So erstellen Sie eine Wartungsmodus-Seite in WordPress (in 4 Schritten)
Veröffentlicht: 2022-04-22Wenn Sie umfangreiche Updates auf Ihrer WordPress-Website durchführen, fragen Sie sich vielleicht, wie Sie eine Seite für den Wartungsmodus in WordPress erstellen können. Dies kann eine effektive Möglichkeit sein, Ihr Publikum auf dem Laufenden zu halten. Darüber hinaus kann es Begeisterung über kommende Inhalte hervorrufen.
In diesem Beitrag erklären wir, was Seiten im Wartungsmodus sind und warum Sie sie möglicherweise auf Ihrer WordPress-Website verwenden möchten. Dann zeigen wir Ihnen, wie Sie einen mit Beaver Builder einrichten. Lass uns anfangen!
- Eine Einführung in den Wartungsmodus in WordPress
- Warum Sie vielleicht eine Wartungsmodus-Seite für Ihre WordPress-Website entwerfen möchten
- So erstellen Sie eine Wartungsmodus-Seite in WordPress (in 4 Schritten)
- Schritt 1: Fügen Sie eine neue Seite hinzu
- Schritt 2: Wählen Sie die Wartungsvorlage aus
- Schritt 3: Passen Sie die Bilder und den Text an
- Schritt 4: Zusätzliche Funktionen hinzufügen
- Fazit
Eine Einführung in den Wartungsmodus in WordPress
Wenn Sie größere Änderungen an Ihrer Website vornehmen, empfiehlt es sich, den Wartungsmodus zu aktivieren. Dieser Hinweis teilt Ihren Besuchern mit, dass Ihre Website (oder bestimmte Seiten) derzeit offline sind.
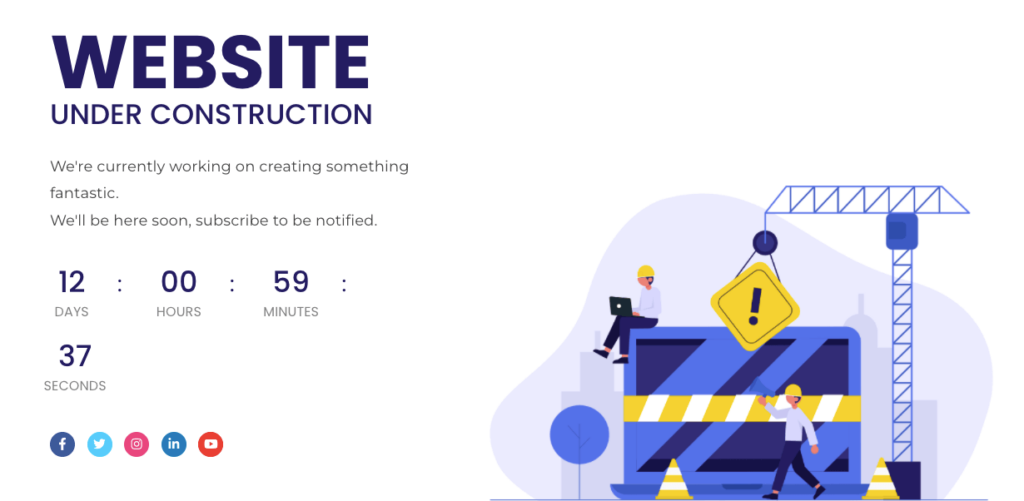
Im Allgemeinen geben Wartungsmodusseiten Auskunft darüber, warum Ihre Inhalte nicht verfügbar sind. Obwohl Ihr Publikum eine bestimmte Seite nicht anzeigen kann, können Sie ihm mitteilen, wann es wieder verfügbar sein wird:

Beim Bearbeiten von Designs und Plugins auf einer Live-Website werden den Benutzern Fehlerseiten angezeigt. In diesem Fall können Besucher die gesuchten Inhalte nicht sofort finden. Letztendlich können Fehlerseiten Ihrer Glaubwürdigkeit schaden und die Absprungraten erhöhen.
Obwohl versehentliche Fehlerseiten schädlich sein können, könnten Sie eine benutzerdefinierte 404-Fehlerseite erstellen, um Besucher erneut anzusprechen. Seiten im Wartungsmodus sind jedoch oft die besseren Optionen.
Mit einer Wartungsmodus-Seite können Sie Ihr Publikum darüber informieren, wann es zu Ihrer Website zurückkehren und auf Informationen zugreifen kann. Darüber hinaus können diese Seiten Lead-Erfassungsformulare enthalten, mit denen Sie Benutzer auch nach dem Verlassen kontaktieren können.
Warum Sie vielleicht eine Wartungsmodus-Seite für Ihre WordPress-Website entwerfen möchten
Websites müssen häufig routinemäßig gewartet werden, z. B. durch das Löschen von Spam-Kommentaren oder das Durchführen von Backups. Für diese kleineren Aufgaben erfährt Ihre Website keine Ausfallzeiten. Es ist jedoch wichtig zu wissen, wie eine Seite für den Wartungsmodus erstellt wird, wenn größere funktionale Probleme behoben werden.
Sie sollten in Erwägung ziehen, eine Seite für den Wartungsmodus zu erstellen, wenn:
- Konfigurieren neuer Plugins
- Anpassen Ihres Themas
- Unsichere/Spam-Links entfernen
Diese Änderungen können schwerwiegende Probleme wie 404-Fehlerseiten oder den White Screen of Death auf einer Live-Website verursachen. Nachdem Besucher auf diese funktionalen Probleme gestoßen sind, könnten sie möglicherweise frustriert sein und Ihre Website verlassen.
In diesem Fall kann eine Wartungsmodusseite nützlich sein. Es kann Ihre Website professioneller aussehen lassen. Darüber hinaus kann diese Seite Ihrer Zielgruppe mitteilen, dass Sie Ihre Website aktiv aktualisieren, um eine bessere Erfahrung für sie zu schaffen.
Auch wenn Benutzer den Inhalt, den sie gesucht haben, nicht finden, können ihnen die Seiten im Wartungsmodus mitteilen, wann er verfügbar sein wird. Diese Informationen können für Erstbesucher ermutigender sein als eine 404-Fehlerseite. Außerdem enthalten viele Wartungsmodusseiten ein E-Mail-Anmeldeformular, über das Benutzer weitere Updates abonnieren können.
Sie können eine Wartungsmodus-Seite auch verwenden, um für neue Produkteinführungen oder eine Website-Neugestaltung zu werben. Indem Sie eine Demnächst-Zielseite erstellen, können Sie vor Ihrem Startdatum für Aufsehen sorgen.
So erstellen Sie eine Wartungsmodus-Seite in WordPress (4 Schritte)
Wir empfehlen die Verwendung unseres Beaver Builder-Plugins, um Ihre erste Wartungsmodusseite zu erstellen. Mit unserem Drag-and-Drop-Seitenersteller können Sie ganz einfach ein benutzerdefiniertes Design erstellen. Wenn Sie lieber weniger Zeit für das Design aufwenden möchten, können Sie auf ein vorgefertigtes Seitenlayout für den Wartungsmodus zugreifen.
Wenn Sie eine erweiterte Anpassung benötigen, können Sie auch das PowerPack Beaver Builder Addon herunterladen. Es wird mit einer professionell gestalteten Vorlagenbibliothek geliefert, einschließlich Wartungsmodus und demnächst verfügbaren Seiten.
Schritt 1: Fügen Sie eine neue Seite hinzu
Für den ersten Teil dieses Tutorials verwenden wir das kostenlose Beaver Builder-Plugin. Später zeigen wir Ihnen, wie unser Premium-Tool Ihre Wartungsmodus-Seite noch weiter bringen kann. Wenn Sie bereits eine Premium-Version von Beaver Builder installiert haben, sind Sie fertig.
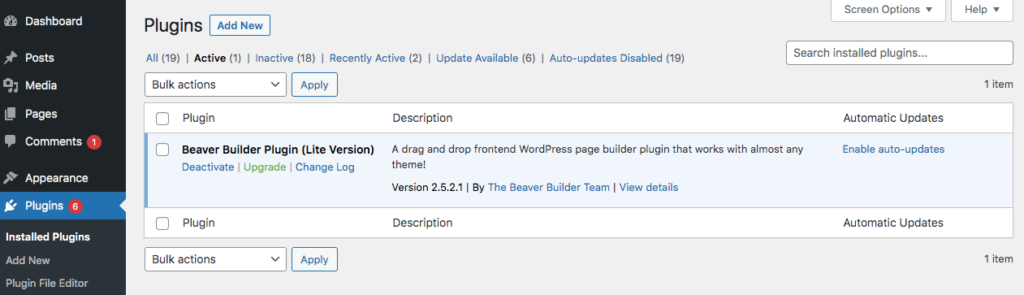
Gehen Sie zunächst zur Plugins -Seite in Ihrem WordPress-Dashboard. Klicken Sie auf Neu hinzufügen und suchen Sie nach „Beaver Builder Lite“. Installieren und aktivieren Sie es dann:

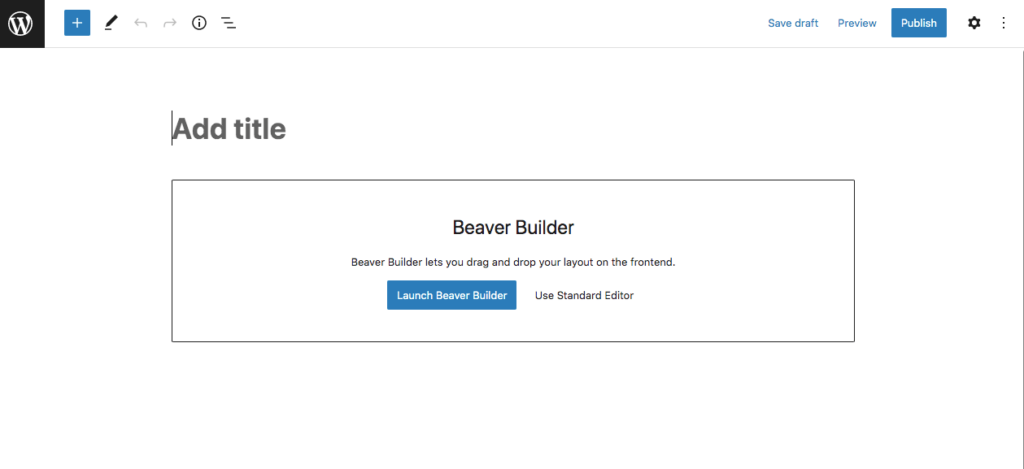
Um eine Seite für den Wartungsmodus zu erstellen, wählen Sie Seiten > Neu hinzufügen aus. Geben Sie Ihrer Seite nun einen Titel. Klicken Sie anschließend auf Beaver Builder starten :

