So erstellen Sie eine Restaurant-Website mit WordPress und Elementor
Veröffentlicht: 2021-02-11Wussten Sie, dass 90 % der Gäste vor dem Essen online nach einem Restaurant suchen? Tatsächlich ist es eine Zahl, die höher ist als in jeder anderen Branche.
Es ist also keine Überraschung, wenn Sie nach diesem Wissen eine Website für Ihr Restaurant erstellen möchten. Aber das ist eigentlich nicht der einzige Grund für Sie, eine Website für Ihr Restaurant zu erstellen.
Eine Restaurant-Website kann der perfekte Ort sein, um Ihre köstliche Speisekarte zu präsentieren.
Darüber hinaus können Sie die Leute Ihr elegantes Restaurantinterieur mit einigen atemberaubenden Fotos begutachten lassen. Wenn Sie Ihren Kunden auf jede erdenkliche Weise mehr Komfort bieten möchten, gibt es keinen Grund, ihnen nicht die Möglichkeit zu bieten, einen Tisch direkt über ihr persönliches Handy oder ihren Computer zu reservieren.
Wenn Sie daran interessiert sind, eine Restaurant-Website zu erstellen, ist dies möglicherweise der perfekte Blog für Sie. Wir haben auch einige großartige Designbeispiele für Restaurant-Websites hinzugefügt, von denen Sie sich inspirieren lassen und Ihre eigenen entwerfen können.
Folgen Sie ihm also bis zur Ziellinie, denn das wird ein Spaß.
Warum Sie WordPress & Elementor verwenden sollten, um eine Restaurant-Website zu erstellen

Haben Sie sich entschieden, eine Restaurant-Website zu erstellen? Herzlichen Glückwunsch, Sie haben gerade die schwerste Hürde genommen.
Es ist eine weit verbreitete Wahrnehmung, dass das Erstellen einer Website eine komplexe Aufgabe ist. Die Realität sieht viel anders aus. Während es komplexe Möglichkeiten gibt, eine Website zu erstellen, gibt es auch viel einfachere Möglichkeiten.
Eine der einfacheren Möglichkeiten, eine Restaurant-Website zu erstellen, ist die Verwendung von WordPress, und um sie zu gestalten, gibt es keine bessere Option als Elementor.
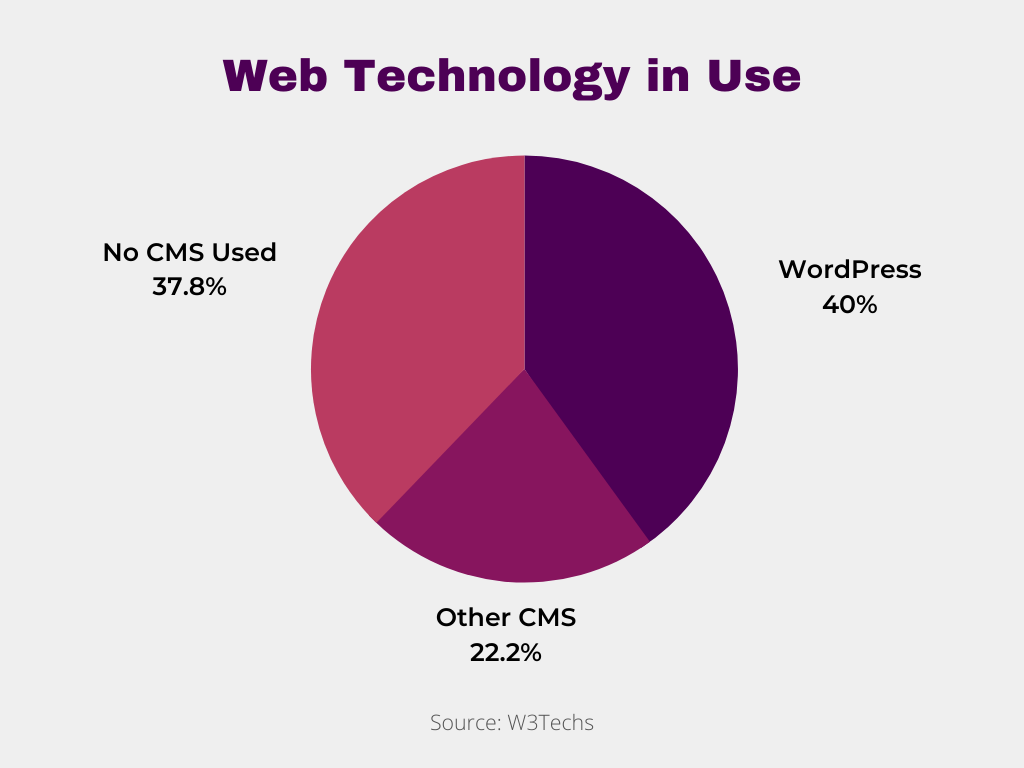
Eine Kombination, die heutzutage sehr beliebt ist. Laut W3Techs werden bis zu 40 % aller Websites im Internet mit WordPress erstellt.

Eine der beliebtesten Möglichkeiten, Webseiten mit WordPress zu gestalten, ist Elementor. Dieser Seitenersteller hat jetzt eine aktive Installation von mehr als fünf Millionen.
Mit WordPress und Elementor ist es möglich, eine Restaurant-Website zu erstellen, mit der Sie Ihre potenziellen Kunden leichter erreichen können.
WordPress ist ein kostenloser Website-Builder, mit dem Sie eine Website ohne Programmierkenntnisse erstellen können. Ja, Sie müssen keinerlei Programmiererfahrung sammeln, um damit eine Website zu erstellen. Darüber hinaus hilft Ihnen Elementor, ein WordPress-Plugin, das sowohl in kostenlosen als auch in Premium-Versionen verfügbar ist, dabei, auffällige Seiten zu entwerfen, und das alles ohne eine einzige Codezeile.
Zu guter Letzt ist Happy Addons ein Addon für Elementor, das Sie unbedingt ausprobieren sollten, um einige gut aussehende Designs zu erstellen.
Aus diesem Grund denken wir, dass WordPress & Elementor die beste Kombination ist, um Ihre Restaurant-Website zu erstellen. Halten Sie sich jetzt zurück und lassen Sie uns Ihnen helfen, eine beeindruckende Website für Ihr Restaurant zu erstellen.
7 einfache Schritte zum Erstellen einer Restaurant-Website in Elementor
Kommen wir also zur Sache. Ihre Restaurant-Website ist bereit. Um loszulegen, müssen wir die folgenden Voraussetzungen erfüllen. (Keine Sorge, keine neuen Namen!)
- Eine WordPress-Site
- Elementor Page Builder (kostenlos)
- Glückliche Add-ons (kostenlos)
- Glückliche Addons (Pro)
WordPress kann auf jedem Hosting-Anbieter installiert werden, aber es ist am besten, wenn Sie WordPress-Hosting haben. Danach installieren Sie den Elementor-Seitenersteller und Happy Addons, und Sie können Ihre Restaurant-Website erstellen.
Hier ist der vollständige Prozess, wie Sie eine WordPress-Website mit WordPress und Elementor im Video erstellen können.
Schritt 1 – Erstellen Sie eine neue Seite
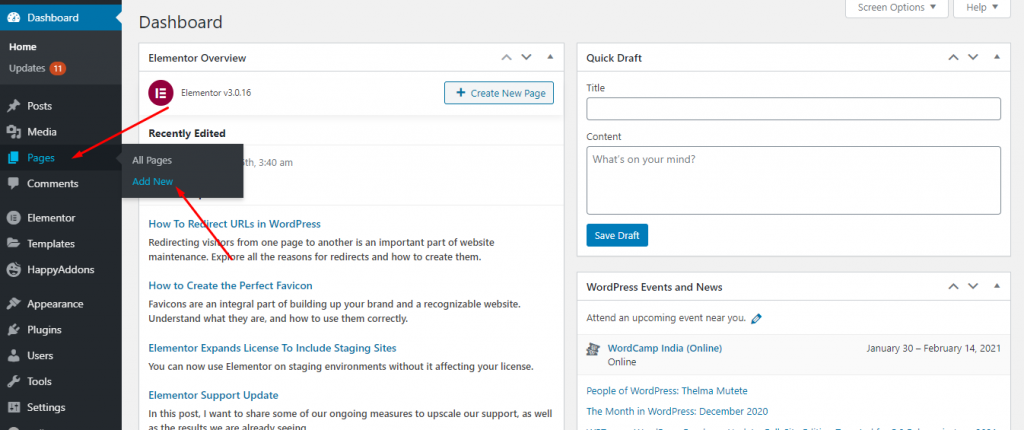
Melden Sie sich zunächst bei Ihrem WP Admin Dashboard an und navigieren Sie zu Pages > Add New .

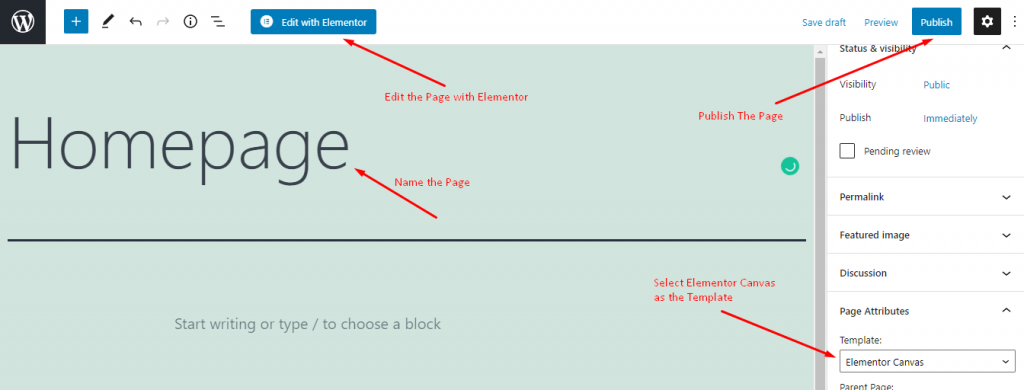
Hier können Sie eine neue Seite erstellen. Geben Sie ihm einen Namen, wie wir es getan haben. Da wir diese Seite als unsere Homepage verwenden werden, haben wir unsere „ Homepage “ genannt. Wir werden auch die Standardvorlage auf „ Elementor Canvas “ setzen, da wir die gesamte Seite mit Elementor erstellen möchten. Sie können Elementor Full Width auswählen, mit dem Sie die gesamte Seite ohne das Menü anpassen können.
Veröffentlichen Sie danach die Seite aus der rechten Seitenleiste. Sobald die Seite veröffentlicht wurde und angepasst werden kann, klicken Sie auf „ Mit Elementor bearbeiten “ und Sie werden zum Seitenersteller von Elementor weitergeleitet.

