Wie erstelle ich ein WordPress-Formular mit Date Time Picker?
Veröffentlicht: 2022-04-25Möchten Sie Ihren Benutzern ermöglichen, das Datum und die Uhrzeit in Ihrem WordPress-Formular auszuwählen? Aber Sie wissen nicht, wie Sie ein WordPress-Datumsauswahlformular erstellen? Dann ist dieses einfache Tutorial genau das Richtige für Sie.
Wenn Sie denken, dass das Hinzufügen eines Kalenders zur Datums- und Uhrzeitauswahl zu Ihrem Kontaktformular eine einschüchternde Aufgabe ist, ist es das nicht. Mit dem richtigen WordPress-Kontaktformular-Plugin und -Tool ist es sogar ein Kinderspiel.
Daher führt Sie dieser Artikel Schritt für Schritt durch die Erstellung eines umfassenden Kontaktformulars mit einem Kalender zur Datums- und Zeitauswahl. Also, lesen Sie weiter!
Warum Datums- und Uhrzeitauswahl in Ihren WordPress-Formularen hinzufügen?
Die Datums- und Uhrzeitauswahl ist nicht etwas, das Sie immer zu Ihren WordPress-Formularen hinzufügen müssen. Aber es gibt einige spezifische Fälle, in denen es ein Muss ist, dass Ihre Benutzer das richtige Datum und die richtige Uhrzeit zusammen mit anderen wichtigen Informationen auswählen können.
Nehmen wir an, Ihre Benutzer möchten Termine für medizinische Untersuchungen vereinbaren oder Tische im Restaurant reservieren usw. In solchen Fällen müssen Sie die Datums- und Uhrzeitauswahl auf Ihren Formularen für Arzttermine und Tischreservierungen im Restaurant hinzufügen.
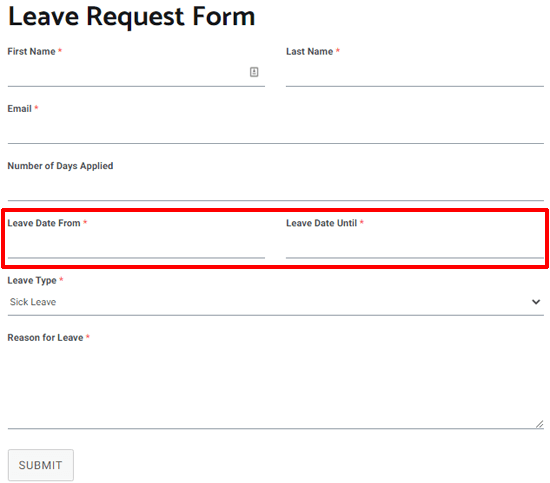
Ebenso ist eine Datums- und Uhrzeitauswahl praktisch, wenn Ihre Benutzer einen Rückruf anfordern möchten. Es ist auch hilfreich, wenn Ihre Mitarbeiter oder Studenten den Urlaub zu bestimmten Terminen beantragen möchten.

Wie Sie sehen, gibt es viele Gründe, warum Sie die Datums- und Uhrzeitauswahl zu Ihren WordPress-Formularen hinzufügen möchten. Lassen Sie uns als Nächstes erfahren, wie Sie Ihrem Formular eine WordPress-Datumszeitauswahl hinzufügen.
Wie erstelle ich ein WordPress-Formular mit Date Time Picker?
Sie können den unten angegebenen einfachen Anweisungen folgen, um im Handumdrehen ein WordPress-Datumsauswahlformular zu erstellen.
Schritt 1: Wählen Sie das beste WordPress-Formular-Plugin mit einem WordPress Date Time Picker
Zunächst müssen Sie ein WordPress-Formular-Plugin auswählen, mit dem Sie mühelos schöne Kontaktformulare mit einer Datums- und Zeitauswahl erstellen können. Wir verstehen, dass die Auswahl aus dem Ozean der Optionen überwältigend ist. Deshalb empfehlen wir die Verwendung von Everest Forms.

Everest Forms ist eine immergrüne Drag-and-Drop-Lösung zum Erstellen von Formularen, um die variablen Formulartypen zu erstellen, die Ihre Benutzer fesseln. Ob einfache Kontaktformulare, Rückrufformulare, Online-Hotelbuchungsformulare oder Urlaubsanträge, Ihr Wunsch wird erfüllt.
Dieses Plugin bietet erstklassige Funktionen wie vorgefertigte Formularvorlagen, unbegrenzte Formularfelder, E-Mail-Benachrichtigungen, intelligente bedingte Logik und mehr. Ebenso hat es eine saubere und benutzerfreundliche Oberfläche. Und wenn Sie irgendwo stecken bleiben, können Sie sich an das freundliche Support-Team wenden, um Ihre Probleme schnell zu lösen.
Schritt 2: Installieren Sie das Everest Forms-Plugin
Um das Everest Forms-Plugin auf Ihrer Website zu installieren, gehen Sie in Ihrem WordPress-Dashboard zu Plugins >> Neu hinzufügen.

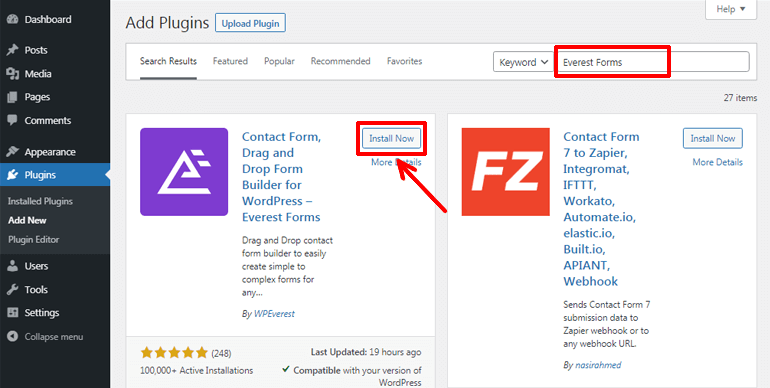
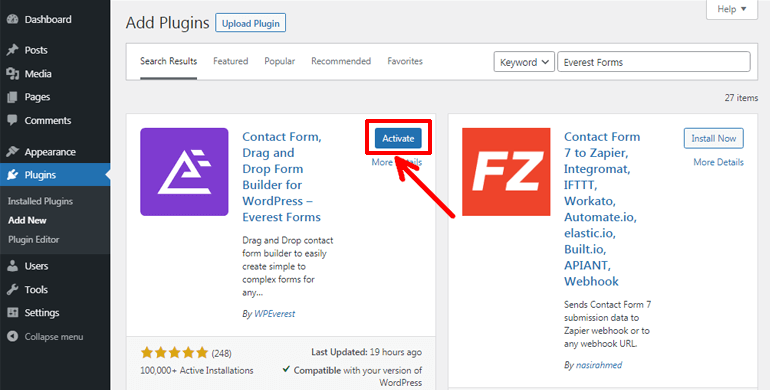
Sie werden auf die Seite Plugins hinzufügen weitergeleitet. Hier können Sie den Namen des Plugins, das Sie installieren möchten, in die Suchleiste eingeben. Sobald Sie Everest Forms eingeben, wird das Plugin direkt auf Ihrem Bildschirm angezeigt. Klicken Sie jetzt auf die Schaltfläche Jetzt installieren .

