So erstellen Sie benutzerdefinierte WPBakery-Elemente
Veröffentlicht: 2022-11-15WPBakery ist dank verschiedener nützlicher Funktionen eines der besten Plugins zum Erstellen einer Webseite in WordPress. Diese Funktionen geben Ihnen die Möglichkeit, das Frontend effektiv zu modifizieren. Das Hinzufügen und Erstellen von benutzerdefinierten WPBakery-Elementen ist jedoch keine Aufgabe, mit der viele Menschen vertraut sind.
Wenn Sie mit diesen Benutzern auf derselben Seite sind, machen Sie sich keine Sorgen, wir sind hier, um Ihnen zu helfen. In diesem Artikel erfahren Sie, wie Sie benutzerdefinierte WPBakery-Elemente erstellen. Mit diesen Elementen können Sie benutzerdefinierten Code verwenden und die Website nach Ihren Wünschen erstellen. Lass uns gehen!
- Was ist ein Element in WordPress?
- Vorteile benutzerdefinierter Elemente
- So erstellen Sie ein benutzerdefiniertes WPBakery-Element
Was ist ein Element in WordPress?
In WordPress ist ein Element eine Abstraktionsschicht über React. Seine Aufgabe ist es, den Drittanbieter-Code oder Ihren benutzerdefinierten Code zu unterlegen. Der Zweck besteht darin, die Schnittstelle zu warten und abhängigen Code zu schützen, wenn es eine Änderung oder einen Austausch in der zugrunde liegenden Implementierung gibt.
Ein Element ermöglicht es Entwicklern, potenzielle Risiken zu vermeiden, indem unbewiesene Funktionen übersprungen werden. Darüber hinaus erleichtert es die Vermeidung von Versionsinkompatibilitäten, indem alle Plugins auf demselben Code ausgeführt werden müssen.
Vorteile benutzerdefinierter Elemente
Es gibt mehrere Vorteile, die benutzerdefinierte Elemente für Ihre Website bieten können:
- Sie geben Ihnen die volle Kontrolle vom Design bis zur Funktionstüchtigkeit der Elemente.
- Sie ermöglichen es Ihnen, Ihr eigenes Design zu erstellen und sich in den verschiedenen Projekten zu bewerben.
- Sie können Add-Ons mit verschiedenen Elementen erstellen und mit dem Verkauf etwas Geld verdienen.
- Sie können WPBakery in Ihre Themen integrieren und benutzerdefinierte Elemente hinzufügen.
So erstellen Sie ein benutzerdefiniertes WPBakery-Element
Bevor Sie mit der Erstellung benutzerdefinierter WPBakery-Elemente beginnen, denken Sie daran, dass dieses Plugin Sie ein paar Dollar kosten wird. Sie können dieses Plugin nicht auf herkömmliche Weise erhalten, indem Sie auf das WordPress-Plugin-Lagerhaus zugreifen. Stattdessen müssen Sie die offizielle Website von WPBaker besuchen, um sie herunterzuladen.
Darüber hinaus ist das benutzerdefinierte Element von WPBakery ein Shortcode. Aus diesem Grund müssen wir uns mit etwas Wissen über WordPress-Shortcodes bewaffnen, bevor wir weitere Schritte ausführen.
Was ist Shortcode in WordPress?
Im Allgemeinen sind Shortcodes kleine Codeteile, die in eckige Klammern gesetzt werden und bestimmte Aufgaben auf Ihrer Webseite ausführen. Ihre Seite, Ihr Artikel oder andere Materialien erhalten eine spezielle Funktion, wenn Sie sie an einer beliebigen Stelle einfügen. Galerie-, Video- und Playlist-Einbettungen sind alle über die Verwendung von Shortcodes möglich.
In WordPress helfen Ihnen Shortcodes, Ihre Seite ohne zugrunde liegende Codekenntnisse zu entwickeln.

