So erstellen Sie eine interaktive Imagemap in WordPress
Veröffentlicht: 2022-07-14Detail, Detail, Detail … Es ist schwer, viele wichtige kleine Produktdetails zu vermitteln, ohne Ihre Kunden mit einer Wand aus detailliertem Text zu verprellen. Wenn Sie ein Objekt, einen Raum oder einen Bereich lokalisieren und detaillierte Informationen bereitstellen möchten, ohne die Reise des Kunden zu unterbrechen, indem Sie ihn zu verschiedenen Teilen Ihrer Website weiterleiten, dann ist eine WordPress-Imagemap Ihre Antwort.
Eine WordPress-Imagemap ist der beste Weg, um Ihre schönen Bilder zu präsentieren und viele Details effektiv hinzuzufügen, ohne den Effekt zu beeinträchtigen. Sie erhalten maximale Informationen komprimiert auf kleinstem Raum im Internet – aber schön gemacht.
Die Zoom-In-Funktion für Bilder in E-Commerce-Shops löst das Problem auf elegante Weise, aber die Installation eines WooCommerce-Shops ist nicht die Lösung für Unternehmen, die zusätzlichen „Pep“ für ihre Fotos benötigen.
Lesen Sie unseren ausführlichen Leitfaden, um zu erfahren, wie einfach es ist, interaktive Bildkarten in WordPress mit dem Plugin WP Draw Attention zu erstellen.
Überblick über WordPress Imagemaps und WP Draw Attention
Eine WordPress-Imagemap ist ein interaktives Grafikelement, das anklickbare Bereiche enthält.
Eine offensichtliche Verwendung ist von Bauträgern, Immobilienmaklern und Eigentümern von Pensionen oder Hotels. Sie verwenden Image Maps, um interaktive Grundrisse mit schönen Bildern zu präsentieren, die jedem Bereich beigefügt sind.
Imagemaps in WordPress haben jedoch noch weitere Vorteile, wie das Imagemap-Tool WP Draw Attention beweist. Es wird schnell zu einem geheimen Marketinginstrument der Wahl für Heimwerker, Kunsthandwerker, Künstler und andere Internethändler.
 Aufmerksamkeit erregen: Interactive Image Map Plugin
Aufmerksamkeit erregen: Interactive Image Map PluginAktuelle Version: 1.9.32
Letzte Aktualisierung: 16. Juni 2022
Aufmerksamkeit erregen.1.9.32.zip
Das interaktive Bild von WP Draw Attention (z. B. ein Grundriss) ermöglicht es Ihren Kunden, bis in unglaubliche Details hineinzuzoomen. Sie können für jeden Bereich eine detaillierte Erklärung, Text, Zahlen, Bilder oder sogar ein Video hinzufügen, um die einzigartigen Eigenschaften Ihres Produkts hervorzuheben. Sie können alle Vorteile Ihres Produkts erläutern, ohne den Besucher mit einer Textwand zu überfordern.
Responsive Imagemaps, die mit dem Plugin WP Draw Attention erstellt wurden, generieren ihre eigenen Metadaten gemäß Ihren Eingaben und sind daher von Anfang an SEO-freundlich.
Wir werden die Unterschiede zwischen den kostenlosen und Premium-Plänen von WP Draw Attention unten erwähnen, aber wir müssen Ihnen etwas über diese fabelhafte Funktion des kostenlosen Plugins erzählen… Sie erhalten nur eine interaktive Zeichnung pro Seite, aber der unwiderstehliche Faktor ist, dass Sie jede hinzufügen können Anzahl der Detailbereiche zu dieser Zeichnung.
Nehmen wir als Beispiel einen Grundriss. Sie können Bereiche auf dem Grundriss mit Fotos jedes Raums verknüpfen, aber Sie können auch bestimmte interessante Punkte auf dem allgemeinen Grundriss skizzieren. Am Ende könnten Sie detaillierte Fotos von Kunstwerken, Antiquitäten, Blumenarrangements und Seifen haben … alle mit Ihrem einen kostenlosen Basisbild verknüpft.
Beginnen wir ohne weiteres mit unserem Leitfaden!
So erstellen Sie eine Imagemap in WordPress mit WP Draw Attention
Mit dem Plugin WP Draw Attention ist es bemerkenswert einfach, ein interaktives Portfolio einzurichten. Sie kümmern sich um das Styling in jeder Zeichnung.
Schritt 1: Installieren Sie WP Aufmerksamkeit erregen
Holen Sie sich das kostenlose Draw Attention-Plugin aus der WordPress-Plugin-Bibliothek oder Ihrem WordPress-Dashboard.
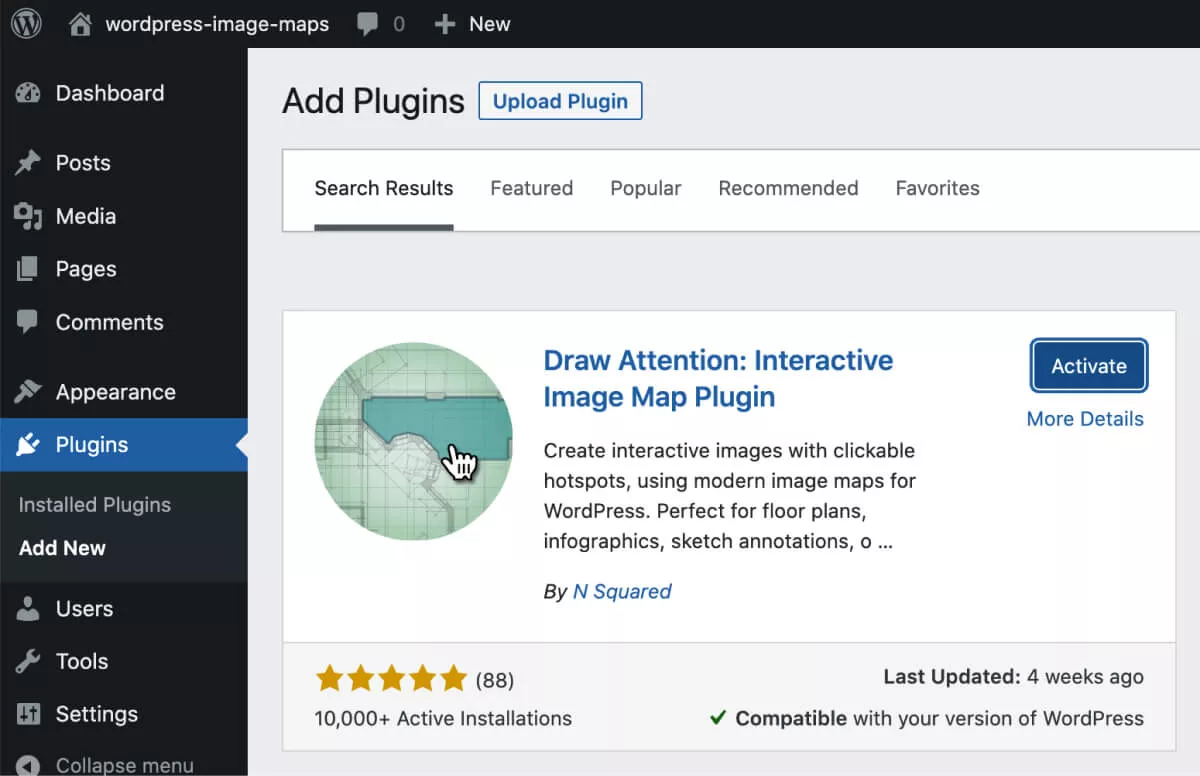
Navigieren Sie in WordPress zu Plugins → Add New . Suchen Sie nach „Aufmerksamkeit erregen“. Installieren und aktivieren Sie das Plugin. Greifen Sie nach der Aktivierung über das Menü auf der linken Seite darauf zu (Einstellungen → WP Draw Attention).

