So erstellen Sie WooCommerce-Seiten: 2 Methoden
Veröffentlicht: 2021-02-13Möchten Sie Seiten zu Ihrem Shop hinzufügen, sind sich aber nicht sicher, wie das geht? In dieser Anleitung zeigen wir Ihnen Schritt für Schritt verschiedene Möglichkeiten zum Erstellen von WooCommerce-Seiten (kein Programmieren erforderlich).
WooCommerce gibt Ihnen die Flexibilität, Seiten hinzuzufügen, um Ihren Online-Shop anzupassen. Sie können entweder alle standardmäßigen WooCommerce-Seiten oder benutzerdefinierte Seiten erstellen. Bevor wir Ihnen zeigen, wie es geht, wollen wir die Vorteile des Erstellens oder Neuinstallierens von Seiten besser verstehen.
Warum WooCommerce-Seiten erstellen oder neu installieren?
Einer der häufigsten Gründe, warum Benutzer WooCommerce-Seiten erstellen, ist, dass ihnen einige davon fehlen. Wenn Sie WooCommerce einrichten, werden die meisten Standardseiten automatisch erstellt. Wenn Sie jedoch einige Schritte überspringen, verhindern Sie möglicherweise, dass WooCommerce alle Seiten erstellt, die Ihr Online-Shop benötigt. Wenn das bei Ihnen der Fall ist, ist die gute Nachricht, dass Sie diese Seiten ganz einfach hinzufügen können.
Einige der WooCommerce-Seiten, die Sie unbedingt erstellen sollten, wenn sie in Ihrem Shop fehlen, sind:
- Shop-Seite: Auf der Shop-Seite zeigen Sie alle Produkte Ihres Online-Shops an. Wie Sie sich vorstellen können, kann dies einen großen Einfluss auf Ihr Geschäft haben und ist daher ein Muss für jeden Online-Shop. Wenn Sie nach Möglichkeiten suchen, Ihre Shop-Seite anzupassen, können Sie einen Blick auf diese Anleitung werfen.
- Warenkorbseite: Wenn ein Kunde ein Produkt von der Shopseite kaufen möchte, werden sie auf der Warenkorbseite gespeichert. Hier können Käufer ihre Bestellung überprüfen, bevor sie bezahlen. Einige Plugins binden die Warenkorbseite direkt an der Kasse ein, um den Bestellvorgang zu vereinfachen und die Conversions zu steigern.
- Checkout-Seite: Hier bezahlen Benutzer ihre Produkte und Sie schließen den Verkauf ab. Nach Auswahl eines Produkts auf der Shop-Seite und Überprüfung der Bestellung auf der Warenkorbseite bezahlen Kunden über ein Zahlungsgateway auf der Checkout-Seite. Dann wird die Bestellung aufgegeben und der Lieferprozess beginnt (wenn es sich um ein physisches Produkt handelt). Wie oben erwähnt, fügen Plugins wie Direct Checkout die Warenkorbseite in die Checkout-Seite ein, um den Kaufvorgang zu beschleunigen.
- Seite „ Mein Konto“: Auf der Seite „Mein Konto“ speichern Sie alle persönlichen Daten, Rechnungs- und Lieferadressen Ihrer Kunden. Von hier aus können Käufer ihre Bestellungen und Einstellungen verwalten.
So erstellen Sie WooCommerce-Seiten
Es gibt verschiedene Möglichkeiten, WooCommerce-Seiten zu erstellen:
- Aus dem WordPress-Dashboard
- Mit Shortcodes
Mit beiden Methoden können Sie ganz einfach Seiten hinzufügen. In diesem Leitfaden sehen wir uns beide an, damit Sie die beste Option für sich auswählen können.
1. So erstellen Sie WooCommerce-Seiten über das WordPress-Dashboard
Über das WordPress-Dashboard können Sie entweder alle standardmäßigen WooCommerce-Seiten oder die Shop-Seite erstellen. Im Folgenden beschreiben wir beide Szenarien.
