So erstellen Sie ein WordPress-Theme mit Local
Veröffentlicht: 2024-02-09Es gibt Tausende von WordPress-Themes, aus denen Sie wählen können, von vielseitigen bis hin zu gezielten Nischenoptionen. Manchmal besteht die einzige Möglichkeit, Ihre Website genau so aussehen zu lassen, wie Sie es möchten, darin, ein eigenes Thema zu erstellen.
Das Erstellen eines WordPress-Themes ist durchaus machbar, auch wenn Sie nicht über umfangreiche Kenntnisse in der Webentwicklung verfügen. Sie müssen nur lernen, welche Dateien Ihr Theme benötigt und wo Sie sie ablegen. Anschließend nehmen Sie Änderungen am Code vor, bis alles wie gewünscht funktioniert.
In diesem Artikel stellen wir Ihnen die WordPress-Theme-Entwicklung und die Tools vor, die Sie für den Einstieg benötigen. Außerdem zeigen wir Ihnen, wie Sie in vier Schritten ein einfaches WordPress-Theme erstellen. Lasst uns einsteigen!
Eine Einführung in die WordPress-Theme-Entwicklung
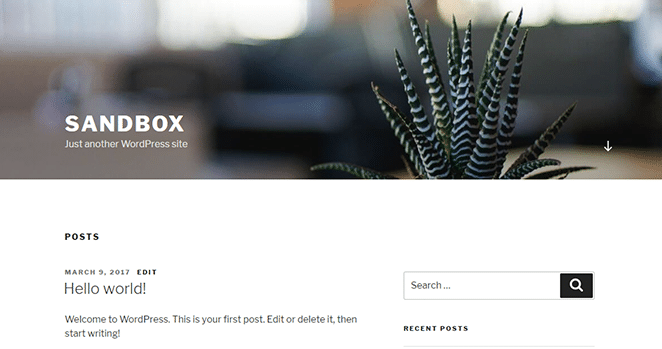
WordPress-Themes sind Vorlagen, die das Erscheinungsbild und Layout Ihrer Website beeinflussen. Hier ist zum Beispiel eine WordPress-Website, die das Standardthema „Twenty Seventeen“ verwendet:

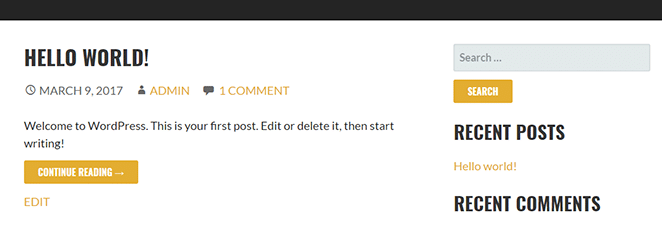
Hier ist dieselbe Website, diesmal jedoch mit dem beliebten Stout-Thema:

Mit dem richtigen Theme können Sie Ihrer WordPress-Website das gewünschte Aussehen verleihen, ohne Änderungen am Code vornehmen zu müssen. Sollte jedoch kein Theme Ihren Anforderungen entsprechen, können Sie auch ein eigenes erstellen. Der Vorteil dieses Ansatzes besteht darin, dass Sie die volle Kontrolle über das Aussehen Ihrer Website und die Funktionalität Ihres Themes haben.
Um ein eigenes Theme zu erstellen, benötigen Sie mindestens grundlegende Kenntnisse in der Webentwicklung. Sie müssen kein Profi sein, aber wenn Sie keine allgemeinen Kenntnisse von HTML, PHP und CSS haben, kann der Prozess frustrierend sein.
Holen Sie sich kostenlos Genesis Framework- und StudioPress-Themen!
Wenn Sie Ihre Websites auf WP Engine hosten, haben Sie Zugriff auf Premium-WordPress-Themes (einschließlich Genesis!). Das ist für den Einstieg von großem Wert. Erfahren Sie hier mehr.
Ebenso kann es einige Zeit dauern, ein Thema zu erstellen und dafür zu sorgen, dass alles richtig aussieht und funktioniert. Daher kommt es bei der Entscheidung, ob Sie ein eigenes Theme erstellen, darauf an, ob Ihre Website von einem benutzerdefinierten Theme profitieren würde. Sie sollten auch überlegen, wie zeitnah und kosteneffizient die Erstellung eines eigenen Themes im Vergleich zur Verwendung eines vorhandenen Themes wäre.
Abschließend ist zu bedenken, dass viele Menschen mit der Entwicklung von WordPress-Themes ihren Lebensunterhalt ziemlich gut verdienen. Es ist ein sehr wettbewerbsintensives Geschäftsfeld, aber wer sagt, dass Sie nicht einen Gewinner entwickeln und mit Ihrer Arbeit Gewinn machen können?
Warum Sie ein lokales WordPress-Setup für die Theme-Entwicklung benötigen
Um Ihr benutzerdefiniertes Theme einzurichten und zu testen, benötigen Sie eine WordPress-Installation. Der beste Weg, dies zu erreichen, ist die Verwendung einer lokalen Umgebung, und zwar aus folgenden Gründen:
- Es ist effizienter. Bei einem lokalen WordPress-Setup gibt es nahezu keine Ladezeiten und Sie müssen keine Dateien auf einen externen Server hochladen.
- Es ist sicherer als die Verwendung einer Live-Umgebung. Die Webentwicklung erfordert immer viel Versuch und Irrtum, daher ist es sinnvoll, sie in einer sicheren, lokalen Umgebung durchzuführen.
- Sie können mehrere Testumgebungen erstellen. Das Ausführen mehrerer WordPress-Websites ist bei einer lokalen Einrichtung viel einfacher.
- Sie können spezielle Software verwenden. Es gibt viele Anwendungen, mit denen Sie Ihre lokale WordPress-Entwicklung beschleunigen können, z. B. Local, ein kostenloses lokales Entwicklungstool für Mac-, Windows- und Linux-Rechner.
Mit Local können Sie mit nur wenigen Klicks beliebig viele WordPress-Websites einrichten. Sie erhalten außerdem Zugriff auf ein einfaches Dashboard, über das Sie alle Ihre Testseiten verwalten können.
Noch wichtiger ist, dass Sie jede lokale Website konfigurieren können. Das bedeutet, dass Sie verschiedene Versionen von PHP, MySQL und entweder NGINX oder Apache verwenden können. Sie können einige Ihrer Websites auch als „Blaupausen“ speichern, um sie später wiederzuverwenden.
So erstellen Sie ein WordPress-Theme mit Local (in 4 Schritten)
In diesem Tutorial zeigen wir Ihnen, wie Sie eine lokale WordPress-Umgebung für die Theme-Entwicklung einrichten, erklären Ihnen alle benötigten Dateien und zeigen Ihnen, wie Sie es testen. Lass uns zur Arbeit gehen!
1. Verwenden Sie Local, um eine WordPress-Website einzurichten
Als Erstes müssen Sie Local kostenlos herunterladen. Anschließend installieren Sie die Anwendung. Beachten Sie, dass dies einige Minuten dauern kann, da Local die Software für virtuelle Maschinen einrichten muss, damit es funktioniert. Sobald Local bereit ist, werden Sie aufgefordert, eine neue Site zu erstellen:

Klicken Sie darauf und Sie werden aufgefordert, einen Namen für Ihre Website auszuwählen:

Möglicherweise stellen Sie fest, dass es auch eine Registerkarte mit der Bezeichnung Advanced Options gibt. Wenn Sie darauf klicken, können Sie die Domain Ihrer lokalen Site bearbeiten, ein Stammverzeichnis auswählen und auswählen, ob Sie einen Blueprint verwenden möchten.
Sie können zunächst die Domain und das Verzeichnis Ihrer Website bearbeiten. Wir werden uns später mit der Verwendung von Blaupausen befassen. Wenn Sie fertig sind, klicken Sie unten rechts auf die Schaltfläche Continue .
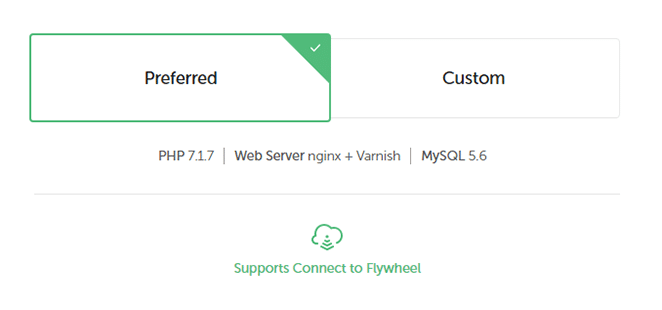
Auf der nächsten Seite erhalten Sie die Möglichkeit, die Standard-WordPress-Umgebung von Local für Ihre Website zu verwenden. Die Preferred Option umfasst die neuesten Versionen von PHP und MySQL und verwendet eine Kombination aus Nginx + Varnish für Ihren Server:

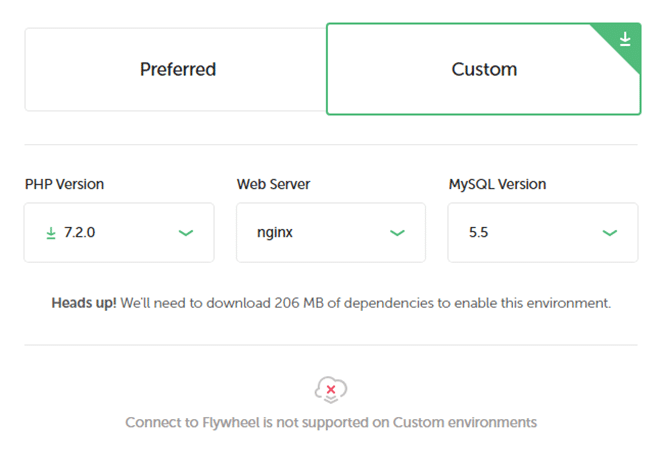
Sie können auch die Option Custom wählen, mit der Sie alle zuvor genannten Einstellungen ändern können:

Im Allgemeinen ist die Verwendung der neuesten Versionen von PHP und MySQL immer eine gute Entscheidung. Wenn Sie jedoch Local zum Einrichten einer Staging-Site verwenden, müssen Sie möglicherweise ältere Versionen dieser Software verwenden, um Ihren Live-Server zu emulieren.
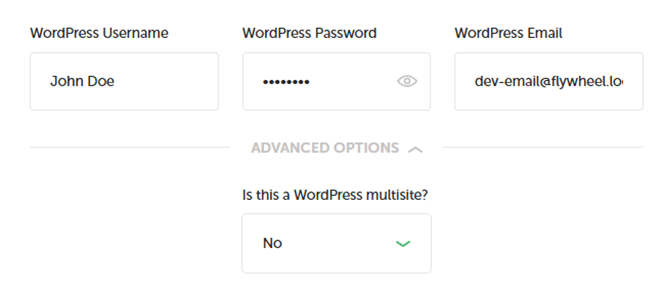
Bleiben wir für dieses Tutorial beim Preferred Setup. Wählen Sie dieses aus und klicken Sie auf Continue . Sie können nun einen Administrator-Benutzernamen, ein Passwort und eine E-Mail-Adresse auswählen und auswählen, ob Multisite aktiviert werden soll:


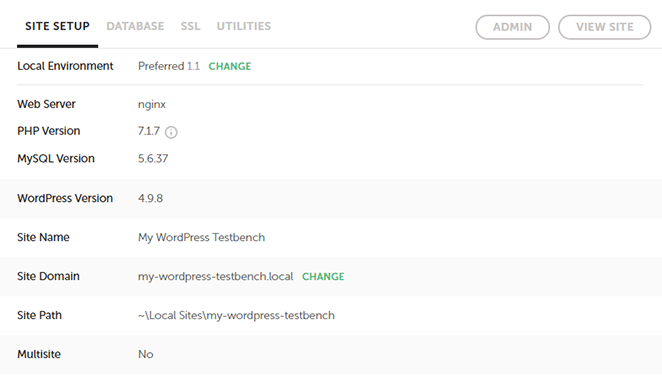
Beachten Sie, dass Sie mit der Standard-E-Mail-Adresse, die Local für Sie einrichtet, Nachrichten aus der Anwendung heraus abrufen können. Es wird daher empfohlen, dabei zu bleiben. Klicken Sie erneut auf Continue und warten Sie, bis Local alle für Ihre Site erforderlichen Abhängigkeiten heruntergeladen und konfiguriert hat. Sobald dies erledigt ist, werden die Informationen zu Ihrer Website rechts angezeigt und Sie können mit Schritt Nummer zwei fortfahren.
2. Richten Sie ein neues Theme-Verzeichnis ein
Da Ihre lokale WordPress-Website nun fertig ist, können Sie über die von Ihnen konfigurierte URL wie auf eine normale Website darauf zugreifen. Sie können auch auf die Admin Einstellung in der oberen rechten Ecke klicken, um direkt zum Dashboard zu gelangen:

Zunächst müssen Sie jedoch auf den Stammordner Ihrer lokalen Site zugreifen, in dem sich alle WordPress-Dateien befinden. Um es zu finden, schauen Sie direkt unter dem Titel Ihrer Website oben auf dem lokalen Bildschirm nach. Dort sollte ein Verzeichnis aufgeführt sein und auf der rechten Seite befindet sich ein Pfeil, den Sie anklicken können.
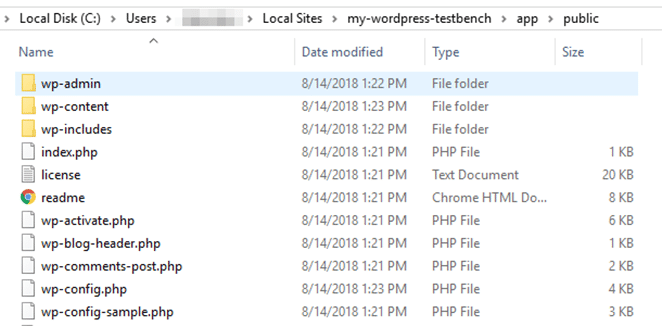
Wenn Sie auf diesen Pfeil klicken, wird das Verzeichnis in Ihrem Datei-Explorer geöffnet. Gehen Sie hinein und öffnen Sie dann den Ordner „app/public“, um Ihre WordPress-Dateien zu finden:

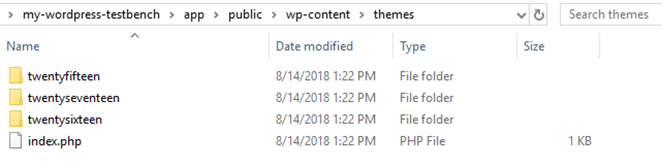
Wenn Sie schon einmal mit einem FTP-Client auf eine WordPress-Site zugegriffen haben, dürfte Ihnen das bekannt vorkommen. Navigieren Sie zum Verzeichnis wp-content/themes , wo Sie drei Ordner sehen sollten. Dies sind die Standardthemen, die WordPress auf neuen Websites installiert:

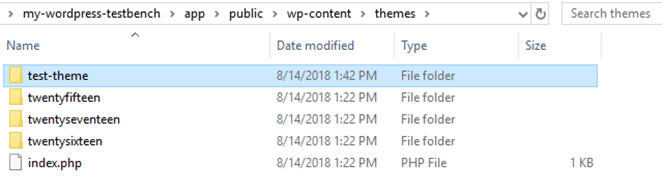
Fahren Sie fort und erstellen Sie einen neuen Ordner. Geben Sie ihm den Namen, den Sie für Ihr Theme verwenden möchten:

Der Ordner ist natürlich leer. Als nächstes werden wir einige Inhalte hinzufügen.
3. Erstellen Sie Ihre Theme-Layoutdateien
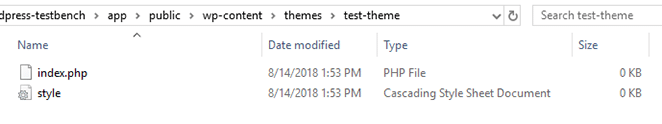
Für ein einfaches WordPress-Theme sind nur zwei Dateien erforderlich: index.php und style.css . Ihre index.php Datei entspricht Ihrer WordPress-Hauptseite, die alle Ihre neuesten Blogbeiträge anzeigt und ihren Stil aus style.css bezieht. Lassen Sie uns jetzt fortfahren und beide Dateien erstellen:

Beide Dateien enthalten im Moment keinen Code, also ändern wir das. Öffnen Sie zunächst style.css und fügen Sie eine kurze Beschreibung für Ihr Theme hinzu:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Wiederholen Sie den gleichen Vorgang mit index.php , allerdings ist der Code hierfür etwas komplexer:
<a href="index.php?p=“>
Das ist ungefähr das einfachste Layout, das man bekommen kann. In diesem Code rufen wir die Datei style.css auf, die wir zuvor eingerichtet haben, zeigen den Titel Ihres Blogs an und verwenden die WordPress-Schleife. Falls Sie es nicht wissen: Die Schleife ist der Name des Codes, den ein Theme zum Anzeigen von Beiträgen verwendet, und seine tatsächliche Struktur kann von Theme zu Theme stark variieren.
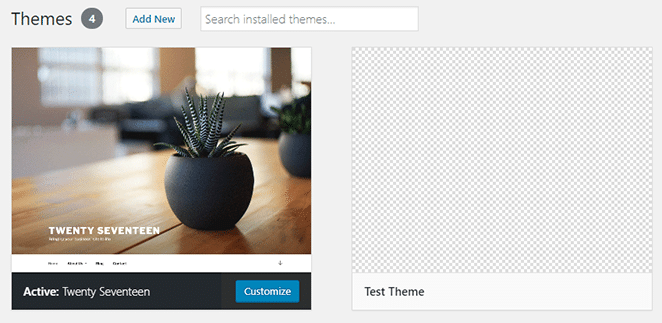
Speichern Sie jetzt die Änderungen an beiden Dateien und gehen Sie zu Ihrem WordPress-Dashboard. Navigieren Sie zur Registerkarte Appearance > Themes und sehen Sie, wie Ihr brandneues Design darin auf Sie wartet:

Aktivieren Sie es gleich und schauen Sie sich Ihre Homepage an:

Was Homepages angeht, wird es keine Auszeichnungen gewinnen. Wichtig ist jedoch, dass Sie über eine Grundlage verfügen, auf der Sie den Rest Ihres Themas aufbauen können. Ihr nächster Schritt sollte darin bestehen, Ihre style.css-Datei zu verwenden, um Ihrem Theme etwas Flair zu verleihen.
Sobald Sie die Dinge etwas hübscher gestaltet haben, möchten Sie vielleicht an einem komplexeren Layout arbeiten. Beispielsweise möchten Sie Ihrem Theme möglicherweise Seitenleisten und Fußzeilen sowie eine header.php-Datei hinzufügen.
Wenn Sie sich nicht sicher sind, welche Form Ihr Theme annehmen soll, empfehlen wir Ihnen, sich einige WordPress-Starter-Themes genauer anzusehen. Sie sind optisch sehr einfach gehalten, enthalten aber alle Funktionen, die eine moderne Website benötigt.
4. Testen Sie Ihr WordPress-Theme
Bevor Sie Ihr Theme auf einer Live-Site verwenden können, sollten Sie es gründlich testen. Ein kurzer visueller Überblick wird die meisten Fehler aufdecken, aber das reicht normalerweise nicht aus. Sie können auch Plugins wie Theme Check verwenden, das Ihr Theme überprüft, um sicherzustellen, dass es den Überprüfungsstandards von WordPress entspricht.

Theme-Review-Standards sind nur dann wichtig, wenn Sie Ihr Theme auf WordPress.org veröffentlichen möchten. Auch wenn Sie nicht vorhaben, Ihr Thema öffentlich zu veröffentlichen, sind diese Standards dennoch ein guter Maßstab, an dem Sie Ihr Thema messen können.
Abschluss
Wenn Sie über grundlegende Kenntnisse in der Webentwicklung verfügen, steht der Erstellung Ihres eigenen WordPress-Themes nichts im Wege. Auch wenn es einige Zeit dauern kann, kann sich die Mühe durchaus lohnen. Darüber hinaus haben Sie dadurch viel mehr Kontrolle darüber, wie Ihre Website aussieht.
Um es noch einmal zusammenzufassen: Die vier grundlegenden Schritte zum Erstellen eines WordPress-Themes mit Local sind:
- Verwenden Sie Local, um eine WordPress-Website einzurichten.
- Richten Sie ein neues Theme-Verzeichnis ein.
- Erstellen Sie Ihre Theme-Layoutdateien.
- Testen Sie Ihr WordPress-Theme.
Möchten Sie mehr erfahren? Besuchen Sie WP Engine, um mehr über unser hochwertiges WordPress-Hosting, die lokale WordPress-Entwicklung und unsere wachsende Suite an Tools für den modernen WordPress-Entwickler zu erfahren.
