So erstellen Sie ein Mega-Menü in Elementor
Veröffentlicht: 2022-03-31Je komplexer eine WordPress-Site wird, desto umfassender ist das Menü. Eine der beliebtesten Optionen, um das Menü umfassender zu gestalten, ist das Mega-Menü. Mega-Menüs sind große erweiterbare Menüs, in denen alles auf einmal sichtbar ist. Wie wir wissen, verwenden die meisten beliebten Websites diese Funktion auf ihren Websites, was bedeutet, dass Megamenüs sehr nützlich sind.
Bis zur Erstellung dieses Artikels unterstützt Elementor das Erstellen der Mega-Menüs nicht standardmäßig, daher benötigen Sie die Hilfe von Add-Ons von Drittanbietern. Es gibt viele Addons für Elementor im WordPress-Plugin-Verzeichnis, um ein Mega-Menü zu erstellen, aber einige Addons sind nicht flexibel. In diesem Tutorial zeigen wir Ihnen, wie Sie mit JetMenu von Crocoblock ein Mega-Menü in Elementor erstellen. JetMenu wird die Erstellung von Mega-Menüs erheblich vereinfachen.

So erstellen Sie ein Mega-Menü in Elementor mit JetMenu
Es gibt drei Plugins, die Sie wie folgt installieren müssen, bevor wir mit dem Tutorial beginnen:
- Elementar
- Elementor Pro (Elementor Pro wird benötigt, wenn Sie eine benutzerdefinierte Kopfzeilenvorlage mit Theme Builder erstellen möchten)
- JetMenu (Sie können JetMenu für ein einzelnes Plugin kaufen oder Sie können ein Bündel von Crocoblock-Plugins kaufen)
Schritt 1: Richten Sie ein bestehendes WordPress-Menü ein
Jetzt ist es an der Zeit, das eigentliche Menü zu erstellen. Bevor wir weiter zu den Einstellungen des Plugins gehen und Änderungen vornehmen, möchten wir, dass Sie sicherstellen, dass Sie zumindest ein Menü auf Ihrer WordPress-Site haben. Wenn Sie noch keine Speisekarte haben, erstellen Sie einfach eine. In diesem Artikel erfahren Sie, wie Sie ein Menü in WordPress erstellen.
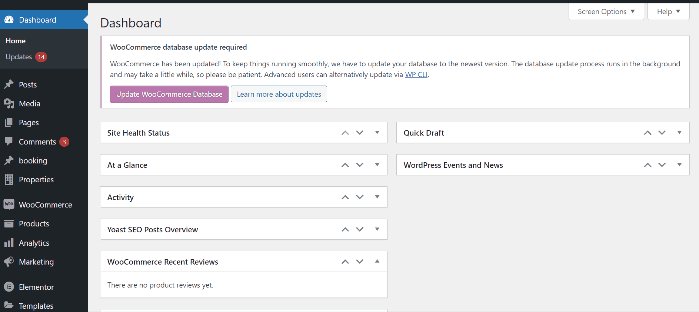
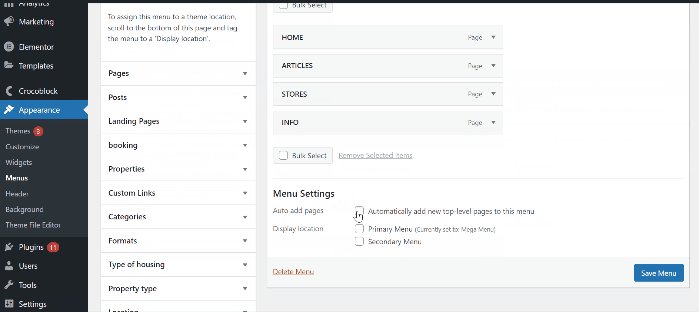
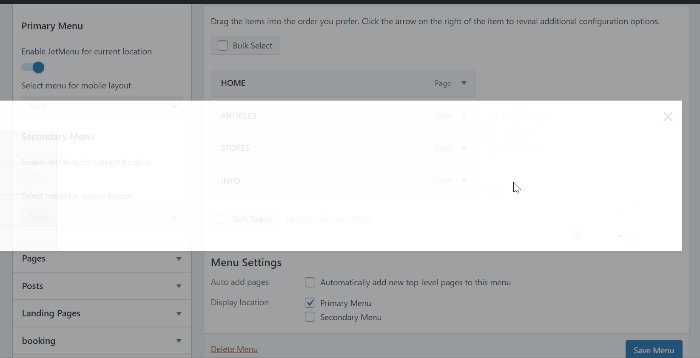
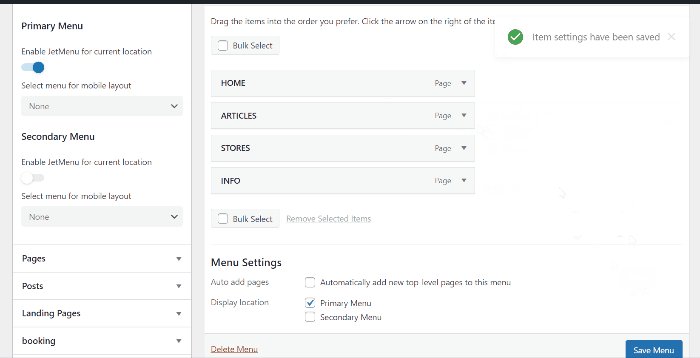
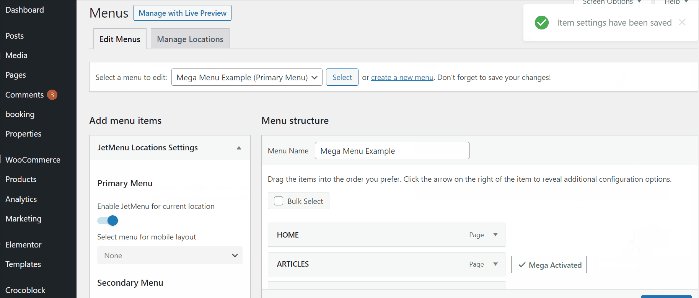
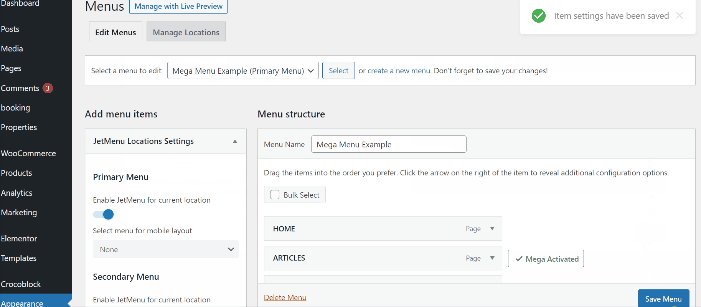
Um Ihr Menü für das Mega-Menü einzurichten, melden Sie sich beim WordPress-Dashboard an und gehen Sie zu Aussehen -> Menüs , und Sie können Ihr vorhandenes Menü sehen. In diesem Beispiel verwenden wir unser bestehendes Menü „Mega Menu Example“. Das Menü muss als Haupt-/Primärmenü eingestellt werden. Stellen Sie in den Menüeinstellungen den Anzeigeort auf das Hauptmenü oder das Primärmenü ein . Als nächstes speichern Sie das Menü, indem Sie auf die Schaltfläche Menü speichern klicken.

