So erstellen Sie einen Online-Kurs mit WordPress
Veröffentlicht: 2022-10-14Möchten Sie einen Online-Kurs mit WordPress erstellen?
Egal, ob Sie Ihre Fähigkeiten durch den Verkauf von Kursen monetarisieren oder einfach Ihr Klassenzimmer in eine virtuelle Umgebung verlegen möchten, das Erstellen einer WordPress-Kurswebsite ist kostengünstig und relativ einfach.
Das Erstellen einer Website mit WordPress erfordert keine technischen High-End-Kenntnisse, aber der Prozess kann zunächst überwältigend sein. Daher empfehle ich, ein paar Stunden damit zu verbringen, Ihre Website zum Laufen zu bringen.
Und keine Sorge, in diesem Tutorial werde ich Sie durch den Prozess führen – Sie müssen nur ein paar einfache Schritte befolgen.
Wenn Sie eine bestehende WordPress-Website haben, können Sie die ersten drei Schritte überspringen und direkt zu Schritt 4 springen.
Lassen Sie uns nun in das Tutorial eintauchen.
Inhaltsverzeichnis
- 1. Kaufen Sie eine Domain und einen Hosting-Service
- 2. WordPress installieren
- 3. Passen Sie Ihre WordPress-Einstellungen an
- 4. Installieren Sie ein Design und Tutor LMS
- 5. Konfigurieren Sie das Lehrer-LMS
- 6. Erstellen Sie einen Kurs
- 7. Verwalten und interagieren Sie mit Ihren Schülern
- 8. Monetarisieren Sie Ihren Kurs
- Fazit
1. Kaufen Sie eine Domain und einen Hosting-Service
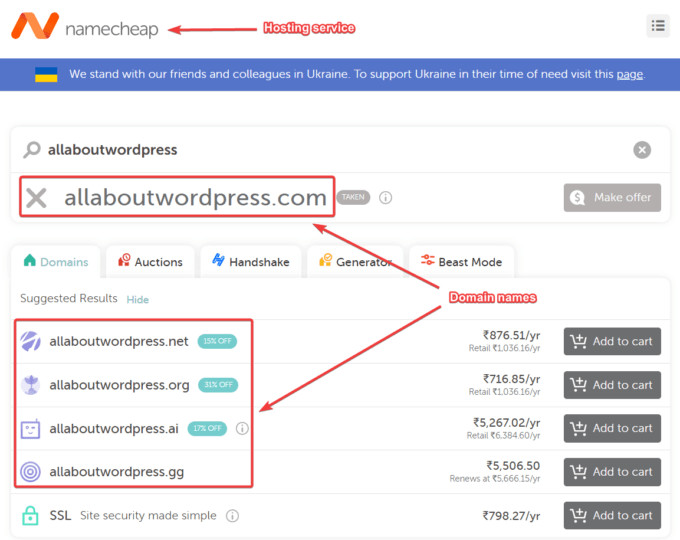
Die URL Ihrer Website wird als Domainname bezeichnet. Der Domainname dieser Website lautet beispielsweise athemes.com.
Die Auswahl eines guten Domainnamens ist sehr wichtig, da dies das erste ist, was Ihre Besucher sehen werden. Eine gute Faustregel ist, einen kurzen Domainnamen zu wählen, der leicht auszusprechen und zu merken ist.
Ich empfehle die Verwendung dieser Domainnamen-Generatoren, um einen Domainnamen für Ihre Online-Kurs-Website zu finden: Wordoid, Lean Domain Search und Domain Hole.
Sobald Sie den Domainnamen Ihrer Wahl gefunden haben, müssen Sie ihn bei einem Hosting-Service kaufen, der Domainnamen verkauft.

