Erstellen Sie Website-Popups, die mit Nelio Popups konvertiert werden
Veröffentlicht: 2022-05-02Website-Popups scheinen heutzutage allgegenwärtig zu sein. Nahezu jede Website, die Sie besuchen, verfügt über ein Popup-Fenster, um eine E-Mail-Liste zu abonnieren, einen Rabatt zu erhalten oder die DSGVO-regulierte Cookie-Warnung zu akzeptieren. Wir sind alle daran gewöhnt, sie zu sehen, und manchmal sind wir sogar genervt von ihnen.
Möglicherweise haben Sie versucht, Popups auf Ihrer Website zu verwenden, und sind zu dem Schluss gekommen, dass sie nicht funktionieren. Vielleicht erhalten Sie keine Klicks auf sie und haben entschieden, dass sie einfach nicht konvertieren. Oder vielleicht haben Sie gehört, dass sie wegen des Ärgerfaktors niemand mehr benutzt.
Es stimmt nur teilweise. Höchstwahrscheinlich ist die Methode, mit der Sie Popups auf Ihrer Website anzeigen, veraltet und für Ihre Besucher nicht sehr nützlich.
Es gibt eine Möglichkeit, Popups auf Ihrer Website zu erstellen, die tatsächlich nützlich sind und Ihre Besucher nicht dazu bringen, wegzuklicken. In diesem Tutorial zeigen wir Ihnen, wie.
Popups ohne Ärgerfaktor
Wenn Sie schon einmal versucht haben, Popups auf Ihrer WordPress-Seite zu erstellen, wissen Sie, dass es sich wie ein großes Glücksspiel anfühlen kann. Sicher, es gibt Plugins, die Ihnen helfen, die hübschesten kleinen Popups auf dem Planeten zu erstellen, aber irgendwie bekommen sie einfach keine Wirkung.
Das liegt wahrscheinlich daran, dass sie zwar toll aussehen, Sie aber wenig Kontrolle darüber haben, wo, wann und wie sie auf der Seite erscheinen.

Nelio Software hat ein Plug-in entwickelt, mit dem Sie großartig aussehende Popups mit voller Kontrolle darüber erstellen können, wann und wie sie angezeigt werden.
Das Nelio Popups-Plugin ist auch vollständig in den WordPress-Blockeditor integriert. Das bedeutet, dass Sie die Tools verwenden können, mit denen Sie bereits vertraut sind, um attraktive und effektive Website-Popups zu erstellen.
Beginnen Sie mit der Erstellung von Popups mit Nelio
Installation und Einrichtung
Installieren Sie zunächst Nelio Popups wie jedes andere WordPress-Plugin. Sie können es auf WordPress.org oder über Ihr WordPress-Dashboard herunterladen.
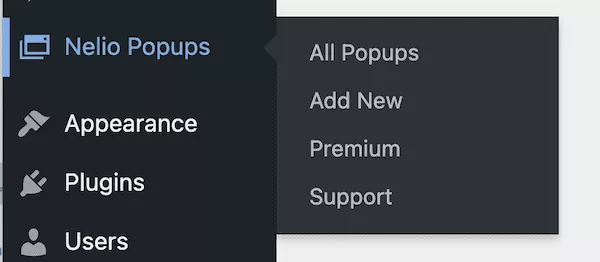
Sobald es installiert und aktiviert ist, sehen Sie einen neuen Menüpunkt in der Seitenleiste Ihres Dashboards. Es ist keine weitere Einrichtung erforderlich. Klicken Sie einfach auf Nelio Popups > Neu hinzufügen, um loszulegen.

