So erstellen Sie Slider in WordPress Schritt für Schritt
Veröffentlicht: 2022-05-24Schieberegler in der WordPress-Installation sind sehr funktional. Wenn Sie einen Online-Shop betreiben oder die Aufmerksamkeit des Benutzers auf sich ziehen müssen, sollten Sie versuchen, einen hinzuzufügen. Willst du also einen Slider in WordPress erstellen? Dieser Artikel zeigt Ihnen, wie Sie einen Slider in WordPress erstellen, ohne eine einzige Codezeile zu berühren!
Was sind Slider?
In WordPress sind Slider interaktive Medien oder Links, die Benutzer auf eine benutzerdefinierte Seite umleiten. Sie sind eine der besten Möglichkeiten, die Aufmerksamkeit eines Benutzers ohne zusätzliche Effekte zu erregen. Schieberegler können zum Präsentieren mehrerer Medien verwendet werden und passen perfekt zu den meisten Websites und Geschäften. Darüber hinaus haben Sie die volle Kontrolle, wenn Sie Ihrer WordPress-Installation einen Schieberegler hinzufügen.
Sie können die Größe, Farbe, Hintergrundfarbe und den Inhalt des Schiebereglers ändern. Wenn Sie aus der Sicht des Website-Besuchers nachsehen, sagt Sliders ihm schnell, was der Store-Administrator zu bieten hat. Auf der anderen Seite, wenn Sie aus der Sicht des Shop-Administrators nachsehen, können Sie mehrere Produkte über einen einzigen Gutenberg-Block bewerben.
Dies hilft dem Administrator, den für die Werbung erforderlichen Platz zu reduzieren und den maximal verfügbaren Platz zu nutzen, ohne zu viele Widgets oder Blöcke zur Seite hinzuzufügen.
Warum einen Slider zu WordPress hinzufügen?
Wenn Sie die Aufmerksamkeit Ihrer Website-Besucher auf einige ansprechende, ansprechende Bilder lenken müssen, sollten Sie erwägen, Ihrer WordPress-Website einen Schieberegler hinzuzufügen. Es sind mehrere Arten von Schiebereglern verfügbar. Zum Beispiel verwenden einige Leute sie, um aktuelle Beiträge anzuzeigen, und einige zeigen Videos, während andere benutzerdefinierte Galerien anzeigen. Das Beste an Schiebereglern ist, dass sie anpassbar und leicht zu verwalten sind.
Darüber hinaus können E-Commerce-Shops auch Schieberegler verwenden, um einige spezielle Rabattangebote oder ihre bevorstehenden Produkte anzuzeigen. Um Sichtbarkeit und Engagement zu steigern, sind Slider also ein geeignetes Medium.
Wie erstelle ich einen Slider in WordPress?
Um einen Slider in WordPress zu erstellen, haben wir drei Methoden.
- Durch die Verwendung eines WordPress-Plugins
- Mit Divi-Builder
- Durch Themenoptionen
Wir zeigen Ihnen hier alle Methoden. So können Sie Ihren Favoriten je nach Bedarf auswählen. Kommen wir also ohne weitere Umschweife zum Thema.
Erstellen Sie Slider in WordPress mit einem Plugin
Dieser Abschnitt zeigt Ihnen, wie Sie ein WordPress-Plugin verwenden, um einen Schieberegler zu erstellen. Wenn Sie im Internet nach den besten WordPress-Slider-Plugins suchen, landen Sie auf mehreren kostenlosen, Freemium- und Premium-Optionen. Für dieses Tutorial verwenden wir Soliloquy. Es ist ein Freemium-WordPress-Plugin mit anständigen Funktionen und Integrationen.
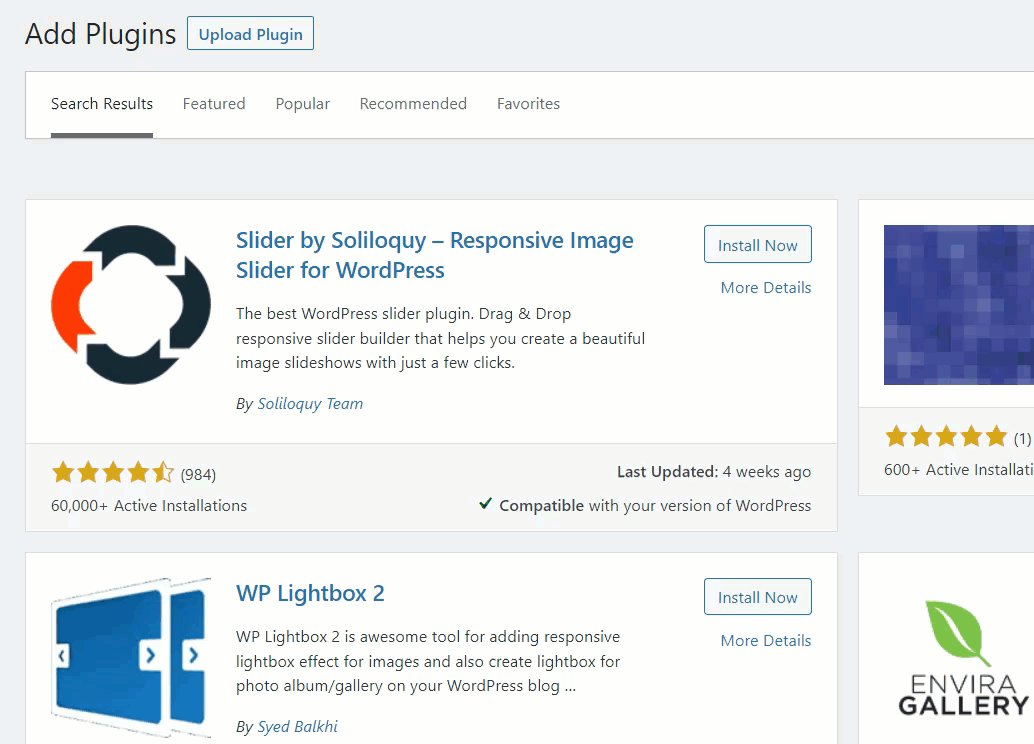
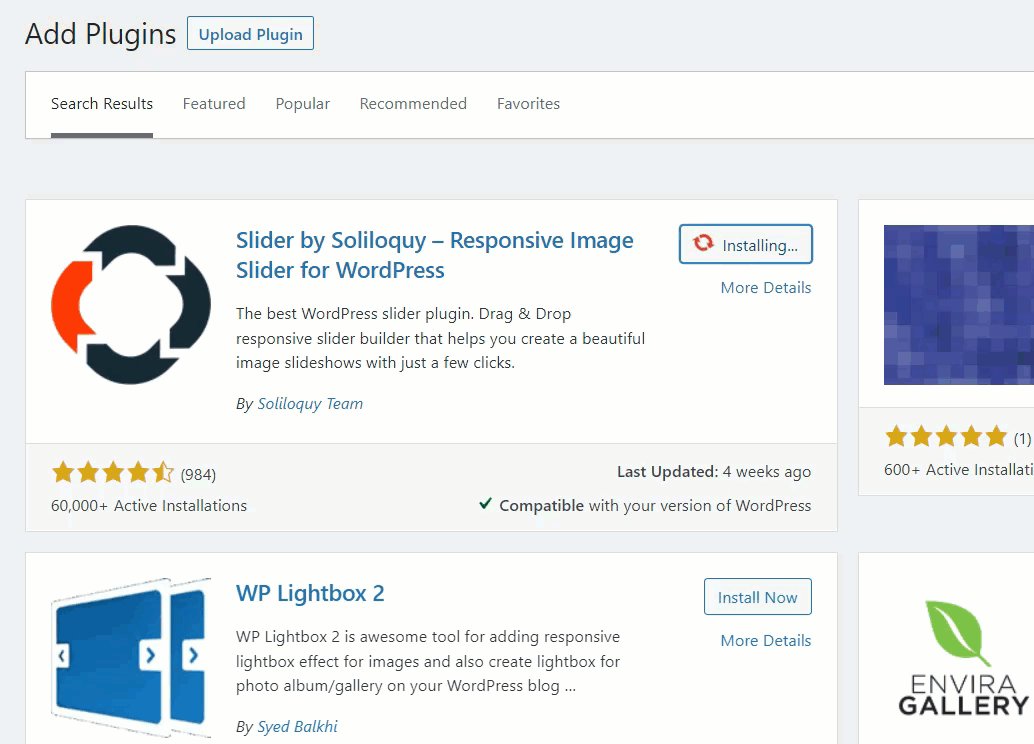
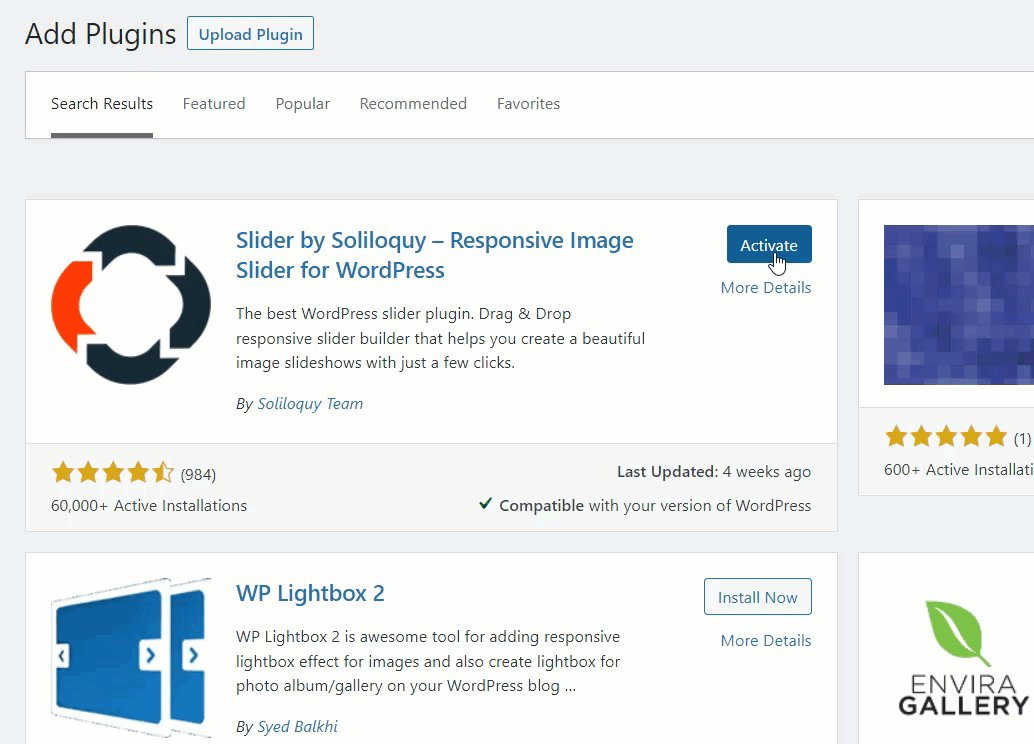
Das allererste, was Sie tun müssen, ist, sich bei Ihrem WordPress-Backend anzumelden und zum Bereich Neue Plugins hinzufügen zu gehen. Suchen Sie dort nach Soliloquy lite. Sobald Sie das Plugin gefunden haben, installieren und aktivieren Sie es auf Ihrer Website.

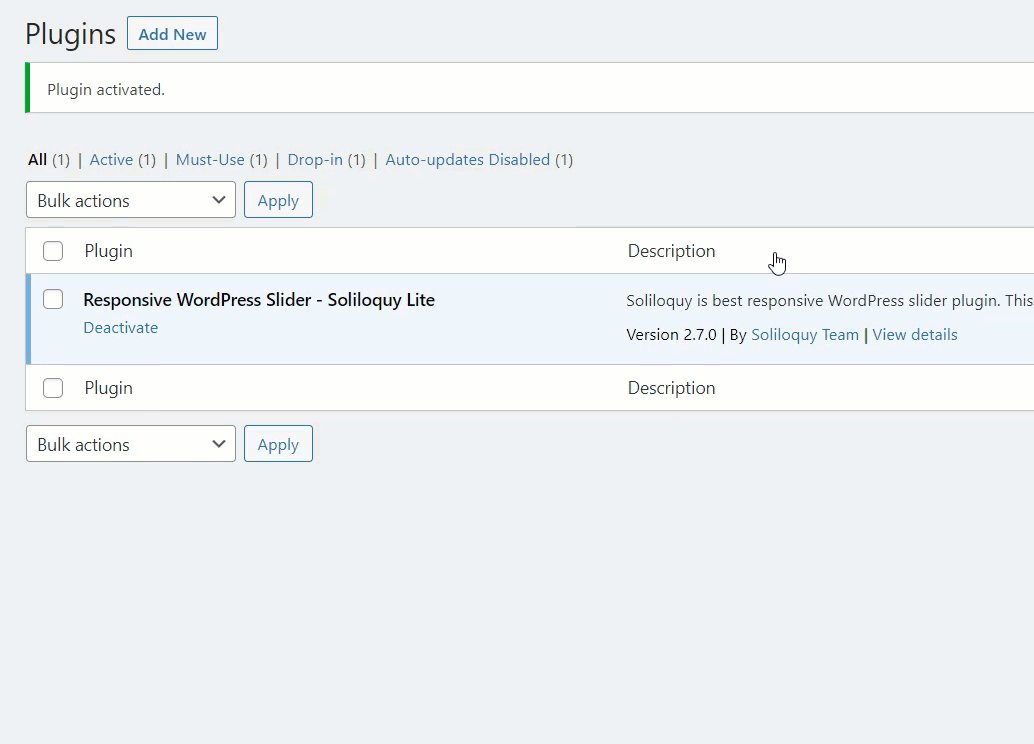
Da Sie das Lite-Version-Plugin verwenden, müssen Sie keine Authentifizierung durchführen. Nach der Aktivierung des Plugins sehen Sie die Einstellungen des Plugins auf der linken Seite des Admin-Panels.

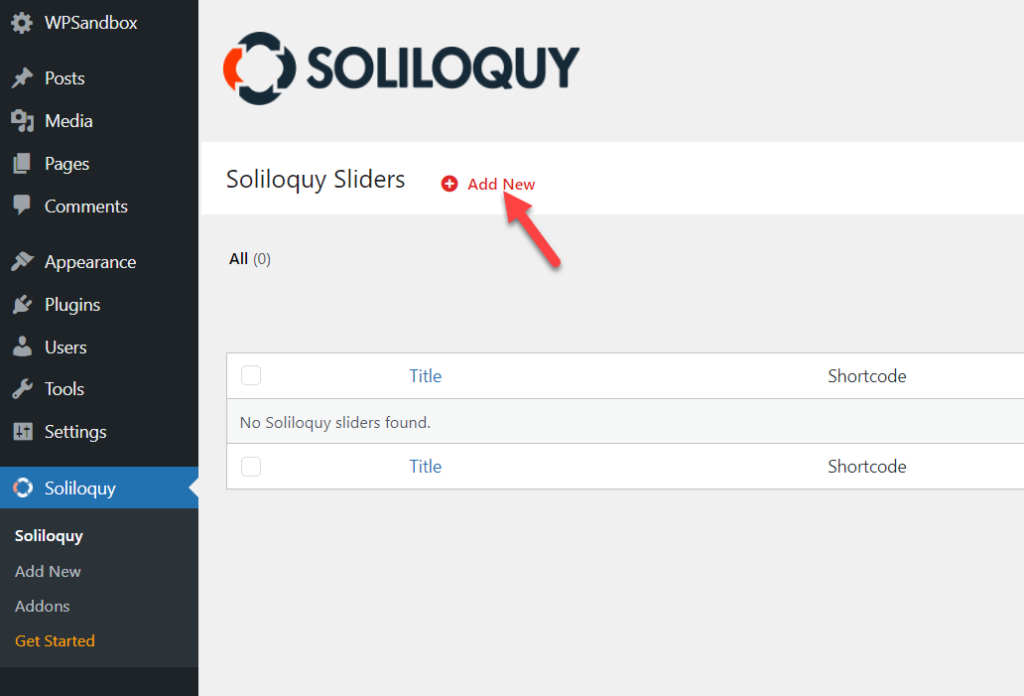
Wenn Sie einen neuen Slider erstellen müssen, klicken Sie auf die Schaltfläche Neu hinzufügen.