Apropos Hosting-Dienste, Sie brauchen sie für mehr als nur den Domainnamen. Um zu verstehen, warum Sie einen Hosting-Service benötigen, wollen wir zunächst verstehen, woraus eine WordPress-Website besteht.
WordPress-Websites bestehen aus Dateien und Ordnern. Sie benötigen einen Speicherplatz, um diese Dateien und Ordner im Internet zu speichern. Ein Hosting-Dienst weist Ihrer Website Speicherplatz auf seinem Webserver zu, um ihre Dateien und Ordner zu speichern.
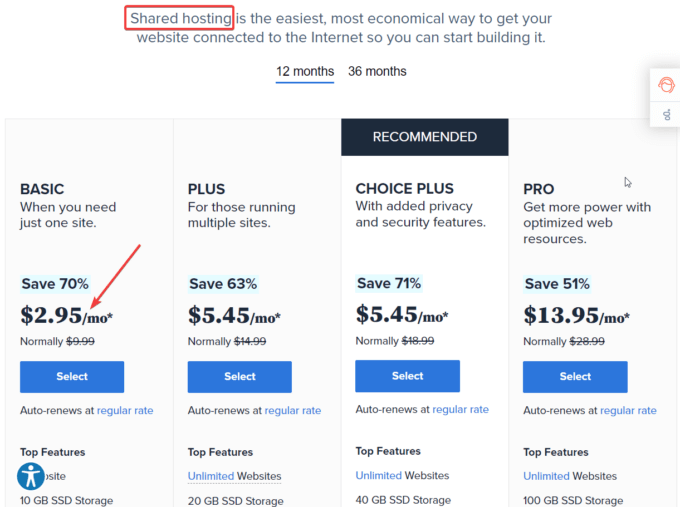
Es gibt verschiedene Arten von Hosting-Diensten. Ich empfehle die Verwendung eines Shared-Hosting-Dienstes, wenn Sie anfangen. Es ist sowohl kostengünstig als auch einfach einzurichten.
Bluehost, Namecheap, Hostinger, DreamHost, A2 Hosting und SiteGound sind einige der beliebtesten Shared-Hosting-Anbieter da draußen. Sie alle bieten erschwingliche Basis-Hosting-Pläne für WordPress-Sites zusammen mit einem Support-Team, das Ihnen hilft, wann immer Sie Hilfe benötigen.

Wenn Ihr Online-Kurs in Zukunft erweitert wird und jeden Monat Hunderttausende von Studenten anzieht, können Sie auf einen verwalteten Webhosting-Service upgraden. Sie bieten höhere Sicherheit, schnellere Ladegeschwindigkeit und vollständige Kontrolle über den Webserver.
Kaufen Sie ein SSL-Zertifikat
Ein SSL-Zertifikat ist für alle Websites obligatorisch. Es trägt dazu bei, die Privatsphäre und Sicherheit der Besucher einer Website zu gewährleisten. Außerdem verbessert es das Suchranking einer Website bei Google und anderen Suchmaschinen.
Beim Kauf eines Domainnamens und eines Hostingpakets fordert Sie der Hostinganbieter auf, auch ein SSL-Zertifikat zu erwerben. Die meisten Hosting-Anbieter bieten kostenlose SSL-Zertifikate wie Let's Encrypt an. Stellen Sie sicher, dass Sie das SSL-Zertifikat erhalten und installieren Sie es auf Ihrer Website von Ihrem Hosting-Konto.
2. WordPress installieren
Nach dem Kauf eines Domainnamens und eines Hosting-Plans ist es an der Zeit, WordPress zu installieren und einzurichten.
Da ich meine Website auf Namecheap hoste, gehe ich die Schritte in meinem Namecheap-Hosting-Konto durch. Wenn Sie jedoch einen anderen WordPress-Host verwenden, kann der Installationsvorgang für Sie etwas anders aussehen.
Ich empfehle, nach den Hilfedokumenten Ihres Hosting-Anbieters zu suchen, um zu erfahren, wie Sie WordPress auf Ihrer Website installieren.
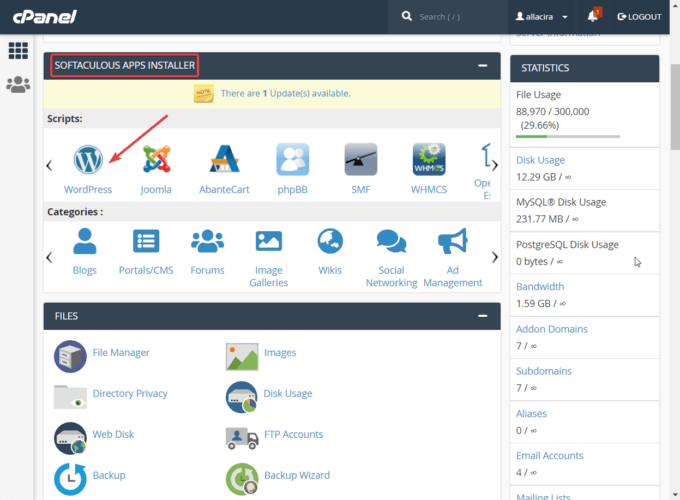
Öffnen Sie Ihr Hosting-Konto und gehen Sie zu cPanel – andere Hosting-Anbieter haben möglicherweise Plesk oder ein anderes benutzerdefiniertes Hosting-Control-Panel.
Wählen Sie als Nächstes WordPress im Softaculous Apps Installer -Bedienfeld aus.

