So erstellen Sie einen Bildaustauscheffekt in WordPress (3-Schritte-Anleitung)
Veröffentlicht: 2023-06-07Bilder spielen eine entscheidende Rolle dabei, die Aufmerksamkeit Ihrer Besucher zu fesseln und ihnen Ihre Botschaft zu übermitteln. Glücklicherweise haben Sie mit WordPress, dem weltweit beliebtesten Content-Management-System, die Möglichkeit, das Erscheinungsbild und die Sichtbarkeit Ihrer Website auf unzählige Arten zu verbessern. Hier ist der Bildaustausch eine der effektivsten Strategien unter den unbegrenzten Funktionen und Anpassungsmöglichkeiten von WordPress.
Aufgrund der vielseitigen Möglichkeiten von WordPress ist es jedoch für eine einzelne Person überwältigend, sie alle zu erkunden.
In diesem Tutorial geht es also darum , wie man einen Bildaustauscheffekt in WordPress erstellt . Darüber hinaus vermittelt Ihnen diese Schritt-für-Schritt-Anleitung das nötige Wissen und die nötigen Werkzeuge, um einen atemberaubenden Bildwechseleffekt zu erzeugen. Lassen Sie uns also in eine atemberaubende Art der Bildpräsentation eintauchen, um die Sichtbarkeit Ihrer Website zu erhöhen.
Was ist der Bildaustauscheffekt in WordPress?
Ein Bildwechseleffekt bezieht sich auf eine visuelle Technik , bei der sich ein Bild immer dann ändert, wenn eine bestimmte Aktion (Klicken, Bewegen des Mauszeigers usw.) auf das Bild ausgeführt wird . Dies ist eine attraktive Möglichkeit, das Engagement und die Interaktion mit Ihrem Publikum zu steigern.
Warum Bildaustausch in WordPress hinzufügen?
Der Austausch von WordPress-Bildern wird hauptsächlich zur Präsentation des Vorher-Nachher-Vergleichs verwendet. Es ermöglicht Ihnen, interaktive und ansprechende Bilder für Ihre Website zu erstellen. Abgesehen davon gibt es noch weitere Vorteile des Hinzufügens von Bildaustausch in WordPress:
- Der Bildaustausch hilft Ihnen, Produktmerkmale anschaulich zu demonstrieren . Kunden oder Besucher können die Informationen, die Sie vermitteln möchten, leicht verstehen.
- Es optimiert die Konvertierung , da Besucher oder Kunden einen klaren Überblick über Produkte oder Dienstleistungen erhalten, was ihnen hilft, schnelle Kaufentscheidungen zu treffen.
- Image Swaps können ein großartiger Geschichtenerzähler sein und den Produktfortschritt im Laufe der Zeit veranschaulichen.
- Der Bildaustauscheffekt kann die allgemeine UX und UI Ihrer Website verbessern und Ihre Website für Ihr Publikum benutzerfreundlicher machen.
- Sie können Ihre Konkurrenten schlagen , indem Sie diesen Bildaustauscheffekt hinzufügen, da dadurch einzigartige und interaktive Bilder für Ihre Website erstellt werden.
Dies sind die Hauptvorteile des Hinzufügens von Bildaustauscheffekten in WordPress. Suchen Sie nun nach Möglichkeiten, es hinzuzufügen? Wenn ja, lesen Sie bis zum Ende weiter.
Schritte zum Erstellen eines Bildaustauscheffekts in WordPress
Es gibt zwei Möglichkeiten, einen Bildtauscheffekt in WordPress hinzuzufügen. Zum einen durch Codierung und zum anderen durch die Verwendung des Image Swap-Plugins. Die Verwendung eines Bildaustausch-Plugins ist die beste und einfachste Möglichkeit, Bildern einen Austauscheffekt hinzuzufügen. Zuvor müssen Sie jedoch zunächst ein geeignetes Image Swap-Plugin auswählen.
