Wie erstelle ich ein Mega-Menü mit Elementor? Verwenden des Navigationsmenüs!
Veröffentlicht: 2020-10-31Verwenden Sie Elementor und möchten Ihrer Website ein Mega-Menü hinzufügen? Sie sind an der richtigen Stelle! In dieser Anleitung zeigen wir Ihnen, wie Sie mit Elementor mithilfe des Navigationsmenüs ein Megamenü erstellen .
Mega-Menüs sind heutzutage sehr beliebt. Diese reichhaltigen Menüs helfen Ihnen, die Navigation auf Ihrer Website zu verbessern, und machen es Ihren Benutzern leicht, Ihre Inhalte zu durchsuchen und zu finden, wonach sie suchen. Diese benutzerfreundlichen Menüs sind besonders nützlich für Online-Unternehmen und E-Commerce-Shops mit vielen Kategorien und Produkten.
In diesem Fall empfehlen wir Ihnen, Ihrer Website ein Mega-Menü hinzuzufügen. Da sie viele Optionen und Links haben, scheinen Megamenüs schwierig zu erstellen. Mit Elementor können Sie jedoch den gesamten Inhalt Ihres Mega-Menüs in nur wenigen Minuten hinzufügen und verwalten. Aus diesem Grund zeigen wir Ihnen in dieser Anleitung, wie Sie Mega-Menüs mit Elementor und dem Navigationsmenü von Elementor erstellen .
Warum ein Mega-Menü mit Elementor erstellen?

Wir haben bereits die Anforderungen für die Verwendung eines Mega-Menüs für Ihre WordPress-Website und seine vielen Vorteile wie Bequemlichkeit, Komfort und Seitennavigation behandelt. Aber warum gerade Elementor verwenden, um ein Mega-Menü hinzuzufügen?
Elementor ist einer der beliebtesten Drag-and-Drop-Seitenersteller da draußen. Die Leichtigkeit, die Sie mit Elementor in Bezug auf die Anpassung der Website und die Erstellung von Elementen haben, ist unübertroffen. Darüber hinaus ermöglicht Ihnen die tiefe Integration mit WooCommerce, das perfekte Mega-Menü für Ihren Shop zu erstellen. Sie können WooCommerce-Seiten, Shop-Artikel, Warenkorbseiten und vieles mehr problemlos integrieren, um Ihren Benutzern das beste Einkaufserlebnis zu bieten.
Darüber hinaus bietet Elementor eine Vielzahl von Optionen, um ein Mega-Menü zu aktivieren, sodass Sie dasjenige auswählen können, das Ihren Anforderungen am besten entspricht. Für diese Anleitung verwenden wir das Navigationsmenü. Schauen wir uns also die grundlegenden Schritte an, die Sie befolgen müssen, um ein Mega-Menü mit Elementor zu erstellen, und wie Sie das Navigationsmenü aktivieren können.
So erstellen Sie ein Mega-Menü mit Elementor mit Nav Menu
Um ein Mega-Menü mit Elementor zu erstellen, empfehlen wir Ihnen, Nav Menu zu verwenden. Es ist die Mega Menu-Lösung von Elementor, die kostenlos erhältlich ist. Aber bevor Sie es verwenden können, müssen Sie ein einfaches Menüdesign einrichten, das Sie in das Navigationsmenü integrieren können.
Erstellen Sie ein Menü
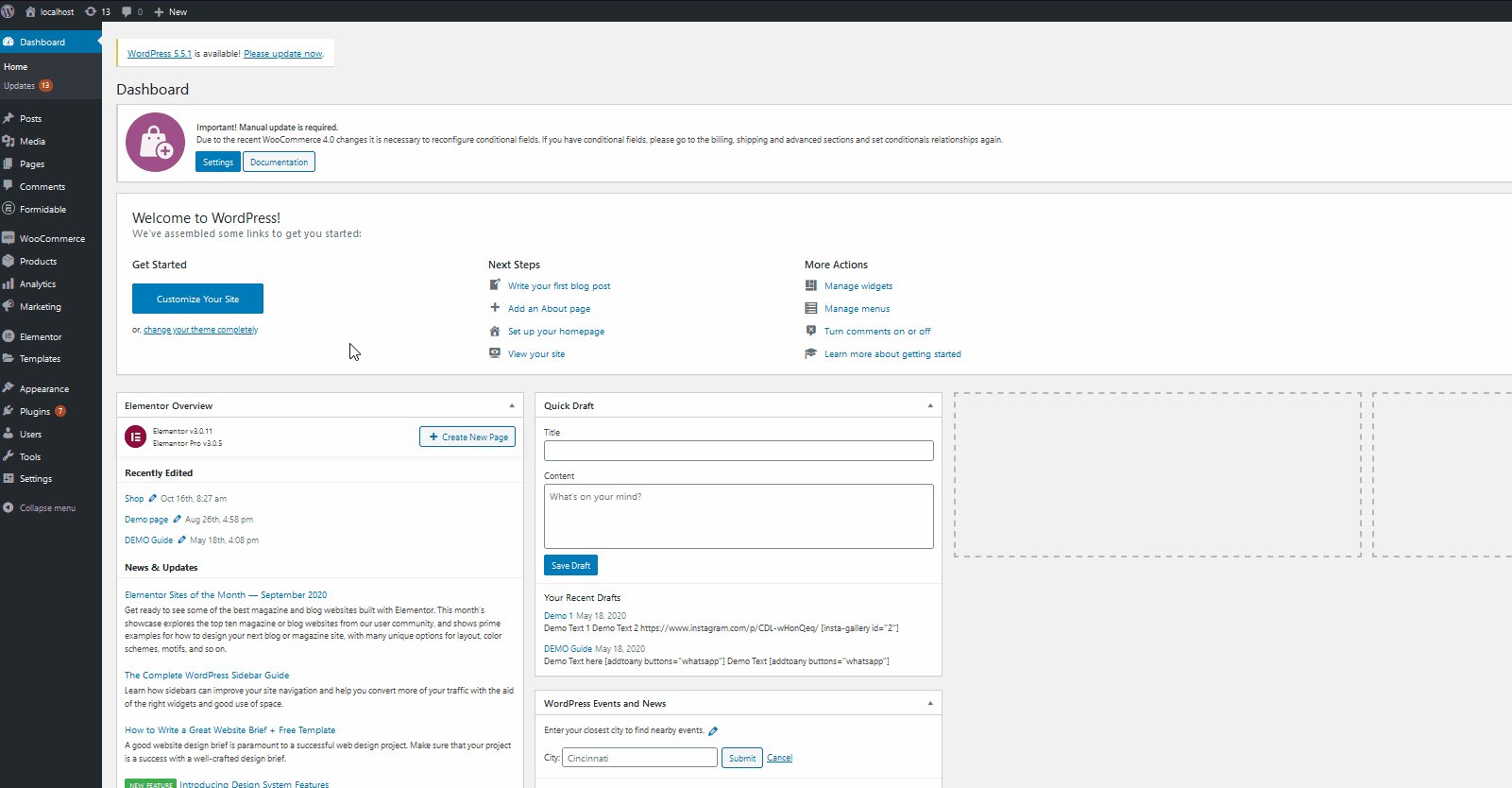
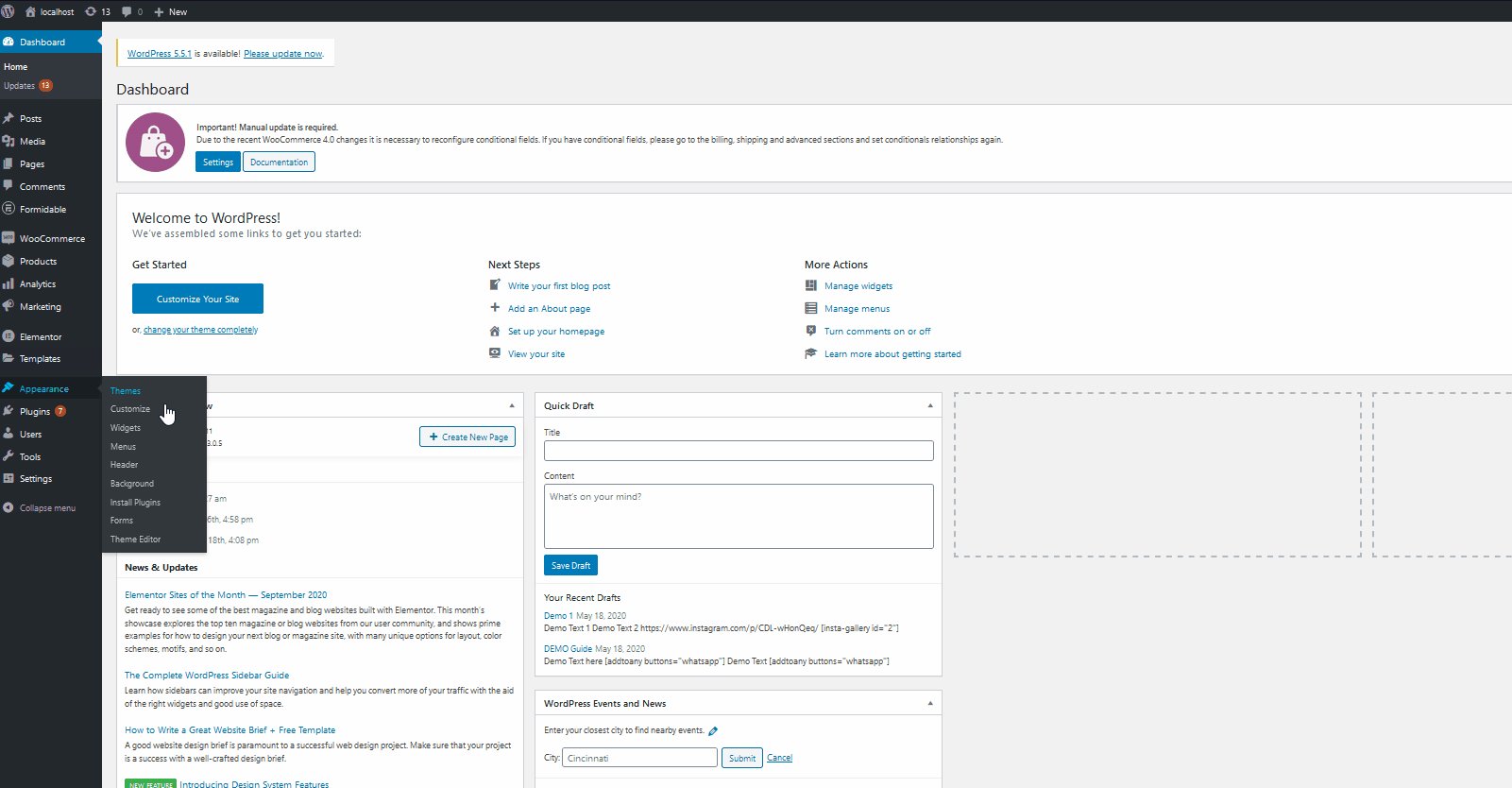
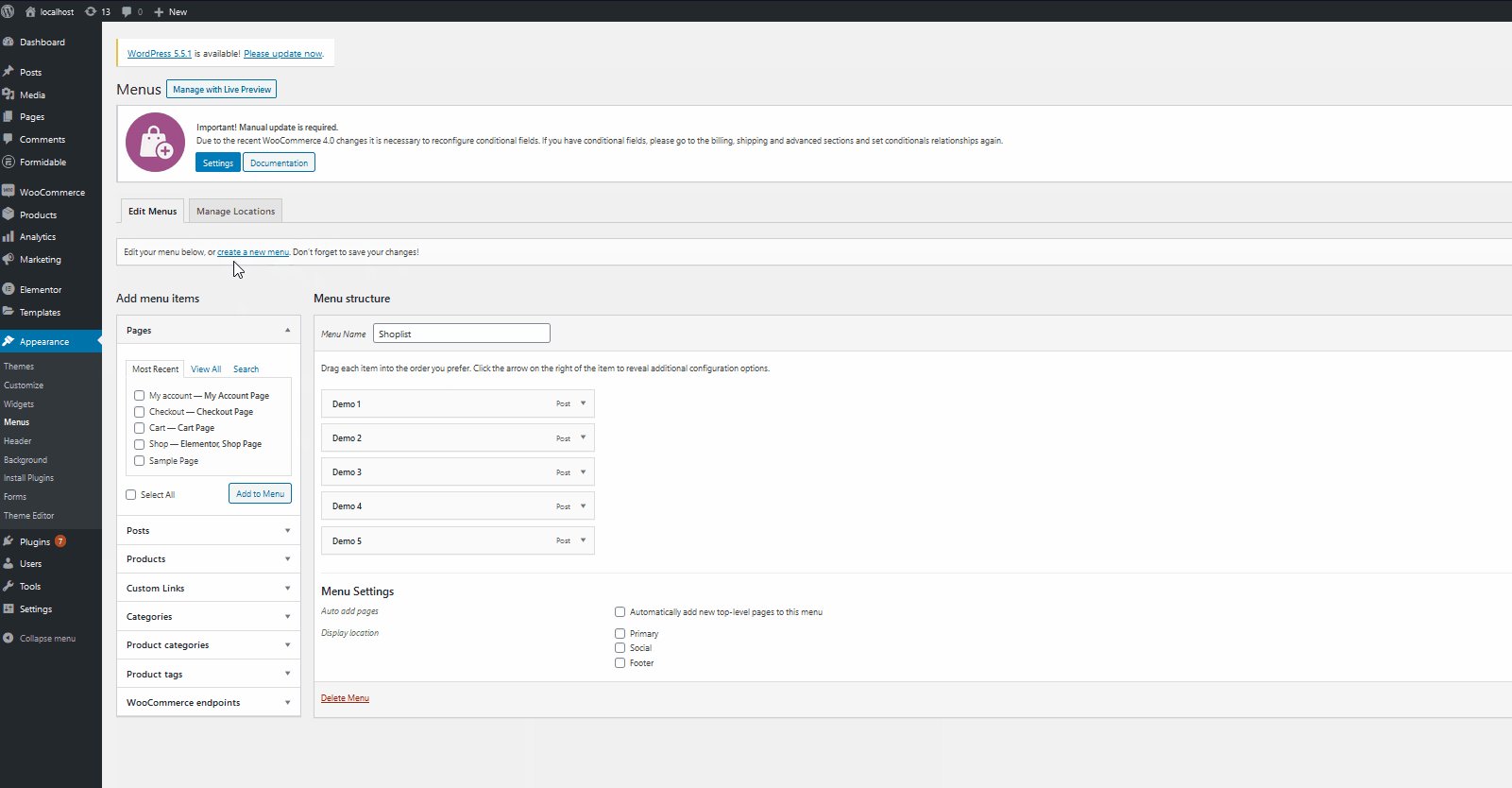
Beginnen wir mit der Erstellung des richtigen Menüs für Ihre Website. Öffnen Sie zuerst Ihr WordPress Admin Dashboard und gehen Sie zu Darstellung > Menüs .

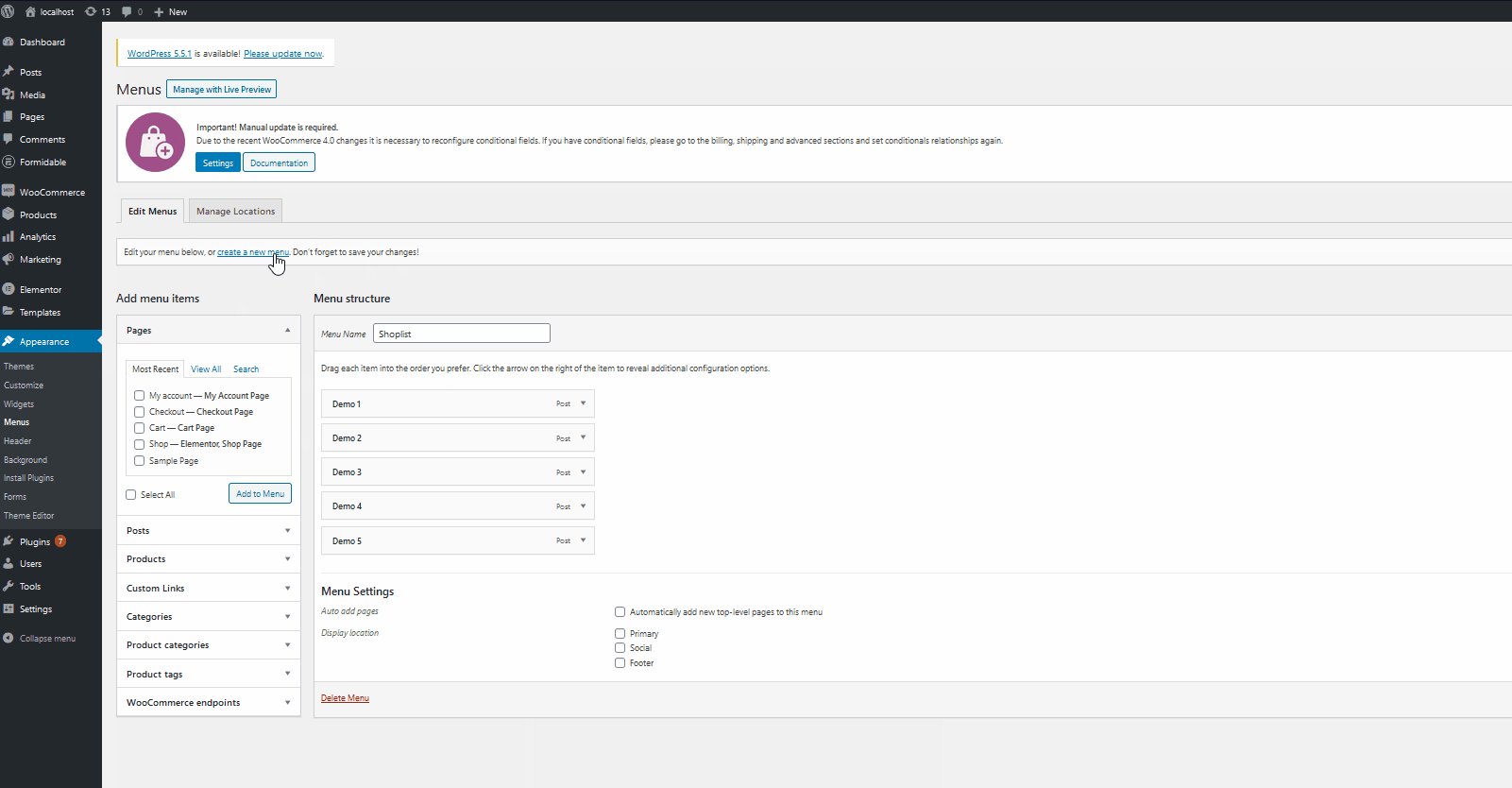
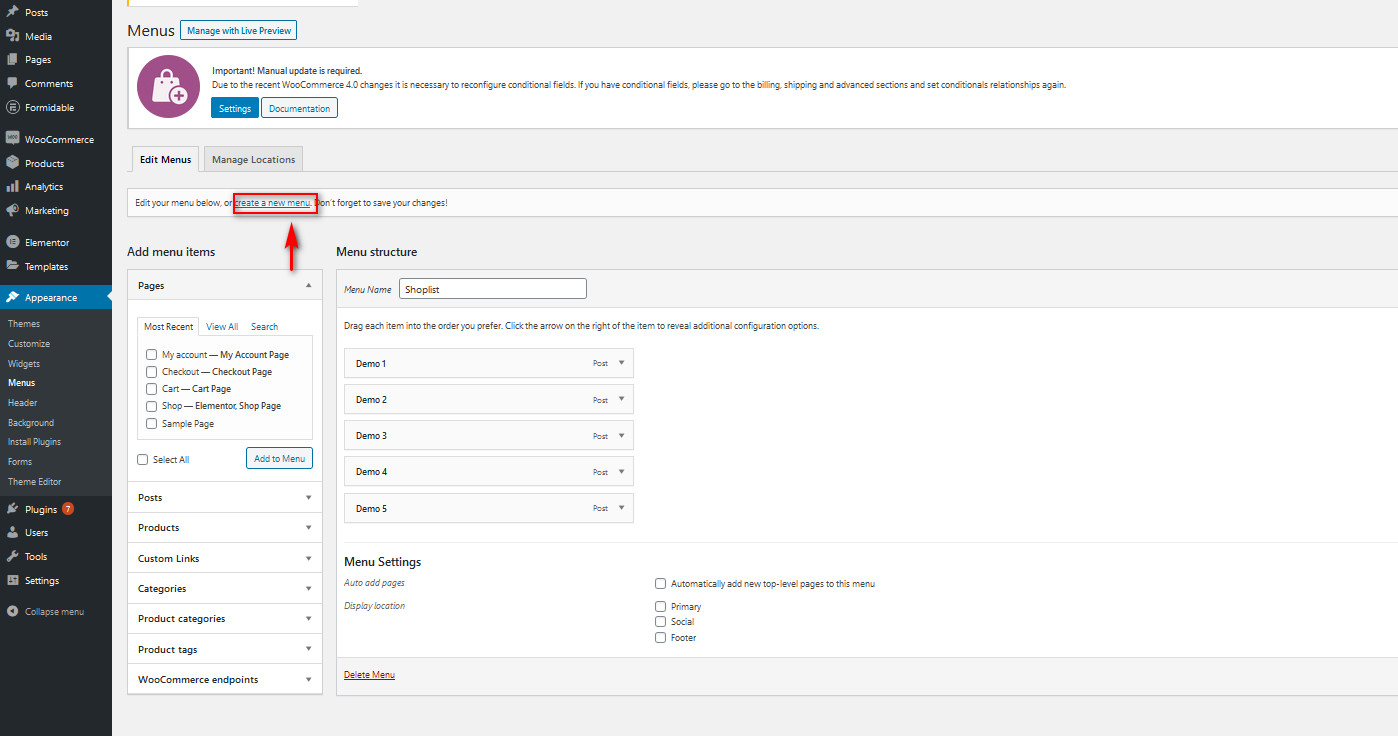
Auf dem Menüerstellungsbildschirm können Sie entweder Ihr aktuelles Menü anpassen oder ein neues erstellen. Lassen Sie uns ein neues Menü erstellen, indem Sie Create a New Menu drücken.