Schritt 2 – Wählen Sie die passende Vorlage für Ihre Restaurant-Website
Mit Elementor Page Builder können Sie die Seite jetzt beliebig ändern. Aber da Elementor viele kostenlose und professionelle Vorlagen hat, müssen Sie die Seiten nicht einmal von Grund auf neu erstellen. Sie können einfach eine vorhandene Vorlage auswählen.
Wir werden jedoch ein schönes Happy Template von Happy Addons verwenden. Da Happy Addons als Add-on zum Elementor-Seitenersteller funktioniert, können Sie problemlos Happy-Vorlagen anstelle der standardmäßigen Elementor-Vorlagen verwenden, um Ihre Seite zu gestalten.
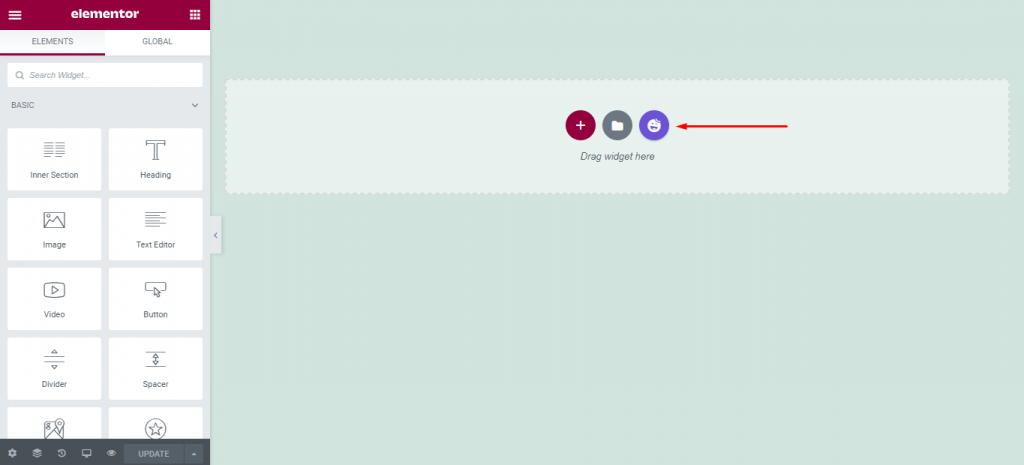
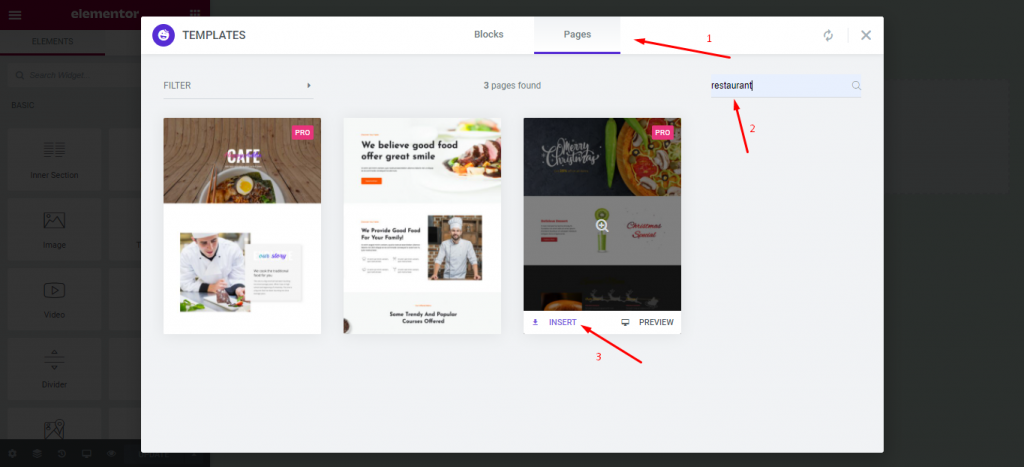
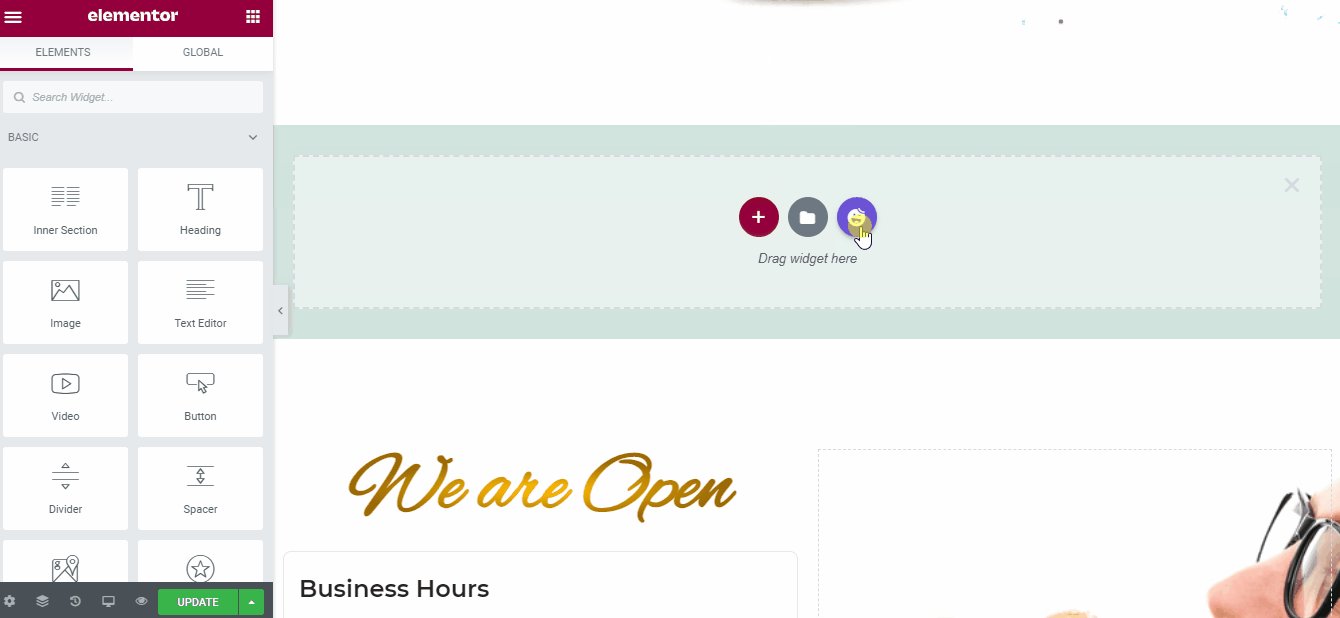
Klicken Sie dazu auf das Happy-Symbol und suchen und wählen Sie auf der Registerkarte „Seiten“ die Vorlage, die zu Ihrem Unternehmen passt.

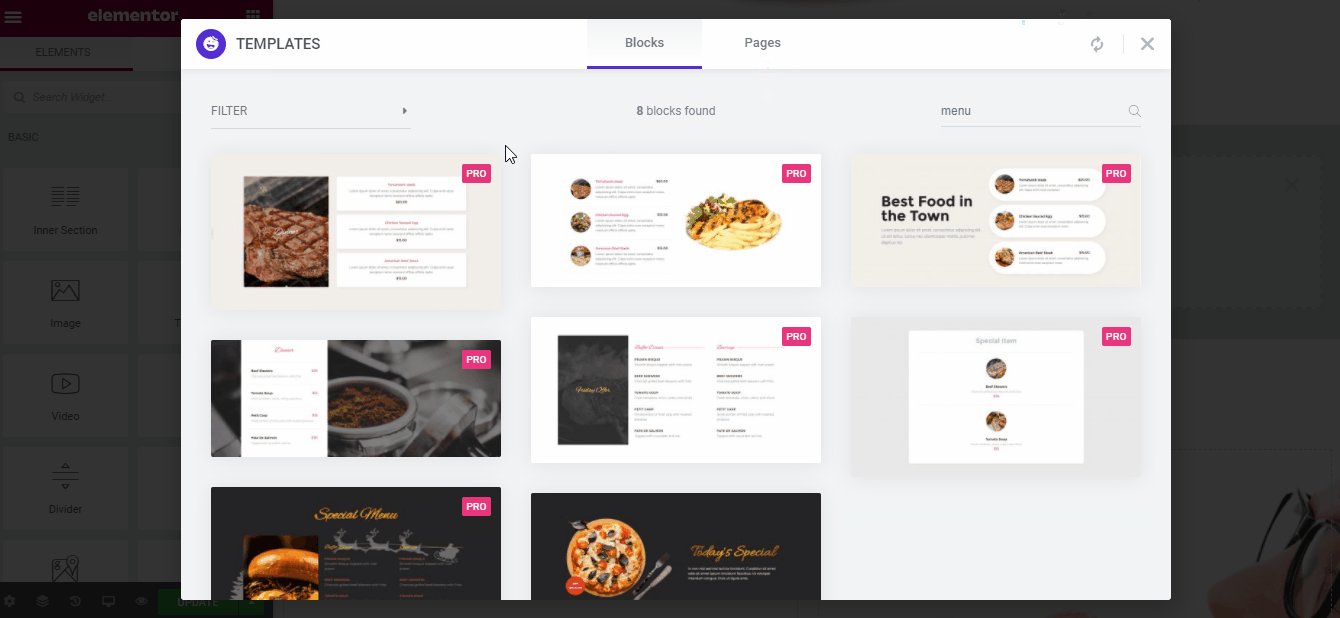
Für das Restaurant haben wir nach dem Begriff „Restaurant“ gesucht und 3 tolle Designs gefunden. Sie können jedoch eine der Vorlagen auswählen und sie an Ihre Bedürfnisse anpassen.