Dadurch wird der Beaver Builder-Editor geöffnet, in dem Sie mit der Anpassung Ihrer Seite für den Wartungsmodus beginnen können.
Schritt 2: Wählen Sie die Wartungsvorlage aus
Selbst wenn Sie Beaver Builder Lite verwenden, können Sie auf vorgefertigte Seitenvorlagen zugreifen. Dazu gehört eine einfache Seite für den Wartungsmodus, die Sie an Ihre Website anpassen können.
Klicken Sie auf Ihrer neuen Seite auf das + -Symbol in der oberen rechten Ecke. Hier können Sie bestimmte Module ziehen und ablegen, um eine benutzerdefinierte Seite zu erstellen.
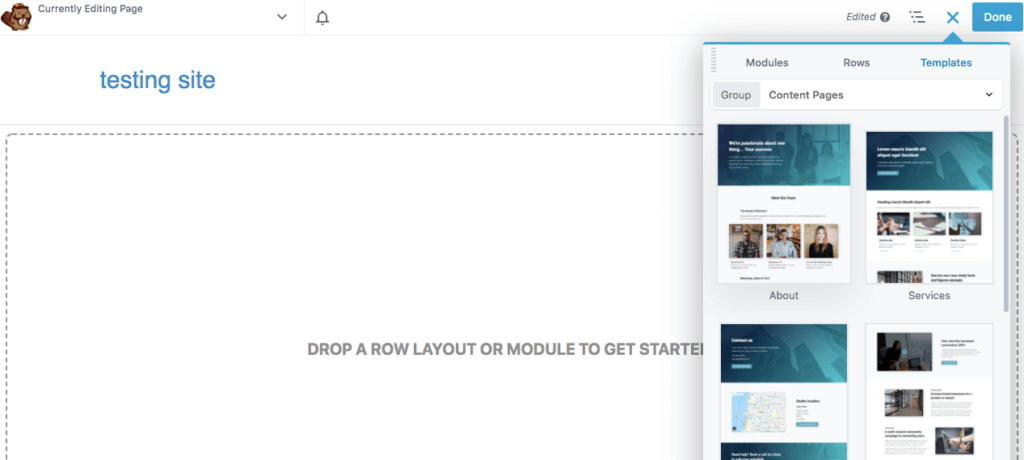
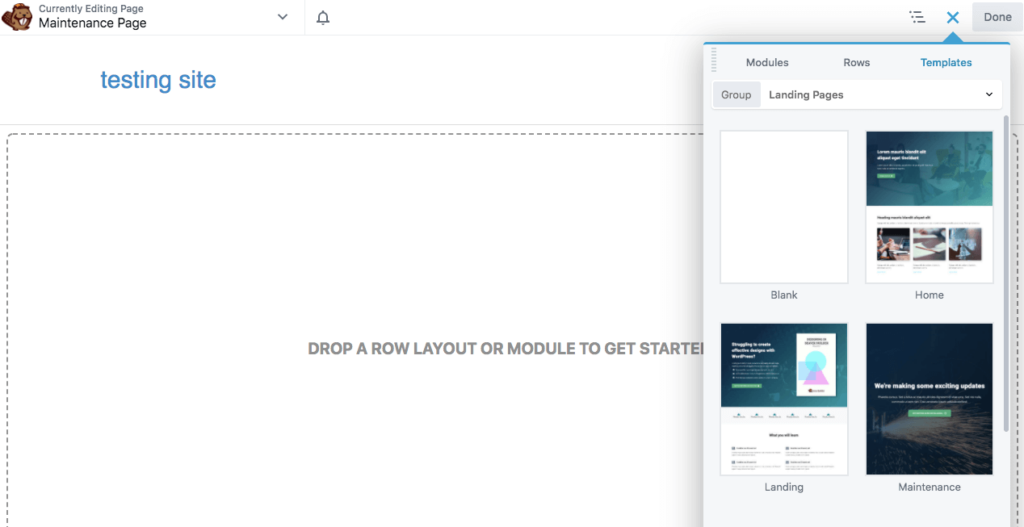
Alternativ können Sie Zeit sparen, indem Sie zur Registerkarte Vorlagen navigieren:

Wählen Sie im Drop-down-Menü Gruppe die Option Landing Pages aus. Dann sehen Sie eine Option mit der Bezeichnung Maintenance :

Klicken Sie auf diese Vorlage und ziehen Sie sie, um sie Ihrer Seite hinzuzufügen.
Schritt 3: Passen Sie die Bilder und den Text an
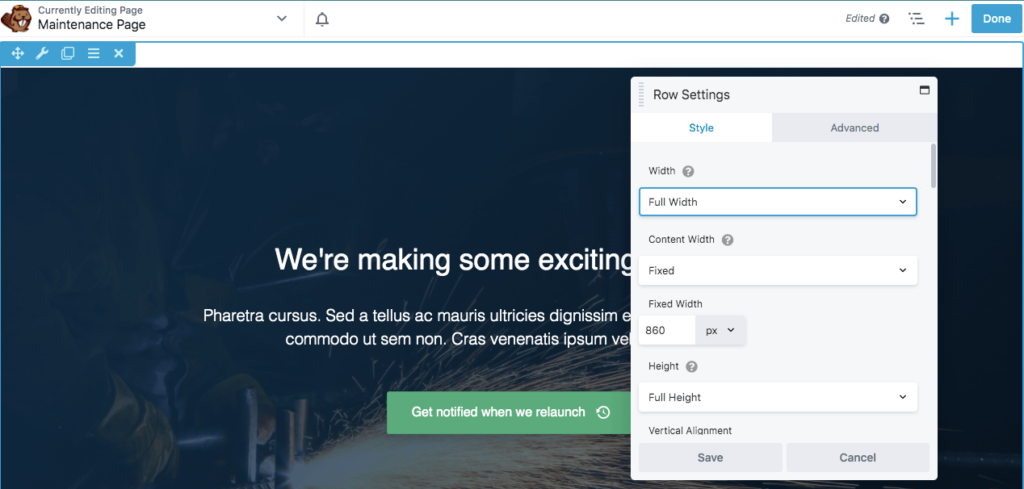
Nachdem Sie die Wartungsvorlage eingefügt haben, müssen Sie sie anpassen und Ihrer Website relevante Informationen hinzufügen. Wenn Sie das Hintergrundbild ändern möchten, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Schraubenschlüssel-Symbol, um die Zeileneinstellungen zu öffnen:

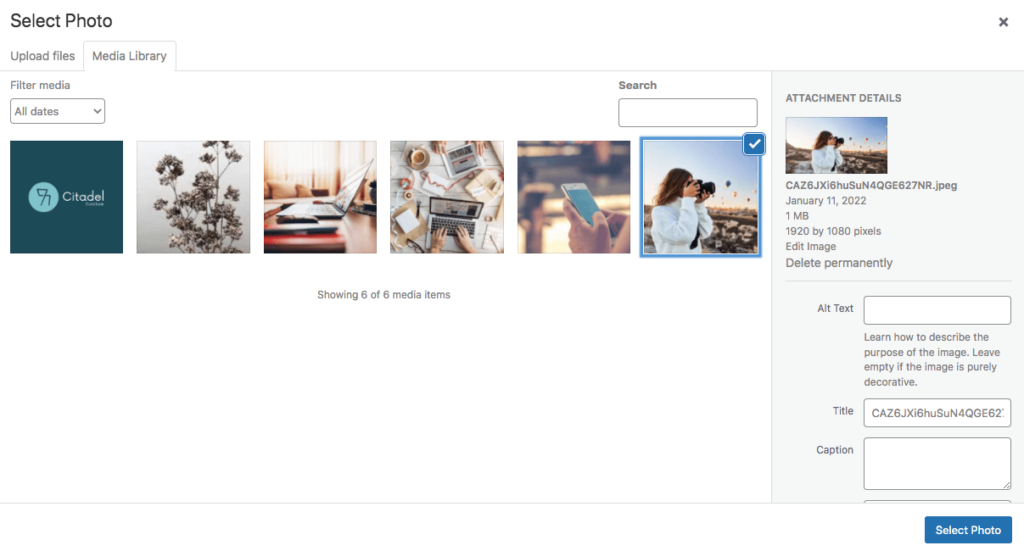
Scrollen Sie auf der Registerkarte Stil nach unten zu Hintergrundfoto und klicken Sie auf Entfernen . Anschließend können Sie ein Bild aus der Medienbibliothek einfügen oder eine neue Datei hochladen:

Wenn Sie das richtige Bild gefunden haben, klicken Sie auf Foto auswählen . Wenn es Ihnen gefällt, wie es im Hintergrund Ihrer Wartungsseite aussieht, speichern Sie Ihre Änderungen.

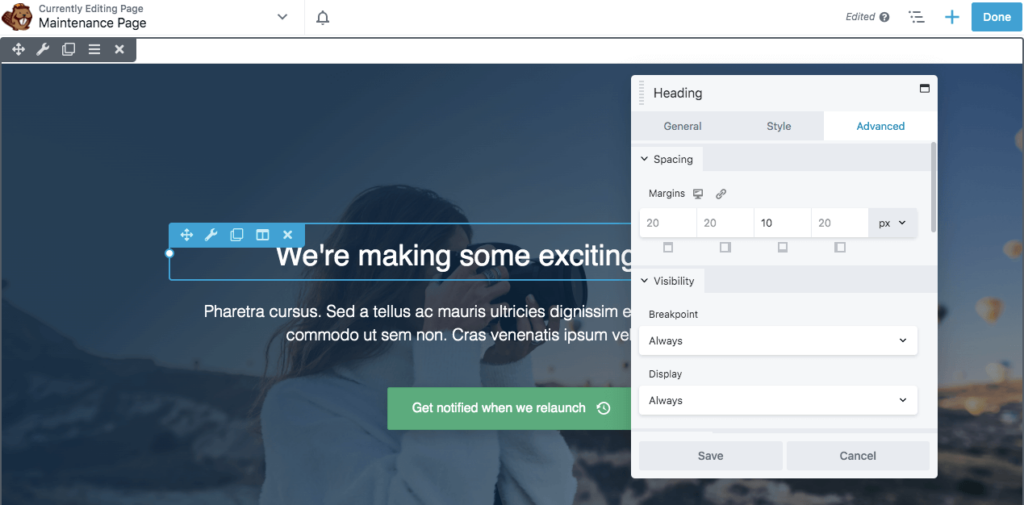
Möglicherweise möchten Sie auch den Standardtext anpassen. Beginnen Sie damit, den Mauszeiger über die Überschrift zu bewegen und auf ihre Einstellungen zu klicken:

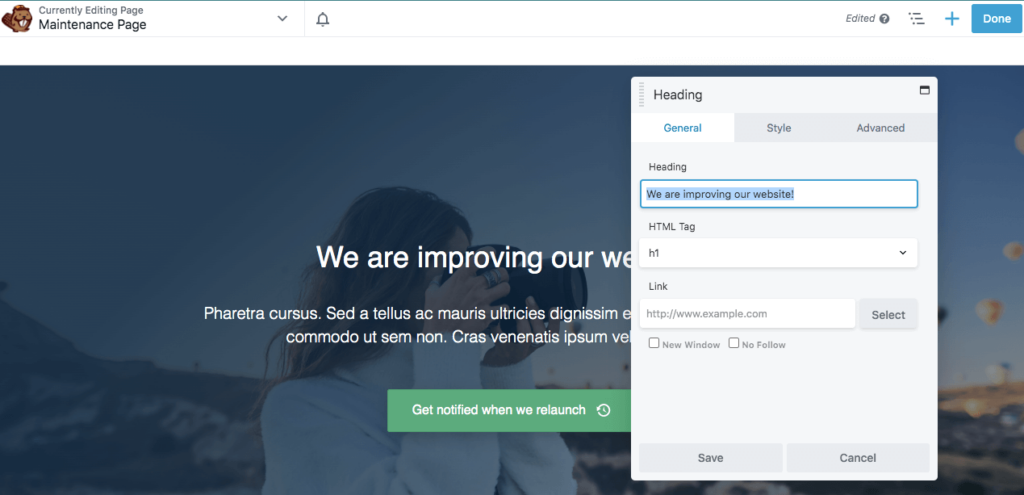
Um den Text zu bearbeiten, gehen Sie zur Registerkarte Allgemein . Fügen Sie im Abschnitt Überschrift Ihren eigenen Text hinzu:

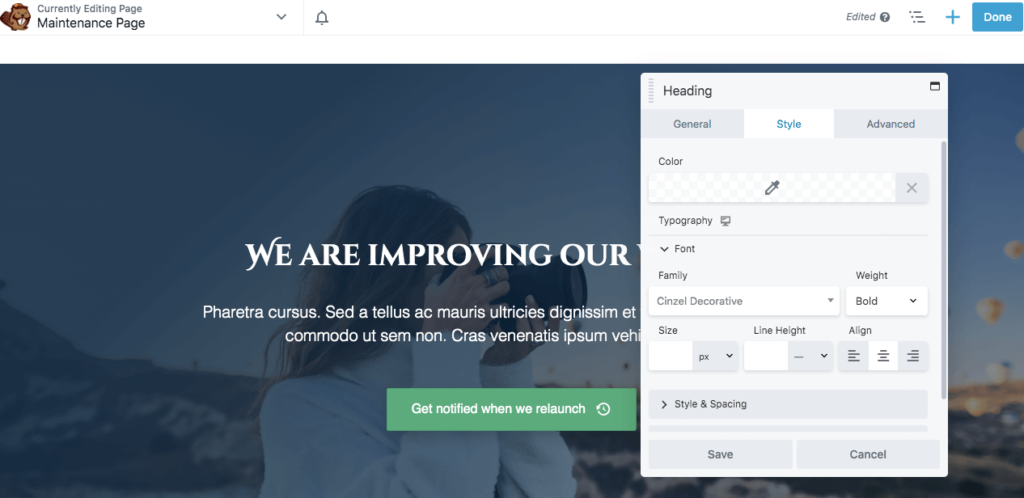
Sie können auch die Schriftart, Farbe und Überschriftsgröße auf der Registerkarte „ Stil “ ändern. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf Speichern :