1. Erstellen Sie alle Standard-WooCommerce-Seiten
Das Erstellen und Installieren der Standard-WooCommerce-Seiten aus dem WordPress-Dashboard ist extrem einfach und erfordert nur wenige Klicks.
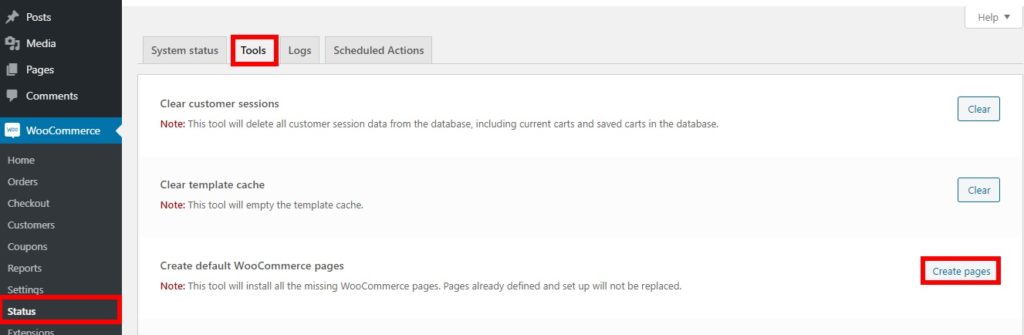
Gehen Sie zuerst zu WooCommerce > Status . Dann sehen Sie auf der Registerkarte Tools die Option zum Erstellen von Standard-WooCommerce-Seiten. Klicken Sie einfach auf die Schaltfläche Seiten erstellen , um die fehlenden Seiten zu Ihrem Shop hinzuzufügen.

HINWEIS: Denken Sie daran, dass Sie nur die fehlenden Seiten erstellen und nicht die Standardseiten ersetzen, die bereits in Ihrem Geschäft vorhanden sind.
Angenommen, Sie haben einen Online-Shop mit den Seiten „Shop“, „Warenkorb“ und „Zur Kasse“, aber die Seite „Mein Konto“ fehlt. Wenn Sie Seiten erstellen drücken, wird nur die Seite Mein Konto hinzugefügt, alle anderen Seiten bleiben unberührt. Das ist es! Sie haben gerade die WooCommerce-Seiten erstellt, die in Ihrem Shop gefehlt haben .
2. Erstellen Sie eine Shop-Seite über das WordPress-Dashboard
Das Erstellen einer Shop-Seite aus dem WordPress-Dashboard ist ebenfalls recht einfach.
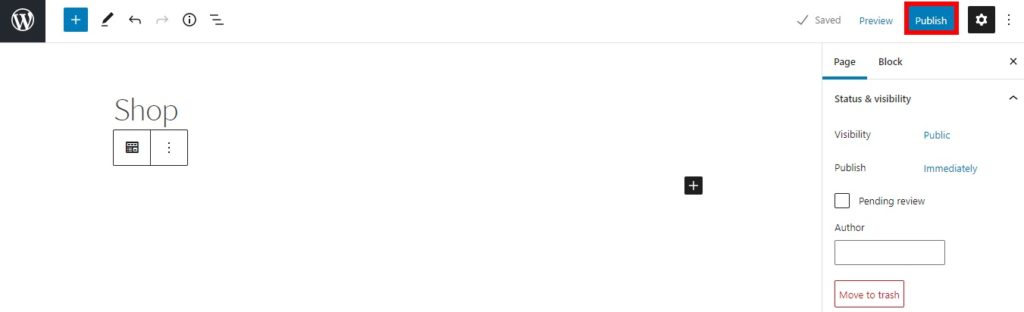
Alles, was Sie tun müssen, ist, in Ihrem Dashboard zu Seiten > Neu hinzufügen zu gehen. Fügen Sie dann den Shop -Titel zur Seite hinzu und klicken Sie auf Veröffentlichen .