Erstellen eines Popups
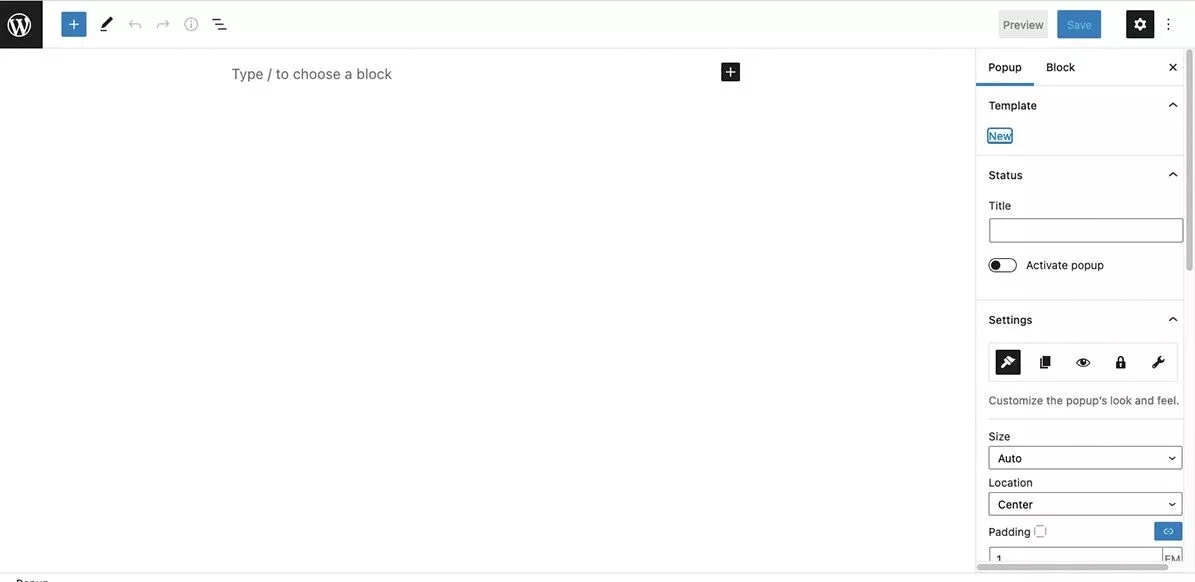
Ein großer Teil der Verwendung von Nelio Popups ist, dass es keine neue Benutzeroberfläche zu lernen gibt. Sobald Sie auf Neu hinzufügen klicken, gelangen Sie zur Benutzeroberfläche des Blockeditors. Hier erstellen Sie Ihre Popups, genau wie bei jedem Beitrag oder jeder Seite in WordPress.

