So erstellen Sie Ihre Seiten mit Beaver Builder (in 5 Schritten)
Veröffentlicht: 2022-02-11Das Erstellen einer erstklassigen Website beginnt mit dem grundlegenden Seitendesign. Allerdings kann der Einstieg etwas knifflig sein. Glücklicherweise gibt es Beaver Builder . Mit unserer benutzerfreundlichen visuellen Oberfläche können Sie im Handumdrehen mit der Erstellung professioneller Seiten beginnen.
In diesem Artikel stellen wir Ihnen unser Beaver Builder Plugin vor. Anschließend zeigen wir Ihnen, wie Sie Ihre Seiten damit in nur fünf einfachen Schritten erstellen. Lass uns gleich eintauchen!
Eine Einführung in Beaver Builder
Seitenersteller sind ein unverzichtbares Werkzeug für jeden Websitebesitzer oder -designer. Dies liegt daran, dass sie die Erstellung und Verwaltung der Inhalte auf Ihren Seiten erleichtern.
Wie Sie sich vorstellen können, gibt es viel zu tun, wenn es um die Gestaltung einer Website geht. Daher ist es wichtig, ein qualitativ hochwertiges Plugin zu wählen, das Seitenlayouts ohne allzu großen Aufwand erstellen kann. Hier kommt Beaver Builder ins Spiel:

Beaver Builder ist ein führender Seitenersteller. Dank seiner Drag-and-Drop-Funktionalität ist dieses leistungsstarke Produkt sehr einfach zu bedienen und kann Ihnen helfen, eine professionelle Website zusammenzustellen, ohne eine einzige Codezeile schreiben zu müssen.
Darüber hinaus sehen Ihre endgültigen Seiten nahezu identisch mit Ihren Backend-Entwürfen aus. Auf diese Weise können Sie viel Zeit sparen, da Sie beim Entwerfen Ihrer Seiten nicht zwischen Vorschauen wechseln müssen.
Und es gibt noch einen weiteren Vorteil: intuitives Design. Indem Sie Ihr Endergebnis sehen können, während Sie Ihre Seite erstellen, haben Sie eine bessere Vorstellung davon, was Ihr Publikum sehen wird.
Wir haben über 30 verschiedene Inhaltsmodule in Beaver Builder integriert, plus zusätzliche Inhaltsmodule oder Einstellungen speziell für beliebte Plugins wie WooCommerce, plus benutzerdefinierte Beitragstypen. Sie haben sogar die Möglichkeit, WordPress-Widgets überall in Ihrem Inhaltslayout zu platzieren. Somit haben Sie eine Vielzahl an Gestaltungsmöglichkeiten, die Sie zum Aufbau Ihrer Seiten nutzen können. Das Ergebnis ist ein kreativer Prozess ohne Einschränkungen.
Darüber hinaus funktioniert Beaver Builder gut mit unseren anderen Tools, einschließlich dem Beaver Builder Theme . Wir haben dieses Design so optimiert, dass es nahtlos mit unserem Seitenersteller zusammenarbeitet. Sie müssen es jedoch nicht verwenden – Sie können jedes andere kompatible Design auswählen.
Wir bieten auch ein anderes Produkt namens Beaver Themer an :

Beaver Themer deckt Teile der Seite außerhalb des Inhaltsbereichs ab, wie Kopfzeilen, Fußzeilen, Blogpost-Archivseiten und einzelne Posts, Suchergebnisseiten und 404-Seiten.
Beaver Builder allein eignet sich hervorragend zum Entwerfen von Inhaltsbereichen. Das Hinzufügen von Beaver Themer hilft Ihnen, jeden Zentimeter Ihrer WordPress-Site mit schönen benutzerdefinierten Layouts abzudecken.
So erstellen Sie Ihre Seiten mit Beaver Builder (in 5 Schritten)
Egal, ob Sie einfache oder komplexe Seiten erstellen möchten, Beaver Builder kann Ihnen helfen. Hier erfahren Sie, wie Sie in nur fünf einfachen Schritten loslegen können.
Schritt 1: Fügen Sie Ihre neue Seite hinzu
Beginnen wir mit den Grundlagen. Bringen Sie zuerst Beaver Builder auf Ihrer Website zum Laufen. Während wir eine Lite-Version anbieten , bietet die Premium-Option erweiterte Funktionen. Es kommt auch mit einer 30-tägigen Geld-zurück-Garantie.
Nachdem Sie Ihre Wahl getroffen haben, installieren und aktivieren Sie das Plugin. Stellen Sie sicher, dass Sie dasselbe für Ihr ausgewähltes Thema getan haben.