Schritt 2: Richten Sie die JetMenu-Einstellungen ein
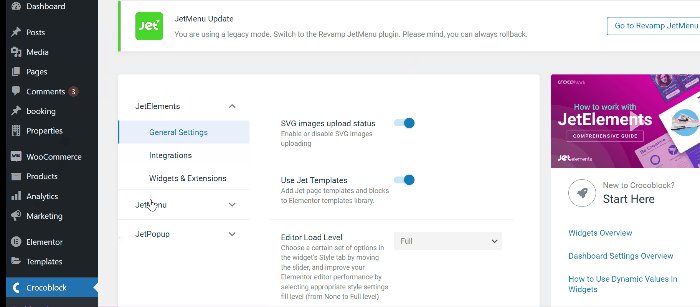
Um die JetMenu-Einstellungen zu öffnen, melden Sie sich bei Ihrem Dashboard an und gehen Sie zu Crocoblock > JetPlugins-Einstellungen > JetMenu > Allgemeine Einstellungen.

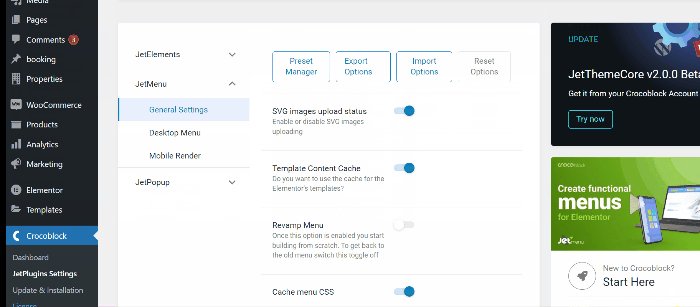
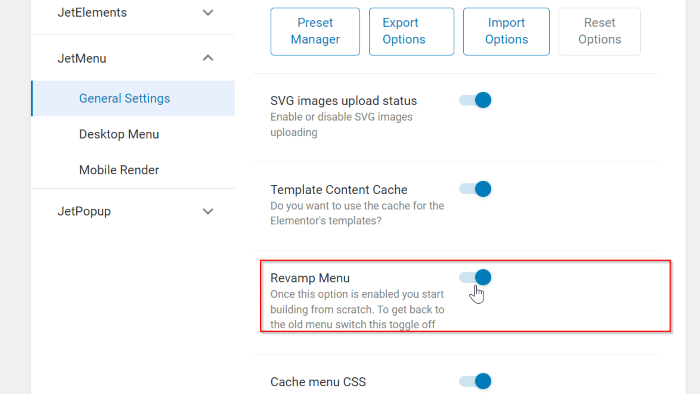
Oben auf der Registerkarte Allgemeine Einstellungen finden Sie einige Optionen, Preset Manager , Export Options , Import Options und Reset Options . Unter diesen Optionen sehen Sie vier Optionen wie SVG Image Upload Status , Template Content Cache , Revamp Menu und Cache menu CSS .
Die einzige Option, die wir hier ändern müssen, ist das Revamp-Menü. Wenn diese Option aktiviert ist, gelten alle auf dem JetMenu-Dashboard vorgenommenen Einstellungen nur für die Menüs der WordPress-Standorte. Wenn Sie also Ihr altes Menü mit diesen Einstellungen verwenden möchten, lassen Sie diese Option deaktiviert. In diesem Tutorial möchten wir jedoch ein neues Menü von Grund auf neu erstellen, wie wir es in diesem Tutorial tun werden, schalten Sie den Schalter auf ON.