Auf der nächsten Seite können Sie die Domain auswählen, in der Sie WordPress installieren möchten, und den Anweisungen des Setup-Assistenten folgen.
Sie werden aufgefordert, Informationen wie den Site-Namen, die Site-Beschreibung, den Administrator-Benutzernamen und das Kennwort einzugeben. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Installieren , und WordPress wird innerhalb weniger Sekunden auf Ihrer Website installiert.
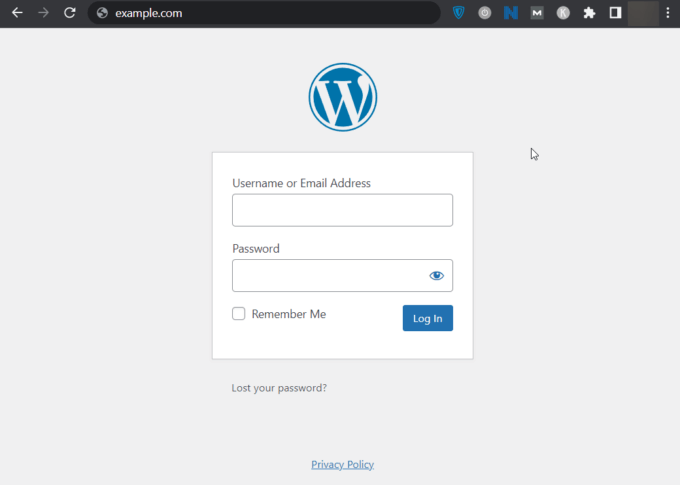
Um die Seite einzurichten, müssen Sie auf Ihren WordPress-Adminbereich zugreifen.
Gib deinen Domainnamen in die Adressleiste deines Browsers ein und füge am Ende /wp-admin hinzu.
Die gesamte URL Ihres Admin-Bereichs sollte wie folgt aussehen: https://example.com/wp-admin (ersetzen Sie „example.com“ durch Ihre eigene Domain).
Sie gelangen zur Anmeldeseite Ihrer Website, wo Sie Ihren Admin-Benutzernamen und Ihr Passwort verwenden müssen, um sich bei Ihrer Website anzumelden.
Beachten Sie, dass dies nicht derselbe Benutzername und dasselbe Passwort sind, die Sie für den Zugriff auf Ihr Hosting-Konto verwenden, sondern derjenige, der Ihnen Zugriff auf Ihren WordPress-Administrationsbereich gibt – Sie richten es ein, während Sie den Anweisungen des Einrichtungsassistenten folgen.

Nachdem Sie sich angemeldet haben, können Sie mit der Einrichtung Ihrer WordPress-Site beginnen. Es sind zwei wichtige Schritte zu unternehmen:
- Passen Sie Ihre WordPress-Einstellungen an
- Installieren Sie ein Design
Lassen Sie uns einen detaillierten Blick auf jeden der beiden Schritte werfen.
3. Passen Sie Ihre WordPress-Einstellungen an
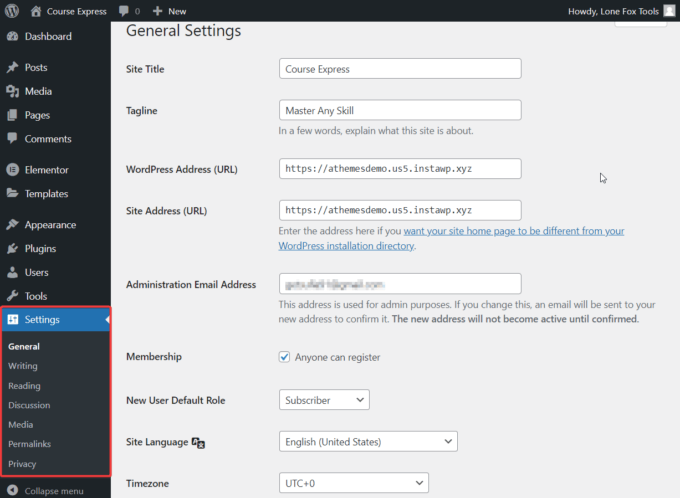
Über das Einstellungsmenü in Ihrem WordPress-Adminbereich können Sie Ihre Website anpassen. So können Sie unter anderem den Slogan festlegen oder entscheiden, wer Kommentare auf Ihrer Seite hinterlassen darf.
Sie finden das Einstellungsmenü in der linken Seitenleiste. Es hat sieben Elemente: Allgemein, Schreiben, Lesen, Diskussion, Medien, Permalinks und Datenschutz.
Jedes Element dient der Anpassung eines anderen Teils Ihrer Website. Gehen Sie sie sorgfältig durch und konfigurieren Sie die Optionen nach Ihren Bedürfnissen.

