So erstellen Sie ein Mega-Menü mit Beaver Builder (2 Möglichkeiten)
Veröffentlicht: 2022-11-11Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Sie fragen sich, wie Sie Besuchern helfen können, sich mühelos auf Ihrer Website zurechtzufinden? Einige Websites verwenden übermäßig viele Dropdown-Menüs, was für die Benutzererfahrung nicht ideal ist. Glücklicherweise können Sie stattdessen ein Mega-Menü erstellen. Dadurch sind alle Ihre Seiten sofort an einem Ort zugänglich. Es bietet auch eine ordentliche und stilvolle Möglichkeit, Ihre Webseiten anzuzeigen.
In diesem Beitrag werden wir uns genauer ansehen, was ein Mega-Menü ist, und einige der wichtigsten Vorteile der Verwendung eines solchen Menüs untersuchen. Dann helfen wir Ihnen bei der Entscheidung, ob ein Mega-Menü eine gute Wahl für Ihre Website ist, bevor wir Ihnen zwei Möglichkeiten vorstellen, wie Sie eines mit Beaver Builder erstellen können. Lass uns anfangen!
Inhaltsverzeichnis
Ein Mega-Menü ist ein großes, erweiterbares Menü, das Links zu mehreren Seiten Ihrer Website an einem Ort sichtbar macht. Sehr oft werden sie in großen E-Commerce-Shops oder Websites mit vielen Kategorien und Unterkategorien verwendet.
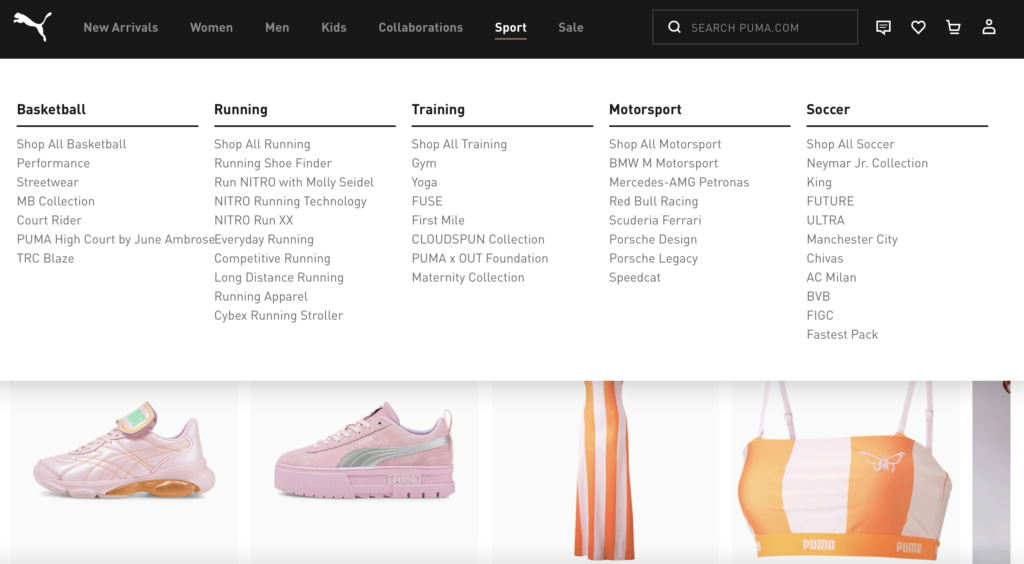
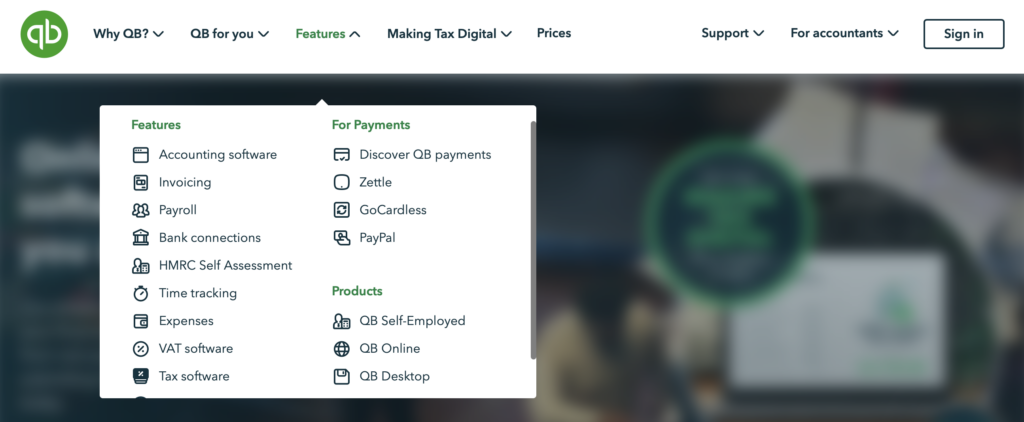
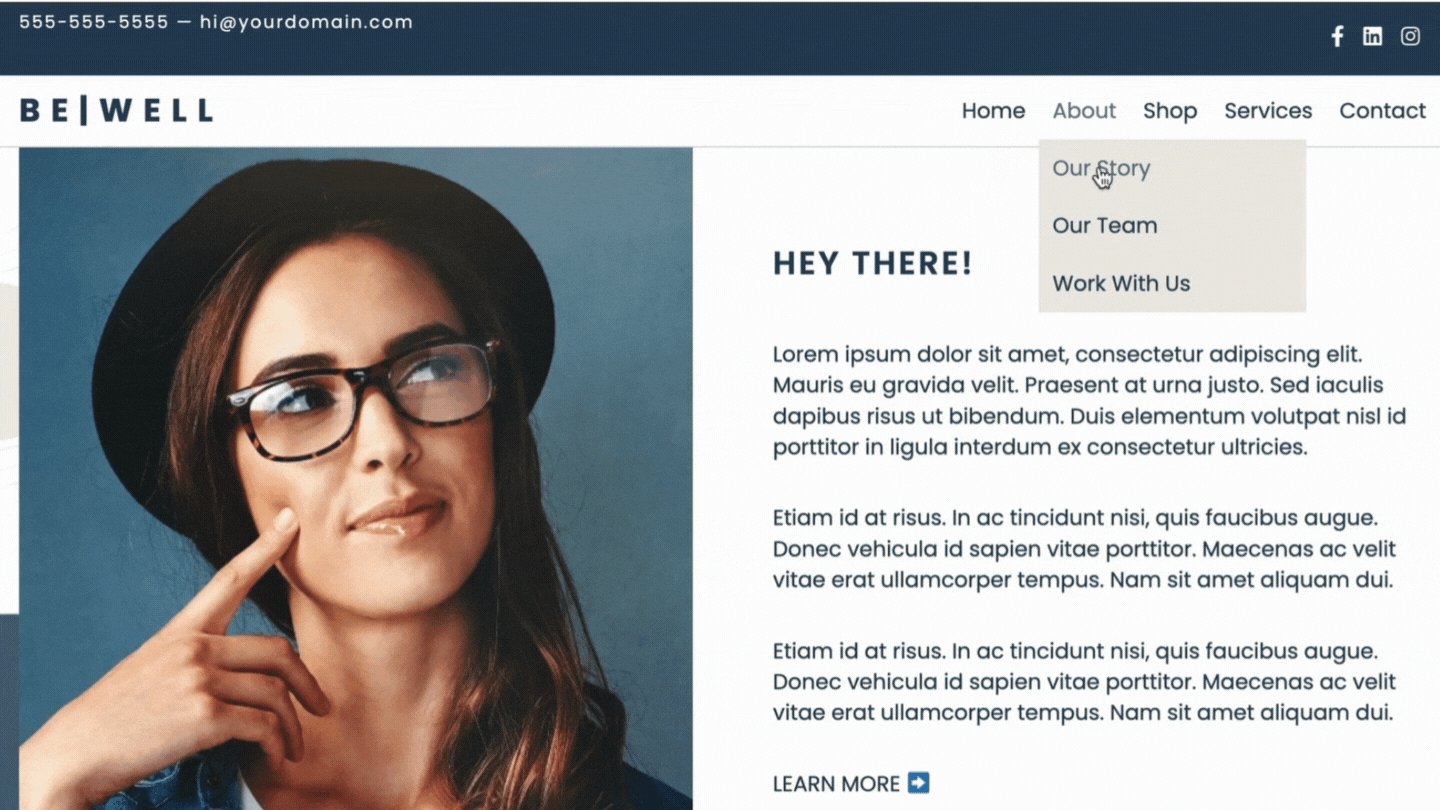
Über ein Mega-Menü können Besucher schnell und einfach jede Ihrer Seiten anzeigen und auswählen:

Es gibt viele Vorteile, sich für ein Mega-Menü zu entscheiden, im Gegensatz zu einer Reihe verschiedener Dropdown-Menüs. Sie können sowohl praktisch als auch auffällig sein.
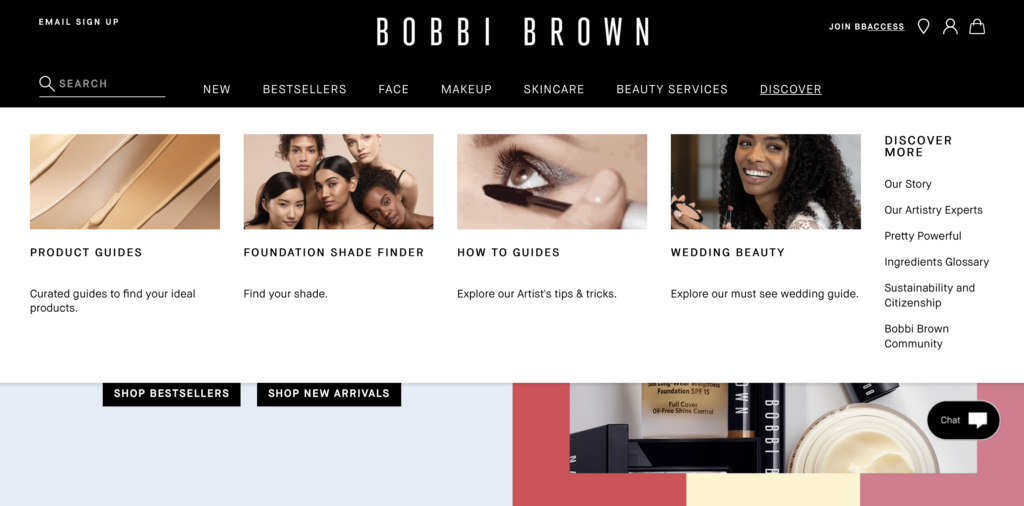
Schlanke Mega-Menüs haben das Potenzial, das Erscheinungsbild Ihrer Website durch ihr modernes, stilvolles Layout aufzuwerten. Sie können sogar ansprechende Bilder oder Symbole verwenden, um zu verhindern, dass Ihr Menü zu textlastig wird:

Am wichtigsten ist, dass Mega-Menüs umfassend sind und sicherstellen, dass mehr Ihrer Seiten in die Navigation Ihrer Website aufgenommen werden. Um diesen Effekt mit einem Dropdown-Menü zu erzielen, könnte Ihre Website leicht unübersichtlich und mit vielen Kategorien gestapelt werden.
Im Wesentlichen bieten Mega-Menüs mehr Platz als herkömmliche Menüs, sodass Sie Ihre Website übersichtlich und leicht zu erkunden halten. So finden Besucher schnell, wonach sie suchen.
Es ist eine gute Idee, ein Mega-Menü in Ihre Website aufzunehmen, wenn dies die Navigation für Besucher einfacher und intuitiver machen würde. Sie können auch ein Mega-Menü in Betracht ziehen, wenn Sie nach Möglichkeiten suchen, Kunden länger auf der Website zu halten. Das liegt daran, dass Käufer mit Mega-Menüs eher verwandte Artikel oder Kategorien entdecken.
Wie wir bereits besprochen haben, werden Mega-Menüs hauptsächlich in E-Commerce-Shops verwendet. Dies ist jedoch nicht die einzige Art von Website, die davon profitieren kann.
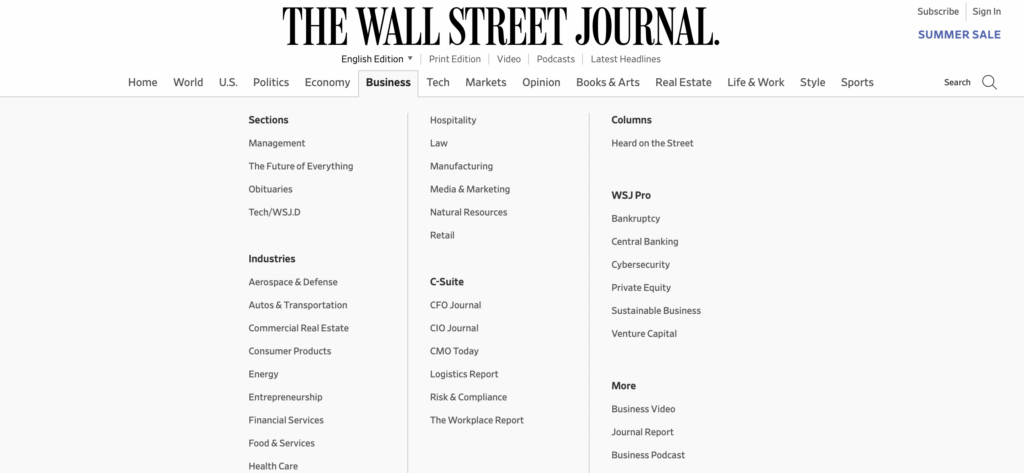
Tatsächlich möchte jede Website mit vielen anzuzeigenden Inhalten den Platz und die Organisation nutzen, die sie bietet. Beispielsweise könnten Nachrichten-Websites, Zeitschriften, Herausgeber von Inhalten und große Blogs sie nützlich finden:

Da Megamenüs das Design Ihrer Website verbessern können, können Sie die Gelegenheit optimal nutzen, mehr als nur Links zu zusätzlichen Inhalten hinzuzufügen.
Beispielsweise können Sie sich selbst eine bessere Chance geben, den Umsatz zu steigern, indem Sie Benutzer dazu ermutigen, andere Produktseiten zu besuchen. Dieser Anreiz ist für Kunden viel stärker, wenn ihnen ein unkompliziertes und ansprechendes Erlebnis geboten wird:

Schließlich ist es wichtig, die Größe Ihrer Website zu berücksichtigen, wenn Sie feststellen, ob ein Mega-Menü das Richtige für Sie ist. Mega-Menüs sind für E-Commerce-Websites so effektiv, weil sie in der Regel viele Produkte und Kategorien enthalten.
Sie helfen Benutzern, dorthin zu lenken, wo sie sein möchten, ohne dass sie Tonnen von Einträgen durchsuchen müssen. Wenn Ihre Website jedoch klein ist, müssen Sie wahrscheinlich nicht viele Links und Kategorien in Ihre Menüs aufnehmen. In diesem Fall ist ein Megamenü möglicherweise nicht erforderlich.
Das Beaver Builder-Plug-in gibt Ihnen mehr Kontrolle über das Design Ihrer Website. Wenn Sie beispielsweise unser Design-Framework verwenden, können Sie Standard-Dropdown-Menüs ganz einfach in Mega-Menüs umwandeln. In Kombination mit dem Beaver Themer-Addon-Plugin können Sie es außerdem verwenden, um eine Vielzahl von Layouts für Kopfzeilen, Fußzeilen und 404-Seiten zu erstellen.
Wenn Sie sich entschieden haben, dass ein Mega-Menü Ihrer Website einen Mehrwert verleiht, gibt es zwei Möglichkeiten, wie Sie eines mit Beaver Builder erstellen können.
Die erste Möglichkeit, ein Mega-Menü zu erstellen, ist das Beaver Builder Theme. Es ermöglicht Ihnen, Standard-Dropdown-Menüs in Mega-Menüs umzuwandeln.
Vielleicht möchten Sie sich dieses Video-Tutorial ansehen, das erklärt, wie:
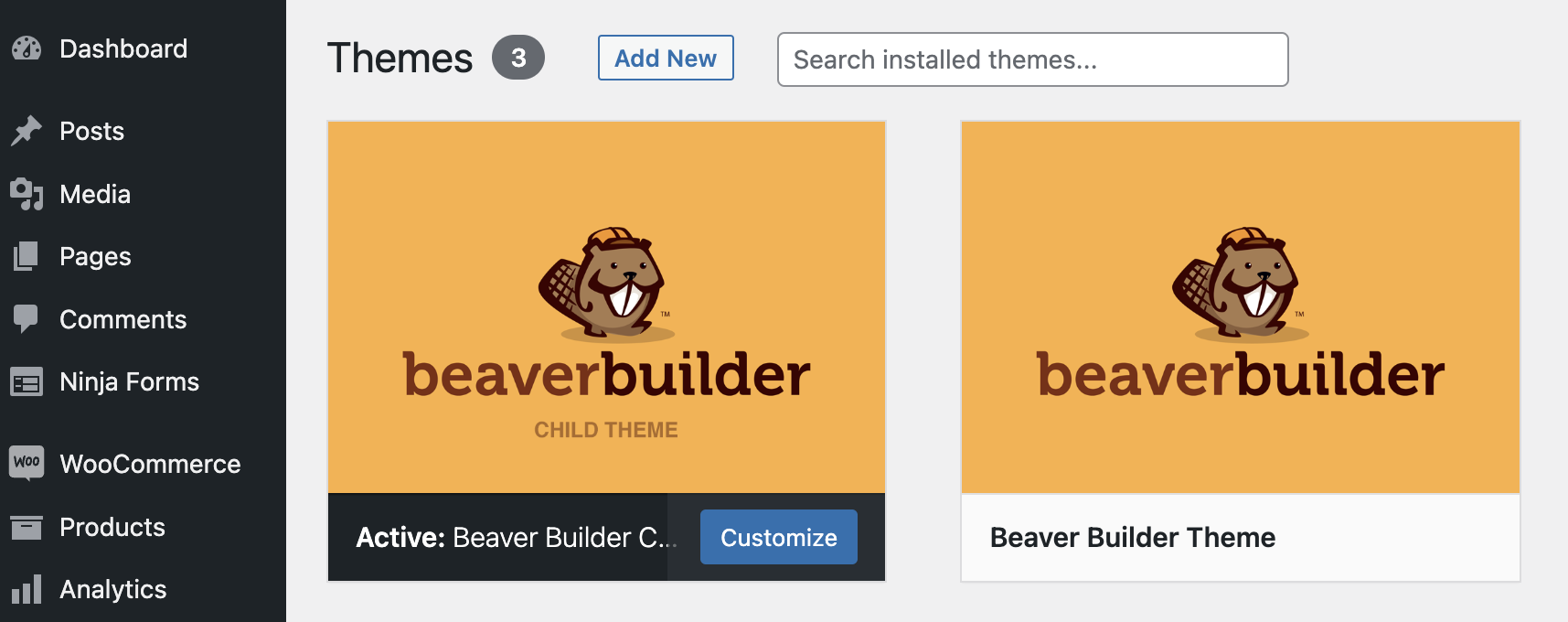
Laden Sie zunächst das Beaver Builder-Design herunter und installieren Sie es:

Hinweis: Wenn Sie das Design einer bestehenden Site wechseln, ist es immer eine gute Idee, Ihre Site zu sichern, bevor Sie beginnen.
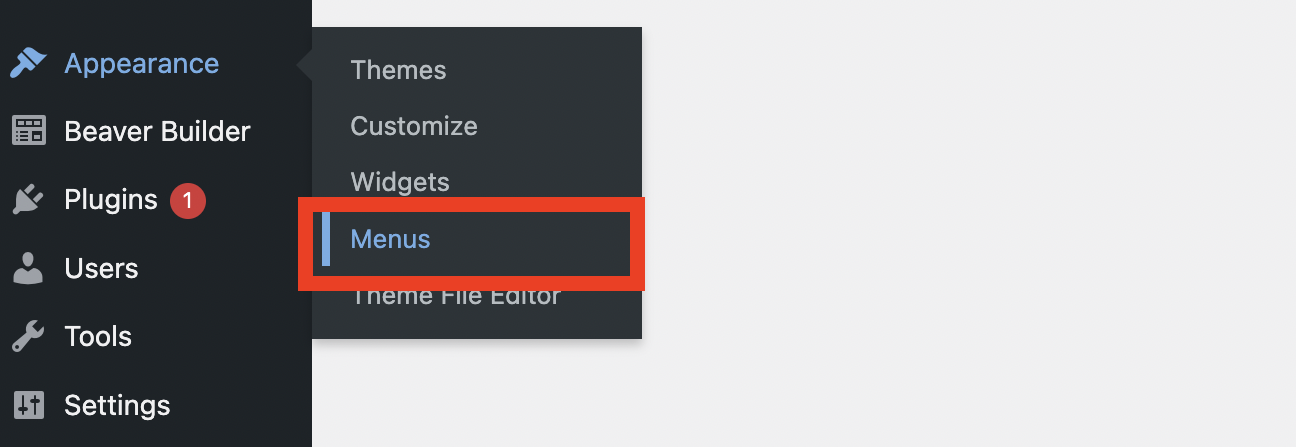
Gehen Sie als Nächstes zu Darstellung > Menüs in Ihrem WordPress-Dashboard:

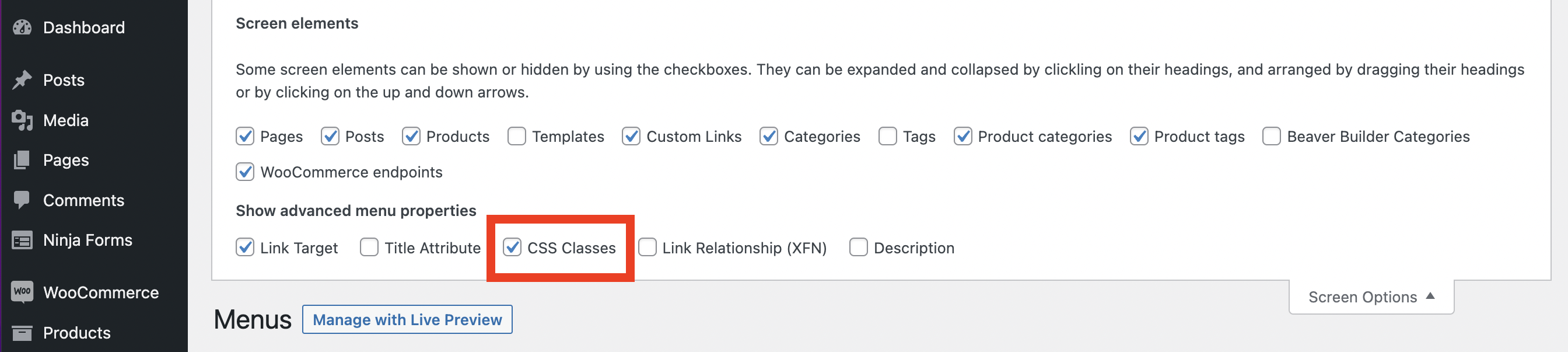
Klicken Sie in der oberen rechten Ecke auf Bildschirmoptionen und vergewissern Sie sich, dass das Kontrollkästchen CSS-Klassen aktiviert ist:


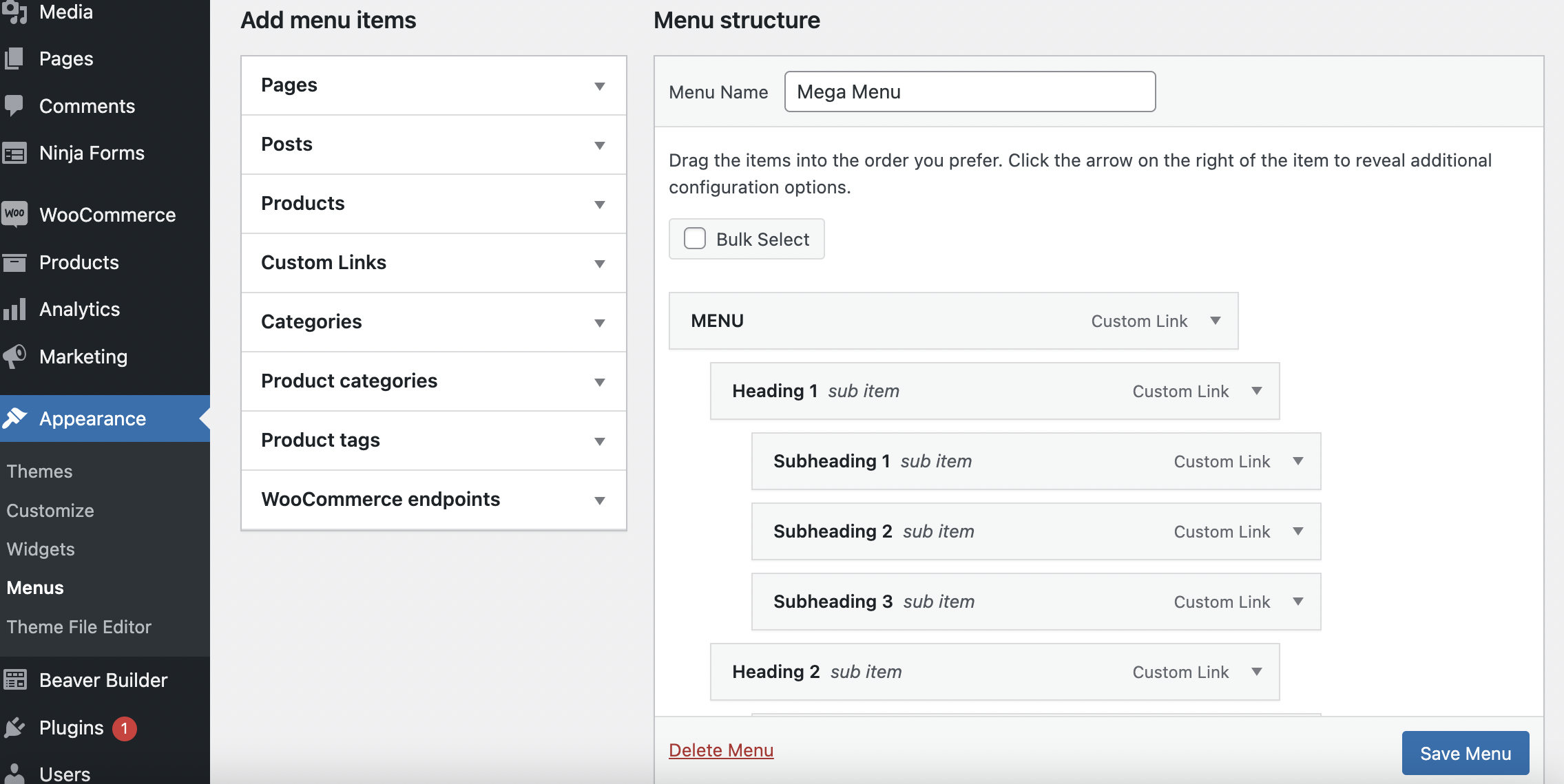
Scrollen Sie als Nächstes nach unten zu Ihren Menüpunkten und wählen Sie entweder ein vorhandenes Menü aus oder erstellen Sie ein neues:

Jetzt können Sie Ihr Menü neu anordnen, indem Sie Elemente einfach per Drag & Drop an verschiedene Positionen ziehen. Sie sollten jedoch sicherstellen, dass Ihre Hauptkategorie der oberste Menüpunkt ist.
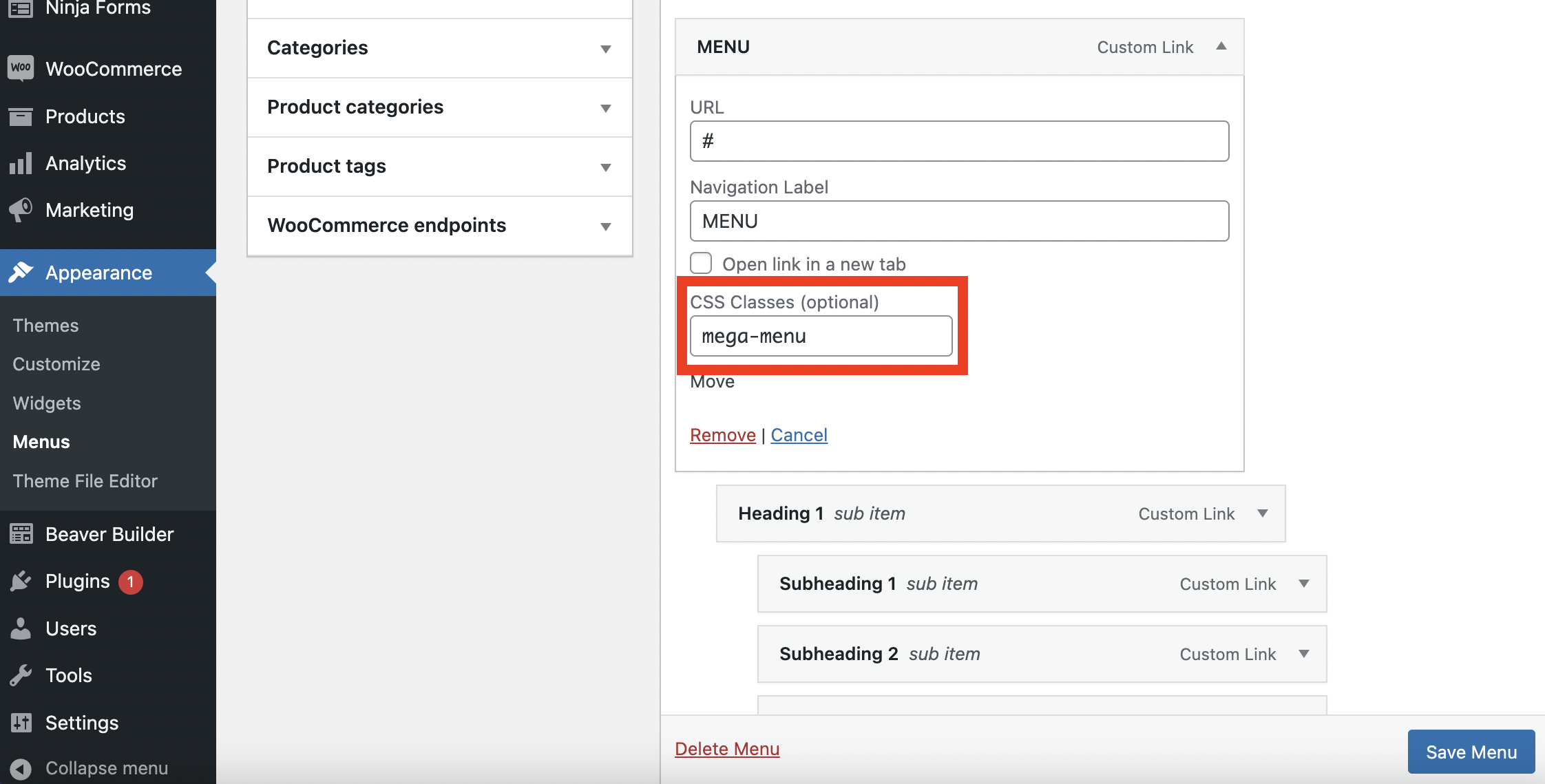
Klicken Sie anschließend auf den Abwärtspfeil, um einen Menüpunkt zu erweitern. Geben Sie im Feld CSS-Klassen „mega-menu“ ein:

Wiederholen Sie diesen Vorgang für jeden Ihrer Menüpunkte, die Sie in ein Mega-Menü verwandeln möchten. In diesem Beispiel haben wir nur eine, die wir mit „ MENÜ “ bezeichnet haben.
Wenn Sie auf Ihrem Bildschirm weiter nach unten scrollen, können Sie auswählen, wo Sie das Menü auf Ihrer Website positionieren möchten. Die Anzeige in Ihrer Kopfzeile ist wahrscheinlich die beste Wahl.
Sie können auch eine Einstellung aktivieren, die Ihrem Menü automatisch neue Seiten der obersten Ebene hinzufügt. Wenn Sie mit Ihrer Auswahl fertig sind, klicken Sie auf Menü speichern .
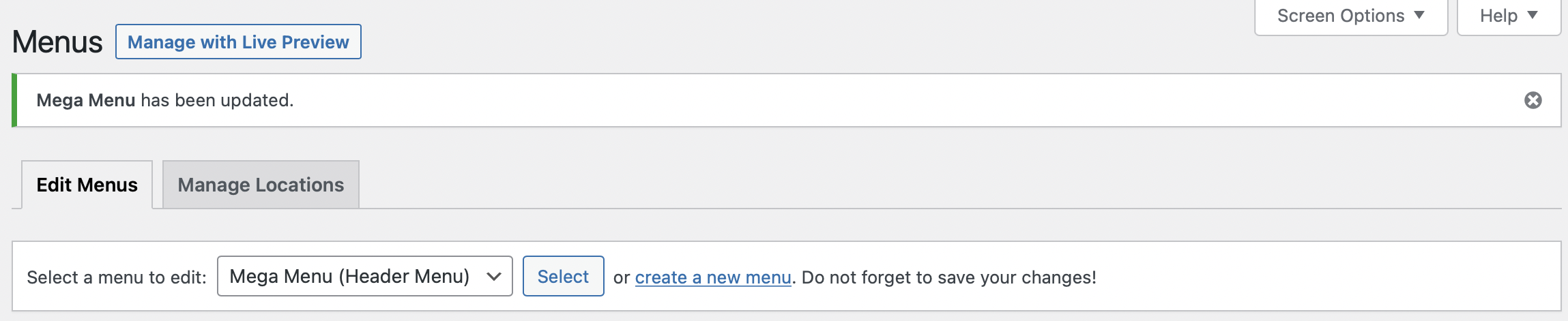
Schließlich können Sie Ihr Mega-Menü anzeigen und bearbeiten, indem Sie auf Mit Live-Vorschau verwalten klicken:

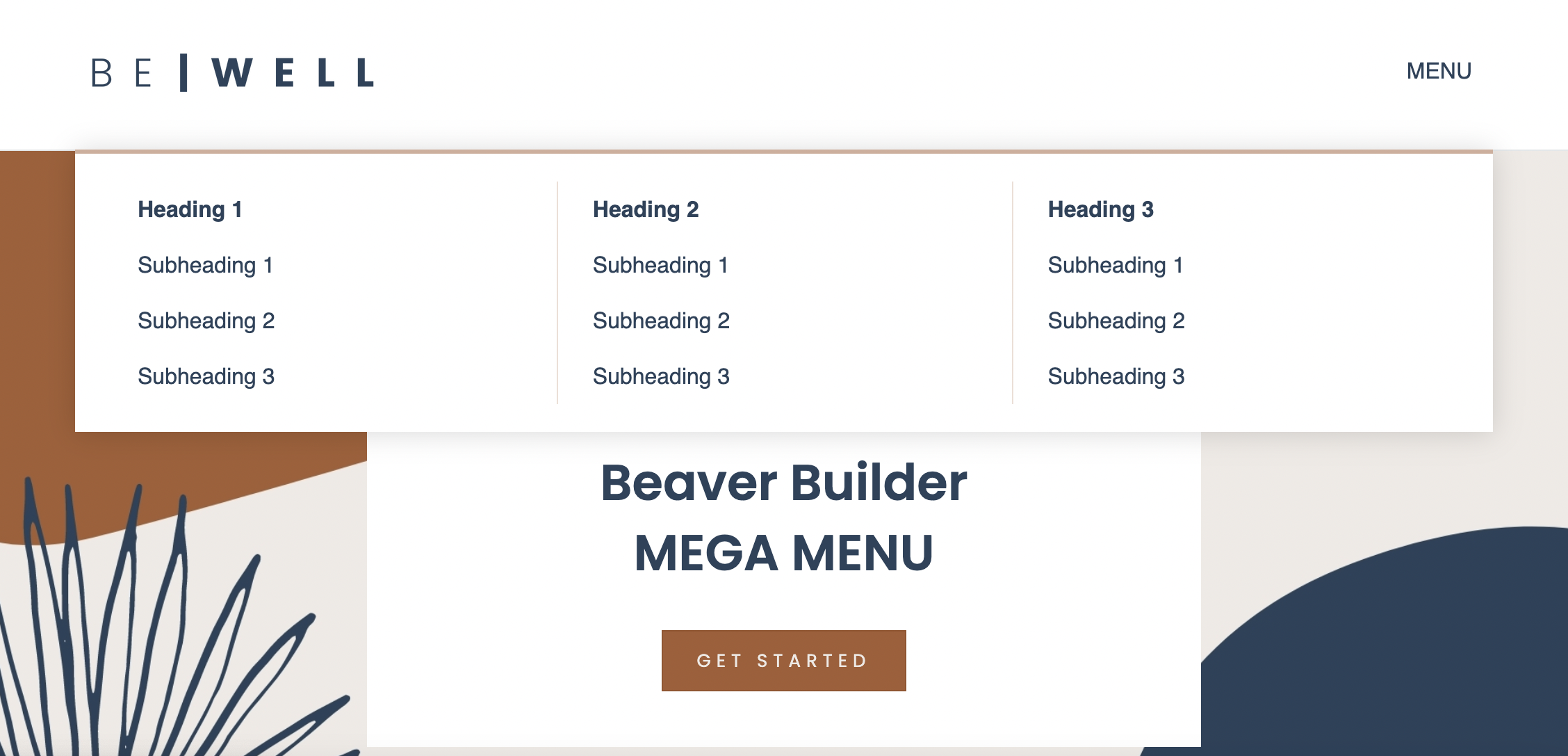
Auf dem folgenden Bildschirm können Sie sehen, wie Ihr Mega-Menü im Frontend Ihrer Website aussieht. Jetzt können Sie Ihr Menü so lange neu anordnen, bis Sie damit zufrieden sind.
Klicken Sie dann oben auf der Seite auf Veröffentlichen , um Ihre Änderungen zu speichern. Beachten Sie, dass Sie möglicherweise die Seite aktualisieren müssen, um Ihre Änderungen zu sehen:

Alternativ können Sie das Beaver Builder Mega Menu Addon erwerben, um ein komplexeres und individuelleres Menü zu erstellen. Für diese Methode müssen Sie außerdem das Seitenerstellungs-Plug-in Beaver Builder und das Beaver Themer-Plug-in auf Ihrer WordPress-Site installiert haben.
Vielleicht möchten Sie sich dieses Video-Tutorial ansehen, das Schritt für Schritt erklärt, wie Sie mit dieser Methode ein Mega-Menü erstellen:
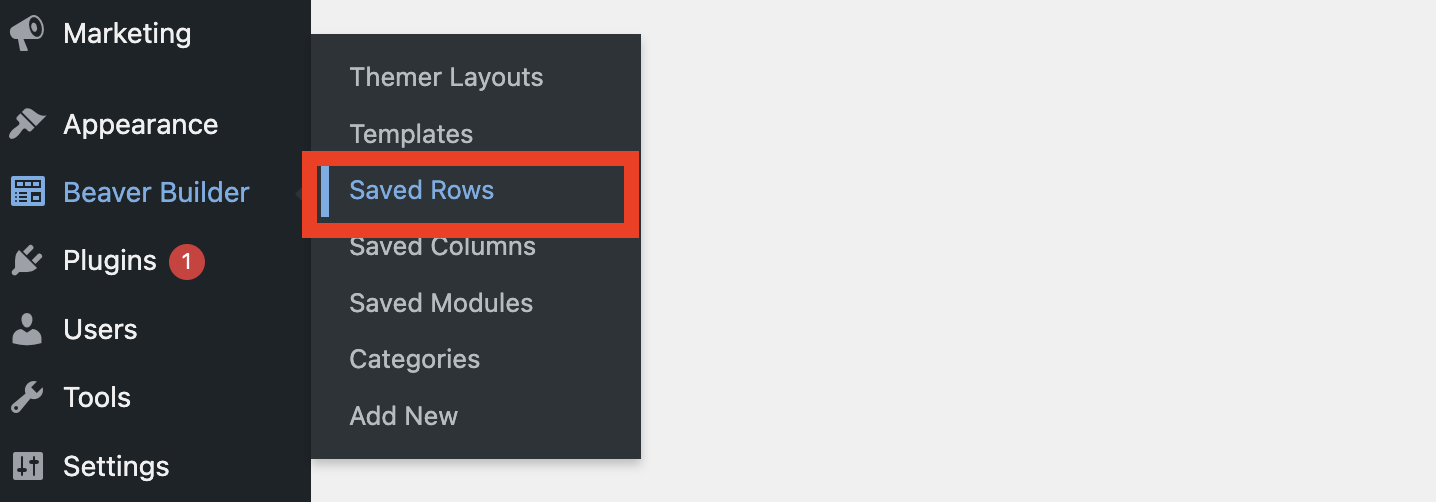
Zuerst müssen Sie für jeden Mega-Menüpunkt eine gespeicherte Zeile erstellen. Gehen Sie dazu zu Beaver Builder > Saved Rows :

