So erstellen Sie einen Sticky Header in Elementor
Veröffentlicht: 2022-09-08Die Kopf- und Fußzeile gehören zu den wichtigsten Teilen einer Website. Der Header Ihrer Website ist das erste, was ein Besucher bemerkt, wenn er auf Ihrer Website landet. Eine Kopfzeile bezieht sich auf die Navigationsleiste, die das Firmenlogo, Links zu allen wichtigen Seiten, einen beliebigen CTA und eine Möglichkeit zur Kontaktaufnahme über eine Telefonnummer oder E-Mail-Adresse anzeigt.
Ein gut strukturierter Header ist entscheidend für Ihre Website und kann verwendet werden, um Nachrichten oder Werbeaktionen zu bewerben. Es erleichtert potenziellen Kunden das Erkunden der Website. Ein guter Header funktioniert wie ein guter Verkäufer; Wenn Sie beispielsweise den Call-to-Action von 20 % Rabatt nur für heute verwenden, werden die Benutzer aufgefordert, Ihr Produkt zu kaufen.
Ein Header kann von einem bestimmten Typ sein, z. B. „Sticky“ oder „Fixed“. Ein Sticky Header wird auch als Fixed Header bezeichnet. Es ist ein intelligentes Navigationstool, das das Hauptmenü oben auf der Seite fixiert, wenn der Besucher nach unten scrollt.
Bedeutung von Sticky Header
Ein Sticky Header ist ein fester Header, der es Benutzern ermöglicht, schnell auf die Suche und alle wichtigen Seiten zuzugreifen, ohne zum Anfang der Seite zu gehen. Laut einer Studie gaben 22 % der Internetnutzer an , dass Websites mit klebrigen Kopfzeilen einfacher zu navigieren sind. Eine andere Studie ergab, dass die Verwendung eines Sticky Headers auf einer E-Commerce-Website die Conversions um 3 % steigerte.
Das Erstellen eines Sticky-Headers in Elementor ist nicht einfach, insbesondere wenn Sie zum ersten Mal eine Website erstellen. Deshalb haben wir eine Schritt-für-Schritt-Anleitung erstellt, die Ihnen hilft, einen Sticky-Header mit Elementor zu entwerfen, ohne eine einzige Codezeile zu schreiben.
Lass uns anfangen!
1. So erstellen Sie Sticky-Header mit Elementor Pro
Ein Sticky-Header ist eine sehr effiziente Möglichkeit, den Benutzern Ihrer Website Komfort zu bieten. Mal sehen, wie wir mit dem Elementor-Theme-Builder, der als Premium-Funktion in Elementor Pro enthalten ist, schnell einen Sticky-Header entwerfen können.
Schritt 1: Erstellen Sie ein Hauptmenü

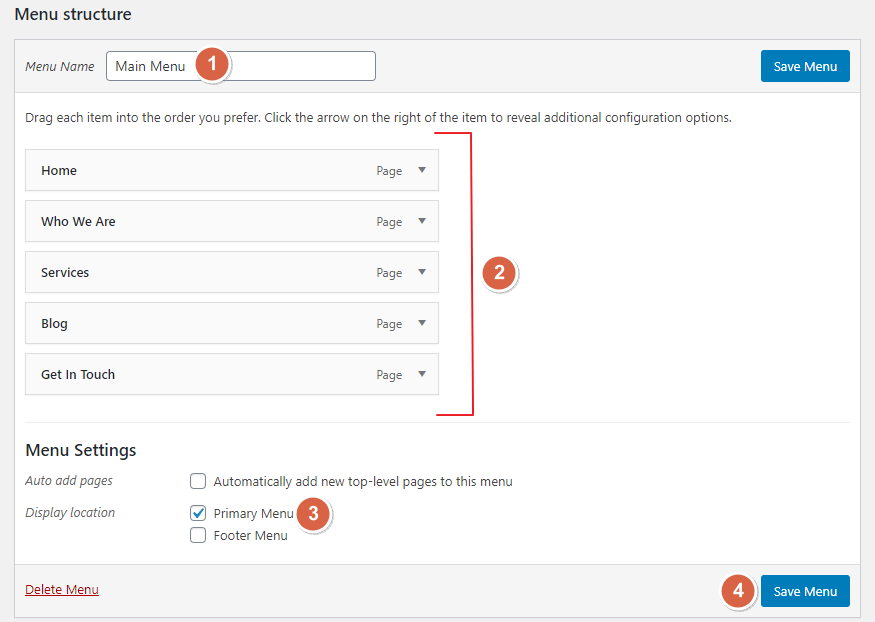
Bevor Sie den Sticky-Header für Ihre Website erstellen, müssen Sie zuerst das Hauptmenü in Ihrem wp-admin > Appearance > Menus erstellen. Fügen Sie hier alle wichtigen Seiten hinzu, die Sie in Ihrer Kopfzeile anzeigen möchten.
Schritt 2: Öffnen Sie den Theme-Builder