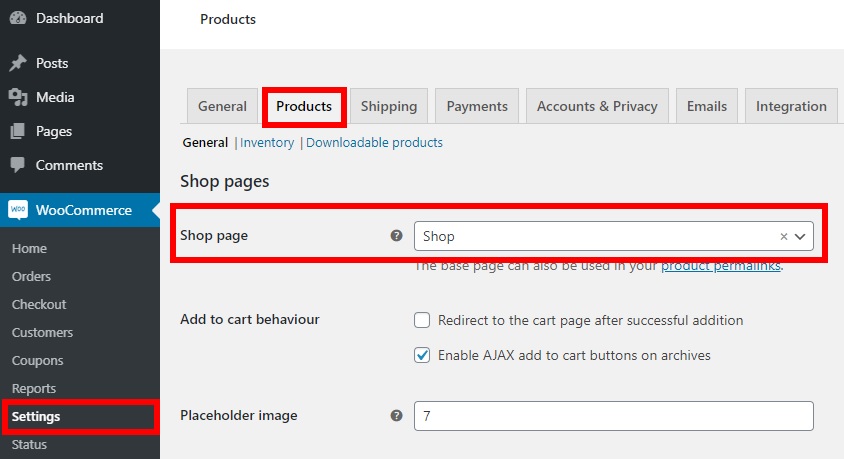
Gehen Sie dann zu WooCommerce > Einstellungen und navigieren Sie zur Registerkarte Produkte . Klicken Sie auf die Option Shop-Seite, wählen Sie die soeben erstellte Shop-Seite aus dem Dropdown-Menü aus und speichern Sie die Änderungen.

Das ist es! Sie sehen die Standard-Shop-Seite, sobald Sie die Seite in der Vorschau anzeigen. Auf der Seite werden automatisch alle Produkte angezeigt, die Sie für Ihren Online-Shop aufgelistet haben.
2. So erstellen Sie WooCommerce-Seiten mit Shortcodes
Das Erstellen von WooCommerce-Seiten aus dem WordPress-Dashboard ist einfach, aber es gibt eine andere bequeme Möglichkeit, Seiten zu Ihrem Shop hinzuzufügen. Diese Methode beinhaltet die Verwendung von Shortcodes. Shortcodes sind kleine Snippets, mit denen Sie Inhalte anzeigen oder Funktionen hinzufügen können, ohne lange Codeskripte schreiben zu müssen. Wenn Sie mit Shortcodes nicht vertraut sind, empfehlen wir Ihnen, sich diese vollständige Anleitung für Anfänger anzusehen.
WooCommerce enthält Standard-Shortcodes, die Ihnen im Vergleich zur vorherigen Methode mehr Flexibilität beim Hinzufügen von Seiten zu Ihrem Geschäft bieten.
Um WooCommerce-Seiten mit Shortcodes zu erstellen, müssen Sie nur zu Seiten > Neu hinzufügen gehen, den Titel der Seite hinzufügen, die Sie erstellen möchten, und den entsprechenden Shortcode verwenden. Schauen wir uns ein paar Beispiele an.
1. Warenkorbseite
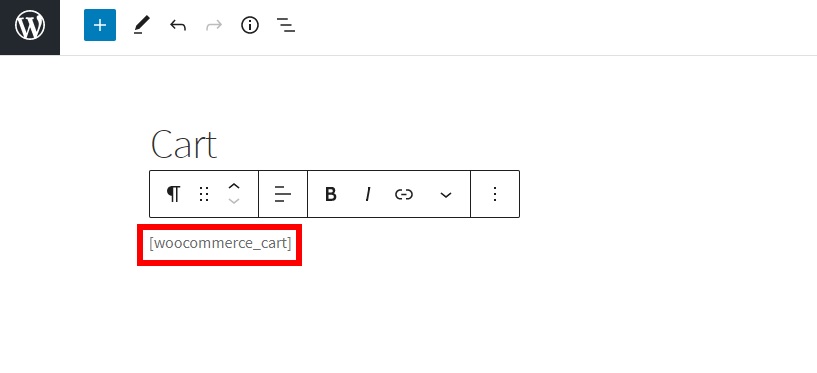
Um eine Warenkorbseite hinzuzufügen, erstellen Sie eine neue Seite, nennen Sie sie „Warenkorb“, fügen Sie den folgenden Shortcode hinzu und veröffentlichen Sie sie
[ woocommerce_cart ] 
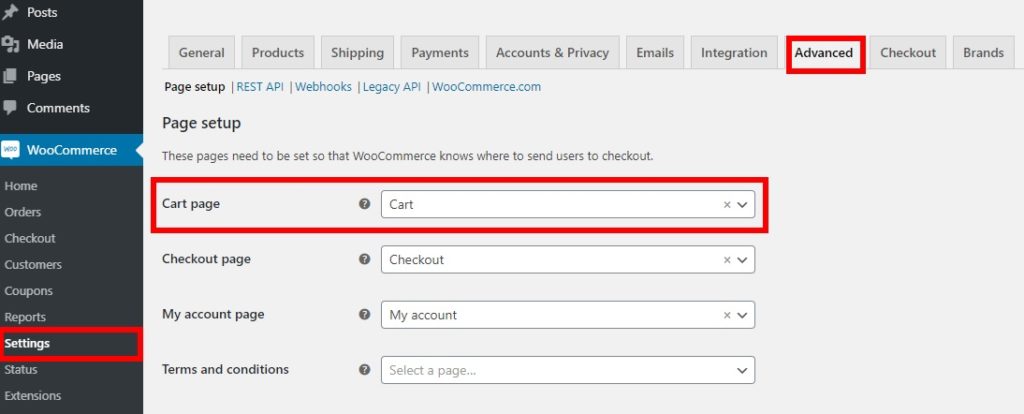
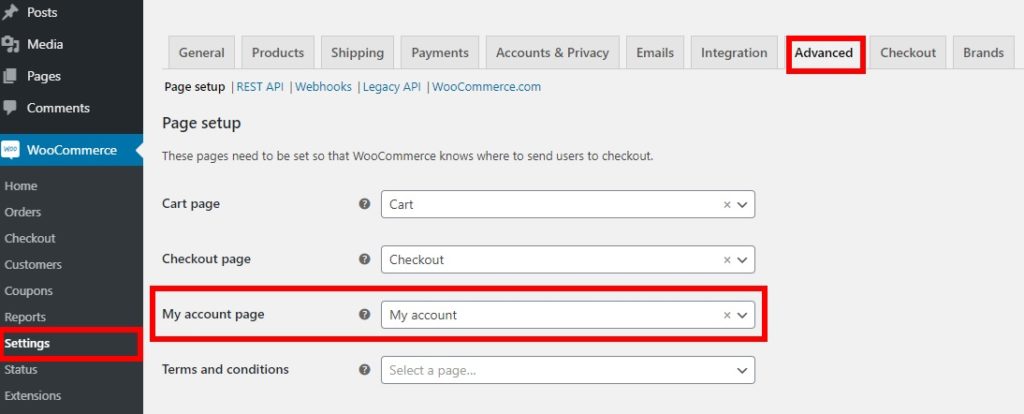
Gehen Sie danach zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Erweitert . Wählen Sie dann die Warenkorbseite aus, die Sie gerade für die Option Warenkorbseite erstellt haben, und speichern Sie sie.