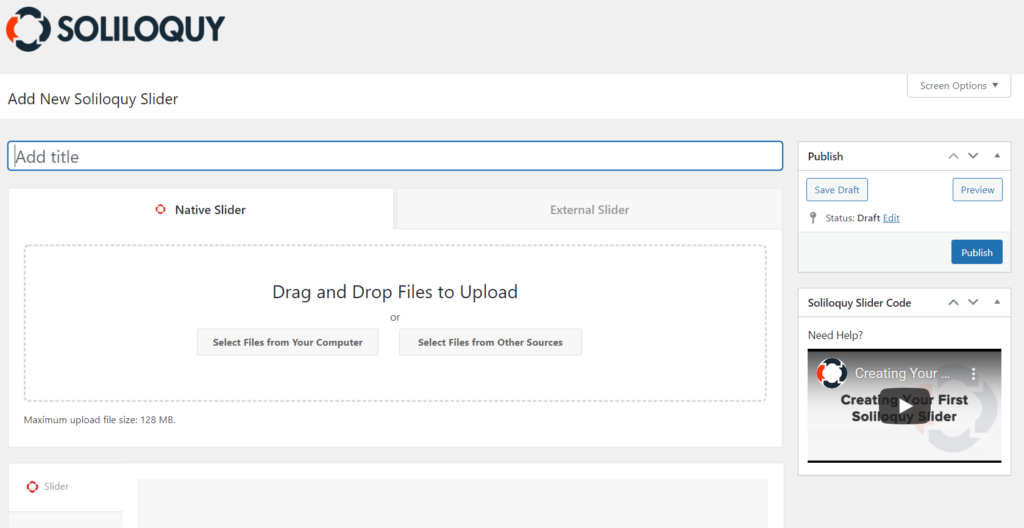
Bald werden sie Ihnen den Slider-Herstellungsassistenten zeigen.

Alles, was Sie tun müssen, ist, Ihren Slider zu benennen und einige Bilder zum Uploader zu ziehen.
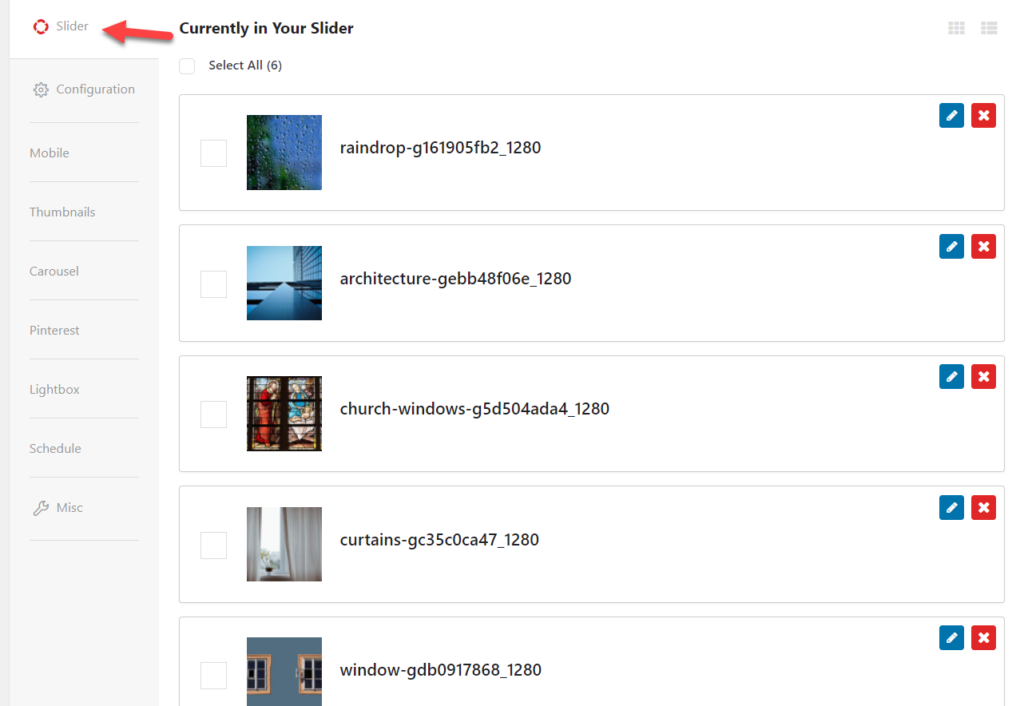
Nachdem Sie die Bilder hochgeladen haben, sehen Sie sie im Abschnitt Slider .

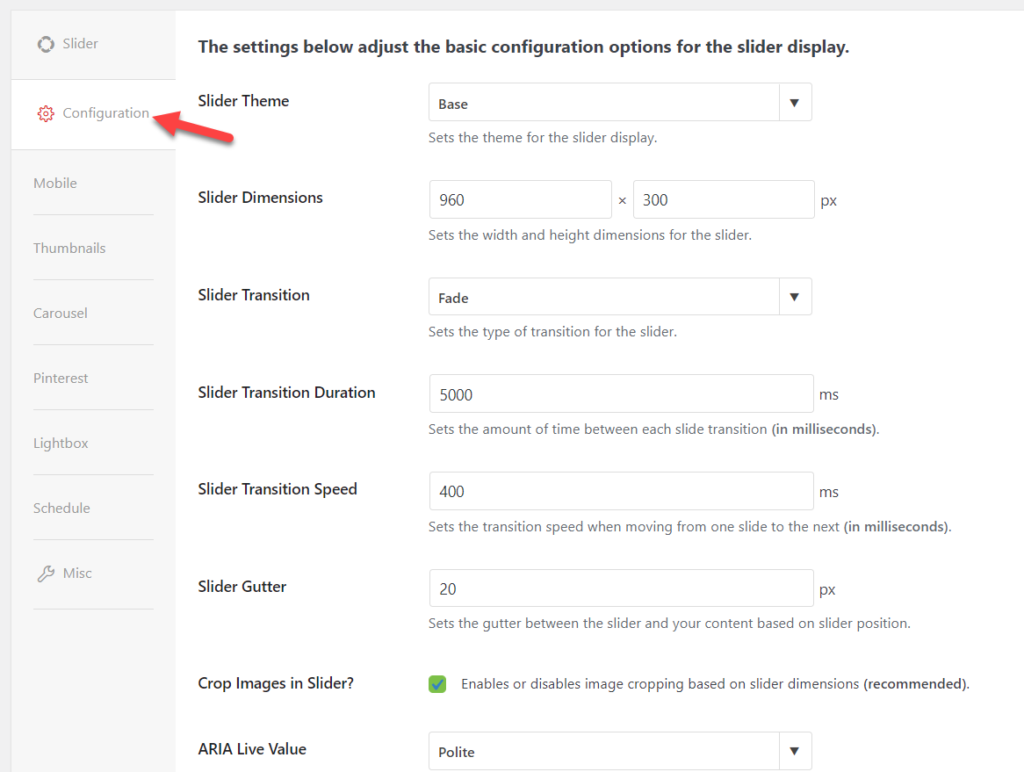
Sie können die Bilder von dort aus neu anordnen oder löschen. Unter dem Abschnitt Konfiguration sehen Sie die verfügbaren Anpassungsoptionen.

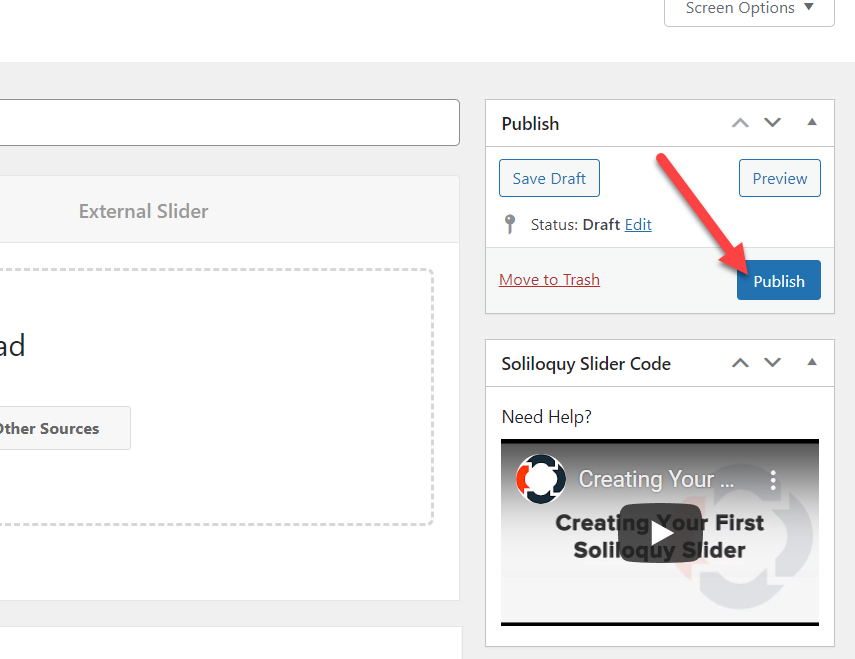
Das Plugin fügt dem Schieberegler automatisch einige Standardkonfigurationsoptionen und -werte hinzu. Aber Sie haben die volle Kontrolle und können den Schieberegler nach Ihren Wünschen bearbeiten. Nachdem Sie den Schieberegler geändert haben, können Sie ihn veröffentlichen.

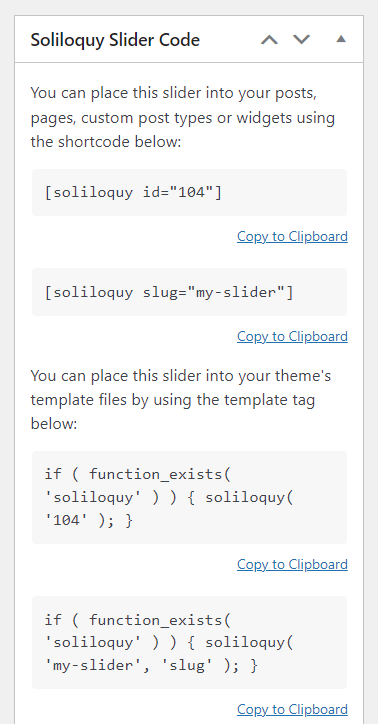
Auf der rechten Seite der Slider-Einstellungen sehen Sie den Shortcode und das WordPress-Funktions-Snippet, mit dem Sie den Slider anzeigen können.

Der Shortcode ist die beste Option, wenn Sie den Schieberegler auf einer beliebigen Seite anzeigen müssen. Alles, was Sie tun müssen, ist, den Shortcode von dort zu kopieren und auf der Seite einzufügen. Verwenden Sie andererseits das Snippet, um den Schieberegler in einer der Vorlagen anzuzeigen. Sie können das Snippet in die PHP-Datei des Designs einfügen.
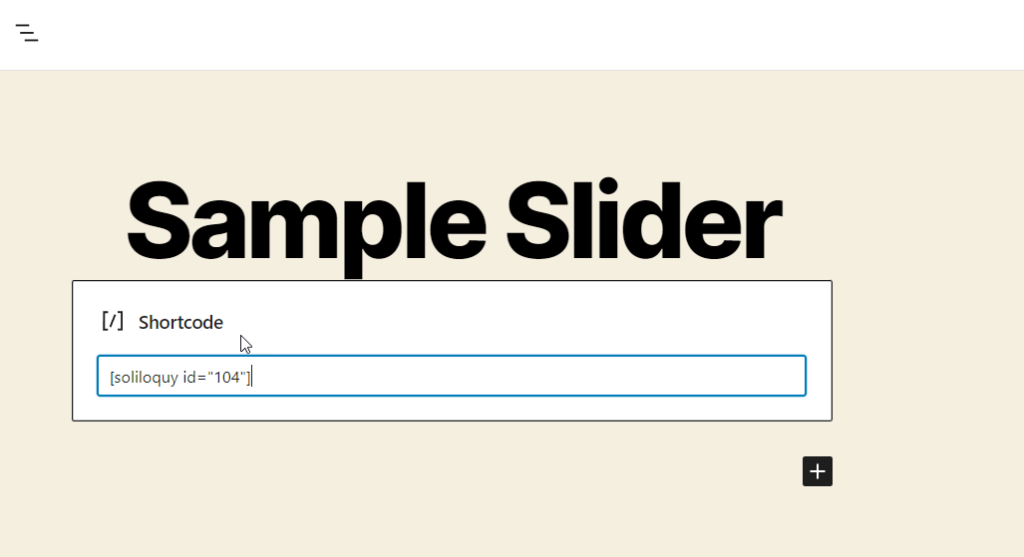
In diesem Fall fügen wir den Shortcode in eine neue Seite ein. Aktualisieren Sie dann nach dem Einfügen des Shortcodes die Seite.

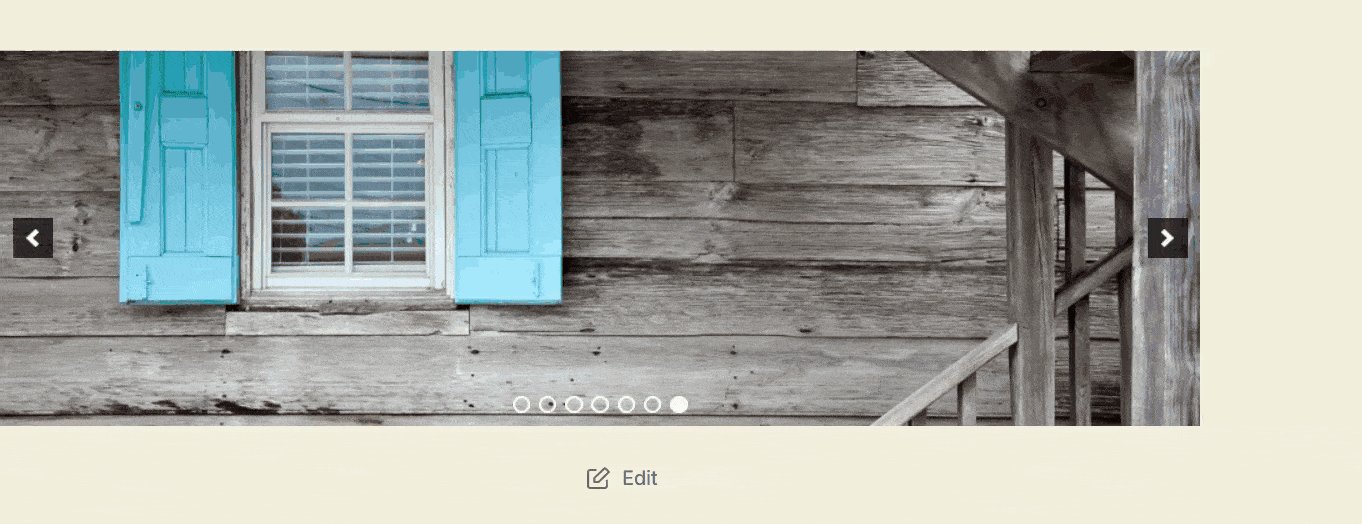
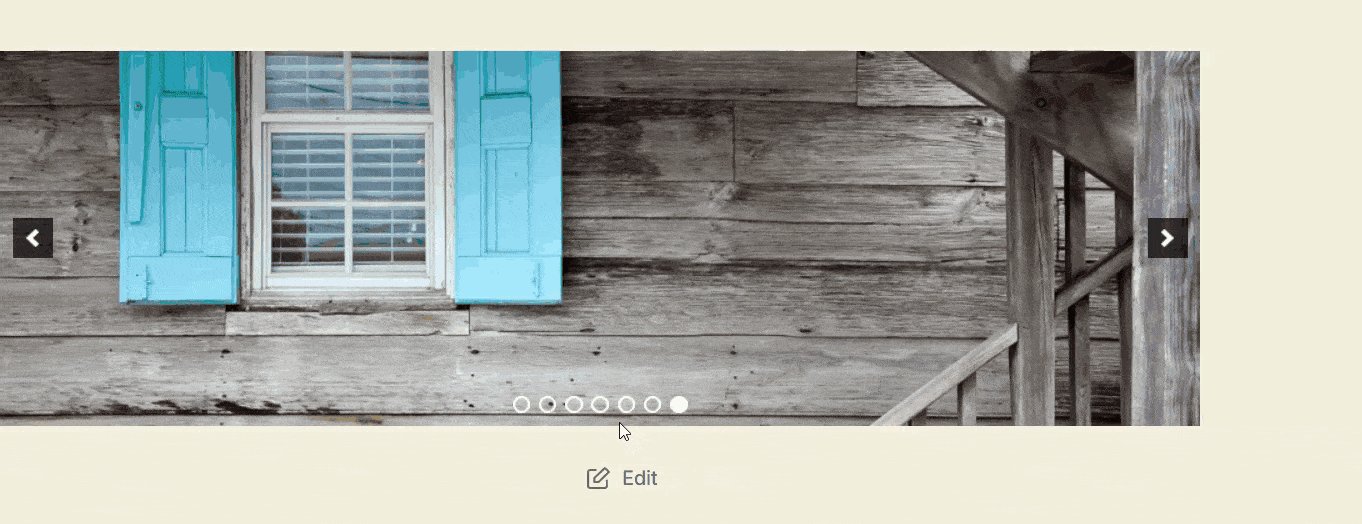
Wenn Sie die Seite vom Frontend aus überprüfen, sehen Sie die Live-Aktion.

