Ihr vollständiger Leitfaden zum Erstellen einer WooCommerce-Checkout-Seite
Veröffentlicht: 2022-07-01Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Wenn Sie gerade einen WooCommerce-Shop eröffnet haben, haben Sie wahrscheinlich Horrorgeschichten über ein hohes Maß an Warenkorbabbrüchen gehört. Sie fragen sich vielleicht, wie Sie dies vermeiden können, indem Sie eine optimierte WooCommerce-Checkout-Seite erstellen. Glücklicherweise können Sie mit Beaver Builder und dem WooPack-Add-On ganz einfach einen intuitiven Checkout entwerfen, der den Verkauf unterstützt.
In diesem Beitrag besprechen wir, warum ein unkomplizierter Checkout-Prozess für den Erfolg von E-Commerce-Shops von entscheidender Bedeutung ist. Dann werden wir die Qualitäten einer idealen Kasse untersuchen. Abschließend zeigen wir Ihnen, wie Sie mit Beaver Builder und WooCommerce eine Checkout-Seite erstellen. Lasst uns anfangen!
Inhaltsverzeichnis
Für Kunden ist der Weg zur Kasse ein wichtiger Scheideweg auf ihrer Verkaufsreise. Ihr Marketing hat sie vielleicht in die erhoffte Richtung geführt, aber jetzt ist es an der Zeit, Entscheidungen zu treffen.
In diesem Stadium werden 59 Prozent der Kunden ihren Einkaufswagen verlassen, laut den Ergebnissen der Einkaufswagenwiederherstellung von Fresh Relevance. E-Commerce-Daten von SaleCycle deuten sogar darauf hin, dass diese Zahl bis zu 84 Prozent erreichen könnte. Einfach ausgedrückt, wenn Sie nicht möchten, dass Ihre Bemühungen an der letzten Hürde verloren gehen, ist es wichtig, herauszufinden, warum Kunden Warenkörbe verlassen.
Die neuesten Daten zum Verlassen des Einkaufswagens deuten auf zahlreiche Gründe hin, aber die meisten stehen in direktem Zusammenhang mit dem Bezahlvorgang. Zum Beispiel wollten 24 Prozent der US-Kunden, die einen Warenkorb aufgegeben haben, kein Konto erstellen. Dies zeigt die Bedeutung einer „Gast“-Checkout-Option.
Weitere 17 Prozent fanden den Bezahlvorgang zu lang oder kompliziert. Darüber hinaus beschwerten sich 16 Prozent darüber, dass sie den Endbetrag ihres Einkaufs nicht sehen konnten.
Glücklicherweise können die meisten dieser Probleme durch einen hochwertigen Checkout-Prozess gelöst werden. Die Schaffung einer guten Benutzererfahrung (UX) ist unerlässlich, wenn Sie möchten, dass ein Benutzer einen Kauf tätigt.
Weitere Statistiken zum aktuellen Stand der Checkout-UX des Baymard Institute haben gezeigt, dass die durchschnittliche Website im Rahmen des Checkout-Prozesses 31 vermeidbare Usability-Probleme aufweist. Diese reichen von Problemen mit dem Checkout-Layout bis hin zu Problemen mit Zahlungsmethoden. Daher sollte auch die Zahlungsfreundlichkeit eine hohe Priorität haben.
Wie wir gelernt haben, ist das Verlassen des Einkaufswagens wahrscheinlich eine E-Commerce-Herausforderung für jeden Ladenbesitzer. Lassen Sie uns nun überlegen, wie Sie dazu beitragen können, dies zu verhindern, indem Sie eine optimale WooCommerce-Checkout-Seite erstellen.
Erstens könnten Sie versucht sein, kreativ zu werden und spezielle Grafiken und Tools einzufügen, aber diese können Kunden vom Kauf ablenken. Es ist am besten, den Prozess nicht zu verkomplizieren. Idealerweise sollte Ihr Checkout unkompliziert und einfach zu navigieren sein.
Sie sollten ein einfaches Design mit viel Weißraum und klaren Beschriftungen implementieren. Darüber hinaus sollten die wichtigsten Informationen, wie z. B. die Preisgestaltung, prominent dargestellt werden.

Da einer der Hauptgründe für das Verlassen des Einkaufswagens ein langwieriger Checkout ist, sollten Sie auch so viel wie möglich vereinfachen. Denn je schneller der Bezahlvorgang ist, desto weniger Zeit hat ein Benutzer, seine Wahl zu erraten.
Dazu können Sie weniger Checkout-Felder verwenden. Auf diese Weise müssen potenzielle Kunden nur die wichtigsten Informationen bereitstellen. Ziehen Sie außerdem die Verwendung von Spalten in Betracht, wenn Sie mehr Informationen auf dem Bildschirm anzeigen möchten, ohne scrollen zu müssen.
Vermeiden Sie auch schwer lesbare Textfarben und -größen oder Optionen, die in einem effizienteren Format dargestellt werden können. Ziehen Sie beispielsweise die Verwendung von Dropdown-Menüs in Betracht.
Schließlich sollten Sie sicherstellen, dass Sie genügend Zahlungsoptionen anbieten und dass Ihre Zahlungs-Gateways korrekt eingerichtet sind. Bei so viel Betrug und Identitätsdiebstahl möchten die Benutzer, dass Ihr Zahlungsprozess ihnen ein sicheres Gefühl bei der Entscheidung gibt, persönliche Daten weiterzugeben.