Klicken Sie abschließend auf die Schaltfläche Aktivieren , um das Plugin auf Ihrer Website zu aktivieren.

Hinweis: Wenn Ihnen gefällt, was eine kostenlose Version des Everest Forms-Plugins bietet, können Sie auf die Pro-Version upgraden, um mehr Features und Funktionen zu genießen.
Schritt 3: Erstellen Sie ein neues WordPress-Formular
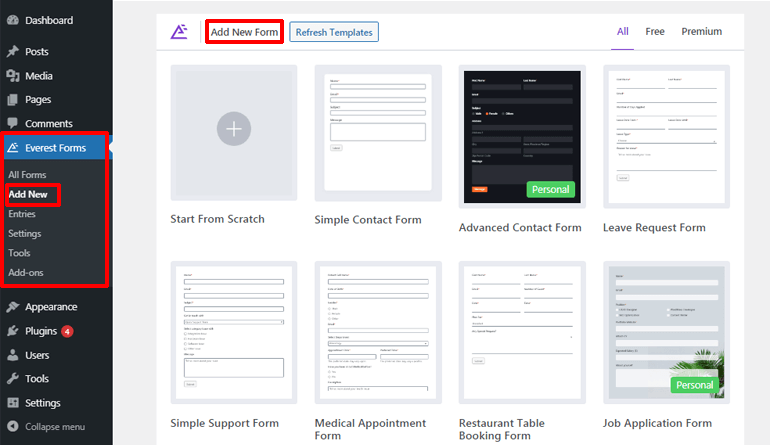
Gehen Sie nach der Installation und Aktivierung des Everest Forms-Plugins zu Everest Forms >> Add New . Auf der Seite „ Neues Formular hinzufügen“ können Sie jetzt entweder aus verschiedenen vorgefertigten Formularvorlagen auswählen oder ganz von vorne beginnen.

Egal für welche Option Sie sich entscheiden, mit der intuitiven Drag-and-Drop-Oberfläche des Plugins können Sie das gewünschte Formular ganz einfach erstellen.
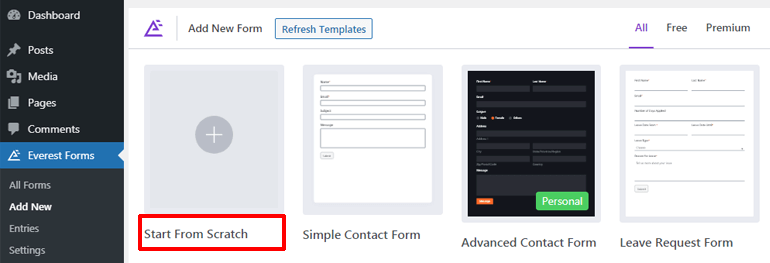
Dieses Tutorial zeigt Ihnen, wie Sie ein WordPress-Kontaktformular mit einer Datums- und Uhrzeitauswahl von Grund auf neu erstellen. Klicken Sie also zunächst auf die Option Von Grund auf neu starten .

Geben Sie danach einen geeigneten Namen für Ihr Formular ein und klicken Sie auf die Schaltfläche Weiter .

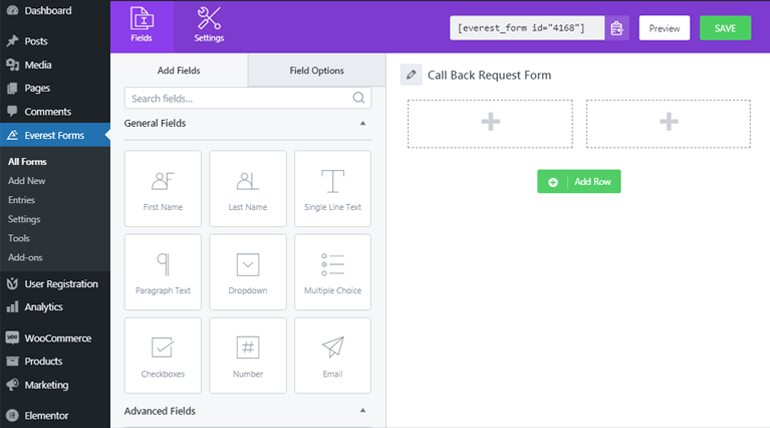
Ein Formular-Editor-Fenster wird geöffnet. Und jetzt können Sie damit beginnen, die erforderlichen Formularfelder zu Ihrem Formular hinzuzufügen.

