So erstellen Sie animierte Particle.js-Hintergründe in WordPress
Veröffentlicht: 2023-04-27Möchten Sie Ihrer WordPress-Website einen animierten Partikel-Hintergrundeffekt hinzufügen?
Indem Sie Ihrer Website einen Hintergrund mit Particle.js hinzufügen, können Sie wichtige Inhalte hervorheben und die Interaktivität Ihrer WordPress-Website steigern. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Partikelhintergründe zu jeder WordPress-Seite hinzufügen können.
Was ist Particle.js?
Particle.js ist eine JavaScript-Bibliothek, mit der Sie kleine Partikel auf Ihrer Webseite erstellen und animieren können. Diese Partikel können in Größe, Form, Farbe und Bewegung angepasst werden, um interessante visuelle Effekte zu erzeugen, die das Design und die Benutzererfahrung Ihrer Website verbessern.
Stellen Sie es sich wie ein digitales Feuerwerk vor, bei dem jedes Partikel wie ein kleines Feuerwerk ist, das sich als Reaktion auf Benutzerinteraktionen oder andere Ereignisse auf der Seite bewegen und seine Farbe ändern kann.
Warum Particle.js-Hintergründe zu WordPress hinzufügen?
Partikelhintergründe können Ihrer WordPress-Site eine zusätzliche Ebene visuellen Interesses und Interaktivität hinzufügen, wodurch sie für Besucher ansprechender und einprägsamer wird.
Wenn Sie beispielsweise eine Kreativagentur oder ein Designportfolio betreiben, können Sie Particle.js verwenden, um einen auffälligen visuellen Effekt zu erstellen, der Ihre Kreativität und Designfähigkeiten demonstriert. Sie können Partikelhintergründe verwenden, um einen dynamischen und visuell ansprechenden Hintergrund für Ihren Header, Hero-Bereich oder jeden anderen Website-Bereich zu erstellen.

Particle.js kann auch einzigartige und kreative Ladeanimationen erstellen, um Besucher zu beschäftigen und zu unterhalten, während sie darauf warten, dass Ihre Website geladen wird. Dies ist besonders wichtig für Bereiche mit großen Bildern oder Videos, deren Ladevorgang bei langsameren Verbindungen eine Weile dauern kann.
Insgesamt ist Particle.js eine großartige Möglichkeit, Ihrer WordPress-Site ein Gefühl von Interaktivität und Dynamik zu verleihen und sie für Ihre Besucher ansprechender und unvergesslicher zu machen.
Wie füge ich Particle.js-Hintergründe zu meiner WordPress-Site hinzu?
Es gibt mehrere Möglichkeiten, Ihrer WordPress-Site Partikelhintergründe hinzuzufügen, selbst wenn Sie ein Anfänger sind.
Erstens können Sie ein WordPress Particle.js-Plugin oder einen WordPress-Seitenersteller mit integrierten Partikeleffektfunktionen verwenden. Wir empfehlen diese Option für Anfänger, da sie normalerweise keine Programmierkenntnisse oder technischen Fähigkeiten erfordert.
Eine weitere Möglichkeit, Ihrer Website Partikeleffekte hinzuzufügen, ist die Verwendung eines WordPress-Designs, das „particle.js“ enthält. Dies ist praktisch, wenn Sie eine neue Website starten und noch ein WordPress-Design benötigen.
Die letzte Option ist die Verwendung von benutzerdefiniertem Code, um Partikeleffekte manuell zu Ihrer Website hinzuzufügen. Wir empfehlen diese Option nur, wenn Sie mit dem Codieren vertraut sind.
In diesem Leitfaden bleiben wir bei der einfachsten Option: der Verwendung eines WordPress-Plugins. Lasst uns anfangen!
- Fügen Sie mithilfe von SeedProd einen Partikelhintergrund zu WordPress-Abschnitten hinzu
- Verwenden Sie das Partikelhintergrund-WP-Plugin
- Häufig gestellte Fragen
Fügen Sie mithilfe von SeedProd einen Partikelhintergrund zu WordPress-Abschnitten hinzu
Zuerst verwenden wir ein WordPress-Plug-in zum Erstellen von Seiten, in dessen Funktionalität die Particles.js-Bibliothek integriert ist: SeedProd.

