Verwenden Sie das WordPress Form Builder-Plugin, um ganz einfach ein Quiz zu erstellen
Veröffentlicht: 2018-11-15Online-Quiz ist nicht nur für Marketingforscher, sondern für alle Kategorien von Menschen zu einer raffinierten Quelle geworden. Es ist machbar, weil jeder ein Quiz erstellen und zu jedem Thema leicht ein Urteil fällen kann.
Früher war es eine ziemlich schwierige Aufgabe, ein Quiz zu organisieren, da die Leute unzählige Dinge berücksichtigen mussten. Für den Segen des Internets ist es jedoch die einfachste Arbeit geworden.
In diesem Artikel zeigen wir Ihnen, wie Sie mit dem WordPress-Formularersteller Fluent Forms ein Quiz erstellen. Aber zum besseren Verständnis ist der Artikel in drei Segmente unterteilt. Wir zeigen Ihnen zunächst, wie Sie ein einfaches Quizdesign erstellen. Wenn Sie jedoch zu einem anderen Abschnitt springen möchten, verwenden Sie die unten angegebenen Schnelllinks.
- Grundlegendes Quiz
- Mehrspaltiges Quiz
- Bedingte Logik
- Formularschritt
Grundlegendes Quiz
Um ein Quiz, eine Umfrage, eine Umfrage oder andere Formulare zu erstellen, müssen Sie zunächst ein WordPress-Formularerstellungs-Plugin in Ihrem WordPress installieren. Dazu habe ich in meinem WordPress WP Fluent Form installiert. Es hat viele Funktionen, die sogar in der kostenlosen Version enthalten sind. Darüber hinaus können Sie eine Menge Dokumentation erhalten, die Sie beim Erstellen eines beliebigen Formulars unterstützen kann.

Sie können verschiedene Arten von Quiz erstellen. Unter allen Quizstilen sind die auf Fragen basierenden Multiple-Choice-Quiz die am weitesten verbreitete.
Laden Sie WP Fluent Forms herunter, falls Sie es noch nicht getan haben!
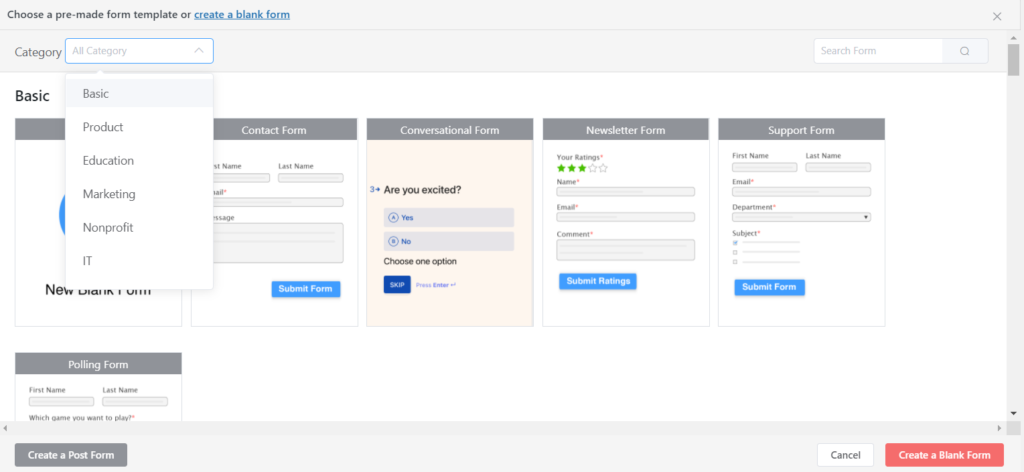
Gehen Sie nach der Installation des WP Fluent Form-Plugins in WordPress zum Abschnitt „ Neues Formular “ in der Seitenleiste. Ein Popup mit allen vorgefertigten Formularvorlagen wird angezeigt. Wir werden jedoch für unseren Zweck ein leeres Formular auswählen.

