So erstellen Sie eine Bildergalerie in WordPress (mit und ohne Plugin)
Veröffentlicht: 2024-02-03
Suchen Sie nach einer besseren Möglichkeit, Galerien zu Ihrer WordPress-Website hinzuzufügen?
Galerien sind eine großartige Möglichkeit, Ihre Website optisch ansprechender zu gestalten. Sie können dabei helfen, digitale Portfolios schnell zu präsentieren. Dies ermöglicht es Kreativen, potenziellen Kunden ihre besten Arbeiten auf leicht verständliche Weise zu präsentieren.
Aber Galerien eignen sich nicht nur hervorragend zum Aufbau von Portfolios, Sie können sie auch zum Geschichtenerzählen mithilfe von Bildern nutzen. Sie ermöglichen die Anzeige von Bildern nach einer Bestellung und stellen so sicher, dass Ihre Besucher die visuelle Geschichte leicht verstehen.
Aufgrund dieser Eigenschaften können Galerien das Engagement auf Ihrer Website steigern und zu mehr Social Shares führen.
In diesem Artikel zeigen wir Ihnen, wie Sie Galerien auf Ihrer Website platzieren. Wir zeigen Ihnen auch, wie Sie Ihre Galerien anpassen können, um Ihren Besuchern das beste Erlebnis zu bieten.
Warum Sie Galerien in WordPress verwenden sollten
Wie bereits erwähnt, sind Galerien eine Sammlung von Bildern und eignen sich daher hervorragend zum Geschichtenerzählen oder zur Präsentation Ihrer Arbeit. Schauen wir uns weitere Vorteile von Galerien an.
- Site-Organisation: Galerien können Ihnen bei der Organisation Ihrer Site-Bilder helfen und sicherstellen, dass Ihre Besucher problemlos durch Ihre Site navigieren können.Dadurch ist es wahrscheinlicher, dass Benutzer Ihre Website erkunden und mehr Inhalte lesen, was zu mehr Engagement und Seitenaufrufen führt.
- Einfaches Konsumieren von Inhalten: Da immer mehr Menschen nach schnelleren und einfacheren Möglichkeiten suchen, Informations- oder Bildungsinhalte zu konsumieren, können Galerien eine großartige visuelle Hilfe sein. Sie können besonders nützlich für Blogs und Websites sein, die Tutorials und Anleitungen anbieten. In solchen Situationen können sie Ihnen dabei helfen, die Informationen Schritt für Schritt darzustellen, sodass auch Neulinge sie verstehen können.
- Marketing: Sie können Galerien auch nutzen, um Ihre Produkte visuell und leicht verständlich zu präsentieren und so Ihr Customer Journey-Erlebnis zu verbessern. Je besser das Erlebnis Ihrer Besucher auf Ihrer Website ist, desto wahrscheinlicher ist es, dass sie bei Ihnen kaufen.
- Branding: Beim Branding geht es darum, visuelle Elemente und einheitliche Botschaften zu nutzen, um eine Identität zu schaffen. Wie bereits erwähnt, können Galerien Ihnen dabei helfen, die Benutzereinbindung zu verbessern, eine Geschichte zu erzählen, Ihr Portfolio zu präsentieren und Ihre Produkte einfach zu präsentieren. Dank dieser Eigenschaften eignen sich Galerien auch hervorragend für den Markenaufbau.
- SEO: Gut optimierte Galerien können dazu beitragen, die Bild-SEO und die Suchmaschinenoptimierung insgesamt zu verbessern. Dadurch wird sichergestellt, dass Ihre Besucher Sie auch organisch über die Bildsuche und nicht nur über geschriebenen Text finden können.
Nachdem Sie nun die Vorteile von Galerien verstanden haben, zeigen wir Ihnen, wie Sie diese zu Ihrer WordPress-Site hinzufügen können.
Um Ihnen die Navigation in diesem Artikel zu erleichtern, können Sie auf die folgenden Links klicken, um zu dem Abschnitt des Beitrags zu springen, den Sie lesen möchten.
- Hinzufügen einer Galerie zu WordPress mit einem Plugin (empfohlen)
- Hinzufügen einer Galerie zu WordPress ohne Plugin
- Bonustipps und Tools zur Verbesserung Ihrer Galerie
Hinzufügen einer Galerie zu WordPress mit einem Plugin (empfohlen)
Die Verwendung eines Plugins zum Einfügen einer Galerie in Ihre Website ist aufgrund der Einfachheit der beste Ansatz.
Aber selbst wenn Sie ein Bildergalerie-Plugin verwenden, sollten Sie dennoch eines wählen, das erschwinglich und einfach zu verwenden ist.
Aus diesem Grund verwenden wir für dieses Tutorial die Envira Gallery.

Envira Gallery ist das beste Plugin zum Hinzufügen von Galerien zu Ihrer Website, ohne Programmier- oder Designerfahrung. Es verfügt über einen einfachen Drag-and-Drop-Galerie-Builder, mit dem Sie Ihre Galerien individuell anpassen und ihnen eine einzigartige Note verleihen können.
Wenn Sie Hilfe bei der weiteren Anpassung der Galerien benötigen, bietet Envira Gallery Themen an, mit denen Sie sie auch an Ihr Branding anpassen können.
Um das Ganze abzurunden, verfügt dieses Galerie-Plugin über integrierte Bildkomprimierungsfunktionen. Dadurch wird sichergestellt, dass Sie die Leistung und Ladezeit Ihrer Website beibehalten, selbst wenn sich viele Galerien auf Ihrer Website befinden.
Wenn Sie mehr über dieses WordPress-Fotogalerie-Plugin erfahren möchten, sehen Sie sich hier unseren vollständigen Envira Gallery-Test an.
Nachdem Sie nun mehr über die Envira-Galerie erfahren haben, zeigen wir Ihnen, wie Sie damit eine Galerie hinzufügen.
Schritt 1: Installieren Sie Envira Gallery
Zunächst ist es wichtig zu erwähnen, dass Envira Gallery sowohl eine Premium- als auch eine kostenlose Version des Plugins anbietet.
Mit der kostenlosen Version Envira Gallery Lite können Sie das Plugin testen, bevor Sie Ihre Entscheidung treffen.
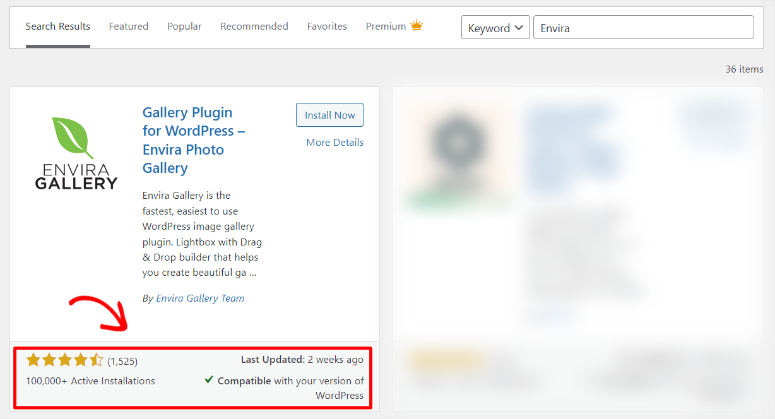
Um es einzurichten, gehen Sie einfach zu Plugins » Neues Plugin hinzufügen in Ihrem WordPress-Dashboard. Anschließend geben Sie in Ihrem Plugin-Repository „Envira Gallery“ in die Suchleiste ein, um das Plugin zu finden.
Um sicherzustellen, dass Sie das richtige Plugin gefunden haben, stellen Sie sicher, dass es vom Envira Gallery-Team stammt und über 1.500 Rezensionen mit einer Bewertung von 4,5 hat.

Sobald Sie das Plugin installiert haben, aktivieren Sie es wie jedes andere Plugin und Sie sollten es jetzt verwenden können.
In diesem WordPress-Tutorial konzentrieren wir uns jedoch auf Envira Gallery Pro, damit wir alle erstaunlichen Funktionen besprechen können, die Sie erwarten können.
Um also die Pro-Version des Plugins zu erhalten, gehen Sie auf deren offizielle Seite. Hier melden Sie sich an und wählen einen Plan aus, um loszulegen.
Die gute Nachricht ist, dass Envira Gallery Pro vier Pläne enthält, sodass Sie ganz einfach das beste Paket für Ihr Unternehmen auswählen können.
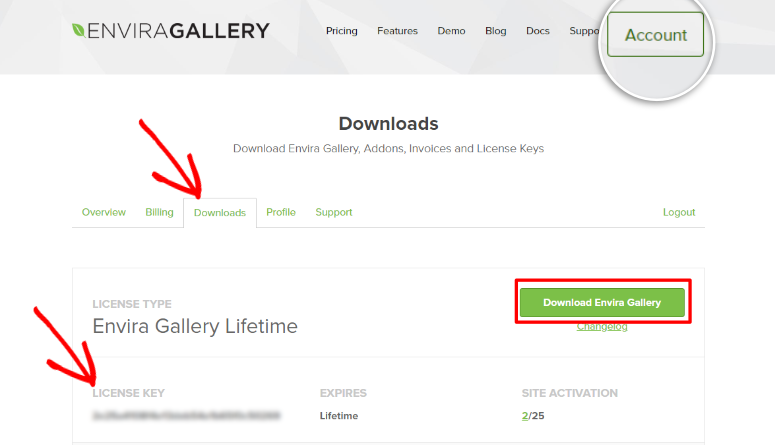
Sobald Sie ein Profil erstellt und einen Plan gekauft haben, gehen Sie im nächsten Schritt zu Ihrem Envira-Galerie-Dashboard und gehen Sie zu „Konto“ .
Als Nächstes gehen Sie zur Registerkarte „Downloads“, um die ZIP-Datei der Evnira Gallery herunterzuladen. Während Sie sich auf dieser Registerkarte befinden, kopieren Sie auch den Lizenzschlüssel , den Sie später zur Aktivierung des Premium-Plugins verwenden werden.