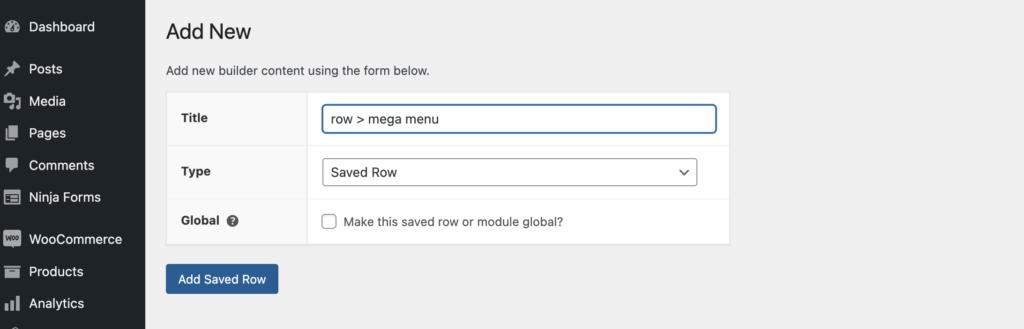
Klicken Sie dann auf Neu hinzufügen . Geben Sie Ihrer Zeile hier einen Titel und verwenden Sie das Dropdown-Menü, um Gespeicherte Zeile als Ihren Typ auszuwählen. Klicken Sie anschließend auf Gespeicherte Zeile hinzufügen :

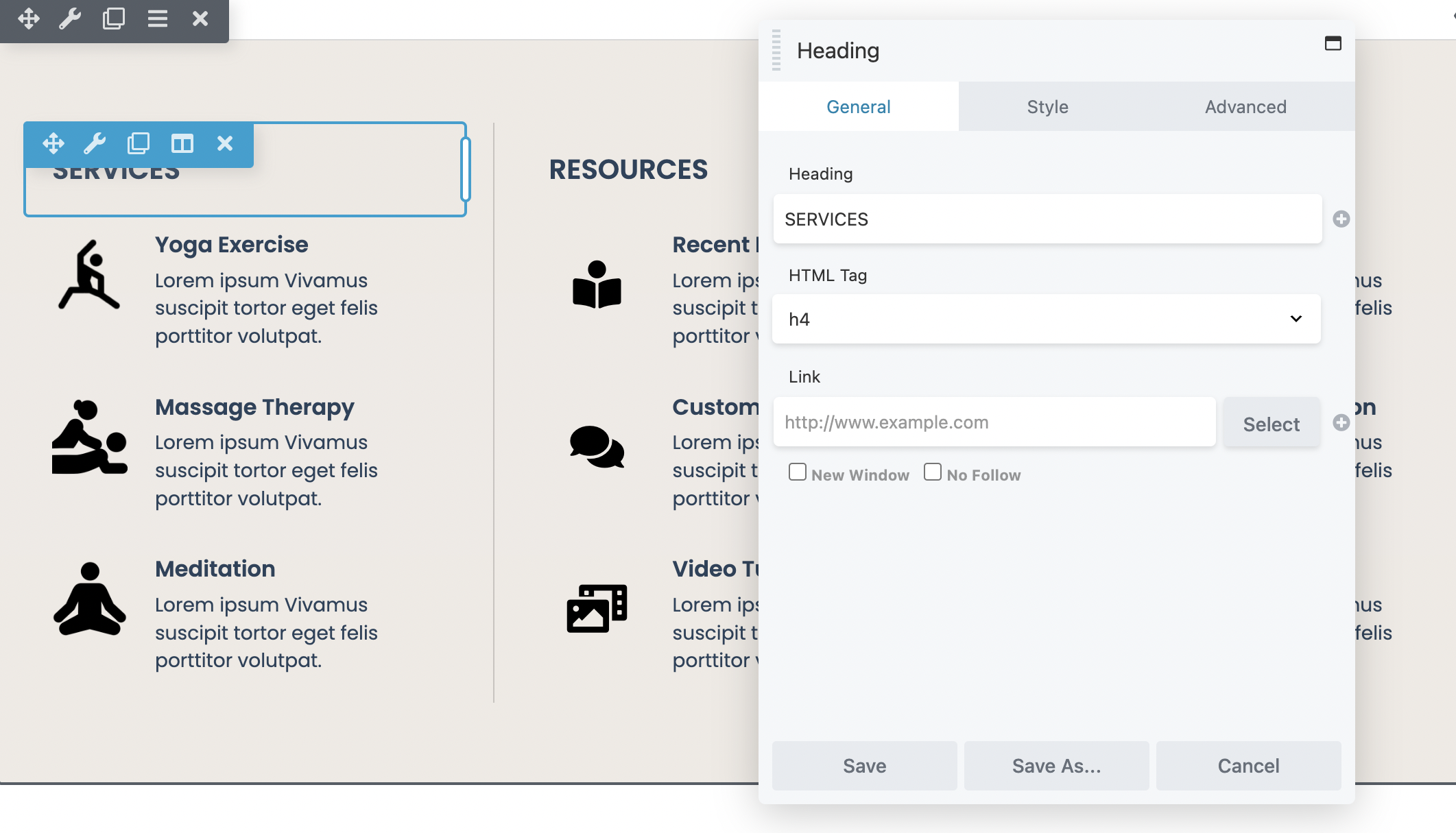
Klicken Sie im nächsten Fenster auf Beaver Builder starten , um den Editor zu öffnen. Jetzt können Sie im Seitenersteller Ihre Zeile ganz einfach bearbeiten und anpassen. Sie können beispielsweise Farben und Hintergründe anwenden. Außerdem können Sie Ihre Zeilen in voller Breite oder mit fester Breite erstellen und beliebige Module hinzufügen:

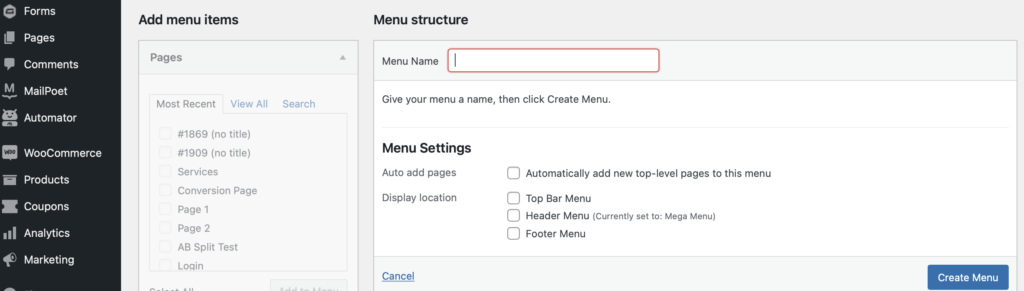
Sobald Sie eine gespeicherte Zeile für jeden der Mega-Menü-Links erstellt haben, ist es an der Zeit, ein separates Navigationsmenü zu erstellen, das als Ihr mobiles Menü dient. Dies sollte jede Seite beinhalten, die Sie in Ihrer mobilen Navigation enthalten möchten. Navigieren Sie zu Darstellung > Menüs > Neues Menü erstellen :

Geben Sie Ihrem Menü einen Namen und klicken Sie dann auf Menü erstellen :

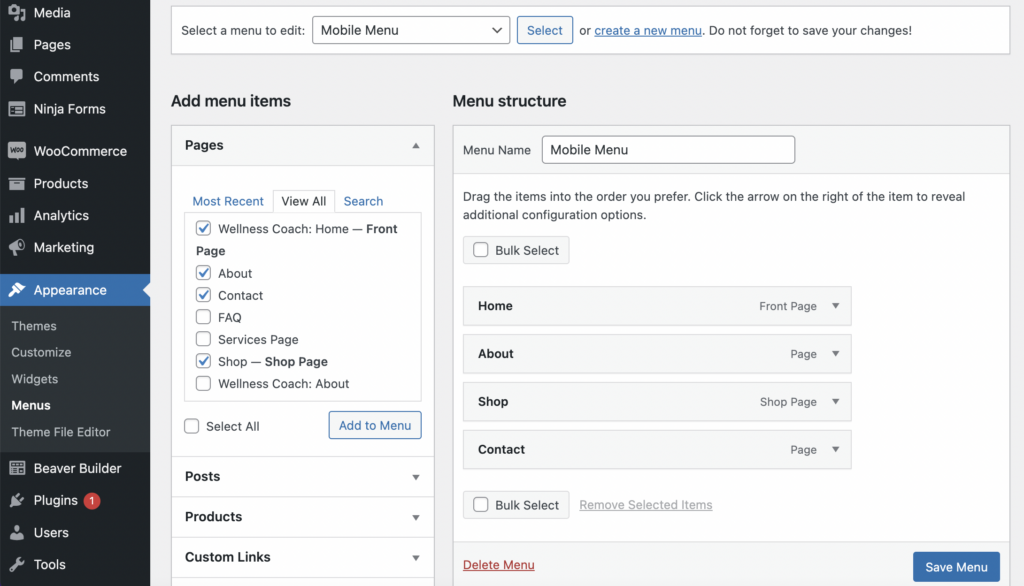
Als Nächstes müssen Sie Ihre Menüelemente (Seiten) hinzufügen, wie Sie es bei der ersten Methode getan haben, indem Sie die Kontrollkästchen neben den Elementen aktivieren, die Sie einschließen möchten. Wählen Sie dann Zum Menü hinzufügen :