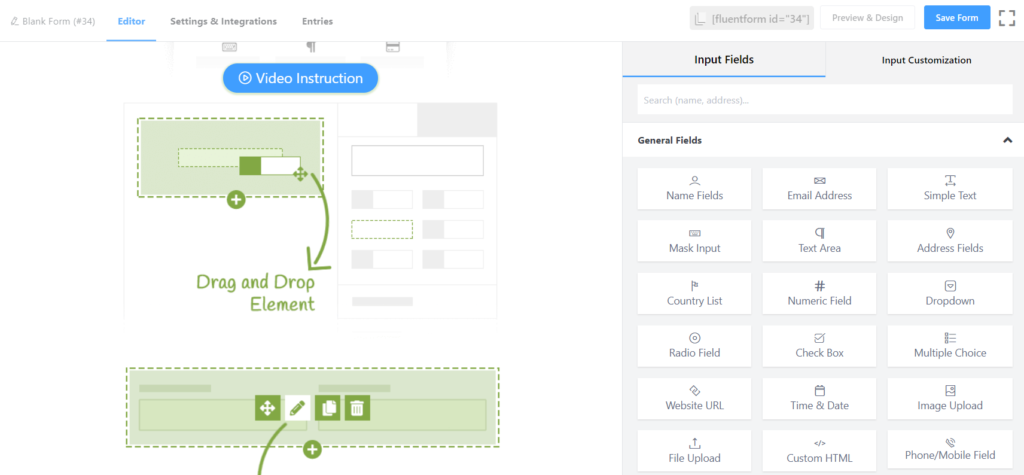
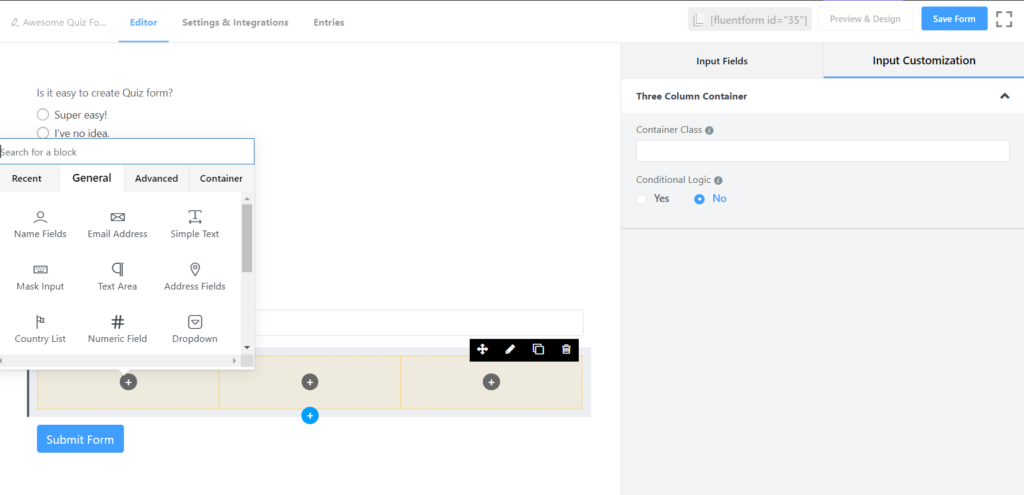
Um ein Quiz zu erstellen, können Sie mehrere Felder auswählen. Sie können beispielsweise das Namensfeld , das E-Mail-Feld , das Optionsfeld , den einfachen Textbereich , das Dropdown-Feld, das Kontrollkästchen usw. für ein einfaches Quizformular verwenden. Darüber hinaus können Sie auch erweiterte Felder und Container zum Erstellen eines komplexen Formulardesigns verwenden.

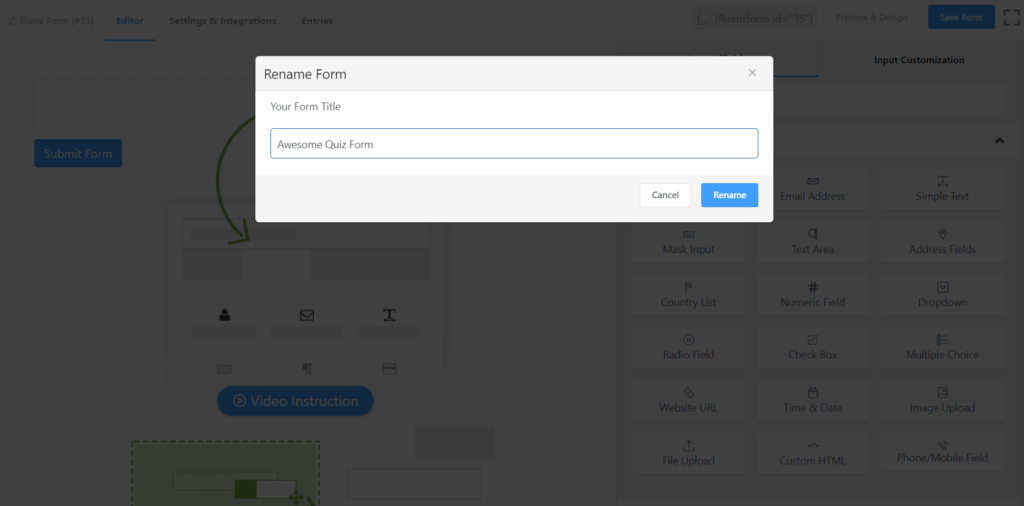
Legen Sie als Nächstes den Namen des Quiz im Feld Neues leeres Formular fest, das sich oben auf der linken Seite befindet. Dies wird Ihnen helfen, das Quizformular von anderen Webformularen, die Sie möglicherweise erstellt haben, abzuheben.