Der Schieberegler zeigt je nach Ihrer Konfiguration verschiedene Medien an. Benutzer können Bilder auch manuell vom Frontend aus wechseln. Wenn Sie den Schieberegler bearbeiten müssen, gehen Sie zu den Soliloquy-Einstellungen, öffnen Sie den zu bearbeitenden Schieberegler und ändern Sie die Konfigurationsoptionen oder -werte.
Die Lite-Version verfügt über minimale Funktionen, daher sollten Sie in Betracht ziehen, ihr Premium-Tool zu verwenden, wenn Sie mehr einzigartige Funktionen und Add-Ons benötigen.
Wenn Sie ein anderes WordPress-Slider-Plugin ausprobieren müssen, finden Sie hier eine Liste der besten.
- Intelligenter Schieberegler
- LayerSlider
- SeedProd
- Slider-Revolution
- Schieben Sie alles
Sehen Sie sich diesen Artikel an, um zuverlässigere Slider-Plugins zu sehen, die Sie ausprobieren können.
So können Sie mit Soliloquy einen Slider erstellen. Wenn Sie es nicht auf einer Live-Website testen müssen, sollten Sie eine WordPress-Installation lokal hosten.
Slider in WordPress mit Divi Builder erstellen
Divi Builder ist ein leistungsstarkes WordPress Page Builder-Plugin. Es kann zum Erstellen von Schiebereglern auf WordPress-Websites verwendet werden. Da es jedoch einen Drag-and-Drop-Editor verwendet, wäre das Erstellen benutzerdefinierter Seiten und Designs ein Kinderspiel. Außerdem ist das Plugin auch mit den meisten WordPress-Themes kompatibel. Also egal welches Theme du verwendest. Divi Builder hat Sie abgedeckt.
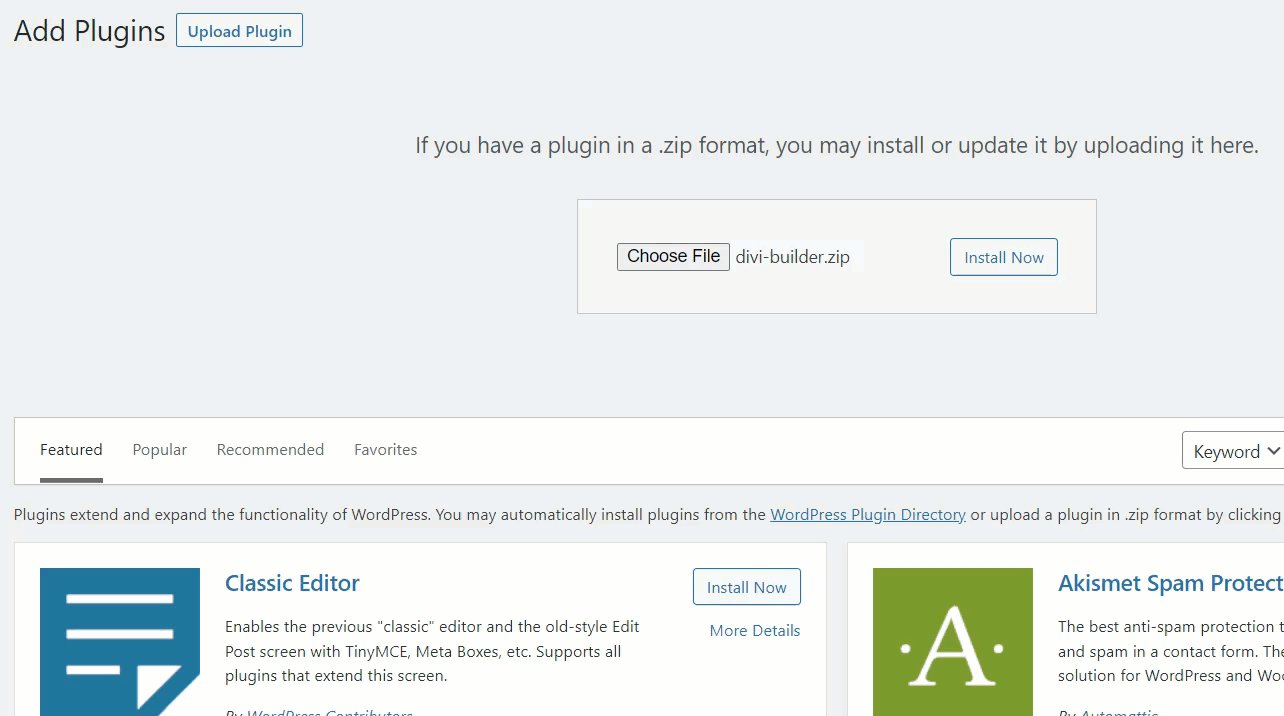
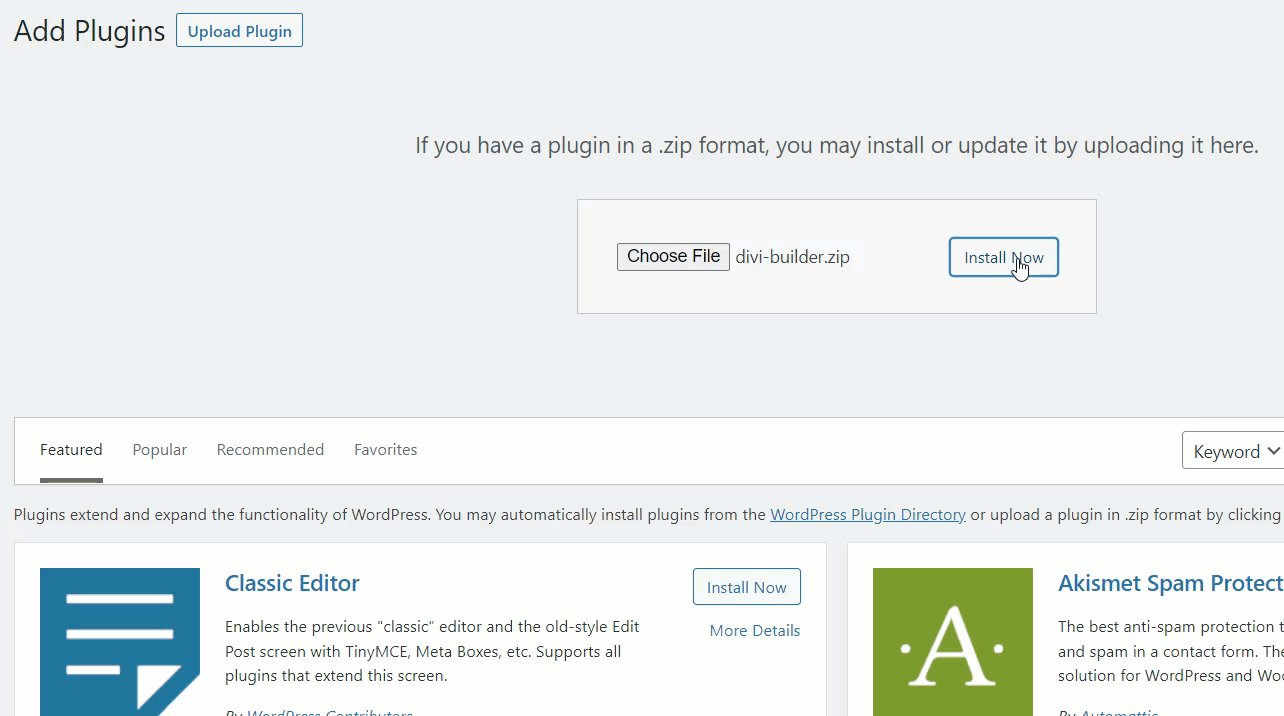
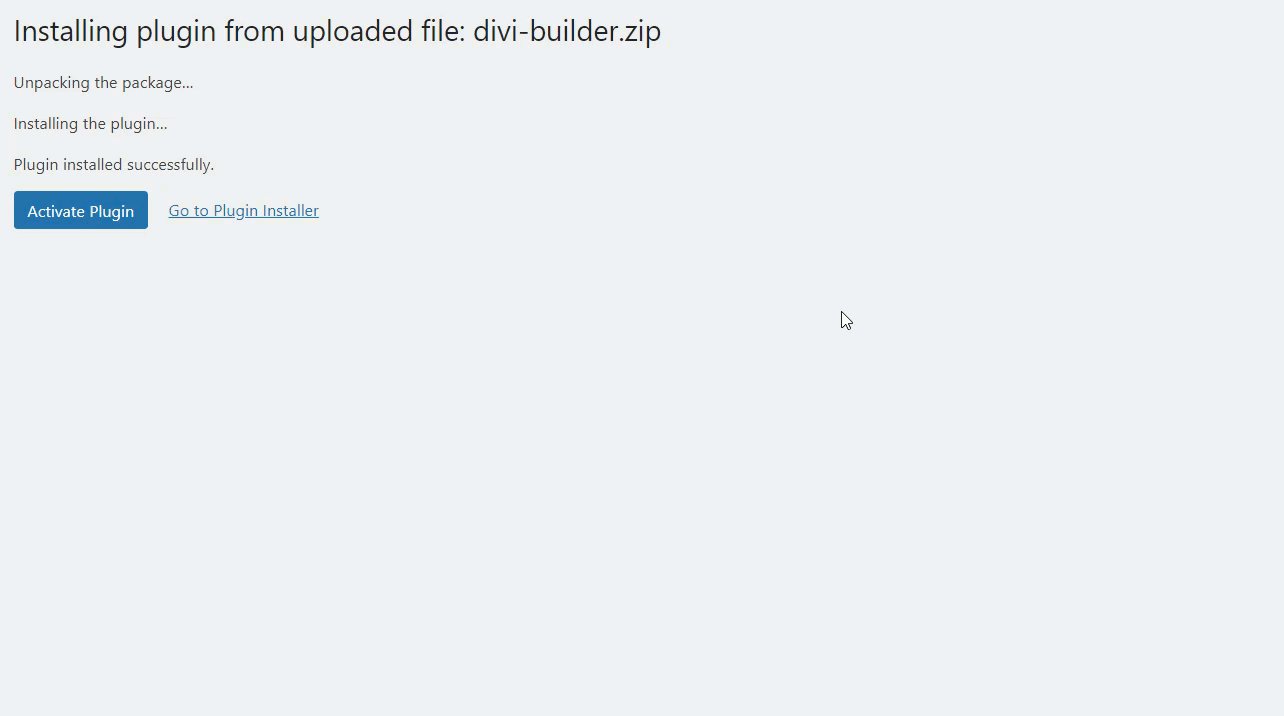
Dieser Abschnitt zeigt Ihnen, wie Sie Schieberegler mit Divi Builder erstellen. Zuerst müssen Sie zu Elegant Themes gehen und ein Divi Builder-Abonnement erwerben. Sobald Sie dies getan haben, installieren und aktivieren Sie Divi Builder auf Ihrer WordPress-Website.

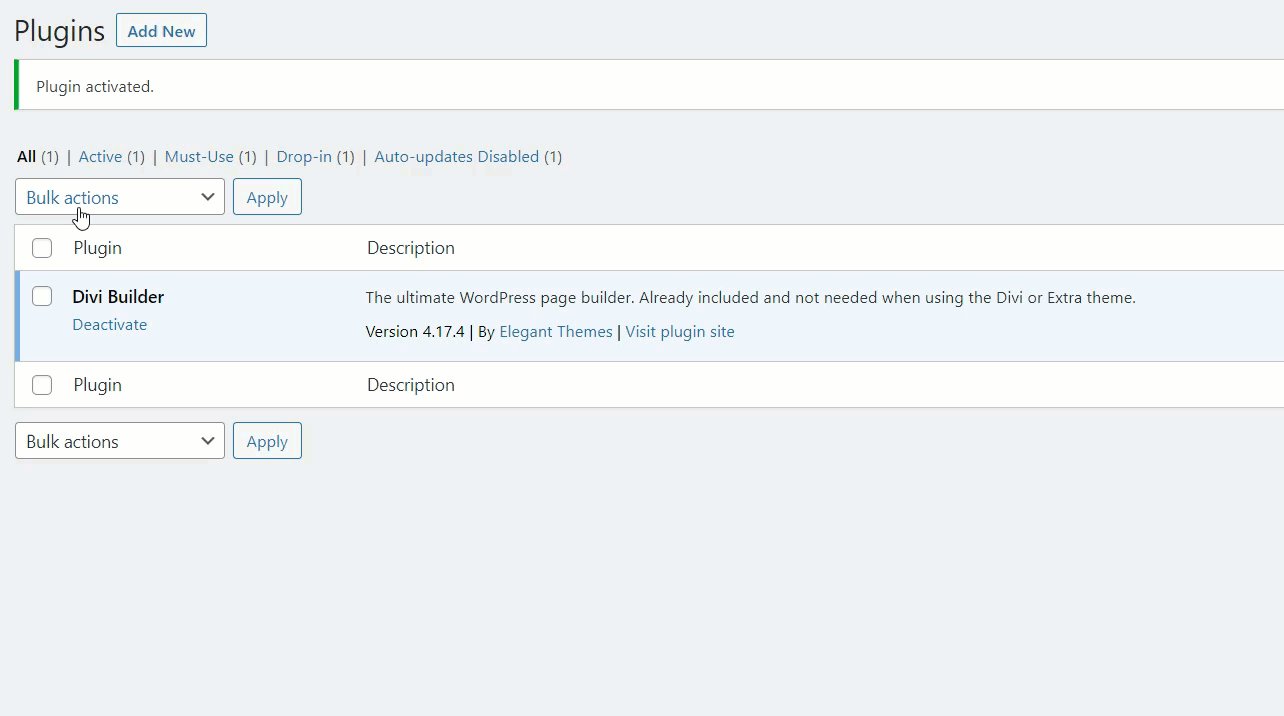
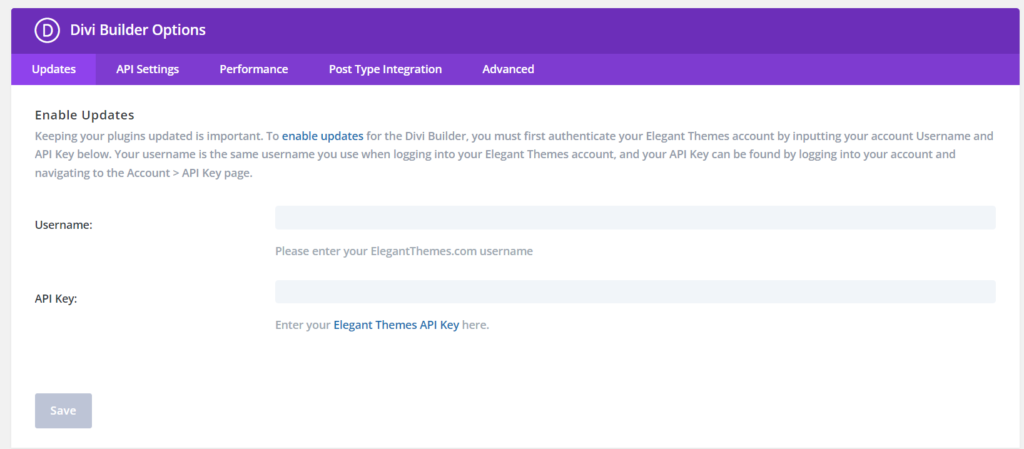
Gehen Sie dann zu den Einstellungen des Plugins und überprüfen Sie die Lizenz nach der Aktivierung.