Gehen Sie als Nächstes in Ihrem WordPress-Dashboard zu Plugins » Neues Plugin hinzufügen und wählen Sie „Plugin hochladen“.
Anschließend ziehen Sie die ZIP-Datei, die Sie zuvor heruntergeladen haben, per Drag & Drop und laden sie in WordPress hoch. Anschließend aktivieren Sie es, woraufhin die Menüoptionen „Envira Gallery“ in Ihrem WordPress-Dashboard angezeigt werden.
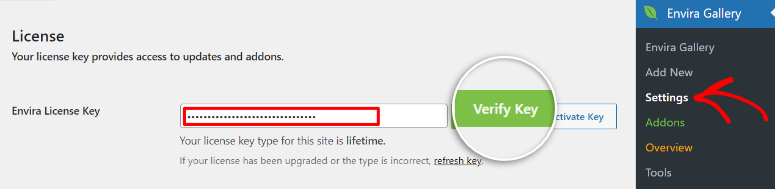
Um nun Envira Gallery Pro zu aktivieren, gehen Sie zu Envira Gallery » Einstellungen . Auf der Einstellungsseite finden Sie die Leiste „Envira-Lizenzschlüssel“ und fügen den zuvor kopierten Code ein.
Abschließend klicken Sie auf „Schlüssel bestätigen“ und schon haben Sie dieses Online-Tool für die Galeriewand vollständig installiert und aktiviert.

Wenn Sie Probleme haben, schauen Sie sich dieses Tutorial zur Installation eines WordPress-Plugins an.
Schritt 2: Ersteinrichtung des Plugins
Envira Gallery wurde von Thomas Griffin erstellt, der gleichen Person hinter OptinMonster, dem besten Plugin für Conversions und Lead-Generierung, und Soliloquy, dem besten WordPress-Slider-Plugin.
Dies sind Plugins für WordPress, die für ihre Benutzerfreundlichkeit bekannt sind und die Bedürfnisse des Kunden in den Vordergrund stellen. Und die Envira Gallery ist keine Ausnahme!
Um die Verwendung des WordPress-Galerie-Plugins zu vereinfachen und Konsistenz zu gewährleisten, können Sie in Envira Gallery erste Konfigurationen einrichten.
Gehen Sie also zunächst im Envira-Galerie- Menü auf „Einstellungen“.
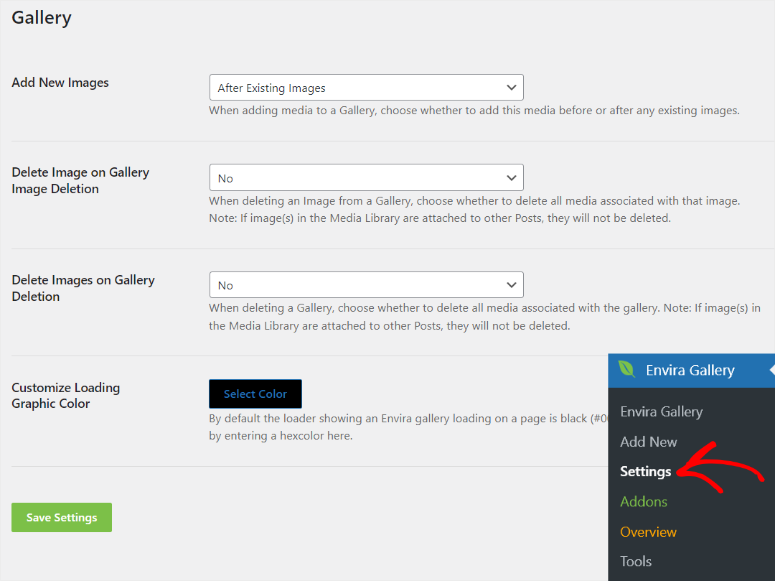
Dann sehen Sie unterhalb der Aktivierungsleiste „Galerie“. Für diese Galerieoptionen wählen Sie aus einem einfachen Dropdown-Menü aus, was Sie möchten, was es für Sie einfach und bequem macht.
Zu den Optionen, die Sie unter „Galerie“ haben, gehören die folgenden.
- Neue Bilder hinzufügen: Hier richten Sie zunächst das Plugin ein, sodass beim Hinzufügen neuer Bilder zu Ihrer Online-Fotogalerie diese entweder vor oder nach vorhandenen Bildern angezeigt werden.
- Bild in der Galerie löschen Bildlöschung: Anschließend entscheiden Sie im nächsten Dropdown-Menü, ob beim Löschen eines Bildes aus einer Galerie auch alle mit diesem Bild verknüpften Medien gelöscht werden.
- Bilder beim Löschen der Galerie löschen: Legen Sie darunter fest, ob beim Löschen einer Galerie auch alle mit der Galerie verknüpften Medien gelöscht werden.
- Anpassen der Farbe der Ladegrafik: Schließlich können Sie auch die Farbe der Ladegrafik anpassen, um Ihre WordPress-Galerien besser für Ihr Publikum zu personalisieren.

Schritt 3: Bilder hochladen
Nachdem die Installation und die Ersteinrichtung abgeschlossen sind, besteht der nächste Schritt darin, Ihre Bilder in Ihr WordPress-Dashboard hochzuladen.
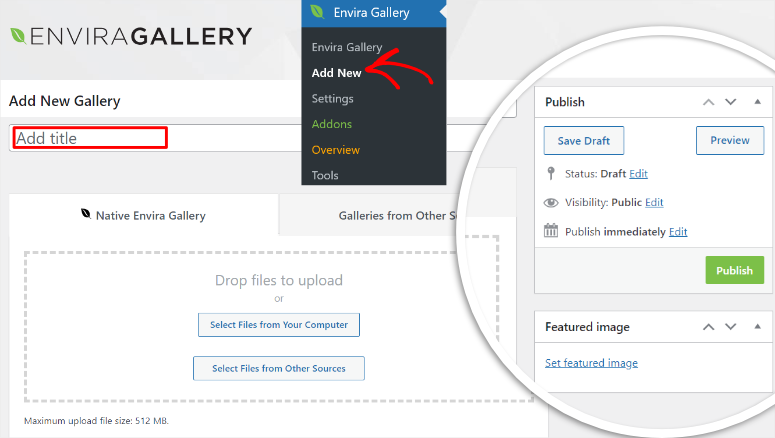
Gehen Sie dazu zu Envira Gallery » Add New , um den Galerie-Editor zu öffnen.
Der Envira Gallery Builder verfügt über eine einfache Benutzeroberfläche, die dem klassischen WordPress-Editor ähnelt, sodass Sie keine Lernkurve durchlaufen müssen.
Abgesehen vom nostalgischen Reiz ermöglicht Ihnen das klassische Editor-Design, alle Galeriefunktionen auf einen Blick zu finden.
Beispielsweise sehen Sie ganz rechts schnell die Schaltflächen „Entwurf speichern“, „Vorschau “ und „ Veröffentlichen “. Darüber hinaus können Sie das vorgestellte Bild der Galerie ganz einfach wie jeden Beitrag oder jede Seite mit dem klassischen WordPress-Editor hinzufügen.
Dieses einfache Design ermöglicht es Ihnen auch, schnell den Titel der Galerie hinzuzufügen, bevor Sie mit dem Hinzufügen der Bilder beginnen.

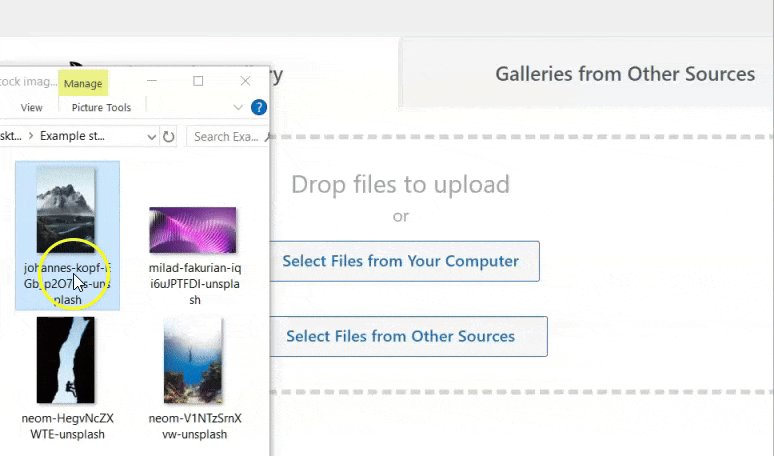
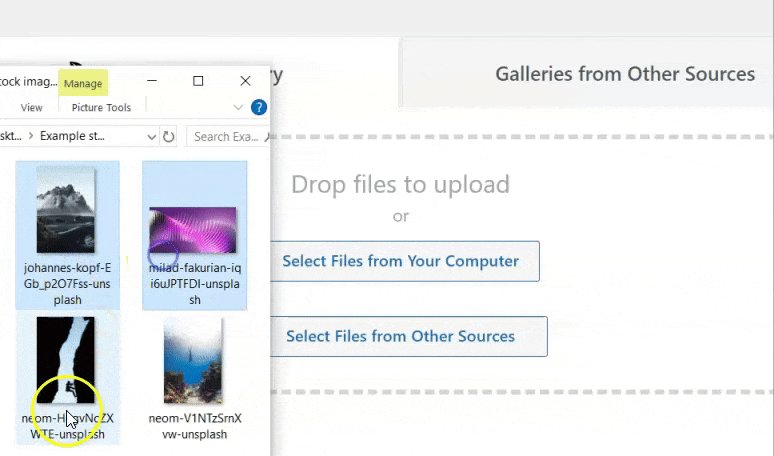
Um nun Bilder zu Ihrer neuen Online-Bildergalerie hinzuzufügen, können Sie diese entweder von Ihrem Computer, von Instagram oder aus den vorgestellten Bildern Ihres Blogs hochladen.
In diesem Tutorial konzentrieren wir uns auf das Hochladen der Bilder vom PC. Dies ist die Standardmethode zum Hochladen von Bildern in eine Envira WordPress-Galerie.
Sie müssen lediglich die gewünschten Bilder von Ihrem Computer auswählen. Anschließend ziehen Sie sie per Drag & Drop in den Bereich „Dateien zum Hochladen ablegen“.
Das ist es! Sie haben gerade Ihre Galeriebilder auf WordPress hochgeladen.