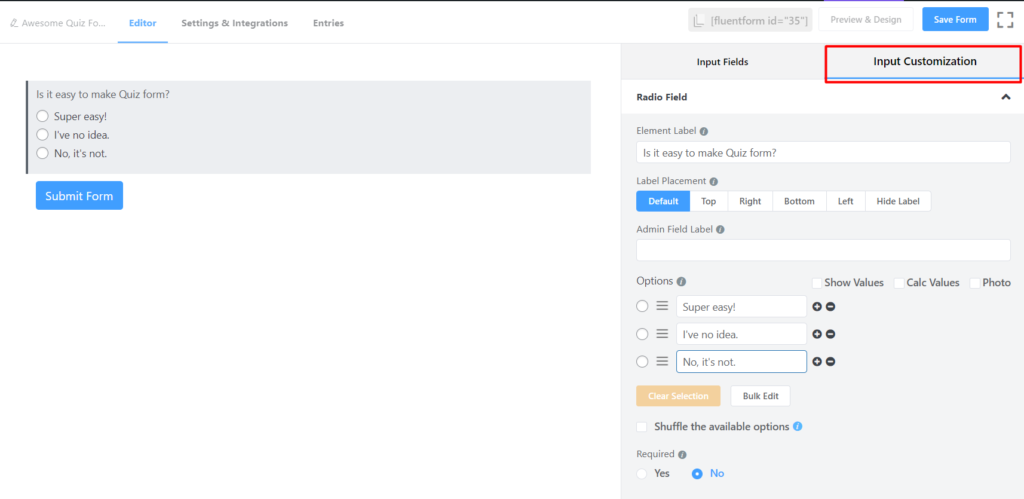
Angenommen, Sie möchten ein Quiz erstellen, bei dem Sie eine Reihe von Multiple-Choice-Fragen stellen und Fragen vom Typ „Antwort unten schreiben“ stellen möchten. Klicken Sie in diesem Fall zuerst auf das Optionsfeld im allgemeinen Feld und es wird automatisch das Dashboard erreicht.

Im Optionsfeldfeld sehen Sie viele Optionen, die im rechten Bereich des Dashboards verfügbar sind. Sie können Fragen über die Eingabeanpassung anpassen.
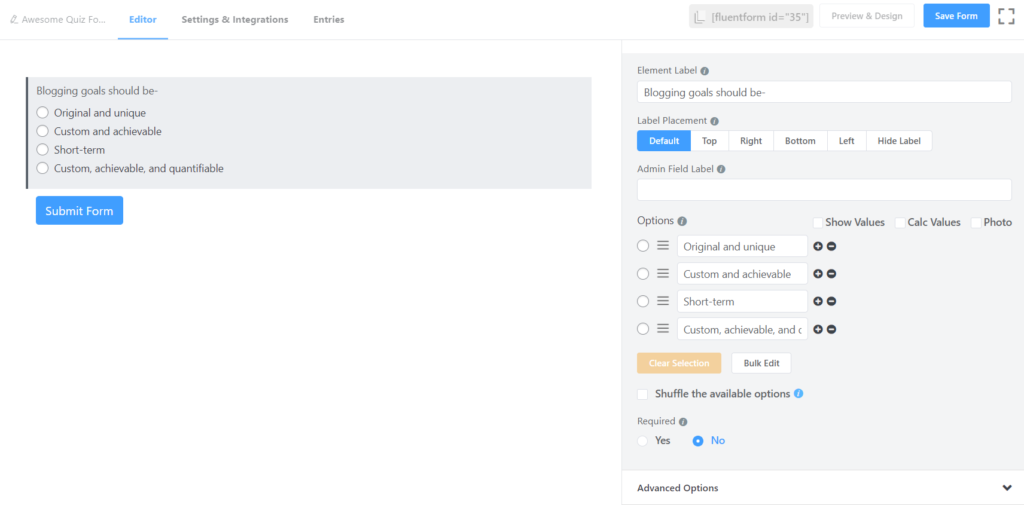
Angenommen, Sie möchten die Blogging-Ziele Ihres Publikums kennen. Geben Sie dann „Meine Blogging-Ziele umfassen – “ in die Elementbezeichnung ein. Angenommen, Sie möchten vier Optionen für die Antwort anbieten. Geben Sie in diesem Fall die Antworten in das Optionsfeld ein.

