So erstellen Sie eine WordPress-Portfolio-Website im Jahr 2023
Veröffentlicht: 2023-03-06- Wie viel kostet es, eine Portfolio-Website zu erstellen?
- Wie erstelle ich eine Portfolio-Website?
- Abschluss
Sie fragen sich, wie Sie eine WordPress-Portfolio-Website erstellen?
Portfolio-Websites werden von Solopreneurs und Agenturen verwendet, um ihre Arbeit, Fähigkeiten und Leistungen potenziellen Kunden, Arbeitgebern oder Mitarbeitern zu präsentieren.
Eine Portfolio-Website kann auch dazu beitragen, Glaubwürdigkeit aufzubauen, Ihre Marke zu etablieren und Interessenten die Kontaktaufnahme mit Ihnen zu erleichtern.
Im heutigen digitalen Zeitalter ist eine Portfolio-Website ein leistungsstarkes Tool für alle, die ihre Fähigkeiten demonstrieren und ihre Arbeit online präsentieren möchten.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Portfolio-Website mit WordPress erstellen, indem Sie ein spezielles Portfolio-Theme namens Remake verwenden.

Lass uns anfangen.
Wie viel kostet es, eine Portfolio-Website zu erstellen?
Um eine Portfolio-Website zu erstellen, benötigen Sie 5 Dinge: Domainname, Hosting-Plan, SSL-Zertifikat, Premium-Theme und Plugins.
Werfen wir einen Blick auf die durchschnittlichen Kosten für jeden dieser Artikel:
- Domänenname: $10
- Geteilter Hosting-Plan: 80 $
- SSL-Zertifikat: Kostenlos/$8
- Premium-Thema: 59 $
- Plugins: Kostenlos
Um Ihre Portfolio-Website zum Laufen zu bringen, müssen Sie also insgesamt 159 US-Dollar ausgeben.
Hier sind 3 Dinge zu beachten:
Das erste, was Sie wissen müssen, ist, dass dies keine monatlichen, sondern jährliche Ausgaben sind. Das bedeutet, dass Sie nach dem Einrichten der Website mindestens ein Jahr lang keinen Cent ausgeben müssen.
Das zweite, was Sie wissen müssen, ist, dass die meisten Hosting-Anbieter für das erste Jahr ein kostenloses SSL-Zertifikat anbieten. Ihre Ausgaben werden sich also wahrscheinlich auf 150 US-Dollar belaufen.
Und schließlich bieten die meisten Domain-Verkäufer einen Rabatt bei der Registrierung. Im nächsten Jahr könnte die Verlängerung Ihres Domainnamens also 15 bis 20 US-Dollar kosten.
Nachdem Sie nun die Kosten für die Erstellung einer Portfolio-Website kennen, tauchen wir in das Tutorial ein.
Wie erstelle ich eine Portfolio-Website?
Um eine Portfolio-Website zu erstellen, müssen Sie die folgenden Schritte ausführen:
- Schritt 1: Kaufen Sie einen Domainnamen und einen Hosting-Plan
- Schritt 2: Kaufen Sie ein SSL-Zertifikat
- Schritt 3: WordPress installieren
- Schritt 4: Konfigurieren Sie die WordPress-Einstellungen
- Schritt 5: Installieren Sie ein dediziertes Portfolio-Design
- Schritt 6: Ändern Sie die Info- und Kontaktseiten
- Schritt 7: Plugins installieren
Wir werden in jeden Schritt eintauchen und Ihnen zeigen, was Sie tun müssen. Am Ende von Schritt 7 haben Sie eine betriebsbereite Portfolio-Website.
Schritt 1: Kaufen Sie einen Domainnamen und einen Hostingplan
Der Name einer Website (dh ohne Code) zusammen mit der TLD (dh com) wird als Domainname bezeichnet.
Ein Domainname muss sorgfältig ausgewählt werden, da er nach der Registrierung bei einem Domainnamen-Verkäufer nicht mehr geändert werden kann.
So wählen Sie einen Domainnamen aus
Sie können Ihren eigenen Namen als Domänennamen verwenden (wie https://sufiabanu.com) oder den Namen Ihres registrierten Unternehmens verwenden (wie https://codeless.co). Halten Sie den Namen einfach kurz und leicht zu merken.
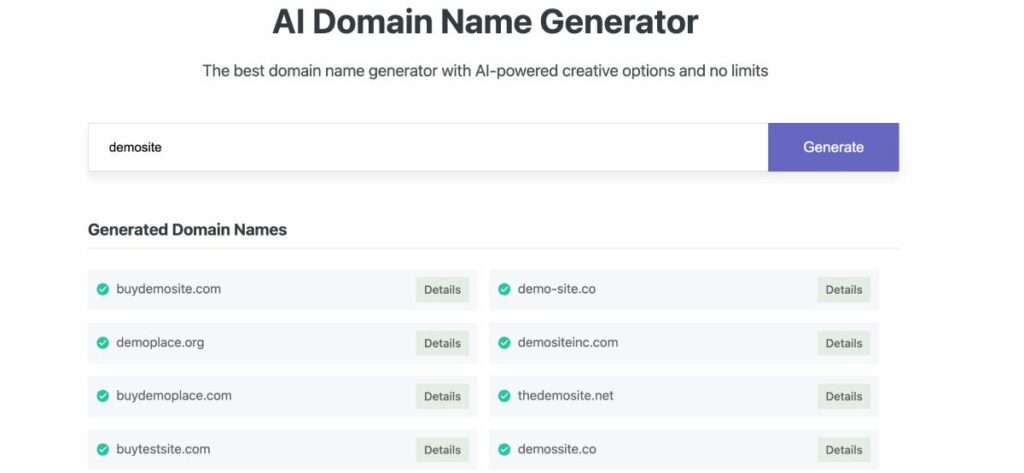
Sie können Ihren Domainnamen mithilfe von AI über unser Tool hier generieren: AI Domain Generator.
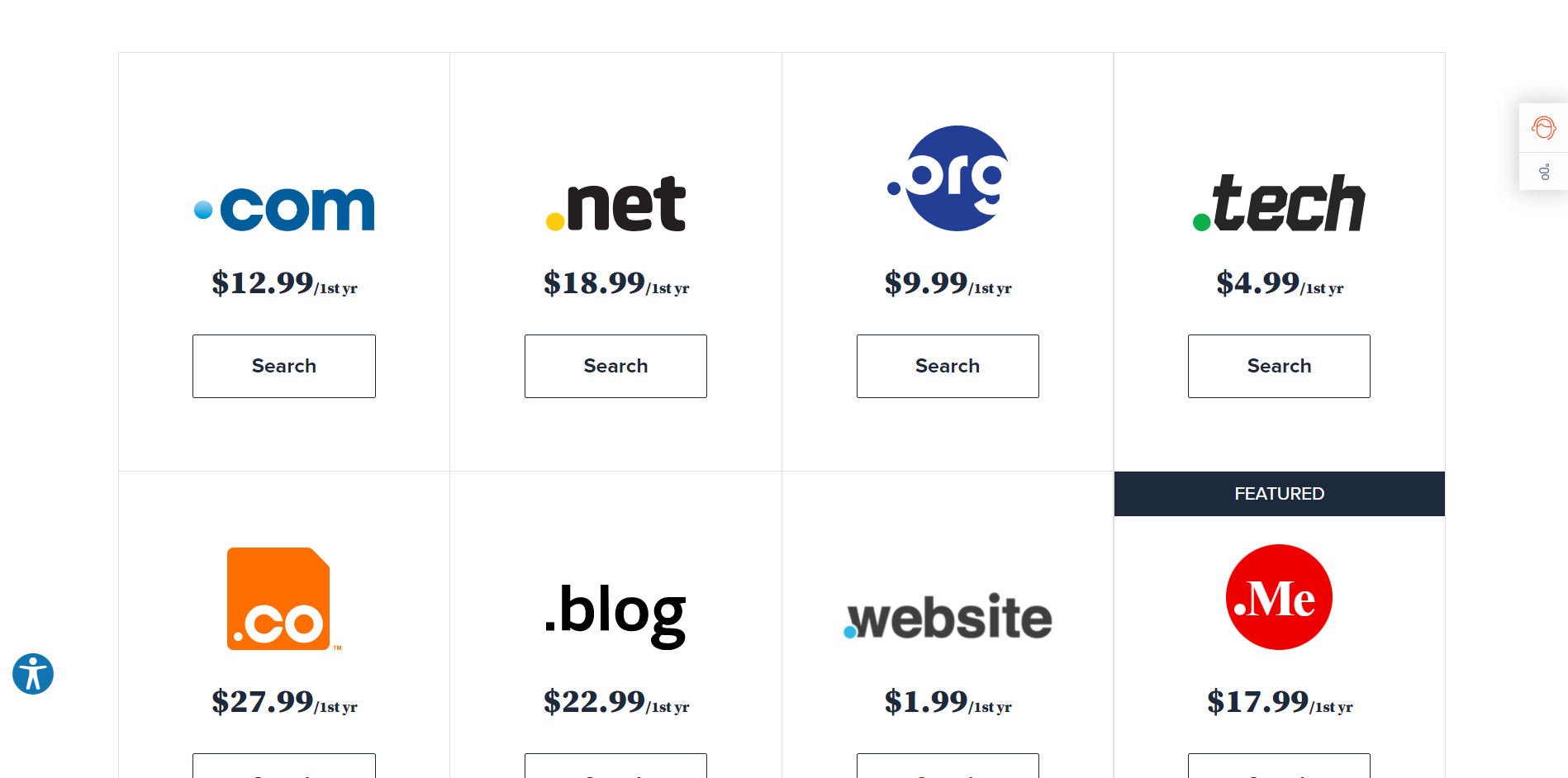
Nachdem Sie einen Domainnamen ausgewählt haben, müssen Sie eine TLD auswählen, kurz für Top-Level-Domain. TLD bezieht sich auf den letzten Teil eines Domainnamens. „.co“ ist die TLD unseres Domainnamens codeless.co.