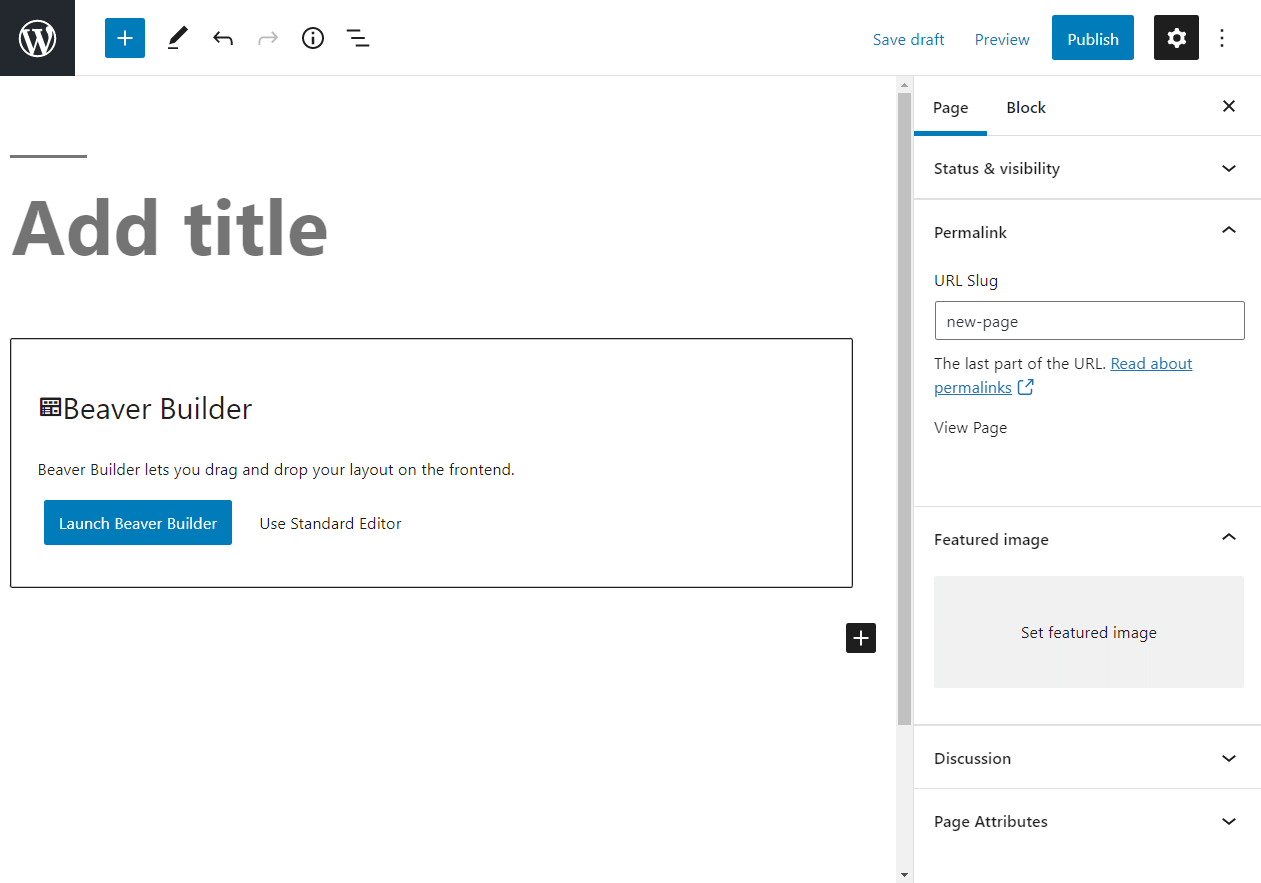
Erstellen Sie als Nächstes eine einfache WordPress-Seite. Sie können beginnen, indem Sie im Seitenleistenmenü der WordPress -Administration zu Seiten > Neu hinzufügen gehen. Wenn Sie Beaver Builder installiert haben, sollten Sie eine Seite sehen, die so aussieht:

Bevor Sie Beaver Builder starten, lassen Sie uns ein paar Grundlagen aus dem Weg räumen. Diese Schritte mögen zu einfach erscheinen, aber kleine Aktionen wie diese können für die Suchmaschinenoptimierung (SEO) entscheidend sein .
Beginnen Sie mit dem Hinzufügen eines Titels. Wenn Sie mehrere Seiten erstellen, ist es wichtig, sie zu beschriften. Sie können die Seitentitel später jederzeit ändern.
Überprüfen Sie als Nächstes den Permalink der Seite in der rechten Seitenleiste und passen Sie ihn gegebenenfalls an, um den Inhalt genau wiederzugeben. Versuchen Sie, die Schnecke so einfach wie möglich zu halten.
Fügen Sie schließlich ein vorgestelltes Bild hinzu, wenn Sie eines bereit haben. Klicken Sie dann auf Speichern .