Nachdem Sie alle Ihre mobilen Menüelemente hinzugefügt haben, klicken Sie auf Menü speichern .
Vielleicht möchten Sie auch traditionelle Dropdown-Menüs in Ihr Mega-Menü aufnehmen. Vielleicht haben Sie einen Über uns-Bereich, der nur aus zwei oder drei Unterkategorien besteht. In diesem Fall kann es sinnvoller sein, ein Dropdown-Menü anstelle eines Mega-Menüs zu verwenden.
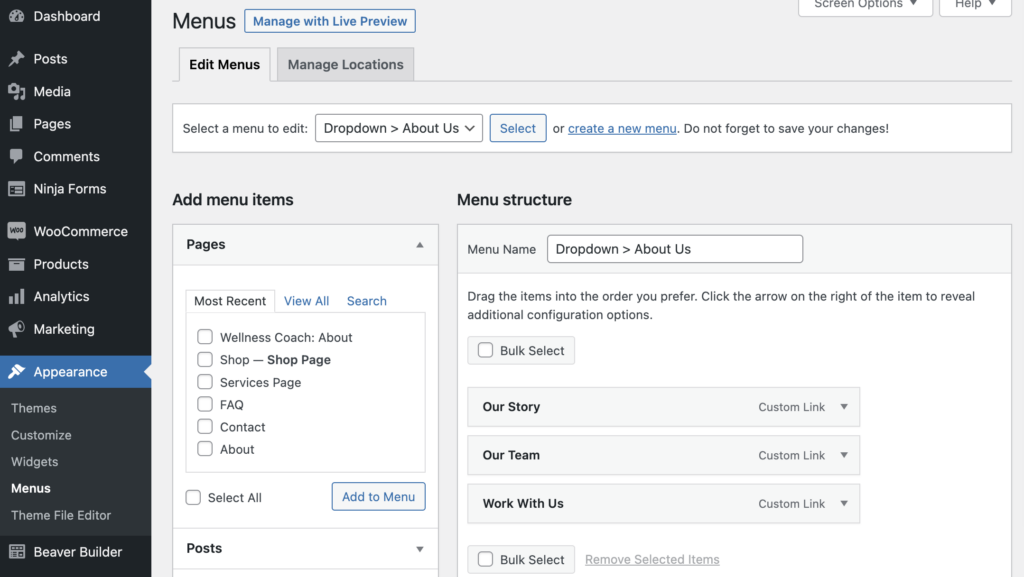
Sie müssen ein separates Menü für jeden Ihrer Dropdown-Menüpunkte auf Ihrem Menüs -Bildschirm erstellen. In diesem Beispiel haben wir unsere „ Dropdown > Über uns “ genannt und die Seiten „ Unsere Geschichte“, „Unser Team “ und „Mit uns arbeiten“ zur Dropdown-Liste hinzugefügt:

Klicken Sie auf Menü speichern , wenn Sie fertig sind.
Als Nächstes können Sie das Mega-Menü als Kopfzeile zu Ihrem Beaver Themer-Layout hinzufügen.
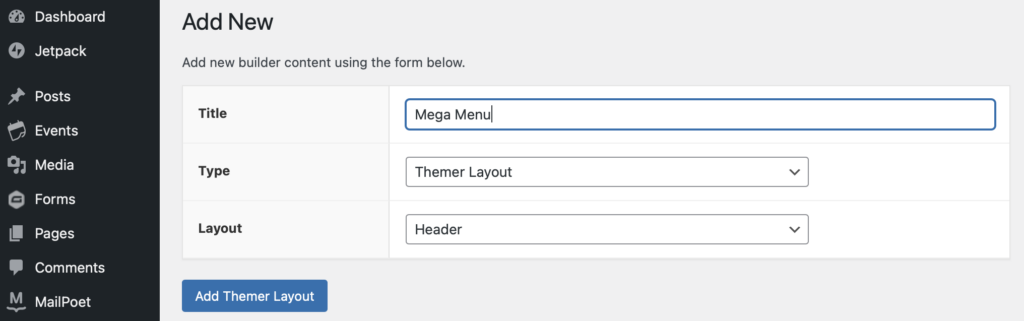
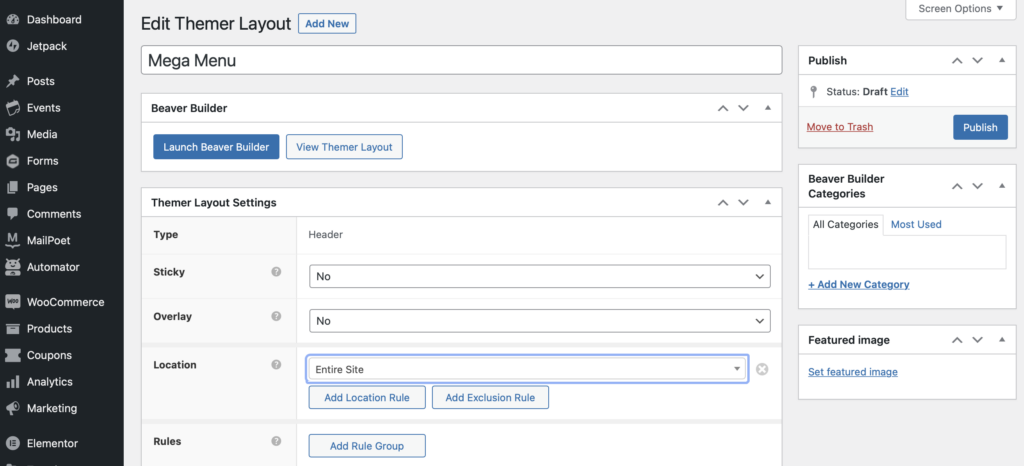
Navigieren Sie dazu zu Beaver Builder > Themer Layouts > Add New . Geben Sie Ihrem Layout einen Titel, wählen Sie Themer-Layout für Ihren Typ und wählen Sie Header als Ihr Layout. Klicken Sie dann auf Themer-Layout hinzufügen :

Sie können die Einstellungen an Ihre Bedürfnisse anpassen. Sie können beispielsweise die Position Ihres Layouts ändern. Wir haben die Dropdown-Liste verwendet, um Gesamte Site auszuwählen, damit das Menü von allen Webseiten aus zugänglich ist.
Klicken Sie dann auf Beaver Builder starten , um den Editor zu öffnen:

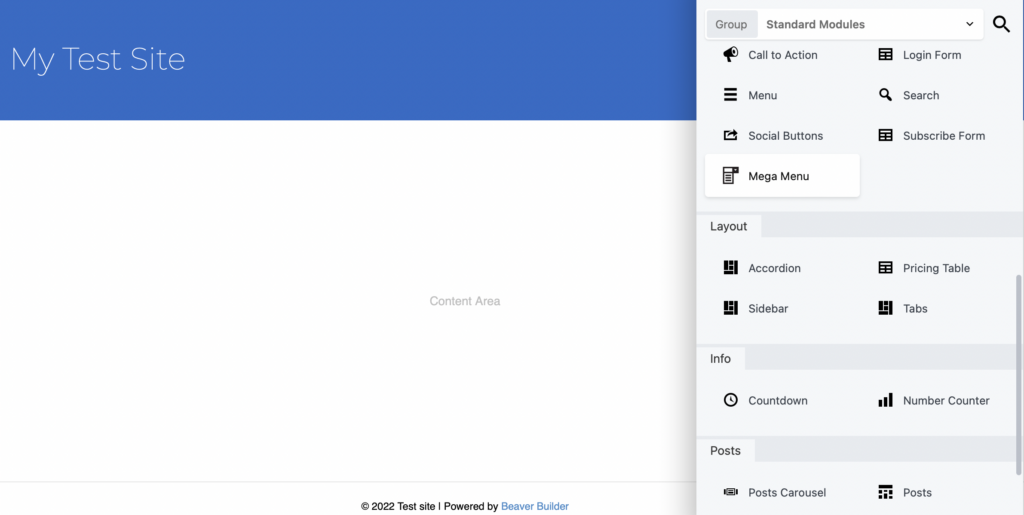
Greifen Sie wie gewohnt auf Ihre Module zu, indem Sie auf das Plus-Symbol ( + ) tippen. Wenn Sie das Mega-Menü-Plugin erfolgreich installiert haben, sehen Sie jetzt ein Mega-Menü -Modul, das Sie in Ihr Header-Layout ziehen können:

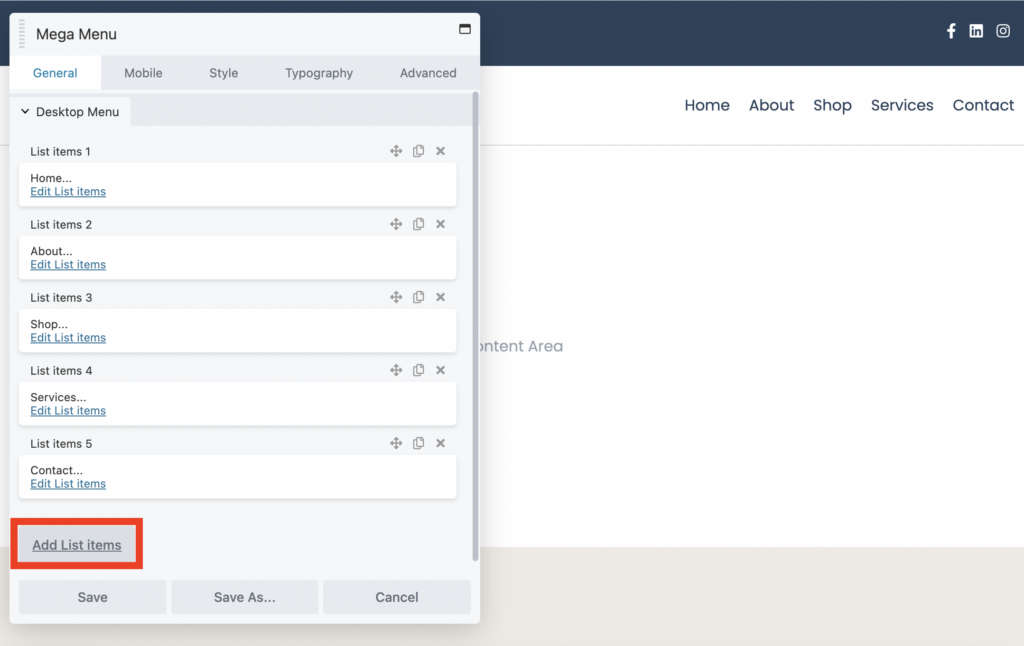
Auf der Registerkarte Allgemein können Sie Menüelemente hinzufügen, indem Sie auf Listenelemente hinzufügen klicken:

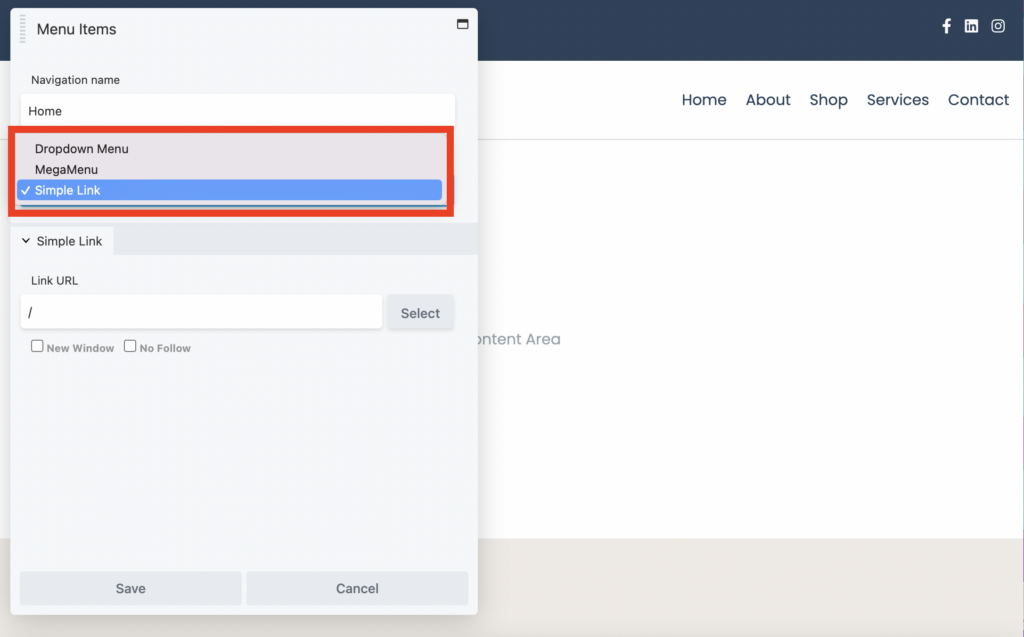
Wählen Sie dann Listenelemente bearbeiten aus, um jedem Element einen Navigationsnamen und einen Navigationstyp zuzuweisen . Sie können Ihren Artikel beispielsweise als Mega-Menü, Dropdown-Menü oder als einfachen Link hinzufügen:

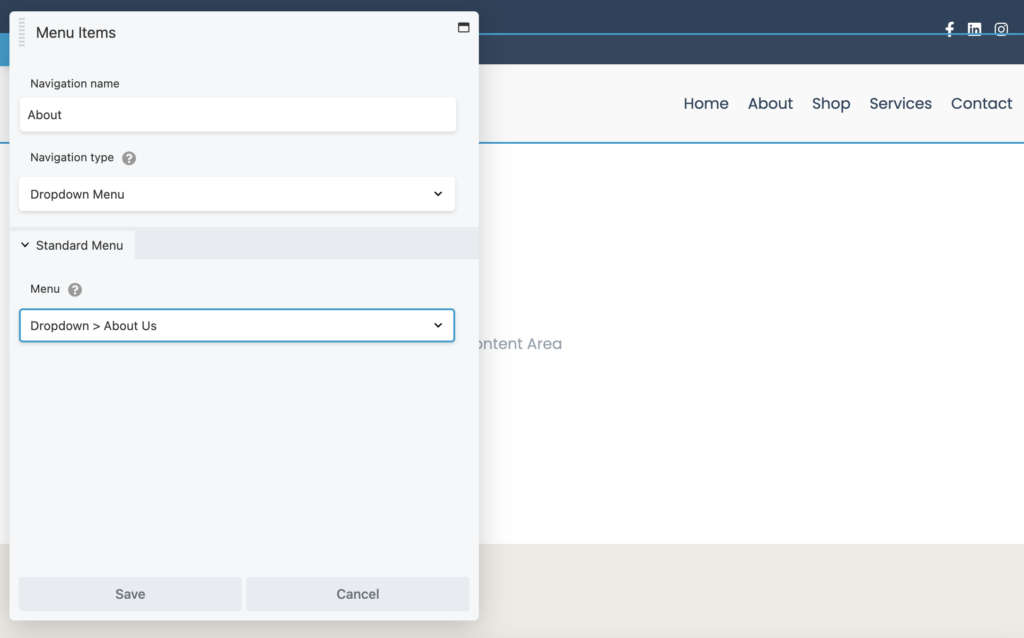
Wenn Sie das zuvor erstellte Dropdown-Menü „Über uns“ auswählen möchten, wählen Sie Dropdown-Menü als Navigationstyp aus. Suchen Sie dann unter Standardmenü das Navigationsmenü, das Sie zuvor erstellt haben ( Dropdown > Über uns ):

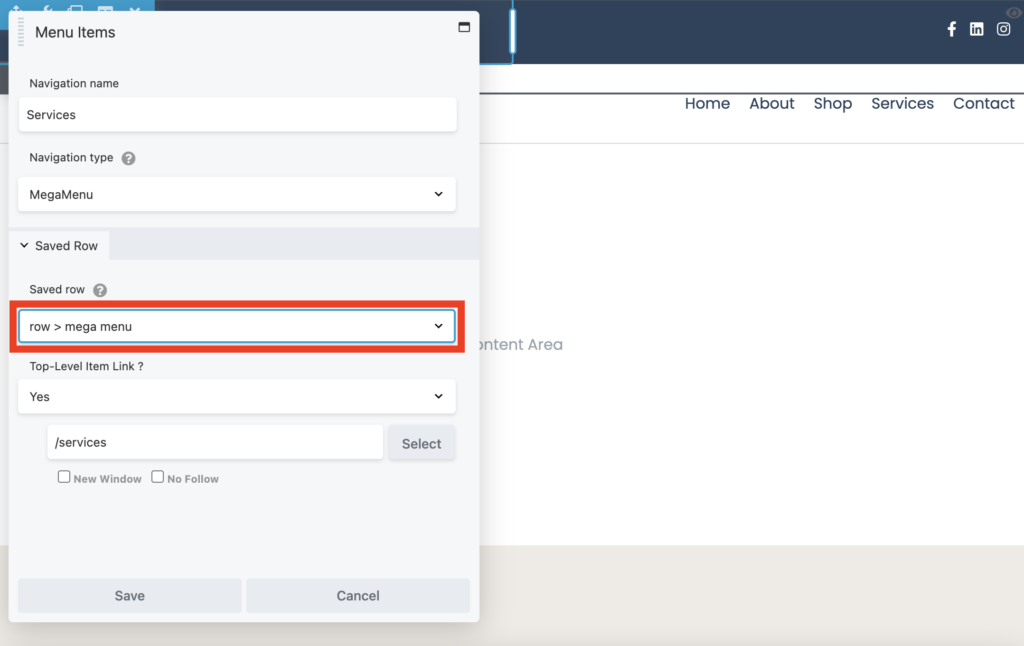
Wählen Sie andernfalls Mega-Menü als Navigationstyp und wählen Sie die gespeicherte Zeile aus, die Sie zu Beginn dieses Tutorials erstellt haben:

Sie können auch das Dropdown-Menü verwenden, um auszuwählen, ob Ihr Menüelement ein Element der obersten Ebene sein soll, und einfach die URL für diese Seite eingeben. Klicken Sie dann auf Speichern.
Wählen Sie ein mobiles Menü
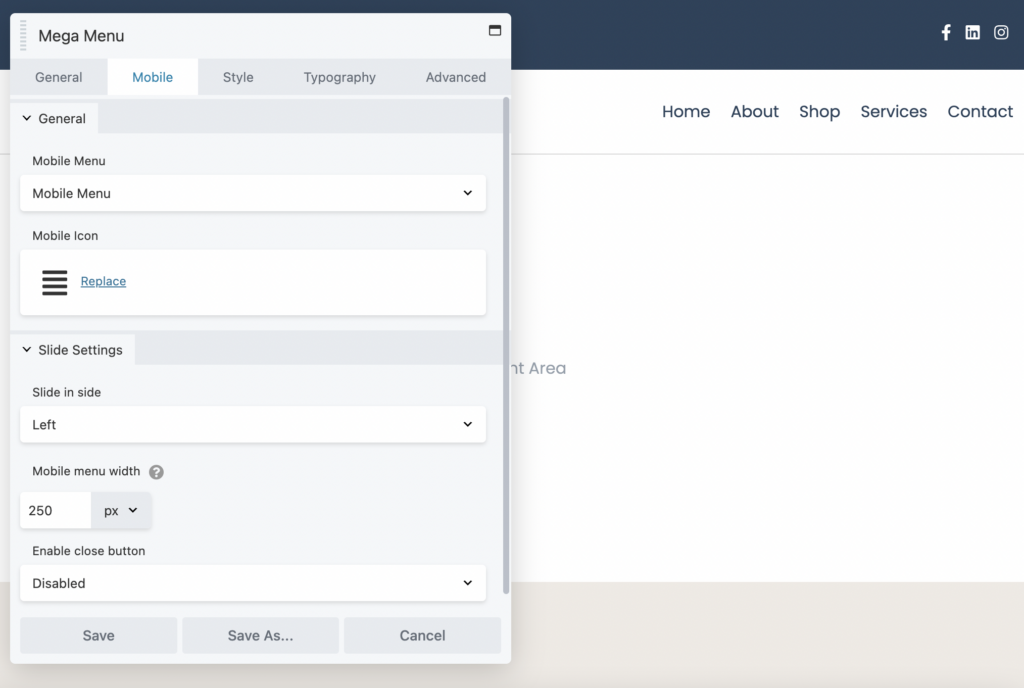
In diesem Stadium ist Ihr Mega-Menü zu groß und klobig, um es auf kleinen Geräten anzuzeigen. Daher sollten Sie jetzt zur Registerkarte Mobile gehen, um das zuvor erstellte mobile Menü auszuwählen:

Auf diese Weise können Besucher auf kleineren Geräten ein praktisches Slide-In-Menü außerhalb der Leinwand anzeigen. Hier können Sie die Breite Ihres mobilen Menüs anpassen, auswählen, von wo aus Sie hineingleiten möchten, und eine Schaltfläche zum Schließen definieren.
Auf der Registerkarte Stil können Sie die Stileinstellungen für Ihr Menü der obersten Ebene, das Dropdown-Menü und das mobile Menü konfigurieren. Sie können beispielsweise benutzerdefinierte Farben anwenden, die Auffüllung ändern und die Ausrichtung für jeden Menüpunkt festlegen.
Wenn Sie mit dem Aussehen Ihres Menüs zufrieden sind, klicken Sie auf Fertig und dann auf Veröffentlichen , um es in Aktion zu sehen. Beachten Sie, dass es wichtig ist, Ihre Seite nach der Bearbeitung zu aktualisieren, damit Sie Ihre Änderungen sehen können.
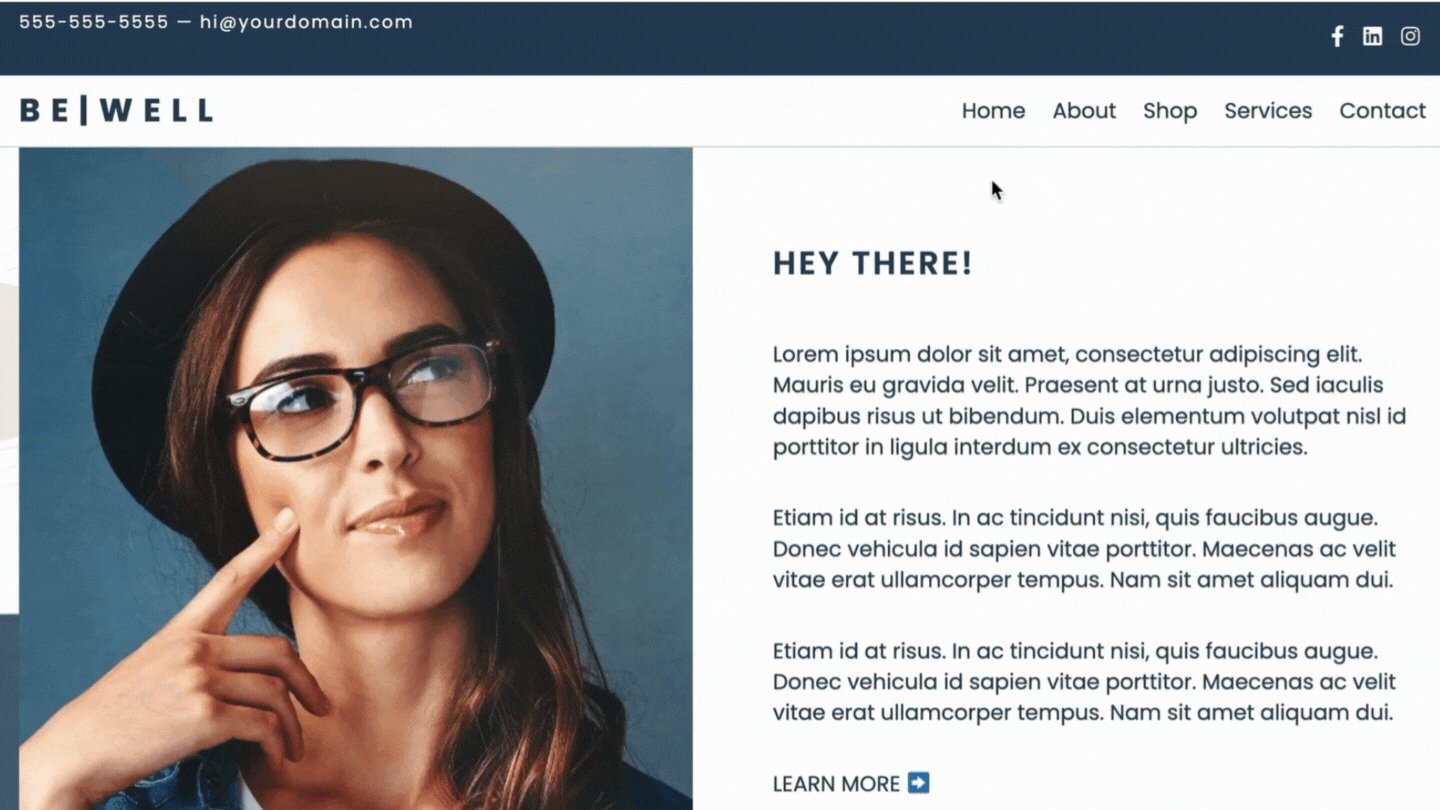
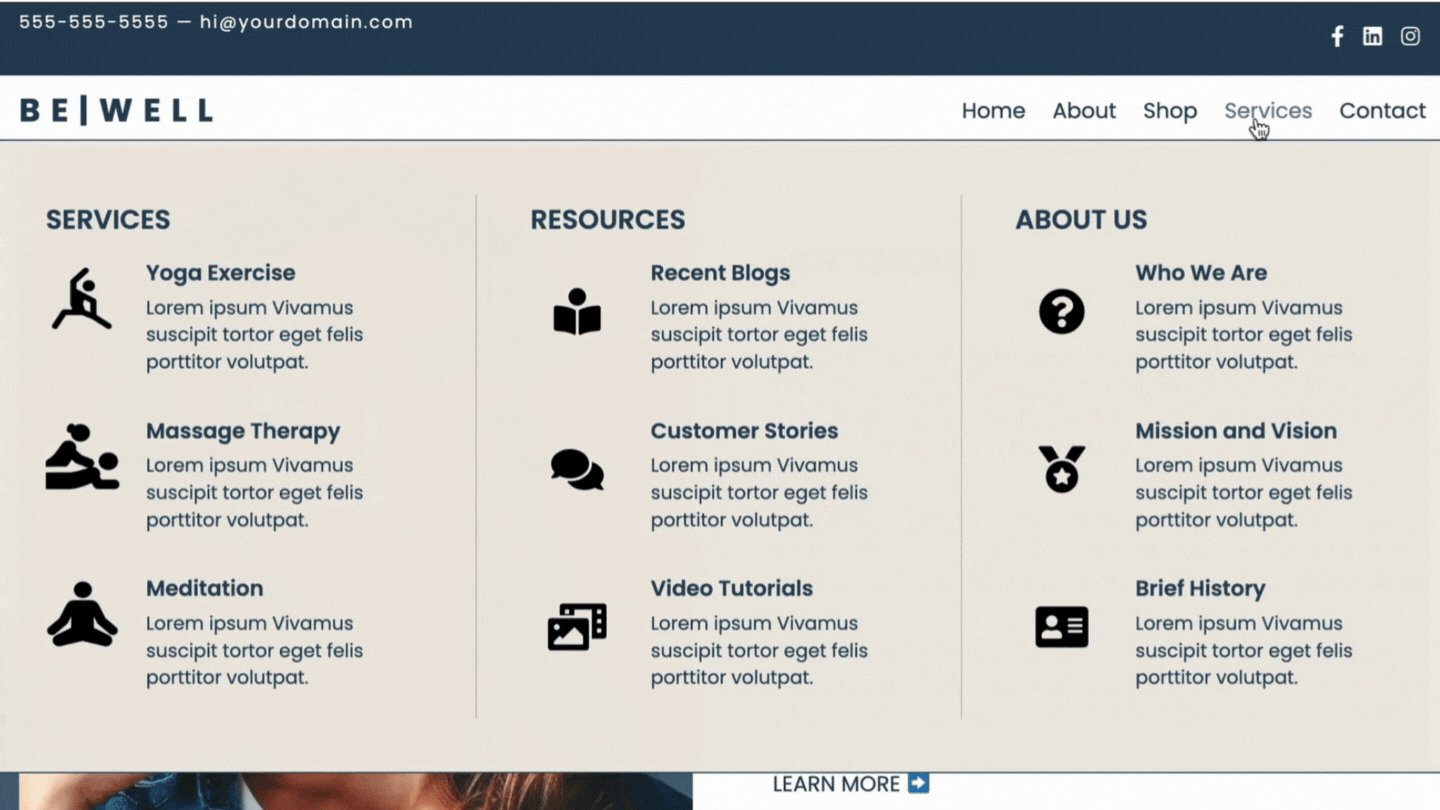
Bewegen Sie dann einfach den Mauszeiger über Ihr Mega-Menü, um es in Aktion zu sehen:

Obwohl Dropdown-Menüs weit verbreitet sind, bieten sie nicht unbedingt die beste Benutzererfahrung für Ihre Website-Besucher. Mit einem Mega-Menü können Sie mehr Seiten sichtbar und zugänglich machen, damit Benutzer schnell finden, wonach sie suchen. Außerdem können sie dazu beitragen, dass Ihre Website professioneller aussieht.
Um es noch einmal zusammenzufassen, hier sind zwei Möglichkeiten, wie Sie mit Beaver Builder ein Mega-Menü erstellen können:
In der Regel ist das Beaver Builder Mega Menu Addon so konzipiert, dass es mit Beaver Themer funktioniert. Wenn Sie jedoch mit Ihrem vorhandenen Thema einen Shortcode (oder ein Widget) an der Stelle einfügen können, an der das Mega-Menü angezeigt werden soll, funktioniert es möglicherweise auch dort.
Das Beaver Builder Mega Menu-Plug-in verfügt über ein ansprechendes Menü für mobile Geräte mit einem anpassbaren Off-Canvas-Effekt. Wenn Sie steuern möchten, ob das Mega-Menü auf kleinen oder mittleren Geräten (wie Tablets) angezeigt wird, können Sie zu den globalen Einstellungen von Beaver Builder gehen und die Haltepunkte ändern.