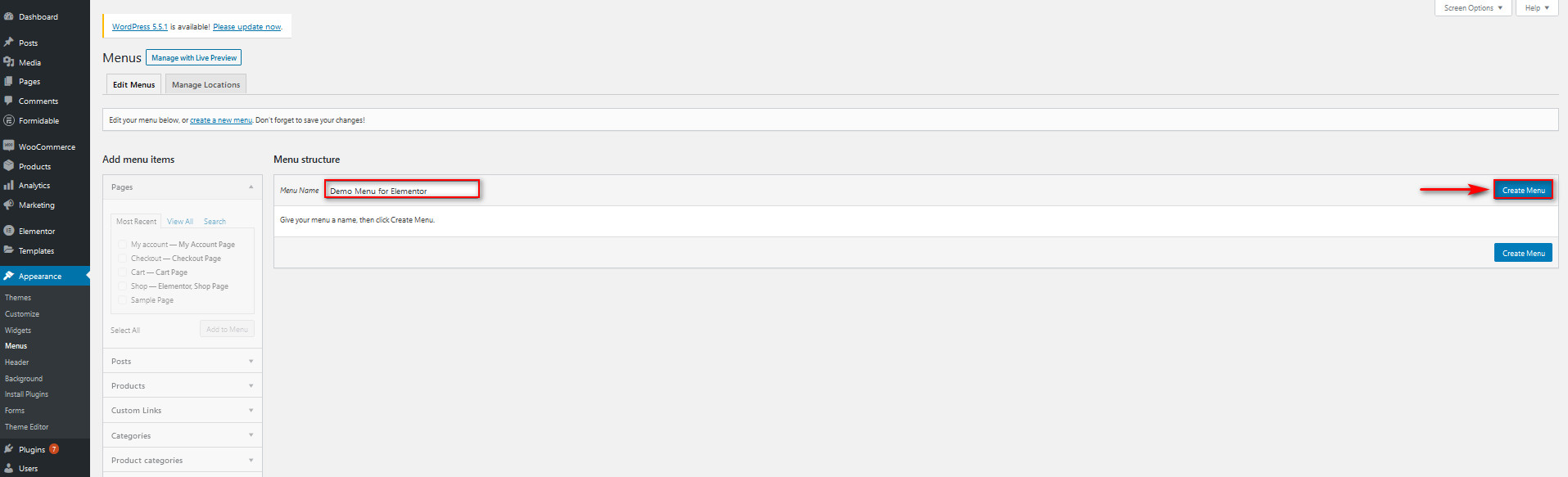
Geben Sie dann Ihrem Mega-Menü einen Namen und klicken Sie auf die Schaltfläche Menü erstellen.

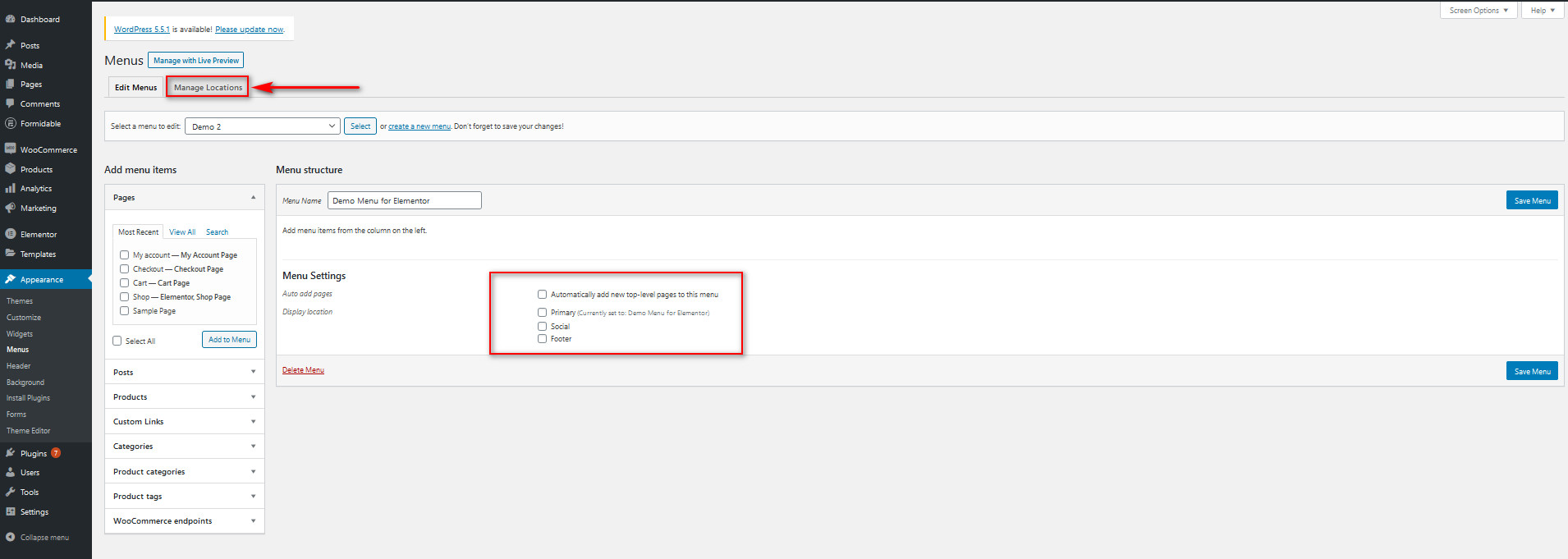
Möglicherweise werden Sie nach einer Menüposition gefragt, aber da wir unser Elementor Mega-Menü verwenden, richten Sie keine Menüposition ein. Sie können auch jedes Menü aus Ihren Menüpositionen auf der Registerkarte Menüpositionen entfernen.

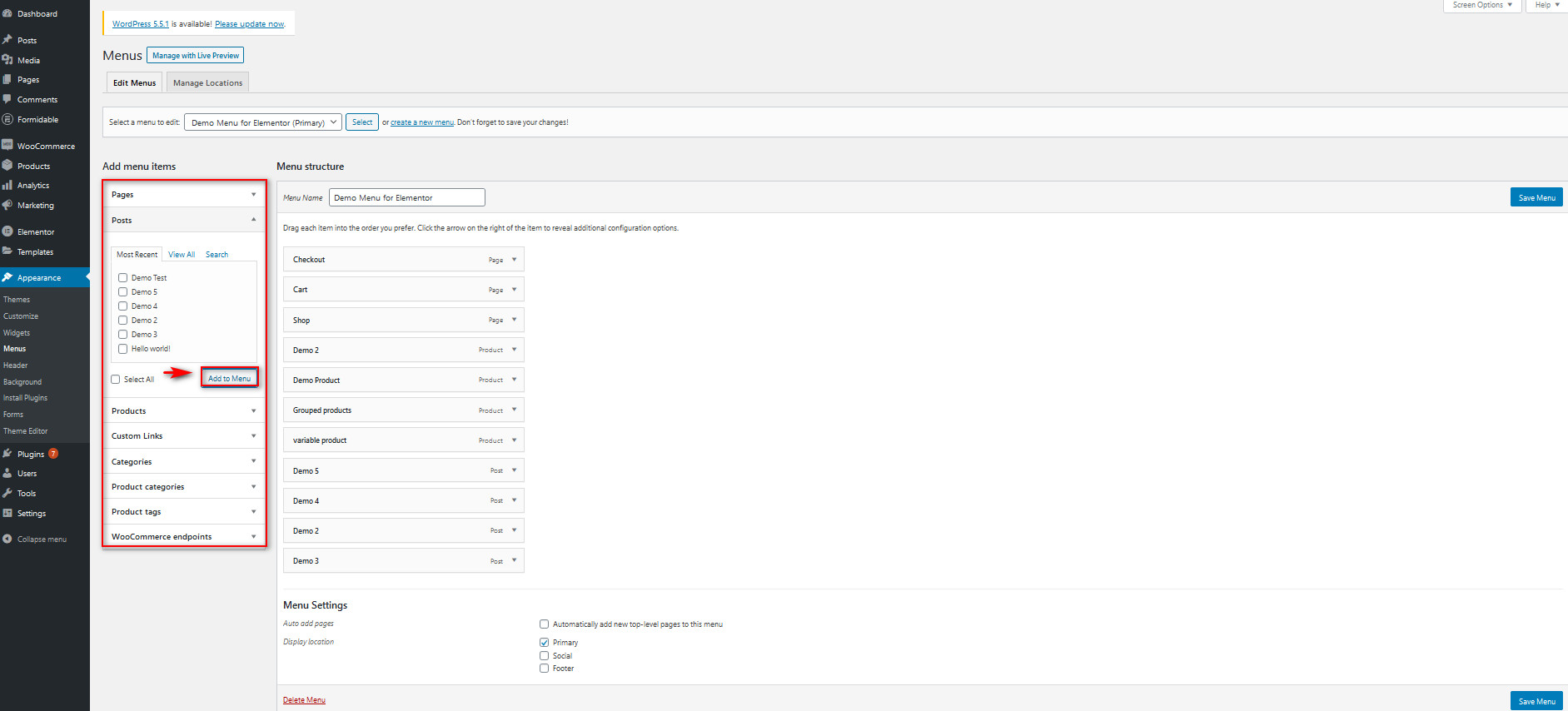
Um nun Seiten oder Beiträge zu Ihrem Mega-Menü hinzuzufügen, wählen Sie einfach die Seiten oder Beiträge aus, die Sie zu Ihrem Mega-Menü hinzufügen möchten, und klicken Sie auf Zum Menü hinzufügen. Sie können dem Menü auch Ihre WooCommerce-Produkte sowie bestimmte Produktkategorien, Tags und sogar WooCommerce-Endpunkte wie die Kontoseite und andere hinzufügen.

Lassen Sie uns zunächst ein einfaches Shop-Megamenü mit nur WooCommerce-Produkten und wichtigen WooCommerce-Seiten erstellen.
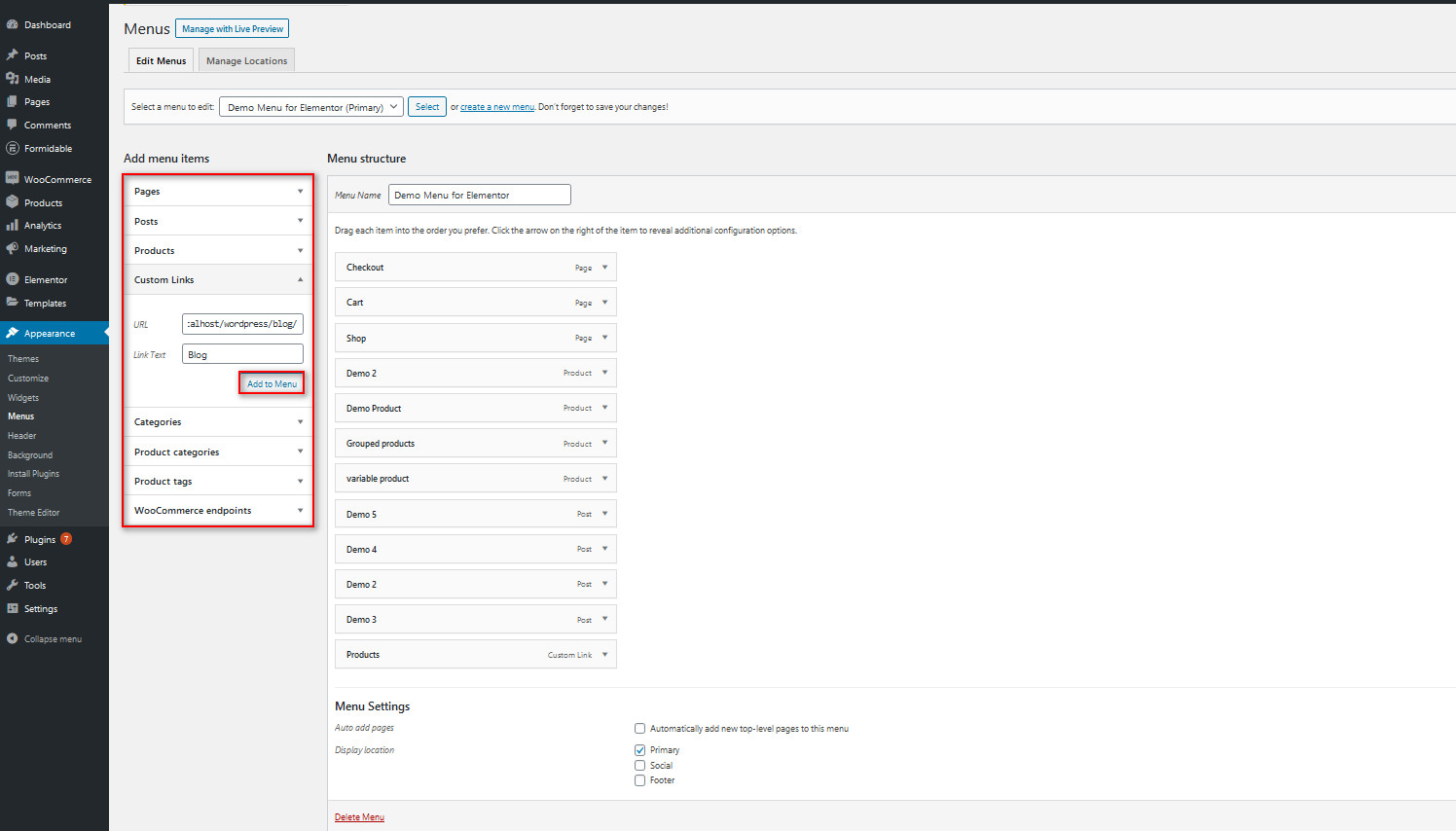
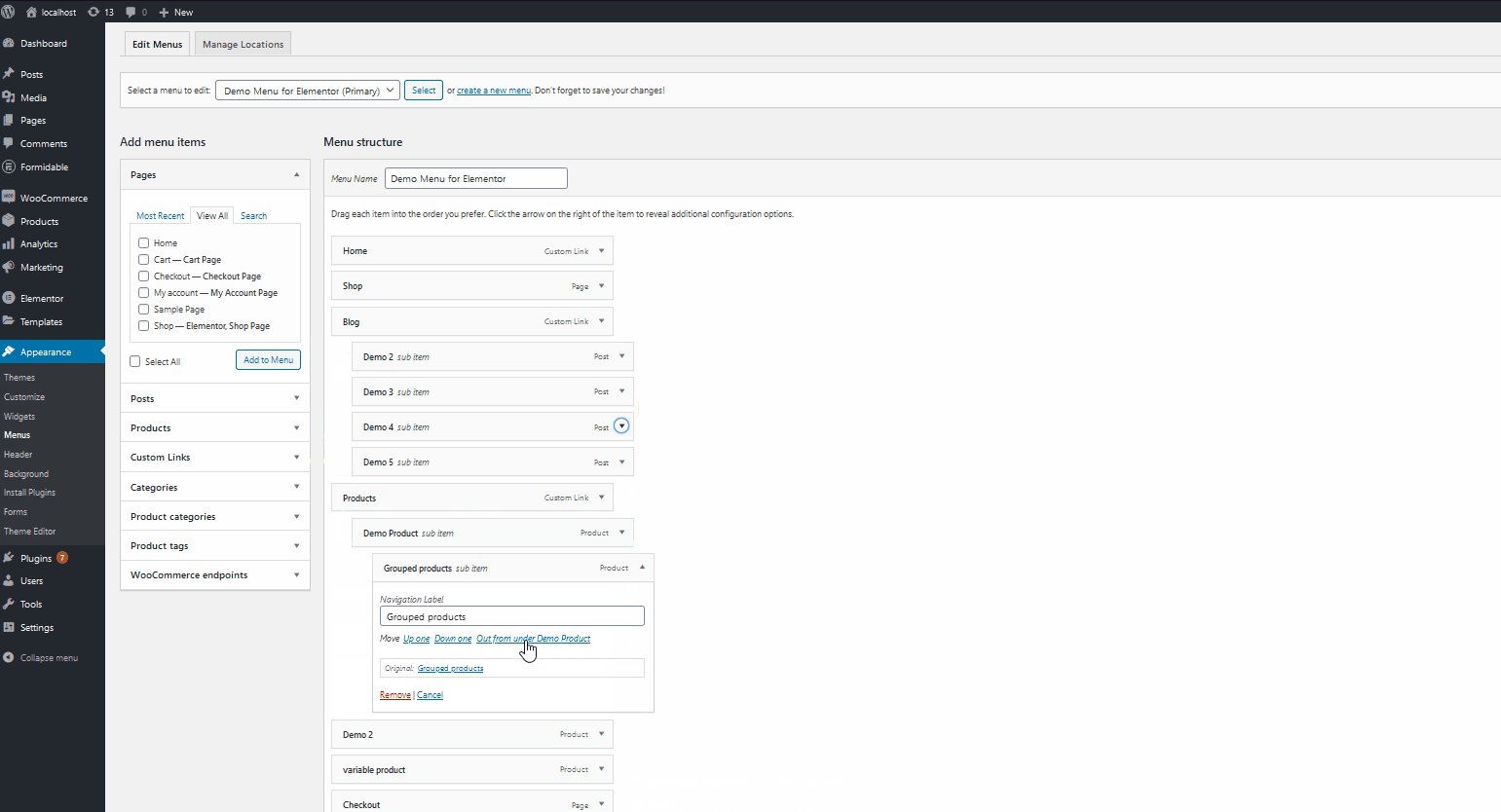
Wir haben alle richtigen Elemente hinzugefügt, aber das Menü ist noch nicht fertig, also passen wir es an, indem wir einige Elemente ziehen und ablegen. Lassen Sie uns einen benutzerdefinierten URL-Menüeintrag hinzufügen, der das Blog-Menü mit den beliebtesten Blog-Beiträgen verknüpft. Darüber hinaus fügen wir unter der Shop-Seite eine Dropdown-Liste mit allen Shop-Produkten hinzu.