In den meisten Fällen ist die Funktion eines Shortcodes sofort ersichtlich. Wenn Sie ein Video auf Ihrer Website einbetten möchten, können Sie dies mit dem Code [ Video ] tun. Durch das Einfügen des Shortcodes in eine Seite/einen Beitrag werden sofort Änderungen sowohl am Frontend als auch am Backend Ihrer Website vorgenommen.
Wo sollten Sie den Code ablegen?
WPBakery Page Builder verfügt über eine integrierte Funktion namens Shortcode Mapper. Diese Funktion autorisiert Sie, einen Shortcode eines Drittanbieters zur einfachen Wiederverwendung in die Elementliste einzufügen. Sie können sich auf unser Beispiel zum Hinzufügen eines externen Shortcodes zu passwortgeschützten Inhaltsabschnitten mit WPBakery beziehen.
Wenn diese Methode nicht Ihre Wahl ist, können Sie Ihren gesamten Code in die Datei functions.php verschieben. Dies hilft Ihnen, den Code im Themenbereich zu platzieren. Es kann jedoch viele Probleme und Verwirrung verursachen.
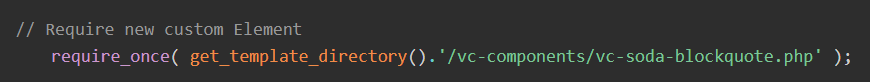
Aus diesem Grund empfehlen wir, einen neuen Ordner mit dem Namen vc-components anzulegen . Dann können Sie eine Datei erstellen, die die hinzuzufügenden Elemente angibt.

Schritt-für-Schritt-Anleitung
#1 Erzeuge ein benutzerdefiniertes WPBakery-Element
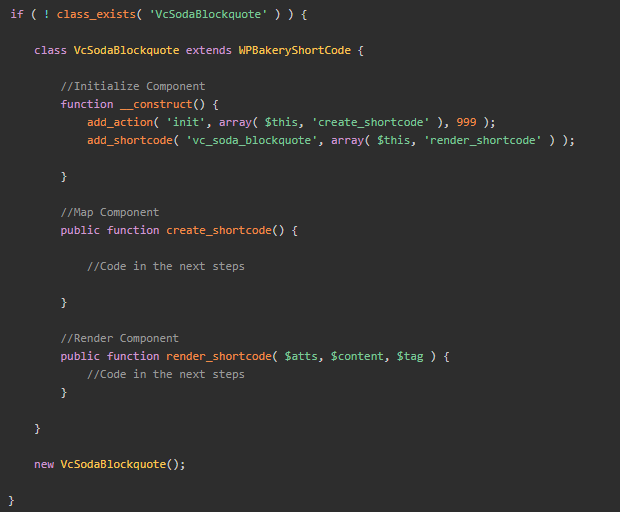
Zuerst müssen Sie die VcSodaBlockquote -Klasse, die WPBakeryShortCode -Erweiterung und die Struktur des Elements erstellen.


#2 Shortcode erstellen
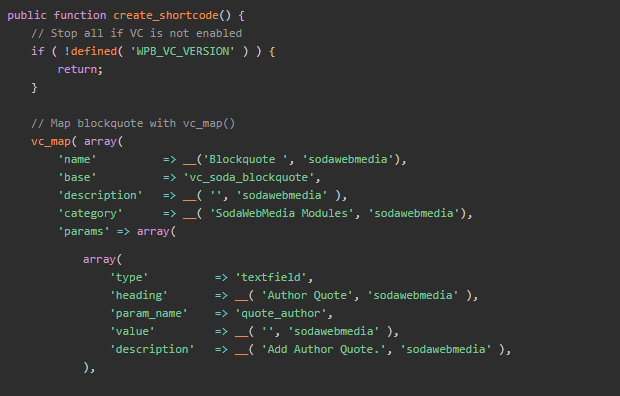
Mithilfe von vc_map können Sie mit einer von WPBakery bereitgestellten Funktion zusätzliche Felder zu Ihrem Element hinzufügen. Hier können Sie einen Shortcode erstellen.

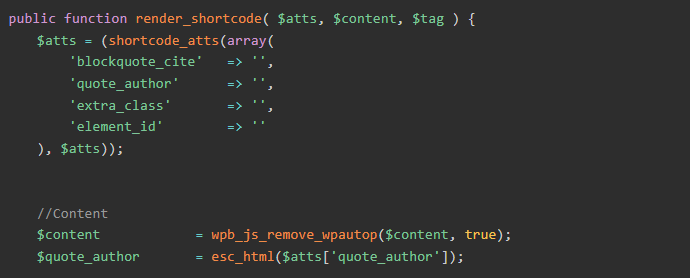
#3 Shortcode rendern
Mit der Funktion render_shortcode können Sie die Werte extrahieren und zur weiteren Verwendung in separate Variablen einfügen.