Es gibt zwei weitere Optionen in den JetMenu-Einstellungen, Desktop-Menü und Mobile Render. Sie können diese Optionen öffnen und mit Ihrer Kreativität mit diesen Einstellungen herumspielen. Aber in diesem Tutorial werden wir nichts ändern.
Schritt 3: Aktivieren Sie JetMenu und stellen Sie das Mega-Menüelement ein
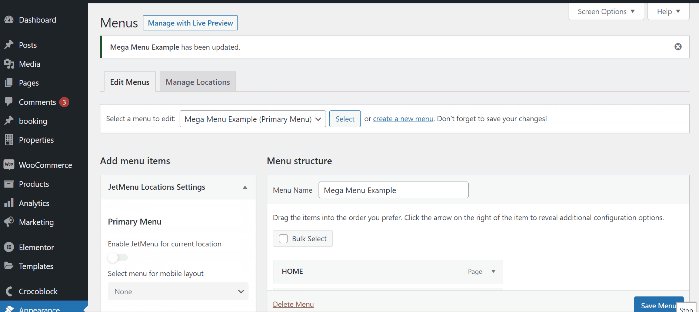
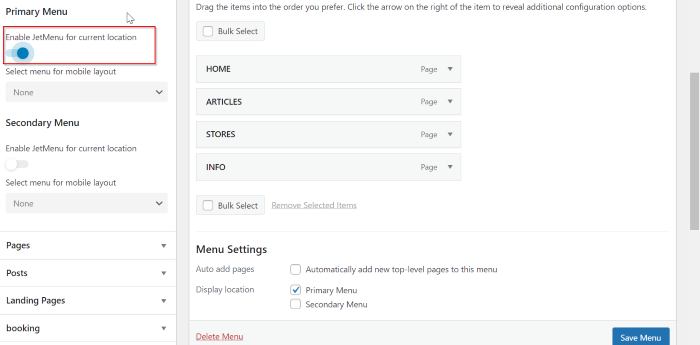
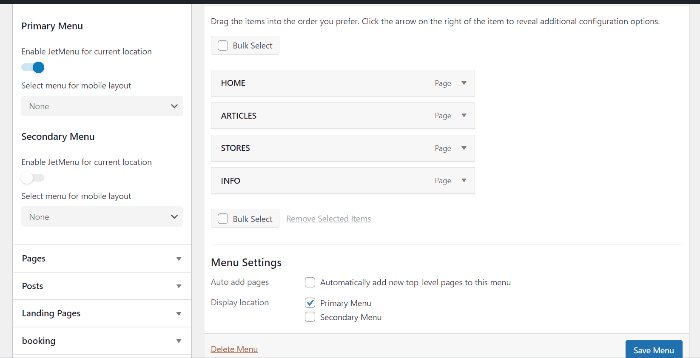
Wir werden JetMenu ermöglichen, den Prozess der Erstellung des Mega-Menüs fortzusetzen. Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung -> Menüs . Öffnen Sie als Nächstes den Block JetMenu-Standorteinstellungen und schalten Sie den Schalter JetMenu für aktuellen Standort aktivieren unter dem Primärmenü um.