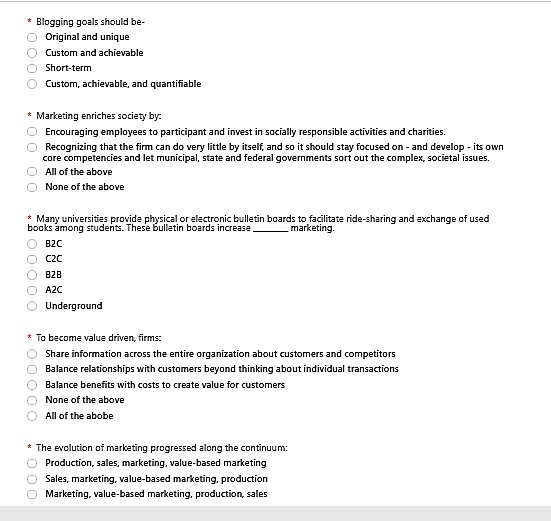
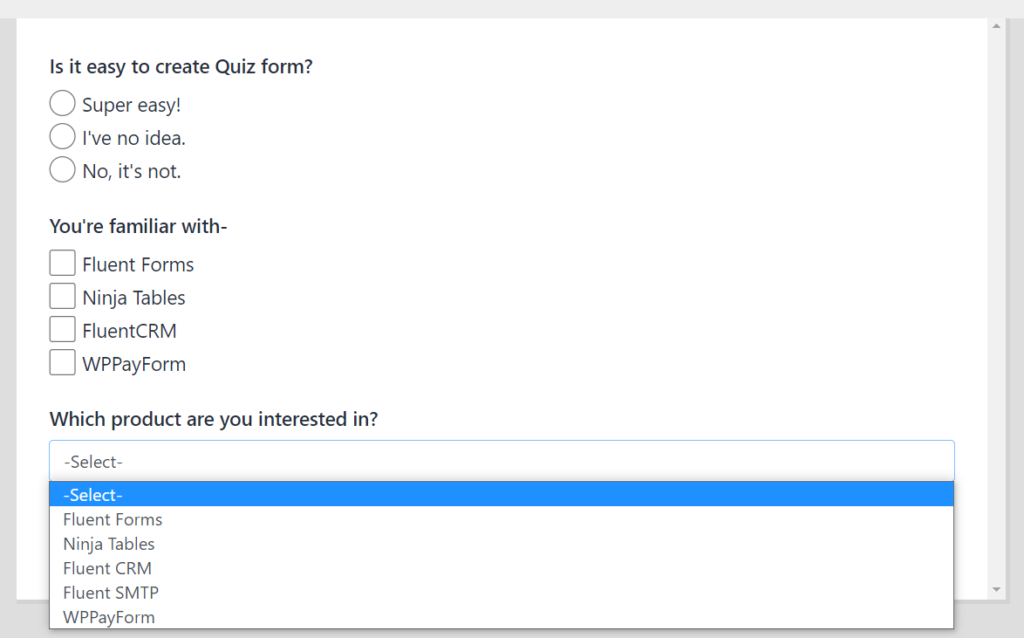
Auf diese Weise können Sie ganz einfach ein einzeiliges Quizformular erstellen.