Fügen Sie die erforderlichen Formularfelder und die Datums-/Uhrzeitauswahl hinzu
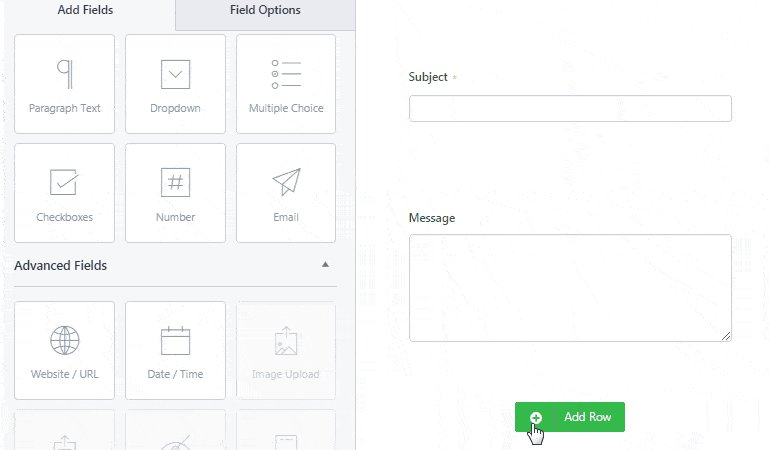
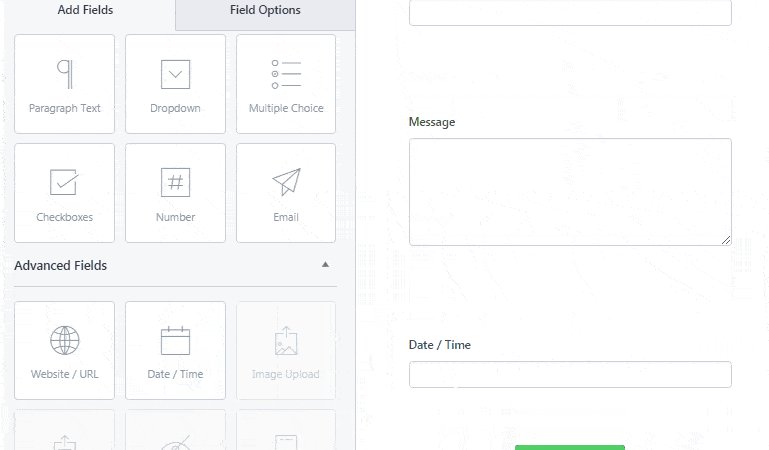
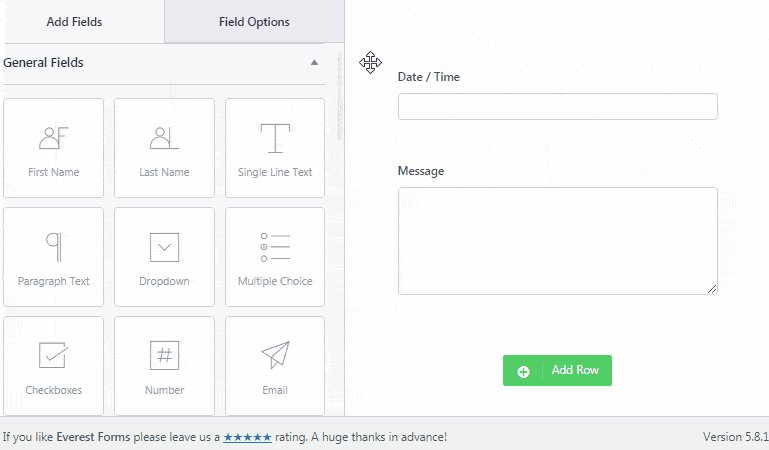
Sie können die Formularfelder wie Name , E- Mail , Telefon usw. einfach von links in den leeren Bereich auf der rechten Seite ziehen. Außerdem können Sie die Formularfelder wie Einzeiliger Text und Absatztext verwenden, um Informationen in einem Einzeilen- und Absatzformular abzurufen.
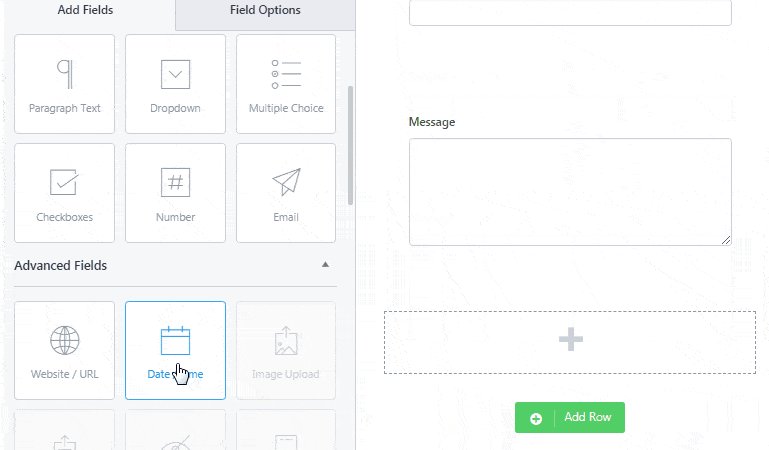
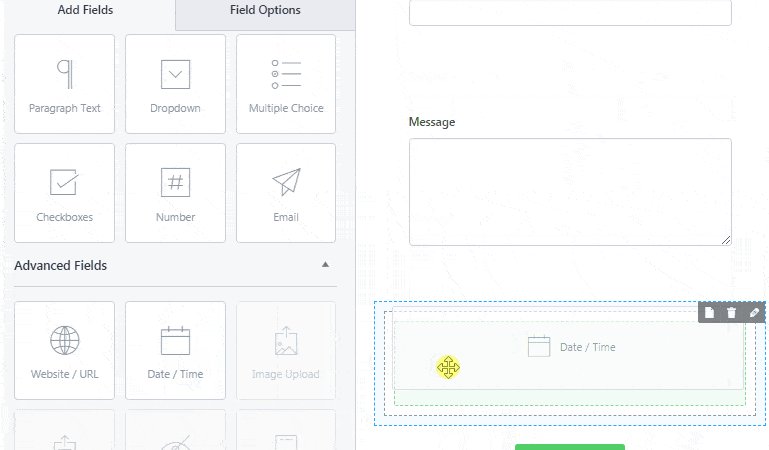
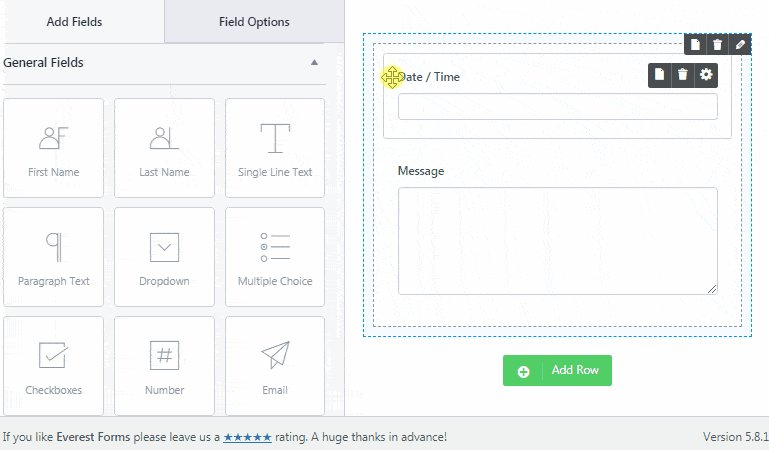
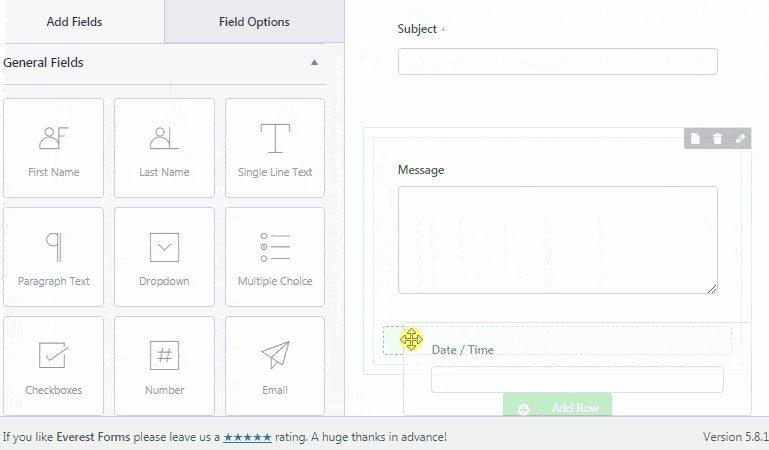
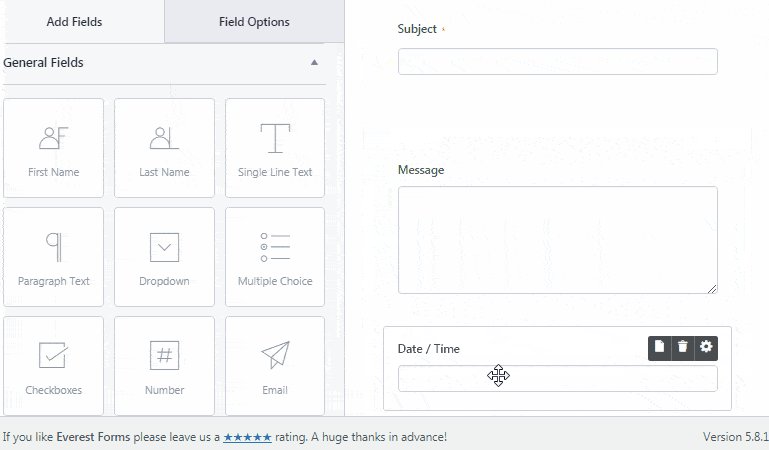
Um dem Formular einen Kalender zur Datums- und Zeitauswahl hinzuzufügen, ziehen Sie auf ähnliche Weise das erweiterte Feld Datum/Uhrzeit von der linken Seite und legen Sie es im gewünschten Bereich ab.