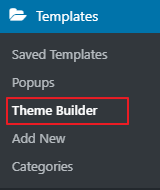
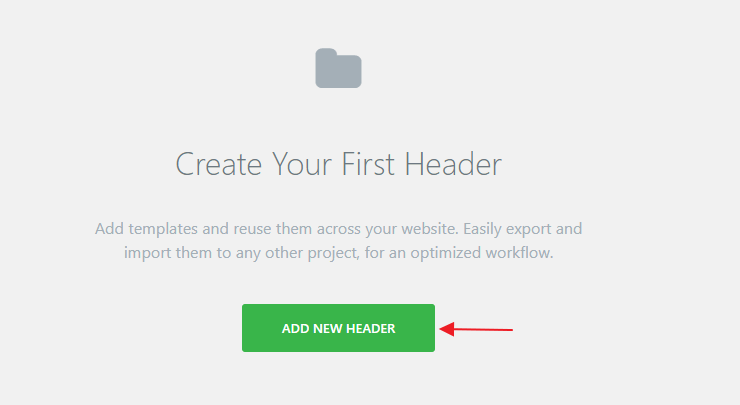
Nachdem Sie das Hauptmenü erstellt haben, gehen Sie zu Elementor Templates > Theme Builder. Klicken Sie auf der Theme-Builder-Seite auf den Header-Bereich und wählen Sie „Add New Header“.

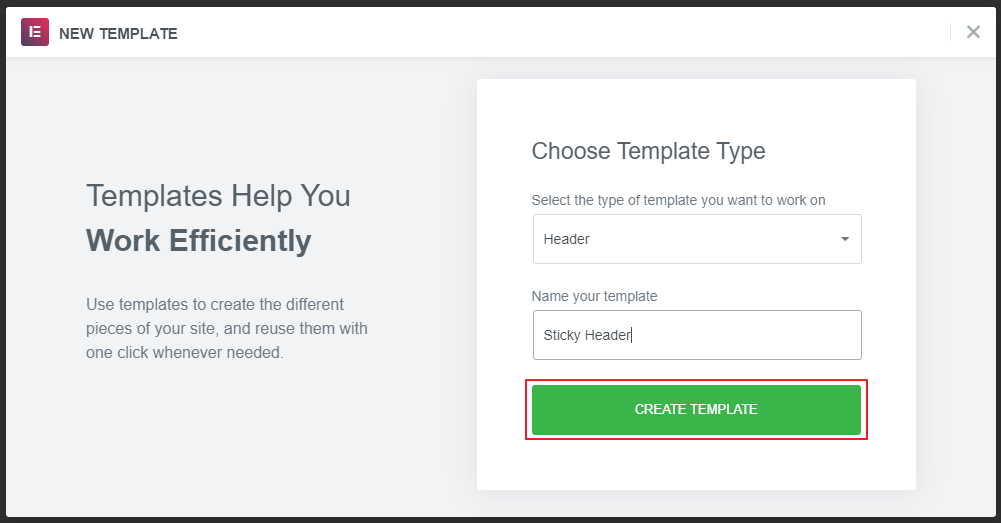
Danach erscheint ein Popup; Geben Sie den Namen der Kopfzeilenvorlage ein und klicken Sie auf „Vorlage erstellen“.

Jetzt werden Sie zur Elementor-Editor-Seite weitergeleitet. Auf dieser Seite können Sie beliebige vorgefertigte Header-Vorlagen auswählen oder Ihre eigenen erstellen. Hier erstellen wir einen Sticky-Header von Grund auf neu.
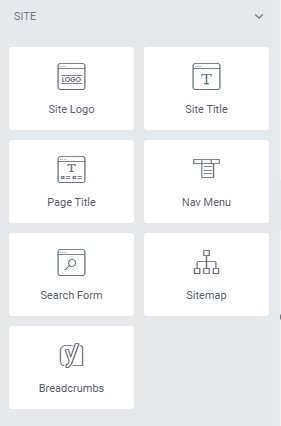
Bevor wir mit der Erstellung des Headers beginnen, ist es wichtig hervorzuheben, dass Elementor mehr als 7 Widgets anbietet, die Sie zum Erstellen Ihres Headers verwenden können.

Schritt 3: Erstellen Sie eine Kopfzeilenvorlage in Elementor
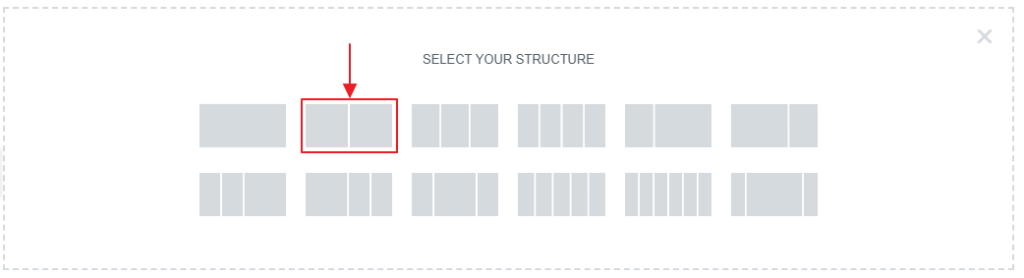
Wählen Sie nun die zweispaltige Struktur (eine Spalte für das Logo und die andere für das horizontale Menü).

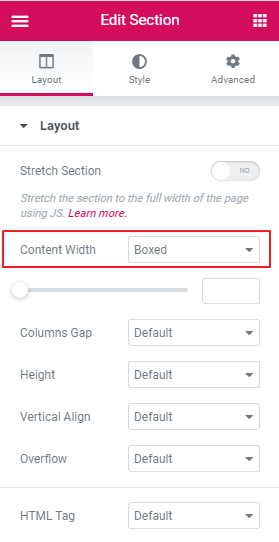
Gehen Sie dann zum Layout und wählen Sie die Boxed-Option in der Inhaltsbreite aus.