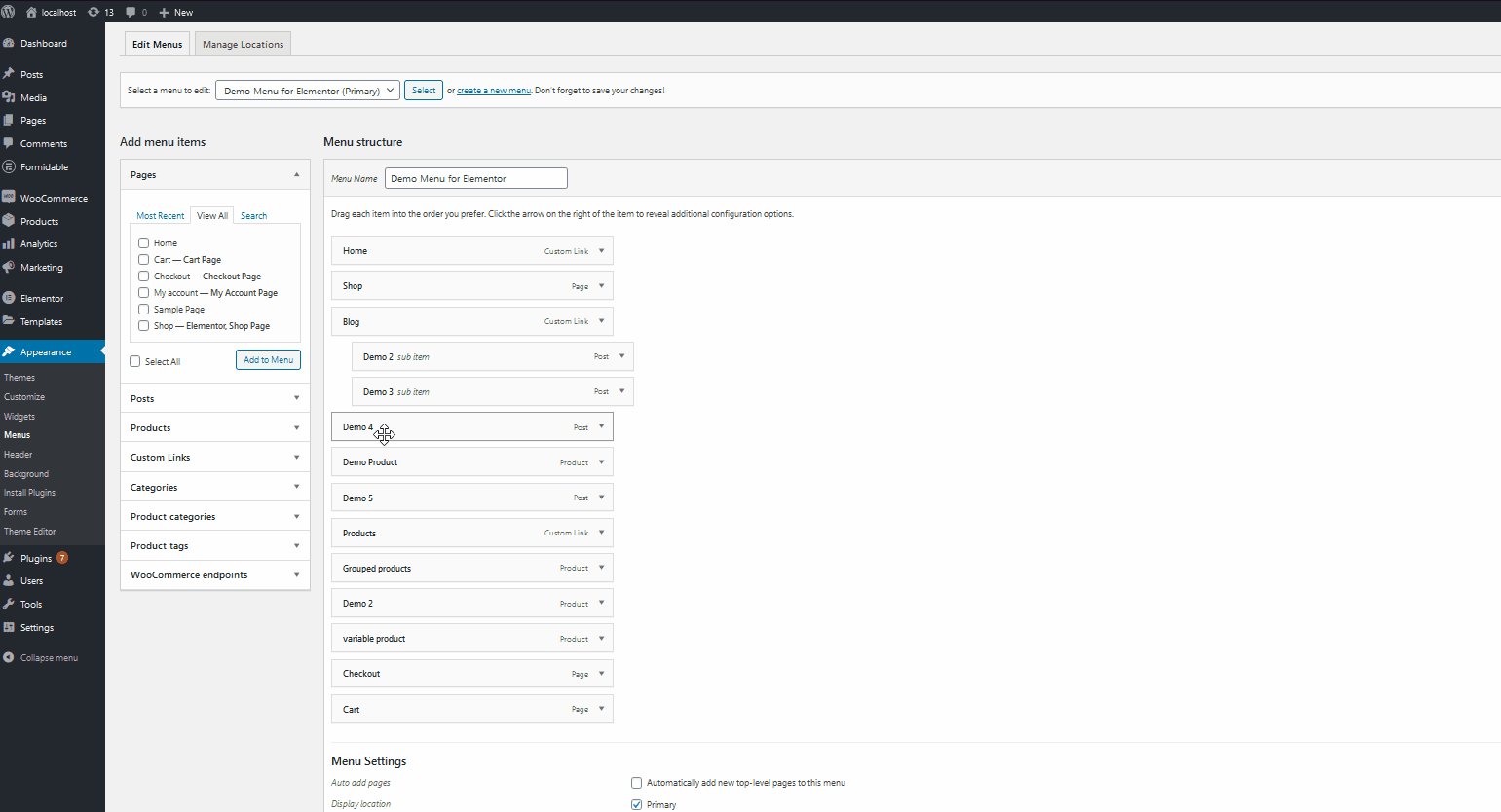
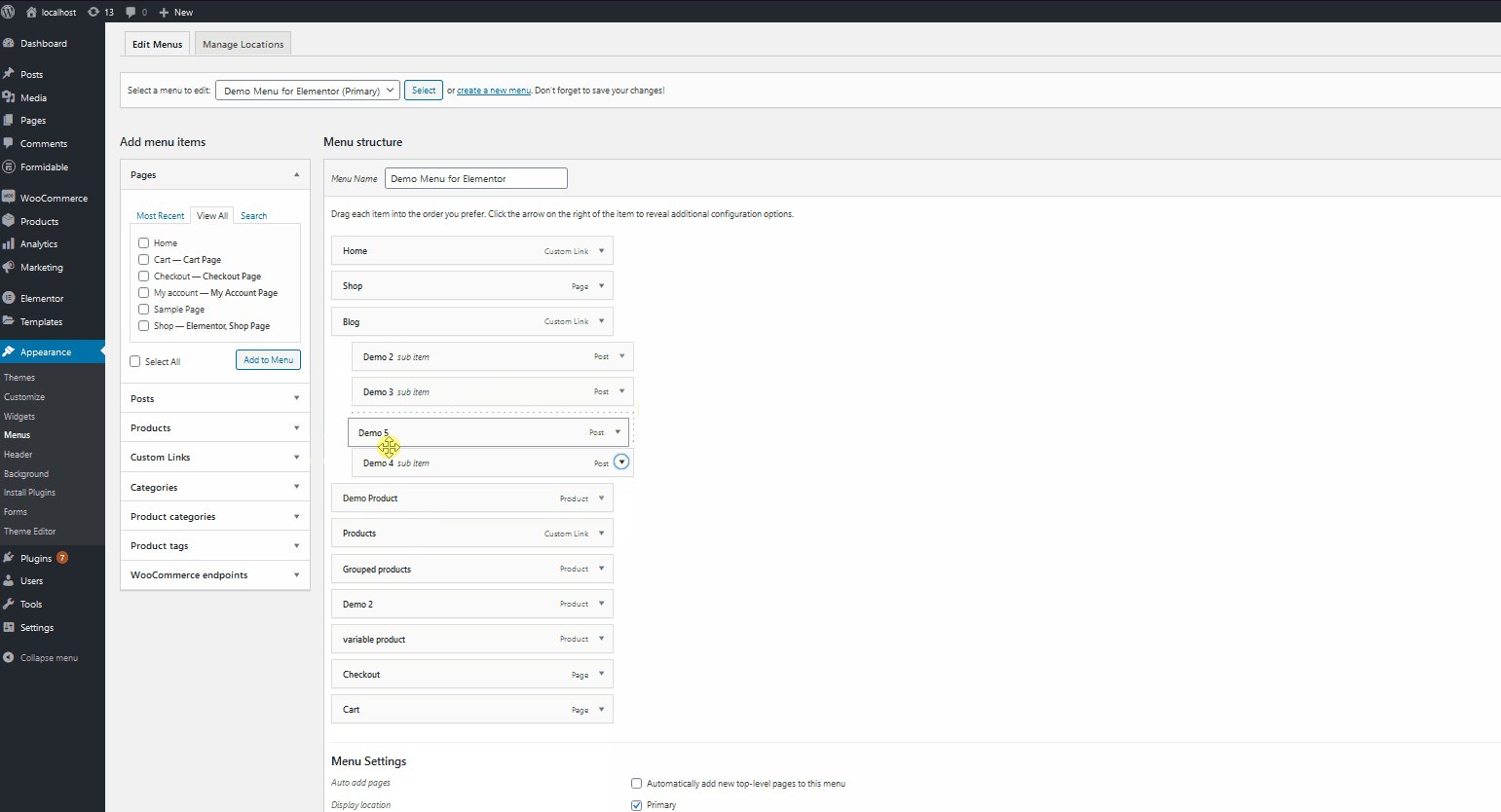
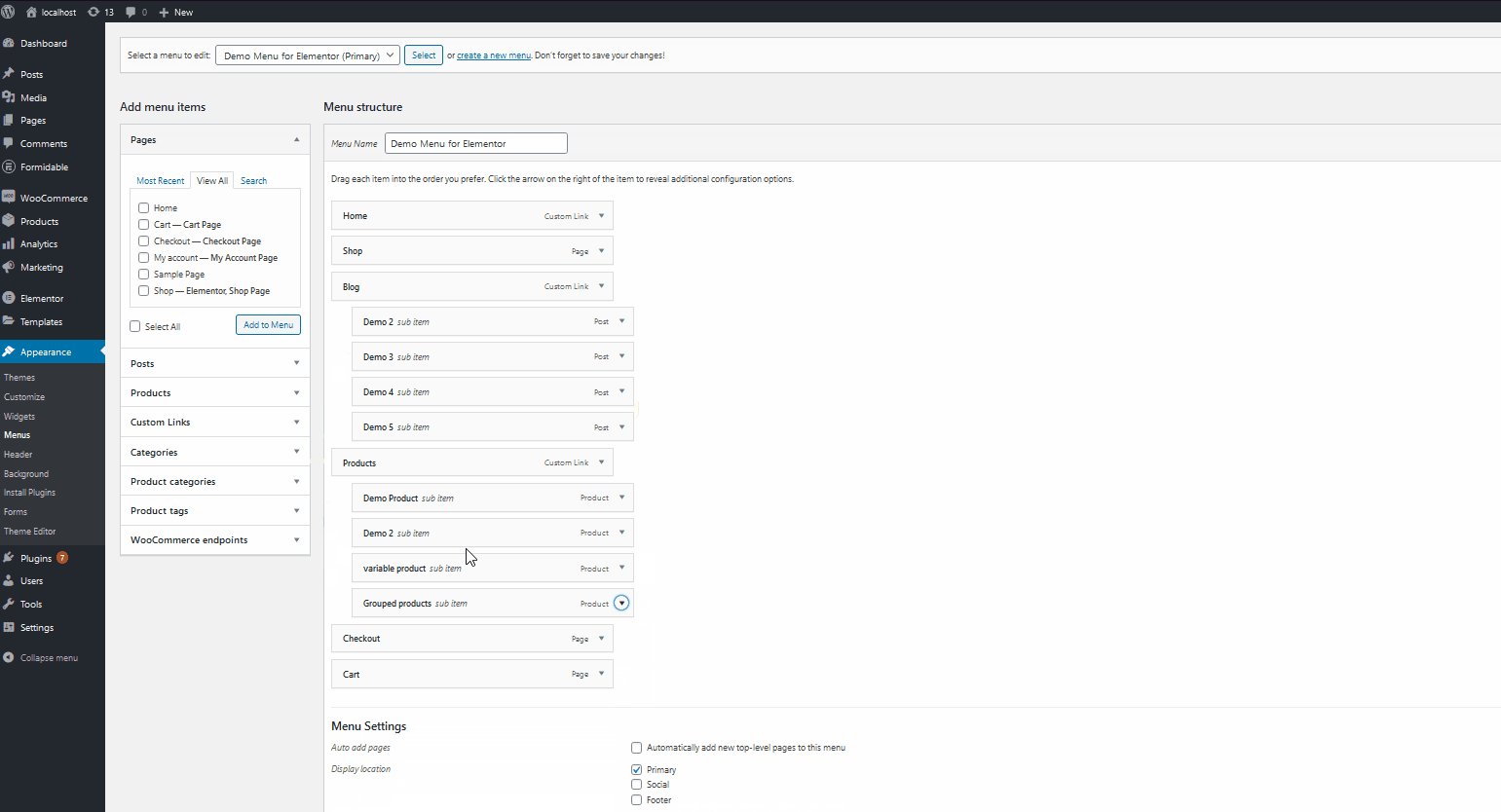
Fahren Sie fort und ziehen Sie alle WooCommerce-Produkte unter das Produktelement und alle Blogseiten unter das Blogelement , um ein effizientes Dropdown-Menü zu erstellen. Sie können die Reihenfolge der Blogs/Produkte durch einfaches Ziehen und Ablegen auswählen.

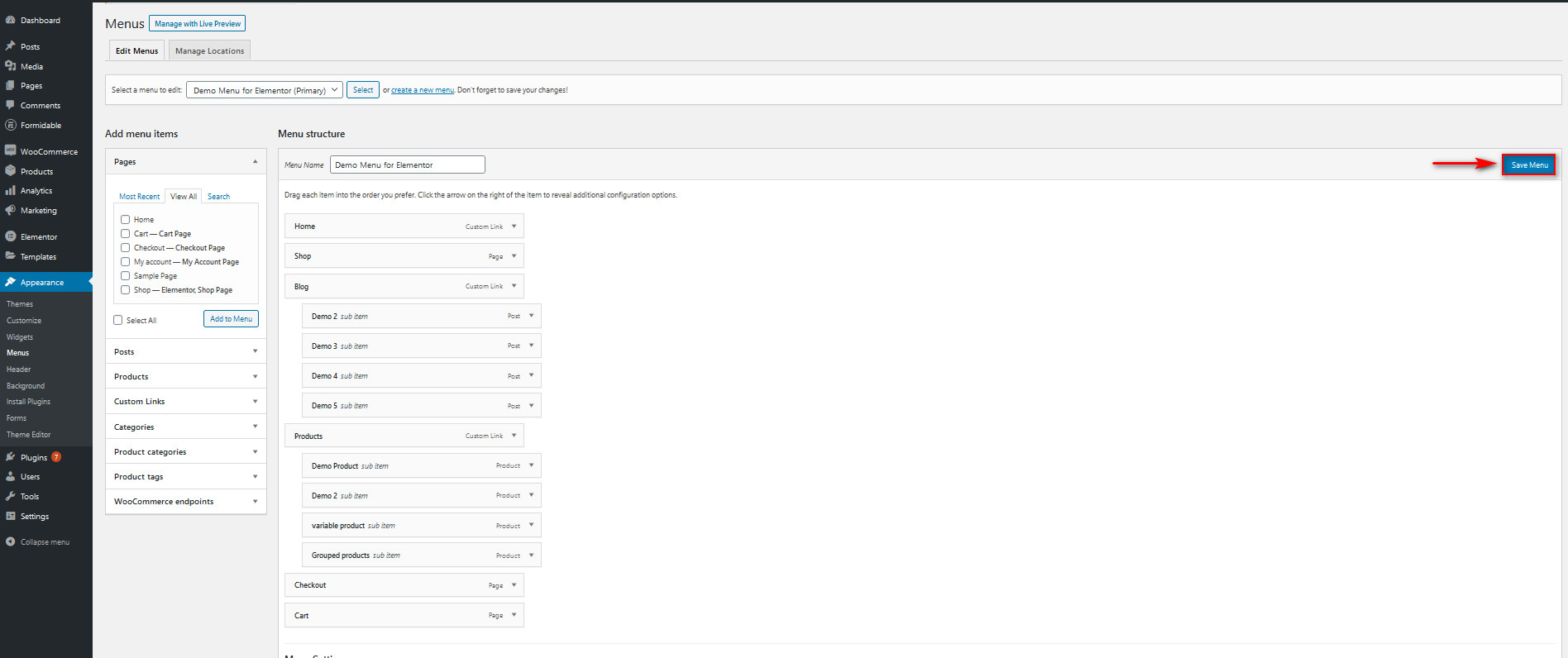
Nachdem wir nun unser Primärmenü eingerichtet haben, können wir fortfahren und es speichern, indem wir auf die Schaltfläche Menü speichern klicken.

Einrichten des Navigationsmenüs für Elementor
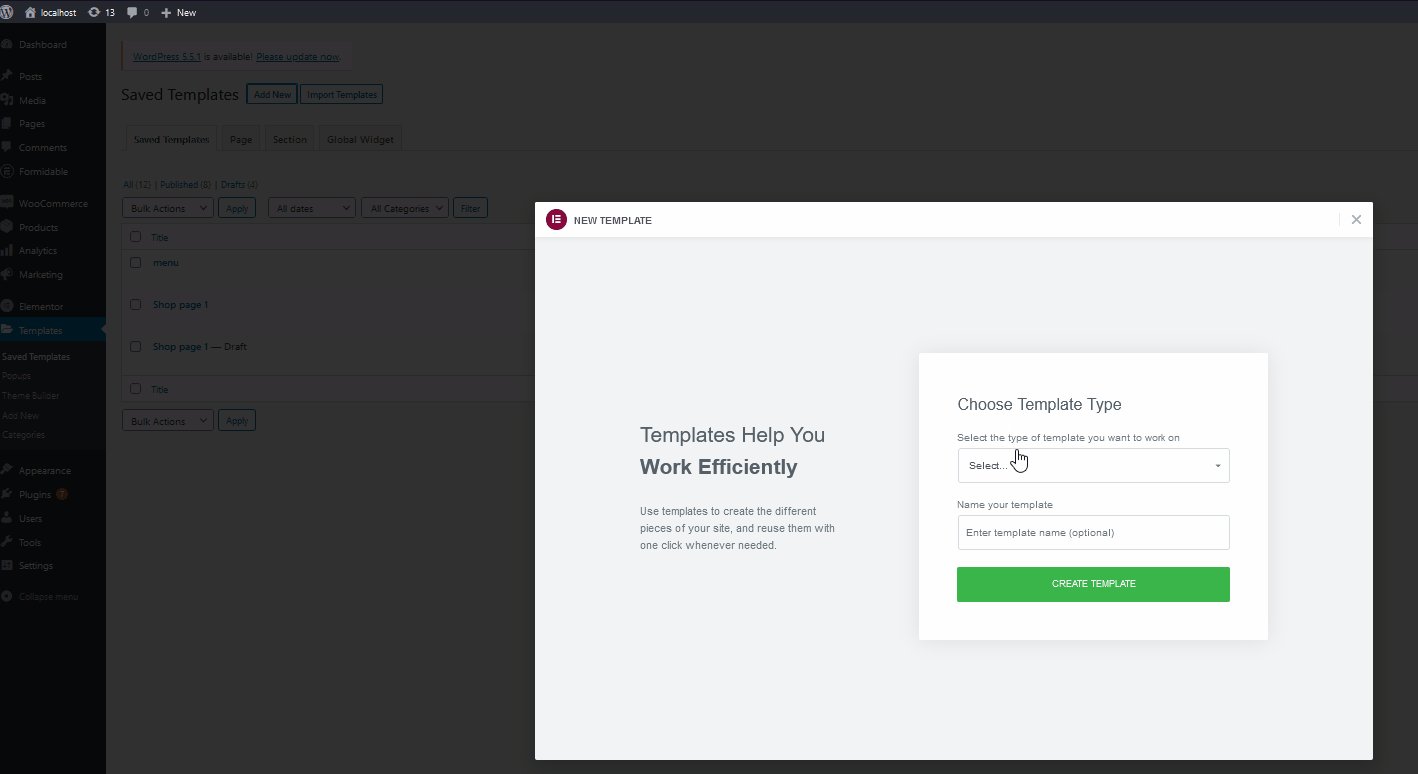
Nachdem wir das Menü hinzugefügt haben, ist es an der Zeit, mit dem Erstellen des Mega-Menüs in Elementor zu beginnen. Erstellen wir dazu eine neue Vorlage. Gehen Sie zu Ihrem WordPress Admin Dashboard > Vorlagen > Neue Vorlage hinzufügen . Wählen Sie dann den Vorlagentyp als Kopfzeile aus, geben Sie ihm einen Namen und klicken Sie auf Vorlage erstellen.

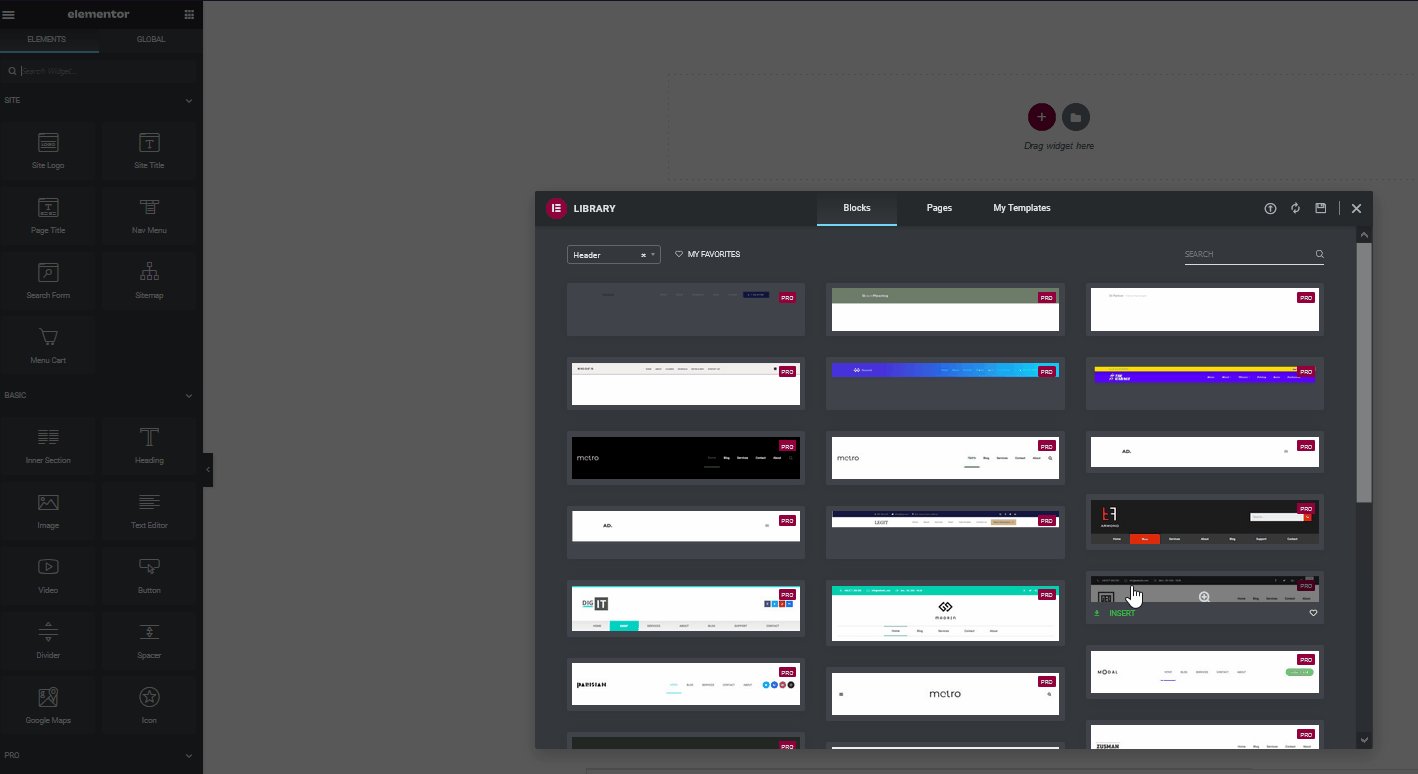
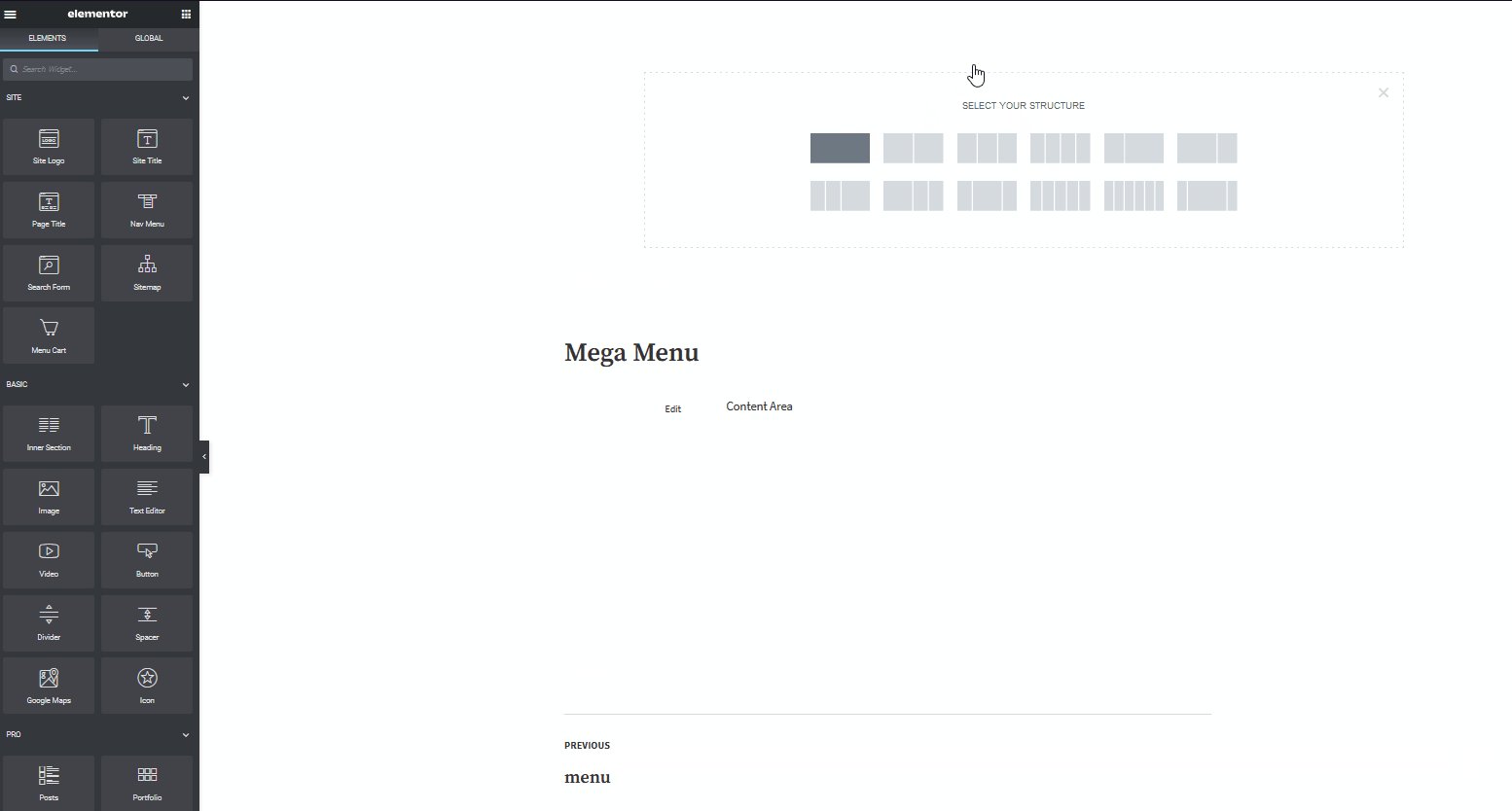
Drücken Sie dann im Bereich „Widget hierher ziehen“ auf die Schaltfläche „Neuen Abschnitt hinzufügen“. Hier müssen Sie Ihre Struktur auswählen. Abhängig vom Menü, das Sie erstellen möchten, stehen mehrere Optionen zur Auswahl, aber im Moment verwenden wir eine 1 × 1-Struktur.