Das Problem vieler Galerie-Plugins besteht darin, dass Sie nur kleine Bilder hochladen können. Dadurch soll sichergestellt werden, dass Ihre Galerien Ihre Website nicht überlasten und die Leistung oder Geschwindigkeit Ihrer Website beeinträchtigen.
Envira Gallery ist jedoch anders, da es über integrierte Komprimierungsfunktionen verfügt. Dadurch wird sichergestellt, dass auch das Hochladen großer Bilder keine Auswirkungen auf Ihre Website hat. Sie werden feststellen, dass Sie mit Envira Gallery Mediendateien mit einer Größe von bis zu 512 MB hochladen können.
Schritt 4: Konfigurieren Sie Ihre Bilder
Mit der Envira Gallery können Sie jetzt auch Ihre Bilder so anpassen, dass sie zu Ihrer Marke und Ihrem Stil passen.
Darüber hinaus macht es das Envira Gallery-Plugin unglaublich einfach, Ihre Galerie zu personalisieren, indem sichergestellt wird, dass alle Konfigurationen auf derselben Seite vorgenommen werden, auf der Sie die Bilder hochgeladen haben.
Um auf die Konfiguration zuzugreifen, scrollen Sie über den Upload-Bereich hinaus und finden das vertikale Registerkartenmenü.
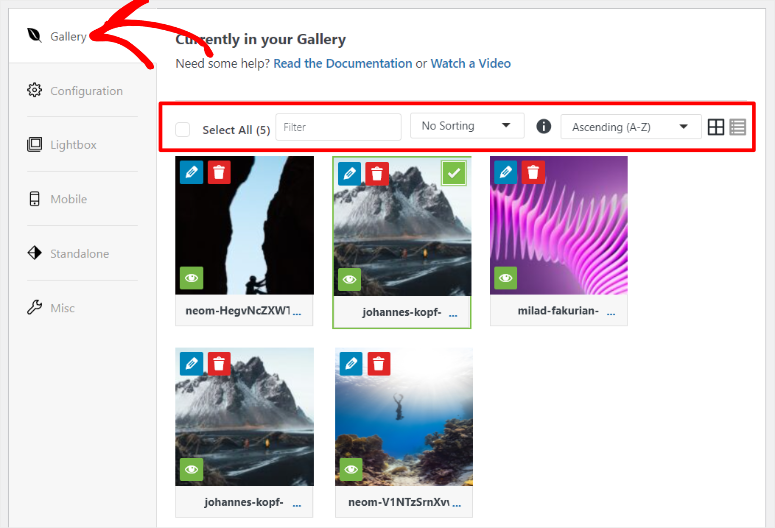
Wir gehen zuerst zur Registerkarte „Galerie“.
Hier ordnen Sie die Bilder so an, wie sie in der Galerie angezeigt werden sollen. Dies ist besonders wichtig, wenn Sie eine Portfolio-Galerie oder eine Storytelling-Galerie erstellen.
Mit der Drag-and-Drop-Oberfläche können Sie die Bilder ganz einfach an die gewünschte Position verschieben.
Wenn Sie viele Bilder haben, können Sie diese in Envira Gallery über eine „Filter“-Option oder über eine „Aufsteigende oder absteigende Reihenfolge“-Option anordnen.
Sie können auch das Dropdown-Menü „Sortierung“ verwenden. Hier können Sie die Bilder nach dem Zufallsprinzip, nach Veröffentlichungsdatum, Titel, Bildunterschrift, Alt-Text, Dateiname und URL anordnen.

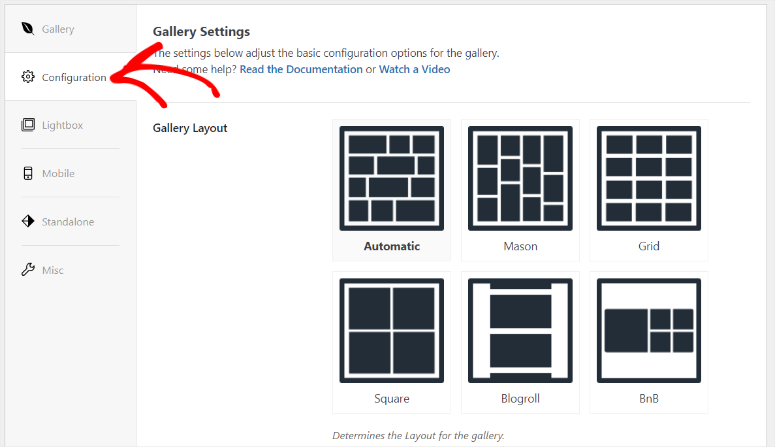
Als nächstes gehen wir zur Registerkarte „Konfiguration“.
Auf dieser Registerkarte richten Sie zunächst das Galerielayout ein. Envira Gallery bietet mehrere Optionen, darunter Automatisch, Mason, Grid, Square, Blogroll und BnB.
Jedes dieser Layouts bietet Ihren Benutzern ein anderes Erlebnis, sodass Sie damit experimentieren können, um herauszufinden, welches für Ihr Publikum am besten geeignet ist.

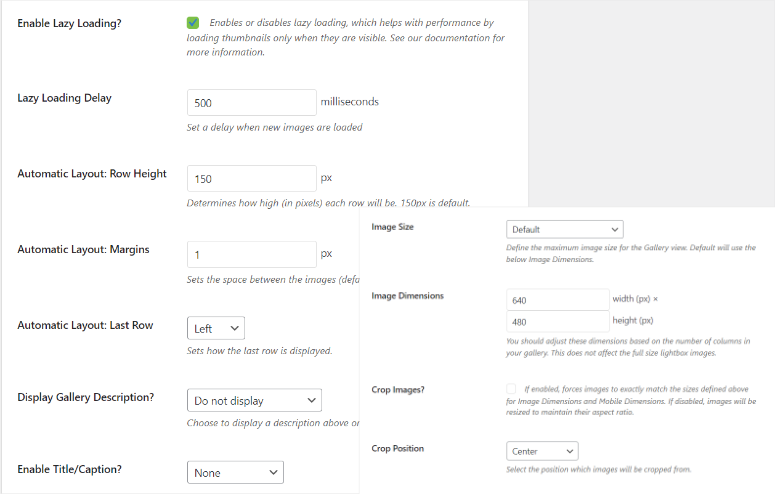
Unter den Layout-Optionen entscheiden Sie zunächst, ob Sie Lazy Loading aktivieren möchten, indem Sie das Kontrollkästchen aktivieren.
Lazy Loading stellt sicher, dass Sie die Ressourcen Ihrer Website besser nutzen, indem Sie ein Bild nur dann laden, wenn es benötigt wird. Dadurch wird sichergestellt, dass die Leistung Ihrer Website nicht beeinträchtigt wird.
Anschließend legen Sie die Lazy Loading-Verzögerung für Ihre Bilder in Millisekunden fest. Mit dieser Option legen Sie fest, wie lange das nächste Bild nach dem ersten geladen wird.
Dies ist eine weitere großartige Möglichkeit, auch die Ressourcen Ihrer Website zu nutzen und gleichzeitig sicherzustellen, dass sich Ihre Leser nur auf das spezifische Bild konzentrieren, das geladen wurde.
Als Nächstes richten Sie Folgendes ein:
- Zeilenhöhe
- Bildgröße
- Bildabmessungen
- Ränder
- Bilder zuschneiden
- Zuschneideposition
- Letzte Zeilenposition
- Untertitel aktivieren
Enira Gallery erleichtert die Einrichtung dieser Optionen über Dropdown-Menüs oder durch einfache Angabe der Nummer.

