So erstellen Sie einen Sticky Header mit Beaver Themer (in 4 einfachen Schritten)
Veröffentlicht: 2022-12-02Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Fragst du dich, wie du einen Sticky Header auf deiner WordPress-Seite erstellen kannst? Sticky-Header sorgen dafür, dass die Navigation Ihrer Website für Benutzer leicht zugänglich ist, selbst wenn sie auf der Seite nach unten scrollen. Indem Sie unnötiges Scrollen vermeiden, verbessern Sie die User Experience (UX) Ihrer Website.
In diesem Beitrag stellen wir Ihnen Sticky-Header vor. Dann zeigen wir Ihnen, wie Sie mit Beaver Themer in vier einfachen Schritten einen erstellen. Lasst uns anfangen!
Inhaltsverzeichnis:
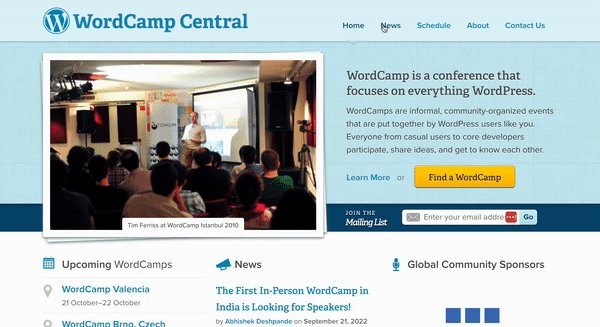
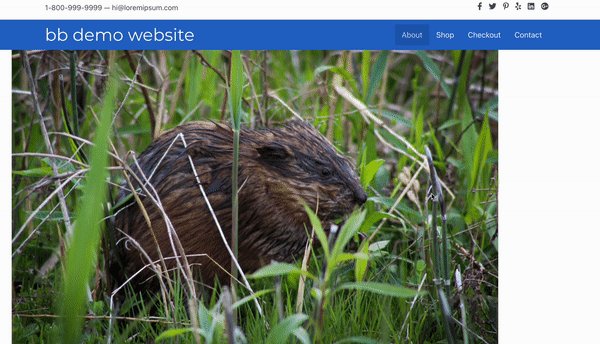
Bevor wir uns damit befassen, wie ein klebriger Header aussieht, schauen wir uns zuerst einen traditionellen, nicht klebrigen an:

Im obigen Beispiel enthält die Kopfzeile der Website ein übersichtliches Navigationsmenü mit Links zu anderen Seiten. Von links nach rechts sind dies: Home , News , Schedule , About und Contact Us .
Es ist ein unkomplizierter und effektiver Header, sogar mit einem auffälligen Logo ganz links. Die Kopfzeile verschwindet jedoch vollständig, wenn Sie den Bildschirm nach unten scrollen.
Das bedeutet, dass Benutzer die Seite ganz nach oben scrollen müssen, um wieder auf das Menü zuzugreifen. Dieses Layout kann zu einer negativen UX führen, insbesondere wenn Ihre Website viele Inhalte enthält.