Wenn Sie eine WooCommerce-Checkout-Seite erstellen möchten, die Conversions fördert, ist Beaver Builder ein hervorragendes Tool für diesen Job. Unser intuitiver Drag-and-Drop-Builder ermöglicht Ihnen eine Vorschau Ihrer Designs in Echtzeit. Auf diese Weise können Sie die häufigsten Checkout-Probleme vermeiden.

Außerdem kann Beaver Builder mit Modulen für jeden Bedarf Zeit sparen, wenn Sie Seiten oder ganze Websites erstellen. Denken Sie daran, dass Sie einen aktiven WooCommerce-Shop benötigen, um dieses Tutorial abzuschließen.
Um es kurz zusammenzufassen, bevor wir loslegen, waren unsere ersten Tipps zum Erstellen eines optimierten WooCommerce-Checkout-Designs:
Nun, lass es uns angehen!
Der erste Schritt besteht darin, sich mit Beaver Builder einzurichten. Wenn Sie sich noch nicht angemeldet haben, müssen Sie einen Plan auswählen. Danach können Sie das Plugin von Ihrer Seite „ Mein Konto “ herunterladen und zu Ihrem WordPress-Dashboard wechseln.
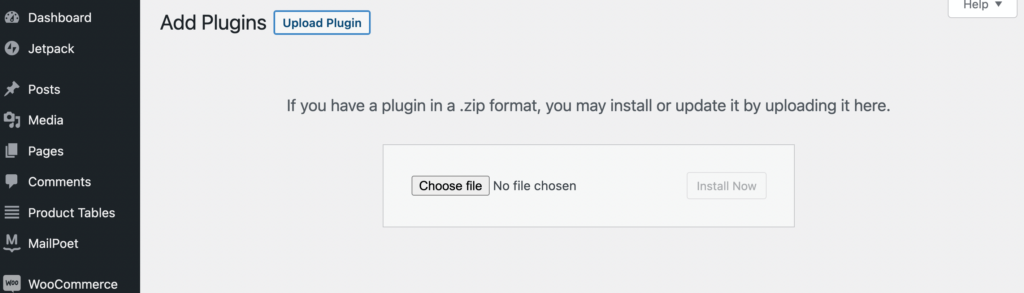
Gehen Sie zu Plugins > Neu hinzufügen . Klicken Sie dann oben auf Ihrem Bildschirm auf Plug -in hochladen:

Suchen Sie nun die zuvor heruntergeladene Beaver Builder .zip -Datei und wählen Sie sie aus. Klicken Sie auf Jetzt installieren und dann auf Plugin aktivieren .
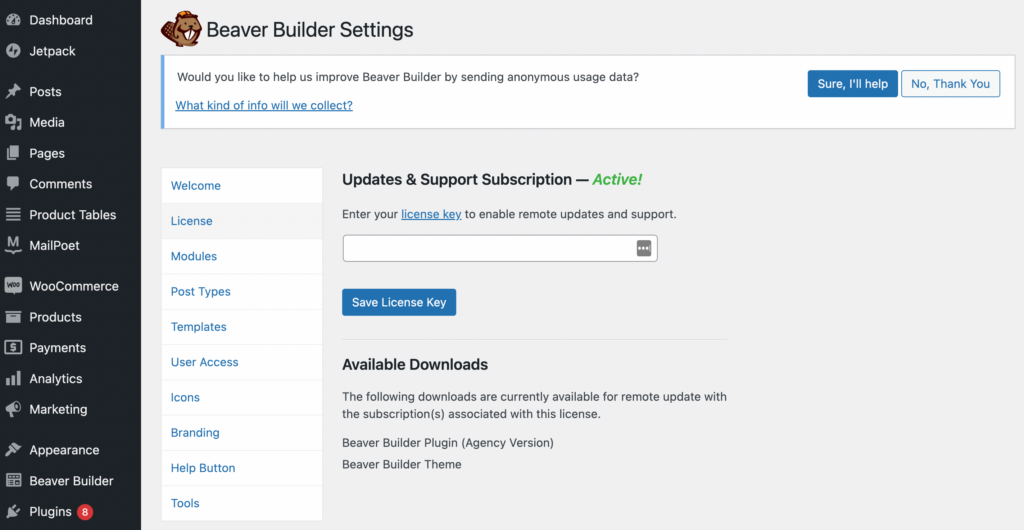
Sie müssen auch Ihre Lizenzinformationen eingeben. Gehen Sie dazu zurück zu Ihrer Seite „ Mein Konto “ und kopieren Sie Ihre Lizenzschlüsselnummer . Navigieren Sie dann von Ihrem WordPress-Dashboard zu Einstellungen > Beaver Builder > Lizenz und klicken Sie auf Lizenzschlüssel eingeben :

Nachdem Sie Ihren Lizenzschlüssel in das obige Feld eingefügt haben, klicken Sie auf Lizenzschlüssel speichern . Das ist es!
Als nächstes müssen Sie WooPack kaufen, eine Option in einer größeren Sammlung von Beaver Builder-Add-Ons. Dieses Tool bietet Ihnen mehr als zehn zusätzliche Beaver Builder-Module, die speziell für die Verwendung mit WooCommerce entwickelt wurden.
Neben einer Vielzahl von erweiterten Produktmodulen erhalten Sie auch den WooCommerce Checkout Styler. Dieser ausgeklügelte Styler erhöht das Potenzial für die Anpassung Ihres Checkout-Prozesses drastisch. Sie können beispielsweise ein ein- oder zweispaltiges Layout erstellen, die Eingabefelder, Abschnittstitel, Farben, Schaltflächen und mehr gestalten.