Schritt 2: Erstellen Sie Ihre erste Imagemap
Klicken Sie nach der Installation auf den Menüpunkt „Aufmerksamkeit erregen“, um loszulegen.
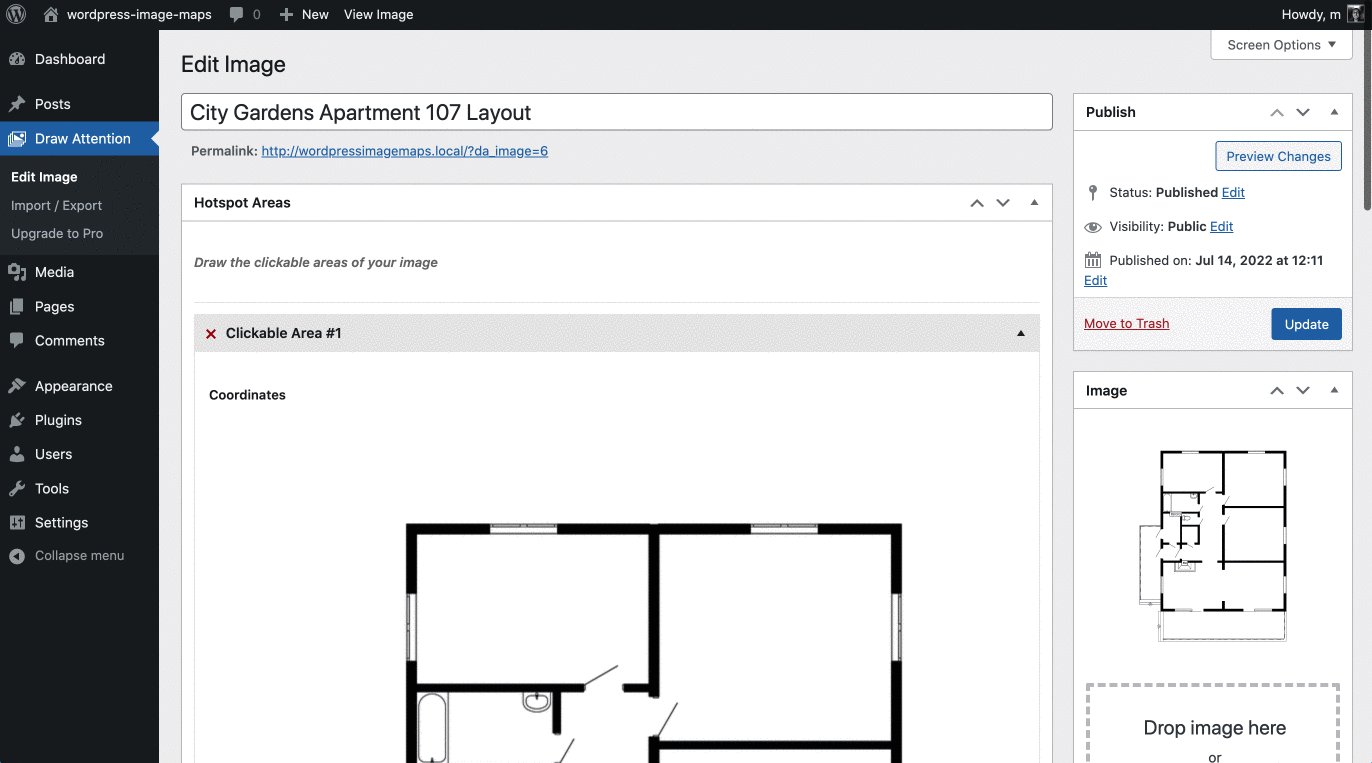
Da Sie in der kostenlosen Version nur eine Imagemap erstellen können, sehen Sie eine Option „Bild bearbeiten“, die wir uns weiter unten genauer ansehen werden.

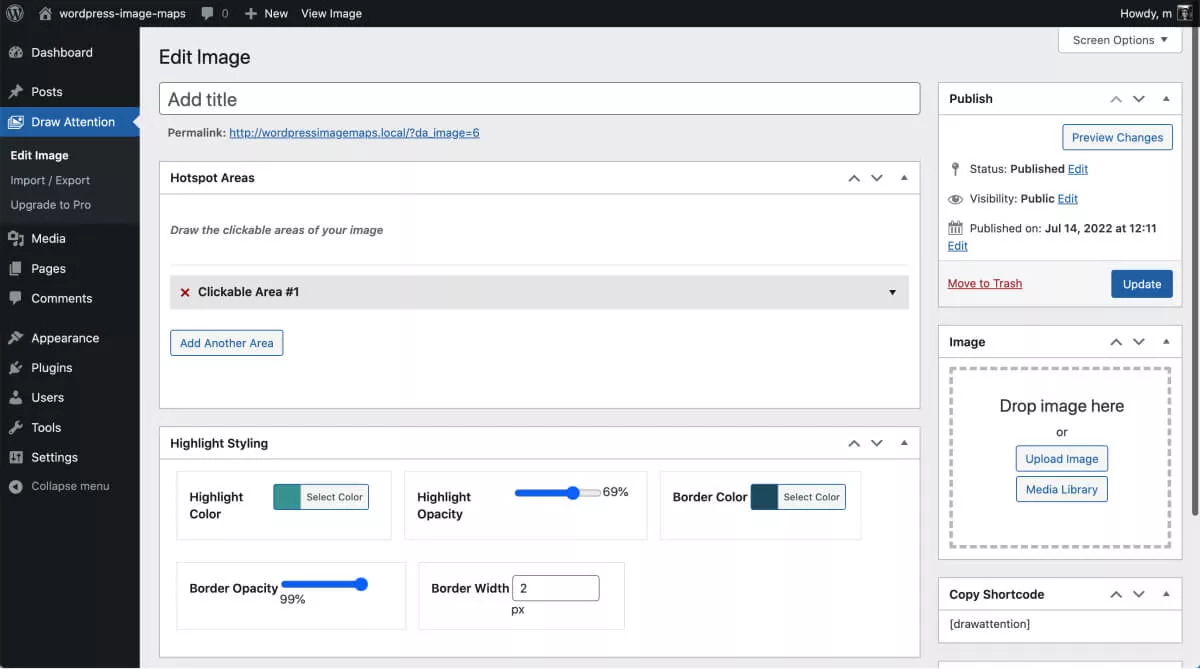
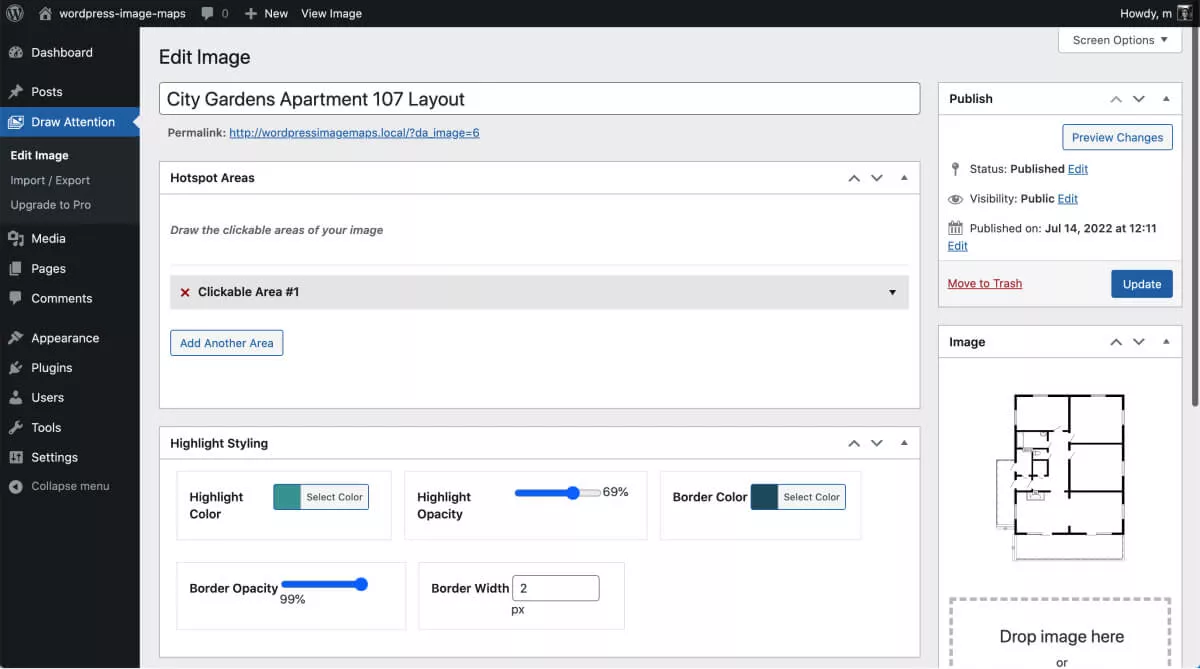
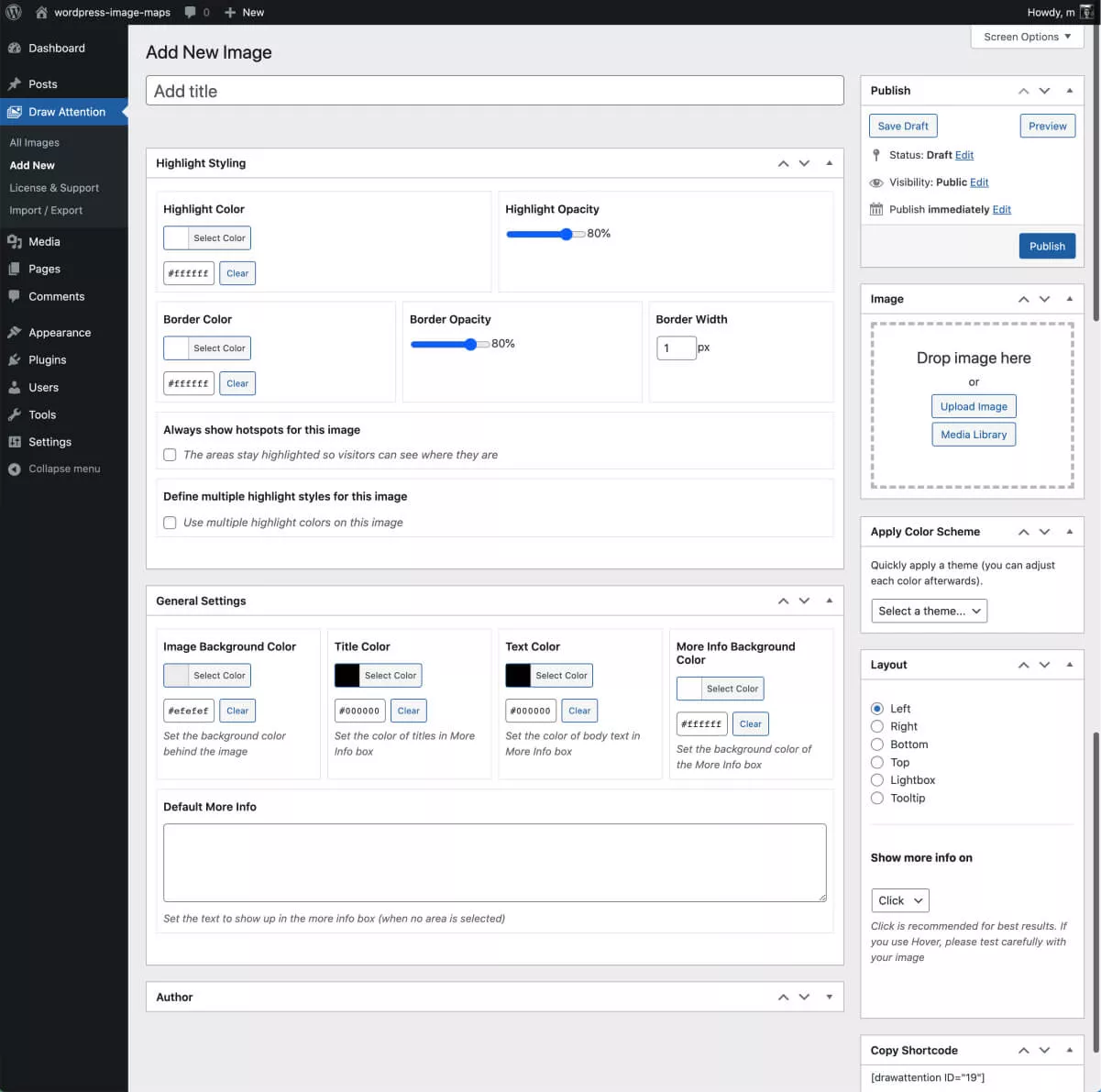
Geben Sie auf dieser Seite „Bild bearbeiten“ einen Titel (Namen) für Ihr neues interaktives Bild ein. Es wird auf Ihrer Website sichtbar sein, also wählen Sie einen aussagekräftigen, SEO-freundlichen Namen.
Schritt 3: Laden Sie das Basisbild hoch und fügen Sie einen Hotspot-Bereich hinzu
Klicken Sie auf den Abschnitt „Bild hierher ablegen“ auf der rechten Seite des Bildschirms, um Ihr Basisbild auszuwählen oder hochzuladen.