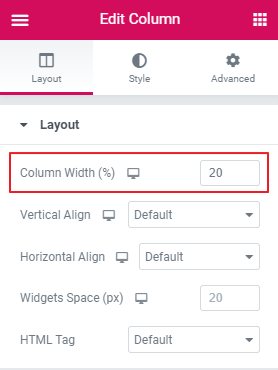
Wählen Sie unter „Spalte bearbeiten“ die Spaltenbreite auf 20 %.

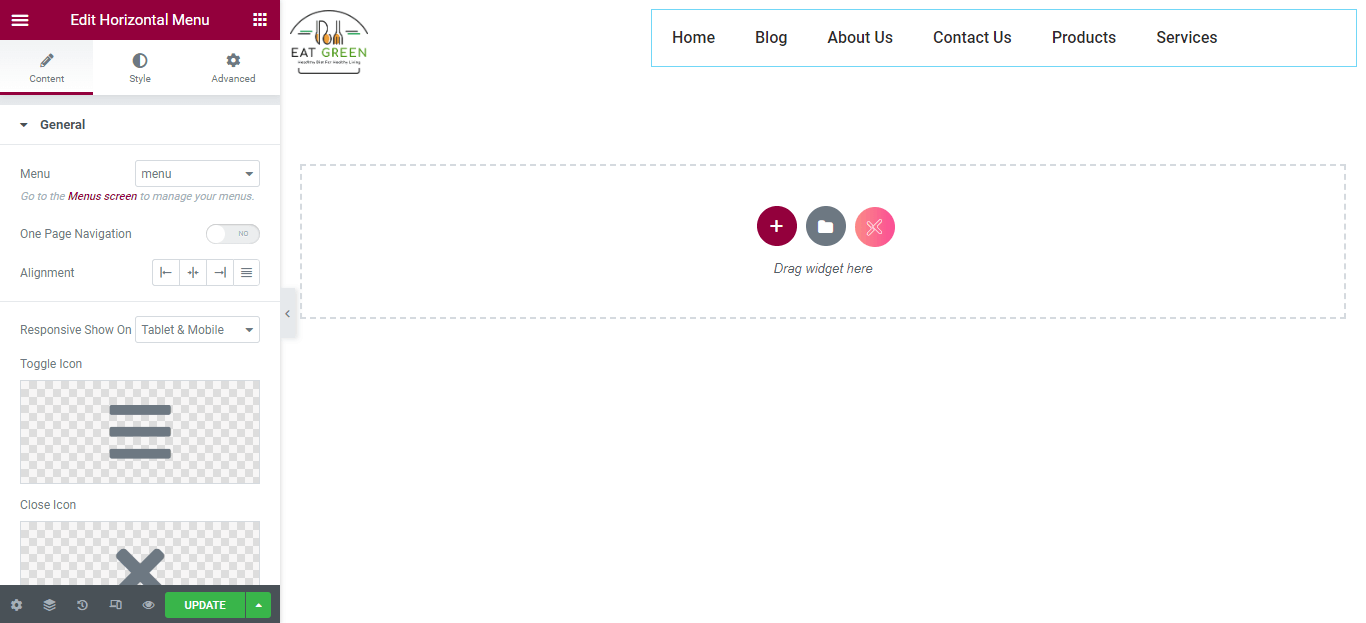
Fügen Sie nun das Logo Ihrer Website in die linke Spalte ein und wählen Sie die linke Ausrichtung. Fügen Sie dann in der rechten Spalte das Navigationsmenü hinzu und wählen Sie das Menü aus, das Sie in Schritt 1 erstellt haben. Richten Sie nun das Hauptmenü an der rechten Seite aus.

In diesem Tutorial erstellen wir einen einfachen Header. Sie können eine stilvollere Kopfzeile erstellen, indem Sie Hover-Animationseffekte, Hintergrundfarbe und Schaltflächen hinzufügen.
Schritt 4: Machen Sie Ihren Elementor-Header klebrig
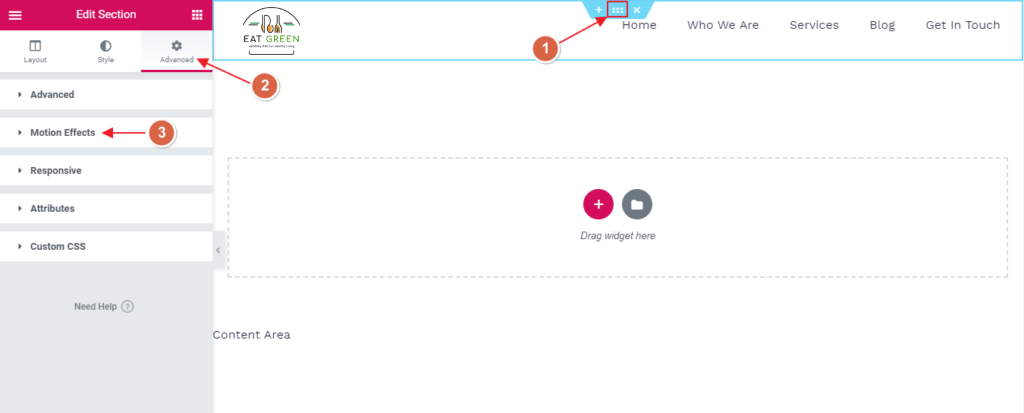
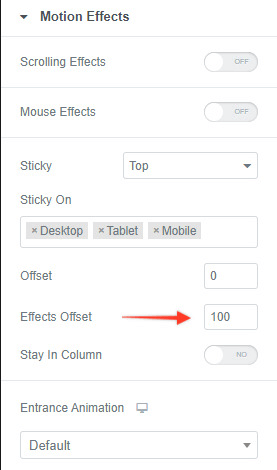
Nachdem Sie nun einen einfachen Header entworfen haben, ist es an der Zeit, ihn klebrig zu machen. Um es zu reparieren, klicken Sie auf den Abschnitt Bearbeiten und gehen Sie zu Erweitert > Bewegungseffekte.