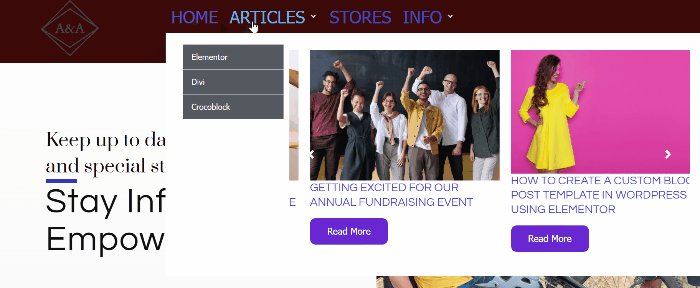
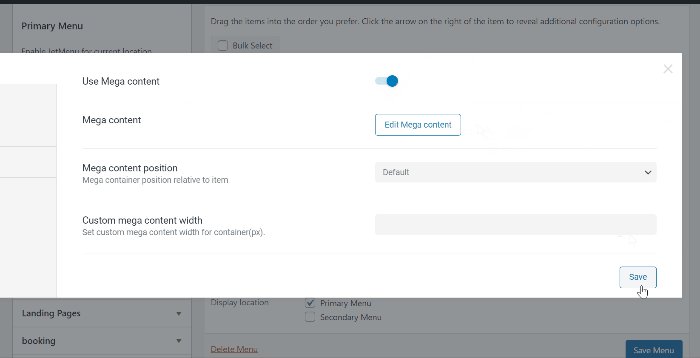
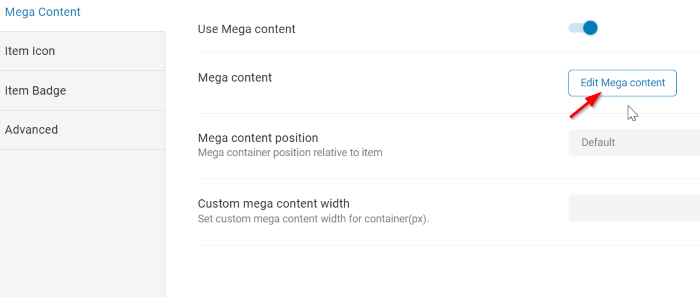
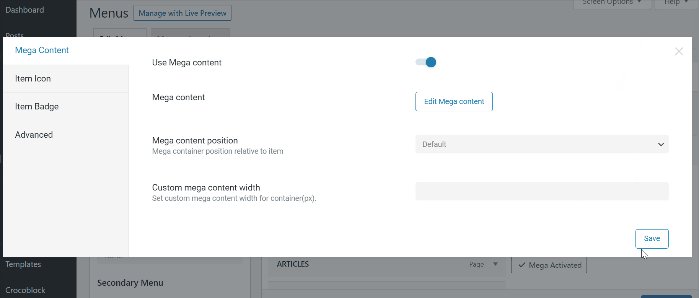
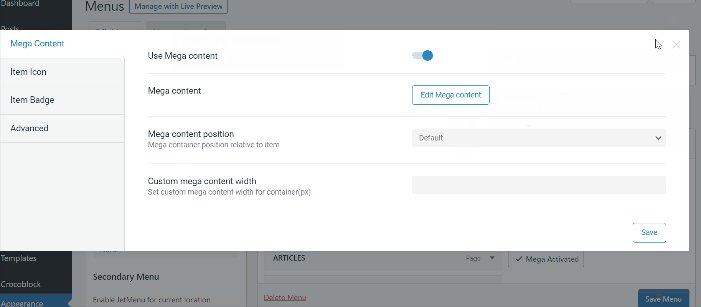
Bewegen Sie als Nächstes den Mauszeiger über einen Menüpunkt, von dem Sie möchten, dass er Ihr Mega-Menü auslöst, dann erscheint die Schaltfläche Einstellungen rechts neben dem Menüpunkt. In diesem Beispiel wählen wir zwei Menüpunkte als Auslöser für das Megamenü aus, es sind „ARTIKEL“ und „INFO“. Klicken Sie auf die Schaltfläche „ Einstellungen “ und Sie werden das Popup sehen. Im Popup sehen Sie einige Einstellungen. In diesem Tutorial konfigurieren wir nur für eine Einstellung, nämlich den Mega-Content aktivieren. Schalten Sie also den Schalter nach rechts auf die Option Mega-Inhalt verwenden . Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um die Änderungen zu speichern.

.
Schritt 3: Entwerfen Sie das Mega-Menü in Elementor
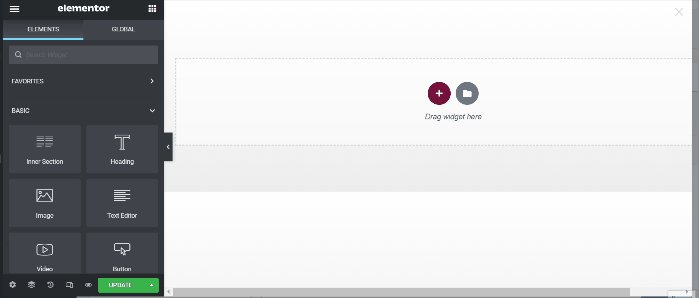
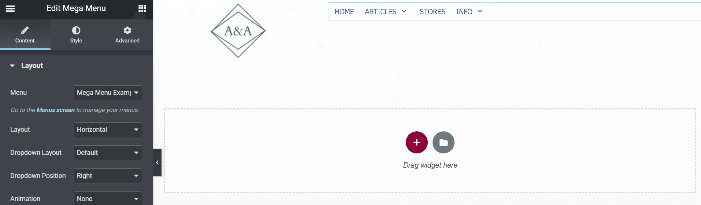
Als nächstes starten wir den Elementor-Editor, klicken auf die Schaltfläche Mega-Inhalt bearbeiten und der Elementor-Editor wird in einem Fenster geöffnet.

