So erstellen Sie ein WordPress-Block-Theme (in 3 Schritten)
Veröffentlicht: 2022-10-13Als WordPress-Anfänger hast du es in der jüngeren Vergangenheit vielleicht vermieden, benutzerdefinierte Themes zu erstellen, weil du dachtest, dass dies einen komplizierten Codierungsprozess erfordert. Jetzt können Sie Ihre gesamte Website mit Full Site Editing (FSE) anpassen, aber es gibt immer noch das Problem, Ihre benutzerdefinierten Designs zu exportieren.
Glücklicherweise können Sie mit dem Plugin Create Block Theme ganz einfach ein Blockdesign erstellen. Nachdem Sie Ihr Design mit dem Site-Editor angepasst haben, können Sie es als benutzerdefiniertes Blockdesign exportieren. Dann können Sie es auf anderen Websites installieren, anstatt Ihr Design von Grund auf neu erstellen zu müssen.
In diesem Beitrag erklären wir, was ein Blockdesign ist und wie Sie das Tool zum Erstellen eines Blockdesigns verwenden können, um eines zu erstellen. Dann zeigen wir Ihnen, wie Sie dies in drei einfachen Schritten tun. Lass uns anfangen!
Was ist ein WordPress-Block-Theme?
Als Gutenberg als Teil von WordPress 5.0 gestartet wurde, hat es die Erfahrung der Inhaltserstellung komplett verändert. Das liegt daran, dass Sie mit dem neuen Block-Editor Beiträge und Seiten anpassen können, indem Sie verschiedene Inhaltsblöcke hinzufügen:

Im Jahr 2021 hat WordPress diese Funktion noch weiter ausgebaut. Mit dem Update 5.8 wurde Full Site Editing eingeführt, mit dem Sie Ihre gesamte Website mit einem blockbasierten System erstellen können. Mit dem Site-Editor können Sie Themenblöcke zu Ihrer Website hinzufügen, Blockvorlagen erstellen und vieles mehr:

Um die vollständige Site-Bearbeitung zu verwenden, müssen Sie jedoch ein Blockdesign installieren. Einfach ausgedrückt sind dies Themen, die mit Gutenberg-Blöcken erstellt werden.
Hier sind einige der Funktionen, die Sie erhalten, wenn Sie ein WordPress-Blockdesign installieren:
- Bearbeiten Sie jeden Teil Ihrer Website ohne Code
- Passen Sie Farben und Typografie mit globalen Stilen an
- Verbessern Sie die Website-Geschwindigkeit, indem Sie nur Stile für gerenderte Blöcke auf der Seite laden
- Fügen Sie Barrierefreiheitsfunktionen wie die Schaltfläche „Zum Inhalt springen“ und die Tastaturnavigation hinzu
Mit einem Blockdesign haben Sie die vollständige Kontrolle über das Design Ihrer Website. Bisher war es schwierig, Designdateien ohne Programmierkenntnisse zu bearbeiten. Jetzt kann jedoch jeder eine Website anpassen, indem er einfach Blocklayouts erstellt und bearbeitet.
Eine Einführung in das Create Block Theme Plugin
In vielen Fällen erstellen Websitebesitzer und -entwickler benutzerdefinierte untergeordnete Themen, um ihnen bei der Personalisierung einer Website zu helfen. Ein Child-Theme ist einfach ein Theme, das das Aussehen und die Funktionalität seines Parent-Themes erbt. Mit einem Child-Theme können Sie ein Block-Theme sicher bearbeiten, ohne Änderungen durch neue Software-Updates zu verlieren.
Sie können ein untergeordnetes Design erstellen, indem Sie einen neuen Designordner und ein neues Stylesheet mit der Codierung des übergeordneten Designs erstellen. Es klingt einfach genug, aber es beinhaltet oft die Verwendung komplizierter Techniken, die für Anfänger schwierig sein können.
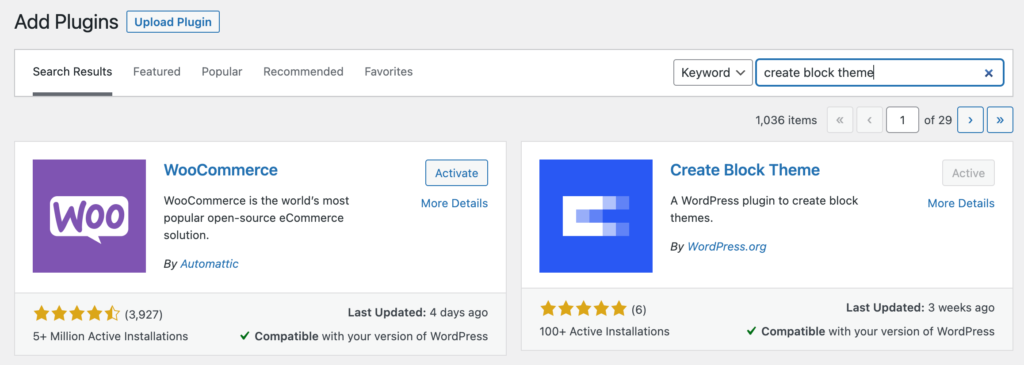
Glücklicherweise haben die Entwickler von WordPress das Plugin „Create Block Theme“ erstellt, um dieses Problem zu lösen. Dank dieses neuen Tools können Sie Ihr bearbeitetes Blockdesign ganz einfach exportieren:

Das heißt, Sie können benutzerdefinierte Blockdesigns erstellen und diese dann auf anderen Websites verwenden. Nachdem Sie Änderungen mit dem Site-Editor vorgenommen haben, können Sie Ihr neues Design als untergeordnetes Design, Klon oder Stilvariation des übergeordneten Designs herunterladen. Dies kann das Website-Design vereinfachen und es für Benutzer aller Ebenen zugänglicher machen.
So erstellen Sie ein WordPress-Block-Theme (in 3 Schritten)
Nun, da Sie sich der Blockdesigns und ihrer Vorteile bewusst sind, lassen Sie uns besprechen, wie Sie eines in WordPress erstellen. Auf diese Weise müssen Sie die Designdateien nicht jedes Mal bearbeiten, wenn Sie ein neues Blockdesign erstellen müssen.
Schritt 1: Installieren Sie ein WordPress-Blockdesign
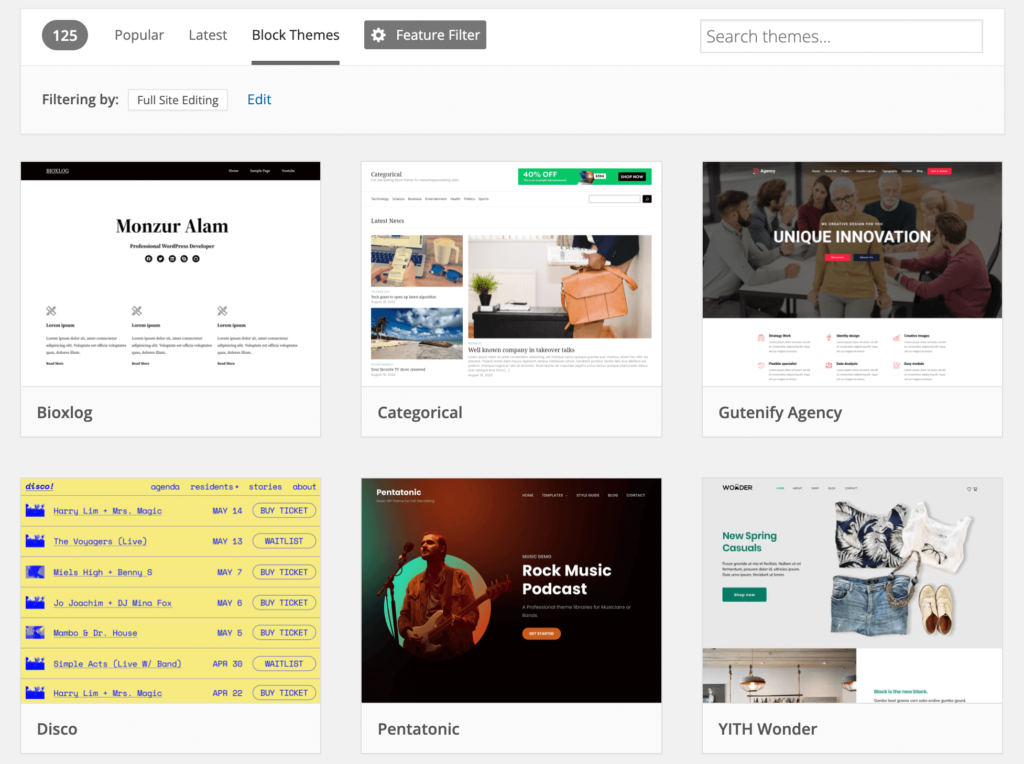
Um Ihr erstes Blockdesign zu erstellen, müssen Sie mit einem übergeordneten Blockdesign beginnen. Mit dem WordPress-Theme-Verzeichnis können Sie aus über hundert verschiedenen Optionen wählen. Klicken Sie hier einfach auf die Registerkarte Themen blockieren, um einen Filter für die vollständige Seitenbearbeitung hinzuzufügen:

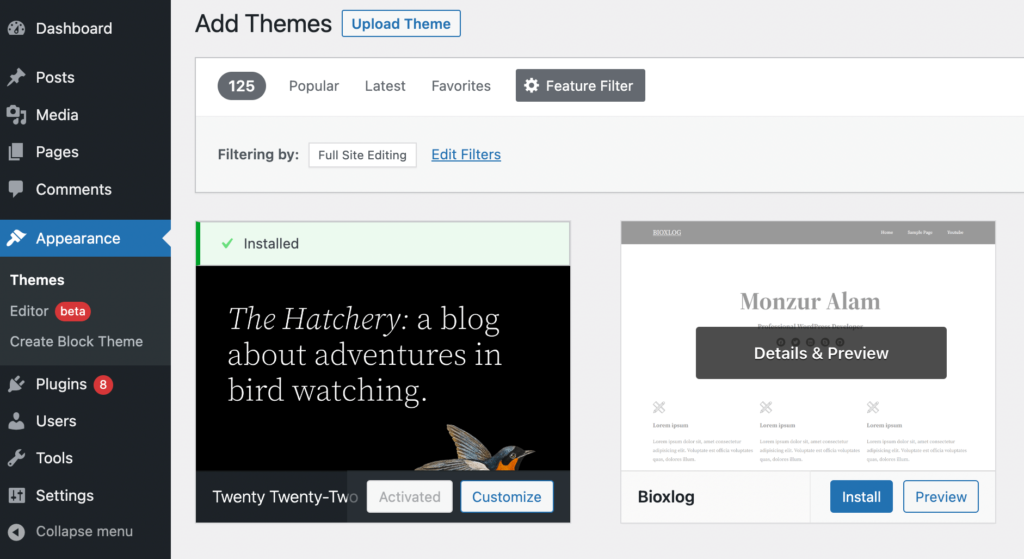
Sobald Sie ein Blockthema gefunden haben, das Ihnen gefällt, können Sie es herunterladen. Gehen Sie dann in Ihrem WordPress-Dashboard zu Aussehen > Designs , um das neue Design zu installieren und zu aktivieren. Für dieses Tutorial verwenden wir Twenty Twenty-Two:

Jetzt müssen Sie Plugins > Neu hinzufügen auswählen und nach „Create Block Theme“ suchen. Als nächstes installieren und aktivieren Sie das Plugin:

Bevor Sie mit der Bearbeitung Ihres Designs beginnen, benötigen Sie auch die neueste Version des Gutenberg-Plugins. Stellen Sie, falls noch nicht geschehen, sicher, dass dieses Tool ebenfalls installiert, aktiviert und aktualisiert ist.

Schritt 2: Passen Sie Ihr Design mit dem Site-Editor an
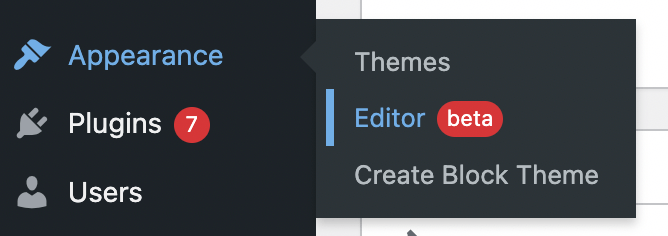
Als Nächstes können Sie den Site-Editor öffnen und Ihr Blockdesign ändern. Navigieren Sie dazu zu Darstellung > Editor (Beta) :