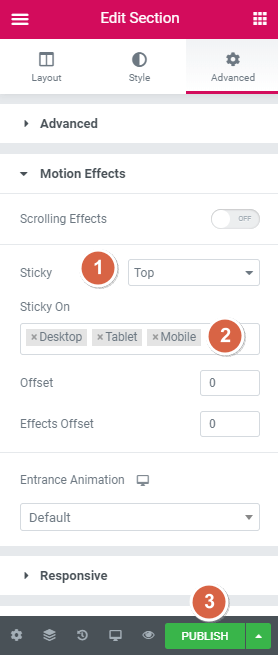
Wählen Sie im erweiterten Abschnitt „Sticky to the top“ aus der Dropdown-Liste aus, wählen Sie die Geräte aus, auf denen Sie Ihren Sticky-Header anzeigen möchten, und klicken Sie auf die Schaltfläche „Veröffentlichen“.

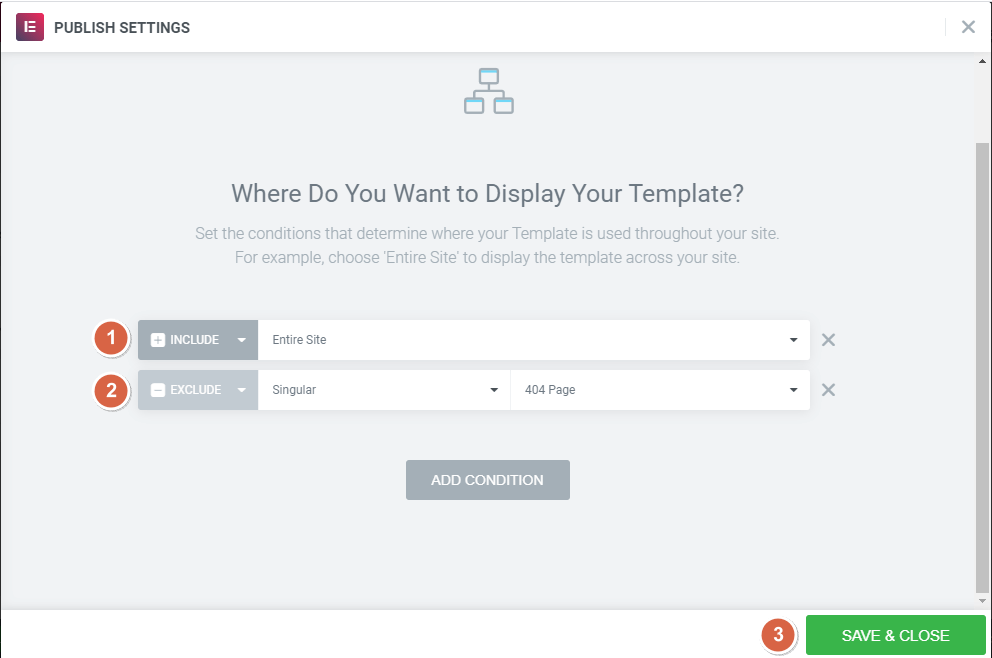
Nach der Veröffentlichung wird ein neuer Popup-Bildschirm angezeigt, in dem Sie aufgefordert werden, eine Bedingung für Ihre Kopfzeile hinzuzufügen. Das Festlegen der Bedingungen bestimmt, wo Ihr Header auf Ihrer Website verwendet wird. Wählen Sie beispielsweise „Gesamte Website“, um sie auf Ihrer gesamten Website anzuzeigen.

Das war's, jetzt wissen Sie, wie Sie in wenigen Schritten einen Sticky-Header in Elementor erstellen.
Fügen Sie mehr Stil mit benutzerdefiniertem CSS hinzu
Sie können Ihren Elementor-Sticky-Header mit einer benutzerdefinierten CSS-Klasse stilvoller gestalten. Sie können Hintergrundfarbe, Höhe, Klebeeffekte und Übergangseffekte hinzufügen. Mal sehen, wie wir das erreichen können.
Gehen Sie zurück zum Abschnitt „Bearbeiten“ und gehen Sie zu Erweitert > Bewegungseffekte.
Gehen Sie unter Bewegungseffekte zu „Effekt-Offset“ und geben Sie den Wert 100 ein. Es ist die Scroll-Distanz, bei der der Scroll-Effekt erscheint, wenn ein Benutzer auf Ihrer Website landet.