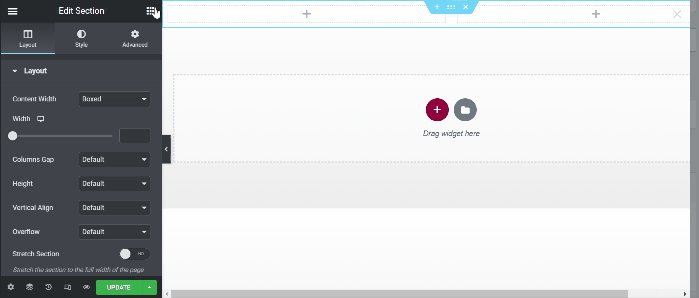
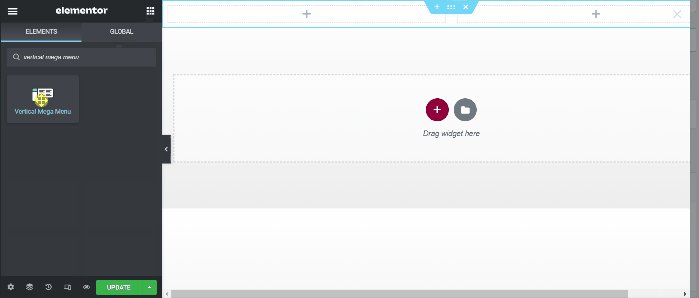
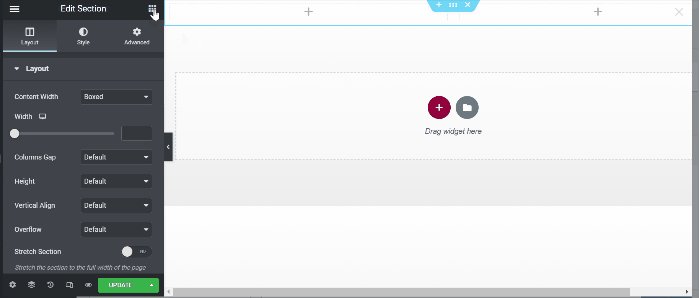
Jetzt können Sie das Mega-Menü mit Ihrer Kreativität gestalten. Als erstes gestalten wir den ersten Menüpunkt „ARTIKEL“. In diesem Beispiel beginnen wir mit der Erstellung eines Abschnitts mit zwei Spalten. Sie können jedes gewünschte Widget aus dem Widget-Bereich auswählen. Hier fügen wir das vertikale Mega-Menü -Widget hinzu. Geben Sie das Vertical Mega Menu in das Suchfeld ein und ziehen Sie es per Drag & Drop in den Canvas-Bereich (erste Spalte).


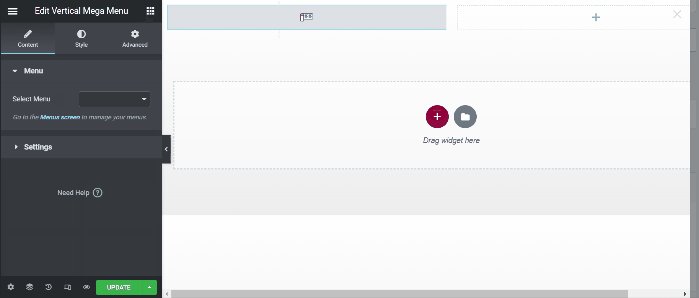
Wir haben einige Änderungen an der Blockeinstellung wie folgt vorgenommen:
Inhalt:
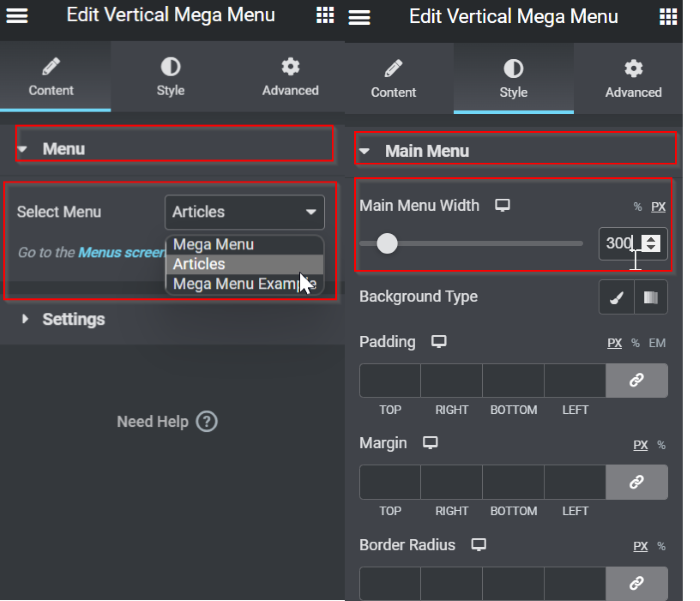
- Menü: Artikel (Sie können das vorhandene Menü auswählen, das Sie zuvor erstellt haben). Sie müssen ein neues Menü erstellen, wenn Sie noch keines haben, und dann hierher zurückkehren, um mit dem Tutorial fortzufahren.
Stil
- Hauptmenü: Legen Sie die Breite des Hauptmenüs auf 300 fest

