So erstellen Sie WooCommerce One Page Checkout
Veröffentlicht: 2021-03-18Möchten Sie Warenkorbabbrüche reduzieren und Ihre Konversionsraten erhöhen? In diesem Leitfaden erfahren Sie, wie Sie eine einseitige WooCommerce-Kaufabwicklung mit und ohne Plugins erstellen , um Ihren Umsatz zu steigern.
Es ist kein Geheimnis, dass der Checkout eine der wichtigsten Seiten für einen Online-Shop ist. Es ist jedoch auch der Schritt, bei dem viele Benutzer ihre Warenkörbe verlassen. Jüngsten Untersuchungen zufolge verlassen fast 70 % der Käufer ihren Einkaufswagen irgendwann und 21 % von ihnen tun dies an der Kasse. Wieso den? Meist, weil der Kaufprozess zu langwierig oder kompliziert ist.
Auch wenn es keine einzige Lösung gibt, die für jede einzelne E-Commerce-Website funktioniert, funktionieren einseitige Checkout-Seiten für die meisten Unternehmen besser. Aus diesem Grund kann Ihnen das Erstellen eines One-Page-Checkouts für Ihren WooCommerce-Shop dabei helfen, das Abbrechen von Warenkörben zu reduzieren und Ihren Umsatz zu steigern.
Was ist ein One-Page-Checkout von WooCommerce?
Ein einseitiger Checkout zeigt alle Felder des Checkouts auf einer einzigen Seite an . Es kann den Inhalt des Einkaufswagens, Zahlungsdetails, Rechnungs- und Lieferadressen, Versandoptionen und andere Informationen wie Bilder, Text oder zusätzliche Kontaktformulare enthalten.

Das Hauptziel hinter einem One-Page-Checkout ist es, den Kaufprozess zu verkürzen und den Warenkorbabbruch zu reduzieren. Da Kunden alle Informationen zum Aufgeben ihrer Bestellung auf einer einzigen Seite ausfüllen, ist es wahrscheinlicher, dass sie den Vorgang abschließen.
Vorteile von One-Page-Checkouts
Einige der Vorteile eines One-Page-Checkouts sind:
- Es hilft, den Warenkorbabbruch zu reduzieren
- Verkürzt den Bestellvorgang
- Erhöht die Konversionsraten
- Leicht verständlich, da Käufer alle Informationen, die sie ausfüllen müssen, auf einer Seite sehen können
Weitere Informationen zu ein- und mehrseitigen Checkouts finden Sie in dieser vollständigen Anleitung.
So erstellen Sie einen One-Page-Checkout für WooCommerce
Es gibt verschiedene Möglichkeiten, einen One-Page-Checkout für WooCommerce zu erstellen :
- Verwenden eines Plugins
- Programmatisch
- Mit einem Pagebuilder
- Aus dem WordPress-Dashboard
In diesem Abschnitt sehen wir uns jede Option an, damit Sie diejenige auswählen können, die Ihren Fähigkeiten und Bedürfnissen am besten entspricht.
1) Erstellen Sie einen One-Page-Checkout mit einem Plugin
Die erste Möglichkeit, einen One-Page-Checkout in WooCommerce zu erstellen, ist die Verwendung eines Plugins. Es gibt viele One-Page-Checkout-Plugins, sowohl kostenlos als auch Premium. Für diese Demonstration verwenden wir WooCommerce Direct Checkout. Dieses Plugin hilft Ihnen, den Checkout-Prozess zu verkürzen und Ihre Konversionsraten zu erhöhen. Sie können nicht nur einen einseitigen Checkout erstellen, sondern auch unnötige Checkout-Felder entfernen, eine Schnellkauf-Schaltfläche hinzufügen und vieles mehr.

