So erstellen Sie einen WooCommerce-Admin-Hinweis für das Plugin – WooCommerce-Entwicklung
Veröffentlicht: 2020-08-22 Als WooCommerce-Entwickler müssen Sie häufig Admin-Benachrichtigungen erstellen, wenn Sie ein Design oder ein WooCommerce-Plugin erstellen. Der WooCommerce-Admin-Hinweis kann dazu dienen, Benutzer vor einem Update zu warnen, sie über einen Vorgang zu informieren oder sie an etwas Wichtiges zu erinnern.
Als WooCommerce-Entwickler müssen Sie häufig Admin-Benachrichtigungen erstellen, wenn Sie ein Design oder ein WooCommerce-Plugin erstellen. Der WooCommerce-Admin-Hinweis kann dazu dienen, Benutzer vor einem Update zu warnen, sie über einen Vorgang zu informieren oder sie an etwas Wichtiges zu erinnern.
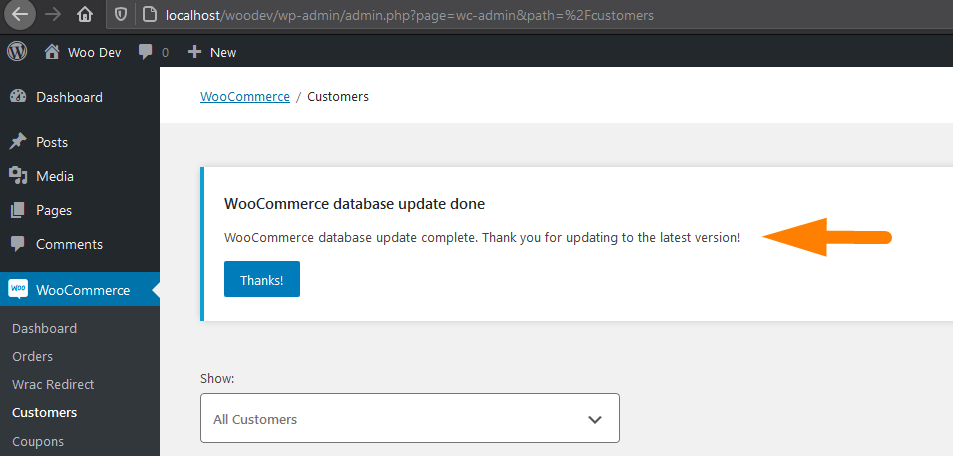
Beispiel für einen WooCommerce-Administratorhinweis
Im Allgemeinen kann ein WordPress-Admin-Hinweis variieren und unterschiedliche Farbcodes haben, und sie werden oben auf einer Admin-Seite angezeigt, wie im Bild unten eines WooCommerce-Admin-Hinweises zu sehen ist.

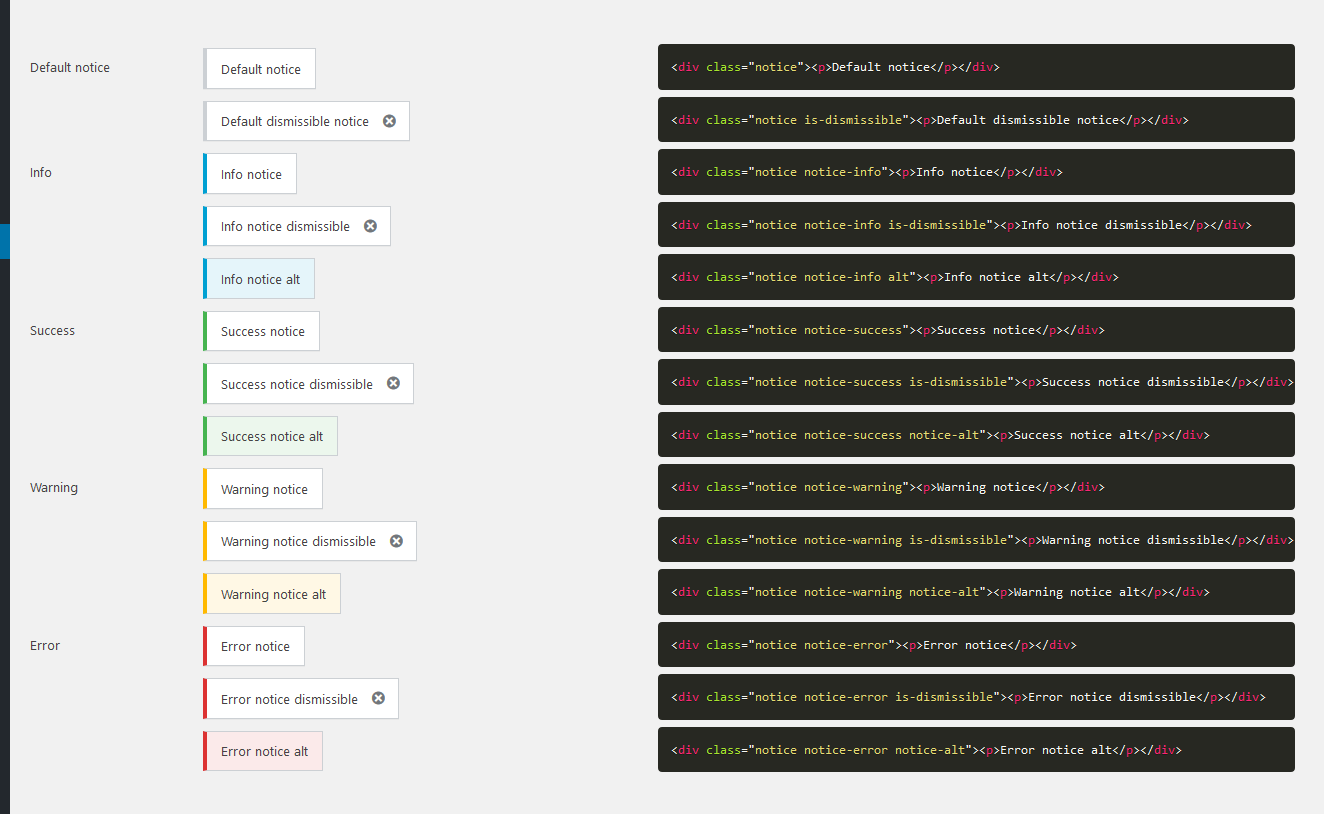
Jeder der Admin-Hinweise ist nur ein div , das mit einem weißen Hintergrund gestaltet ist, und der Hinweistext wird ausgegeben und der linke Rand hat unterschiedliche Farben für verschiedene Hinweise, wie unten gezeigt.
Die fünf verschiedenen Arten von Hinweisfarben umfassen Grau, Rot, Grün, Orange und Blau. Angesichts der Klassennamen werden die roten verwendet, um Fehler anzuzeigen, grün für Erfolgsmeldungen, orange für Warnungen und blau für informative Hinweise und grau für Standardbenachrichtigungen.
Die allgemeinen WordPress-Admin-Hinweise können wie auf dem Bild unten mit dem entsprechenden Code dargestellt werden:  Wenn Sie den Code kopieren möchten, finden Sie im Folgenden das Code-Snippet für jeden dieser WordPress-Administratorhinweise für Administratoren.