Nachdem Sie Ihren WooPack-Plan gekauft haben, laden Sie ihn einfach herunter, installieren und aktivieren Sie ihn, wie Sie es mit dem Beaver Builder-Plug-in getan haben.
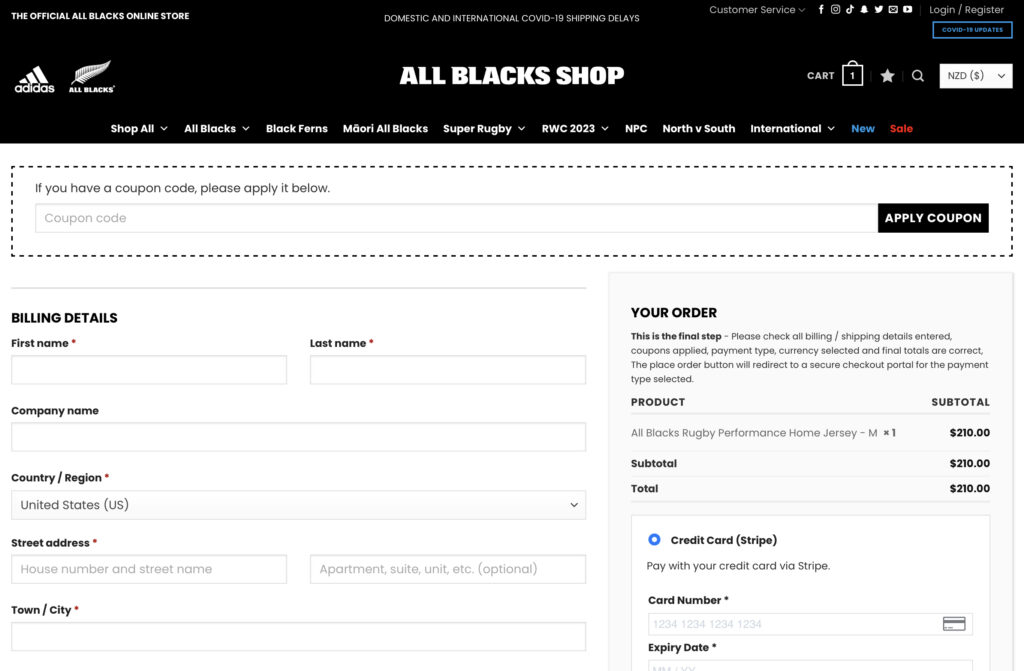
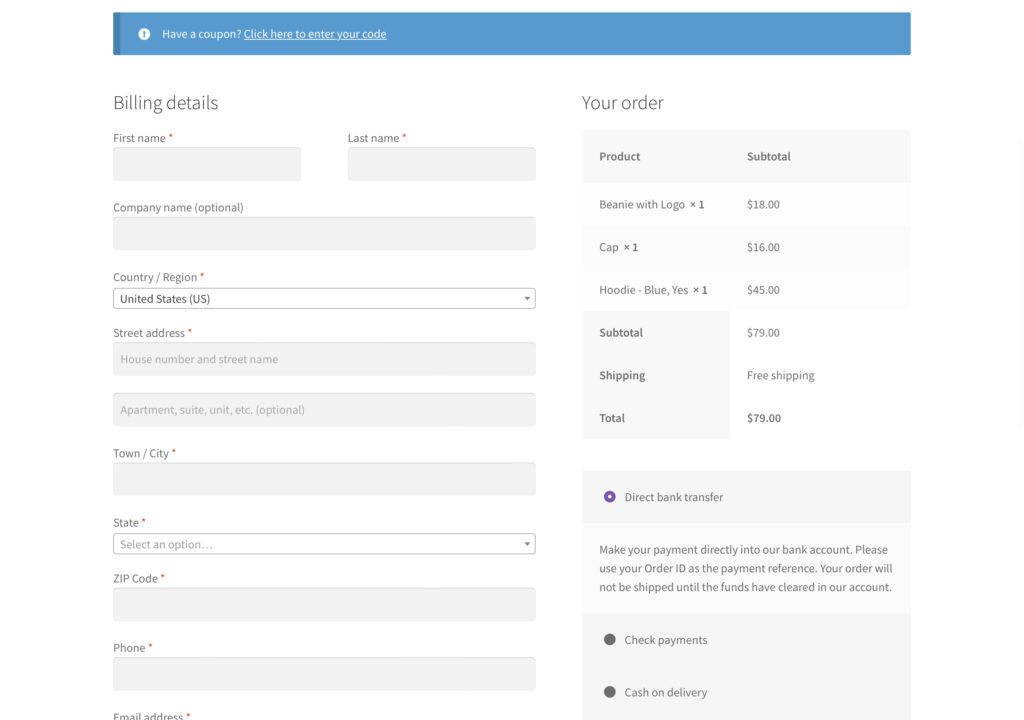
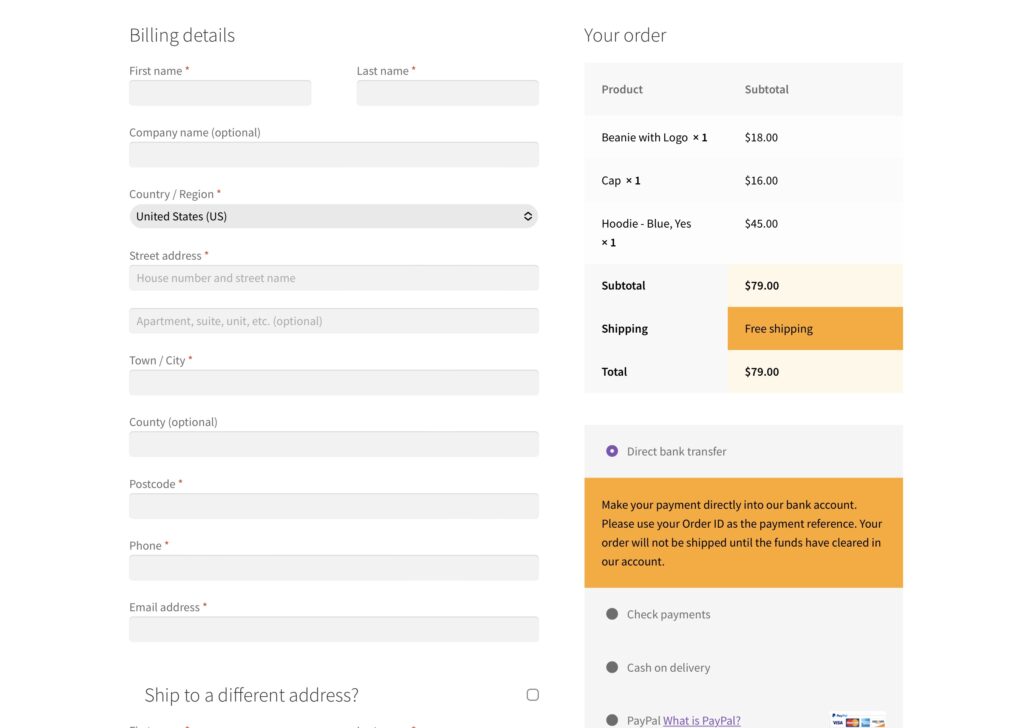
Wenn alles installiert ist, ist es jetzt an der Zeit, mit der Erstellung Ihrer WooCommerce-Checkout-Seite zu beginnen. Eines der beliebtesten WordPress-Themes ist Storefront. Wenn Sie dieses Design verwenden, wird es mit einer Standard-Checkout-Seite geliefert, die ungefähr so aussieht:

Hier sehen wir bereits einen der großen Vorteile der Zusammenarbeit mit WooCommerce. Mit diesem Thema haben wir bereits einen professionell aussehenden Checkout. Es zeigt minimal erforderliche Felder und eine Bestellzusammenfassung in einem effizienten Format an.
Es gibt jedoch sicherlich Raum für Verbesserungen. Mal sehen, wie wir unseren Checkout mit Beaver Builder und WooPack weiter optimieren können. An