So erstellen Sie eine Foto-Website mit Elementor
Veröffentlicht: 2022-06-01Sind Sie ein Hobbyfotograf und haben einen Plan, Ihr Hobby zu monetarisieren? Wenn ja, ist eine der Ideen, die Sie umsetzen können, die Erstellung einer Stockfotos-Website. Sie können Ihre Stockfoto-Website monetarisieren, indem Sie von Ihren Besuchern verlangen, dass sie sich anmelden, bevor sie ein Foto herunterladen können.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit Elementor eine Foto-Website in WordPress erstellen.
Elementor ist, wie Sie vielleicht wissen, ein Seitenerstellungs-Plugin für WordPress, das über die umfassendsten Funktionen verfügt. Es verfügt über eine Theme Builder-Funktion, die benutzerdefinierte dynamische Inhalte (benutzerdefinierte Felder und benutzerdefinierte Beitragstypen) unterstützt, damit Sie eine dynamische Website mit einem No-Code-Ansatz erstellen können. Sie können diese Funktion nutzen, um eine Foto-Website wie Unsplash oder Pexels zu erstellen. Natürlich sind die Funktionen Ihrer Stock-Foto-Website nicht so komplex wie diese beiden beliebten Stock-Foto-Websites. Zumindest können Sie Ihre Website verwenden, um Ihre eigenen Fotos anzuzeigen.
Picjumbo ist ein perfektes Beispiel für eine erfolgreiche Foto-Website, die mit WordPress erstellt wurde. Für dieses Tutorial selbst können Sie sich auf Niedrigste ISO beziehen. Diese Website wurde mit Elementor erstellt.
Um eine Foto-Website mit WordPress+Elementor (No-Code-Ansatz) zu erstellen, benötigen Sie die folgenden Plugins:
- Elementor Pro (kostenpflichtig)
- Erweiterte benutzerdefinierte Felder (kostenlos)
- CPT-Benutzeroberfläche (kostenlos)
Sie können erweiterte benutzerdefinierte Felder und die CPT-Benutzeroberfläche durch JetEngine ersetzen, wenn Sie dies wünschen. Natürlich benötigen Sie auch eine Domain und ein Hosting für Ihre Website. Unsere empfohlenen Dienste, um eine Domain und Hosting zu erhalten, sind:
- Blauwirt
- SiteGround
- DreamHost
Wenn Sie neu bei Elementor sind, können Sie unseren vorherigen Artikel lesen, um zu erfahren, wie Sie Elementor verwenden.
Die Foto-Website, die wir hier erstellen, besteht aus den folgenden Teilen:
- Startseite
- Benutzerdefinierte Einzelbeitragsvorlage zum Anzeigen von Fotoelementen
- Benutzerdefinierte Archivseiten zum Anzeigen von Fotos nach Kategorien und Tags
- Header
- Fusszeile
Sie können je nach Bedarf weitere Teile hinzufügen.
Lass uns anfangen.
So erstellen Sie eine Foto-Website mit Elementor
Schritt 1: Erstellen Sie einen benutzerdefinierten Beitragstyp mit der CPT-Benutzeroberfläche
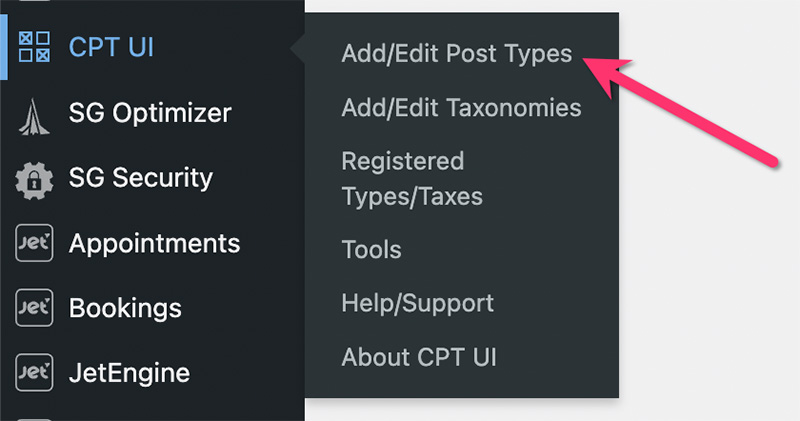
Sie müssen einen benutzerdefinierten Beitragstyp (CPT) erstellen, um den Inhalt von Fotos aufzunehmen, die Sie Ihrer Website hinzufügen möchten. Wie bereits erwähnt, werden wir in diesem Tutorial die CPT-Benutzeroberfläche verwenden, um einen benutzerdefinierten Beitragstyp zu erstellen. Bevor Sie beginnen, vergewissern Sie sich, dass Sie das CPT-UI-Plugin auf Ihrer WordPress-Site installiert und aktiviert haben. Sobald Sie fertig sind, gehen Sie auf Ihrem WordPress-Dashboard zu CPT UI -> Beitragstypen hinzufügen/bearbeiten , um den benutzerdefinierten Beitragstyp zu erstellen.

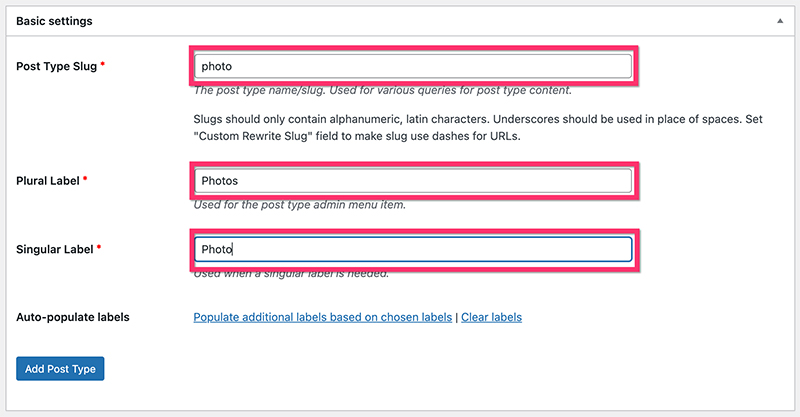
Füllen Sie auf dem nächsten Bildschirm alle erforderlichen Felder im Block Grundeinstellungen aus.

Im Block Zusätzliche Etiketten können Sie die benutzerdefinierten Etiketten festlegen, um Ihnen die Verwaltung Ihrer Fotos über das WordPress-Dashboard zu erleichtern. Alle Felder in diesem Block sind optional.
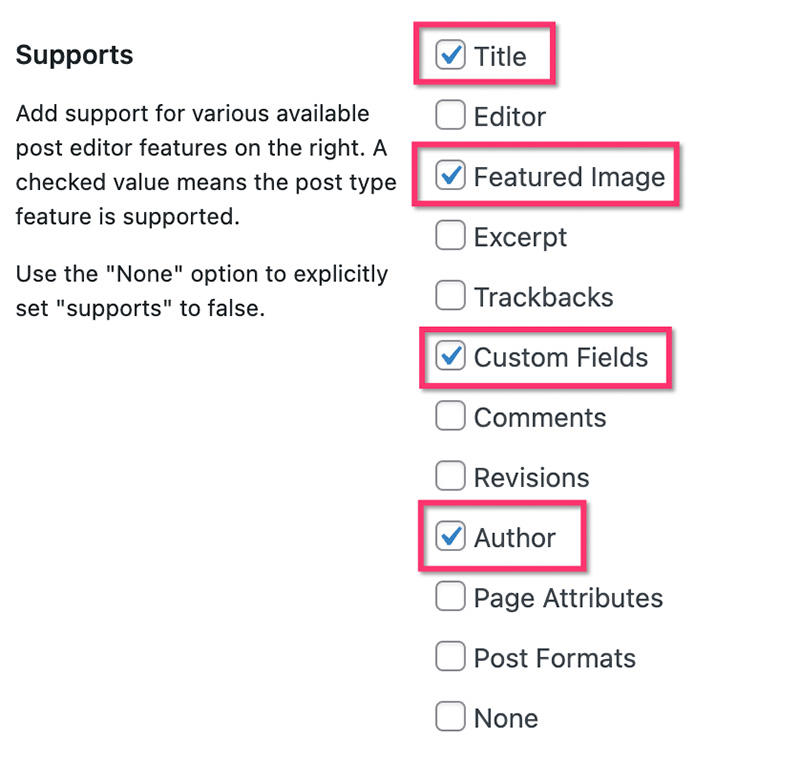
Legen Sie als Nächstes die Grundeinstellungen im Block Einstellungen fest. Wählen Sie im Abschnitt „ Support “ die WordPress-Komponenten aus, die Sie in Ihren benutzerdefinierten Beitragstyp aufnehmen möchten. In diesem Beispiel schließen wir die folgenden Komponenten ein:

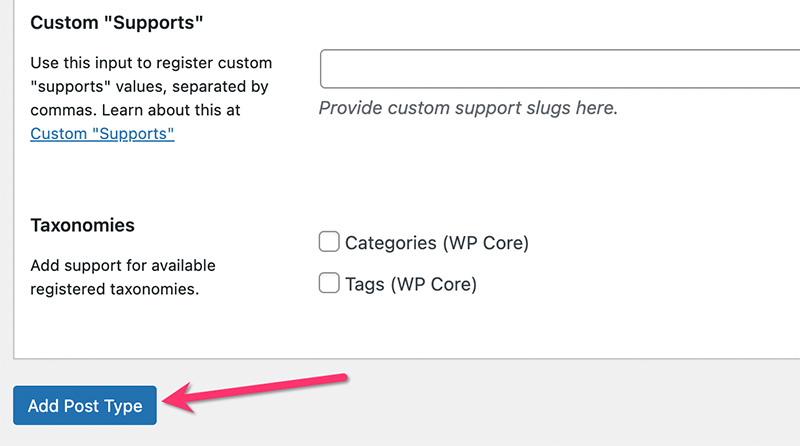
Sie benötigen den WordPress-Editor für den CPT für Fotos nicht. Um eine Fotobeschreibung hinzuzufügen, verwenden wir stattdessen ein benutzerdefiniertes Feld. Klicken Sie auf die Schaltfläche Beitragstyp hinzufügen , um den benutzerdefinierten Beitragstyp zu erstellen.

Schritt 2: Erstellen Sie benutzerdefinierte Taxonomien
Um Ihre Fotos übersichtlicher zu gestalten, müssen Sie benutzerdefinierte Taxonomien erstellen. In diesem Tutorial erstellen wir zwei benutzerdefinierte Taxonomien, um Ihre Fotos zu organisieren:
- Fotokategorie
- Foto-Tag
Sie können die benutzerdefinierten Taxonomien mithilfe der CPT-Benutzeroberfläche erstellen.
— Fotokategorie
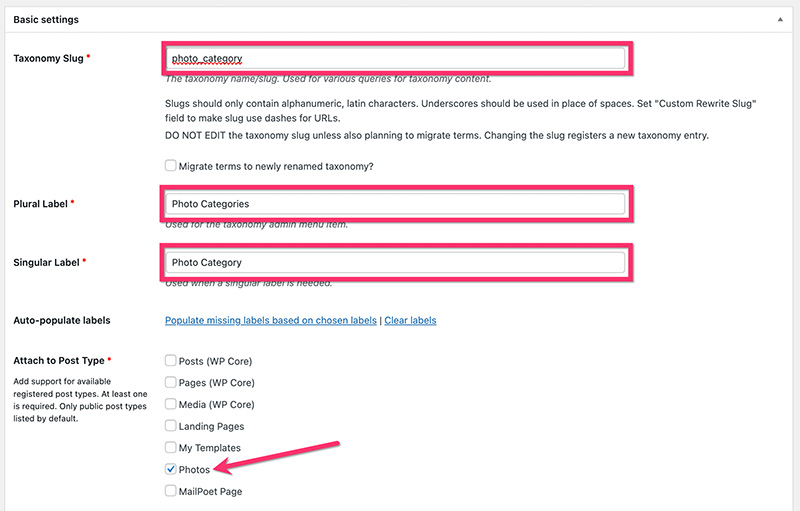
Gehen Sie in Ihrem WordPress-Dashboard zu CPT UI -> Add/Edit Post Taxonomies . Legen Sie im Block Grundeinstellungen den Taxonomie-Slug, das Plural-Label und das Singular-Label fest. Wählen Sie im Abschnitt An Beitragstyp anhängen den benutzerdefinierten Beitragstyp aus, den Sie gerade oben erstellt haben.