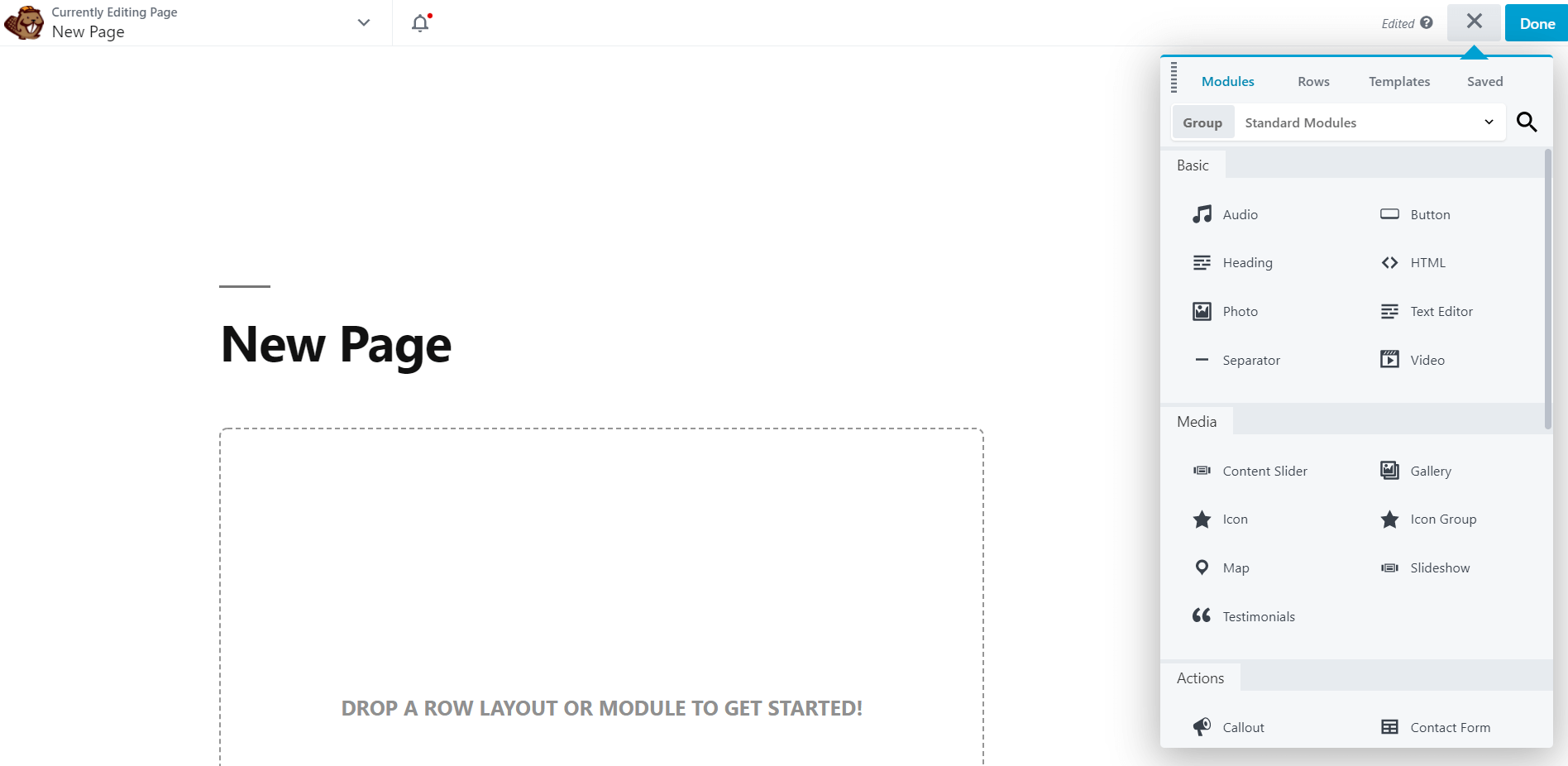
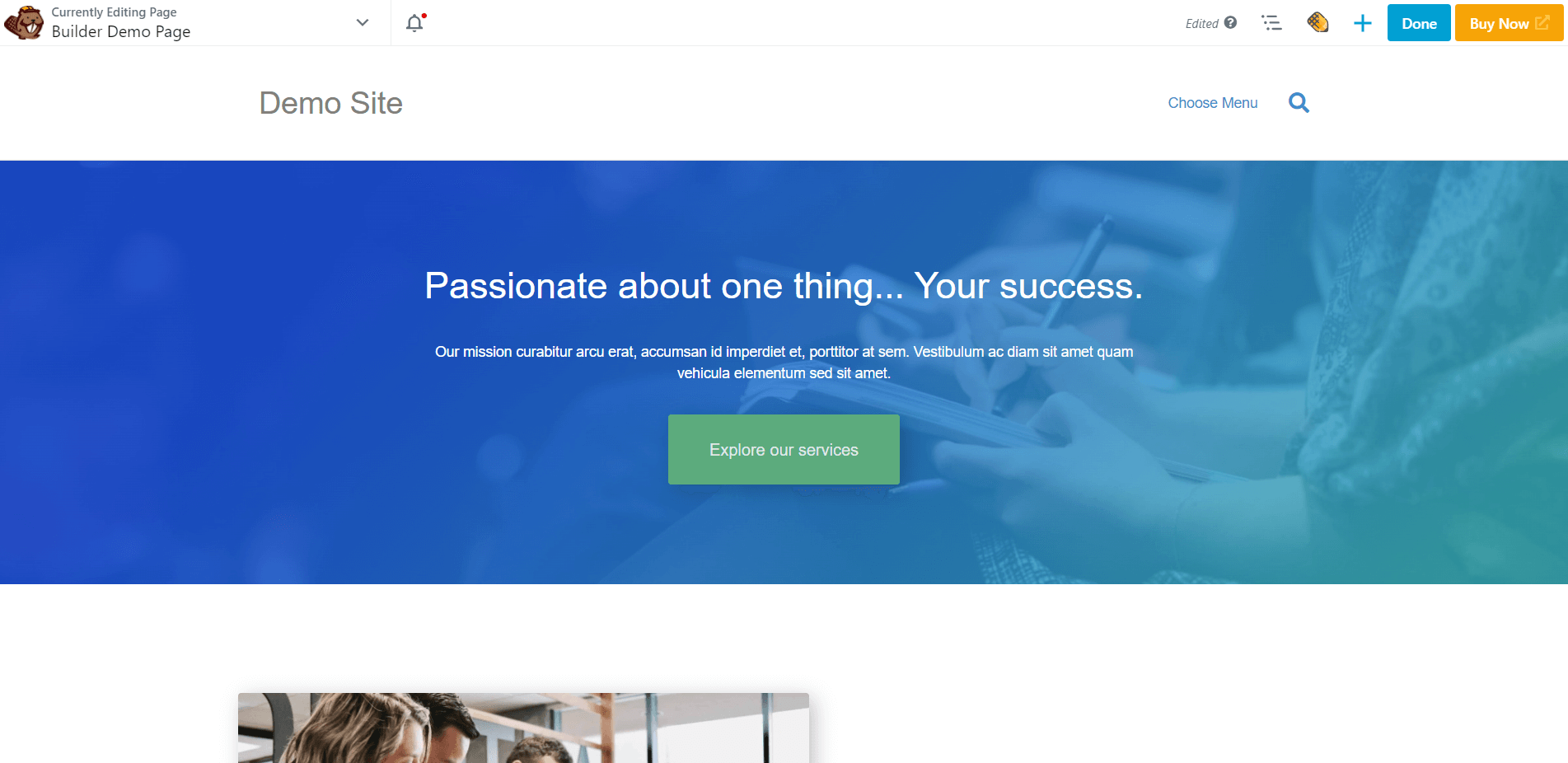
Jetzt ist es an der Zeit, an Ihren Inhalten zu arbeiten. Klicken Sie in der Mitte des Bildschirms auf die Schaltfläche mit der Bezeichnung Launch Beaver Builder . Dadurch gelangen Sie zur Standardschnittstelle, die in etwa so aussehen sollte:

Es wird am Anfang ziemlich leer sein. Nehmen Sie sich hier etwas Zeit, um herumzuklicken und die Benutzeroberfläche des Beaver Builder-Editors zu erkunden .
Schritt 2: Wählen Sie eine Vorlage aus
Da wir mit einem unbeschriebenen Blatt arbeiten, sind Sie sich vielleicht nicht sicher, wo Sie anfangen sollen. Dabei helfen unsere Layout-Vorlagen.
