Erstellen Sie Sticky-Header in Elementor in nur 5 Minuten !!
Veröffentlicht: 2022-08-28Es ist allgemein bekannt, dass ein Header ein entscheidender Teil und ein entscheidender Faktor für eine Website ist. Und jetzt ist ein Sticky Header in Elementor unerlässlich, um Absprungraten zu verhindern. Die Verwendung eines Sticky Headers in Elementor ist für Experten sehr einfach. Aber für die neuen Benutzer? Es ist gar nicht so schwer! In diesem Artikel informieren wir Sie über den Sticky Header in Elementor.
Ein klebriger Header in Elementor ist sehr hilfreich für eine Website, die mehr Verkehr auf sie bringt, und Sie können ihn reibungslos für Ihre Website verwenden.
Hier ist eine Situation: Besucher, die online unterwegs sind, sind von der Kopfzeile Ihrer Website verzaubert und springen darauf, um zu sehen, was sich darin befindet.
Und danach möchten sie möglicherweise von jeder Position auf der Website zu einem anderen Link oder Menü wechseln, und wenn sie dafür weit nach oben scrollen müssen, wird dies für sie störend und gefährlich sein und sie sofort verlassen. Dies passiert möglicherweise nicht, wenn ein Sticky-Header in Elementor verwendet wurde.
Aus diesem Grund wird ein Sticky Header für Ihre Website dringend benötigt. Jetzt werden wir über den Sticky Header sprechen, der Ihnen helfen wird, mehr Besucher zu gewinnen.
Lasst uns beginnen!
Was ist ein klebriger Header in Elenemtor
Ein Sticky-Header in Elementor oder ein persistenter Header ist der Header, der an der gleichen Stelle bleibt und an jeder Position auf der Website in der Nähe der Reichweite des Benutzers angezeigt wird.
Mit der Sticky-Kopfzeile in Elementor können die Benutzer schnell zu anderen Links oder Menüs wechseln. Es ist nicht viel zu sagen, dass der Sticky Header in Elementor heutzutage ein Trend ist und schneller wächst.
Einfache und einfache Möglichkeiten, einen klebrigen Header in Elementor zu erstellen
Sie können in Elementor innerhalb weniger Sekunden einen normalen Header in einen Sticky-Header verwandeln! Es gibt einige einfache und einfache Möglichkeiten, dies zu tun. Sie können dies sowohl mit Elementor Pro als auch kostenlos tun. Die Verfahren sind unten dargestellt:
Machen Sie es mit Elementor Pro
Sie können mit Elementor Pro einen klebrigen Header in Elementor erstellen. Befolgen Sie dazu einfach die folgenden Schritte:
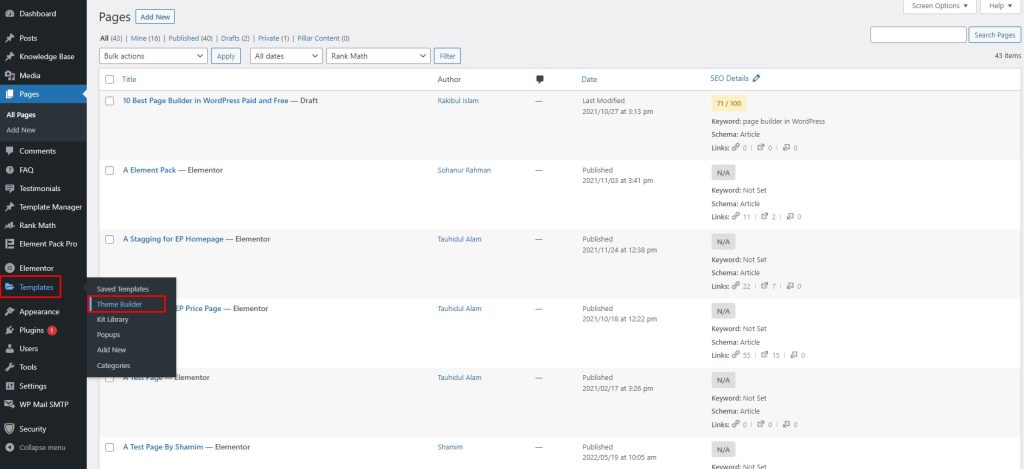
Schritt 1: Gehen Sie zum Theme-Builder

Gehen Sie zuerst zum Dashboard und dann zur Menüleiste. Gehen Sie danach zu Vorlagen und dann zu Theme Builder.
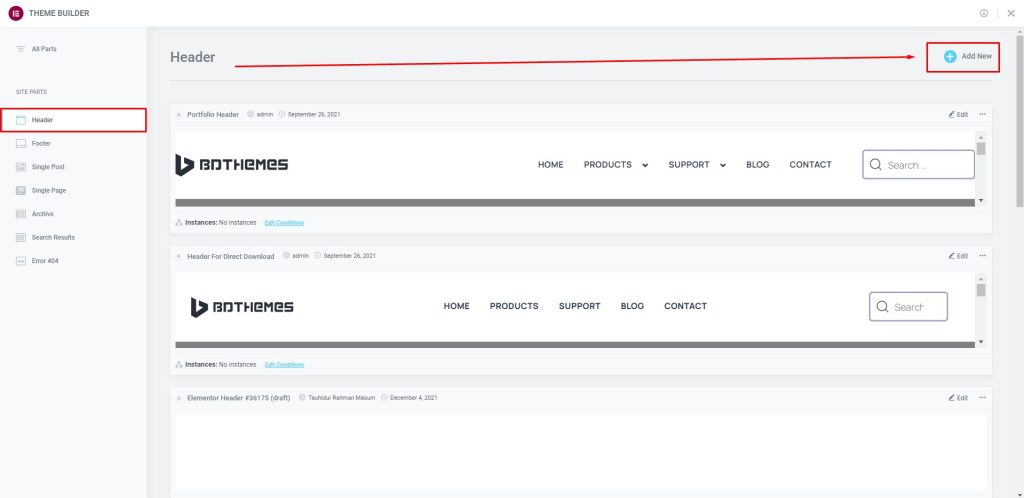
Schritt 2: Gehen Sie zu Neu hinzufügen

Gehen Sie als Nächstes zur Kopfzeile und dann zu Neu hinzufügen.
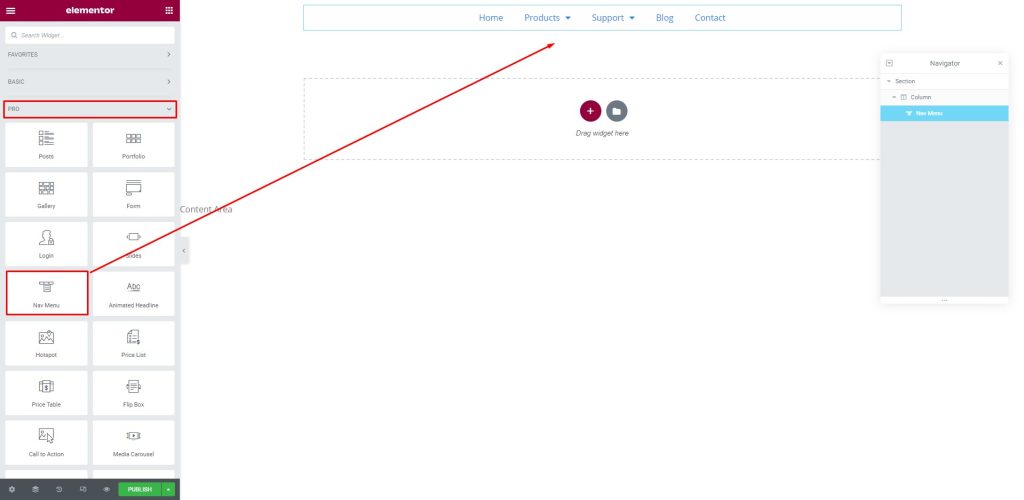
Schritt 3: Fügen Sie das Widget ein

