So erstellen Sie eine mobile WooCommerce-App
Veröffentlicht: 2021-01-19Möchten Sie eine mobile Android- und iOS-App für Ihren Online-Shop erstellen? In diesem Beitrag zeigen wir Ihnen, wie Sie ganz einfach eine mobile WooCommerce-App erstellen können, ohne eine einzige Codezeile schreiben zu müssen.
Warum eine mobile WooCommerce-App mit einem App-Builder erstellen?
Derzeit sind mehr als 50 % des Traffics im Internet mobil. Aus diesem Grund ist die Optimierung Ihres Shops für mobile Geräte ein Muss. Die Verwendung von Responsive Design ist ein guter Anfang, aber wenn Sie sich von Ihren Mitbewerbern abheben möchten, benötigen Sie eine App.
Vor einigen Jahren war die Entwicklung einer App etwas, das sich nur große Unternehmen leisten konnten. Es war teuer und die Entwicklung hat lange gedauert. Die Dinge haben sich jedoch geändert. App-Builder sind Tools, mit denen Sie in wenigen Tagen eine App erstellen können, ohne eine einzige Codezeile schreiben oder teure Entwickler einstellen zu müssen .
Mit App-Buildern können Sie sowohl Android- als auch iOS-Apps erstellen und das mobile Einkaufserlebnis Ihrer Benutzer verbessern. Das Beste daran ist, dass sie sehr einfach zu bedienen sind und Sie Ihre App erstellen und anpassen können, auch wenn Sie keine Erfahrung mit der Entwicklung von Apps haben. Wenn Sie daran interessiert sind, eine mobile App für Ihren Online-Shop zu erstellen, können Sie sich unsere Liste der besten App-Builder für WooCommerce ansehen.
Abgesehen davon, dass Sie einen weiteren Kanal zur Monetarisierung Ihres Shops anbieten, können mobile Apps Ihnen dabei helfen, die Aufgabe des Einkaufswagens zu reduzieren. Sie können Angebote für sie anpassen und ihnen relevante Angebote über Push-Benachrichtigungen senden.
Sehen wir uns nun Schritt für Schritt an, wie Sie eine mobile WooCommerce-App erstellen .
So erstellen Sie eine mobile WooCommerce-App
Sehen wir uns an, wie Sie mit Appmaker Ihre erste WooCommerce-App erstellen können.
Schritt 1: Kontoerstellung
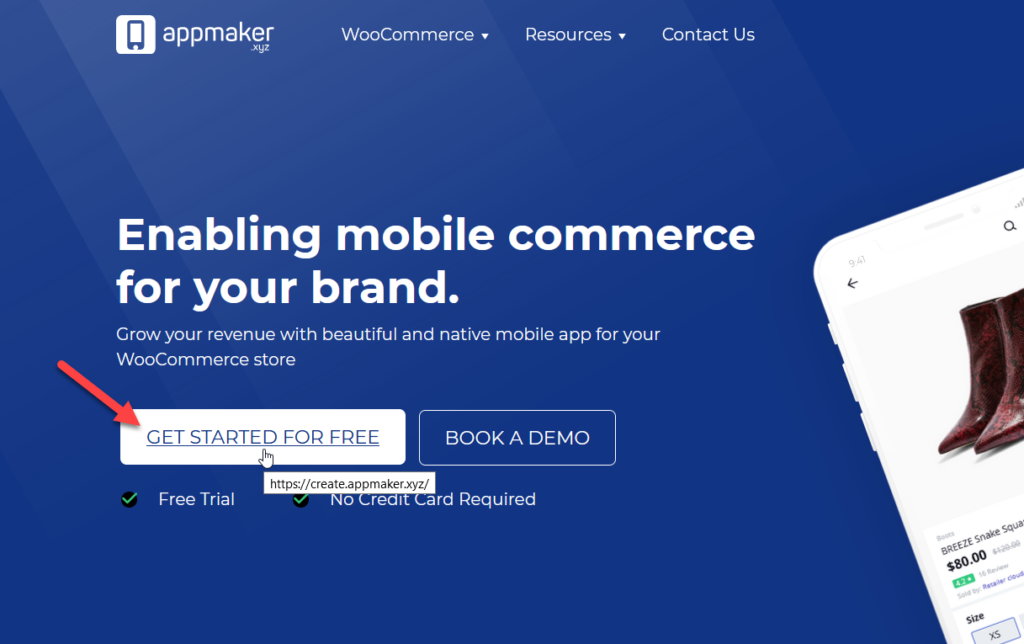
Gehen Sie zuerst zu Appmaker.xyz und klicken Sie auf die Schaltfläche Get Started For Free .

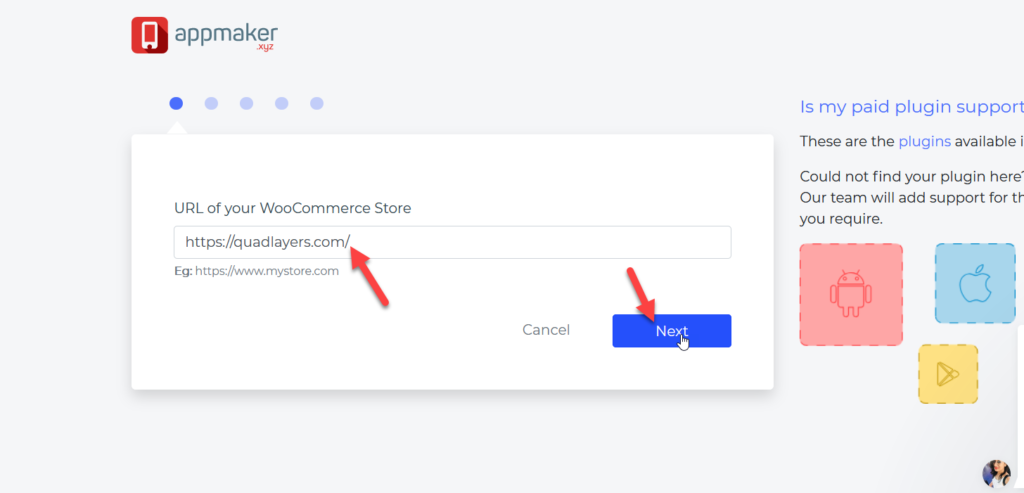
Geben Sie dann die URL Ihres WooCommerce-Shops ein.

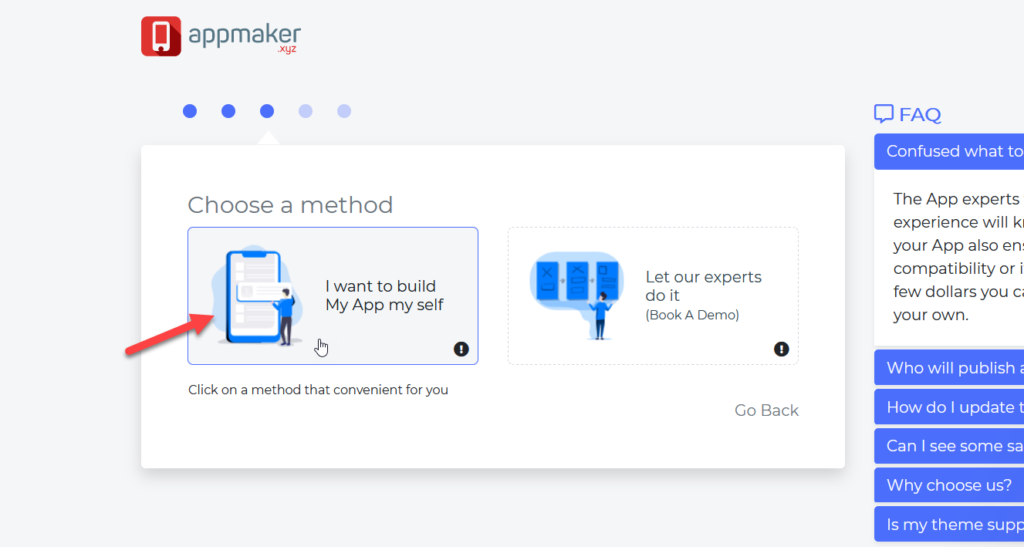
Auf der nächsten Seite sehen Sie zwei Optionen.
- Erstellen Sie die App selbst
- Experten einstellen

In diesem Leitfaden zeigen wir Ihnen, wie Sie eine mobile App von Grund auf neu erstellen, ohne Entwickler einzustellen, also wählen wir die erste Option. Auf der nächsten Seite müssen Sie ein Konto erstellen oder sich bei Ihrem Konto anmelden, falls Sie bereits eines haben.

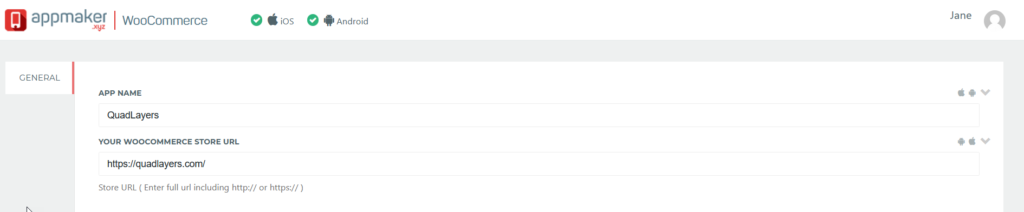
Nachdem Sie die erforderlichen Daten eingegeben haben, melden Sie sich an. Dann werden Sie zum Dashboard der Website weitergeleitet, wo Sie Ihrer App einen Namen geben müssen. Geben Sie einfach den App-Namen ein und Sie können weitermachen.

Schritt 2: WooCommerce Store-Authentifizierung
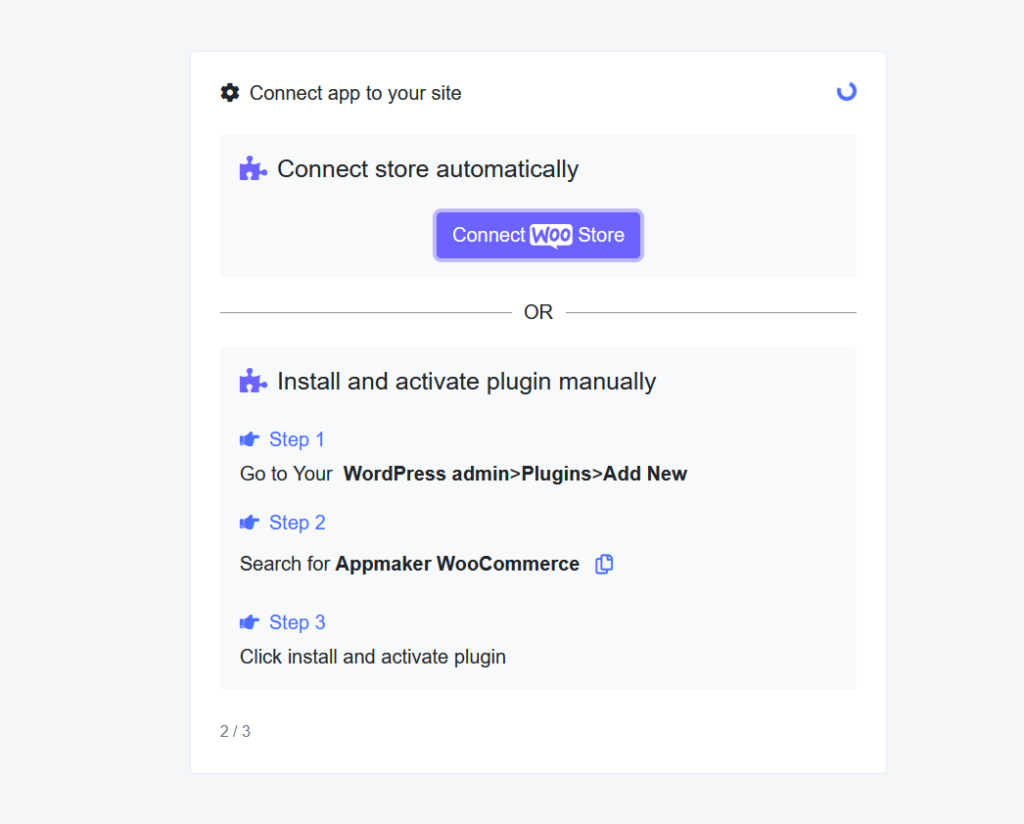
Sobald Sie ein Appmaker-Konto haben, müssen Sie es mit Ihrem WooCommerce-Shop verbinden. Sie können dies automatisch oder manuell tun, indem Sie das Plugin installieren. In unserem Fall verwenden wir das Plugin.

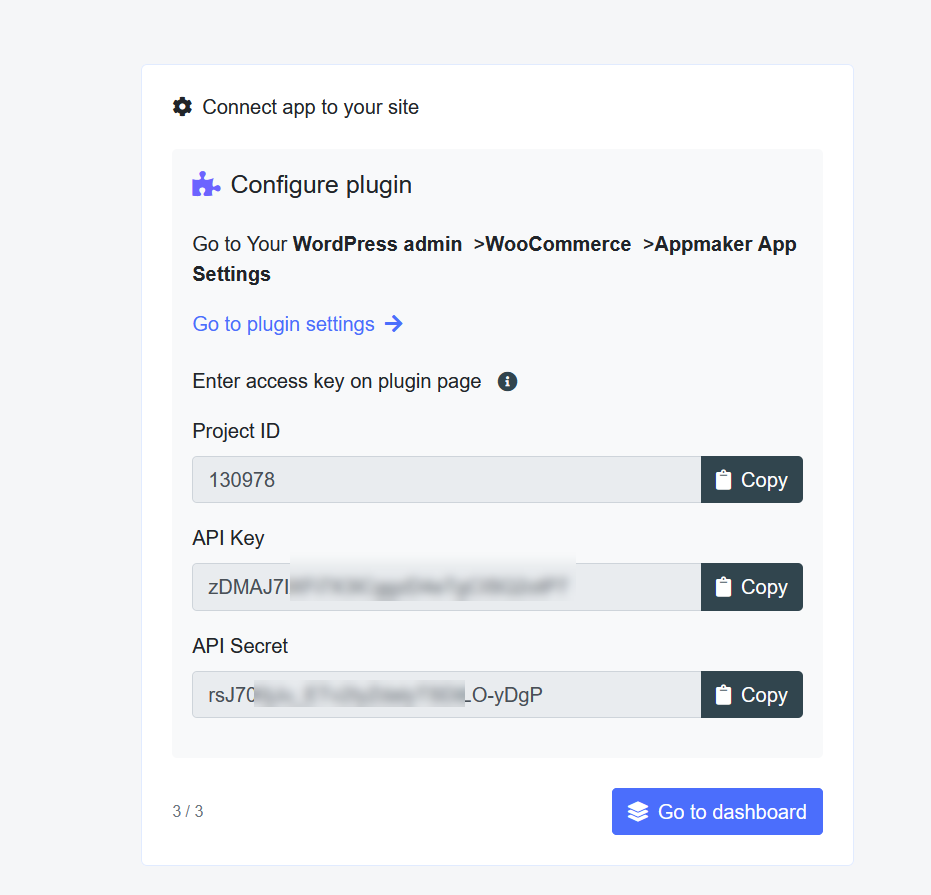
Sobald Sie das Plugin installiert und aktiviert haben, zeigt Ihr Appmaker-Bildschirm Ihre eindeutige Projekt-ID, Ihren API-Schlüssel und Ihr API-Geheimnis an. Kopieren Sie sie und platzieren Sie sie an einem praktischen Ort, da Sie sie in den nächsten Schritten benötigen.

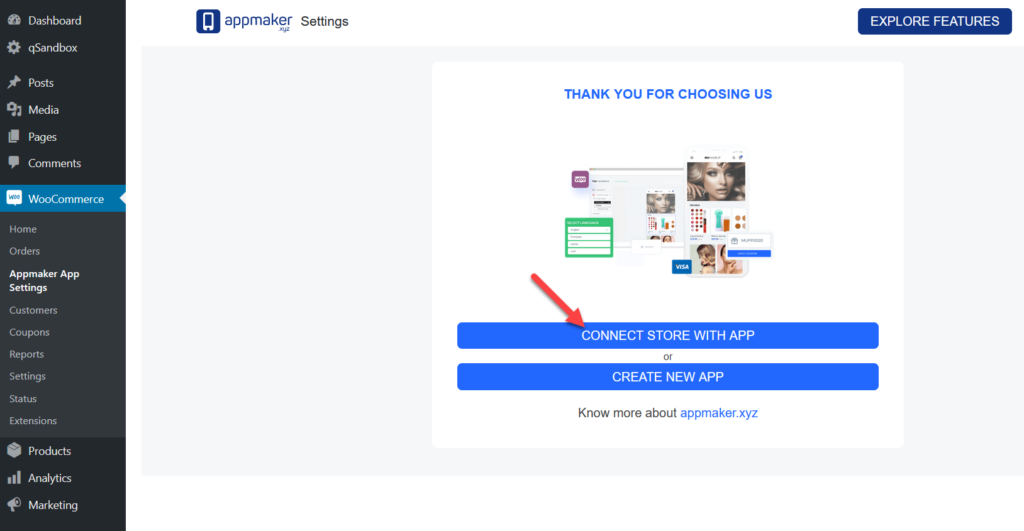
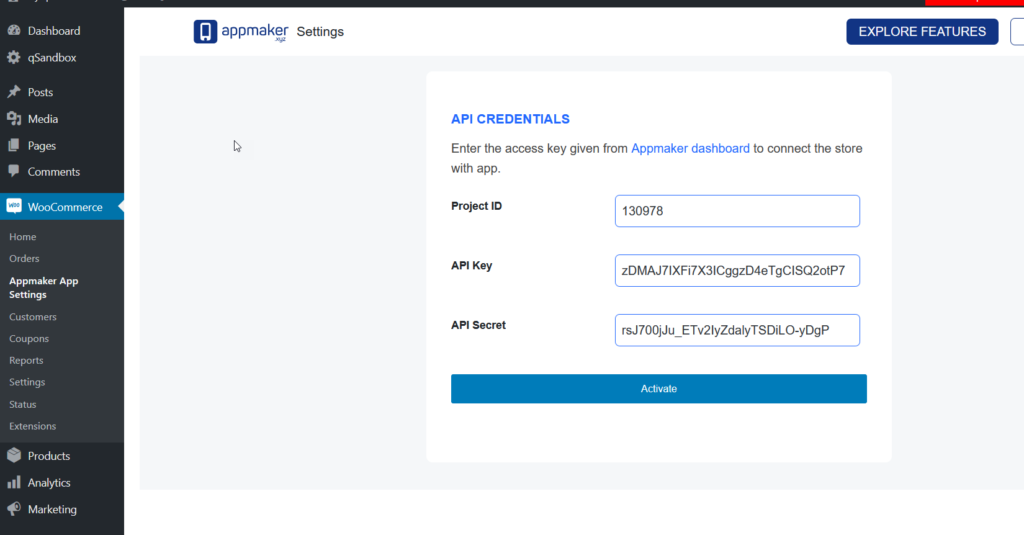
Gehen Sie nun zu Ihrem WordPress-Dashboard > WooCommerce > Appmaker-App-Einstellungen und wählen Sie die App-Authentifizierungsoption.

Geben Sie die API-Anmeldeinformationen ein, die Sie gerade von der Appmaker-Website kopiert haben, und aktivieren Sie das Plugin.

Wie Sie unten sehen können, ist unser Shop jetzt in die Appmaker-App integriert.

Jetzt ist es an der Zeit, die App anzupassen, also gehen wir zum App-Dashboard.

Schritt 3: App-Änderung
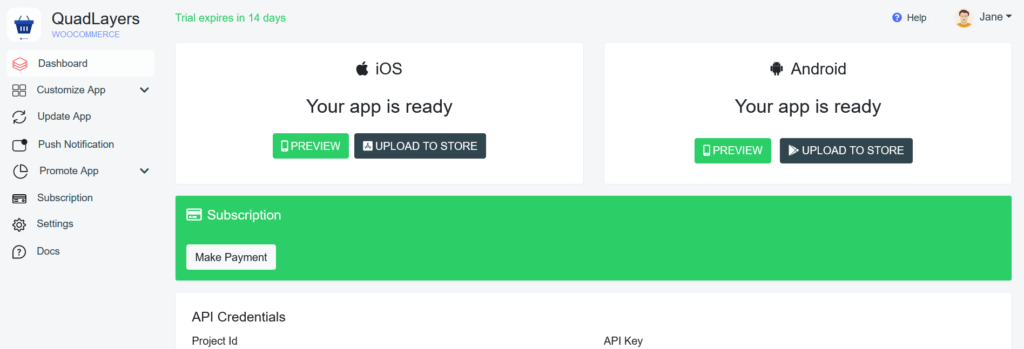
Um Ihre mobile WooCommerce-App zu erstellen, können Sie eine Kopie einer Android- oder iOS-App vom Konto-Dashboard herunterladen und in der Testumgebung von Appmaker testen.