Layoutvorlagen sind im Grunde Einstiegsseiten. Sie können sie verwenden, um Ihren eigenen kreativen Prozess zu leiten. Sie können so viel oder so wenig daran ändern, wie Sie möchten – es liegt an Ihnen.
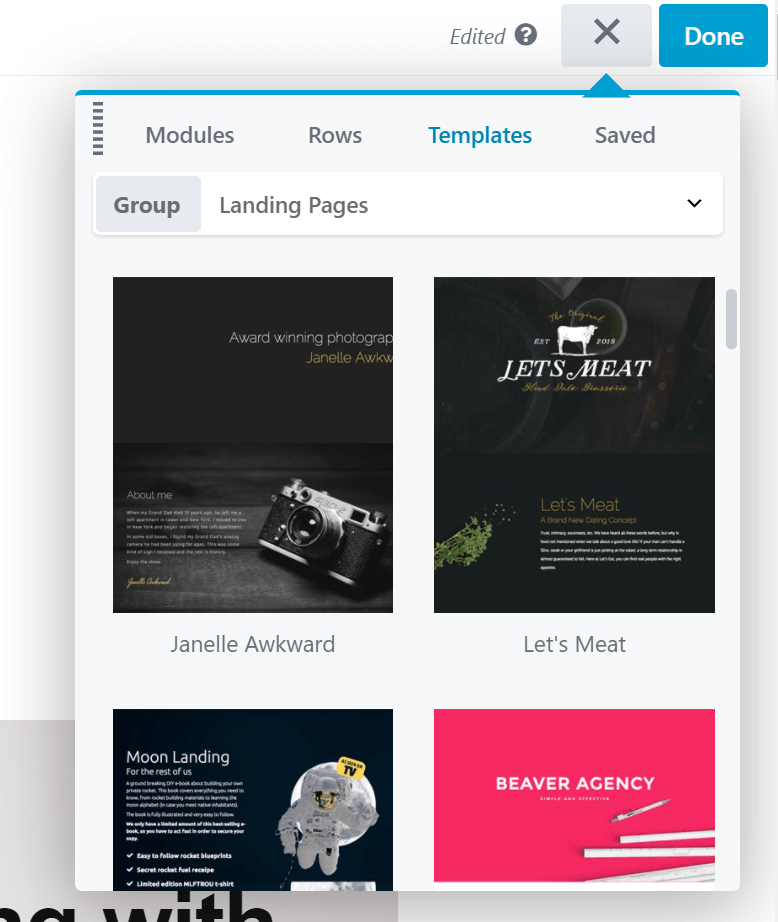
Suchen Sie zunächst das Plus-Symbol in der oberen rechten Ecke. Klicken Sie darauf, um das Inhaltsfenster zu öffnen, und klicken Sie dann auf die Registerkarte Vorlage . Sie sollten dann dieses Menü sehen:

Sie können aus dem Dropdown-Menü auswählen, mit welcher Art von Inhalt Sie arbeiten möchten. Eine Option sind Landing Pages . Dies sind eigenständige Bereiche, in die Sie Benutzer schicken können, um mehr Leads zu sammeln. Die Landing-Page-Vorlagen eignen sich auch gut als Starter für Ihre Homepage.