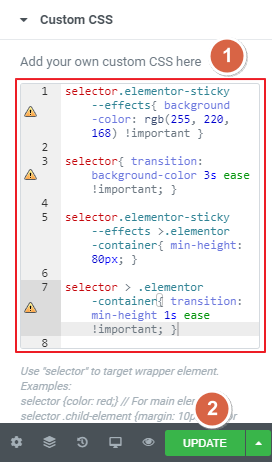
Scrollen Sie nach unten und öffnen Sie das Dropdown-Menü „Benutzerdefiniertes CSS“. Fügen Sie die unten angegebene CSS-Klasse ein. Sie können dieses CSS auch bearbeiten, um es nach Ihren Wünschen zu gestalten.


Benutzerdefinierte CSS:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Erstellen Sie ein kostenloses Sticky-Header-Menü mit Xpro Elementor Theme Builder
Sie können auch den KOSTENLOSEN Xpro Elementor Theme Builder verwenden, um einen klebrigen Header mit einem umfassenden kreativen Designerlebnis zu erstellen. Es ist ein kostenloses Elementor-Add-On, das Ihnen die Funktionalität bietet, einen klebrigen Header mit Premium-Header-Vorlagen und Theme-Builder-Widgets zu erstellen.
Mal sehen, wie wir mit diesem Theme-Builder-Plugin einen Sticky-Header in Elementor erstellen können.
Schritt 1: Installieren Sie das Xpro Theme Builder-Plugin
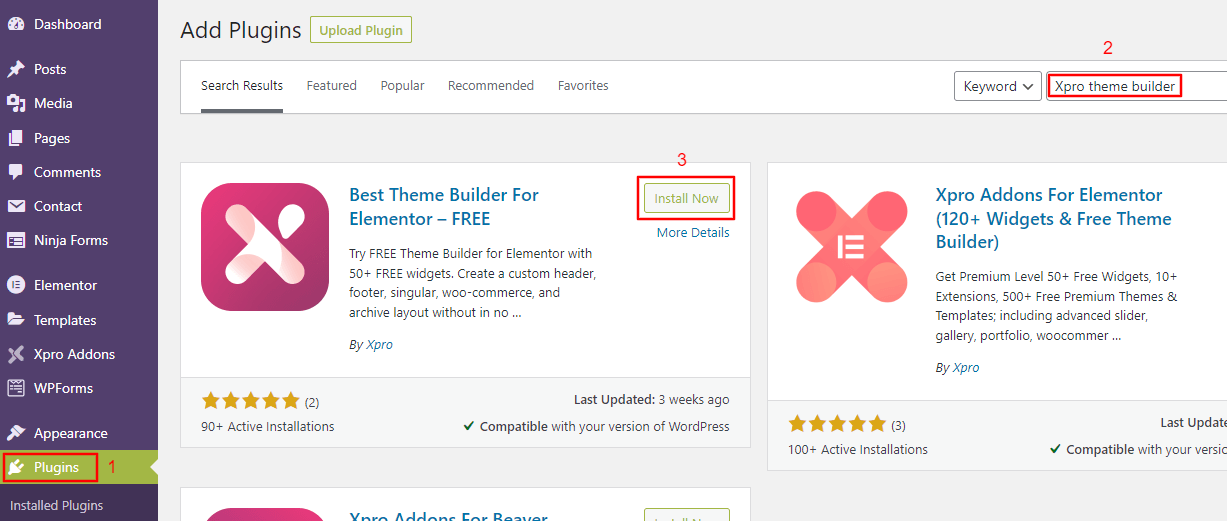
Gehen Sie zu Ihrem WordPress-Dashboard > Plugins > Neu hinzufügen.
Suchen Sie nun nach dem Xpro Elementor Theme Builder, klicken Sie auf die Schaltfläche „Jetzt installieren“ und „Aktivieren“ Sie ihn nach der Installation.

Nachdem Sie das Plugin aktiviert haben, sehen Sie die Option „Xpro Addons“ in der Seitenleiste Ihrer Dashboard.ss
Schritt 2: Erstellen Sie einen Sticky-Header
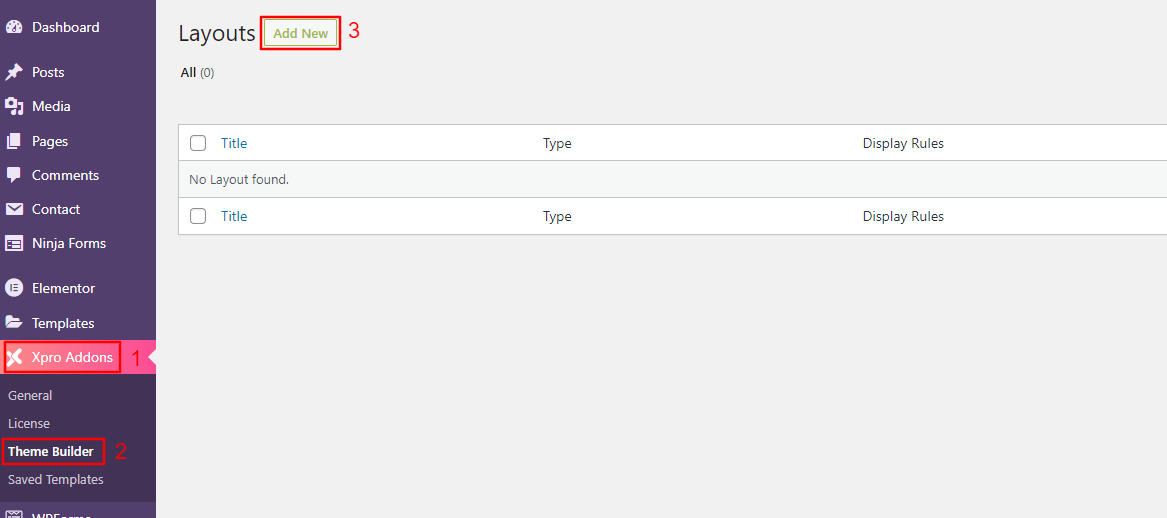
Um das Sticky zu erstellen, gehen Sie zu Xpro Addons > Theme Builder > Neu hinzufügen.