SeedProd ist mit über 1 Million Benutzern der beste Website- und Seitenersteller für WordPress. Sie können den Drag-and-Drop-Builder verwenden, um benutzerdefinierte WordPress-Designs, Zielseiten, WooCommerce-Websites und jedes andere Layout zu erstellen, ohne Code schreiben zu müssen.
Mit Hunderten von vorgefertigten Seitenvorlagen, Designelementen und integrierten Partikelhintergründen dauert das Erstellen atemberaubender Partikelanimationen nur wenige Minuten.
Befolgen Sie die nachstehenden Schritte, um Ihrer Website mit SeedProd Partikelhintergründe hinzuzufügen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Klicken Sie zunächst hier, um mit SeedProd zu beginnen und das Plugin herunterzuladen. Installieren und aktivieren Sie dann das Plugin auf Ihrer WordPress-Website.
Wenn Sie dabei Hilfe benötigen, können Sie unsere Dokumentation zur Installation von SeedProd einsehen. Es führt Sie durch den Installationsprozess und das Finden und Aktivieren Ihres Plugin-Lizenzschlüssels.
Schritt 2. Wählen Sie eine vorgefertigte Vorlage
Ihr nächster Schritt ist die Auswahl einer vorgefertigten Vorlage. Die Art der Vorlage, die Sie auswählen, hängt davon ab, ob Sie ein WordPress-Design oder eine Zielseite erstellen möchten.
Mit dem Theme Builder von SeedProd können Sie ein komplettes WordPress-Theme von Grund auf neu erstellen. Wenn Sie diese Option wählen, wird jedoch Ihr vorhandenes Website-Design überschrieben.
Alternativ können Sie mit dem Landing Page Builder jede Seite erstellen, ohne Ihr vorhandenes Thema zu berühren. Für diesen Leitfaden verwenden wir diese Option.
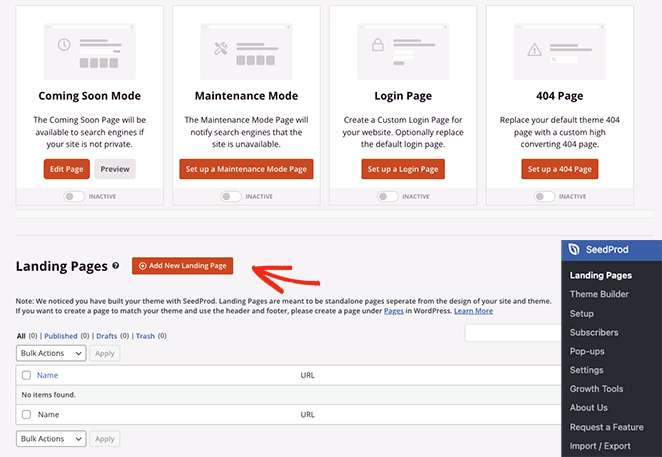
Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu SeedProd » Landing Pages . Auf dieser Seite sehen Sie oben verschiedene Seitenmodi und die Option, Ihre eigene benutzerdefinierte Seite zu erstellen.

Fahren Sie fort und klicken Sie auf die Schaltfläche Neue Zielseite hinzufügen .
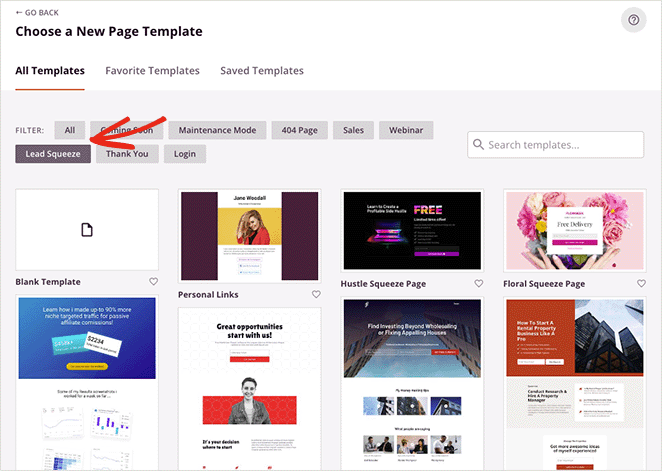
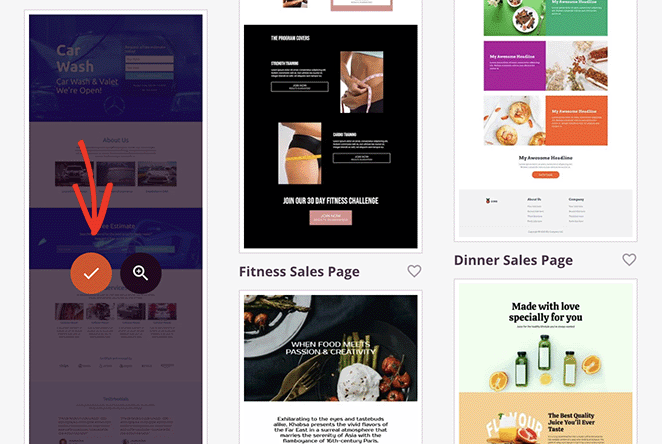
Hier können Sie aus Hunderten von vorgefertigten Landingpage-Vorlagen wählen.

Sie können sie nach Typ filtern, indem Sie oben auf die Registerkarten klicken, darunter:
- Demnächst
- Wartungsmodus
- 404 Seite
- Verkauf
- Webinar
- Lead-Squeeze
- Danke
- Anmeldung
Um ein Vorlagendesign auszuwählen, klicken Sie auf das orange Häkchen-Symbol.