Auf ähnliche Weise können Ihrem Formular auch andere zusätzliche Felder hinzugefügt werden. Ganz zu schweigen davon, dass es auch möglich ist, die Formularfelder nach Bedarf neu anzuordnen und neu anzuordnen. Ziehen Sie das Feld einfach per Drag & Drop in den gewünschten Bereich. Das ist alles!

Passen Sie die Formularfelder und eine Datums-/Uhrzeitauswahl an
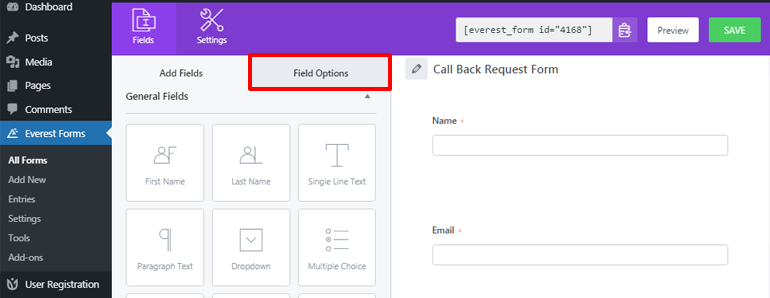
Mit Everest Forms ist es ganz einfach, die Formularfelder nach Belieben anzupassen. Klicken Sie dazu auf die Feldoptionen, und Sie können die Beschriftung, Beschreibung und mehr der einzelnen Formularfelder bearbeiten.

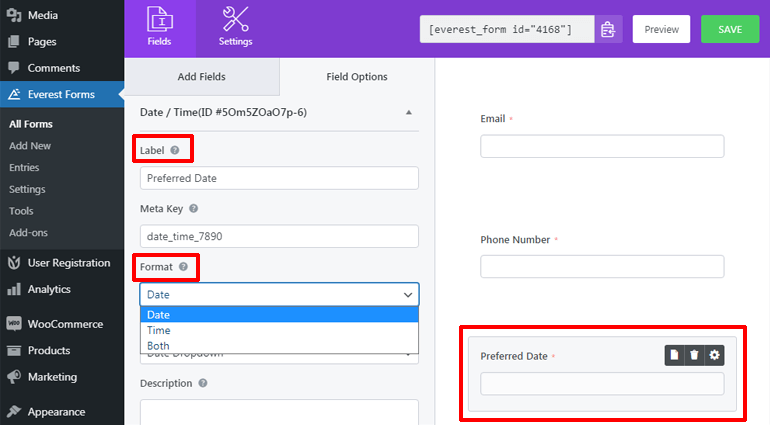
Dementsprechend können Sie auf das Feld Datum/Uhrzeit klicken, um es an Ihre Bedürfnisse anzupassen. Sie können das Etikett und das Format problemlos ändern. Beispielsweise haben wir es als Bevorzugtes Datum gekennzeichnet. Ebenso können Sie in Bezug auf das Format Ihren Benutzern erlauben, hier nur das Datum, die Uhrzeit oder beides auszuwählen.

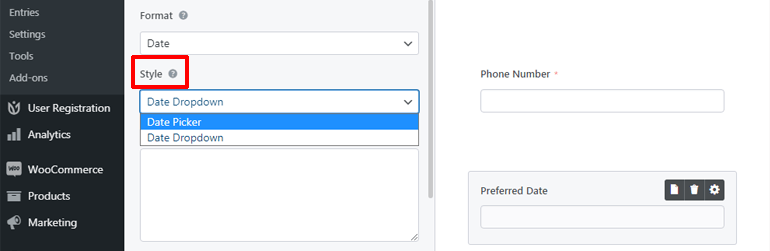
Außerdem können Sie aus den beiden Stileinstellungsoptionen für das Datums-/Uhrzeitfeld wählen, dh Datumsauswahl und Datums-Dropdown.

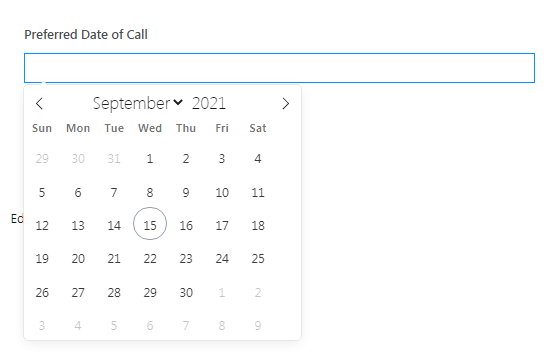
Mit der Datumsauswahl können Ihre Benutzer das Datum aus dem Datumsmenü im Kalenderstil auswählen, das vom Frontend in etwa so aussieht.