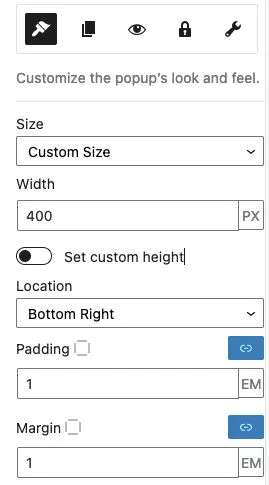
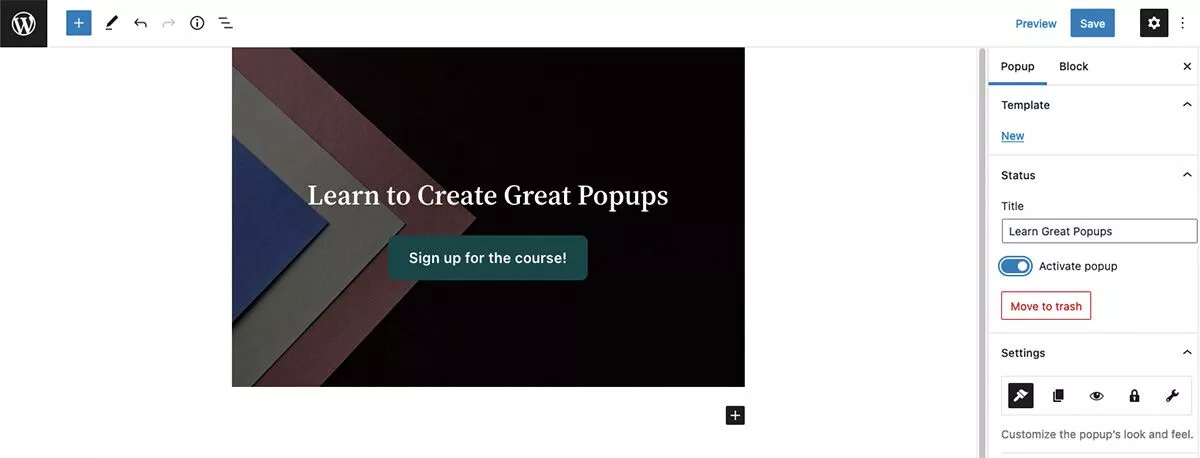
Während der Haupteditorbereich vertraut aussieht, werden Sie feststellen, dass die Seitenleiste mit den Einstellungen Tools enthält, die für Nelio Popups spezifisch sind. Hier finden Sie alle Einstellungen für den Stil, die Platzierung, das Timing und mehr Ihres Popups. Beginnen wir mit den Style-Einstellungen, die intuitiv im Tab mit dem Pinsel-Icon platziert sind.
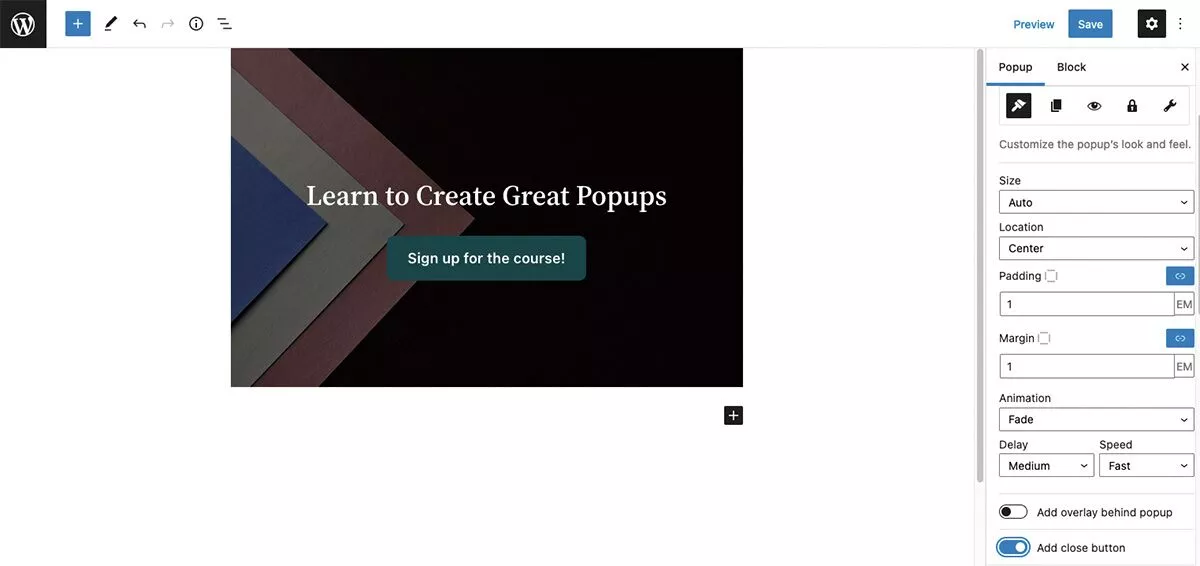
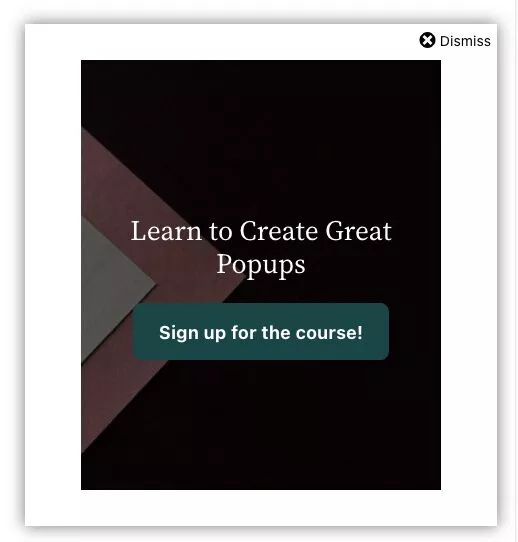
Zuerst möchten Sie das Popup selbst erstellen. Auch dies ist wie das Hinzufügen von Blöcken zu einem Beitrag oder einer Seite. In unserem Beispiel haben wir einen einfachen Cover-Block mit Überschriftentext und einer Schaltfläche hinzugefügt.