ElementsKit ist eines der am besten geeigneten Bildaustausch-Plugins, das über zahlreiche weitere Funktionen wie Bildmaskierung , Gutscheincode , Inhaltsticker usw. verfügt. Außerdem ist es hervorragend mit allen gängigen Plugins und Themes kompatibel.
Aus diesem Grund werden wir ElementsKit verwenden, um den Bildaustauscheffekt in WordPress hinzuzufügen. Schauen Sie sich also die Schritt-für-Schritt-Anleitung zum Erstellen eines Bildaustauscheffekts in WordPress an:
Schritt 1: Laden Sie ein Bildaustausch-Plugin herunter.
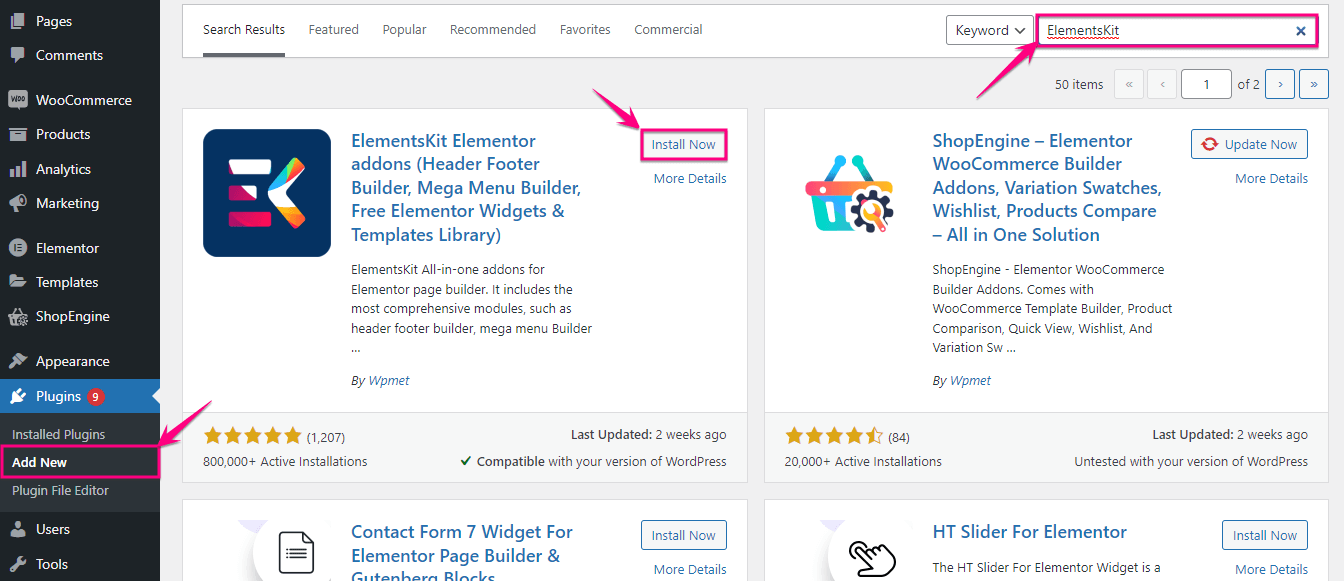
Laden Sie zunächst ein Bildaustausch-Plugin, ElementsKit, von Ihrer WordPress-Website herunter. Außerdem müssen Sie Elementor herunterladen, um die hervorragende Image-Swap-Funktion von ElementsKit nutzen zu können. Suchen Sie nach der Installation von Elementor im Suchfeld nach ElementsKit , um es herunterzuladen, und klicken Sie auf die Schaltfläche „Jetzt installieren“ . Klicken Sie dann auf die Schaltfläche „Jetzt aktiv“ , um ElementsKit zu aktivieren.


Schritt 2: Bildaustausch in WordPress hinzufügen.