Wie Sie sehen können, klicken wir zuletzt auf die Schaltfläche Einfügen , wodurch die Vorlage zu unserer Homepage hinzugefügt wird.
Schritt 3 – Fügen Sie Ihrer Restaurant-Website eine Kopfzeile hinzu
Nach dem Einfügen der Vorlagen ist die Seite fertig und Sie können sie für Ihr Restaurant anpassen.
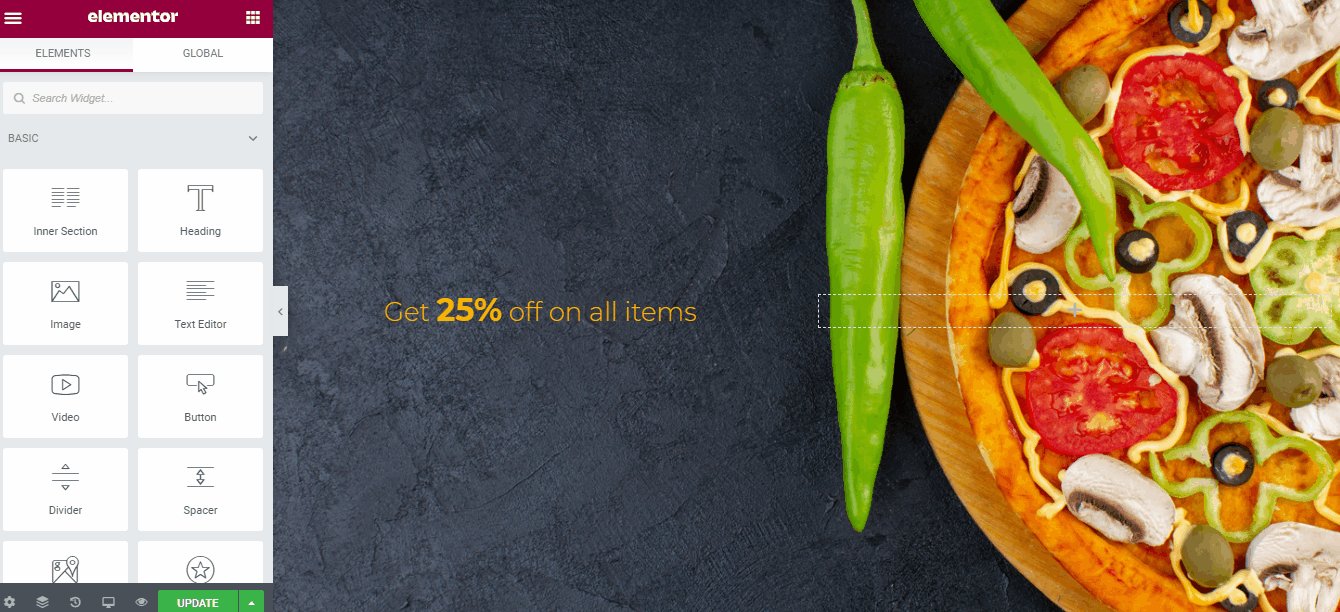
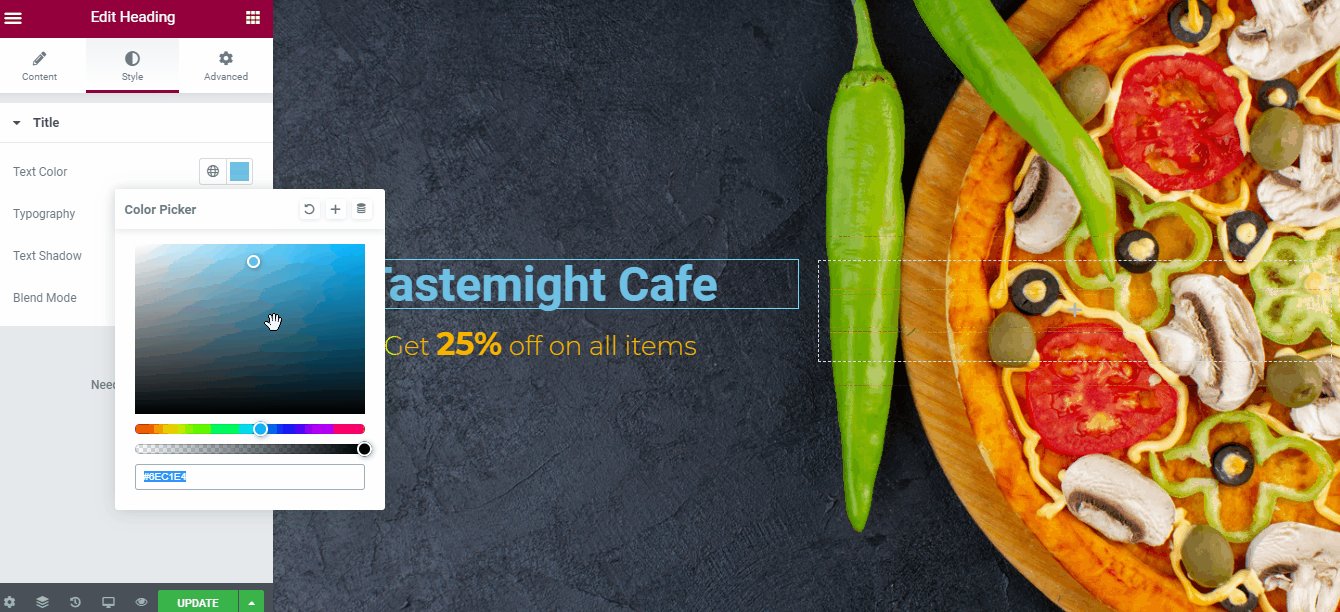
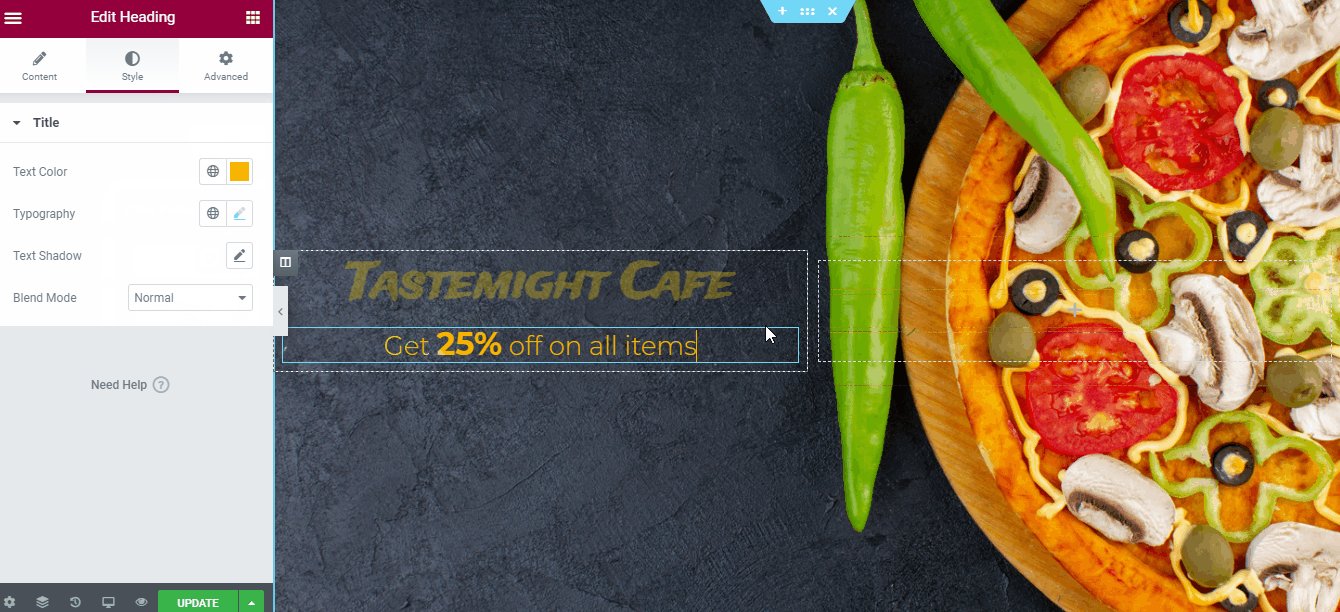
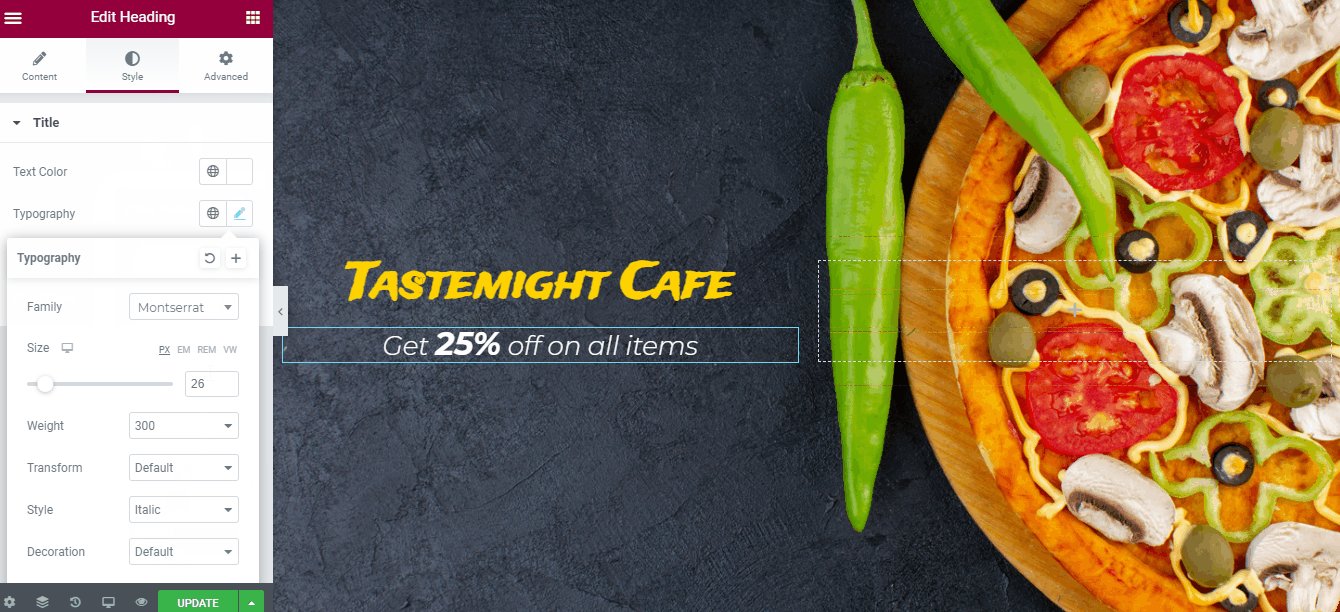
Wir beginnen damit, der Seite eine Kopfzeile hinzuzufügen, die den Namen und den Slogan unseres Restaurants anzeigt. So können Sie das einfach per Drag & Drop und ein wenig Styling tun.

Das Hinzufügen eines Headers ist sehr wichtig, da er hilft, Ihre Markenidentität sofort anzuzeigen, sobald Ihre Besucher Ihre Website betreten. Nach dem Anpassen der Kopfzeile werden wir nun den Hauptteil der Homepage anpassen.
Schritt 4 – Erstellen Sie Ihren Delicious-Menüabschnitt
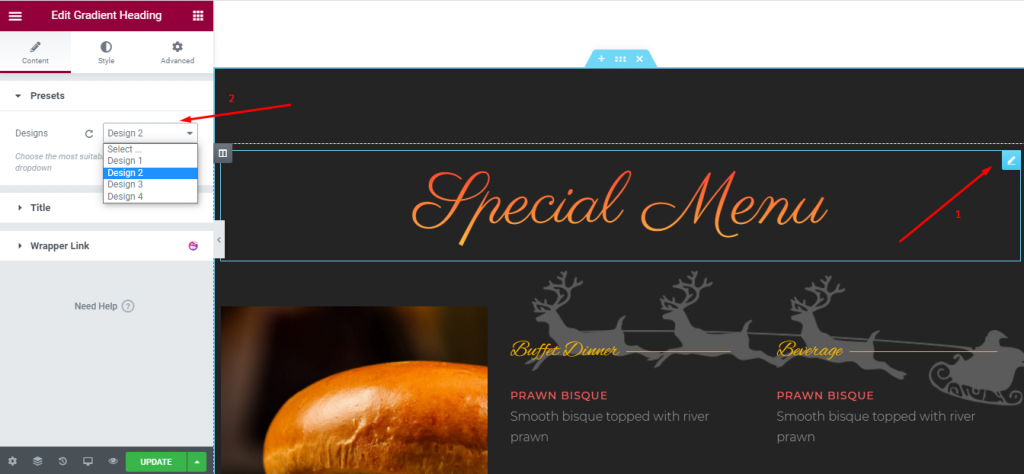
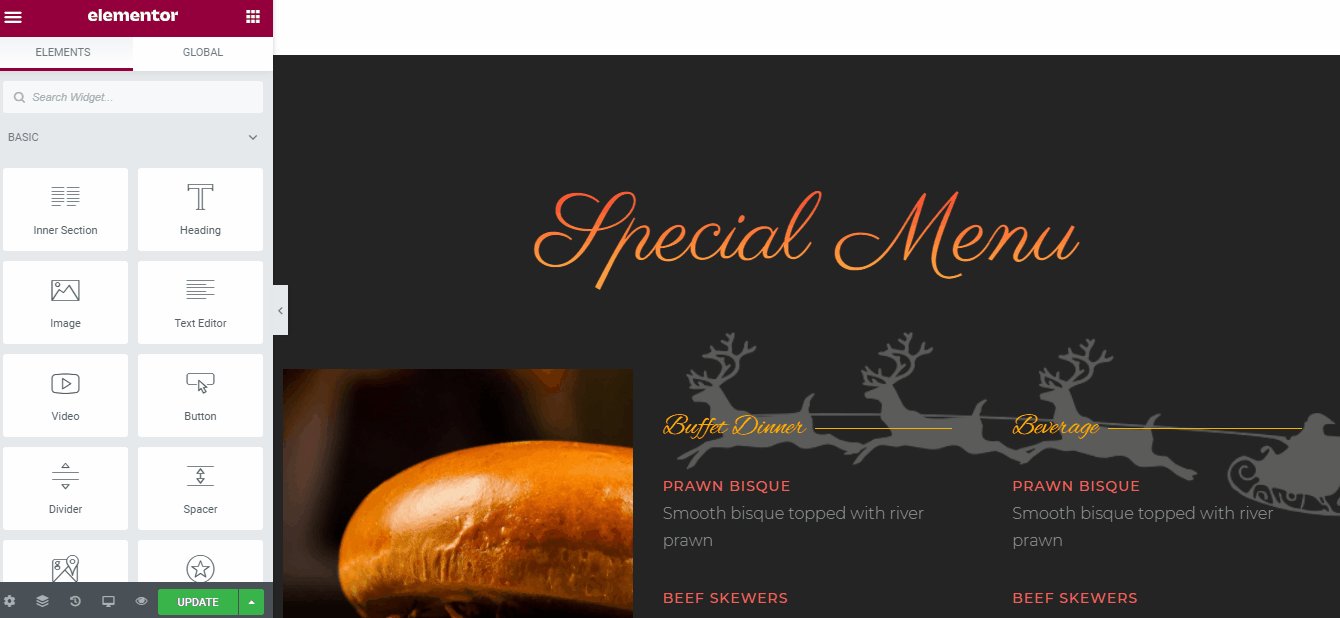
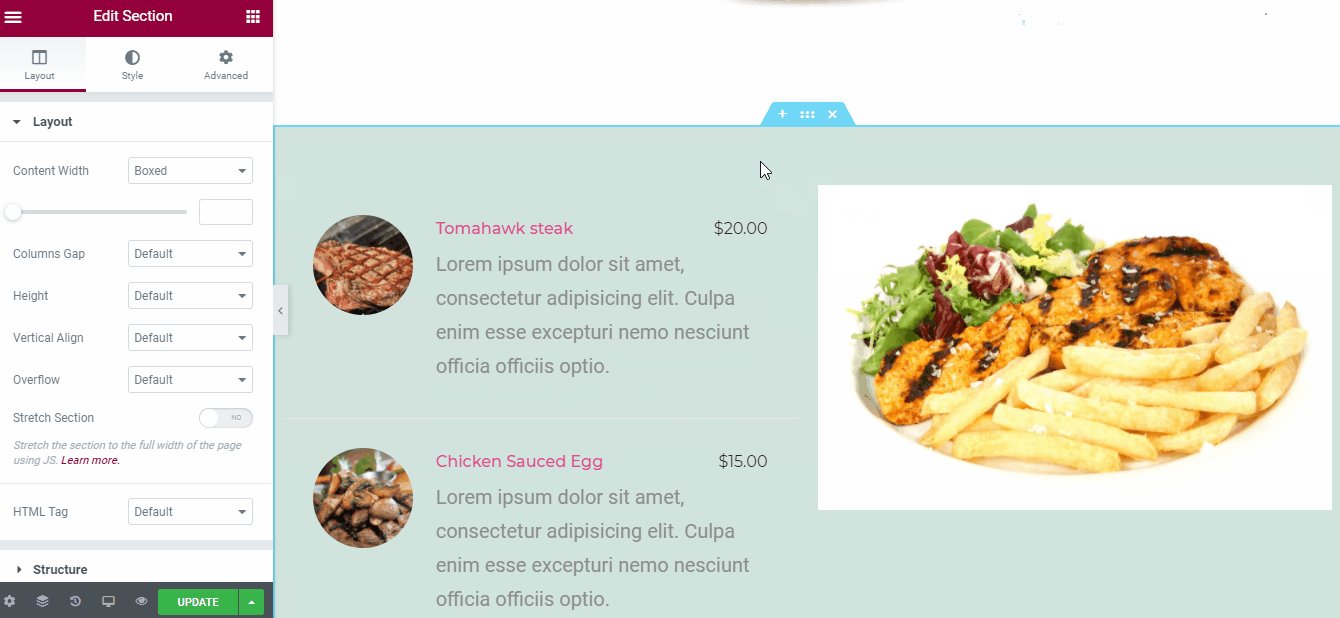
Eine Restaurantseite ist ohne einen Menüabschnitt unvollständig. Da unsere Vorlage bereits einen Menüabschnitt enthielt, werden wir sie jetzt nach unseren Wünschen anpassen.