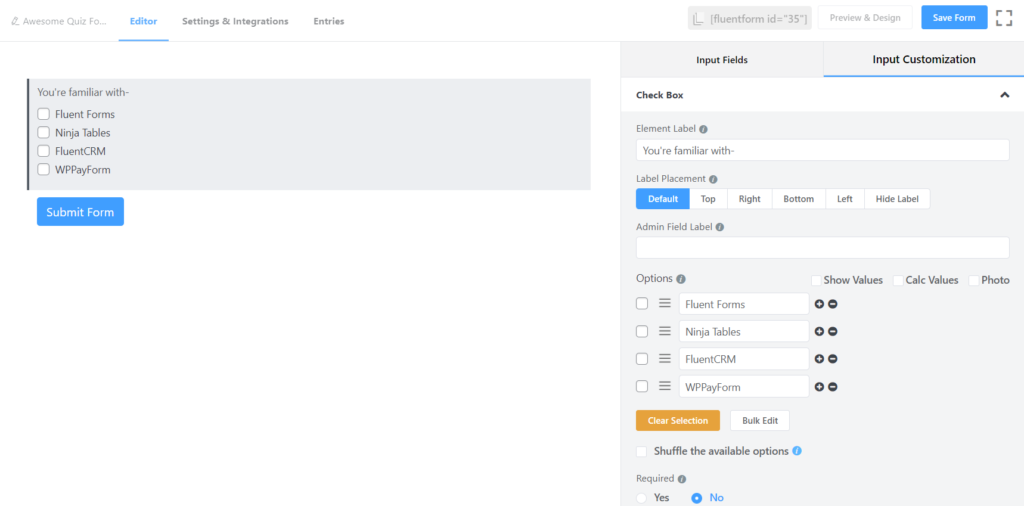
Sie können auch andere Felder verwenden, um einige Variationen des Quiz einzubringen. Beispielsweise möchte jemand ein Quiz erstellen, bei dem er mehrere Multiple-Choice- und Kästchenfragen stellen möchte, bei denen die Teilnehmer ihre eigenen Antworten in die Kästchen eingeben.

Danach können Sie das Feld bearbeiten und Ihre gewünschte Frage auf die Elementbezeichnung schreiben.
Darüber hinaus können Sie das Quiz ansprechender gestalten, indem Sie andere Felder aus dem WP Fluent-Formular verwenden, z. B. das Kontrollkästchen oder die Dropdown- Schaltfläche. Sie möchten beispielsweise eine Frage im Quiz erstellen, bei der die richtige Antwort mehr als eine wäre. In diesem Fall können Sie also das Kontrollkästchen verwenden. Wenn Sie eine Frage stellen möchten, deren Antworten ein einfaches „ Ja “ oder „ Nein “ wären, können Sie auf die gleiche Weise ein Dropdown -Feld auf dem Dashboard bereitstellen.

Sie können jedoch das gesamte Quiz erstellen, indem Sie ein bestimmtes Feld verwenden, oder Sie können ein benutzerdefiniertes Quizformular erstellen, in dem möglicherweise andere Felder verwendet werden.
Mehrspaltiges Quiz
Angenommen, Sie möchten ein Quizformular erstellen, in dem alle Fragen in zwei Spalten angezeigt werden. In diesem Fall können Sie einen Container verwenden. Sie können sogar Fragen in bis zu sechs Spalten mithilfe von Containern mit WP Fluent Forms festlegen. Sehen wir uns nun an, wie Sie mithilfe von Spalten ein Quizformular erstellen.

Um ein mehrzeiliges Quizformular zu erstellen, klicken Sie auf die Option „ Zwei Spalten “ im Container . Sie können jedoch bis zu sechs Spalten verwenden und sogar bedingte Logik darauf anwenden. Aber in diesem Inhalt werde ich ein Quiz mit nur zwei Spalten erstellen.
Nachdem Sie also auf die zweispaltige Schaltfläche geklickt haben, gelangen Sie zum Dashboard, und von dort aus können Sie eine Struktur für das Quiz erstellen. Ich begleite Sie Schritt für Schritt.
In beiden Feldern sehen Sie zwei Schaltflächen zum Hinzufügen ( + ). Sie können die Reihenfolge beibehalten, indem Sie mit der Erstellung der Frage von der linken Seite aus beginnen. In diesem Fall werde ich eine Frage für ein Quiz von der linken Seite schreiben und die Nummerierungsfolge von oben nach unten beibehalten.
Klicken Sie nun auf die Schaltfläche „Hinzufügen“ ( + ) und Sie werden sehen, dass eine weitere Option auf dem Bildschirm erscheint.