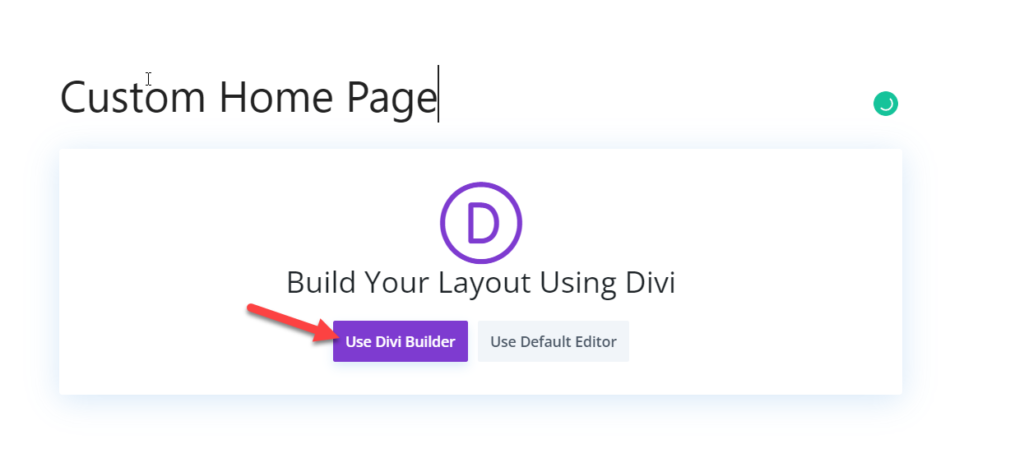
Gehen Sie jetzt zu einer Seite (oder erstellen Sie eine) und bearbeiten Sie sie mit dem Divi-Builder.

Bald werden Sie zum visuellen Editor von Divi weitergeleitet.

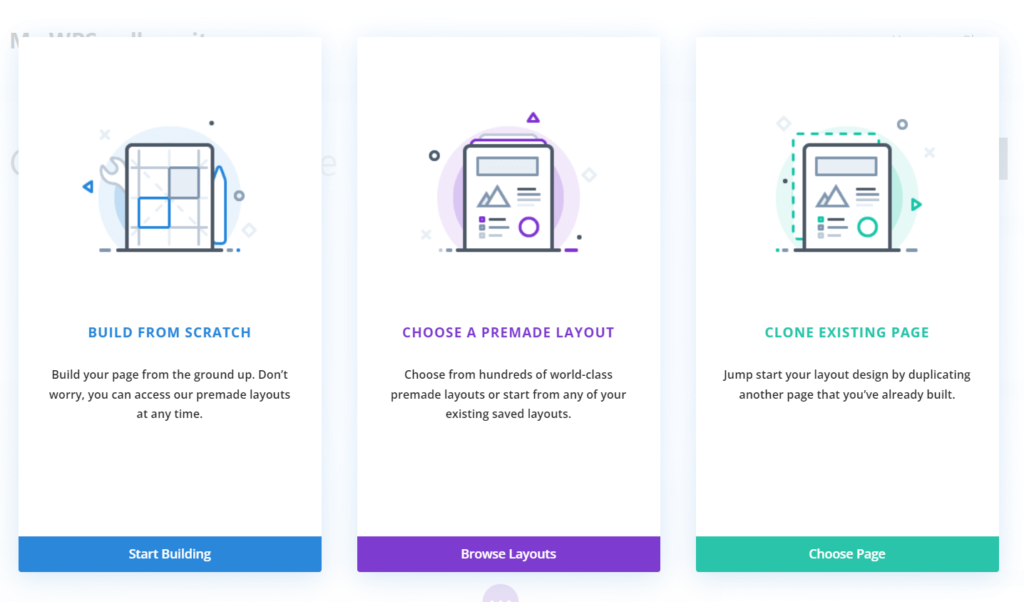
Von dort aus können Sie
- Erstellen Sie eine Vorlage von Grund auf neu
- Wählen Sie eine vorgefertigte Vorlage
- Klonen Sie eine vorhandene Seite
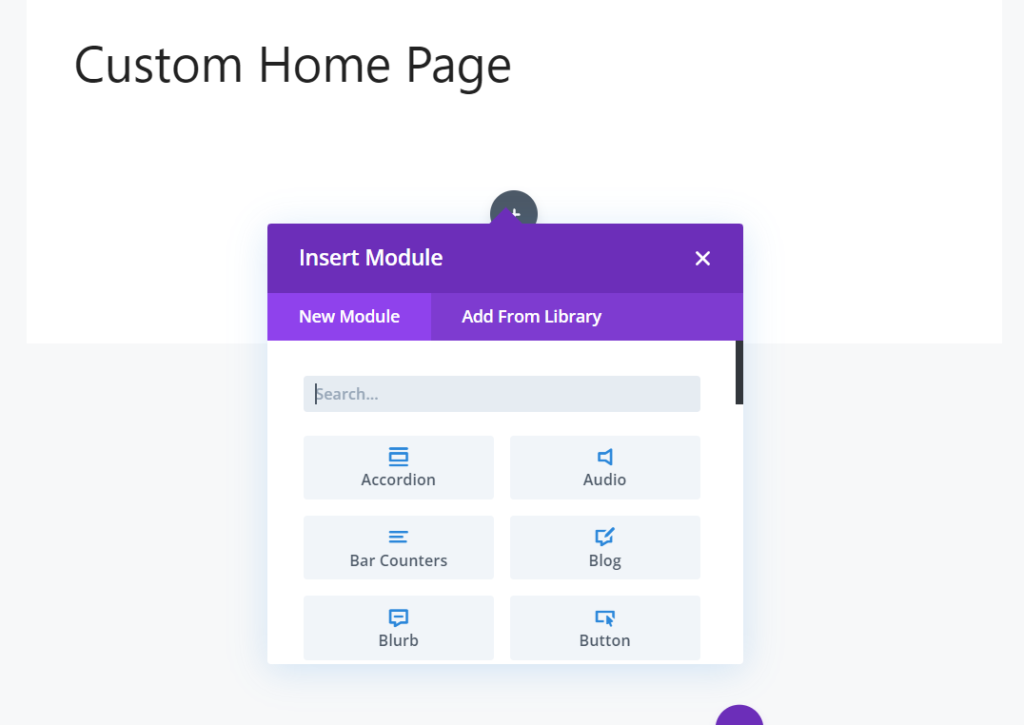
Die Option liegt ganz bei Ihnen. In diesem Fall fangen wir bei Null an. Nachdem Sie eine Zeile eingefügt haben, sehen Sie eine Option zur Auswahl benutzerdefinierter Module.

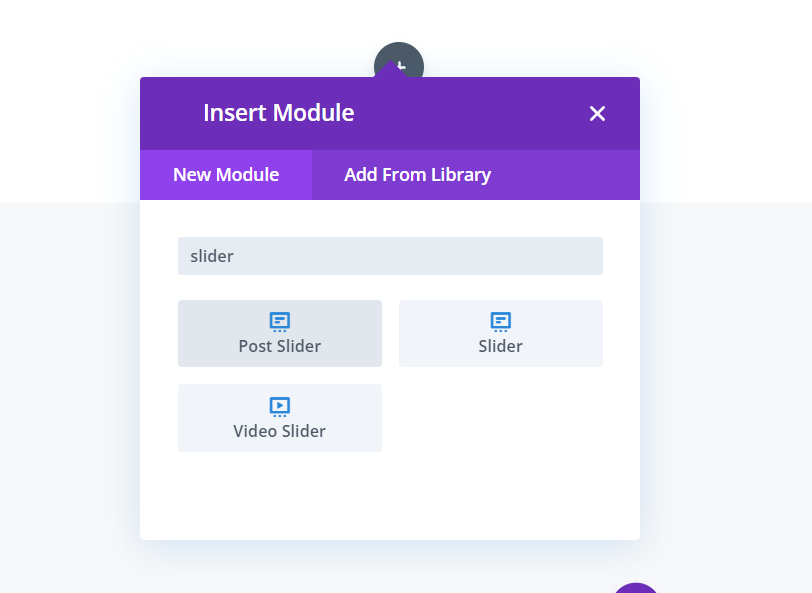
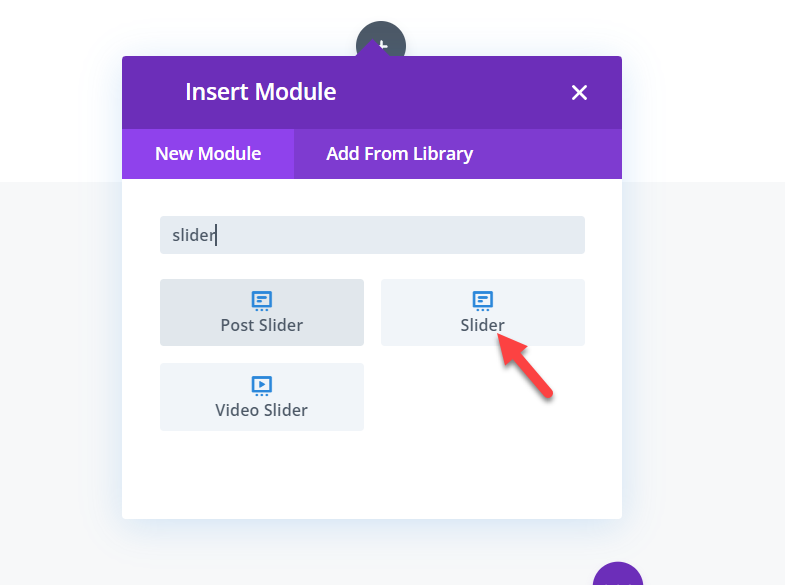
Suchen Sie dort nach Slider .

Sie sehen mehrere Schieberegleroptionen wie
- Post-Schieberegler
- Schieberegler
- Video-Schieberegler
Wenn Sie das gewünschte ausgewählt haben, fügen Sie es der Zeile hinzu. In diesem Fall verwenden wir den Standard-Schieberegler . Wenn Sie eine Gruppe von Bildern oder benutzerdefinierten Text anzeigen müssen, ist das Standard-Slider-Modul das richtige.


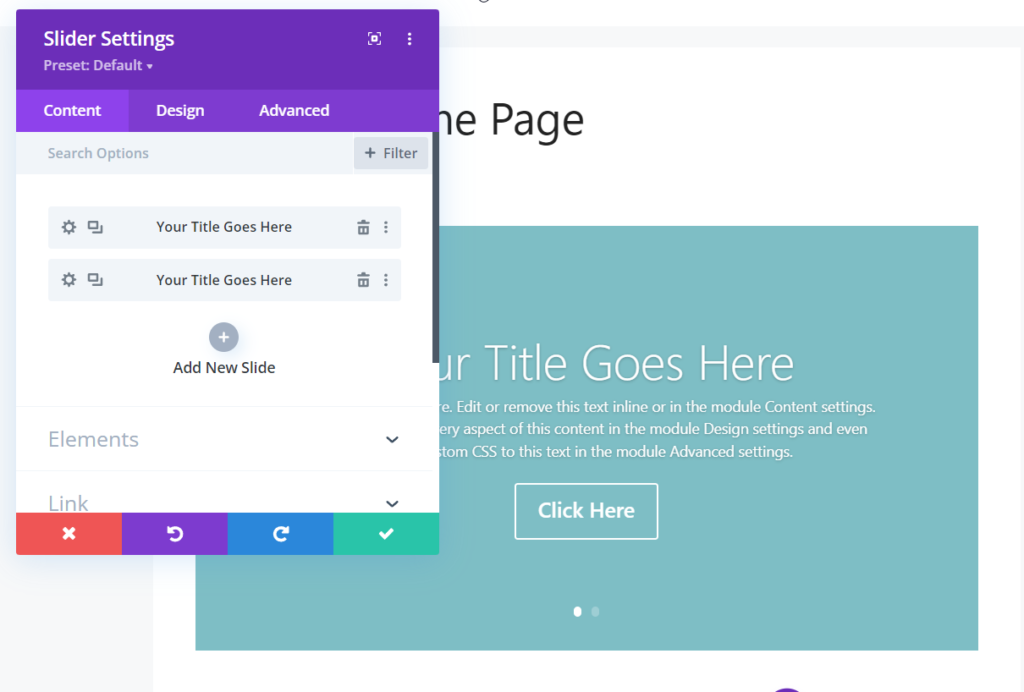
Sie können den Schieberegler über den Modulkonfigurationsblock konfigurieren.

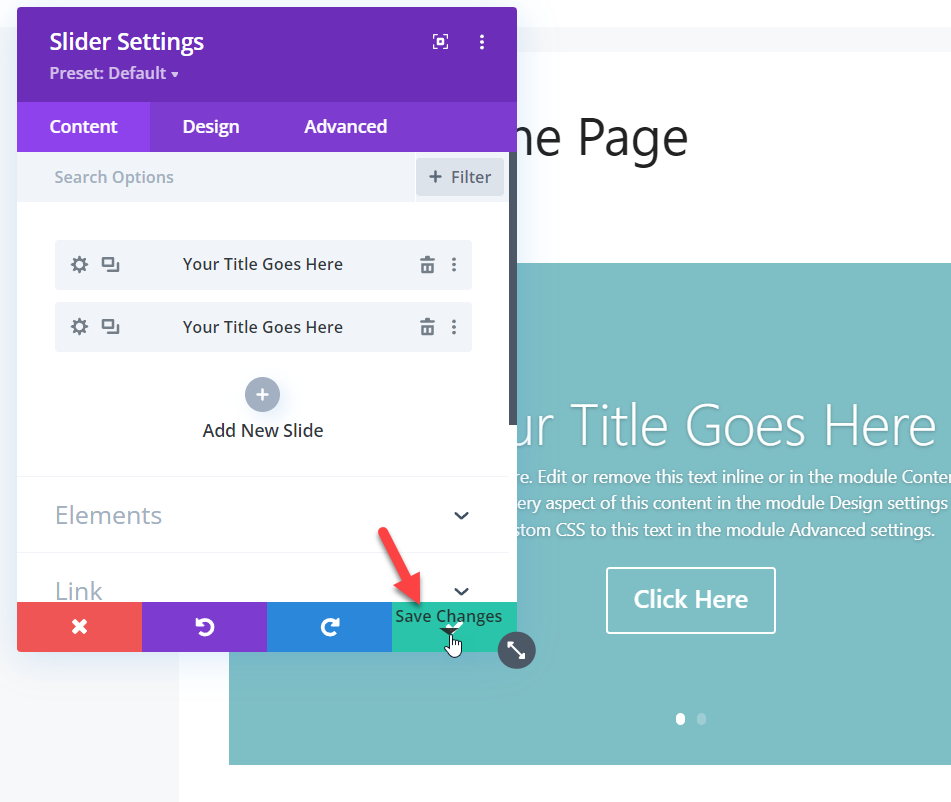
Hier können Sie beliebig viele Schieberegler hinzufügen. Dies können Texte, Links oder Bilder sein. Nachdem Sie den Schieberegler geändert haben, speichern Sie das Modul.