Sie können aus den vorgefertigten Voreinstellungen wählen oder sogar die Schriftart, Farben und Größen anpassen, alles auf der Registerkarte Inhalt und Stil , die Sie im obigen Bild sehen können.
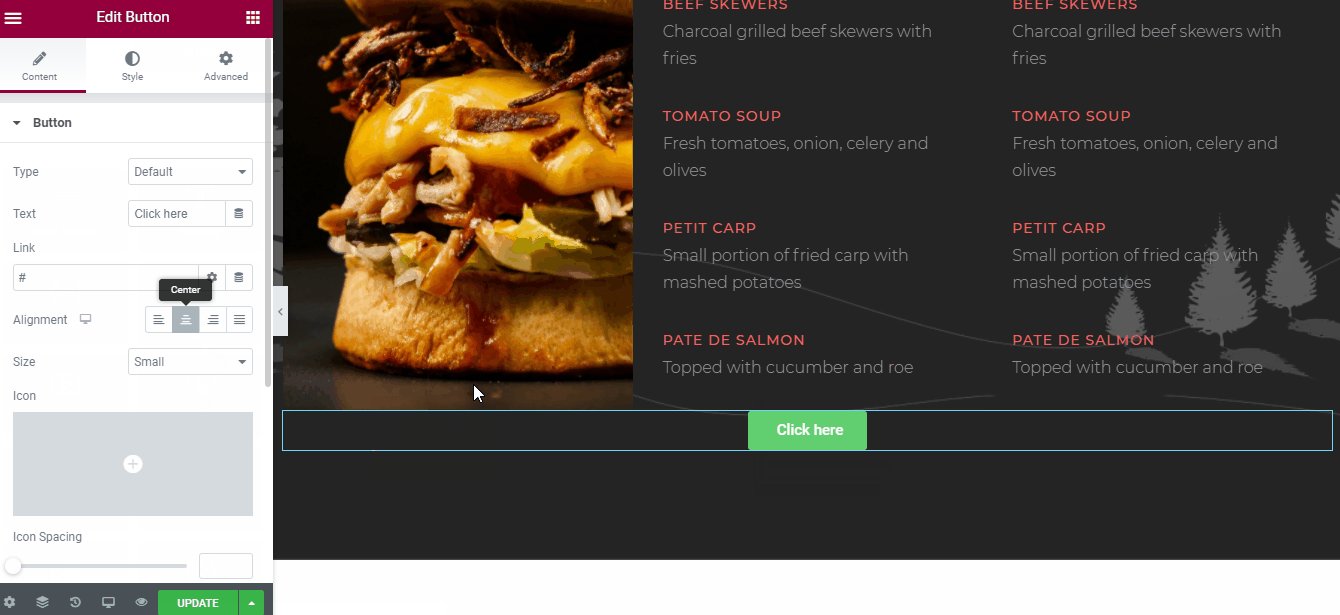
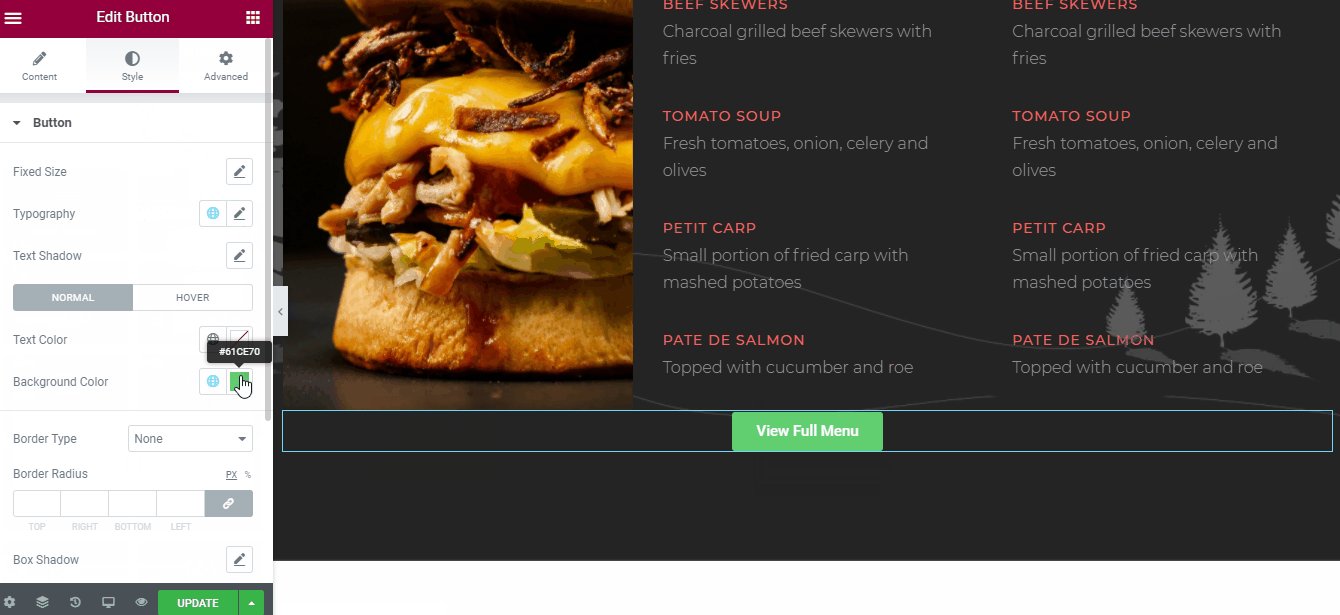
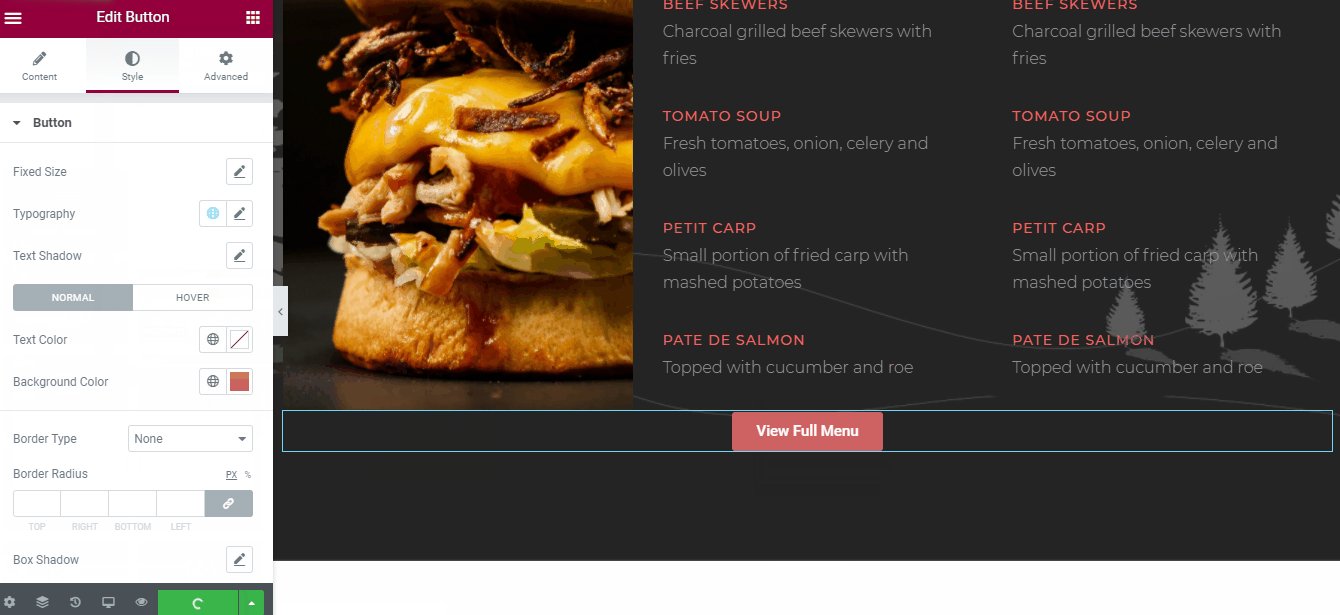
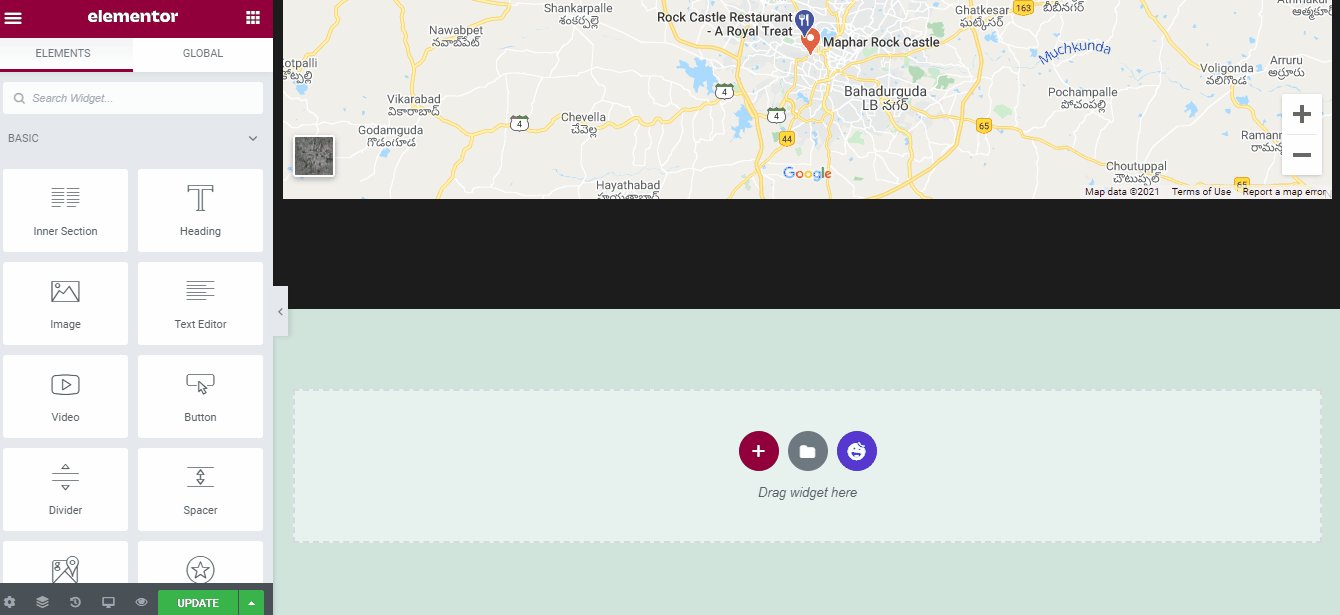
Wir fügen dann am Ende des Menüs eine Schaltfläche hinzu, damit der Besucher das köstliche Menü, das das Restaurant zu bieten hat, leicht überprüfen kann.