Im Block Zusätzliche Labels können Sie die benutzerdefinierten Labels festlegen. Wenn Sie fertig sind, wechseln Sie zum Block Einstellungen , um einige zusätzliche Einstellungen vorzunehmen. In unserem Beispiel verwenden wir die folgenden Einstellungen.
- Öffentlichkeit: Stimmt
- Öffentlich abfragbar: True
- Hierarchisch: Richtig
- Benutzeroberfläche anzeigen: Richtig
- Im Menü anzeigen: True
- In Navigationsmenüs anzeigen: True
- Abfrage Var: True
- Umschreiben: Stimmt
- Mit Front umschreiben: True
- Hierarchisch neu schreiben: Falsch
- Admin-Spalte anzeigen: Falsch
- In REST-API anzeigen: True
- In Schlagwortwolke anzeigen: Falsch
- Im Schnell-/Massenbearbeitungsfeld anzeigen: Falsch
- Sortieren: Falsch
Klicken Sie auf die Schaltfläche Taxonomie hinzufügen, um die benutzerdefinierte Kategorie hinzuzufügen.

— Foto-Tag
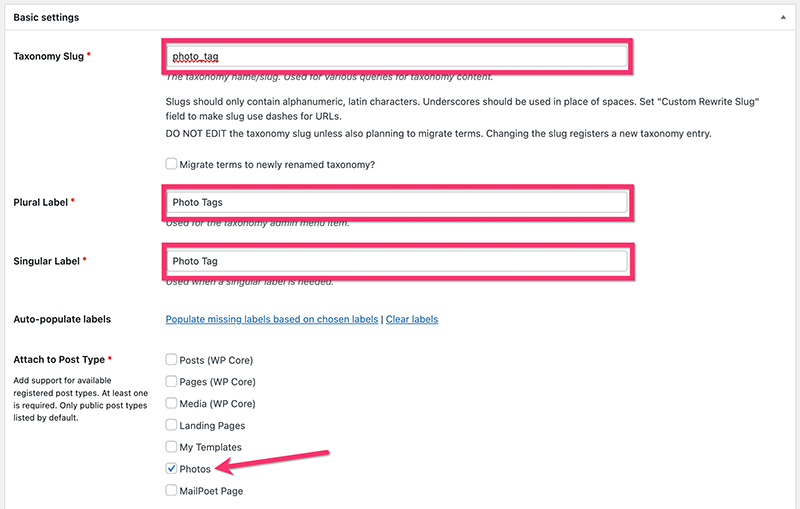
Wie bei der benutzerdefinierten Kategorie oben können Sie auf Ihrem WordPress-Dashboard zu CPT-Benutzeroberfläche -> Post-Taxonomien hinzufügen/bearbeiten gehen, um ein benutzerdefiniertes Tag zu erstellen. Stellen Sie sicher, dass Sie das benutzerdefinierte Tag an den benutzerdefinierten Beitragstyp anhängen, den Sie oben erstellt haben.

Im Block Einstellungen können Sie die folgenden Einstellungen verwenden.
- Öffentlichkeit: Stimmt
- Öffentlich abfragbar: True
- Hierarchisch: Falsch
- Benutzeroberfläche anzeigen: Richtig
- Im Menü anzeigen: True
- In Navigationsmenüs anzeigen: True
- Abfrage Var: True
- Umschreiben: Stimmt
- Mit Front umschreiben: True
- Hierarchisch neu schreiben: Falsch
- Admin-Spalte anzeigen: Falsch
- In REST-API anzeigen: True
- In Schlagwortwolke anzeigen: Falsch
- Im Schnell-/Massenbearbeitungsfeld anzeigen: Falsch
- Sortieren: Falsch
Klicken Sie auf die Schaltfläche Taxonomie hinzufügen, um das benutzerdefinierte Tag hinzuzufügen.
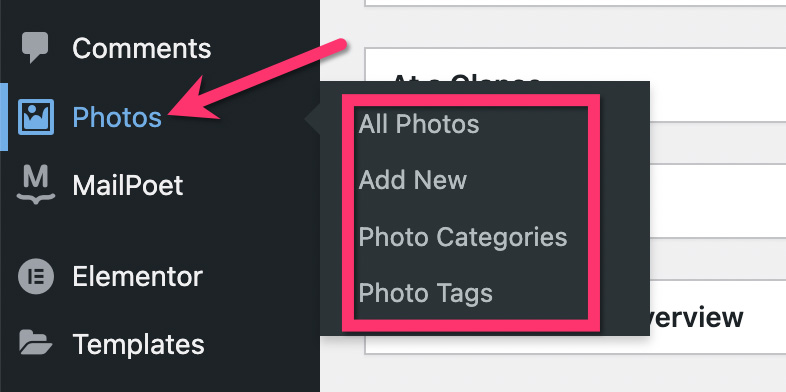
Nachdem Sie die Erstellung des benutzerdefinierten Beitragstyps und der benutzerdefinierten Taxonomien oben abgeschlossen haben, sehen Sie einen neuen Menüpunkt und Untermenüpunkte auf Ihrem WordPress-Dashboard wie folgt.

Schritt 3: Erstellen Sie die benutzerdefinierten Felder
Nachdem Sie den benutzerdefinierten Beitragstyp und die benutzerdefinierten Taxonomien erstellt haben, besteht der nächste Schritt darin, die benutzerdefinierten Felder zu erstellen. Sie benötigen benutzerdefinierte Felder, um zusätzliche Informationen zu Ihren Fotos zu speichern, z. B. Fotobeschreibung, Fotostandort usw. Noch wichtiger ist, dass Sie ein benutzerdefiniertes Feld benötigen, um den Download-Link für jedes Fotoelement zu platzieren.
Es gibt mehrere Plugins, um benutzerdefinierte Felder zu erstellen. In diesem Tutorial verwenden wir ACF (Advanced Custom Fields). Sie können die kostenlose Version von ACF verwenden, um grundlegende benutzerdefinierte Felder zu erstellen.
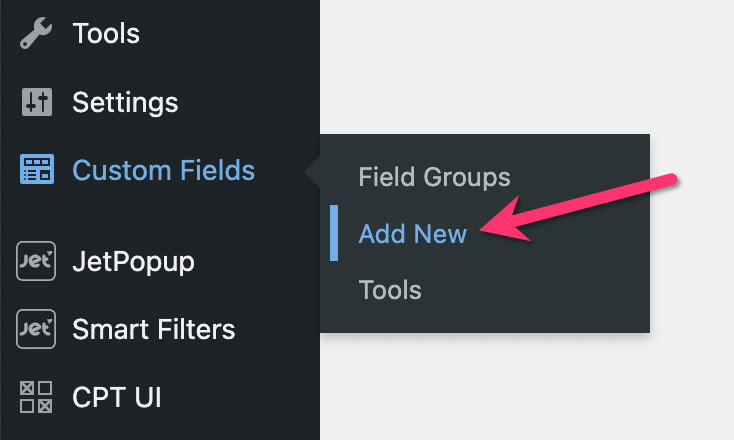
Sobald das ACF-Plugin installiert und aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard zu Benutzerdefinierte Felder -> Neu hinzufügen, um eine benutzerdefinierte Feldgruppe zu erstellen.

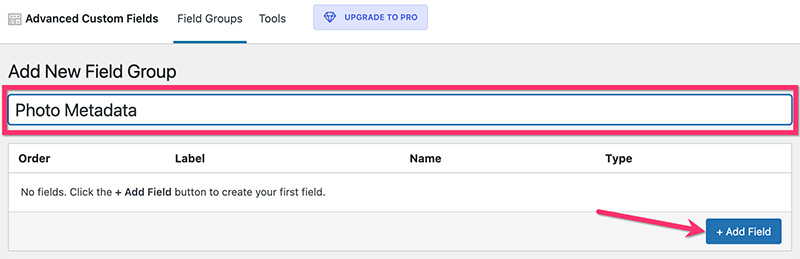
Geben Sie Ihrer benutzerdefinierten Feldgruppe einen Namen und klicken Sie auf die Schaltfläche Feld hinzufügen, um ein benutzerdefiniertes Feld hinzuzufügen.

Sie können Ihrer benutzerdefinierten Feldgruppe beliebig viele benutzerdefinierte Felder hinzufügen. In diesem Beispiel fügen wir wie folgt nur zwei benutzerdefinierte Felder hinzu:
- Download-Link
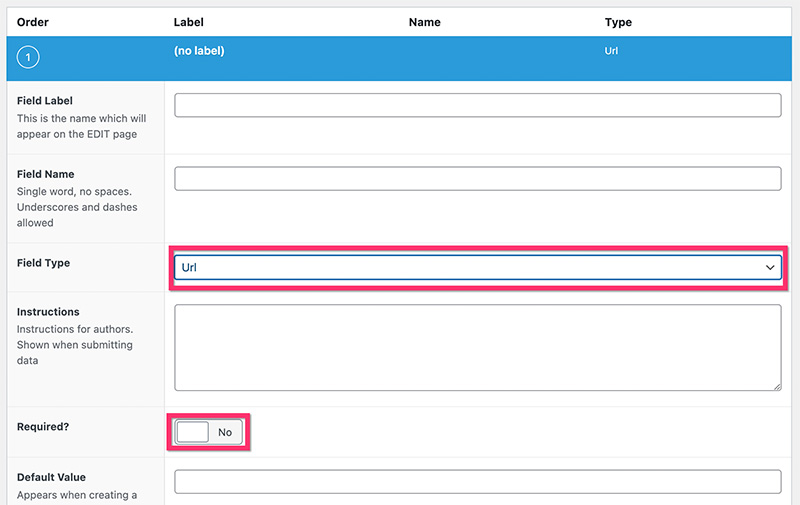
Wird dieses benutzerdefinierte Feld verwenden, um die URL der ursprünglichen Fotodatei zu platzieren (die Datei, die von Ihren Besuchern heruntergeladen wird). Sie müssen den Feldtyp dieses Felds auf Url setzen. Aktivieren Sie auch die Option Erforderlich , um sicherzustellen, dass Sie den Download-Link nicht jedes Mal verpassen, wenn Sie ein neues Foto hinzufügen.