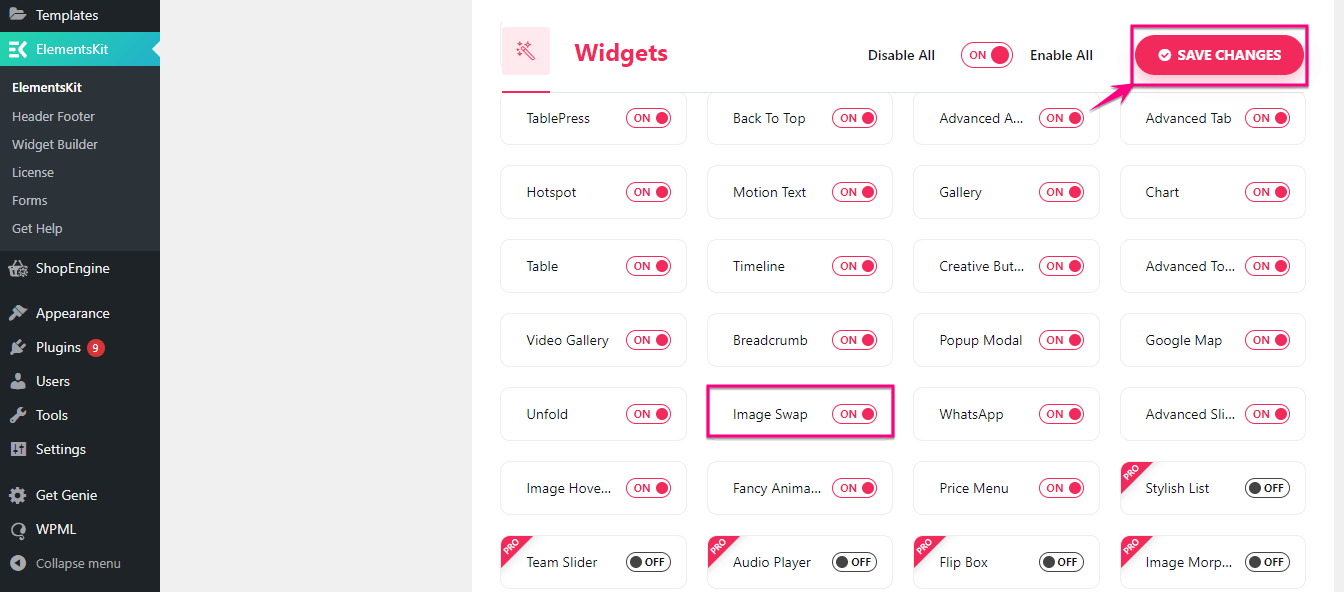
Im zweiten Schritt müssen Sie das Bildaustausch-Widget aktivieren, indem Sie ElementsKit>> ElementsKit aufrufen. Klicken Sie nun auf die Registerkarte „Widgets“ und aktivieren Sie den Bildaustausch . Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“ .

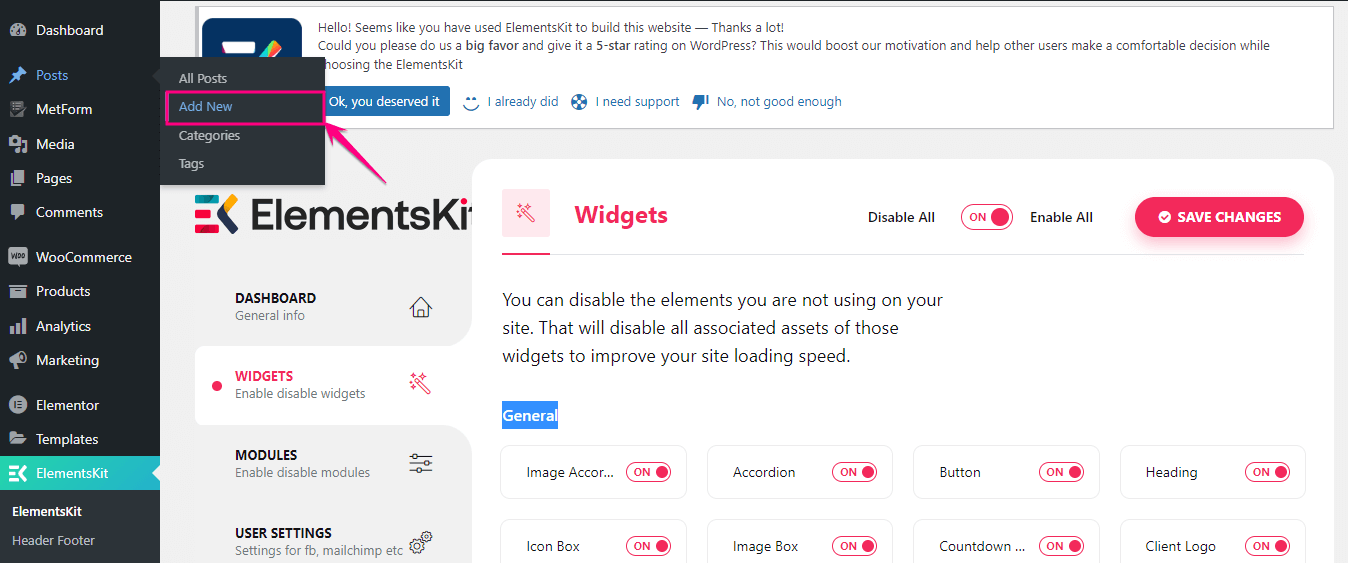