Wählen Sie für jeden anderen Vorlagentyp die Gruppe Inhalt aus. Sie sehen auch eine Option mit der Bezeichnung Gespeicherte Vorlagen . Dies ist leer, wenn Sie Beaver Builder zum ersten Mal verwenden. Wir werden diese Funktion später behandeln.
Jetzt können Sie durch die Vorlagenoptionen blättern. Es gibt viele Möglichkeiten, daher empfehlen wir Ihnen, sich Zeit zu nehmen, um die richtige Vorlage für Sie zu finden. Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, klicken Sie darauf. Sie sehen dann diese Meldung:

Wenn Sie auf Neues Layout anhängen klicken , fügen Sie diese Vorlage zu dem Bereich hinzu, an dem Sie gerade arbeiten. Wir möchten jedoch neu beginnen, also wählen wir Replace Existing Layout . Nachdem Sie Ihre Auswahl bestätigt haben, sollten Sie Ihre neue Layoutvorlage sehen:

Jede Layoutvorlage enthält vorgefertigte Zeilen, Spalten und Module. Klicken Sie einfach auf einen beliebigen Bereich, um diese Elemente anzupassen. Sie können Einstellungen nach Belieben duplizieren, löschen oder ändern.

Sie können weitere Anpassungen vornehmen , indem Sie Ihre eigenen Funktionen hinzufügen. Weitere Informationen dazu finden Sie in Schritt drei.
Schritt 3: Ordnen Sie das Layout mit Spalten und vorgefertigten Zeilen neu an
Nachdem wir nun zur Anpassung übergegangen sind, beginnen wir mit den Abständen. Spalten sind eine einfache Möglichkeit, dies zu tun. Sie sind auch hilfreich, um das Layout Ihrer Seiten zu standardisieren.
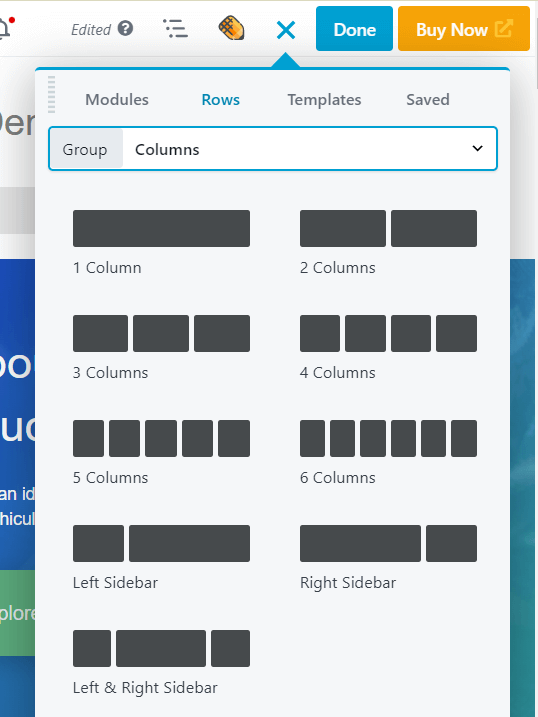
Klicken Sie erneut auf das Plus-Symbol. Klicken Sie im Bereich „Inhalt“ auf die Registerkarte „ Zeilen “ und wählen Sie die Gruppe „ Spalten “ aus :

Ziehen Sie die Spalten einfach per Drag & Drop an die gewünschte Stelle. Erwägen Sie die Verwendung von Säulen, um das Auge Ihres Besuchers zu lenken.
Haben Sie keine Angst, hier mit dem Abstand zu experimentieren. Sie können die Spaltenbreite ändern, indem Sie auf die Ziehgriffe klicken und ziehen, während Sie mit der Maus über eine Spalte fahren.