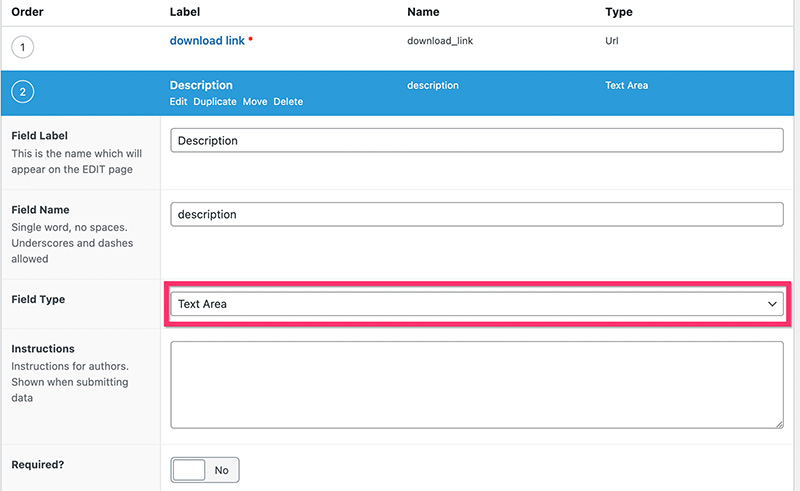
- Beschreibung
Sie können dieses Feld verwenden, um Ihrem Foto eine Beschreibung hinzuzufügen. Wie bereits erwähnt, verwenden wir anstelle des WordPress-Editors (Gutenberg) ein benutzerdefiniertes Feld, um eine Fotobeschreibung hinzuzufügen. Für dieses Feld können Sie den Feldtyp auf Textbereich festlegen. Sie müssen die Option Erforderlich nicht aktivieren, da die Fotobeschreibung optional ist.

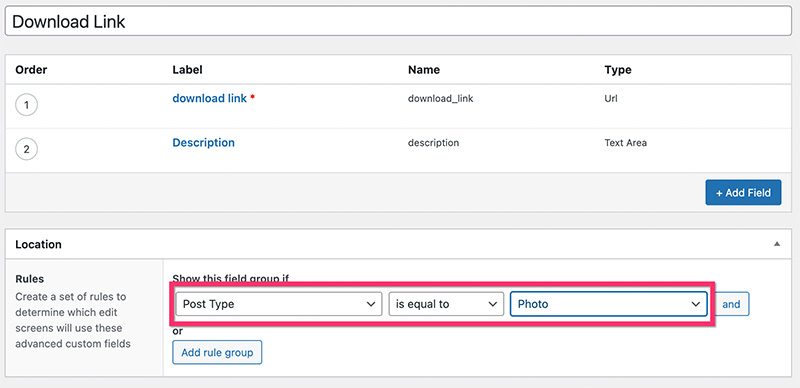
Wenn Sie die benutzerdefinierten Felder hinzugefügt haben, wechseln Sie zum Standortblock , um die benutzerdefinierten Felder dem benutzerdefinierten Beitragstyp zuzuweisen, den Sie oben erstellt haben.

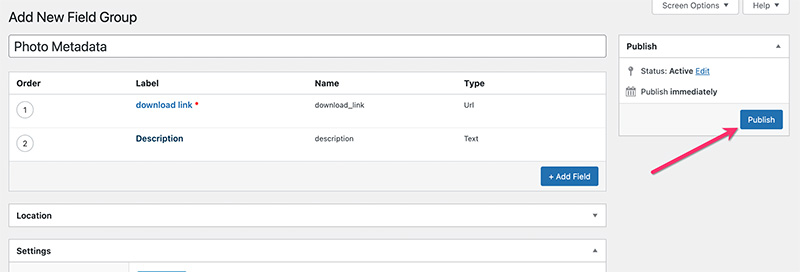
Wechseln Sie als Nächstes zum Block Einstellungen , falls Sie einige zusätzliche Einstellungen an Ihrer benutzerdefinierten Feldgruppe vornehmen möchten. Klicken Sie anschließend auf die Schaltfläche Veröffentlichen, um Ihre benutzerdefinierte Feldgruppe zu veröffentlichen.

Bis hierhin können Sie mit dem Hinzufügen Ihrer Fotos beginnen. Um ein neues Foto hinzuzufügen, klicken Sie in Ihrem WordPress-Dashboard auf das Label für den benutzerdefinierten Beitragstyp und wählen Sie Neu hinzufügen aus. In unserem Fall lautet das Label Photos .

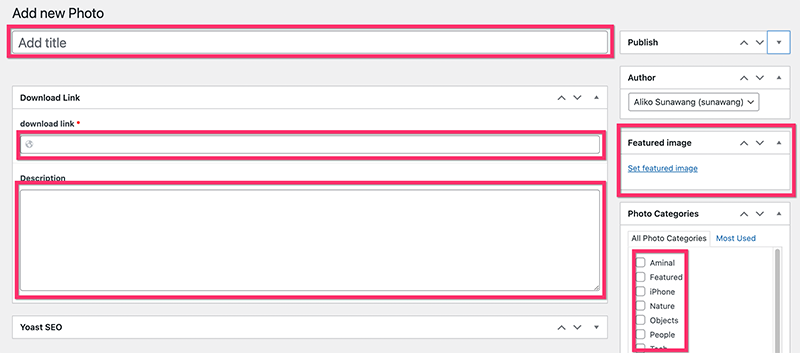
Fügen Sie einen Titel für Ihr Foto, eine Beschreibung, ein Beitragsbild und andere Elemente hinzu. Eine entscheidende Sache. Vergessen Sie nie, den Link des Originalfotos (Foto in Originalgröße/-maß) hinzuzufügen. Als vorgestelltes Bild können Sie ein Foto mit einer Größe von etwa 900 Pixel verwenden.

Schritt 4: Erstellen Sie eine benutzerdefinierte Einzelbeitragsvorlage für Fotoelemente
Sobald Sie mit dem benutzerdefinierten Beitragstyp und den benutzerdefinierten Feldern fertig sind, besteht der nächste Schritt darin, die erforderlichen benutzerdefinierten Vorlagen zu erstellen. Für dieses Tutorial erstellen wir zwei benutzerdefinierte Vorlagen für einen einzelnen Beitrag für Fotoelemente und Archivseiten.
Beginnen wir mit der benutzerdefinierten Vorlage für Fotoelemente.
Die benutzerdefinierte Einzelbeitragsvorlage, die wir erstellen, besteht aus vier Abschnitten:
- Abschnitt 1: So platzieren Sie die Fotovorschau/das ausgewählte Bild
- Abschnitt 2: So platzieren Sie das Profilfoto des Fotografen und die Download-Schaltfläche
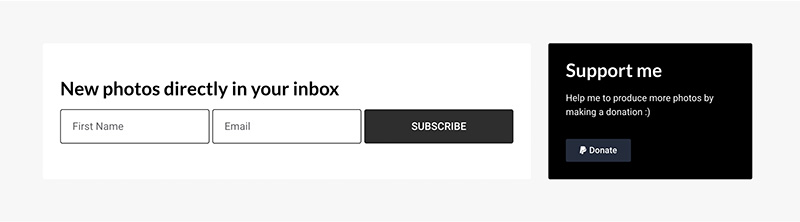
- Abschnitt 3: So platzieren Sie ein Abonnementformular und eine Spendenschaltfläche
- Abschnitt 4: Um die zugehörigen Fotos zu platzieren
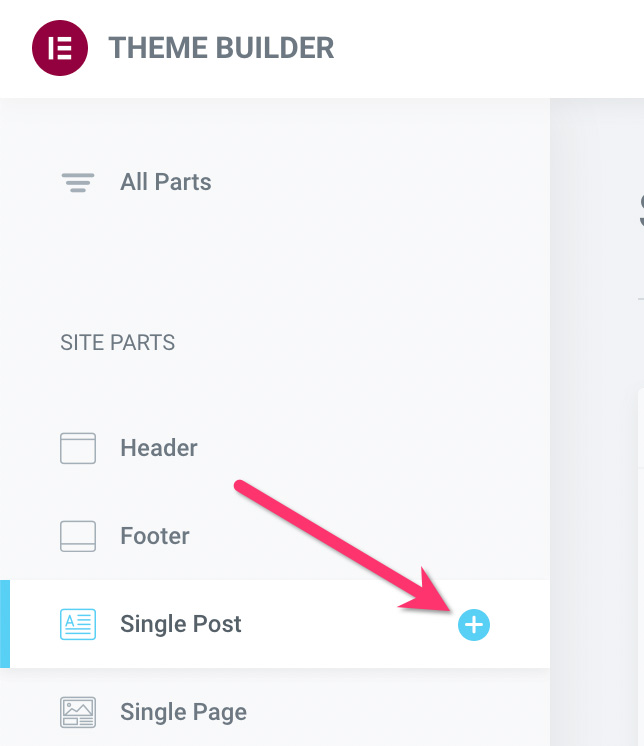
Um mit der Erstellung einer benutzerdefinierten Vorlage zu beginnen, gehen Sie in Ihrem WordPress-Dashboard zu Vorlagen -> Theme Builder (stellen Sie sicher, dass Sie Elementor Pro installiert haben). Bewegen Sie auf dem Bildschirm Theme Builder Ihren Cursor über die Registerkarte Einzelner Beitrag und klicken Sie auf das Plus-Symbol, um eine neue Vorlage zu erstellen.

Es gibt keine vorgefertigte Vorlage für einzelne Posts, die für Stockfotos entwickelt wurde, also müssen Sie selbst eine erstellen. Schließen Sie einfach das erscheinende Fenster der Vorlagenbibliothek, um den Elementor-Editor zu öffnen.
- Abschnitt 1
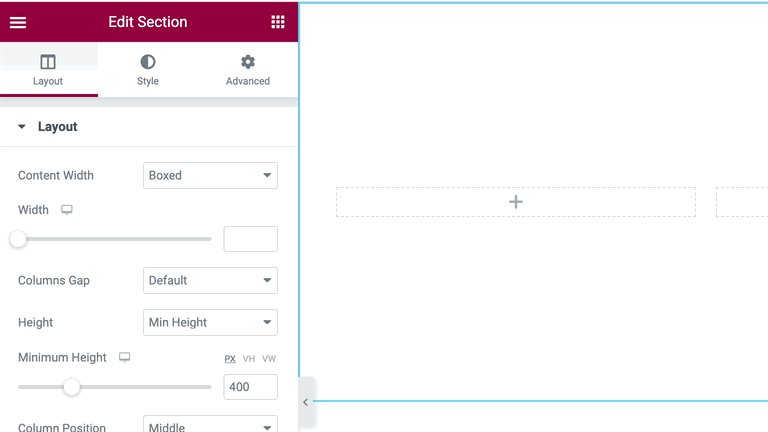
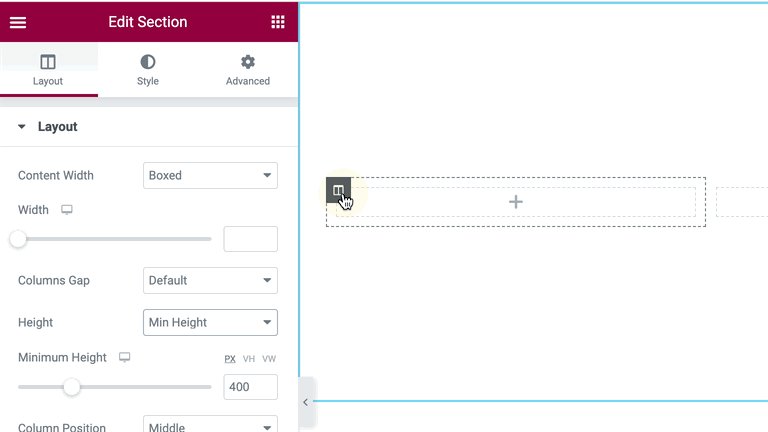
Klicken Sie auf das Plus-Symbol im Zeichenbereich, um einen neuen Abschnitt hinzuzufügen. Wählen Sie die dreispaltige Struktur aus. Legen Sie die Breite jeder Spalte mit der folgenden Konfiguration fest:
- Erste Spalte: 14 %
- Mittlere Spalte: 72 %
- Dritte Spalte: 14 %
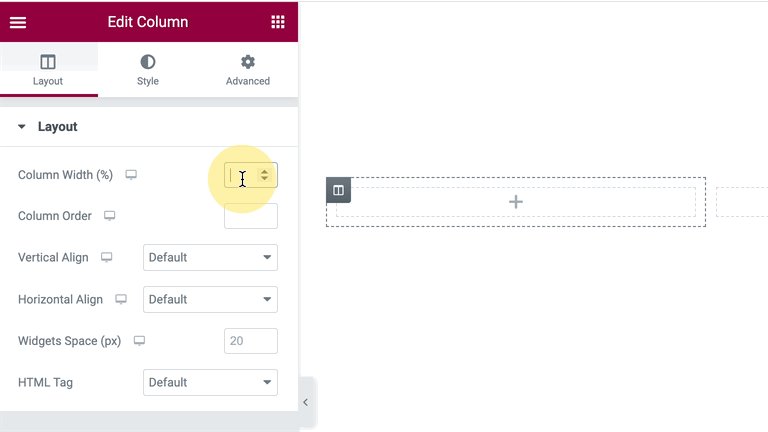
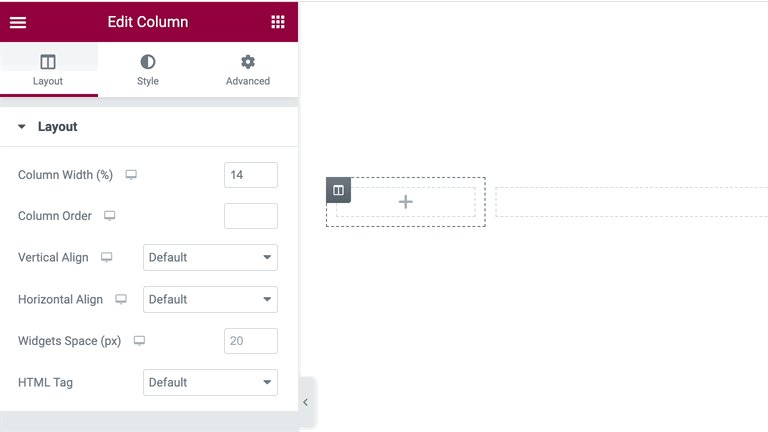
Um die Spaltenbreite festzulegen, können Sie auf den Spaltenziehpunkt klicken, um ihn zu bearbeiten. Gehen Sie dann zum Einstellungsfeld und geben Sie die Breite im Feld Spaltenbreite unter dem Layoutblock ein.

