So erstellen Sie eine WooCommerce-Produktlistenansicht
Veröffentlicht: 2022-02-10Möchten Sie eine WooCommerce-Produktlistenansicht auf Ihrer Website erstellen ? Sie sind sehr beliebt, um Ihren Kunden auf der Shopseite selbst weitere Informationen zu einem Produkt anzuzeigen. Daher stellen wir Ihnen in diesem Tutorial eine Schritt-für-Schritt-Anleitung vor, um zu einer Produktlistenansicht zu wechseln.
Aber bevor wir den Vorgang durchlaufen, sehen wir uns an, was Sie möglicherweise benötigen, um eine Produktlistenansicht zu erstellen.
Warum eine Produktlistenansicht in WooCommerce erstellen?
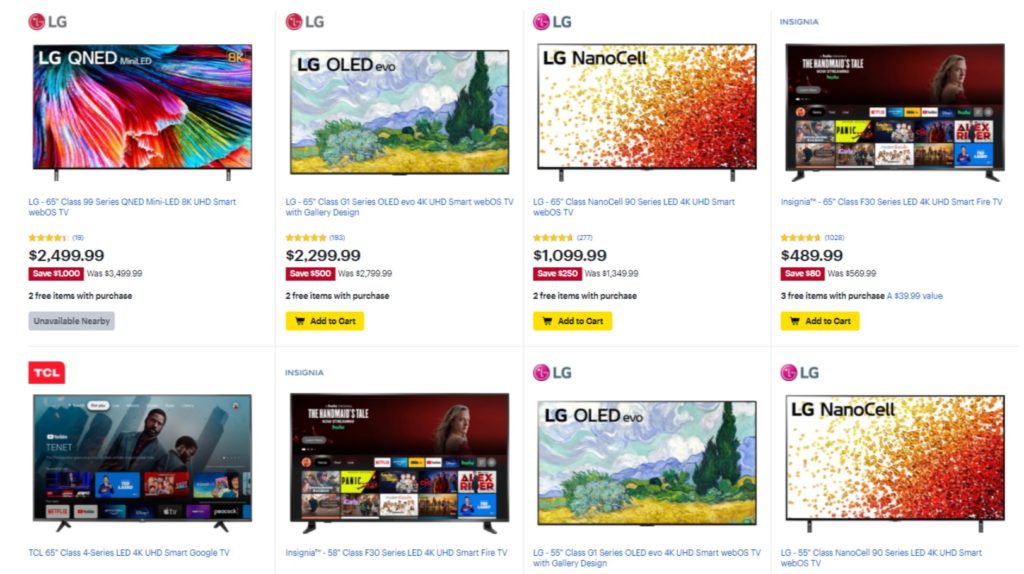
Standardmäßig werden die Produkte auf Ihrer Shop-Seite im Raster-Stil angezeigt. Ja, sie hängen auch vollständig vom aktiven Thema Ihrer Website ab. Aber bei den meisten Themen werden sie wie Kacheln in einer Rasterdarstellung mit einem Produkt nach dem anderen dargestellt.
Aber in einer Listenansicht werden die Produkte mit viel mehr Details angezeigt. Jedes Produkt wird nacheinander in einer vertikalen Liste mit zusätzlichen Informationen wie Versanddetails, Produktbeschreibung und mehr angezeigt. Vergleichen wir beispielsweise die Rasteransicht und die Listenansicht des Online-Shops Best Buy.
Die Standardrasteransicht der Produkte auf der Website wird wie folgt dargestellt:

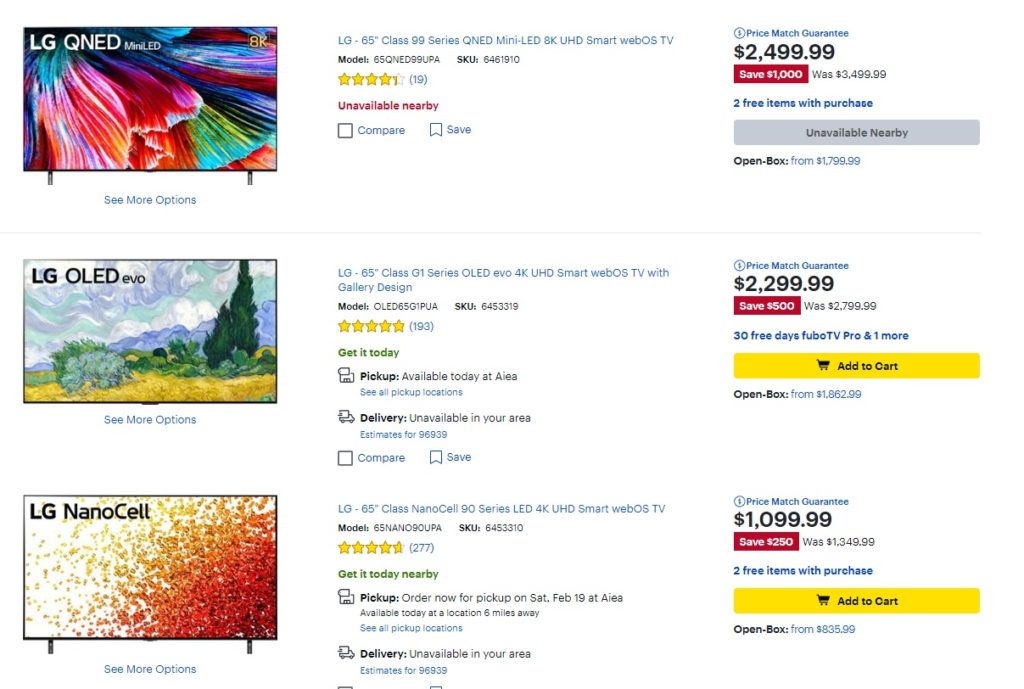
Sie können jedoch nicht direkt in die Listenansicht der Website wechseln. Wenn Sie jedoch weitere Produkte anzeigen möchten, werden die Produkte in der Listenansicht mit folgendem Layout angezeigt:

Wir können deutlich erkennen, dass in der Listenansicht mehr Produktdetails angezeigt werden als in der Rasteransicht. Die Kunden können die Versanddetails, Produktmodell- und SKU-Nummern, Vergleichs- und Wunschlistenoptionen usw. in der Listenansicht leicht einsehen. In der Rasteransicht können diese Informationen jedoch nicht hinzugefügt werden, da die Website dadurch überlastet aussieht.
Wenn Sie einen Online-Shop mit Großhandelsprodukten, Produktkatalogen oder einem Restaurant-Bestellsystem betreiben, ist die Listenansicht für Ihre Kunden praktischer. Alle notwendigen Details können Ihren Kunden auf einer einzigen Seite zur Verfügung gestellt werden. Daher müssen sie nicht auf einzelne Produktseiten klicken, um die zusätzlichen Informationen anzuzeigen.
Wie erstelle ich eine WooCommerce-Produktlistenansicht?
Der einfachste Weg, eine WooCommerce-Produktlistenansicht zu erstellen, ist die Verwendung eines Plugins . WordPress-Plugins helfen Ihrer Website, die Funktionalität zu erhöhen und ihre Flexibilität zu erhöhen. Ebenso können sie auch verwendet werden, um die Produkte in einer Liste anzuzeigen.
Während es viele Plugins gibt, mit denen Sie eine Produktlistenansicht erstellen können, sind hier einige der besten:
Raster-/Listenansicht für WooCommerce

Grid/List View for WooCommerce ist eines der besten kostenlosen Plugins zum Erstellen einer Produktlistenansicht. Es ist sehr einfach zu bedienen und fügt nur einen Schalter hinzu, um entweder die Listen- oder die Rasteransicht auf Ihrer WooCommerce-Shop-Seite zu aktivieren.
Das Plugin bietet Ihnen auch verschiedene Anpassungsoptionen für den Stil von Listen- und Rasterprodukten. Es bietet Ihnen erweiterte Optionen zum Ändern der Raster-/Listenumschalttaste, über die Sie sogar ihre Position ändern können. Ebenso können die Produkte pro Seite mit Hilfe dieses Plugins nach Ihren Wünschen verändert werden.
Hauptmerkmale:
- Schaltfläche zum Umschalten von Listen und Rastern
- Erweiterte Anpassung für die Switcher-Taste
- Optionen für Produkte pro Seite
- Shortcode-freundlich
- Kompatibilität mit den wichtigsten WooCommerce-Plugins
Preis:
Grid/List View für WooCommerce ist ein kostenloses Plugin. Es ist im offiziellen WordPress-Plugin-Repository verfügbar.
WooCommerce-Produkttabelle