Es gibt zwei Arten von TLDs – länderspezifische TLDs und generische TLDs.
Länderspezifische TLDs werden verwendet, um den Standort der Domain anzugeben. Beispielsweise verwenden Unternehmen in Europa .eu, .fr für Frankreich, .nl für Norwegen, .de für Deutschland, .co.uk für das Vereinigte Königreich und so weiter.
Sie können eine länderspezifische TLD verwenden, wenn Ihre Portfolio-Website auf Kunden aus einem bestimmten Land abzielt.
Wenn Sie jedoch auf Kunden aus der ganzen Welt abzielen, verwenden Sie generische TLDs wie .art, .blog, .business, .club, .dog, .life, .design, .events, .tech, .reviews, .cafe, . Spaß usw.

Die beliebtesten generischen TLDs sind .com, .net und .org (nur für Organisationen gedacht). Wir empfehlen dringend , entweder .com, .net oder .org auszuwählen, da diesen TLDs mehr vertraut wird als allen anderen TLDs.
Bisher haben Sie gelernt, wie man einen Domainnamen und eine TLD auswählt. Als Nächstes erfahren Sie, wie Sie beide kaufen können. Und obwohl mehrere Domain-Registrare zur Auswahl stehen, empfehlen wir, den Domainnamen von einem Hosting-Provider zu beziehen, da dies den Aufwand reduziert. Mehr dazu im nächsten Abschnitt.
So wählen Sie einen Hosting-Provider aus
Eine Portfolio-Website besteht aus Dateien und Ordnern. Sie benötigen einen Speicherplatz, um diese Dateien und Ordner online zu speichern.
Ein Hosting-Anbieter bietet einen Service an, bei dem Sie einen Speicherplatz zum Speichern Ihrer Dateien oder Ordner (dh Ihrer Website) mieten können.
Es stehen zahlreiche Hosting-Anbieter zur Auswahl. Die beliebtesten sind:
- Blauwirt
- HostGator
- Hostinger
- DreamHost
- SiteGround
- A2-Hosting usw.
Die meisten Hosting-Anbieter bieten 4 Arten von Hosting-Plänen an: gemeinsam genutztes, verwaltetes, dediziertes und VPS-Hosting.
Verwaltetes, dediziertes und VPS-Hosting ist der teuerste Hosting-Plan. Diese Pläne bieten viele Ressourcen und eine erhebliche Kontrolle über Ihren Hosting-Server. Um sie zu bedienen, müssen Sie über fortgeschrittene Fähigkeiten verfügen.
Shared Hosting ist der günstigste Plan, da der Speicherplatz mit anderen Websites geteilt wird. Diese Hosting-Pläne sind absolut sicher und die Ressourcen werden gleichmäßig aufgeteilt. Neue Websites sollten sich für Shared-Hosting-Angebote entscheiden, da diese günstig sind und von einem Neuling betrieben werden können.
Falls Sie den AI-Namensgenerator verwenden, nachdem Sie die Domain ausgewählt haben, werden Sie zu Bluehost weitergeleitet.

Alle oben genannten Hosting-Anbieter bieten Shared-Hosting-Pläne an. Achten Sie darauf, einen Hosting-Plan zusammen mit einem Domainnamen und einem SSL-Zertifikat zu erwerben. Mehr zum SSL-Zertifikat im nächsten Abschnitt.
Schritt 2: Kaufen Sie ein SSL-Zertifikat
Ein SSL-Zertifikat ist ein digitales Zertifikat, das dabei hilft, die Identität einer Website als legitimes Blog oder Unternehmen zu authentifizieren.
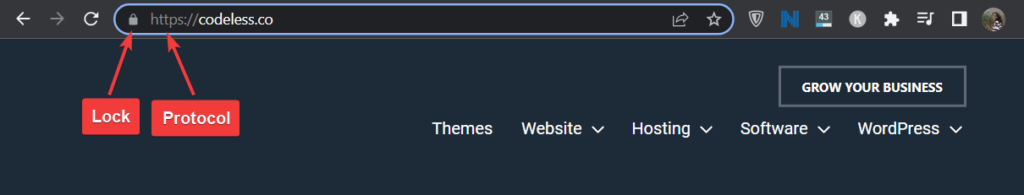
Das Zertifikat erscheint am Anfang Ihres Domainnamens in Form eines Schlosses und des „https“-Protokolls.

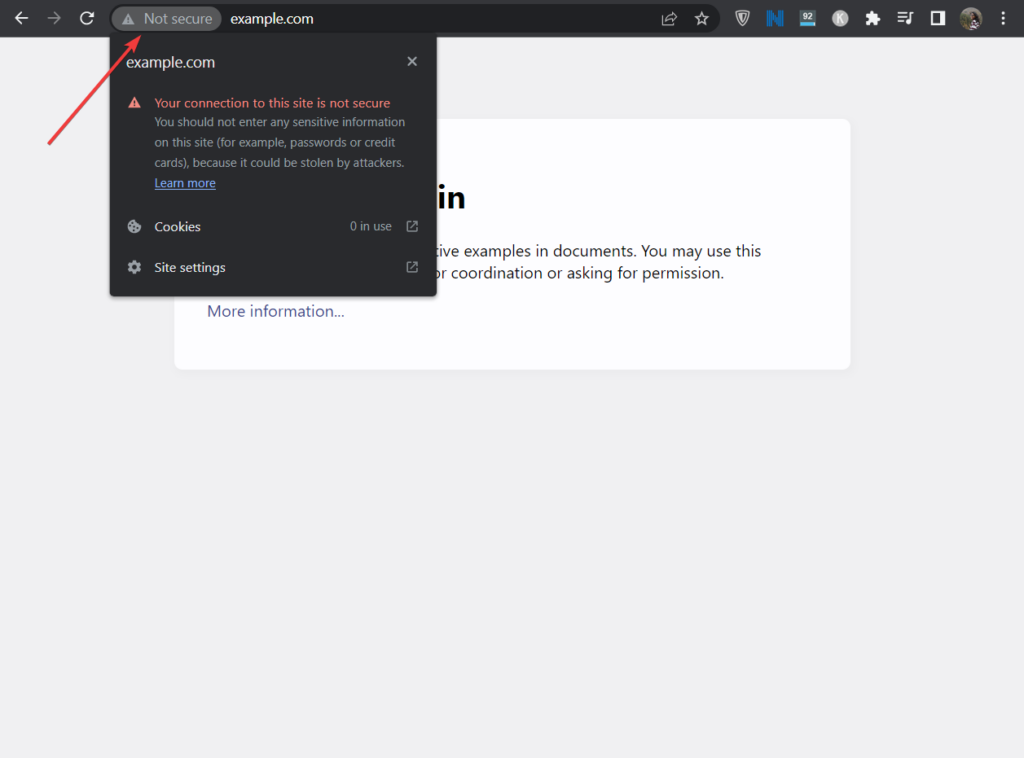
Die Installation eines SSL-Zertifikats ist obligatorisch. Websites ohne SSL-Zertifikat werden von Webbrowsern als unsicher markiert. Eine sichtbar unsichere Website fördert kein Vertrauen und kann sich negativ auf Ihre potenziellen Kunden auswirken.