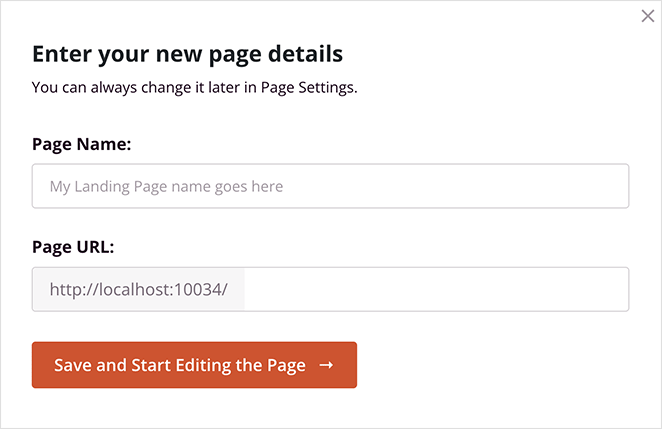
Dadurch wird ein Popup-Fenster geöffnet, in dem Sie den Namen Ihrer Zielseite eingeben können. SeedProd generiert automatisch den Zielseiten-Slug (URL) für Sie, aber wenn Sie möchten, können Sie dies ändern.

Wenn Sie mit diesen Details zufrieden sind, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen .
Navigieren im Page Builder
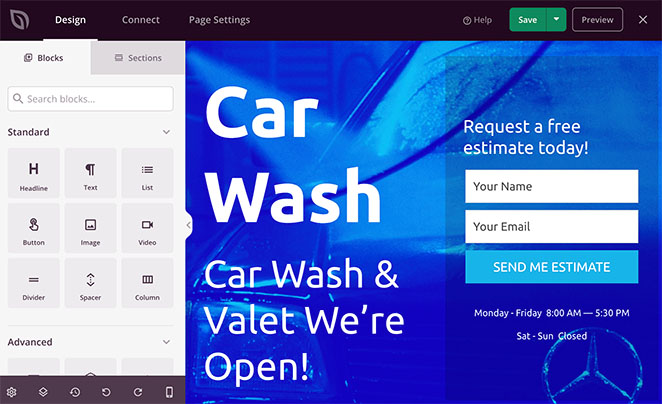
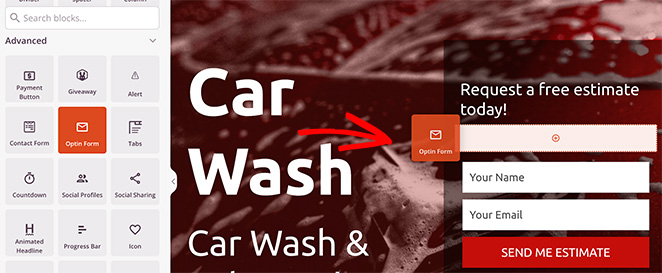
Ihre Vorlage wird nun im visuellen Drag-and-Drop-Editor von SeedProd geöffnet. Auf der linken Seite sehen Sie ein Bedienfeld mit Blöcken, Abschnitten und Einstellungen und auf der rechten Seite eine Live-Vorschau.

Durch Klicken auf eine beliebige Stelle in der Vorschau können Sie die Einstellungen dieses Elements anzeigen und anpassen und die Änderungen in Echtzeit sehen.
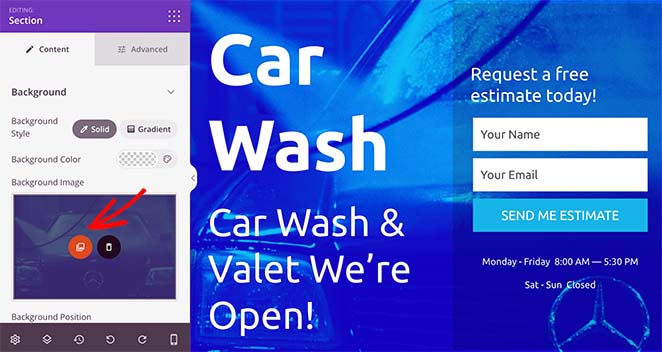
Wenn Sie beispielsweise auf den Hauptkopfbereich klicken, werden dessen Einstellungen im linken Bereich geöffnet. Von dort aus können Sie ein neues Hintergrundbild auswählen, eine andere Hintergrundposition auswählen und den Hintergrund mit einer Farbüberlagerung dimmen.

Darüber hinaus können Sie Ihrer Vorlage neue Elemente hinzufügen, indem Sie sie aus dem Blockbereich auf der linken Seite ziehen und dort ablegen.

Schritt 3. Partikelhintergründe aktivieren und anpassen
Wie bereits erwähnt, hat SeedProd die Datei „particle.js“ in die Seitenerstellungseinstellungen integriert. Derzeit können Sie diese Funktion in jedem Seitenbereich verwenden.
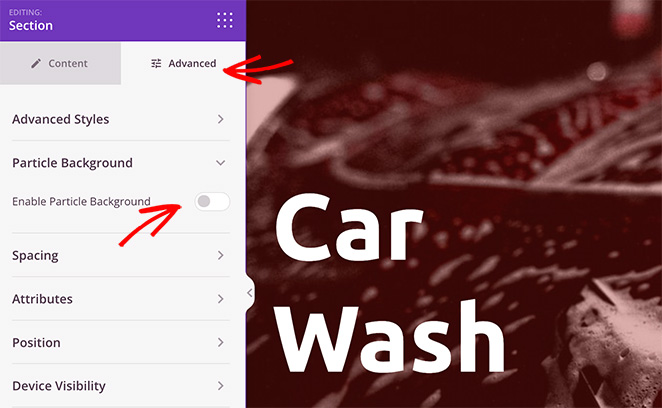
Klicken Sie dazu auf einen beliebigen Abschnitt, bis Sie einen violetten Rahmen sehen, und wählen Sie dann die Registerkarte Erweitert aus.