dieser Stelle möchten Sie vielleicht ein paar Beispielartikel in Ihren Warenkorb legen, damit Sie sehen können, wie sie sich in Ihrem Checkout widerspiegeln.
Dann besteht der erste Schritt darin, Ihr Checkout -Modul einzufügen. Gehen Sie zunächst zu Seiten in Ihrem WordPress-Dashboard und öffnen Sie Ihre standardmäßige WooCommerce-Checkout-Seite mit Beaver Builder.
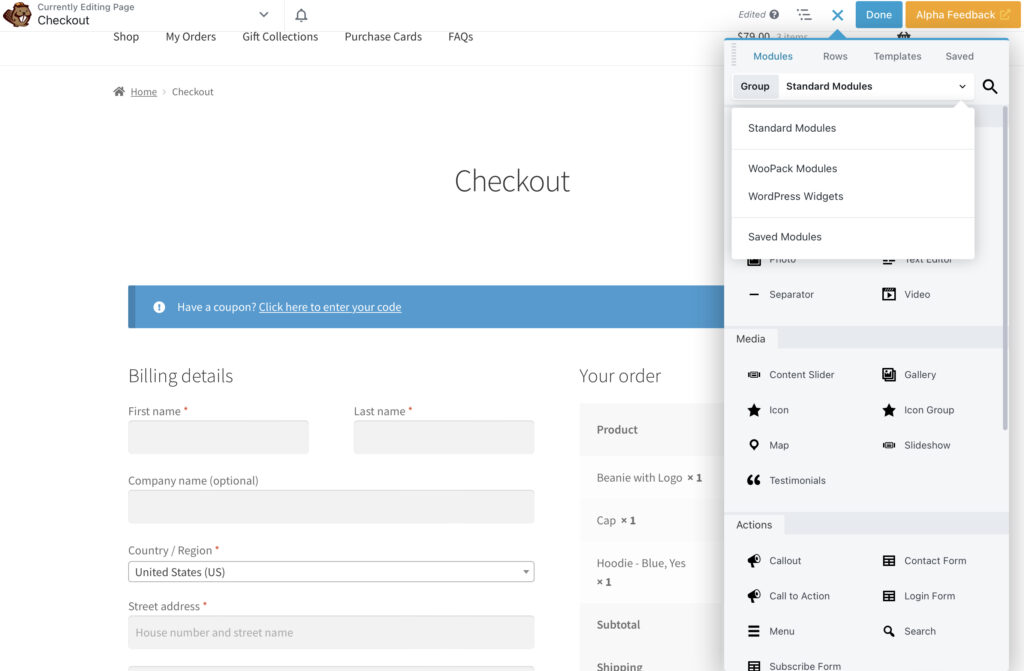
Löschen Sie nun das standardmäßige WooCommerce-Modul und lassen Sie Ihre Seite leer. Klicken Sie dann auf die Schaltfläche + in der oberen rechten Ecke Ihres Bildschirms. Wählen Sie im Menü Standardmodule und dann WooPack-Module aus :

Ziehen Sie als Nächstes das Checkout -Modul per Drag & Drop auf Ihre Seite:

Möglicherweise stellen Sie fest, dass sich dieses Checkout-Design nicht wesentlich vom standardmäßigen WooCommerce-Design in Storefront unterscheidet. Wir haben jetzt jedoch unsere Beaver Builder-Anpassungsoptionen im Einstellungsfenster auf der linken Seite des Bildschirms.