Es gibt mehrere SSL-Zertifikate, die von Hosting-Diensten und dedizierten Anbietern von SSL-Zertifikaten verkauft werden. Sie benötigen ein Basiszertifikat, das Sie im ersten Jahr kostenlos bei Ihrem Hosting-Provider erhalten. Achten Sie darauf, das Zertifikat zusammen mit dem Domainnamen und dem Hosting-Paket zu erwerben.
HINWEIS: Wenn Sie Bluehost verwenden, erhalten Sie das SSL-Zertifikat kostenlos mit Hosting und Domain. Daher empfehle ich, Hosting-Provider zu wählen, die mit kostenlosen SSL-Zertifikaten geliefert werden.
Um das Zertifikat zu installieren, suchen Sie nach Hilfedokumenten von Ihrem Hosting-Provider oder wenden Sie sich an Ihren Hosting-Support.
Schritt 3: WordPress installieren
WordPress ist eine Plattform zum Erstellen von Websites. Genau wie der Domainname, der Hosting-Plan und das SSL-Zertifikat ist eine Website-Erstellungsplattform (auch CMS genannt) ein obligatorischer Bestandteil Ihrer Website.
Während es eine Reihe von CMS zur Auswahl gibt, ist WordPress das beliebteste.
Hinweis: Sie können Ihre Website auch mit speziellen Portfolio-Website-Buildern erstellen.
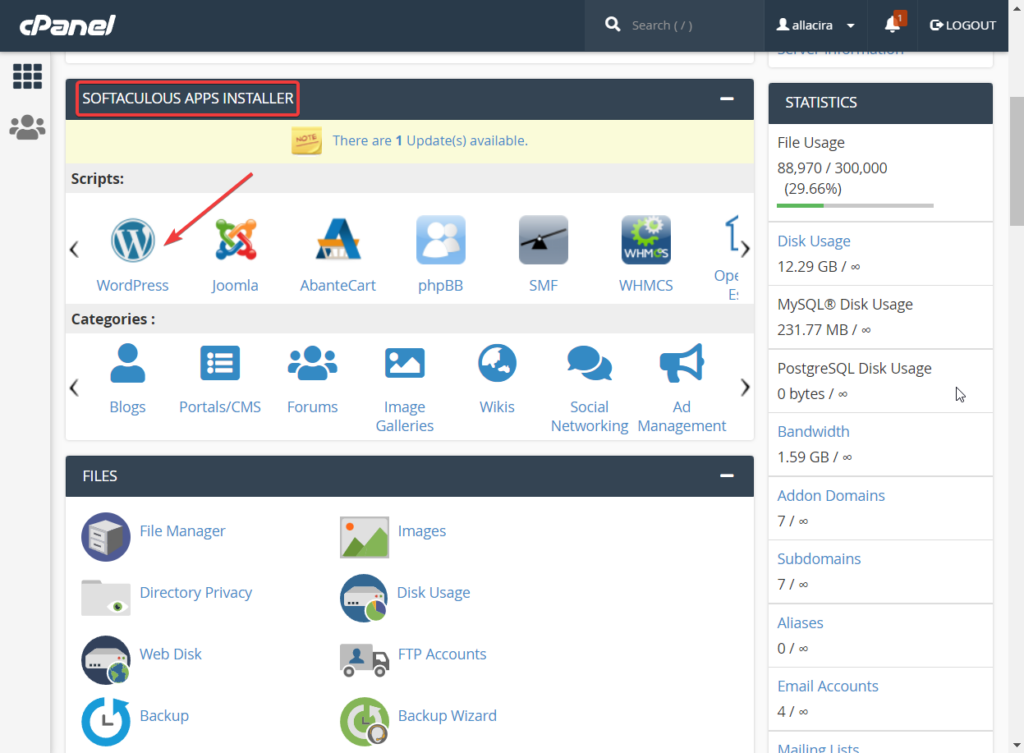
Wir zeigen Ihnen, wie Sie WordPress auf Ihrer Website installieren. Dies kann über das cPanel Ihres Hosting-Kontos erfolgen. Suchen Sie das cPanel und gehen Sie dann zu Softaculous Apps Installer und wählen Sie WordPress .
Hier finden Sie die besten cPanel-Webhosting-Anbieter.

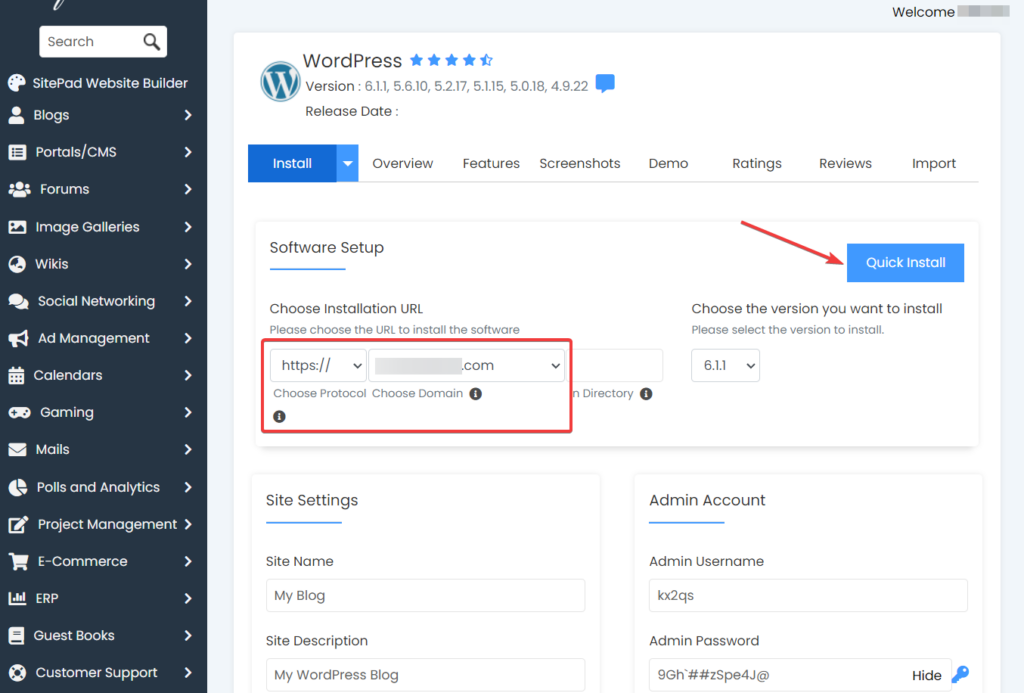
Sie werden zum Softaculous-Dashboard weitergeleitet, wo Sie WordPress auf Ihrer Website installieren können. Alles, was Sie tun müssen, ist das Protokoll auszuwählen , den Domänennamen anzugeben und auf die Schaltfläche Schnellinstallation zu klicken.
Die Installation sollte einige Sekunden dauern.

Nach Abschluss der Installation erhalten Sie von Softaculous die URL der Anmeldeseite Ihrer Website sowie einen Benutzernamen und ein Passwort . Notieren Sie sich diese Informationen irgendwo, da Sie sie im nächsten Schritt benötigen.
Schritt 4: Konfigurieren Sie die WordPress-Einstellungen
Nach der Installation von WordPress müssen Sie es richtig konfigurieren, bevor Sie etwas anderes tun.
Sie müssen sich mit der Anmelde-URL, dem Benutzernamen und dem Passwort bei Ihrer WordPress-Website anmelden .
Nach dem Einloggen gelangen Sie auf die wp-admin-Seite, auch WordPress-Dashboard genannt. Auf der linken Seite des Dashboards sehen Sie ein Menü mit mehreren Optionen. Gehen Sie zur Option Einstellungen und es werden 7 Seiten angezeigt. Sie besuchen jede Seite und konfigurieren sie nach Ihren Bedürfnissen.
Die folgenden Anleitungen helfen Ihnen dabei:

- Allgemein
- Schreiben
- Lektüre
- Diskussion
- Medien
- Dauerlinks
- Privatsphäre
Schritt 5: Installieren Sie ein dediziertes Portfolio-Design
Remake ist ein dediziertes Portfolio-WordPress-Theme, das von Codeless intern entwickelt wurde. Das Thema hat ein minimales Design und konzentriert sich auf eine reibungslose und einfache Benutzererfahrung.