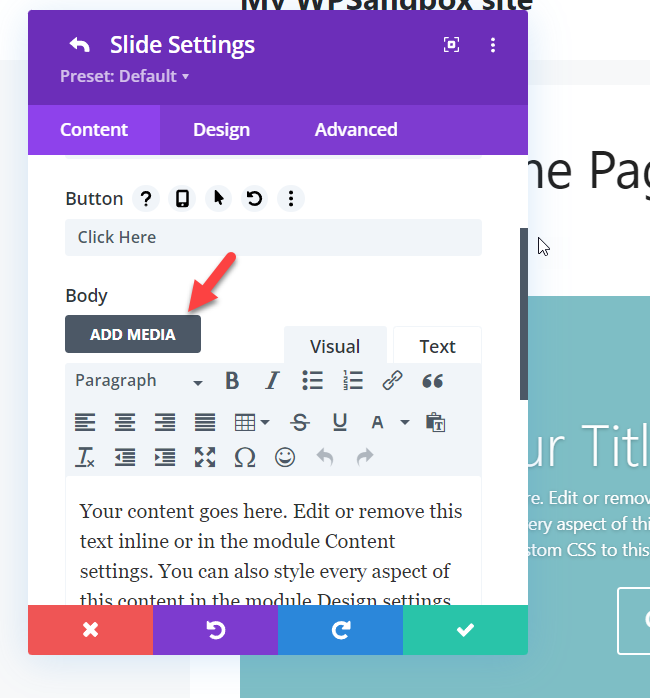
Wenn Sie einen Bild-Schieberegler anzeigen müssen, verwenden Sie die Schaltfläche „Medien hinzufügen“ und ändern Sie die vorhandenen Schieberegler.

Das ist es.
Auf diese Weise können Sie Schieberegler mit Divi Builder erstellen. Darüber hinaus bieten elegante Themes rund um die Uhr menschliche Unterstützung, wenn Sie irgendwo feststecken, und Sie können Ihre Probleme schnell lösen.
Erstellen Sie Slider in WordPress mit Designoptionen
Einige Premium-WordPress-Themen verfügen auch über integrierte Schieberegleroptionen. Wenn Ihr Thema also über diese Funktion verfügt, müssen Sie keine Slider-Plugins oder benutzerdefinierten Codes von Drittanbietern verwenden. Stattdessen können Sie Schieberegler direkt von Ihrem WordPress-Dashboard über das Themenfenster erstellen.
Wenn Sie Konflikte mit dieser Methode haben, wenden Sie sich bitte an das offizielle Support-Team Ihres Themas. Oder Sie können auch deren Dokumentationsabschnitt nach relevanteren Anleitungen durchsuchen.
Bonus: Instagram Slider zu WordPress hinzufügen
Instagram ist ein hervorragendes Medium, um Ihre schönen Momente zu zeigen. Wenn Sie auf Instagram sehr aktiv sind und Bilder teilen, können Sie diese mit einem speziellen Plugin ganz einfach in Ihre WordPress-Installation importieren. Glücklicherweise haben wir ein hochmodernes Tool mit erweiterten Funktionen entwickelt, und es heißt Instagram Feed Gallery.
Hier zeigen wir Ihnen, wie Sie Instagram-Schieberegler zu WordPress hinzufügen.
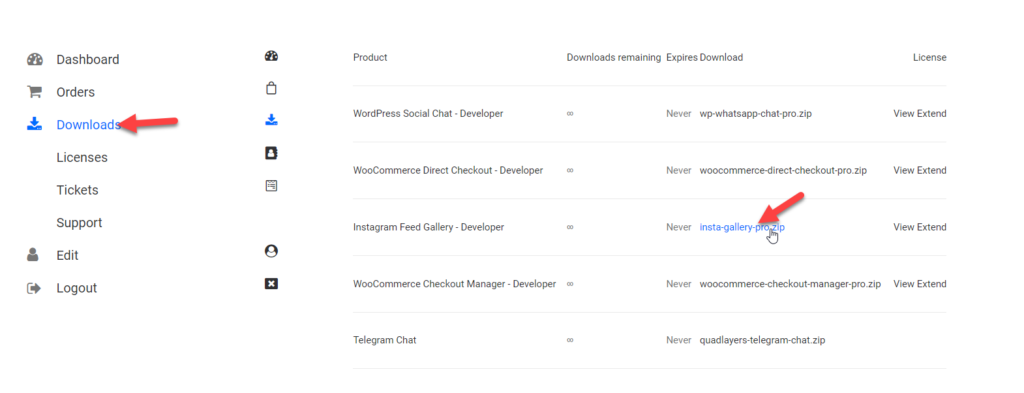
Zuerst müssen Sie unser WordPress-Plugin für die Instagram-Feed-Galerie herunterladen. Sobald Sie den Kauf abgeschlossen haben, können Sie sich bei Ihrem QuadLayers-Konto anmelden und die Premium-Plugin-Dateien herunterladen.

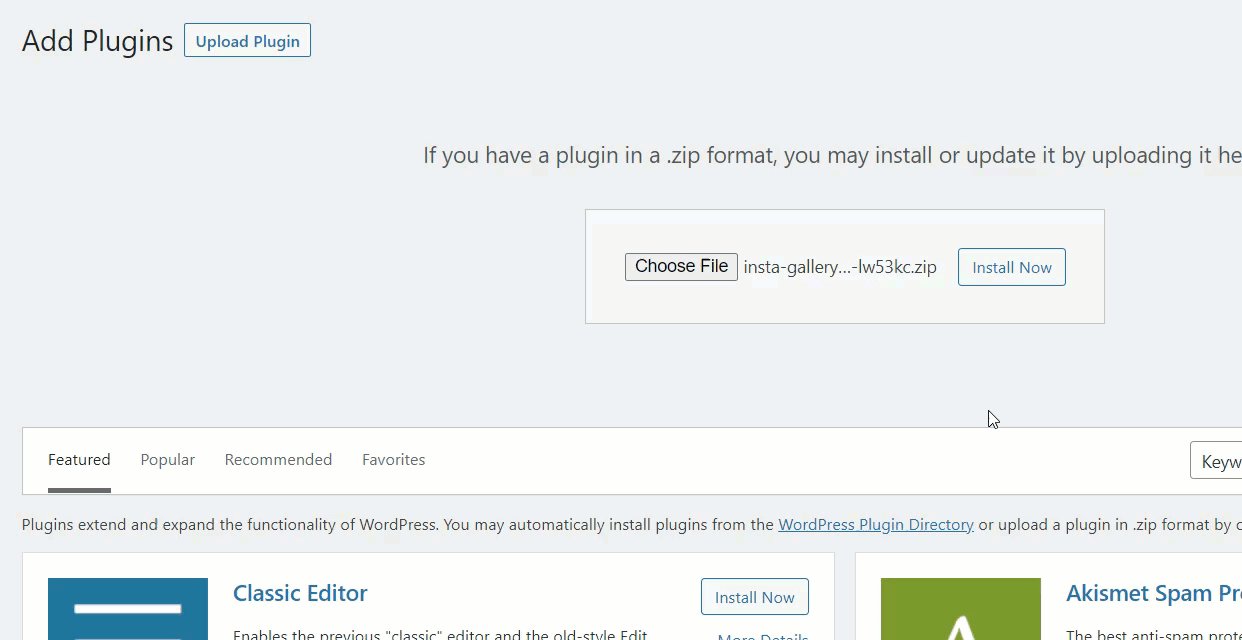
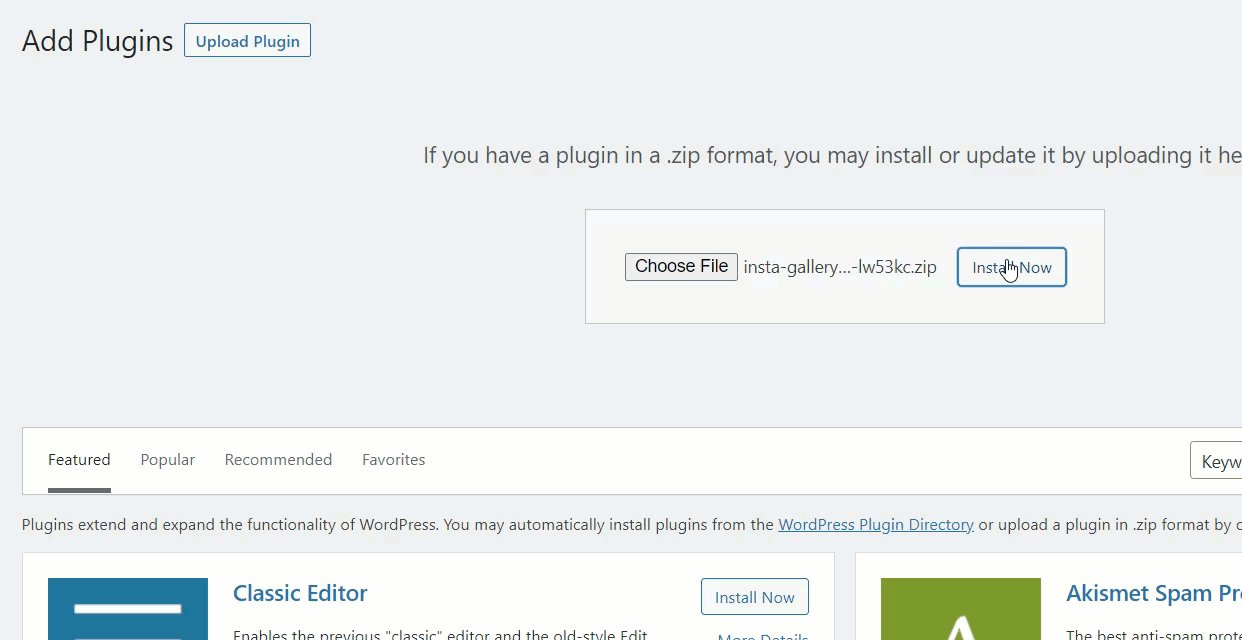
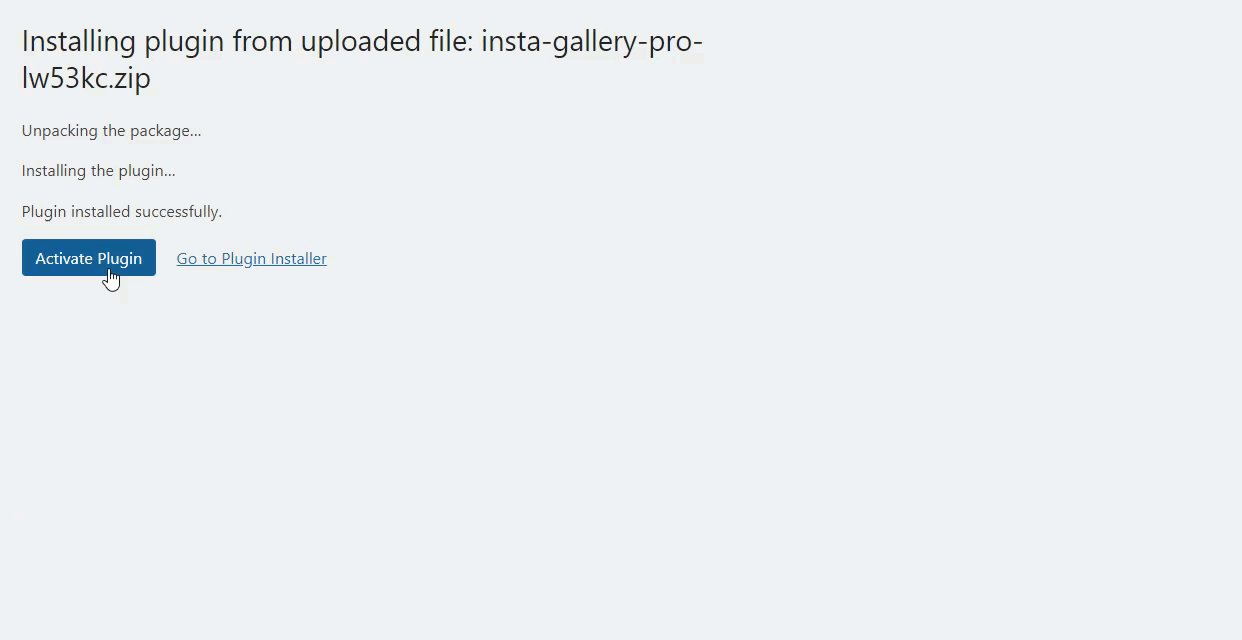
Installieren Sie das Plugin auf Ihrer WordPress-Website.

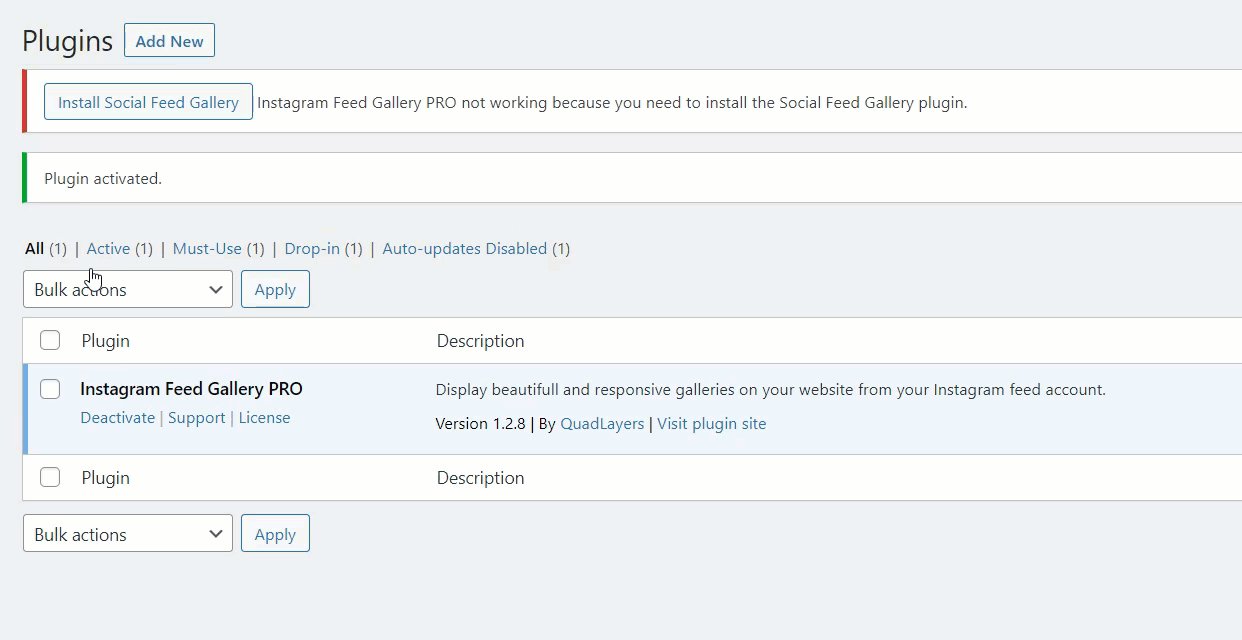
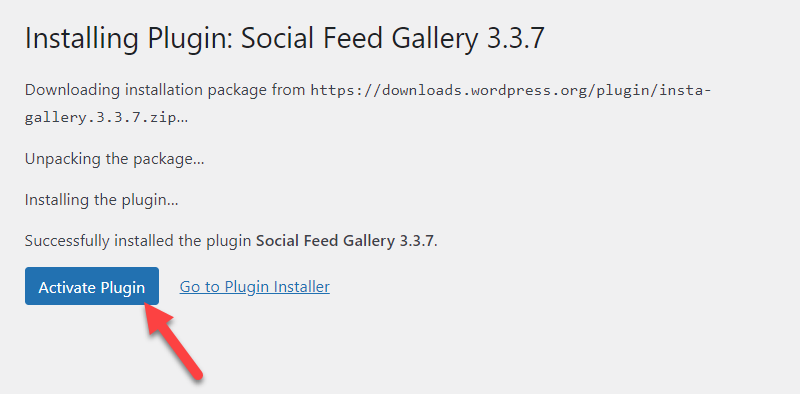
Nachdem Sie das Plugin aktiviert haben, müssen Sie die Social Feed Gallery installieren und aktivieren. Durch Klicken auf die Schaltfläche können Sie es installieren und aktivieren.