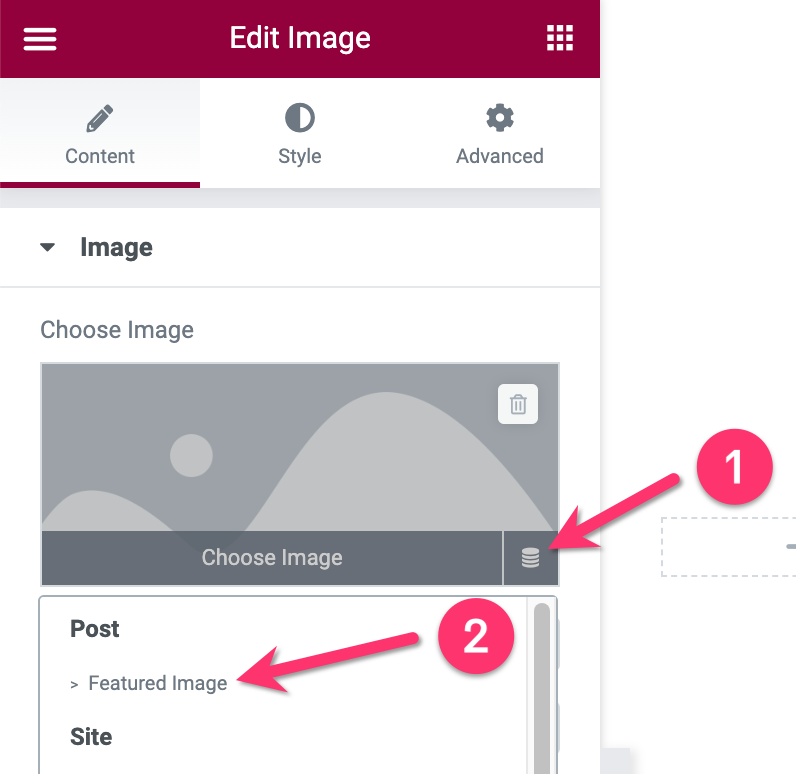
Nachdem Sie die Breite der Spalten festgelegt haben, fügen Sie das Bild-Widget zur mittleren Spalte hinzu. Klicken Sie im Einstellungsfeld auf das Symbol „Dynamische Tags“ im Bildblock und wählen Sie „ Empfohlenes Bild “ aus.

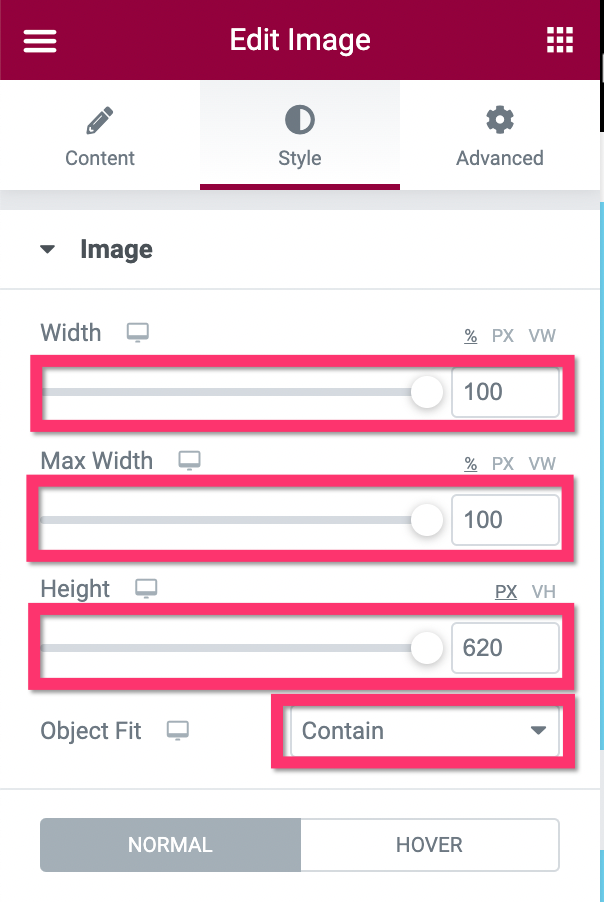
Gehen Sie zur Registerkarte Stil , um das vorgestellte Bild zu gestalten. In diesem Beispiel verwenden wir die folgenden Einstellungen:
- Breite: 100 %
- Maximale Breite: 100 %
- Höhe: 620px
- Objektanpassung: Enthalten

- Sektion 2
Wie bereits erwähnt, wird Abschnitt 2 verwendet, um das Profilbild des Fotografen (Sie) und den Download-Button zu platzieren. Fügen Sie den Abschnitt hinzu, indem Sie im Zeichenbereich auf das Plus-Symbol klicken. Diesmal können Sie die einspaltige Struktur auswählen.
- Post-Info-Widget
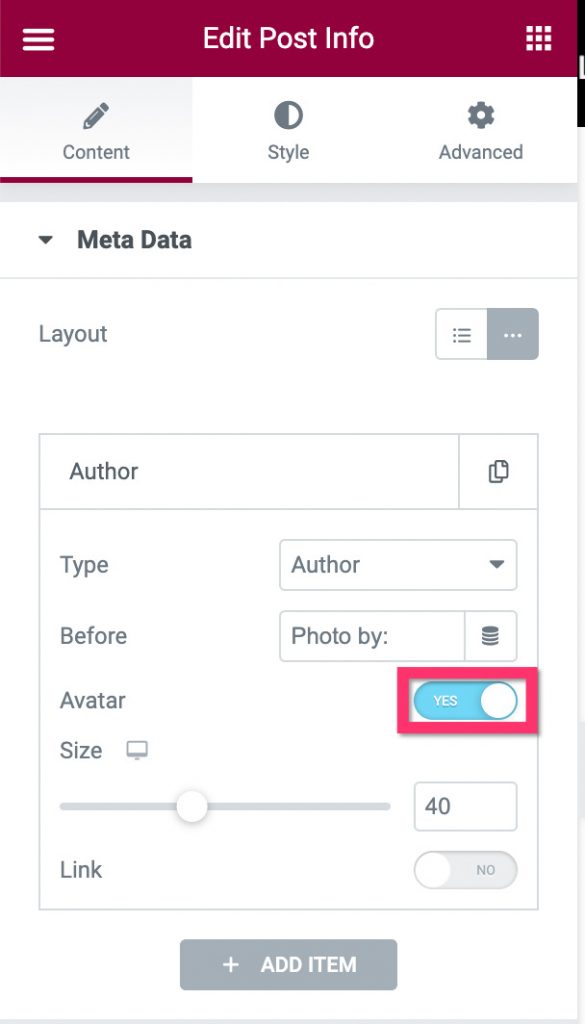
Das erste Widget, das Sie zu diesem Abschnitt hinzufügen müssen, ist das Post-Info-Widget. Wir werden dieses Widget verwenden, um das Profilbild des Fotografen anzuzeigen – wir ebenso wie den Namen. Sie können auch die Bildbox verwenden, wenn Sie dies wünschen. Sobald das Post-Info-Widget hinzugefügt wurde, gehen Sie zum Einstellungsfeld, um die Arten von Metadaten festzulegen. In diesem Tutorial benötigen wir nur die Metadaten des Autors, um das Profilfoto und den Namen zu erhalten. Stellen Sie sicher, dass die Avatar -Option aktiviert ist, um das Profilbild anzuzeigen.

Sobald Sie mit den Grundeinstellungen auf der Registerkarte „ Inhalt “ fertig sind, können Sie zur Registerkarte „ Stil “ wechseln, um das Post-Info-Widget weiter zu gestalten.

- Schaltflächen-Widget
Das Schaltflächen-Widget – wie Sie sich vorstellen können – wird verwendet, um den Download-Link der ursprünglichen Fotodatei zu platzieren. Sie können dieses Widget direkt unter dem Post-Info-Widget platzieren.

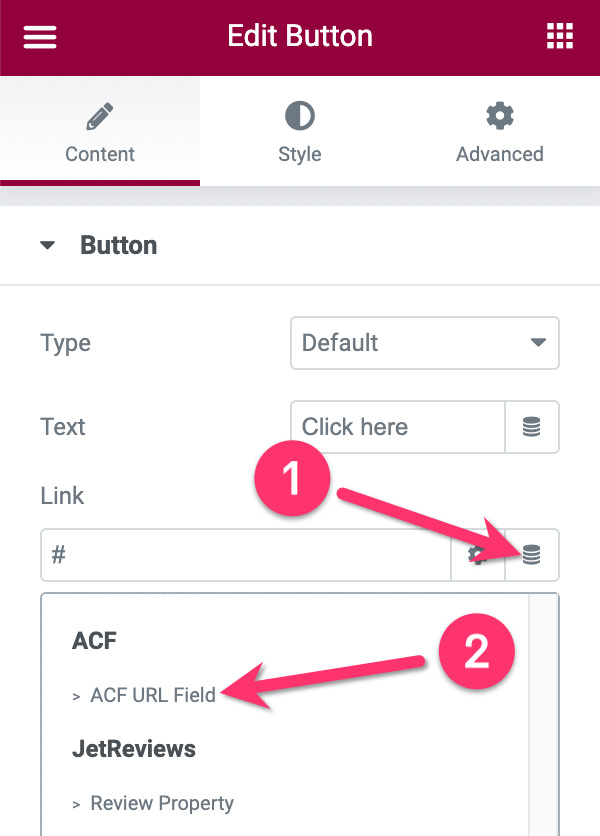
Sobald das Widget hinzugefügt wurde, gehen Sie zum Einstellungsfeld, um einige Einstellungen vorzunehmen. Klicken Sie in der Option „ Link “ auf der Registerkarte „ Inhalt “ auf das Symbol „Dynamische Tags“ und wählen Sie „ ACF-URL-Feld “ aus.