WooCommerce Product Table ist ein Premium-Plugin, mit dem Sie eine Produktlistenansicht erstellen können. Zunächst ist es eines der WooCommerce-Plugins, um eine Tabelle auf Ihrer Website zu entwerfen. Es kann jedoch leicht geändert werden, um Ihre Produkte in einer tabellarischen Listenansicht anzuzeigen.
Das Plugin ist sehr einfach einzurichten und ermöglicht es den Benutzern, mehrere Produkte gleichzeitig zu bestellen. Es bietet auch eine integrierte Such- und Sortieroption für die Listenansicht. Dies kann für Ihre Benutzer eine sehr praktische Funktion sein, da sie die gewünschten Produkte sehr einfach finden können.
Hauptmerkmale:
- Tabellarische Listenansichtsoption für Produkte
- Sofortige Produktsuche und Sortieroptionen
- Schnelle Bestellung auf einer Seite
- Einfach zu bedienende Oberfläche
- Schnelle „In den Warenkorb“-Schaltflächen
Preis:
WooCommerce Product Table ist ein Premium-Plugin, das bei 499 USD pro Jahr beginnt. Es umfasst 20 Standortlizenzen mit einer 30-tägigen Geld-zurück-Garantie und vorrangigem Support.
Nachdem wir uns nun einige Plugins angesehen haben, gehen wir auch deren Verwendung durch. Aber bevor wir beginnen, stellen Sie bitte sicher, dass Sie WooCommerce richtig eingerichtet haben, ohne einen Schritt auszulassen, und verwenden Sie eines der kompatiblen WooCommerce-Designs.
Erstellen Sie eine WooCommerce-Produktlistenansicht mit einem Plugin
Um die WooCommerce-Produktlistenansicht zu erstellen, verwenden wir in dieser Demonstration die Raster-/Listenansicht für WooCommerce . Es ist kostenlos, sehr einfach zu bedienen und eine unkomplizierte Lösung, um eine Listenansicht für Produkte zu erstellen.
Aber um mit der Verwendung eines Plugins zu beginnen, müssen Sie es zuerst installieren und aktivieren.
1. Installieren und aktivieren Sie das Plugin
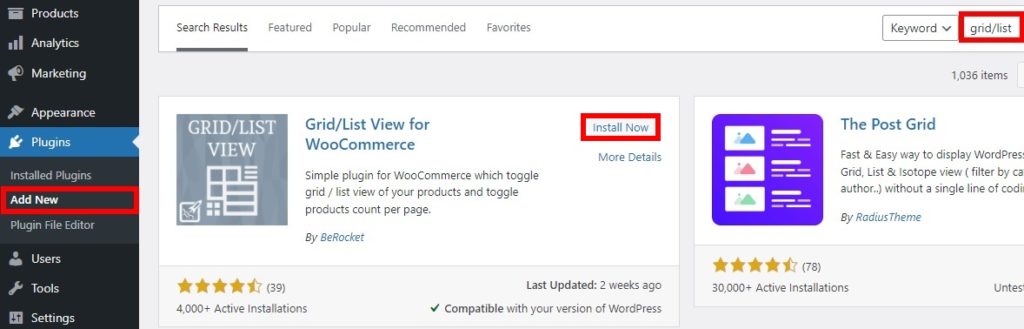
Um das Plugin zu installieren, gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen. Suchen Sie dann nach den Schlüsselwörtern für das Plugin und klicken Sie auf Jetzt installieren , nachdem Sie es gefunden haben.
Die Installation wird nach einer Weile abgeschlossen sein. Aktivieren Sie schließlich das Plugin, nachdem es installiert wurde.

Wenn Sie ein Premium-Plugin verwenden möchten, müssen Sie es manuell hochladen und installieren. Weitere Informationen finden Sie in unserer ausführlichen Anleitung zur manuellen Installation eines WordPress-Plugins.
2. Konfigurieren Sie die Plugin-Einstellungen
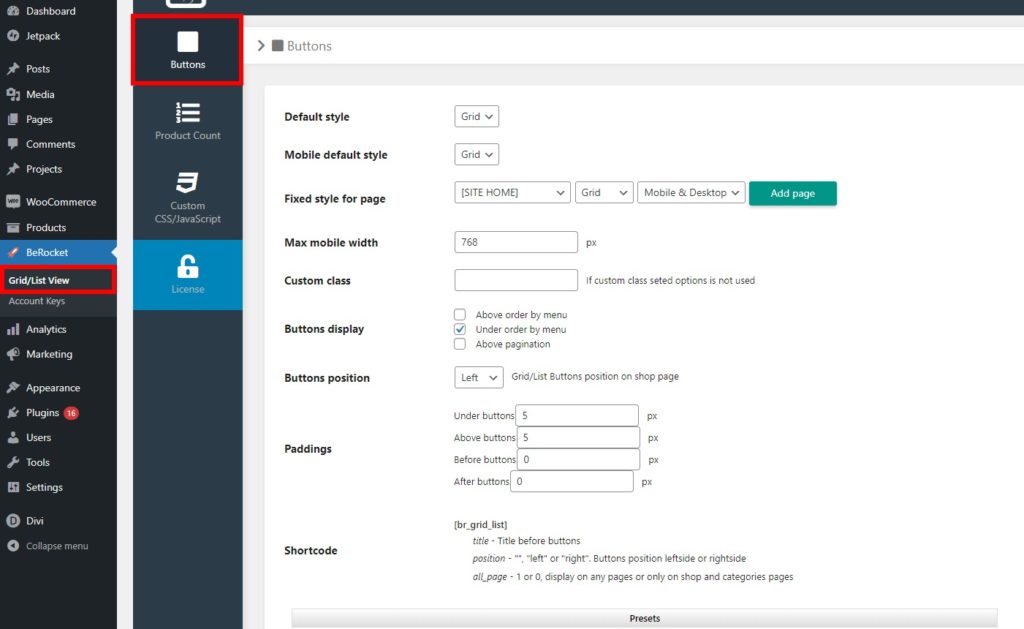
Sobald Sie das Plugin aktiviert haben, können Sie seine Einstellungen konfigurieren, um eine WooCommerce-Produktlistenansicht zu erstellen. Öffnen Sie BeRocket > Raster-/Listenansicht in Ihrem WordPress-Dashboard. Hier finden Sie alle Anpassungsoptionen für Ihre Produktlistenansicht.
Die drei wichtigsten Anpassungen umfassen Schaltflächen, Produktanzahl und benutzerdefiniertes CSS.
2.1. Schaltflächenoptionen
Das Plugin bietet Ihnen eine Menge Anpassungen für Ihre Schaltflächen, um das Raster oder die Listenansicht für die Produkte umzuschalten.
Zu den allgemeinen Optionen gehören Standard-Schaltflächenstile für die Desktop- und Mobilansicht auf Ihrer Website. Sie können auch einen festen Schaltflächenstil für eine Seite hinzufügen. In ähnlicher Weise können Sie auch die Schaltflächenpositionen so anpassen, dass sie auf Ihrer Seite von links, rechts, über dem Menü oder der Paginierung oder direkt unter dem Menü angezeigt werden.
Zusammen mit diesen Optionen können Sie auch die maximale mobile Breite, benutzerdefinierte Klasse und Polsterungen für die Schaltfläche bearbeiten.