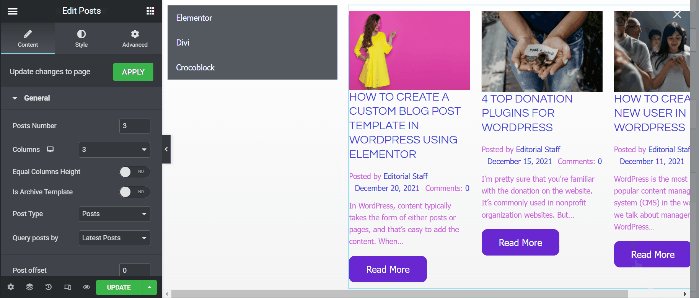
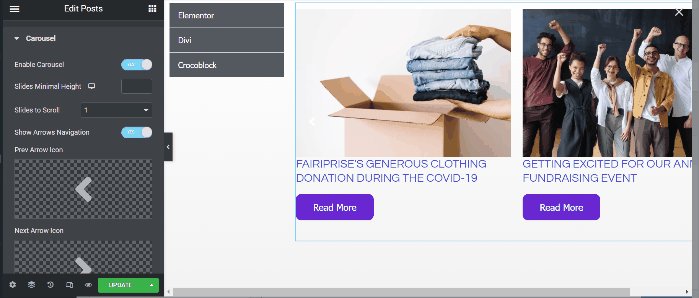
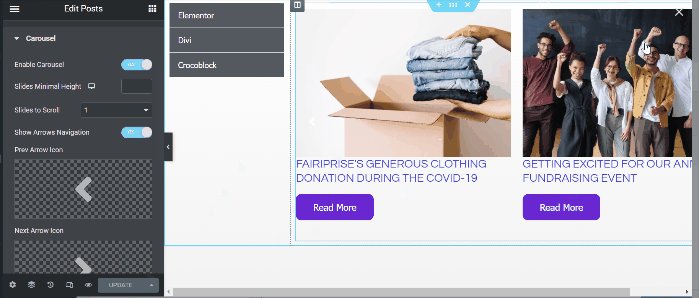
Als nächstes fahren wir mit der zweiten Spalte fort. In diesem Beispiel fügen wir das Posts-Widget which hinzu. Wählen Sie die Beiträge aus Widget aus der Menüleiste und ziehen Sie es dann per Drag & Drop in den Canvas-Bereich (zweite Spalte).

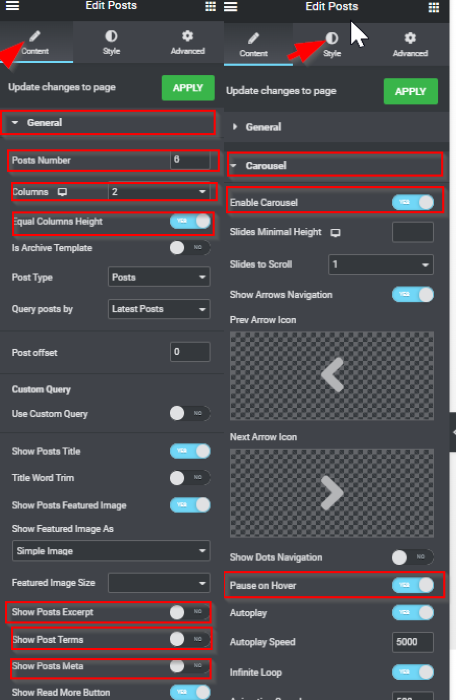
Auf dem Einstellungsblock haben wir einige Einstellungen wie folgt angewendet:
Inhalt -> Allgemein
- Beitragszahlen: 6
- Spalten: 2
- Gleiche Spaltenhöhe: JA
- Beitragsauszug anzeigen: NEIN
- Beitragsbedingungen anzeigen: NEIN
- Beiträge anzeigen Meta: NEIN
Inhalt > Karussell
- Karussell aktivieren: JA
- Pause beim Schweben: JA

Wenn Sie mit der Bearbeitung fertig sind, aktualisieren Sie es, indem Sie auf die Schaltfläche UPDATE klicken. Schließen Sie das Fenster des Elementor-Editors, indem Sie auf das (X) klicken. Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, wenn Sie wieder bei den Menüelementeinstellungen sind.

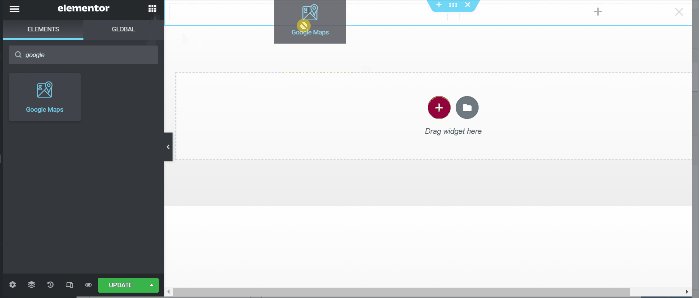
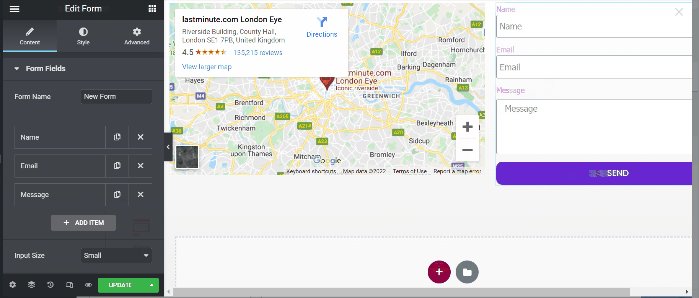
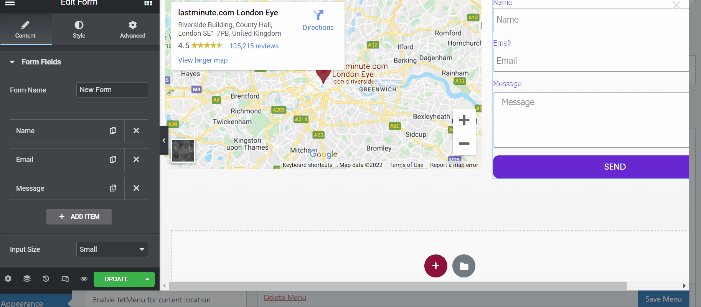
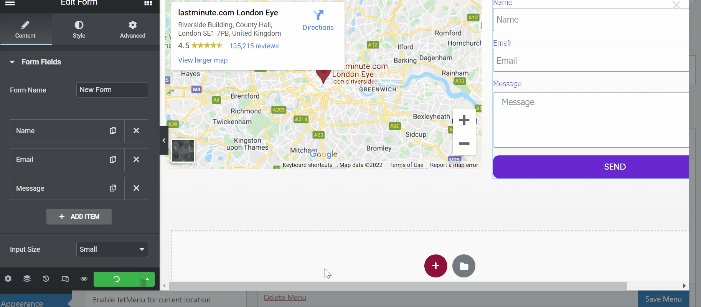
Als nächstes wechseln wir zum zweiten Menüpunkt „INFO“. Klicken Sie auf die Schaltfläche Mega-Inhalt bearbeiten . Sobald Sie das Elementor-Editorfenster aufgerufen haben, fügen Sie einen Abschnitt mit zwei Spalten hinzu. In der ersten Spalte fügen wir das Google Maps -Widget hinzu. Wählen Sie das Google Maps -Widget in der Menüleiste aus und ziehen Sie es per Drag-and-Drop in den Zeichenbereich (erste Spalte). Auf der Registerkarte Inhalt finden Sie einige Optionen zum Bearbeiten von Position, Zoom und Höhe Ihrer Karte. Bearbeiten Sie die Einstellungen also nach Ihren Wünschen.