Gehen Sie nun zum Widget-Menü unter der Registerkarte Pro. Ziehen Sie als Nächstes das neue Menü per Drag & Drop in den Textbereich.
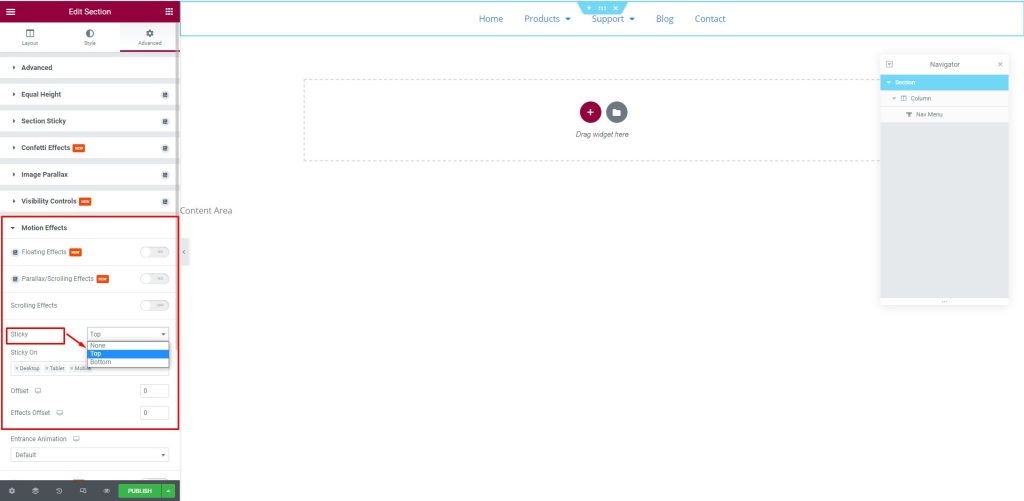
Schritt 4: Setzen Sie die Kopfzeile oben

Wechseln Sie als Nächstes zur Registerkarte Erweitert. Gehen Sie danach zum Menü Bewegungseffekte, dann zum Sticky-Untermenü, wählen Sie Oben, um die Kopfzeile oben zu setzen.
Schritt 5: Sehen Sie sich das Sticky-Header-Ergebnis an

Nachdem Sie alle Verfahren durchgeführt haben, wird die klebrige Kopfzeile in Elementor Pro auf dem Bildschirm angezeigt.
Machen Sie es mit Elementor kostenlos
Sie können dies auch mit Elementor kostenlos tun. Hier müssen Sie dafür die Unterstützung von Drittanbietern verwenden. Wir nehmen Hilfe von ElementsKit Lite. Befolgen Sie nun die folgenden Schritte:
Schritt 1: Gehen Sie zum Plugin

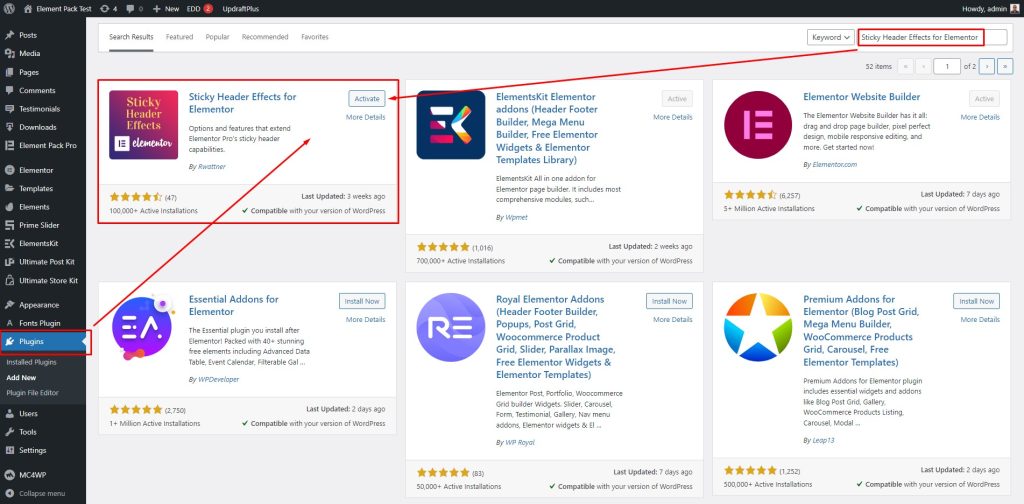
Gehen Sie zuerst zur Menüleiste, dann zu Plugins und dann zu ElementsKit Lite. Wählen Sie danach die Sticky Header-Effekte für Elementor aus.
Schritt 2: Gehen Sie zu Vorlagen

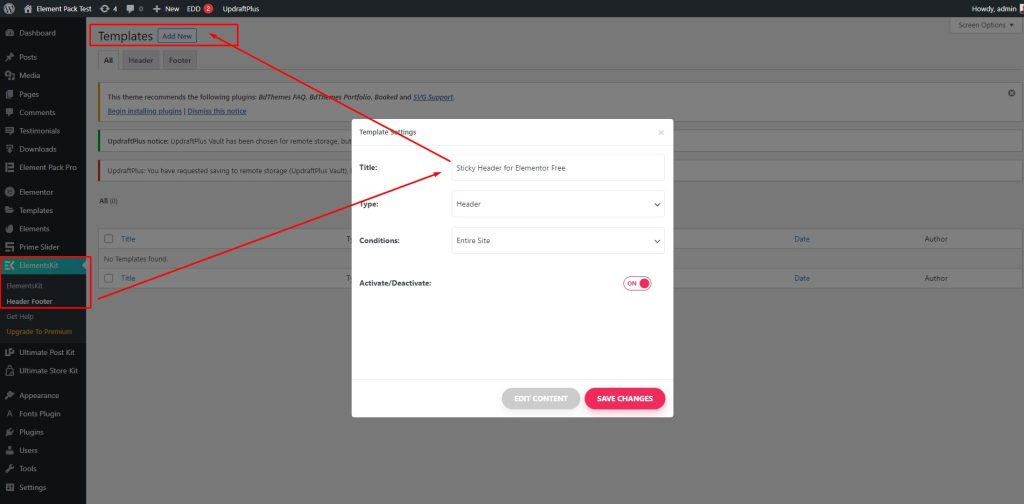
Gehen Sie als Nächstes zu ElementsKit und dann zu Header Footer. Gehen Sie danach zu Vorlagen und wählen Sie dann Neu hinzufügen. Danach wird ein Feld auf dem Bildschirm angezeigt. Geben Sie hier den Titel Sticky Header für Elementor Free ein, aktivieren Sie dann den Umschalter Aktivieren/Deaktivieren und klicken Sie auf die Schaltfläche Änderungen speichern.
Schritt 3: Aktivieren Sie das Plugin