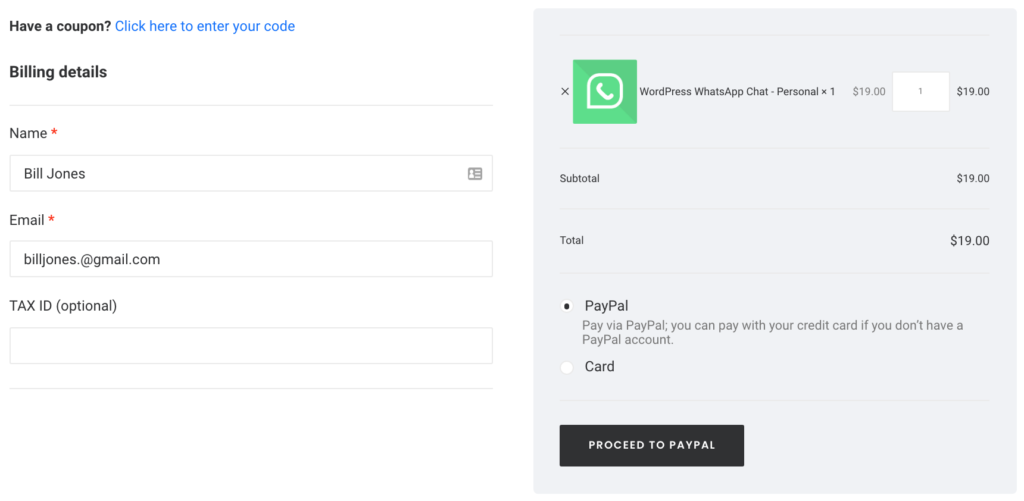
One-Page-Checkout mit Direct Checkout
Direct Checkout hat eine kostenlose Version mit Grundfunktionen und 3 Premium-Pläne mit mehr Funktionen, die bei 19 USD (einmalige Zahlung) beginnen.
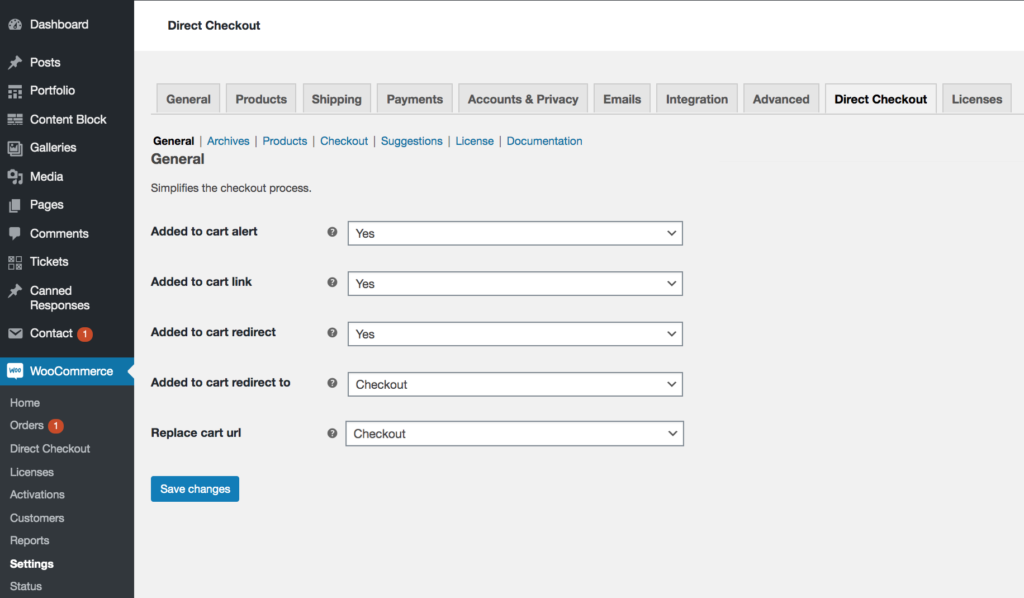
Laden Sie zuerst das Plugin herunter. Sie können dies über diesen Link oder Ihr WordPress-Dashboard tun. Gehen Sie nach der Aktivierung zu WooCommerce > Direct Checkout . Richten Sie es hier wie folgt ein, damit es Benutzer von den Shop- und Einzelproduktseiten direkt auf die Checkout-Seite umleitet.
- Zur Warenkorbwarnung hinzugefügt: Ersetzt die Warnung „Warenkorb anzeigen“ durch die direkte Kasse
- Link zum Warenkorb hinzugefügt : Ersetzt den Link „Warenkorb anzeigen“ durch die direkte Kasse
- Warenkorb-Umleitung : Hiermit können Sie das Verhalten der Schaltfläche „Zum Warenkorb hinzufügen“ ändern
- Warenkorbweiterleitung an : Sie können auswählen, wohin Benutzer weitergeleitet werden sollen, nachdem sie etwas in ihren Warenkorb gelegt haben. In diesem Fall leiten wir sie zur Kasse weiter
- Warenkorb-URL ersetzen : Nachdem Käufer etwas in ihren Warenkorb gelegt haben, leiten wir sie zur Kasse weiter und ersetzen die Warenkorb-URL durch den Checkout-Link