Wie Sie sehen werden, ist das Anpassungsmenü für das Checkout -Modul in Sections , Inputs , Content , Messages , Button , Typography und Advanced unterteilt.
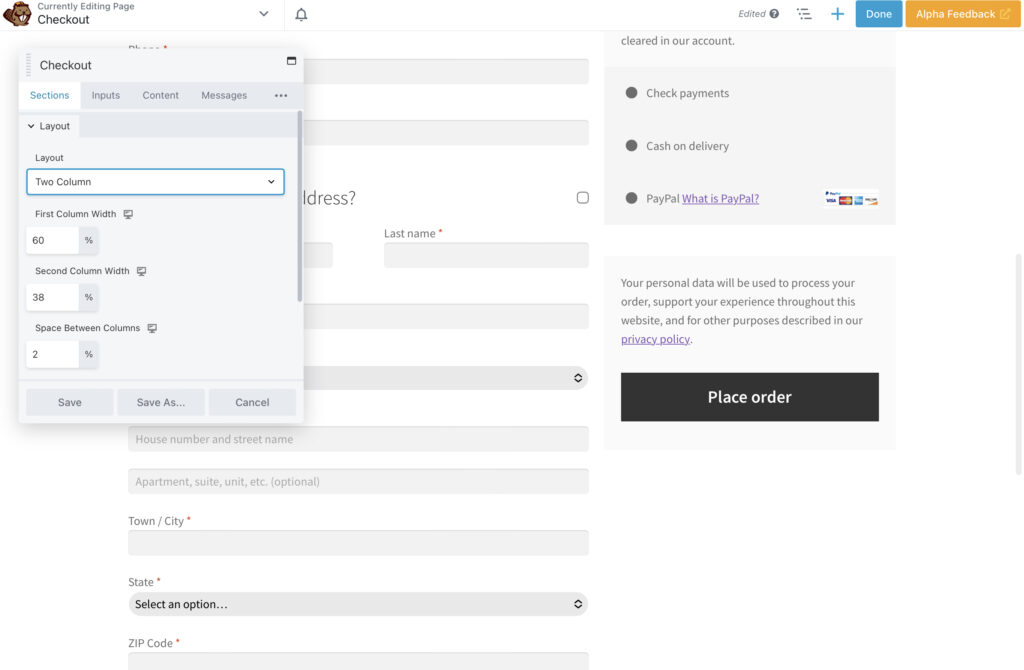
Lassen Sie uns zunächst das Layout in Two Column ändern. Dadurch können wir die Breite der beiden Spalten auf der Seite ändern:

Hier können Sie herumspielen, was am besten aussieht. Denken Sie daran, dass Sie sicherstellen möchten, dass sich die drei Werte zu 100 Prozent addieren. Wenn Sie darüber gehen, erscheint die zweite Spalte nicht in derselben Zeile.
Neben der allgemeinen Struktur Ihrer Checkout-Seite ist das visuelle Branding Ihres Unternehmens ein wichtiges Element, das Sie berücksichtigen sollten. Graue Standarddesigns können dazu führen, dass Kunden die Echtheit eines Online-Shops anzweifeln. Ein Checkout, der Ihre visuelle Ästhetik widerspiegelt, kann Ihre Website jedoch vertrauenswürdiger erscheinen lassen.
In dieser Hinsicht können Farben einen großen Beitrag leisten. Zunächst einmal ist ein weißer oder heller Hintergrund wahrscheinlich die beste Wahl, unabhängig von Ihrem Branding. Auf diese Weise können Benutzer die kontrastierenden Inhalte leicht lesen.
Stellen wir uns nun vor, die Farbpalette unserer Marke umfasst Creme, Orange, Schwarz und Weiß. Während die Standardfarbtöne schön minimalistisch sind, fallen sie nicht sehr gut auf.