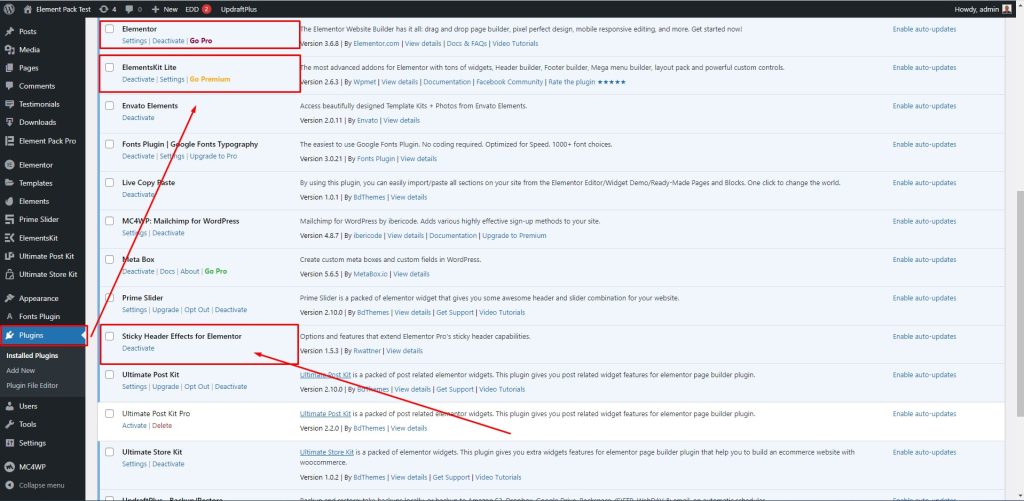
Gehen Sie danach zu Plugins, suchen Sie nach „Sticky Header Effects for Elementor“ und klicken Sie dann auf die Schaltfläche Aktivieren, um die Option zu aktivieren.
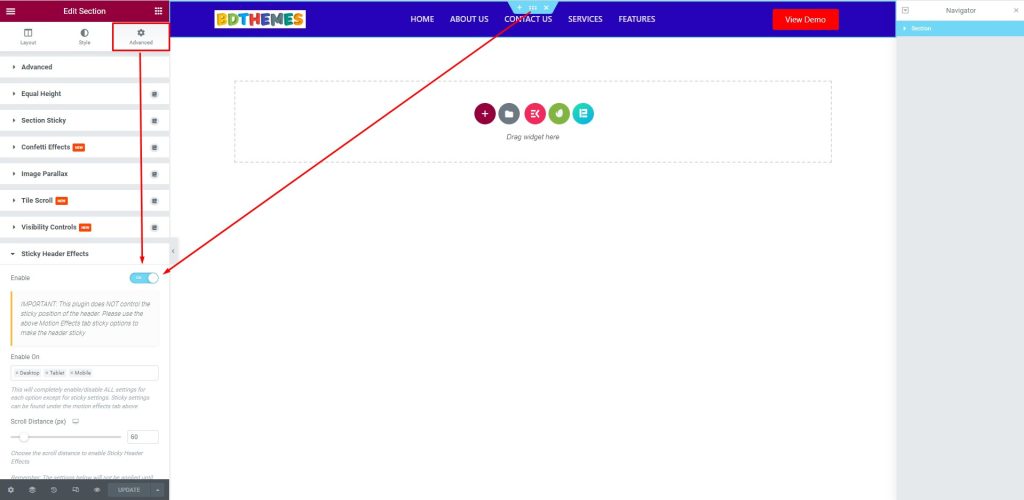
Schritt 4: Aktivieren Sie den Umschalter

Gehen Sie danach zur Registerkarte Erweitert, dann zum Menü Sticky Header Effects und aktivieren Sie den Umschalter.
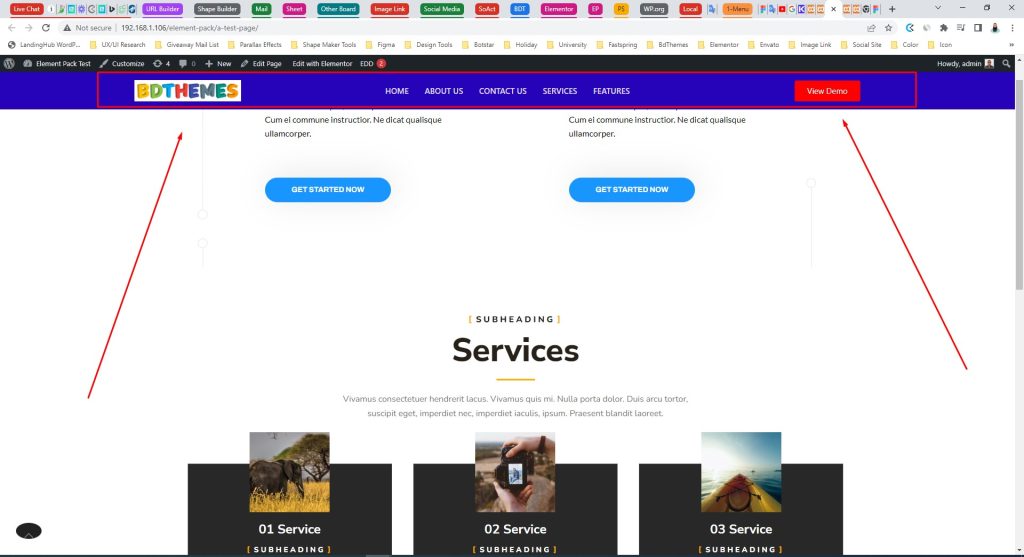
Schritt 5: Sehen Sie sich das Ergebnis an