Benutzer lieben Remake, weil es ihnen eine vollständig anpassbare vorgefertigte Website mit Optionen zum Ändern des Designs der Website bietet.
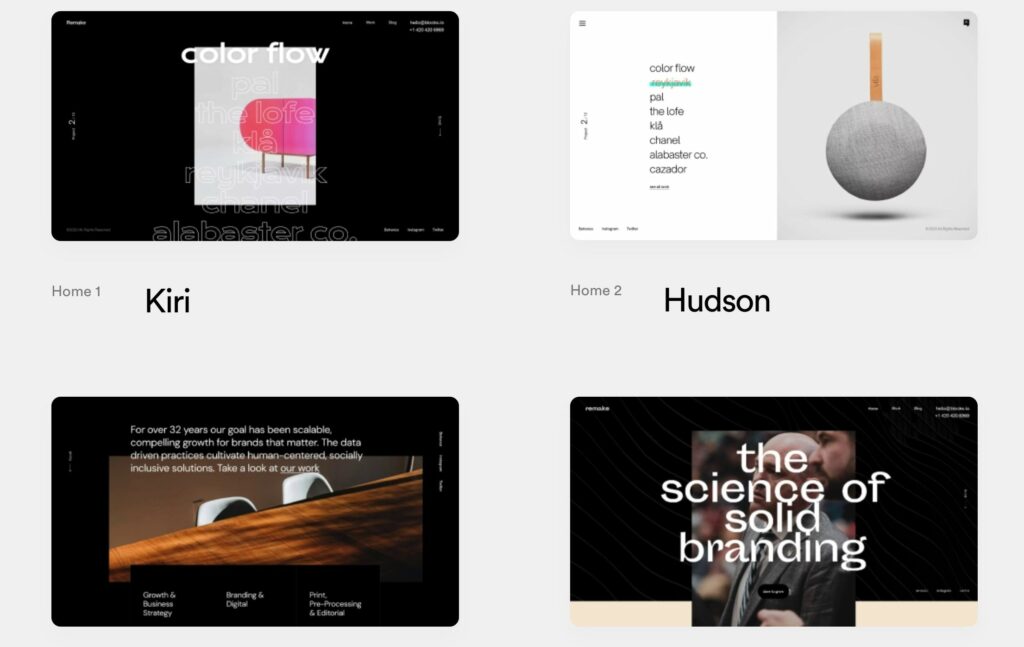
Es gibt 10 verschiedene vorgefertigte minimalistische statische oder Video-Skins (auch Demoseiten genannt) und ein paar verschiedene Blog-Layouts zur Auswahl.
Das Design lässt sich vollständig in Elementor integrieren, einen visuellen Drag-and-Drop-Seitenersteller, der mit vorgefertigten Designblöcken geliefert wird, um bei der Erstellung ansprechender Designs zu helfen. Es bietet unter anderem auch die Möglichkeit, Ihre Arbeit live zu bearbeiten und in der Vorschau anzuzeigen.
Da Remake sowohl für Einzelpersonen als auch für Agenturen entwickelt wurde, die ihre Arbeit Kunden präsentieren möchten, haben Sie vorgefertigte Abschnitte, die der Präsentation von Portfolioelementen, Kundenreferenzen und Mitarbeiterdetails gewidmet sind.
Das Thema erstellt auch einen E-Commerce-Shop , in dem Sie Ihre Waren verkaufen und sogar Coupons hinzufügen können, um Ihren Website-Besuchern Rabatte anzubieten.
Falls Sie ein anderes Portfolio-WordPress-Theme überprüfen möchten, lesen Sie bitte unseren Artikel hier.
Wir zeigen Ihnen, wie Sie auf diese Funktionen zugreifen können, aber zuerst müssen Sie das Design auf Ihrer WordPress-Website installieren. Wir zeigen Ihnen, wie das geht.
Remake-Design installieren
Remake ist ein Premium-Thema und kostet eine Jahresgebühr von 59 US-Dollar. Sie müssen das Design kaufen und auf Ihren lokalen Computer herunterladen .
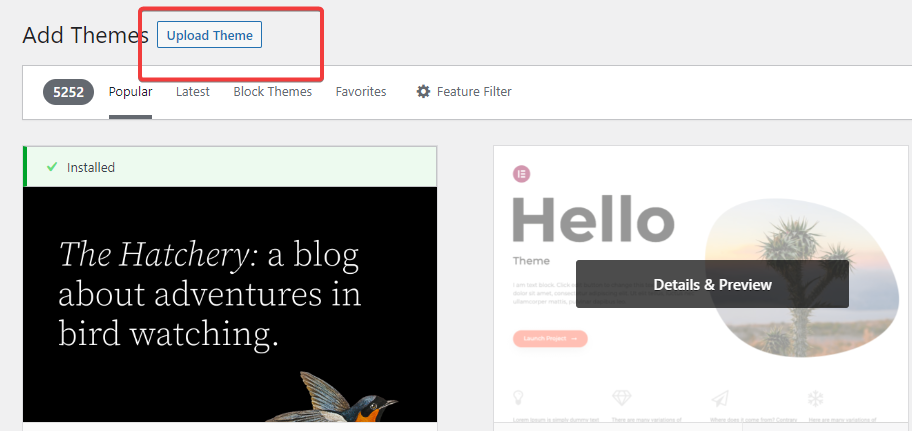
Öffnen Sie als Nächstes Ihr WordPress-Dashboard und gehen Sie zu Aussehen > Designs > Design hinzufügen und wählen Sie die Schaltfläche Design hochladen .

Laden Sie dann das Design mit der Option Datei auswählen hoch und klicken Sie auf die Schaltflächen Jetzt installieren und Aktivieren, um das Design auf Ihrer Website zu installieren.
Das ist es. Sie haben jetzt ein dediziertes Portfolio-Thema auf Ihrer Website installiert. Als nächstes müssen Sie eine Demo-Site installieren.
Installieren der Remake-Demo-Site
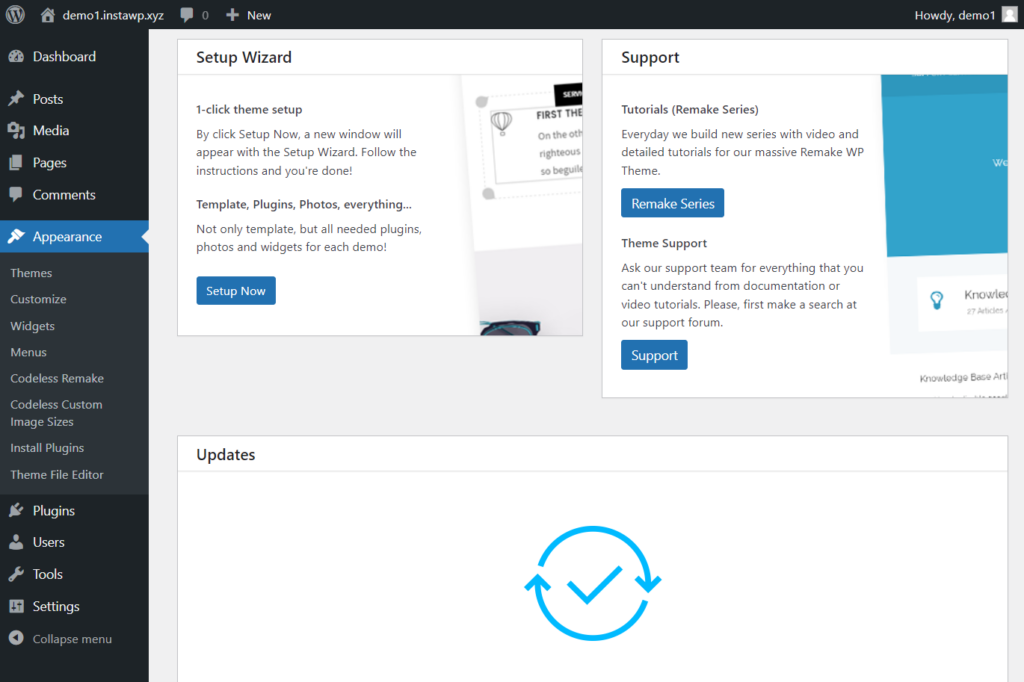
Nach der Installation des Designs werden Sie zur Seite Aussehen weitergeleitet, auf der sich der Setup-Assistent befindet. Um die Einrichtung zu starten, wählen Sie die Schaltfläche Jetzt einrichten .