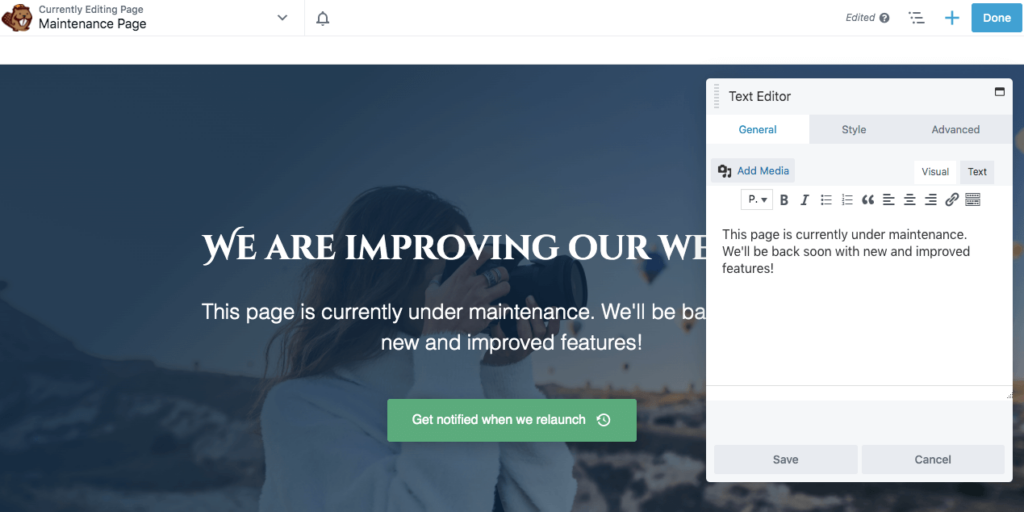
Sie können denselben Bearbeitungsprozess für den Hauptteil des Textes durchlaufen. Fügen Sie auf der Registerkarte „ Allgemein “ benutzerdefinierten Text hinzu und passen Sie dann die Schriftart nach Bedarf an:

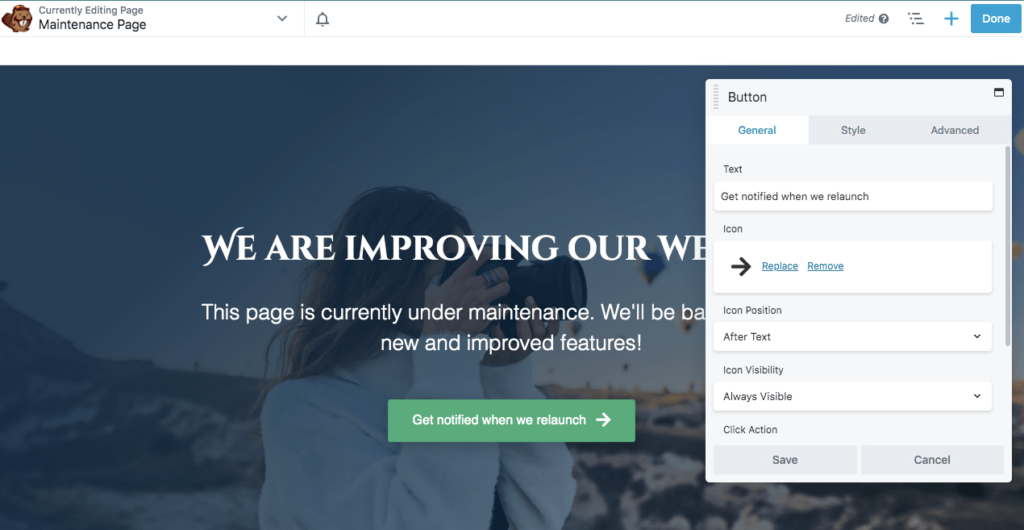
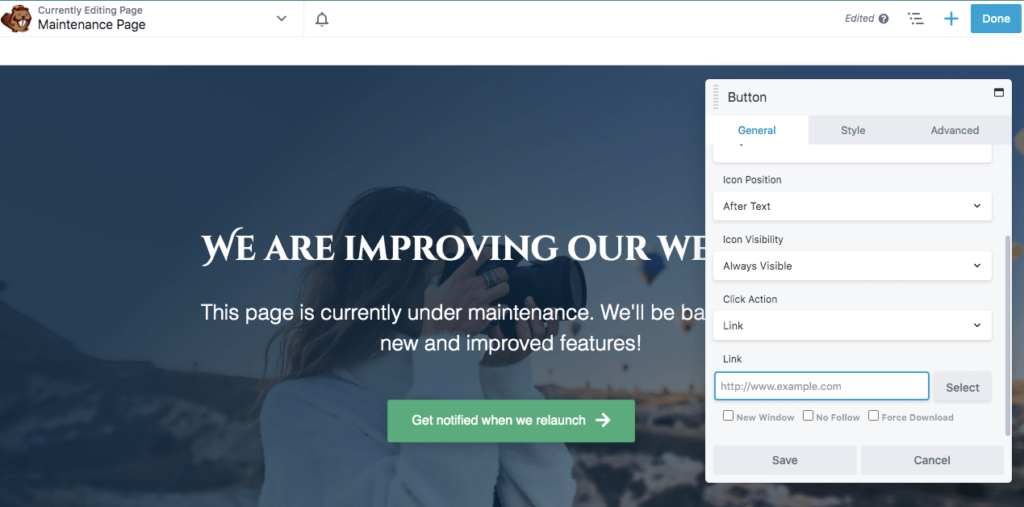
Die letzte Funktion in dieser Standardvorlage ist die Call-to-Action-Schaltfläche (CTA). Sie können auf die Einstellungen klicken, um den Text zu bearbeiten und ein benutzerdefiniertes Symbol hinzuzufügen:

Fügen Sie unten auf der Registerkarte „ Allgemein “ einen Link ein, wohin die Schaltfläche führen soll. Dies könnte eine andere Website-Seite mit ähnlichen Informationen oder eine Zielseite zum Erfassen von E-Mail-Adressen sein:

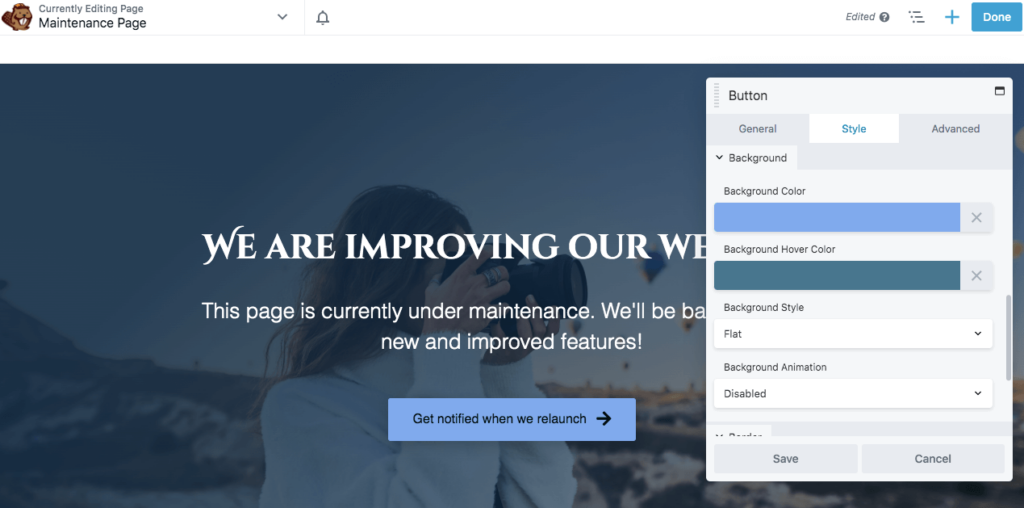
Gehen Sie dann zur Registerkarte Stil , um die Schaltflächenfarbe und die Hover-Farbe zu bearbeiten. Hier können Sie auch die Textfarbe und Schriftart ändern:

Wenn Ihnen die Seite gefällt, klicken Sie auf Speichern und dann auf Veröffentlichen . Wenn es irgendwelche Links gibt, die während der Wartung Ihrer Website beschädigt werden könnten, ziehen Sie in Betracht, sie auf diese Seite umzuleiten.
Schritt 4: Zusätzliche Funktionen hinzufügen
Beaver Builder Lite bietet Ihnen alles, was Sie zum Ausführen der oben genannten Schritte benötigen. Dieses Tool kann zum Erstellen einer einfachen Wartungsseite effektiv sein. Sie benötigen jedoch unser Premium-Plug-in, um auf erweiterte Funktionen wie einen Countdown-Timer oder ein Lead-Erfassungsformular zugreifen zu können.
Mit Beaver Builder Pro können Sie eine neue Wartungsseite hinzufügen und sie mit dem gleichen Verfahren wie das Lite-Plugin bearbeiten. Sie können jetzt jedoch zusätzliche Module hinzufügen, um Ihre Wartungsseite interaktiver zu gestalten.
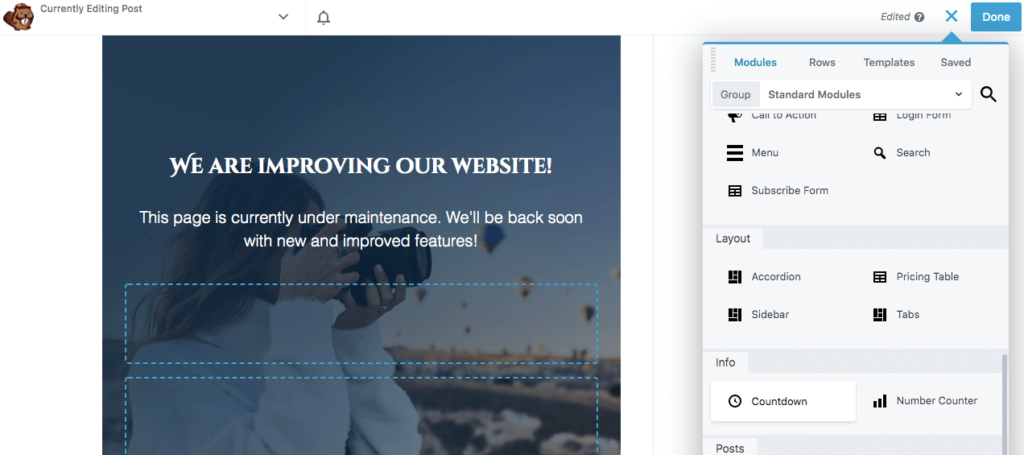
Beispielsweise können Sie in Modules einen Countdown-Timer per Drag-and-Drop auf die Seite ziehen. Es kann Besucher informieren, wenn Ihre Website wieder online ist:

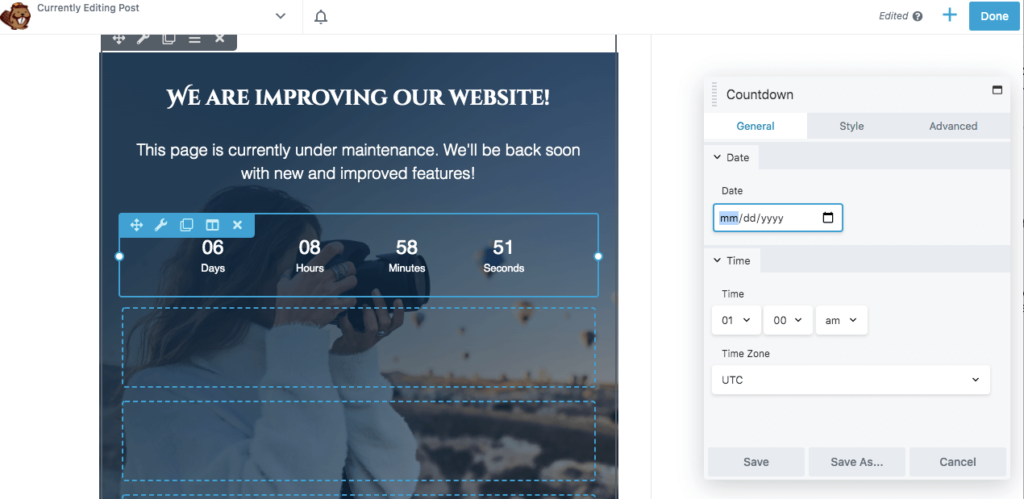
Mit diesem Modul können Sie Ihr Startdatum auf der Registerkarte Allgemein hinzufügen. Achten Sie darauf, auch die Zeitzone anzugeben:

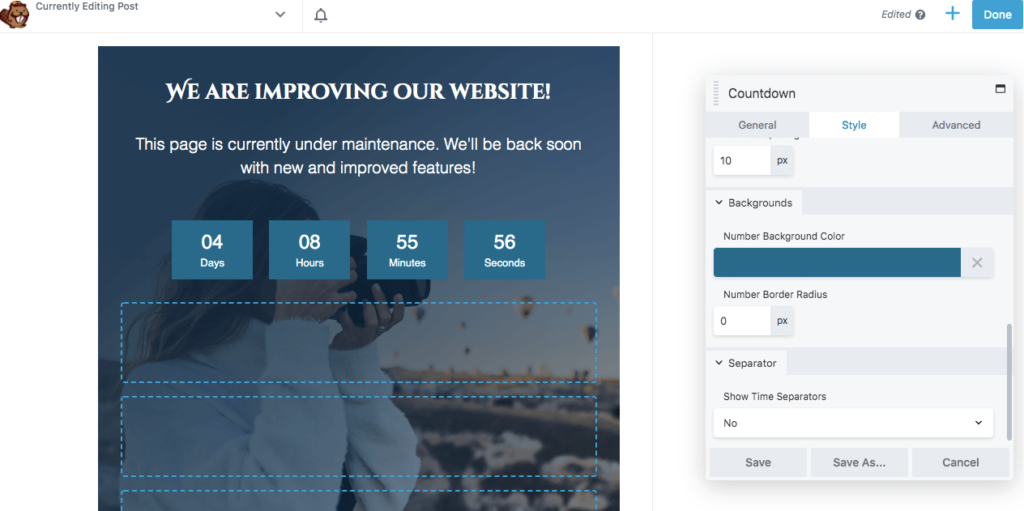
Unter Stil können Sie die Farbe und Größe der Zahlen bearbeiten. Fügen Sie dann bei Bedarf eine Hintergrundfarbe hinzu:

Möglicherweise möchten Sie Leads auch über Ihre Wartungsmodusseite erfassen. Auf diese Weise können sich Benutzer für Ihren Newsletter anmelden und sich über geplante Updates informieren.
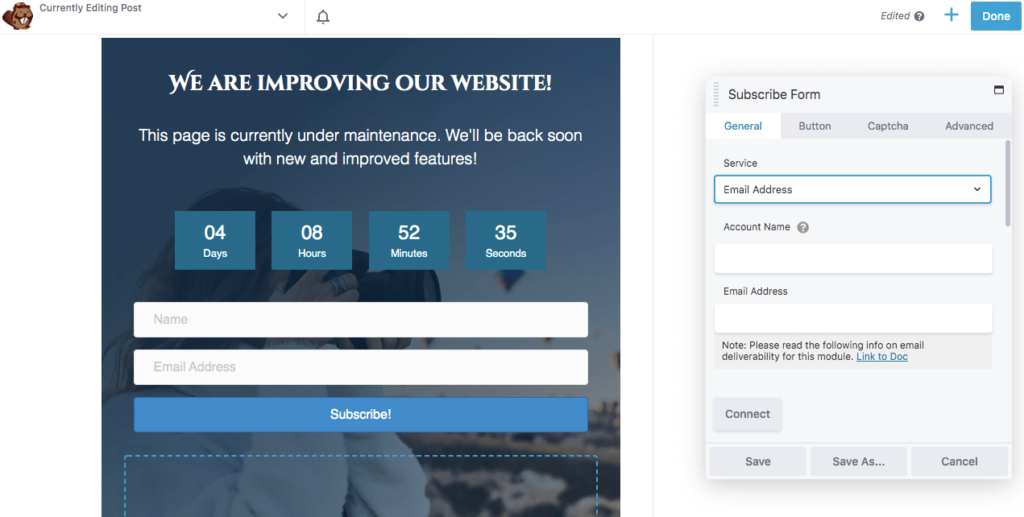
Um mit der Erfassung von Leads zu beginnen, ziehen Sie ein Abonnementformularmodul per Drag & Drop an eine beliebige Stelle. Verbinden Sie dann den E-Mail-Marketingdienst, den Sie verwenden, um die Antworten zu überwachen:

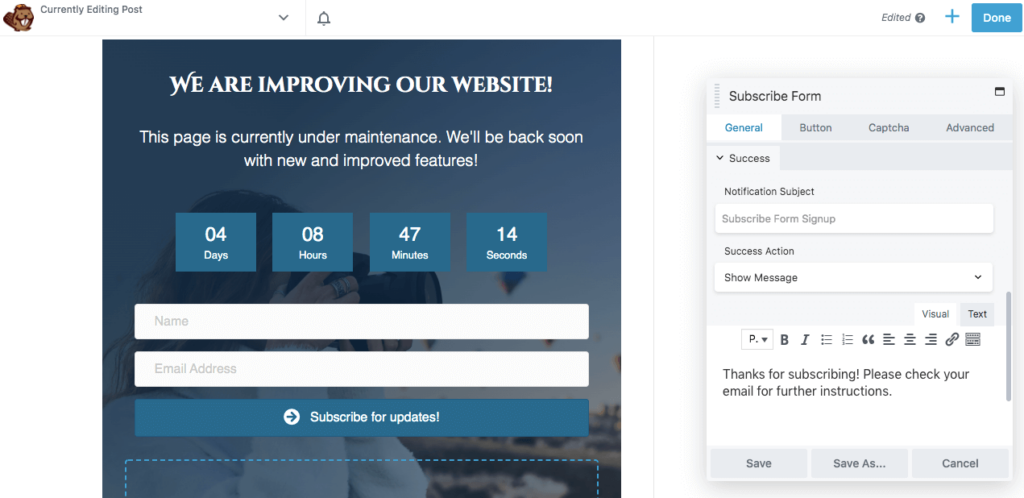
Sie können unten auf der Registerkarte „ Allgemein “ eine benutzerdefinierte Nachricht hinzufügen. Das sehen Benutzer nach der Anmeldung:

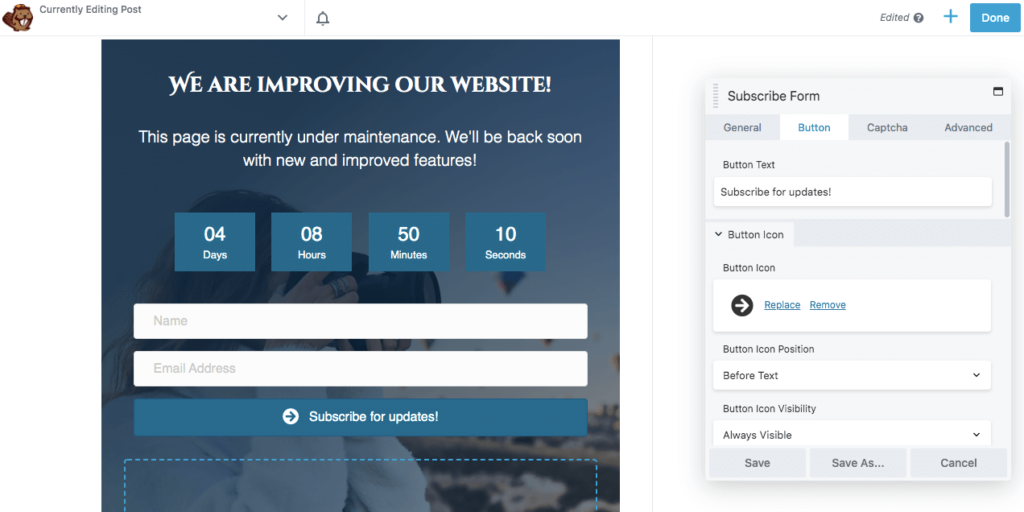
Sie können die Schaltfläche „ Abonnieren “ auch auf der Registerkarte „Schaltfläche“ bearbeiten. Hier können Sie benutzerdefinierten Text und ein Symbol hinzufügen. Am unteren Rand des Abschnitts können Sie auch eine Hintergrundfarbe auswählen:

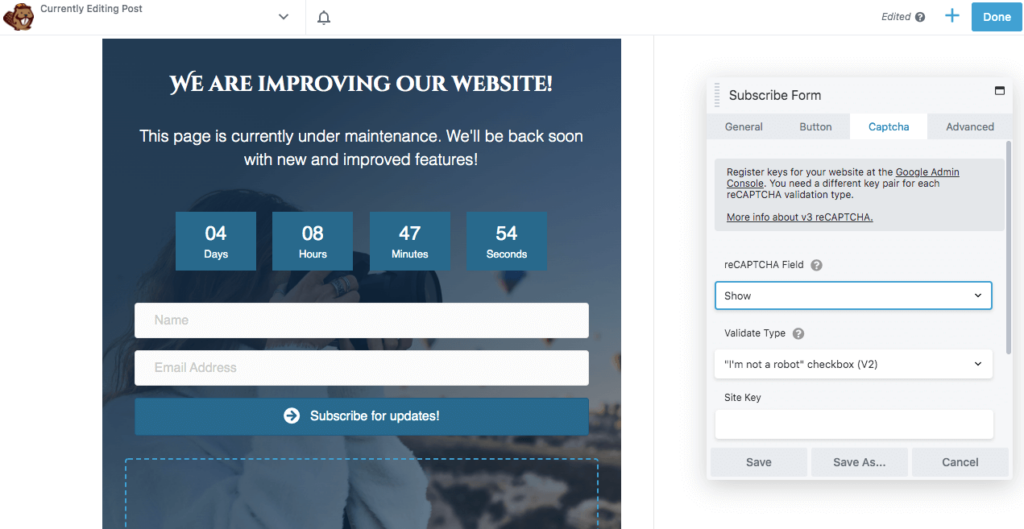
Bei Bedarf können Sie sogar ein Google reCAPTCHA-Kontrollkästchen einfügen. Diese Funktion kann Spam blockieren und sicherstellen, dass Sie nur gültige Leads erhalten:

Sobald Ihnen das Aussehen Ihrer Wartungsseite gefällt, speichern Sie Ihren Entwurf oder klicken Sie auf Veröffentlichen . Jetzt können Sie ein Plugin wie PowerPack verwenden, um Besucher automatisch auf Ihre neue Wartungsmodus-Seite umzuleiten.
Fazit
Um Ihre Website auf dem neuesten Stand zu halten und ordnungsgemäß zu funktionieren, müssen Sie möglicherweise Ihr Design anpassen oder neue Plugins konfigurieren. Obwohl die Wartung der Website wichtig ist, kann sie oft zu Fehlerseiten führen, die sich negativ auf die Benutzererfahrung auswirken. Indem Sie eine Seite für den Wartungsmodus erstellen, können Sie Besucher über nicht verfügbare Seiten informieren und darüber, wann sie wieder online gehen.
Wenn Sie unser Beaver Builder-Tool verwenden, gibt es vier einfache Schritte, um eine Seite für den Wartungsmodus zu erstellen:
- Fügen Sie eine neue Seite hinzu.
- Wählen Sie die Wartungsvorlage aus.
- Passen Sie die Bilder und den Text an.
- Fügen Sie mit Beaver Builder Pro zusätzliche Funktionen hinzu.
Haben Sie Fragen zum Erstellen einer benutzerdefinierten Wartungsmodus-Seite für Ihre Website? Lassen Sie es uns im Kommentarbereich unten wissen!