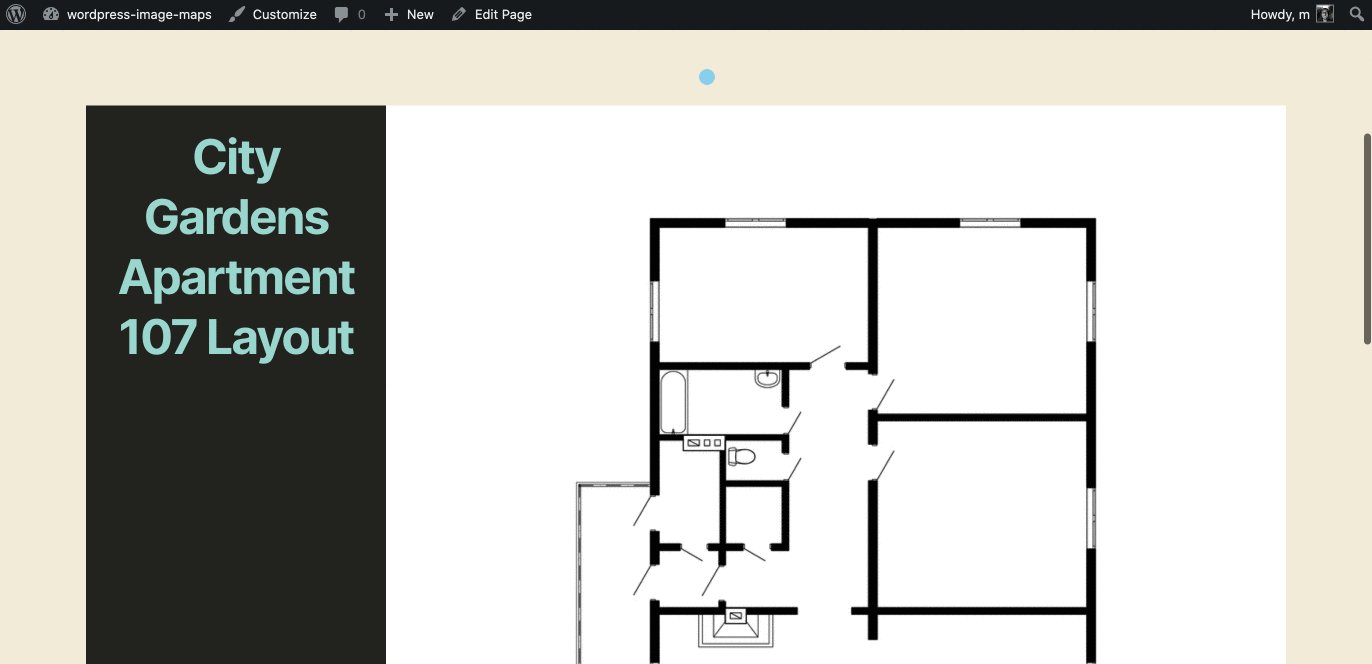
In unserem Fall unten haben wir einen Wohnungsplan als Beispiel dafür hochgeladen, wie ein Entwickler, Architekt oder sogar Innenarchitekt die Entwürfe für eine bestimmte Immobilie präsentieren kann.

Im Bereich „Hotspot“ sehen Sie nun das Bild, das Sie gerade hochgeladen haben, mit der Anweisung, „die anklickbaren Bereiche unseres Bildes zu zeichnen“.
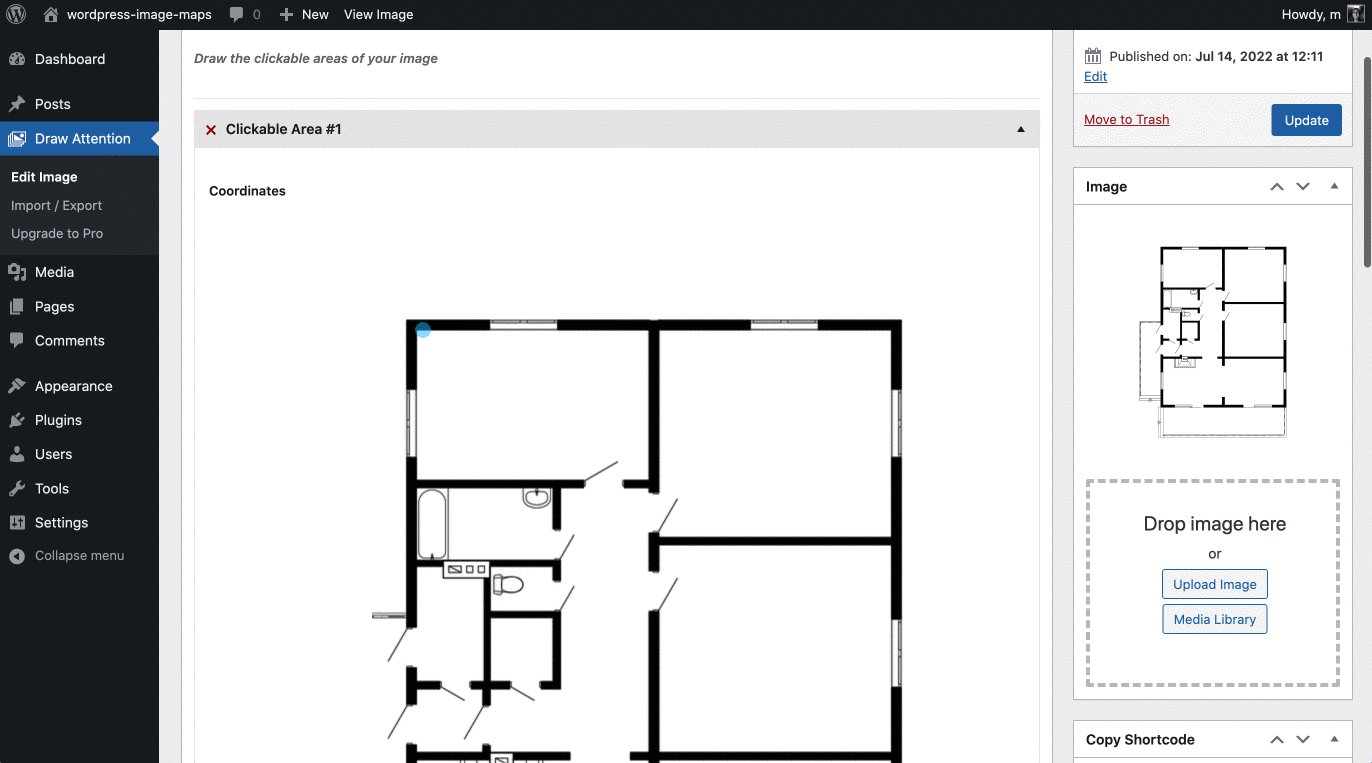
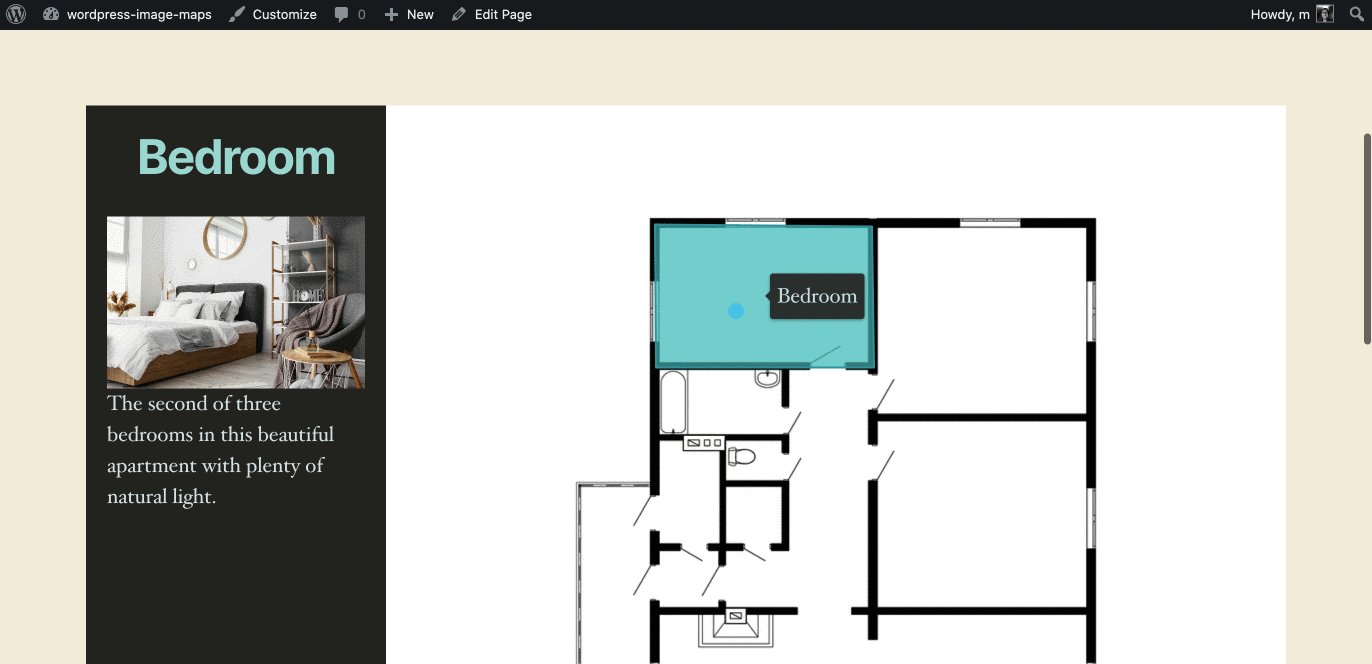
Markieren Sie als Nächstes jeden Abschnitt, den Sie mit weiteren Informationen verknüpfen möchten. Klicken Sie dazu auf jeden Punkt des Bereichs, den Sie hervorheben möchten, auf der interaktiven Bildkarte, wie wir es unten getan haben.