Nachdem Sie den Bildaustausch aktiviert haben, gehen Sie zu einem neuen Beitrag, indem Sie auf der Registerkarte „Beitrag“ auf „Neu hinzufügen“ klicken .

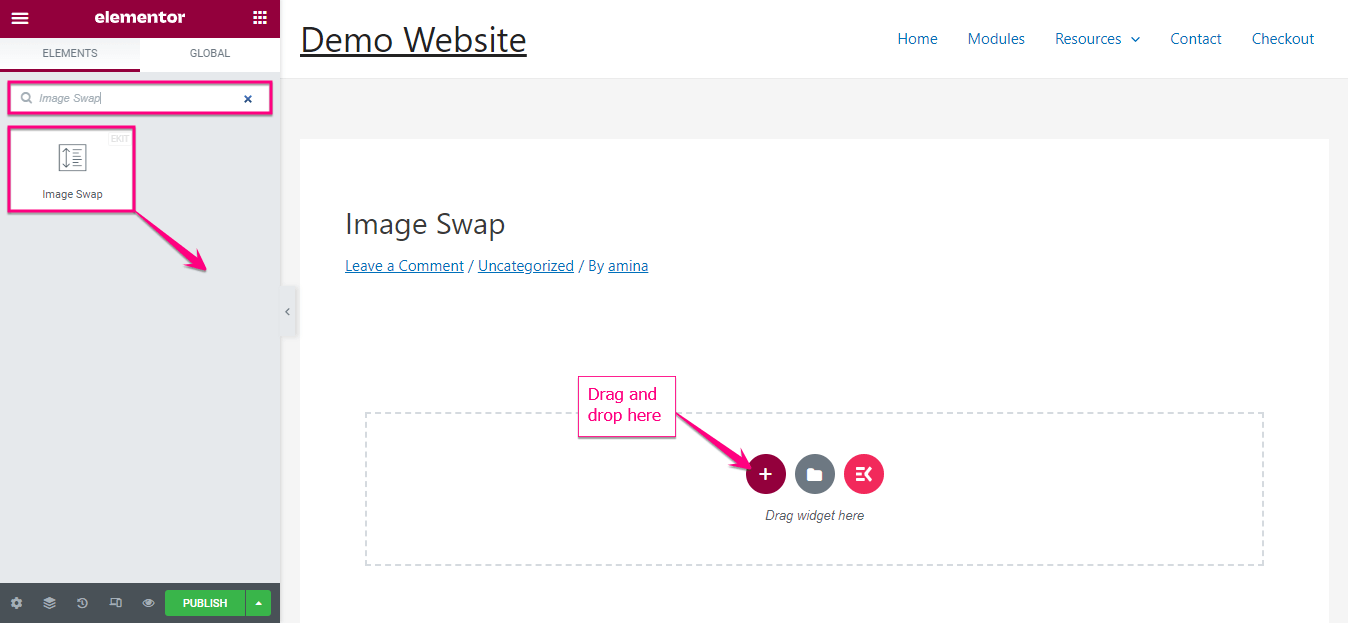
Dadurch gelangen Sie zu einer neuen Seite, auf der Sie einen Titel hinzufügen und auf die Schaltfläche „Mit Elementor bearbeiten“ klicken müssen. Suchen Sie dann nach dem Image Swap- Widget und fügen Sie es per Drag & Drop zum Plus- Symbol hinzu.