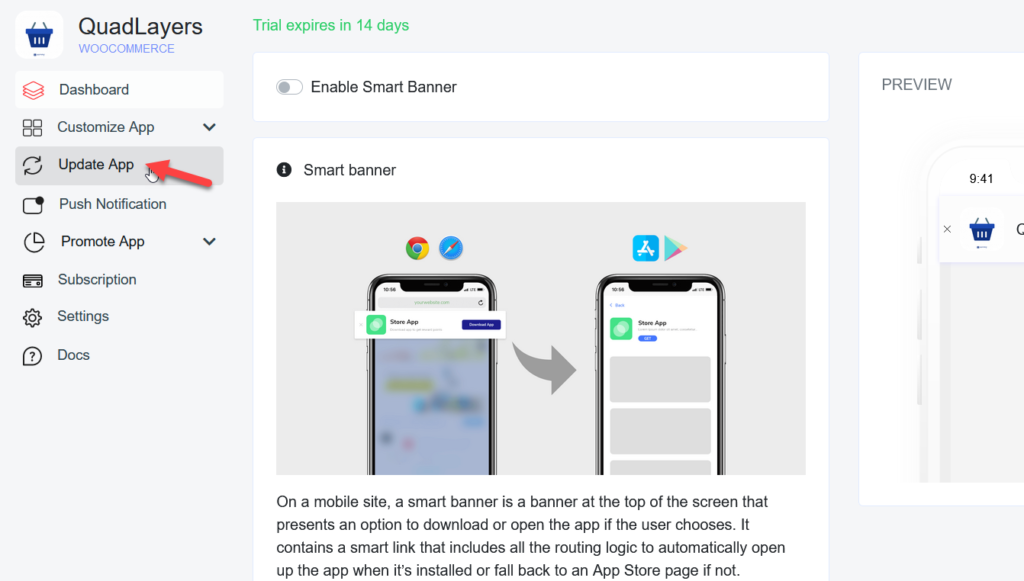
Um Ihre App zu personalisieren, gehen Sie zu App aktualisieren , wo Sie die grundlegenden Konfigurationen finden.

In diesem Abschnitt gibt es 6 verschiedene Unterabschnitte:
- Allgemein
- Stil
- Sonstiges
- Add-Ons
- Einstellungen
- Sprache
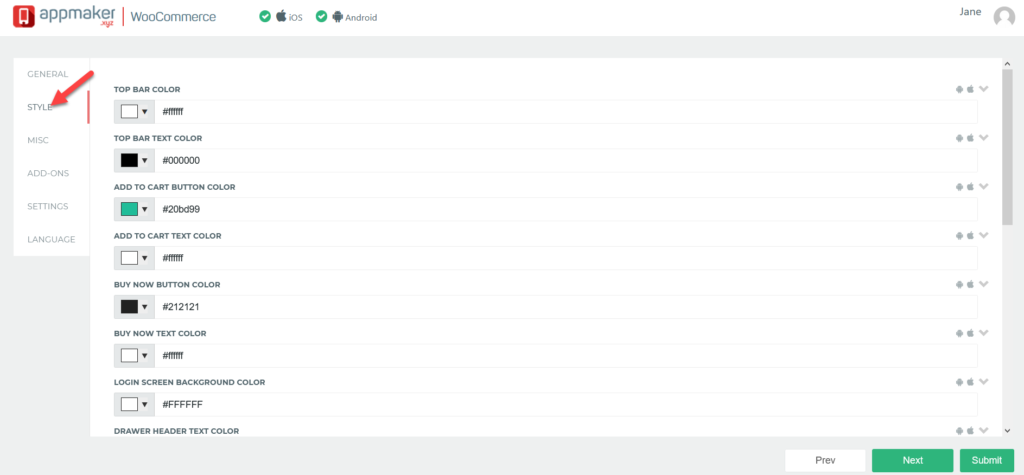
Mit jeder dieser Optionen können Sie verschiedene Elemente der App anpassen. Um beispielsweise den Stil und das Design Ihrer App zu ändern, gehen Sie einfach zum Abschnitt „ Stil “. Sie können die Kopfzeile, den Text, den Hintergrund, die Schaltflächen und vieles mehr anpassen.


Nachdem Sie die gewünschten Änderungen vorgenommen haben, speichern Sie sie. Auch wenn die Änderungen nicht sofort auf Ihre App angewendet werden, haben sie eine kurze Verzögerung von nur 5 Minuten. Nachdem Sie die App aktualisiert haben, können Sie dies auf Ihrem Telefon testen.
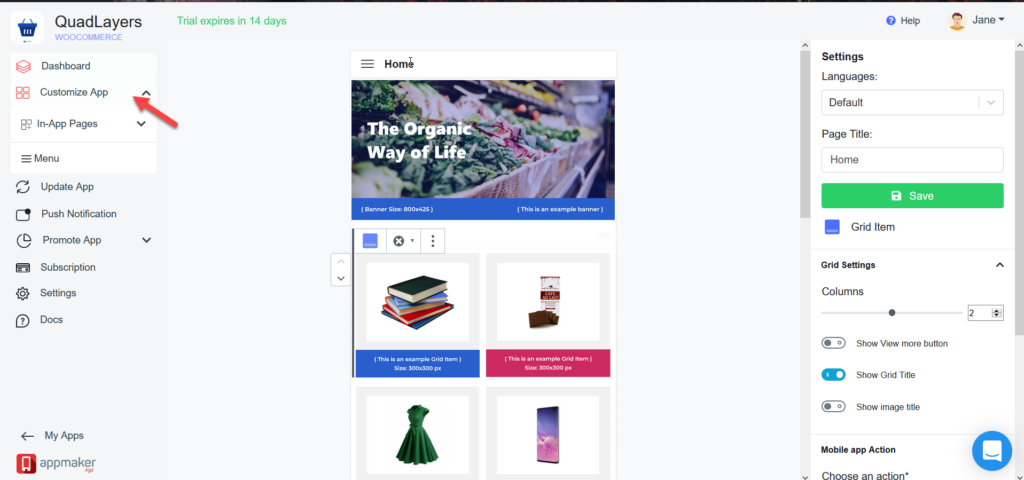
Das ist nur der erste Schritt. Lassen Sie uns die App jetzt noch weiter anpassen. Im Abschnitt App anpassen können Sie Farben, Raster, Titel und viele andere Dinge bearbeiten.