Hier ist ein kurzer Überblick über die Optionen:
Allgemein – Damit können Sie die grundlegenden Elemente Ihrer Website anpassen, wie z.
Schreiben – Mit dieser Option können Sie die Grundeinstellungen Ihrer Beiträge konfigurieren. Sie können beispielsweise eine Standardkategorie für die auf Ihrer Website veröffentlichten Beiträge einrichten. Sie können auch das Postformat von Standard auf Video, Audio, Bild, Galerie, Link, Zitat, Beiseite und Chat ändern.
Lesen – Mit den Optionen auf dieser Seite können Sie festlegen, wie Ihre Besucher Ihre Website sehen. Sie können beispielsweise eine statische Seite anzeigen oder Ihre neuesten Beiträge auf Ihrer Startseite anzeigen. Wenn Sie sich für Ersteres entscheiden, müssen Sie eine Homepage erstellen. Wenn Sie sich für letzteres entscheiden, müssen Sie entscheiden, wie viele Beiträge auf der Startseite erscheinen und ob sie als Volltext oder als Auszug erscheinen.
Diskussion – Auf dieser Seite können Sie konfigurieren, wie Besucher mit Ihrer Website interagieren. Sie können beispielsweise festlegen, dass Benutzer registriert oder angemeldet sein müssen, um einen Kommentar zu hinterlassen, Kommentare nach einer bestimmten Anzahl von Tagen automatisch schließen oder Kommentare unter anderem auf Seiten aufteilen.
Medien – Die Medieneinstellungen sind ziemlich einfach. Es hilft Ihnen, die Größe der Bilder festzulegen, die auf Ihre WordPress-Site hochgeladen werden.
Permalinks – Auf dieser Seite können Sie die Permalink-Struktur Ihrer Website und die URL-Basis für Ihre Kategorie- und Tag-Archivseiten einrichten.
Datenschutz – Angesichts der zunehmenden Bedeutung des Eigentums an Daten ist es unerlässlich, eine Datenschutzrichtlinie zu haben, die erklärt, wie Sie Benutzerinformationen verwenden. Über das Datenschutzmenü können Sie einen zu Ihrer WordPress-Website hinzufügen.
4. Installieren Sie ein Design und Tutor LMS
Das Finden des besten WordPress-Themas kann sich aufgrund der schieren Anzahl der auf dem Markt verfügbaren Themes als schwieriger Prozess erweisen.
Während einige WordPress-Themes Ihre Website verlangsamen, werden andere von den Entwicklern aufgegeben und erhalten keine Sicherheitsupdates mehr, wodurch Ihre Website anfällig für Angriffe wird.
aThemes hat Sydney sowohl im Hinblick auf Sicherheit als auch auf Leistung entwickelt. Es ist ein Freemium-WordPress-Business-Theme, das mit mehreren vorgefertigten Demos geliefert wird, darunter eine kostenlose Starter-Site für eLearning-Websites, mit der Sie mit wenigen Klicks eine voll funktionsfähige Kurs-Site erstellen können.

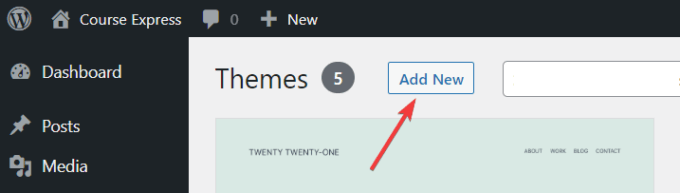
Der erste Schritt besteht darin, das Theme auf Ihrer WordPress-Website zu installieren und zu aktivieren. Laden Sie Sydney herunter und öffnen Sie dann Ihren WordPress-Adminbereich. Gehen Sie zu Darstellung > Designs > Neu hinzufügen und laden Sie das Design hoch und aktivieren Sie es.

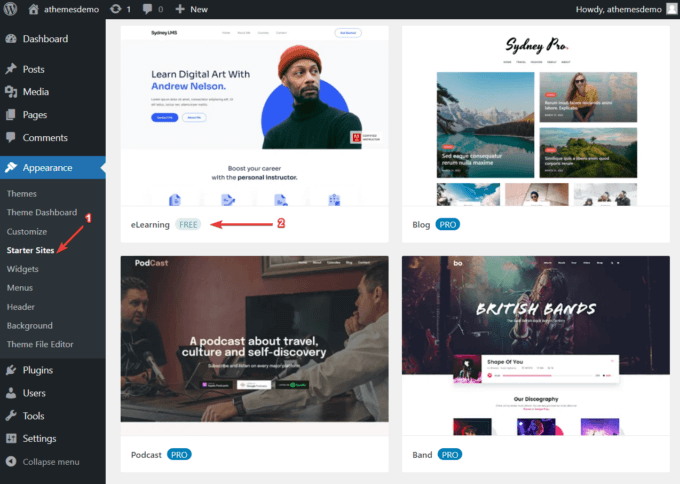
Gehen Sie nun zu Appearance und wählen Sie Starter Sites . Auf dem Bildschirm wird eine Reihe von Site-Vorlagen angezeigt.
Ich empfehle die Verwendung der eLearning -Vorlage, da sie zum Erstellen von Online-Kursseiten entwickelt wurde.