Wenn Sie den Code kopieren möchten, finden Sie im Folgenden das Code-Snippet für jeden dieser WordPress-Administratorhinweise für Administratoren.
<div class="notice"><p>Standardhinweis</p></div> <div class="notice is-dismissible"><p>Standardmäßig abschließbare Benachrichtigung</p></div> <div class="notice notice-info"><p>Infohinweis</p></div> <div class="notice notice-info is-dismissible"><p>Info-Benachrichtigung verwerfbar</p></div> <div class="notice notice-info alt"><p>Infohinweis alt</p></div> <div class="notice notice-success"><p>Erfolgsmeldung</p></div> <div class="notice notice-success is-dismissible"><p>Erfolgsbenachrichtigung verwerfbar</p></div> <div class="notice notice-success notice-alt"><p>Erfolgsmitteilung alt</p></div> <div class="notice notice-warning"><p>Warnhinweis</p></div> <div class="notice notice-warning is-dismissible"><p>Warnhinweis abschließbar</p></div> <div class="notice notice-warning notice-alt"><p>Warnhinweis alt</p></div> <div class="notice notice-error"><p>Fehlermeldung</p></div> <div class="notice notice-error"><p>Fehlermeldung</p></div> <div class="notice notice-error is-dismissible"><p>Fehlermeldung verwerfbar</p></div> <div class="notice notice-error notice-alt"><p>Fehlerbenachrichtigung alt</p></div>
Wie Sie im obigen Code sehen können, besteht der Unterschied in der Benachrichtigung in den Klassen, die jeder Art von WordPress-Admin-Benachrichtigung zugewiesen sind. Das Folgende ist eine Liste der vier am häufigsten verwendeten WooCommerce-Admin-Benachrichtigungsklassen:
- Fehlermeldung :
notice-errorKlasse - Erfolgsmeldung :
notice-success - Informativer Hinweis :
notice-infoKlasse - Warnhinweis : Hinweis
notice-warningKlasse
WooCommerce- oder WordPress-Administratorhinweis erstellen
Um den Admin-Hinweis zu erstellen, müssen Sie einen Action-Hook verwenden, der das admin_notices- Ereignis einklinkt. Das Notice-Div und der Inhalt sollten der Callback-Funktion des Action-Hooks hinzugefügt werden.