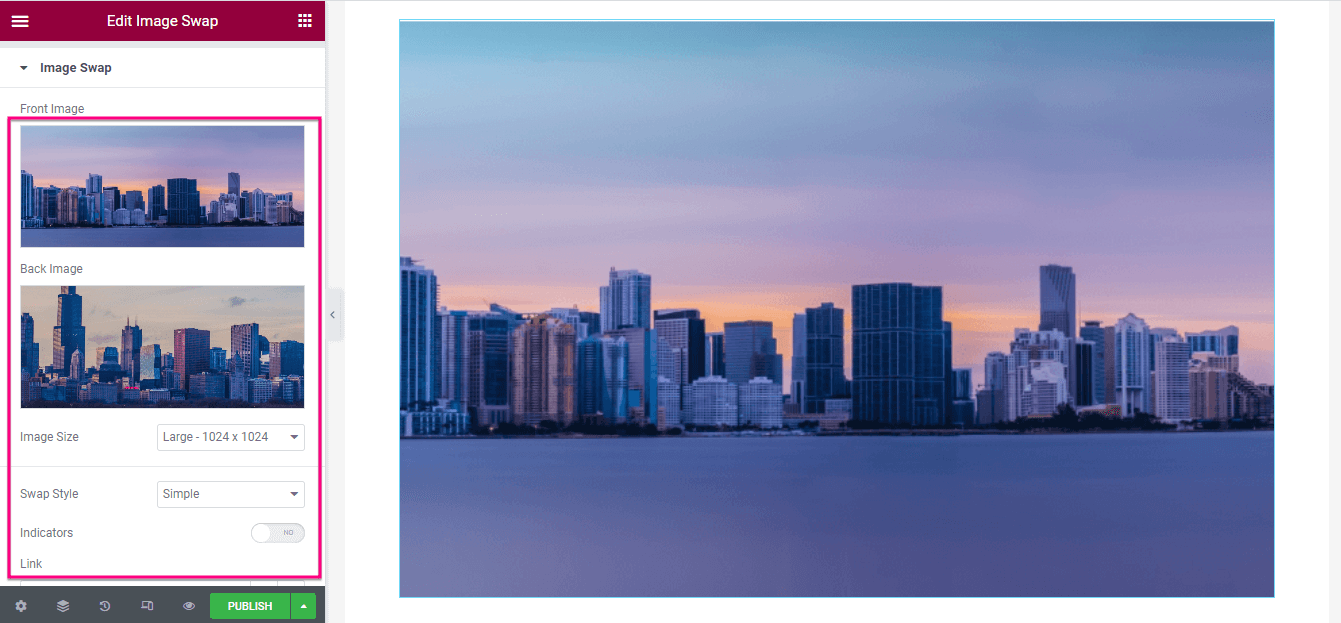
Nachdem Sie einen Bildaustausch hinzugefügt haben, finden Sie auf der linken Seite die Einstellungsoption. Hier müssen Sie von dort aus folgende Dinge anpassen :
- Vorderes Bild: Fügen Sie ein vorderes Bild für den Bildtausch hinzu.
- Rückseitenbild: Geben Sie hier ein Rückseitenbild ein.
- Bildgröße: Hier können Sie die Bildhöhe und -breite anpassen.
- Stil tauschen: Passen Sie den Swap-Stil für Ihr Bild an.
- Indikatoren: Fügen Sie einen Indikator hinzu, um ein aktives Bild und ein Hintergrundbild anzuzeigen.
- Link: Geben Sie eine URL ein, wenn Sie Links zu Ihrem Bild hinzufügen möchten.