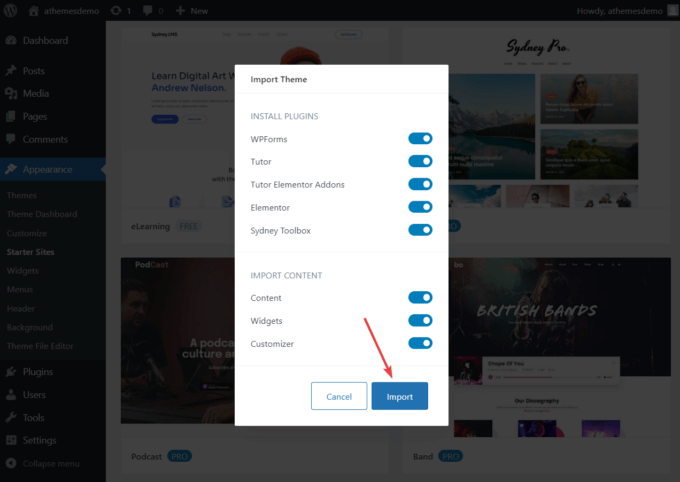
Wenn Sie Ihre Website über die eLearning-Vorlage bewegen, wird eine Schaltfläche „ Importieren “ angezeigt. Wählen Sie es aus, und ein Popup-Fenster wird angezeigt, das Ihnen eine Liste der Plugins anzeigt, die das Thema auf Ihrer Website installieren möchte, einschließlich Tutor LMS.
Es ist ein beliebtes WordPress-LMS-Plugin, mit dem Sie Kurse auf Ihrer WordPress-Site erstellen und verkaufen können.
Wenn Sie vor der Installation mehr über Tutor LMS erfahren möchten, sehen Sie sich auch unseren ausführlichen Tutor LMS-Test an.

5. Konfigurieren Sie das Lehrer-LMS
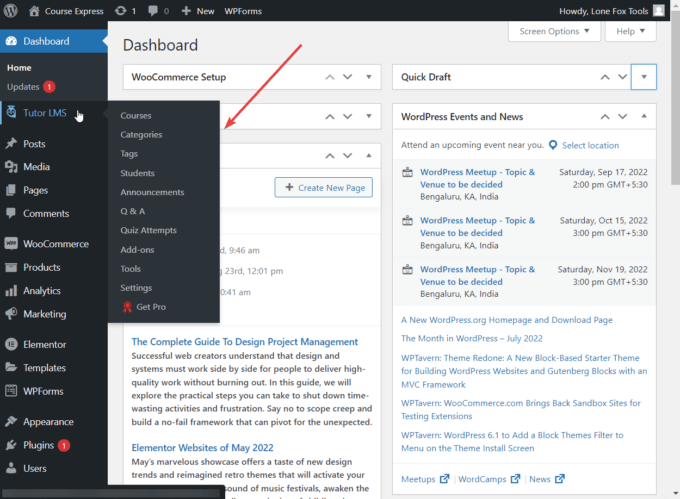
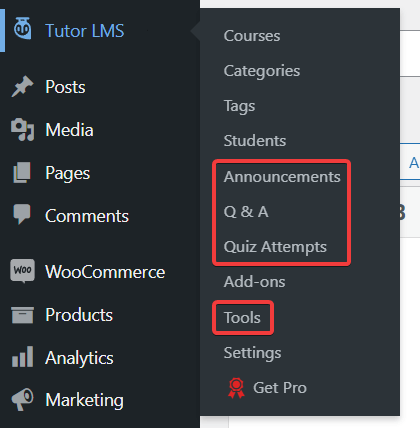
Bewegen Sie in Ihrem WordPress-Adminbereich den Mauszeiger über die Option Tutor LMS .
Es werden die folgenden Optionen angezeigt: Kurse, Kategorien, Tags, Studenten, Ankündigungen, Fragen und Antworten, Quizversuche, Add-Ons, Tools und Einstellungen.