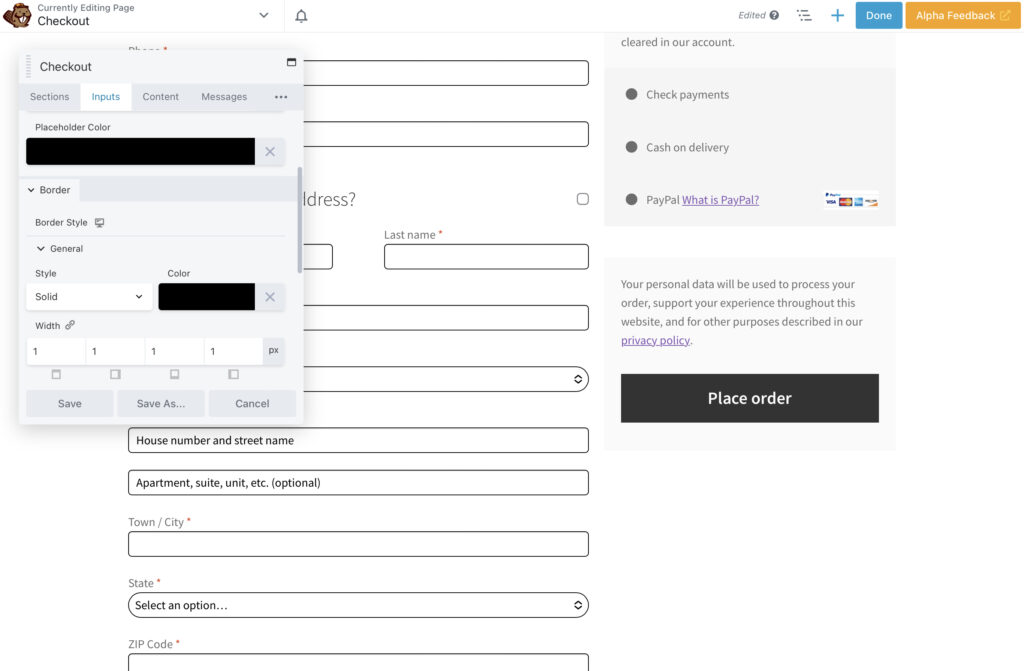
Um unsere Felder zum Platzen zu bringen, gehen wir zum Abschnitt Eingabe . Wir ändern den Hintergrund des Eingabefelds in Weiß und geben unseren Feldern einen schwarzen Rand von 1 Pixel, der ihnen hilft, sich auf der Seite etwas besser abzuheben:

Fühlen Sie sich frei, die anderen Optionen für Hintergrundfarben und Text zu erkunden. Sie haben sogar die Möglichkeit, Schatten hinzuzufügen oder Felder neu auszurichten. Denken Sie daran, es einfach und im Einklang mit dem allgemeinen Erscheinungsbild Ihrer Website zu halten.
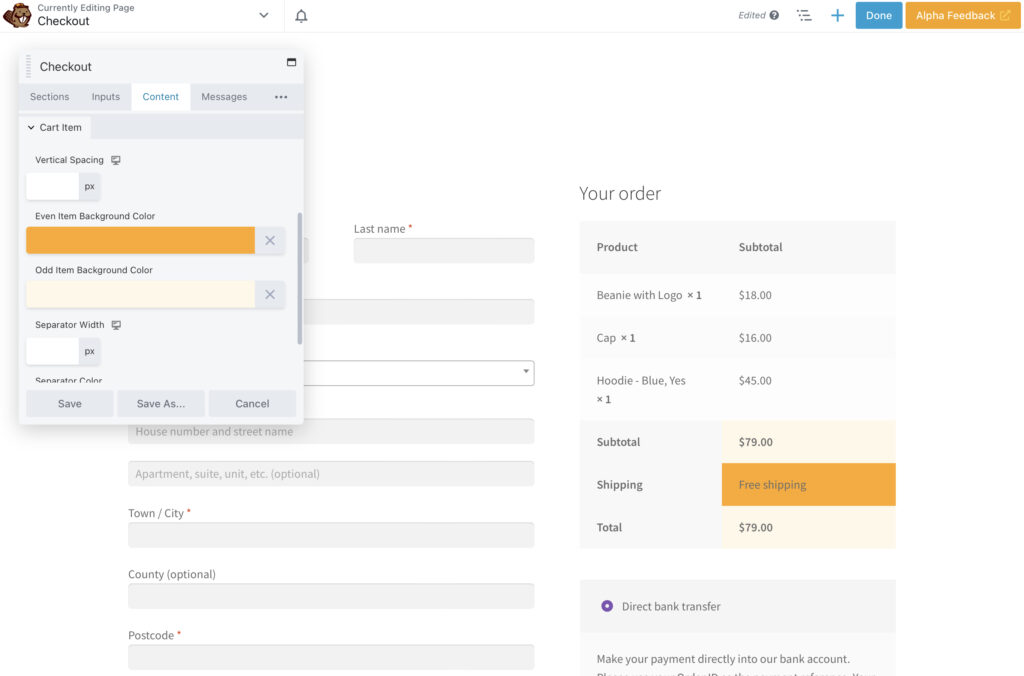
Lassen Sie uns jetzt mehr Farbdetails verwenden, um unseren Checkout weiter anzupassen. Wir haben die ungeraden und geraden Elemente in der rechten Spalte in Orange und Creme geändert:

Wie Sie sehen können, hebt dieser subtile Kontrast wichtige Informationen für den Kunden hervor. Auf diese Weise können sie schnell darauf verweisen. Im Bereich Typografie können wir auch die Textfarbe ändern.
