Erstellen Sie ein Quiz in 5 Minuten mit einem WordPress Quiz Builder
Veröffentlicht: 2022-11-06Wenn Sie Ihrer WordPress-Site ein wenig Spannung verleihen möchten, ist das Hinzufügen eines Quiz möglicherweise eine gute Idee. Quizze sind eine großartige Möglichkeit, Ihr Publikum zu begeistern und es zu ermutigen, immer wiederzukommen, um mehr zu erfahren. Sie können Ihnen auch helfen, wertvolle Daten zu sammeln, die Sie zur Verbesserung Ihrer Website verwenden können.
Aber was ist der einfachste und wahrscheinlich beste Weg, um ein Quiz auf Ihrer Website zu erstellen? Wenn Ihre Website auf WordPress basiert, haben Sie Glück. Das Erstellen von Quiz ist mit WordPress-Quiz-Buildern einfach und effektiv.
In diesem Artikel zeigen wir Ihnen eine der Möglichkeiten, ein Quiz in WordPress mit einem Elementor-Quiz-Builder zu erstellen. Lass uns anfangen.
Warum eignen sich Quizze hervorragend für Websites?
Das Hinzufügen von Quiz macht Ihre Website interaktiv. Besucher fühlen sich Ihrer Website stärker verbunden, da sie Fragen beantworten oder Feedback geben. Dies kann den Website-Traffic verbessern und das Engagement steigern . Mit verbessertem Engagement sinkt auch die Absprungrate der Website.
Im Allgemeinen ist ein Quiz eine einfache Frage und Antwort. Sie können die Funktionen jedoch für Umfragen , Recherchen und zum Einholen von Feedback von den Benutzern verwenden. Daher ist es eine großartige Möglichkeit, Informationen zu sammeln.
Darüber hinaus können Quizze zur Generierung von Leads verwendet werden. Wenn ein Benutzer ein Quizformular einreicht, möchte er unbedingt die Ergebnisse und Auswirkungen seiner Einsendung erfahren. Benutzer senden also ihre E-Mail, um das Ergebnis per E-Mail zu erfahren. Außerdem können Sie die Benutzer auf bestimmte Seiten umleiten, auf denen Sie Leads generieren möchten.
Insgesamt sind Websites mit Quiz erfolgreicher in Bezug auf das Website-Engagement, das Einholen von Feedback und das Sammeln wichtiger Informationen.
So erstellen Sie ein Quiz in WordPress: Schritt-für-Schritt-Anleitung
Es gibt viele Möglichkeiten, Quizformulare auf Websites zu erstellen. Einige Leute verwenden Rahmen, während andere Tabellen mit Fragen verwenden. Die gebräuchlichste Methode zum Erstellen eines Quizformulars auf einer WordPress-Site ist die Verwendung eines Plugins. Sie werden mehrere Formular-Builder-Plugins finden, die mit Quiz-Builder-Funktionen ausgestattet sind.
Die einfachste und fortschrittlichste Art, WordPress-Quizformulare zu erstellen, ist jedoch MetForm.
MetForm ist ein WordPress-Plugin zur Formularerstellung, mit dem Sie in wenigen einfachen Schritten Quizformulare mit Elementor erstellen können. Indem Sie einigen einfachen Schritten folgen, können Sie mit MetForm ein Quiz in WordPress erstellen.