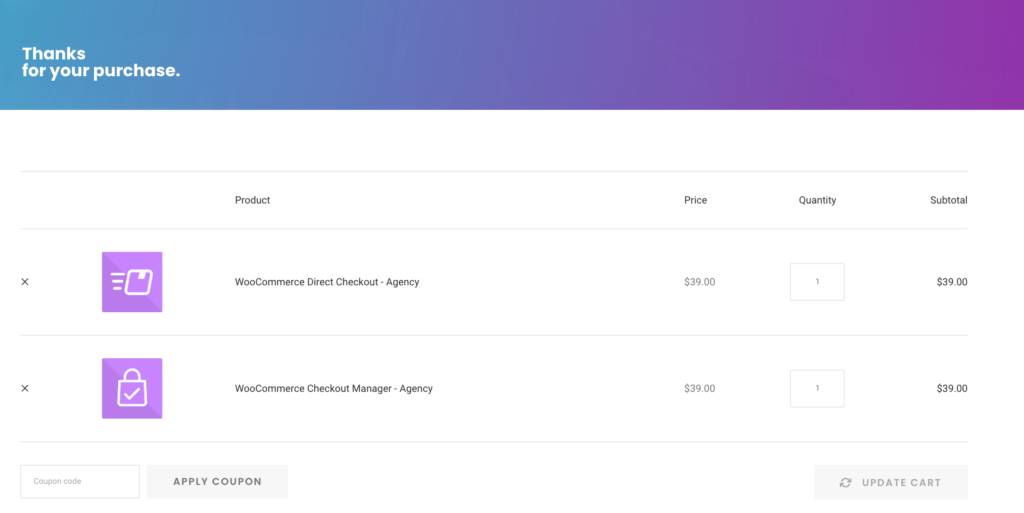
Das war's, jetzt zeigen Sie die Produkte, die Ihre Käufer in ihren Einkaufswagen haben, auf der Einkaufswagenseite an, die Sie gerade erstellt haben.

2. Checkout-Seite
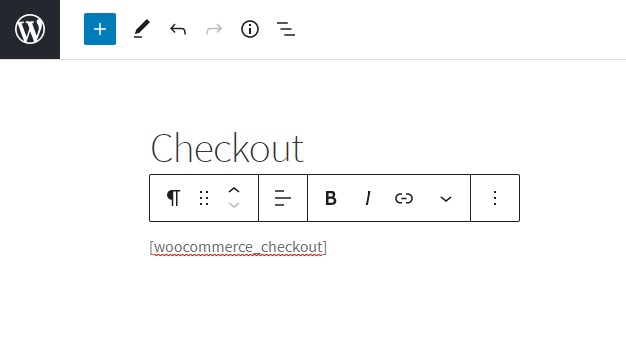
Wenn Sie die standardmäßige Checkout-Seite von WooCommerce erstellen möchten, erstellen Sie einfach eine neue Seite und nennen Sie sie „Checkout“. Fügen Sie dann den folgenden Shortcode hinzu und veröffentlichen Sie die Seite.
[ woocommerce_checkout ] 
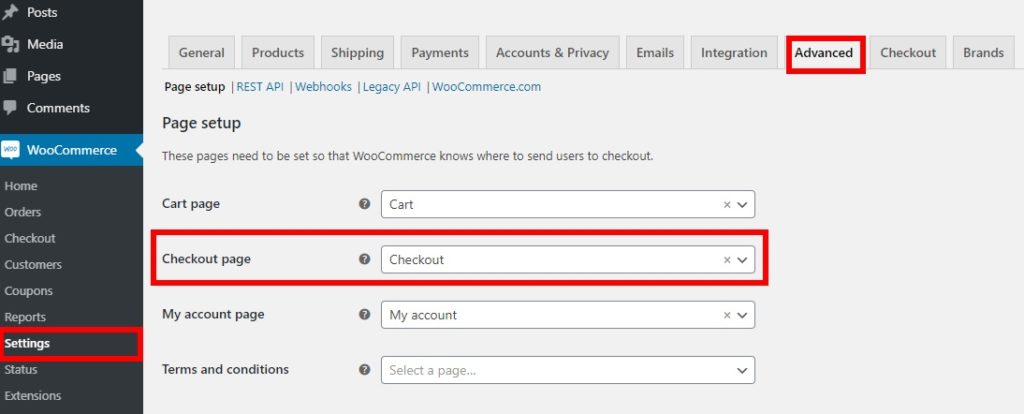
Gehen Sie erneut zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Erweitert . Wählen Sie danach die Checkout-Seite, die Sie gerade erstellt haben, als Option für die Checkout-Seite aus und speichern Sie die Änderungen.


Die standardmäßige Checkout-Seite ist in Ordnung, aber wenn Sie auffallen und Ihre Konversionsraten steigern möchten, sollten Sie sie anpassen. Wenn dies bei Ihnen der Fall ist, lesen Sie unseren Leitfaden zum Bearbeiten der WooCommerce-Checkout-Seite.
3. Seite „Mein Konto“.
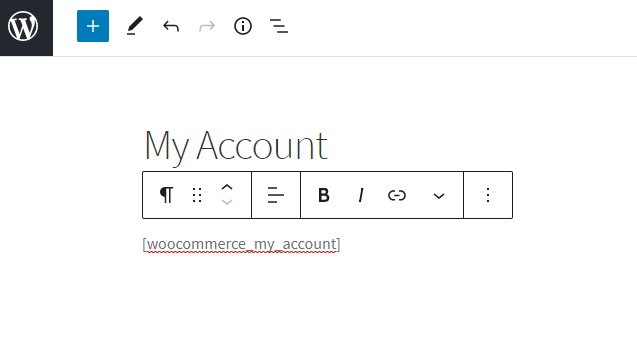
Um die Seite „Mein Konto“ von WooCommerce zu erstellen, müssen Sie lediglich eine neue Seite erstellen, sie „Mein Konto“ nennen und dann den folgenden Shortcode hinzufügen.
[ woocommerce_my_account ] 
Gehen Sie danach zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Erweitert . Wählen Sie abschließend die soeben erstellte Seite „Mein Konto“ als Option für die Seite „Mein Konto“ aus und speichern Sie die Änderungen.

Wenn Sie Ihre Seite „Mein Konto“ aufpeppen möchten, sehen Sie sich unsere Schritt-für-Schritt-Anleitung an, wie Sie sie anpassen können.
Los geht's, so erstellen Sie WooCommerce-Seiten mit Shortcodes . Kurz und bündig, nicht wahr?
Bisher haben wir Ihnen verschiedene Möglichkeiten gezeigt, wie Sie Seiten zu Ihrem Shop hinzufügen können. Aber das ist nur der erste Schritt. Um Ihren Shop auf die nächste Stufe zu heben, müssen Sie Ihre Seiten anpassen und das Beste daraus machen. Schauen wir uns an, wie es geht.
So passen Sie WooCommerce-Seiten an
Die standardmäßigen WooCommerce-Funktionen haben sehr begrenzte Möglichkeiten, die Seiten anzupassen. Ihnen fehlen zusätzliche Optionen für einige der wichtigen Elemente wie Schaltflächen und Feldoptionen. Um also das Beste aus Ihrem Shop herauszuholen, sollten Sie einige Änderungen an Ihren Seiten vornehmen.
Die gute Nachricht ist, dass das Anpassen der WooCommerce-Seiten so einfach ist wie das Erstellen. In diesem Beitrag zeigen wir Ihnen, wie Sie Seiten mit einem Plugin bearbeiten.
Für dieses Tutorial verwenden wir StoreCustomzier. Es ist ein Freemium-Tool, das sehr einfach zu verwenden ist, wenn es um die Bearbeitung Ihrer WooCommerce-Seiten geht. Dieses Plugin verwendet eine benutzerfreundliche Drag-and-Drop-Oberfläche, mit der Sie die Seiten bequem bearbeiten können.