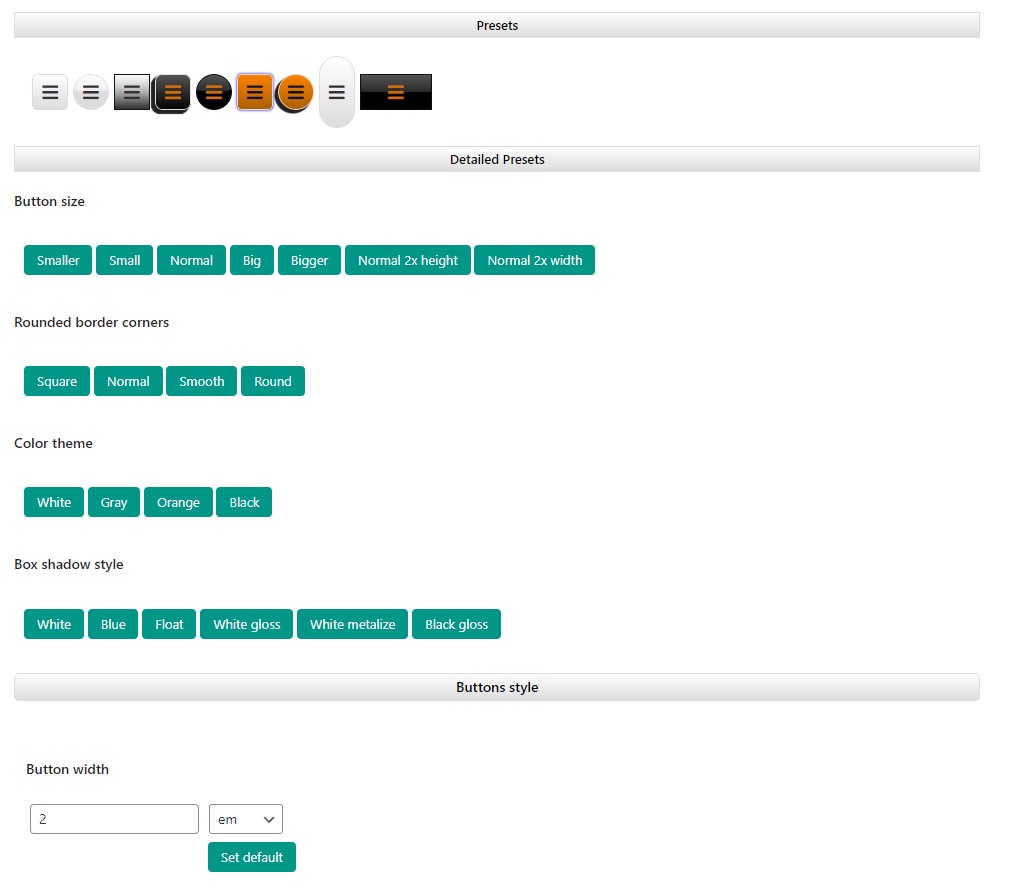
Darüber hinaus sind mit dem Plugin einige weitere Schaltflächenvoreinstellungen und -stile verfügbar. Sie können eine vorhandene Schaltfläche auswählen und mit den detaillierten Voreinstellungsoptionen weiter bearbeiten. Darüber hinaus können Sie auch die Schaltflächenstile mit Schaltflächenbreite, -höhe, Textgröße, Zeilenhöhe und mehr ändern.


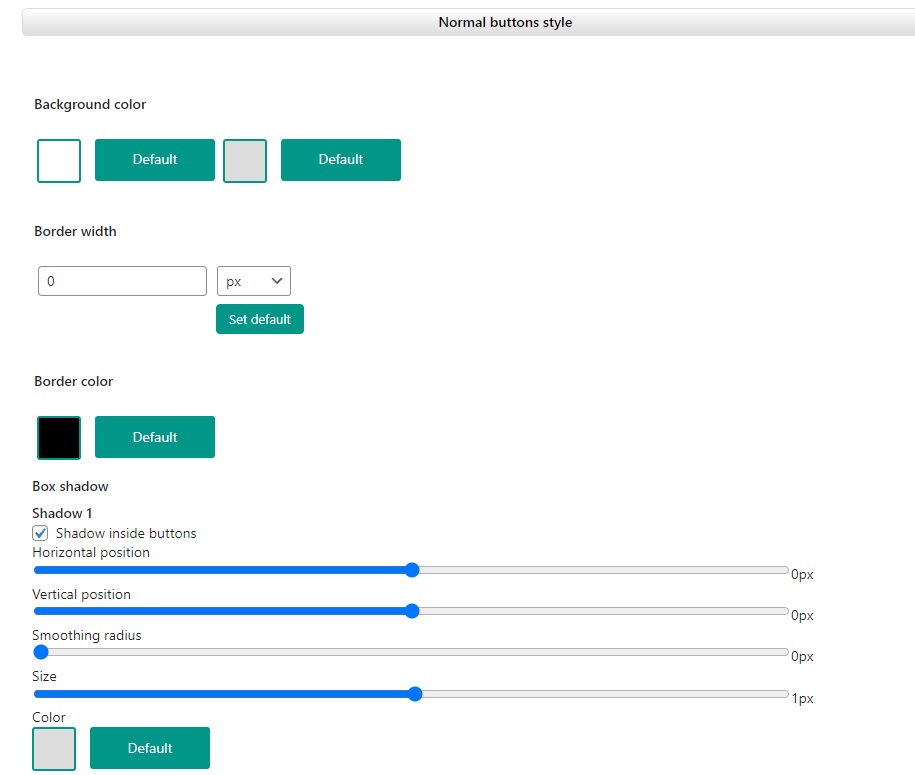
Darüber hinaus können Sie auch die normale Schaltfläche, die Mouse-Over-Schaltfläche und ausgewählte Schaltflächenstile anpassen. Jedes enthält Anpassungen für Hintergrundfarbe, Rahmenbreite und -farbe sowie Schattenoptionen.