Schritt 1: Erstellen Sie ein Quizformular
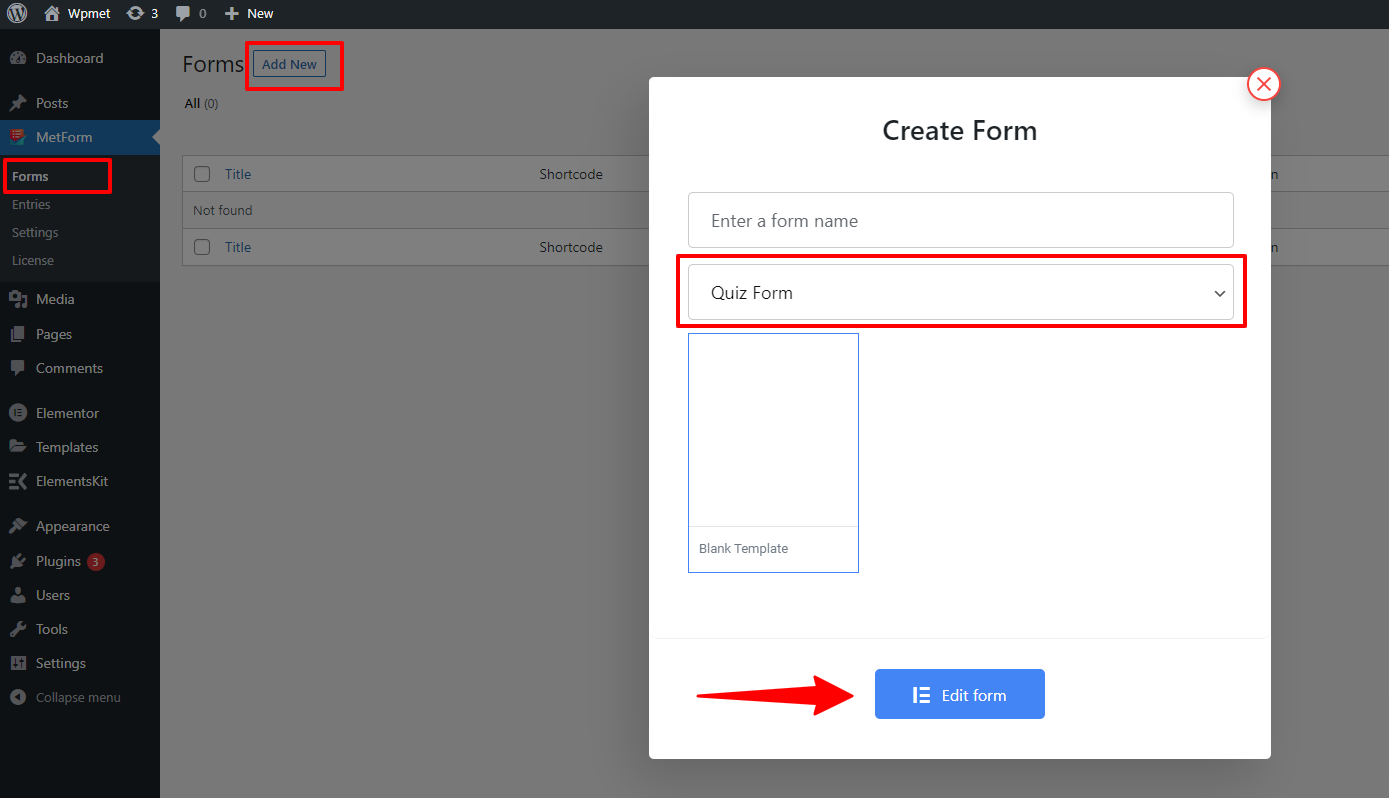
Um ein Quizformular zu erstellen, navigieren Sie zunächst in Ihrem WordPress-Dashboard zu MetForm > Formulare . Klicken Sie oben links auf die Schaltfläche Neu hinzufügen. Dann erscheint ein Popup zum Erstellen eines Formulars. Auf dem Popup-Bildschirm
- Geben Sie einen Formularnamen ein .
- Wählen Sie als Formulartyp Quiz von .
- Für das Quizformular wird automatisch eine leere Vorlage ausgewählt.
- Klicken Sie auf das Bearbeitungsformular , um den Elementor-Editor zu öffnen.