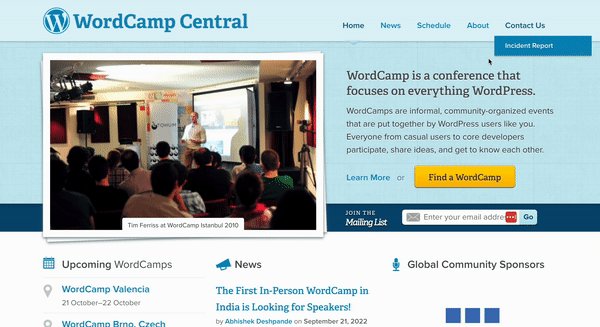
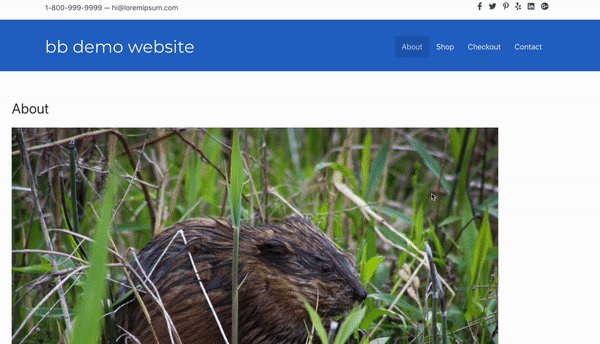
Geben Sie ein: klebrige Header. Ein „klebriger“ Header, auch bekannt als dauerhafter oder fester Header, bewegt sich nicht, wenn ein Benutzer auf einer Webseite nach unten (oder oben) scrollt. Wie der Name schon sagt, „klebt“ es an seiner permanenten Position auf dem Bildschirm, normalerweise oben:

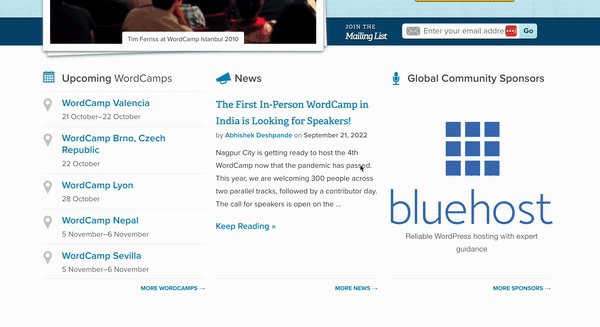
Sie werden normalerweise feststellen, dass Sticky Header besonders bei E-Commerce-Shops sehr beliebt sind. Das liegt daran, dass Online-Shops auf ihren Hauptseiten oft mehrere beliebte Kategorien oder Produkte bewerben.

Bei einer E-Commerce-Site kann das Scrollen das Herumlaufen und Stöbern in einem Ladengeschäft simulieren. Um die Metapher fortzusetzen, ermöglicht Ihnen ein Sticky-Header, sofort zu einem bestimmten Ort zurückzukehren (oder einen neuen zu finden), ohne Ihre Schritte zurückverfolgen zu müssen.
Sticky-Header können so ziemlich jeder Art von größeren Websites zugute kommen, von gemeinnützigen Organisationen bis hin zu Bildungseinrichtungen. Kleinere Unternehmen möchten möglicherweise sogar klebrige Kopfzeilen auf ihren mobilen Websites implementieren. Insgesamt kann ein Sticky Header die UX Ihrer Website erheblich verbessern.
Nachdem Sie nun etwas mehr über Sticky-Header und ihre Vorteile wissen, wollen wir untersuchen, wie man einen erstellt. Für dieses Tutorial erstellen wir mit unserem Beaver Builder-Plug-in und dem Beaver Themer-Add-On einen Sticky-Header. Denken Sie daran, dass Sie einen unserer Premium-Seitenerstellungspläne benötigen, um diese Funktion nutzen zu können.
Bevor wir unseren Sticky-Header in Beaver Themer konfigurieren, erstellen wir zunächst ein Menü.