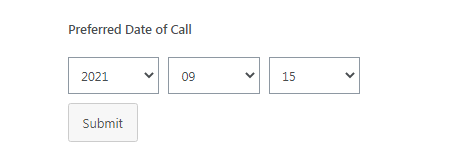
Im Gegensatz dazu lässt Date Dropdown Benutzer das Datum aus dem Dropdown-Datumsmenü auswählen. Die Dropdown-Datumsauswahl sieht vom Frontend aus so aus.


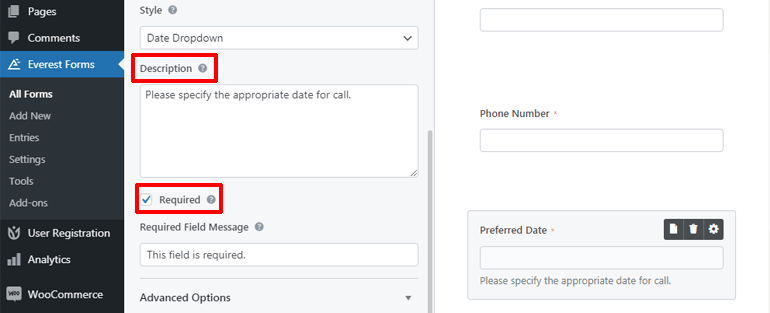
Außerdem können Sie dem Feld eine kurze Beschreibung hinzufügen und das Feld sogar zu einem Pflichtfeld machen, damit Benutzer nicht fortfahren können, ohne dieses Feld auszufüllen.

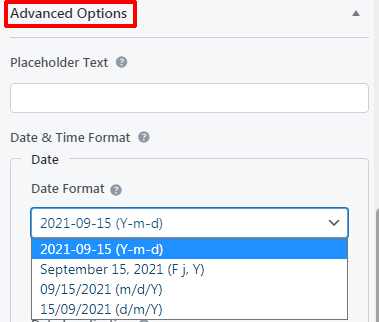
Und wenn Sie ein wenig nach unten scrollen, finden Sie auch die erweiterten Optionen , in denen Sie Ihre Datums- und Uhrzeiteinstellungen weiter anpassen können. Von hier aus können Sie den Platzhaltertext hinzufügen und aus vier verschiedenen Datumsformaten auswählen.

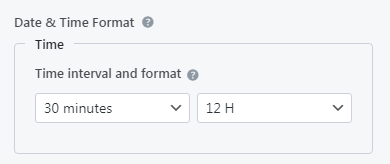
Ganz zu schweigen davon, dass Sie auch das Zeitintervall und das Format auswählen können.

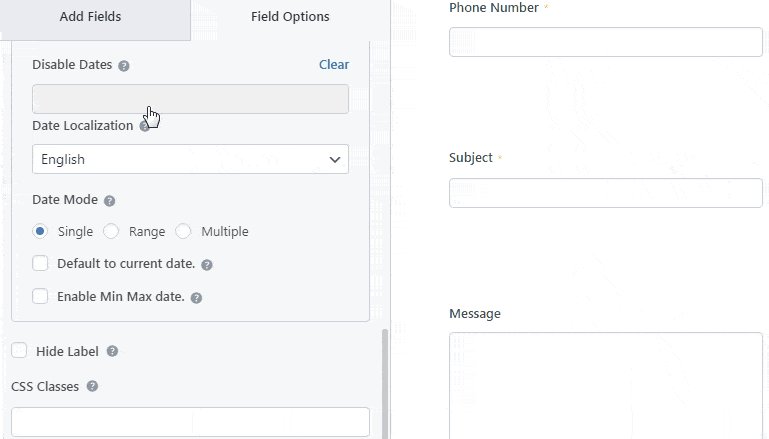
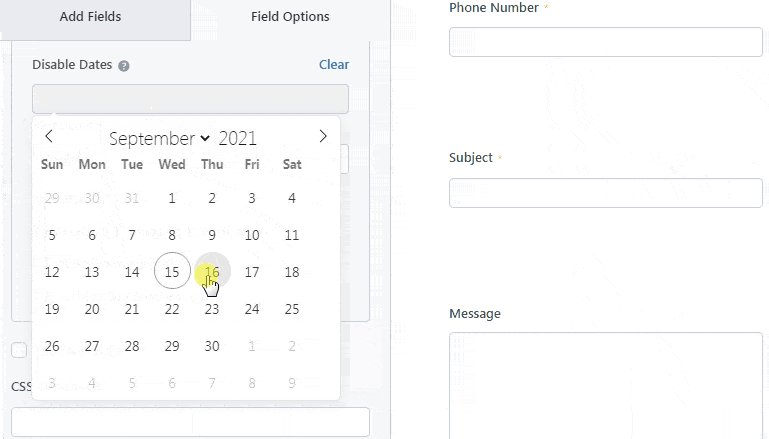
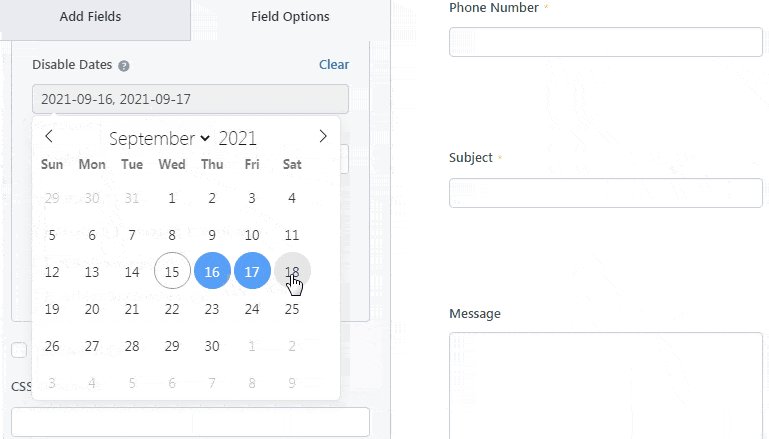
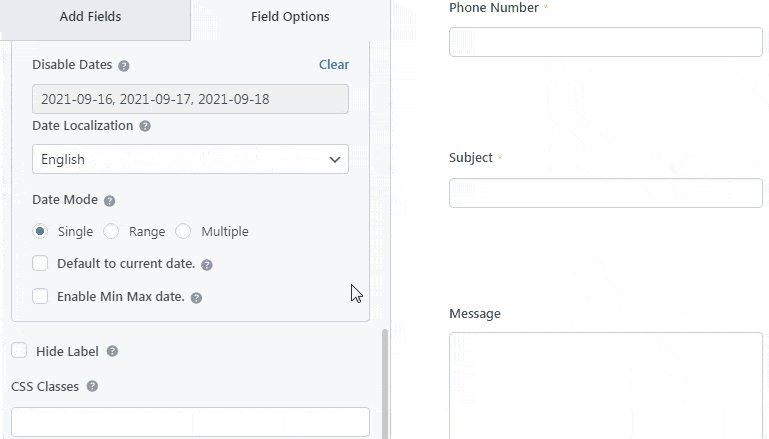
Außerdem können Sie mit der Option Datum deaktivieren die Daten in Ihrem Formular deaktivieren. Dadurch werden Benutzer daran gehindert, diese Daten auszuwählen.