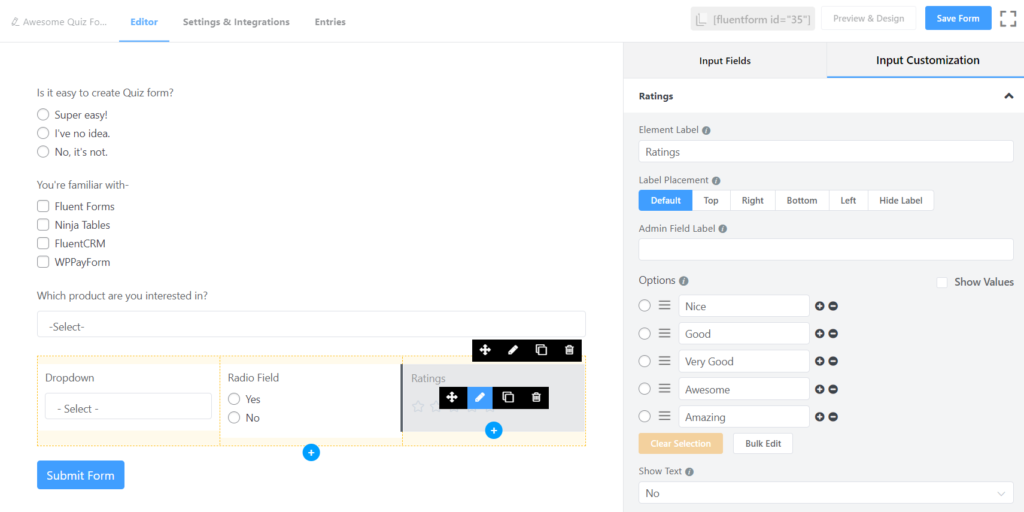
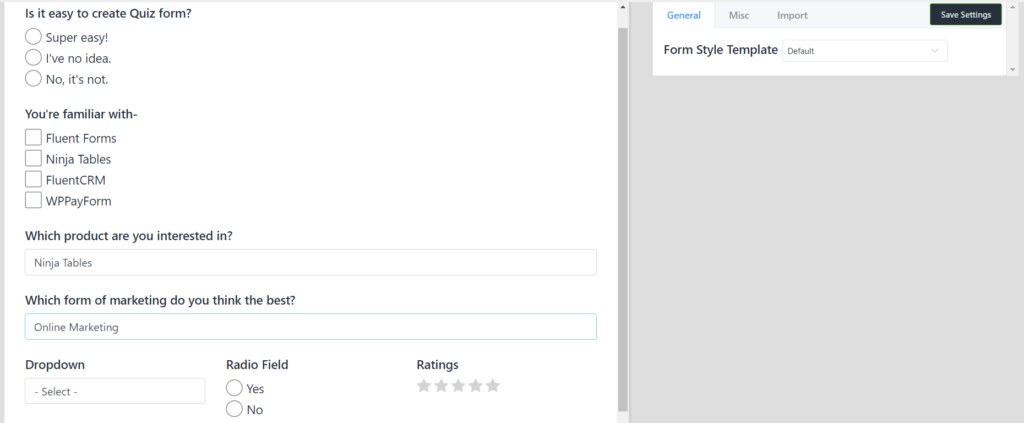
Sie können Ihre erforderlichen Felder aus dem Feld auswählen. Angenommen, Sie möchten die Dropdown- Schaltfläche für die erste Frage verwenden. Klicken Sie in diesem Fall auf die Dropdown- Schaltfläche, und sie wird automatisch in der linken Spalte festgelegt. Danach können Sie das Feld als meine freigegebenen Screenshots anpassen.
Sie können das gesamte Quiz erstellen, indem Sie verschiedene Felder verwenden. Außerdem können Sie die nächste Frage direkt unter die Dropdown- Schaltfläche schreiben. Wenn Sie in diesem Fall den Cursor auf das Dropdown -Feld bringen und eine Option zum Hinzufügen ( + ) sehen, wird direkt unter diesem Feld als Bild angezeigt.
Wenn Sie auf die rote Markierungsschaltfläche klicken, erscheint ein weiteres Feld auf dem Bildschirm, aus dem Sie das gewünschte Feld für die nächste Frage auswählen können.
Mit dieser Methode können Sie ganz einfach ein mehrspaltenbasiertes Quiz erstellen.
Bedingte Logik
Lassen Sie uns nun die bedingte Logik einführen. Bedingte Logik ist entscheidend für die Erstellung von Quiz. Es ist nicht nur für das Feedback-Umfrageformular oder das Bewerbungsformular von entscheidender Bedeutung, sondern Sie können es auch in fast jeder Form als notwendig empfinden.
Bedingte Logik kann Ihnen helfen, authentische Antworten von den Teilnehmern zu erhalten. Angenommen, Sie möchten eine Frage im Quiz stellen, indem Sie die Dropdown- Schaltfläche verwenden. Aber es ist auch entscheidend, die tatsächliche Logik hinter den Antworten der Teilnehmer zu kennen. In diesem Fall können Sie die bedingte Logik einfach verwenden.