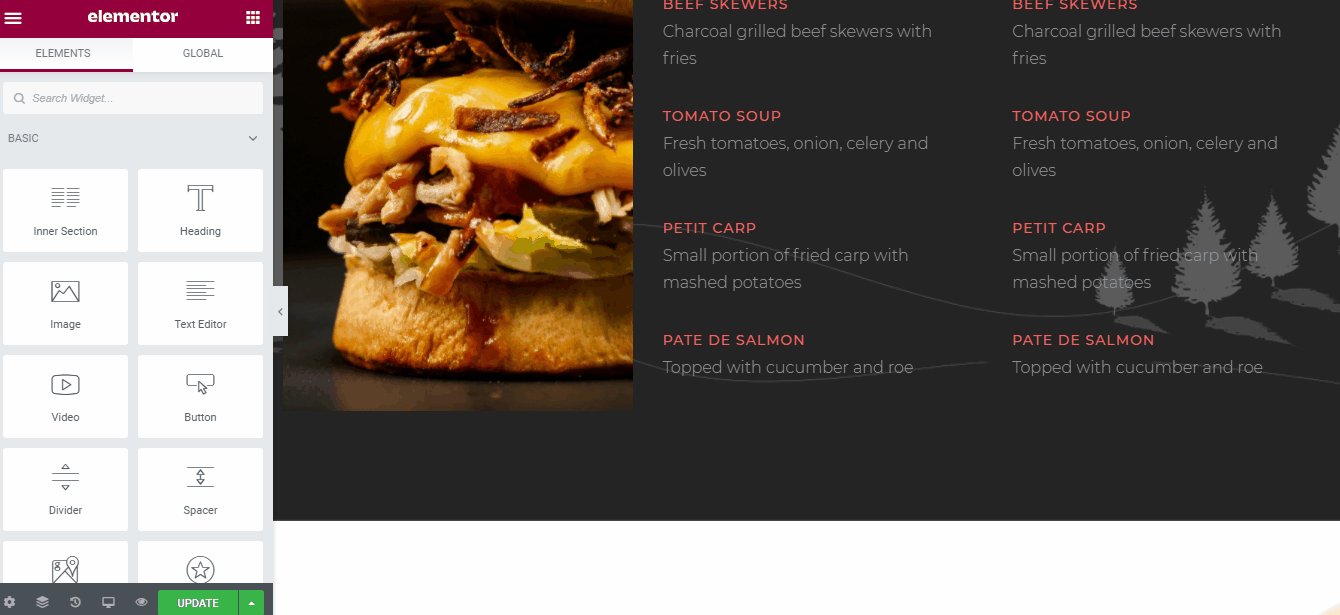
Wie Sie sehen können, haben wir am Ende des kurzen Menüabschnitts eine Schaltfläche hinzugefügt, damit der Benutzer auf die gesamte Menüseite zugreifen kann. Das Entwerfen einer Schaltfläche ist ziemlich einfach, da Sie sie lediglich per Drag & Drop von der Registerkarte Elementor-Elemente ziehen und dann wie im Bild oben anpassen müssen.
Sie können zwischen Ausrichtung, Text, Farbe und buchstäblich allem wechseln. Wir haben den Linkbereich ignoriert, da wir die Menüseite noch nicht erstellt haben. Sie können jedoch den Link zu Ihrer Menüseite anstelle der # -Schaltfläche hinzufügen, die auf unserer erscheint.
Darüber hinaus können Sie sogar andere vorgefertigte Menüs hinzufügen, da Happy Addons ein paar Happy Blocks für das Restaurantmenü haben. Unten ist, wie Sie das tun können.

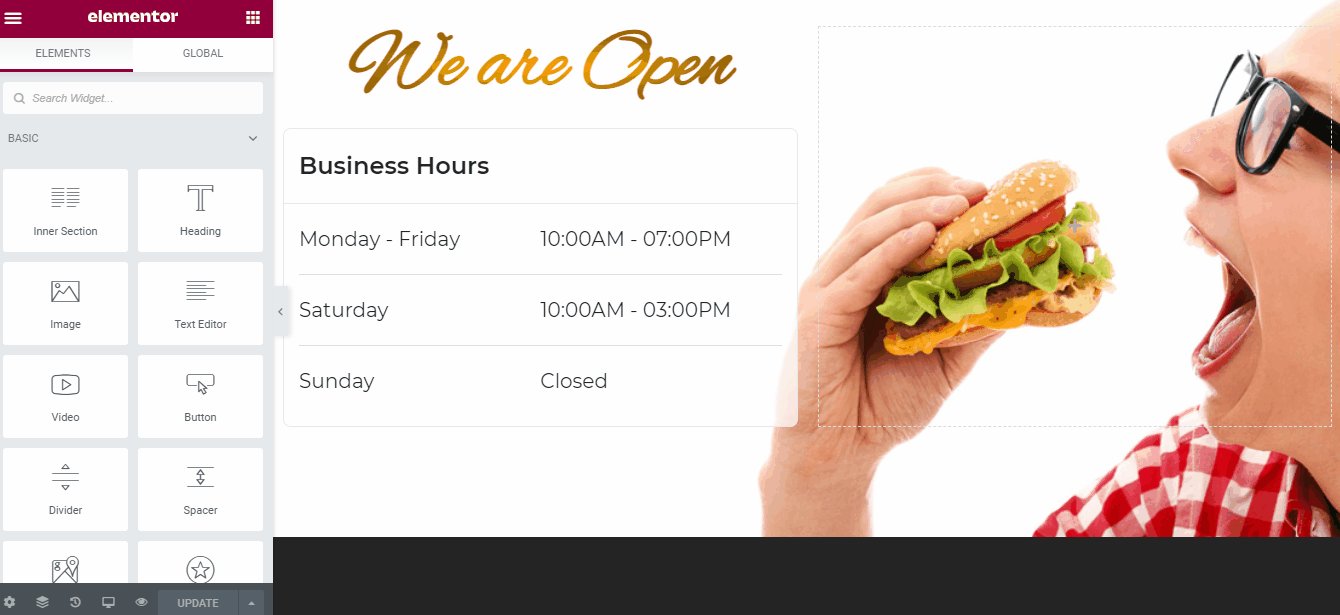
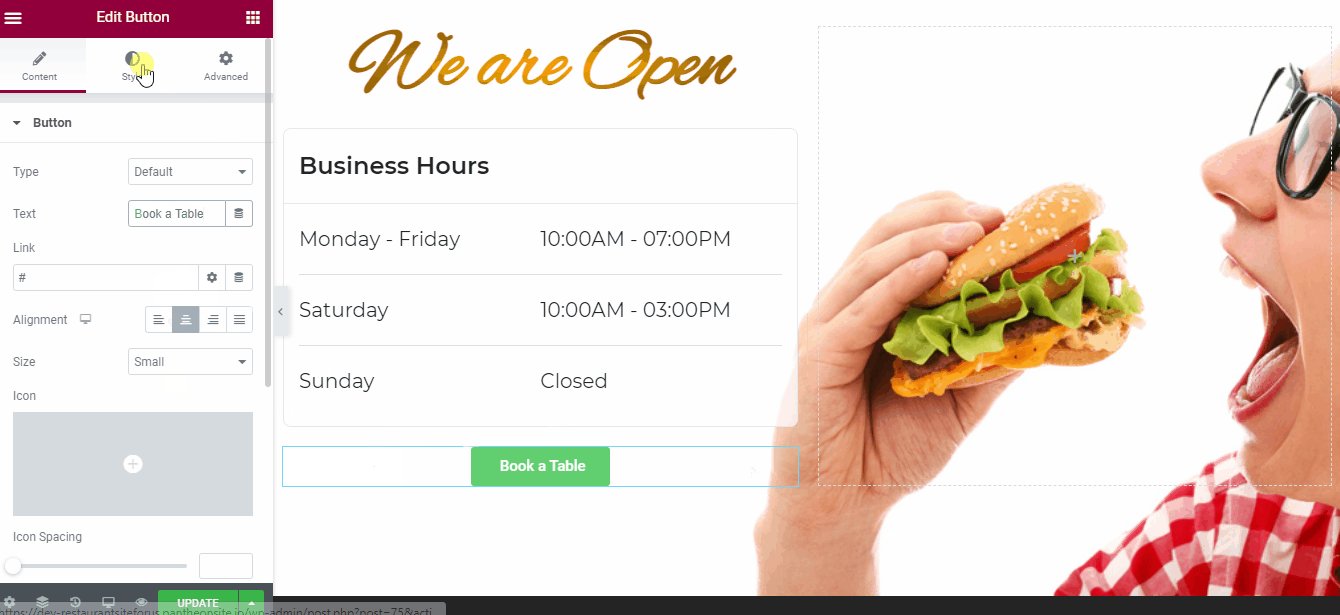
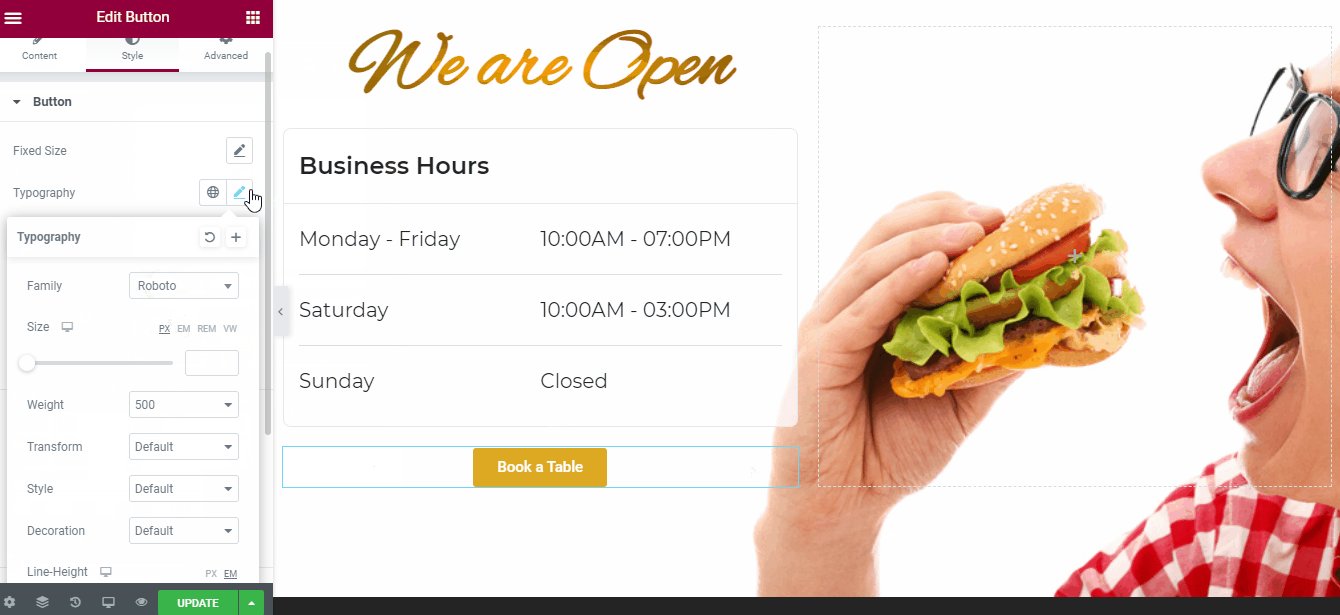
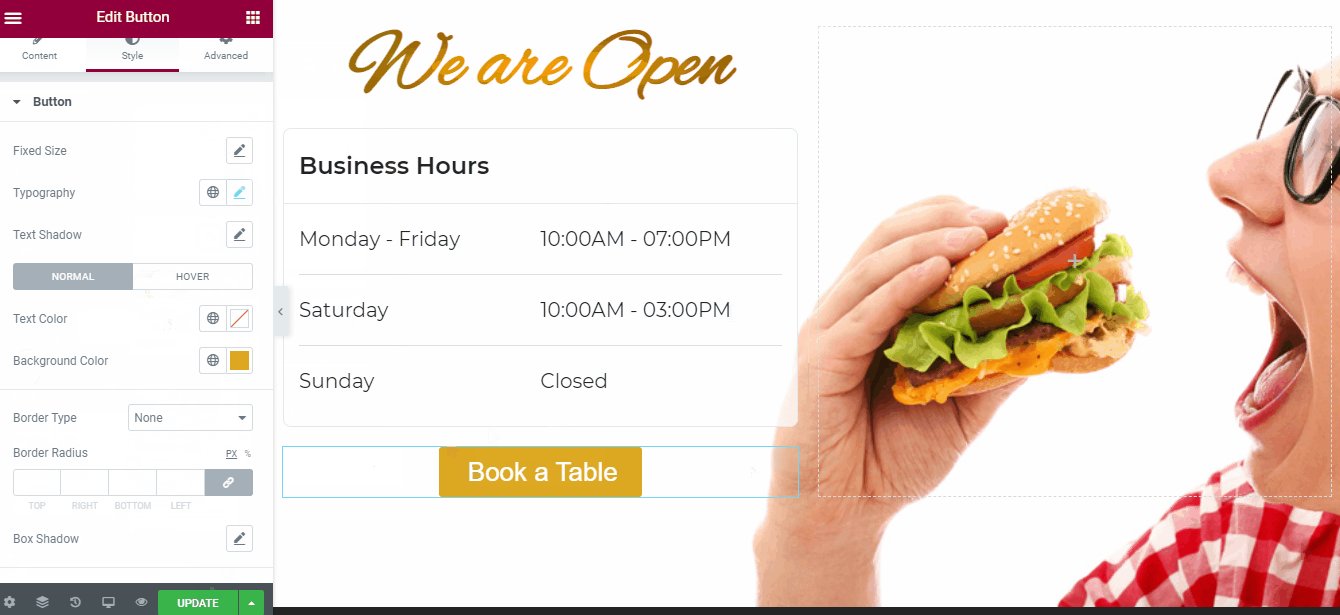
Schritt 5 – Fügen Sie den Abschnitt Öffnungszeiten und Reservierung hinzu
Die Öffnungszeiten des Restaurants sind ein weiterer wichtiger Bestandteil einer Restaurant-Website. Unsere Happy Addons-Vorlage ist auch mit einem Abschnitt für Geschäftszeiten ausgestattet. Wir fügen einfach eine Schaltfläche hinzu und verlinken sie mit der Restaurantreservierungsseite, sodass Benutzer direkt von der Website aus einen Tisch reservieren können.