Nehmen Sie alle erforderlichen Änderungen vor und klicken Sie auf Änderungen speichern .
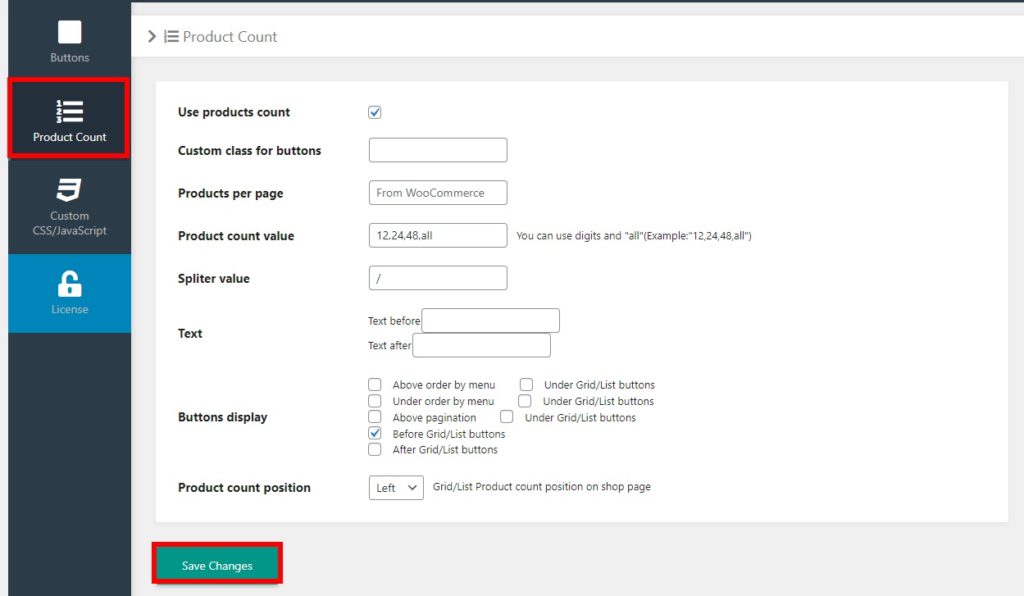
2.2. Optionen für die Produktanzahl
Sie können die Optionen für die Produktanzahl auch mit dem Plug-in „Raster-/Listenansicht für WooCommerce“ anpassen, wenn Sie eine Produktlistenansicht erstellen. Erstens können Sie die Verwendung der Produktzählung entweder aktivieren oder deaktivieren.
Wenn Sie es aktivieren, können Sie weitere Eingaben für Produkte pro Seite, Produktanzahlwert und Splitterwert hinzufügen. Die Position der Produktanzahl kann hier ebenfalls eingestellt werden, zusammen mit eigenen Schaltflächenoptionen und wo sie angezeigt werden sollen.

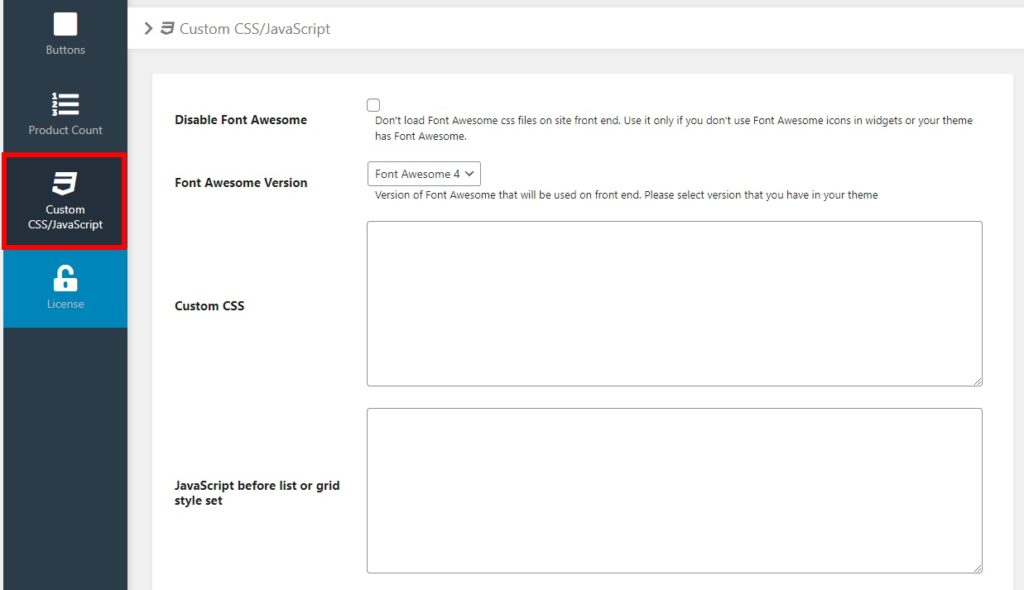
2.3. Benutzerdefiniertes CSS/JavaScript
Mit dem Plugin können Sie auch benutzerdefiniertes CSS oder JavaScript hinzufügen, wenn Sie Ihre WooCommerce-Produktlistenansicht erstellen. Es gibt ausgewiesene Skriptfelder, um Ihr benutzerdefiniertes CSS und JavaScript hinzuzufügen. Das JavaScript kann unter verschiedenen Umständen hinzugefügt werden, z. B. vor oder nach dem Listen- oder Rasterstilsatz, Cookies, ausgewählten Schaltflächen für Raster/Liste und so weiter.
Sie können die CSS-Dateien von Font Awesome auch von hier aus deaktivieren oder eine Font Awesome-Version auswählen.

Nachdem Sie das erforderliche benutzerdefinierte CSS oder JavaScript hinzugefügt haben, vergessen Sie nicht, die Änderungen zu speichern .
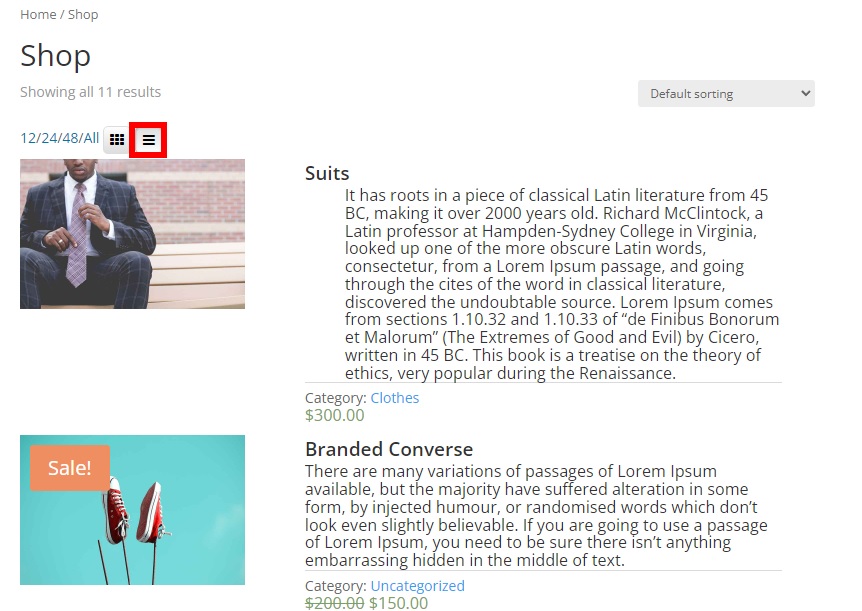
Sobald Sie eine Vorschau Ihrer Shop-Seite sehen, können Sie den Umschalter sehen, um zwischen der Raster- und der Listenansicht zu wechseln. Auch die Produktanzahl wird hier angezeigt und die Produktbeschreibung ist auch bei den Produkten enthalten.
Und wie in der folgenden Demonstration gezeigt, können Sie zur Produktlistenansicht wechseln, indem Sie auf die Schaltfläche Listenansicht klicken.

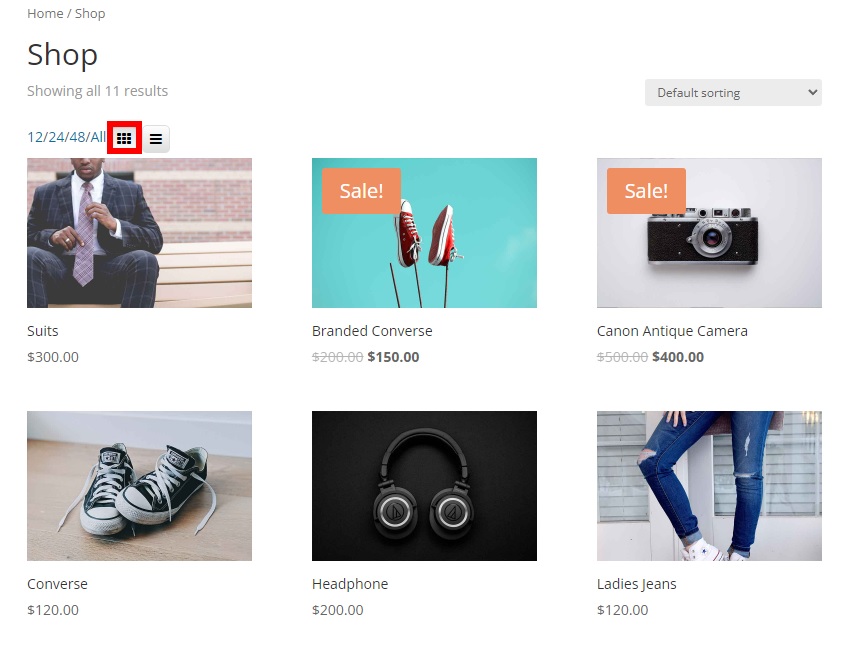
Ihre Kunden können bei Bedarf sogar zurück zur Rasteransicht wechseln. Sie können einfach auf die Rasteransicht-Schaltfläche klicken.