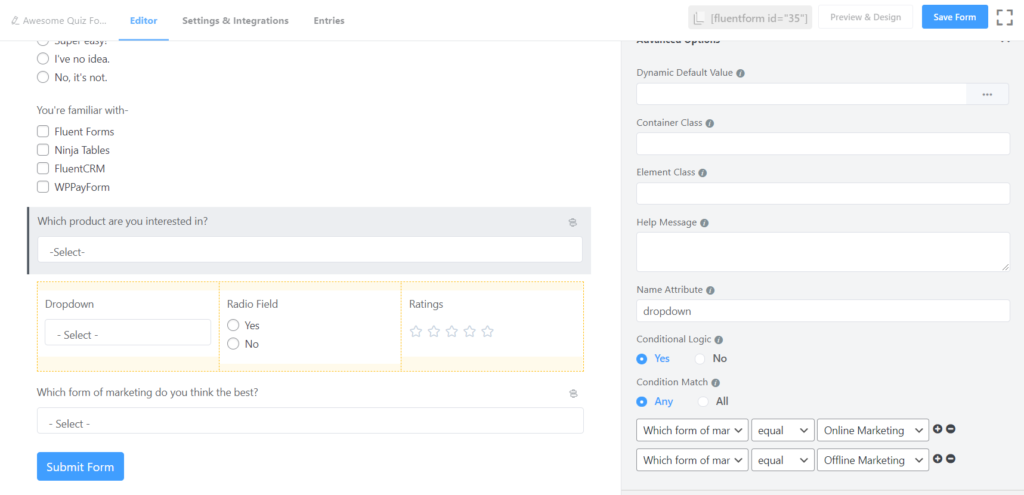
Um die Bedingungslogik zu verwenden, müssen Sie zunächst die Hauptfrage erstellen, bei der Sie die Bedingung hinzufügen möchten. Zum Beispiel möchte ich die vorherige Frage hier noch einmal stellen: „ Welche Form des Marketings halten Sie für die beste? “ Und ich möchte zwei Antworten „ Online-Marketing “ und „ Offline-Marketing “ im Dropdown-Feld behalten.
Klicken Sie also auf das Dropdown-Menü

Klicken Sie danach erneut auf das einfache Textfeld und es erscheint direkt unter der Dropdown- Schaltfläche. Danach können Sie es Ihren Anforderungen entsprechend anpassen.
Wenn Sie jetzt auf die erweiterte Option klicken, werden einige erweiterte Optionen auf dem Bildschirm angezeigt, und von dort aus können Sie die bedingte Logik für das Quizformular auswählen.
Und danach müssen Sie die Logik aus den drei Kästchen einstellen, die sich am unteren Rand des Panels befinden. Angenommen, Sie möchten die Gründe für Online-Marketing separat erfahren. Wählen Sie in diesem Fall zunächst die Option für die Online-Marketing- Antwort aus.