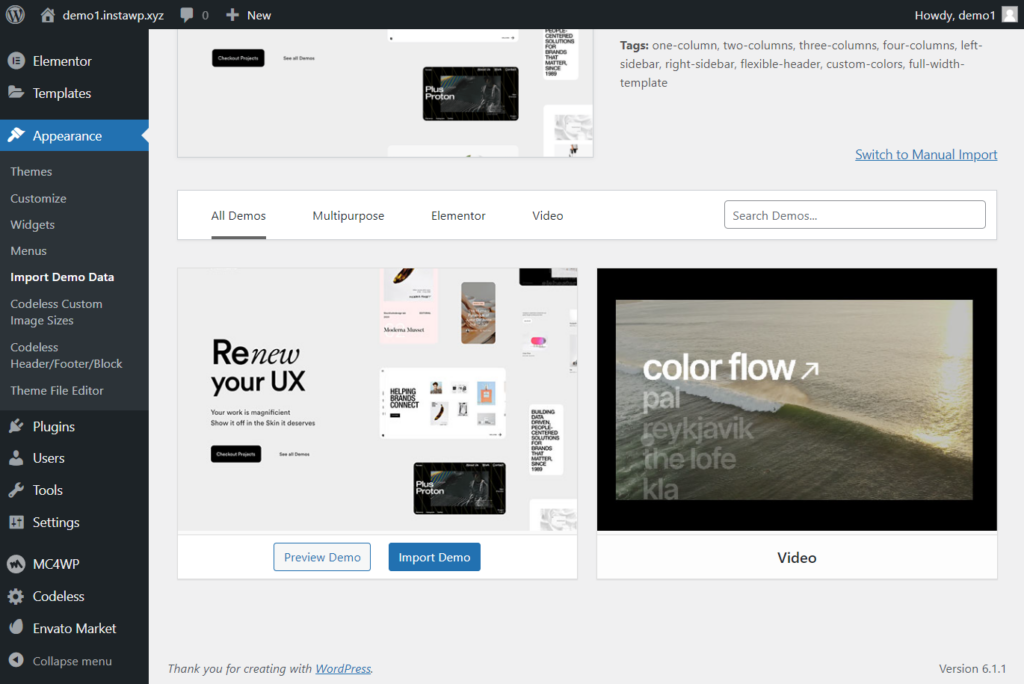
Sie werden zu einer Seite weitergeleitet, auf der Sie eine Skin- oder Demo-Site auswählen können, die auf Ihrer Site installiert werden soll. Wir empfehlen, eine Vorschau der Websites anzuzeigen, bevor Sie auf die Schaltfläche „Demo installieren“ klicken.
Hinweis: Falls Sie die Registerkarte versehentlich geschlossen haben, können Sie auf die Demoseite zugreifen, indem Sie zu Darstellung > Demodaten importieren gehen.

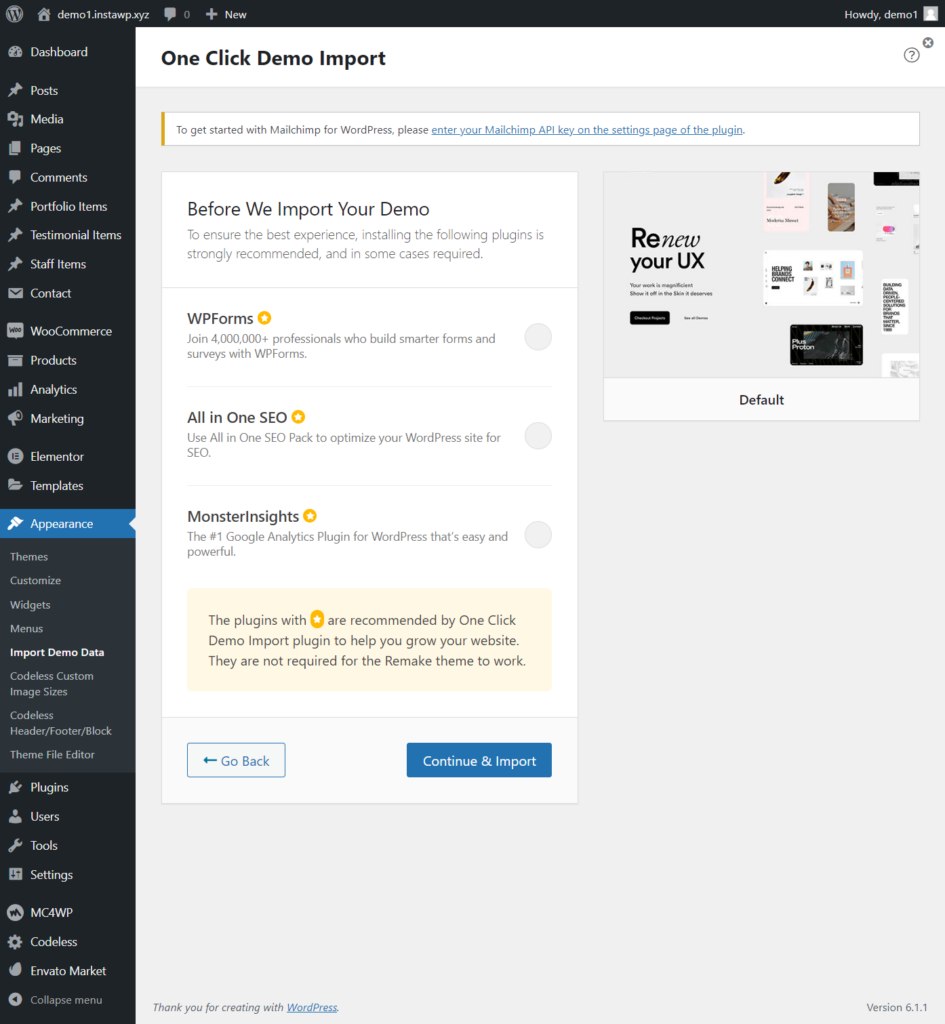
Nachdem Sie die Schaltfläche Demo importieren ausgewählt haben, werden Sie zu einer Seite weitergeleitet, auf der Sie gefragt werden, ob Sie diese 3 Plugins installieren möchten: WPForms, All in One SEO und MonsterInsights.
Sie benötigen WPForms, um ein Kontaktformular zu erstellen, und das All-in-One-SEO hilft Ihnen, Ihre Beiträge und Seiten für das Suchmaschinenranking zu optimieren. Wir empfehlen, diese beiden zu behalten.
MonsterInsight sammelt Daten über die Besucher Ihrer Website und zeigt sie auf Ihrem Dashboard an. Da dies eine neue Website ist, werden nicht genügend Benutzerdaten vorhanden sein und Ihr Dashboard wird nur unübersichtlich. Wir empfehlen daher, die Installation von MonsterInsight vorerst zurückzuhalten.
Wählen Sie die ersten beiden Plugins aus und klicken Sie dann auf die Schaltfläche Weiter & Importieren .