Das ist es! So können Sie eine WooCommerce-Produktlistenansicht erstellen und Ihren Kunden ermöglichen, zwischen der Raster- und der Listenansicht zu wechseln.
Bonus: Aktivieren Sie den Katalogmodus in WooCommerce
Wir haben Ihnen bereits eine der einfachsten Möglichkeiten vorgestellt, eine WooCommerce-Produktlistenansicht zu erstellen. Sie sind sehr nützlich, um Ihre Produkte auf einer Katalog-Website zu präsentieren. Um Ihnen jedoch zu helfen, den Katalogmodus in WooCommerce zu aktivieren, stellen wir Ihnen als Bonus auch eine einfache Anleitung zur Verfügung.
Dazu müssen Sie der Datei functions.php auf Ihrer Website, die eine der Kerndateien Ihres Themes ist , einige Codeschnipsel hinzufügen . Erstelle also bitte ein Child-Theme für die nächsten Schritte und sichere deine Website, damit deine Änderungen gespeichert werden, wenn du dein WordPress-Theme aktualisierst. Wenn Sie Hilfe benötigen, können Sie auch eines der Child-Theme-Plugins für WordPress verwenden, um ein Child-Theme zu erstellen.
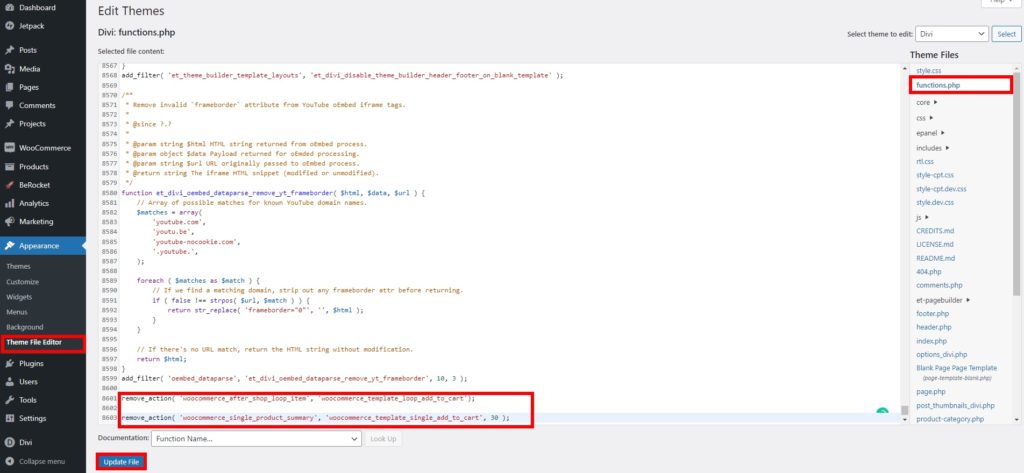
Nachdem Sie Ihr untergeordnetes Design aktiviert haben, gehen Sie zu Aussehen > Designdatei-Editor und öffnen Sie die Datei functions.php Ihres Designs. Dann können Sie damit beginnen, die Code-Snippets am Ende des Editors hinzuzufügen und die Datei zu aktualisieren.

Die Designdateien hängen vom aktiven Design Ihrer Website ab. Wir haben hier das Divi-Design verwendet, sodass Ihr Editor möglicherweise etwas anders aussieht.
Zuerst müssen Sie die Schaltfläche „In den Warenkorb“ entfernen und dann die Preise der Produkte ausblenden. Daher müssen Sie die folgenden Codeschnipsel im Editor hinzufügen.
1. Entfernen Sie die Schaltfläche „In den Warenkorb“.
Sie können das folgende Skript verwenden, um die Schaltfläche „In den Warenkorb“ für die Shop-Seite und die Produktseite auszublenden . Fügen Sie es also einfach in die Datei functions.php Ihres Themes ein.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
Diese Funktion entfernt die Seite zum Warenkorb hinzufügen sowohl für die WooCommerce-Produktseite als auch für die Shop-Seite.
Wenn Sie die Produkte nicht käuflich machen möchten , können Sie auch das folgende Code-Snippet hinzufügen.
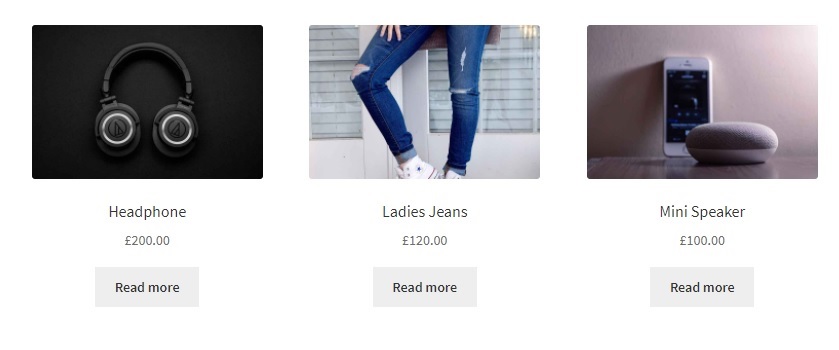
add_filter( 'woocommerce_is_purchasable', '__return_false');Außerdem wird die Schaltfläche „In den Einkaufswagen“ durch eine Schaltfläche „Weiterlesen“ ersetzt.