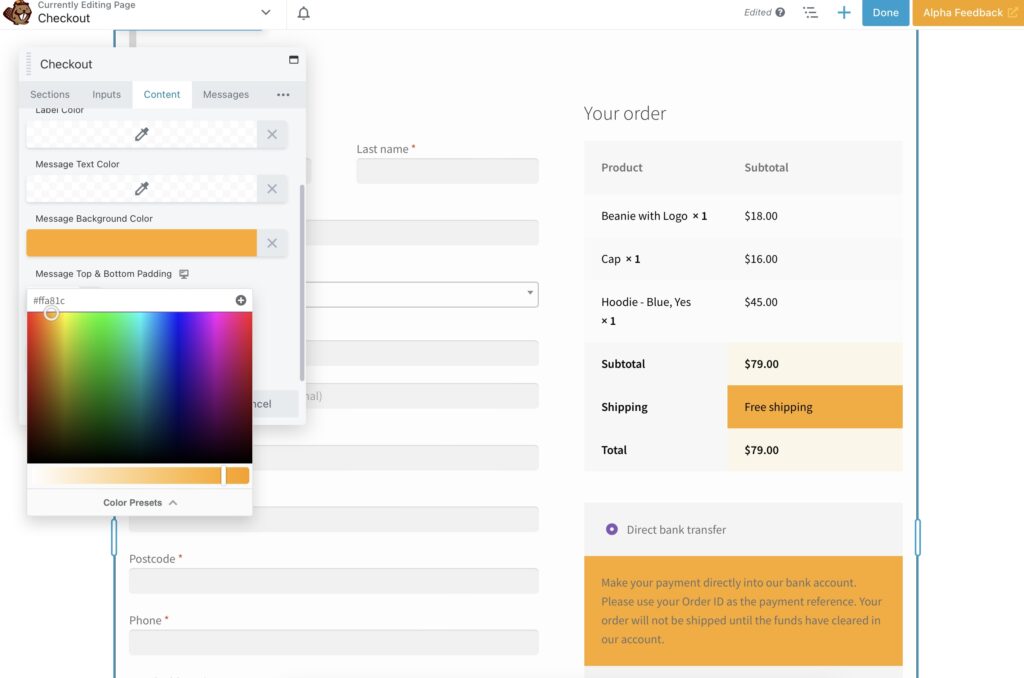
Weiter zum Zahlungsbereich können wir die Registerkarte Inhalt verwenden, um diese Felder auch mit unserem Branding in Einklang zu bringen. Wir haben dafür gesorgt, dass unser Markenorange die entscheidende Botschaft zur Verwendung Ihrer Bestell-ID hervorhebt:

Sie können andere Elemente in diesem Abschnitt ändern, wie z. B. Warenkorb-Überschrift , Warenkorb-Artikel und Zahlungsmethode .
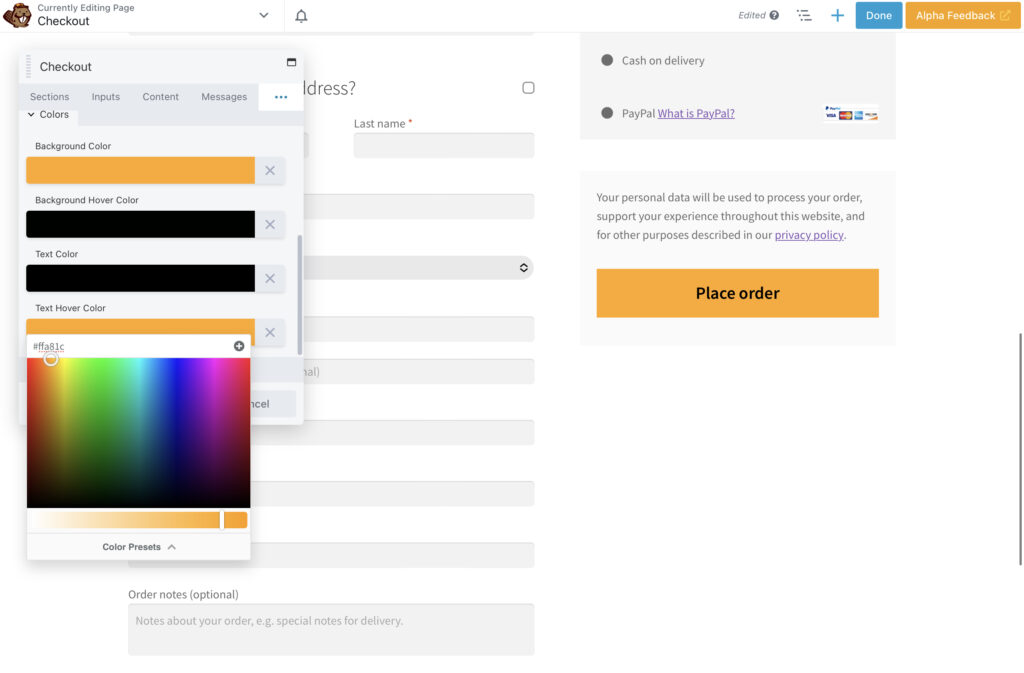
Da die schwarze Schaltfläche nach dem Ändern der Zahlungsnachricht nicht ganz richtig aussieht, versuchen wir, diese ebenfalls zu ändern. Wenn Sie in Ihrem Einstellungsmenü auf die drei Punkte klicken, finden Sie einige weitere Optionen, nämlich Schaltfläche , Typografie und Erweitert .
Fahren Sie fort und wählen Sie Schaltfläche . Ändern wir die Hintergrundfarbe der Schaltfläche in Orange und legen Sie Schwarz als Hintergrund- Hover-Farbe fest. Wir haben auch den Text schwarz gemacht, damit er sich gut abhebt:

Wenn Sie nach unten scrollen, haben wir auch einen schwarzen 1-Pixel-Rand hinzugefügt, um die Nachricht noch klarer zu machen.