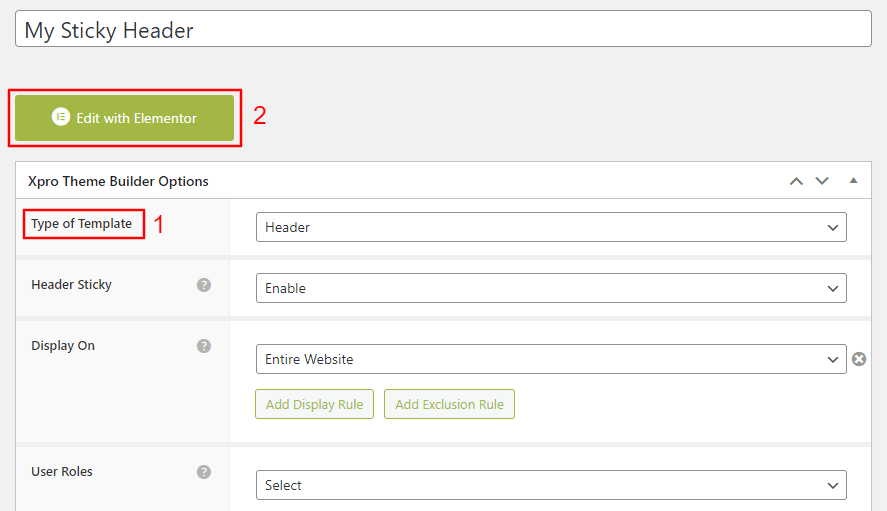
Fügen Sie den Titel Ihres Sticky Headers hinzu. Wählen Sie die Option „Kopfzeile“ aus der Dropdown-Liste „Typ der Vorlage“.
Wählen Sie „Aktivieren“ aus der Option „Header Sticky“ und klicken Sie nach dem Speichern Ihrer Einstellung auf die Schaltfläche „Mit Elementor bearbeiten“. Sie können auch andere Einstellungen nach Ihren Wünschen anpassen.

Jetzt werden Sie zur Seite des Elementor-Editors weitergeleitet. Auf dieser Seite können Sie eine der modernen vorgefertigten Vorlagen auswählen oder Ihre eigenen erstellen. Hier erstellen wir einen Sticky-Header von Grund auf neu.
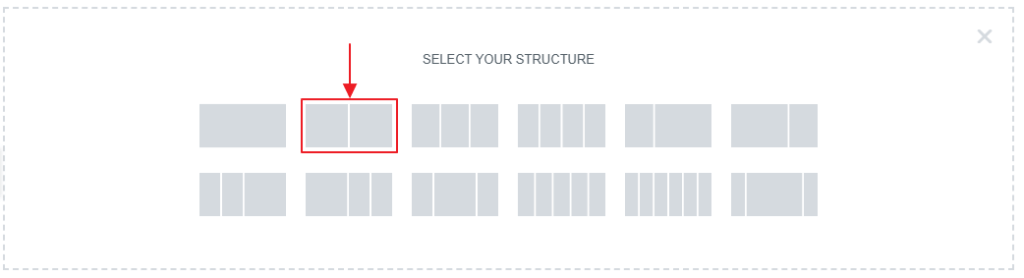
Wählen Sie die zweispaltige Struktur, eine für das Logo und die andere für das Menü.

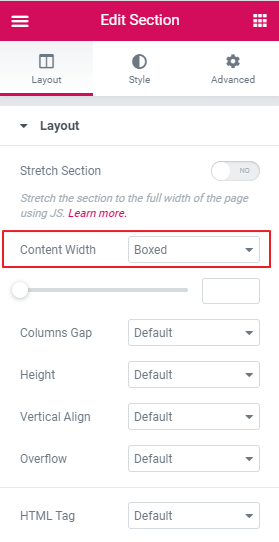
Stellen Sie nun in der Option „Layout“ Ihre Inhaltsbreite auf „Boxed“ ein.

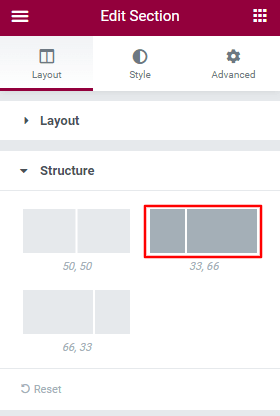
Stellen Sie die Struktur mit einem „33,66“-Verhältnis aus der Struktur-Dropdown-Liste ein.