Nachdem alle Vorgänge abgeschlossen sind, sieht der Sticky-Header schließlich so aus.
Bonus: Sie können es mit Element Pack Pro machen
Es ist erfreulich, dass Sie mit Element Pack Pro auch einen Sticky Header in Elementor erstellen können. Element Pack Pro hat die Option, die Arbeit zu erledigen, die es ansprechender macht.
Führen Sie dazu die folgenden Schritte aus:
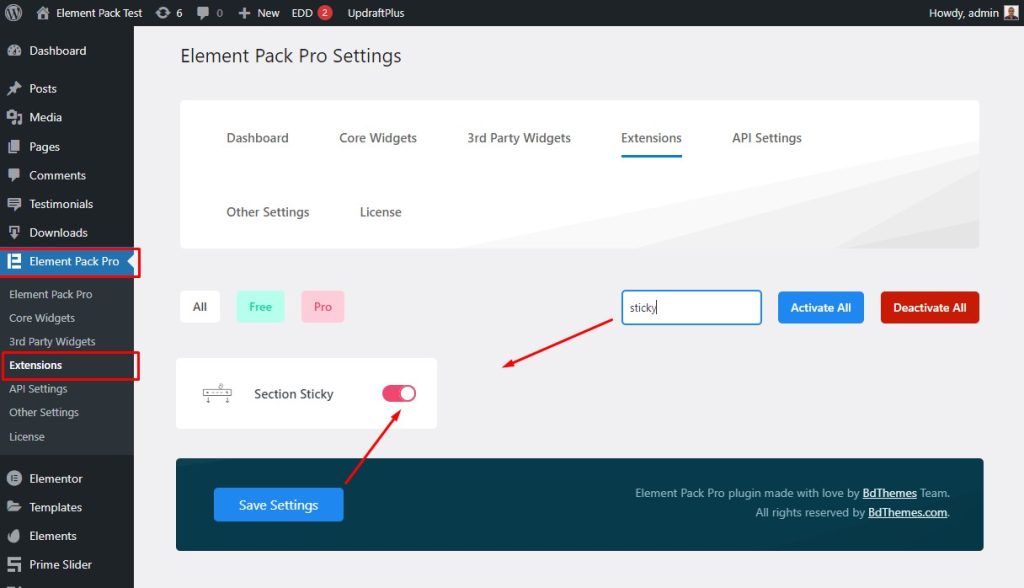
Schritt 1: Gehen Sie zu Erweiterungen

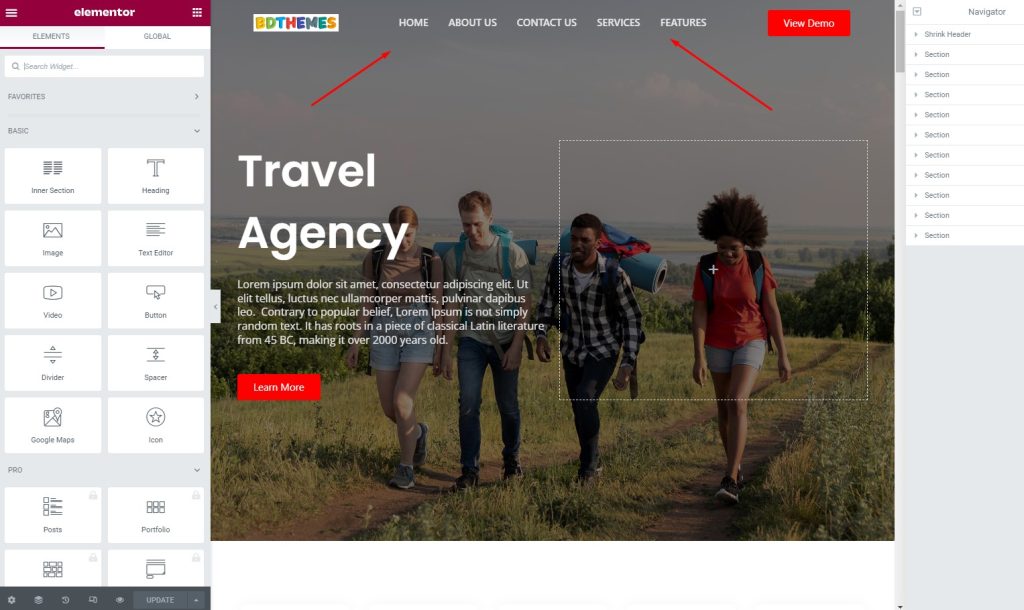
Gehen Sie zuerst zur Menüleiste, dann zum Menü Element Pack Pro und dann zum Untermenü Erweiterungen. Suchen Sie danach nach Sticky, aktivieren Sie den Section Sticky-Umschalter und klicken Sie auf die Schaltfläche Einstellungen speichern.
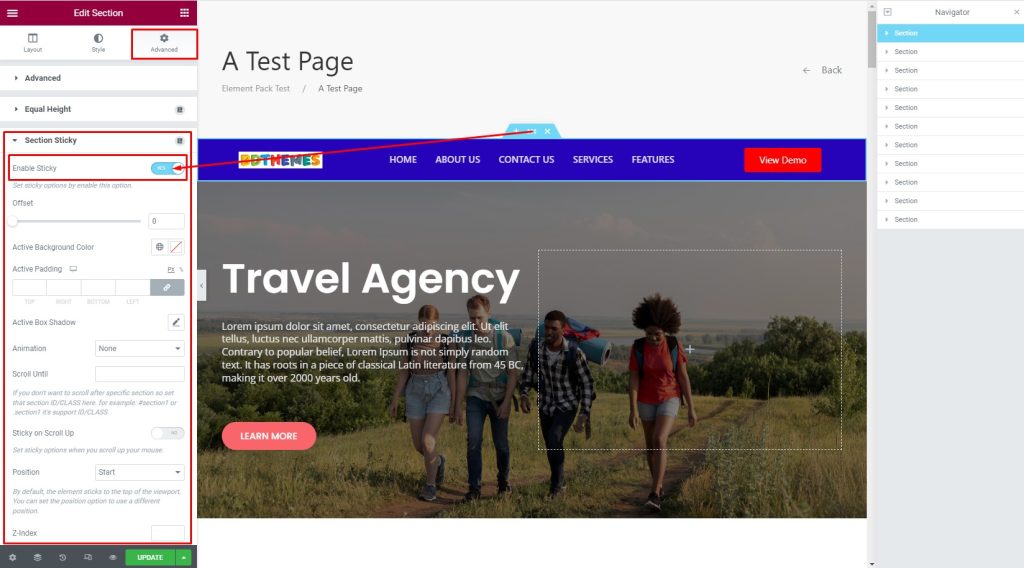
Schritt 2: Aktivieren Sie den Section Sticky Switcher