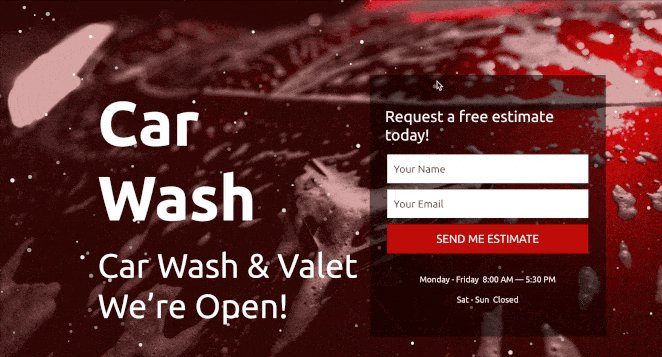
Suchen Sie nun die Überschrift „Partikelhintergrund“ , erweitern Sie sie und schalten Sie den Schalter „Partikelhintergrund aktivieren“ auf die Position „Ein“.
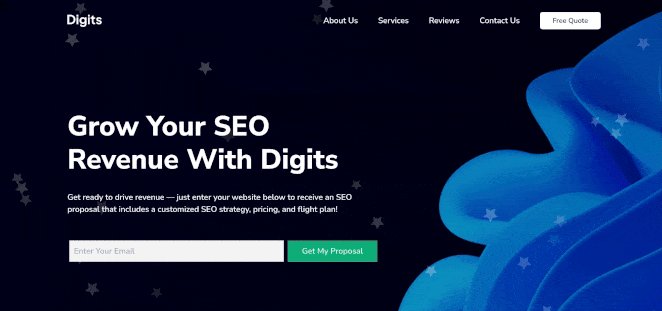
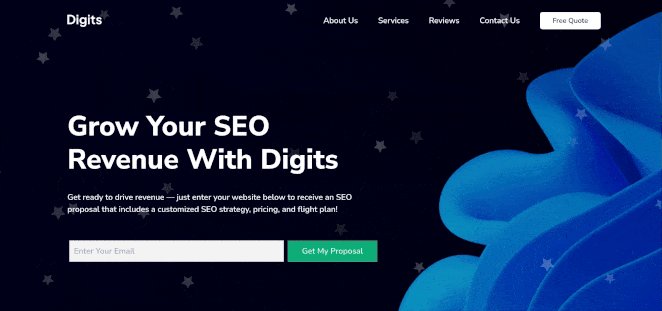
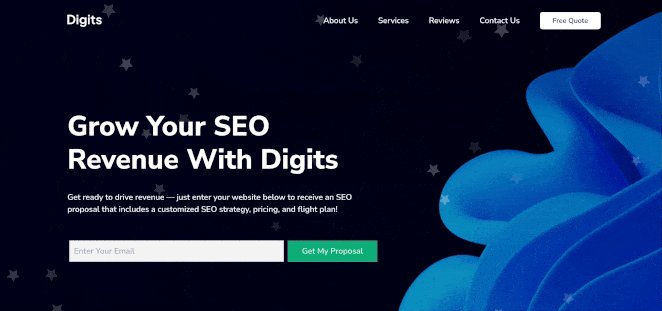
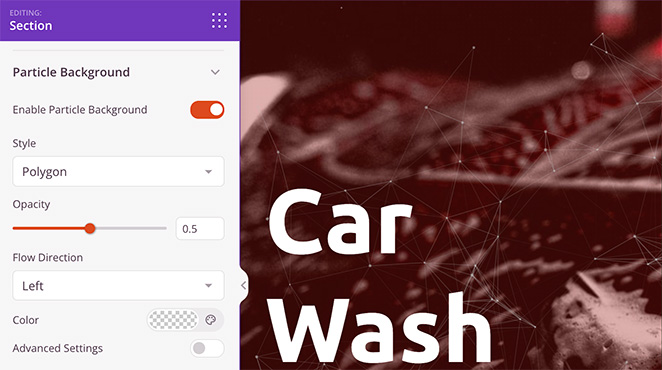
Sofort sehen Sie einen Polygon-Animationseffekt auf dem Abschnittshintergrund.