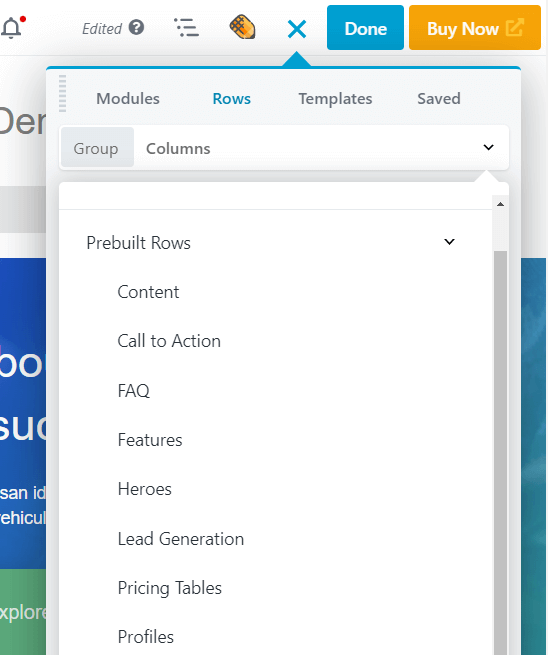
Sie können Zeilen auch verwenden, um neue Strukturen zu erstellen. Sie haben gesehen, wie Sie Zeilen mit leeren Spalten hinzufügen, aber Sie können auch aus 100 vorgefertigten Zeilenvorlagen auswählen. Zurück auf der Registerkarte „ Zeilen “ im Bereich „Inhalt“ wählen Sie die Gruppe „ Vorgefertigte Zeilen “. Sie sehen dann eine Reihe vorgefertigter Zeileninhaltstypen zur Auswahl:

Wählen Sie einen Typ aus, wählen Sie dann eine Zeile aus, die Ihnen gefällt, und fügen Sie sie Ihrer Seite hinzu. Genau wie Layoutvorlagen können vorgefertigte Zeilen besonders nützlich sein, wenn Sie wenig Zeit haben.
Denken Sie beim Hinzufügen dieser Elemente an Ihr endgültiges Seitendesign. Angenommen, Sie erstellen eine hervorragende Verkaufsseite . Wenn Sie bereits eine Vorstellung vom Design haben, können Sie mit ähnlichen Layoutvorlagen und Zeilen beginnen und diese optimieren, anstatt von Grund auf neu zu erstellen.
Wenn Sie bereit sind, weitere Funktionen hinzuzufügen, fahren Sie mit dem nächsten Schritt fort.
Schritt 4: Zusätzliche Module hinzufügen
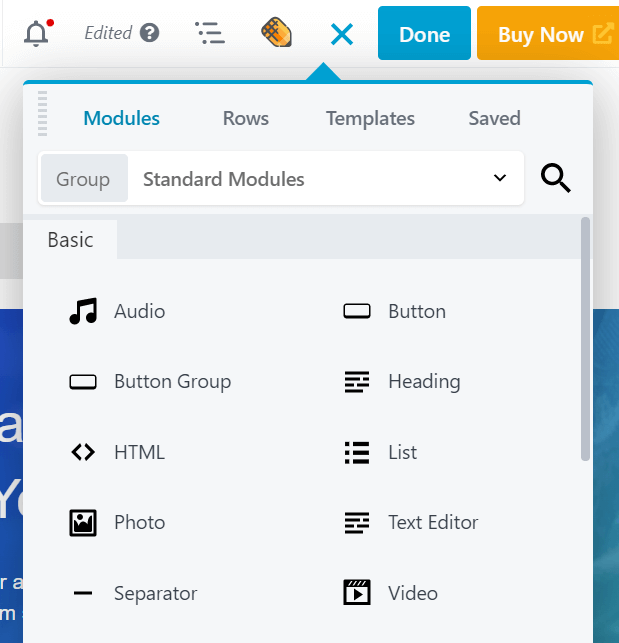
An dieser Stelle sollten Sie einige Spalten eingerichtet haben. Jetzt können Sie beginnen, sie mit Inhaltsmodulen zu füllen. Beaver Builder bietet eine große Auswahl an Modulen, aus denen Sie wählen können. Klicken Sie im Bereich Inhalt auf die Registerkarte Module , um sie anzuzeigen:

Oben sehen Sie einige Gruppenoptionen. Die Standardmodule enthalten alle für Beaver Builder einzigartigen Module. Der Abschnitt Gespeicherte Module ist leer, wenn Sie dies zum ersten Mal tun. Sie können auch zu WordPress-Widgets wechseln, wenn Sie WordPress-Widgets zu Ihrem Layout hinzufügen möchten. Wenn Sie Integrationen von Drittanbietern in Beaver Builder haben, die mit ihren eigenen benutzerdefinierten Modulen geliefert werden, sehen Sie diese als separate Gruppen.
Scrollen Sie nach unten durch die Standardmodule, um Ihre Optionen anzuzeigen. Sie können beispielsweise den Abschnitt Medien besuchen , um Module wie Diashow anzuzeigen . Dadurch werden Fotos Ihrer Wahl nach einem rotierenden Zeitplan mit vielen Optionen für Navigation, Geschwindigkeit und Übergangstyp angezeigt.