Bitte beachten Sie, dass diese Änderungen für die Shop-, Einzelprodukt- und Kategorieseiten gelten. Stellen Sie außerdem sicher, dass Sie keinen Link haben, der Benutzer zum Warenkorb führt, da wir ihn deaktivieren werden.
Das ist es! Sie haben gerade den Checkout-Prozess vereinfacht, indem Sie Kunden von den Produkt- und Shopseiten direkt zum Checkout umgeleitet haben. Darüber hinaus können Käufer ihre Bestellungen auf der Checkout-Seite bearbeiten und bestätigen.
Sie können mit der kostenlosen Version von WooCommerce Direct Checkout einen One-Page-Checkout erstellen, aber wenn Sie mehr Funktionen wünschen, um Ihren Checkout auf die nächste Stufe zu bringen, können Sie sich einige der Premium-Pläne ansehen.
2) Erstellen Sie programmgesteuert einen einseitigen Checkout
In diesem Abschnitt verwenden wir einige PHP-Skripte und CSS-Stile, um der einseitigen Kaufabwicklung, die wir mit dem Plugin erstellt haben, Funktionalitäten hinzuzufügen. Wir empfehlen Ihnen daher, sich den ersten Abschnitt anzusehen und das Plugin zu installieren und einzurichten, um einen Single-Page-Checkout zu erstellen. Es dauert buchstäblich ein paar Minuten.
Anschließend sehen wir uns an, wie Sie Ihre einseitige Checkout-Seite programmgesteuert vollständig anpassen können .
HINWEIS : Da wir einige zentrale Designdateien bearbeiten werden, stellen Sie vor Beginn sicher, dass Sie eine Sicherungskopie Ihrer Website erstellen und ein untergeordnetes Design auf Ihrer Website installiert haben. Sie können jedes dieser Child-Theme-Plugins verwenden oder selbst eines erstellen, indem Sie dieser Anleitung folgen.
2.1) Fügen Sie Produktmetadaten zur Checkout-Seite hinzu
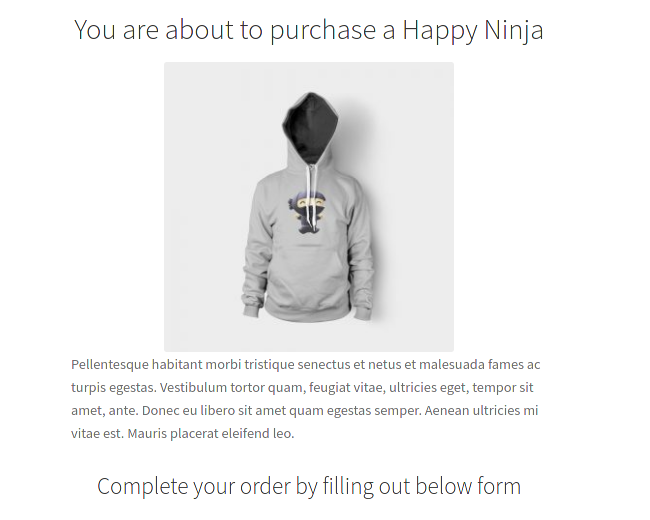
Beginnen wir damit, einige Informationen über das Produkt hinzuzufügen, das der Benutzer kauft. Wir zeigen den Namen, das Miniaturbild und die Beschreibung des Produkts auf der Checkout-Seite an.
Da wir die Warenkorbseite deaktiviert haben, werden Käufer nach dem Hinzufügen eines Produkts zum Warenkorb zur Kasse weitergeleitet. Obwohl die Warenkorbseite ausgeblendet ist, können wir sie verwenden, um alle Produktinformationen daraus abzurufen.
Fügen Sie dazu einfach den folgenden Code in die Datei functions.php Ihres Child-Themes ein:
// Hook zum Anzeigen von Produkt-Metadaten
add_action('woocommerce_checkout_before_customer_details','QuadLayers_product_meta');
Funktion QuadLayers_product_meta(){
echo '<div class="custom-product"><h2>Sie sind dabei, ein ';
$cart = WC()->cart->get_cart();
foreach( $cart as $cart_item_key => $cart_item ){
$product = $cart_item['data'];
echo $product->get_name()."</h2>";
echo $produkt->get_image();
echo "<span>".$product->get_description()."</span>";
}
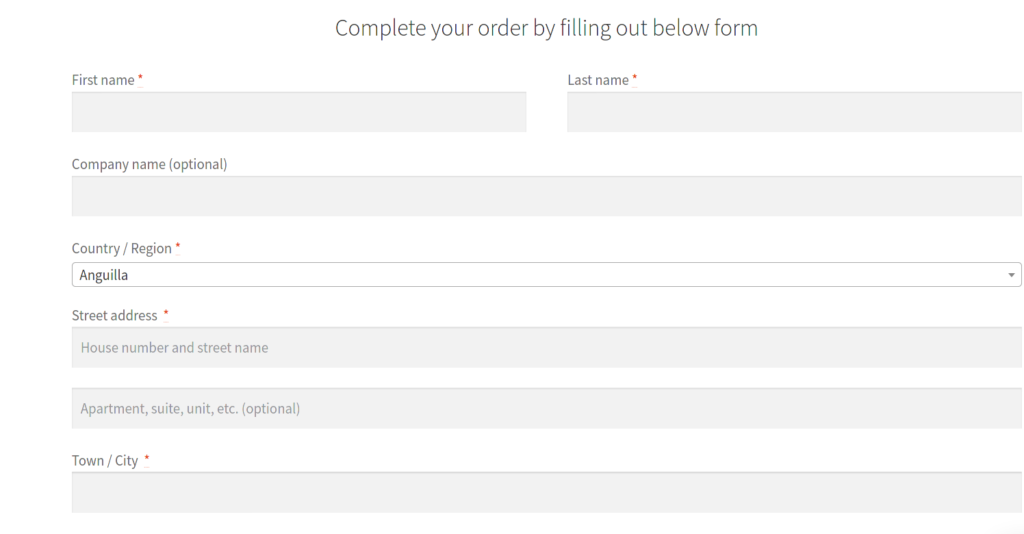
echo "<h3>Schließen Sie Ihre Bestellung ab, indem Sie das folgende Formular ausfüllen</h3>";
}
Um dies zu testen, klicken Sie bei einem beliebigen Produkt auf die Schaltfläche „Kaufen“ und nachdem Sie zur Checkout-Seite weitergeleitet wurden, sehen Sie so etwas:

2.2) Überschreiben der WooCommerce-Checkout-Vorlagendatei
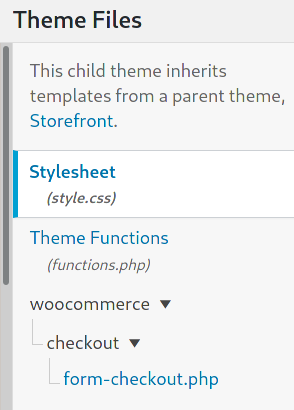
Die Datei, die für das Drucken der Checkout-Seite verantwortlich ist, ist form-checkout-php und befindet sich im WooCommerce-Plugin im Vorlagenordner: /woocommerce/templates/checkout.
Um diese Datei zu überschreiben, kopieren Sie die Originaldatei aus dem WooCommerce-Plugin und fügen Sie sie in den Checkout-Ordner im WooCommerce-Verzeichnis Ihres Child-Themes ein.

In der standardmäßigen WooCommerce-Kaufabwicklung ist das Layout auf zwei Spalten eingestellt. In der ersten Spalte werden die Rechnungs-, Versand- und Zusatzformulare angezeigt, in der anderen die Bestelldetails.
Sie können dies ändern, indem Sie die HTML-Klasse des <div>-Elements, das Formulare umschließt, von col2-set zu col1-set wie folgt bearbeiten:
<div class="col1-set">
Nach dieser einfachen Ausgabe werden alle Formulare wie folgt in einer einzigen Spalte in voller Breite angezeigt:

Als Nächstes bearbeiten wir den Titel der Bestelldetails und ändern ihn mit dem folgenden Skript von „Ihre Bestellung“ in „Bestellüberprüfung“:
<h3><?php esc_html_e( 'Bestellüberprüfung', 'woocommerce' ); ?></h3>
Dies sind nur einige einfache Beispiele dafür, was Sie hier tun können. Fühlen Sie sich frei, es weiterzuentwickeln und Ihre eigenen Anpassungen vorzunehmen. Sie können hier alle nativen WordPress-Funktionen verwenden. Weitere Informationen zu Checkout-Hooks finden Sie in diesem Artikel.
Um mehr darüber zu erfahren, wie Sie WooCommerce-Vorlagen programmgesteuert anpassen können, werfen Sie einen Blick auf diese vollständige Anleitung.
2.3) Einkaufswagen zur Checkout-Seite hinzufügen
Sie können einige Shortcodes auf der Checkout-Seite verwenden. Wenn Sie also den Warenkorb dort hinzufügen möchten, können Sie den WooCommerce-Warenkorb-Shortcode wie folgt verwenden:
echo do_shortcode(' [ woocommerce_cart ] '); Um den Warenkorb direkt vor den Bestelldetails anzuzeigen, fügen Sie dieses PHP-Skript in die Datei functions.php Ihres Child-Themes ein:
add_action('woocommerce_checkout_after_customer_details','QuadLayers_add_cart_checkout');
Funktion QuadLayers_add_cart_checkout(){
echo do_shortcode(' [ woocommerce_cart ] ');
}
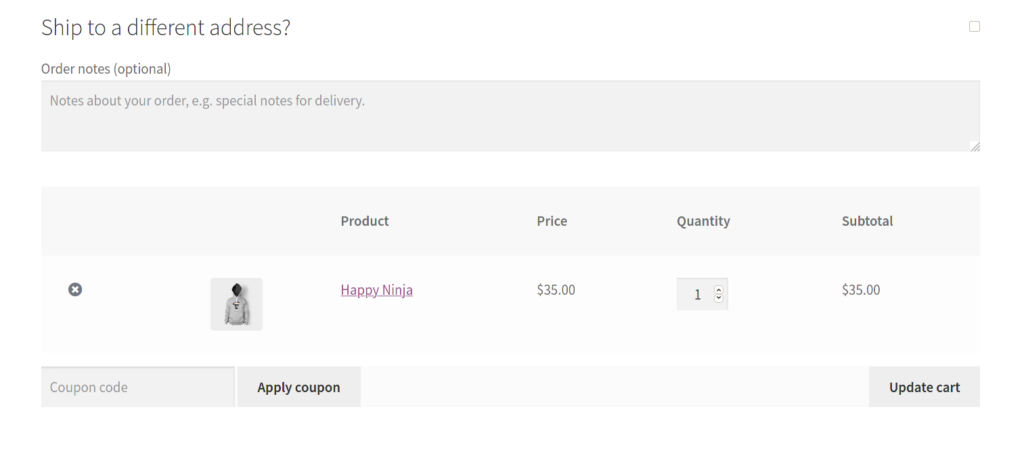
Sie sollten jetzt den Warenkorb mit den Produkten sehen, die der Benutzer am Ende der Checkout-Formulare hinzugefügt hat:


2.4) Fügen Sie der Checkout-Seite benutzerdefinierten Inhalt hinzu
Wenn Kunden die Bestelldetails überprüfen, können sie eine Zahlungsmethode auswählen und auf „Bestellung aufgeben“ klicken, um den Kauf abzuschließen. Da dieser Block in einer rechten Spalte angezeigt wird, fügen wir auf der linken Seite einige Inhalte ein, um ein ausgewogenes Design zu erreichen.
Dies ist die benutzerdefinierte Inhaltsfunktion, die in die Datei functions.php eingefügt wird, in der wir einige der Rückgaberichtlinien, Zahlungsmethoden, Lieferung usw. erläutern. Fühlen Sie sich frei, es anzupassen und an Ihr Geschäft anzupassen:
add_action('woocommerce_checkout_before_order_review','QuadLayers_add_column_before_order_review');
Funktion QuadLayers_add_column_before_order_review(){
printf(' <div><h3>Weitere Informationen zu Ihrer Bestellung:</h3>
<p>Vielen Dank für Ihren Einkauf in unserem Shop. Hier sind einige nützliche Informationen, die Sie vielleicht kennen sollten</p>
<ul>
<li>Wir tun unser Bestes, um so schnell wie möglich zu liefern, aber um einen optimalen Service zu gewährleisten, kann es bis zu zwei Werktage dauern, bis Ihr Produkt ankommt</li>
<li>Unsere Rückgaberichtlinien erlauben es Ihnen, bis zu 15 Tage nach dem Kauf einen Ersatz zu verlangen. <a href="#">Lesen Sie hier die AGB</a></li>
<li>Wenn Sie sich für die Zahlungsmethode Kreditkarte entscheiden, kann dies in einigen Fällen zu einer Verzögerung von zwei Tagen bei der Lieferung führen</li>
<li>Wenn Sie mit dem, was Sie erhalten haben, nicht zufrieden sind, können Sie sich auch für eine Rückerstattung gemäß unserer Rückerstattungsrichtlinie entscheiden</li>
<li>Haben Sie einen Rabattgutschein? Wenn nicht, hol es dir hier und komm zurück, damit du es anwenden kannst</li>
</ul>
</div>','woocommerce');
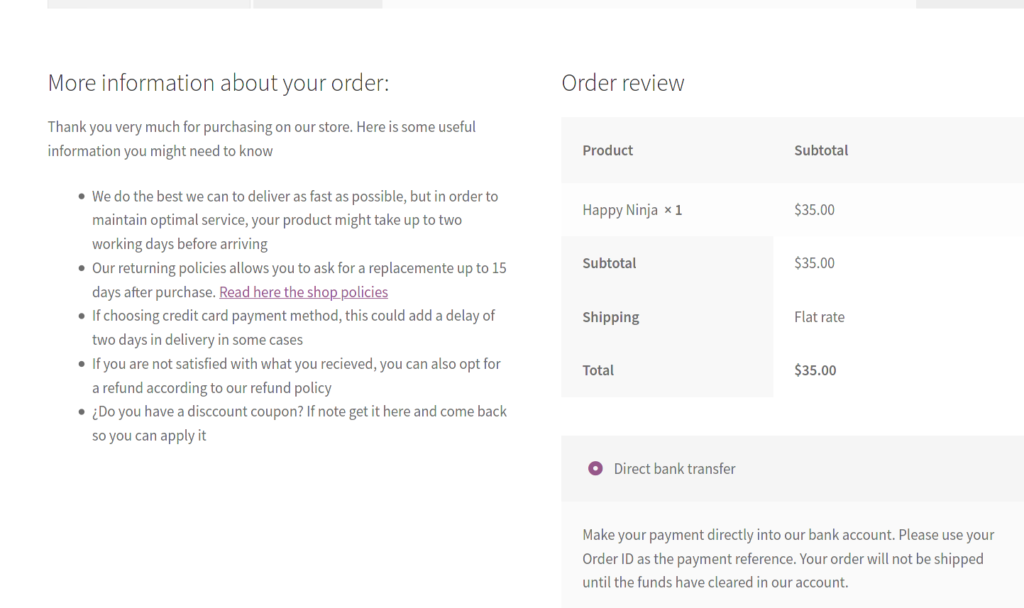
}Und das ist das Endergebnis:

2.5) Hinzufügen eines CSS-Stils zur Checkout-Seite
In der Datei function.php sehen Sie, dass wir unsere eigene Klasse hinzugefügt haben, die wir custom-product genannt haben. Wir werden diese Klasse verwenden, um den Inhalt mit einigen CSS-Skripten zu gestalten. Darüber hinaus können wir dem Design unseres neuen einseitigen Checkouts den letzten Schliff geben, ohne unsere benutzerdefinierte Klasse zu verwenden.
Dies ist das vollständige CSS-Skript, das wir in diesem Tutorial verwendet haben. Kopiere es einfach und füge es in die style.css -Datei deines Child-Themes ein:
/* Titel des Abrechnungsformulars ausblenden */
.woocommerce-abrechnungsfelder > h3:nth-child(1){
Anzeige: keine;
}
/* Sie stehen kurz vor dem Kauf... */
.custom-product > h2:nth-child(1){
Textausrichtung: Mitte;
}
/* Bild */
img.attachment-woocommerce_thumbnail:nth-child(2){
Rand:auto;
}
/* Bezeichnung */
.custom-product > span:nth-child(3){
Rand:auto;
Breite: 50 %;
Bildschirmsperre;
}
/* Bestellung abschließen ...*/
.custom-product > h3:nth-child(4){
Textausrichtung: Mitte;
Rand: 25px 0 25px 0;
}
/* Mehr Informationen.. */
.custom-product > div:nth-child(8){
Schwimmer: links;
Breite: 47 %;
}
#Kundendetails{
Rand unten: 40px;
}HINWEIS : Für diese Demonstration haben wir das Storefront-Design verwendet, sodass Sie möglicherweise die CSS-Selektoren anpassen müssen, wenn Sie ein anderes Design verwenden oder Ihre eigenen Anpassungen hinzugefügt haben.
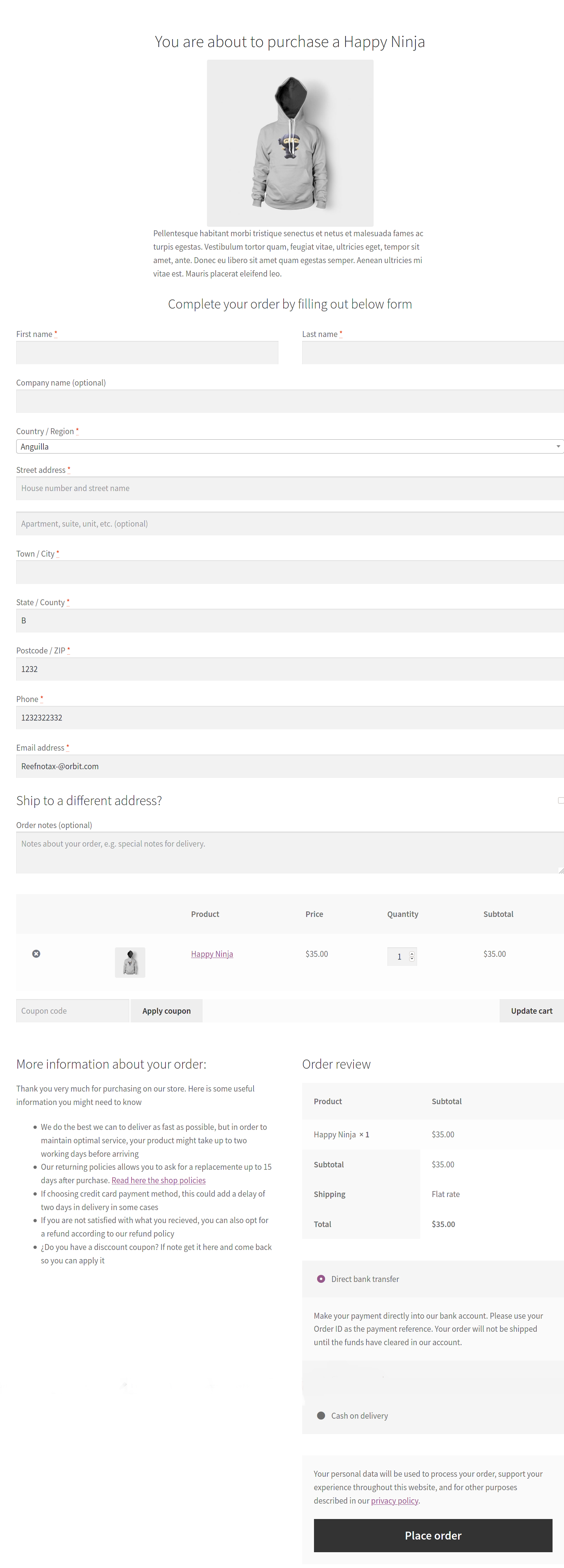
Wenn danach alles gut gelaufen ist, sollten Sie Folgendes auf Ihrer Checkout-Seite sehen:

Das ist es! Sie haben gerade programmatisch einen vollständig angepassten One-Page-Checkout für WooCommerce erstellt.
3) Erstellen Sie eine einseitige Kaufabwicklung mit einem Seitenersteller
Eine weitere interessante Option zum Erstellen und Anpassen einer einseitigen Kaufabwicklung in WooCommerce ist die Verwendung eines Seitenerstellers. Es gibt mehrere Seitenersteller da draußen. Für diese Demonstration verwenden wir Site Origin. Mit mehr als 1 Million aktiven Installationen ist dies aufgrund seiner Einfachheit und Effizienz einer der beliebtesten Seitenersteller.
Der Prozess ist für die meisten Seitenersteller ähnlich, also sollten Sie unabhängig davon, welchen Sie verwenden, in der Lage sein, der Anleitung ohne Probleme zu folgen.
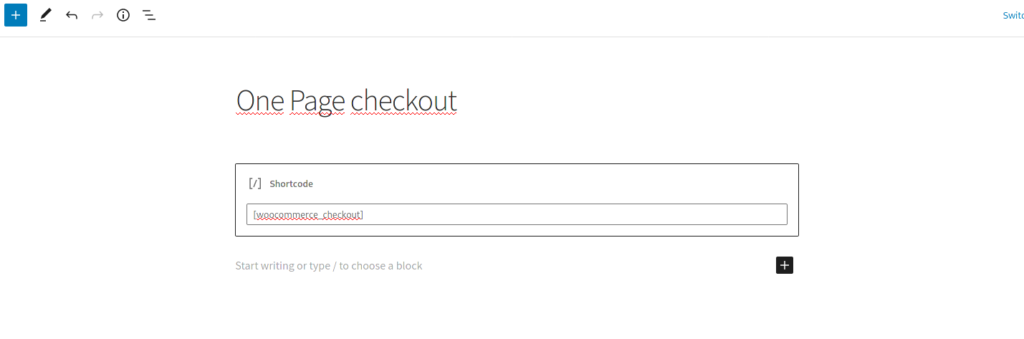
Laden Sie zunächst Site Origin aus dem WordPress-Repository herunter, installieren Sie es und aktivieren Sie es auf Ihrer Website. Öffnen Sie dann die Checkout-Seite mit dem Editor und fügen Sie einen Namen hinzu. Wir nennen es One Page Checkout.

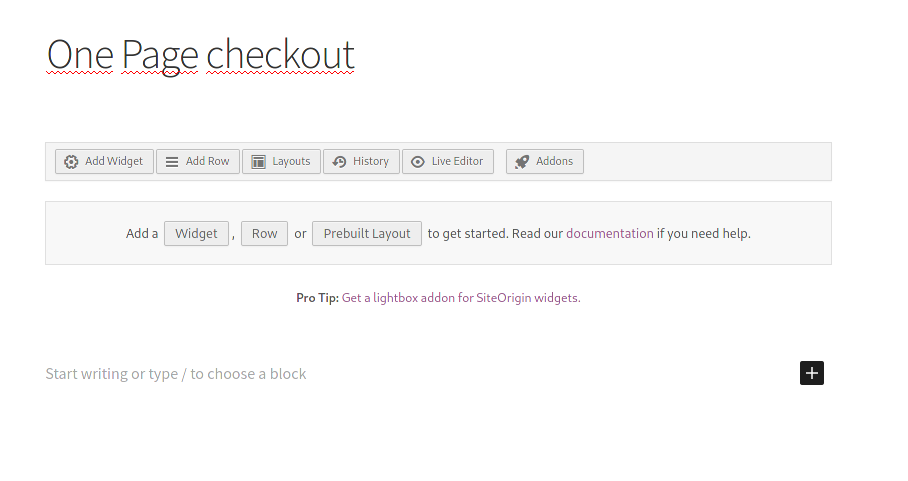
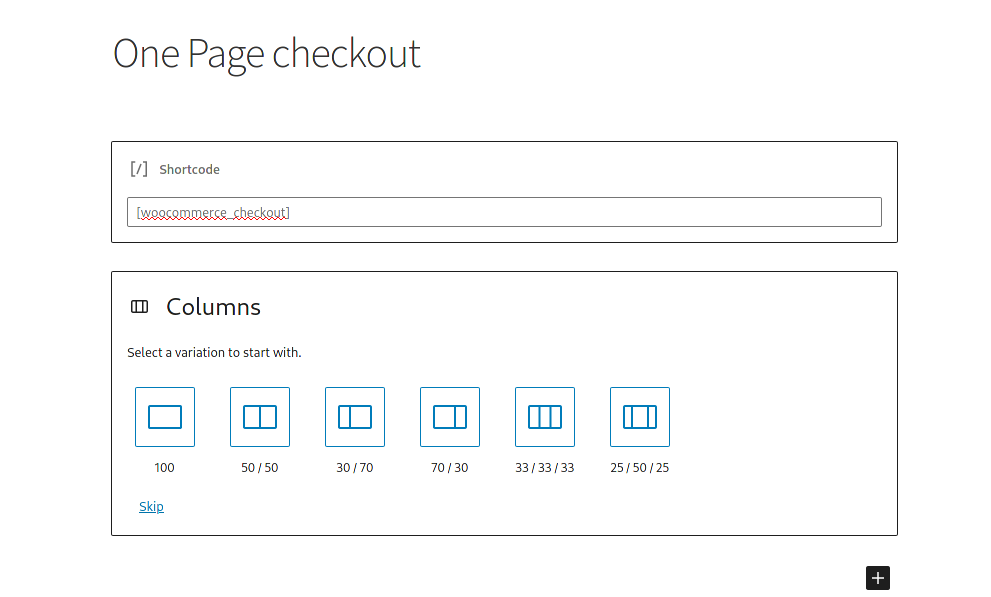
Wie Sie sehen können, ist die Checkout-Seite nur ein WooCommerce-Shortcode, der in einem Gutenberg-Block platziert ist. Wenn Sie die Gutenberg-Blöcke im Backend deaktiviert haben, sehen Sie auch den gleichen Shortcode, aber im alten Texteditor. Löschen Sie einfach den Shortcode-Block und fügen Sie einen Page Builder hinzu.