Kommen wir nun zum Reiter „Lightbox“.
Ein Lightbox-Galerieeffekt sorgt dafür, dass Ihre Besucher die Bilder im Vollbildmodus sehen, was die Benutzerfreundlichkeit erhöht.
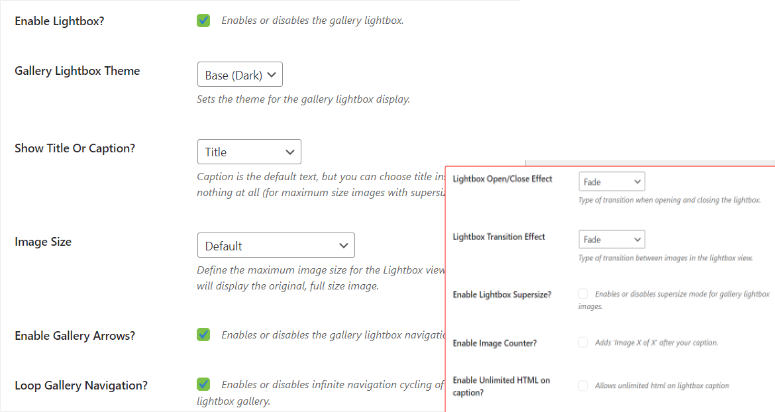
Um es einzurichten, gehen Sie zur Registerkarte „Lightbox“ und markieren das Kontrollkästchen „Lightbox aktivieren“. Anschließend wählen Sie ein Thema für Ihre Lightbox aus.
Entscheiden Sie als Nächstes, ob Sie einen Titel oder eine Beschriftung für Ihre Lightbox wünschen, und richten Sie auch die Bildgröße ein.
Unterhalb dieser Optionen finden Sie Kontrollkästchen zum Aktivieren der Galeriepfeile und der Loop-Galerienavigation . Beide Optionen verbessern die Benutzererfahrung hervorragend, indem sie die Navigation erleichtern.
Abgesehen von diesen Optionen entscheiden Sie sich auch für Folgendes.
- LightboxOpen/Close-Effekt
- Übergangseffekt
- Übergroße Bilder
- Bildzähler
- Aktivieren Sie unbegrenztes HTML für Untertitel

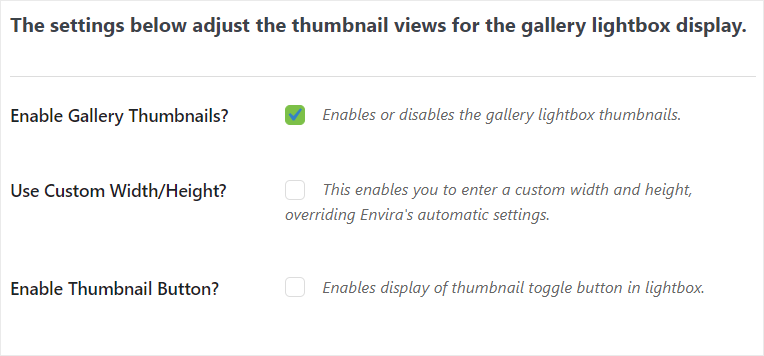
Unterhalb dieser Optionen können Sie mit einem einfachen Kontrollkästchen auch Miniaturansichten für Ihre Lightbox festlegen. Da ein Lightbox-Bild den gesamten Bildschirm abdeckt, kann das Hinzufügen von Miniaturansichten die Navigation verbessern.
Sie können auch die Breite und Höhe der Miniaturansichten so einstellen, dass sie genau zu Ihrer Website passen. Darüber hinaus können Sie Ihren Benutzern die Flexibilität geben, die Miniaturansichten mit einer Schaltfläche ein- oder auszuschalten.

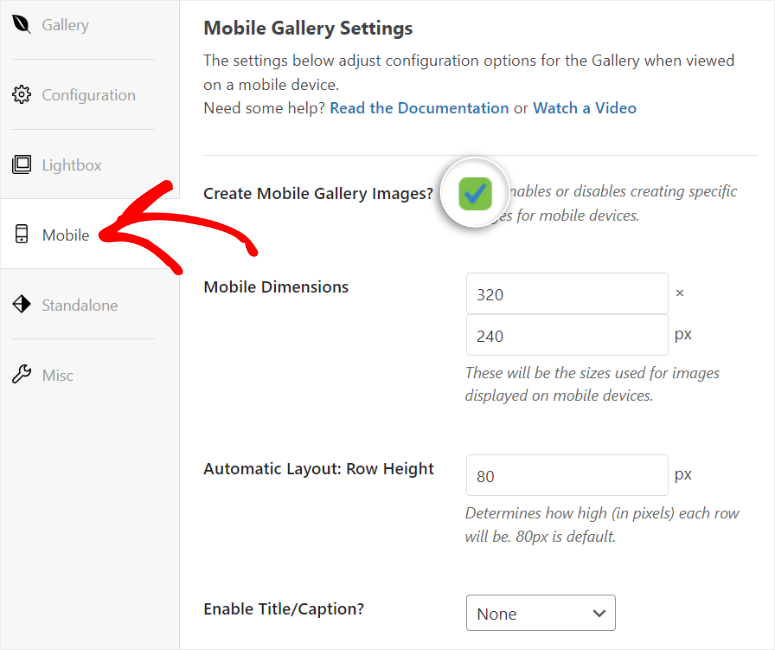
Nun richten wir die mobile Galerie ein.
Gehen Sie dazu auf die Registerkarte „Mobil“, um sicherzustellen, dass Ihre Benutzer auf kleinen Geräten ein besseres Galerie-Erlebnis haben.
Zunächst aktivieren Sie „Mobile Galeriebilder erstellen“ mit einem Kontrollkästchen und legen die Abmessungen fest. Anschließend bestimmen Sie, wie hoch die Zeilen in Pixel sein werden.
Unterhalb dieser Option entscheiden Sie über ein Dropdown-Menü, ob Ihre mobile Galerie eine Bildunterschrift und/oder einen Titel haben soll.

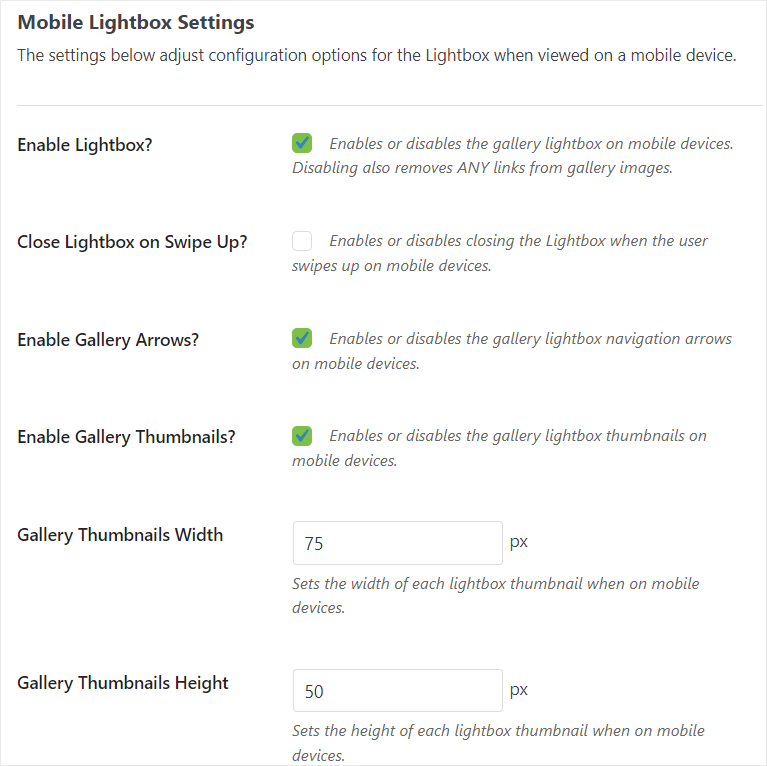
Wenn Sie auf der Seite weiter nach unten scrollen, werden die mobilen Galerieeinstellungen für Lightbox angezeigt.
Auch hier aktivieren Sie den Lightbox-Effekt mit einem Kontrollkästchen. Da die meisten mobilen Geräte über Touchscreens verfügen, können Sie die Lightbox außerdem so einrichten, dass sie geschlossen wird, wenn jemand nach oben wischt, was die Benutzererfahrung verbessert.
Mithilfe der Kontrollkästchen können Sie dann Galeriepfeile und Miniaturansichten für eine bessere mobile Navigation festlegen.
Wenn Sie Miniaturansichten aktivieren, zeigt Ihnen Envira Gallery weitere Optionen an, damit Sie deren Breite und Höhe festlegen können.