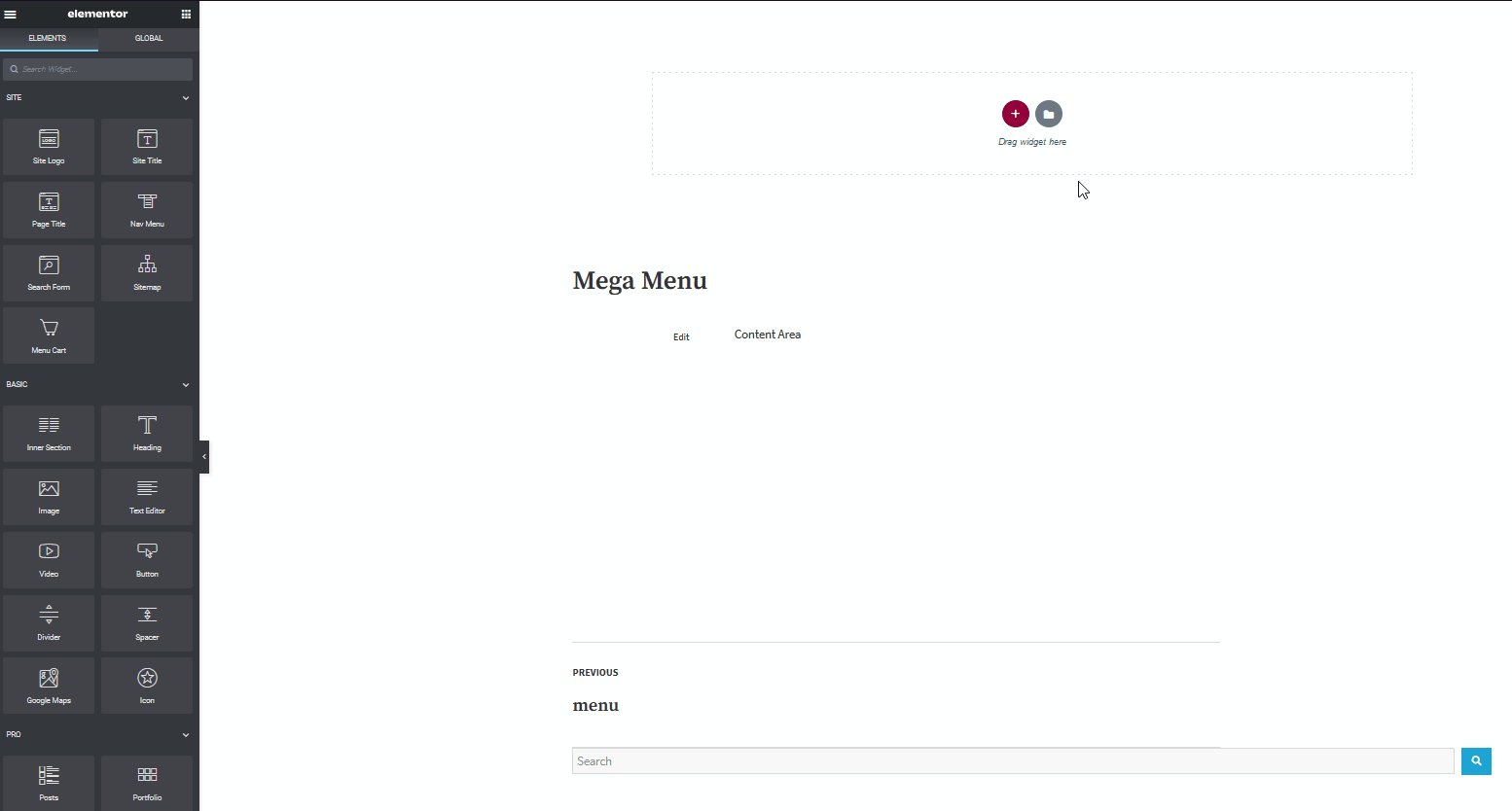
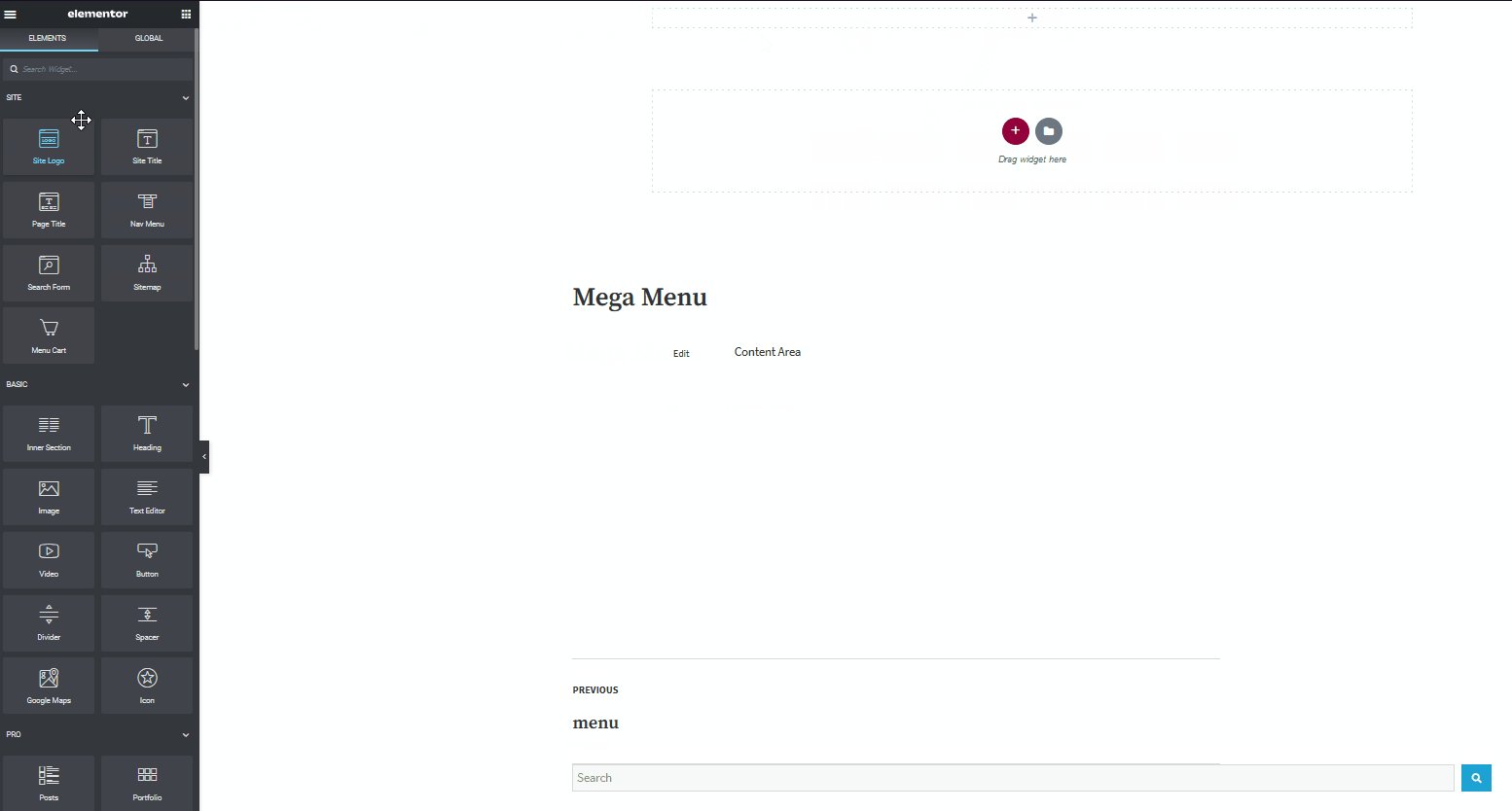
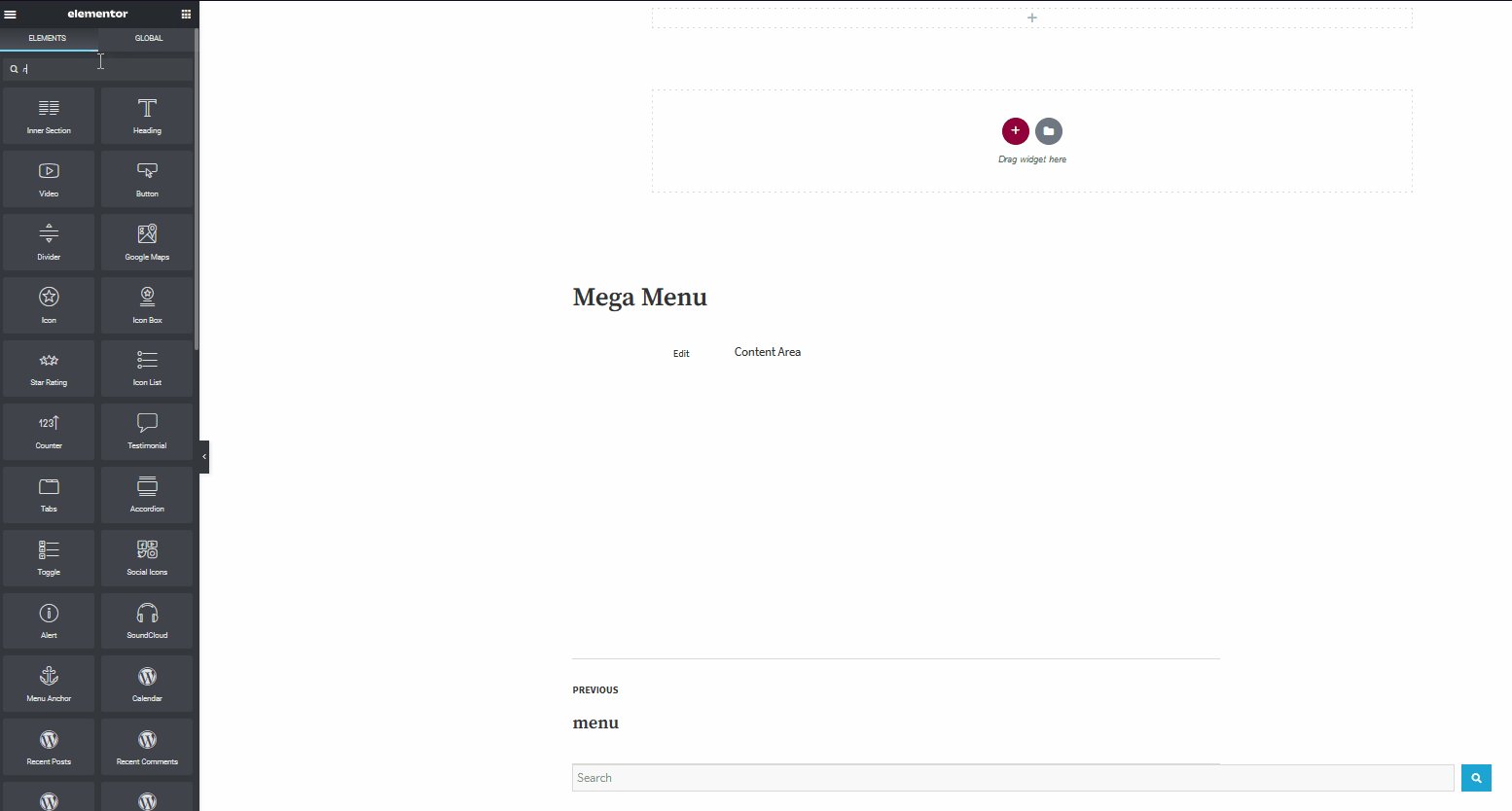
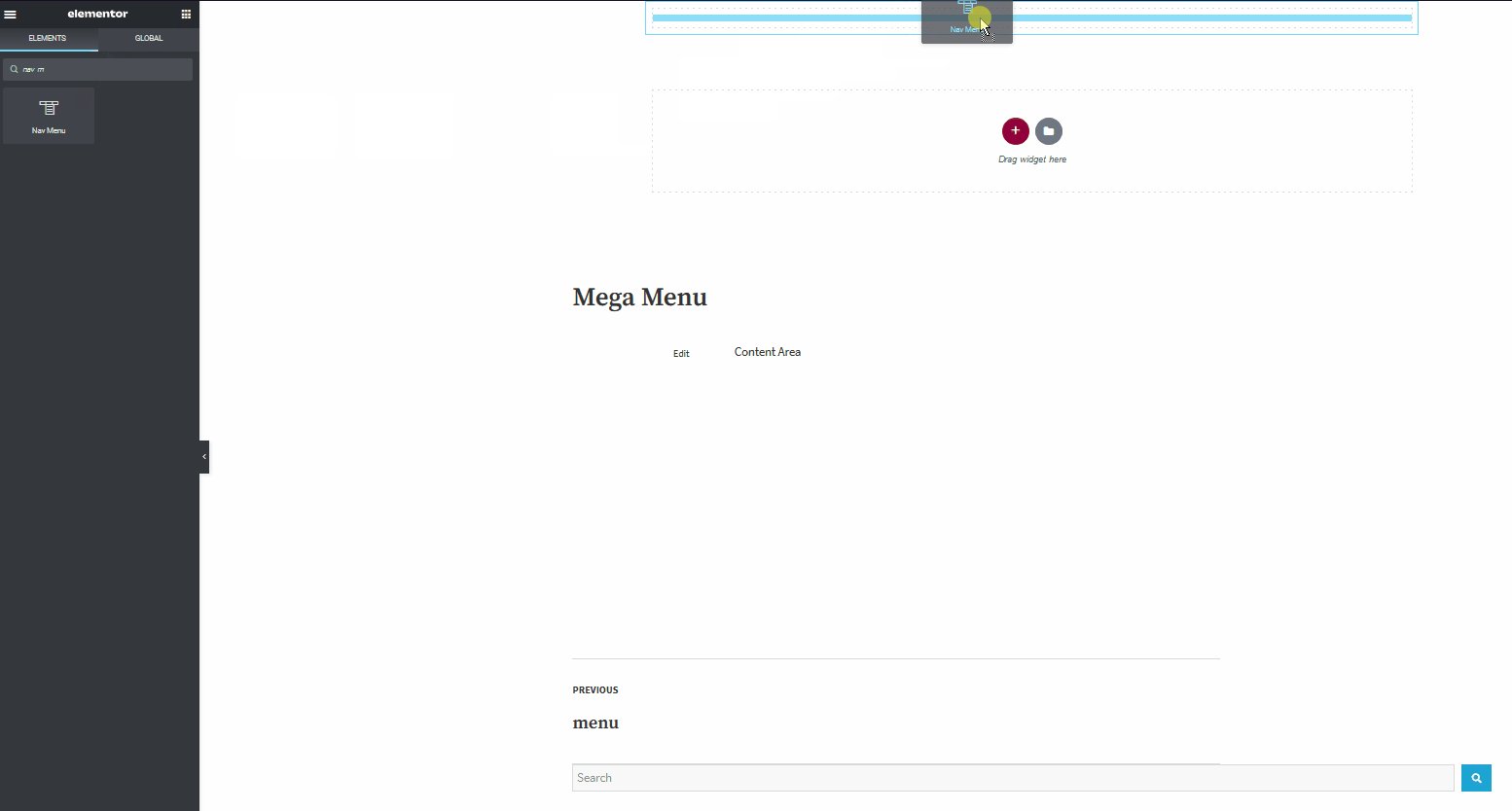
Verwenden Sie nun die linke Seitenleiste und klicken Sie auf das Rastersymbol oben rechts in der Seitenleiste. Dadurch gelangen Sie zum Widget-Auswahlbildschirm . Verwenden Sie dann die Suchleiste, um nach Nav Menu zu suchen, und ziehen Sie dieses Widget in Ihren neu erstellten Widget-Bereich.