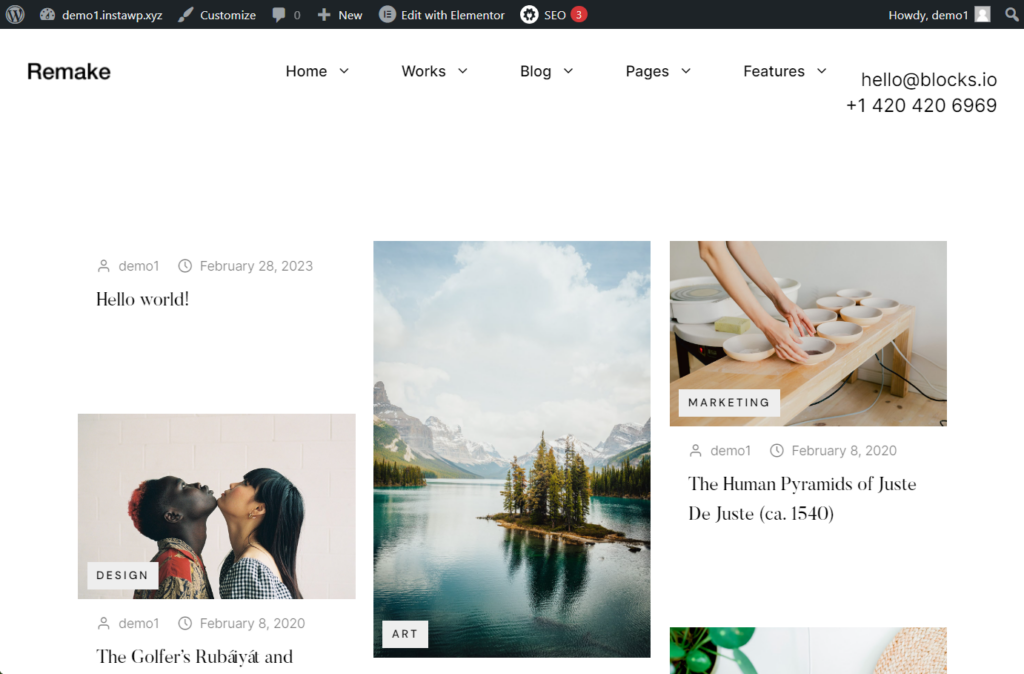
Es dauert einige Sekunden, bis der Import abgeschlossen ist. Wenn es vorbei ist, sollte Ihre Homepage in etwa so aussehen:

Remake-Design konfigurieren
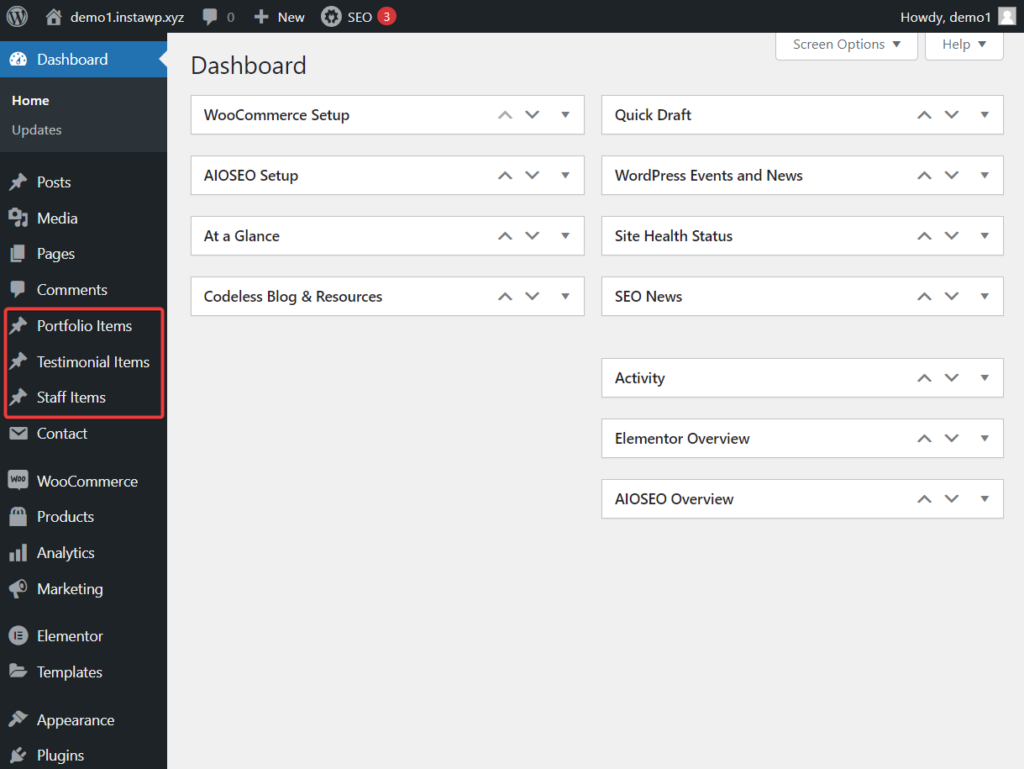
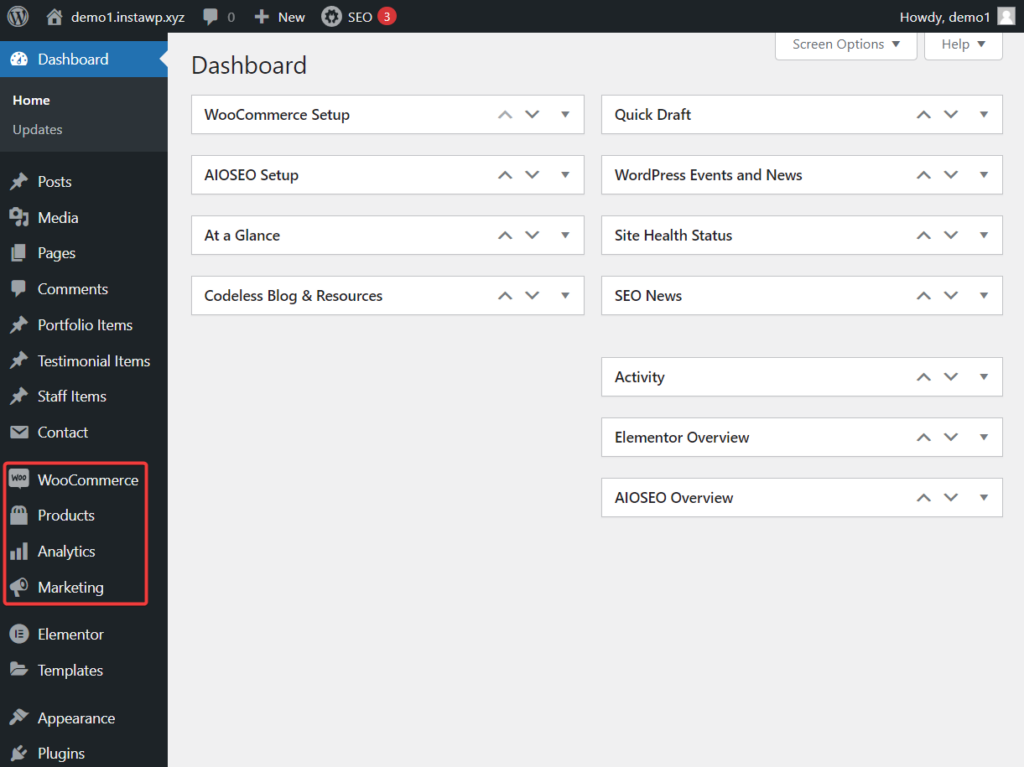
Wenn Sie nach der Installation des Remake-Designs Ihr WordPress-Dashboard besuchen, werden Sie im linken Menü neue Optionen bemerken. Werfen wir einen kurzen Blick auf diese Optionen und erfahren Sie, wie Sie sie verwenden können.
Portfolio-Elemente enthalten vorgefertigte Portfolio-Seiten, die beliebig modifiziert werden können. Testimonial- und Staff-Artikel sind besonders nützlich für Agenturen. Sie können Kundenreferenzen und Mitarbeiterdetails präsentieren, um das Vertrauen potenzieller Kunden zu gewinnen. Bereits vorhandene Testimonial-Seiten können mit dem Elementor-Seitenersteller geändert werden.

Wie wir bereits erwähnt haben, ist Elementor ein visueller Drag-and-Drop-Seitenersteller, mit dem vorhandene Inhalte und Designs geändert werden können. Das Tool bietet auch vorgefertigte Designblöcke, mit denen Sie neue Designelemente zu einer vorhandenen Seite hinzufügen oder eine neue Seite von Grund auf neu erstellen können.
Die Optionen WooCommerce, Produkte, Analysen und Marketing bieten einen E-Commerce-Raum, in dem Sie Ihre Waren verkaufen können, um Ihre Marke zu fördern und Ihre Beziehung zu Ihren Kunden und Kunden zu pflegen. Verwenden Sie diese Hilfedokumente, um WooCommerce-Einstellungen zu konfigurieren und zu erfahren, wie Sie Produkte, Coupons und andere Dinge hinzufügen.