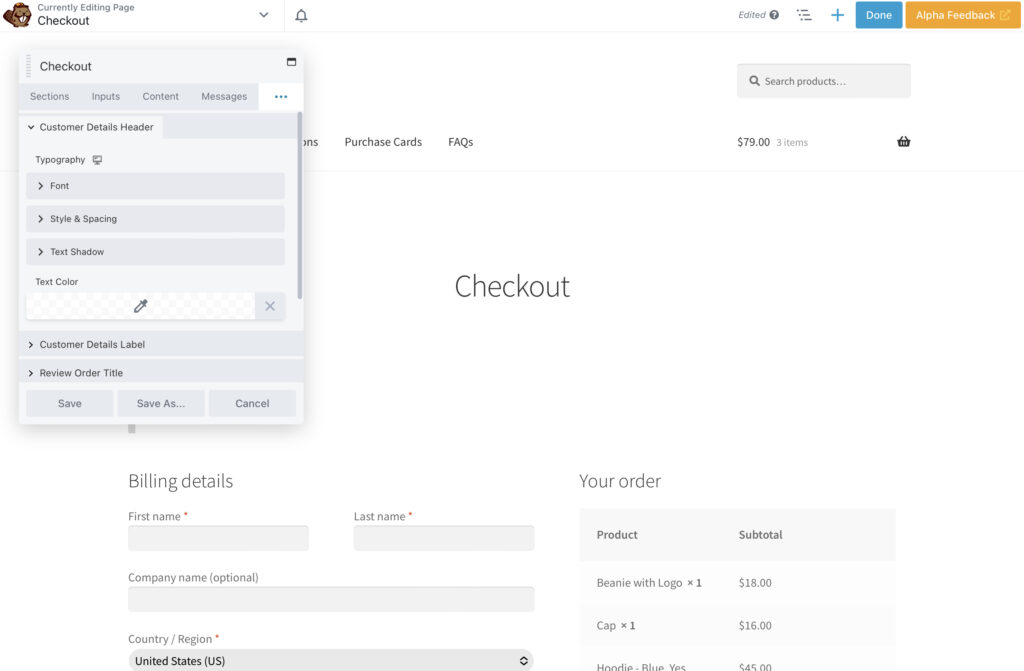
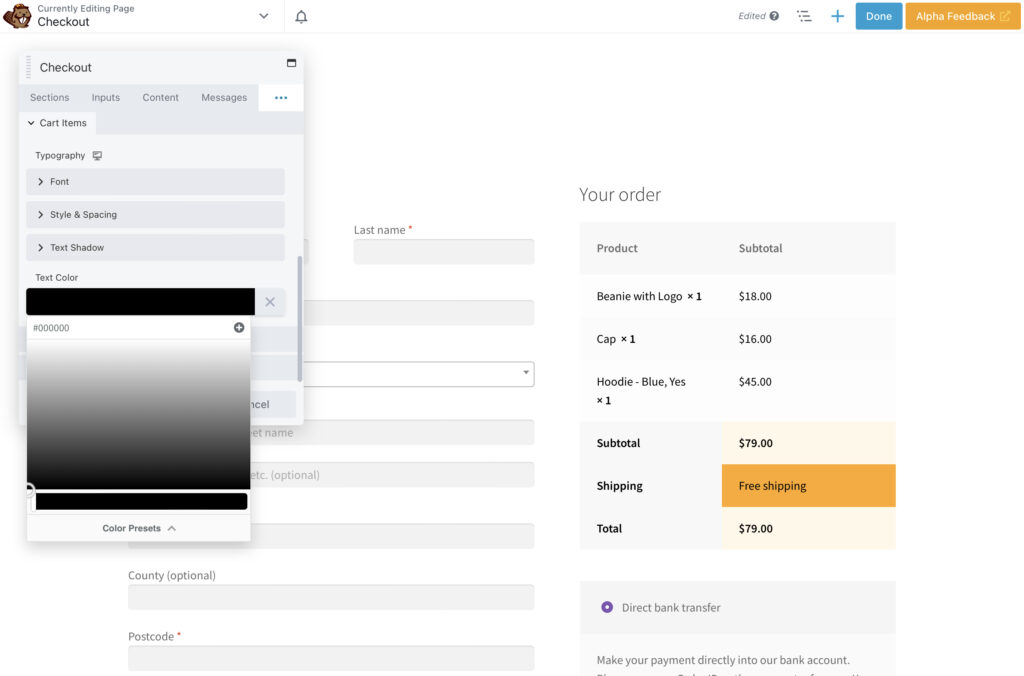
Wenn wir zum Abschnitt Typografie gehen, sehen wir Optionen zum Bearbeiten jedes Teils der Beschriftung der Kasse. Sie können Schriftarten, Größen, Ausrichtung, Zeilenhöhe und Farbe ändern:

Hier machen wir weiter und setzen den Text auf ein einheitliches Schwarz. Wie Sie sehen können, haben wir die solide ursprüngliche Struktur des Checkouts beibehalten und einige Änderungen hinzugefügt, um sie mit unserem gesamten Website-Design in Einklang zu bringen:

Es wäre ratsam, Ihre Checkout-Designoptionen noch weiter zu erkunden. Auf diese Weise können Sie genau die Einstellungen finden, nach denen Sie suchen.
Das Erstellen einer unkomplizierten Checkout-Seite ist nicht immer einfach. Mit Beaver Builder und dem WooPack-Add-On kann der Prozess jedoch einfach sein. Mit einer Reihe von Anpassungsoptionen können Sie einen nahtlosen Checkout-Prozess erstellen, der zum einzigartigen Design Ihrer Website passt.
Um es noch einmal zusammenzufassen, hier sind die vier Schritte zum Erstellen einer WooCommerce-Checkout-Seite:
Haben Sie Fragen zur Verwendung von Beaver Builder zum Erstellen Ihrer WooCommerce-Checkout-Seite? Fragen Sie uns im Kommentarbereich unten!