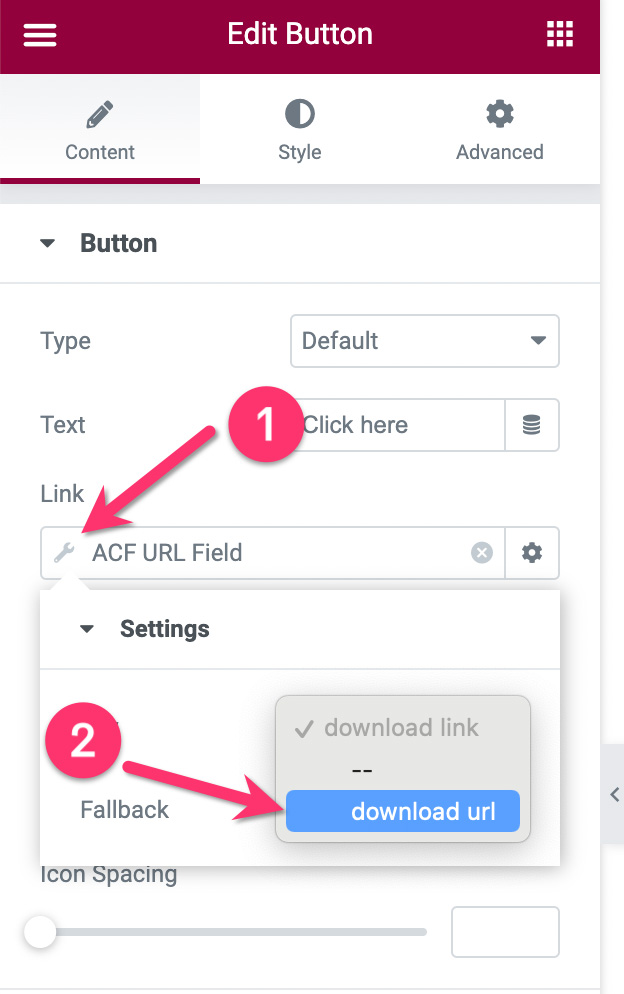
Klicken Sie als Nächstes auf das Schraubenschlüssel-Symbol und wählen Sie das benutzerdefinierte Feld für den Download-Link aus, den Sie oben im Dropdown-Menü „ Schlüssel “ erstellt haben.

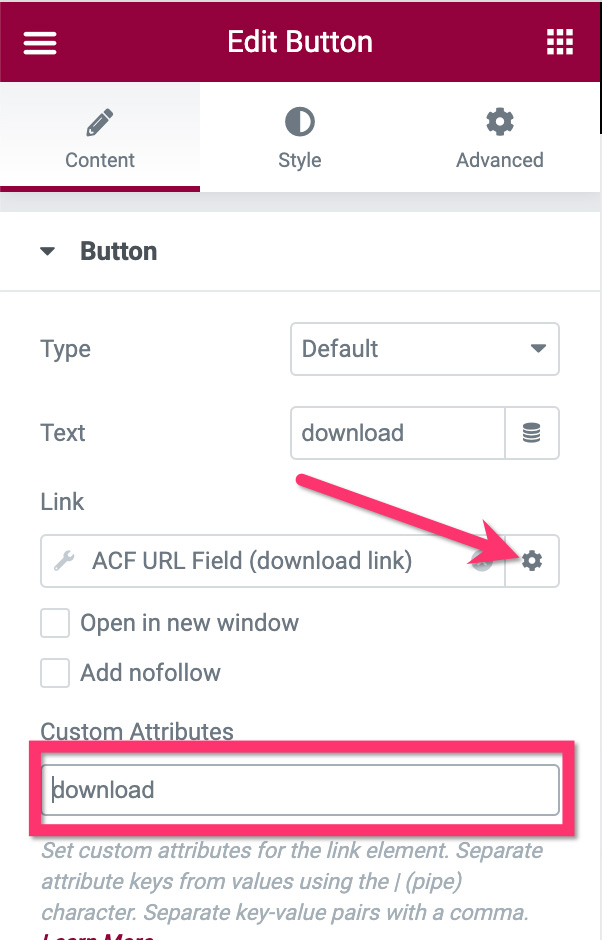
Bevor Sie zur Registerkarte „ Stil “ wechseln, um die Schaltfläche zu gestalten, klicken Sie auf das Zahnradsymbol im Linkfeld und geben Sie „ Download “ in das Feld „ Benutzerdefinierte Attribute “ ein. Dieses Attribut sorgt dafür, dass Ihre Fotos automatisch heruntergeladen werden, wenn Ihre Besucher auf die Download-Schaltfläche klicken. ich Wenn Sie dieses Attribut nicht festlegen, werden Ihre Fotos in einer Lightbox geöffnet, wenn Ihre Besucher auf den Download-Button klicken .

- Sektion 3
Dieser Abschnitt wird verwendet, um das Abonnementformular und die Spendenschaltfläche zu platzieren. Sie können das Formular-Widget und das PayPal-Schaltflächen-Widget verwenden, um diese Elemente hinzuzufügen. Das Layout dieses Abschnitts liegt ganz bei Ihnen. Für dieses Tutorial verwenden wir ein horizontales Layout wie folgt:

Klicken Sie auf das Plus-Symbol im Zeichenbereich, um einen neuen Abschnitt hinzuzufügen. Sie können die einspaltige Struktur auswählen. Fügen Sie dann dem soeben hinzugefügten Abschnitt einen inneren Abschnitt hinzu. Legen Sie die Breite der ersten Spalte des inneren Abschnitts auf 70% .

Sobald die Spalten fertig sind, fügen Sie das Formular-Widget zur ersten Spalte hinzu. Sie können das Formular mit Ihren bevorzugten E-Mail-Marketing-Tools verbinden. Von MailPoet, MailerLite, ActiveCampaign bis hin zu GetResponse.
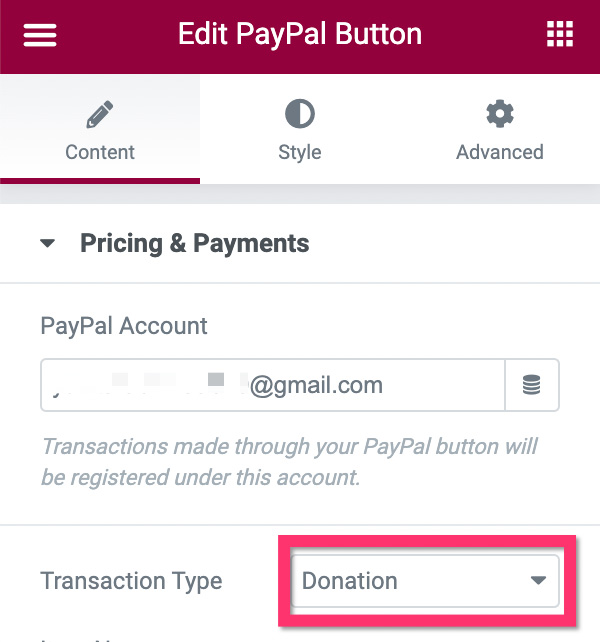
Wechseln Sie nach dem Einrichten und Gestalten des Formular-Widgets in der ersten Spalte zur zweiten Spalte, um das PayPal-Schaltflächen-Widget hinzuzufügen. Sie können unseren vorherigen Artikel lesen, um mehr über die Verwendung des Widgets zu erfahren. Einmal entscheidende Sache. Da Sie die PayPal-Schaltfläche verwenden möchten, um Spenden anzunehmen, stellen Sie sicher, dass die Transaktionsart auf Spende eingestellt ist.

- Sektion 4
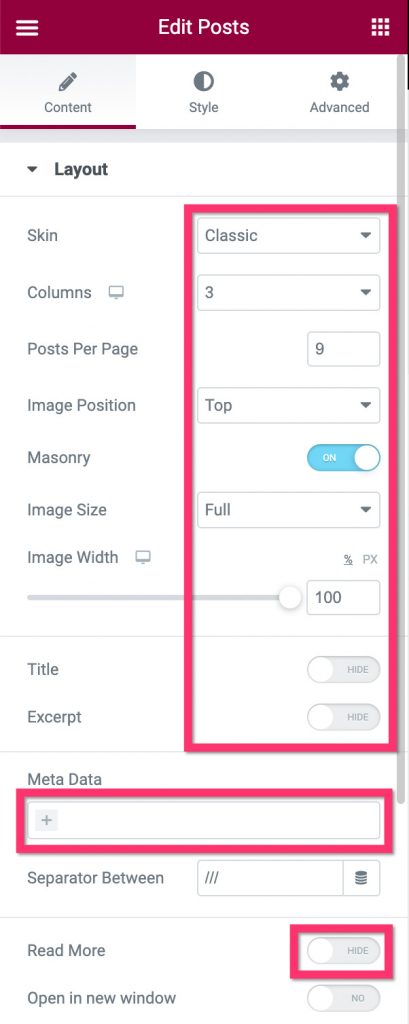
Wir werden diesen Abschnitt verwenden, um die zugehörigen Fotos zu platzieren. Fügen Sie einen neuen Abschnitt hinzu, indem Sie im Zeichenbereich auf das Plus-Symbol klicken. Sie können für diesen Abschnitt die einspaltige Struktur auswählen. Fügen Sie das Beitrags-Widget dem Abschnitt hinzu, den Sie gerade hinzugefügt haben. Öffnen Sie im Einstellungsfeld den Block Layouteinstellungen unter der Registerkarte Inhalt , um die Grundeinstellungen vorzunehmen. Die Einstellungen, die wir in diesem Beispiel verwenden, sind:
- Haut: Klassisch
- Anzahl der Spalten: 3
- Beiträge pro Seite: 9
- Bildposition: Oben
- Mauerwerk: Ja
- Bildgröße: Voll
- Bildbreite: 100 %
- Titel: Behinderte
- Auszug: Deaktiviert
- Metadaten: Keine
- Weiterlesen: Deaktiviert

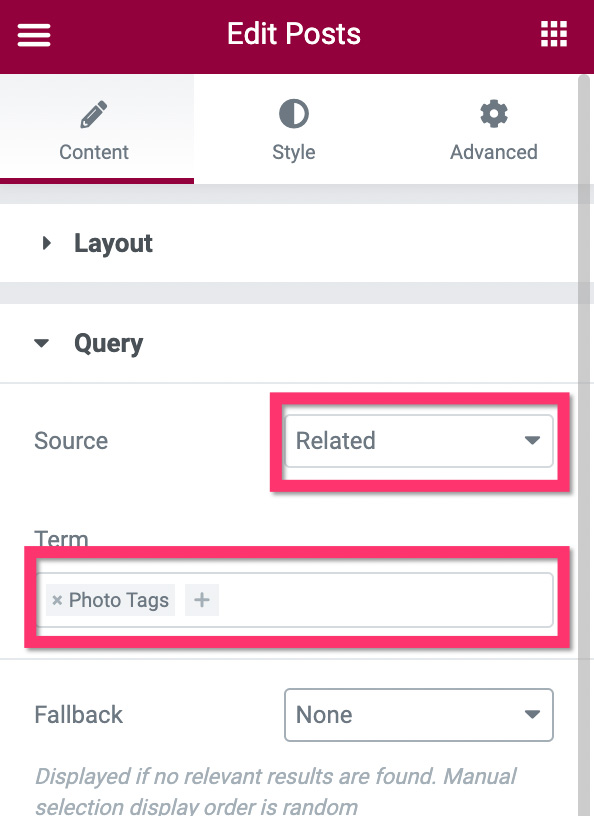
Öffnen Sie als Nächstes den Abfrageblock und setzen Sie die Quelle auf Related . Wählen Sie im Feld Begriff den Parameter aus, den Sie verwenden möchten, um die zugehörigen Fotos zu filtern. In diesem Beispiel filtern wir die Fotos nach Foto-Tags.