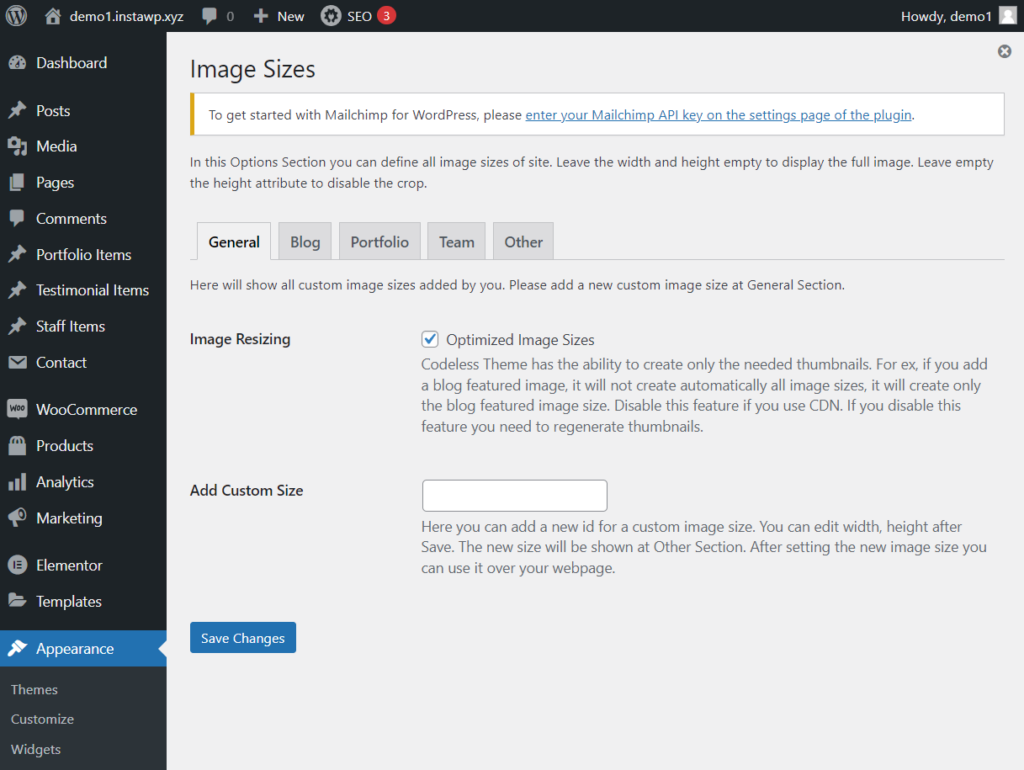
Codelose benutzerdefinierte Bildgrößen , die Sie unter der Option „Darstellung“ Ihres wp-admin finden, helfen dabei, die Bildgrößen von Websites zu definieren.

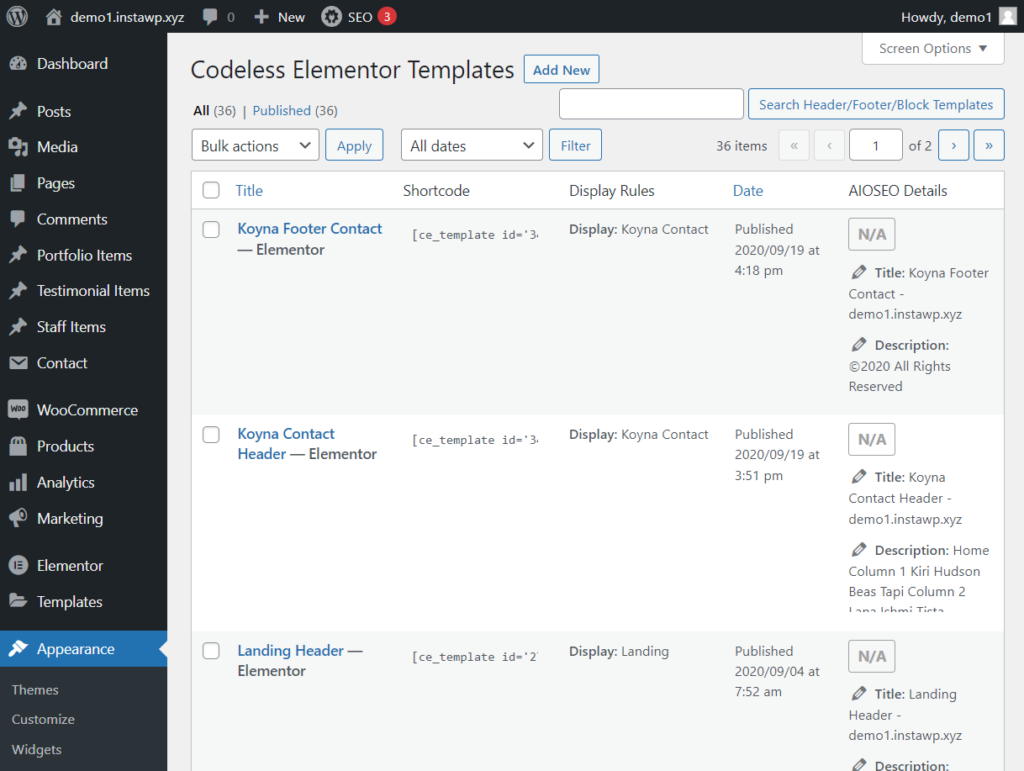
Und Codeless Header/Footer/Block enthält die Kopf- und Fußzeilendesigns verschiedener Seiten Ihrer Website. Natürlich können diese Designs mit dem Elementor-Seitenersteller geändert werden.

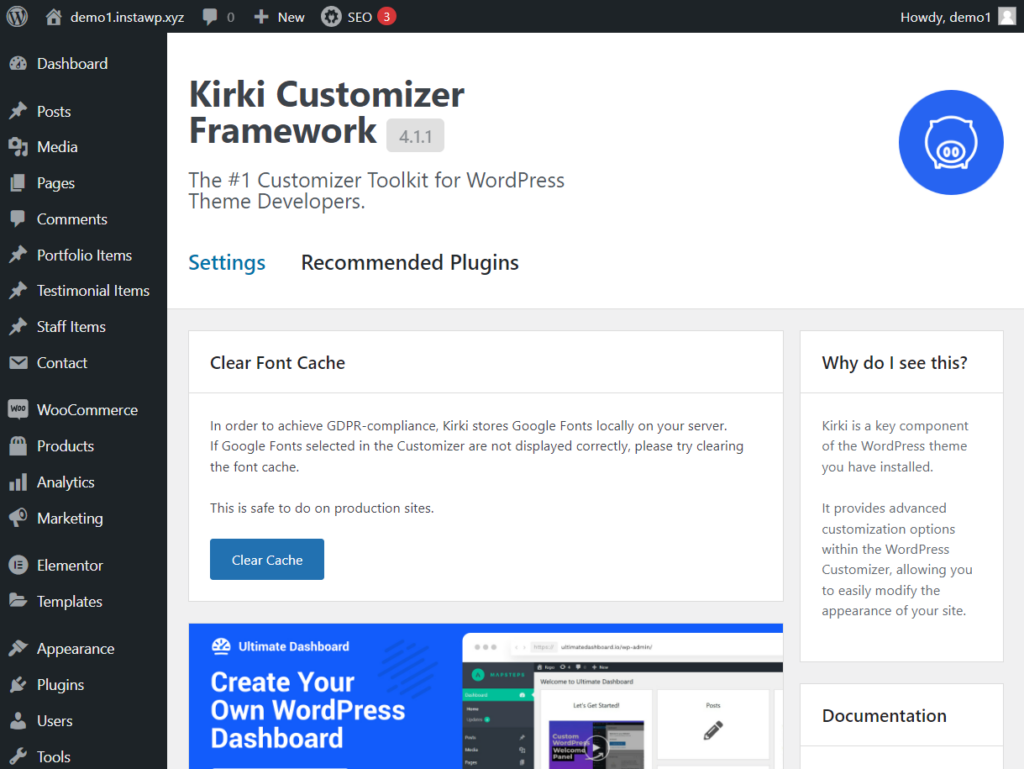
Ein weiteres erwähnenswertes Feature ist der Kirki Advanced WordPress Customizer . Es kann über die Option Einstellungen aufgerufen werden. Mit dem Customizer können Sie die Möglichkeiten des Themas Ihrer Website (z. B. Remake) erweitern. Sie werden dieses Tool in naher Zukunft benötigen, wenn Sie Ihrer Website weitere Funktionen hinzufügen möchten.