Jetzt können wir mit dem Page Builder einen vollständig angepassten einseitigen Checkout erstellen. Sie können jedes Widget in Spalten hinzufügen und es auf das gewünschte Layout einstellen. Denken Sie daran, dass Sie die einfügen müssen
[ woocommerce_checkout ]Shortcode erneut eingeben, sonst funktioniert es nicht.

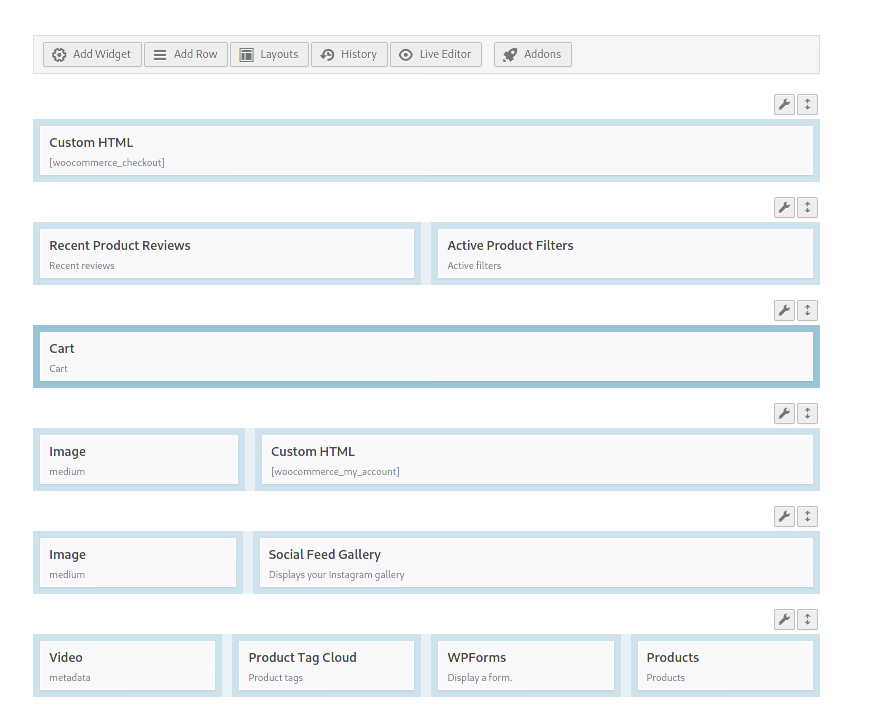
Und hier kommt der beste Teil. Sie können auch jedes der verfügbaren Widgets oder Module im Seitenerstellungslayout verwenden. Zusätzlich können Sie weitere Shortcodes einfügen. Der Warenkorb und die „Mein Konto“ sind weit verbreitet.

Dies ist ein einfaches Beispiel, daher müssen Sie jedes Widget anpassen und die Checkout-Seite an Ihre Bedürfnisse anpassen. Denken Sie auch daran, dass jeder Seitenersteller anders funktioniert, sodass Sie möglicherweise einige Dinge anpassen müssen, obwohl der Prozess ähnlich ist. Als allgemeine Empfehlung gelten Vorlagen mit voller Breite und ohne Seitenleiste normalerweise am besten.
4) Erstellen Sie eine einseitige Kasse mit dem Gutenberg-Blockeditor
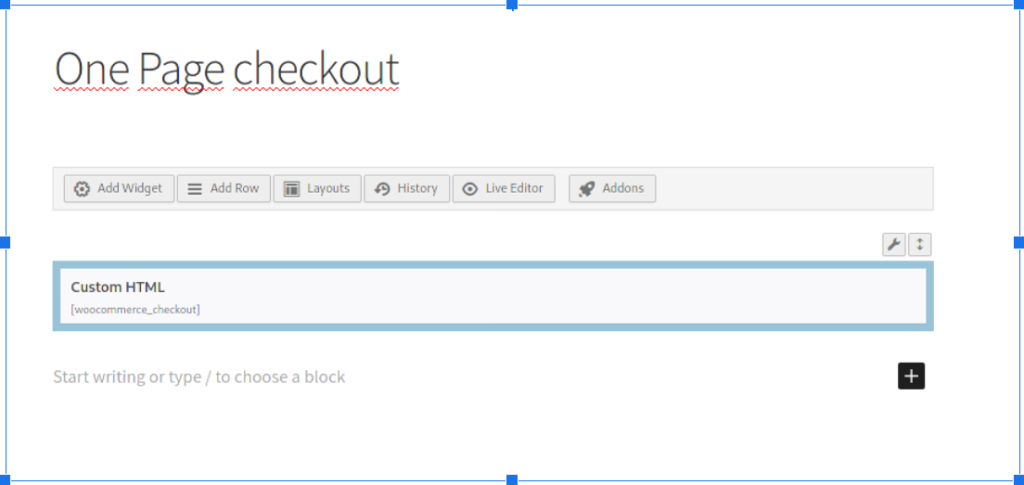
In ähnlicher Weise können Sie Ihre einseitige WooCommerce-Kaufabwicklung mit dem Gutenberg-Blockeditor anpassen. Öffnen Sie dazu in Ihrem WordPress-Dashboard die Checkout-Seite und Sie sehen den Block mit dem Checkout-Shortcode. Lassen Sie uns weitere Blöcke zu dieser Seite hinzufügen, indem Sie auf die Schaltfläche „Block hinzufügen“ ( + ) klicken und Spalten auswählen.

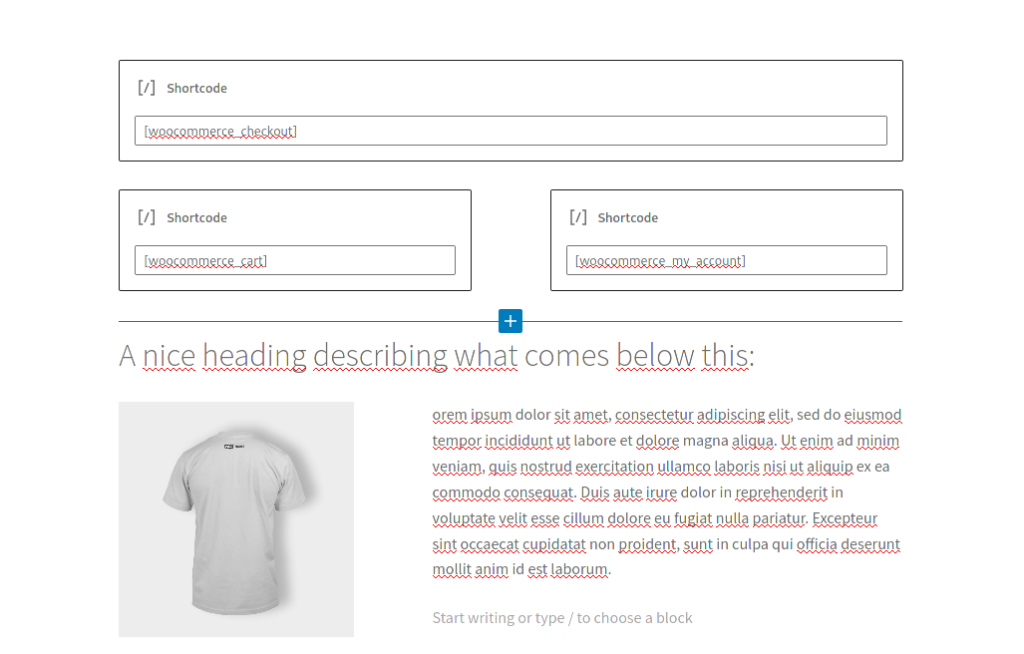
Hier können Sie alle verfügbaren Blöcke und Shortcodes verwenden, um Ihre Checkout-Seite vollständig anzupassen. Wenn Sie über Programmierkenntnisse verfügen, können Sie alternativ auch den Checkout bearbeiten, indem Sie Ihren eigenen HTML-Code mit dem Codeblock einfügen. Für diese Demo haben wir den Einkaufswagen und die Shortcodes meines Kontos in 2 Spalten hinzugefügt, sodass es so aussieht:

Und so kannst du mit dem Gutenberg-Blockeditor ganz einfach einen One-Page-Checkout in WooCommerce erstellen.
Abschließende Tipps
- Behalten Sie beim Erstellen eines einseitigen Checkouts immer das Hauptziel des Checkouts im Auge: Kunden zu ermöglichen, ihre Bestellungen so einfach wie möglich aufzugeben. Sie sollten Inhalte vermeiden, die Benutzer von diesem Ziel ablenken.
- Alle Informationen, die Benutzer überprüfen müssen, bevor sie auf die Schaltfläche „Bestellung aufgeben“ klicken, sollten auf derselben Seite verfügbar sein, damit sie alles von der Checkout-Seite aus erledigen können. Geben Sie alle erforderlichen Informationen an und vermeiden Sie das Einfügen von Links, die Benutzer zu einer anderen URL führen.
- Benutzer mögen beim Kauf keine langen Inhaltsseiten. Halten Sie die Dinge einfach und sauber und konzentrieren Sie sich auf eine effiziente und professionelle Checkout-Seite
Fazit
Alles in allem helfen Ihnen One-Page-Checkouts dabei, den Kaufprozess zu verkürzen, Warenkorbabbrüche zu reduzieren und die Konversionsraten zu steigern. Auch wenn in einigen Fällen mehrseitige Checkouts effektiver sein können, funktionieren kürzere Checkouts in den meisten Geschäften tendenziell besser.
In diesem Leitfaden haben wir verschiedene Möglichkeiten gesehen, einen einseitigen Checkout in WooCommerce zu erstellen:
- Mit einem Plugin
- Programmatisch
- Mit einem Pagebuilder
- Verwenden des Gutenberg-Blockeditors
Wenn Sie eine schnelle und effiziente Lösung wünschen, ist die Verwendung von Direct Checkout die beste Wahl. Mit diesem Freemium-Plug-in können Sie in wenigen Minuten einen One-Page-Checkout erstellen und es enthält auch mehrere Funktionen, mit denen Sie Ihren Checkout verbessern und Ihren Umsatz steigern können. Sie können beispielsweise Checkout-Felder entfernen, Schaltflächen für Schnellkauf und Schnellansicht hinzufügen und vieles mehr. Wenn Sie kein zusätzliches Plugin installieren möchten und einen Seitenersteller verwenden, können Sie die Checkout-Seite entweder mit dem Gutenberg-Blockeditor oder mit Ihrem Seitenersteller erstellen.
Wenn Sie hingegen über Programmierkenntnisse verfügen, haben Sie mehr Möglichkeiten, Ihre Checkout-Seite zu bearbeiten. Nachdem Sie den Checkout mit dem Direct Checkout-Plug-in erstellt haben, können Sie PHP- und CSS-Skripte hinzufügen, um Ihren Checkout vollständig anzupassen. In diesem Artikel haben wir einige Beispiele gesehen, aber Sie können noch viel mehr tun. Fühlen Sie sich frei, sie als Basis zu verwenden und herumzuspielen, um herauszufinden, was für Sie am besten funktioniert.
Welches ist Ihre bevorzugte Methode, um einen One-Page-Checkout in WooCommerce zu erstellen? Kennen Sie noch andere, die wir aufnehmen sollten? Lassen Sie es uns im Kommentarbereich unten wissen!