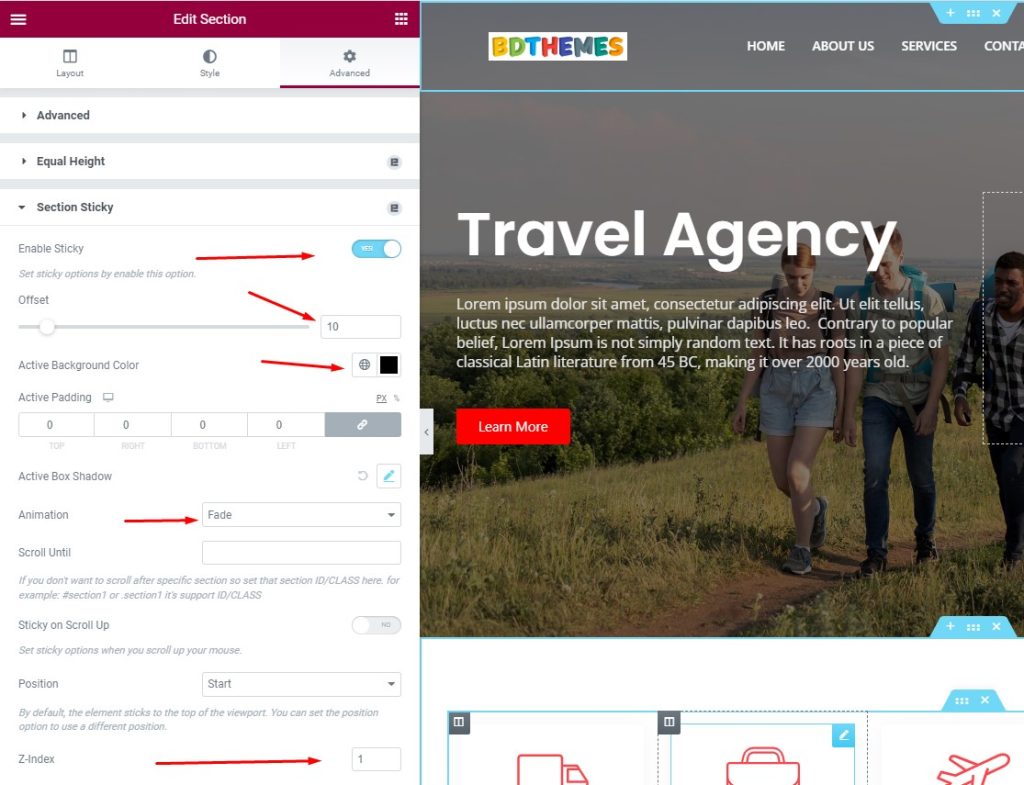
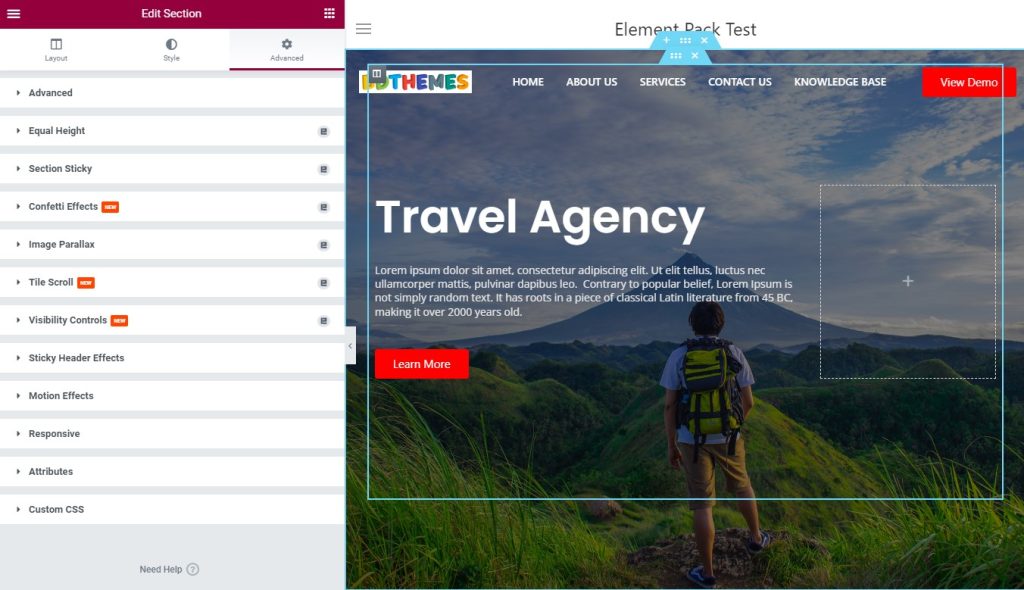
Gehen Sie nun zur Registerkarte Erweitert, dann zum Abschnitt Sticky-Menü und aktivieren Sie dann den Sticky-Umschalter aktivieren.

Schritt 3: Sehen Sie sich den Sticky Header auf dem Bildschirm an

Nach Abschluss des Vorgangs sieht der Sticky-Header schließlich so aus.
Zusätzliche Tipps: Sie können den Stil der klebrigen Kopfzeile in verschiedene Arten anpassen und ändern. Hier sind einige weitere Tipps, die Sie verwenden können.
Erstellen Sie einen transparenten klebrigen Header
Sie können den klebrigen Header in einen transparenten klebrigen Header umwandeln. Führen Sie dazu die folgenden Schritte aus:
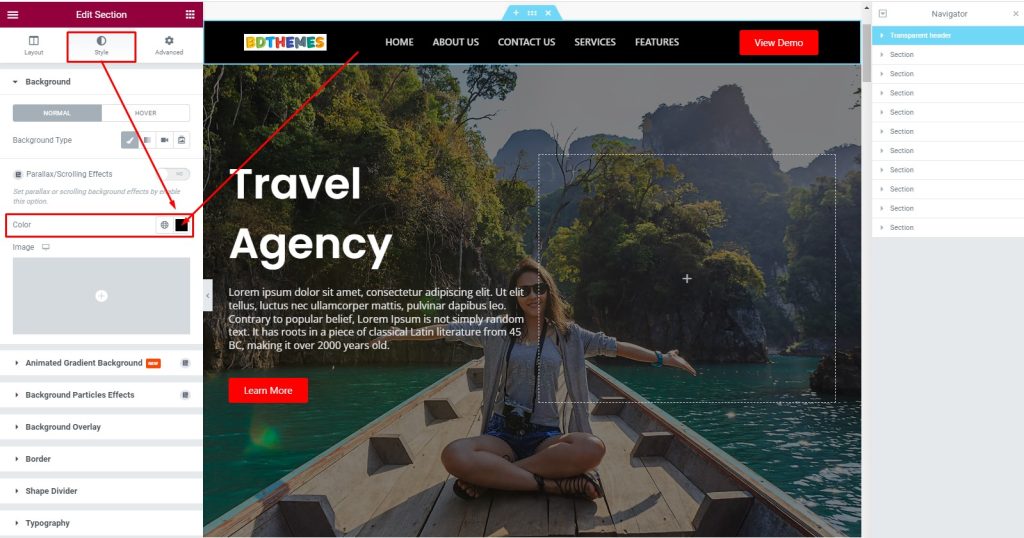
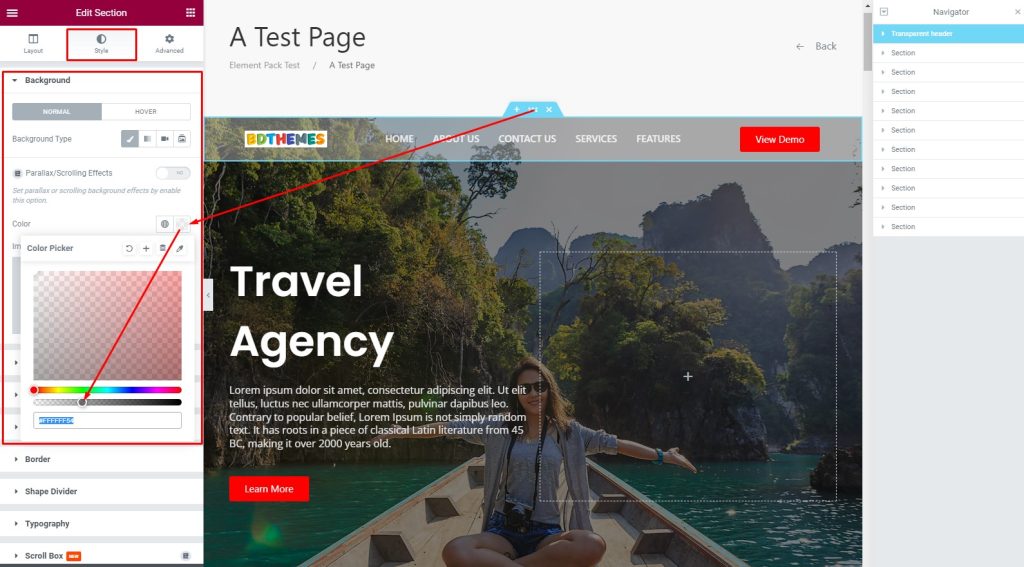
Schritt 1: Ändern Sie die Farbe der klebrigen Kopfzeile