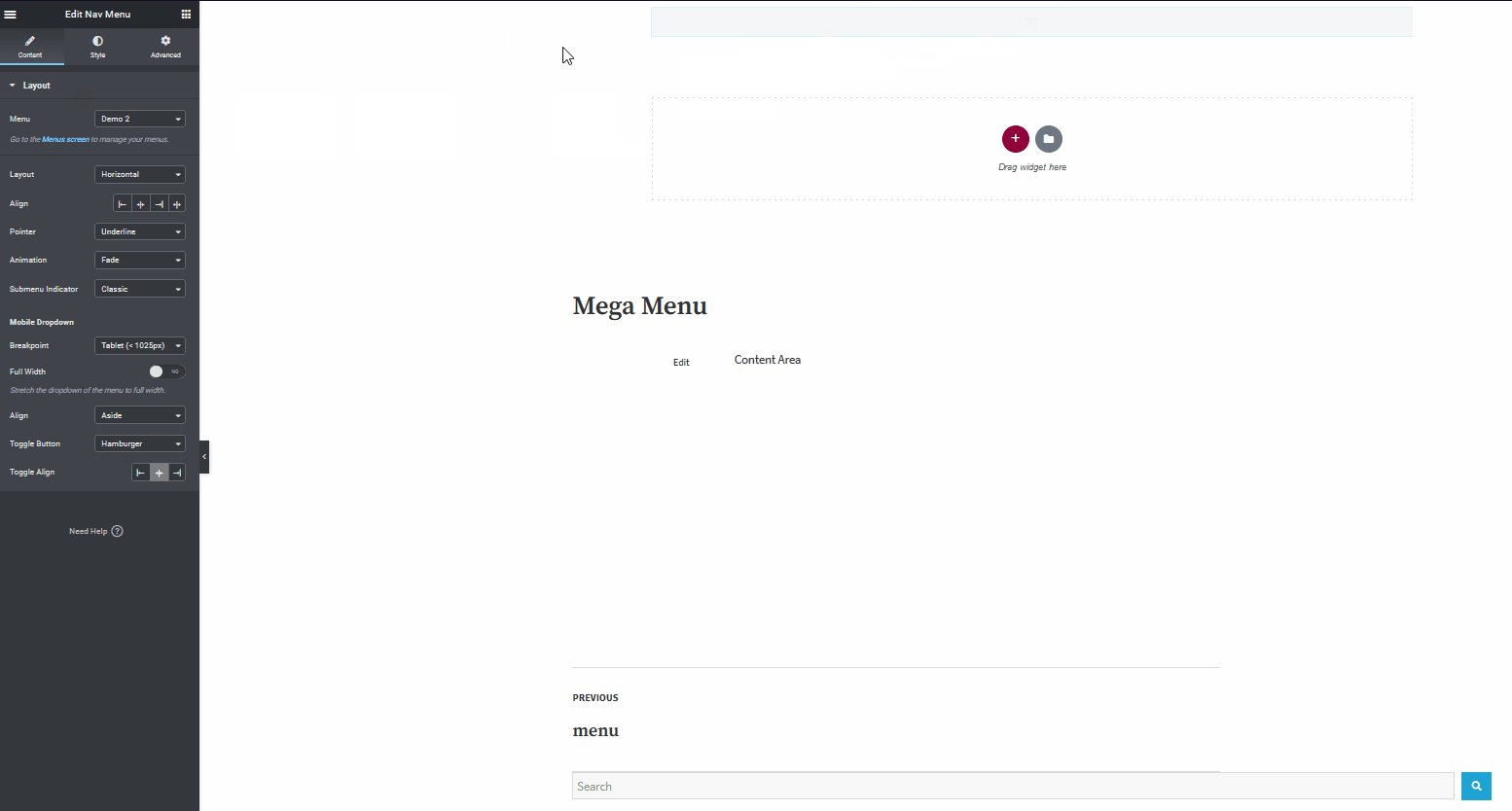
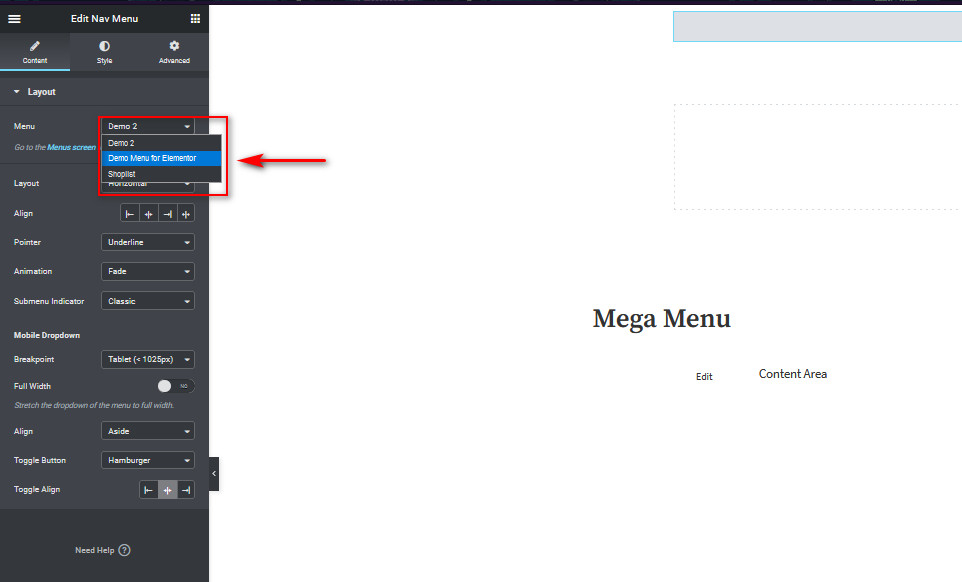
Jetzt müssen Sie unter Layout auswählen, welches Menü Sie für Ihr Elementor Mega-Menü verwenden möchten. Verwenden Sie die Menüoption und wählen Sie das Menü aus, das Sie gerade für das Widget erstellt haben. Und das sollte Ihr Menü bestimmen. Mit Elementor und dem Navigationsmenü können Sie jedoch noch viel mehr tun.

Lassen Sie uns also weitermachen und Ihrem Mega-Menü ein paar weitere Animationen und Funktionen hinzufügen.
Passen Sie Ihr Mega-Menü mit Elementor an
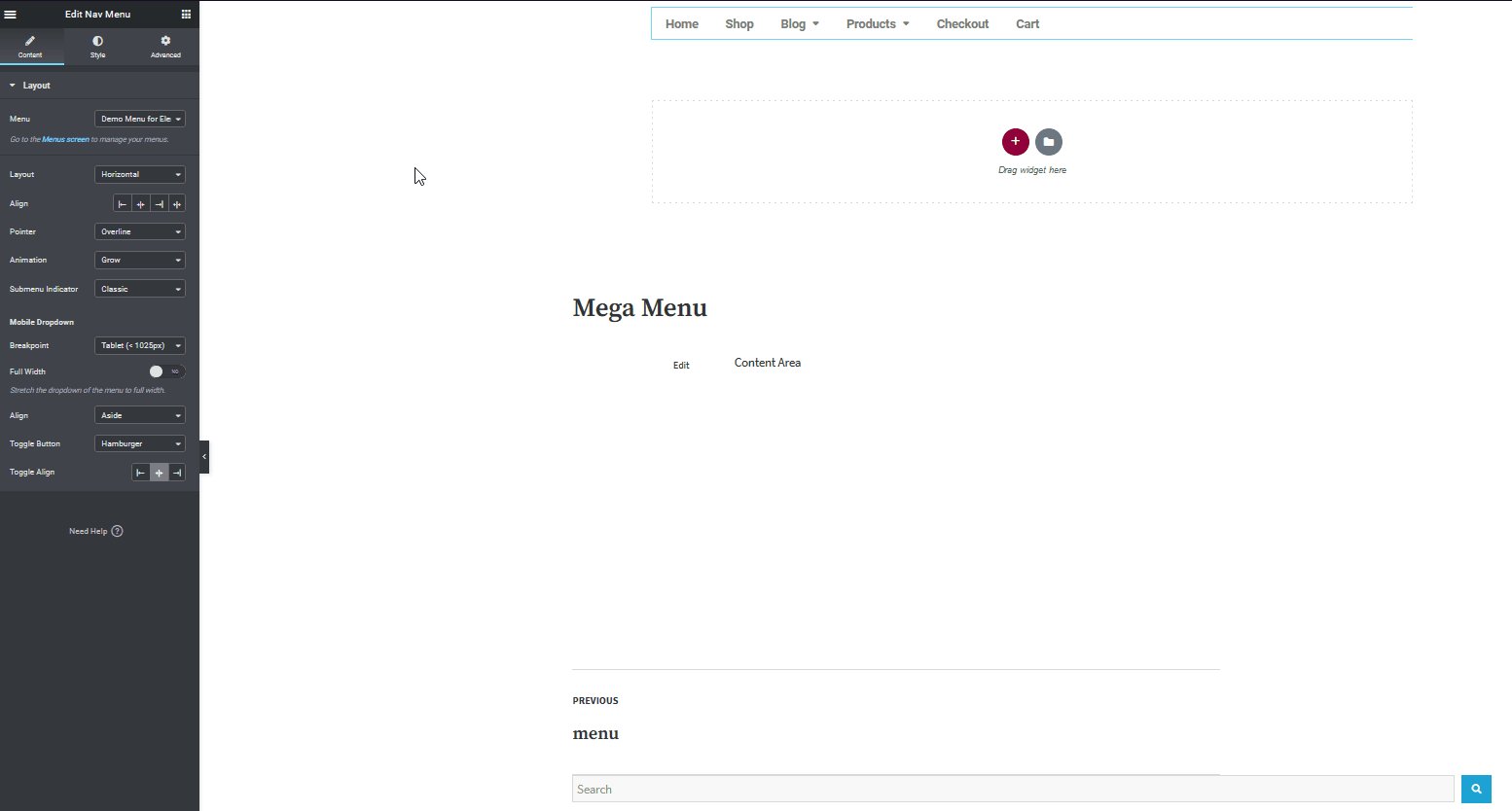
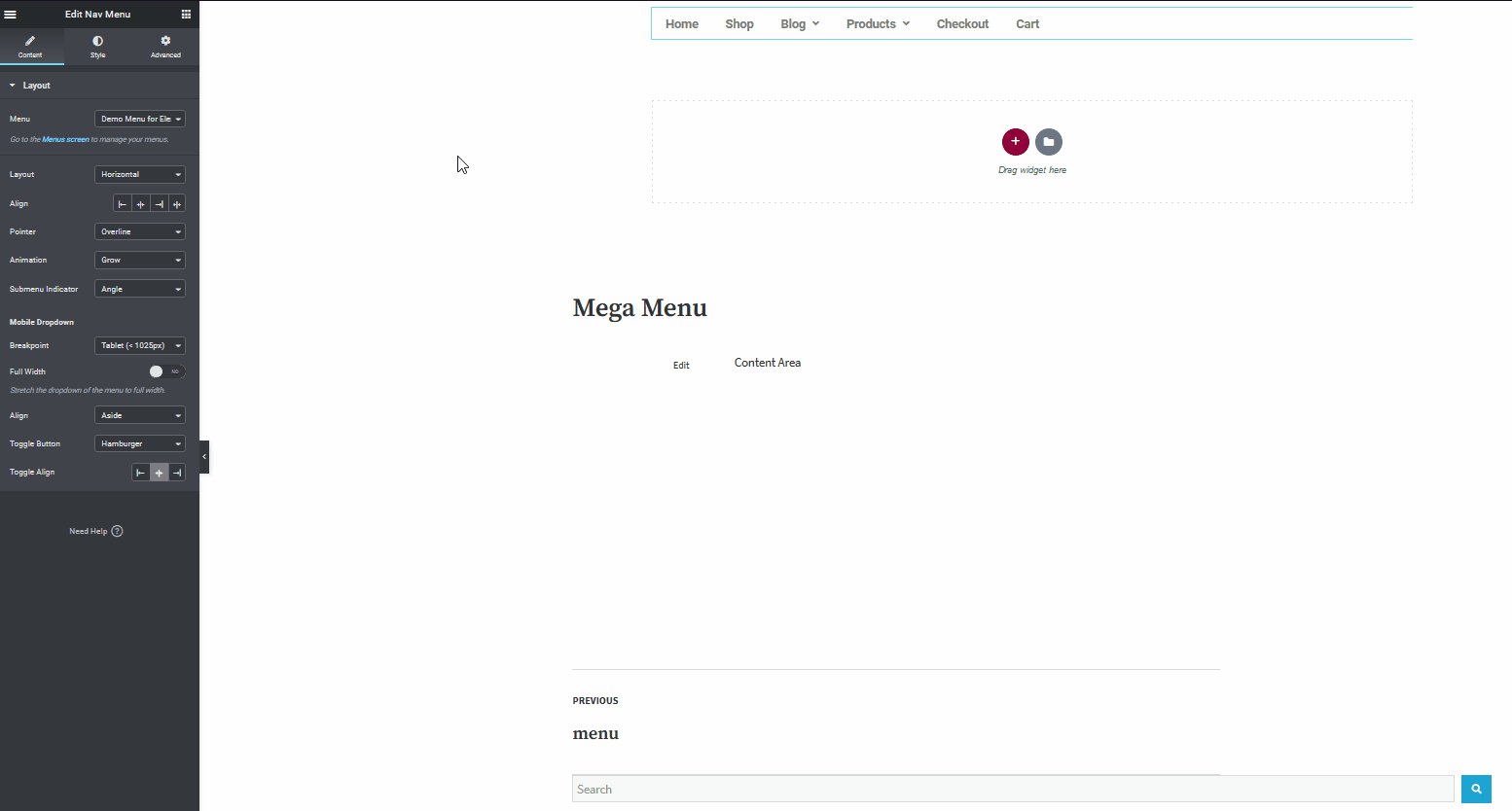
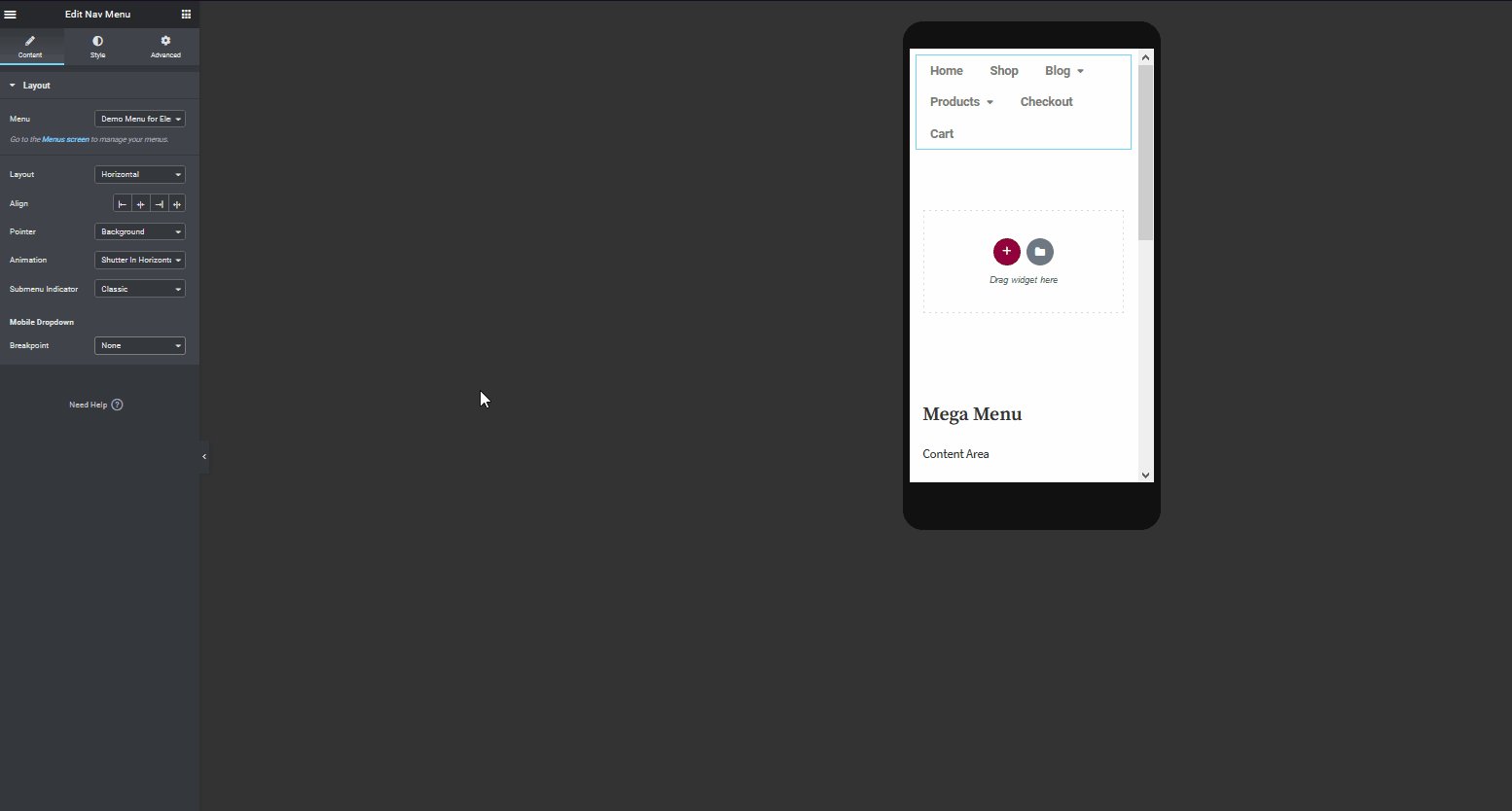
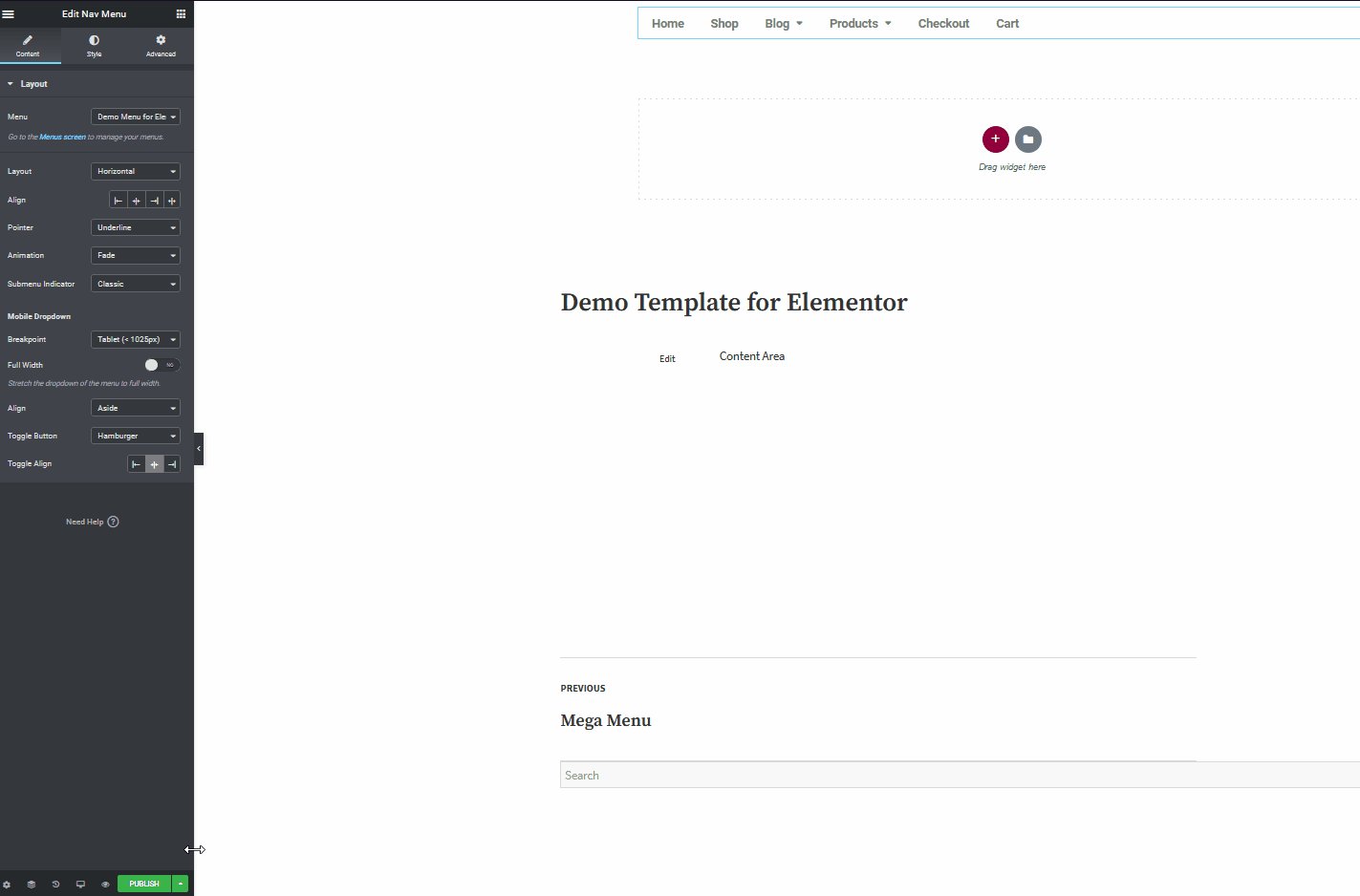
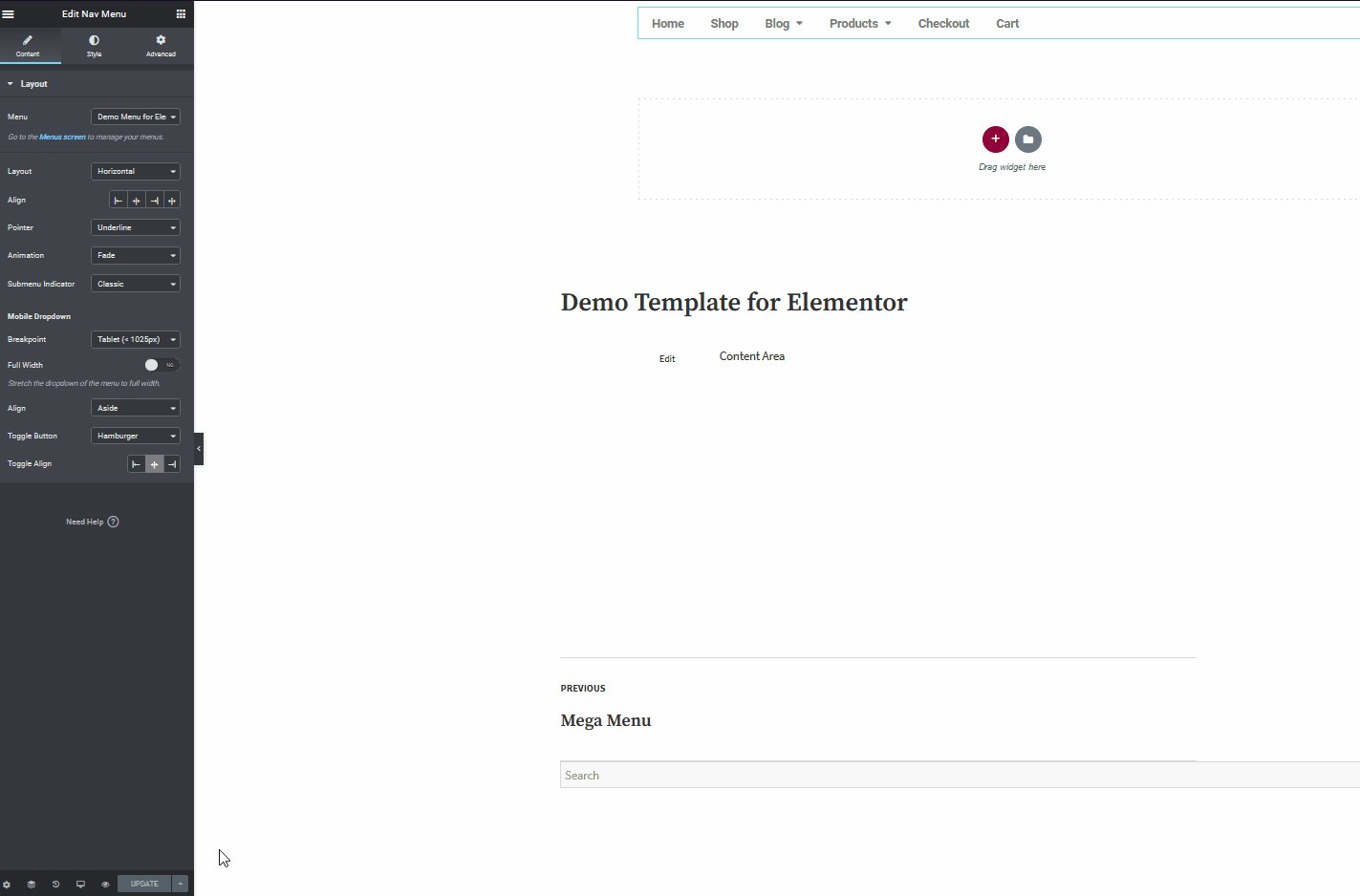
Wenn Sie auf Elementor auf das Mega-Menü klicken, gelangen Sie sofort zu den Anpassungsoptionen in der linken Seitenleiste. Lassen Sie uns fortfahren und einige Optionen ändern.
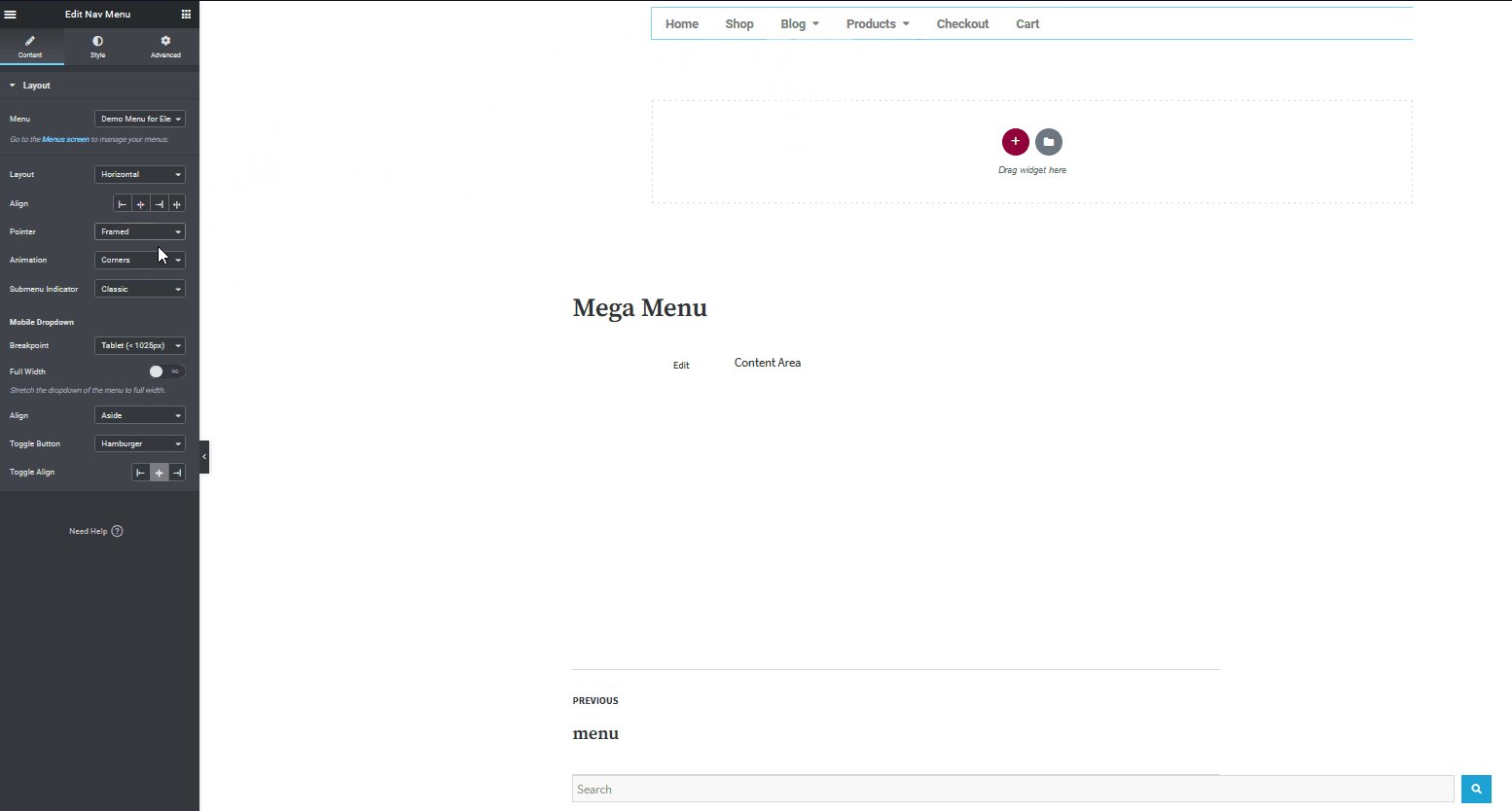
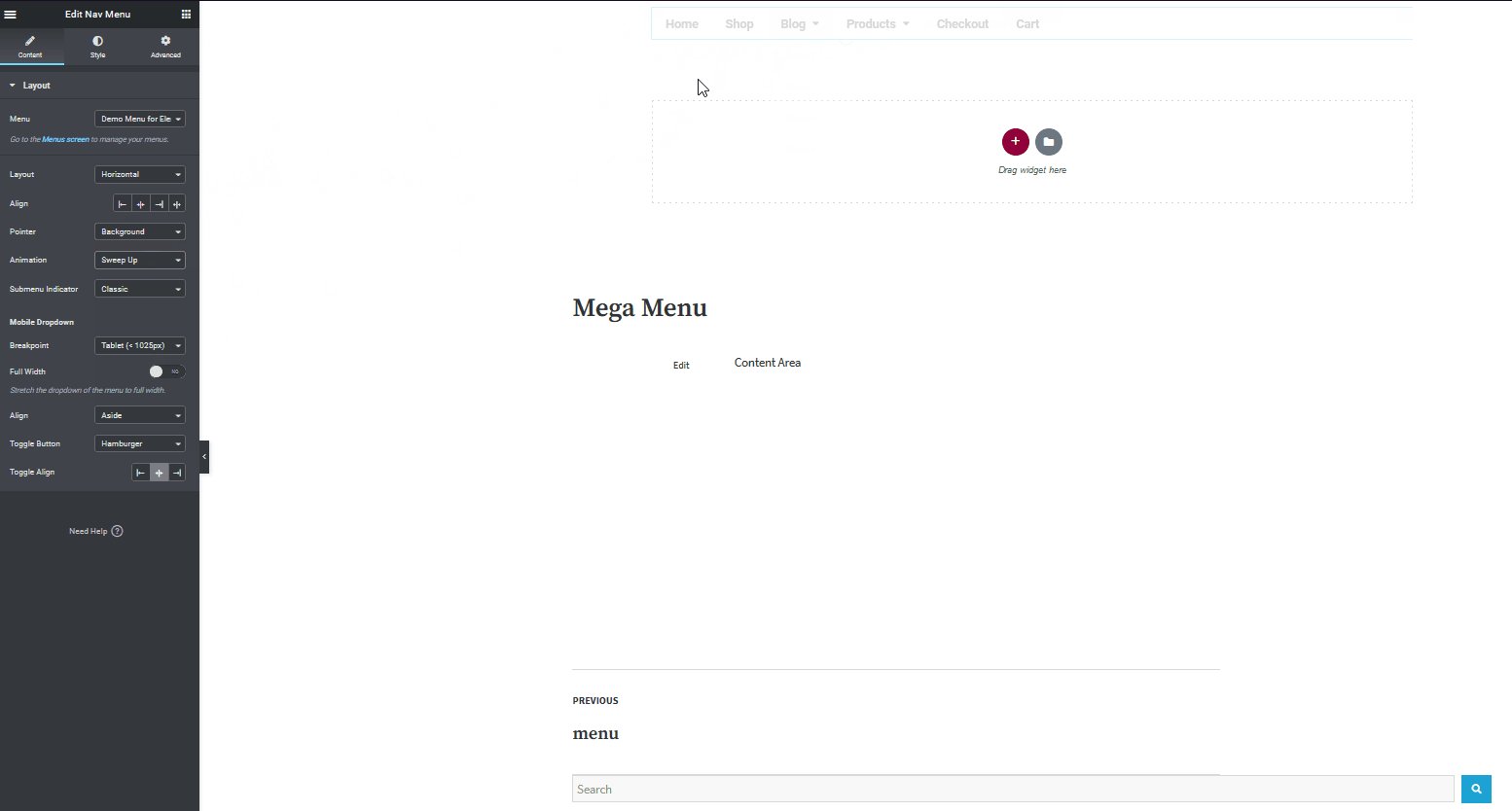
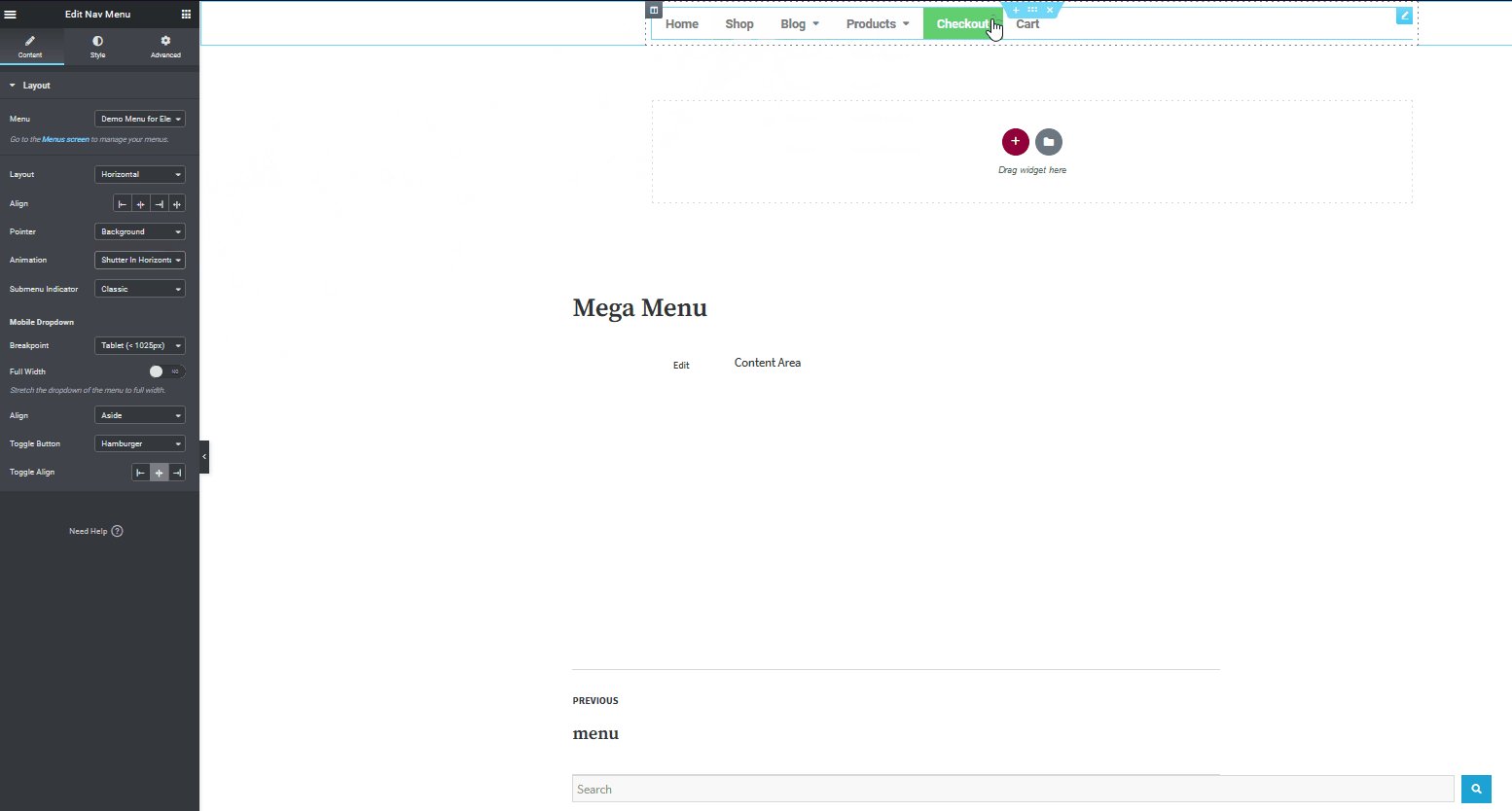
Zum einen können Sie die Ausrichtung der Menüpunkte so wählen, dass sie besser zu Ihrer Website passen. Sie können dem Menüelement auch einen benutzerdefinierten Zeiger hinzufügen, der angezeigt wird, wenn Benutzer mit der Maus über die Menüelemente fahren. Darüber hinaus gibt es mehrere Optionen, die Sie auswählen und sogar eine benutzerdefinierte Animation für jeden Zeiger hinzufügen können, um Ihrem Elementor-Megamenü ein wenig Charme zu verleihen.

