Einen Newsticker in WordPress erstellen: 3 einfache Schritte
Veröffentlicht: 2023-06-01Haben Sie diese Schiebeleisten auf den Fernsehsendern gesehen? Sie heben aktuelle Nachrichten, Trends und wichtige Ereignisse hervor. Diese sogenannten „Newsticker “ können auch WordPress-Websites aufwerten.
Entdecken Sie mit unserer Schritt-für-Schritt-Anleitung, wie Sie einen Newsticker in WordPress erstellen. Erfahren Sie, wie Sie mit dem ElementsKit-Plugin einen dynamischen Newsticker implementieren und die Nachrichtenübermittlung Ihrer Website verbessern.
Newsticker in WordPress verstehen
Newsticker, auch Content-Ticker genannt, erzeugen auf einer Website/anderen Medien einen Lauftexteffekt mit kurzen Ankündigungen. Der Ticker hilft bei der Übertragung zeitkritischer Informationen, Aufrufen zur Einreichung von Beiträgen und anderen textbasierten Nachrichten. Diese Ticker erregen Aufmerksamkeit, indem sie Text auf Ihrer Seite verschieben.
Content-Ticker können ein breites Spektrum an Inhalten anzeigen. Dazu gehören Schlagzeilen, Ankündigungen, Werbeaktionen oder andere Scroll-Details. Ein Newsticker liefert Nachrichtenaktualisierungen und ist somit ein spezialisierter Content-Ticker.
Newsticker oder Newsfeeds sind für Nachrichtensender mehr als vorteilhaft. Sie sind wertvoll für wechselnde Themen wie Nachrichten, Sport, Aktien und mehr. Ein Newsticker auf Ihrer Website ermöglicht es Besuchern, auf dem Laufenden zu bleiben. Es motiviert sie, mehr von Ihren Inhalten zu entdecken.
Wie füge ich einen Newsticker in WordPress hinzu?
Dieser Leitfaden führt Sie durch die Verwendung des ElementsKit-Content-Tickers auf Ihrer WordPress-Website. Bevor wir uns mit den Schritt-für-Schritt-Anleitungen befassen, beschreiben wir zunächst Elementor und ElementsKit .
Elementor und ElementsKit sind beliebte WordPress-Plugins, die sich ideal für die Erstellung und Anpassung von Websites eignen. Elementor ist ein visuelles Drag-and-Drop-Seitenerstellungs-Plugin für WordPress. Es handelt sich um ein Tool, mit dem Sie das Erscheinungsbild Ihrer WordPress-Site anpassen können, ohne Code erlernen zu müssen.
Andererseits ist ElementsKit ein Elementor-Add-on, das die perfekte Lösung für die Gestaltung jeder Art von Website von Grund auf ohne Programmierung darstellt. Es erweitert die Funktionalität von Elementor durch seine zusätzlichen Elemente, Widgets, Vorlagen und Funktionen, um die Fähigkeiten des Elementor-Seitenerstellers zu verbessern. Unabhängig vom Zweck der Website können Sie sie einfach durch Ziehen und Ablegen der vorgefertigten Vorlagen und Widgets gestalten.
ElementsKit verfügt über viele leistungsstarke Funktionen. Eines davon ist das Content Ticker Widget , mit dem Sie wichtige oder trendige Nachrichten erstellen und anzeigen können. Es ist Teil der ElementsKit Pro-Version, die Premium-Funktionen bietet. Sie können den Ticker mit verschiedenen Layouts, Rahmen, Animationen und Designs anpassen.

Hauptmerkmale:
- Content-Ticker-Widget für Elementor.
- Drag-and-Drop-Funktionalität für einfache Anpassung.
- Benutzerfreundliches Bedienfeld.
- Präsentieren Sie wichtige oder trendige Neuigkeiten mit Stil.
- Mehrere Layoutoptionen für einen individuellen Look.
- Rahmen, Animationen und Designoptionen für eine verbesserte visuelle Attraktivität.
- Schnelle Erstellung von Content-Tickern.
- Integrieren Sie es in Ihre Elementor-basierte Website.
Fahren wir nun mit der detaillierten Schritt-für-Schritt-Anleitung zur effektiven Nutzung des ElementsKit-Plugins als Newsticker in WordPress fort.
Schritt 1. Aktivieren Sie das Content-Ticker-Widget

Um einen Content-Ticker zu Ihrer WordPress-Website hinzuzufügen, aktivieren Sie das ElementsKit Content Ticker-Widget . Öffnen Sie anschließend den Elementor-Editor und ziehen Sie das Widget per Drag & Drop in den Designbereich.
So aktivieren Sie das Content-Ticker-Widget:
- Gehen Sie zu ElementsKit > Widgets
- Suchen Sie den Content-Ticker in der Widget-Liste und aktivieren Sie ihn.
- Klicken Sie auf die Schaltfläche „ Änderungen speichern “.
Schritt 2. Passen Sie die Content-Ticker-Einstellungen in Elementor an

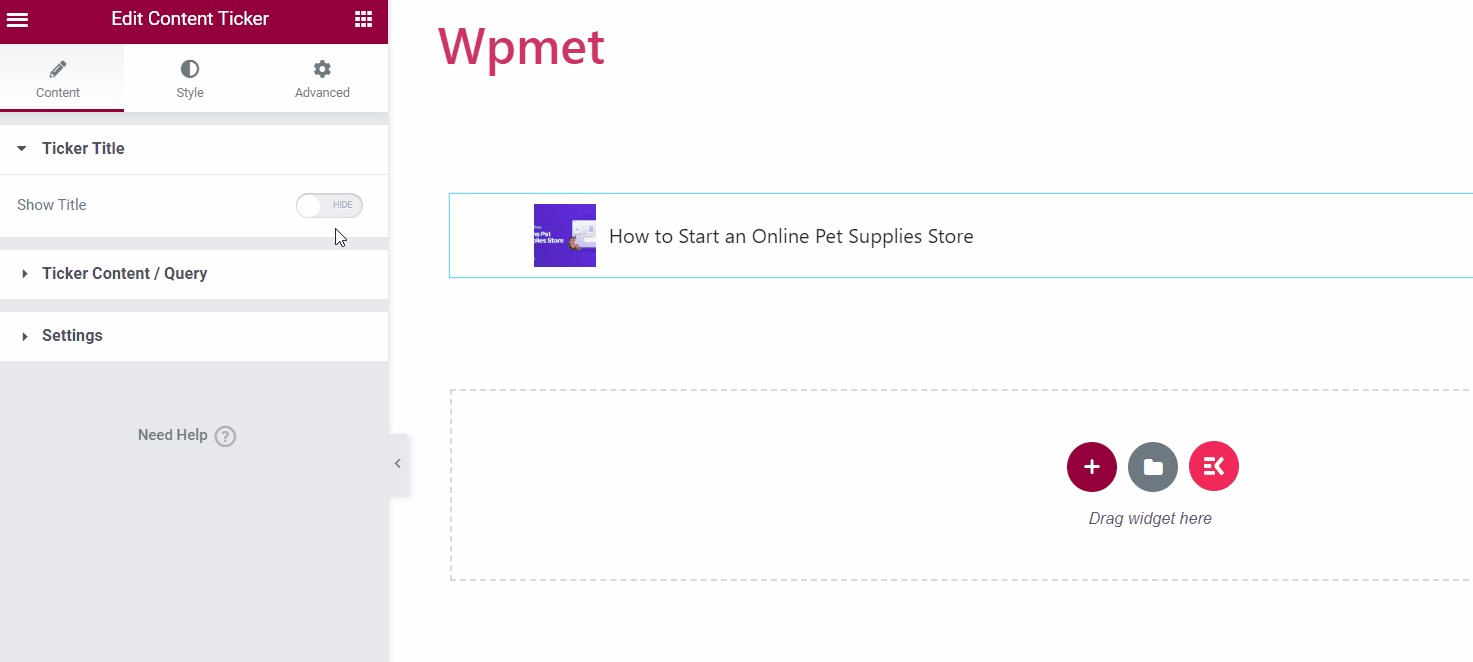
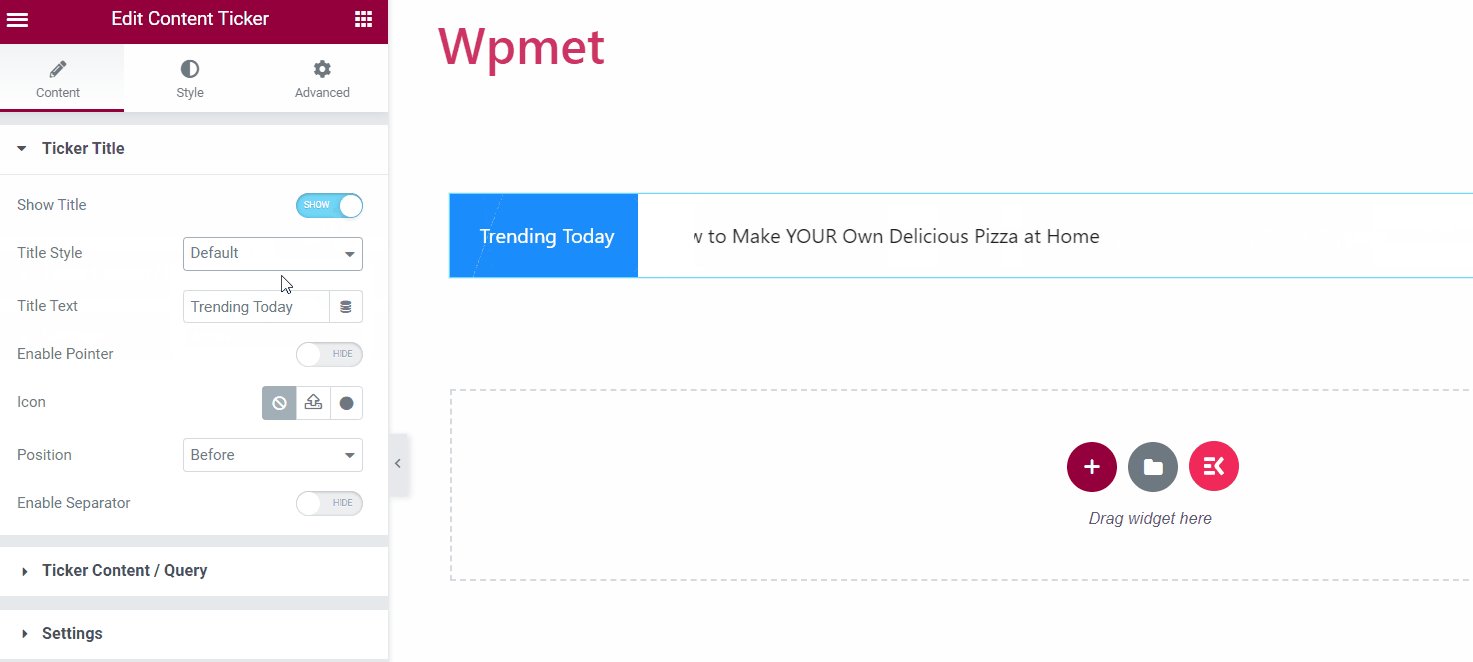
Tickertitel
- Titel anzeigen. Aktivieren Sie die Tickertitelfunktion, um zusätzliche Anpassungsoptionen freizuschalten.
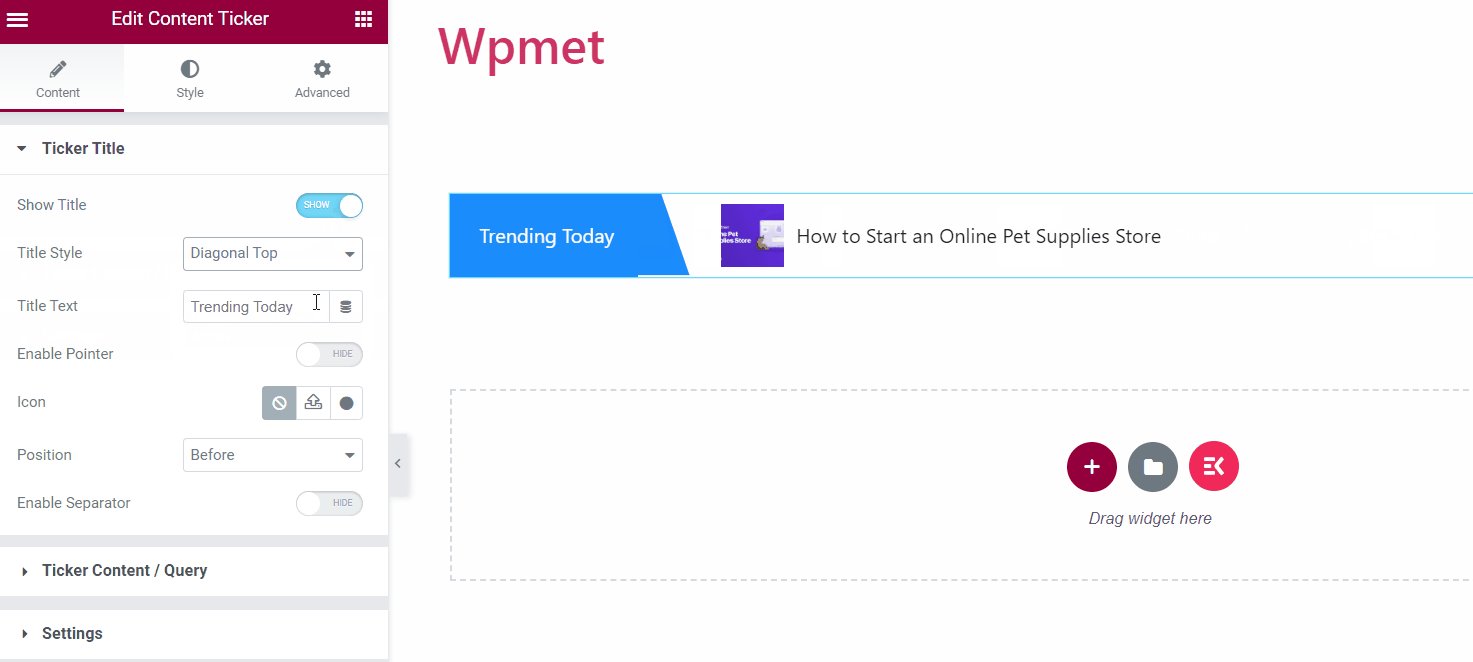
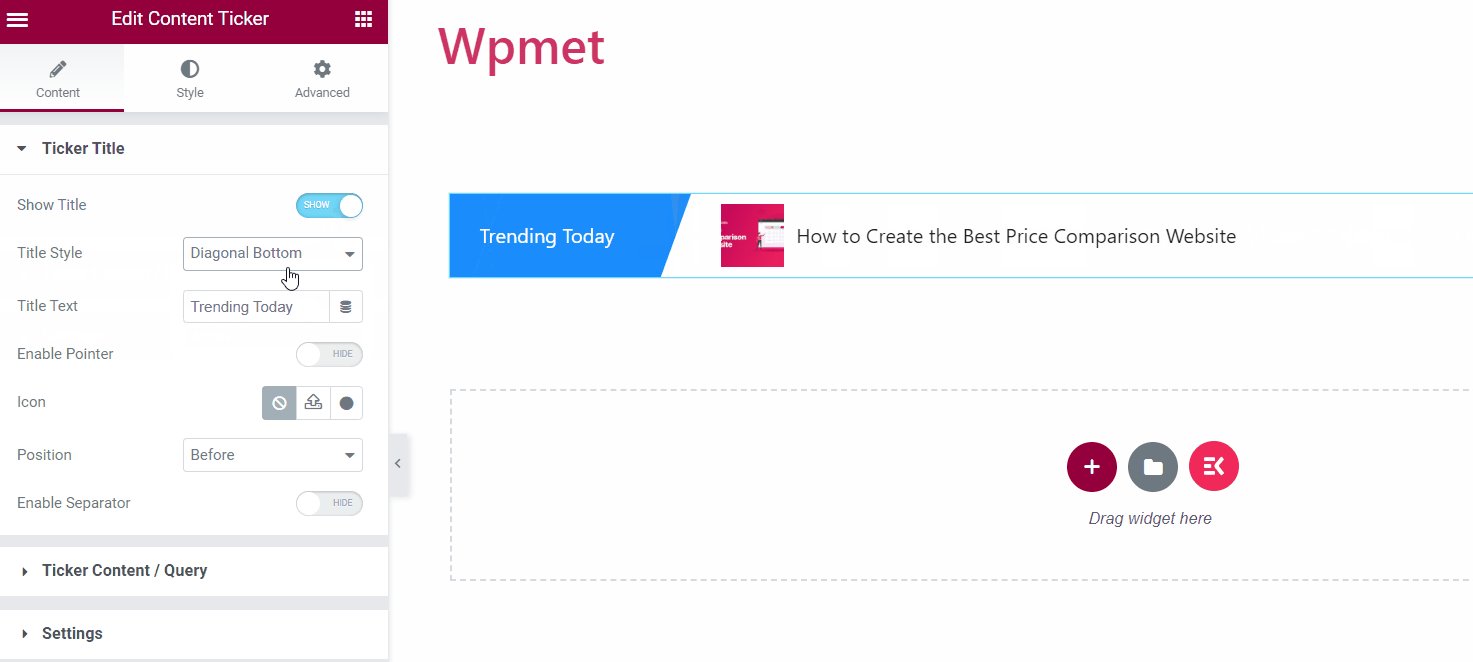
- Titelstil. Wählen Sie aus den verfügbaren Optionen einen Stil für den Tickertitel aus.
- Titeltext. Geben Sie den gewünschten Text für den Titel ein.
- Zeiger aktivieren. Sie können einen Zeiger neben dem Tickertitel anzeigen.
- Symbol. Alternativ können Sie neben dem Titel ein Symbol anzeigen.
- Position. Wählen Sie als gewünschte Platzierung entweder „ Vorher “ oder „ Nachher “.
- Trennzeichen aktivieren. Sie haben die Möglichkeit, zusammen mit dem Tickertitel ein Trennzeichen anzuzeigen.

Tickerinhalt/Abfrage
In diesem Abschnitt können Sie den Inhaltstyp auswählen und seine Einstellungen entsprechend Ihren Vorlieben anpassen.

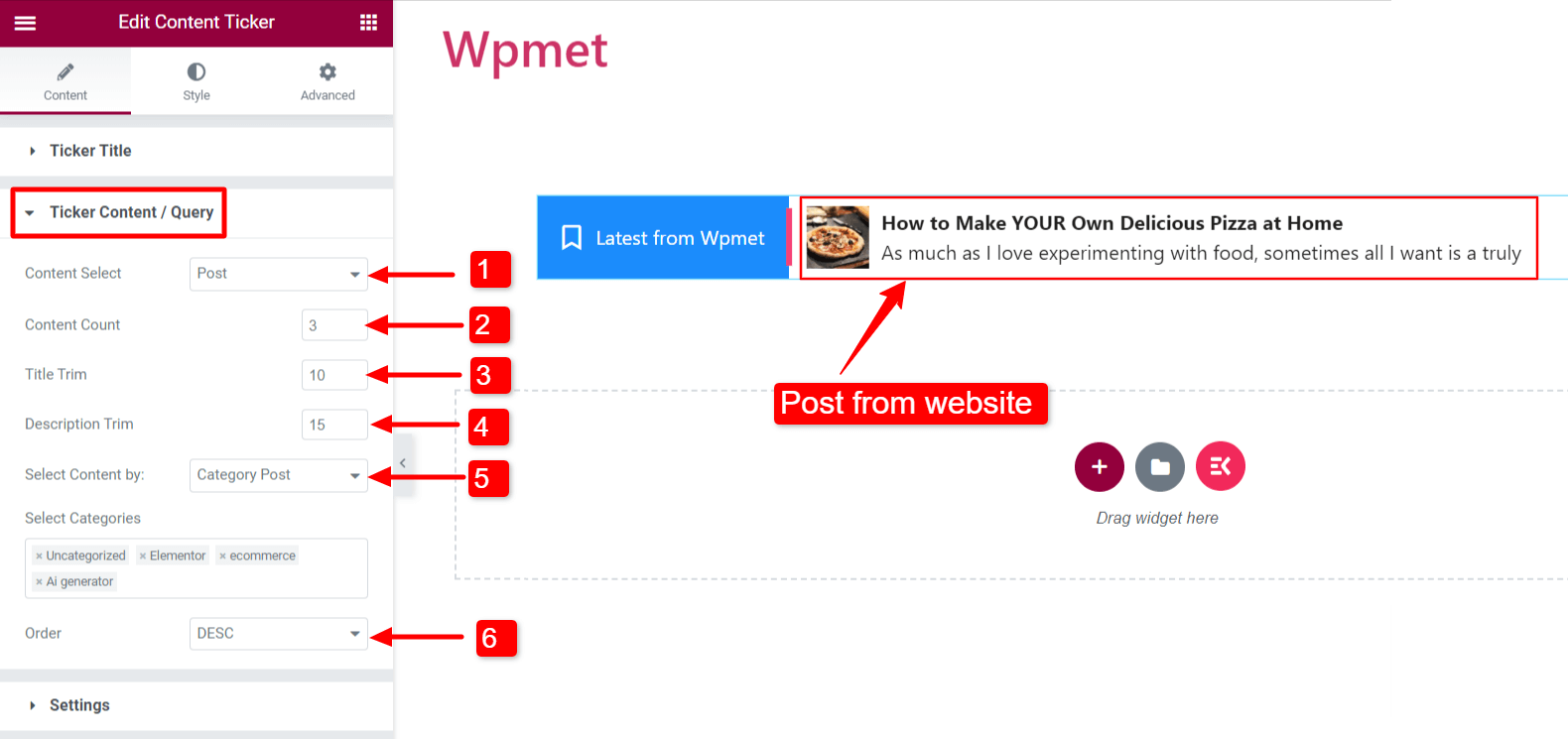
Inhaltstyp: Beitrag
Mit dieser Auswahl können Sie Ihre Website-Beiträge im Ticker anzeigen.
- Inhaltsauswahl: Stellen Sie es auf „ Beitrag “.
- Inhaltsanzahl: Geben Sie die Anzahl der Beiträge an.
- Titelzuschnitt: Begrenzen Sie die Zeichenanzahl für den Beitragstitel im Ticker.
- Beschreibung Zuschneiden : Begrenzen Sie die Anzahl der Zeichen, die im Ticker für den Beitragstitel angezeigt werden.
- Inhalt auswählen: Sie können auf folgende Weise auswählen, wie die Beiträge angezeigt werden:
- Aktueller Beitrag: Zeigt die neuesten Beiträge Ihrer Website an.
- Ausgewählter Beitrag: Zeigen Sie bestimmte Beiträge an, indem Sie sie im Feld „ Suchen & Auswählen “ auswählen.