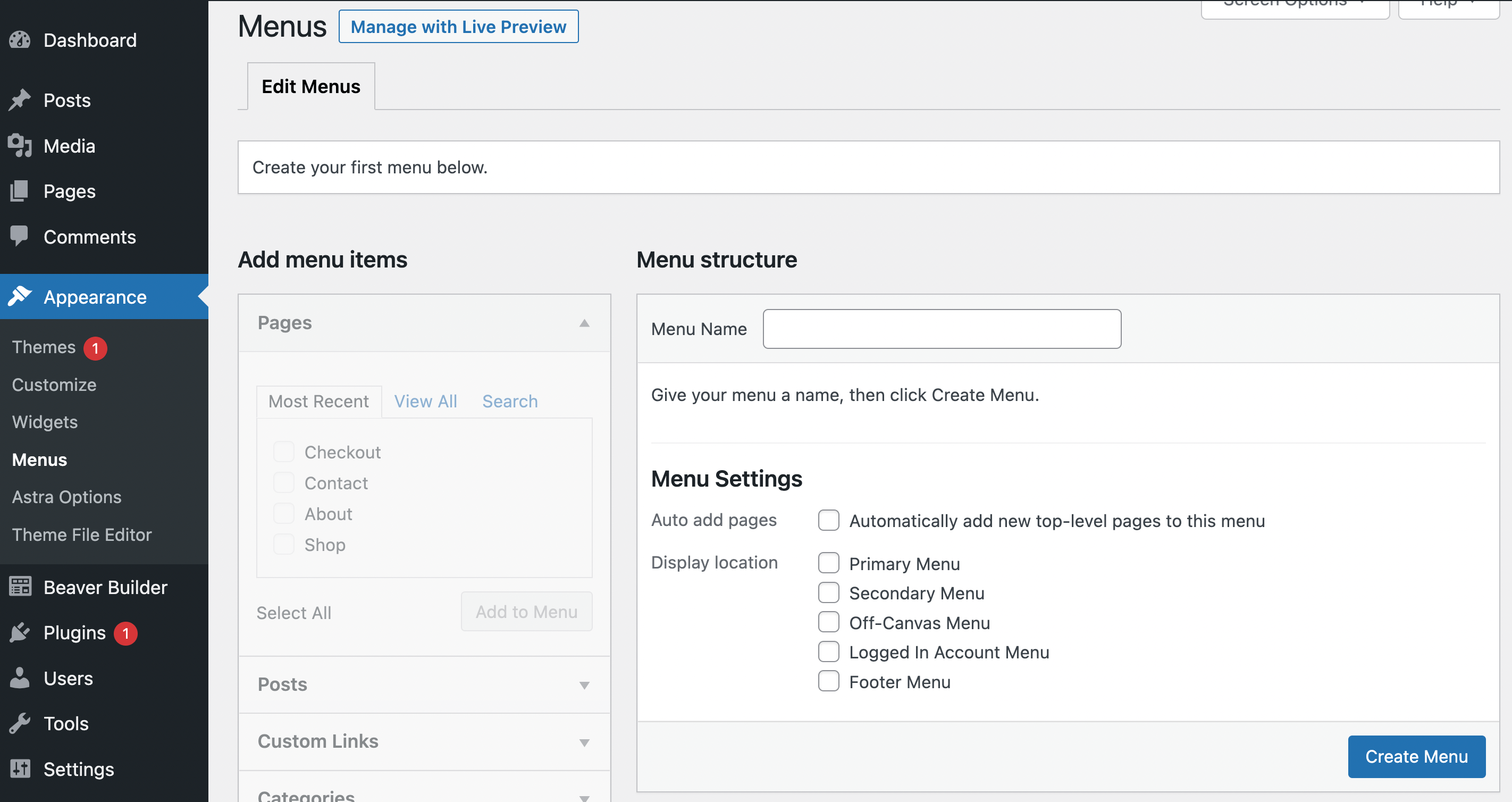
Um ein Menü hinzuzufügen, navigieren Sie einfach zu Ihrem WordPress-Dashboard und gehen Sie zu Darstellung > Menüs :

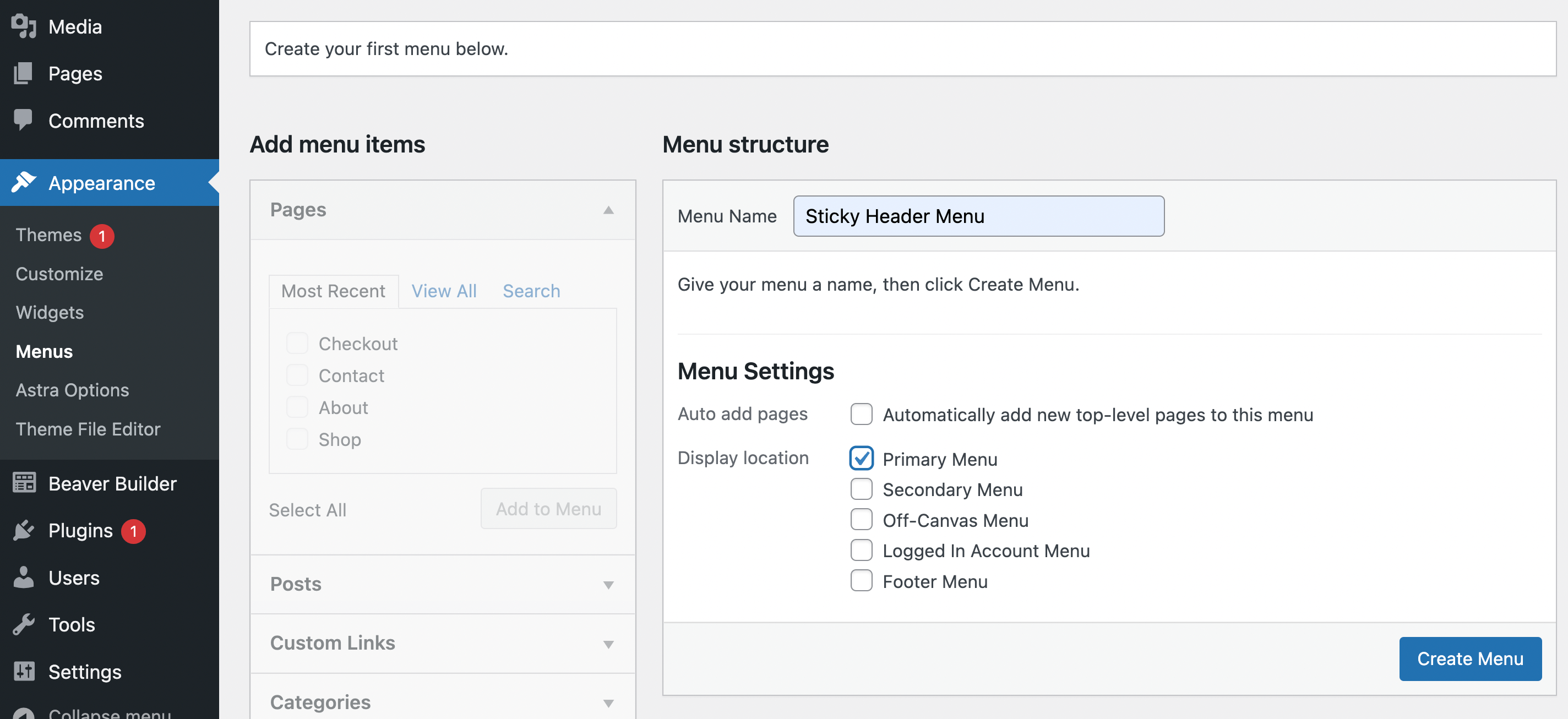
Geben Sie Ihrem Menü einen Namen und wählen Sie aus, wo es sich befinden soll. In diesem Fall verwenden wir Primary Menu , sodass es in unserer Kopfzeile angezeigt wird. Klicken Sie anschließend auf Menü erstellen :

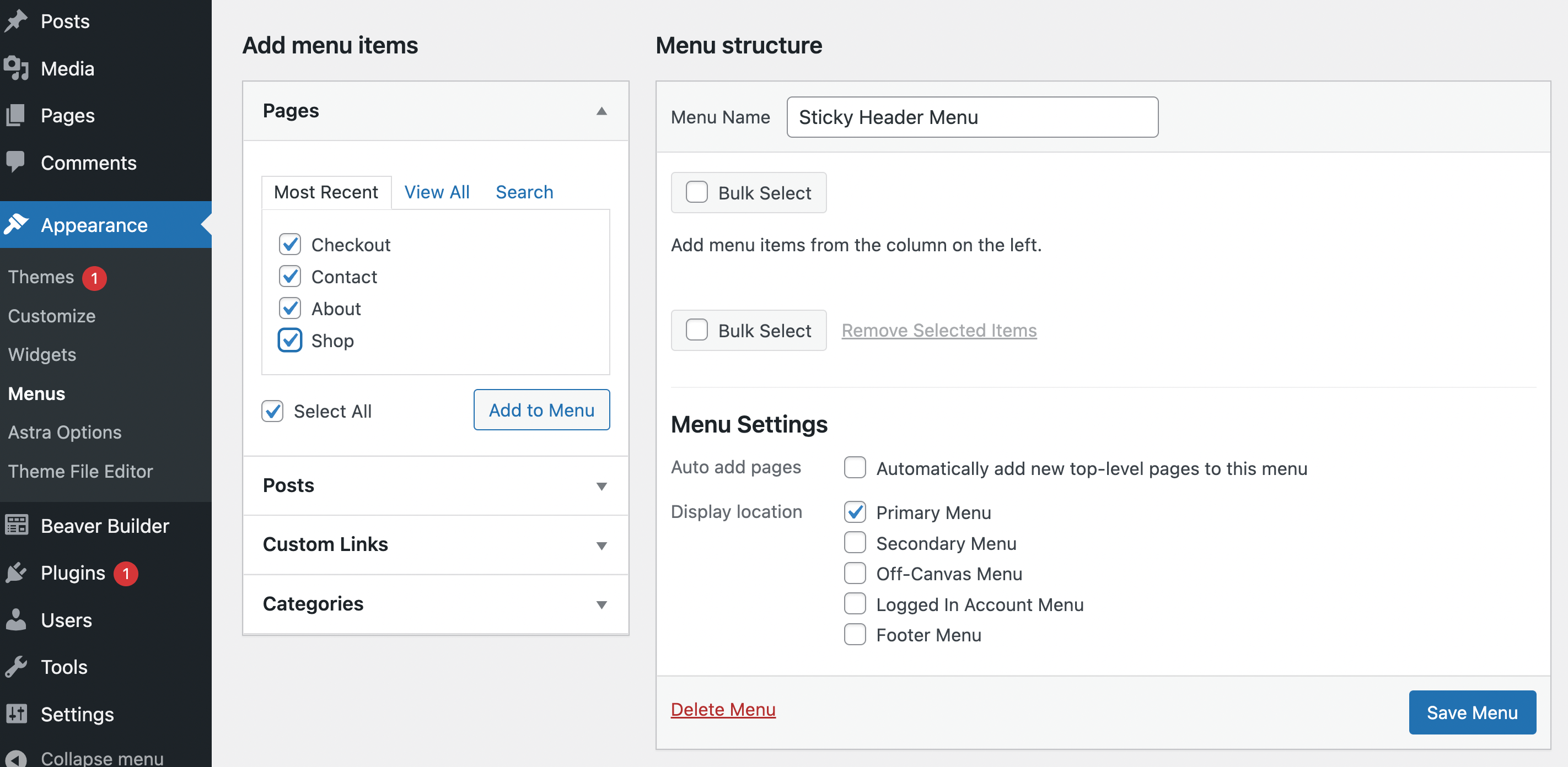
Jetzt müssen Sie Menüpunkte hinzufügen. Wählen Sie die Seiten, die Sie in Ihr Menü aufnehmen