Sobald Sie mit den Grundeinstellungen fertig sind, können Sie auf die Registerkarte Stil gehen, um das Widget zu gestalten.
Bis hierher kann Ihre benutzerdefinierte Vorlage veröffentlicht werden. Klicken Sie auf die Schaltfläche VERÖFFENTLICHEN auf der unteren Seite des Einstellungsfelds, um es zu veröffentlichen.

Fügen Sie im erscheinenden Fenster eine Anzeigebedingung hinzu, indem Sie auf die Schaltfläche BEDINGUNG HINZUFÜGEN klicken .

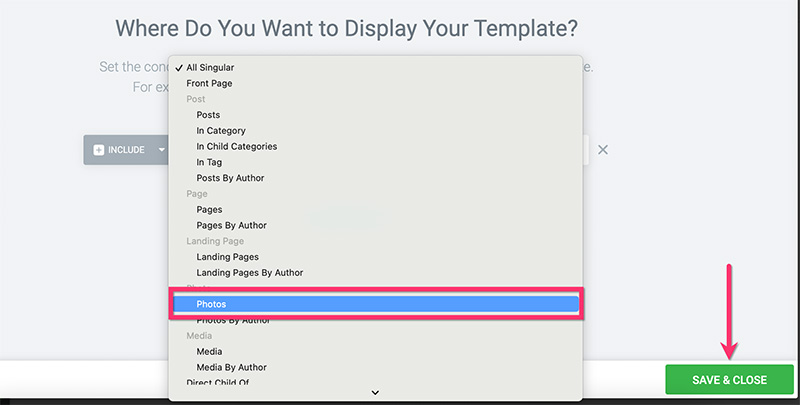
Wählen Sie den benutzerdefinierten Beitragstyp, den Sie oben erstellt haben, aus dem Dropdown-Menü aus. Klicken Sie auf die Schaltfläche KLICKEN UND SPEICHERN , um die Vorlage zu veröffentlichen.

Schritt 5: Erstellen Sie eine benutzerdefinierte Vorlage für Archivseiten
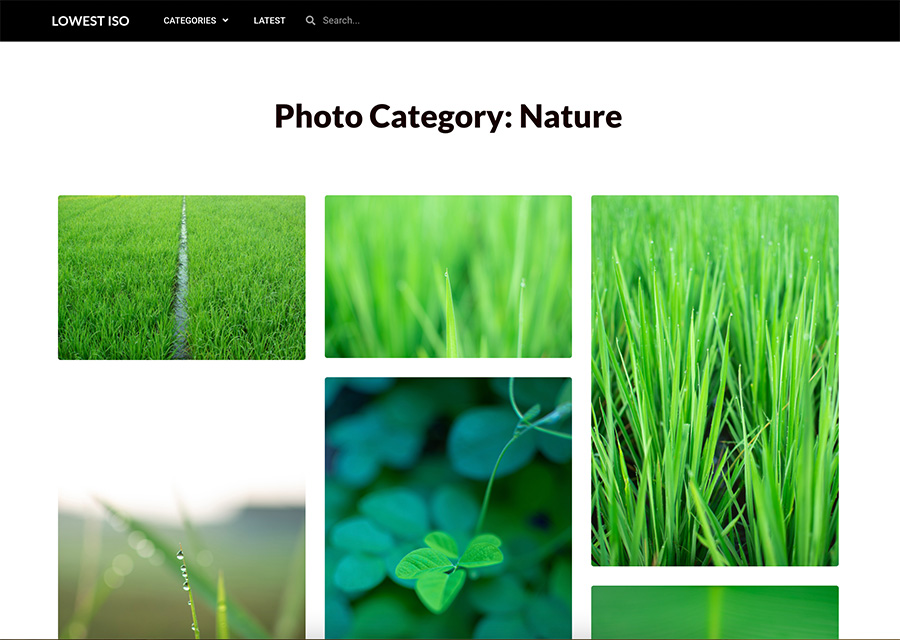
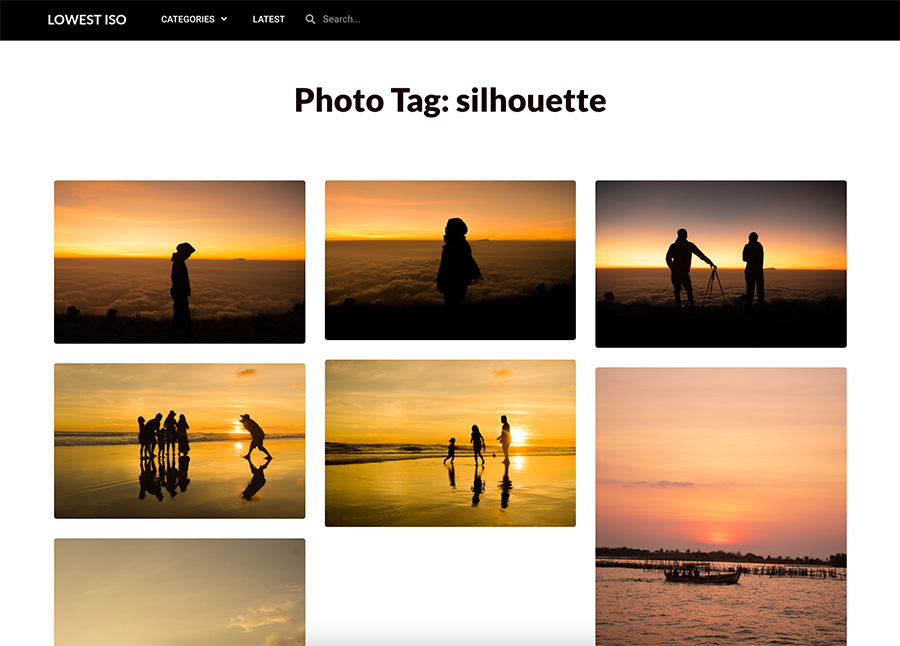
In Schritt 2 oben haben Sie mithilfe der CPT-Benutzeroberfläche zwei benutzerdefinierte Taxonomien erstellt, die zum Sortieren Ihrer Fotos verwendet werden. In diesem Schritt erstellen wir eine benutzerdefinierte Vorlage für diese benutzerdefinierten Taxonomien, sodass Ihre Besucher beim Zugriff auf die URLs der benutzerdefinierten Taxonomien – z. B. https://yourdomain.com/photo_category/animal/ – die Liste der zugehörigen Fotos sehen die benutzerdefinierten Taxonomien. Hier sind die Beispiele.


In diesem Lernprogramm zeigen wir, wie Sie eine einfache benutzerdefinierte Archivvorlage erstellen, die aus zwei Abschnitten besteht. Ausführlichere Tutorials zum Erstellen einer benutzerdefinierten Archivseite mit Elementor finden Sie in diesem Beitrag.
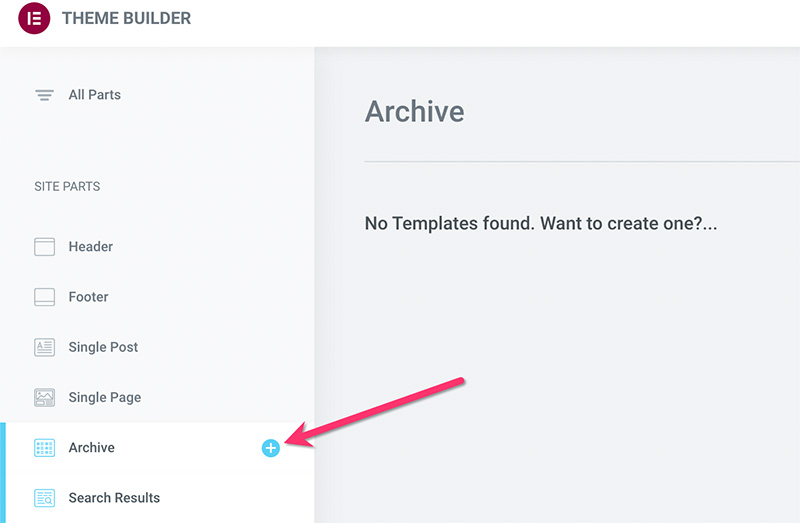
Um mit der Erstellung einer benutzerdefinierten Archivvorlage zu beginnen, gehen Sie in Ihrem WordPress-Dashboard zu Templates -> Theme Builder . Bewegen Sie auf dem Bildschirm Theme Builder den Mauszeiger über das Archiv -Label und klicken Sie auf das Plus-Symbol.

Schließen Sie einfach die erscheinende Vorlagenbibliothek, da wir das benutzerdefinierte Archiv von Grund auf neu erstellen.
- Abschnitt 1
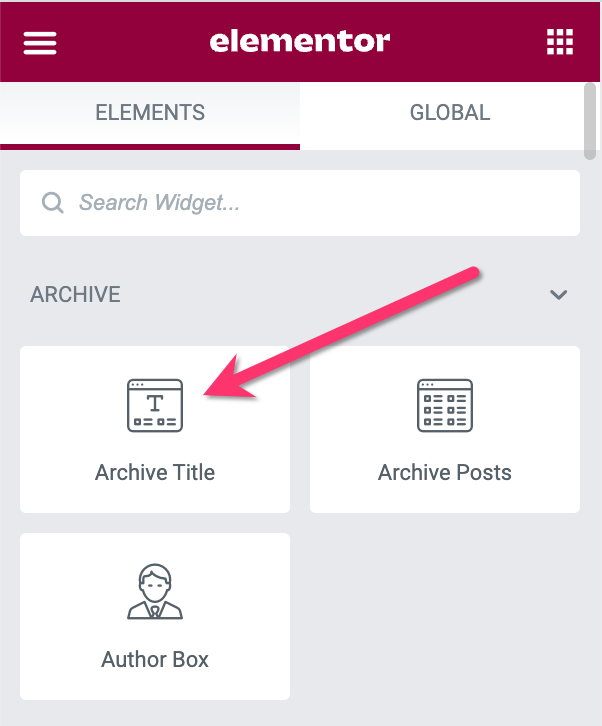
Klicken Sie im Elementor-Editor auf das Plus-Symbol, um einen neuen Abschnitt hinzuzufügen. Sie können für diesen Abschnitt die einspaltige Struktur wählen. Sobald der Abschnitt hinzugefügt ist, fügen Sie das Archivtitel-Widget hinzu.