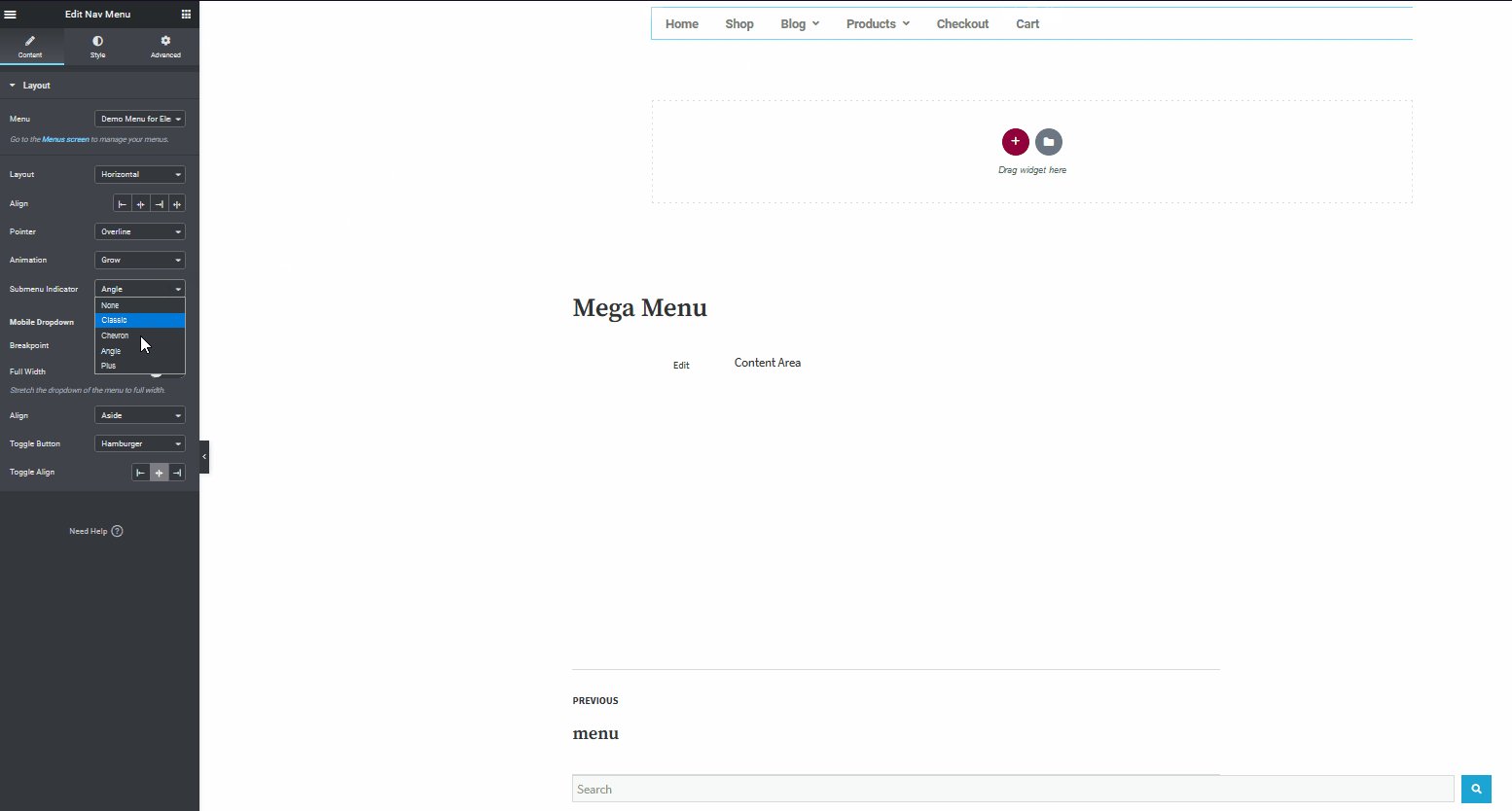
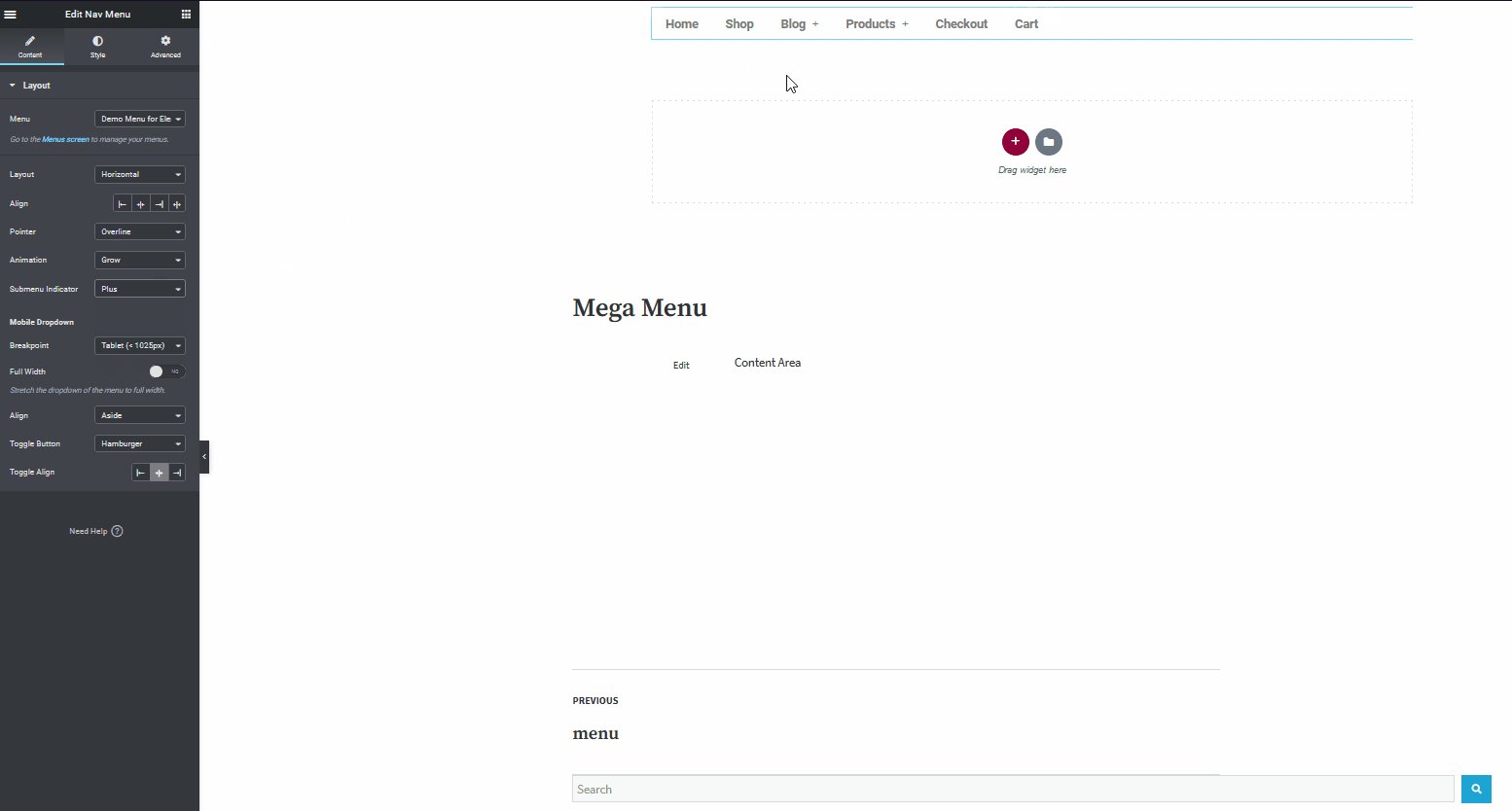
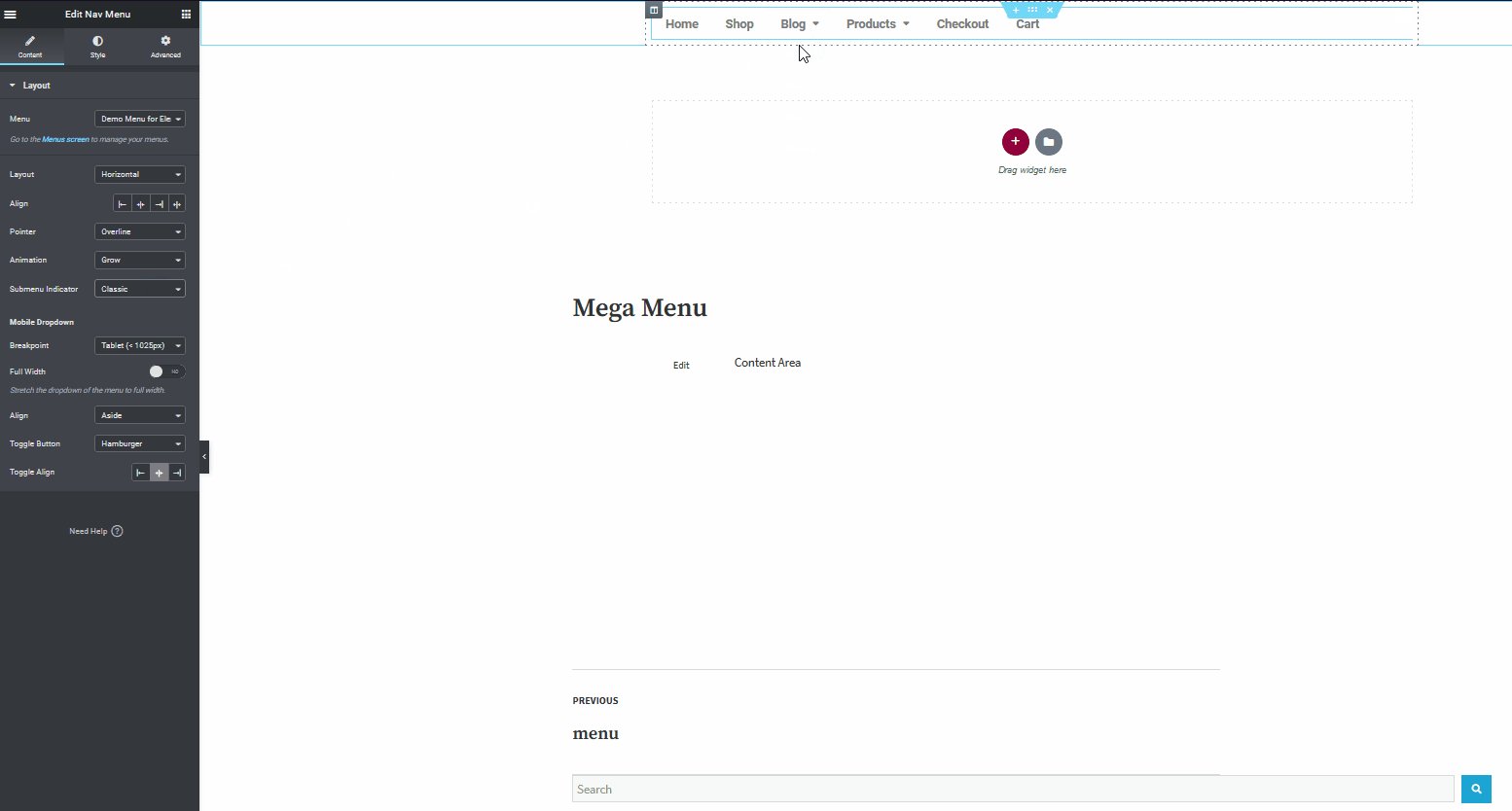
Sie können auch verschiedene Symbole für die Untermenüanzeigen auswählen.