Sehen Sie, wie einfach wir mit Elementor einen raffinierten kleinen Button erstellt haben?
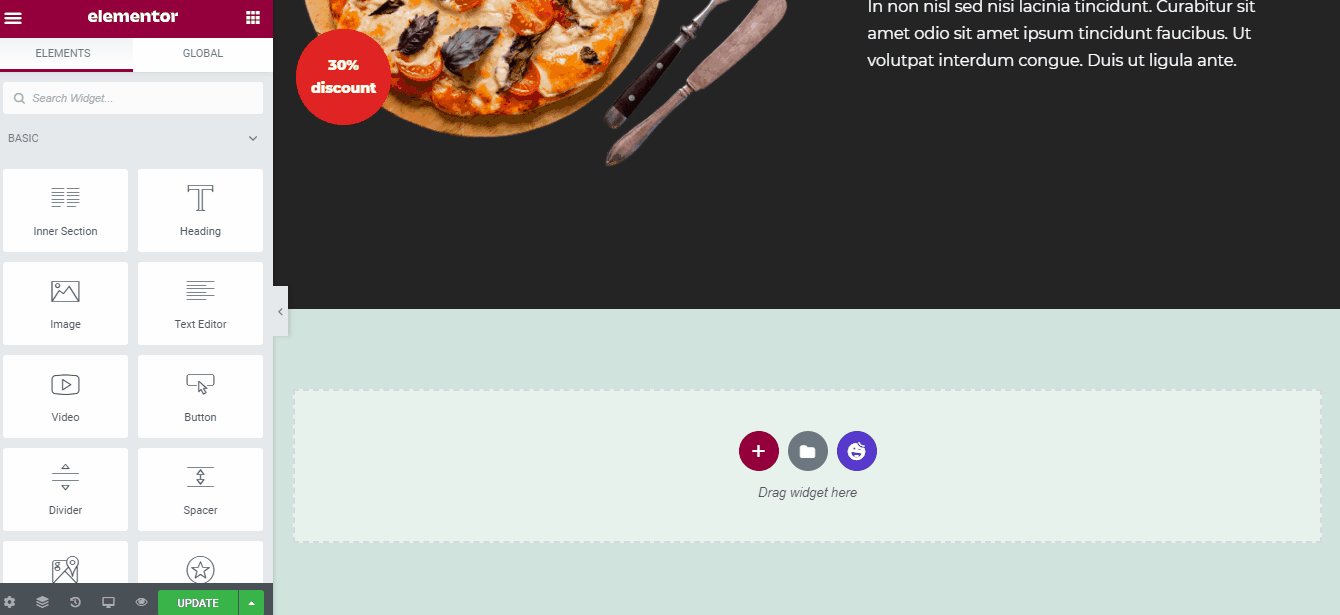
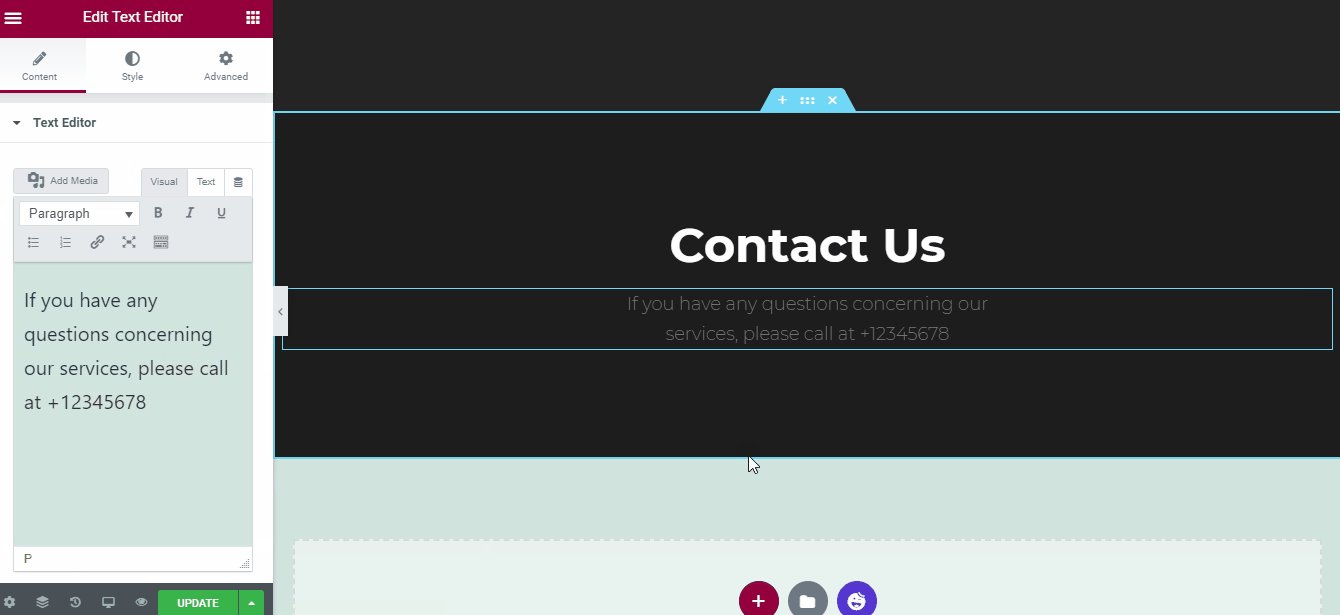
Schritt 6 – Fügen Sie ein Kontaktformular hinzu
Als nächstes erstellen wir einen Kontaktbereich für unsere Webseite. So können wir das tun.
Dazu verwenden wir wieder die Happy Addons, da sie einige der am besten gestalteten Blöcke haben.