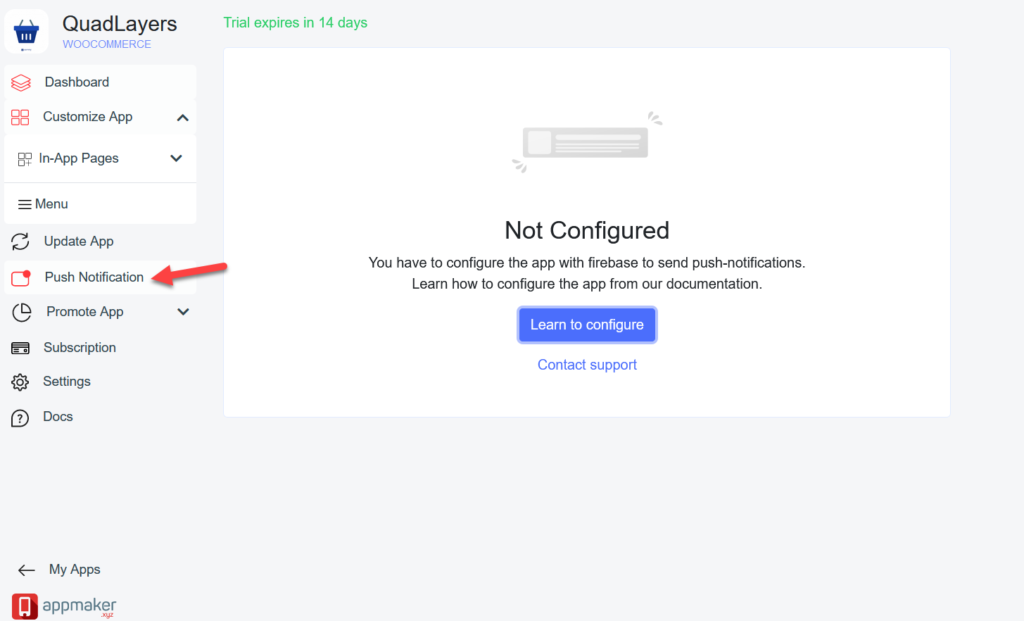
Neben der Anpassung des Designs Ihrer App können Sie Push- Benachrichtigungen im Abschnitt Push -Benachrichtigungen aktivieren. Appmaker verwendet den kostenlosen Dienst Firebase von Google, um Push-Benachrichtigungen zu versenden.

Wie Sie sehen können, können Sie ganz einfach und ohne Entwicklungskenntnisse eine mobile WooCommerce-App für Ihr Geschäft erstellen.
Schritt 5: Testen der Android-/iOS-App
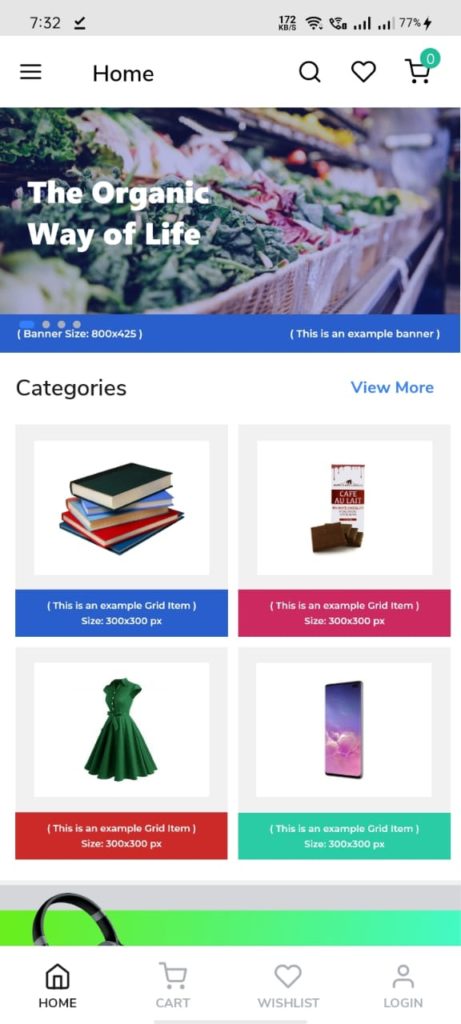
Nachdem Sie die App angepasst haben, können Sie sie in der Staging-Umgebung von Appmaker oder auf Ihrem eigenen Gerät testen. Laden Sie zunächst die App herunter und installieren Sie sie auf Ihrem Mobiltelefon. Danach öffnen Sie es und Sie sehen die Homepage.

