So erstellen Sie eine Wellenanimation als Teiler in Divi
Veröffentlicht: 2024-12-30Als Webdesigner ist die Erstellung einer optisch ansprechenden Website ein Muss. Um dieses Ziel zu erreichen, verlassen wir uns oft auf subtile, aber ansprechende Designelemente. Ein solches Element ist die Animation der Wellen, die als elegante Trennlinie dienen und Abschnitte Ihrer Webseite nahtlos trennen und gleichzeitig dem Design einen dynamischen Fluss verleihen können.
Die Erstellung dieses Effekts in Divi, einem beliebten WordPress-Seitenersteller, mag schwierig erscheinen, aber mit den richtigen Techniken und Ihrer Kreativität ist dies durchaus möglich und erreichbar.
In diesem Artikel führen wir Sie Schritt für Schritt durch den Prozess der Erstellung eines Wellenanimationsteilers in Divi und nutzen dabei die integrierten Tools, benutzerdefinierten Einstellungen und einen Hauch von CSS für den letzten Schliff. Dieser Leitfaden hilft Ihnen dabei, statische Trennlinien in auffällige Animationen umzuwandeln und so die Ästhetik und das Benutzererlebnis Ihrer Website zu verbessern.

So erstellen Sie eine Wellenanimation als Teiler in Divi
Schritt 1. Erstellen Sie eine SVG-Welle
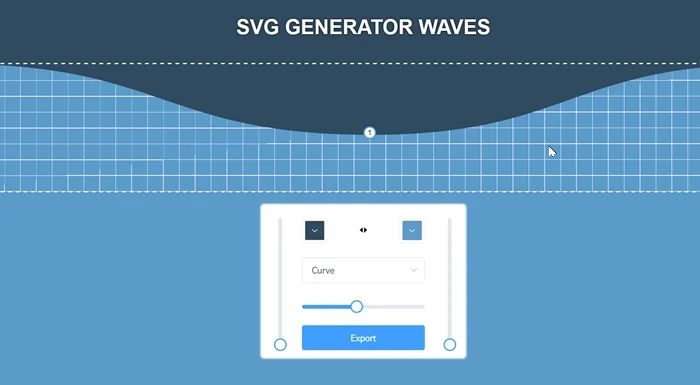
Zuerst müssen wir die SVG-Welle erstellen. Es gibt viele Möglichkeiten und Werkzeuge, eine SVG-Welle zu erstellen. In diesem Beispiel verwenden wir einen der Online-SVG-Wellengeneratoren, die eine benutzerfreundliche Oberfläche mit Optionen bieten.
- Klicken Sie hier und beginnen Sie mit der Erstellung wunderschöner SVG-Wellen.

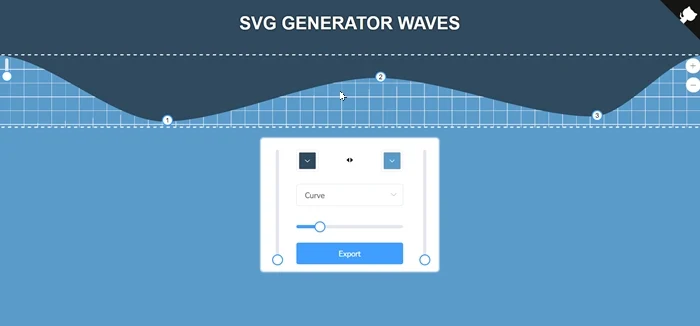
- Passen Sie die Wellenform an
Als nächstes können Sie Parameter wie Amplitude, Wellenlänge, Frequenz usw. nach Ihren Wünschen anpassen, um das Erscheinungsbild der Welle zu steuern.

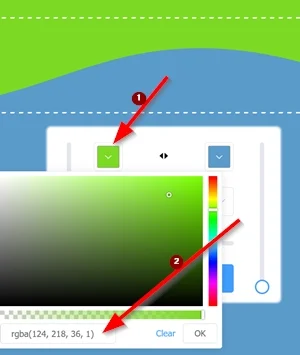
- Kontrollieren Sie die Farben
Sie können die Farbe Ihrer SVG-Welle mithilfe eines interaktiven Farbwählers oder durch Eingabe von Farbcodes (Hex-Codes oder RGB-Werte) auswählen.
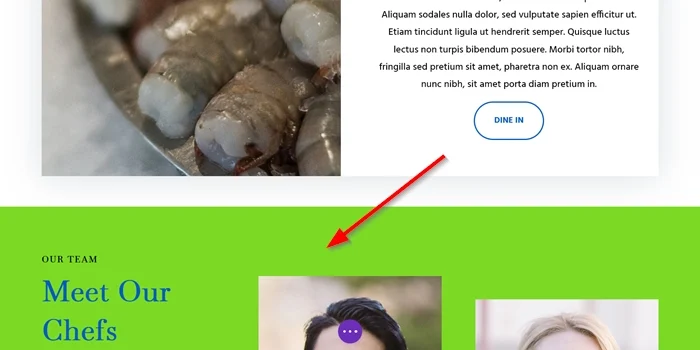
Damit die SVG-Wellen gut mit dem darunter liegenden Element harmonieren, empfehlen wir, die gleiche Farbe wie die Hintergrundfarbe des Abschnitts unter dem SVG-Wellenelement zu wählen.