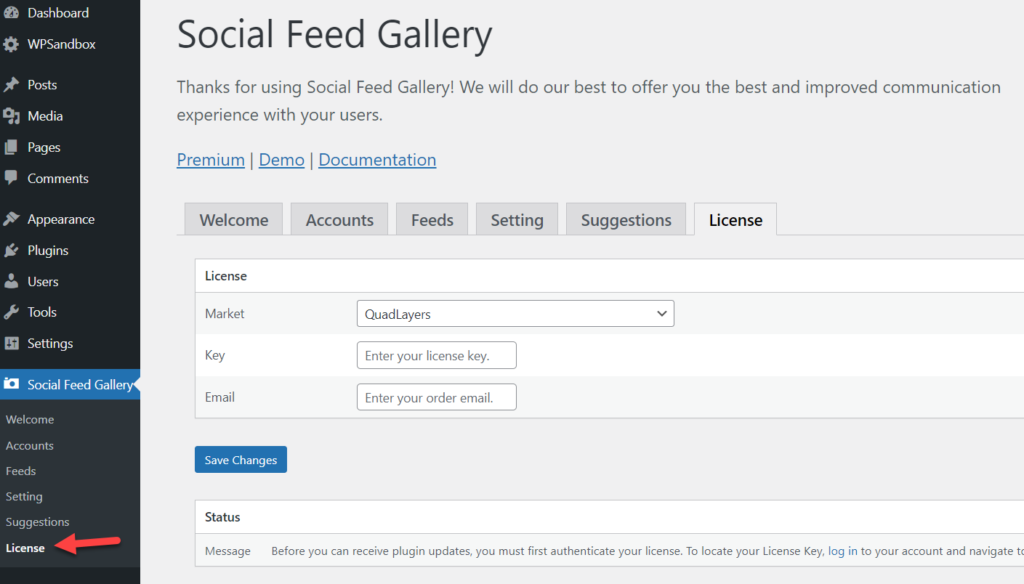
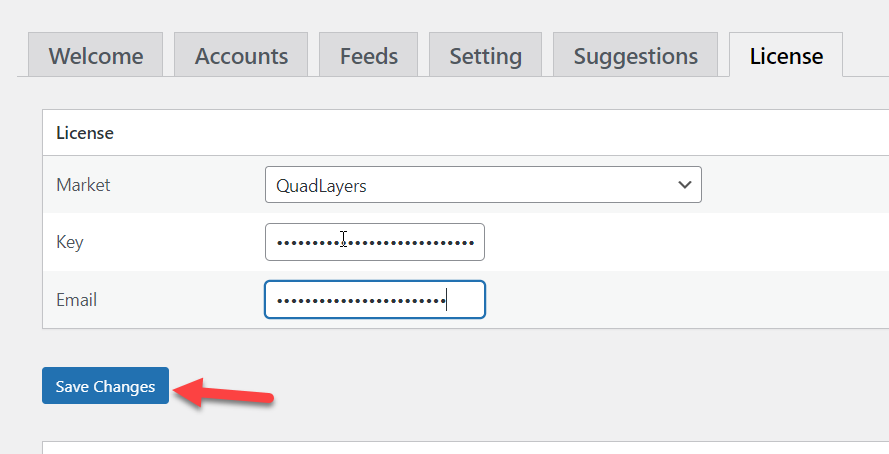
Als nächstes müssen Sie den Lizenzschlüssel überprüfen. Unter den Einstellungen der Social Feed Gallery sehen Sie die Option zur Lizenzüberprüfung.

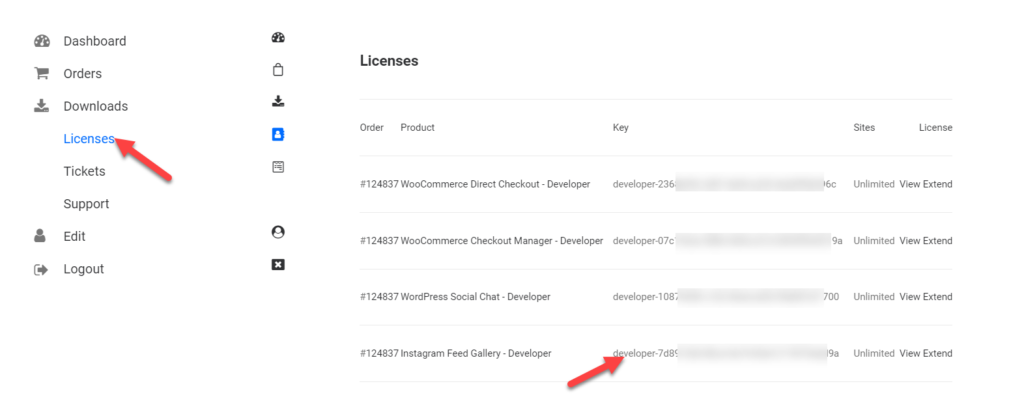
Melden Sie sich bei Ihrem QuadLayers-Konto an, um Ihren Lizenzschlüssel zu erhalten, und gehen Sie zum Lizenzbereich. Dort sehen Sie alle verfügbaren Lizenzschlüssel. Kopieren Sie den Schlüssel von dort.

Fügen Sie es nun in Ihre Lizenzoption mit Ihrer registrierten E-Mail-Adresse ein und klicken Sie auf Änderungen speichern .

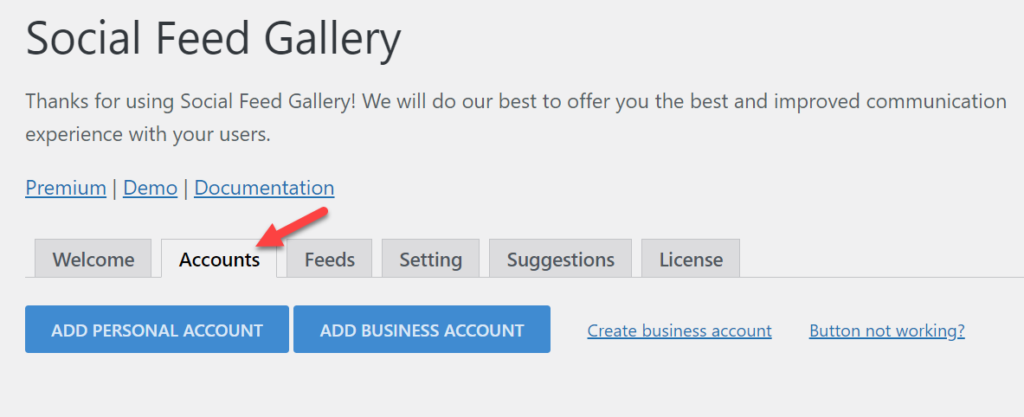
Jetzt haben Sie das volle Potenzial des Plugins erschlossen. Von nun an können Sie damit beginnen, benutzerdefinierte Schieberegler zu erstellen und anzuzeigen. Öffnen Sie jedoch zuerst die Kontoeinstellungen und verknüpfen Sie von dort aus ein Konto.

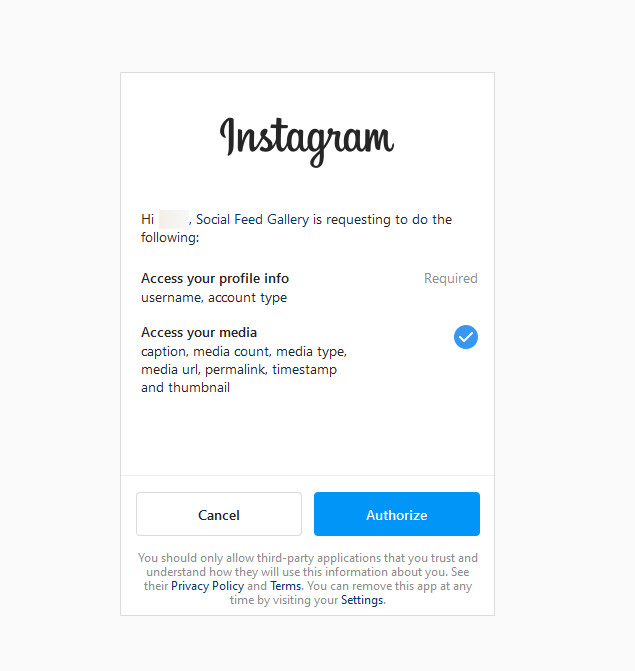
Sie können Ihr Konto oder Geschäftskonto über die Einstellungen verknüpfen.

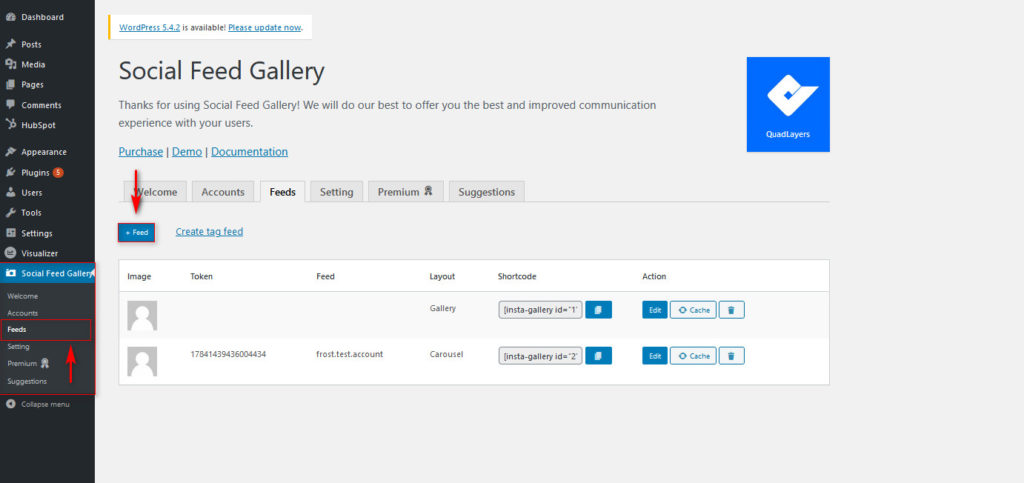
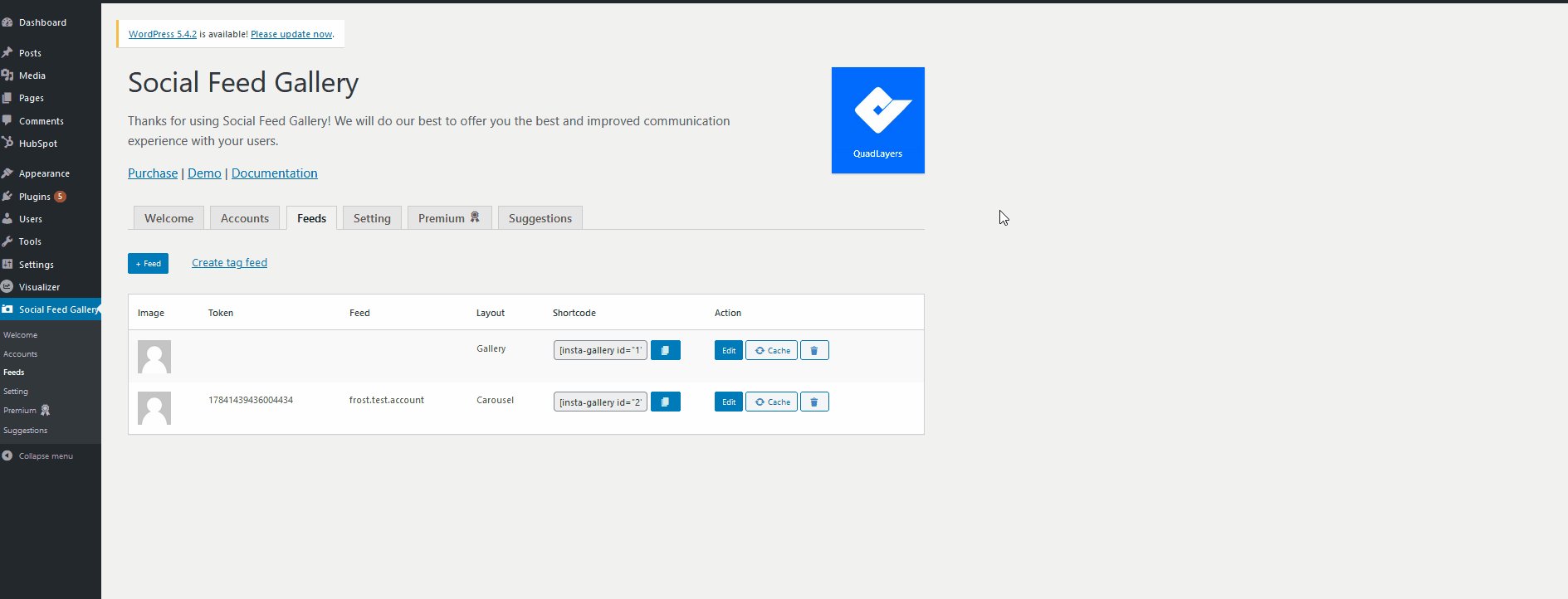
Nach Abschluss der Autorisierung können Sie mit der Erstellung neuer Feeds beginnen.

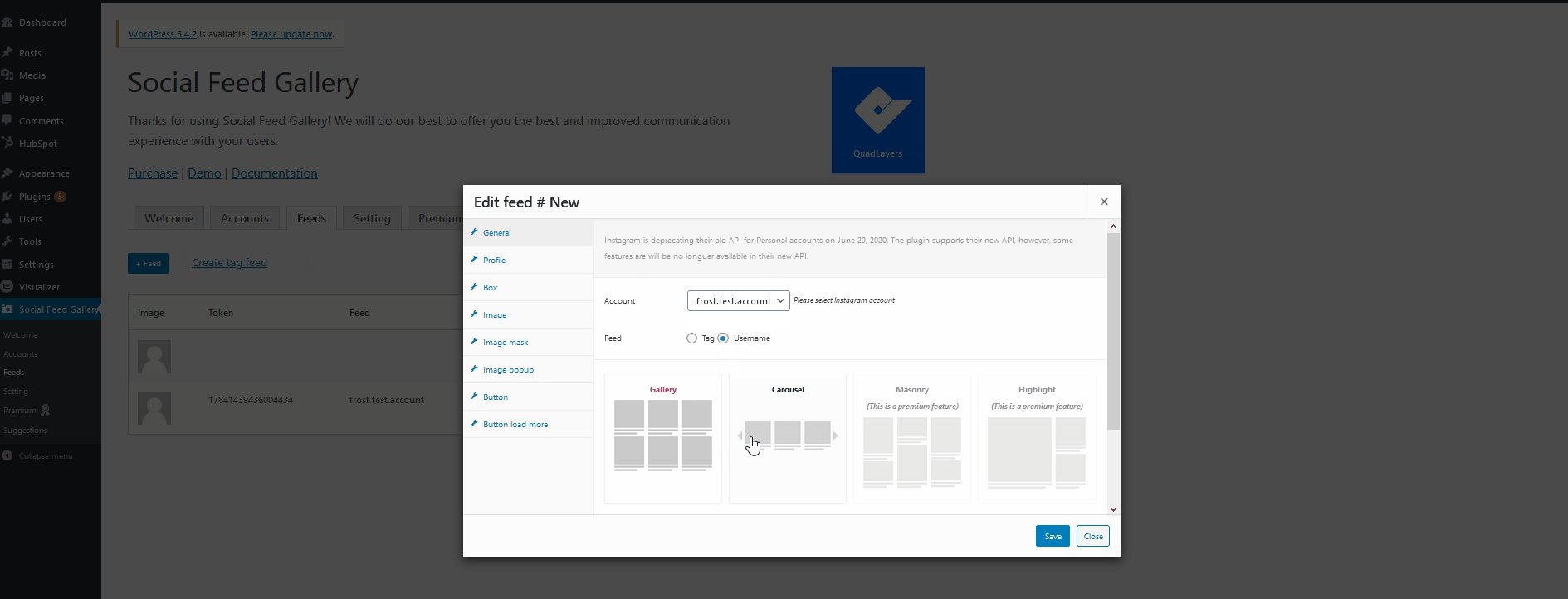
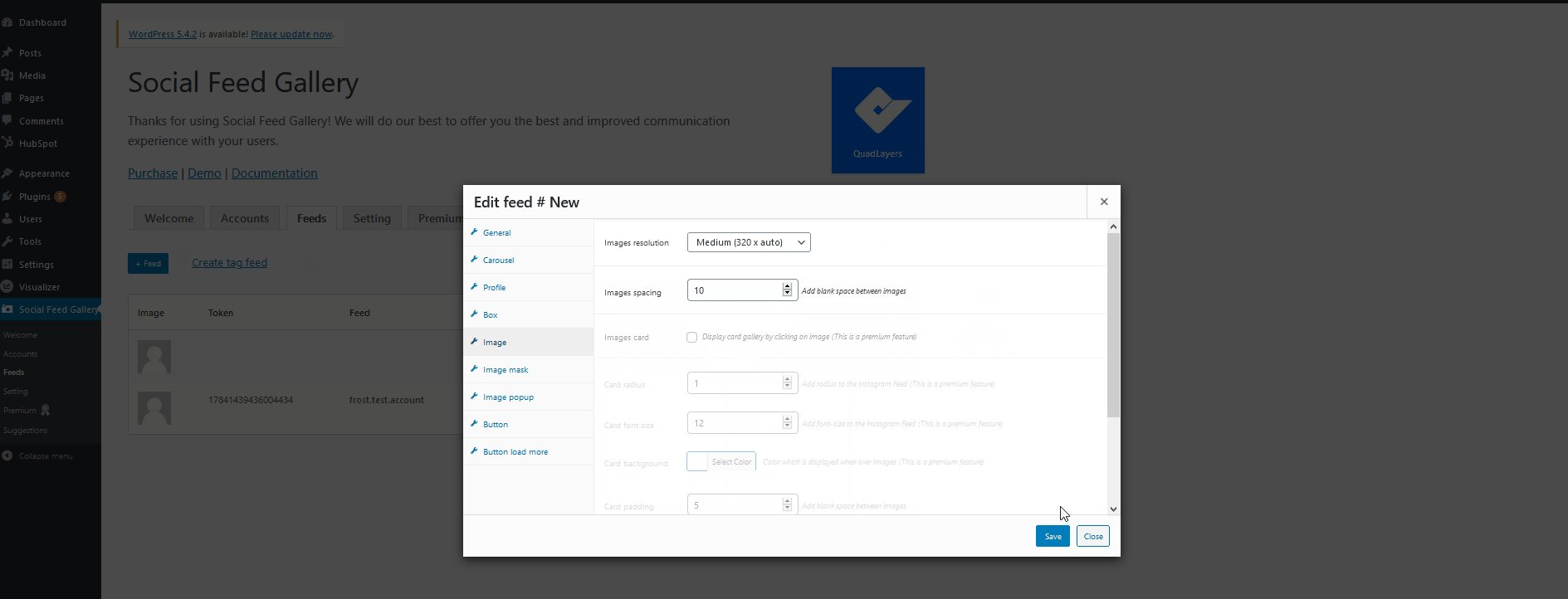
Im nächsten Schritt können Sie Ihren Feed anpassen. Auch hier gibt es mehrere Optionen, also können Sie den Feed nach Belieben ändern.