möchten, aus Ihrem Seitenbedienfeld auf der linken Seite aus. Wir werden alle vier Seiten aus unserer Liste der neuesten hinzufügen:

Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf Zum Menü hinzufügen . Nachdem Sie Ihre Seiten hinzugefügt haben, sollten Sie sie nun auf der rechten Seite sehen:

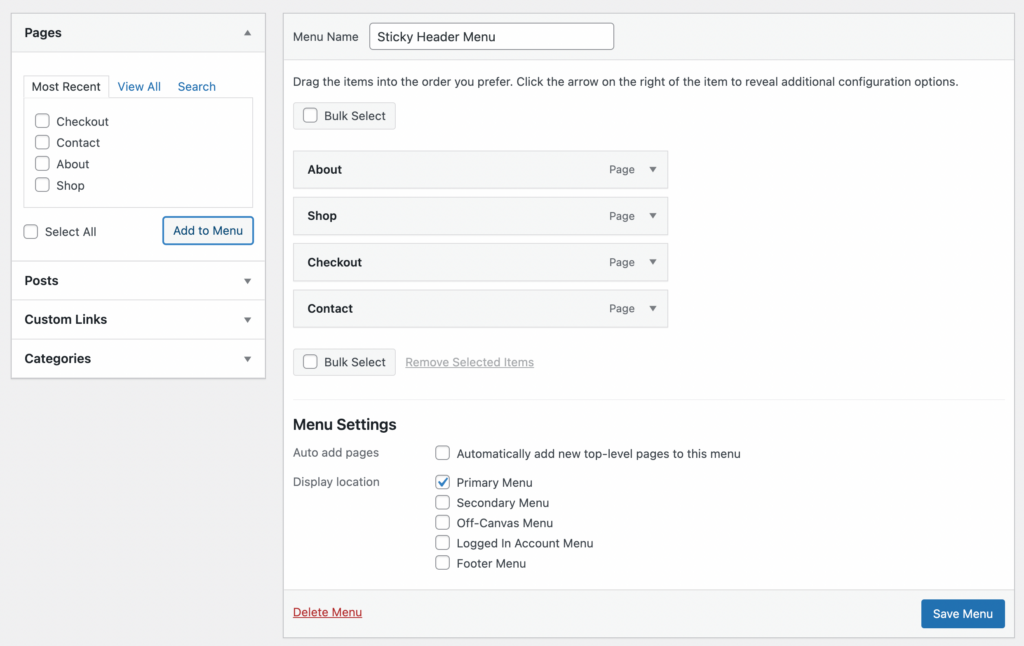
An diesem Punkt können Sie fortfahren und die Seiten ziehen und ablegen (oder die Pfeile verwenden), um sie in der Reihenfolge zu organisieren, in der sie angezeigt werden sollen. Klicken Sie dann auf Menü speichern in der unteren rechten Ecke.