Alternativ können Sie Module für etwas praktischere Aktionen verwenden. Beispielsweise bietet das Modul Subscribe Form am Frontend ein Formular für Name und E-Mail-Adresse und am Backend können Sie es mit einem von vielen Mailabonnementdiensten verbinden, um neue Abonnenten automatisch zu registrieren. Wenn Sie dies wie im nächsten Abschnitt beschrieben als globales Modul speichern, können Sie es an mehreren Stellen auf Ihrer Site verwenden, und wenn Sie an einer Stelle Änderungen vornehmen, wird das Modul überall aktualisiert.
Um ein Gefühl dafür zu bekommen, was Sie mit den verschiedenen Modulen machen können, empfehlen wir Ihnen, unseren ultimativen Modulleitfaden zu lesen und ihn als Referenz zu verwenden, während Sie Ihre Website erstellen.
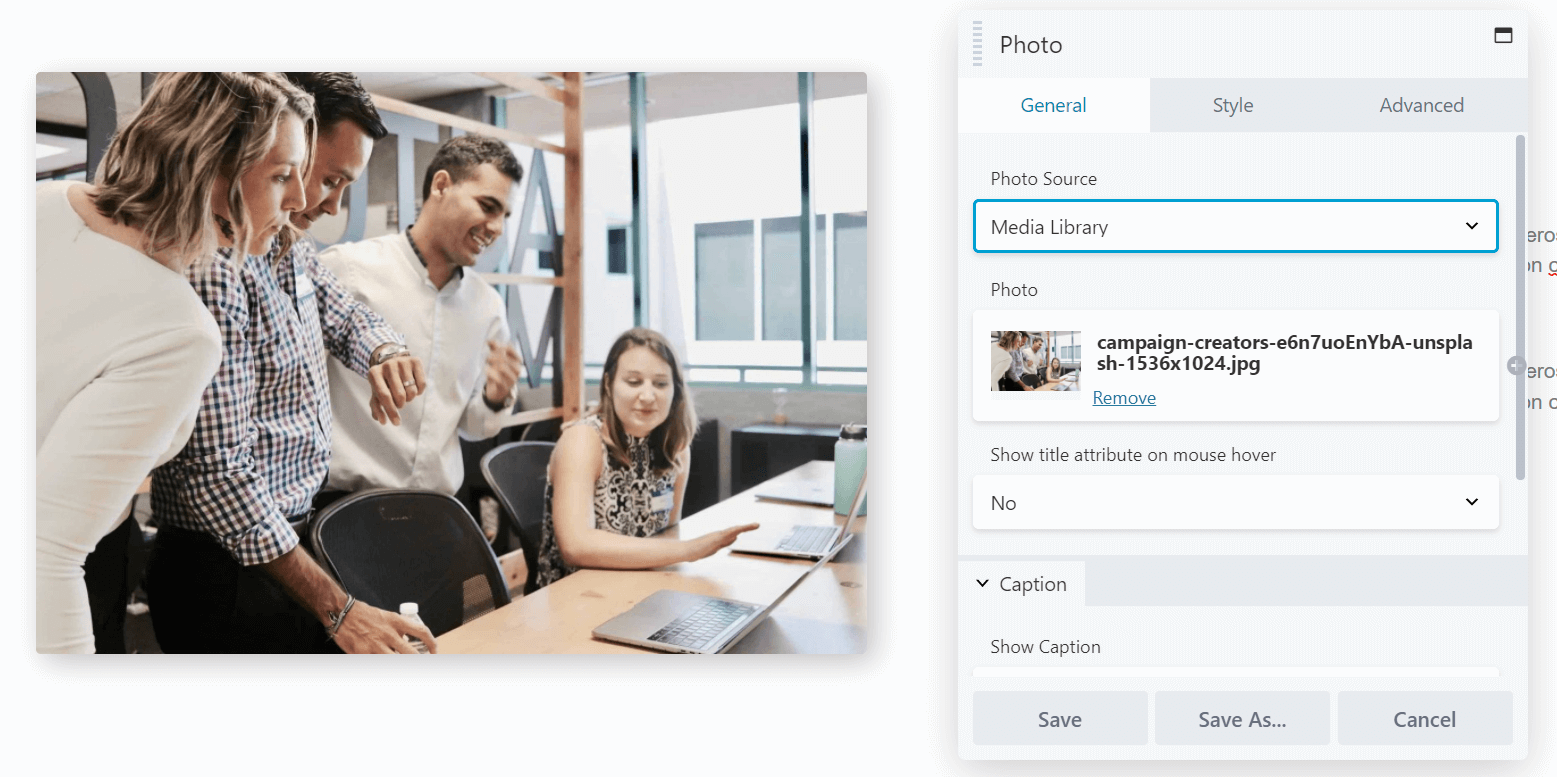
Um Ihrer Seite ein Modul hinzuzufügen, ziehen Sie es einfach per Drag & Drop in Ihr Layout. Klicken Sie dann auf ein Modul, um dessen Einstellungen zu öffnen. So sieht beispielsweise der Bearbeitungsbildschirm für ein Fotomodul aus :

Die Registerkarte „ Allgemein “ enthält grundlegende Optionen wie das Auswählen des Fotos, das Hinzufügen von Links und das Einfügen von Text. Stil umfasst Designoptionen wie Zuschneiden, Ausrichtung und Farben. Mit Advanced können Sie Ränder ändern, Animationen hinzufügen, die Gerätegrößen auswählen, auf denen das Modul angezeigt werden soll, und benutzerdefiniertes HTML einfügen.