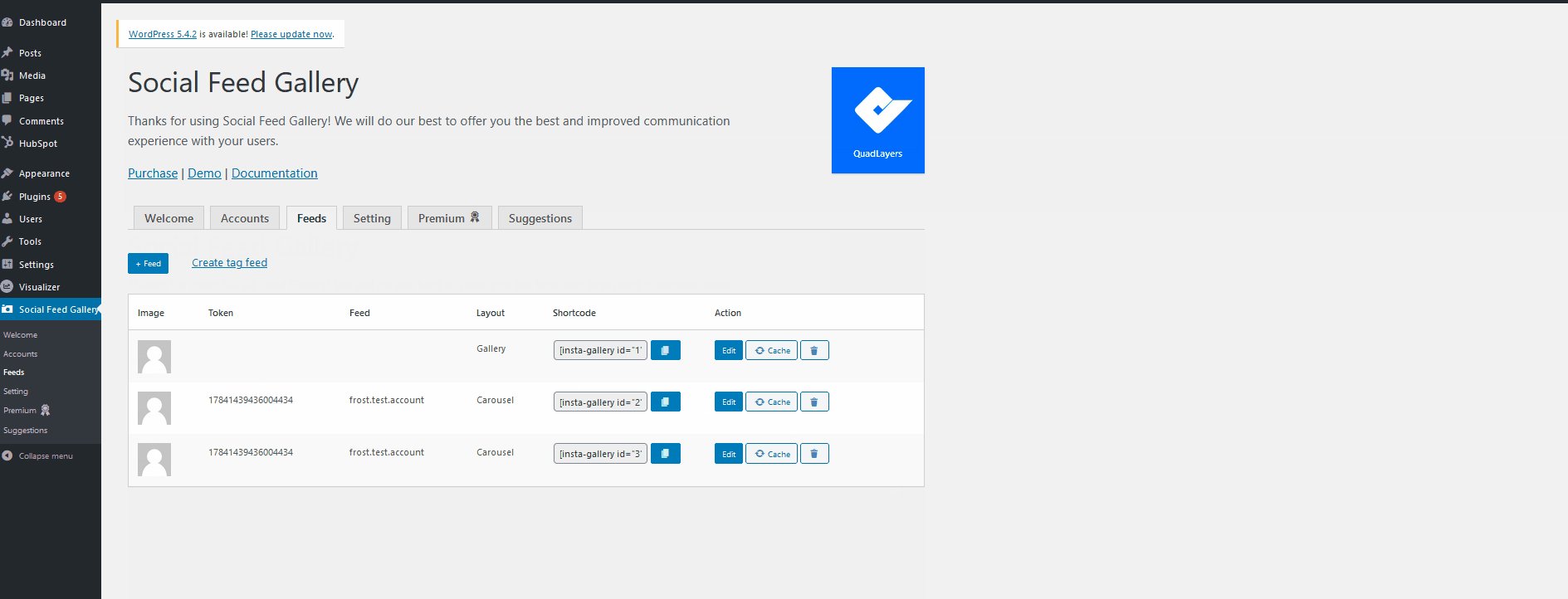
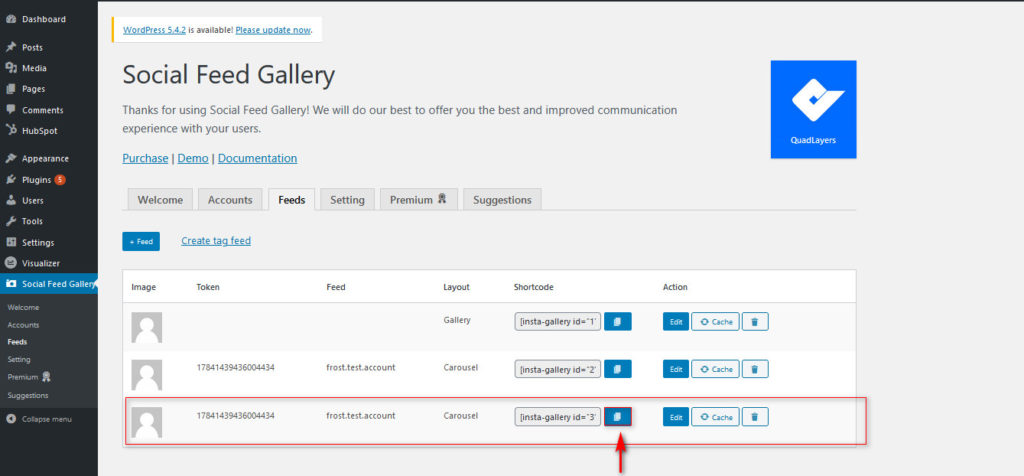
Nachdem Sie einen Feed erstellt haben, gibt Ihnen das Plugin einen eindeutigen Shortcode.

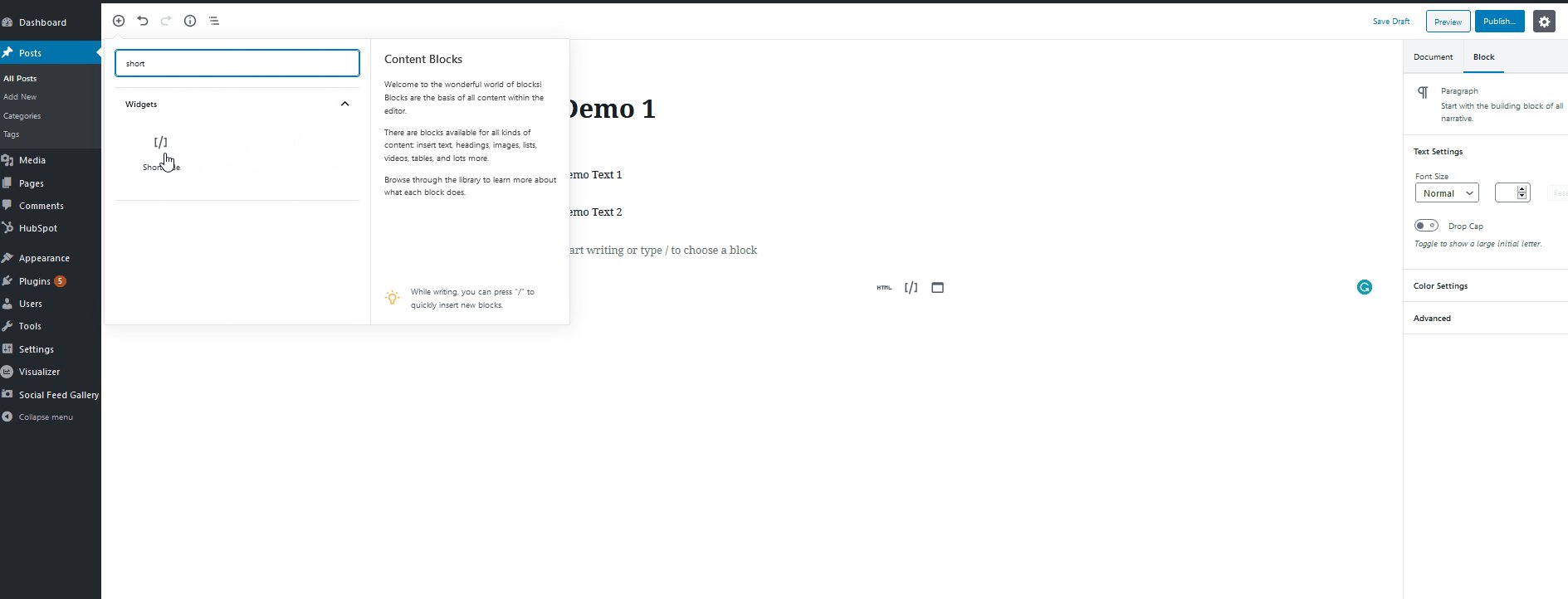
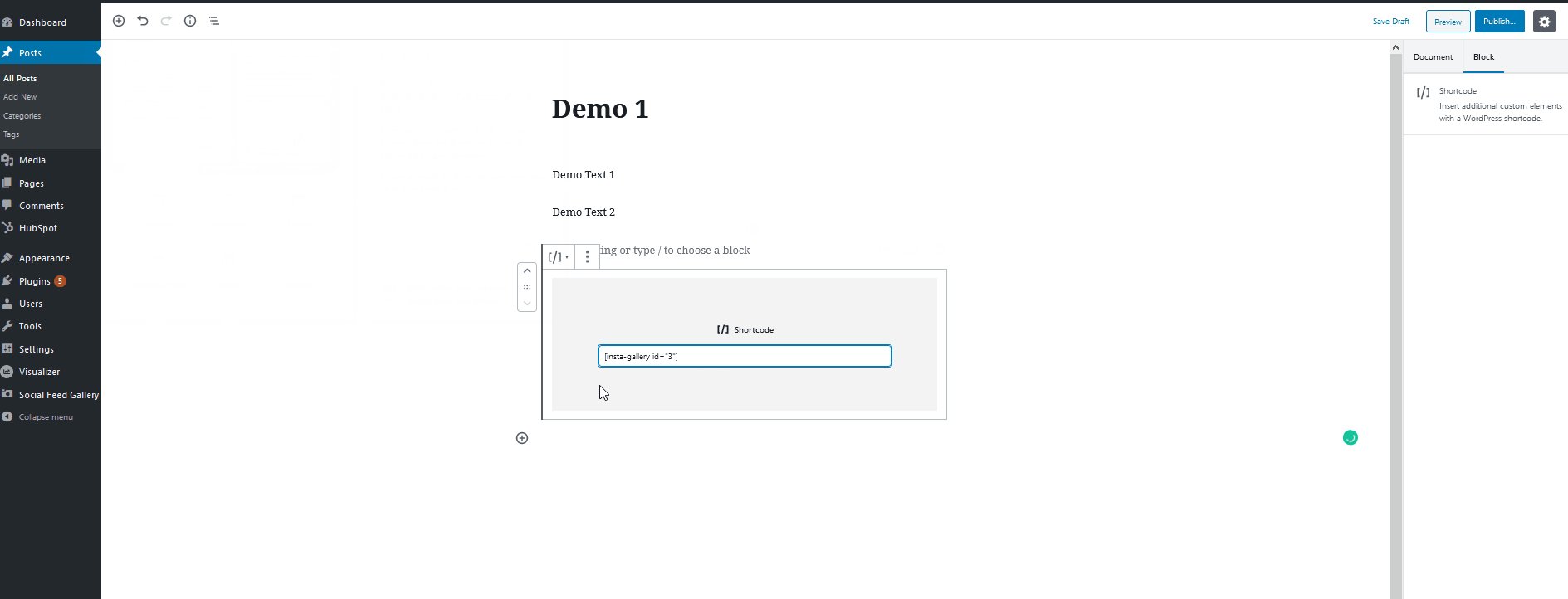
Gehen Sie dann zum Classic Editor oder zum Gutenberg-Editor und fügen Sie den Shortcode ein.