Das erste, was Sie tun möchten, ist, zur Seite Einstellungen von Tutor LMS zu gehen und sie an Ihre Bedürfnisse anzupassen.
Es gibt Hunderte von Optionen, und Sie müssen sie alle berücksichtigen, bevor Sie mit der Erstellung Ihres Kurses beginnen. Die Hilfedokumente von Tutor LMS führen Sie durch die Seite „Einstellungen“.
6. Erstellen Sie einen Kurs
Nachdem Sie das Tutor LMS-Plugin konfiguriert haben, können Sie Ihren ersten Kurs einrichten.
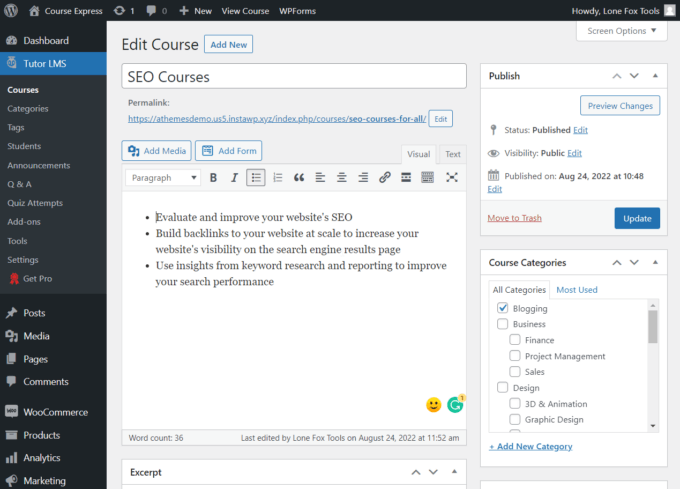
Wenn Sie zum Menü Kurse gehen und Neu hinzufügen auswählen, wird der standardmäßige Post-Editor von WordPress auf Ihrem Bildschirm geöffnet. Hier können Sie Ihrem neuen Kurs einen Titel, eine Beschreibung, Kategorien und Tags hinzufügen.
Hinweis: Kategorien und Tags können auch über die Seitenleistenmenüs „Kategorien“ und „Tags“ hinzugefügt werden.

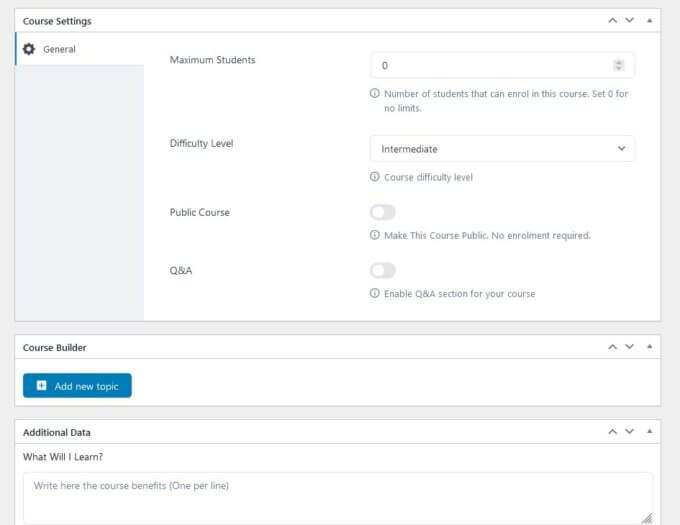
Scrollen Sie als Nächstes nach unten, und Sie sehen mehrere Metafelder, in denen Sie die Details Ihres Kurses konfigurieren können, z. B. die maximale Anzahl von Schülern und den Schwierigkeitsgrad.

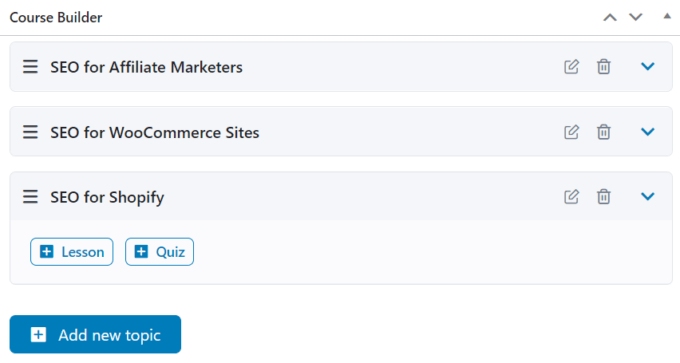
Eine der bemerkenswertesten Meta-Boxen ist der Course Builder . Sie können Themen erstellen und jedem Thema Lektionen und Tests hinzufügen.
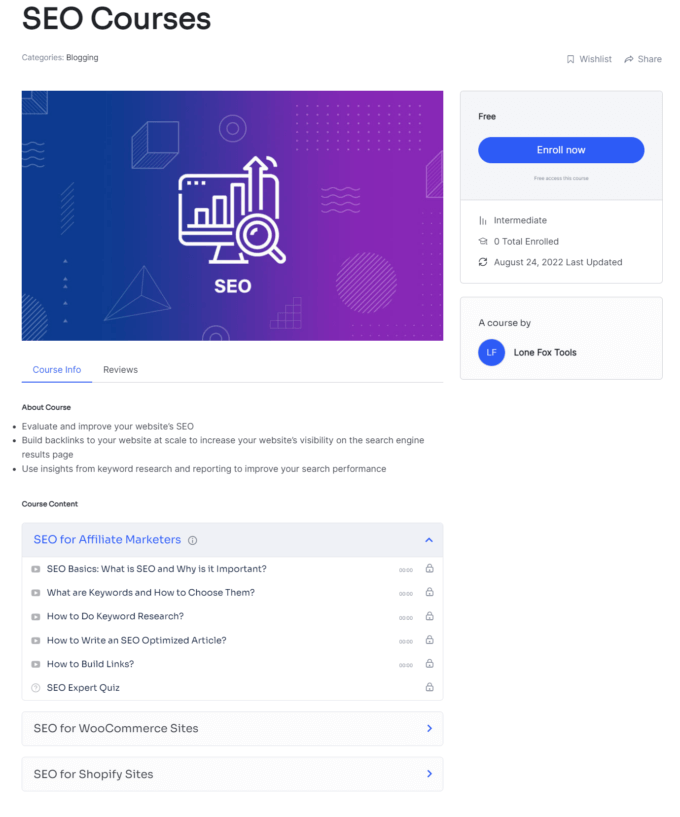
Angenommen, Sie erstellen einen SEO-Kurs für alle Arten von Websitebesitzern.
Mit dem Course Builder können Sie Themen wie „SEO für Affiliate-Vermarkter“, „SEO für WooCommerce-Sites“, „SEO für Shopify“ usw. erstellen.
Dann können Sie Lektionen und Quiz hinzufügen, die auf die Zielgruppe jedes Kurses ausgerichtet sind.