Sie können diesen Admin-Notice-Hook in Ihrem Plugin verwenden, damit die Benutzer über wichtige Updates, Informationen oder Warnungen benachrichtigt werden.
Beispiel für eine WordPress-Fehlermeldung
Das Folgende ist ein Beispiel für eine Fehlermeldung:
<?php
add_action( 'admin_notices', 'njengah_error_notice' );
Funktion njengah_error_notice() {
?>
<div class="notice notice-error">
<p><?php _e( 'Beispiel für eine Fehlermeldung.', 'Textdomäne' );?></p>
</div>
<?php
}
?>Beispiel für einen WordPress-Infohinweis
Das Folgende ist ein Beispiel für einen Infohinweis:
<?php
add_action( 'admin_notices', 'njengah_info_notice' );
Funktion njengah_info_notice() {
?>
<div class="notice notice-info">
<p><?php _e( 'Beispiel für Info-Hinweis', 'Text-Domain' ); ?></p>
</div>
<?php
}Oben sind zwei praktische Beispiele, wie Sie einen Admin-Hinweis für Ihr WordPress- oder WooCommerce-Plugin erstellen können.
Sie können die Benachrichtigungsklassen ändern, um sie an die Art der Benachrichtigung anzupassen, die Sie erstellen möchten. Sie können den Action-Hook auch in eine if-Anweisung einschließen, sodass Sie den Hinweis bedingt wie im folgenden Beispiel anzeigen.
WordPress Admin Notice bedingt anzeigen
<?php
if( ! empty( get_option( 'njengah_update_status' ) ) ) {
add_action( 'admin_notices', 'njengah_update_notice' );
}
Funktion njengah_update_notice() {
?>
<div class="notice notice-success">
<p><?php _e( 'Das Update wurde erfolgreich abgeschlossen!', 'text-domain' ); ?></p>
</div>
<?php
}
?>Fazit
In diesem Beitrag haben wir skizziert, wie Sie einen Admin-Hinweis in der WordPress- und WooCommerce-Plugin-Entwicklung erstellen können. Sie müssen die verschiedenen WordPress-Admin-Notice-Klassen verstehen und die Nachricht in einem Aktions-Hook hinzufügen, der am admin_notices- Hook hängt. Das ist alles, wie man einen WooCommerce-Admin-Hinweis erstellt.
Ähnliche Artikel
- So erhalten Sie die aktuelle Benutzerrolle in WordPress & Anzeigerollen
- So setzen Sie das WordPress-Passwort von PHPMyAdmin zurück
- So entfernen Sie den mit Storefront & Woocommerce erstellten Footer-Link mit 4 einfachen Optionen
- So leiten Sie Benutzer um, wenn sie nicht in WordPress angemeldet sind » Seitenumleitung
- So beheben Sie, dass das WordPress-Admin-Dashboard nicht richtig angezeigt wird und CSS nicht geladen wird
- So zeigen Sie Kategorienamen in WordPress anhand eines praktischen Beispiels an
- So zeigen Sie WooCommerce-Produkte nach Kategorie an
- So stoppen Sie WordPress Contact Form 7 Spam ohne Plugin
- So greifen Sie auf das WordPress Admin Dashboard zu oder melden sich bei Ihrem WordPress Dashboard an
- So stellen Sie ausgewählte Produkte in WooCommerce ein
- So überprüfen Sie, ob der Benutzer in WordPress angemeldet ist
- So erhalten Sie eine Post-ID per Slug in WordPress mit einem praktischen Beispiel
- So entfernen oder deaktivieren Sie Bewertungen in WooCommerce
- So verstecken Sie die WordPress-Admin-Leiste programmgesteuert ohne Plugin
- So entfernen Sie Elemente des WordPress-Admin-Menüs programmgesteuert ohne Plugin
- So erhalten Sie eingeloggte Benutzerinformationen in WordPress
- WooCommerce-Weiterleitung nach der Kasse: So leiten Sie nach der Kasse automatisch auf eine benutzerdefinierte Seite um
- So verschieben Sie die Beschreibung unter Bild in WooCommerce
- So erhalten Sie eine Bestell-ID in Woocommerce
- So überprüfen Sie, ob der Benutzer in WordPress angemeldet ist