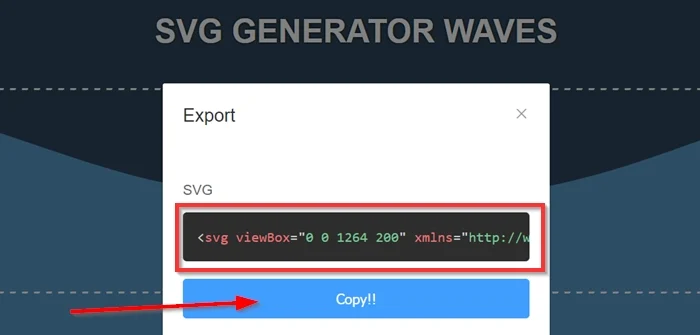
- Export
Kopieren Sie abschließend den generierten SVG-Code zur Verwendung in Ihrem Projekt. Behalten Sie es, denn wir werden es später brauchen.

Schritt 2: Fügen Sie einen neuen Abschnitt hinzu
Wir werden den animierten Wellenteiler in einem separaten Abschnitt platzieren. Indem Sie einen separaten Abschnitt erstellen, isolieren Sie den Wellenteiler von anderen Inhalten auf Ihrer Seite. Es erleichtert das selbstständige Stylen, Positionieren und Verwalten.
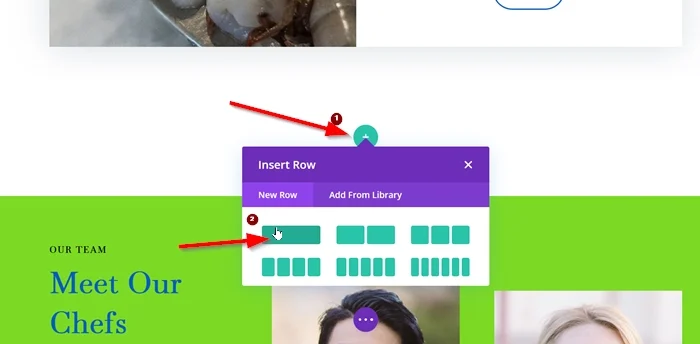
Gehen Sie zum Divi Visual Builder, indem Sie Ihren vorhandenen Beitragstyp (Seite oder Beitrag) auswählen. Klicken Sie anschließend auf die Schaltfläche „Neuen Abschnitt hinzufügen“, um Ihrer Seite einen neuen Abschnitt hinzuzufügen. Wählen Sie anschließend ein Zeilenlayout mit einer Spalte.

Zeileneinstellungen
Bevor wir Ihrer Spalte ein neues Modul hinzufügen, passen wir zunächst die Zeileneinstellung an. Dieser Schritt ist entscheidend, um die richtige Positionierung und Gestaltung des Wellenteilers sicherzustellen. Hier sind einige wichtige Zeileneinstellungen, die Sie berücksichtigen sollten:
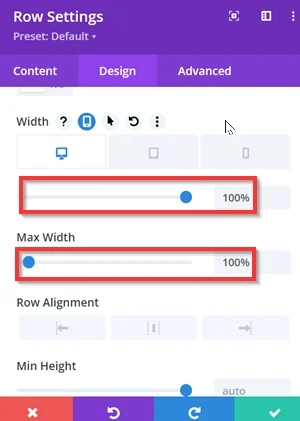
- Größenbestimmung
- Breite: 100 %
- Maximale Breite: 100 %
Um sicherzustellen, dass der Wert in jeder Bildschirmgröße 100 % beträgt, wenden Sie diese Einstellungen bitte auch auf Tablets und Telefone an.