In diesem Fall haben wir die Startseite noch nicht geändert, sodass sie Standardbilder anzeigt.
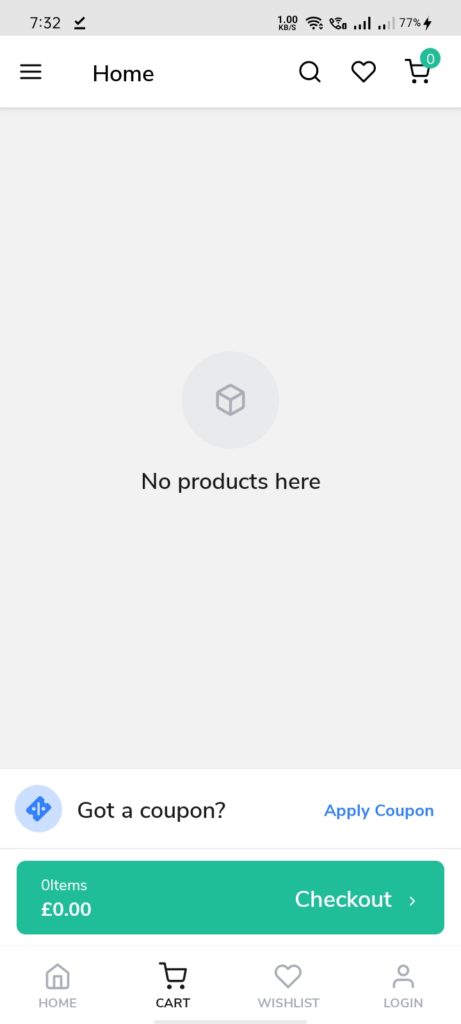
Die App hat auch eine Warenkorbseite, auf der Benutzer Rabattcodes anwenden und zur Kasse gehen können.

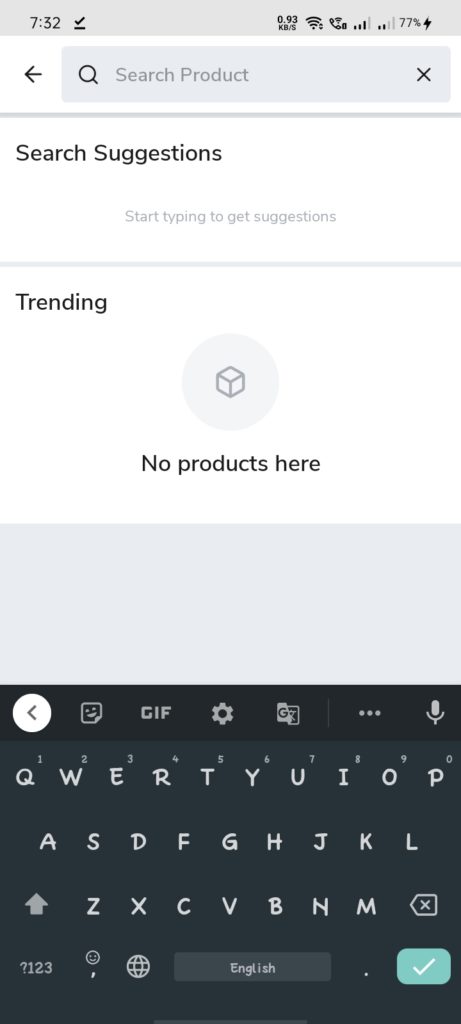
Darüber hinaus gibt es eine eingebaute Suchfunktion in der App. Die Suchleiste hilft Benutzern nicht nur dabei, das zu finden, wonach sie suchen, sondern zeigt auch Empfehlungen für Trendprodukte an.

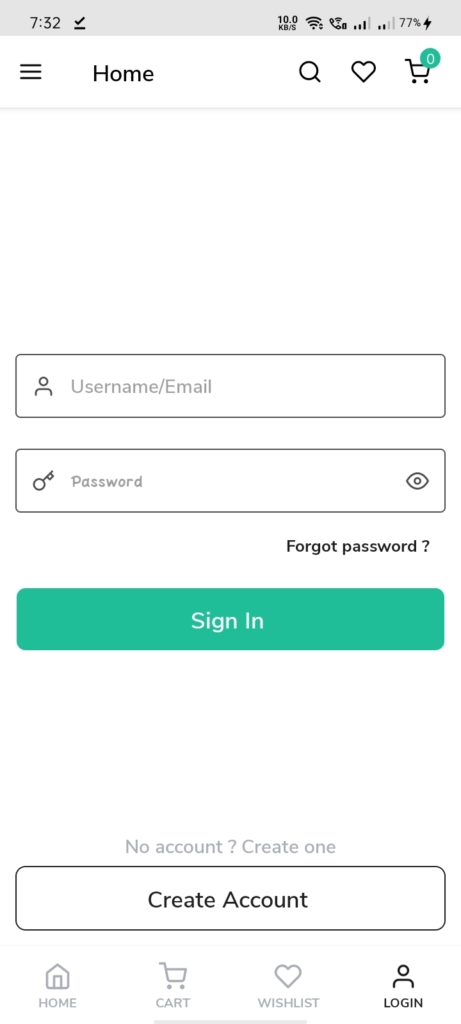
Darüber hinaus können Sie verlangen, dass Benutzer vor Abschluss des Kaufs ein Konto erstellen.

Alle diese Felder sind zu 100 % anpassbar. Über das Konto-Dashboard von Appmaker.xyz können Sie jedes einzelne Feld bearbeiten und Ihrer App das Erscheinungsbild Ihrer Marke verleihen.
HINWEIS: Denken Sie daran, dass Sie die neue Version installieren müssen, nachdem Sie Änderungen an Ihrer App vorgenommen haben.
App in den Stores veröffentlichen
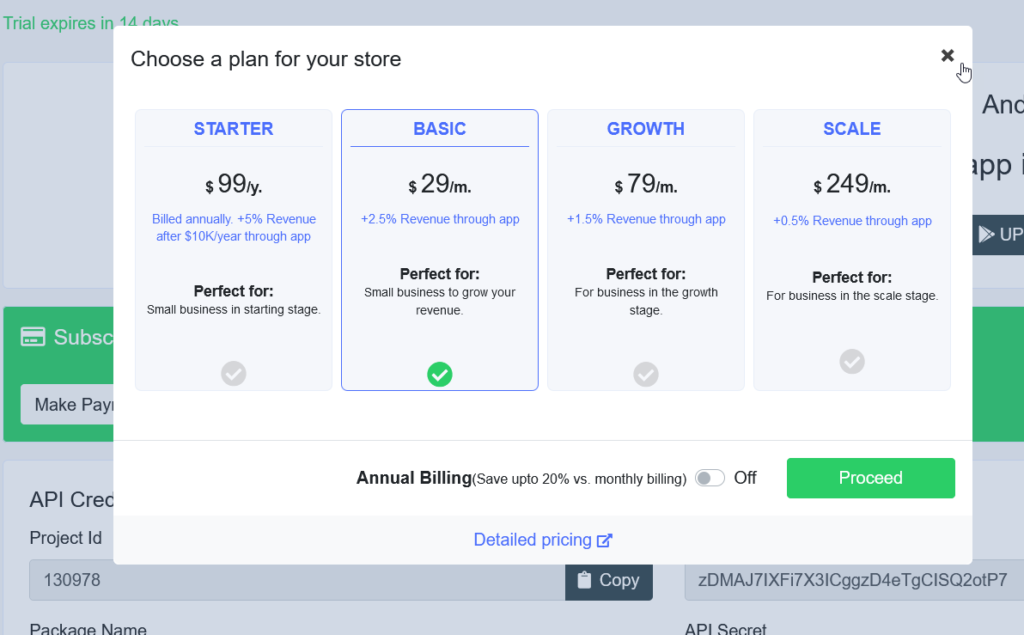
Appmaker bietet eine 14-tägige kostenlose Testversion und 4 Premium-Pläne für verschiedene Arten von Unternehmen. Wenn Sie Ihre App nicht nur entwickeln, sondern auch im Google Play Store und im App Store einreichen möchten, müssen Sie einen Premium-Plan kaufen.

Empfehlungen beim Erstellen einer mobilen App
Jetzt wissen Sie, wie Sie eine WooCommerce-App erstellen können, ohne Code schreiben zu müssen. Um Ihnen das Leben zu erleichtern, werfen Sie einen Blick auf diese Empfehlungen.
Testen Sie die App, bevor Sie sie veröffentlichen
Wenn Sie planen, die App im Google Play Store oder App Store zu veröffentlichen, müssen Sie die App mehrmals testen. Stellen Sie sicher, dass keine größeren Fehler und Sicherheitslücken vorhanden sind. Der Prozess ist für Google tendenziell einfacher als für iOS, seien Sie also darauf vorbereitet, verschiedene Dinge zu reparieren oder anzupassen, falls Ihre App abgelehnt wird.
Das Testen der App ist äußerst wichtig, daher empfehlen wir Ihnen, mindestens einen Qualitätstester zu haben oder online nach Beta-Testern zu suchen.
Verfolgen Sie regelmäßig die App-Performance
Nachdem Sie die App eingereicht haben, müssen Sie sehen, wie sie funktioniert. Achten Sie genau auf Feedback und stellen Sie sicher, dass Sie die wichtigsten Ereignisse verfolgen, um zu sehen, was Benutzer in der App tun. Dies hilft Ihnen zu verstehen, was funktioniert und was nicht, um die App zu verbessern.
Verwendung von Push-Benachrichtigungen
Push-Benachrichtigungen sind ein äußerst effektives Tool, um Personen zu Ihrer App zurückzubringen. Sie können Ihre Kunden beispielsweise über die neuesten Angebote oder Neuankömmlinge in Ihrem Geschäft informieren.
OneSignal ist ein beliebter Push-Benachrichtigungsdienst für mobile und Desktop-Sites. Dies ist ein Freemium-Service, sodass Sie mit dem kostenlosen Plan beginnen und prüfen können, ob es sinnvoll ist, dann auf einen der kostenpflichtigen Pläne aufzurüsten, die erweiterte Funktionen und Tracking-Optionen bieten.
Verwenden Sie nicht zu viele Anzeigen
Eine gute Möglichkeit, Ihre App zu monetarisieren, ist die Einbindung von Anzeigen. Stellen Sie jedoch sicher, dass Sie sie nicht überbeanspruchen. Ihre App sollte eine großartige Benutzererfahrung bieten und das Einkaufserlebnis angenehm machen. Das Anzeigen von zu vielen Anzeigen hat den gegenteiligen Effekt und kann Ihre Kunden verärgern.
Fazit
Das Erstellen einer App für Ihr Geschäft kann Ihnen dabei helfen, den Benutzern ein großartiges Einkaufserlebnis zu bieten und Ihren Umsatz zu steigern. Das Beste daran ist, dass die Entwicklung einer Android- und iOS-App recht einfach ist und keine teuren Entwickler erfordert. Durch die Verwendung von App-Buildern wie Appmaker können Sie in wenigen Tagen eine App erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Sie können auch das Design anpassen und sogar Push-Benachrichtigungen aktivieren, um das Verlassen des Einkaufswagens zu reduzieren und Ihre Kunden über Neuankömmlinge, Sonderangebote, Details zu ihren Bestellungen und mehr zu informieren.
Wir hoffen, dass Sie diesen Artikel gefunden haben. Wenn Sie Fragen haben, lassen Sie es uns im Kommentarbereich unten wissen!