Darüber hinaus können Sie die gewünschte Datumslokalisierung zur Anzeige auswählen. Und es gibt drei verschiedene Datumsmodi , aus denen Sie wählen können. Sie sind Single, Range und Multiple. Im Einzeldatumsmodus können Benutzer ein einzelnes Datum auswählen. Der Ranger -Modus ermöglicht die Auswahl des geeigneten Datumsbereichs. Benutzer können im Mehrfachdatumsmodus mehrere Datumsoptionen auswählen.

Außerdem können Sie das Standarddatum auf das aktuelle Datum festlegen und Mindest- und Höchstdaten für die Auswahl aktivieren. Nochmals, wenn Sie ein fortgeschrittener Benutzer sind, können Sie mit CSS-Klassen mehr mit dem Datumsfeld machen.
Schritt 4: Passen Sie die Formulareinstellungen an
Sie haben erfolgreich ein WordPress-Formular mit einem Kalender zur Datums- und Uhrzeitauswahl erstellt, aber es ist unvollständig, es sei denn, Sie konfigurieren die erforderlichen Formulareinstellungen. Im Folgenden sprechen wir also kurz über die allgemeine Formularkonfiguration und die E-Mail-Einstellungen.
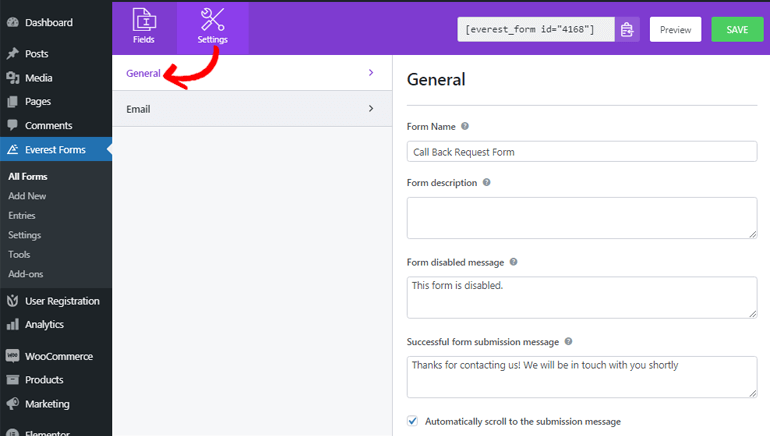
Allgemeine Formulareinstellungen konfigurieren
Um die allgemeinen Formulareinstellungsoptionen zu konfigurieren, navigieren Sie zu Einstellungen >> Allgemein . Ihr Formularname und Ihre Beschreibung können hier bearbeitet werden. Sie können auch die Formulardeaktivierungsnachricht und die erfolgreiche Formularnachricht eingeben.

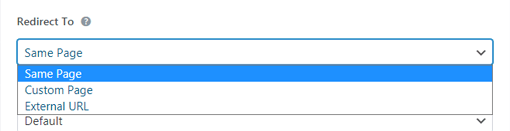
Mit der Option Redirect To können Sie Ihren Benutzern erlauben, auf der URL oder Seite ihres Interesses zu landen, sobald sie das Formular absenden.

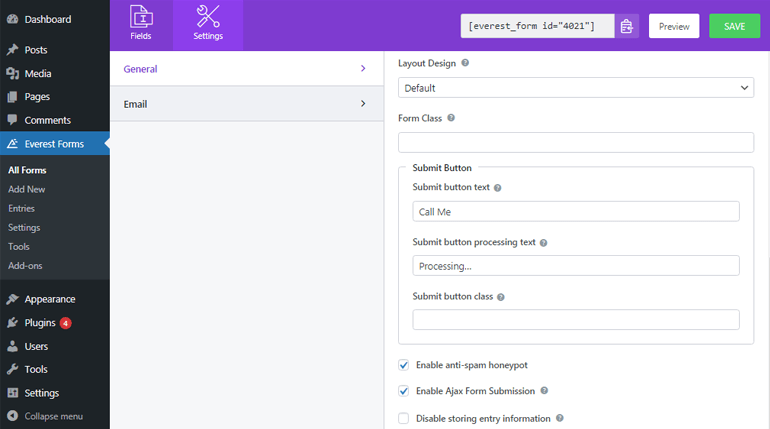
Mit der Option „ Layoutdesign und Formularklasse “ können Sie aus verschiedenen Formulardesigns auswählen und Ihrem Formular eine Klasse hinzufügen. Unter dem Abschnitt Schaltfläche „ Senden “ können Sie den gewünschten Text der Schaltfläche „Senden“, den Verarbeitungstext der Schaltfläche „Senden“ und die Klasse der Schaltfläche „Senden“ hinzufügen.