Im Lektionseditor müssen Sie einen Titel, eine Zusammenfassung, ein ausgewähltes Bild, ein Video und Bildanhänge hinzufügen.
Im Quiz-Ersteller geben Sie zunächst den Quiz-Titel ein, fügen dann die Frage hinzu und definieren den Fragetyp wie Richtig/Falsch, Multiple-Choice, Lückentext etc.
Als nächstes kommt eine Einstellungsseite, auf der Sie Zeitlimits festlegen, den automatischen Start des Quiz nach dem Laden der Seite aktivieren, die maximale Anzahl von Fragen festlegen können, die von einem einzelnen Schüler beantwortet werden dürfen, und vieles mehr.
So sieht mein Kurs im Frontend meiner Seite aus:

7. Verwalten und interagieren Sie mit Ihren Schülern
Unter dem Tutor LMS-Menü erhalten Sie einige separate Bereiche, in denen Sie Ihre Schüler verwalten und mit ihnen interagieren können:
- Im Q&A -Bereich können Schüler Fragen stellen, die Lehrer beantworten können.
- Ankündigungen werden verwendet, um Ankündigungen für Studenten herauszugeben und zu verwalten.
- Quizversuche zeigen Ihnen die Anzahl der Personen, die bestanden, nicht bestanden haben und deren Kursquiz aussteht.
- Der Bereich „ Schüler “ ermöglicht es Administratoren, Schülerprofile zu verwalten.
- Der Bereich Tools hilft Ihnen beim Importieren oder Exportieren Ihrer Tutor LMS-Einstellungen.

8. Monetarisieren Sie Ihren Kurs
Um Ihren Kurs zu monetarisieren, müssen Sie WooCommerce installieren oder Easy Digital Downloads (EDD)-Plugin auf Ihrer WordPress-Seite (siehe unsere Anleitung zur Installation eines Plugins).
Wenn Sie ein anderes Monetarisierungs-Plugin wie Paid Membership Pro, WooCommerce Subscriptions oder Restrict Content Pro verwenden möchten, müssen Sie die Premium-Version von Tutor LMS abonnieren.
Da ich das kostenlose Tutor LMS-Plugin verwende, habe ich WooCommerce auf meiner Seite installiert.
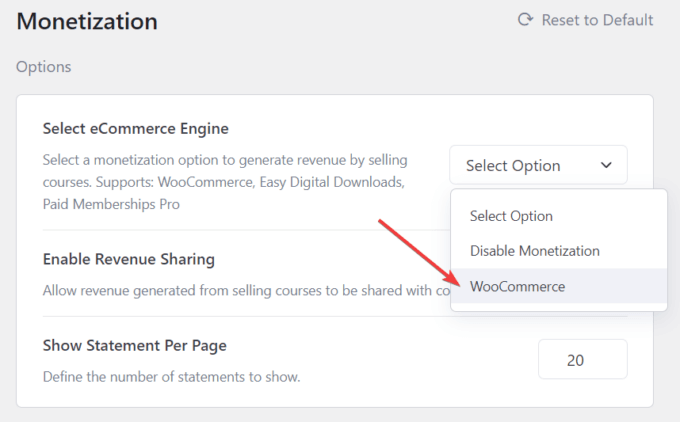
Gehen Sie nach der Installation zu Einstellungen > Monetarisierung und verbinden Sie das WooCommerce-Plugin mit Tutor LMS.