Gehen Sie zurück zum WordPress-Dashboard und genießen Sie Ihr Ergebnis.
Parameter
Anweisungen zum „Mapping“ in WPBakery werden in diesem assoziativen Array gespeichert.
| Name | Typ | Beschreibung |
| admin_enqueue_js | Zeichenfolge/Array | Wird im Bearbeitungsmodus von js_composer erfüllt. |
| admin_enqueue_css | Zeichenfolge/Array | Fügen Sie benutzerdefiniertes CSS hinzu. |
| Base | Schnur | Tag für Shortcodes. |
| Kategorie | Schnur | Standard: Struktur, Soziales, Inhalt. Sie können hinzufügen und ändern, wenn Sie möchten, indem Sie einfach einen neuen Kategorietitel eingeben. |
| Klasse | Schnur | Weisen Sie den Inhaltselementen des Shortcodes im Backend-Bearbeitungsmodus von WPBakery CSS-Klassen zu. |
| custom_markup | Schnur | Lassen Sie den Shortcode im Editor erscheinen. |
| Bezeichnung | Schnur | Beschreiben Sie Ihr Element. |
| front_enqueue_css | Zeichenfolge/Array | Der Front-End-Bearbeitungsmodus von js_composer lädt diese js. |
| front_enqueue_js | Zeichenfolge/Array | Der Front-End-Bearbeitungsmodus von js_composer lädt dieses CSS. |
| Gruppe | Schnur | Organisieren Sie Parameter in vielen Registerkarten innerhalb des Elementbearbeitungsfelds, indem Sie sie gruppieren. |
| Symbol | Schnur | Symbole hinzufügen, ändern oder modifizieren. |
| Parameter | Array | Ein zusammengestellter Satz von Shortcodes, die Merkmale identifizieren. Ein Array, das die Parameter für Ihren Shortcode enthält. Sie können durch Shortcode-Einstellungen geändert werden. |
| show_settings_on _create | Boolesch | Blenden Sie die Inhaltselemente auf der Einstellungsseite ein oder aus. |
| Gewicht | Ganze Zahl | Beim Rendern von Inhaltselementen wird den Elementen mit der höchsten Gewichtung Priorität eingeräumt. |
Geben Sie Werte ein
| Typ | Beschreibung |
| Attach_image | Bild auswählen. |
| Attach_images | Wählen Sie zahlreiche Bilder aus. |
| Kontrollkästchen | Erstellen Sie ein Kontrollkästchen. |
| Farbwähler | Wählen Sie die Farbe. |
| Dropdown-Liste | Erstellen Sie ein Dropdown-Feld. |
| explodierter_Textbereich | Platz für Text; Kommas reduzieren Zeilen (,). |
| Schleife | Baue eine Schleife. Benutzer können eine Schleife erstellen, die für die Ausgabe des Shortcodes verwendet wird. |
| Posttypen | Erstellen Sie Checkboxen mit gebrauchsfertigen Beitragstypen. |
| Textbereich | Textbereichsfeld. |
| textarea_html | Erstellen Sie einen WordPress tinyMCE-Editor. Es wird verwendet, um zusätzliche Inhaltsbereiche zu erstellen. |
| Textfeld | Feld hinzufügen. |
| vc_link | Wählen Sie den Link aus. |
Erstellen Sie noch heute Ihr eigenes benutzerdefiniertes WPBakery-Element!
So können Sie ein benutzerdefiniertes WPBakery-Element und die Vorteile hinzufügen, die es Ihrer Website bringen kann.
Im Allgemeinen müssen Sie einen Teil Ihrer Zeit damit verbringen, sich mit Shortcode vertraut zu machen, bevor Sie mit der Erstellung Ihres benutzerdefinierten Elements beginnen.
Mit unserem Leitfaden zur Hand können Sie sicherlich ganz einfach Ihr benutzerdefiniertes Element erstellen und hinzufügen. Vielen Dank fürs Lesen, und vergessen Sie nicht, unsere Website zu abonnieren, um weitere hilfreiche Informationen zu erhalten!