Außerdem können Sie die Bildmaskierung für Ihren Bildaustausch aktivieren . Nach der Aktivierung finden Sie Optionen zum Bearbeiten des Formtyps, der Formauswahl, der Position, der Wiederholung und der Größe. Passen Sie alles an, um einen attraktiven WordPress-Image-Swap-Effekt hinzuzufügen.

Schritt 3: WordPress-Bildaustausch veröffentlichen.
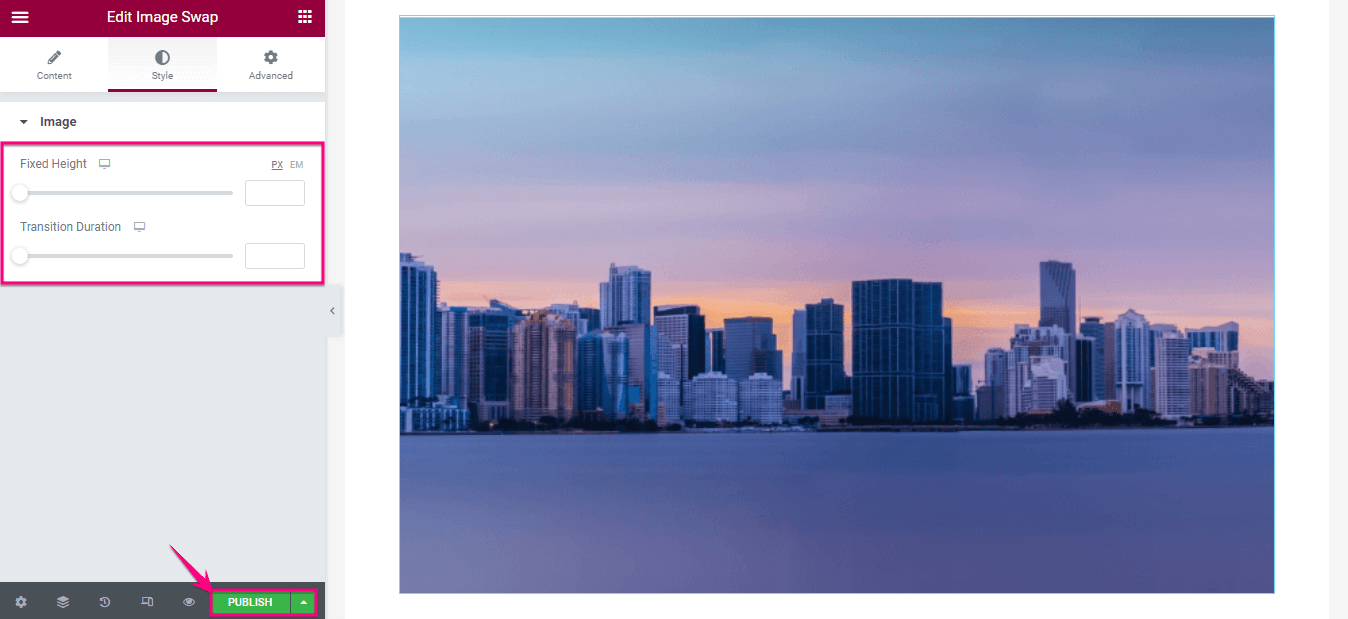
Besuchen Sie nach Abschluss der Inhaltskonfiguration die Registerkarte „Stil“ und passen Sie die Höhe und die Übergangsdauer des Bildes an.
Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ , nachdem Sie die Bearbeitung des Bildtauscheffekts abgeschlossen haben.


Beginnen Sie mit einem Bildaustausch in WordPress
Das Hinzufügen eines Bildaustauscheffekts in WordPress ist auf verschiedene Arten möglich. Die Verwendung eines WordPress-Plugins ist jedoch die bequemste Methode, die wir oben gezeigt haben. Befolgen Sie also die drei einfachen Schritte, um das visuelle Erlebnis Ihrer Bilder mit ElementsKit zu verbessern.