Schritt 2: Entwerfen Sie ein Elementor-Quizformular
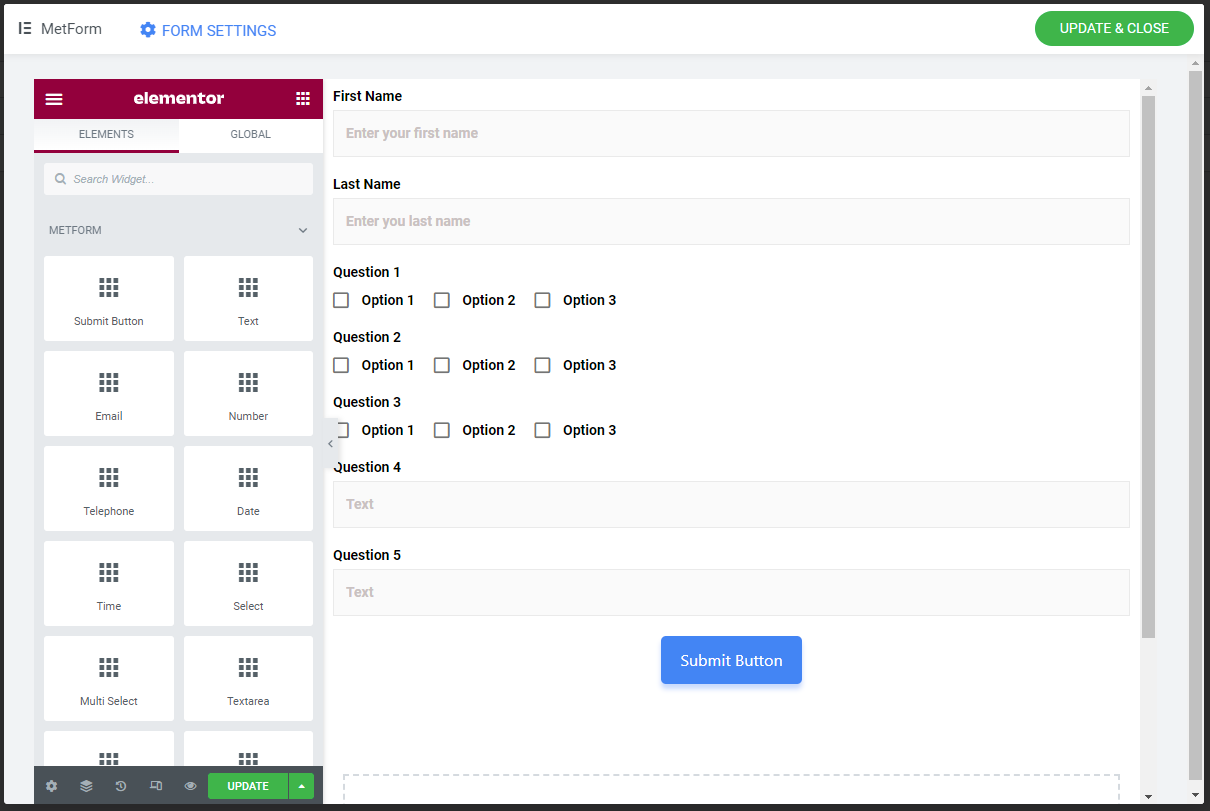
MetForm lässt sich in Elementor integrieren, wodurch Sie problemlos ein Quizformular in WordPress erstellen können. Nach Abschluss von Schritt 1 öffnet sich der Elementor-Editor.
Im Editor können Sie Quizformulare mit den Quiz Builder-Widgets von MetForm Elementor erstellen.

MetForm – Der WordPress-Quiz-Builder enthält Widgets wie Text, Kontrollkästchen, Optionsfeld, Auswählen (Dropdown), Bildauswahl, Auswahl umschalten und so weiter. Diese Elementor Quiz Builder-Widgets helfen Ihnen, effiziente Quizformulare zu erstellen.
Für jedes Feld gibt es Abschnitte Inhalt , Einstellungen und Bedingungslogik , um das Formularfeld so einzurichten, dass Sie die beste Ausgabe erhalten. Im Textfeld enthält der Inhaltsabschnitt beispielsweise Folgendes:
Name: Legen Sie einen beliebigen eindeutigen Namen fest, indem Sie den Anweisungen unter dem Feld folgen.
Label: Geben Sie hier einen Labelnamen ein; eigentlich ist es eine Quizfrage. Wenn Sie beispielsweise schreiben, wie heißt Ihr Land? Es wird hier angezeigt.
Punkt: Sie müssen eine Note oder einen Punkt für diese Quizfrage setzen.
Antwort für die Frage hinzufügen: JA umschalten, Sie müssen die Antwort für die Frage festlegen. Wenn Sie keine Antwort festlegen, kann das System die richtige Antwort nicht erkennen.
Antwort: Schreiben Sie die Antwort, wenn Sie die obige Schaltfläche auf JA gesetzt haben.

Minuspunkt hinzufügen: Sie können bei einer falschen Antwort einen Minuspunkt hinzufügen, wenn Sie möchten.
Platzhalter: Schreiben Sie alles, was an dem Ort angezeigt werden soll. Wenn Sie beispielsweise Text schreiben, wird der Benutzer verstehen, dass er hier Text schreiben muss.
Hilfetext: Dieses Feld enthält Hinweise oder Anweisungen für alle Fragen zum Nutzen der Benutzer.
Im Abschnitt Einstellungen gibt es Optionen wie:
Erforderlich: Wenn Sie der Meinung sind, dass das Textfeld obligatorisch ist, setzen Sie es auf JA. Der Benutzer muss die Option ausfüllen oder berühren.
