So erstellen Sie einen Online-Shop mit WordPress (in nur 8 Schritten)
Veröffentlicht: 2022-10-15Egal, ob Sie physische Waren verkaufen oder digitale Produkte anbieten möchten, die Einrichtung eines Online-Shops mit WordPress kann Ihnen helfen, Ihre Gewinne zu steigern. Wenn Sie jedoch neu in der Website-Erstellung sind, haben Sie wahrscheinlich keine Ahnung, wie Sie anfangen sollen.
Glücklicherweise ist der Prozess einfacher als Sie vielleicht denken. WordPress ist ein benutzerfreundliches Content-Management-System (CMS), mit dem Sie im Handumdrehen schöne Seiten erstellen können. Darüber hinaus können Sie ein Plugin wie WooCommerce verwenden, um Ihre Produkte einfach hochzuladen und sofort mit dem Verkauf zu beginnen.

In diesem Beitrag zeigen wir Ihnen, wie Sie in acht einfachen Schritten einen Online-Shop mit WordPress und WooCommerce erstellen . Lass uns anfangen!
So erstellen Sie einen Online-Shop mit WordPress
Hier ist ein Überblick darüber, wie man einen Online-Shop mit WordPress erstellt – lesen Sie weiter für das vollständige Tutorial:
- Erwerben Sie Webhosting und einen Domainnamen
- WordPress einrichten
- Wählen Sie ein E-Commerce-Thema aus
- Installieren Sie WooCommerce und konfigurieren Sie die Einstellungen Ihres Shops
- Laden Sie Ihre Produkte hoch
- Konfigurieren Sie Zahlungsmethoden, Versandkosten und Steuern
- Fügen Sie Ihrem Shop mit Plugins weitere Funktionen hinzu
- Testen Sie Ihren Shop
1. Kaufen Sie Webhosting und einen Domainnamen
WordPress ist eine kostenlose Open-Source-Software, mit der Sie jede Art von Website erstellen können, einschließlich eines Online-Shops. Sie müssen jedoch Webhosting und einen Domainnamen erwerben, um Ihre Website live zu schalten.
Wenn es um das Hosting geht, haben Sie zwei Hauptoptionen: WordPress.org oder WordPress.com. Letzteres ist eine All-in-One-Lösung, was bedeutet, dass Sie Hosting, einen Domainnamen und Zugriff auf das CMS erhalten.
Inzwischen ist WordPress.org eine selbst gehostete Lösung. Sie können die Software kostenlos herunterladen und dann aus den vielen verfügbaren Optionen Ihren eigenen Hosting-Service auswählen.
Wir empfehlen, sich für WordPress.org zu entscheiden. Dadurch erhalten Sie mehr Kontrolle über die Konfiguration und Leistung Ihrer Website.
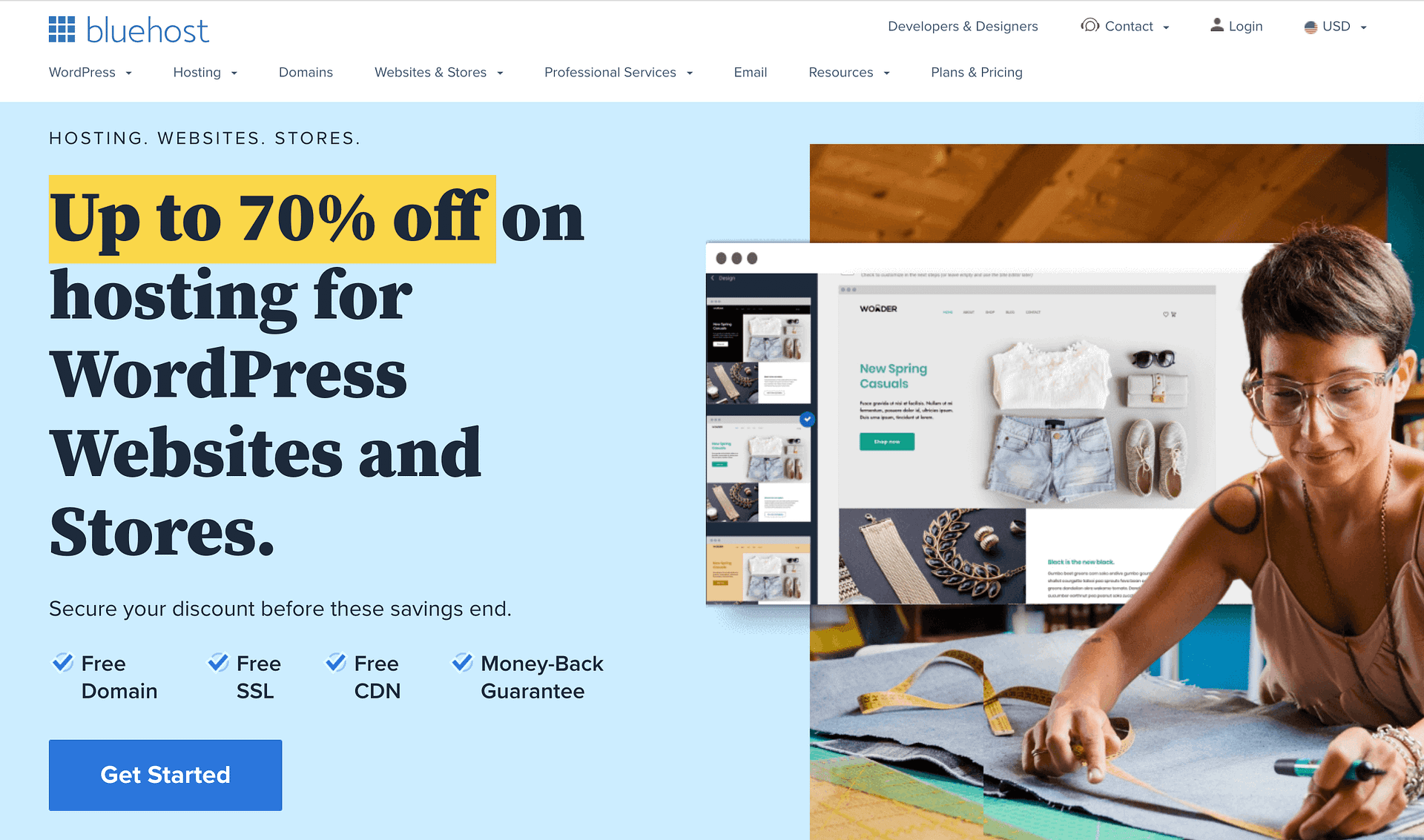
Um eine selbst gehostete WordPress-Seite mit der WordPress.org-Software zu erstellen, stehen viele zuverlässige Webhoster zur Auswahl. Einige von ihnen, wie Bluehost, bieten automatische WordPress-Installationen an:

Die WordPress-Pläne von Bluehost sollen Ihnen helfen, Ihr Online-Geschäft auszubauen. Sie enthalten auch eine kostenlose Domain, sodass Sie sie nicht separat kaufen müssen.
Darüber hinaus installiert Bluehost automatisch die neueste Version von WordPress auf Ihrem Konto. Es hilft Ihnen auch dabei, Ihre Anmeldeinformationen einzurichten, damit Sie sofort mit der Arbeit an Ihrer Website beginnen können.
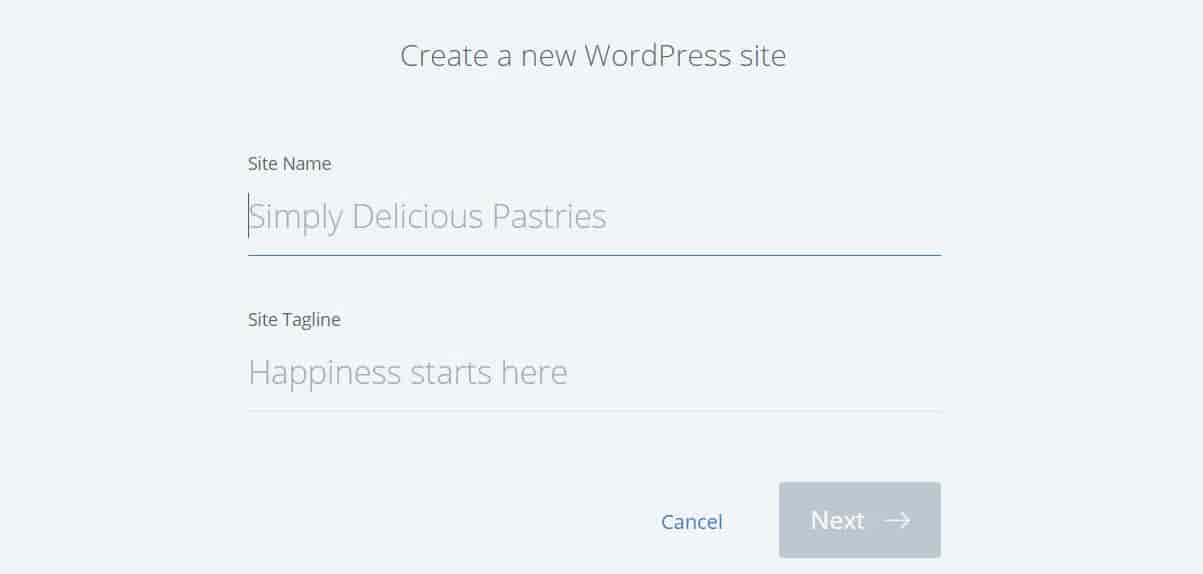
So sieht es aus, um mit Bluehost ein frisch installiertes WordPress für Ihren Online-Shop einzurichten:

Wenn ein Domainname von Ihrem Hosting-Plan ausgeschlossen ist, müssen Sie ihn von einem Domainnamen-Registrar wie Namecheap beziehen. Dann müssen Sie es mit Ihrem Hosting-Konto verbinden.
2. WordPress einrichten (falls erforderlich)
Die Art und Weise, wie Sie WordPress installieren, hängt von dem von Ihnen gewählten Hosting-Plan ab. Wie bereits erwähnt, bieten einige Anbieter automatische Installationen an.
Wenn Sie Bluehost gemäß den obigen Anweisungen verwendet haben, sollten Sie diesen Schritt überspringen können, da Bluehost WordPress für Sie vorinstalliert.
Bei anderen Hostern müssen Sie jedoch möglicherweise WordPress von Ihrem Hosting-Konto aus mit cPanel einrichten. Dies ist ein Bedienfeld, mit dem Sie jeden Aspekt Ihrer WordPress-Site verwalten können, einschließlich Ihrer Domains und Datenbanken.
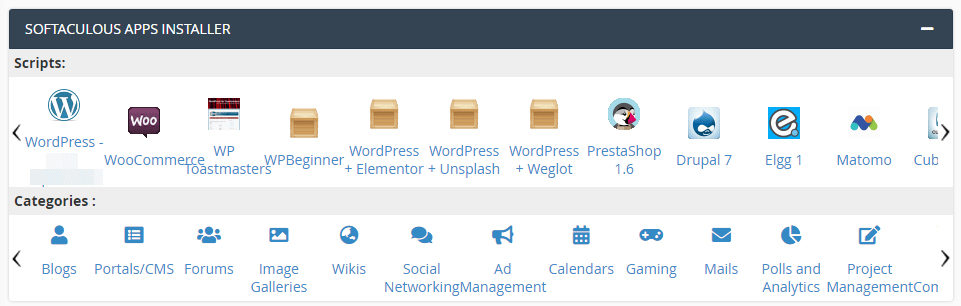
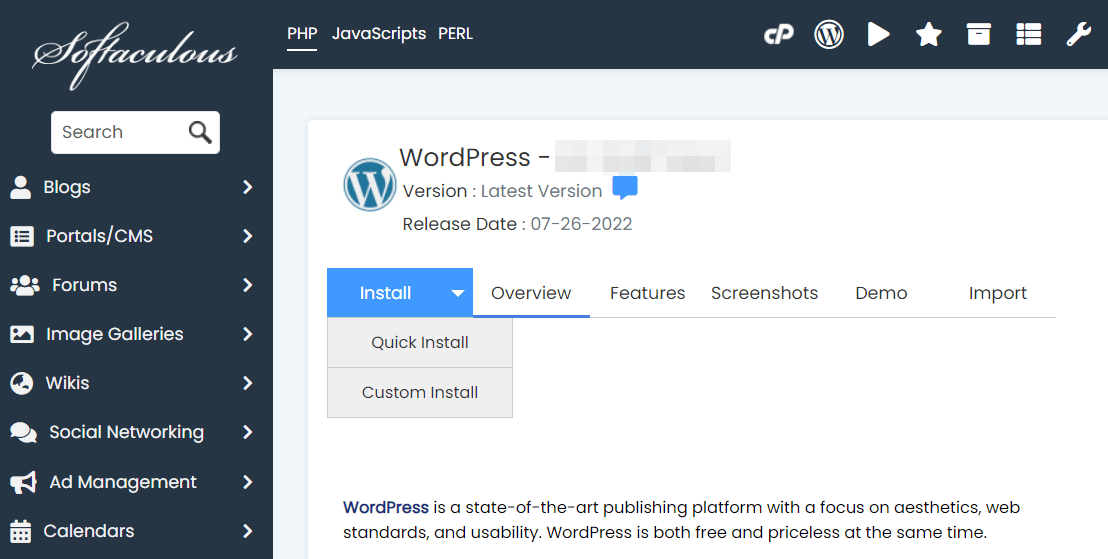
Melden Sie sich zunächst bei Ihrem Hosting-Konto an und navigieren Sie zum cPanel. Suchen Sie dann nach dem Abschnitt Softaculous Apps Installer und wählen Sie WordPress aus:

Dadurch gelangen Sie zur Softaculous-App, wo Sie die neueste Version von WordPress installieren können. Für dieses Tutorial verwenden wir die Schnellinstallationsoption :

Als nächstes müssen Sie die URL auswählen, auf der Sie WordPress installieren möchten. Dies ist die Domain, die Sie in Schritt 1 erworben haben.
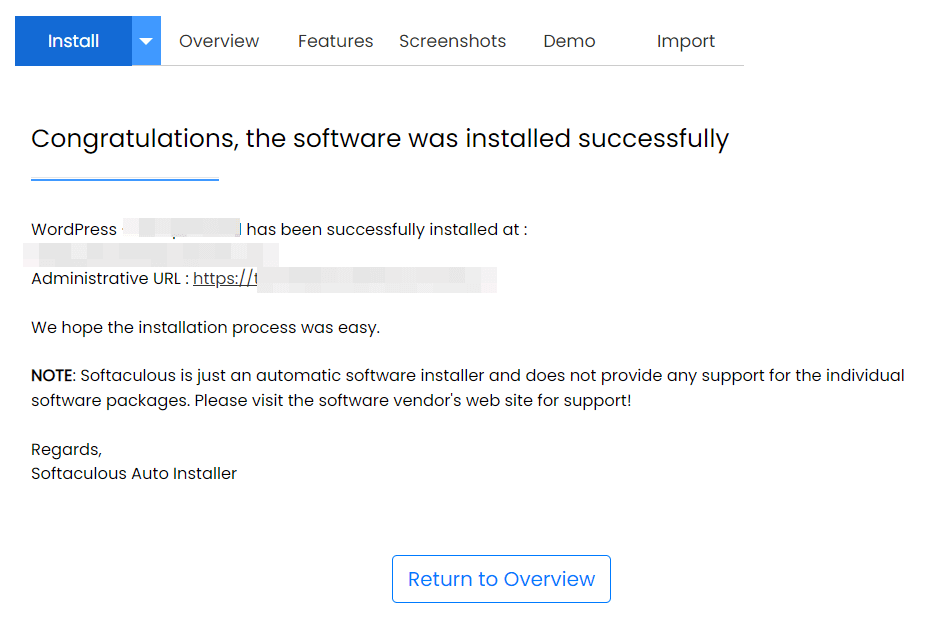
Erstellen Sie dann einen Benutzernamen und ein Passwort. Sie benötigen diese, um sich bei Ihrer WordPress-Site anzumelden. Sie können auch eine Administrator-E-Mail erstellen. Wenn Sie fertig sind, klicken Sie auf Installieren .
Die Installation kann einige Minuten dauern. Sobald dies erledigt ist, erhalten Sie einen Link zum Zugriff auf das Admin-Dashboard Ihrer Website:

Dadurch gelangen Sie zum WordPress-Anmeldebildschirm. Hier müssen Sie Ihre neuen Zugangsdaten eingeben:

Klicken Sie dann auf Anmelden . Ihre WordPress-Site ist jetzt einsatzbereit!
3. Wählen Sie ein E-Commerce-Thema aus
Wenn Sie das WordPress-Dashboard zum ersten Mal sehen, ist es normal, sich etwas überfordert zu fühlen. Daher sollten Sie sich etwas Zeit nehmen, um alle verschiedenen Optionen und Einstellungen zu erkunden, bevor Sie Ihre Website einrichten.
Dann sollten Sie als Erstes ein Thema auswählen. Dies bestimmt das Erscheinungsbild Ihres Shops.
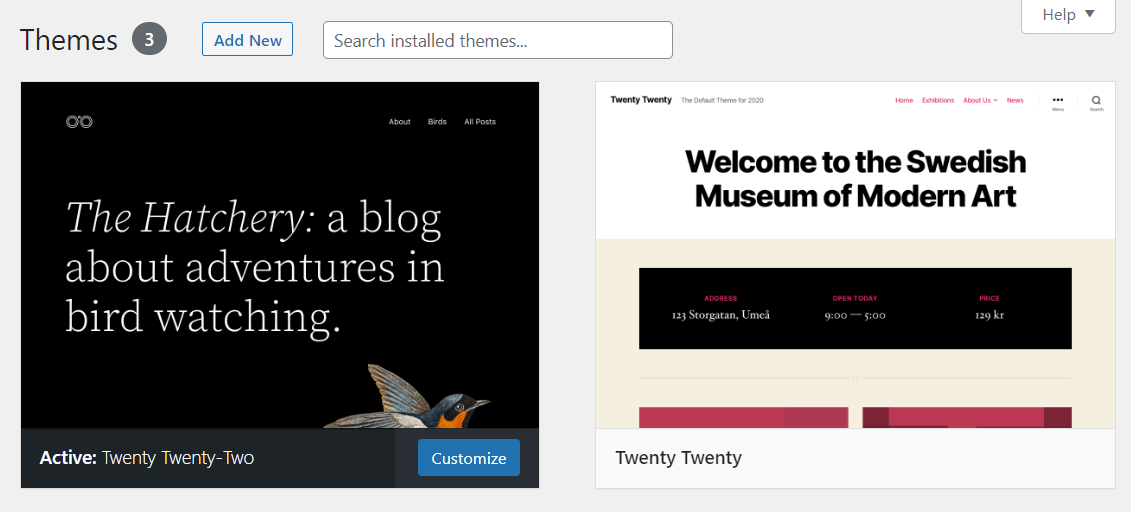
Navigieren Sie im Menü auf der linken Seite zu Darstellung → Themen :

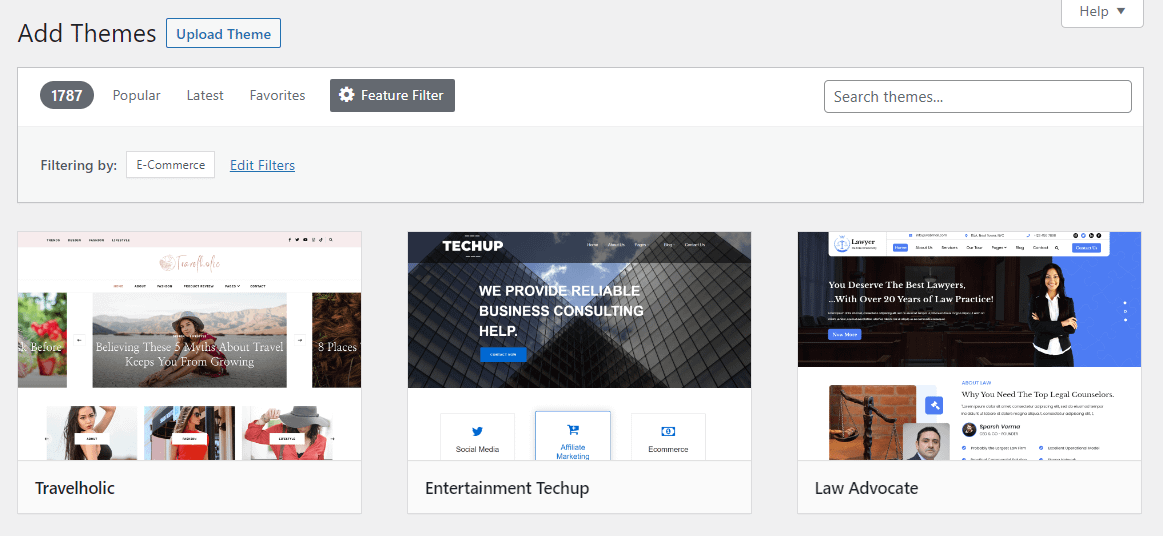
Im Moment verwendet Ihre Website ein Standard-WordPress-Theme. Sie können dies jedoch ändern, indem Sie Neu hinzufügen auswählen. Anschließend können Sie mit dem Funktionsfilter nach E-Commerce-Themen für Ihren Shop suchen:

Es gibt Tausende von kostenlosen WordPress-Themes. Da ein großer Teil Ihres Publikums über Mobiltelefone auf Ihren Shop zugreift, sollten Sie sich für ein responsives Design entscheiden. Auf diese Weise können Sie sicherstellen, dass Ihre Website auf allen Geräten reibungslos funktioniert.
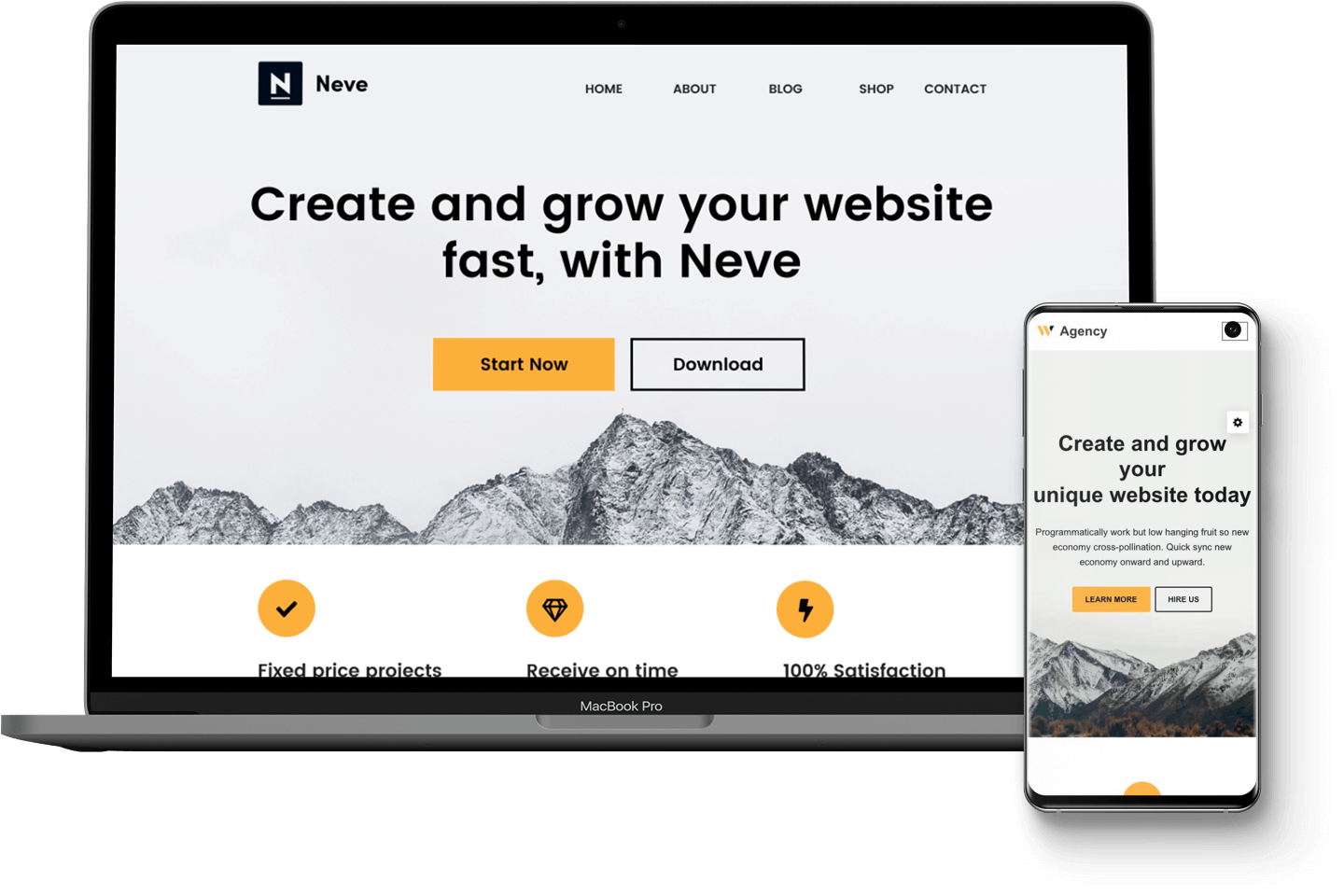
Neve ist ein flexibles WordPress-Theme, das für Mobilgeräte geeignet und für WooCommerce optimiert ist:

Es enthält mehrere ansprechende Layouts für Ihre Checkout-Seite und Ihren Produktkatalog. Außerdem können Sie Ihrem Geschäft eine Wunschlistenfunktion hinzufügen, eine Liste mit exklusiven Produkten erstellen und vieles mehr.
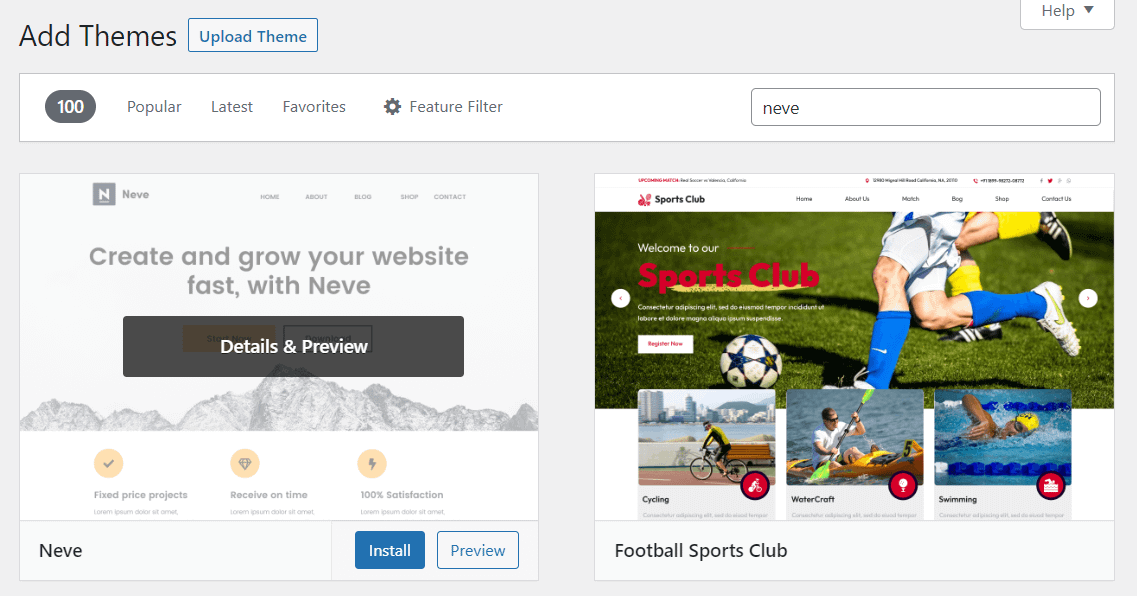
Sie können kostenlos loslegen oder die Premium-Version für mehr Funktionen erwerben. Wenn Sie das Thema ausprobieren möchten, können Sie einfach danach suchen und auf Installieren klicken:

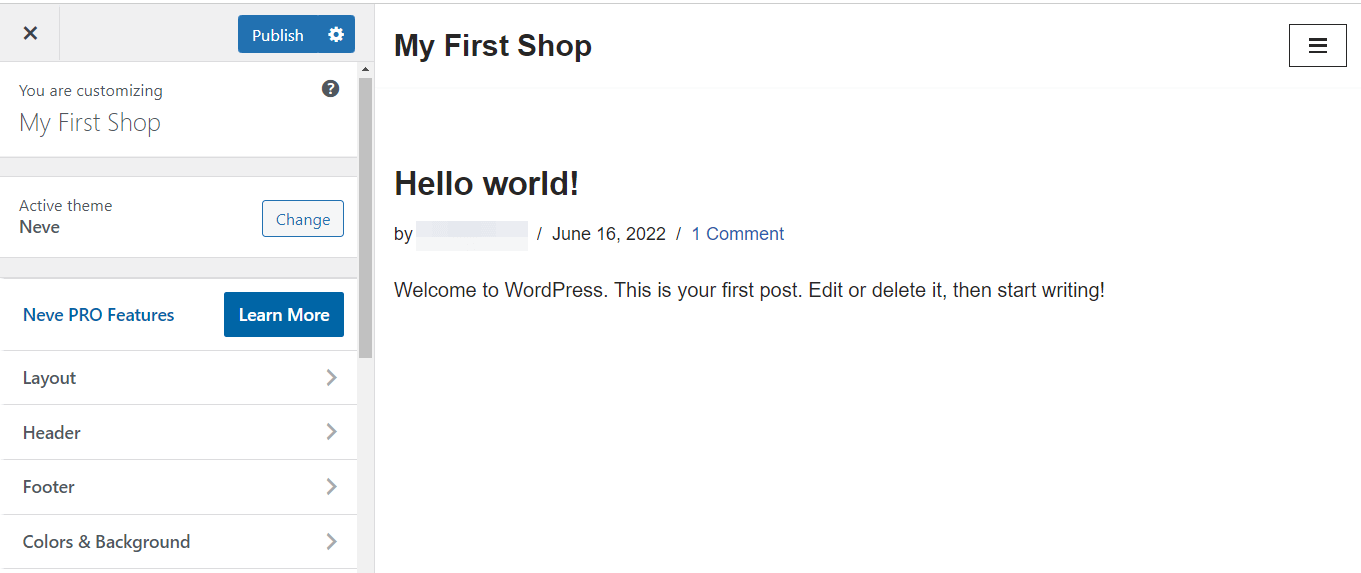
Wählen Sie dann Aktivieren aus, um mit der Verwendung des Designs zu beginnen. Wenn Sie einige Änderungen am Design vornehmen möchten, gehen Sie zu Aussehen → Anpassen , um den Design-Anpasser zu starten:

Hier können Sie das Layout und das Farbschema Ihrer Website ändern, ein Logo hinzufügen und vieles mehr. Wenn Sie fertig sind, klicken Sie auf Veröffentlichen .
4. Installieren Sie WooCommerce und konfigurieren Sie Ihre Shop-Einstellungen
Der nächste Schritt ist die Installation von WooCommerce. Diese E-Commerce-Plattform enthält alle Tools, die Sie benötigen, um mit dem Online-Verkauf von Produkten zu beginnen:

Es ist eine All-in-One-Lösung, die Zahlungsmethoden, Versandoptionen, Etikettendruck und vieles mehr umfasst. Es ist auch kostenlos.
Installieren Sie das WooCommerce-Plugin
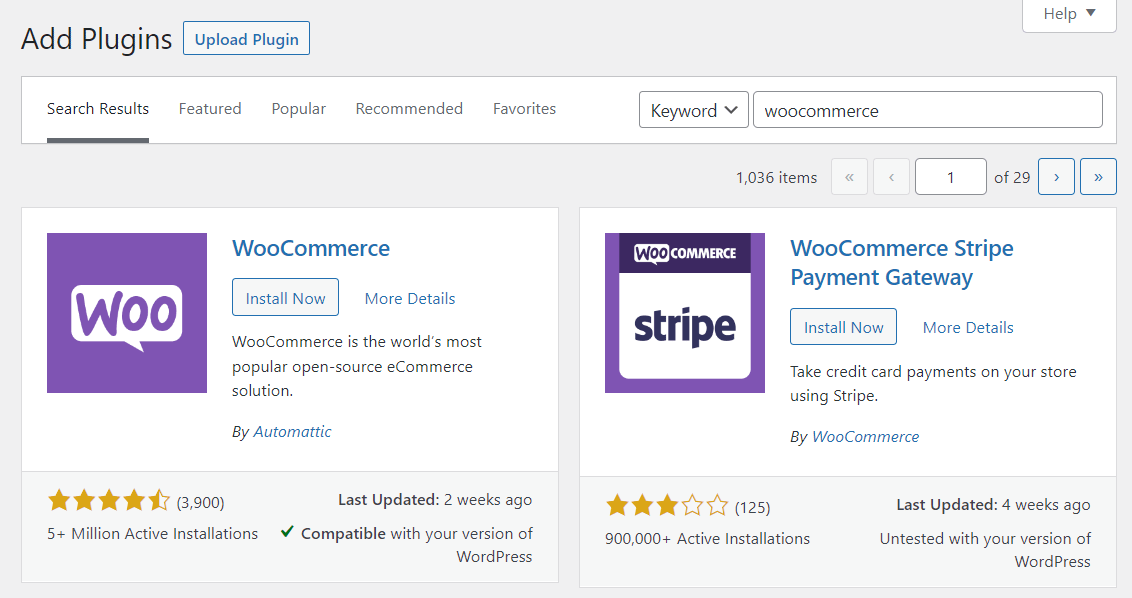
Um WooCommerce zu erhalten, navigieren Sie in Ihrem WordPress-Dashboard zu Plugins → Neu hinzufügen. Suchen Sie dann nach WooCommerce und klicken Sie auf Jetzt installieren , gefolgt von Aktivieren :

Folgen Sie dem WooCommerce-Einrichtungsassistenten
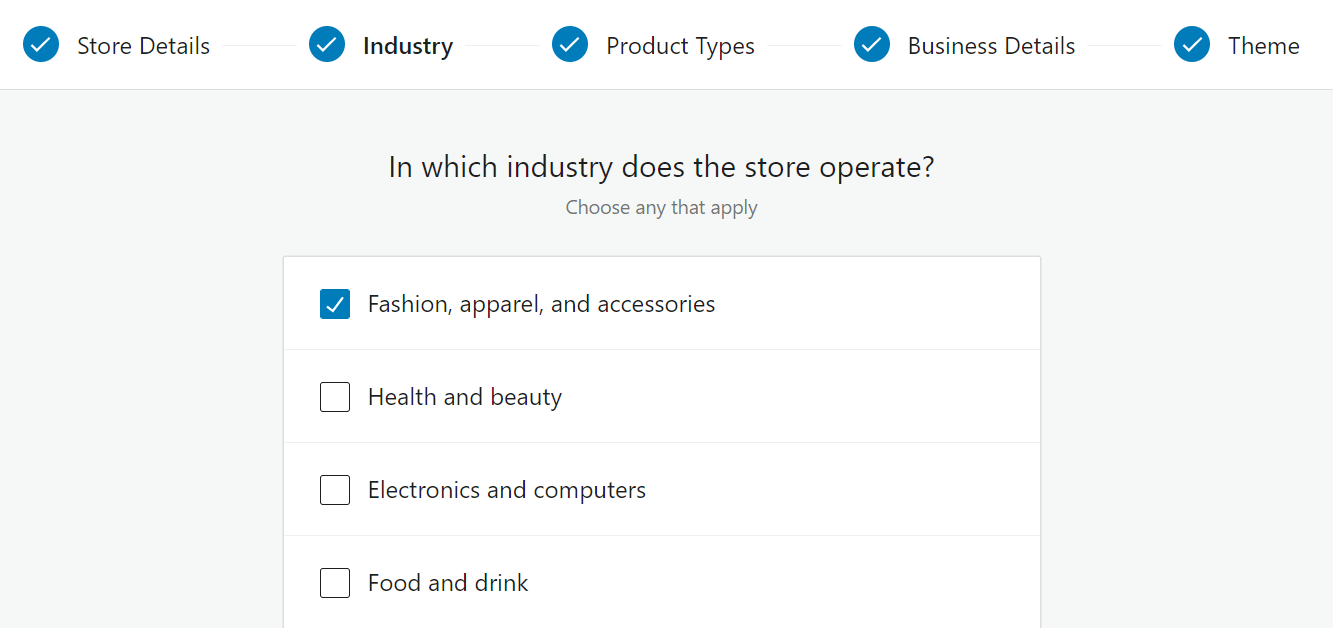
WooCommerce führt Sie dann durch den Einrichtungsprozess für Ihren Shop. Sie müssen einige Details zu Ihrem Unternehmen angeben, einschließlich der Adresse, Ihrer Branche und der Art der Produkte, die Sie verkaufen:

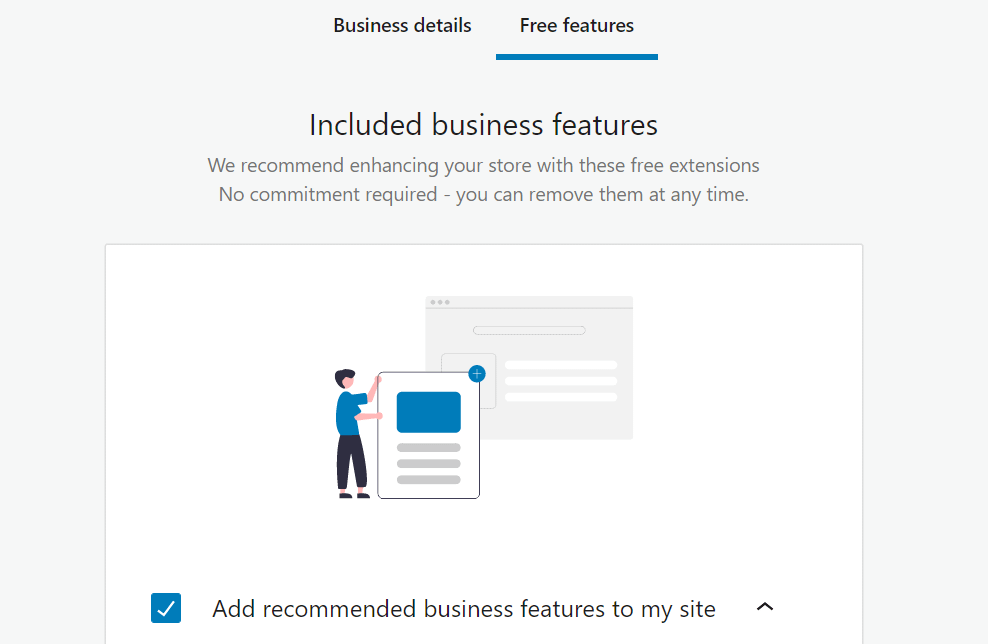
Sie können auch die kostenlosen Funktionen auswählen, die Sie Ihrem WooCommerce-Shop hinzufügen möchten. Das Plugin wird mit einer Vielzahl von Erweiterungen geliefert, darunter WooCommerce Payments und WooCommerce Shipping:

Sobald Sie den Einrichtungsvorgang abgeschlossen haben, werden Sie zurück zum WordPress-Dashboard geleitet. Jetzt können Sie einige zusätzliche Einstellungen für Ihren Shop konfigurieren.
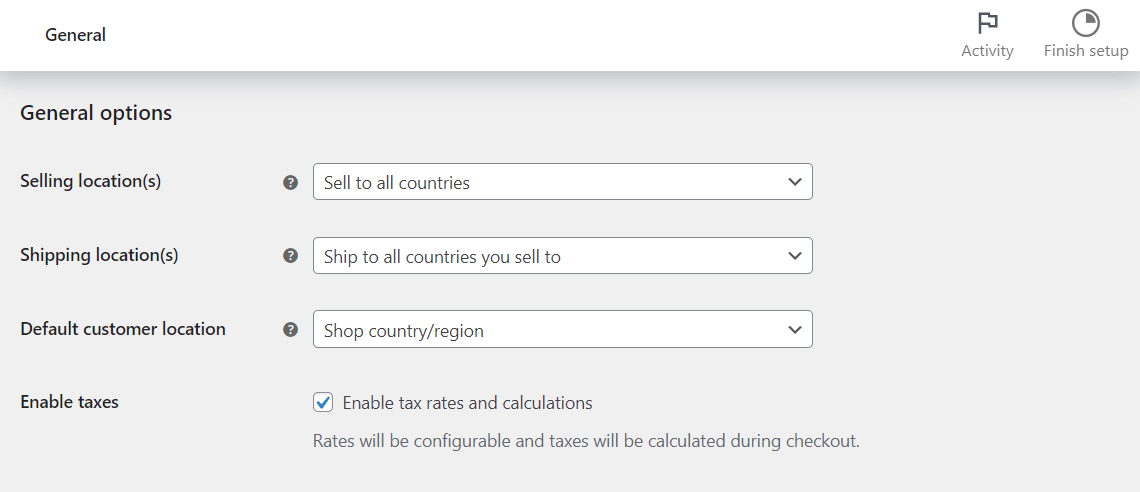
Gehen Sie zu WordPress → Einstellungen . Auf der Registerkarte „ Allgemein “ können Sie Ihre Verkaufs- und Versandorte auswählen, Steuersätze aktivieren, Ihre Währung auswählen und vieles mehr:

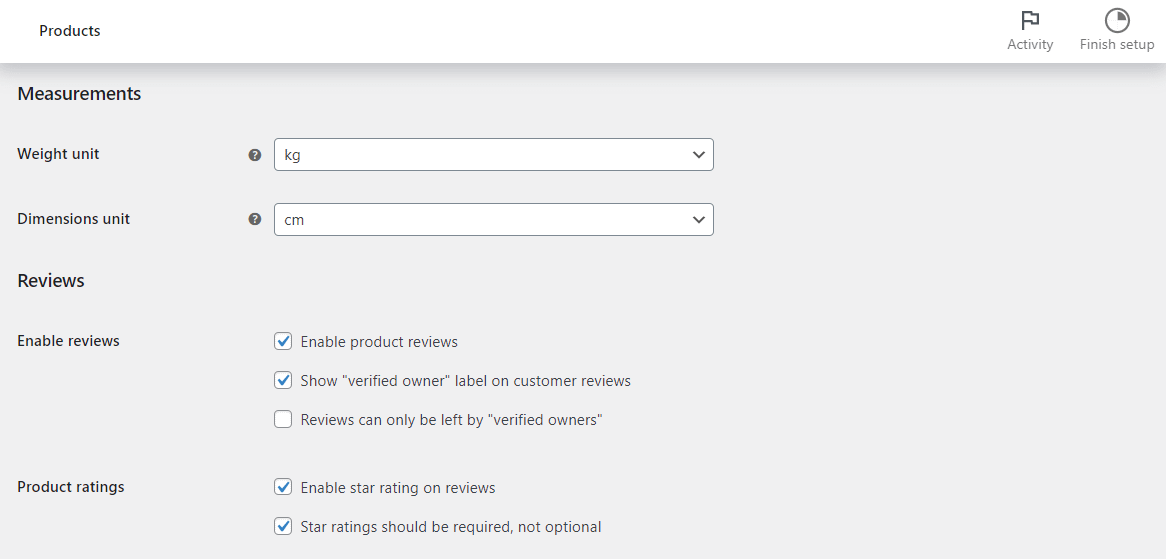
Im Abschnitt Produkte haben Sie die Möglichkeit, Produktrezensionen und -bewertungen zu aktivieren oder zu deaktivieren. Sie können auch die Maßeinheiten für das Produktgewicht und die Abmessungen auswählen:

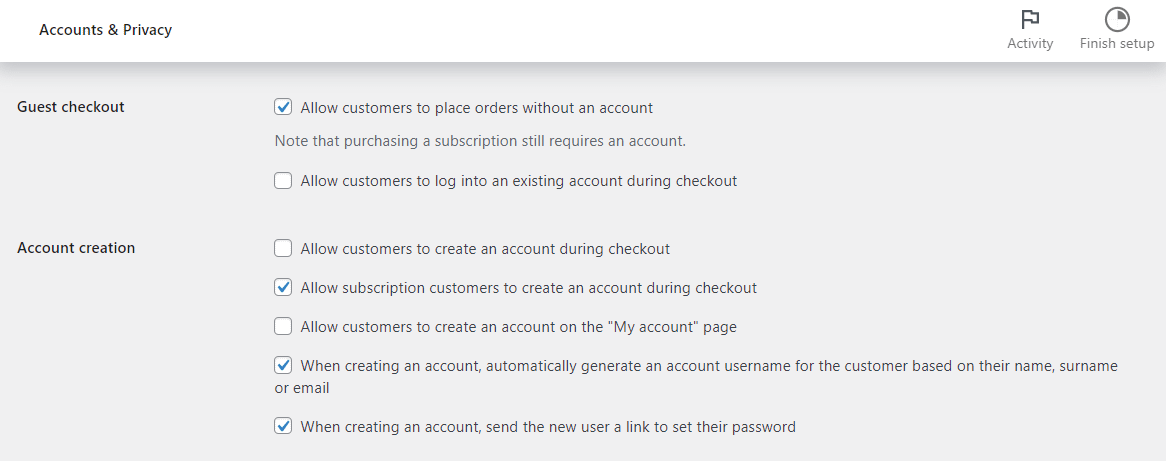
Wenn Sie zu Konten & Datenschutz gehen, können Sie die Kontoeinstellungen für Käufer konfigurieren. Beispielsweise möchten Sie möglicherweise die Gastkasse aktivieren. Darüber hinaus können Sie Käufern erlauben, während des Bezahlvorgangs ein Konto zu erstellen:


Es gibt mehrere andere Einstellungen, die Sie erkunden können. Später zeigen wir Ihnen, wie Sie Ihre Zahlungen, Versandkosten und Steuern konfigurieren.
5. Laden Sie Ihre Produkte hoch
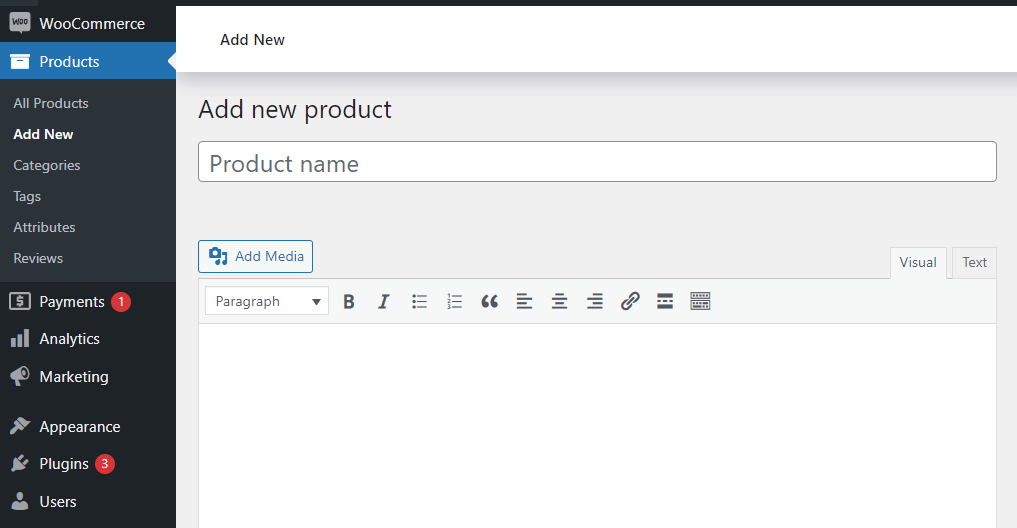
Als Nächstes können Sie mit dem Hochladen von Produkten in Ihren Shop beginnen. Gehen Sie dazu zu Produkte → Neu hinzufügen :

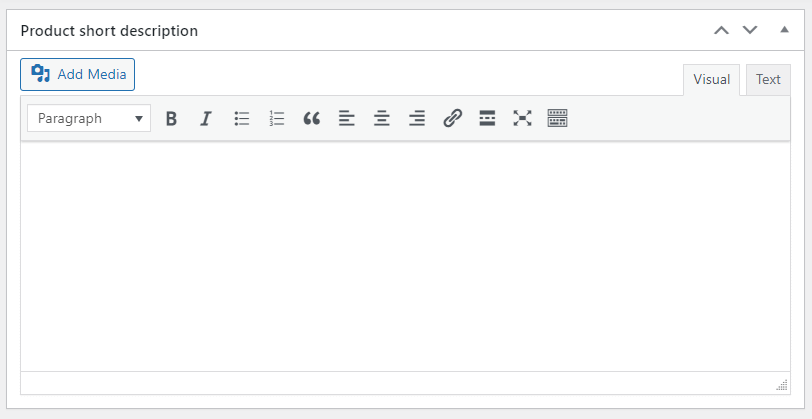
Zuerst müssen Sie einen Namen und eine Beschreibung für Ihr Produkt eingeben. Scrollen Sie dann nach unten zum Abschnitt Produktkurzbeschreibung und geben Sie einige wichtige Details zum Artikel ein:

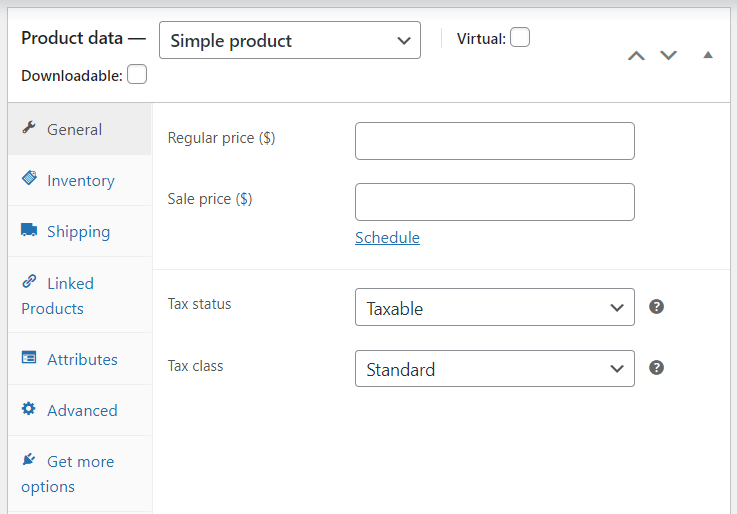
Wenn Sie fertig sind, können Sie mit dem Abschnitt Produktdaten fortfahren . Legen Sie auf der Registerkarte Allgemein den Preis für Ihren Artikel fest:

Wenn Sie auf die Registerkarte „ Inventar “ klicken, können Sie den Status Ihres Produkts von „ Auf Lager “ zu „ Nicht auf Lager “ oder „ Im Rückstand“ ändern. In der Zwischenzeit können Sie im Abschnitt Versand das Gewicht, die Abmessungen und die Versandklasse für Ihr Produkt festlegen. Unter Verknüpfte Produkte können Sie Upsells und Cross-Sells erstellen, um Ihre Conversions zu steigern.
Nehmen Sie sich etwas Zeit, um die anderen Optionen in diesem Abschnitt zu erkunden. Sie können dann zu Produktbild oder Produktgalerie navigieren, um Fotos Ihres Produkts hochzuladen. Darüber hinaus möchten Sie vielleicht eine Produktkategorie auswählen und einige Tags hinzufügen. Auf diese Weise können Käufer ähnliche Artikel in Ihrem Geschäft einfacher anzeigen.
Wenn Sie fertig sind, klicken Sie auf Entwurf speichern , um Ihre Arbeit zu behalten, oder auf Veröffentlichen , um Ihr Produkt zu starten. Um weitere Elemente hinzuzufügen, wiederholen Sie einfach den obigen Vorgang.
️ Beachten Sie, dass Sie mit WooCommerce Ihre Produkte auch über eine CSV-Datei importieren können. Wenn Sie eine Tabelle mit all Ihren Daten haben, kann Ihnen diese Option viel Zeit sparen.
6. Konfigurieren Sie Zahlungsmethoden, Versandkosten und Steuern
Jetzt ist es an der Zeit, Ihre Zahlungsmethoden und andere wichtige Dinge für den Shop einzurichten.
Zahlungsarten
Gehen Sie zurück zu WooCommerce → Einstellungen und wählen Sie die Registerkarte Zahlungen :

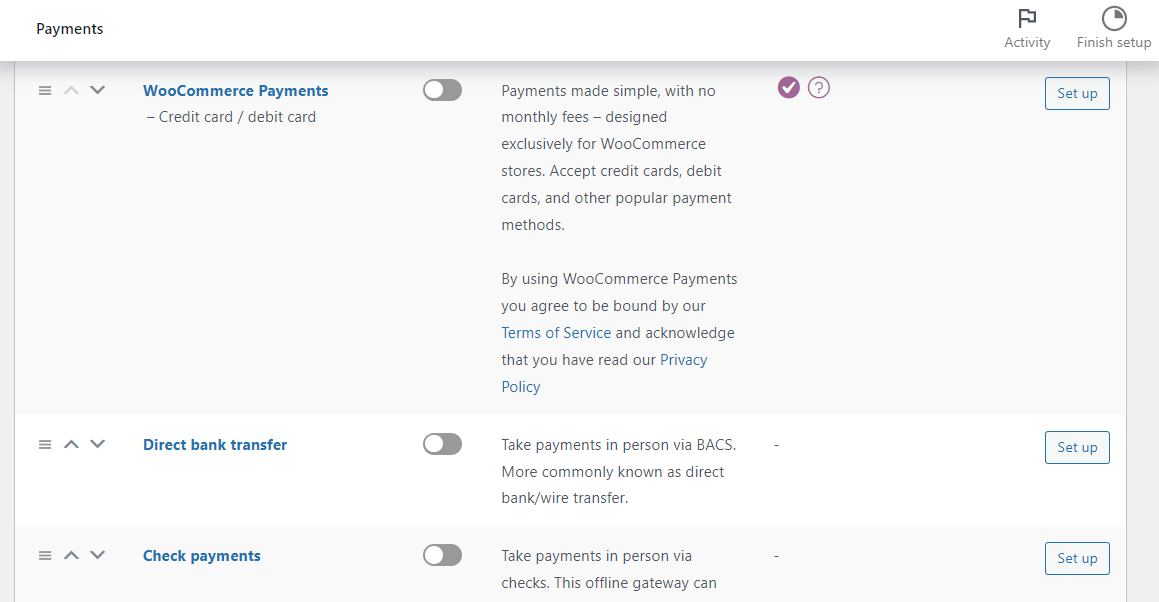
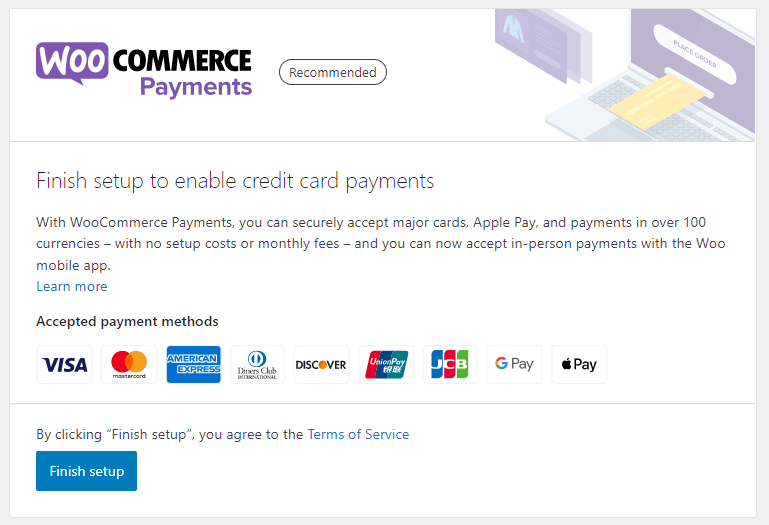
Hier können Sie verschiedene Zahlungsmethoden für Ihre Website aktivieren, darunter direkte Banküberweisungen und persönliche Zahlungen in Ihrem Ladengeschäft. Wenn Sie die Option WooCommerce-Zahlungen aktivieren, können Sie auch Kreditkartenzahlungen einrichten:

Wenn Sie ein anderes Zahlungsgateway verwenden möchten, können Sie dies auch im Einstellungsbereich einrichten.
Versandarten
Um den Versand für Ihren Shop einzurichten, können Sie die integrierten WooCommerce-Versandoptionen verwenden. Oder Sie können Plugins von Drittanbietern verwenden oder in dedizierte Fulfillment-Dienste wie WooCommerce Shipping oder ShipStation integrieren. Wir werden als nächstes mehr über diese Plugins von Drittanbietern sprechen .
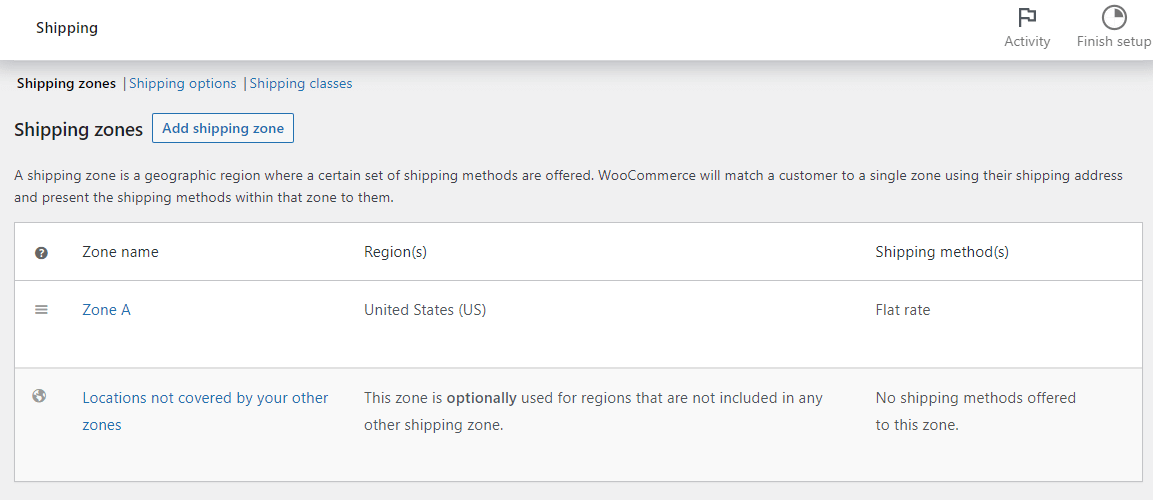
Um auf die integrierten Versandoptionen zuzugreifen, können Sie zur Registerkarte Versand gehen, um Ihre Versandoptionen zu konfigurieren:

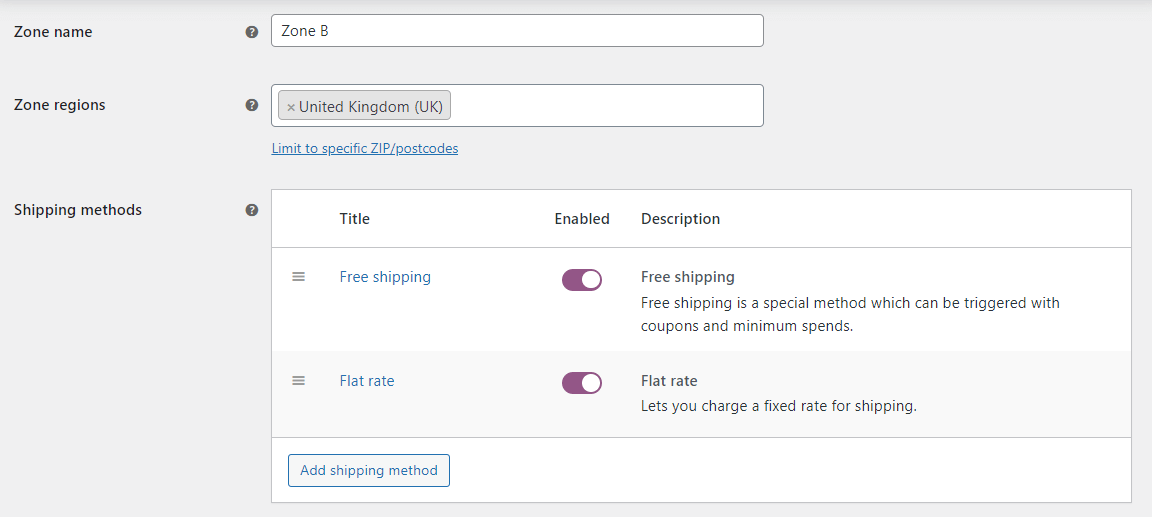
Klicken Sie auf Versandzone hinzufügen , um einen Lieferort und eine Versandart anzulegen:

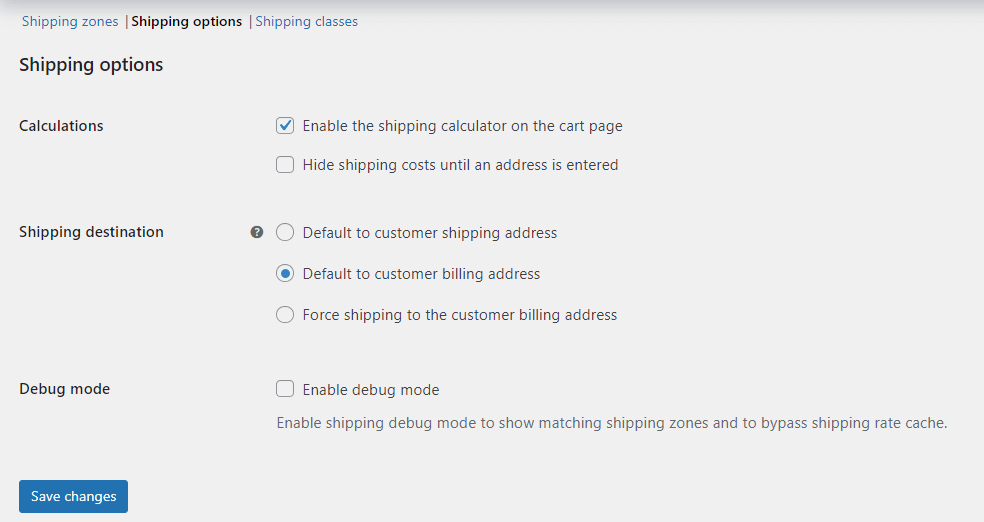
Wenn Sie zu den Versandoptionen gehen, können Sie auswählen, wie die Versandkosten berechnet werden:

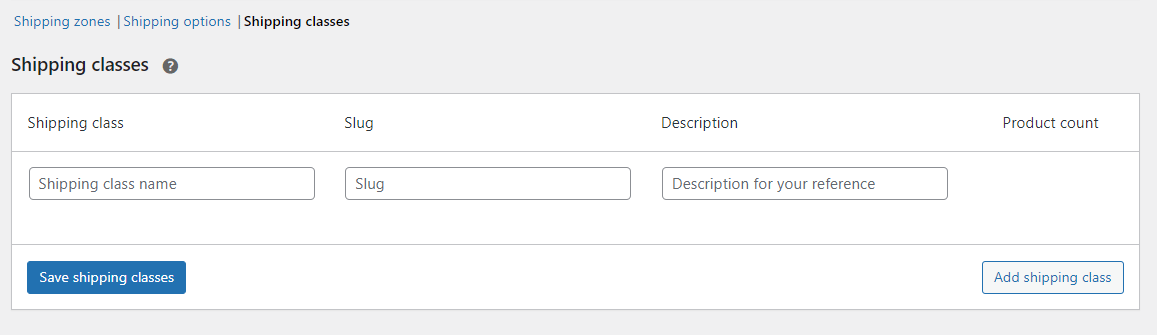
In der Zwischenzeit können Sie im Abschnitt Versandklassen unterschiedliche Tarife für verschiedene Produkttypen einrichten:

Steuern
Wenn Sie mit den Versandeinstellungen fertig sind, können Sie mit den Steuern fortfahren.
Wie bei den Versandkosten können Sie diese entweder manuell einrichten oder einen speziellen Steuerberechnungsdienst wie WooCommerce Tax verwenden, der Ihnen hilft, automatisch genaue Steuern zu erheben.
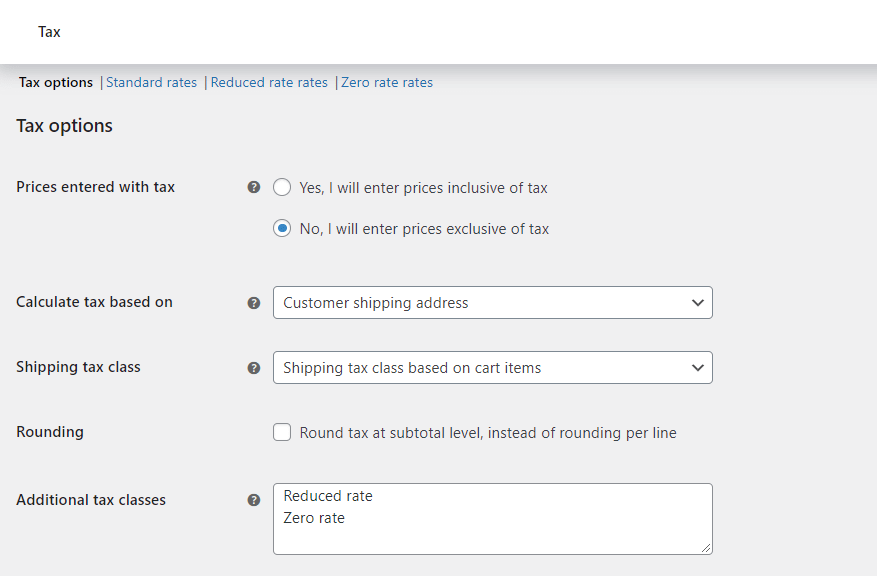
Wenn Sie die Registerkarte „ Steuern “ für die integrierten Einstellungen nicht sehen können, müssen Sie zu „ Allgemein “ navigieren und das Kontrollkästchen „ Steuersätze und -berechnungen aktivieren “ aktivieren.
Mit WooCommerce können Sie Preise inklusive oder exklusive Steuern eingeben:

Sie können die Steuer basierend auf der Rechnungsadresse des Kunden, seiner Lieferadresse oder dem Standort Ihres Geschäfts berechnen. Es besteht auch die Möglichkeit, Preise ohne Steuern anzuzeigen.
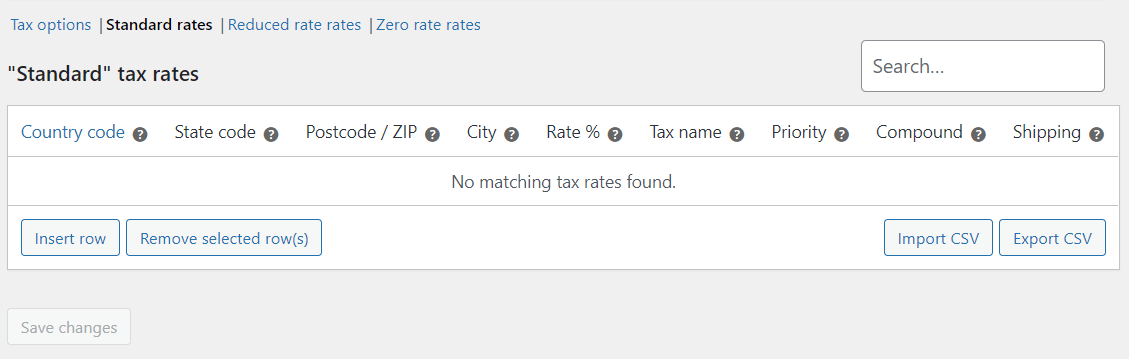
WooCommerce verfügt standardmäßig über drei Arten von Steuersätzen:
- Standardtarife
- Ermäßigte Tarife
- Nulltarife

Um einen neuen Steuersatz hinzuzufügen, klicken Sie auf die Option Zeile einfügen. Geben Sie dann die erforderlichen Informationen in die verfügbaren Felder ein. Wenn Sie sich über die Steuervorschriften an Ihrem Standort nicht sicher sind, sollten Sie sich von einem Buchhalter oder Rechtsexperten beraten lassen.
7. Fügen Sie Ihrem Shop mit Plugins weitere Funktionen hinzu
Bisher haben Sie einen einfachen WooCommerce-Shop erstellt. Sie können jedoch die Funktionalität Ihrer Website mit WooCommerce-Plugins oder -Erweiterungen erweitern ( die Sie wie jedes andere Plugin installieren können ).
Zum Beispiel ist Sparks for WooCommerce vollgepackt mit Funktionen, die Ihnen helfen, die Conversions zu steigern. Dazu gehören Ankündigungsleisten, Variationsmuster, benutzerdefinierte Dankesseiten und mehr:

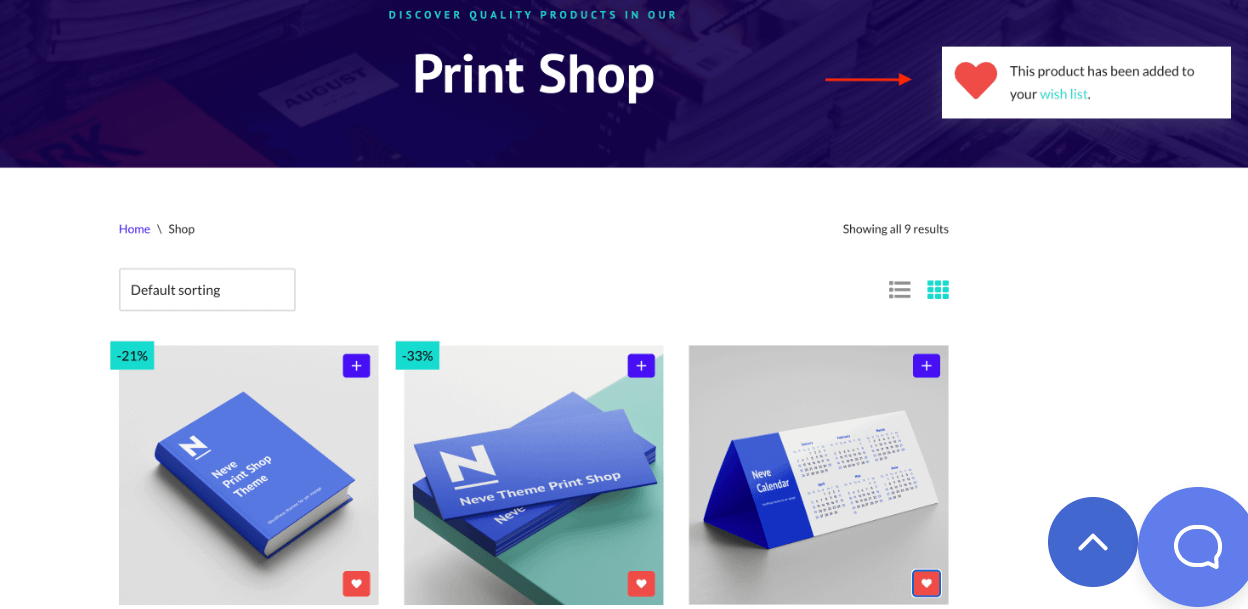
Außerdem können Sie Ihrem Shop Wunschlisten hinzufügen, damit Kunden ihre Produkte für später speichern können:

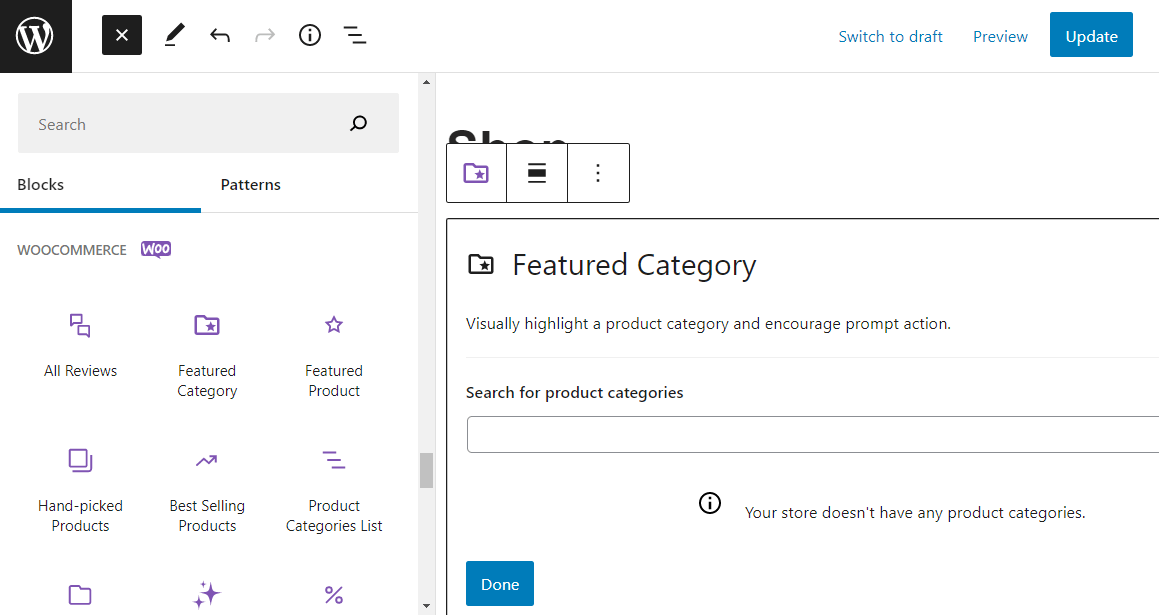
Denken Sie außerdem daran, dass der WordPress Block Editor über eine Sammlung von WooCommerce-Blöcken verfügt, die Sie verwenden können:

Mit diesen Blöcken können Sie vorgestellte Produkte anzeigen, Filter hinzufügen, ein Suchfeld einfügen und vieles mehr. Sie können diese Elemente überall auf Ihrer Website hinzufügen.
Um Ihnen bei der Suche nach nützlichen Plugins für Ihren Online-Shop zu helfen, hat unsere Schwesterseite Themeisle eine großartige Liste mit über 25 unverzichtbaren WooCommerce-Plugins für alle Shops.
8. Testen Sie Ihren WooCommerce-Shop
Herzlichen Glückwunsch – Sie haben soeben Ihren ersten Online-Shop mit WordPress eingerichtet! Bevor Sie jedoch anfangen, das Wort zu verbreiten, ist es möglicherweise eine gute Idee, Ihre Website zu testen.
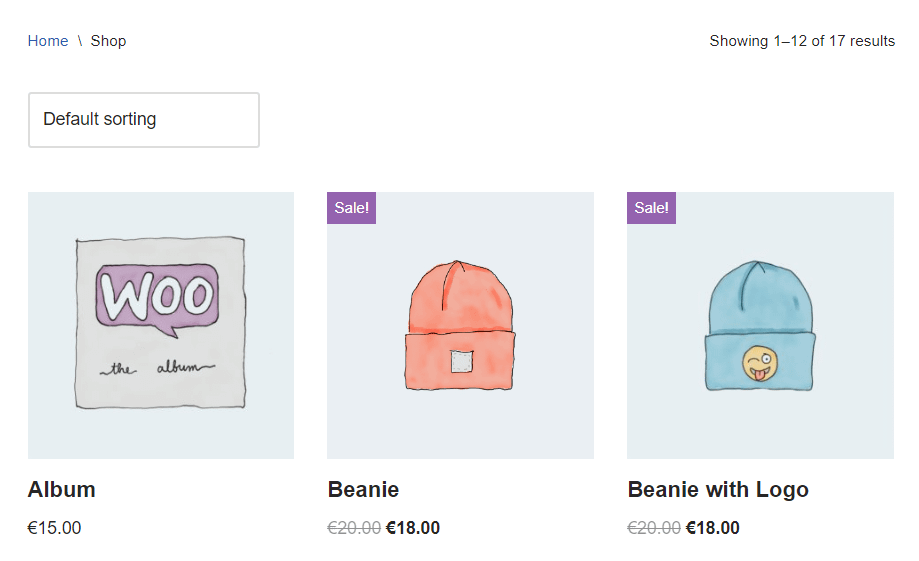
Der beste Weg, dies zu tun, ist, Ihren Shop im Frontend zu besuchen. Hier können Sie durch den Shop stöbern, um sicherzustellen, dass Ihre Produkte korrekt angezeigt werden:

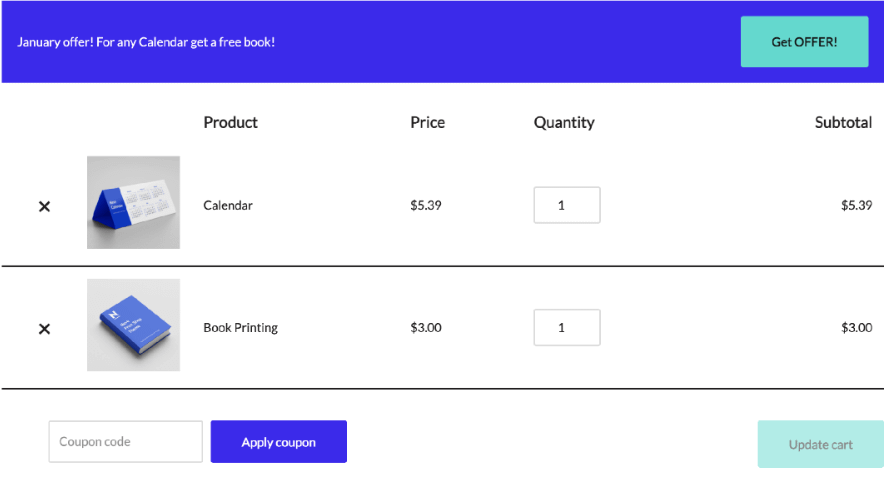
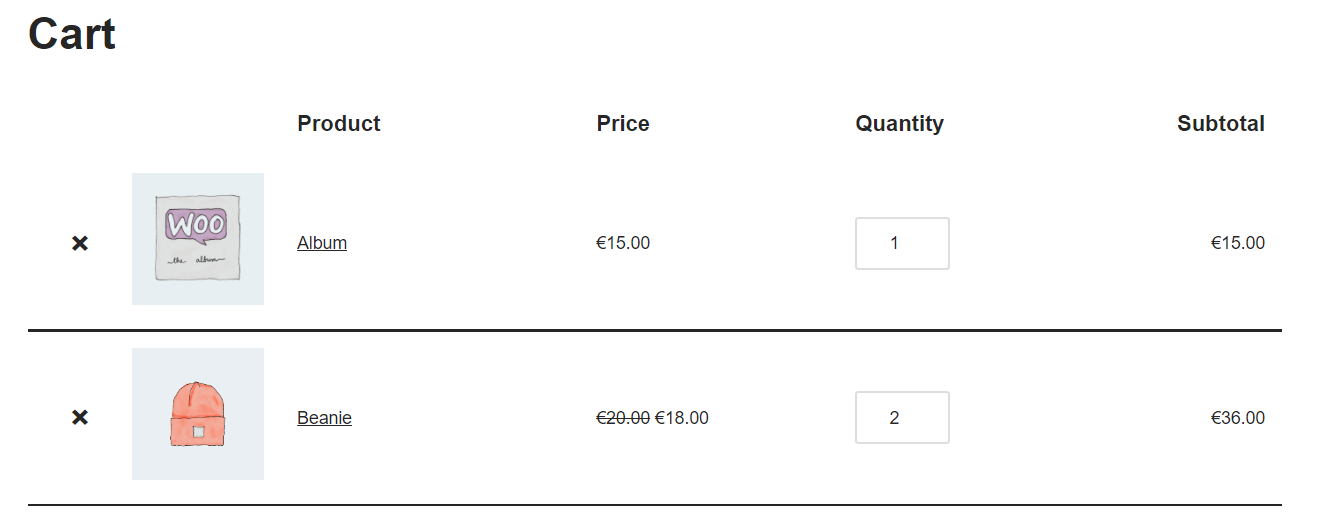
Sie können auch eine Scheinbestellung aufgeben, um sicherzustellen, dass der Bestellvorgang funktioniert:

Denken Sie daran, dass Sie den Blockeditor verwenden können, um Ihre Shop-, Checkout- und Warenkorbseiten weiter anzupassen. Nachdem Sie Ihre Website getestet haben, können Sie beispielsweise das Aussehen Ihres Produktkatalogs optimieren oder Ihrer Shop-Seite weitere Elemente hinzufügen.
Erstellen Sie noch heute einen Online-Shop mit WordPress
Die Erstellung eines Online-Shops mit WordPress ist ein unkomplizierter Prozess. Um zu beginnen, müssen Sie Webhosting erwerben, einen Domainnamen erhalten und das CMS einrichten.
Dann können Sie ein E-Commerce-Theme wie Neve auswählen, WooCommerce installieren und mit dem Hochladen Ihrer Produkte beginnen. Schließlich müssen Sie nur noch Ihre Steuersätze, Versandarten und Zahlungsoptionen konfigurieren – und schon sind Sie fertig!
Sobald Ihr Online-Shop zu wachsen beginnt, sollten Sie nach Möglichkeiten suchen, ihn zu optimieren und zu verbessern.
Zu diesem Zweck können Sie unseren Leitfaden zur Optimierung des Nachkaufverhaltens für WooCommerce-Shops lesen.
Haben Sie Fragen zur Erstellung eines Onlineshops mit WordPress? Fragen Sie uns im Kommentarbereich unten!
…
Vergessen Sie nicht, an unserem Crashkurs zur Beschleunigung Ihrer WordPress-Site teilzunehmen. Mit einigen einfachen Korrekturen können Sie Ihre Ladezeit sogar um 50-80 % reduzieren: