So erstellen Sie eine bald verfügbare WooCommerce-Seite
Veröffentlicht: 2022-03-08Möchten Sie eine bald verfügbare WooCommerce-Seite für Ihre Website erstellen ? Möchten Sie Ihre Kunden wissen lassen, dass Sie sehr bald neue Produkte oder Angebote hinzufügen werden? Wir haben die perfekte Anleitung für Sie.
Wir alle wissen, dass sowohl WooCommerce als auch WordPress sehr flexible Website-Plattformen für die Entwicklung eines E-Commerce-Shops sind. Daher können sie auch einfach konfiguriert werden, um eine Demnächst-Seite für Ihre Website zu erstellen. Aber schauen wir uns an, warum Sie WooCommerce möglicherweise eine Coming Soon-Seite hinzufügen müssen, bevor wir mit dem Prozess fortfahren.
Warum eine Demnächst-Seite in WooCommerce erstellen?
Eine demnächst erscheinende Seite kann sehr wichtig sein, wenn Sie Ihre Produkte oder Angebote bewerben möchten, bevor Sie sie offiziell auf Ihrer Website veröffentlichen. Ob es sich um eine neue Seite oder eine Kategorie für ähnliche Artikel oder nur um ein bestimmtes Produkt handelt, es ist immer besser, sie im Voraus zu bewerben. Es weckt bei Ihren Kunden ein Gefühl der Neugier und würde sie dazu bringen, Ihre Website so lange zu überprüfen, bis das offizielle Ergebnis endlich veröffentlicht wird.
Aber wenn Sie sie bewerben, müssen Sie sicherstellen, dass sie optisch ansprechend sind, um auch die Aufmerksamkeit Ihres Publikums zu erregen . Sie können immer nur ein paar Details auf Ihrer normalen Produktseite angeben, um ein neues unveröffentlichtes Produkt anzukündigen. Aber das wird Ihnen optisch nicht gut tun.
Daher können Sie für diese Produkte oder Angebote eine bestimmte Coming Soon-Seite erstellen. Die neuen unveröffentlichten Artikel können sogar auf der Startseite oder Shop-Seite erwähnt werden, genau wie die vorgestellten Produkte. Dann müssen Sie nur noch eine WooCommerce Coming Soon-Seite erstellen und sie mit ihnen verlinken.
Wie erstelle ich eine WooCommerce Coming Soon Seite?
Der beste Weg, eine bald verfügbare WooCommerce-Seite zu erstellen, ist die Verwendung eines Plugins. Plugins in WooCommerce und WordPress helfen, die Funktionalität Ihrer Website zu erhöhen. In ähnlicher Weise gibt es eine Reihe von Plugins, mit denen Sie auch in Ihrem WooCommerce-Shop eine demnächst erscheinende Seite hinzufügen können. Hier sind einige der beliebtesten:
Website-Builder von SeedProd

Der Website Builder von SeedPord war eines der ersten Plugins, das es Benutzern ermöglichte, ihrer Website eine demnächst erscheinende Seite hinzuzufügen. Aber jetzt ist es ein vollständiger Website-Builder, um eine bald verfügbare WooCommerce-Seite, ein benutzerdefiniertes Design, eine Wartungsseite und mehr zu erstellen. Darüber hinaus bietet das Plugin einen eigenen Drag-and-Drop-Builder sowie eine Menge Funktionen, mit denen Sie die gewünschte Seite erstellen können.
Sie können in diesem Plugin auch aus einer Reihe von bald verfügbaren Vorlagen für Ihren Online-Shop auswählen. Wählen Sie einfach eine Vorlage aus, die am besten zu Ihrer Website passt, und beginnen Sie dann mit der Anpassung an Ihre Bedürfnisse.
Hauptmerkmale:
- Drag & Drop kommt bald Seitenersteller
- Erweiterte Typografieoptionen für die bald erscheinende Seite
- In Kürze verfügbare Seite mit benutzerdefinierten Kopf- und Fußzeilen
- Mehrere Zielseitenvorlagen
- Standard- und mobile Live-Vorschau
Preisgestaltung
Website Builder von SeedProd ist ein Freemium-Plugin. Auf die kostenlose Version kann über das offizielle WordPress-Plugin-Repository zugegriffen werden. Aber die Premium-Version beginnt bei 39,50 USD pro Jahr mit einer 14-tägigen Geld-zurück-Garantie.
Demnächst verfügbar und Wartungsmodus

Wie der Name schon sagt, ist Coming Soon and Maintenance Mode ein kostenloses Plugin, mit dem Sie Ihrer WooCommerce-Website eine Coming Soon-Seite hinzufügen können. Es ist ein einfaches Tool, das extrem einfach zu bedienen ist und auch den Wartungsmodus auf Ihrer Website aktivieren kann. Die Benutzeroberfläche ist ebenfalls unkompliziert und mit allen Optionen ausgestattet, die Sie möglicherweise benötigen.
Dieses Plugin hat auch ein vollständig ansprechendes Design, das es den Benutzern ermöglicht, die bald erscheinende Seite auf jedem mobilen Gerät anzuzeigen. In ähnlicher Weise können Sie mit Hilfe des Plugins sogar Social-Media-Optionen zu der bald erscheinenden Seite hinzufügen.
Hauptmerkmale:
- Einfache Einrichtung und Installation
- Vollständig ansprechendes Design
- Social-Media-freundliche Optionen
- Benutzerdefinierte Hintergrundfarbe und Bild
- Deaktivieren Sie das Plugin für bestimmte IPs
Preisgestaltung
In Kürze verfügbar und Wartungsseite ist ein kostenloses Plugin und im offiziellen WordPress-Repository aufgeführt.
Dies sind einige der Plugins, mit denen Sie ganz einfach eine bald verfügbare WooCommerce-Seite erstellen können. Schauen wir uns nun an, wie das geht.
Für dieses Tutorial verwenden wir das Plugin Website Builder by SeedProd , da es eine Menge Funktionen und anpassbare Optionen für Ihre in Kürze erscheinende Seite bietet. Um das Plugin verwenden zu können, müssen Sie es jedoch zuerst installieren und aktivieren.
Aber bevor wir beginnen, stellen Sie sicher, dass Sie WooCommerce richtig eingerichtet und eines der WooCommerce-kompatiblen Themen verwendet haben. Dies wird Ihnen helfen, mögliche Probleme oder Themen-/Plug-in-Konflikte zu vermeiden.
1. Installieren und aktivieren Sie das Plugin.
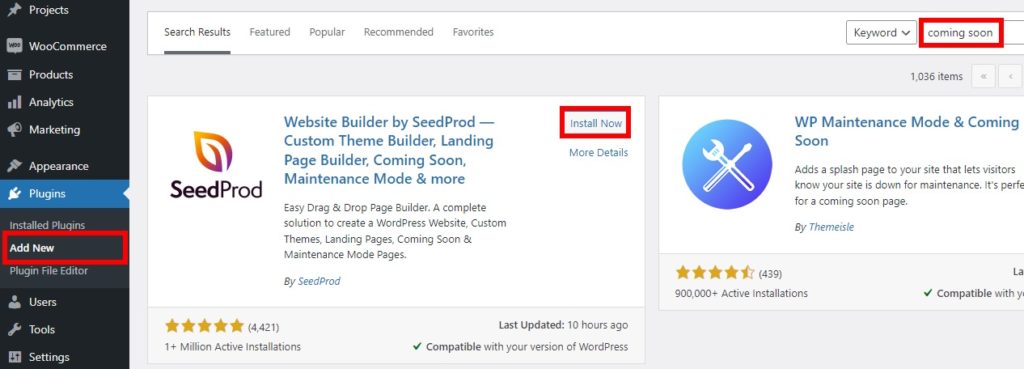
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie in der Suchleiste auf der rechten Seite Ihres Bildschirms nach den Schlüsselwörtern für das Plugin. Klicken Sie dann auf Jetzt installieren, um das Plugin zu installieren.
Aktivieren Sie das Plugin, sobald es vollständig installiert ist.

Wenn Sie ein Premium-Plugin verwenden möchten, müssen Sie das Plugin manuell installieren und aktivieren. Bitte schau dir unsere ausführliche Anleitung zur manuellen Installation eines WordPress-Plugins an, wenn du weitere Informationen dazu benötigst.
2. Erstellen Sie Ihre WooCommerce Coming Soon-Seite
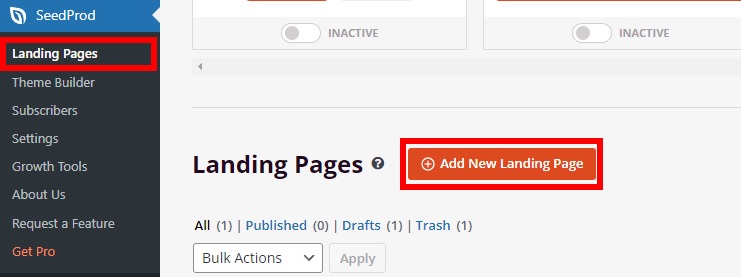
Nachdem das Plugin aktiviert wurde, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd > Landing Pages . Sie werden zum Plugin-Dashboard weitergeleitet, um die Zielseiten zu verwalten. Klicken Sie hier auf Neue Landing Page hinzufügen .

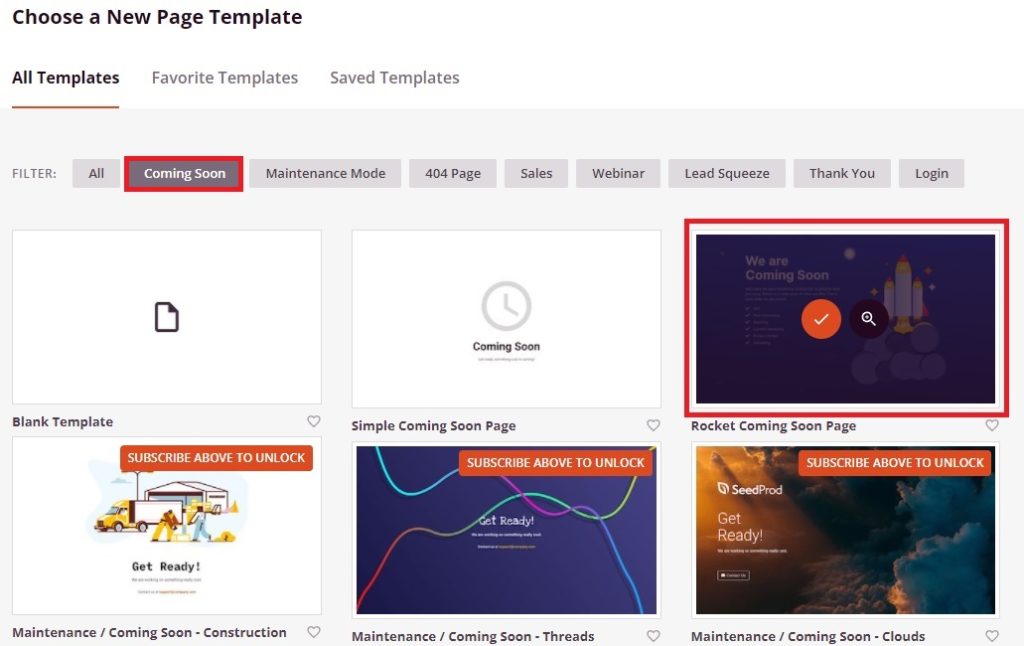
Jetzt können Sie alle verfügbaren Seitenvorlagen des Plugins sehen. Da wir eine WooCommerce Coming Soon-Seite erstellen müssen, klicken Sie auf die Coming Soon -Registerkarte.
Dann müssen Sie eine Vorlage für Ihre demnächst erscheinende Seite auswählen. Es gibt eine Reihe von Vorlagen, aus denen Sie wählen können. Aber wie Sie sehen können, gibt es sehr begrenzte Möglichkeiten für die kostenlose Version.
Sie können weitere Vorlagen erhalten, indem Sie den Newsletter abonnieren. Um jedoch auf alle Vorlagen zugreifen zu können, müssen Sie die Premium-Version des Plugins verwenden. Im Moment wählen wir nur eine kostenlose Vorlage aus.


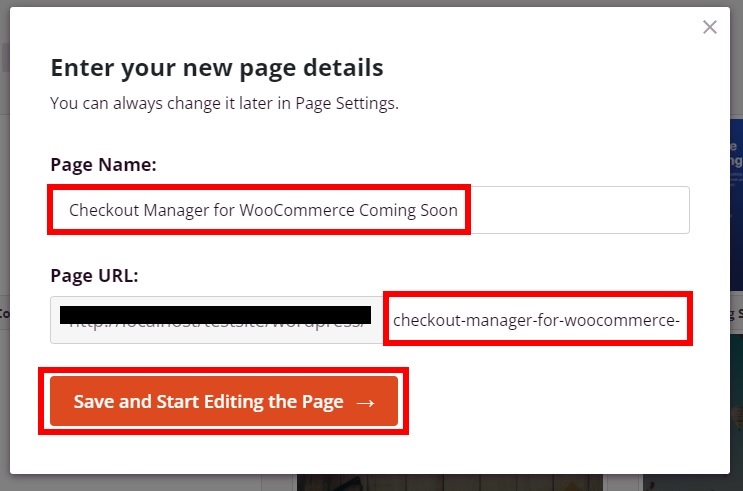
Danach müssen Sie die Seitendetails für Ihre demnächst erscheinende Seite hinzufügen.
Fügen Sie hier einfach den Seitennamen und die Seiten-URL hinzu und klicken Sie auf Speichern und mit der Bearbeitung der Seite beginnen . Wir haben die Seite nach unserem neuen Produkt „Checkout Manager for WooCommerce“ benannt und die URL eingetragen.

3. Bearbeiten Sie die Coming Soon-Seite für Ihren WooCommerce-Shop
Schließlich fahren Sie mit dem funktionsreichen Drag-and-Drop-Builder des Plugins fort. Sie können die Coming Soon-Seite von hier aus vollständig anpassen. Es ist ziemlich ähnlich und einfach zu verwenden, genau wie einige der beliebten Seitenersteller wie Divi, Elementor, Beaver Builder und so weiter.
3.1. Ändern Sie den Hintergrund
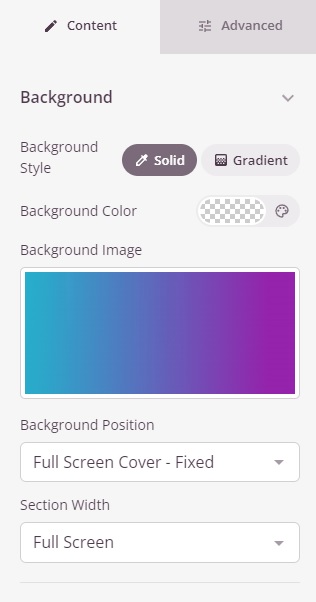
Beginnen wir mit dem Hintergrundbild. Klicken Sie auf einen beliebigen freien Bereich des Hintergrunds und Ihnen werden die Hintergrundoptionen auf der linken Seite Ihres Bildschirms angezeigt. Hier können Sie die Hintergrundfarben und -bilder anpassen.
Wählen Sie einfach die Hintergrundfarbe oder das Hintergrundbild aus, das Sie für Ihre in Kürze erscheinende Seite hinzufügen möchten. Wenn Sie das Hintergrundbild ändern möchten, können Sie Ihr eigenes Bild oder sogar die Stock-Bilder verwenden.
Passen Sie dann die Position und Abschnittsbreite des Hintergrunds der kommenden Seite an.

3.2. Bearbeiten Sie den Inhalt der Seite
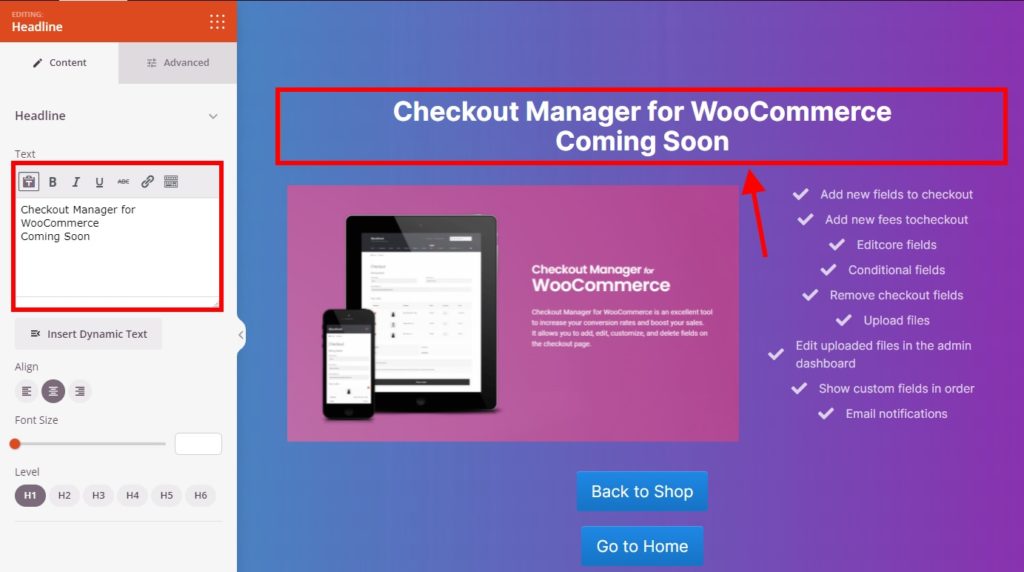
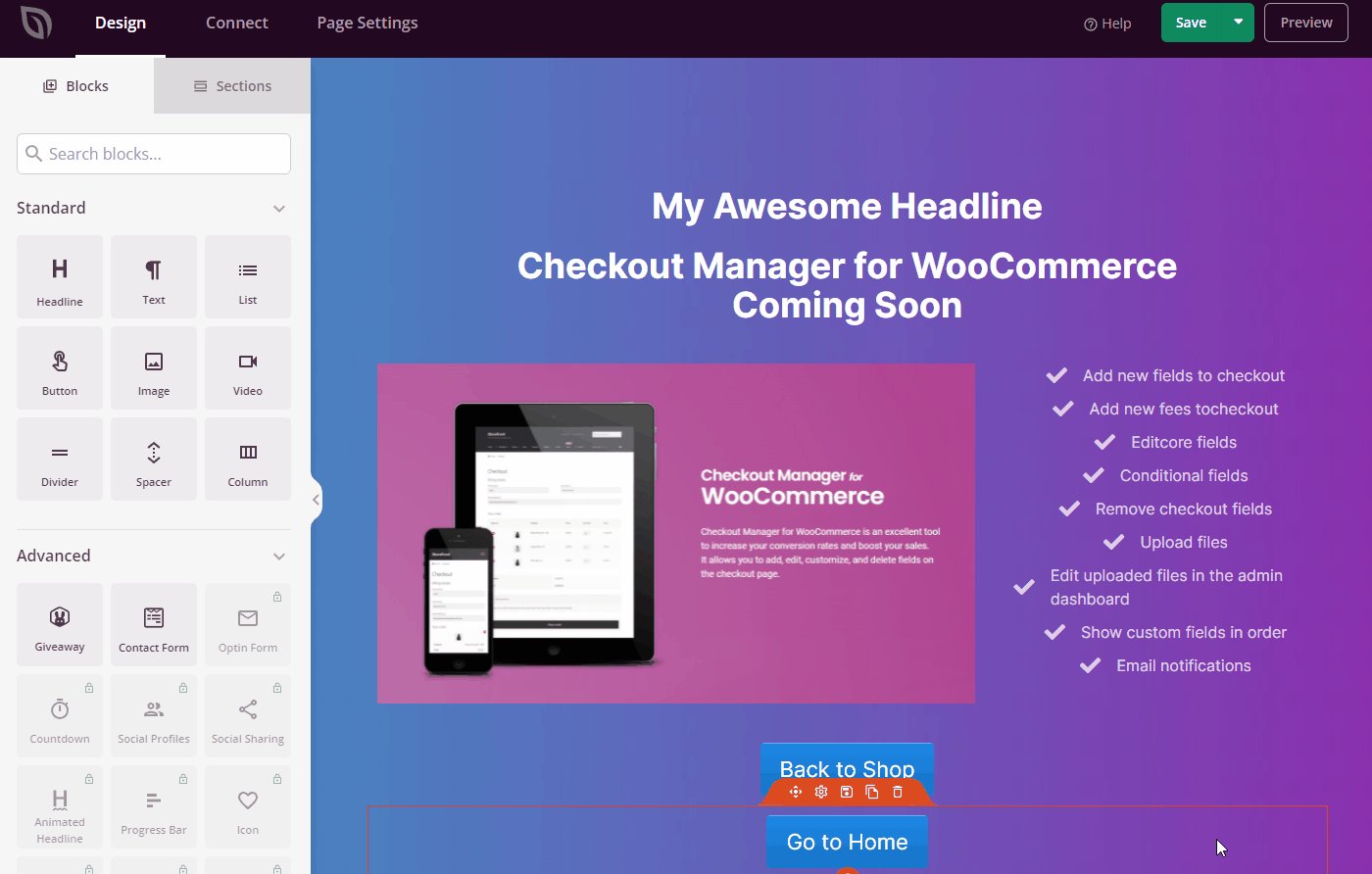
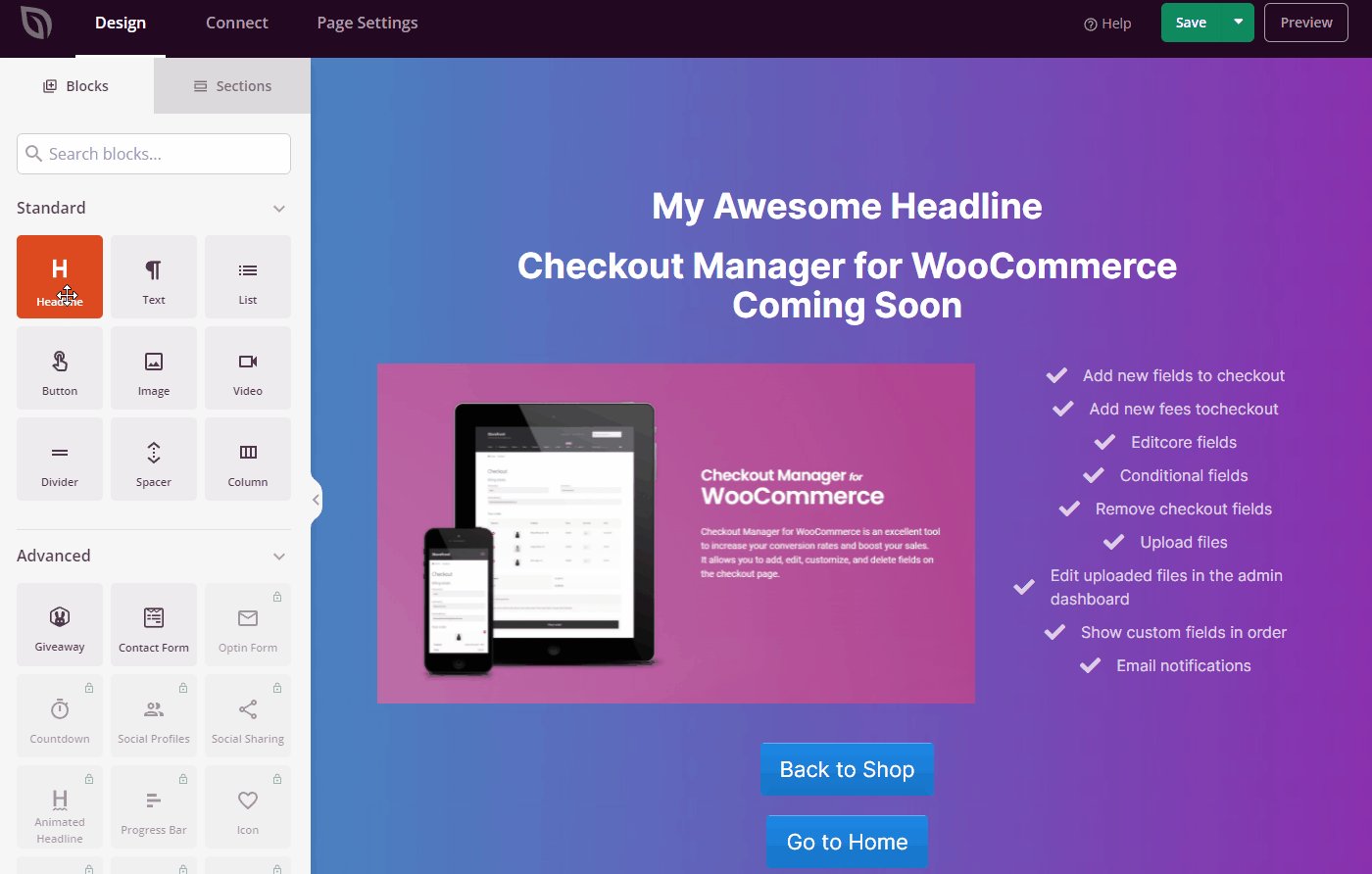
Sie können auch den gesamten Inhalt der Seite wie die Texte und Bilder aus dem Drag-and-Drop-Builder ändern. Klicken Sie einfach auf den Inhalt, den Sie bearbeiten möchten. Wenn wir zum Beispiel auf die Überschrift klicken, können Sie sie entsprechend Ihrer demnächst erscheinenden Seite bearbeiten.

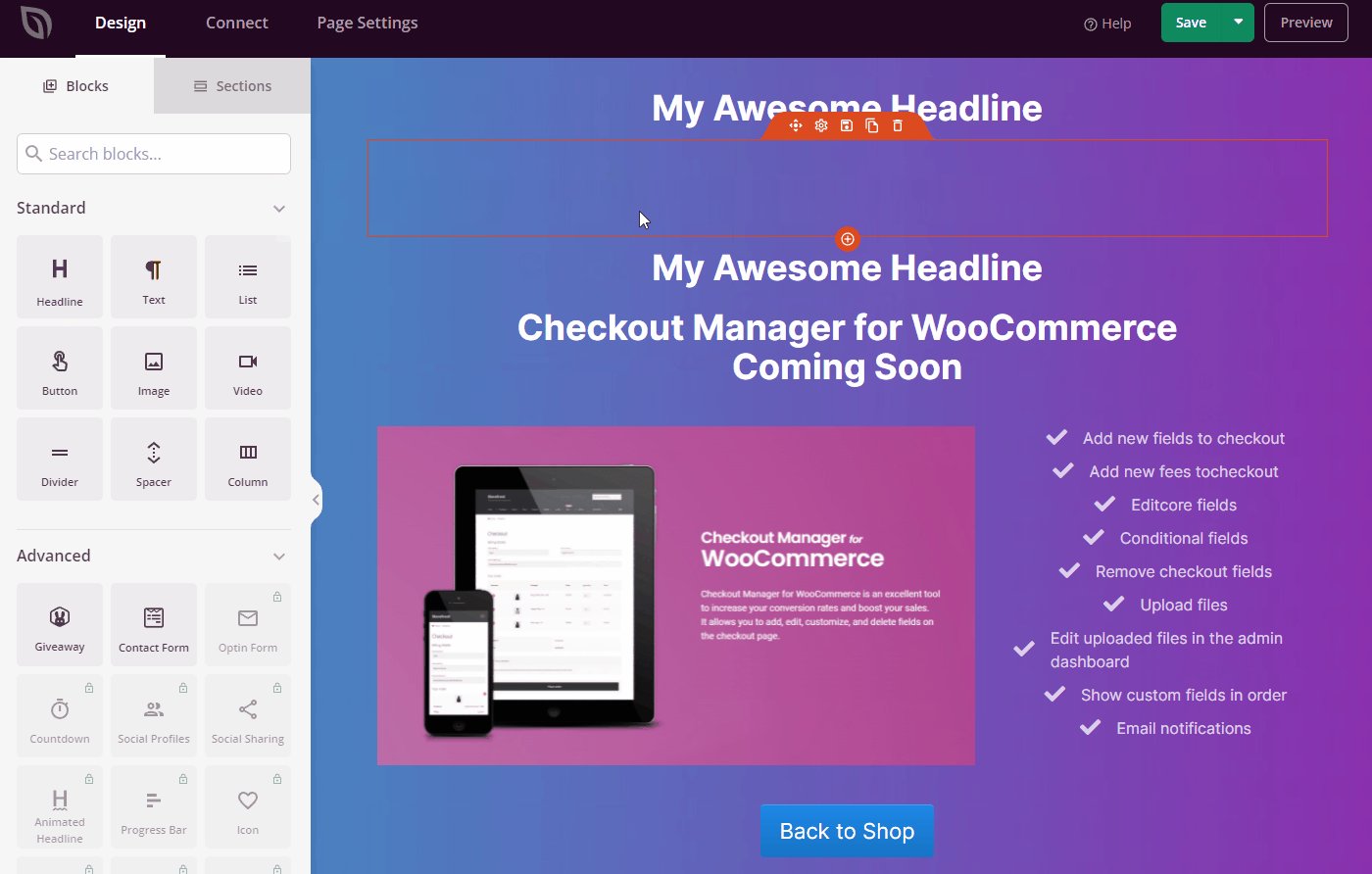
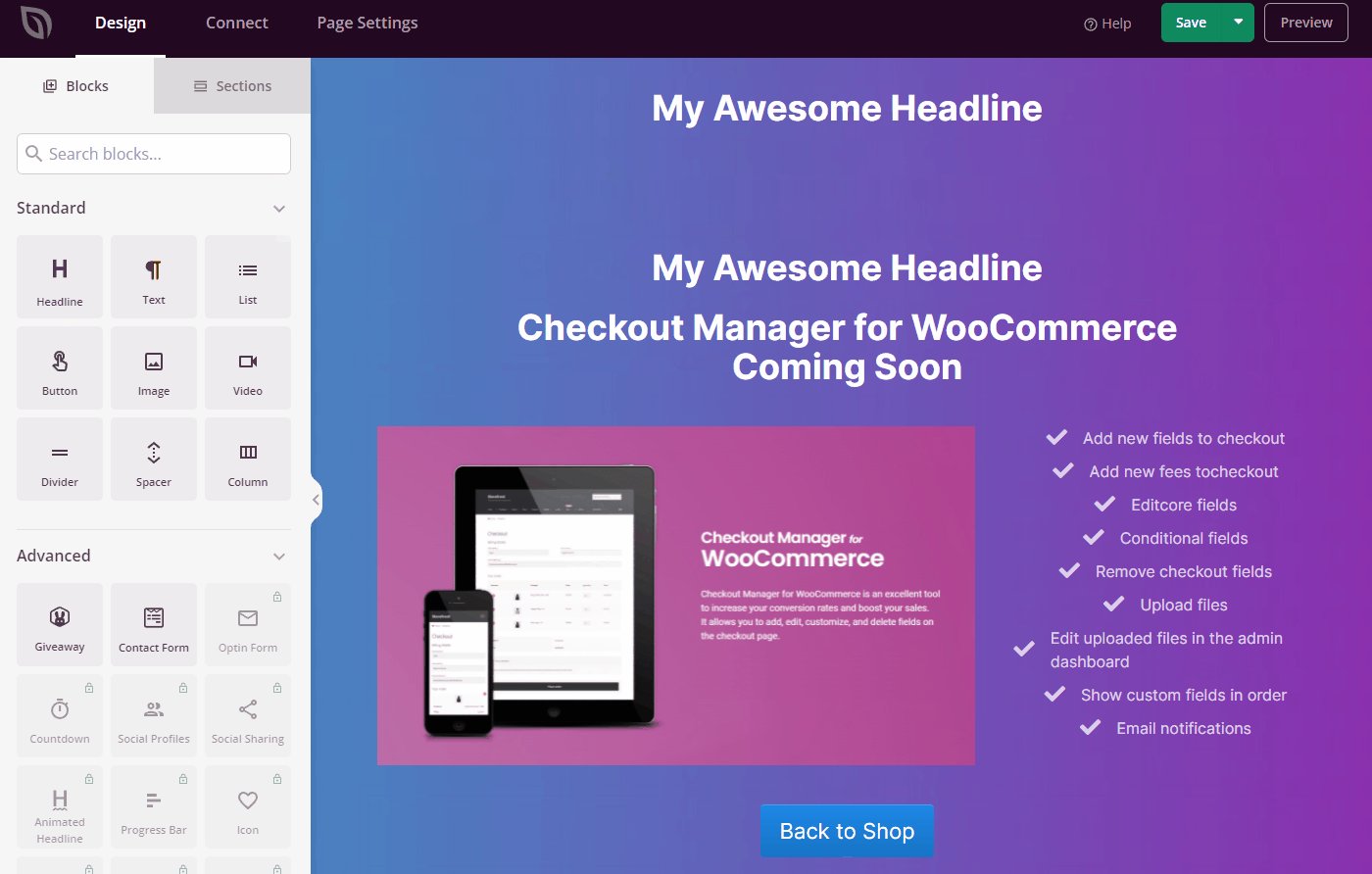
Ebenso können Sie Änderungen am Standardinhalt aus der Vorlage vornehmen sowie neue Blöcke für Ihren gesamten Inhalt hinzufügen. Alles, was Sie tun müssen, ist, die Blöcke per Drag & Drop von der Registerkarte Design in die Live-Vorschau zu ziehen.

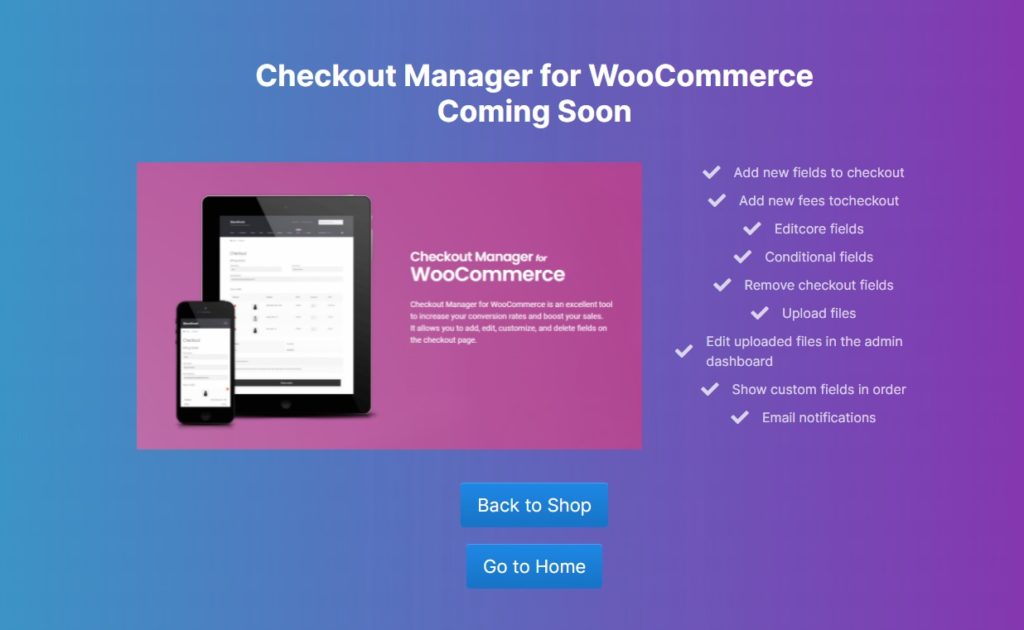
In der folgenden Demonstration haben wir das Produktbild, die Beschreibung und die Call-to-Action-Schaltflächen für die Coming Soon-Seite hinzugefügt.
Sie können jedoch abhängig von Ihrem WooCommerce-Shop Ihre eigene Coming Soon-Seite erstellen.
Spoiler-Alarm: Der Checkout Manager für WooCommerce ist eines unserer aktiven Plugins. Nur für dieses Tutorial haben wir eine Seite erstellt, die bald darauf basiert.
3.3. Zusätzliche anpassbare Optionen
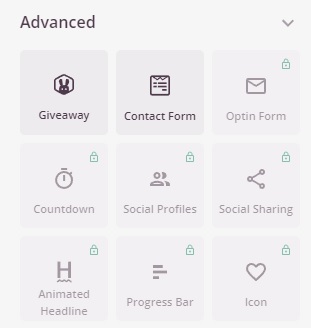
Wenn Sie Ihre in Kürze erscheinende Seite weiter anpassen möchten, können Sie auch einige erweiterte Blöcke und Widgets hinzufügen. Aber in den erweiterten Blöcken sind in der kostenlosen Version nur die Giveaway-, Kontaktformular- und benutzerdefinierten HTML-Optionen verfügbar. Während alle anderen Blöcke und Widgets in der Premium-Version verfügbar sind.

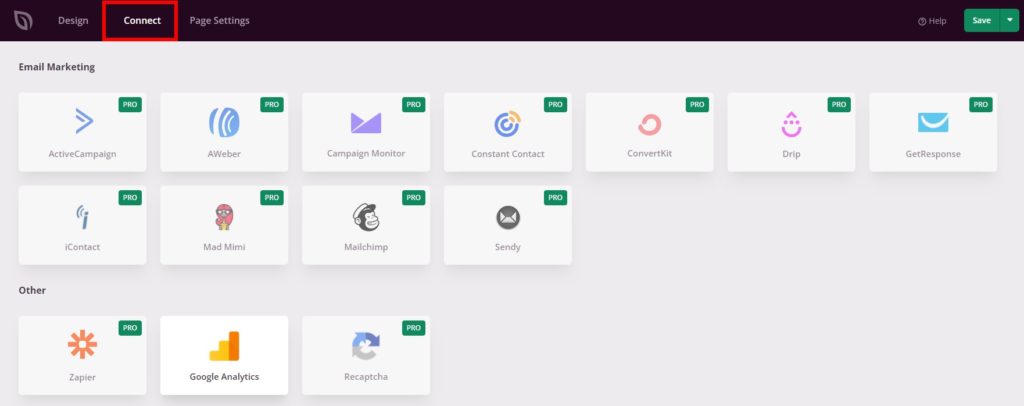
Wenn Sie jedoch die Registerkarte „ Verbinden “ öffnen, finden Sie hier weitere Optionen für das E-Mail-Marketing. Leider sind sie auch nur in der Premium-Version erhältlich. Google Analytics kann jedoch kostenlos für Ihre demnächst verfügbare Seite verwendet werden.

3.4. Coming Soon Seiteneinstellungen
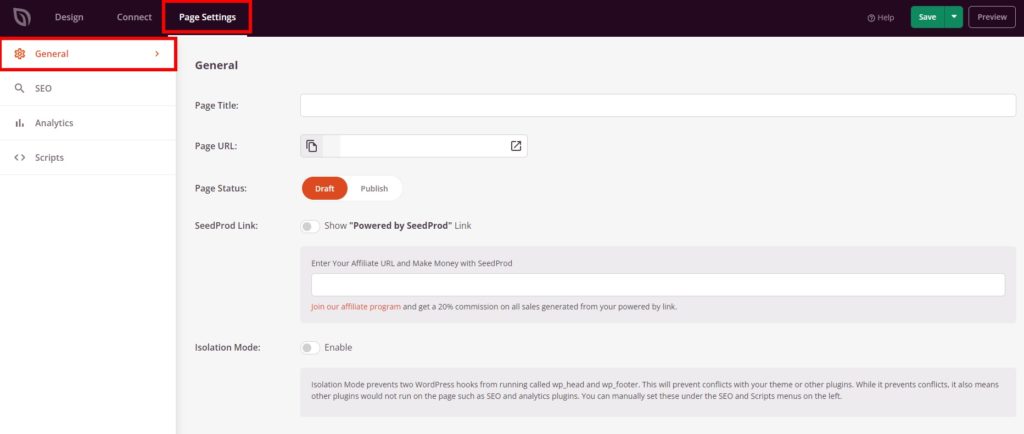
Schließlich können Sie auf der Registerkarte Seiteneinstellungen noch einige weitere Optionen sehen. Hier können Sie den Seitentitel und die URL noch einmal in den allgemeinen Einstellungen ändern. Die demnächst erscheinende Seite kann auch von hier aus selbst auf Entwurf gesetzt oder veröffentlicht werden. Sie müssen also nicht zum Standard-WordPress-Seiteneditor gehen, um ihn erneut weiter anzupassen.
Sobald das ursprüngliche Produkt, Angebot oder der Inhalt, den Sie von der Coming Soon-Seite hinzufügen möchten, zu seiner Originalseite hinzugefügt wurde, können Sie die aktuelle Coming Soon-Seite einfach in den Entwurf verschieben.
Sie haben auch die Möglichkeit, Ihre in Kürze erscheinende Seite in den Isolationsmodus zu versetzen. Wenn dies aktiviert ist, funktionieren andere Plugins wie SEO- und Analyseseiten auf der Coming Soon-Seite nicht.
Schließlich können Sie neben dem Affiliate-Link auch einen Powered by SeedProd-Link hinzufügen. Wenn Sie also mit SeedProd verbunden sind, kann dies eine gute Möglichkeit sein, sogar Ihre demnächst erscheinende Seite zu monetarisieren.

Es gibt auch eine SEO- und Analytics -Integration für Ihre in Kürze erscheinende Seite, wenn Sie das All-in-One-SEO- und Monster-Insights-Plugin installiert haben.
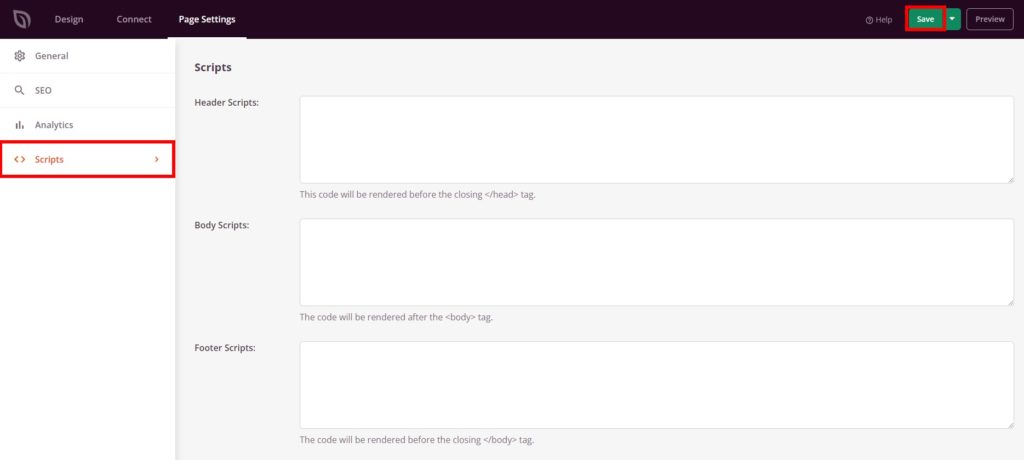
In ähnlicher Weise bietet Ihnen das Plugin auch die Möglichkeit, Kopf-, Text- oder Fußzeilenskripte aus den Skripteinstellungen hinzuzufügen.

Nachdem Sie alle Einstellungen vorgenommen haben, speichern Sie Ihre In Kürze Seite. Sie können es sehen, nachdem Sie die Seite in der Vorschau angezeigt haben.

Das ist es! Sie können jetzt eine bald verfügbare WooCommerce-Seite für Ihre Website erstellen und bearbeiten.
Fazit
So können Sie Ihrem WooCommerce-Shop eine Coming Soon-Seite hinzufügen und bearbeiten. Sie können sehr nützlich sein, um für Ihre unveröffentlichten Artikel zu werben und potenzielle Kunden für sie in der Zukunft zu gewinnen.
Zusammenfassend lässt sich sagen, dass der einfachste Weg, eine demnächst erscheinende Seite zu erstellen, die Verwendung eines Plugins ist. Während es eine Reihe von Plugins gibt, um eine demnächst erscheinende Seite anzupassen, ist die Verwendung des Website Builder von SeedProd eine der besten Optionen. Es verfügt über einen eigenen Drag-and-Drop-Seitenersteller mit einer Vielzahl von Funktionen, mit denen Sie eine demnächst erscheinende Seite erstellen können.
Wenn Sie mehr über WooCommerce-Seiten erfahren möchten, haben wir ebenfalls detaillierte Anleitungen zum Bearbeiten der Checkout-Seite, der Kategorieseite und sogar zum Erstellen von WooCommerce-Seiten.
Können Sie also jetzt eine Demnächst-Seite erstellen? Hast du es schon einmal probiert? Bitte teilen Sie uns dies in den Kommentaren mit.
In der Zwischenzeit sind hier einige weitere unserer Posts, die Ihnen helfen können, Ihren WooCommerce-Shop zu verbessern:
- So fügen Sie ein benutzerdefiniertes Upload-Feld in WooCommerce hinzu
- Beste WooCommerce-Produktlistenansicht-Plugins für 2022
- So nehmen Sie Spenden in WooCommerce an