Warnmeldung: Wenn das Feld ein Pflichtfeld ist, dann legen Sie hier eine Warnmeldung fest. Zum Beispiel- Dieses Feld ist erforderlich.
Validierungstyp: Sie können die Validierung nach Zeichen- oder Wortlänge und Ausdruckslänge festlegen. Und basierend auf Ihren Einstellungen können Sie die zugehörigen kleinen Felder entsprechend anpassen.
Sie können auch Bedingungslogik aktivieren und Bedingungsübereinstimmungskriterien und Aktionen für das Bedingungsfeld festlegen.
Diese Optionen können je nach gewähltem Formularfeldtyp variieren.
Schritt 3: Konfigurieren Sie die Einstellungen für das Elementor-Quizformular
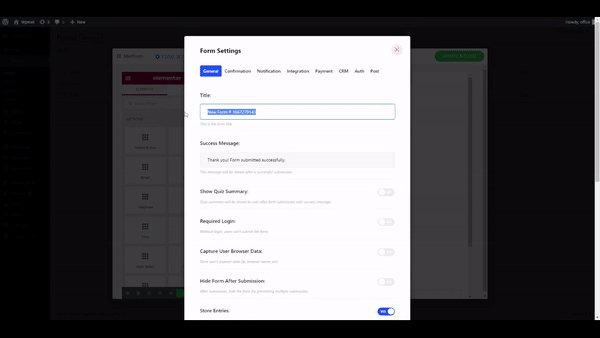
In den Formulareinstellungen können Sie das Quizformular konfigurieren. Unter den Einstellungen gibt es folgende Optionen:

Titel: Der Name des Quiznamens.
Erfolgsmeldung: Eine Meldung, die nach erfolgreicher Übermittlung angezeigt wird.
Quizzusammenfassung anzeigen: Wenn aktiviert, wird dem Benutzer nach dem Absenden des Formulars eine Quizzusammenfassung mit einer Erfolgsmeldung angezeigt.
Erforderliche Anmeldung: Wenn Sie die Anmeldung obligatorisch machen möchten, aktivieren Sie diese Option.
Browserdaten des Benutzers erfassen: Wenn diese Option aktiviert ist, werden die Browserdaten des Benutzers gespeichert.
Formular nach dem Absenden ausblenden: Blendet das Formular nach dem Absenden aus, um ein mehrfaches Absenden zu verhindern.
Einträge speichern: Diese Option muss aktiviert werden, damit Quizdaten im Eintrag des Formulars gespeichert werden.
Klicken Sie anschließend auf die Schaltfläche Änderungen speichern, um die Einstellungen zu speichern.
Klicken Sie abschließend auf die Schaltfläche AKTUALISIEREN UND SCHLIESSEN , um die Formularbearbeitung abzuschließen.
Lesen Sie die vollständige Dokumentation des MetForm-Quizformularmoduls, um eine vollständige Anleitung zur Verwendung dieses WordPress-Formularerstellers auf die effizienteste Weise zu erhalten.