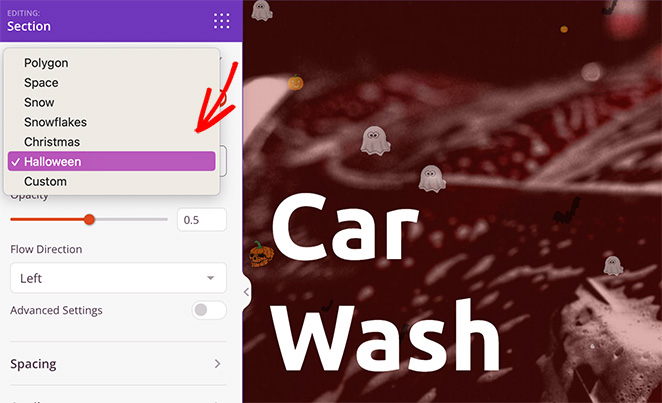
Wenn Sie auf das Dropdown-Menü „Stil“ klicken, können Sie die Partikel folgendermaßen ändern:
- Raum
- Schnee
- Schneeflocken
- Weihnachten
- Halloween
- Brauch

Nachdem Sie einen Partikelstil ausgewählt haben, können Sie die Partikeldeckkraft, Flussrichtung und Farbe festlegen.

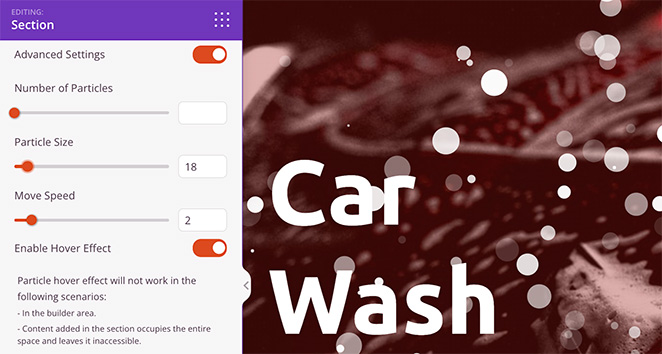
Wenn Sie mehr Kontrolle über die Partikelanpassung wünschen, aktivieren Sie den Schalter „Erweiterte Einstellungen“ .
Hier können Sie die Anzahl der Partikel erhöhen, die Partikelgröße ändern und mit dem Selektor die Partikelbewegungsgeschwindigkeit anpassen.

Hinweis: Eine Erhöhung der Partikelanzahl kann sich auf die Seitengeschwindigkeit auswirken. Es ist am besten, diese Einstellung so niedrig wie möglich zu halten, um die beste Leistung zu erzielen.
Im selben Bedienfeld gibt es eine Option zum Aktivieren von Partikel-Hover-Effekten. Wenn Sie es aktivieren, werden die Partikel verstreut, wenn Sie mit dem Mauszeiger darüber fahren. Sie können diesen Effekt jedoch nur sehen, wenn Sie Ihre Seite außerhalb des Seitenerstellers in der Vorschau anzeigen.
Hinzufügen benutzerdefinierter Partikelhintergründe
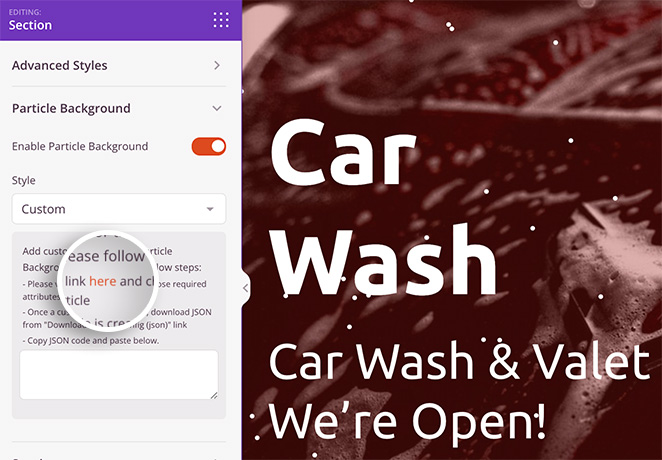
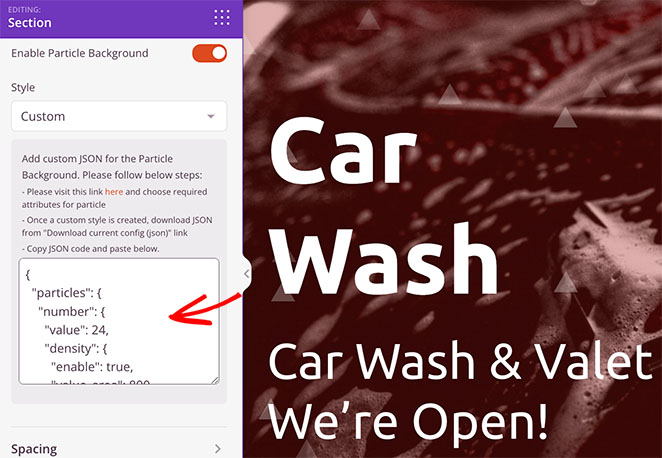
Wenn Sie benutzerdefinierte Partikeleffekte hinzufügen möchten, wählen Sie einfach die Option Benutzerdefiniert aus dem Dropdown-Menü Stil. Wie Sie sehen können, weisen die Anweisungen darauf hin, dass Sie eine benutzerdefinierte JSON-Datei hinzufügen müssen.