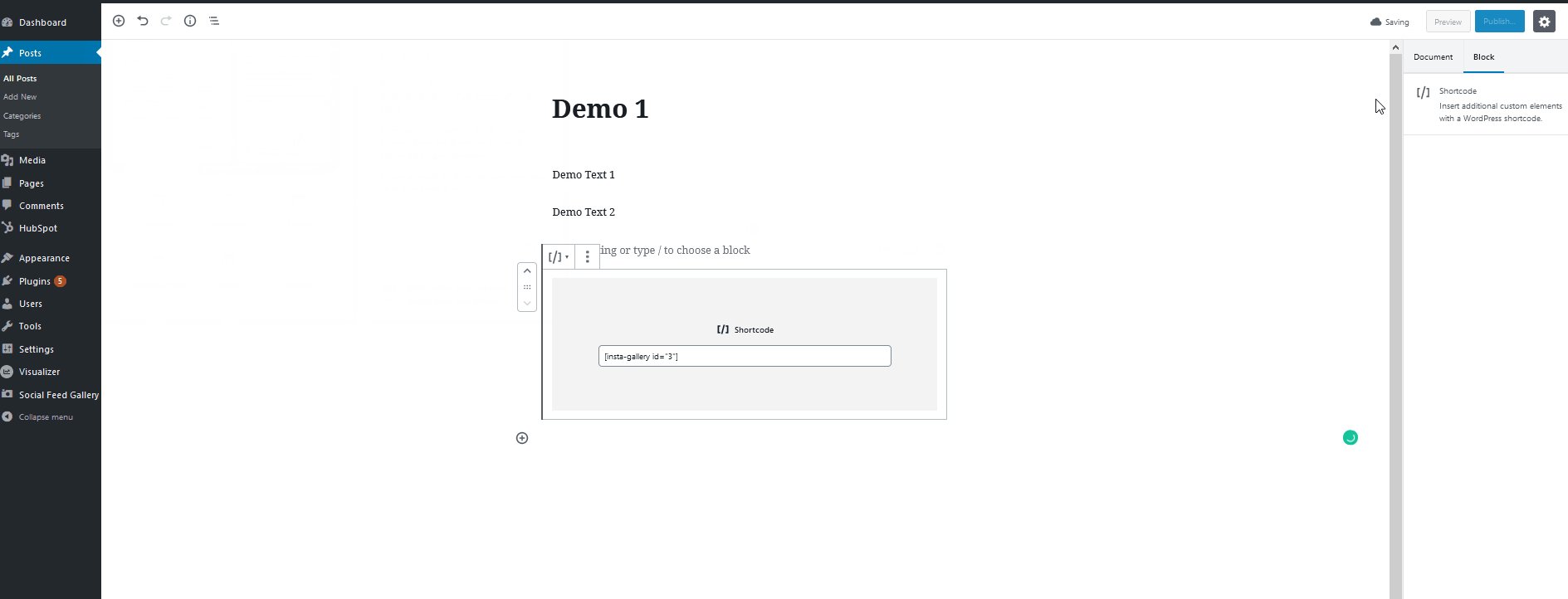
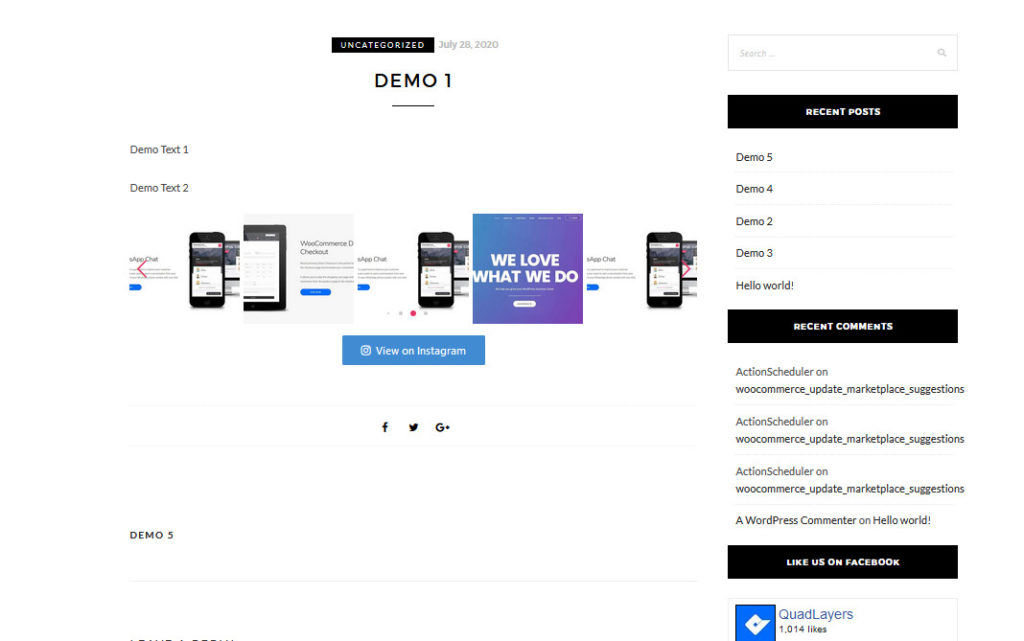
Nachdem Sie die Seite veröffentlicht oder aktualisiert haben, müssen Sie sie vom Frontend aus überprüfen. Dort sehen Sie den Schieberegler.

Sie können Ihre Instagram-Bilder auf Ihrer WordPress-Website als Schieberegler oder als Galerie anzeigen.
Wie aktiviere ich Lazy Loading in WordPress?
Wenn Sie Ihrer WordPress-Installation zu viele Bilder hinzufügen, werden Besucher eine leichte Verzögerung beim Laden der Seite bemerken – langsame Seiten werden nicht empfohlen, wenn Sie einen E-Commerce-Shop oder ähnliches betreiben. Die Verwendung eines WordPress-Caching-Plugins kann die meisten Geschwindigkeits- und Optimierungsprobleme beheben. Aber wenn Sie Ihre Bildbereitstellung optimieren müssen, müssen Sie Lazy Loading aktivieren.
Wenn ein Benutzer auf einer Ihrer Seiten landet, lädt der Webserver normalerweise ganze Bilder und Inhalte und zeigt sie an. Wenn Sie zu viele Bilder auf der Seite haben, kann es eine Weile dauern. Wenn Sie andererseits Lazy Loading in der Installation aktiviert haben, lädt WordPress Bilder erst, nachdem der Benutzer mit dem Scrollen beginnt.
Sie können die Seite innerhalb von Sekunden laden und die HTTP-Anfragen reduzieren. Es ist eine gute Funktion und wird von Millionen von Bloggern und Websites auf der ganzen Welt verwendet.
In diesem Abschnitt zeigen wir Ihnen jedoch, wie Sie Lazy Loading in WordPress aktivieren, indem Sie BJ Lazy Load verwenden.
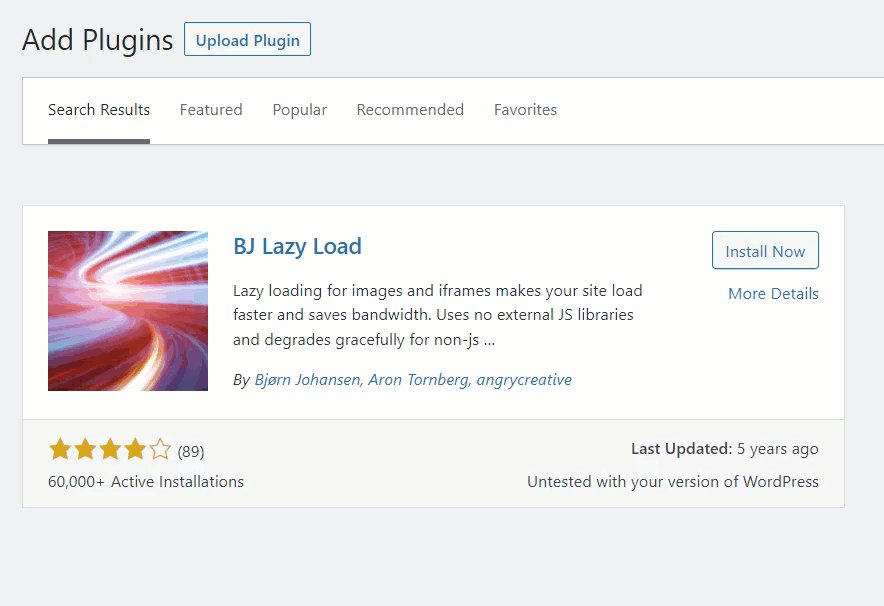
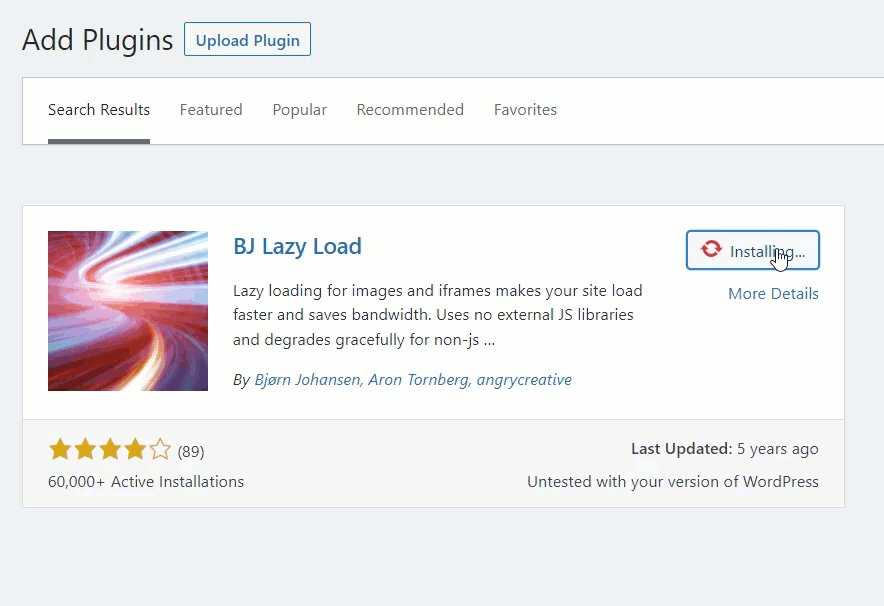
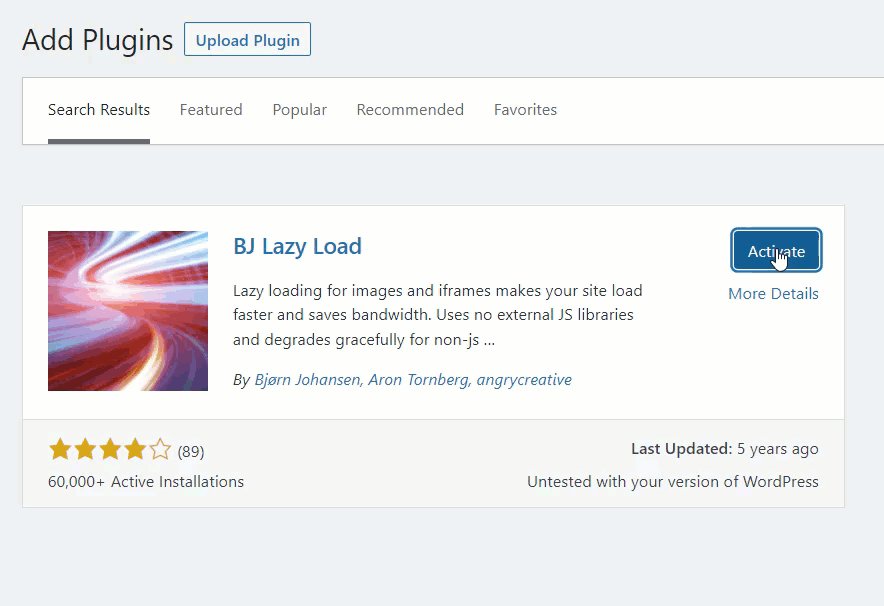
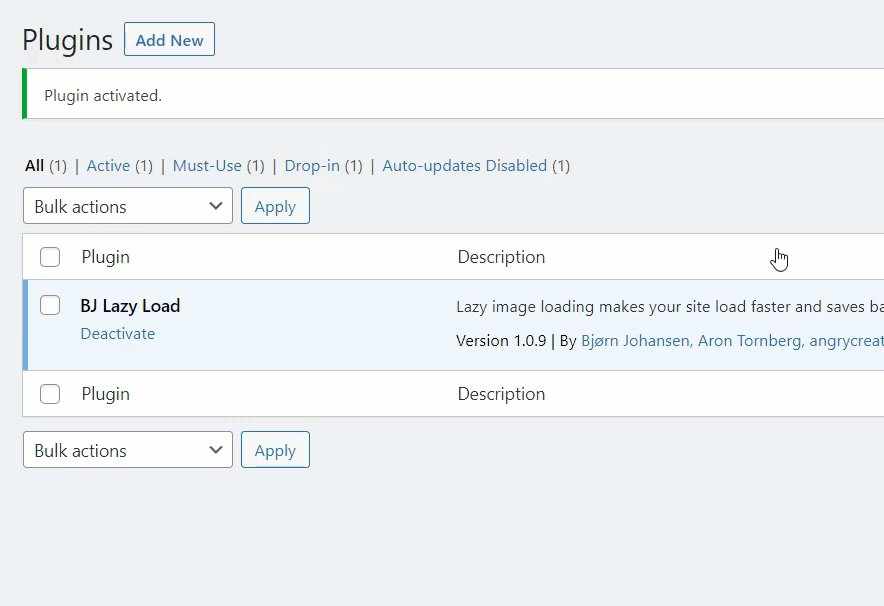
Als erstes müssen Sie BJ Lazy Load auf Ihrer WordPress-Installation installieren und aktivieren.

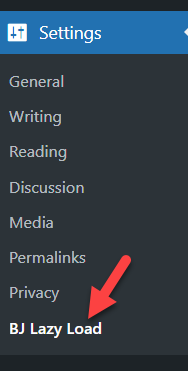
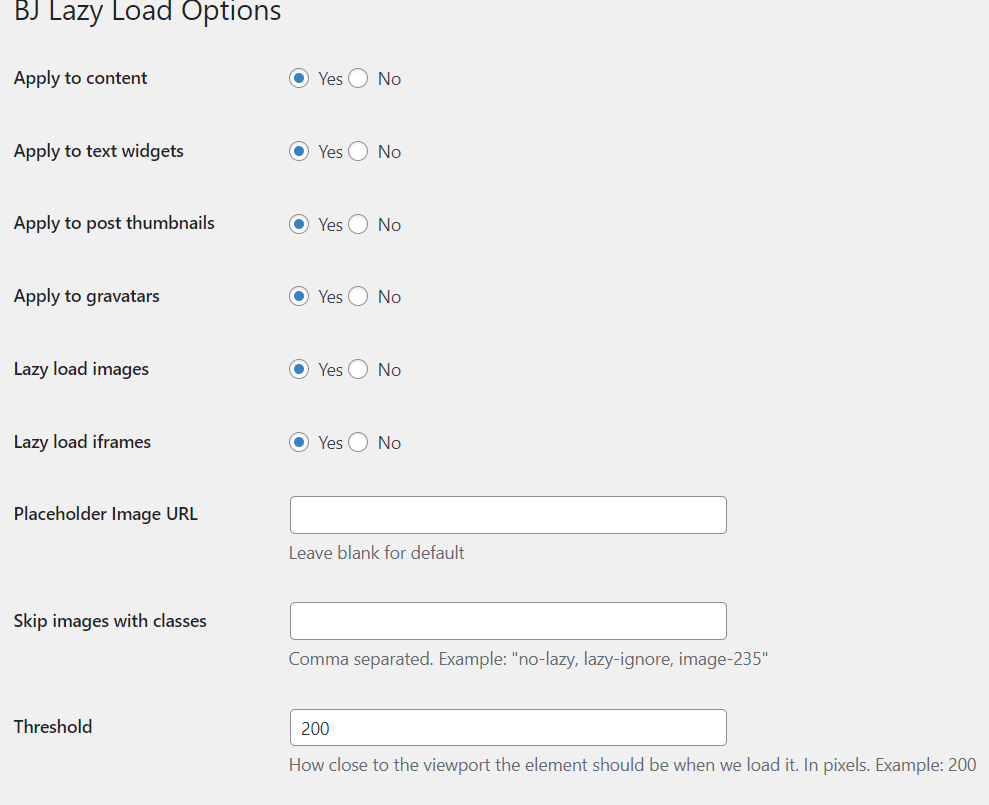
Nach der Installation sehen Sie die Einstellungen des Plugins unter WordPress-Einstellungen.

Die Standardeinstellungen sind ziemlich gut für eine Standard-WordPress-Installation.

Wenn Sie möchten, können Sie die Optionen ändern. Stellen Sie abschließend sicher, dass Sie die Einstellungen nach der Neukonfiguration gespeichert haben. Auf diese Weise können Sie Lazy Loading auf Ihrer WordPress-Website konfigurieren.
HINWEIS: Einige WordPress-Caching-Plugins verfügen über integrierte Lazy Loading-Funktionen. Wenn Ihr Caching-Plugin diese Funktion unterstützt, müssen Sie sich also nicht auf zusätzliche Tools oder Dienste verlassen.
Fazit
Wie Sie oben sehen können, haben Sie drei Methoden, um einen Schieberegler in Ihrer WordPress-Installation zu erstellen.
- Verwenden Sie ein spezielles Slider-Plugin
- Mit Divi-Builder
- Durch Themenoptionen
Wenn Sie nach einer einfachen Lösung suchen, empfehlen sich die Soliloquy- oder Divi-Builder-Plugins. Sie verfügen über einzigartige Funktionen und Integrationen. Auf der anderen Seite, wenn Ihr Design integrierte Schieberegler unterstützt, können Sie den Design-Editor verwenden. Auf diese Weise können Sie die Anzahl der auf Ihrer WordPress-Website installierten Plugins reduzieren.
Stellen Sie nach dem Erstellen von Schiebereglern sicher, dass Sie das Caching-Plugin richtig konfiguriert haben, um die Website für eine bessere Geschwindigkeit und Leistung zu optimieren.
Weitere Artikel finden Sie in unserem Blog. Hier sind jedoch einige unserer handverlesenen Artikel, die für Sie interessant sein könnten.
- So machen Sie Divi Header klebrig / fest (Schritt-für-Schritt-Anleitung)
- WordPress-Sicherheit: 10 Taktiken, die Sie kennen müssen
- So richten Sie einen Helpdesk in WordPress ein