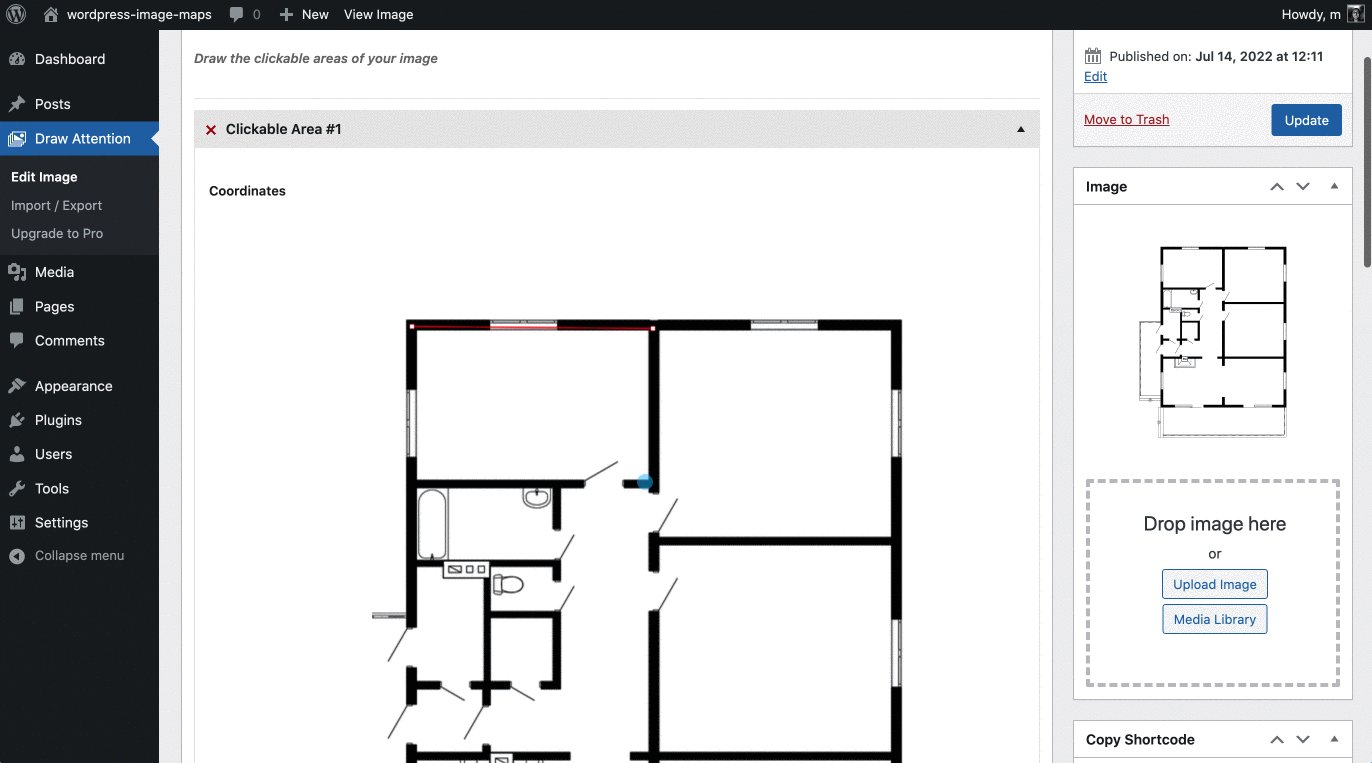
Sie möchten vielleicht instinktiv Ihre Maus verwenden, um den Cursor zu ziehen, um das Bild nachzuzeichnen, aber Sie müssen eher einen Umriss aus Punkten als eine Zeichnung erstellen. Setzen Sie Ihren Cursor auf die erste Stelle des Bereichs, den Sie hervorheben möchten. Klicken Sie und gehen Sie zur nächsten Stelle. Wiederholen Sie dies, bis Sie einen Umriss des Bereichs erstellt haben.