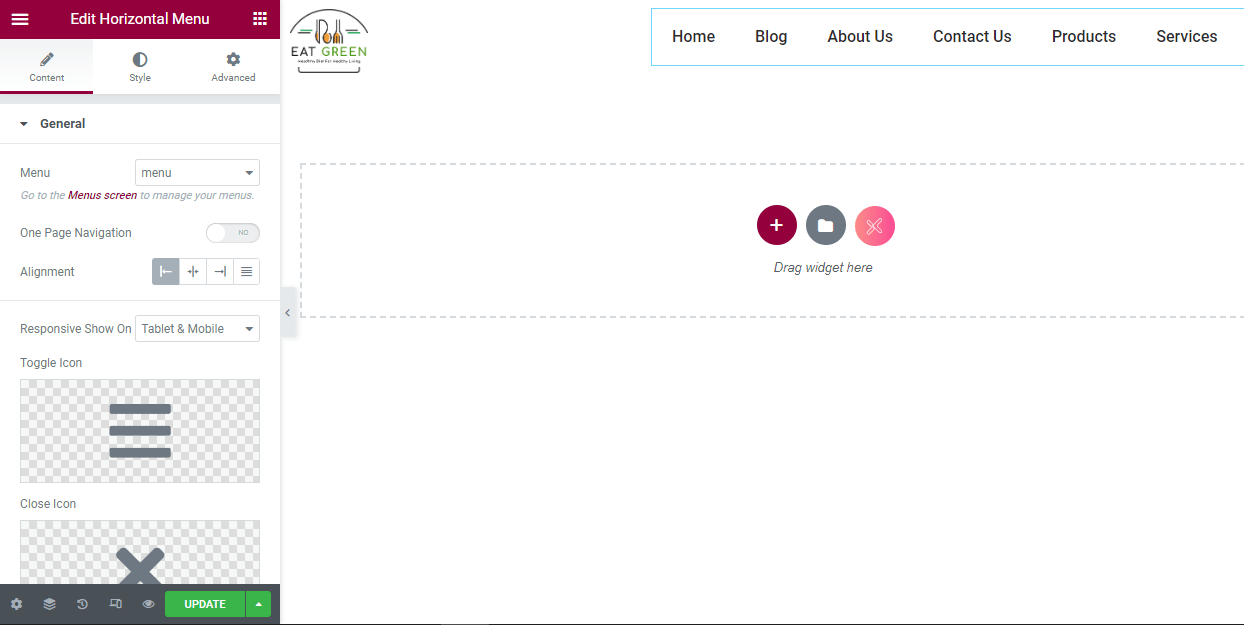
Fügen Sie das „Website-Logo“ Ihrer Website in die linke Spalte ein und wählen Sie im Dropdown-Menü „Allgemein“ die Option für die linke Ausrichtung aus. Fügen Sie dann in der rechten Spalte das Navigationsmenü hinzu und wählen Sie das „Hauptmenü“. Richten Sie nun das Hauptmenü auf der rechten Seite aus.

Klicken Sie jetzt auf Aktualisieren, und Ihr Header wird auf Ihrer Website live geschaltet.

3. Erstellen Sie mit myStickymenu ein Sticky-Header-Menü
myStickymenu ist ein weiteres WordPress-Plugin, mit dem Sie einen schönen benutzerdefinierten Header für Ihre Elementor-Website erstellen können. Sie können eine Willkommensleiste für Ankündigungen erstellen, einen Countdown für Werbeaktionen hinzufügen und vieles mehr.
Lassen Sie uns mit myStickymenu ein Sticky-Menü erstellen.
Schritt 1: Installieren Sie das Plugin
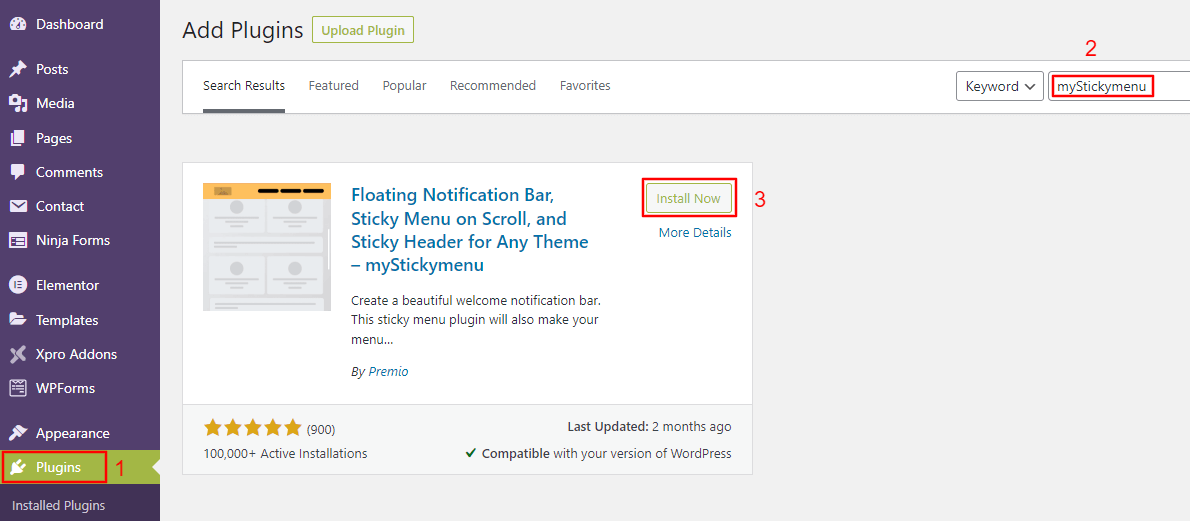
Um das Plugin zu installieren, gehen Sie zu Ihrem WP Dashboard > Plugins > Neu hinzufügen.