Denken Sie daran, dass Sie dieses Menü in Beaver Builder jederzeit anpassen können, bevor Sie es klebrig machen. Beispielsweise könnten Sie benutzerdefiniertes CSS implementieren, um Ihre Menüelemente in Schaltflächen umzuwandeln. Nachdem Sie alle Anpassungen vorgenommen haben, können Sie mit dem nächsten Schritt fortfahren!
Bis jetzt haben wir nur im Standard-WordPress-Dashboard gearbeitet, aber von nun an benötigen Sie Beaver Themer. Wenn Sie mit dem Tool nicht vertraut sind, machen Sie sich keine Sorgen! Es ist leicht zugänglich und anfängerfreundlich. Außerdem führen wir Sie durch den gesamten Prozess.
Wenn Sie jedoch vor der Verwendung etwas üben möchten, können Sie sich jederzeit unseren kostenlosen Theme Builder-Kurs ansehen. Andernfalls gehen Sie zu Beaver Builder > Themer Layouts > Add New :

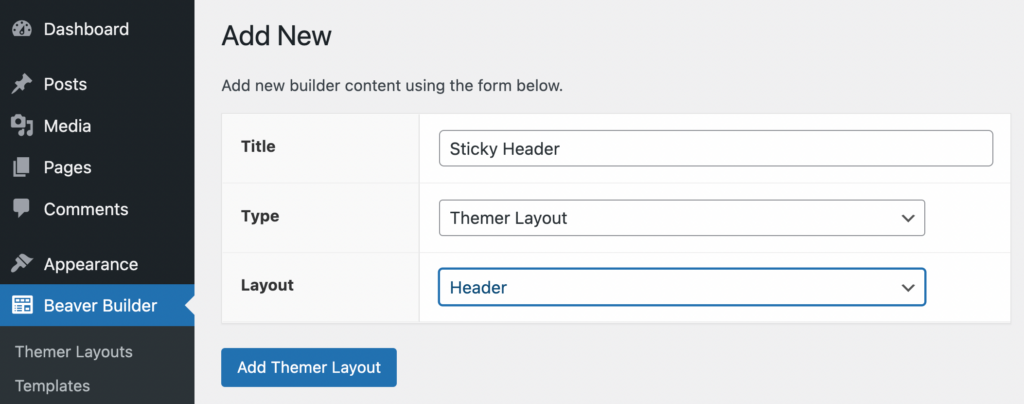
Auf diesem Bildschirm müssen Sie Ihrem neuen Themer-Layout einen Namen geben. Stellen Sie dann sicher, dass Themer Layout unter Type und Header für Layout ausgewählt ist:

Klicken Sie danach auf Themer-Layout hinzufügen .