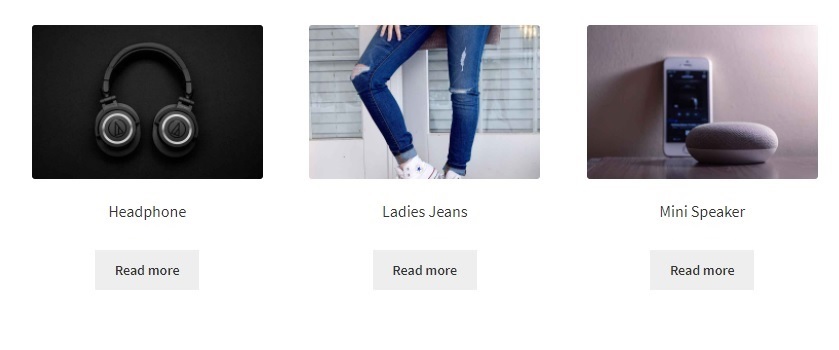
2. Blenden Sie die Produktpreise aus
Du kannst die Produktpreise auf verschiedene Arten in WooCommerce ausblenden. Sie können für alle Benutzer oder alle außer dem Administrator verborgen bleiben.
Wenn Sie die Produktpreise für alle Benutzer ausblenden möchten, verwenden Sie das folgende Skript:
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); Funktion QuadLayers_remove_price($price){ Rückkehr ; }
Wenn Sie alternativ die Preise für alle außer dem Admin ausblenden möchten, verwenden Sie das folgende Snippet:
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); Funktion QuadLayers_remove_price($price){ if ( is_admin() ) gebe $preis zurück; Rückkehr ; }

Darüber hinaus können Sie die Produkte bei Bedarf auch nur auf der Shop-Seite ausblenden . Alles, was Sie tun müssen, ist das folgende Code-Snippet in die Datei functions.php einzufügen
add_filter( 'woocommerce_after_shop_loop_item_title', 'remove_woocommerce_loop_price', 2 ); Funktion remove_woocommerce_loop_price() { if( ! is_shop() ) return; // Preise nur auf der Shopseite ausblenden remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); }
Gut gemacht! Sie können jetzt eine WooCommerce-Produktlistenansicht erstellen und den Katalogmodus auf Ihrer Website ordnungsgemäß aktivieren. Wenn Sie alternative Methoden zum Anzeigen des Katalogmodus wünschen, haben wir eine detaillierte Anleitung zum Aktivieren des Katalogmodus in WooCommerce. Wenn Sie weitere Informationen benötigen, um die Schaltfläche „In den Warenkorb“ zu entfernen oder Preise in WooCommerce auszublenden, haben wir sie ebenfalls behandelt.
Fazit
Wir hoffen, dass Sie jetzt eine WooCommerce-Produktliste für Ihren Online-Shop erstellen können. Sie können ganz einfach ein dediziertes Plugin verwenden, um Ihren Kunden zu ermöglichen, zu einer Produktlistenansicht zu wechseln. Die Plugins ermöglichen es ihnen sogar, bei Bedarf zurück zur Rasteransicht zu wechseln, zusammen mit vielen anderen Anpassungsoptionen.
Wir haben Ihnen auch einige grundlegende Schritte zum Anpassen der Shop-Seite bereitgestellt, um den Katalogmodus auf Ihrer Website zu aktivieren, wo Sie auch die Produktlistenansicht anzeigen können. Wenn Sie Änderungen an weiteren WooCommerce-Seiten vornehmen möchten, können Sie auch die Warenkorbseite, die Kategorieseite oder sogar die Checkout-Seite mit Plugins wie WooCommerce Checkout Manager anpassen.
Können Sie also problemlos eine Produktlistenansicht in Ihrem Online-Shop hinzufügen? Hast du es je probiert? Bitte teilen Sie uns dies in den Kommentaren mit.
In der Zwischenzeit finden Sie hier einige weitere unserer Artikel, die Sie interessieren könnten:
- So passen Sie die WooCommerce-Produktgalerie an
- Ändern Sie keine Produkte in der Einkaufswagennachricht
- So fügen Sie ein Produktbild zur WooCommerce-Kaufabwicklung hinzu