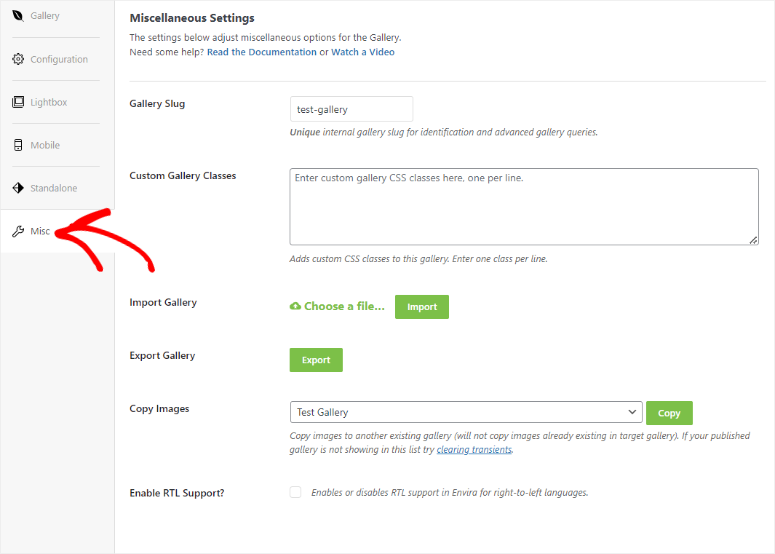
Lassen Sie uns abschließend verschiedene Optionen für die Galerie festlegen.
Gehen Sie dazu auf die Registerkarte „Verschiedenes“, wo Sie zunächst die Möglichkeit haben, den Galerie-Slug festzulegen, um bei der Galerie-Identifizierung und erweiterten Galerie-Abfragen zu helfen.
Für erfahrenere Benutzer können Sie dann benutzerdefinierte Galerie-CSS-Klassen im Zeilenformat eingeben, um die Galerie besser anzupassen.
Sie sehen auch Optionen zum Importieren und Exportieren von Galerien im JSON-Format. Dieses Dateiformat stellt sicher, dass die Galerien leichtgewichtig sind und die Struktur von anderen Online-Bildergalerie-Plugins verwendet werden kann.
Darüber hinaus kann die Import-/Exportfunktion sehr nützlich sein, wenn Sie von einem anderen Fotogalerie-Plugin wechseln möchten. Mit dieser Funktion können Sie beispielsweise von der NextGen-Galerie zur Envira-Galerie wechseln.

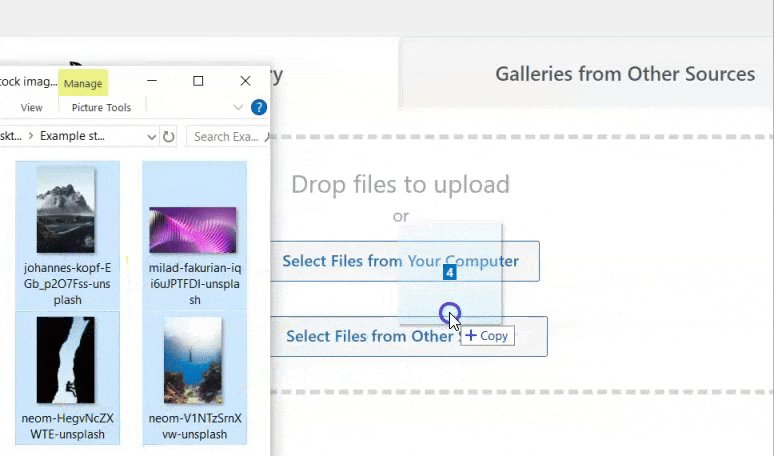
Als Nächstes sehen Sie eine Option zum Kopieren von Bildern in eine andere Galerie. Dies ist eine großartige Funktion, um den Zeitaufwand und die Fehler zu reduzieren, die mit dem manuellen Hinzufügen von Bildern zu einer Galerie verbunden sind.
Schließlich können Sie auf dieser Seite auch die RTL-Unterstützung aktivieren. Dadurch kann Envira Gallery Sprachen unterstützen, die von rechts nach links geschrieben werden, wie Arabisch und Mandarin.

Schritt 5: Fügen Sie Ihre Galerie zu WordPress hinzu
Wenn Ihre Galerie fertig und personalisiert ist, besteht der nächste Schritt darin, sie Ihrer Website hinzuzufügen.
Es gibt drei Möglichkeiten, Ihrer Website eine Envira-Galerie hinzuzufügen.
- Über einen Envira WordPress-Galerie-Shortcode
- Durch den Envira Gallery Block (empfohlen)
- Fügen Sie die Galerie in die Vorlagendateien ein.
Beginnen wir mit der Diskussion, wie Sie einen WordPress-Galerie-Shortcode verwenden können.
Mithilfe eines Shortcodes können Sie ganz einfach mehrere Galerien auf derselben Seite oder dieselbe Galerie auf mehreren Seiten hinzufügen. Darüber hinaus können Sie die Galerie mithilfe eines Shortcodes ganz einfach zu einer Seitenleiste hinzufügen, ohne Widgets zu verwenden.
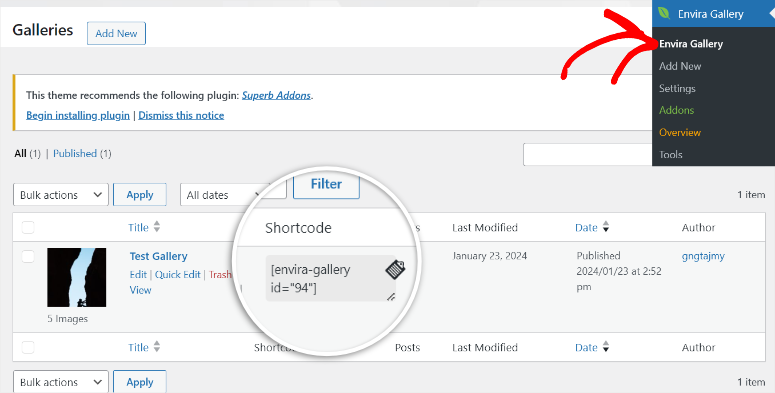
Bei dieser Methode wählen Sie zunächst das Untermenü „Envira Gallery“ aus, um eine Liste aller Ihrer Galerien anzuzeigen.
Wenn Sie dann die Galerie gefunden haben, die Sie hinzufügen möchten, kopieren Sie deren Code aus der Spalte „Shortcode“.

Sobald Sie den Galerie-Shortcode haben, öffnen Sie eine neue Seite/einen neuen Beitrag oder eine bestehende.
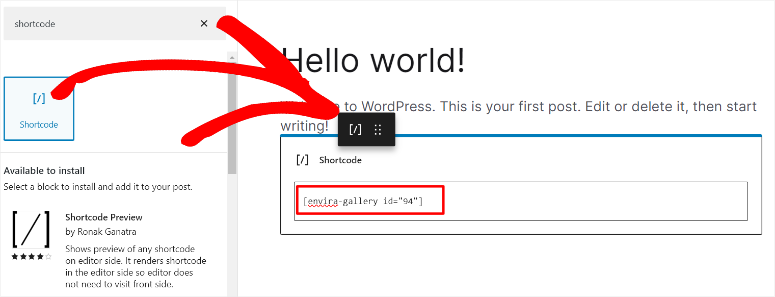
Als Nächstes öffnen Sie im Gutenberg-Blockeditor, den Sie öffnen, das Pluszeichen (+) , um die Suchleiste zu öffnen. In der Suchleiste geben Sie „Shortcode“ ein, um den Block zu finden.
Anschließend ziehen Sie den Shortcode-Block per Drag & Drop an eine beliebige Stelle auf der Seite, auf der Sie die Galerie hinzufügen möchten.
Sobald Sie den Block per Drag & Drop an die gewünschte Stelle gezogen haben, fügen Sie den Envira Gallery-Shortcode in die dafür vorgesehene Leiste ein.

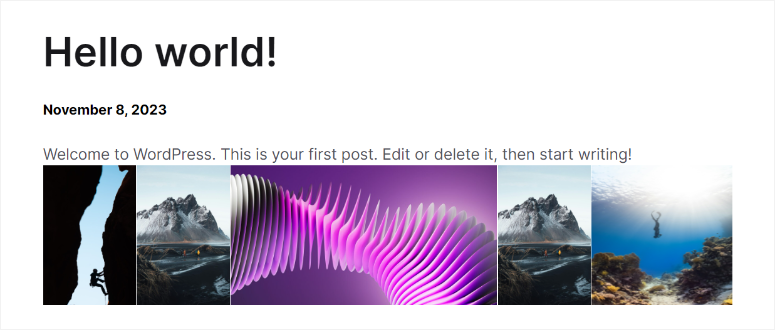
Klicken Sie abschließend auf „Aktualisieren“, um die WordPress-Bildergalerie hinzuzufügen. Wenn Sie die Live-Seite besuchen, sollte die Galerie genau dort angezeigt werden, wo Sie den Shortcode in Ihrem Blockeditor abgelegt haben.

Glückwunsch! Sie haben gerade eine Galerie mit einem WordPress-Shortcode hinzugefügt.
Sehen wir uns nun an, wie Sie mit dem Envira Gallery-Block eine Galerie hinzufügen können.
Die Verwendung des Envira Gallery-Blocks ist super einfach und für Anfänger sehr zu empfehlen. Dies liegt daran, dass Sie weder Programmierkenntnisse noch Shortcode-Erfahrung benötigen.
Um zu beginnen, öffnen Sie eine neue Seite oder verwenden wie zuvor eine vorhandene.
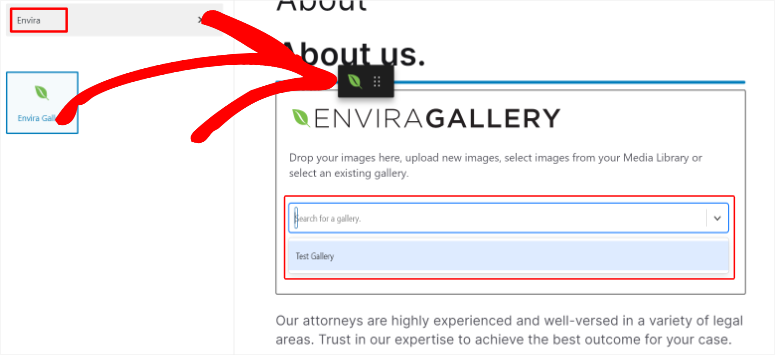
Klicken Sie dann auf das Pluszeichen (+) , um die Blocksuchleiste zu öffnen. Sie geben dann „Envira Gallery“ ein und der entsprechende Block sollte erscheinen. Ziehen Sie es anschließend per Drag & Drop an die Stelle auf der Seite, an der Sie die Galerie hinzufügen möchten.
Wenn der Envira-Galerieblock geöffnet wird, sollten Sie in der Lage sein, die gewünschte Galerie auszuwählen, indem Sie die Suchleiste verwenden oder sie im Dropdown-Menü auswählen.