Sie können die Elemente mit den üblichen Blockeditor-Tools gestalten. In der Seitenleiste haben Sie Optionen zum Anpassen der Größe und Position des Popups. Anstatt mit zufälligen Entscheidungen zu experimentieren, lassen Sie uns darüber sprechen, wie Sie beim Entwerfen Ihres Popups strategische Entscheidungen treffen können.
Strategische Platzierung und Timing
Eine der wichtigsten Entscheidungen, die Sie mit Ihren Popups treffen können, ist deren Standort und Zeitpunkt. Das gesamte Fenster mit einem riesigen Popup zu bedecken, während ein Besucher gerade in Ihre Inhalte einsteigt, kann äußerst ärgerlich sein. Da Ihnen die Tools zur Verfügung stehen, können Sie strategisch entscheiden, wo das Popup erscheint und wie groß es ist.
Wenn Sie beispielsweise möchten, dass ein Popup auf einem bestimmten Beitrag erscheint, ohne den Inhalt zu blockieren, möchten Sie es vielleicht in einer unteren Ecke platzieren und es kleiner machen:

Sie können „Overlay“ auch deaktivieren, sodass der Inhalt des Beitrags weiterhin sichtbar ist.

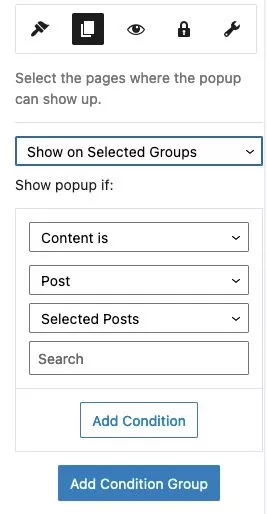
Dann können Sie auf der Registerkarte Seiten die Seiten auswählen, auf denen das Popup angezeigt werden kann:

Jetzt, da wir unser Popup gestaltet haben und Ort und Größe festgelegt sind, gehen wir einige zusätzliche Einstellungen durch, die es noch besser machen.
Machen Sie es Ihren Besuchern leicht
Das Erstellen eines schön gestalteten Popups ist natürlich unerlässlich – aber das ist nur ein Teil des Pakets. Sie müssen auch sicherstellen, dass es im richtigen Moment erscheint und Ihren Besuchern erlauben, es zu schließen. Lassen Sie uns die Einstellungen für die Handhabung beider behandeln.
Das Popup zur richtigen Zeit anzeigen
Haben Sie schon einmal eine Website besucht und bevor Sie überhaupt in den Inhalt einsteigen können, erscheint ein Popup, in dem Sie aufgefordert werden, sich anzumelden oder auf eine andere Seite zu klicken? Das ist nicht nur nervig, sondern auch kontraproduktiv. Sie möchten, dass sich Ihre Website-Besucher ein gutes Bild davon machen, wer Sie sind und was Sie anbieten, bevor sie ihren Besuch unterbrechen.
Es ist einfach, dies in Nelio-Popups einzurichten. Navigieren Sie in der Seitenleiste mit den Einstellungen zur Registerkarte „Auslöser“ – es ist das Augapfel-Symbol. Sie haben mehrere Auslöser zur Auswahl:
- Mausaktion
- Seitenansicht
- Scroll-Offset
- Zeitverzögerung
Unter Mausaktion können Sie wählen, ob Sie klicken oder den Mauszeiger darüber bewegen möchten. Sie benötigen einen CSS-Selektor, der bereit ist, in das Feld einzugeben, damit die Aktion funktioniert.
Der Seitenaufruf- Trigger verhält sich genau so, wie er sich anhört, es sind keine zusätzlichen Einstellungen erforderlich.
Für Scroll Offset müssen Sie einfach den Prozentsatz der Seite hinzufügen, die angezeigt wird, bevor das Popup erscheint. Dies ist besonders praktisch, wenn Sie sicherstellen möchten, dass Ihre Besucher Ihre Inhalte lesen können, bevor sie unterbrochen werden.
Zeitverzögerung ist insofern ähnlich, als Sie nur die Zeit in Sekunden hinzufügen müssen, bevor das Popup auf der Seite angezeigt wird.
Mit der Premium-Version können Sie auch andere erweiterte Regeln festlegen. Beispielsweise können Sie festlegen, dass ein Popup nach Inaktivität angezeigt wird oder wenn ein Besucher im Begriff ist, eine Seite zu verlassen.
Lass sie schließen!
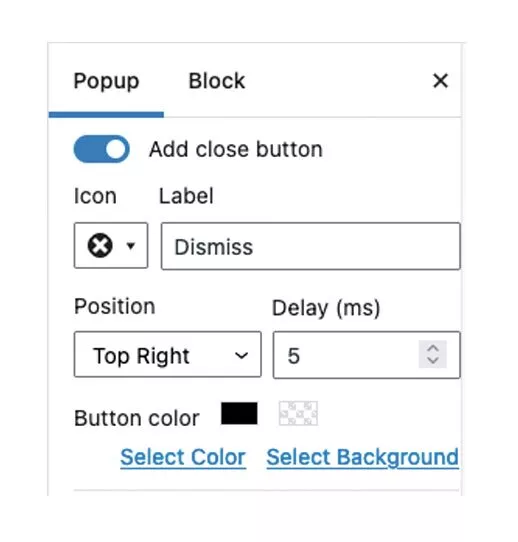
Wenn Sie zu den Stileinstellungen zurückkehren, sehen Sie, dass Sie auch die Möglichkeit haben, eine Schließen-Schaltfläche hinzuzufügen. Eine Schließen-Schaltfläche wird dringend empfohlen, um Ihren Besuchern eine einfache Möglichkeit zu geben, das Popup zu schließen, wenn sie dies bevorzugen. In unserem Beispiel haben wir auch eine Textbeschriftung hinzugefügt, um es noch deutlicher zu machen.


Zusätzliche Einstellungen
Auf der Registerkarte Beschränkungen finden Sie Einstellungen, mit denen Sie einschränken können, wo, wann oder wie oft ein Besucher das Popup sieht. Sie machen die Optionen selbsterklärend und leicht verständlich.
Unter Erweitert können Sie Optionen wie „Schließen bei ESC“, „Schließen bei Außenklick“ und „Body Scroll sperren“ auswählen.
Sobald Sie Ihr Popup erstellt und alle Ihre Einstellungen konfiguriert haben, geben Sie ihm einen Titel, aktivieren Sie es und klicken Sie oben auf die große blaue Schaltfläche Speichern .

Sie können alle Ihre gespeicherten Popups über das Nelio-Popups-Menü im Dashboard anzeigen und bearbeiten.
Vollständige Kontrolle über Ihre Website-Popups
Beim Erstellen von Website-Popups, die tatsächlich konvertieren, geht es teilweise um das Design und hauptsächlich darum, wann, wo und wie sie erscheinen.
Das Nelio Popups-Plugin kann zu 100 % kostenlos heruntergeladen, installiert und verwendet werden. Mit der kostenlosen Version erhalten Sie einige erstaunlich leistungsstarke Tools. Es gibt auch eine Premium-Version, die Ihnen erweiterte Funktionen wie Ad-Block-Erkennung, Exit-Absicht, erweiterten Support und mehr bietet.
Wir hoffen, dass Sie mit diesem Tutorial erstaunliche Popups auf Ihrer WordPress-Site erstellen können. Hinterlassen Sie unten einen Kommentar, wenn Sie in der Vergangenheit mit Popups zu kämpfen hatten.