1. Installieren Sie das Plugin
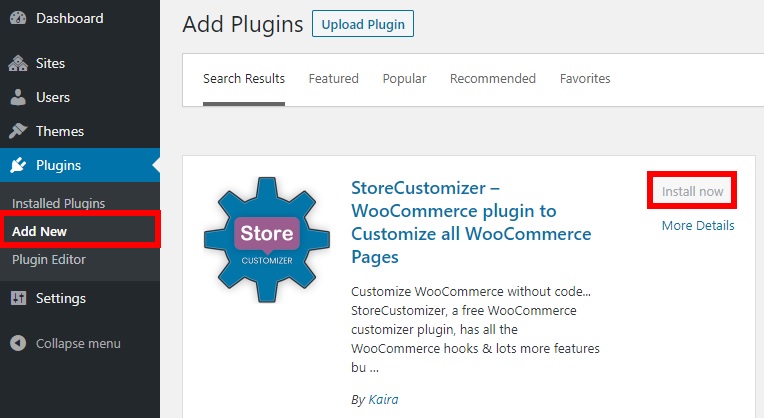
Zuerst müssen Sie StoreCustomizer installieren und aktivieren. Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach StoreCustomizer. Klicken Sie dann auf Jetzt installieren und aktivieren Sie das Plugin.

2. Öffnen Sie den Design-Anpasser
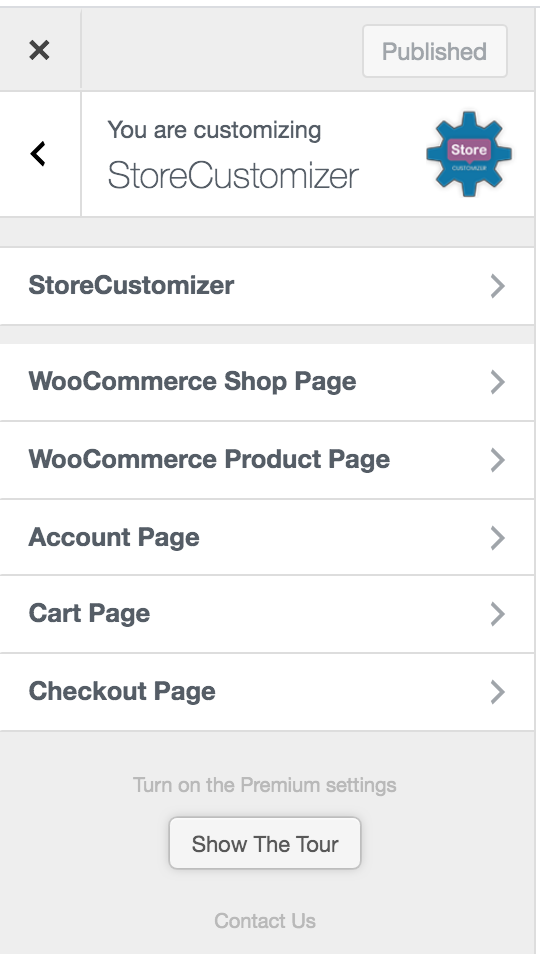
Jetzt können Sie jede Seite anpassen. Öffnen Sie den Customizer unter Darstellung > Anpassen und Sie werden zum Theme Customizer weitergeleitet. Für diese Demonstration verwenden wir Storefront, aber denken Sie daran, dass die Designoptionen von Design zu Design variieren können. Drücken Sie jetzt StoreCustomizer , um die WooCommerce-Seiten anzupassen.

Hier können Sie alle wichtigen Seiten Ihres Online-Shops bearbeiten:
- Einkaufen
- Produkt
- Mein Konto
- Wagen
- Kasse
Jetzt ist es an der Zeit, mit der Bearbeitung Ihrer Seiten zu beginnen.
3. WooCommerce-Seiten anpassen
Sie können Änderungen an einer Reihe von WooCommerce-Seiten zusammen mit vielen anpassbaren Optionen vornehmen.
ich. Shop-Seite
Hier können Sie die Anzahl der Produkte pro Zeile oder Seite bearbeiten. Darüber hinaus können Sie die Shop-Archive und Designelemente bearbeiten sowie die Button-Texte der Seite anpassen. Darüber hinaus können Sie Banner und Abzeichen hinzufügen und den Produkttitel, den Preis, die Schaltflächen und mehr bearbeiten.