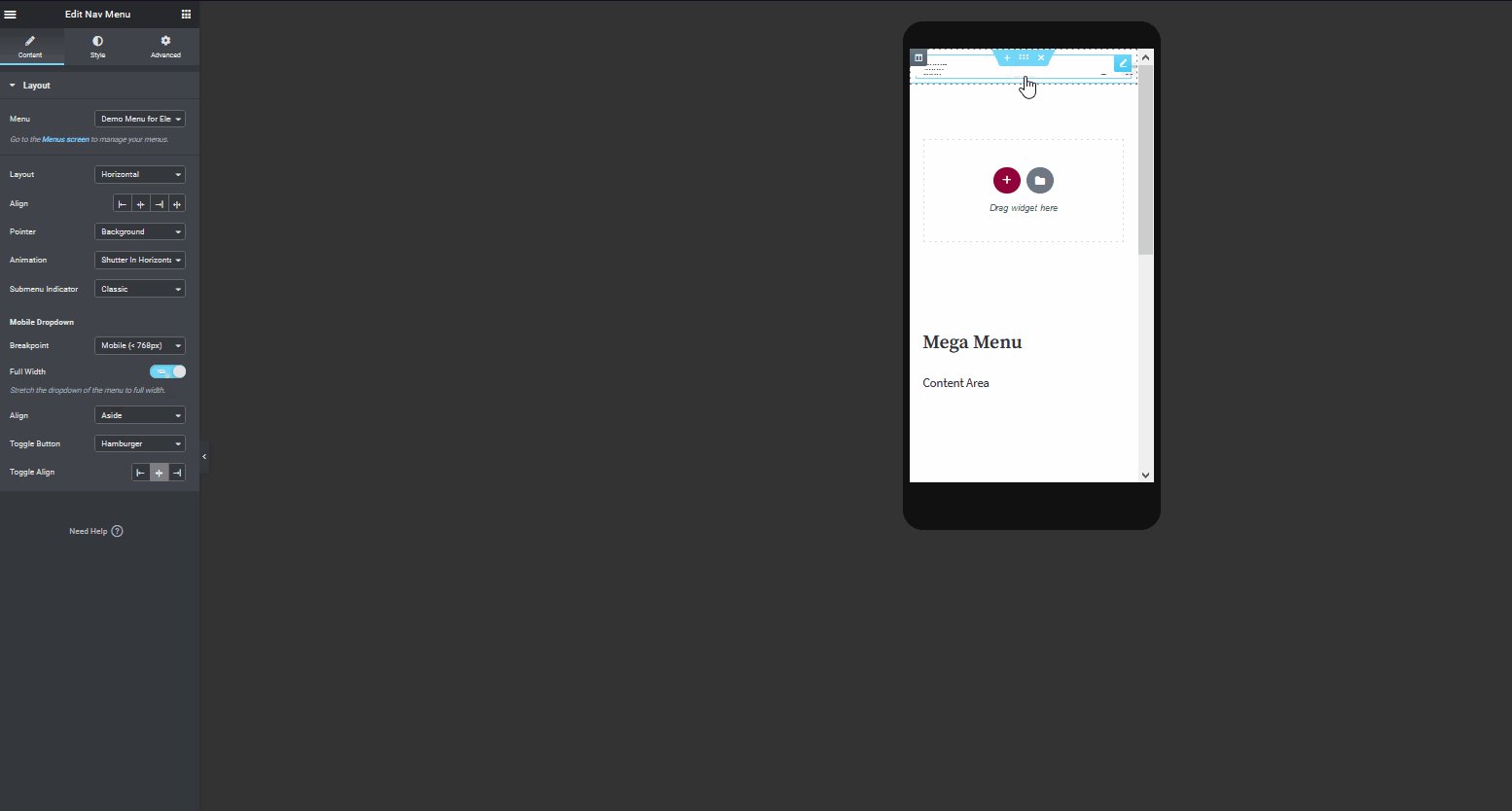
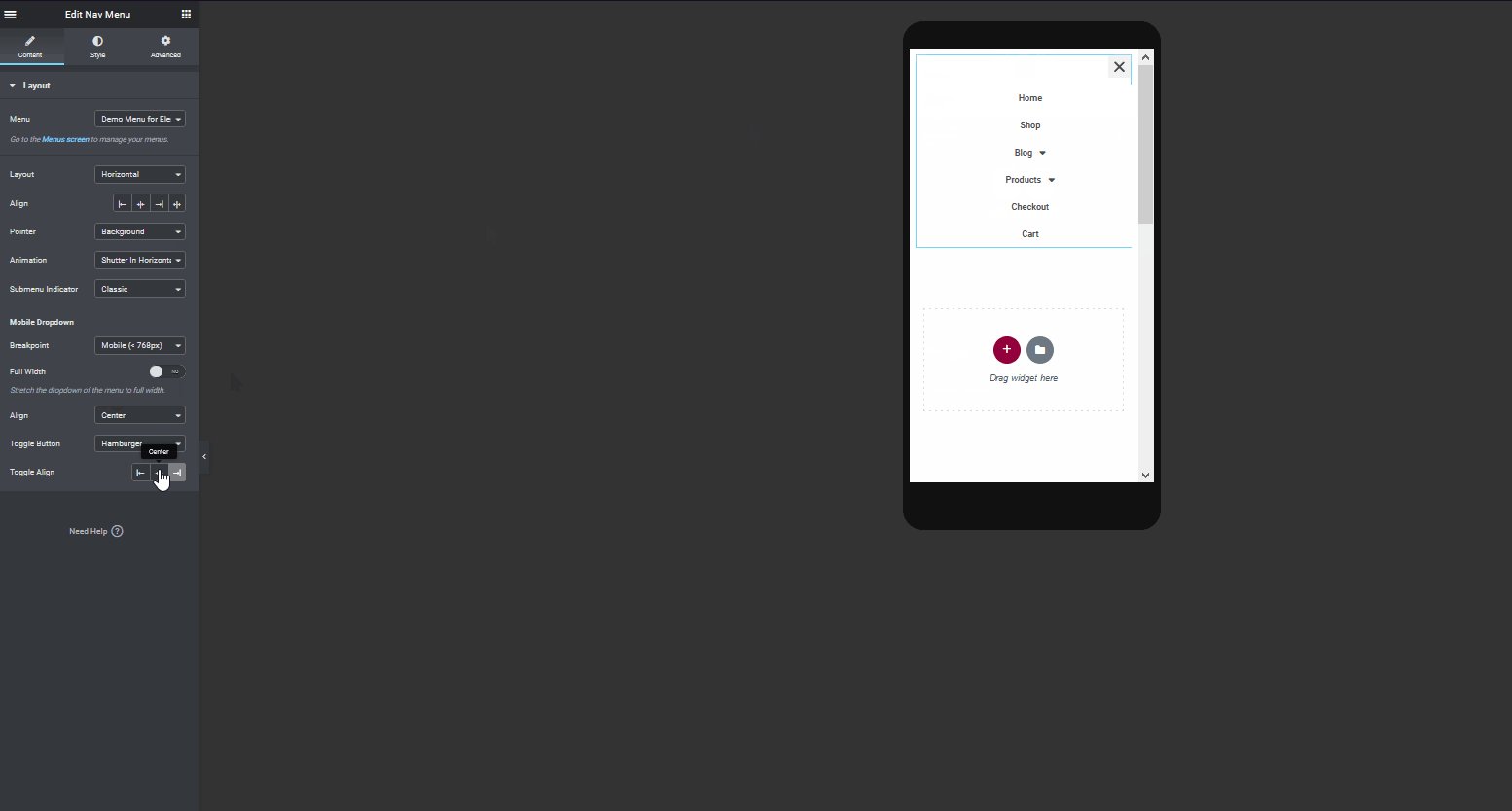
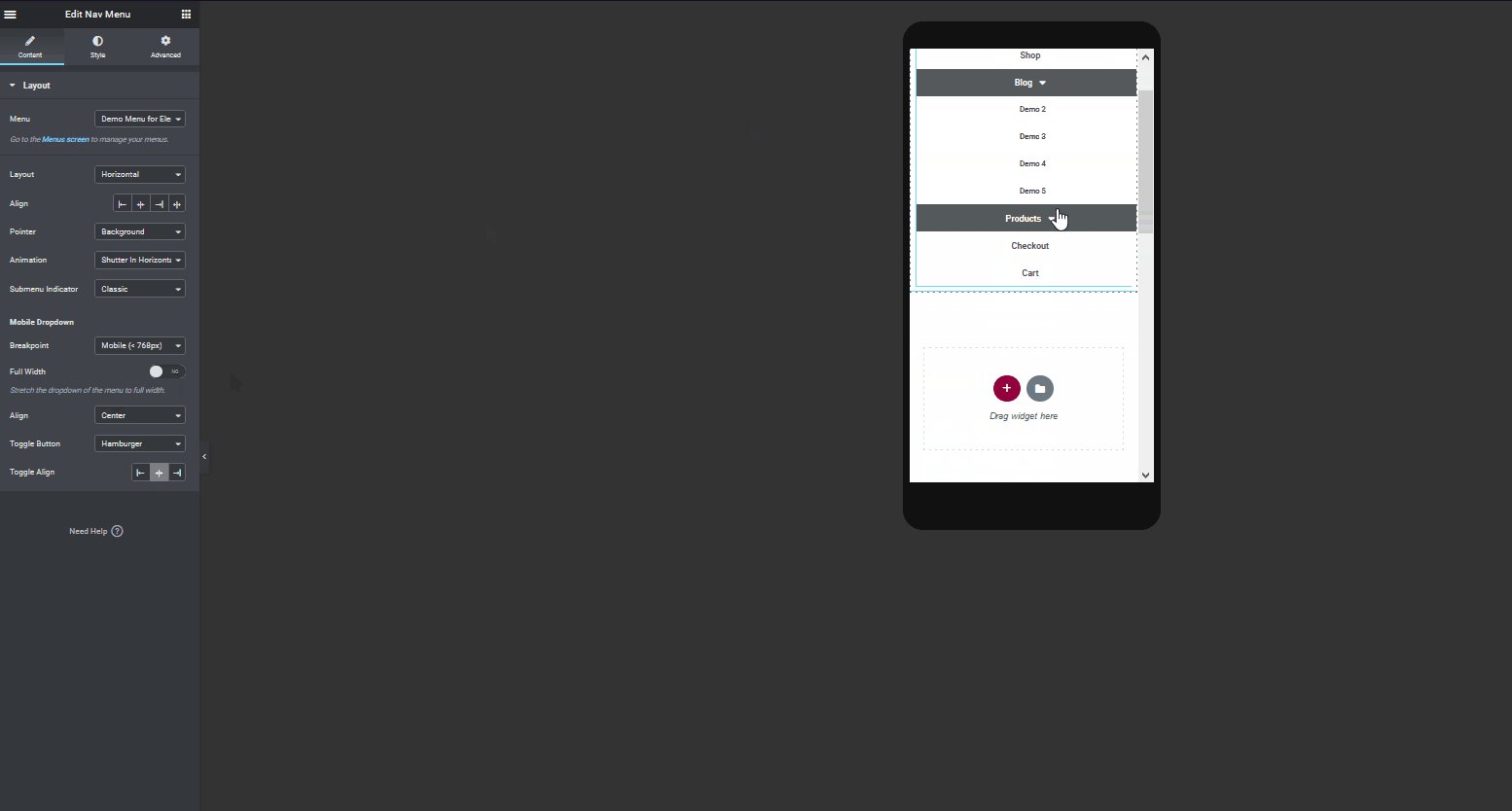
Optimieren Sie Ihr Mega-Menü für Mobilgeräte mit Elementor
Wenn man bedenkt, wie viele Benutzer mit ihren Mobiltelefonen im Internet surfen, ist es eine gute Idee, zusätzliche Optionen anzupassen, um Ihr Mega-Menü für die Anzeige auf Mobilgeräten zu optimieren. Dazu gehört das Hinzufügen einer Hamburger-Schaltfläche zum Öffnen Ihres Mega-Menüs, das Ändern der Menüausrichtung sowie die Hamburger-Schaltfläche.