Außerdem können Sie Ihr Formular vor Spam schützen, indem Sie einen Anti-Spam-Honeypot aktivieren. Lassen Sie Ihre Benutzer das Formular auch ohne Neuladen senden, indem Sie die Ajax-Formularübermittlung aktivieren. Sie können das Speichern von Eingabeinformationen auch nach Bedarf aktivieren oder deaktivieren.
E-Mail-Einstellungen konfigurieren
Mit den E-Mail-Einstellungen können Sie konfigurieren, wohin die E-Mails nach der Formularübermittlung zugestellt werden müssen. Die gute Nachricht ist, dass Everest Forms die Konfiguration mehrerer E-Mail-Benachrichtigungen ermöglicht. Beispielsweise wird eine Admin-E-Mail-Benachrichtigung an den Admin ausgelöst, während eine Benutzer-E-Mail-Benachrichtigung an Benutzer ausgelöst wird.
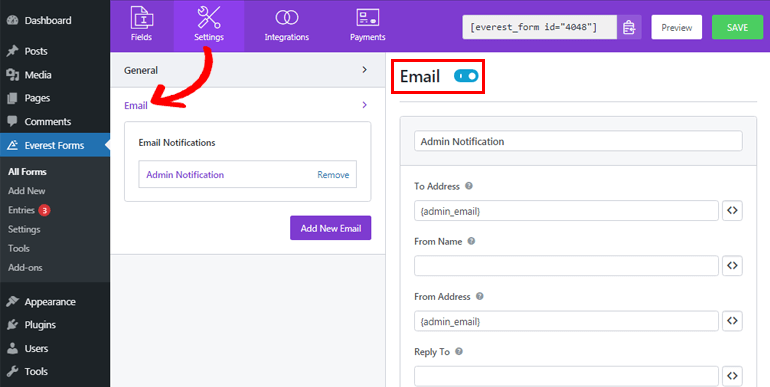
Sie können zu Einstellungen >> E -Mail navigieren, um die E-Mail-Einstellungen zu konfigurieren. Stellen Sie zunächst sicher, dass die Option E-Mail-Einstellungen aktiviert ist, um mit der Verwaltung von E-Mail-Benachrichtigungen zu beginnen. Dann können Sie damit beginnen, Administrator-E-Mail-Benachrichtigungen einzurichten.

Geben Sie im Feld An-Adresse die E-Mail-Adresse ein, an die die E-Mail zugestellt werden soll. Da wir die Admin-E-Mail konfigurieren, können Sie die Admin-E-Mail hier eingeben. Noch besser ist, dass Sie das Smarttag {admin_email} verwenden können, um die E-Mail-Adresse des Administrators automatisch zu erfassen.
Der Abschnitt Absendername zeigt den Namen des Benutzers an, der das Formular absendet. Sie können den Namen des Benutzers mithilfe eines Smarttags erfassen. So einfach ist das! Sie müssen jedoch sicherstellen, dass das Namensfeld erforderlich ist, damit bei der E-Mail-Zustellung keine Probleme auftreten.
Mit Absenderadresse können Sie die E-Mail-Adresse hinzufügen, von der das Formular gesendet wird. Sie können also auch hier die Admin-E-Mail hinzufügen.
Antworten an ermöglicht die Eingabe der E-Mail-Adresse, an die Sie antworten möchten, sobald Sie die E-Mail erhalten haben. Daher können Sie das Smart Tag wie zuvor verwenden, um die E-Mail Ihres Benutzers abzurufen.
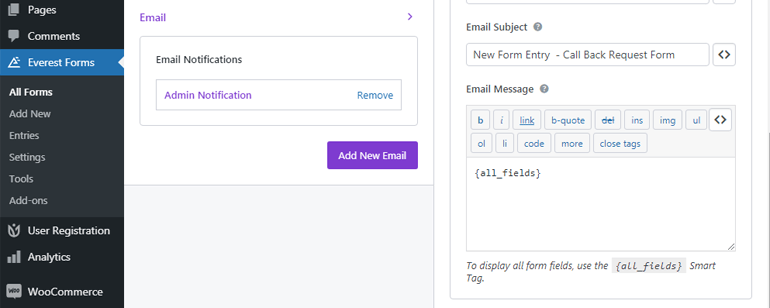
Darüber hinaus können Sie auch einen E-Mail-Betreff und eine Nachricht hinzufügen. Wenn Sie das Smarttag {all_fields} in der E-Mail-Nachricht verwenden, werden alle Formularfeldinformationen angezeigt, die von Ihren Benutzern ausgefüllt wurden, einschließlich Datum und Uhrzeit.

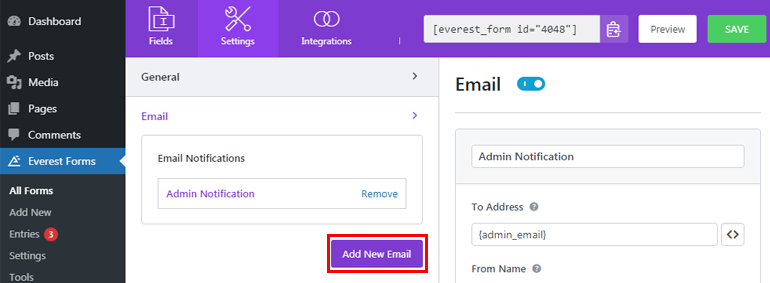
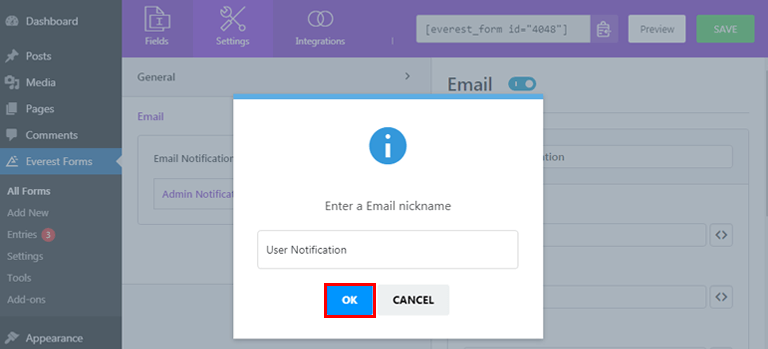
Um nun die neue E-Mail-Benachrichtigung festzulegen, können Sie auf die Schaltfläche Neue E- Mail hinzufügen klicken.

Geben Sie ihm danach einen Namen. Wenn Sie beispielsweise eine Benutzer-E-Mail-Adresse festlegen, können Sie sie Benutzerbenachrichtigung nennen.

Als Nächstes können Sie die Benutzer-E-Mail-Benachrichtigung einrichten, wie wir es zuvor für den Administrator getan haben.
Schritt 5: Fügen Sie das WordPress Date Time Picker-Formular zu Ihrer Website hinzu
Um Ihr Formular für Ihre Benutzer sichtbar zu machen, müssen Sie es zuerst zu Ihrer Website hinzufügen. Mit Everest Forms können Sie Ihr WordPress-Formular zu den Beiträgen oder Seiten hinzufügen oder wo immer Sie es für geeignet halten.
Hier zeigen wir Ihnen, wie Sie Ihr WordPress-Formular mit dem Kalender zur Datums- und Zeitauswahl zu den Beiträgen hinzufügen.
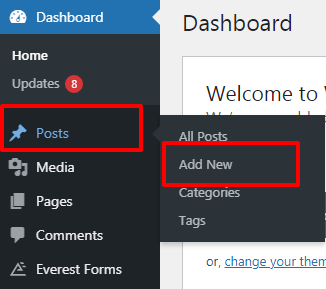
Navigieren Sie in Ihrem Dashboard zu Beiträge >> Neu hinzufügen .

