So erstellen Sie einen Produktkategorie-Slider für WooCommerce
Veröffentlicht: 2024-10-03Das Hinzufügen eines Produktkategorie-Schiebereglers an einer beliebigen Stelle in Ihrem WooCommerce-Shop kann das Benutzererlebnis erheblich verbessern, da Kunden in jedem Bereich Ihrer Website problemlos Produkte durchsuchen und entdecken können.
Unabhängig davon, ob Sie ihn auf der Startseite, auf Produktseiten oder auf benutzerdefinierten Seiten platzieren, bietet der Schieberegler eine nahtlose Möglichkeit, Ihre Kategorien zu präsentieren und die Produktsichtbarkeit zu verbessern.
In diesem Blogbeitrag führe ich Sie durch die Schritte zum Erstellen und Hinzufügen eines WooCommerce-Produktkategorie-Sliders zu einer beliebigen Seite Ihrer Website.
Warum einen Produktkategorie-Slider in WooCommerce hinzufügen?
Standardmäßig zeigt WooCommerce Produktkategorien im Shop-Bereich an, aber das Hinzufügen eines Produktkategorie-Sliders zu anderen Teilen Ihrer Website kann das Engagement steigern und die Conversions steigern.
Durch die Platzierung dieses Schiebereglers auf Ihrer Homepage, auf Ihren Landingpages oder in Ihren Blogbeiträgen können Besucher verschiedene Produktkategorien einfacher entdecken und erkunden und so zum effizienteren Stöbern und Einkaufen animieren.
So fügen Sie einen Produktkategorie-Slider in WooCommerce hinzu
Inhaltsverzeichnis
Das Hinzufügen eines Produktkategorie-Schiebereglers ist mit dem Elemento Addon für Elementor ganz einfach. Mit diesem leistungsstarken Tool können Sie dynamische und ansprechende Slider für Ihren WooCommerce-Shop erstellen und so die Produkterkennung und das Benutzererlebnis verbessern.

Über das Elemento-Addon für Elementor:
Das Elemento Addon für Elementor ist ein vielseitiges Plugin, mit dem Sie schöne und funktionale WooCommerce-Bereiche erstellen können.
Es bietet eine Vielzahl von Widgets, einschließlich des Produktkategorie-Schiebereglers, mit dem Sie Produktkategorien mühelos überall auf Ihrer Website präsentieren können.
Schritt 1: WooCommerce und Elementor installieren und aktivieren
Stellen Sie sicher, dass WooCommerce und Elementor auf Ihrer WordPress-Website installiert und aktiviert sind.


Wenn Sie es nicht installiert haben, gehen Sie zu Plugins > Neu hinzufügen , suchen Sie nach „WooCommerce“ oder „Elementor“ und klicken Sie auf Jetzt installieren und aktivieren .
Schritt 2: Installieren und aktivieren Sie das Elemento Addons Plugin
Laden Sie das Elemento Addons -Plugin von ThemeHunk herunter.

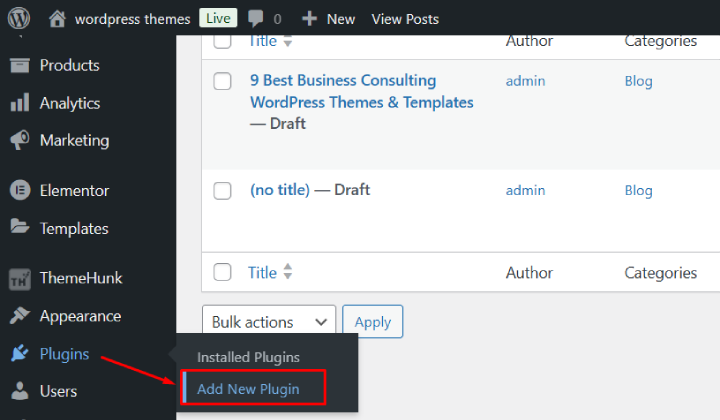
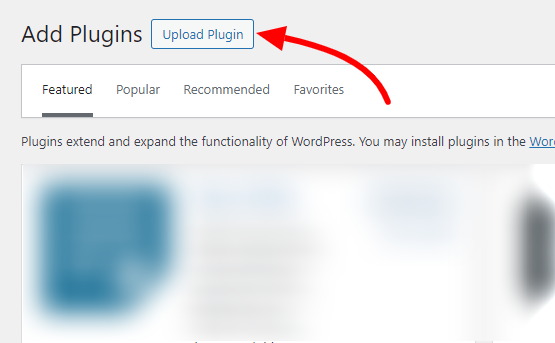
Navigieren Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen .

Klicken Sie auf die Schaltfläche „Plugin hochladen“ und wählen Sie dann die heruntergeladene ZIP-Datei aus.

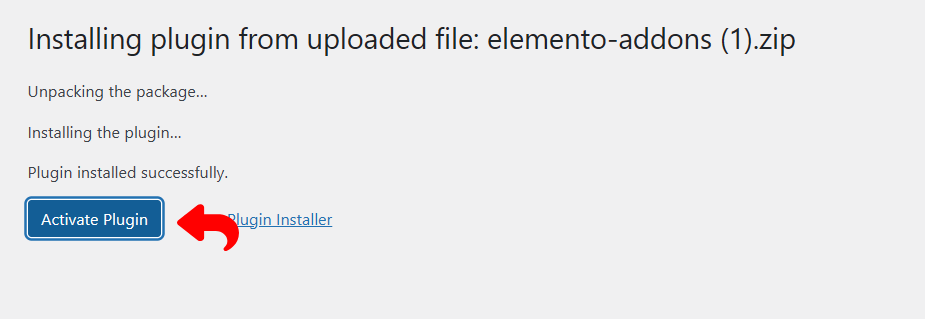
Klicken Sie auf „Jetzt installieren“ und dann auf „Plugin aktivieren “.
Schritt 3: Erstellen Sie eine neue Seite mit Elementor

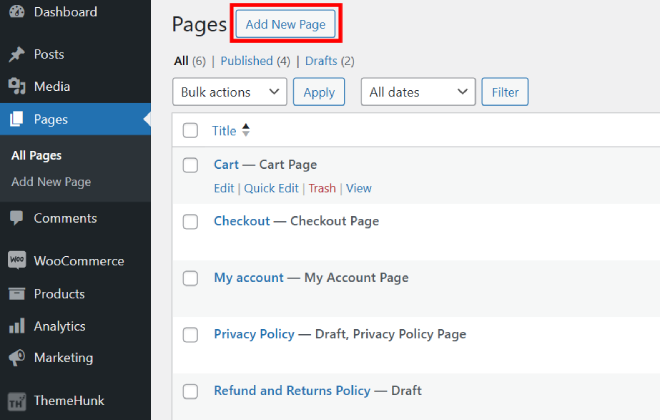
Um eine neue Seite zu erstellen, gehen Sie zum Abschnitt „Seiten“ und klicken Sie auf „ Neu hinzufügen “. Wenn Sie etwas ändern möchten, können Sie auch eine vorhandene Seite zum Bearbeiten auswählen.

Darüber hinaus können Sie ganz einfach einen Produktkategorie-Schieberegler zu jeder Seite hinzufügen, um Ihre Produkte ansprechend darzustellen.

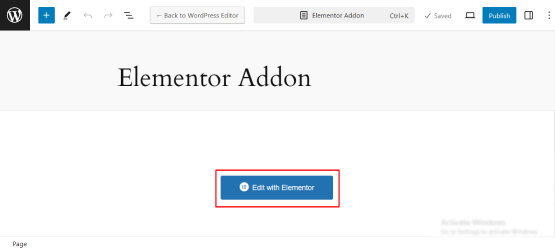
Klicken Sie auf Mit Elementor bearbeiten, um den Elementor-Seitenersteller zu öffnen.
Klicken Sie im Elementor-Editor auf das + -Symbol, um einen neuen Abschnitt hinzuzufügen.
Wählen Sie die gewünschte Struktur für Ihren Slider-Bereich (z. B. einspaltiges Layout).
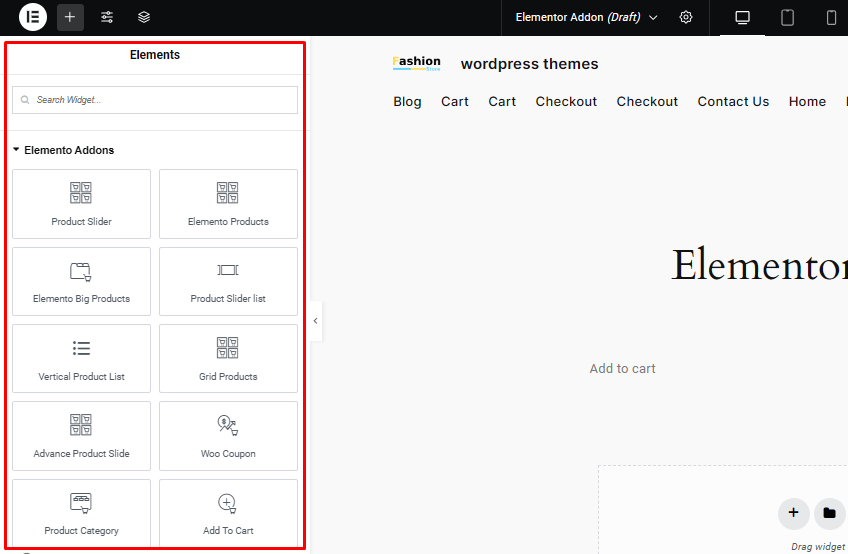
Schritt 5: Suchen Sie nach dem Produktkategorie-Slider-Widget