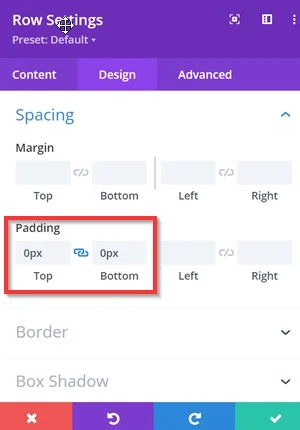
- Abstand
- Polsterung: Oben 0 Pixel , Unten 0 Pixel

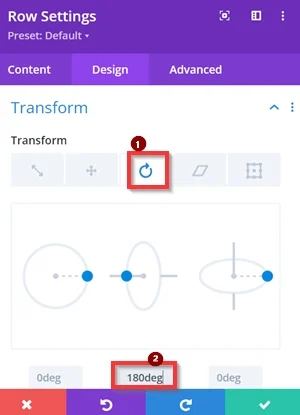
- Verwandeln
- Drehen: 180 Grad

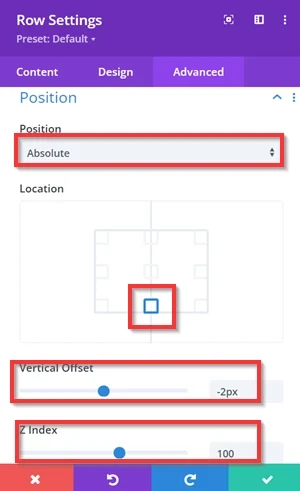
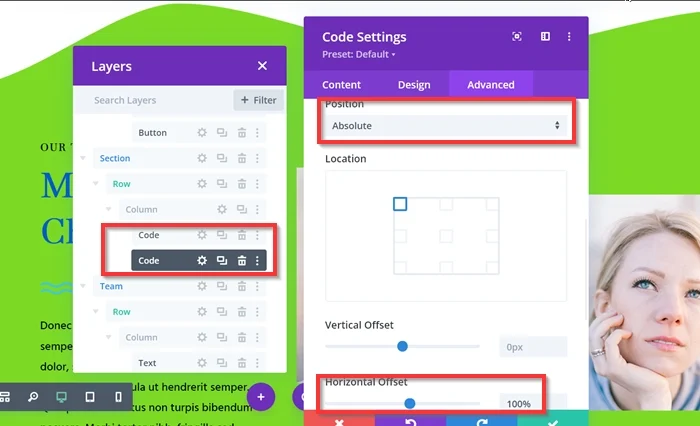
- Position
- Position: Absolut
- Standort: In der Mitte des Bodens
- Vertikaler Versatz: -2px
- Z-Index: 100

Schritt 3: Fügen Sie den SVG-Code zum Codemodul hinzu
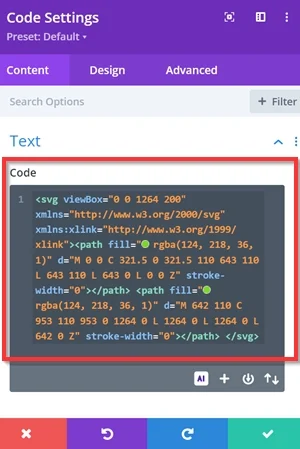
Geben Sie den SVG-Code ein
Fügen Sie das Code-Modul in die Spalte ein und fügen Sie dann den SVG-Code ein, den Sie vom Online-SVG-Wellengenerator erhalten haben.


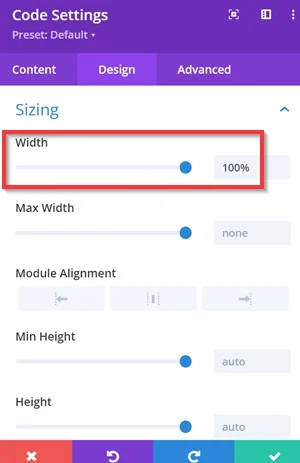
Stellen Sie als Nächstes die Breite des Codemoduls auf 100 % ein, damit es sich über die gesamte Breite seines Containers erstreckt. So stellen Sie sicher, dass die eingebettete SVG-Welle richtig ausgerichtet ist und im gesamten Modul einheitlich aussieht.

Duplizieren Sie das Codemodul
Nachdem Sie den SVG-Code hinzugefügt haben, müssen Sie das Modul duplizieren. Speziell für die zweite Kopie/das zweite Modul muss die absolute Position mit einem horizontalen Versatz von 100 % verwendet werden.