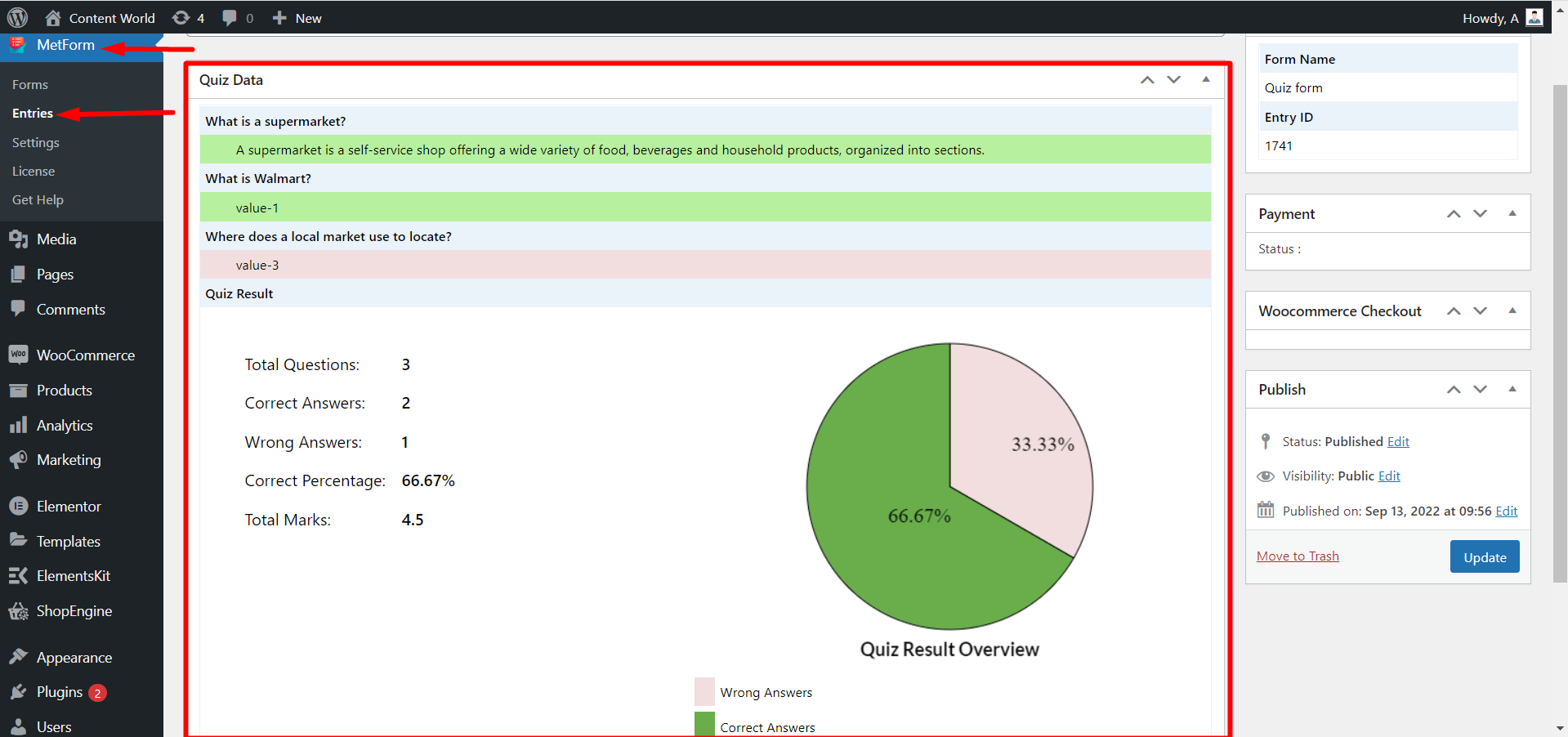
Sie können die Formulareinträge und Quizdaten im WordPress-Dashboard > MetForm > Entries überprüfen .

Warum MetForm der umfassendste WordPress-Quiz-Builder für Ihre Website ist?
Um diese Frage zu beantworten, lassen Sie uns zunächst auf die wesentlichen Anforderungen für einen WordPress-Formularersteller hinweisen. Hier ist die Checkliste:
- Einfach zu erstellendes Quizformular.
- Benutzerfreundliche UX.
- Zeigt Quizdaten auf organisierte Weise mit Zahlen und Grafiken an.
- Verfügbarkeit von Formularfeldern wie Kontrollkästchen, Radio, Textfelder, Mehrfachauswahl usw.
- Speichert übermittelte Formulardaten zur weiteren Datenanalyse in einer Datenbank.
- Unterstützt Spamschutz.
Sollten Sie unter Berücksichtigung aller oben genannten Punkte MetForm als Ihren WordPress-Quiz-Builder wählen? Die Antwort ist definitiv ja! MetForm füllt alle Kontrollkästchen oben aus.
Durch die Integration mit Elementor ist MetForm sicherlich der einfachste Quizformular-Builder für WordPress. Sie können die Elemente einfach per Drag & Drop in den Editor ziehen und ganz einfach ein funktionales Quiz entwerfen. Dieser Quiz-Builder von Elementor hat auch eine benutzerfreundliche UX.
Am wichtigsten ist, dass die Datenerfassung des MetForm-Quizmoduls sehr effizient ist. Es sammelt eingereichte Quizdaten und zeigt eine besser organisierte nummerierte und grafische Ansicht. Damit es einfacher ist, Daten zu analysieren. Darüber hinaus bietet MetForm auch die Möglichkeit, die Browserdaten der Benutzer zu speichern.
Außerdem zeigt es dem Benutzer eine Zusammenfassung der Einreichung, damit er sich seiner Einreichung sicher sein kann. Das MetForm-Quizmodul verfügt über eine Funktion, die mehrere Formulareingaben verhindert.
Insgesamt kann gesagt werden, dass es der vollständigste WordPress-Formularersteller ist, mit dem Sie Quiz auf Ihrer Website mit allen wichtigen Funktionen erstellen können.