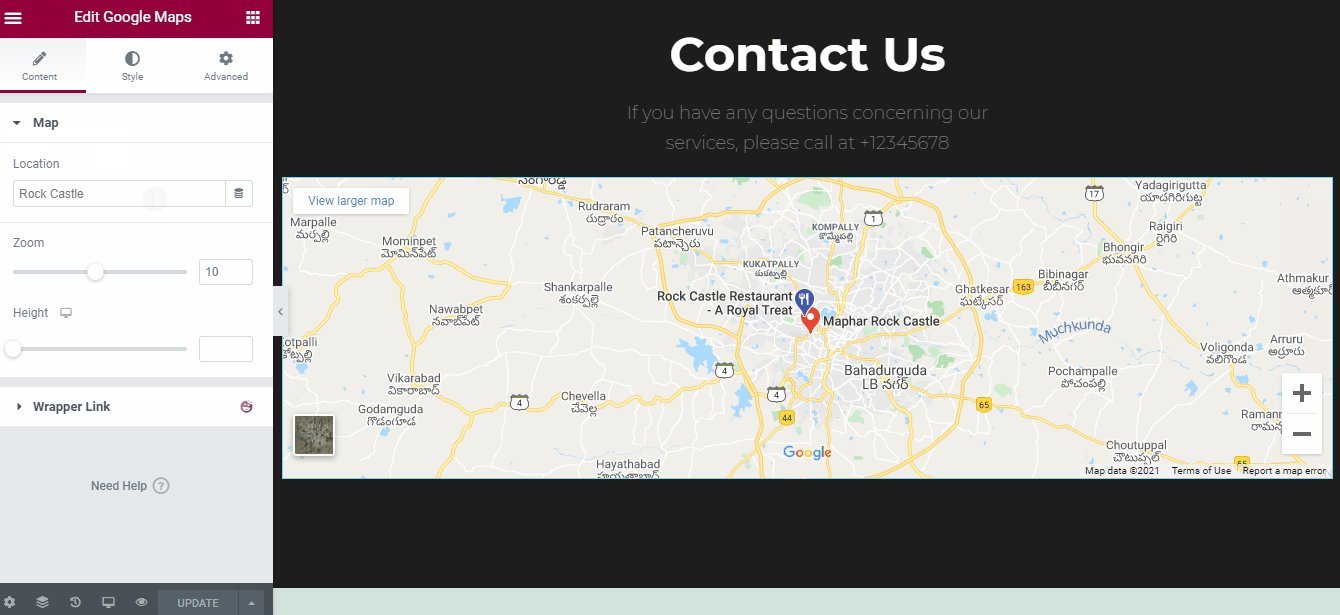
Wir haben nicht nur einen Kontaktbereich hinzugefügt, sondern auch einen Standortblock von Elementor, um unseren Restaurantstandort zu lokalisieren. Es ist sehr einfach, wenn Sie dem animierten Bild oben folgen.
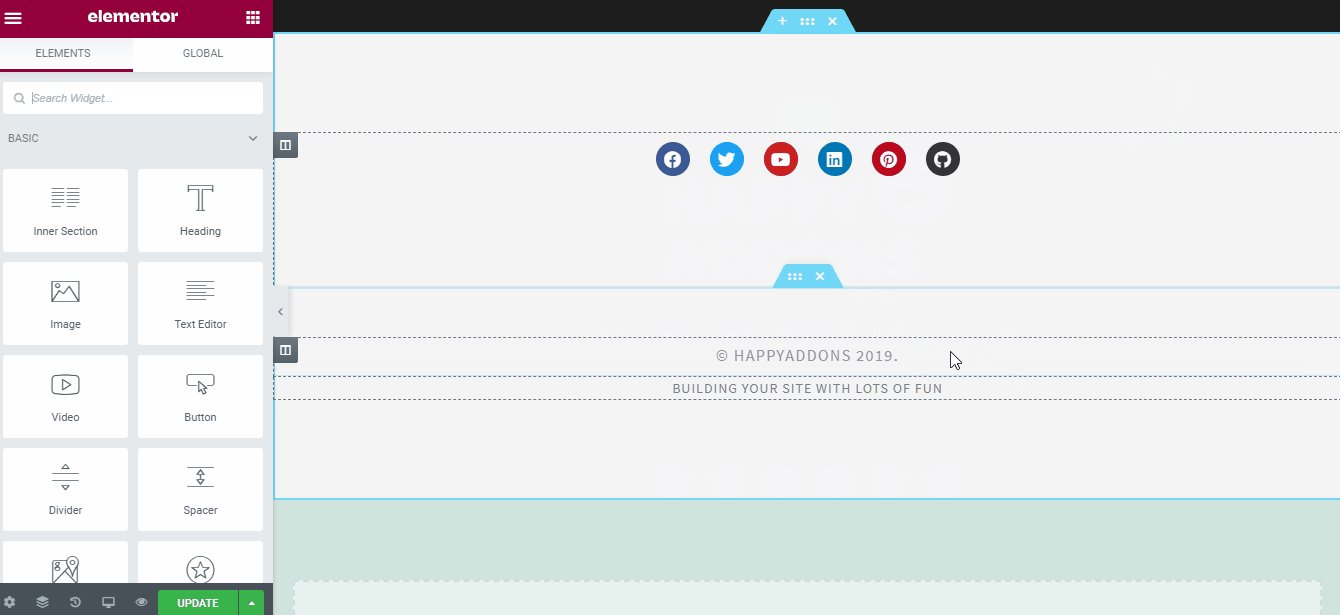
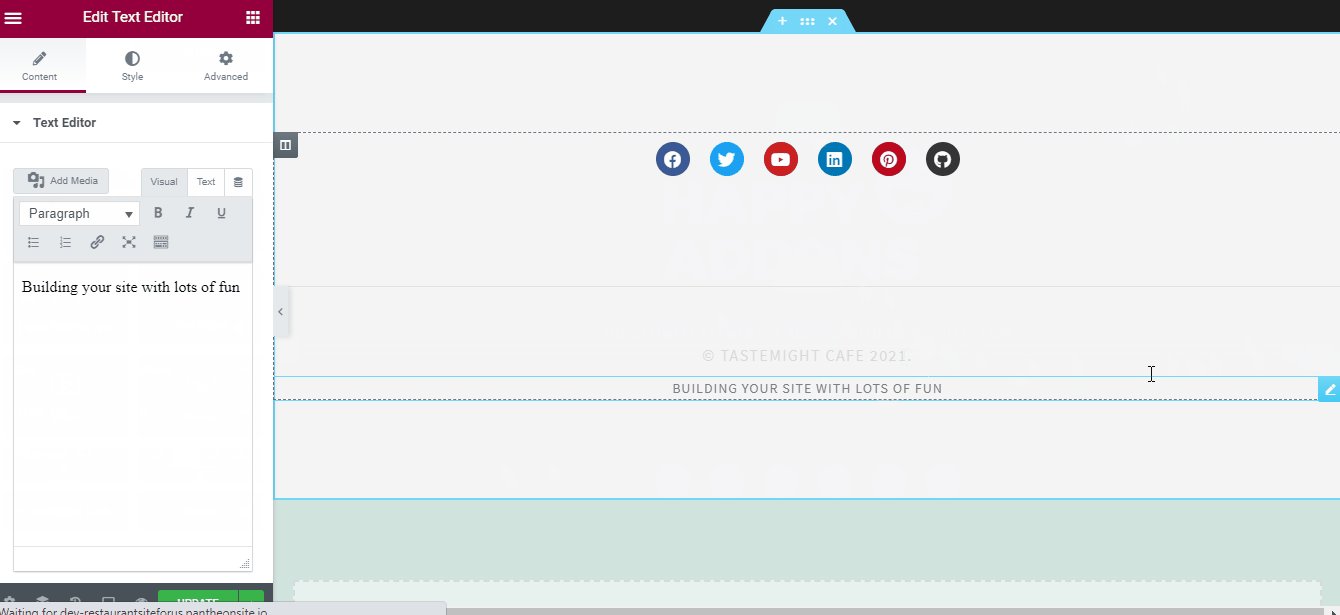
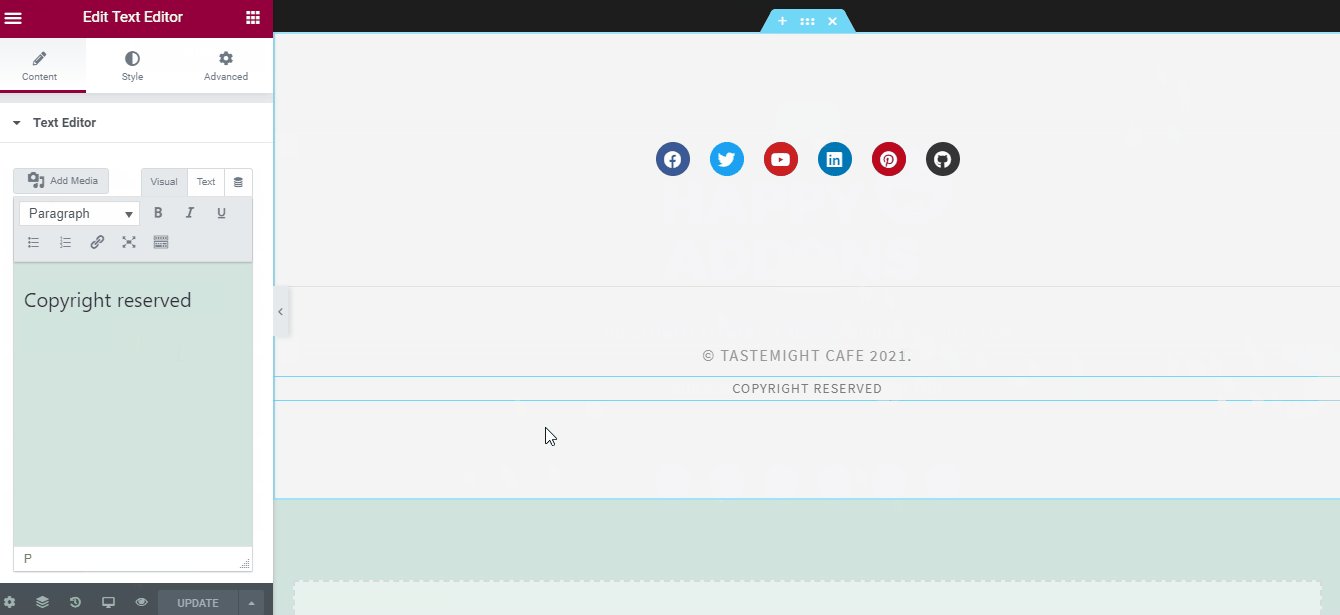
Schritt 7 – Fügen Sie Ihrer Website eine Fußzeile hinzu
Zuletzt fügen wir unserer Webseite eine Fußzeile hinzu. Es gibt ein paar elegant aussehende vorgefertigte Fußzeilenabschnitte in Happy Addons-Vorlagen, die Sie verwenden können. Unten haben wir eine Fußzeilenvorlage aus der Happy Addons-Sammlung hinzugefügt. Wir werden nur die vorgefertigte Vorlage für unsere Website anpassen.

Ja, jetzt ist unsere Restaurant-Website bereit, live zu gehen. Möchten Sie es überprüfen?
So ist unsere Website geworden –

Schön, oder?
So einfach ist es also, eine Restaurant-Website mit WordPress & Elementor zu erstellen. Trauen Sie sich, es selbst zu versuchen?
Nun, das können Sie leicht tun.
Und wenn Sie dabei scheitern, teilen Sie uns einfach mit, wo Sie Probleme haben, und wir helfen Ihnen gerne weiter. Aber jetzt schauen wir uns einige großartige Website-Designs für Restaurants an, von denen Sie sich inspirieren lassen können.
7 großartige Restaurant-Websites, auf denen Sie sich Notizen machen können
Wenn Sie jetzt fest entschlossen sind, Ihre Restaurant-Website zu erstellen, sollten Sie mit unserem Tutorial innerhalb weniger Minuten fertig sein. Um die Website jedoch besser anzupassen, können einige großartige Designbeispiele nützlich sein, um Ideen zu generieren.
Hier sind einige großartige Designs, die Sie dazu inspirieren können, ein großartiges Design für Ihre Website zu erstellen. Darüber hinaus wurden alle mit Elementor entworfen!
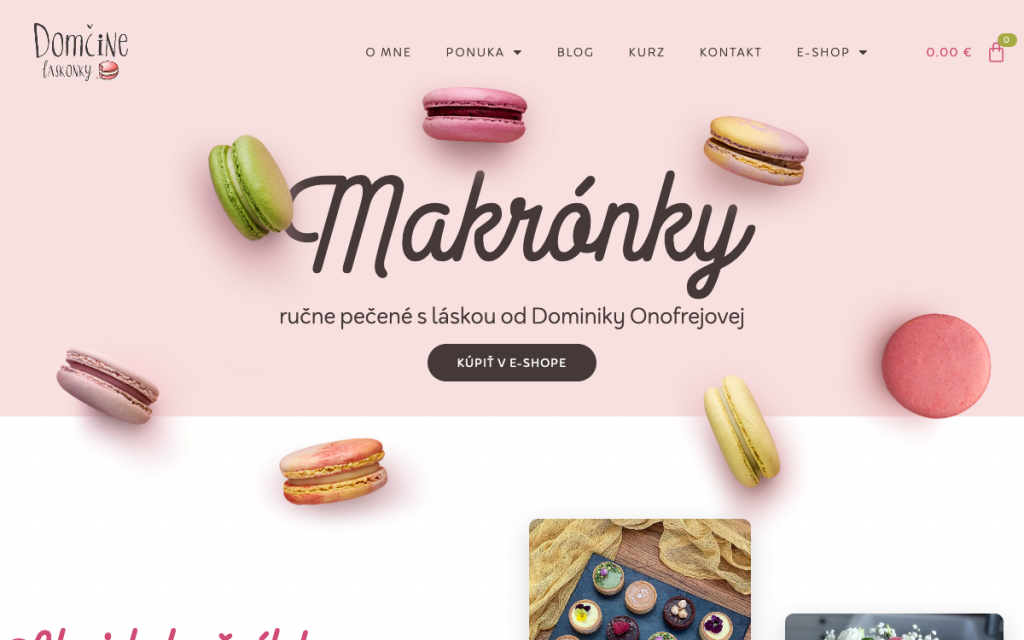
1. Domcine Laskonky