ii. Produktseite
Sie können verschiedene Elemente wie Bildzoom, Lightbox und Bildschieberegler für die Produktseite entfernen. Darüber hinaus können Sie auch die Anzahl der Produktbild-Miniaturansichten pro Zeile sowie zusätzliche Optionen zum Bearbeiten der Produktseiten-Registerkarten und Designelemente festlegen. Sie können beispielsweise Produktseiten-Registerkarten bearbeiten oder entfernen, Schaltflächen hinzufügen oder bearbeiten, Banner einfügen und vieles mehr.
iii. Kontoseite
Auf der Kontoseite können Sie mehrere Kontoregisterkarten ändern. Dazu gehören Dashboard, Downloads, Bestellungen, Adresse, Details und Abmeldung. Sie können auch das Design der Kontoregisterkarte mit seitlicher Registerkarte und horizontalem Stil auswählen.
iv. Warenkorb-Seite
Es gibt auch mehrere anpassbare Optionen für die Warenkorbseite. Sie können die Schaltfläche „Zurück zum Shop“ hinzufügen, Rabatte anzeigen, zusätzliche Produktinformationen hinzufügen und Produktlinks entfernen. Darüber hinaus erhalten Sie einige zusätzliche Optionen für Cross-Selling- und Warenkorb-Tools, eine leere Warenkorbseite und Designelemente.
v. Checkout-Seite
Mit StoreCustomizer können Sie auch die Checkout-Seite anpassen. Sie können benutzerdefinierte Bilder hinzufügen, Checkout-Felder bearbeiten oder entfernen und Designelemente anpassen. Wenn Sie noch einen Schritt weiter gehen möchten, können Sie bestimmte Plugins verwenden, um die Checkout-Seite wie den Checkout Manager für WooCommerce und Direct Checkout anzupassen.
Dies sind nur einige der Dinge, die Sie mit diesem Plugin auf Ihren WooCommerce-Seiten tun können. Wenn Sie Ihren Shop jedoch noch weiter anpassen und auf die nächste Stufe bringen möchten, empfehlen wir Ihnen, einige unserer Anleitungen zum Bearbeiten der einzelnen Seiten zu lesen:
- So passen Sie die WooCommerce-Shop-Seite an
- Bearbeiten Sie die Checkout-Seite in WooCommerce
- So passen Sie die WooCommerce-Seite „Mein Konto“ an
- Passen Sie die WooCommerce-Produktseite an
Fazit
Alles in allem haben wir Ihnen verschiedene Möglichkeiten gezeigt, einige WooCommerce-Seiten zu erstellen und neu zu installieren. Wenn eine Ihrer Seiten fehlt, können Sie sie hinzufügen oder neu installieren.
In diesem Handbuch haben wir zwei Methoden erklärt, um dies zu tun:
- Aus dem WordPress-Dashboard
- Verwendung von Shortcodes
Beide Methoden sind auch für Anfänger sehr effektiv und benutzerfreundlich. Das Erstellen von Seiten aus dem Dashboard ist die schnellste Option, aber wenn Sie mehr Flexibilität wünschen, können Sie Shortcodes verwenden.
Da WooCommerce über begrenzte Anpassungsoptionen für die Standardseiten verfügt, haben wir außerdem eine der einfachsten Möglichkeiten zum Anpassen Ihrer Seiten mit StoreCustomizer gesehen. Dieses Plugin ist ein ausgezeichneter Allrounder, mit dem Sie jede Seite bearbeiten können. Wenn Sie jedoch komplexere Anpassungen auf bestimmten Seiten vornehmen möchten, empfehlen wir Ihnen, sich einige unserer Anleitungen anzusehen.
Wenn Sie schließlich WooCommerce-Seiten mit Divi und Elementor anpassen möchten, sehen Sie sich die folgenden Beiträge an:
- So passen Sie die Produktseite mit Divi an
- Passen Sie die Produktseite mit Elementor an
Fanden Sie diesen Leitfaden nützlich? Welche Methode haben Sie verwendet, um Seiten für Ihren Shop zu erstellen? Kennst du noch andere Wege? Lassen Sie es uns im Kommentarbereich unten wissen.