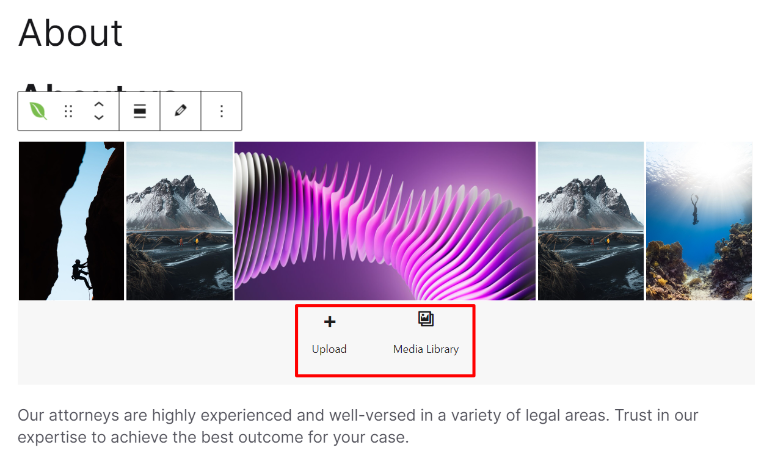
Das Beste an der Verwendung des Envira-Blocks zum Hinzufügen einer Galerie ist, dass Sie damit die Galerie direkt im Blockeditor bearbeiten können. Dies ist etwas, was Sie nicht tun können, wenn Sie einen Shortcode zum Hinzufügen einer Galerie verwenden.
Sie haben auch die Möglichkeit, Bilder von Ihrem Laptop oder aus Ihrer Medienbibliothek hochzuladen, was das Erstellen von Galerien mit dem Front-End-Editor erleichtert.

Gut gemacht! Sie können jetzt den Envira Gallery-Block verwenden, um Ihre Galerie hinzuzufügen.
Denken Sie daran: Wenn Sie eine Galerie über die Vorlagendateien hinzufügen möchten, benötigen Sie Programmiererfahrung.
Durch das direkte Hinzufügen einer Galerie zu den Vorlagendateien können Sie Ihre Galerien besser in Ihr Website-Design integrieren und so die visuelle Attraktivität verbessern.
Auch wenn dieser Prozess komplex erscheint, können Sie WPCode verwenden, um diesen Codierungsprozess schnell abzuschließen.

WPCode ist das beste Snippet-Plugin, da es Ihnen dabei helfen kann, zahlreiche Codierungsprozesse mit nur wenigen Klicks und ohne Programmiererfahrung abzuschließen.
Um WPCode zu erhalten, gehen Sie auf die offizielle Website, um die Premium-Version zu erhalten, oder über Ihr WordPress-Repository, um auf WPCode Lite zuzugreifen. Stellen Sie sicher, dass Sie es installiert und aktiviert haben, bevor Sie mit dem nächsten Schritt fortfahren.
Sie können sich hier auch unseren vollständigen WPCode-Test ansehen.
Nachdem Sie WPCode installiert haben, gehen Sie zum Untermenü „Envira Gallery“ . Wählen Sie dann aus Ihrer Galerieliste diejenige aus, die Sie verwenden möchten.
Sie können auch zu Envira Gallery » Add New gehen, wenn Sie den Vorlagendateien eine neue Galerie hinzufügen möchten.
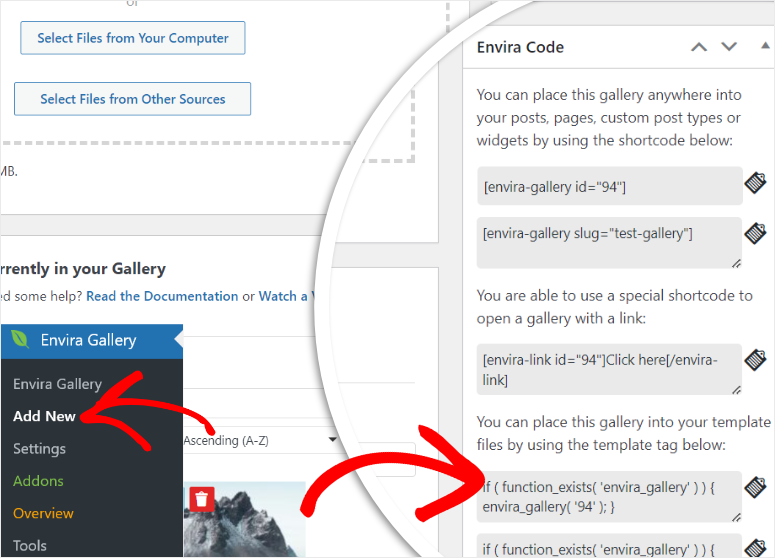
Dann sehen Sie ganz rechts in Ihrem Galerie-Editor einen Abschnitt namens „Envira Code“.
Scrollen Sie zum Ende dieser Shortcode-Liste und kopieren Sie den Code darunter, der sich mit Vorlagendateien und Tags befasst.

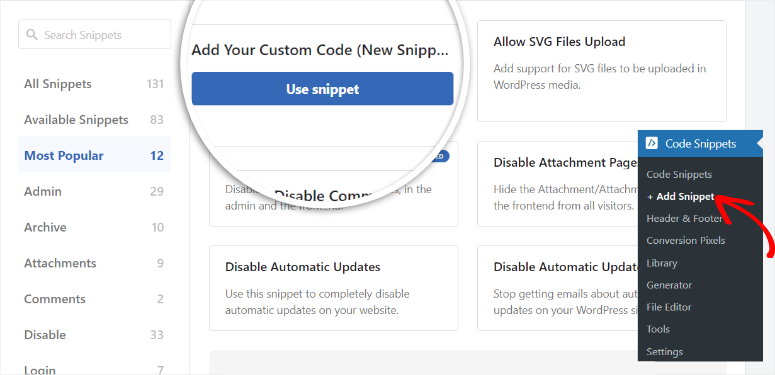
Wenn Sie Ihren Code zur Hand haben, gehen Sie in den Menüoptionen von WPCode zu „Code-Snippets“ und wählen Sie „+Snippet hinzufügen“.
Das Erstaunliche ist, dass WPCode selbst in der kostenlosen Version zahlreiche Snippet-Optionen zur Auswahl bietet. So sehr, dass es über eine Suchleiste verfügt, mit der Sie das gewünschte Snippet finden können. Gleichzeitig können Sie eine Snippet-Kategorie auswählen, um das Gesuchte leicht zu finden.
In diesem Fall bewegen wir den Mauszeiger jedoch zunächst über „Benutzerdefinierten Code hinzufügen“ und wählen dann „Snippet verwenden“ aus, wenn die Schaltfläche aufleuchtet.

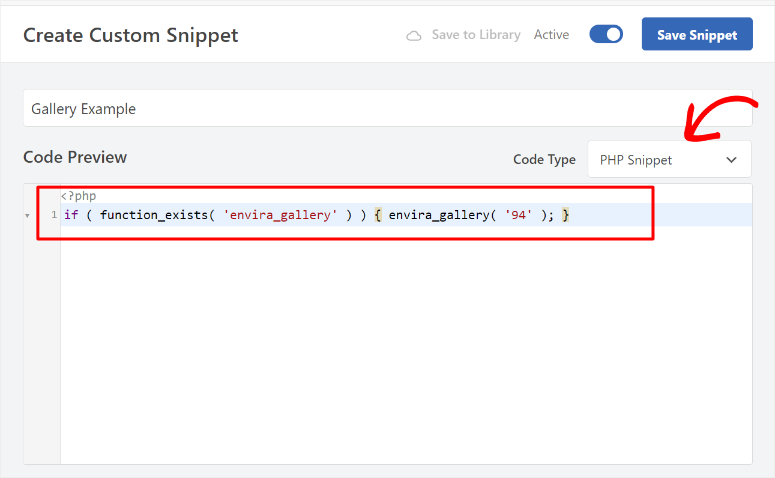
Auf der nächsten Seite schalten Sie dann den Aktiv/Inaktiv-Umschaltknopf ein und benennen das Code-Snippet, damit Sie es leicht finden können.
Als Nächstes ändern Sie den Codetyp auf „PHP-Snippet“. Sobald Sie dies getan haben, fügen Sie den Code hinzu, den Sie zuvor aus dem Envira Gallery-Editor kopiert haben, und fügen ihn in den Abschnitt „Codevorschau“ ein.