Wer hat gesagt, dass einfache Designs keine Menschen anziehen?
Diese slowakische Konditoren-Website ist eine Kunst für sich. Die leuchtenden Farben und kristallklaren Bilder des Essens können jeden dazu verleiten, dieses Restaurant zu besuchen,
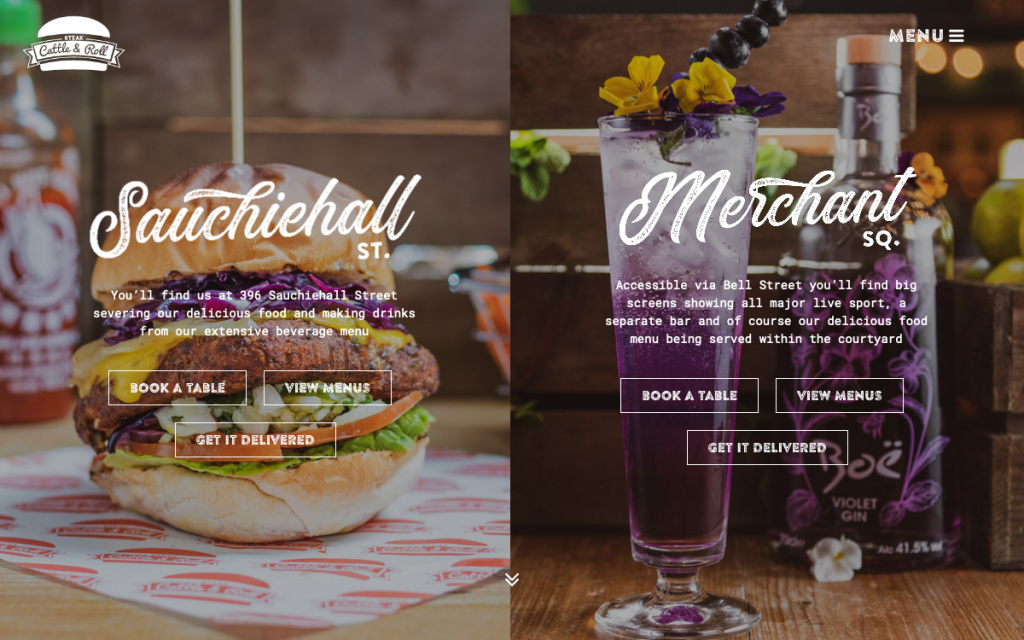
2. Rindersteak und Roll

Auffällige Farben mit noch auffälligeren Food-Bildern. Steak Cattle & Roll ist ein Restaurant, das amerikanisches Essen serviert, und kein Design kann sein Ambiente besser darstellen als diese Website.
Diese Website verwendet das von Elementor angepasste Jupiter X-Design.
3. Kunstakademie

Wenn Sie ein Design kreieren können, das auffällt, müssen Sie nicht dem Trend folgen.
Die Website der Art Academy, eines italienischen Restaurants, fiel uns ins Auge. Der Grund dafür liegt nicht nur daran, dass sie alles hat, was eine Restaurant-Website haben sollte, sondern an ihrer Unverwechselbarkeit.
Dies ist auch ein hervorragendes Beispiel dafür, wie kreativ ein Design ist, das Sie mit Elementor erstellen können, ohne auch nur eine einzige Zeile zu programmieren.
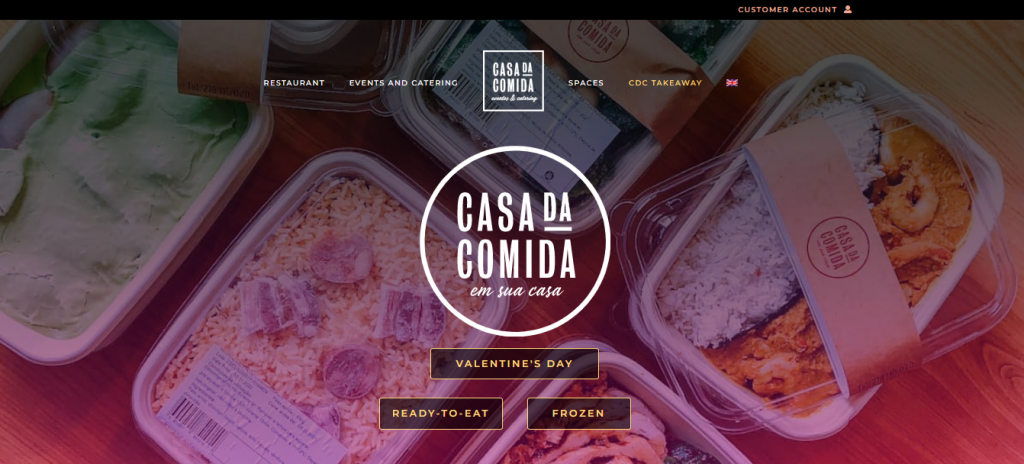
4. Casa da Comida

Wenn Sie sich inspirieren lassen möchten, was gibt es Besseres als eine der nobelsten Restaurant-Websites, die wir je gesehen haben.
Das Website-Design des Restaurants Casa Da Comida ist trendy und genau so, wie eine Premium-Restaurant-Website aussehen sollte. Dies ist auch eine von Elementor entworfene Website, wenn Sie sich fragen.
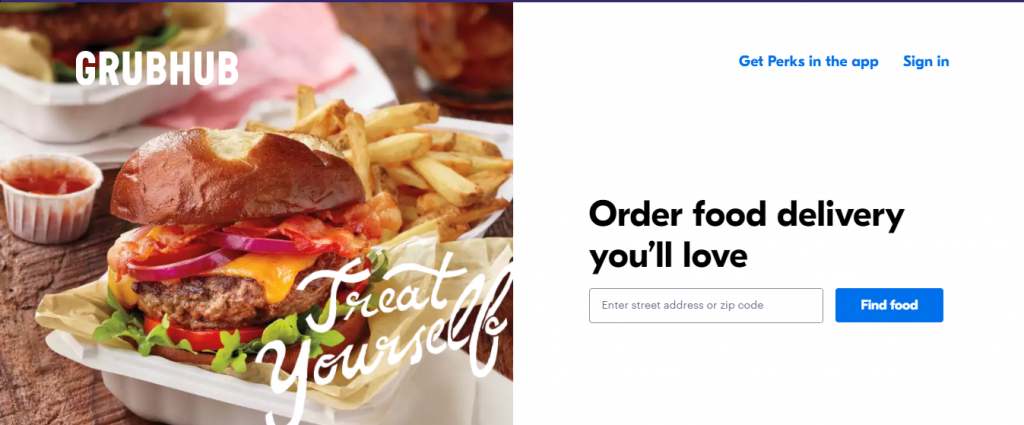
5. Grubhub

Grubhub ist per se keine Restaurant-Website, sondern eine Website für die Lieferung von Lebensmitteln. Aber sein einfaches, aber einprägsames Design kann ein Beispiel für die Restaurant-Website sein, die Sie erstellen können.
Keine Sorge, diese Website wurde ebenfalls mit Elementor erstellt.
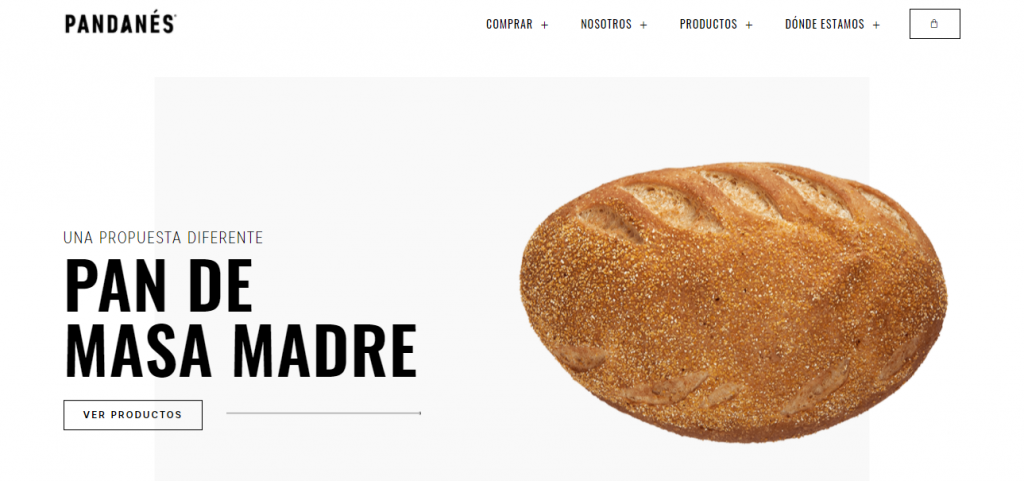
6. Pandanes

Pandanes ist eine argentinische Lebensmittelkette, die darauf abzielt, die Idee von Brot zu revolutionieren und es gesund und nahrhaft zu machen.
Ihre Website ist künstlerisch gestaltet, und wenn Ihre Markenidentität zu ihrer passt, können Sie sich sicherlich von ihrem eleganten Design inspirieren lassen.
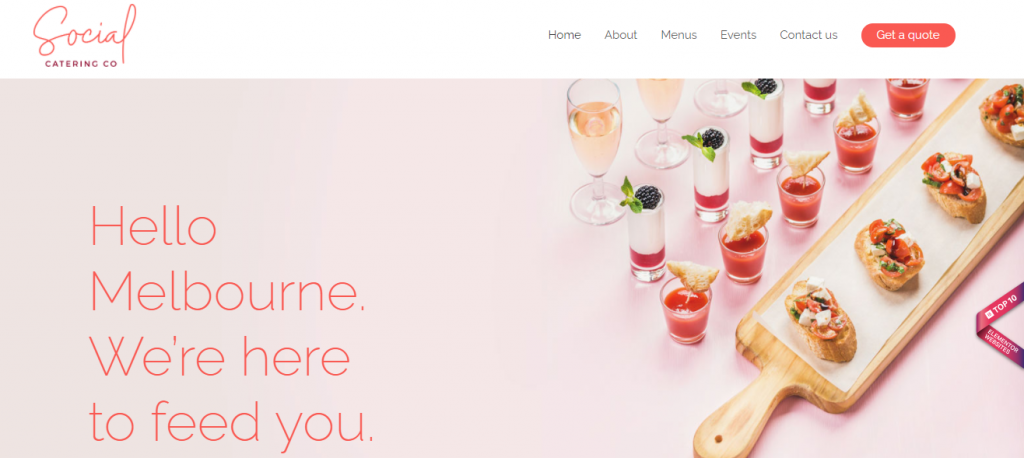
7. Social Catering Co.

Social Catering Co. ist eine weitere großartige Website, die nicht gerade eine Restaurant-Website ist, aber etwas Ähnliches. Es ist eine in Australien ansässige Catering-Website, die mit einem lebendigen Design und reibungslosen Übergängen ausgestattet ist.
Sie können ihrem Design als Beispiel folgen, da es auch mit Elementor entworfen wurde.
Beginnen Sie noch heute mit der Erstellung Ihrer Restaurant-Website
Soll Ihr Restaurant eine Website haben? Nun, das ist keine Frage mehr, sondern eine Realität, an die Sie sich halten müssen. Und wenn Sie eine Website für Ihr Restaurant erstellen möchten, gibt es keinen besseren Weg als WordPress & Elementor.
In diesem Artikel haben wir eine 7-Schritte-Anleitung zum Erstellen einer Restaurant-Website geteilt, mit der Sie ganz einfach eine Website für Ihr Restaurant erstellen können. Die 7 einfachen Schritte sind –
- Erstellen einer neuen Seite
- Auswahl einer geeigneten Vorlage
- Kopfzeile hinzufügen
- Erstellen eines Menüabschnitts
- Hinzufügen eines Reservierungs- oder Tischreservierungsabschnitts
- Hinzufügen einer Kontaktoption
- Und schließlich das Einfügen einer gut aussehenden Fußzeile.
Wenn Sie jedoch nicht wissen, welche Art von Design Sie möchten, können Sie sich die Designbeispiele ansehen, die wir geteilt haben.
Darüber hinaus können Sie Happy Addons verwenden, um Ihr Website-Design weiter von anderen abzuheben. Warum also warten? Erstellen Sie noch heute Ihre Restaurant-Website, es dauert nur ein paar Minuten!