Gehen Sie zuerst zum Abschnittseditor und dann zur Registerkarte Stil. Gehen Sie danach zum Menü Hintergrund und dann zur Option Farbe.
Schritt 2: Passen Sie den Abschnitt an

Wählen Sie danach eine helle Farbe und stellen Sie den Farbübergang auf transparent.
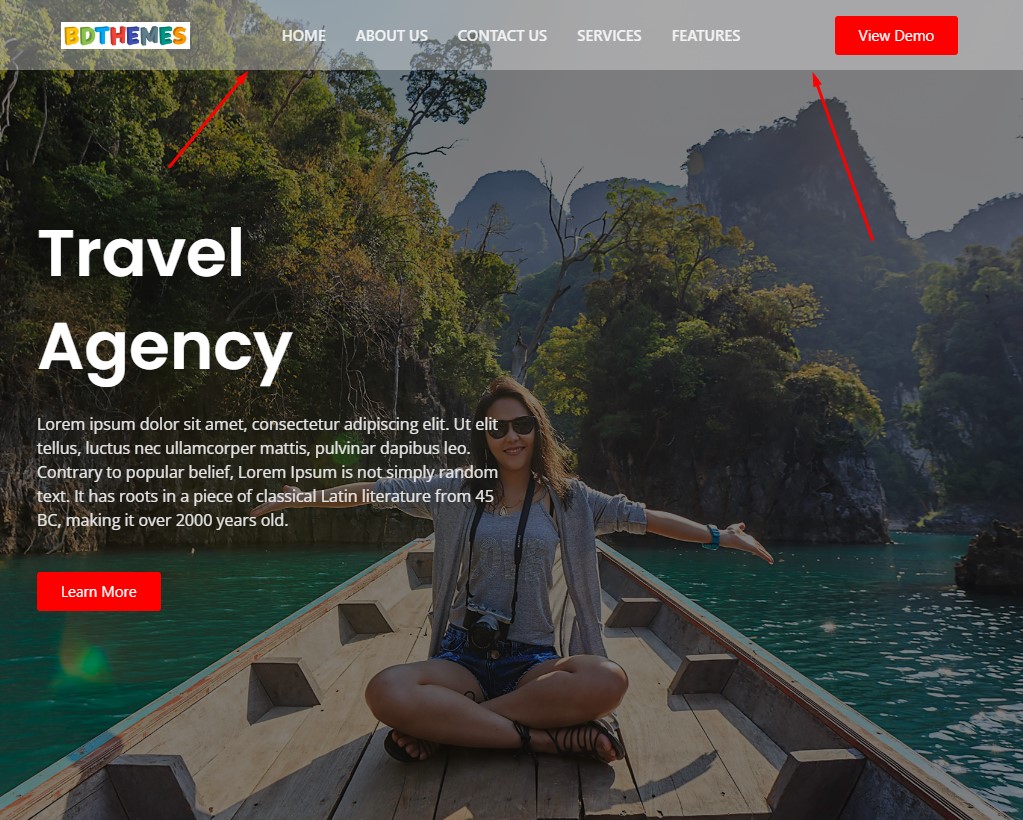
Schritt 3: Sehen Sie sich das Ergebnis an

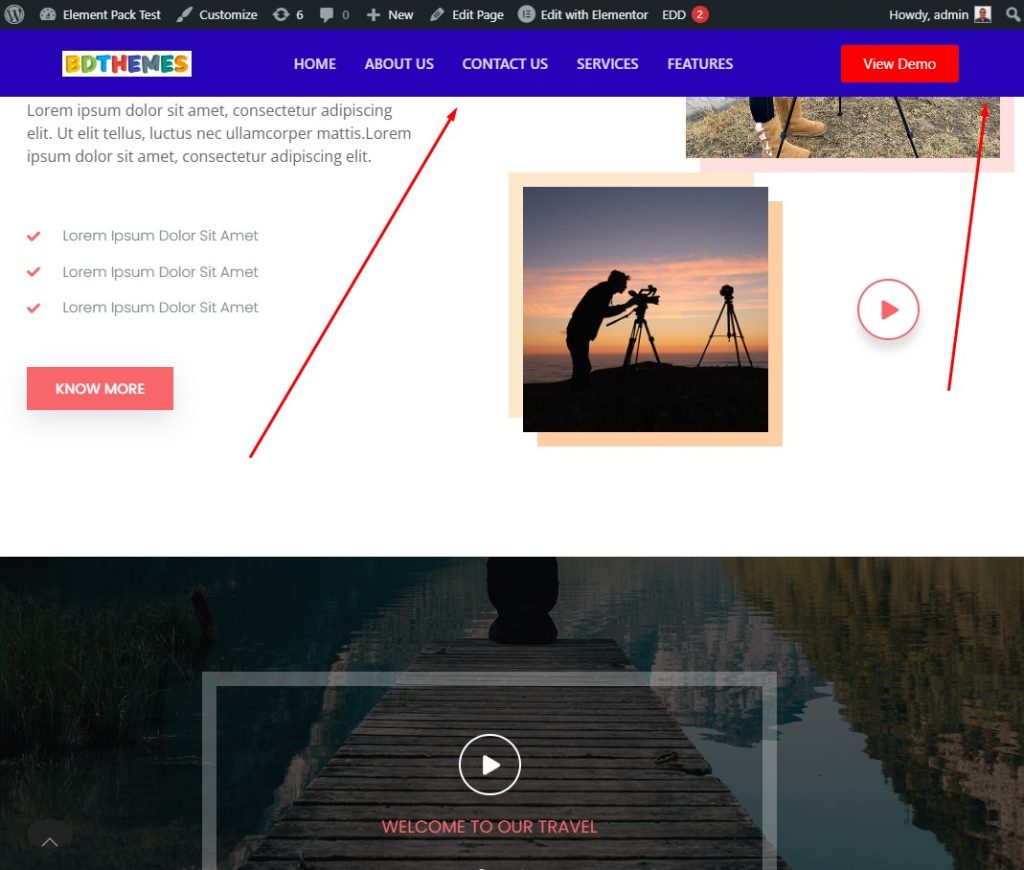
Es ist fertig! Sie haben den Sticky-Header erfolgreich in einen transparenten Sticky-Header umgewandelt. Sehen Sie den Effekt auf dem Bildschirm.
Machen Sie einen schrumpfenden Sticky Header
Sie können klebrige Kopfzeilen in schrumpfende klebrige Kopfzeilen umwandeln. Führen Sie dazu die folgenden Schritte aus:
Schritt 1: Zeigen Sie den Sticky-Header an