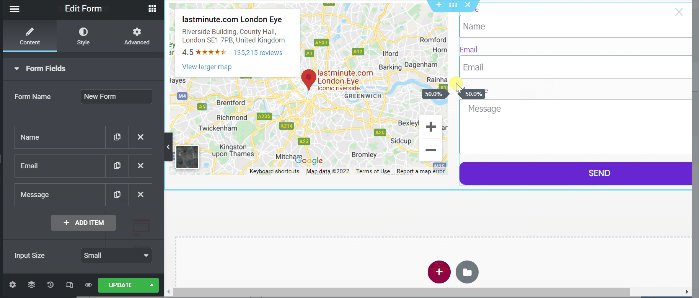
Als nächstes gehen wir zur zweiten Spalte. In dieser Spalte fügen wir das Formular hinzu Widget, das eines der in Elementor Pro integrierten Widgets ist. Suchen Sie dieses Widget und ziehen Sie es per Drag & Drop in den Canvas-Bereich (zweite Spalte).

Wenn Sie mit Ihrer Bearbeitung fertig sind, aktualisieren Sie sie, indem Sie auf die Schaltfläche UPDATE klicken. Schließen Sie das Fenster des Elementor-Editors, indem Sie auf das (X) klicken. Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, wenn Sie wieder bei den Menüelementeinstellungen sind.

Schritt 4: Erstellen Sie eine Kopfzeilenvorlage mit dem Theme Builder von Elementor Pro
Jetzt ist es an der Zeit, das soeben erstellte Mega-Menü mit Theme Builder von Elementor Pro als Header-Vorlage anzuwenden.
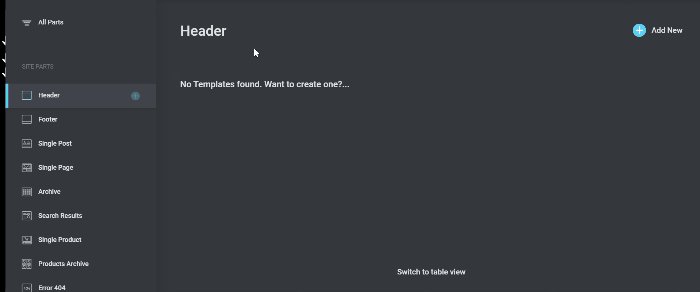
Gehen Sie in Ihrem Dashboard zu Templates -> Theme Builder . Dadurch gelangen Sie zu einem Fenster, das zahlreiche Optionen zum Erstellen der Vorlage enthält. Klicken Sie auf die Registerkarte Kopfzeile und erstellen Sie dann eine neue Kopfzeilenvorlage, indem Sie auf die Schaltfläche Neu hinzufügen klicken. Sie sehen die Bibliothek der Header-Presets. In diesem Beispiel erstellen wir einen Header von Grund auf neu. Schließen Sie das Bibliotheksfenster und Sie gelangen in den Elementor-Editor.