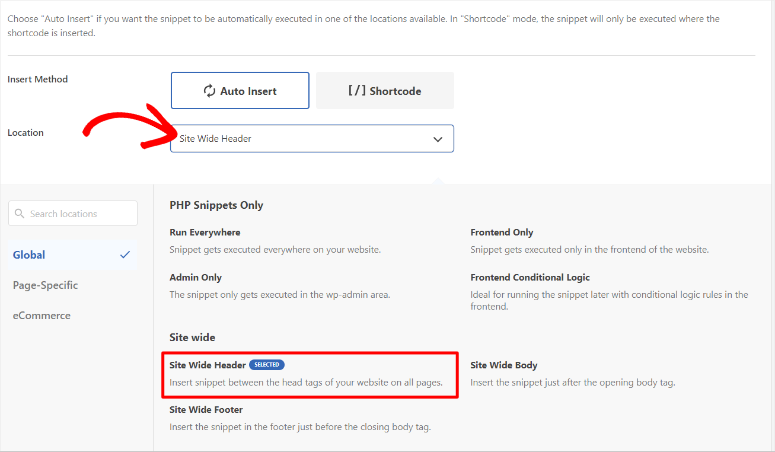
Scrollen Sie dann unter dem Codevorschaubildschirm nach „Einfügemethode“, wo Sie „ Automatisch einfügen “ auswählen.
Als nächstes entscheiden Sie im Dropdown-Menü „ Standort “ aus den vielen verfügbaren Optionen, wo Sie die Galerie hinzufügen möchten. Für welchen Ort Sie sich entscheiden, bleibt Ihnen überlassen. Wählen Sie also einen aus, der am besten zu Ihrem Publikum passt.
Für dieses WordPress-Tutorial haben wir uns für „Site Wide Header“ entschieden.

Klicken Sie abschließend auf „Speichern“ und besuchen Sie Ihre Website, um die Galerie auf der Live-Seite anzuzeigen.

Und schon haben Sie über Ihre Vorlagendateien erfolgreich eine Galerie hinzugefügt.
Gut gemacht! Sie können jetzt eine Galerie mit einem Plugin hinzufügen. Sehen wir uns als Nächstes an, wie Sie eine Galerie ohne Plugin hinzufügen können.
Hinzufügen einer Galerie zu WordPress ohne Plugin
Wenn Sie kein Plugin verwenden möchten, bietet WordPress einen Standardblock an, den Sie zum Erstellen einer Galerie verwenden können. Die Realität ist jedoch, dass es nicht über die Anpassungsoptionen verfügt, die Sie oben bei Envira Gallery gesehen haben.
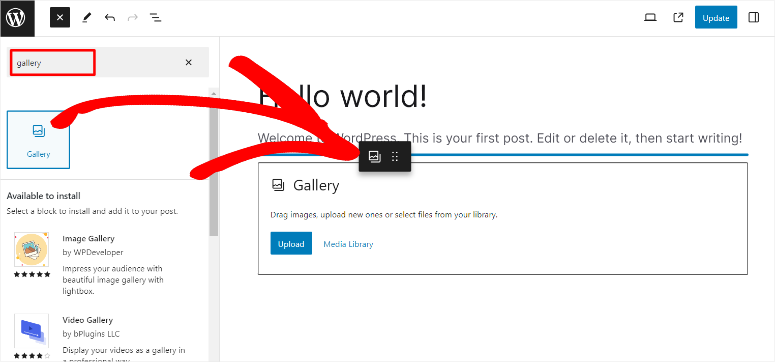
Zunächst erstellen Sie also eine neue Seite/einen neuen Beitrag oder verwenden eine vorhandene. Klicken Sie dann oben links auf das Pluszeichen (+) , um die Suchleiste zu öffnen, in der Sie „Galerie“ eingeben.
Sobald Sie den Standard-Galerieblock gefunden haben, müssen Sie ihn nur noch per Drag & Drop an die Position auf der Seite ziehen, an der er angezeigt werden soll.

Wenn sich als Nächstes der Galerieblock öffnet, stehen Ihnen zwei Optionen zum Hinzufügen von Fotos zu Ihrer Galerie zur Verfügung. Sie können die Bilder entweder von Ihrem PC hochladen oder aus Ihrer Medienbibliothek auswählen.
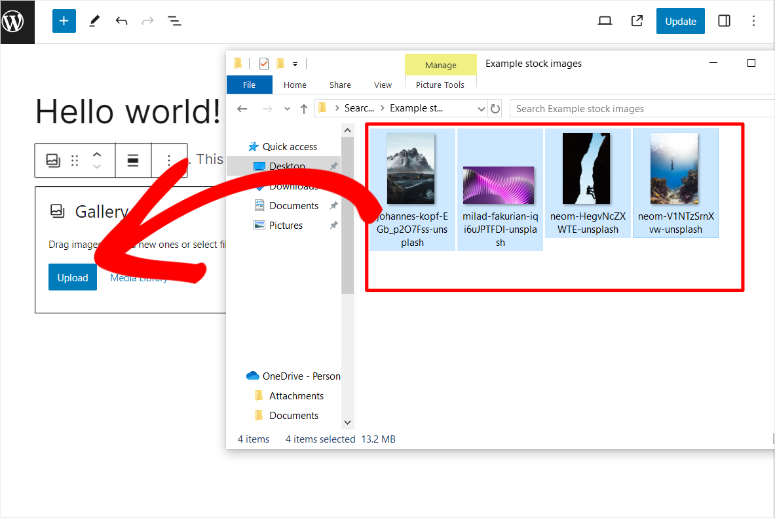
Für dieses Tutorial haben wir Bilder zur Galerie hinzugefügt, indem wir sie von unserem Computer hochgeladen haben.
Gehen Sie dazu in den Ordner auf Ihrem PC, in dem sich die Bilder befinden. Ziehen Sie dann die ausgewählten Bilder per Drag & Drop in den Upload-Bereich des Galerieblocks.

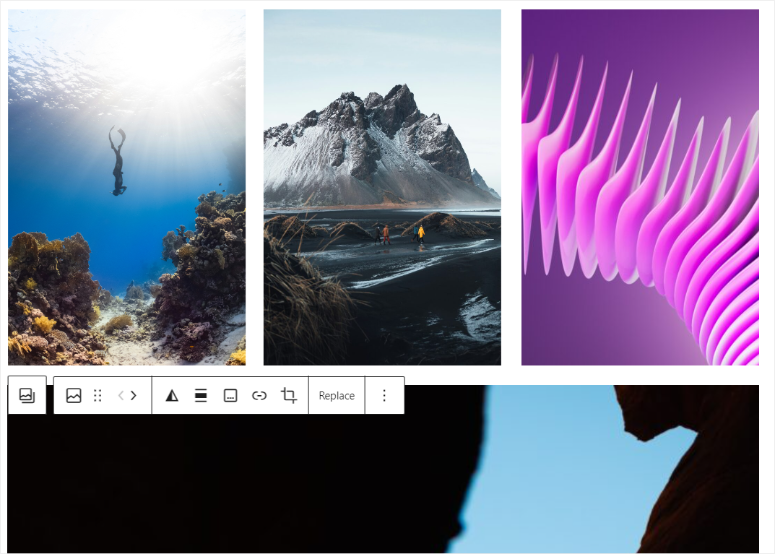
Sobald Sie die Bilder hochgeladen haben, haben Sie die Möglichkeit, die Bilder zuzuschneiden oder zu verschieben, sodass Sie die Galerie organisieren und anpassen können. Sie können auch einzelne Bilder oder die gesamte Galerie mit einer Bildunterschrift versehen.
Wenn Sie mit Ihrer Galerie zufrieden sind, klicken Sie ganz rechts auf Ihrer Blockeditor-Seite auf „Aktualisieren“, um die Galerie live zu schalten.

Der Nachteil dieses Ansatzes besteht jedoch darin, dass Ihre Galerie möglicherweise nicht sehr ansprechend aussieht, wenn die Bilder unterschiedliche Größen wie die oben gezeigten haben, selbst wenn Sie sie zuschneiden.
Hinzu kommt, dass die Bilder, da sie ihre Originalgröße beibehalten, unter Umständen viel Platz beanspruchen, was dazu führt, dass Ihre Website überfüllt wird.
Großartig! Sie haben gerade gelernt, wie Sie mit dem Standard-Galerie-WordPress-Block eine Galerie hinzufügen.
Werfen wir als Nächstes einen Blick auf einige Bonustipps und Tools.
Bonus-Tipps und Tools zur Verbesserung Ihrer Galerie
Nachdem Sie nun gelernt haben, wie Sie eine Galerie mit einem Plugin und manuell erstellen, lassen Sie uns besprechen, wie Sie sie verbessern können.
Tipp 1: Galeriebilder optimieren
Eine der besten Möglichkeiten zur Bildoptimierung besteht darin, jedem Foto einen ALT-Text hinzuzufügen. Dies verbessert das Ranking Ihrer Bilder und hilft Suchmaschinen, sie zu finden, wodurch Ihren Besuchern eine weitere Möglichkeit geboten wird, Ihre Inhalte zu finden.
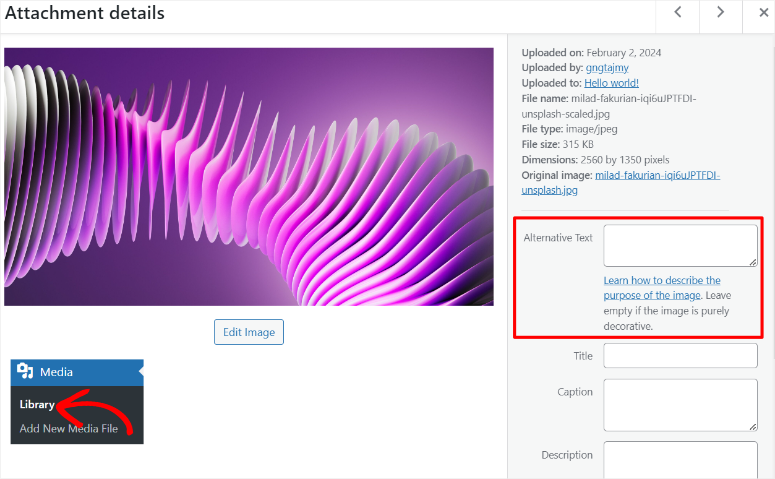
Um einen ALT-Text hinzuzufügen, gehen Sie zunächst zu Medien » Bibliothek und wählen ein Foto aus, um das Popup-Fenster „Anhangsdetails“ zu öffnen. Dann sehen Sie auf der rechten Seite Textfelder, in denen Sie eine Beschriftung, einen Titel, eine Beschreibung und vor allem einen ATL-Text hinzufügen können.
Stellen Sie sicher, dass der ALT-Text ein Schlüsselwort ist, das sich auf das Bild bezieht, damit Sie Ihr Publikum oder Google nicht irreführen.