Schauen Sie sich zuerst den Sticky Header an.
Schritt 2: Gehen Sie zur Registerkarte Erweitert

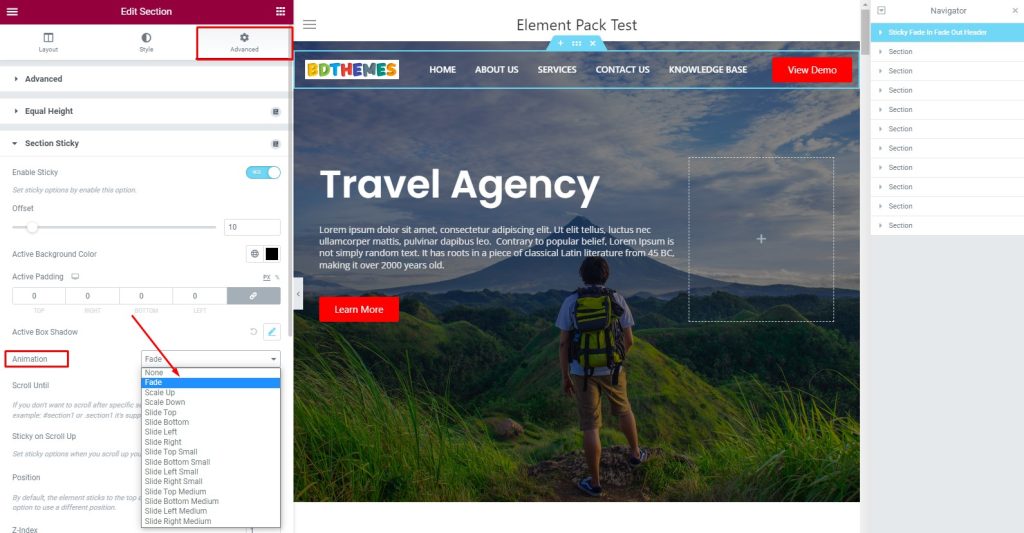
Gehen Sie als Nächstes zur Registerkarte Erweitert, dann zum Abschnitt Sticky-Menü, aktivieren Sie dann den Sticky-Umschalter aktivieren, und wählen Sie dann den Versatz auf 10. Wählen Sie danach die aktive Hintergrundfarbe, dann die Animation zum Ausblenden und stellen Sie dann das Z ein -Index auf 1.
Schritt 3: Passen Sie die Kopfzeile an

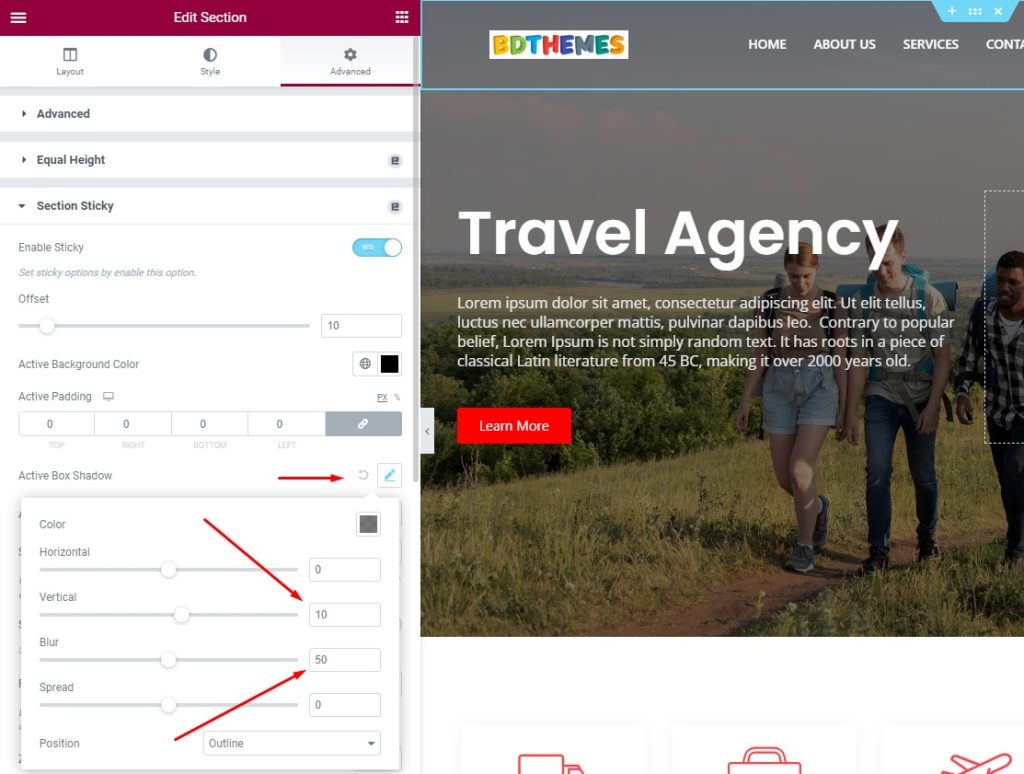
Gehen Sie als nächstes zum Active Box Shadow-Menü, stellen Sie die Vertikale auf 10 ein und stellen Sie danach das Unschärfeverhältnis auf 50 ein.
Schritt 4: Der klebrige Header ist normal auf dem Bildschirm

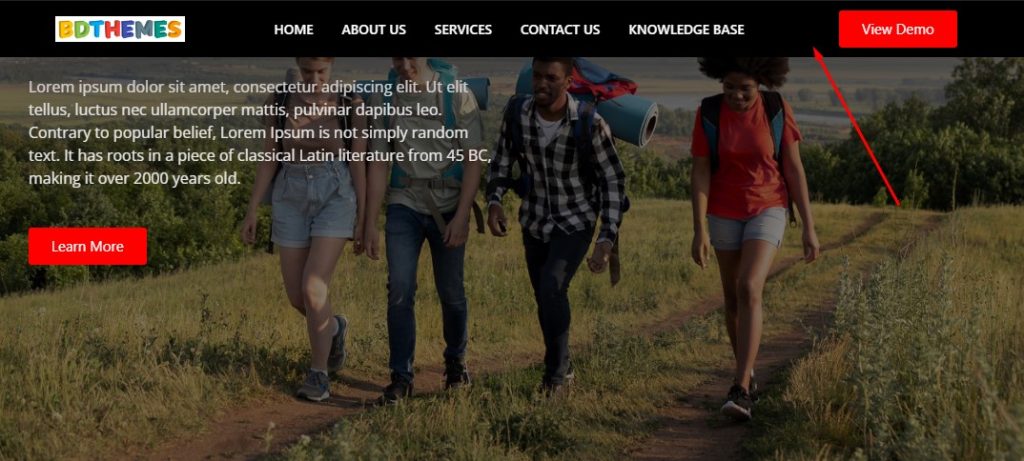
Beachten Sie, dass der Sticky-Header hier in voller Größe angezeigt wird.
Schritt 5: Sehen Sie, wie der Header geschrumpft ist