Glücklicherweise enthalten die Anweisungen einen Link zu vincentgarreau.com/particle.js, einer JavaScript-Bibliothek, mit der Sie durch Zeigen und Klicken benutzerdefinierte Attribute für Ihren Partikelhintergrund festlegen können.
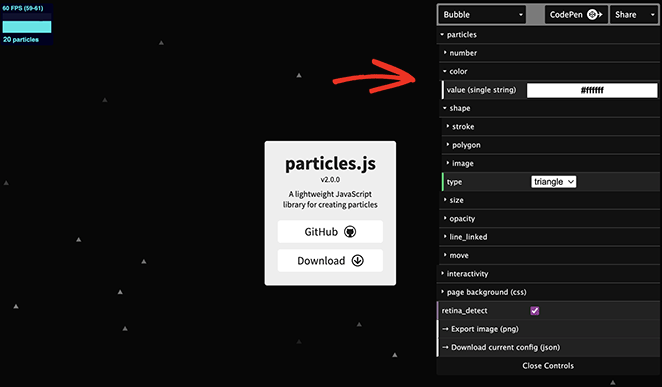
Im Partikel-JSON-Konfigurationsfenster können Sie benutzerdefinierte Formen, Dichten, Größen, Geschwindigkeiten, Farben und mehr auswählen. Sie können auch benutzerdefiniertes CSS für den Hintergrund festlegen und Bewegungseffekte aktivieren.

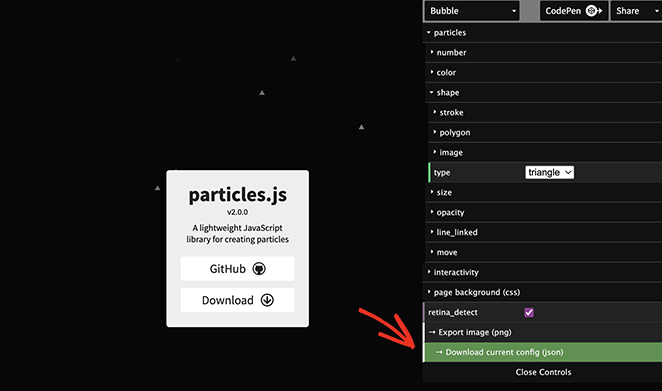
Wenn Sie mit Ihren Partikeleinstellungen zufrieden sind, klicken Sie auf die Überschrift „Aktuelle Konfiguration herunterladen“. Dadurch wird die Konfigurationsdatei auf Ihren Computer heruntergeladen.

Öffnen und kopieren Sie nun den Code aus der Datei und fügen Sie ihn in das leere Feld Ihres Seitenerstellers ein.

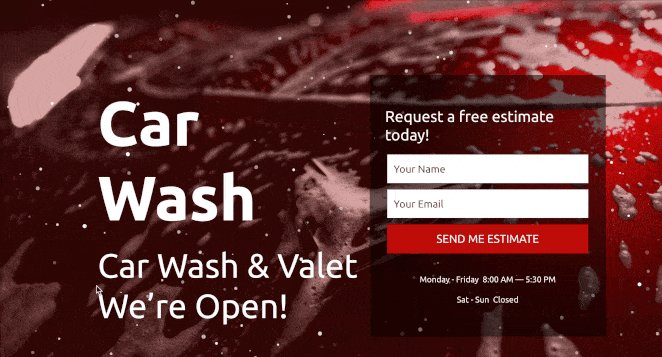
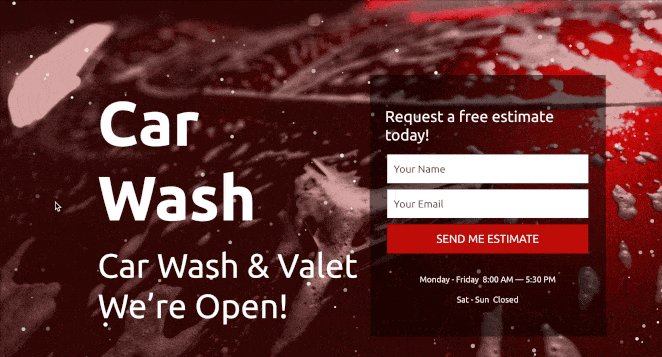
Ihr benutzerdefinierter Partikelhintergrund wird sofort angezeigt!
Passen Sie von dort aus Ihre Zielseite weiter an, bis sie genau so aussieht, wie Sie es möchten. Denken Sie daran, auf Speichern zu klicken, um Ihre Änderungen zu speichern.
Schritt 4. Veröffentlichen Sie Ihre Änderungen
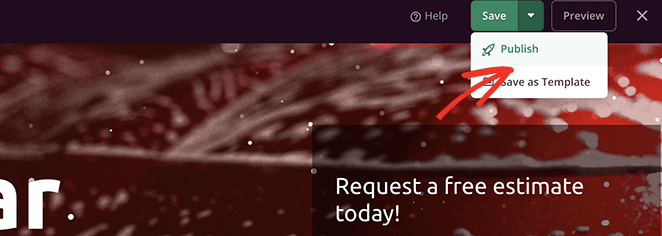
Sobald Sie mit den Anpassungen Ihrer Zielseite zufrieden sind, können Sie sie live schalten.
Klicken Sie dazu auf den Dropdown-Pfeil Speichern und dann auf Veröffentlichen .