Suchen Sie nun nach myStickymenu, klicken Sie auf „Jetzt installieren“ und dann auf „Aktivieren“.
Schritt 2: Sticky-Einstellungen aktivieren
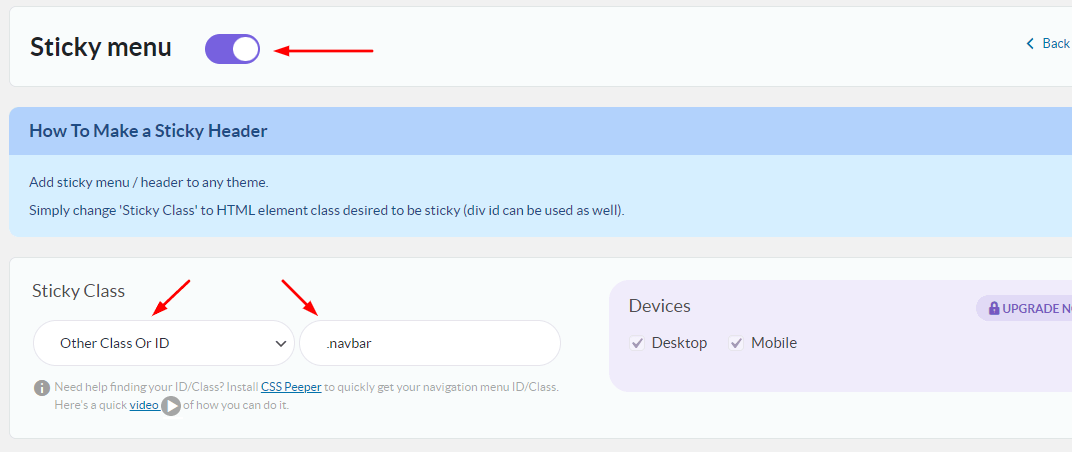
Gehen Sie zu Einstellungen > myStickymenu. Schalten Sie die Sticky-Menüschaltfläche um und wählen Sie „Andere Klasse oder ID“ aus der Dropdown-Liste unter Sticky Class.

Ändern Sie die anderen Einstellungen wie Deckkraft oder Hintergrundfarbe entsprechend Ihren Webdesign-Zielen. Scrollen Sie nun nach unten und klicken Sie auf die Schaltfläche „Speichern“. Aktualisieren Sie Ihre Website, um den Sticky-Header in Aktion zu sehen.
myStickymenu ist ein gutes Plugin zum Erstellen eines Sticky-Headers, hat aber einen Nachteil. Sie können damit nur einen einfachen Sticky-Header erstellen. Um mehr Anpassungsoptionen zu erhalten, müssen Sie Ihren Plan ab 25 $ pro Jahr upgraden.
4. Erstellen Sie eine CSS Sticky Navbar in WordPress
Die letzte Option in unserem Blog zum Erstellen eines Sticky-Headers in Elementor ist die Verwendung von benutzerdefiniertem CSS in Ihrem WordPress-Theme. Um eine Sticky-Navigationsleiste mit CSS zu erstellen, melden Sie sich bei Ihrem WordPress-Dashboard an und führen Sie die folgenden Schritte aus.
Schritt 1: Öffnen Sie den WordPress Customizer
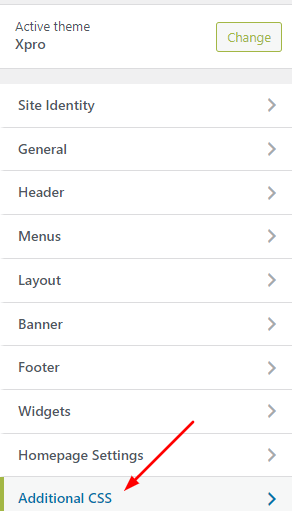
Gehen Sie zu Darstellung > Anpassen > Zusätzliches CSS.

Schritt 2: CSS-Code hinzufügen
Fügen Sie den folgenden CSS-Code hinzu.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Jetzt können Sie Ihren Header nach Ihren Wünschen anpassen, dies erfordert jedoch fundierte Kenntnisse in HTML und CSS. Die meisten Themes bieten diese Funktion als Premium-Funktion an. Aber wir haben das kostenlose Xpro-Design als Beispiel verwendet.
Wenn Ihre Website Inhalte in Langform anbietet, kann das Hinzufügen eines Sticky-Navigationsheaders dazu beitragen, die Benutzererfahrung zu verbessern. Das Erstellen eines Sticky-Headers mit Elementor Pro und Xpro Elementor Theme Builder ist im Vergleich zu anderen Methoden, die in diesem Blog hervorgehoben werden, recht einfach. Das von Xpro angebotene kommt auch mit kostenlosen Xpro-Addons. Am Ende haben Sie die Wahl, sich für eine Methode zu entscheiden, die Sie für Ihre Elementor-Website für geeignet halten.
Wenn Sie Fragen dazu haben, wie Sie einen Sticky Header in Elementor erstellen, teilen Sie uns dies im Kommentarbereich mit. Wir helfen Ihnen gerne weiter.