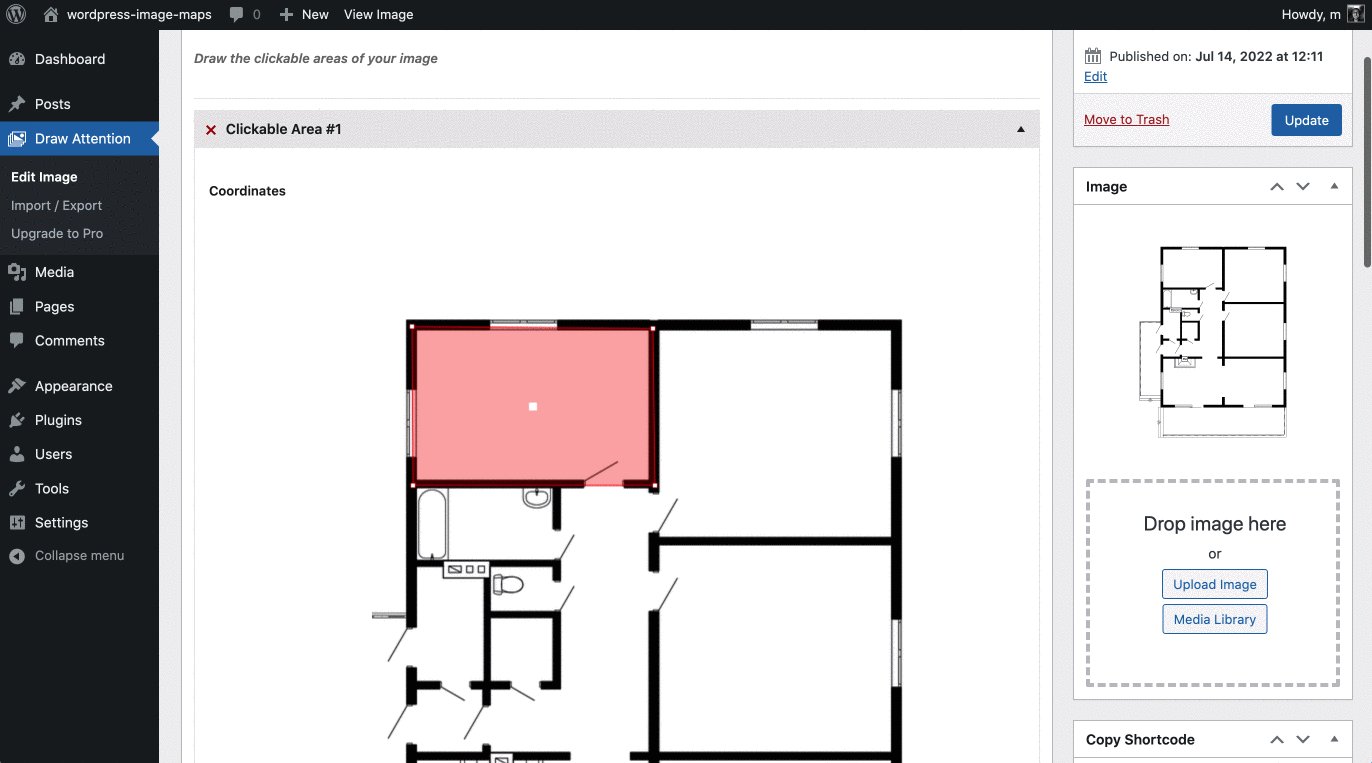
Sobald Sie drei Punkte markiert haben, können Sie den Umriss an einer Ecke greifen, weitere Punkte zum Umriss hinzufügen, den Block verschieben und auf andere Weise instinktiv mit Ihrem Diagramm spielen.
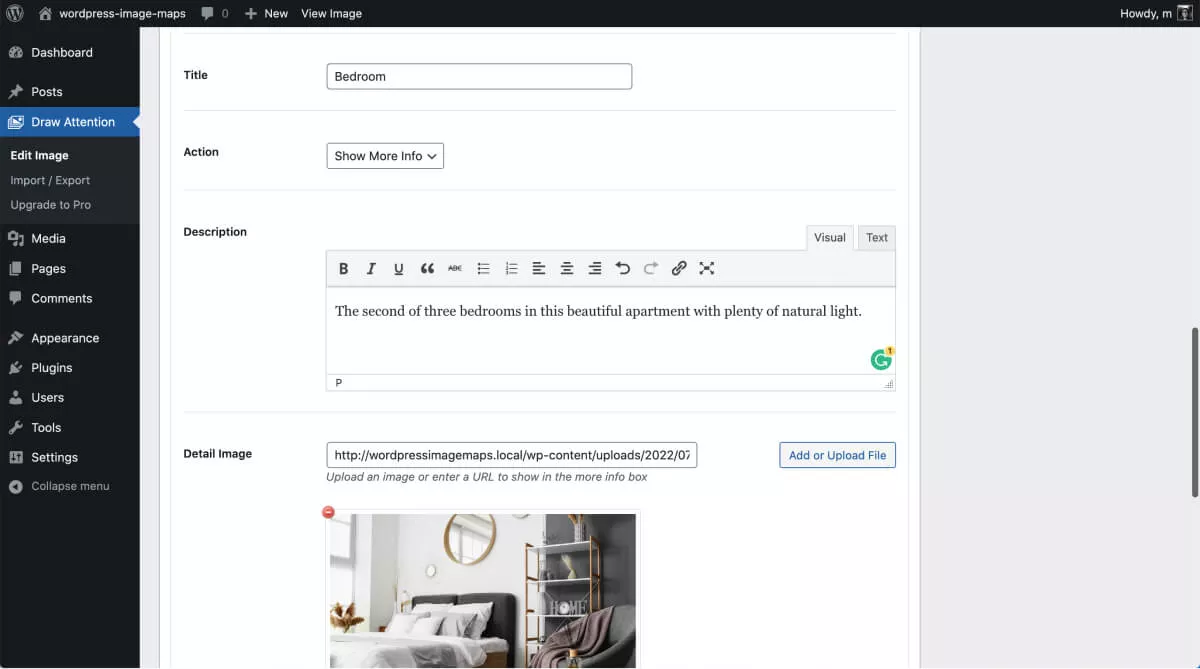
Gehen Sie zum Feld „Titel“ unter der Zeichnung. Geben Sie den Namen des markierten Bereichs ein (im obigen Beispiel das Schlafzimmer der Wohnung).

Fügen Sie als Nächstes eine genauere Beschreibung des Raums oder Objekts hinzu. Fügen Sie dann einen Link zu dem Foto in Ihrer Medienbibliothek (oder einer externen URL) hinzu, der angezeigt werden soll, wenn jemand auf Ihre Imagemap klickt oder tippt.
Speichern Sie die Imagemap (gehen Sie zum Abschnitt „WordPress Publishing“ in der oberen rechten Ecke), bevor Sie mit dem nächsten Schritt fortfahren.
Das war's – Sie haben den ersten anklickbaren Bereich zu Ihrem Basisbild hinzugefügt!
Schritt 4: Fügen Sie weitere Hotspot-Bereiche hinzu und zeigen Sie eine Vorschau an
Bleiben Sie im Abschnitt „Hotspot-Bereich“. Klicken Sie nun auf den nächsten Dropdown-Bereich mit dem Namen „Klickbarer Bereich Nr. 2“.