Nehmen Sie Ihre Änderungen vor. Wiederholen Sie dann den Vorgang für jedes Modul, das Sie bearbeiten möchten.
Schritt 5: Speichern Sie Zeilen, Spalten und Module für die zukünftige Verwendung
An diesem Punkt haben Sie wahrscheinlich eine Seite, die fast fertig ist. Sie können sich jedoch in Zukunft etwas Zeit sparen, indem Sie unsere Speicheroptionen verwenden. Diese ermöglichen es Ihnen, bestimmte Vorlagen, Zeilen und Spalten zu speichern, damit Sie später darauf zurückgreifen können.
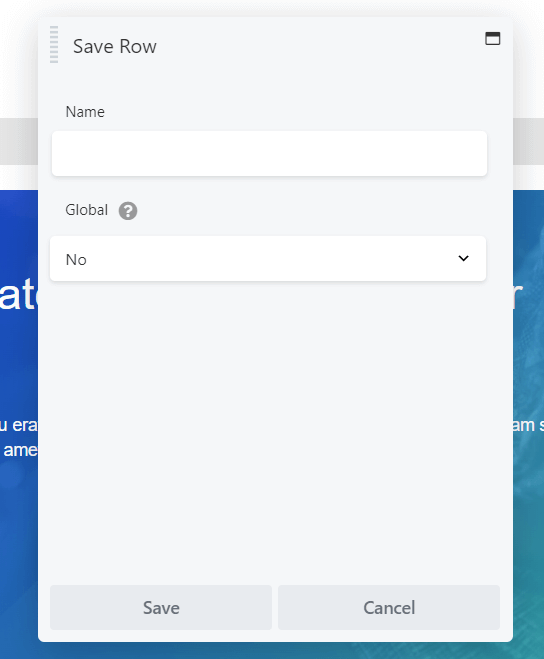
Sie müssen lediglich auf das Schraubenschlüssel-Werkzeug für das Element klicken, das Sie speichern möchten, um es zur Bearbeitung zu öffnen, und dann unter den Einstellungen auf Speichern unter klicken. Dies bringt Sie zu folgendem Bildschirm:

Geben Sie den Namen ein, den Sie verwenden möchten, und klicken Sie dann auf Speichern .
Wenn Sie die Option Global wählen , wird jede Instanz dieses gespeicherten Elements verknüpft. Das bedeutet, dass jede Änderung, die Sie in Zukunft vornehmen, für alle Instanzen gilt, in denen dieses Modul auf Ihrer Website verwendet wird, und wir haben im letzten Abschnitt das Beispiel des Moduls „Formular abonnieren“ verwendet.
Der Nachteil ist, dass Sie die Einstellungen in einzelnen globalen Elementen nicht optimieren können, aber wenn Sie Ihre Instanzen eines globalen Moduls in Zukunft trennen möchten, können Sie das Modul einfach in Ihrem Layout duplizieren und dann die globale Version löschen und dann erstellen benutzerdefinierte Änderungen am neuen Modul.
Nachdem Sie Ihre Arbeit gespeichert haben, erscheinen diese Elemente in ihren jeweiligen gespeicherten Bereichen im Inhaltsbereich, oder Sie können auf gespeicherte Zeilen, Spalten und Module zugreifen, indem Sie auf Beaver Builder in der WordPress-Admin-Seitenleiste klicken.
Fazit
Die besten Website-Design-Portfolios beginnen mit schönen Seiten. Mit der Standard-WordPress-Oberfläche kann es jedoch schwierig sein, eine eigene zu erstellen. Glücklicherweise kann Ihnen Beaver Builder dabei helfen, in Rekordzeit eine erstklassige Website zu erstellen.
In diesem Artikel haben wir Ihnen gezeigt, wie Sie Ihre Seiten mit Beaver Builder in fünf Schritten erstellen:
- Installieren Sie Beaver Builder auf Ihrer Website und fügen Sie eine neue Seite hinzu.
- Beginnen Sie mit einer Layoutvorlage, um Ihnen Designideen zu geben oder Zeit zu sparen.
- Passen Sie Ihre Layoutanordnung mit Spalten und Zeilen an.
- Fügen Sie Inhalte mit Modulen hinzu.
- Speichern Sie Ihre Elemente mit ihren Inhalten und Einstellungen für die zukünftige Verwendung.
Haben Sie Fragen zum Erstellen von Seiten mit Beaver Builder? Lassen Sie es uns im Kommentarbereich unten wissen!