Wenn Sie ein anderes Feld für diejenigen wünschen, die auf Offline-Marketing geantwortet haben, gehen Sie genauso vor. Danach können Sie durch Klicken auf die Schaltfläche Vorschau überprüfen, ob es Ihren Anforderungen entspricht oder nicht.
Formularschritt
Eine weitere raffinierte Funktion von Fluent Forms ist, dass Sie mit der Form Step-Funktion ein mehrseitiges Quizformular erstellen können. Wenn Sie ein langes Quizformular erstellen müssen, können Sie es verwenden. Menschen vermeiden immer Marketingaufgaben wie Telefonanrufe, Textnachrichten,
Wenn Sie in diesem Fall ein Kundenbindungsformular erstellen können, erzielen Sie möglicherweise ein erstklassiges Ergebnis. Der Prozess ist auch ganz einfach.
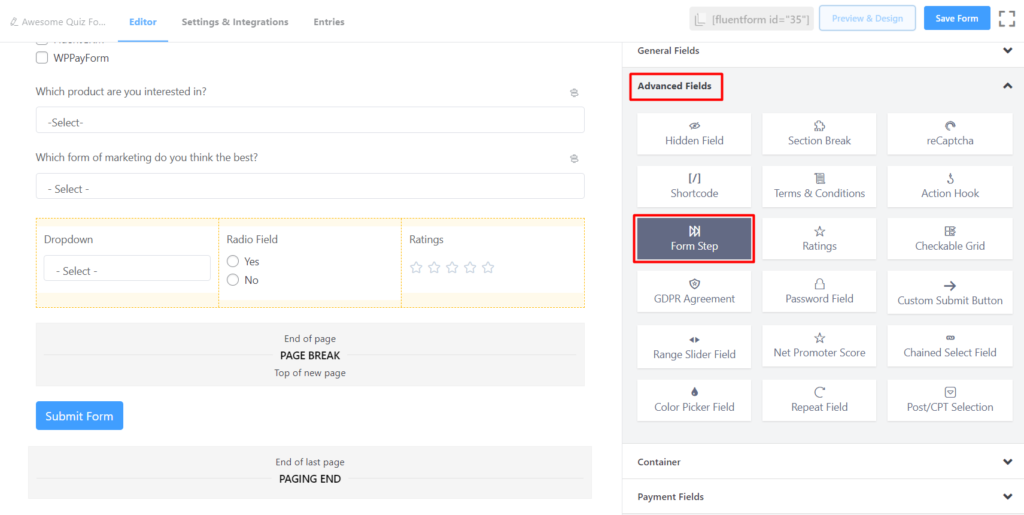
Um das Formularschrittfeld im Quiz zu verwenden, klicken Sie zunächst auf die erweiterten Felder und dann erscheint ein neues Bedienfeld auf dem Bildschirm. Sie können die Formularschritt -Schaltfläche als Bild sehen. Ziehen Sie es einfach aus dem Erweitert -Bedienfeld und legen Sie es an der bevorzugten Stelle ab, an der Sie eine neue Seite beginnen möchten.

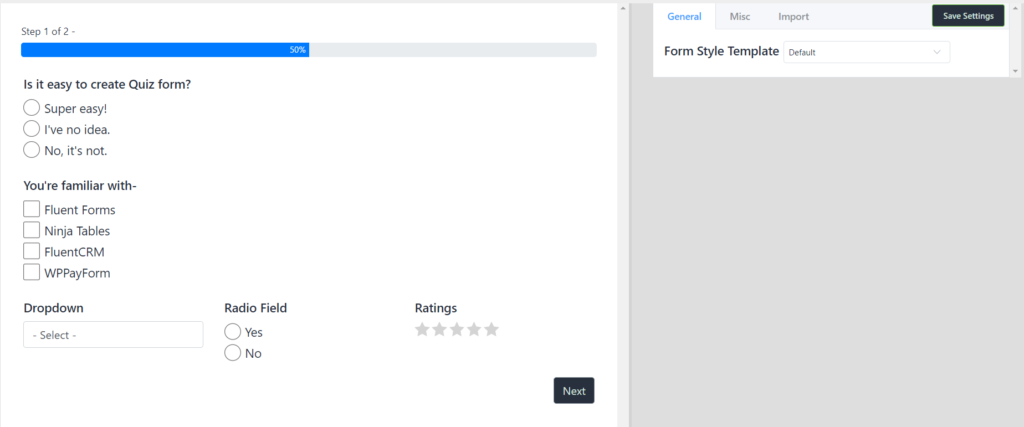
Danach können Sie das Aussehen der Ausgabe überprüfen, indem Sie auf die Vorschau-Schaltfläche klicken, und es wird wie das Bild angezeigt. Von dort aus können Sie erkennen, wie es aussieht.

Dies ist der effektive Weg, um mit Fluent Forms ein einfaches Quizformular zu erstellen. Das Fluent Forms WordPress-Plugin bietet jedoch in der kostenlosen Version viele Wahrheitsfelder. Sie können also ein hervorragendes Design für das Quiz erstellen, indem Sie diese Felder ausschöpfen.
Natürlich können Sie auch andere WordPress-Plugins verwenden, um ein Online-Quiz zu erstellen. Aber das Fluent Forms WordPress Plugin schien ein raffinierter Formularersteller zu sein, da es in der kostenlosen Version viel Feld bietet. Während andere verfügbare Formularerstellungs-Plugins normalerweise nicht so viele Felder in der kostenlosen Version bereitstellen, um ein Formular anzupassen.