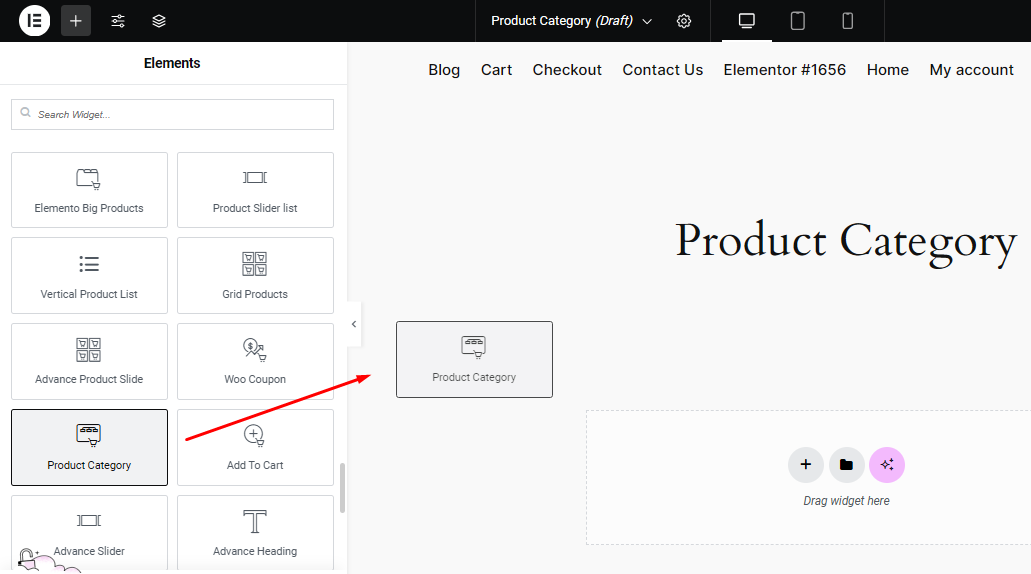
Suchen Sie im Elementor-Bedienfeld nach „Produktkategorie-Slider“ (dieses Widget ist in Elemento Addons verfügbar).

Ziehen Sie das Produktkategorie-Slider- Widget per Drag-and-Drop in Ihren erstellten Abschnitt.
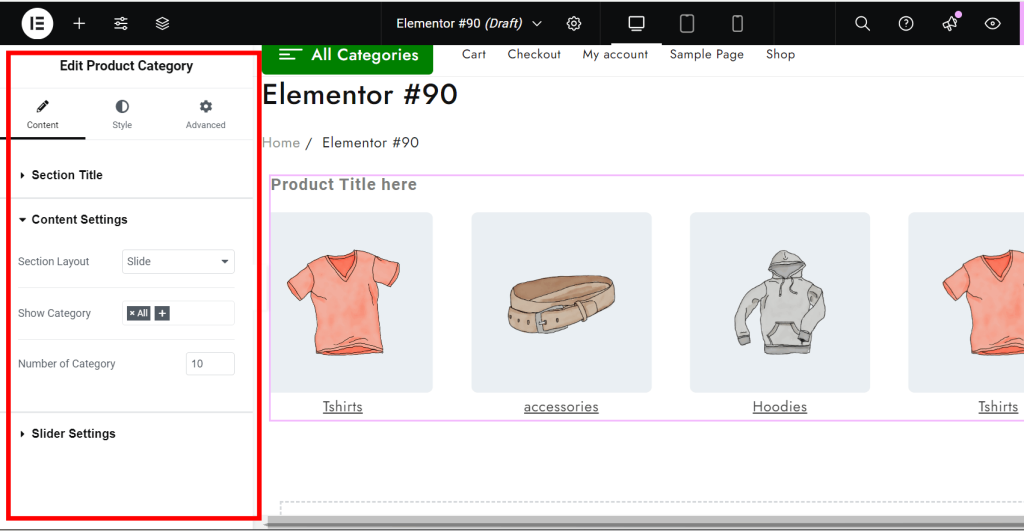
Schritt 6: Passen Sie den Produktkategorie-Schieberegler an