Es ist wichtig zu beachten, dass, wenn neben einer der Optionen im Dropdown-Menü „ Layout “ Nicht unterstützt angezeigt wird, dies wahrscheinlich daran liegt, dass Ihr Design nicht mit Beaver Themer oder Beaver Builder kompatibel ist.
Um dieses Problem zu vermeiden, empfehlen wir die Verwendung eines kompatiblen WordPress-Themes wie unseres eigenen Beaver Builder-Themes, das speziell für die Arbeit mit all unseren Beaver Builder-Tools entwickelt wurde.
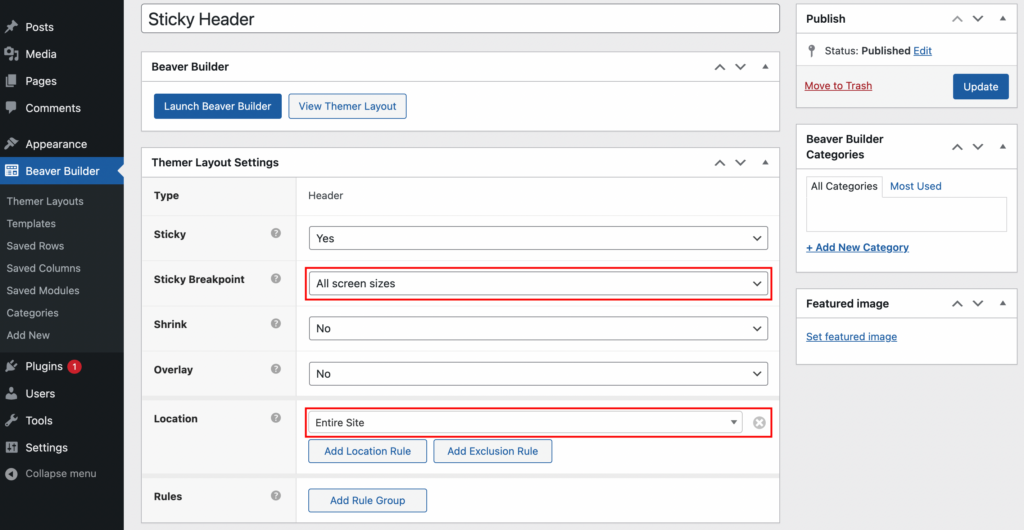
Sobald Sie Ihr neues Header-Themer-Layout erstellt haben, werden Sie automatisch zu einem Bildschirm geführt, auf dem Sie seine Einstellungen bearbeiten können:

Hier können Sie Ihr Layout sticky machen. Suchen Sie einfach das Bedienfeld „Themer-Layouteinstellungen“ . Wählen Sie dann neben Sticky Ja im Dropdown-Menü aus:

Sie müssen auch wichtige Konfigurationen wie den Sticky Breakpoint und den Standort Ihres Layouts auswählen. In diesem Beispiel implementieren wir unseren Sticky-Header für alle Bildschirmgrößen und lassen ihn auf unserer gesamten Website erscheinen:

Sie können sogar erweiterte Regeln (oder Regelgruppen) erstellen, die bestimmen, wie sich Ihr Sticky-Header verhält. Wenn Sie hier Ihre Auswahl getroffen haben, klicken Sie auf Veröffentlichen .