Sobald das Archivtitel-Widget hinzugefügt wurde, können Sie zum Einstellungsfenster von Elementor gehen, um es zu gestalten.
- Sektion 2
Wir werden diesen Abschnitt verwenden, um das Widget Archive Posts zu platzieren. Sie können das Widget tatsächlich im selben Abschnitt wie das obige Archivtitel-Widget platzieren. Das Platzieren der beiden Widgets in verschiedenen Abschnitten bietet jedoch Designflexibilität, falls Sie das Design Ihrer Archivseite in Zukunft ändern möchten.
Klicken Sie einfach auf das Plus-Symbol im Leinwandbereich, um einen neuen Abschnitt hinzuzufügen. Sie können für diesen Abschnitt die einspaltige Struktur wählen. Sobald der Abschnitt gelesen wurde, fügen Sie ihm das Widget Archive Posts hinzu.

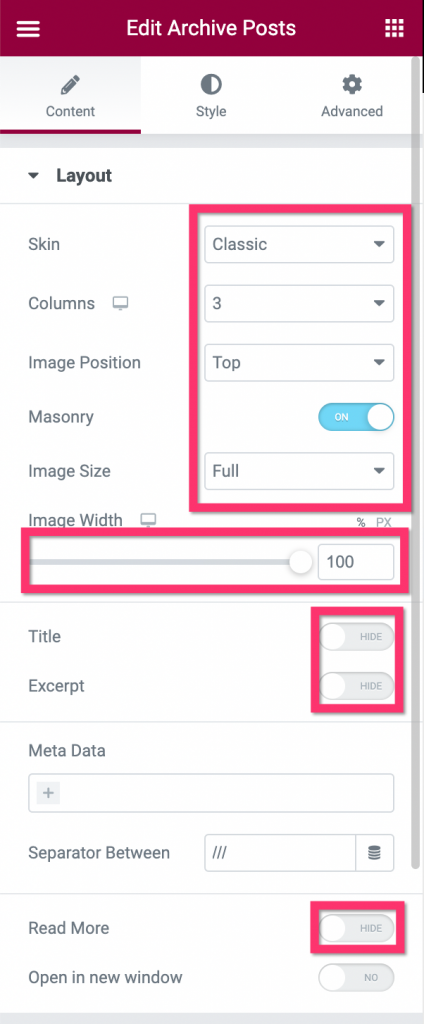
Gehen Sie zum Einstellungsfeld, um die Einstellungen vorzunehmen und die Stile anzuwenden. Wenden Sie im Block Layouteinstellungen die folgenden Einstellungen an:
- Haut: Klassisch
- Anzahl der Spalten: 3
- Bildposition: Oben
- Mauerwerk: Auf
- Bildgröße: Voll
- Bildbreite: 100 %
- Titel: Behinderte
- Auszug: Deaktiviert
- Meta: Nein
- Weiterlesen: Deaktiviert

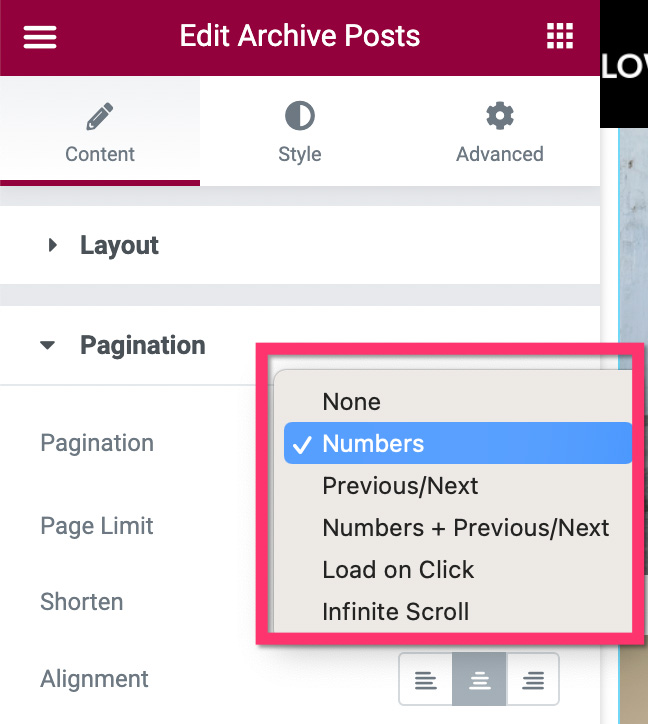
Nachdem Sie die Einstellungen im Layoutblock vorgenommen haben, wechseln Sie zum Paginierungsblock , um die Paginierung festzulegen. Es gibt fünf Paginierungsstile, die Sie anwenden können: Zahl, vorherige/nächste, Zahl+vorherige/nächste, mehr laden, unendlich laden.

Sie können unseren vorherigen Artikel lesen, um mehr über die Paginierung auf Elementor zu erfahren.
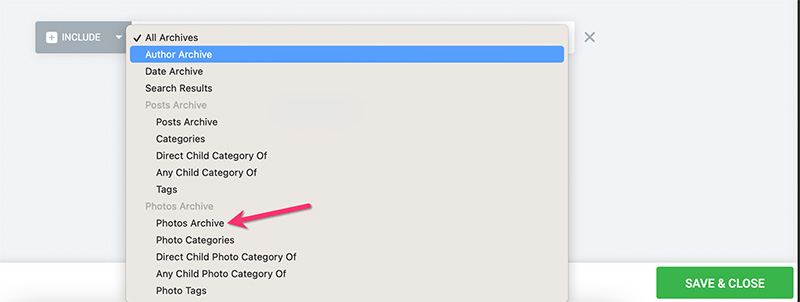
Wenn Sie mit Abschnitt 2 fertig sind, d. h. Sie haben die benutzerdefinierte Archivseite bearbeitet, klicken Sie auf die Schaltfläche VERÖFFENTLICHEN , um die Vorlage zu veröffentlichen. Fügen Sie eine Anzeigebedingung hinzu, indem Sie im erscheinenden Fenster auf die Schaltfläche BEDINGUNG HINZUFÜGEN klicken. Geben Sie an, wo Sie die benutzerdefinierte Vorlage anwenden möchten. Da Sie es für die benutzerdefinierten Taxonomien verwenden möchten, stellen Sie sicher, dass Sie diese auswählen.

Klicken Sie auf die Schaltfläche SPEICHERN & SCHLIESSEN , um die Änderung zu übernehmen.
Wenn Sie möchten, können Sie auch eine benutzerdefinierte Suchergebnisseite für Ihre Stock-Foto-Website erstellen. Lesen Sie unseren vorherigen Artikel, um zu erfahren, wie Sie mit Elementor eine benutzerdefinierte Suchergebnisseite in WordPress erstellen.
Schritt 6: Erstellen Sie die benutzerdefinierte Homepage
Homepage ist die Hauptseite Ihrer Website. Auf dieser Seite können Sie die wichtigsten Dinge anzeigen, die Sie über Ihre Website anbieten (in diesem Fall Fotos). In diesem Schritt zeigen wir Ihnen, wie Sie eine Startseite für Ihre Stockfoto-Website erstellen. Wir werden eine einfache Homepage erstellen, die aus zwei Abschnitten besteht:
- Abschnitt 1: Der Heldenabschnitt, um die Überschrift Ihrer Website zu platzieren
- Abschnitt 2: Der Abschnitt zum Platzieren Ihrer Fotos
Erstellen Sie zunächst eine neue Seite und bearbeiten Sie sie mit Elementor. Sie können der Seite einen Titel „Home“, „Homepage“ oder ähnliches geben.
- Abschnitt 1
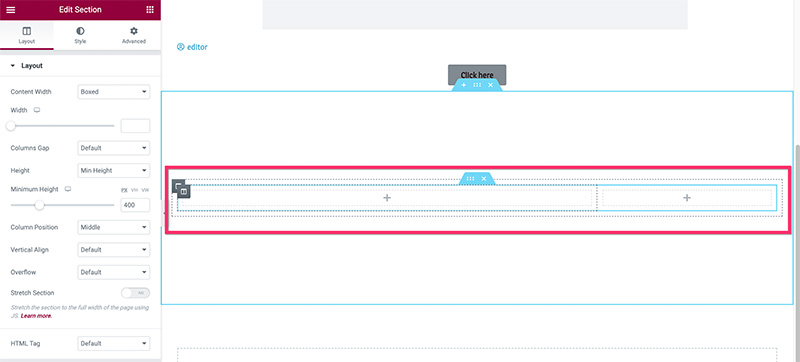
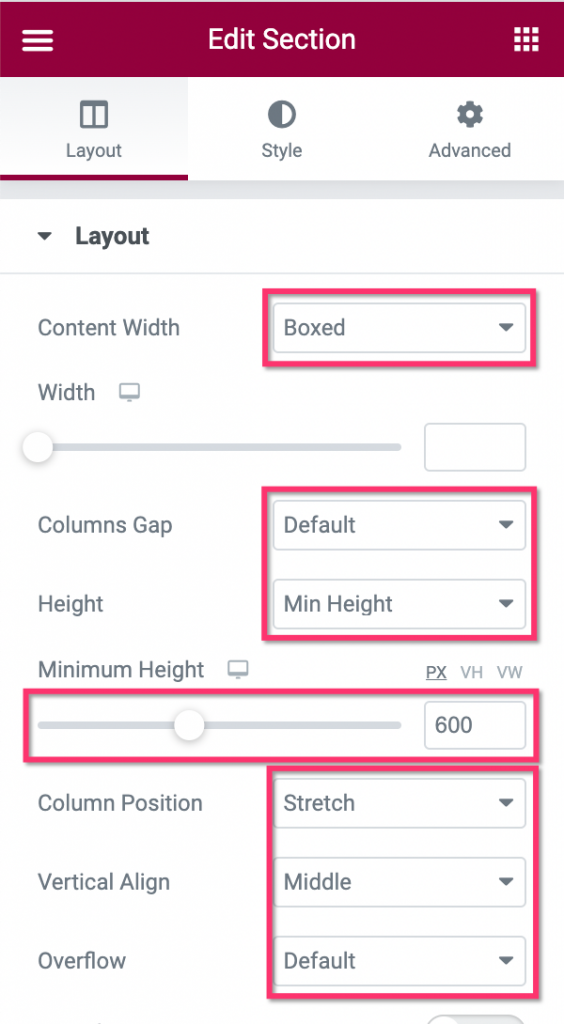
Klicken Sie im Elementor-Editor auf das Plus-Symbol im Zeichenbereich, um einen neuen Abschnitt hinzuzufügen. Sie können für diesen Abschnitt die einspaltige Struktur wählen. Öffnen Sie den Layout -Block im Einstellungsbereich, um das Layout festzulegen. In diesem Beispiel verwenden wir die folgenden Layouteinstellungen:
- Inhaltsbreite: Boxed
- Spaltenabstand: Standard
- Höhe: Mindesthöhe
- Mindesthöhe : 600 Pixel
- Spaltenposition: Strecken
- Vertikale Ausrichtung: Mitte
- Überlauf: Standard

Bearbeiten Sie als Nächstes die Spalte des Abschnitts, indem Sie auf den Spaltenziehpunkt klicken.