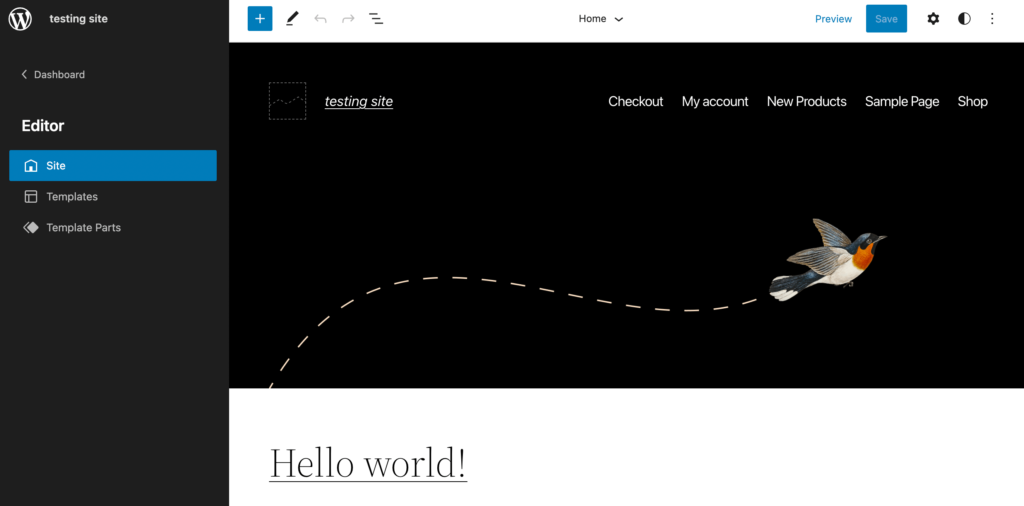
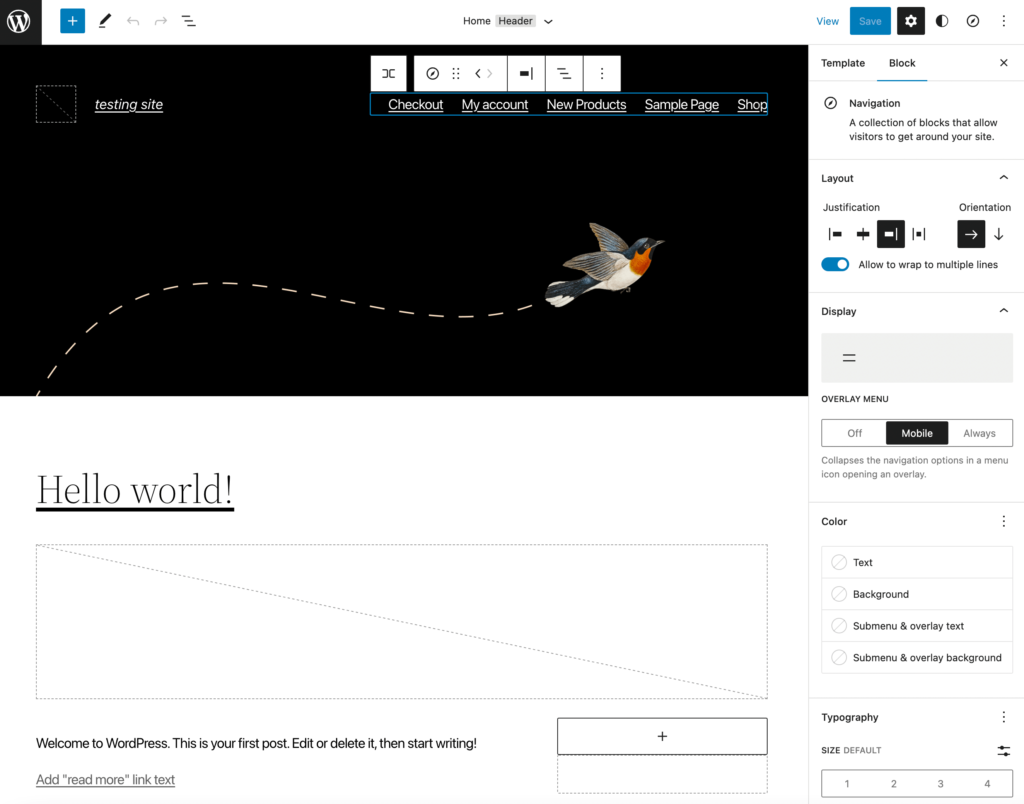
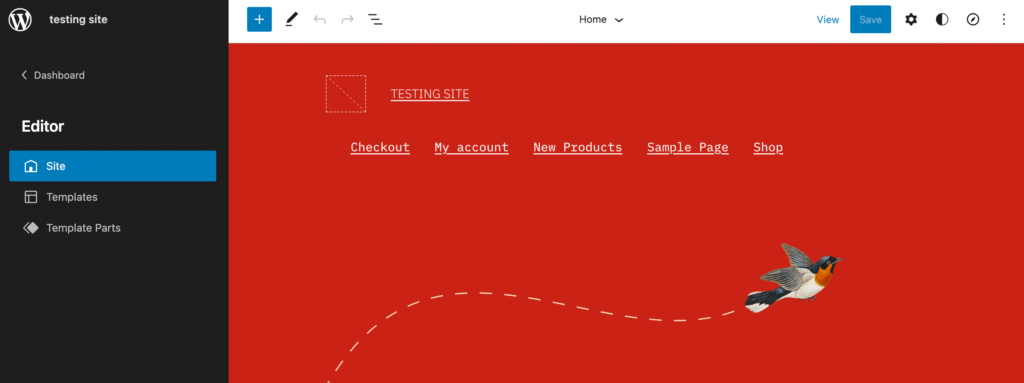
Dies öffnet den Full Site Editor. Hier können Sie auf bestimmte Elemente wie die Kopf- oder Fußzeile klicken, um die Blockeinstellungen zu ändern:

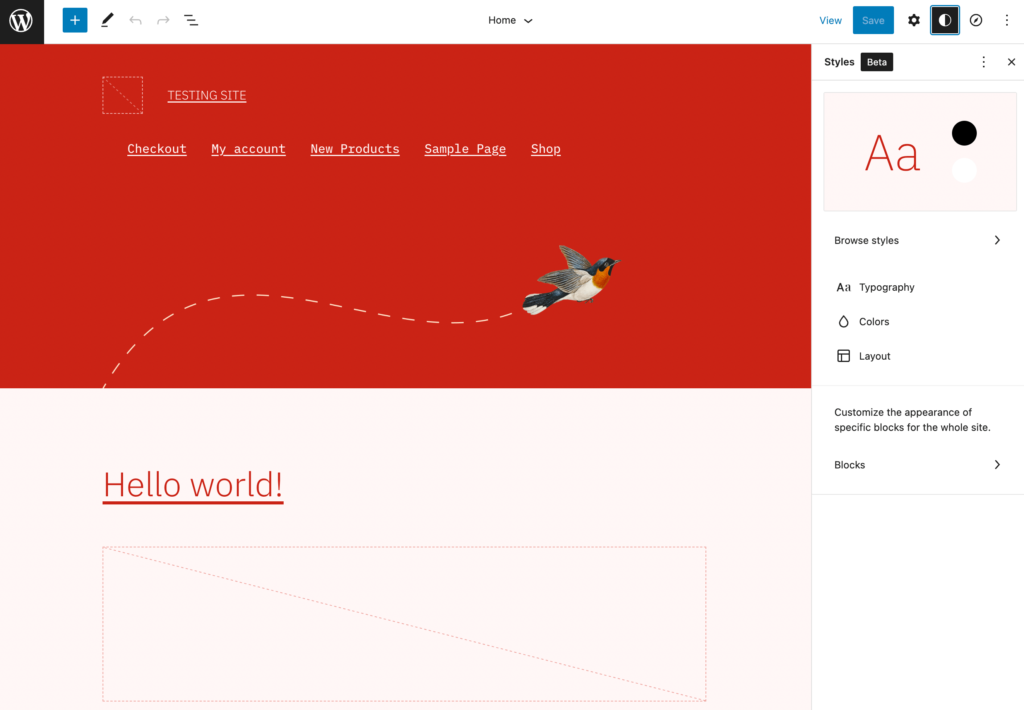
Durch Klicken auf das zweifarbige Kreissymbol in der oberen rechten Ecke können Sie Typografie, Farben und Layout aktualisieren. Sie können sogar eine der standardmäßigen Themenstilkombinationen auswählen:

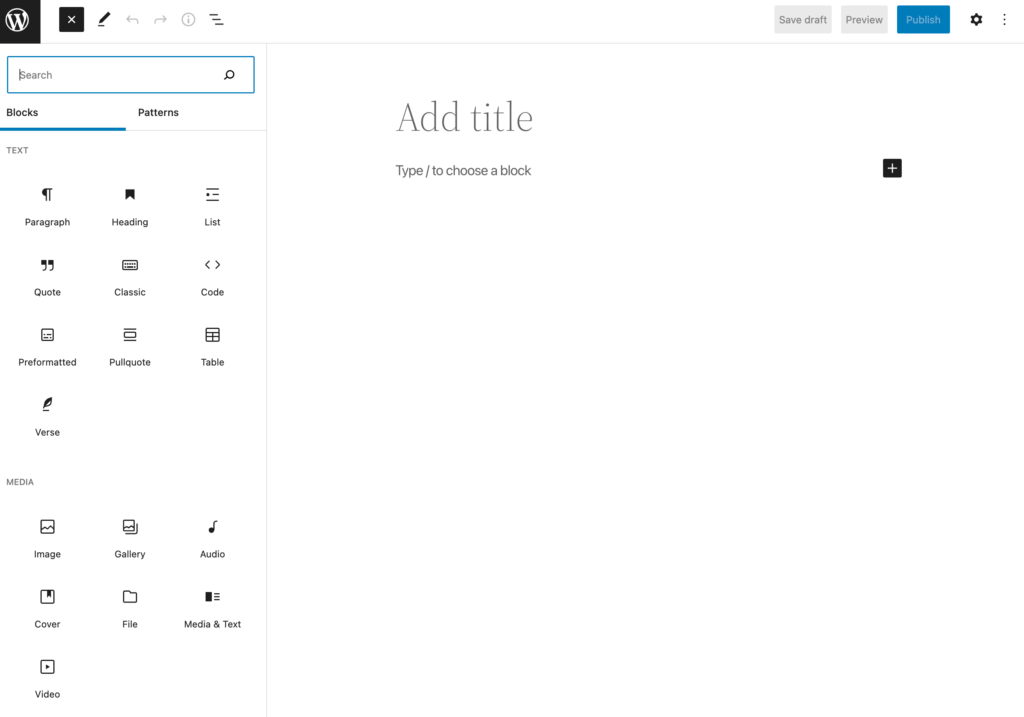
Wenn Sie neue Blöcke hinzufügen müssen, können Sie die Schaltfläche + auswählen. Aus dieser Liste von Optionen können Sie Elemente einfach per Drag & Drop auf die Seite ziehen:

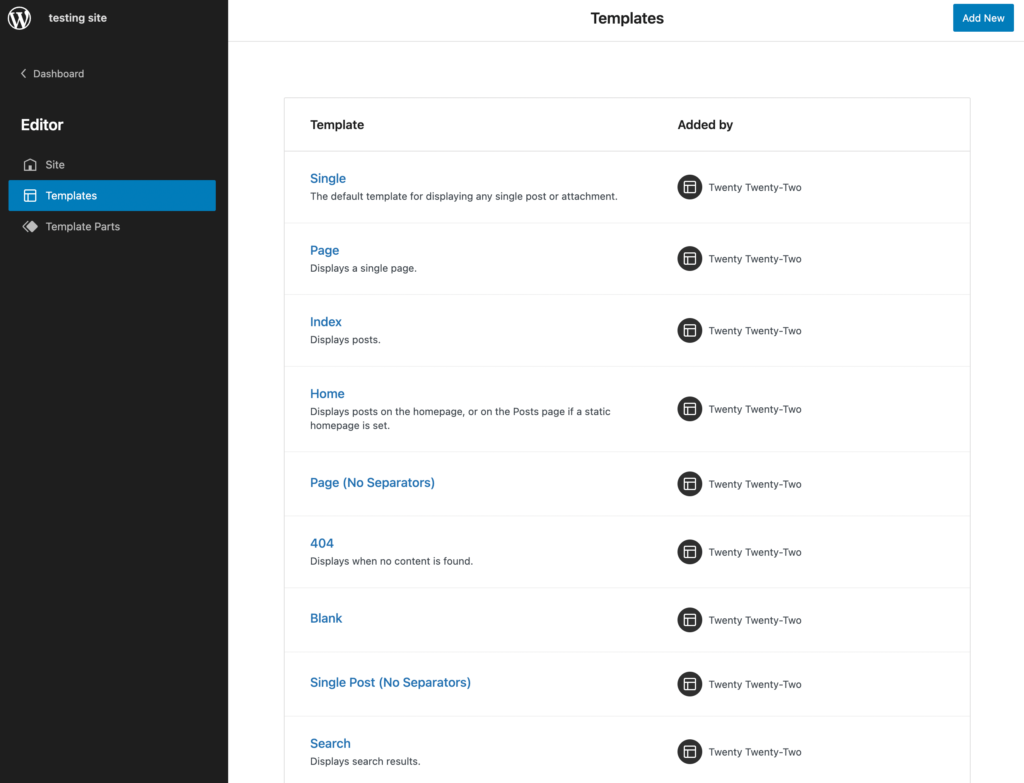
Um Ihre Designvorlagen anzuzeigen, klicken Sie auf das WordPress-Logo in der oberen linken Ecke. Hier können Sie entweder Vorlagen oder Vorlagenteile auswählen:

Abhängig von Ihren Designzielen möchten Sie möglicherweise neue Vorlagen hinzufügen. Alternativ können Sie die verfügbaren Standardoptionen bearbeiten:

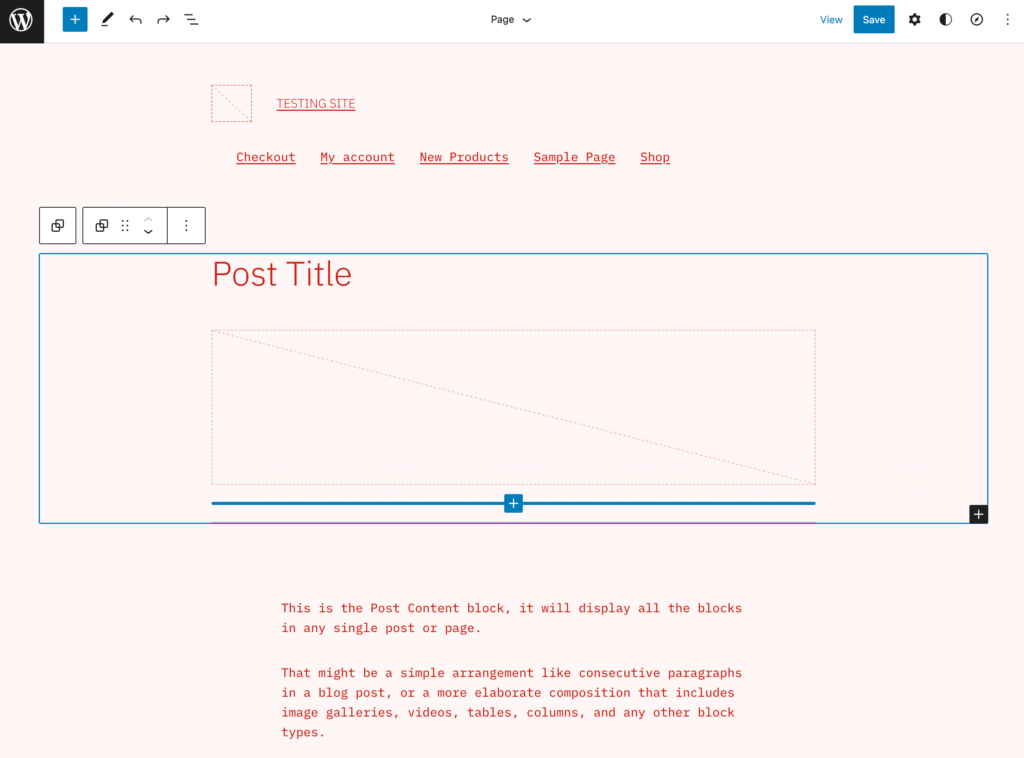
Nachdem Sie eine Vorlage ausgewählt haben, öffnen Sie den Vorlageneditor. Sie können diese Seite bearbeiten, indem Sie neue Blöcke, Blockmuster oder Vorlagenteile hinzufügen:

Letztendlich gibt es nahezu endlose Möglichkeiten, wie Sie Ihr Blockthema gestalten können. Nachdem Sie alle erforderlichen Änderungen vorgenommen haben, speichern Sie Ihre Änderungen.
Schritt 3: Exportieren Sie Ihr Blockdesign
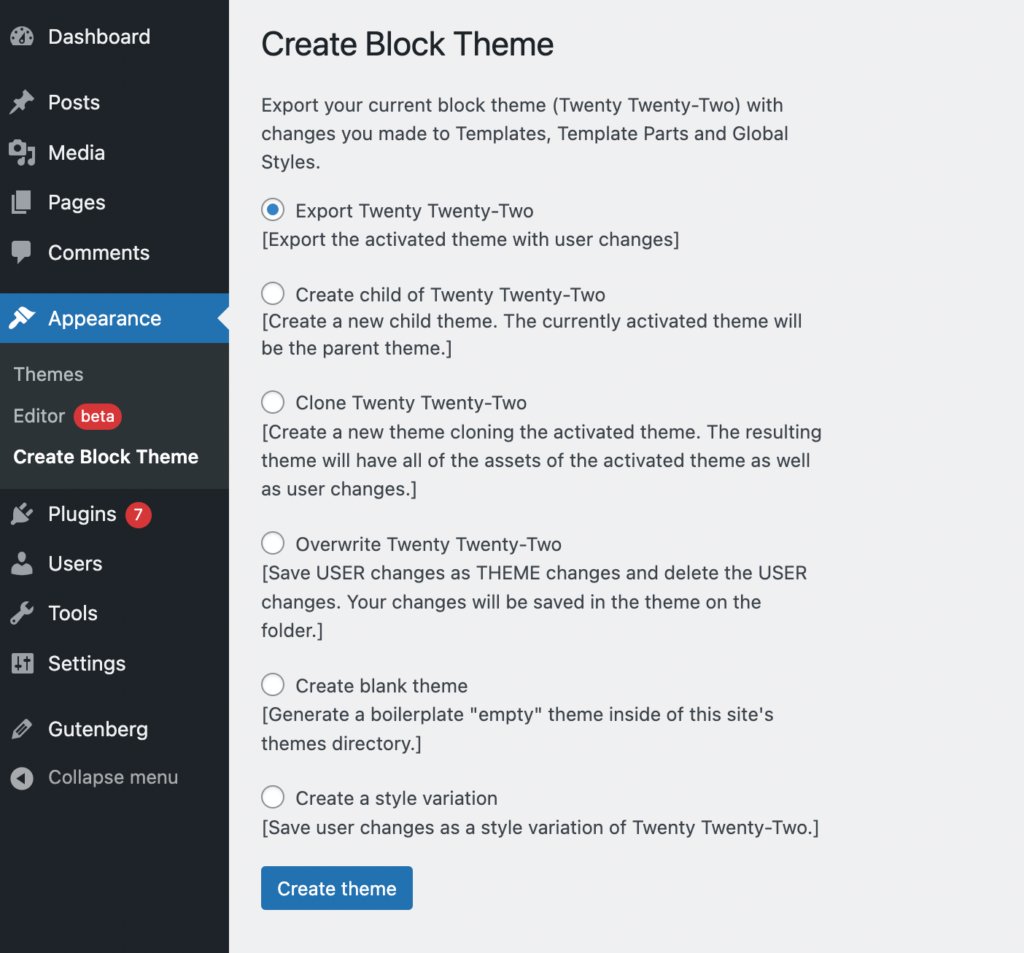
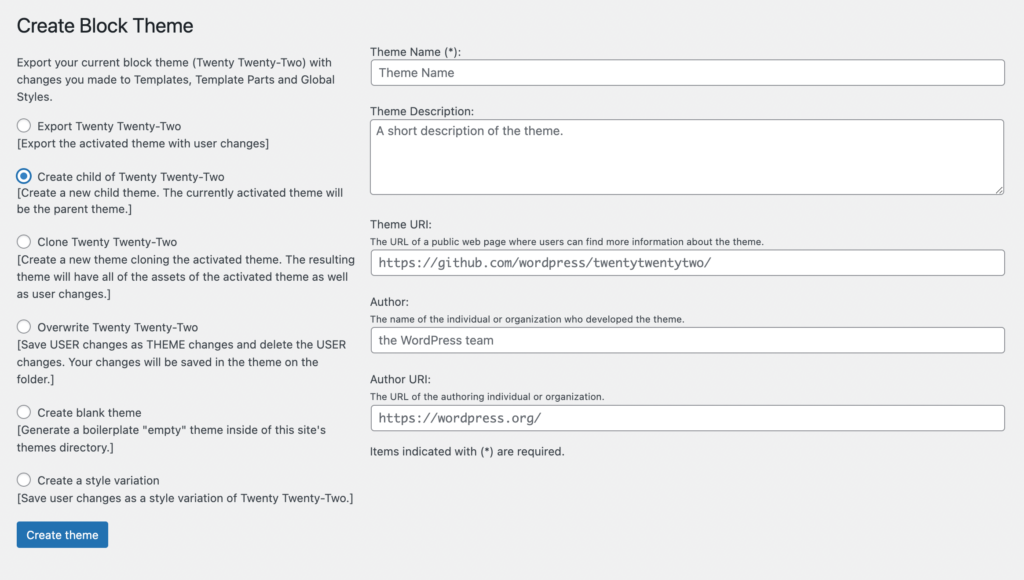
Um dieses Blockdesign auf anderen Websites wiederzuverwenden, navigieren Sie zu Darstellung > Blockdesign erstellen . Dadurch können Sie Ihr neues Blockdesign auf verschiedene Arten exportieren:

Wenn Sie das Design mit den gerade vorgenommenen Änderungen exportieren möchten, wählen Sie Exportieren aus. Hier sind jedoch die alternativen Exportoptionen, die mit dem Plug-in „Create Block Theme“ verfügbar sind:
- Untergeordnetes Design erstellen : Lädt ein neues untergeordnetes Design herunter, wobei das aktivierte Design als übergeordnetes Element verwendet wird.
- Aktuelles Design klonen : Klont das aktivierte Design, einschließlich aller seiner Assets und Benutzeränderungen.
- Themendateien überschreiben : Speichert die Bearbeitungen als Themenänderungen und löscht dann die Benutzeränderungen.
- Leeres Design generieren : Erstellt ein Boilerplate-Design im Designverzeichnis Ihrer Website.
- Style-Variation erstellen : Speichert die Änderungen als globale Styles-Variation des aktivierten Designs.
Wenn Sie Exportieren oder Überschreiben auswählen, können Sie Ihre Designdateien einfach herunterladen. Für jede andere Option müssen Sie einen Designnamen, eine Beschreibung, einen Design-URI, einen Autor und einen Autoren-URI angeben:

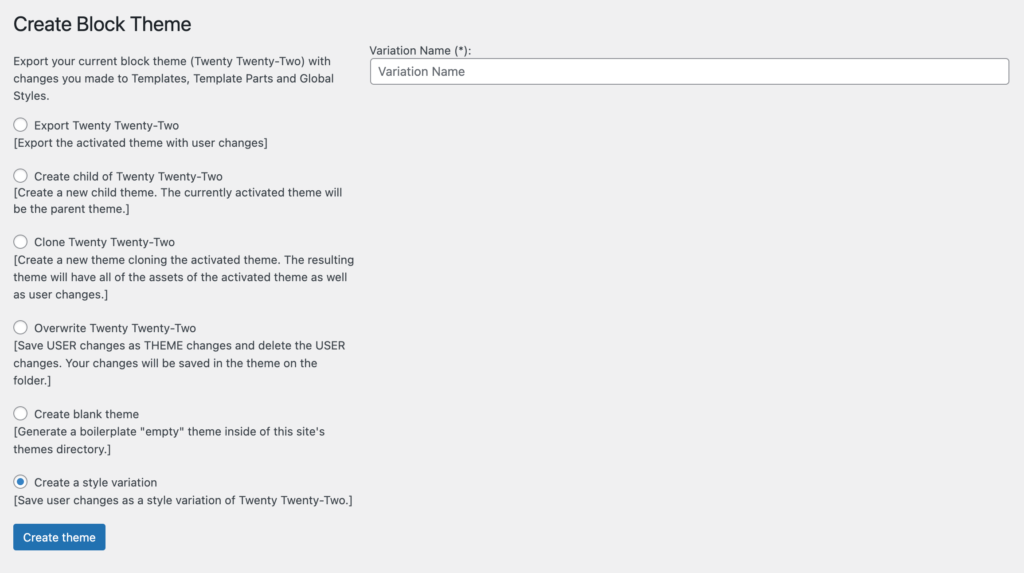
Die einzige Ausnahme ist die Stilvariation. Dies erfordert nur einen Variationsnamen :

Nachdem Sie eine dieser Optionen ausgewählt haben, klicken Sie auf Design erstellen . Dadurch wird Ihr benutzerdefiniertes Blockdesign als ZIP-Datei heruntergeladen, die alle bearbeiteten Designdateien enthält. Sie können dieses Design dann auf anderen Websites installieren, um den Entwicklungsprozess zu beschleunigen.
Fazit
Vor Full Site Editing und Block Themes war das Erstellen Ihres eigenen, einzigartigen Website-Designs ein komplizierter Prozess. Wenn Sie ein WordPress-Anfänger sind, haben Sie möglicherweise nicht die erforderlichen Programmierkenntnisse für den Job. Jetzt können der Site-Editor und das Plugin „Blockdesign erstellen“ jedoch zusammenarbeiten, um diese ehemals schwierige Aufgabe radikal zu vereinfachen.
Um es noch einmal zusammenzufassen, hier ist, wie Sie ein WordPress-Blockdesign erstellen können:
- Installieren Sie ein WordPress-Blockdesign.
- Passen Sie Ihr Design mit dem Site-Editor an.
- Exportieren Sie Ihr Blockdesign mit Blockdesign erstellen.
Haben Sie Fragen zur Erstellung Ihres ersten Block-Themes in WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