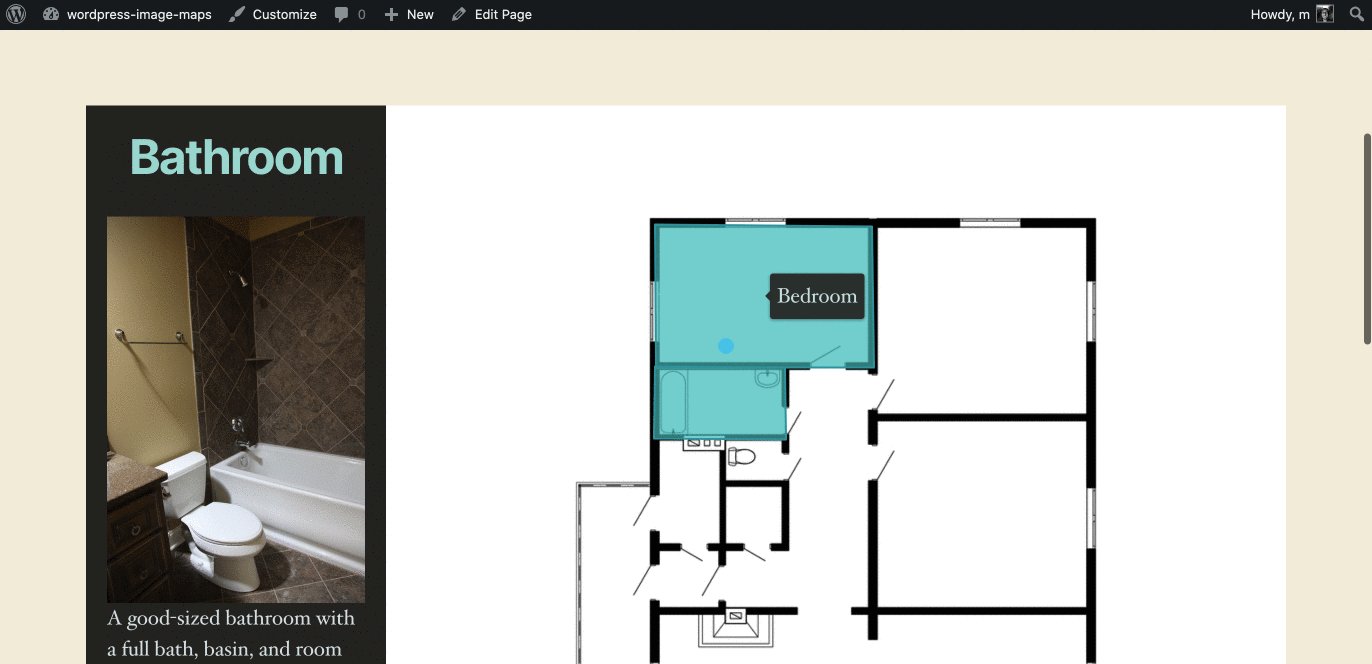
Wiederholen Sie die Schritte zum Ausführen einer Reihe von Klicks entlang des gesamten Umrisses des Bereichs, den Sie hervorheben möchten. Benennen Sie das Kartenbild (in diesem Fall „Badezimmer“), verknüpfen Sie den Bereich mit dem Foto Ihrer Wahl und speichern Sie es.
Fahren Sie fort, bis Sie alle Bereiche abgedeckt und alle Ihre Hotspots benannt und verknüpft haben. Speichern und veröffentlichen Sie Ihr Bild.
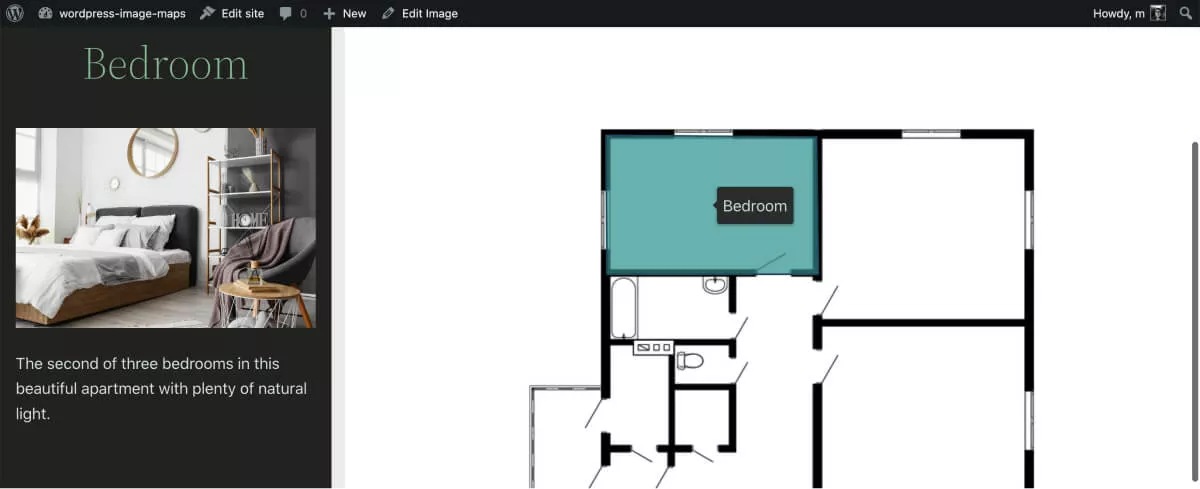
Sie können jetzt eine Vorschau der Imagemap anzeigen, um zu sehen, wie sie auf Ihrer Website aussehen könnte.

Schritt 5: Gestalten Sie Ihr interaktives Bild
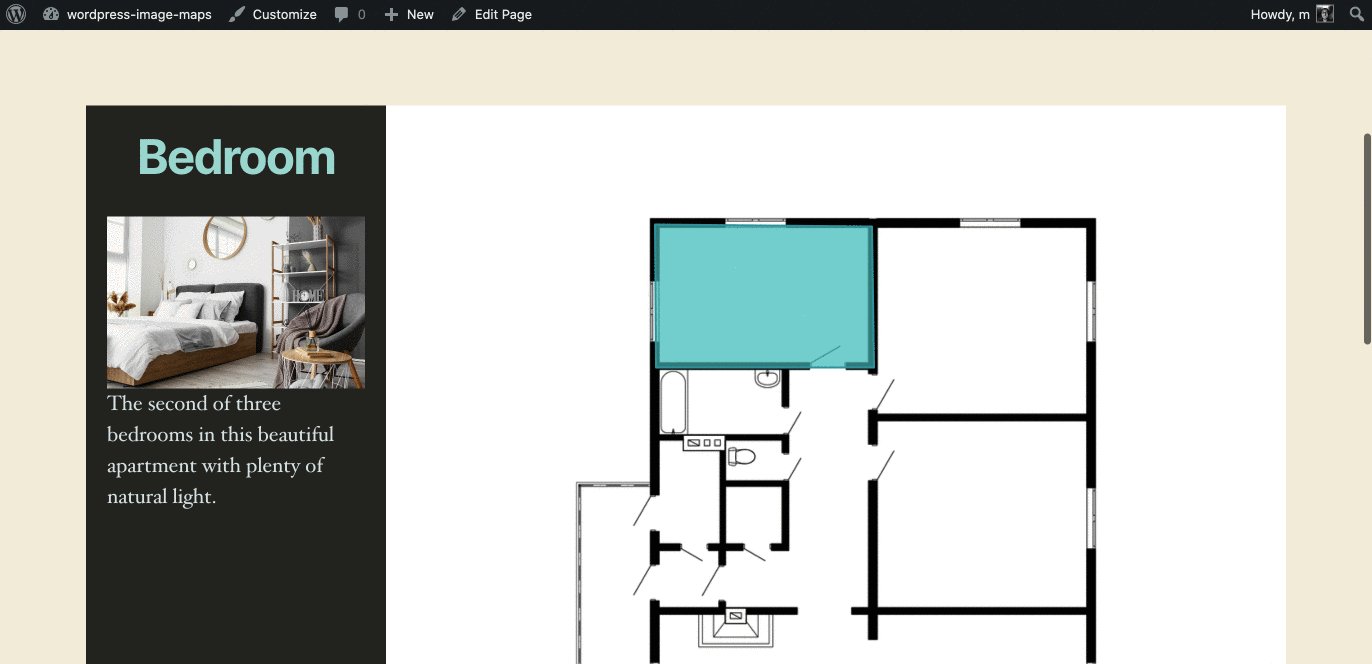
Klicken Sie auf „Interaktives Bild bearbeiten“, um dem automatischen Link zu folgen, der oben auf der Seite unter dem Namen Ihres Bildes erscheint. Es öffnet eine neue Seite mit Ihrem interaktiven Bild. Das Bild hat zunächst das standardmäßige WP Draw Attention-Styling.

