Die Vorteile der Erstellung einer One-Page-Site (und wie es geht)
Veröffentlicht: 2023-03-11Einige Websites erfordern umfangreiche und aufwändige Strukturen, mehrere Seiten und eine umfassende Navigation. Dies ist jedoch alles andere als universell. Tatsächlich bestehen einige der erfolgreichsten Websites, wenn es um die Generierung von Conversions geht, nur aus einer einzigen Seite.
Eine einseitige Website funktioniert ähnlich wie eine Zielseite, da sie alles enthält, was für Ihr Produkt oder Ihre Dienstleistung relevant ist, ohne dass Sie woanders hinklicken müssen. Eine solche Website bietet viele Vorteile, da Sie damit eine lineare Erzählung erstellen können, die Ihre Besucher durch Ihren Conversion-Trichter führt.
In diesem Artikel werden wir uns die Vorteile der Erstellung einer einseitigen Website ansehen. Wir besprechen auch die Anforderungen an eine solche Website und zeigen Ihnen, wie Sie es selbst tun können. Lass uns anfangen!
Was ist eine One-Page-Site?
In erster Linie ist eine One-Page-Site nicht unbedingt dasselbe wie eine Zielseite. Dies bezieht sich speziell auf eine einzelne Seite auf Ihrer Website, die einem bestimmten Thema gewidmet ist, z. B. einem Produkt oder einer Dienstleistung. Darüber hinaus kann eine Website beliebig viele Landingpages enthalten.
Im Gegensatz dazu ist eine One-Page-Site das, wonach es sich anhört: eine ganze Site auf einer einzigen Seite. Das bedeutet, dass alles, was Sie sonst auf mehrere Seiten verteilen würden, wie Informationen über Ihr Unternehmen, Produktspezifikationen, Kontaktdaten und Bildergalerien, an einem Ort verfügbar sind.
Die Vorteile der Erstellung einer One-Page-Site
Sie fragen sich vielleicht, warum Sie jemals so viele Informationen auf einer einzigen Seite unterbringen möchten. Gute Frage! Bevor wir fortfahren, schauen wir uns einige der Hauptvorteile einer One-Page-Site an:
- Einfacher zu erstellen und zu verwalten. Da Sie sich nicht annähernd so viele Gedanken über die Struktur und Navigation der Website machen müssen, ist die Zusammenstellung und Pflege im Laufe der Zeit viel weniger zeitaufwändig.
- Hilft Ihnen, Ihre Geschichte zu erzählen. Mit einer einzigen Seite können Sie eine lineare Erzählung erstellen, über die Sie die volle Kontrolle haben.
- Vereinfacht Ihre Nachricht. Indem alles Wichtige an einem Ort gesammelt wird, können Benutzer alle Informationen erhalten, die sie benötigen, ohne die Website verlassen zu müssen.
- Hilft Conversions zu steigern. Sie müssen sich keine Gedanken darüber machen, Benutzer auf die richtige Seite zu leiten, da die Website effektiv der Konversionstrichter ist.
- Für Mobilgeräte optimiert. Eine reaktionsschnelle Website zu haben ist wichtiger denn je, und One-Page-Designs sind perfekt für jede Bildschirmgröße.
Offensichtlich sind One-Page-Designs nicht für jede Website ideal. Beispielsweise würde jede Website, die eine komplexe Struktur oder häufige Aktualisierungen erfordert, wie Blogs, Shops oder Community-Websites, auf einer einzelnen Seite nicht gut funktionieren.
Websites wie Business-Websites, Freiberufler-Portfolios und Produktpräsentationen sind jedoch perfekt für diese Art von Design. Dies liegt daran, dass Sie damit Ihre Botschaft fokussieren und alle relevanten Informationen hervorheben können, ohne die Aufmerksamkeit Ihrer Besucher zu verlieren.
So erstellen Sie eine One-Page-Site (und was sie beinhalten sollte)
Wenn Sie zu dem Schluss gekommen sind, dass eine One-Page-Site genau das ist, was Sie brauchen, ist es an der Zeit, mit der Planung zu beginnen. Bevor Sie mit der Zusammenstellung Ihrer Website beginnen, müssen Sie genau überlegen, was Sie einbeziehen müssen.
Um Ihnen dabei zu helfen, werden wir einige der wichtigsten Überlegungen behandeln, die Sie vor und während der Erstellung Ihrer Website anstellen müssen. Natürlich wirken sich die Anforderungen Ihrer Website darauf aus, welche Art von Inhalt Sie benötigen, aber die folgenden Punkte gelten für fast jede One-Page-Website. Lasst uns anfangen!
1. Erstellen Sie eine starke Erzählung
Eine gute Möglichkeit, sich Ihre One-Page-Site als Geschichte vorzustellen. Daher ist es wichtig, die Geschichte zu berücksichtigen, die Sie erzählen möchten, unabhängig davon, ob die Website für Sie als Person, eine Marke, ein Unternehmen oder ein bestimmtes Produkt bestimmt ist. In diesem Sinne ist eine One-Page-Site fast buchstäblich ein Conversion-Trichter. Sie bauen Bewusstsein und Verlangen an der Spitze auf, bevor Sie sich weiter nach unten zu den Einzelheiten durchbohren.
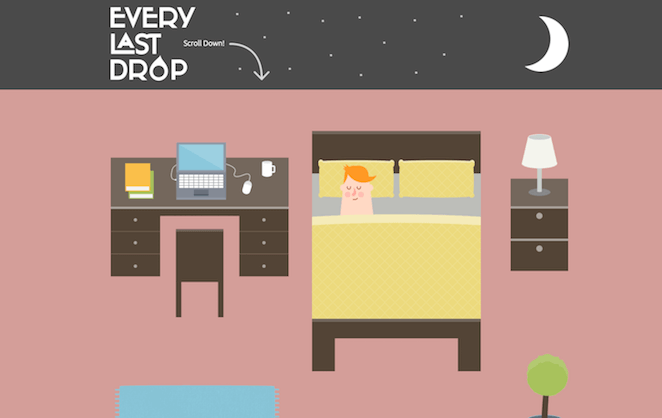
Wenn Sie zuerst die Erzählung Ihrer Website definieren, können Sie viel einfacher entscheiden, welche Inhalte Sie benötigen und wie sie gestaltet werden sollten. Zum Beispiel könnten Sie das Design verwenden, um buchstäblich eine Geschichte zu erzählen, wie dieses erstaunliche Beispiel aus Every Last Drop, das sich ändert, wenn Sie weiter scrollen:

In den verbleibenden Abschnitten werden wir einige Beispiele besprechen, wie Sie dies genauer tun können. Allerdings sollten Sie natürlich darauf achten, dass Aufbau und Story Ihrer Seite zu Ihren konkreten Anforderungen passen.
2. Fügen Sie einen aufmerksamkeitsstarken Header hinzu
Der erste Eindruck ist extrem wichtig. Wenn Sie es nicht schaffen, die Aufmerksamkeit Ihrer Besucher zu erregen, werden sie Ihre Website wahrscheinlich einfach verlassen und nie wieder zurückkehren. Ein starker, aufmerksamkeitsstarker Kopfbereich ist ein obligatorischer Aspekt jeder einseitigen Website.
Das Erstellen eines guten Headers, der die Leute dazu bringt, weiter zu scrollen, ist eine Kunstform für sich, aber ein hochwertiges und attraktives Heldenbild ist ein guter Ausgangspunkt. Ein gutes Beispiel ist diese Illustration aus Angry Bear:

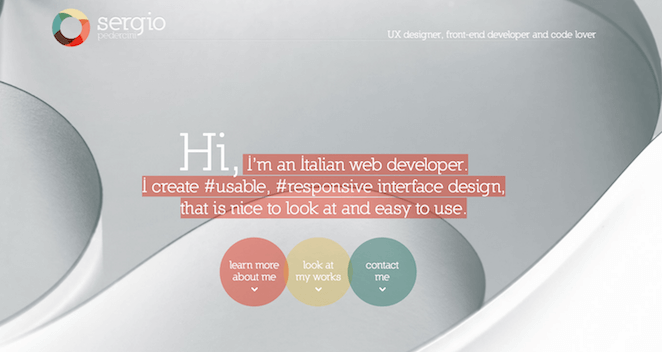
Sie sollten versuchen, den Text hier auf ein Minimum zu beschränken und sich darauf konzentrieren, eine einzige, starke Kernbotschaft zu kommunizieren. Sie müssen deutlich machen, worum es bei Ihrer Website geht, welche Vorteile die Nutzer haben, und ihnen einen Grund geben, weiter zu scrollen. Die Website von Sergio Pedercini zeigt, wie dies geschehen kann:


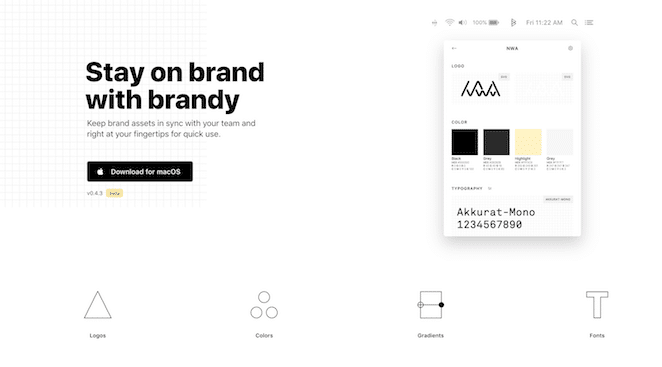
Dies ist auch ein guter Ort, um einen Call To Action (CTA) einzufügen. Das Hinzufügen eines CTA zum Header macht ihn sichtbarer und erhöht die Wahrscheinlichkeit von Click-Throughs. Sie möchten, dass der CTA selbst visuell hervorsticht, während die Botschaft klar sein sollte. Ein gutes Beispiel dafür finden Sie unter Brandy:

Dies hebt sich ab, ohne mit dem Rest des Designs zu kollidieren. Die Implementierung eines CTA wie diesem wird enorm hilfreich sein, um Ihre Conversions zu steigern.
3. Präsentieren Sie Ihre Produkte oder Dienstleistungen
Wenn Sie nur eine Seite zur Verfügung haben, ist es wichtig, den Platz gut zu nutzen. Das bedeutet, egal, wofür Ihre Website bestimmt ist, Sie sollten es klar präsentieren. Wenn Sie beispielsweise ein freiberuflicher Webdesigner sind, möchten Sie Ihre Designfähigkeiten und früheren Projekte hervorheben.
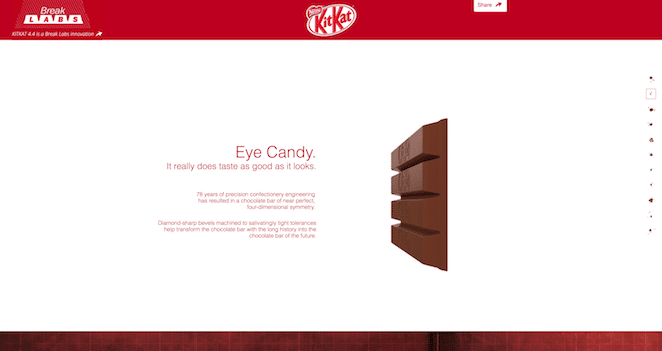
Wenn Sie Schokoriegel verkaufen, sollten Sie sie ebenso in ihrer ganzen Pracht präsentieren, wie es KitKat auf ihrer Website tut:

Der beste Weg, dies zu tun, ist natürlich, visuelle Elemente wie Bilder und Videos einzubinden. Die KitKat-Site verwendet auch dynamische Elemente, die sich beim Scrollen ändern, was zusätzliches Flair verleiht und die Interaktion mit der Seite unterhaltsamer macht.
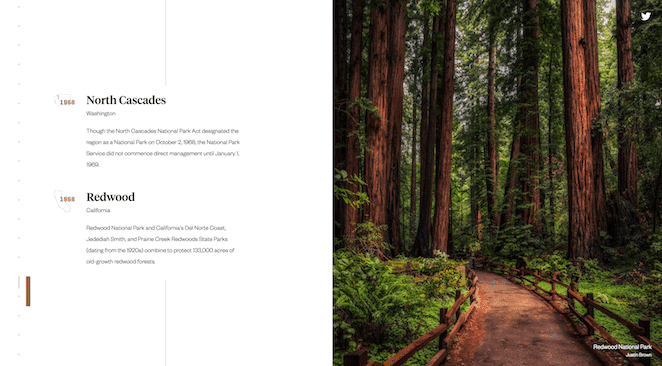
Es ist auch wichtig, relevante Informationen überall hinzuzufügen. Ein hervorragendes Beispiel dafür ist die Website 100 Years of National Parks Service:

Wie Sie sehen können, verwendet diese Seite kurze, saubere Absätze, die alles erklären, was Sie wissen müssen, ohne zu wortreich oder überladen zu werden. Indem Sie sich an diese kürzeren Snippets halten, können Sie trotzdem alle relevanten Details kommunizieren, ohne den Benutzer zu langweilen.
4. Beziehen Sie menschliche Elemente ein
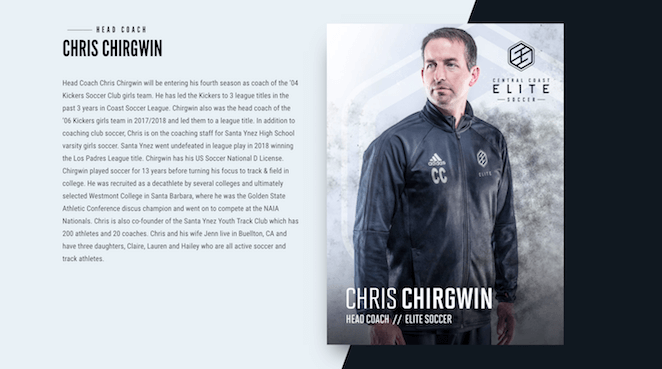
Menschen vertrauen Menschen, daher ist es zwar wichtig, mit Ihrer Arbeit und Ihren Errungenschaften anzugeben, aber Sie müssen auch einige menschliche Elemente einbeziehen. Dies könnte bedeuten, einen Abschnitt über Sie oder Ihre Teammitglieder hinzuzufügen, wie z. B. Central Coast Elite:

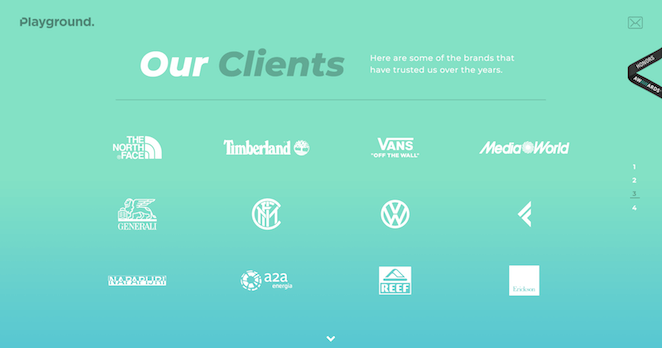
Es ist auch eine gute Idee, Ihre aktuellen und früheren Kunden zu präsentieren. Wie das geht, zeigt dieses Beispiel der Playground Digital Agency:

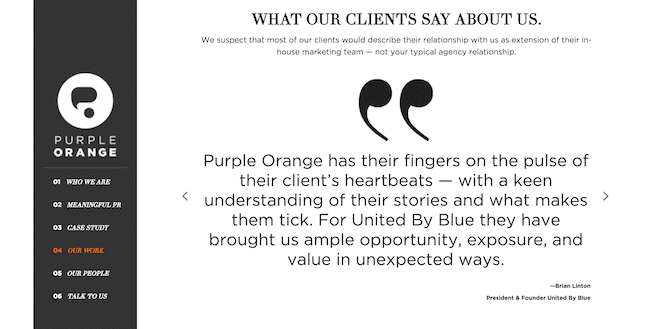
Es ist jedoch normalerweise eine noch bessere Idee, Kundenreferenzen von denen einzufügen, mit denen Sie zuvor zusammengearbeitet haben. Purple Orange zeigt, wie das geht, indem man einfach Zitate hinzufügt:

Diese mögen wie kleine Details erscheinen, aber sie tragen dazu bei, Ihre Website vertrauenswürdiger und persönlicher zu machen. Am Ende des Tages melden sich die Besucher eher, wenn sie ein Gespür für die Menschen hinter der Marke haben. Apropos, schauen wir uns das als nächstes an!
5. Implementieren Sie ein Kontaktformular
Sobald der Benutzer Ihre gesamte Website verschlungen hat, wird er Sie hoffentlich gerne kontaktieren. Ob es darum geht, Ihnen eine Frage zu stellen oder sich nach Ihren Dienstleistungen zu erkundigen, Sie müssen es so einfach wie möglich machen.
Glücklicherweise gibt es viele Tools, mit denen Sie ein großartiges Kontaktformular in WordPress implementieren können. Eines der beliebtesten Plugins für den Job ist Contact Form 7:

Auf diese Weise können Sie ganz einfach ein einfaches Formular zusammenstellen und es mithilfe eines Shortcodes überall auf Ihrer Website hinzufügen. Die Frage ist, was Sie in Ihr Formular aufnehmen müssen, was natürlich etwas davon abhängt, was das Ziel Ihrer Website ist.
Unsere wichtigste Empfehlung ist jedoch, bei der One-Page-Denkweise zu bleiben: Halten Sie es kurz und klar. Geben Sie nur die wichtigsten Elemente wie Name, E-Mail-Adresse und eine kurze Nachricht an. Dies macht die Barriere für den Erstkontakt so niedrig wie möglich, was Ihnen helfen sollte, mehr Conversions zu erzielen!
Abschluss
Manchmal ist weniger wirklich mehr. Während bestimmte Websites mehrere Seiten benötigen, um ordnungsgemäß zu funktionieren, ist eine einzelne Seite je nach Zweck Ihrer Website möglicherweise am besten geeignet. Eine einseitige Website kann Ihnen helfen, mehr Conversions zu generieren und Ihr Unternehmen oder Ihre Marke im idealsten Licht zu präsentieren.
In diesem Artikel haben wir Ihnen auch gezeigt, wie Sie eine solche Website selbst erstellen können. Überlegen Sie einfach Folgendes:
- Erstellen Sie eine starke Erzählung.
- Fügen Sie einen aufmerksamkeitsstarken Header hinzu.
- Präsentieren Sie Ihre Produkte oder Dienstleistungen.
- Beziehen Sie menschliche Elemente ein.
- Implementieren Sie ein Kontaktformular.