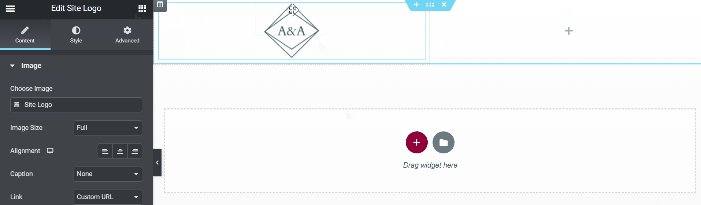
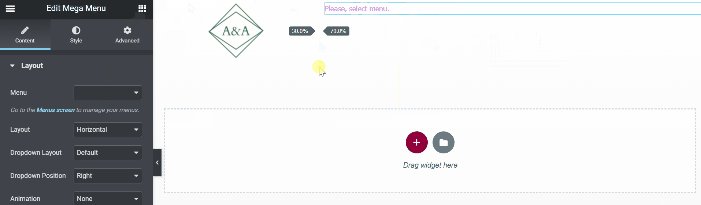
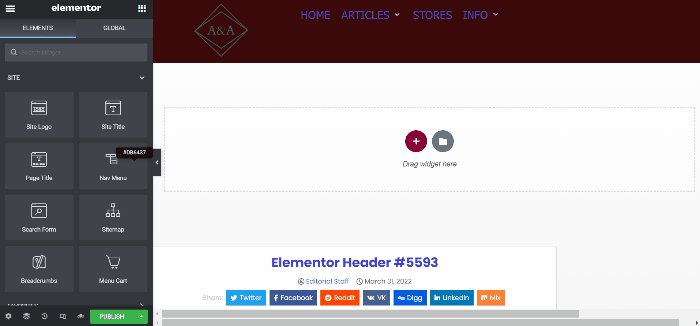
Sobald Sie den Elementor-Editor aufgerufen haben, erstellen Sie einen neuen Abschnitt mit zwei Spalten. Die erste Spalte verwenden wir für das Site-Logo und die zweite Spalte für das Mega-Menü, das wir gerade erstellt haben. Wählen Sie das Site-Logo aus auf dem Widget-Panel und ziehen Sie es dann per Drag-and-Drop in den Zeichenbereich (erste Spalte). Wählen Sie als Nächstes das Mega-Menü-Widget im Widget-Bereich aus und ziehen Sie es per Drag-and-Drop in den Canvas-Bereich (zweite Spalte).

Als nächstes ist es an der Zeit, einige Änderungen an der Kopfzeile vorzunehmen. Sie können mit den Einstellungen herumspielen und sie mit Ihrer Kreativität gestalten. Wenn Sie keine Ahnung haben, können Sie unsere Einstellungen unten sehen:
Website-Logo
Stellen Sie auf der Registerkarte Stil die Höhe auf 100 ein
Mega-Menü
Bearbeiten Sie auf der Registerkarte Stil die Elementtypografie und legen Sie die Größe auf 20 fest

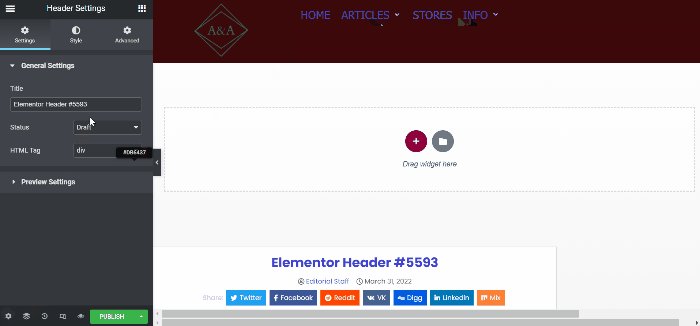
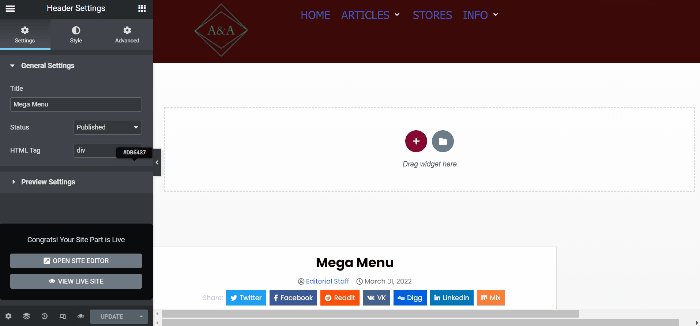
Nun, es ist geschafft. Bevor Sie Ihre Kopfzeilenvorlage veröffentlichen, vergessen Sie nicht, Ihre Kopfzeilenvorlage umzubenennen, indem Sie auf die Schaltfläche Kopfzeileneinstellungen klicken, dann können Sie sie umbenennen. Sobald Sie Ihre Header-Vorlage veröffentlicht haben, wird Ihr neues Mega-Menü auf Ihre Website angewendet.

Das Endergebnis
Zum Zeitpunkt des Schreibens (31. März 2022) hat Elementor keine Standardfunktion zum Erstellen eines Mega-Menüs. Die einzige Möglichkeit, ein Mega-Menü zu erstellen, ist die Verwendung eines Add-Ons eines Drittanbieters. JetMenu ist ein Elementor-Add-On von Crocoblock, das speziell entwickelt wurde, um ein Mega auf einem Elementor-basierten WordPress zu erstellen. Sie erstellen das Mega-Menü mit dem Elementor-Editor, der unbegrenzte Gestaltungsmöglichkeiten bietet. Sie können Ihrem Mega-Menü beliebige Inhalte hinzufügen. Von Bildern, Karten, WooCommerce-Produkten, Blog-Posts und so weiter.