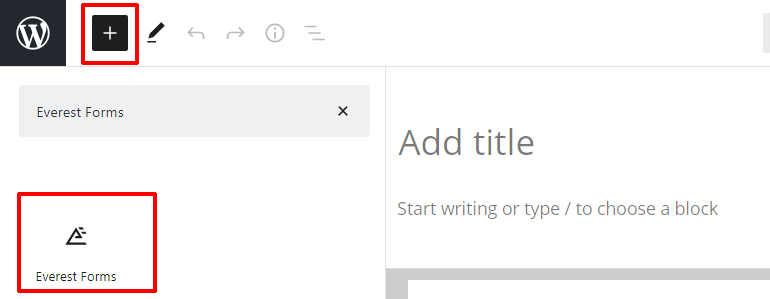
Klicken Sie dann oben auf die Schaltfläche Block hinzufügen (+) . Suchen Sie erneut nach dem Block Everest Forms und klicken Sie darauf.

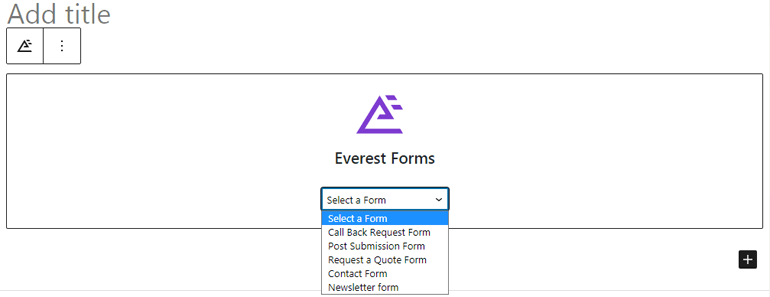
Drücken Sie nun auf die Dropdown-Menüs, um das gewünschte Formular auszuwählen.

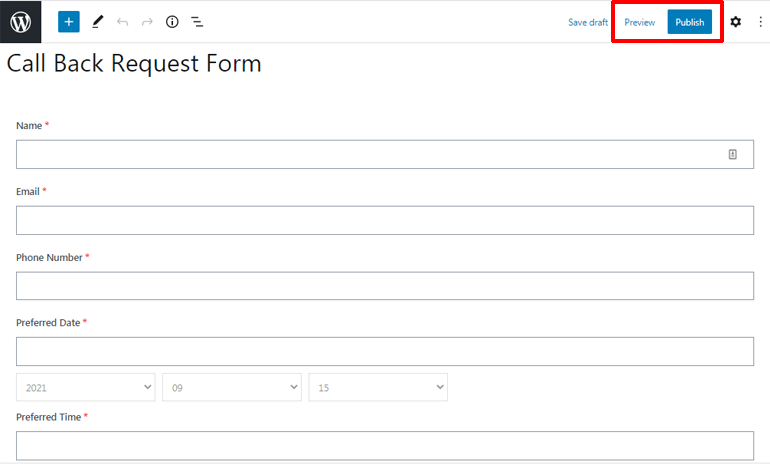
Geben Sie abschließend einen Titel für Ihr Formular ein und klicken Sie auf die Schaltfläche „ Veröffentlichen “, um Ihr Formular in Aktion zu sehen. Außerdem können Sie eine Vorschau Ihres Formulars anzeigen, um zu sehen, wie Ihr Formular vom Frontend aus aussieht, bevor Sie es live schalten.

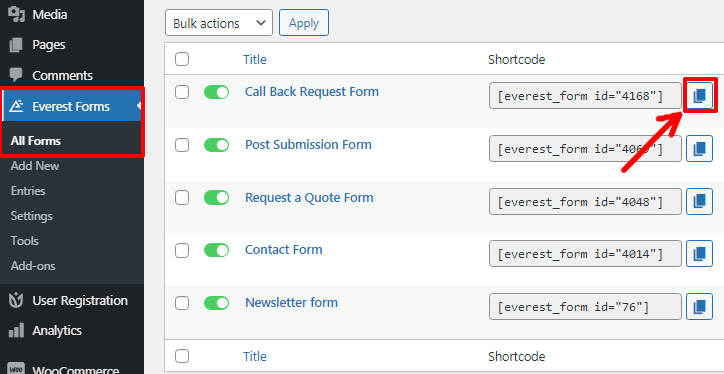
Alternativ können Sie zu Everest Forms >> All Forms gehen und den Shortcode des erforderlichen Formulars kopieren.

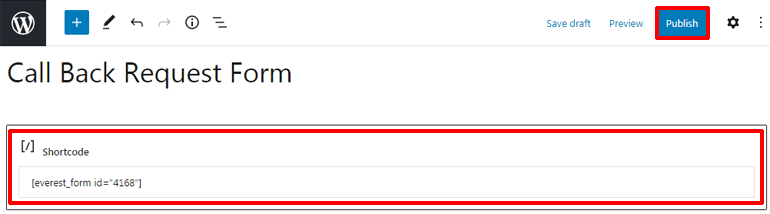
Fügen Sie als Nächstes den Shortcode in die Posts oder Seiten ein, die Ihnen gefallen. Klicken Sie zuletzt auf die Schaltfläche Veröffentlichen .

Fazit
So erstellen Sie also ein WordPress-Formular mit einer Datums- und Uhrzeitauswahl. Mit Everest Forms können Sie Ihren Formularen Datumsauswahlen in verschiedenen Stilen hinzufügen. Alle Formulare, die Sie mit diesem Plugin erstellen, sind mobilfreundlich und passen sich perfekt an jeden Bildschirmtyp und jede Bildschirmgröße an.
Hoffentlich können Sie jetzt ganz einfach ein WordPress-Kontaktformular mit einem Kalender zur Datumsauswahl erstellen. Wenn Sie der Meinung sind, dass dieser Artikel hilfreich war, stellen Sie sicher, dass Sie ihn auch auf Ihren sozialen Plattformen teilen.
Sie können uns auch auf Twitter und Facebook folgen, um weitere Updates zu erhalten.
Haben Sie noch etwas Freizeit? Dann können Sie unsere Artikel zum Erstellen eines WordPress-Kontaktformulars mit zwei Spalten und einem Bewerbungsformular lesen.