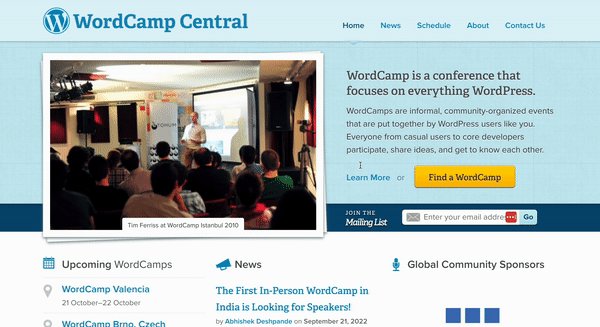
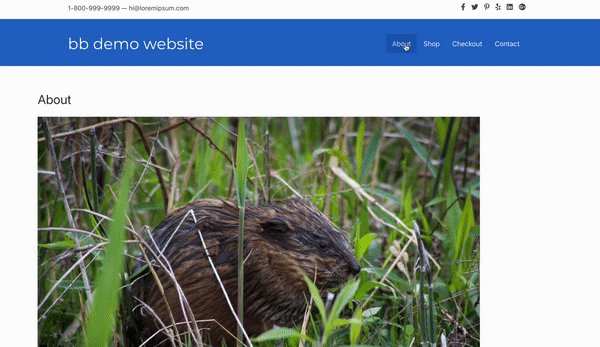
Anschließend können Sie Ihre Website im Frontend in der Vorschau anzeigen, um Ihre Ergebnisse anzuzeigen:

Wie Sie in unserem Beispiel sehen können, ist der Header jetzt klebrig! Denken Sie daran, wenn Sie mit den Ergebnissen nicht ganz zufrieden sind, können Sie jederzeit zurückgehen und Ihr Themer-Layout weiter bearbeiten. Andernfalls ist es an der Zeit, die Einstellungen Ihres Sticky-Headers anzupassen.
Wie bereits erwähnt, können Sie mit Beaver Themer nicht nur Ihren Header sticky machen, sondern auch erweiterte Sticky-Header-Funktionen verwenden. Zum Beispiel können Sie Ihren Sticky-Header schrumpfen lassen.
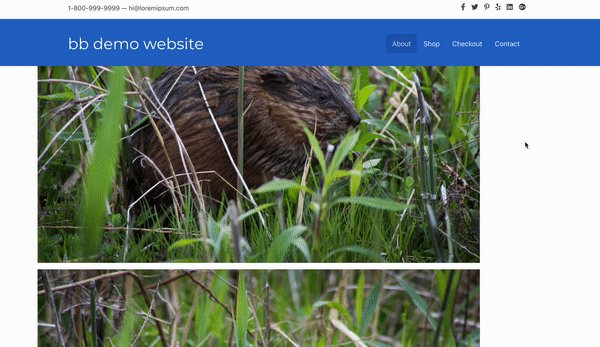
Kehren Sie dazu einfach zum Einstellungsbildschirm Ihres Designer-Layouts zurück und wählen Sie Ja im Dropdown-Menü neben Shrink . In diesem Szenario würde Ihr Sticky-Header so aussehen:

Wie Sie sehen können, schrumpft und erweitert sich unser blauer Sticky-Header je nach Scroll-Verhalten. Diese Funktion kann Ihre Website sofort aufwerten, indem sie professioneller aussieht. Außerdem ermöglicht dieser schrumpfende Header den Benutzern, mehr vom Bildschirm auf einmal zu sehen.
Alternativ können Sie zu Ihren Design-Layouteinstellungen zurückkehren und einen Überlagerungseffekt anwenden. Dadurch erhält die Kopfzeile einen transparenten Hintergrund. Denken Sie daran, oben rechts auf Aktualisieren zu klicken, um Ihre Änderungen zu speichern.
Sticky-Header können eine großartige Möglichkeit sein, die UX Ihrer Website zu verbessern, da sie Ihre Header-Navigation für Benutzer verfügbar machen, unabhängig davon, welchen Teil der Seite sie durchsuchen.
Um es noch einmal zusammenzufassen, hier ist, wie Sie mit Beaver Themer in vier Schritten einen Sticky-Header erstellen können:
Wenn Sie eine klebrige Kopfzeile im Beaver Builder-Design aktivieren möchten, gehen Sie zu Anpassen > Kopfzeile > Kopfzeilenlayout . Es gibt Ihnen erweiterte Kontrolle über Ihre Kopf- und Fußzeile.
Wenn Ihre Website viele Seiten umfasst, sollten Sie Ihr Sticky-Header-Menü in ein Mega-Menü umwandeln. Sie können eines mit dem Add-on Beaver Builder Mega Menu einrichten. Darüber hinaus kann das Hinzufügen von Ankerlinks zu Ihren Inhalten Besuchern helfen, schnell und einfach auf Ihren Seiten zu navigieren.