Gehen Sie als Nächstes in Ihrem WordPress-Adminbereich zu Produkte > Neu hinzufügen und fügen Sie einen Namen und eine Beschreibung zu Ihrem Kurs hinzu, damit potenzielle Schüler mehr darüber erfahren können.
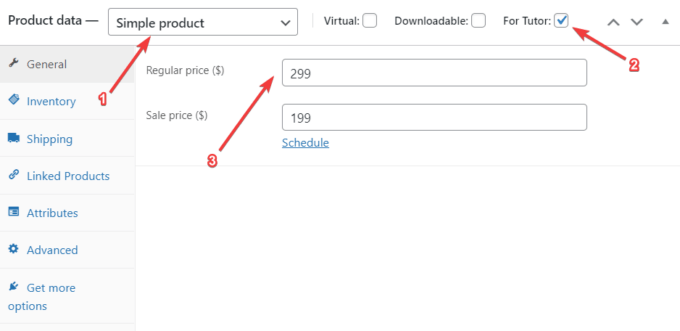
Scrollen Sie nach unten zur Option Produktdaten , wählen Sie Einfaches Produkt aus und aktivieren Sie das Kontrollkästchen Für Tutor . Legen Sie die Preise für Ihren Kurs fest und klicken Sie dann auf die Schaltfläche „Veröffentlichen “.

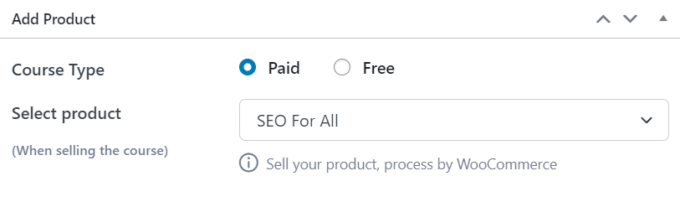
Öffnen Sie nun den Kurs, den Sie mit Tutor LMS erstellt haben, und scrollen Sie nach unten zum Metafeld Produkt hinzufügen. Stellen Sie den Kurstyp auf Bezahlt ein und wählen Sie im Dropdown-Menü das Produkt aus, das Sie gerade im Bereich Produkte erstellt haben.

Das ist es. Sie haben jetzt einen Online-Kurs auf Ihrer brandneuen WordPress-Website eingerichtet und ausgeführt.
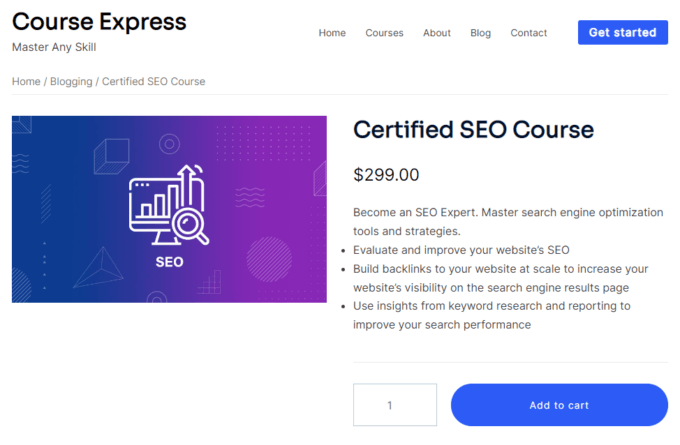
So sieht der kostenpflichtige Kurs auf meiner Website aus:

Besucher, die an meinem Kurs interessiert sind, können ihn kaufen, indem sie auf die Schaltfläche In den Warenkorb klicken.
Fazit
Das Erstellen eines Online-Kurses mit WordPress kann manchmal schwierig sein. In diesem Tutorial haben wir uns einen unkomplizierten Prozess angesehen, der die folgenden Hauptschritte umfasste:
- Kauf einer Domain und eines Hosting-Plans zusammen mit einem SSL-Zertifikat.
- Installieren und Einrichten von WordPress zusammen mit Sydney, unserem leichten, kostenlosen Business-Theme.
- Erstellen eines Kurses mit dem Tutor LMS-Plugin und Monetarisieren mit dem WooCommerce-Plugin.
Nachdem Sie Ihren Kurs erstellt haben, besteht der nächste Schritt darin, ihn zu bewerben – Sie können beispielsweise eine Ankündigung an Ihre Social-Media-Follower machen und mit dem E-Mail-Marketing beginnen.
Das war's für dieses hier, Leute!
Sie haben noch Fragen zur Erstellung eines Online-Kurses mit WordPress? Lass es uns in den Kommentaren wissen!