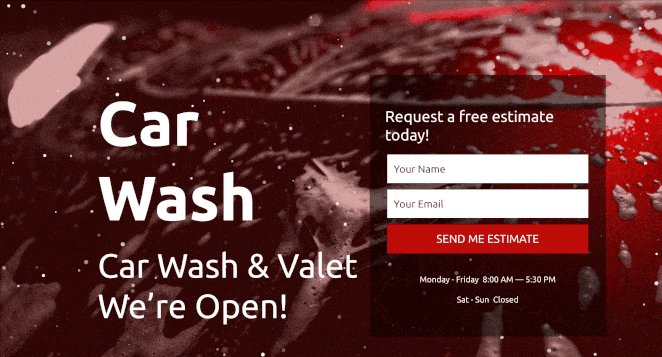
Jetzt können Sie Ihre Zielseite besuchen, um Ihren Partikelhintergrund in Aktion zu sehen.

Verwenden Sie das Partikelhintergrund-WP-Plugin
Eine weitere Möglichkeit, Ihrer WordPress-Site Partikelhintergründe hinzuzufügen, ist die Verwendung des Particle Background WP-Plugins.
Dies ist ein kostenloses WordPress-particle.js-Plugin. Die Anpassungsoptionen sind jedoch nicht so einfach oder umfangreich wie bei SeedProd.
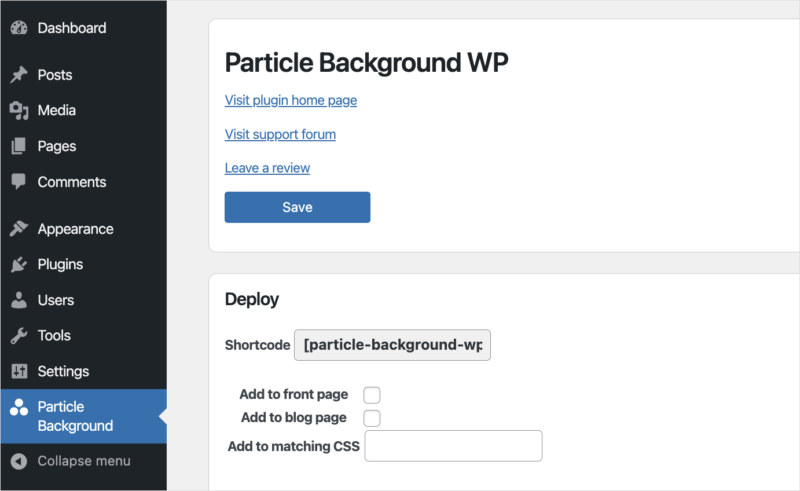
Zunächst müssen Sie Particle Background WP auf Ihrer WordPress-Website installieren und aktivieren. Klicken Sie dann in Ihrem WordPress-Adminbereich auf den Menüeintrag Partikelhintergrund .

Im ersten Bereich können Sie das Partikelhintergrund-Banner auf Ihrer Front- und Blog-Seite oder mit dem Shortcode anzeigen. Wir haben das Banner für unsere Blog-Seite aktiviert.
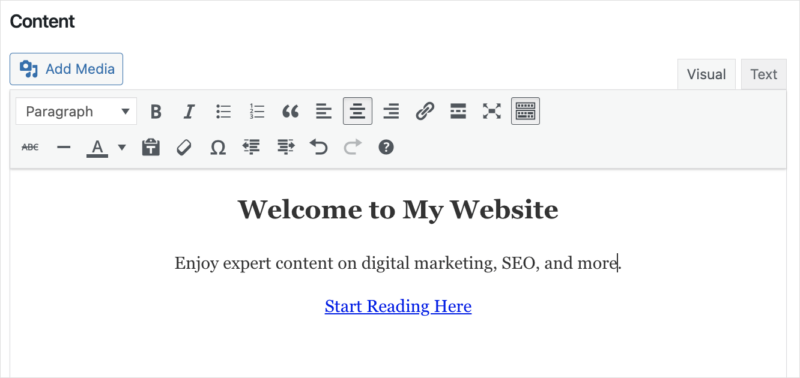
Darunter befindet sich ein Inhaltsbereich, den Sie mit dem WYSIWYG-Editor anpassen können. Hier können Sie eine Überschrift für Ihr Banner, eine Beschreibung und einen Aufruf zum Handeln eingeben.