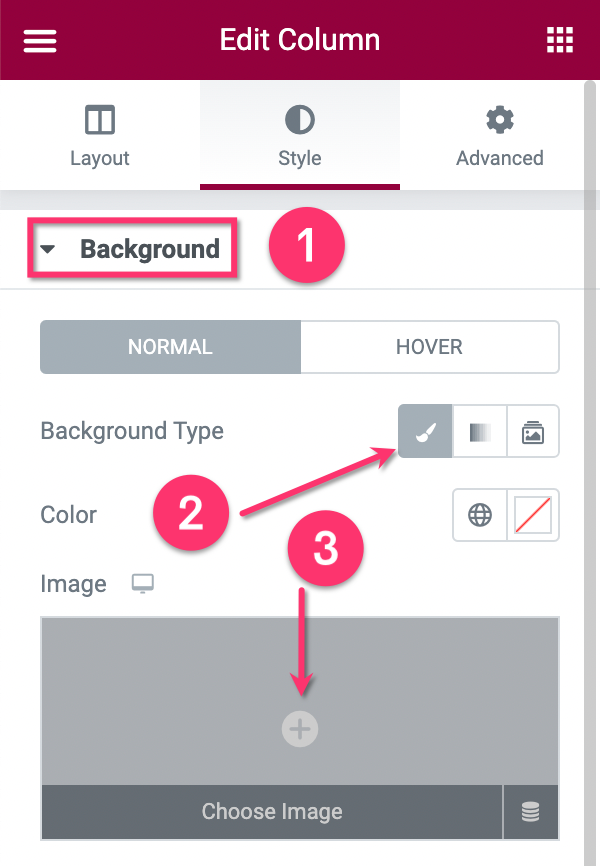
Wechseln Sie im Einstellungsfenster zur Registerkarte Stil und öffnen Sie den Block Hintergrund . Stellen Sie den Hintergrundtyp auf Klassisch ein und wählen Sie ein Bild aus. Sie können ein großes Bild als Hintergrund der Spalte verwenden (z. B. 1600 x 600 Pixel).

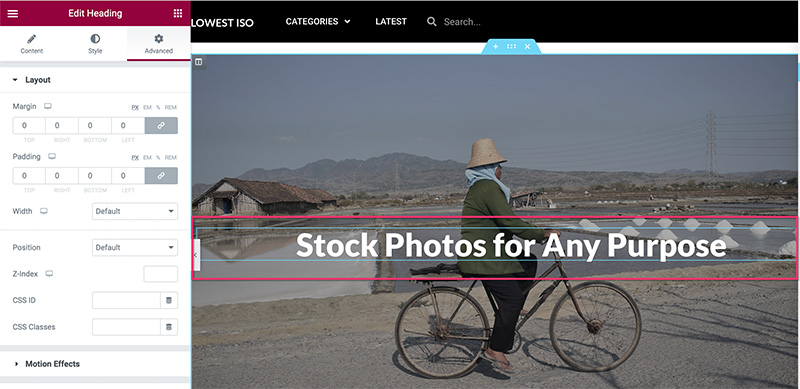
Nachdem Sie den Abschnitt – sowie die Spalte – eingestellt haben, fügen Sie das Überschriften-Widget hinzu, indem Sie es in den Zeichenbereich ziehen.

Sie können zur Registerkarte Stil gehen, um die Überschrift zu gestalten. Wenn Sie diesem Abschnitt weitere Widgets hinzufügen möchten, fügen Sie einfach welche hinzu.
- Sektion 2
Abschnitt 2 wird verwendet, um Ihre Fotos anzuzeigen. Sie können die Fotos nach Kategorie, Tag oder manuell filtern. Sie können das Posts-Widget verwenden, um die Fotos anzuzeigen, indem Sie die unnötigen Elemente deaktivieren.
Fügen Sie einen neuen Abschnitt hinzu, indem Sie im Zeichenbereich auf das Plus-Symbol klicken. Sie können für diesen Abschnitt die einspaltige Struktur wählen.
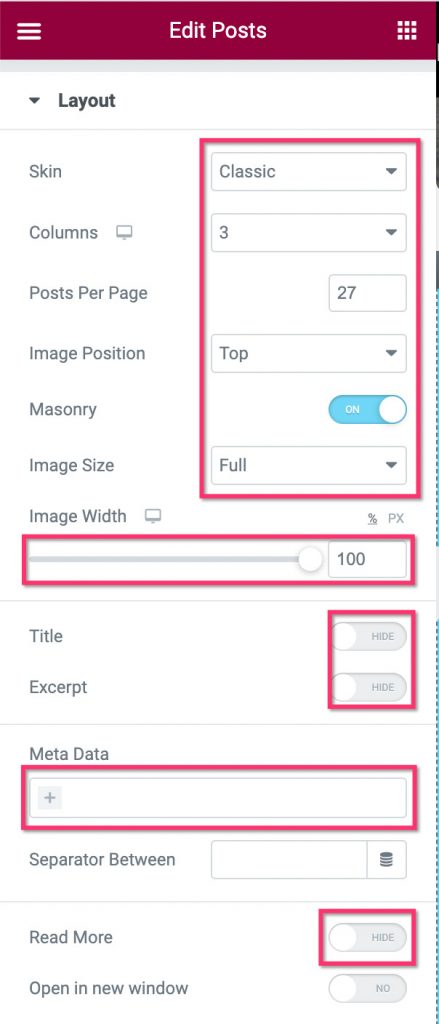
Sobald der Abschnitt fertig ist, fügen Sie das Posts-Widget hinzu, indem Sie es aus dem Widget-/Einstellungsbereich ziehen. Nachdem das Widget hinzugefügt wurde, gehen Sie zum Layout -Block auf der Registerkarte „ Inhalt “ im Einstellungsbereich, um das Layout festzulegen. In diesem Beispiel verwenden wir die folgenden Layouteinstellungen:
- Haut: Klassisch
- Anzahl der Spalten: 3
- Beitrag pro Seite: 27
- Bildposition: Oben
- Bildgröße: voll
- Bildbreite: 100 %
- Titel: Behinderte
- Auszug: Deaktiviert
- Metadaten: keine
- Weiterlesen: Deaktiviert

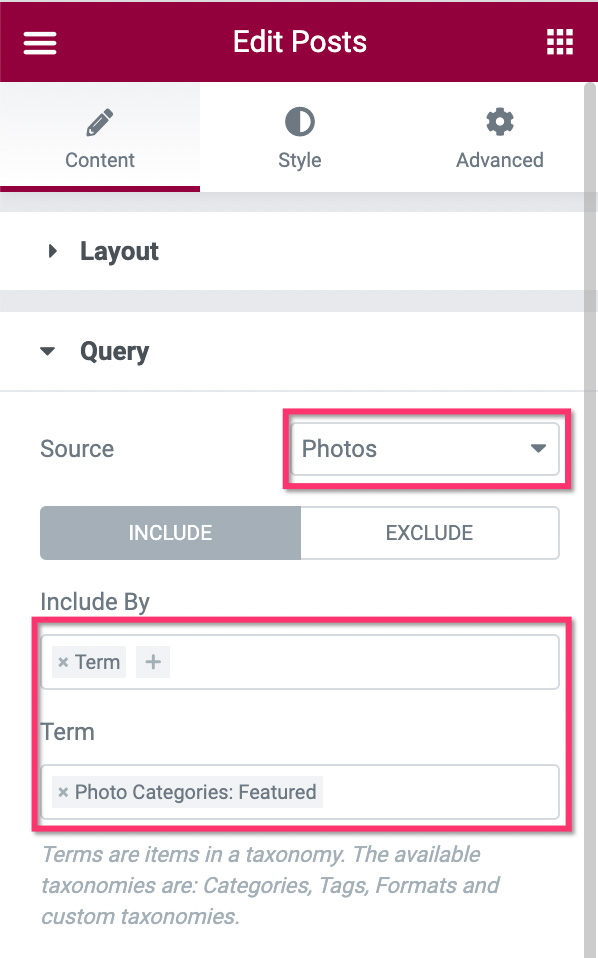
Öffnen Sie als Nächstes den Abfrageblock , um die Fotos zu filtern. Wählen Sie in der Option Quelle den benutzerdefinierten Beitragstyp aus, den Sie in Schritt 1 oben erstellt haben. Legen Sie die Parameter von Fotos in den Feldern „Einschließen nach“ und „Begriff “ fest.

Sobald Sie mit dem Abfrageblock fertig sind, können Sie zum Paginierungsblock wechseln, um die Paginierung festzulegen. In diesem Beispiel verwenden wir die Paginierung auf der Homepage nicht.
Sie können Ihrer Homepage weitere Elemente hinzufügen, wenn Sie dies wünschen. Wenn Sie mit der Bearbeitung der Seite fertig sind, klicken Sie auf die Schaltfläche VERÖFFENTLICHEN , um sie zu veröffentlichen.
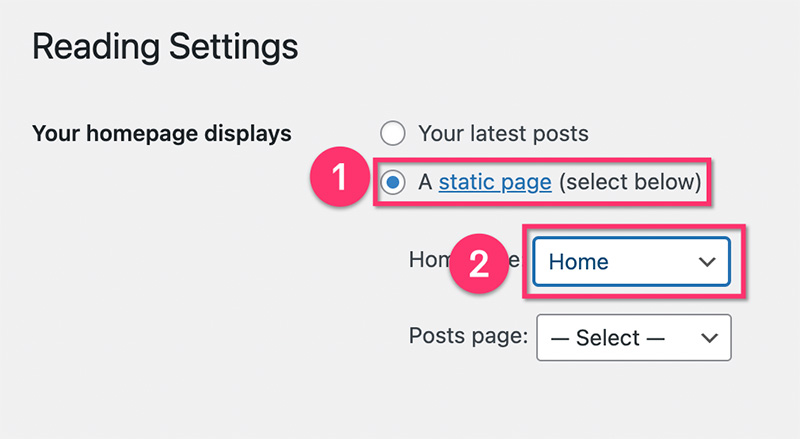
Sobald die Homepage veröffentlicht ist, gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen -> Lesen . Stellen Sie bei der Option Ihre Startseite wird angezeigt auf Eine statische Seite ein und wählen Sie die Seite, die Sie gerade erstellt haben, aus der Dropdown-Liste aus.

Schritt 7: Kopf- und Fußzeile erstellen
Du bist fast fertig. Nachdem alle Seiten und die benutzerdefinierten Vorlagen erstellt wurden, besteht der nächste Schritt darin, die Kopf- und Fußzeile zu erstellen. In Elementor können Sie die Kopf- und Fußzeile aus dem Theme Builder erstellen, genau wie benutzerdefinierte Vorlagen für Archivseiten und einzelne Posts, die Sie oben erstellt haben. Sie haben unbegrenzte Gestaltungsmöglichkeiten und Verhaltensweisen für Ihre Kopf- und Fußzeile. Sie können beispielsweise einen transparenten Header, einen Sticky Header usw. erstellen.
Ausführlichere Tutorials zum Erstellen einer Kopf- und Fußzeile in Elementor finden Sie in unseren vorherigen Artikeln unten:
- So erstellen Sie benutzerdefinierte Header in WordPress mit Elementor
- So erstellen Sie mit Elementor eine benutzerdefinierte Fußzeile in WordPress
Das Endergebnis (+Bonus)
Elementor ist ein leistungsstarkes Seitenerstellungs-Plugin für WordPress. Dank der Theme Builder-Funktion, die umfangreiche dynamische Inhaltstypen unterstützt, können Sie jede Art von Website ohne Code erstellen. Einer der Website-Typen, die Sie mit Elementor erstellen können, ist eine Stockfoto-Website, wie wir gerade oben behandelt haben. Da WordPress Mehrbenutzer unterstützt, können Sie die Registrierung akzeptieren, falls Sie möchten, dass andere Personen Fotos beisteuern. Sie können mit Elementor auch eine benutzerdefinierte Registrierungsseite erstellen, wenn Sie möchten.
Wenn Sie die Live-Aktion dessen sehen möchten, was wir in diesem Artikel behandelt haben, können Sie leastiso.com besuchen. Die Website wurde mit WordPress+Elementor Pro erstellt. Als Geschenk haben wir auch die benutzerdefinierten Vorlagen – sowie die auf der Website verwendeten Seiten – beigefügt, die Sie unten herunterladen können.