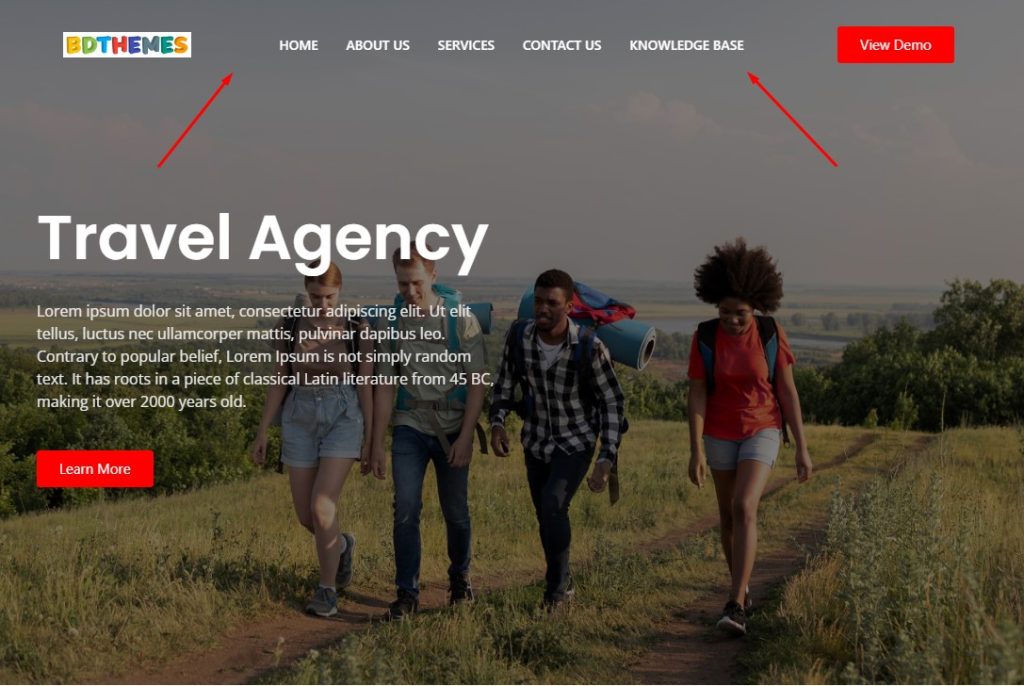
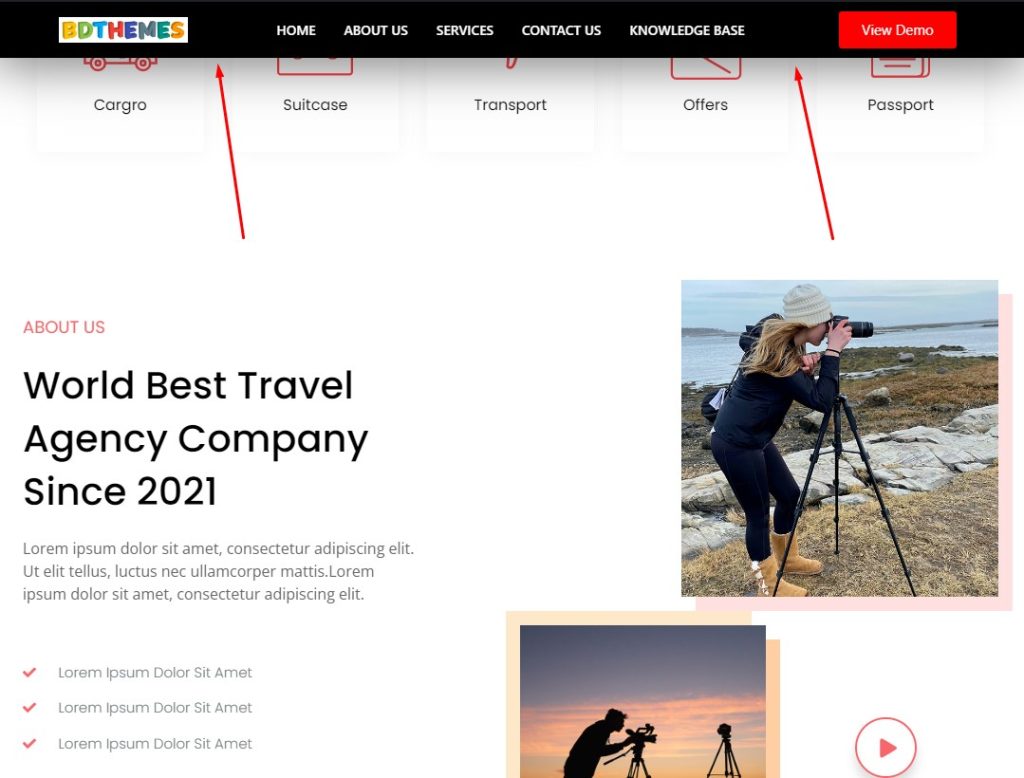
Jetzt wurde der Sticky-Header auf dem Bildschirm verkleinert.
Schritt 6: Es bleibt verkleinert, wenn Sie nach unten scrollen

Dieser geschrumpfte Sticky-Header bleibt so, während Sie kontinuierlich nach unten scrollen.
Einblenden ausblenden
Ja! Sie können dem Sticky-Header in Elementor einen Übergang wie Ein- und Ausblenden hinzufügen. Befolgen Sie dazu einfach die folgenden Schritte:
Schritt 1: Gehen Sie zur Registerkarte Erweitert

Um Fade-In- und Fade-Out-Übergänge hinzuzufügen, müssen Sie zur Registerkarte Erweitert gehen.
Schritt 2: Passen Sie die Kopfzeile an, um Fade anzuwenden

Nachdem Sie nun auf die Registerkarte Erweitert gegangen sind, gehen Sie zum Menü Abschnitt Sticky, dann zum Abschnitt Animation und wählen Sie Fade aus der Dropdown-Liste.
Schritt 3: Sehen Sie sich den Übergangseffekt an

Schauen Sie sich zum Schluss den klebrigen Header an und sehen Sie den Effekt!
Fazit
Wir haben die Bedeutung eines klebrigen Headers in Elementor und einige Verfahren und Stile davon oben besprochen. Ich hoffe, dies wird Ihnen sehr dabei helfen, Ihre Website ansprechender für die Besucher zu gestalten.
Vielen Dank für das Lesen dieses Artikels mit Geduld. Einen schönen Tag noch.