Schritt 4: Fügen Sie das CSS-Snippet hinzu
Es ist an der Zeit, zwei CSS-Codes hinzuzufügen, um Ihre SVG-Wellen animiert zu machen. Der erste CSS-Code wird zu Ihren Seiteneinstellungen und der zweite zu Ihren Spalteneinstellungen hinzugefügt.
- 1. CSS-Code
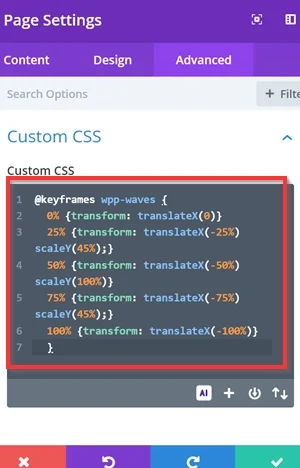
Navigieren Sie zur Registerkarte „Seiteneinstellungen“ -> „Erweitert “ -> „Benutzerdefiniertes CSS“ . Kopieren Sie anschließend das CSS-Snippet unten und fügen Sie es in das verfügbare Feld ein.
Hier ist das CSS-Snippet, das Sie verwenden und entsprechend Ihren Anforderungen bearbeiten können:
@keyframes wpp-waves {
0 % {transform: translatorX(0)}
25 % {transform: translatorX(-25 %) scaleY(45 %);}
50 % {transform: TranslateX(-50 %) ScaleY(100 %)}
75 % {transform: TranslateX(-75 %) ScaleY(45 %);}
100 % {transform: translatorX(-100 %)}
} 
- 2. CSS-Code
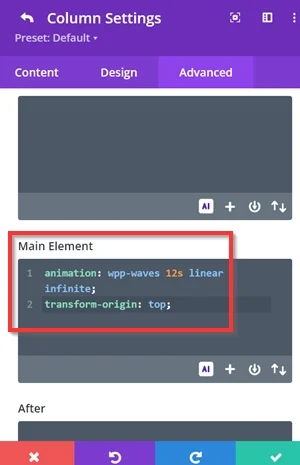
Gehen Sie mit Ihren Codemodulen zu den Spalteneinstellungen, kopieren Sie dann den folgenden CSS-Code und fügen Sie ihn in das Feld „Hauptelement“ Ihrer Spalte ein.
Animation: WPP-Wellen 12s linear unendlich; Transformationsursprung: oben;

Das ist es. Sie können das CSS-Snippet bearbeiten und die SVG-Form neu gestalten, um die schönste Wellenanimation für die Trennlinie Ihres Abschnitts zu erzielen. Vergessen Sie nicht, Ihre Seite zu speichern und zu veröffentlichen, wenn Sie möchten.

Was hat der CSS-Code bewirkt?
@keyframes wpp-waves {
0 % {transform: translatorX(0)}
25 % {transform: translatorX(-25 %) scaleY(45 %);}
50 % {transform: TranslateX(-50 %) ScaleY(100 %)}
75 % {transform: TranslateX(-75 %) ScaleY(45 %);}
100 % {transform: translatorX(-100 %)}
}Schlüsselkonzepte:
-
@keyframes: Dies definiert eine Animationssequenz. Jeder Prozentsatz (z. B. 0 %, 25 % usw.) stellt einen Keyframe dar, auf den während der Animation bestimmte Stile angewendet werden. -
transformEigenschaft: Steuert Übersetzungen (Bewegung).-
translateX: Verschiebt das Element horizontal um den angegebenen Betrag. -
scaleY: Skaliert das Element vertikal.
-
Animation
- 0 %: Beginnt an der ursprünglichen Position ohne Skalierung.
- 25 %: Verschiebt sich um 25 % nach links und verkleinert sich auf 45 % seiner Höhe.
- 50 %: Bewegt sich um 50 % nach links und kehrt zur vollen Höhe zurück.
- 75 %: Verschiebt sich um 75 % nach links und verkleinert sich wieder auf 45 % Höhe.
- 100 %: Bewegt sich zu 100 % nach links und wird auf die volle Höhe zurückgesetzt.
Animation: WPP-Wellen 12s linear unendlich; Transformationsursprung: oben;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: Der Name der Animation wird angewendet. -
12s: Die Geschwindigkeit des Animationszyklus beträgt 12 Sekunden. -
linear: Die Animation schreitet mit konstanter Geschwindigkeit ohne Verzögerung voran. -
infinite: Die Animation wird endlos wiederholt.
transform-origin: top;
- Die Transformationen erfolgen relativ zur Oberkante des Elements.
Das Fazit
Die Verwendung von Divi zum Erstellen einer Wellenanimation als Trennzeichen ist ein großartiger Ansatz, um Ihrer Website dynamische und auffällige Designkomponenten zu verleihen. Mit Hilfe der integrierten Tools, Keyframe-Animationen und benutzerdefinierten CSS von Divi können Sie ganz einfach Welleneffekte integrieren, die das Erscheinungsbild Ihrer Website verbessern und Besucher anziehen.
Mit ein paar einfachen Schritten können Sie Ihr Webdesign moderner und interaktiver gestalten und gleichzeitig die Flexibilität und Benutzerfreundlichkeit von Divi beibehalten. Probieren Sie gerne andere Werte im Keyframe und im benutzerdefinierten CSS aus, um die beste Wellenanimation für die Trennlinie Ihres Abschnitts zu erhalten.