Nach dem Hinzufügen des Widgets werden auf der linken Seite Anpassungsoptionen angezeigt.
Wählen Sie auf der Registerkarte „Inhalt“ die WooCommerce-Produktkategorien aus, die Sie im Schieberegler anzeigen möchten.
Auf den Registerkarten „Layout“ und „Stil“ können Sie die Anzahl der Produkte pro Folie, die Layoutoptionen, die Geschwindigkeit des Schiebereglers und mehr anpassen.
Konfigurieren Sie außerdem Navigationseinstellungen, einschließlich der Aktivierung von Pfeilen oder Punkten.
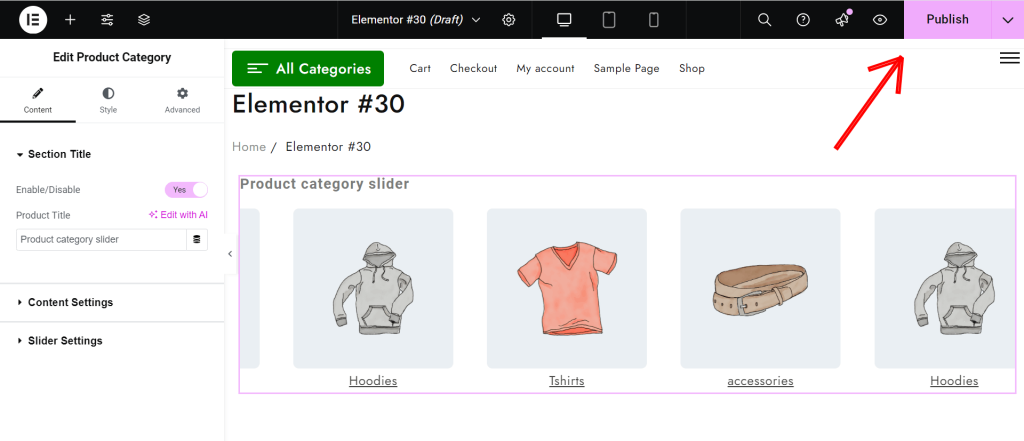
Schritt 7: Veröffentlichen und Vorschau

Wenn Sie mit der Konfiguration zufrieden sind, klicken Sie auf „Veröffentlichen“, um die Seite live zu schalten.

Ihr Produktkategorie-Schieberegler wird nun auf der neu erstellten Seite angezeigt.
FAQ
F: Was ist ein Produktkategorie-Slider in WooCommerce?
Antwort: Ein Produktkategorie-Schieberegler ist ein visuelles Element auf einer E-Commerce-Website, das verschiedene Produktkategorien in einem gleitenden Format anzeigt, sodass Benutzer problemlos verschiedene Kategorien durchsuchen können.
F: Kann ich das Erscheinungsbild des Kategorie-Schiebereglers anpassen?
Antwort: Ja, die meisten Slider-Plugins bieten Optionen zur Anpassung, darunter:
Schiebereglergröße und Übergänge
Hintergrundfarben
Textstile und Schaltflächenlayouts
Pfeilnavigation und Paginierungsstile
F: Was soll ich tun, wenn mein Kategorie-Schieberegler fehlt?
Antwort: Stellen Sie sicher, dass das Plugin installiert und aktiviert ist.
Überprüfen Sie Ihre Schiebereglereinstellungen auf Sichtbarkeitsoptionen.
Stellen Sie sicher, dass den angezeigten Kategorien Produkte zugeordnet sind.
Löschen Sie alle Caching-Plugins oder Ihren Browser-Cache
Abschluss
Das Hinzufügen eines Produktkategorie-Schiebereglers zu Ihrem WooCommerce-Shop ist eine hervorragende Möglichkeit, das Benutzererlebnis zu verbessern, die Produktsichtbarkeit zu verbessern und die Conversions zu steigern.
Mit dem Elemento Addon für Elementor ist die Erstellung eines optisch ansprechenden und interaktiven Sliders einfach und effizient.
Indem Sie Ihre Produktkategorien in einem dynamischen Format präsentieren, erleichtern Sie Kunden die Erkundung Ihrer Angebote, fördern so mehr Engagement und steigern den Umsatz auf Ihrer Website.
Wenn Sie diesen Artikel hilfreich fanden, teilen Sie ihn bitte mit Ihren Freunden. Wenn Sie Fragen haben, hinterlassen Sie unten einen Kommentar und wir helfen Ihnen weiter. Danke fürs Lesen!
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch tolle Inhalte hoch und folgen Sie uns auch auf Facebook und Twitter
Weitere hilfreiche Lektüre:
- So beheben Sie „Aktualisierung fehlgeschlagen. „Die Antwort ist keine gültige JSON-Antwort“ in WordPress
- So machen Sie den Hochleistungs-Auftragsspeicher des WooCommerce-Plugins kompatibel