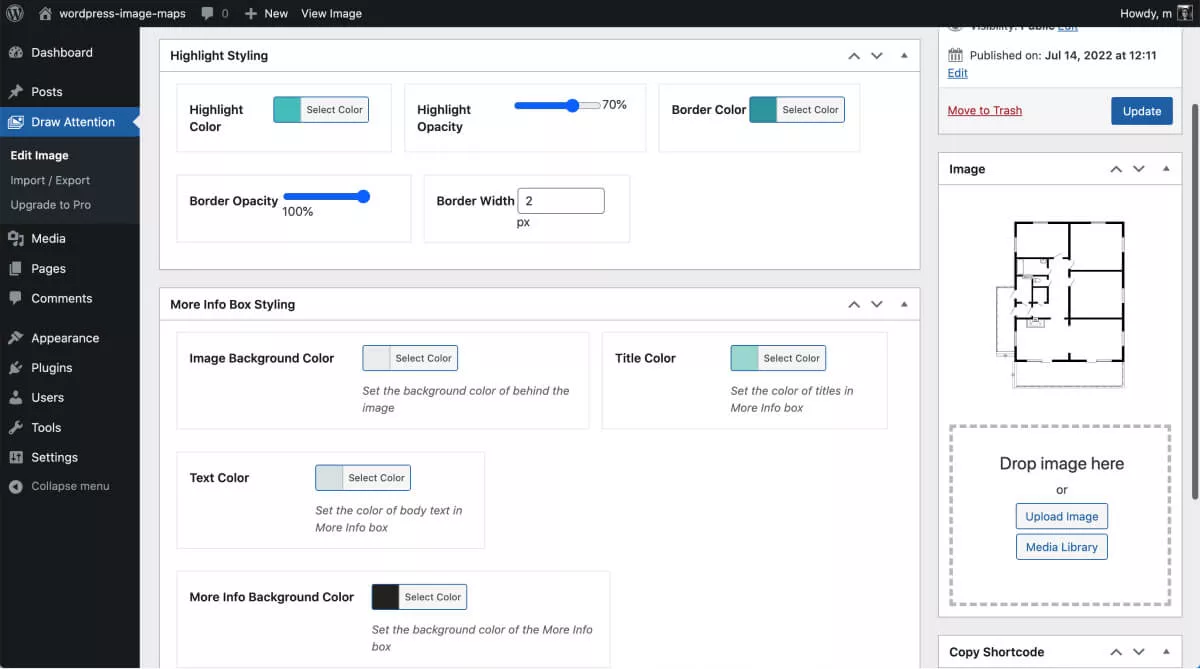
Öffnen/erweitern Sie die Funktion „Mehr Info Box Styling“ auf Ihrer Seite. Wählen Sie die Hintergrundfarbe des Bildes, die Farbe des Titels, der über dem verknüpften Bild angezeigt wird, und die Farbe der Textbeschreibung.
Das Feld „Hintergrundfarbe für weitere Informationen“ bezieht sich auf die Farbe des WordPress-Blocks, der die zusätzlichen Informationen enthält. Sie können auch das „Highlight“-Styling bearbeiten. Das ist die Farbe des hervorgehobenen Bereichs, wie er auf Ihrem Basisbild erscheint. Die Premium-Version enthält eine gute Auswahl an voreingestellten Themen für schnelles Styling.
Aktualisieren Sie die Änderungen. Als Nächstes fügen wir Ihre brandneue WordPress-Imagemap zu einer neuen Seite hinzu.
Schritt 6: Fügen Sie die interaktive Imagemap zu Ihrer Website hinzu
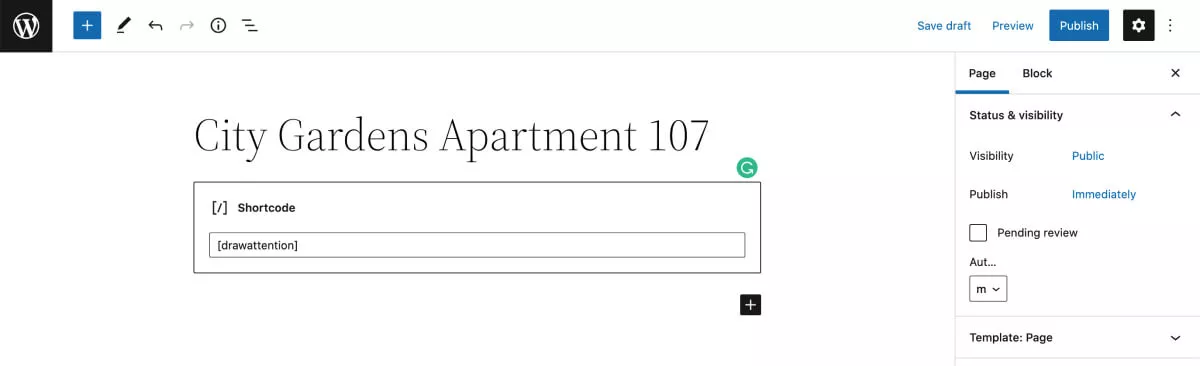
Der Shortcode erscheint auf der rechten Seite Ihres Bearbeitungsbildschirms unter dem Feld „Bild hinzufügen“. Es lautet einfach „Copy Shortcode“, da das kostenlose Plugin nur ein interaktives Diagramm bietet. Das ändert sich, wenn Sie das Premium-Plugin verwenden und mehr als ein interaktives Bild haben.
Kopieren Sie den Shortcode, erstellen Sie eine neue Seite auf Ihrer Website und fügen Sie sie in einen Shortcode-Block ein.

Das ist es.
Die Imagemap ist jetzt auf Ihrer WordPress-Seite sichtbar und Besucher können nach Belieben damit interagieren, wie Sie im folgenden Video sehen können.

Upgrade auf WP Draw Attention Pro für mehr Funktionen
Abgesehen von der unbegrenzten Anzahl von Imagemaps in WP Draw Attention Pro könnten diese drei besonderen Funktionen den Deal für versierte digitale Vermarkter ausmachen:
- Sie können die Art der Interaktion entweder auf „schweben“ oder „klicken“ ändern.
- Sie können Hotspots für das Bild „immer anzeigen“. Der hervorgehobene Bereich bleibt hervorgehoben, sodass Besucher sofort sehen können, welchen Bereich sie gerade erkunden.
- Darüber hinaus können Sie verschiedene Hervorhebungsfarben für verschiedene Bildbereiche verwenden. Es macht Ihre Imagemaps sofort als interaktive Bilder erkennbar.
Werfen Sie einen Blick auf die zusätzlichen Styling-Optionen unten und beachten Sie, dass Sie links im Dashboard-Menü die Option „Alle Bilder“ haben. Sie haben die Option zum Erstellen unbegrenzter Imagemaps in WordPress freigeschaltet.

Die allgemeinen Styling-Optionen nehmen zu und werden mit einer Auswahl aus mehreren voreingestellten Themen einfacher. Sie können auch die Ausrichtung jeder Imagemap auf Ihrer Webseite festlegen.
Wenn Sie mehrere verschiedene Grundrisse oder Einheiten haben, die Sie hervorheben möchten, ist WP Draw Attention Pro eine großartige Investition, nicht nur, weil Sie eine unbegrenzte Anzahl von Imagemaps erhalten, sondern auch, weil sie noch besser aussehen als die Basisversion .
Das war's. So einfach ist das Erstellen von Imagemaps in WordPress mit WP Draw Attention.