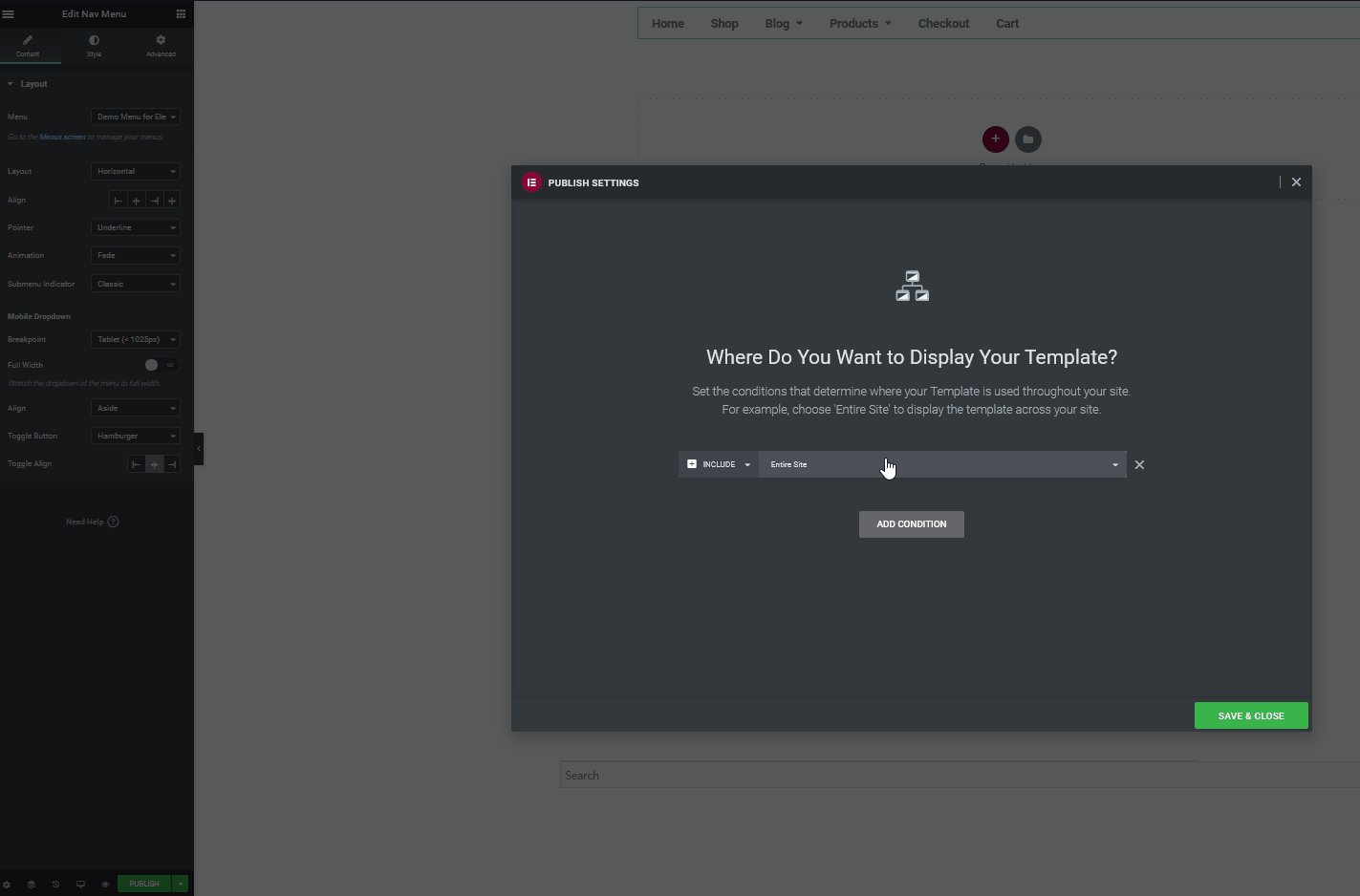
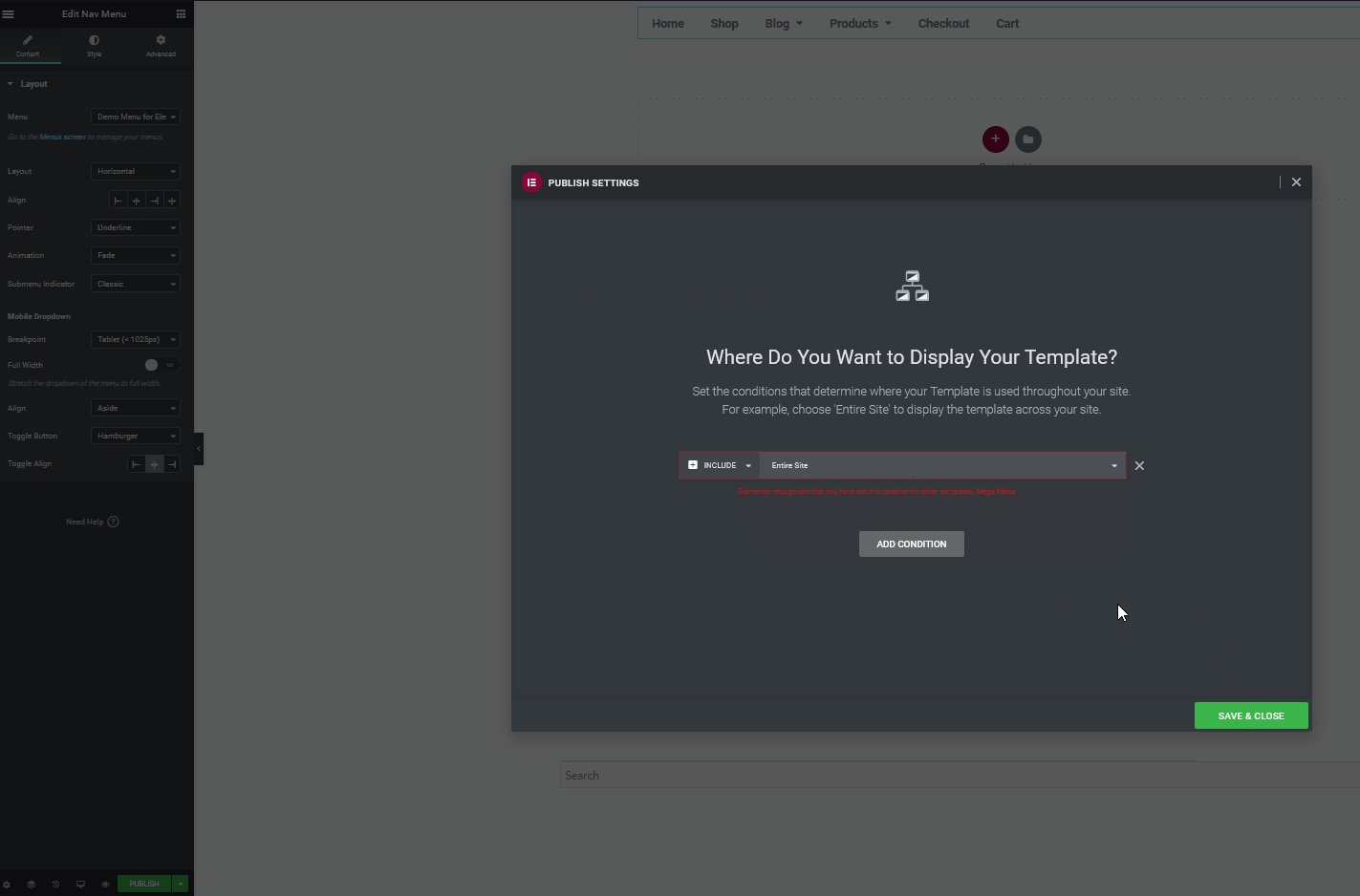
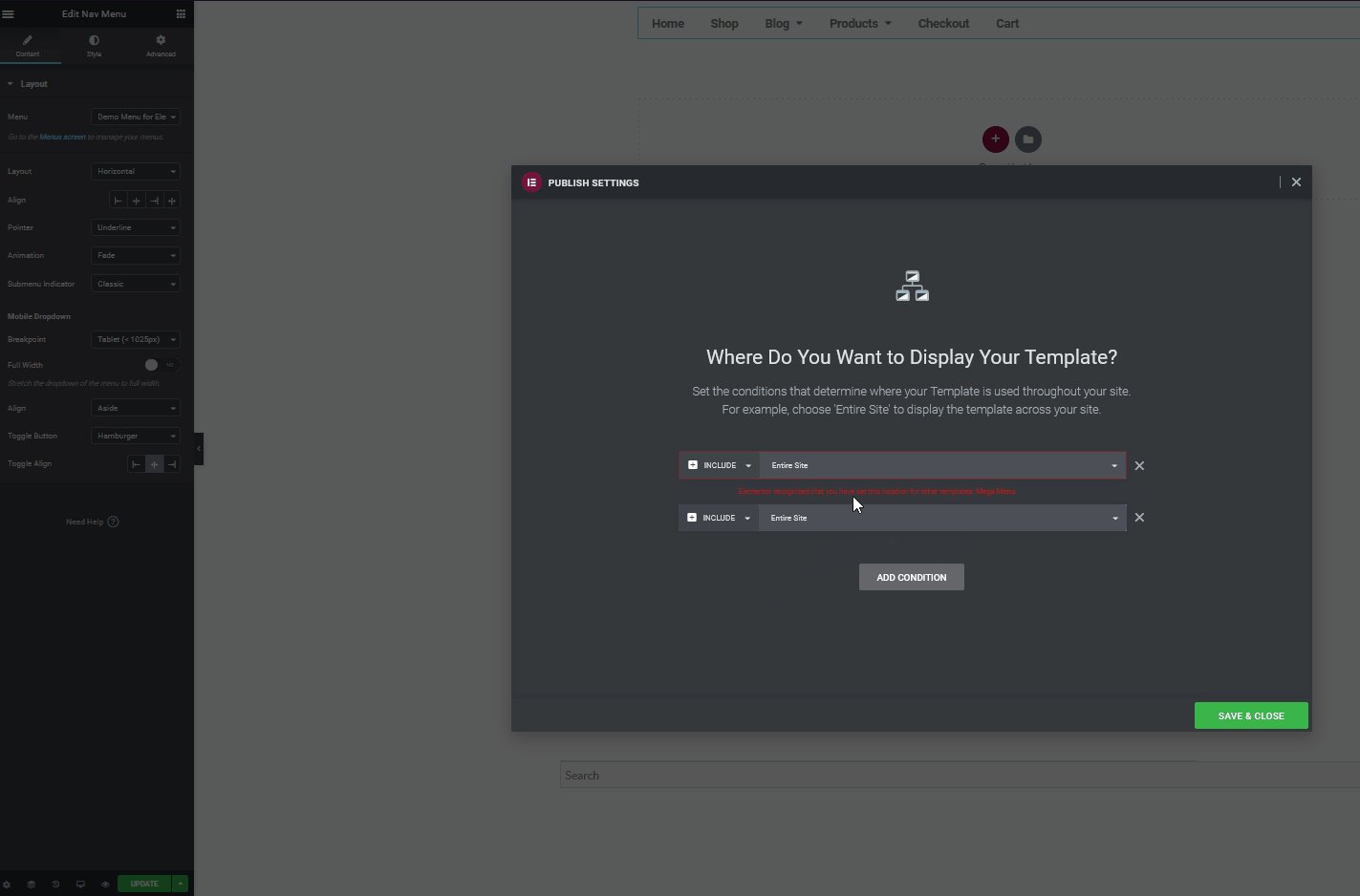
Wenn Sie mit der Anpassung Ihres Elementor Mega-Menüs fertig sind, klicken Sie auf Veröffentlichen und Sie müssen eine Anzeigebedingung angeben . Mit dieser Option können Sie auswählen, wo Sie Ihre neu erstellte Vorlage und alle ihre Designs anzeigen möchten. Da wir möchten, dass dieses Mega-Menü auf unserer gesamten Website angezeigt wird, wählen wir die Option, es auf der gesamten Website anzuzeigen.
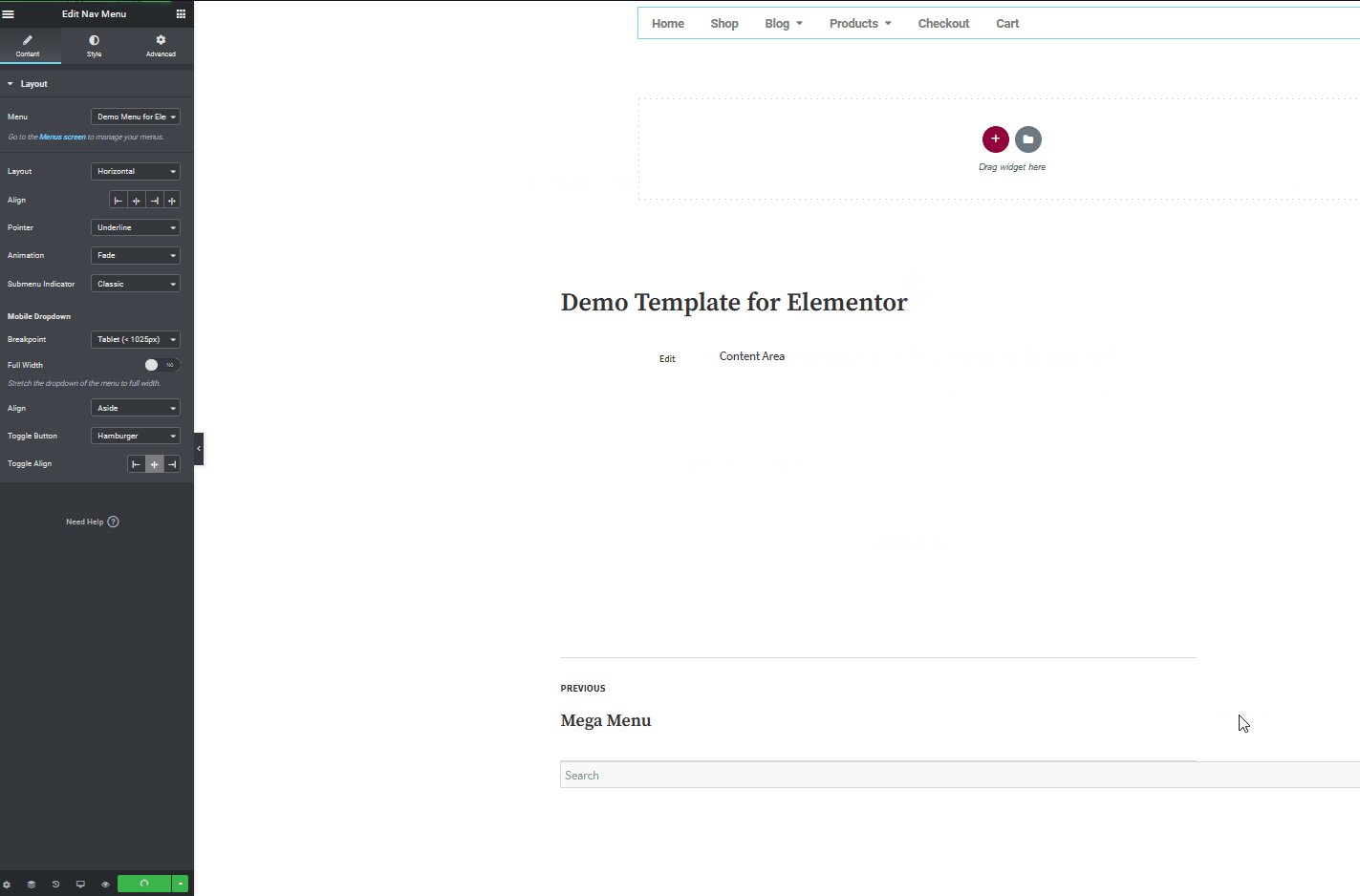
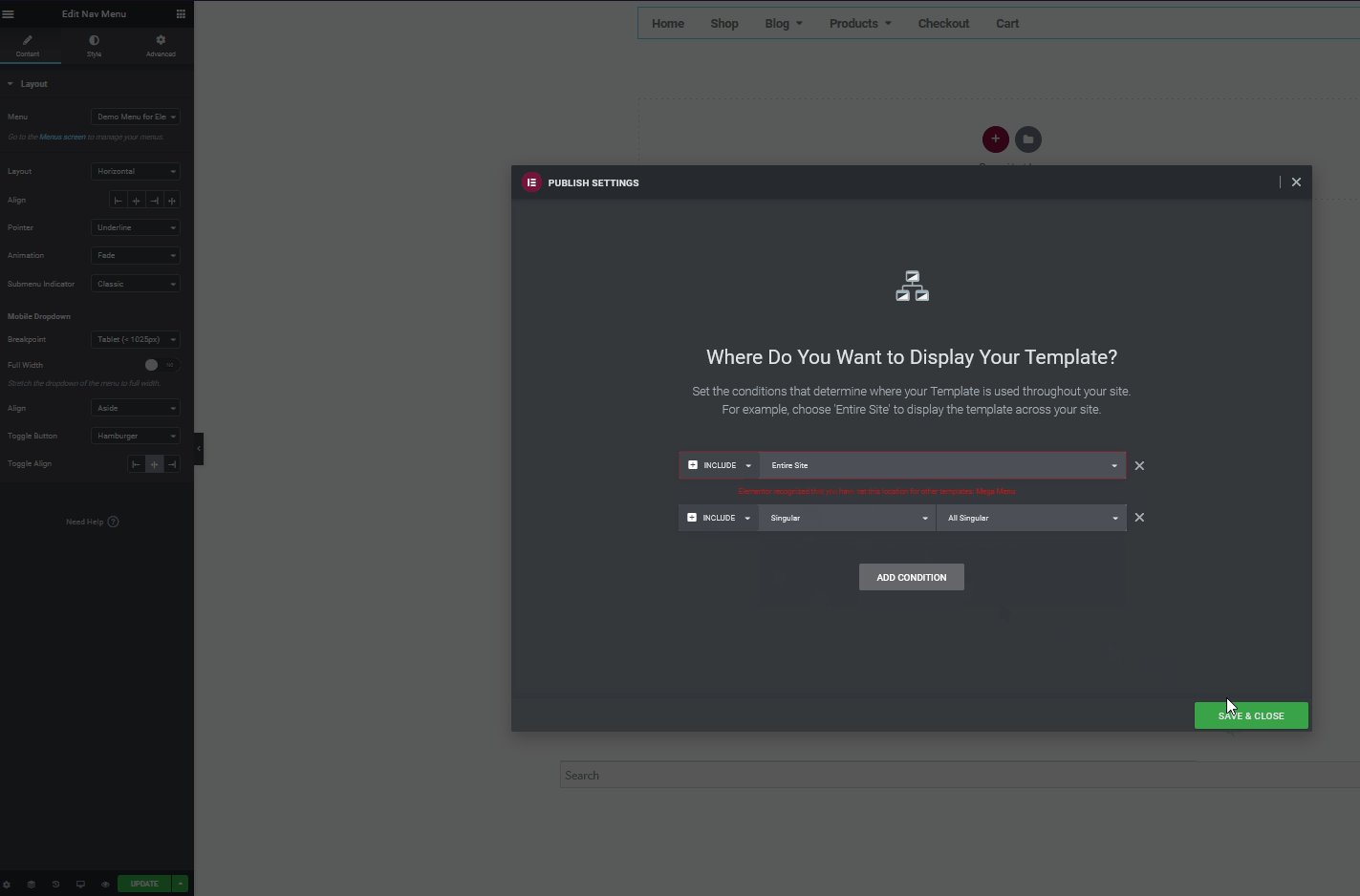
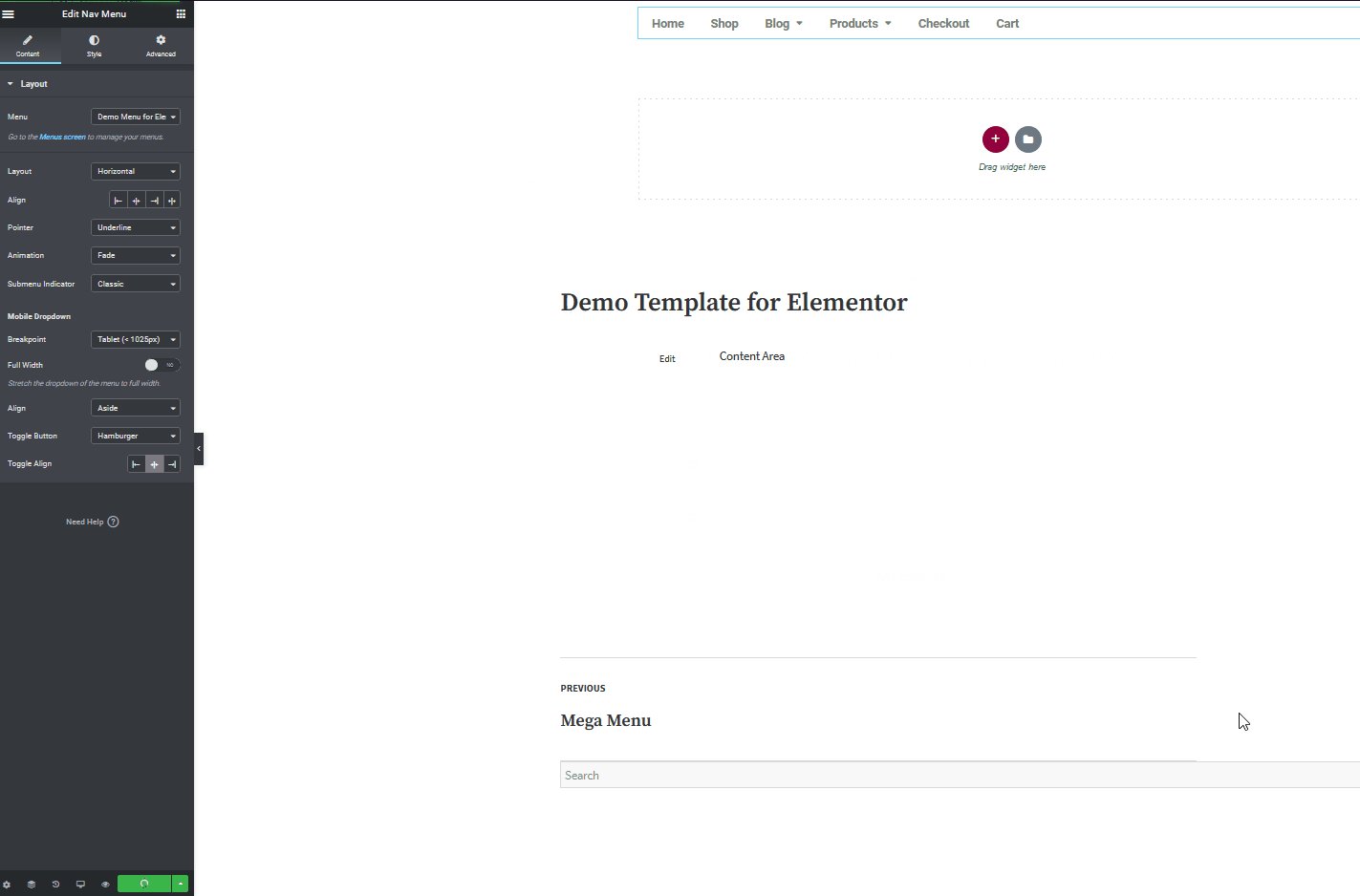
Drücken Sie also Bedingung hinzufügen und wählen Sie die Option Gesamte Website unter Einschließen . Klicken Sie dann auf Speichern und schließen und Ihre Vorlage sollte auf Ihrer gesamten Website angezeigt werden. Natürlich können Sie mit Elementor das Mega-Menü auf bestimmten Seiten ausblenden oder anzeigen. Alles, was Sie tun müssen, ist die Bedingung hinzuzufügen, um die Seiten auszuschließen oder einzuschließen.

Um beispielsweise weitere Optionen hinzuzufügen, klicken Sie auf die Schaltfläche Optionen speichern neben der Schaltfläche Veröffentlichen und drücken Sie Bedingungen anzeigen. Sie können eine weitere Bedingung hinzufügen, um das Menü auf einer anderen bestimmten Seite auszuschließen, und die Vorlage wird entsprechend ausgeblendet.

Das ist nur die Spitze des Eisbergs. Es gibt viele andere Dinge, die Sie mit Elementor tun können, um Ihr Mega-Menü zu verbessern. Spielen Sie also jetzt mit Ihrem Mega-Menü herum, um das Beste daraus auf Ihrer Website zu machen.
Letzte Worte
Alles in allem sind Mega-Menüs hervorragende Werkzeuge, um die Navigation auf Ihrer Website zu verbessern. Sie ermöglichen es Ihnen, viele Kategorien und Produkte auf organisierte Weise anzuzeigen, um Benutzern das Durchsuchen Ihrer Inhalte zu erleichtern.
Um Ihrer Website ein Mega-Menü hinzuzufügen, können Sie ein Plugin verwenden oder unserer Anleitung folgen und ein Mega-Menü mit Elementor erstellen . Wenn Sie sich entscheiden, es selbst zu erstellen, ist die integrierte Nav Mega Menu-Option von Elementor sicherlich die beste, um Ihnen zu helfen, die Arbeit effizient zu erledigen. Das Plugin ist einfach, erfordert nicht viel Zeit zum Einrichten und Anpassen und ist sehr einfach zu bedienen.
Um den Prozess zusammenzufassen, notieren wir uns die Dinge, die Sie tun müssen, um Ihr Elementor-Megamenü einzurichten:
- Erstellen und passen Sie Ihr WordPress-Menü an
- Erstellen Sie eine Kopfzeilenvorlage und fügen Sie Ihr Mega-Menü-Widget hinzu
- Passen Sie Ihr Mega-Menü-Widget an
- Fügen Sie Ihrer Kopfzeilenvorlage Anzeigebedingungen hinzu und veröffentlichen Sie sie
Und das sollte Ihr Mega-Menü einrichten. Das Navigationsmenü ist nicht die einzige Option für Ihr Mega-Menü-Widget. Es gibt andere Menü-Plugins/Widgets, die Ihren Anforderungen besser entsprechen könnten. Während das Nav-Menü einfach, minimalistisch und sehr einfach zu bedienen ist, fehlen ihm fortgeschrittenere Funktionen.
Wenn Sie gerade erst mit Mega-Menüs beginnen, ist Nav Menu eine ausgezeichnete Wahl. Wenn Sie jedoch erweiterte Funktionen wünschen, empfehlen wir QuadMenu. Es fügt alle Funktionen hinzu, die Sie mit Nav Menu erhalten, mit noch mehr Anpassungsoptionen. Alles von spezifischen Optionen für Mobilgeräte bis hin zur vollständigen Farb- und Hintergrundanpassung und zusätzlichen Elementen und Symbolen, die Sie Ihrer Website hinzufügen können. In ähnlicher Weise bieten andere Plugins wie das Clever Mega-Menü noch mehr Optionen, um Shop-Artikel einzubeziehen und Ihre Website begleitender zu gestalten.
Weitere Elementor-Tools finden Sie in unserem Artikel über die besten Elementor-Plugins für WordPress.
Haben Sie Ihr Elementor Mega-Menü mit dem Navigationsmenü erstellt? Welche anderen Methoden wenden Sie an? Lassen Sie es uns im Kommentarbereich unten wissen!