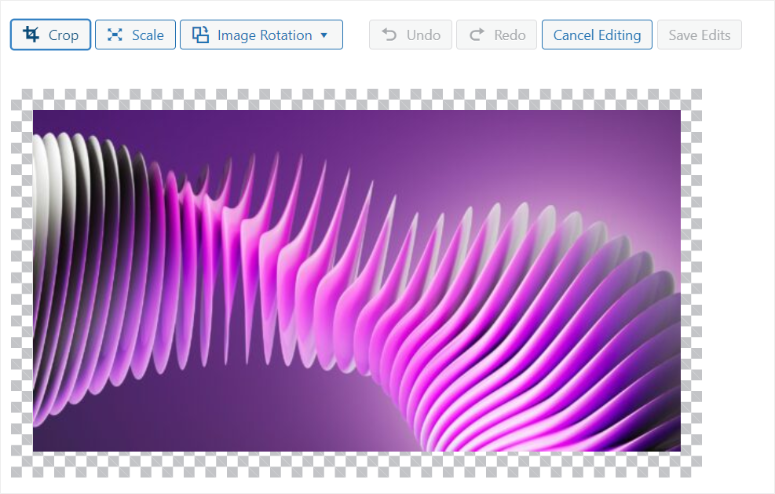
Jetzt können Sie auf der Anhangseite auch das Foto bearbeiten, sodass Sie die Größe, Abmessung oder Position ändern können. Wählen Sie dazu „Bild bearbeiten“.
Auf dieser Seite sehen Sie Optionen zum Zuschneiden, Skalieren und Ausführen der Bilddrehung. All diese Optionen können Ihnen dabei helfen, Ihre Galeriebilder zu verbessern, um Ihren Besuchern ein besseres Erlebnis zu bieten.

Wie Sie jedoch gesehen haben, kann dieser Vorgang etwas langwierig sein, insbesondere wenn Sie viele Bilder in der Galerie haben.
Eine bessere Möglichkeit, ATL-Texte automatisch zu Ihren Bildern hinzuzufügen, ist die Verwendung von All in One SEO.

AIOSEO ist das beste SEO-Plugin. Es kann Ihnen schnell dabei helfen, ALT-Texte, Bildtitel, Bildunterschriften und mehr hinzuzufügen, ohne den oben beschriebenen langen Prozess. Außerdem werden automatisch XML-Sitemaps für Ihre Bilder generiert, sodass Suchmaschinen sie einfacher finden und indizieren können.
Darüber hinaus verfügt AIOSEO über Einstellungen für OpenGraph für Facebook- und Twitter-Karten, die sicherstellen, dass Ihre Bilder beim Teilen auf Social-Media-Plattformen korrekt angezeigt werden.
Schauen Sie sich hier unseren vollständigen AIOSEO-Test an.
Tipp 2: Organisieren Sie Ihre Galerien
Durch die Organisation Ihrer Galerien können Sie sicherstellen, dass Ihre Besucher schnell durch die Bilder Ihrer Galerie navigieren. Darüber hinaus können sie von Suchmaschinen effektiver indiziert werden, was Ihre SEO verbessert.
Vor diesem Hintergrund ist die Verwendung von Tags eine der besten Möglichkeiten, Inhalte in WordPress zu organisieren. Aber leider verfügt WordPress nicht über eine Standardmethode zum Hinzufügen von Tags zu Bildern.
Um dabei zu helfen, können Sie Envira Gallery verwenden und das Tags-Add-on installieren.
Das Tags-Addon ist eine großartige Möglichkeit, eine Verbindung zwischen verwandten Bildern oder Galerien herzustellen. Auf diese Weise können Ihre Benutzer Ihre Bilder schnell filtern, sodass sie sehen können, was sie möchten. Bild-Tags können Ihren Benutzern auch dabei helfen, ein einzigartiges Seherlebnis zu schaffen, das genau auf das zugeschnitten ist, was sie suchen.
Wenn Sie jedoch die Ästhetik und Navigation Ihrer Galerien verbessern möchten, sollten Sie über die Erstellung von Alben nachdenken.
Dafür ist das Envira Gallery Albums-Add-on die perfekte Lösung.
Damit können Sie Ihre Galeriesammlung auf derselben Seite organisieren und anzeigen. Dies kann Ihren Besuchern helfen, problemlos durch eine Sammlung verwandter Galerien zu blättern, ohne mehrere Seiten durchgehen zu müssen.
Auch wenn sich Tags und Alben hervorragend zum Organisieren und Verbessern der Navigation Ihrer Galerien eignen, sollten Sie die Erstellung von Schiebereglern in Betracht ziehen, wenn Sie sie dynamischer gestalten möchten.
Aus diesem Grund können Sie Soliloquy verwenden, das beste WordPress-Slider-Plugin.

Soliloquy ist das beste Slider-Plugin, da es Ihnen dabei helfen kann, statische Galerien in dynamische Inhalte umzuwandeln, indem es den Bildern Bewegung hinzufügt. Dadurch können Sie Ihre Galerien zum Geschichtenerzählen nutzen oder bestimmte Bilder in einem Karussell besser hervorheben. Sie können auch WooCommerce-Schieberegler mit Soliloquy verwenden, um Ihr Benutzererlebnis und Ihren Checkout-Prozess in Ihrem E-Commerce-Shop zu verbessern.
Wenn Sie mehr über dieses Plugin erfahren möchten, schauen Sie sich hier unseren Soliloquy-Testbericht an.
Das ist es! Sie wissen jetzt besser, wie Sie eine Galerie mit und ohne Plugin hinzufügen.
Darüber hinaus verfügen Sie über zusätzliche Kenntnisse über andere Tools, mit denen Sie Ihre Galerie verbessern können. Wenn Sie weitere Fragen haben, schauen Sie sich die FAQs unten an.
FAQs: So erstellen Sie eine Bildergalerie in WordPress
Kann ich in WordPress ein Galerieraster erstellen?
Ja, mit Envira Gallery können Sie ein beeindruckendes Galerieraster ohne Programmierkenntnisse oder benutzerdefinierte CSS-Erfahrung erstellen. Sie müssen lediglich im Galerie-Editor das „Rasterlayout“ auswählen, dann die Anzahl der gewünschten Spalten angeben und fertig. Anschließend können Sie Ihre Galerie auf derselben Seite weiter anpassen, um sie für Ihr Publikum ansprechender zu gestalten.
Kann ich mehrere Galerien auf derselben Seite hinzufügen?
Ja, mit Envira Gallery können Sie mehrere Galerien auf derselben Seite hinzufügen. Sie können dies tun, indem Sie entweder den Envira WordPress-Galerie-Shortcode oder den Envira Gallery-Block verwenden. Mit beiden Optionen können Sie die Galerien per Drag & Drop an verschiedene Positionen auf derselben Seite ziehen.
Kann ich mit Envira Gallery eine dynamische Galerie erstellen?
Ja, mit Envira Gallery können Sie schöne und dynamische Galerien erstellen. Sie können dies tun, indem Sie Bilder von Ihren Social-Media-Plattformen abrufen oder die vorgestellten Bilder Ihrer Blog-Beiträge verwenden.
Ist Envira Gallery kostenlos?
Ja, Sie können Envira Gallery Lite kostenlos nutzen. Wenn Sie jedoch auf erweiterte Funktionen zugreifen möchten, sollten Sie den Kauf der Premium-Version des Plugins in Betracht ziehen.
Wir hoffen, dass Ihnen die Lektüre darüber, wie Sie eine Galerie zu WordPress hinzufügen, Spaß gemacht hat. Wenn Sie eine andere Möglichkeit zum Hinzufügen von Bildern zu Ihrem WordPress suchen, lesen Sie hier unseren Testbericht zu Smash Balloon. Zweifellos ist es das beste Feed-Plugin.
Darüber hinaus finden Sie hier weitere Artikel, die Sie möglicherweise lesen möchten.
- Die 10 besten WordPress-Galerie-Plugins überprüft und verglichen
- Envira Gallery vs. FooGallery – Welches ist besser? (Vergleich)
- So schützen Sie Ihre WordPress-Site vor doppeltem Inhalt
Der erste Artikel listet die 10 besten WordPress-Galerie-Plugins auf, alle getestet und bewertet. Der nächste Beitrag vergleicht Envira Gallery und FooGallery, wenn Sie nach einer Alternative suchen. Im letzten Artikel erfahren Sie, wie Sie Ihre Inhalte, z. B. Bilder, vor dem Kopieren und Duplizieren schützen.