Nach der Konfiguration des Remake-Designs ist Ihre Website fast fertig. Jetzt müssen nur noch zwei wichtige Seiten erstellt werden. Mehr dazu im nächsten Abschnitt.
Schritt 7: Ändern Sie die Info- und Kontaktseite
Zwei der wichtigsten Seiten jeder Portfolio-Website sind die About- und die Kontaktseite.
Die About-Seite fördert das Vertrauen, da potenzielle Kunden die Person (oder Personen) hinter dem Unternehmen sehen können.
Und wie Sie vielleicht schon erraten haben, ermöglicht die Kontaktseite potenziellen Kunden, sich mit Ihnen in Verbindung zu setzen.
Glücklicherweise müssen Sie diese Seiten nicht von Grund auf neu erstellen.
Bei der Installation des Remake-Designs wurde auf Ihrer Website eine About-Seite erstellt. Alles, was Sie tun müssen, ist, zu Seiten > Alle Seiten zu gehen und dann die Kontaktseite zu bearbeiten.
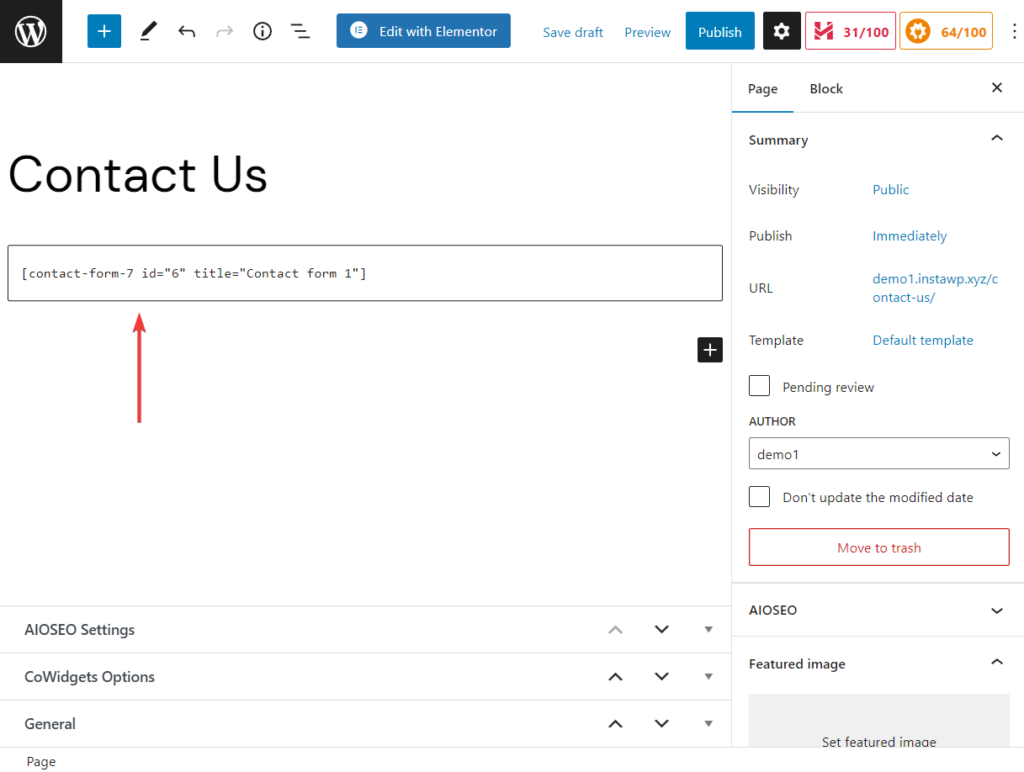
Wenn Sie eine neue Kontaktseite wünschen, müssen Sie eine erstellen. Es gibt ein bereits vorhandenes Kontaktformular, auf das Sie zugreifen können, indem Sie zu Kontakt > Kontaktformulare gehen. Kopieren Sie den Shortcode des Formulars, fügen Sie ihn einer neuen Seite hinzu und veröffentlichen Sie die Seite.

Nachdem Sie diese beiden Seiten erstellt haben, ist Ihre Portfolio-Website fertig. Aber bevor wir zum Schluss kommen, noch ein Wort zur Installation neuer Plugins.
Schritt 6: Installieren Sie neue Plugins
Im Laufe der Zeit müssen Sie möglicherweise weitere Plugins installieren, um Ihrer Website weitere Funktionen hinzuzufügen. Wenn Sie beispielsweise Ihren Besuchern erlauben möchten, sich für Ihren Newsletter anzumelden, müssen Sie ein E-Mail-Abonnement-Plugin verwenden.
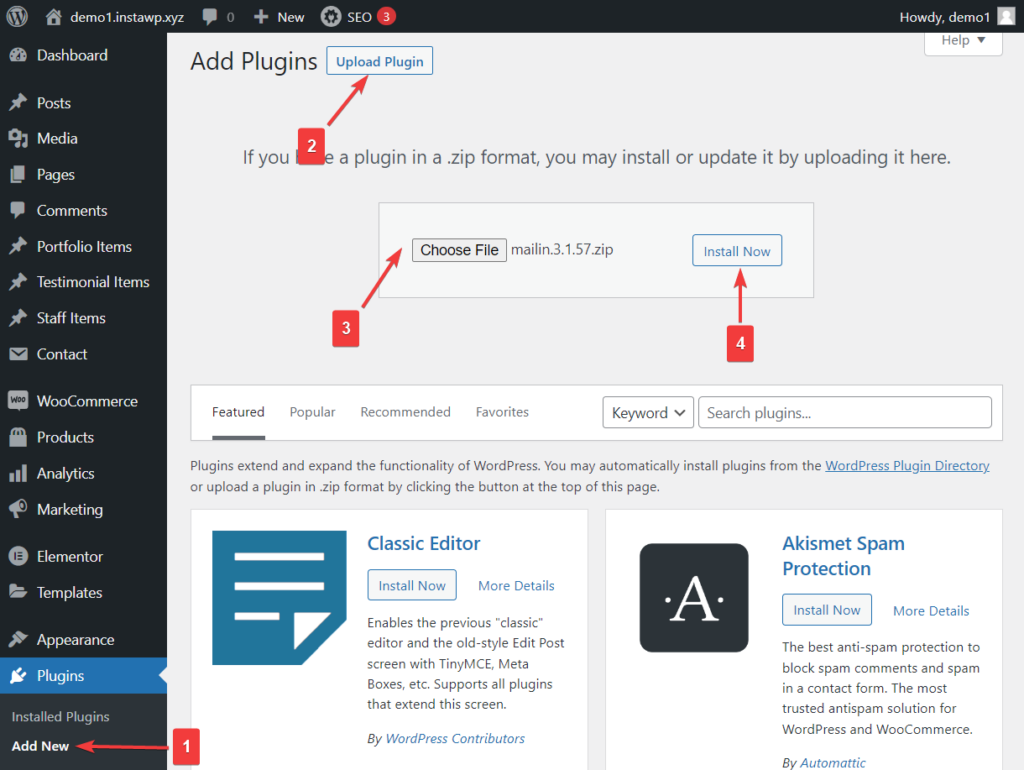
Um Ihrer Website neue Plugins hinzuzufügen, gehen Sie zu Plugins > Neu hinzufügen . Geben Sie den Namen des Plugins in das Suchfeld ein. Wenn Sie es finden, klicken Sie auf die Schaltflächen Jetzt installieren und Aktivieren .

Abschluss
Das Erstellen einer Portfolio-Website ist nicht schwierig, aber eine zeitaufwändige Aufgabe. Es sollte einige Stunden dauern, bis Sie Ihre Website zum Laufen gebracht haben. Alles, was Sie tun müssen, ist die folgenden Schritte zu befolgen:
- Kaufen Sie einen Domainnamen, einen Hostingplan und ein SSL-Zertifikat
- SSL-Zertifikat und WordPress installieren
- WordPress konfigurieren
- Installieren Sie ein dediziertes Portfolio-Design
- Konfigurieren Sie das Thema
- Ändern Sie die bereits vorhandene About-Seite
- Fügen Sie das Kontaktformular zu einer Seite hinzu und veröffentlichen Sie die Seite
- Installieren Sie bei Bedarf das neue Plugin
Das war's für dieses eine Volk! Wenn Sie Fragen haben, lassen Sie es uns im Kommentarbereich unten wissen.