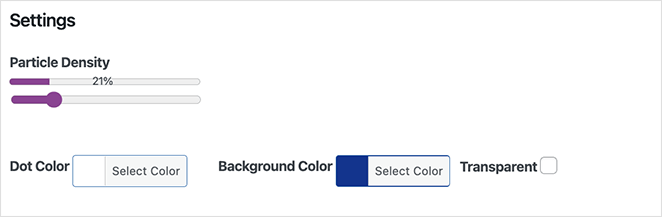
Das nächste Bedienfeld enthält Anpassungsoptionen für Partikel, einschließlich Dichte, Farbe und Hintergrundfarbe. Sie können auch benutzerdefiniertes CSS eingeben.

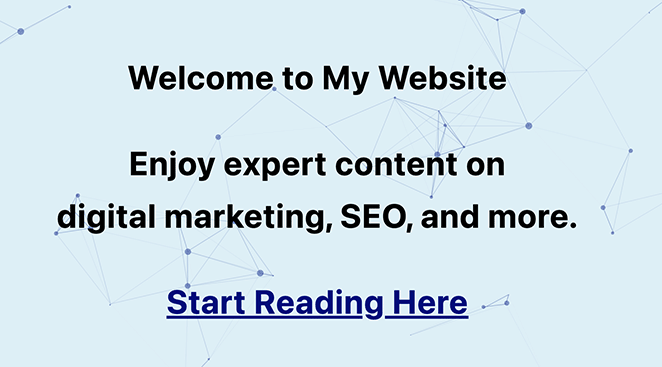
Nachdem Sie Ihre Änderungen gespeichert haben, können Sie Ihre Blog-Seite besuchen und das Banner mit einem Partikelhintergrund sehen.

Sie können den Shortcode auch verwenden, um das gleiche Banner auf jeder Seite oder jedem Beitrag hinzuzufügen. Es ist jedoch wichtig zu beachten, dass Ihr Banner über dem Inhalt sitzt, nicht dahinter, wie bei SeedProd.
Weitere Möglichkeiten zum Hinzufügen von Particle.js zu WordPress
Wenn Sie immer noch nach anderen Möglichkeiten suchen, um Particle.js zu Ihrer WordPress-Site hinzuzufügen, finden Sie möglicherweise die folgenden Tools hilfreich:
- Ultimative Addons für Elementor: Mit diesem Addon können Sie Partikeleffekte zu Seiten hinzufügen, die Sie mit dem Elementor Page Builder Plugin erstellt haben.
- Ultimative Add-ons für Beaver Builder: Fügen Sie Partikelanimationen zu Seiten hinzu, die mit dem Beaver Builder-Plugin erstellt wurden.
- Manuell : Wir empfehlen diesen Ansatz nur, wenn Sie mit HTML, PHP, JavaScript und anderen Programmiersprachen vertraut sind.
Letztendlich ist SeedProd der einfachste Weg, Partikelhintergründe zu WordPress hinzuzufügen. Es ist einfach zu bedienen, erfordert keine Programmierung und verfügt über unzählige Anpassungsoptionen, die mit wenigen Klicks eingerichtet werden können.
Häufig gestellte Fragen
Nein, Sie brauchen keine Programmiererfahrung, um Partikelhintergründe zu WordPress hinzuzufügen. SeedProd hat eine codefreie Schnittstelle, um das Hinzufügen des Effekts zu Ihrer Website ohne Code zu vereinfachen.
Partikel.js-Hintergründe können zwar optisch ansprechend sein, erfordern jedoch zusätzliches JavaScript und können die Ladezeit Ihrer Website verlangsamen. Es ist wichtig, Ihre Website zu optimieren, um sicherzustellen, dass sie schnell geladen wird und sich nicht negativ auf die Benutzererfahrung auswirkt.
Wir empfehlen, nur in den wichtigsten Bereichen Ihrer Website Partikelhintergründe mit geringer Dichte zu verwenden.
Ja! Mit SeedProd können Sie die Farbe, Form, Dichte und andere Parameter der Partikel anpassen, um einen einzigartigen und visuell ansprechenden Effekt auf Ihrer Website zu erzielen.
Ja, Particle.js-Hintergründe können für Mobilgeräte geeignet sein, wenn sie richtig optimiert werden. Das Testen Ihres Partikelhintergrunds auf verschiedenen Geräten und Bildschirmgrößen ist jedoch unerlässlich, um sicherzustellen, dass die Benutzererfahrung nicht negativ beeinflusst wird. Sie können dies mit der integrierten mobilen Vorschaufunktion von SeedProd tun.
Zusätzlich zu Partikelhintergründen kannst du mehrere andere Arten von animierten Hintergründen auf deiner WordPress-Seite verwenden, darunter Parallax-Scrolling, Videohintergründe und animierte Farbverläufe. Diese Effekte tragen dazu bei, ein visuell ansprechendes und dynamisches Erlebnis zu schaffen.
Hier hast du es!
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, zu lernen, wie man Partikelhintergründe in WordPress erstellt. Vielleicht gefällt Ihnen auch dieser Leitfaden zu den besten WordPress-Fotogalerie-Plugins, um Ihre neuen Partikelhintergründe zu ergänzen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.