- Kategoriebeitrag: Beiträge basierend auf Kategorien anzeigen. Fügen Sie im Feld „ Kategorien auswählen “ die gewünschten Kategorien hinzu.
- Reihenfolge: Bestimmen Sie die Inhaltsreihenfolge als absteigend (DESC) oder aufsteigend (ASC).

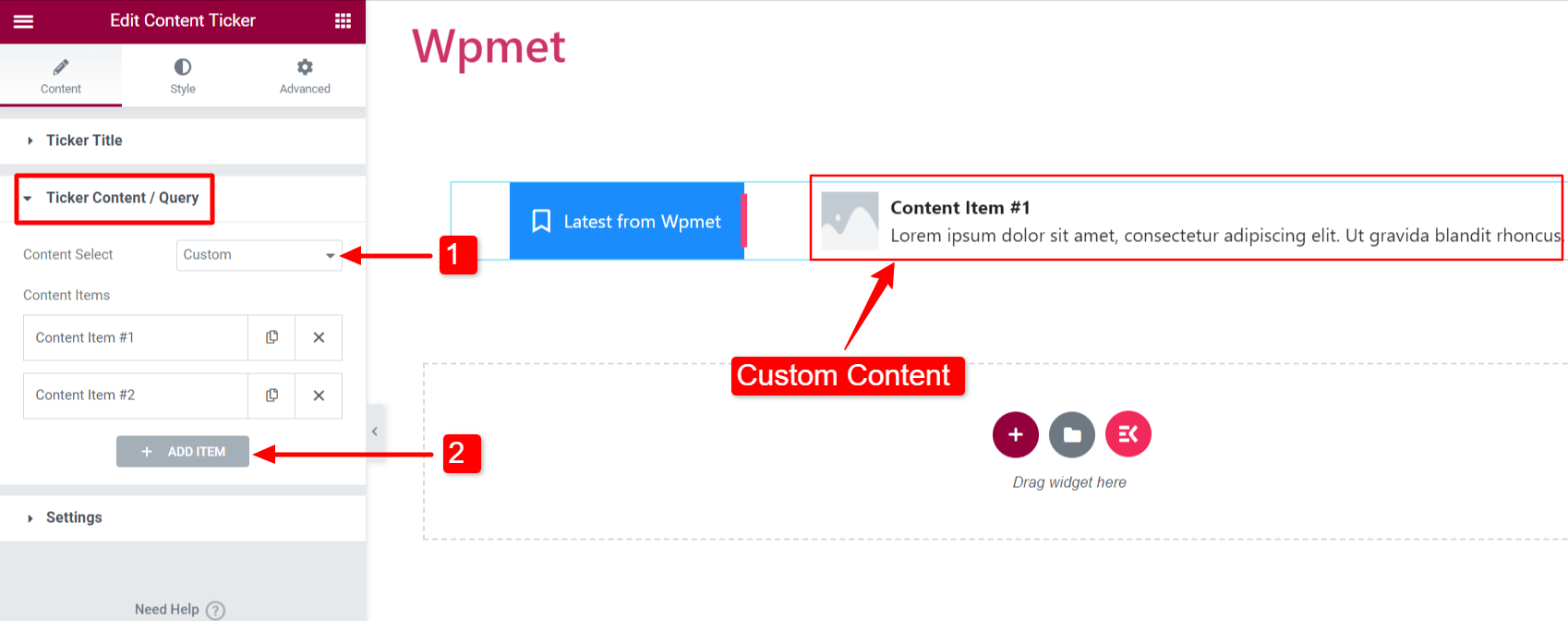
Inhaltstyp: Benutzerdefiniert
Um benutzerdefinierte Inhalte im Ticker anzuzeigen, gehen Sie folgendermaßen vor:
- Inhaltsauswahl: Stellen Sie es auf „ Benutzerdefiniert “ ein.
- Element hinzufügen: Sie können Inhaltselemente hinzufügen.
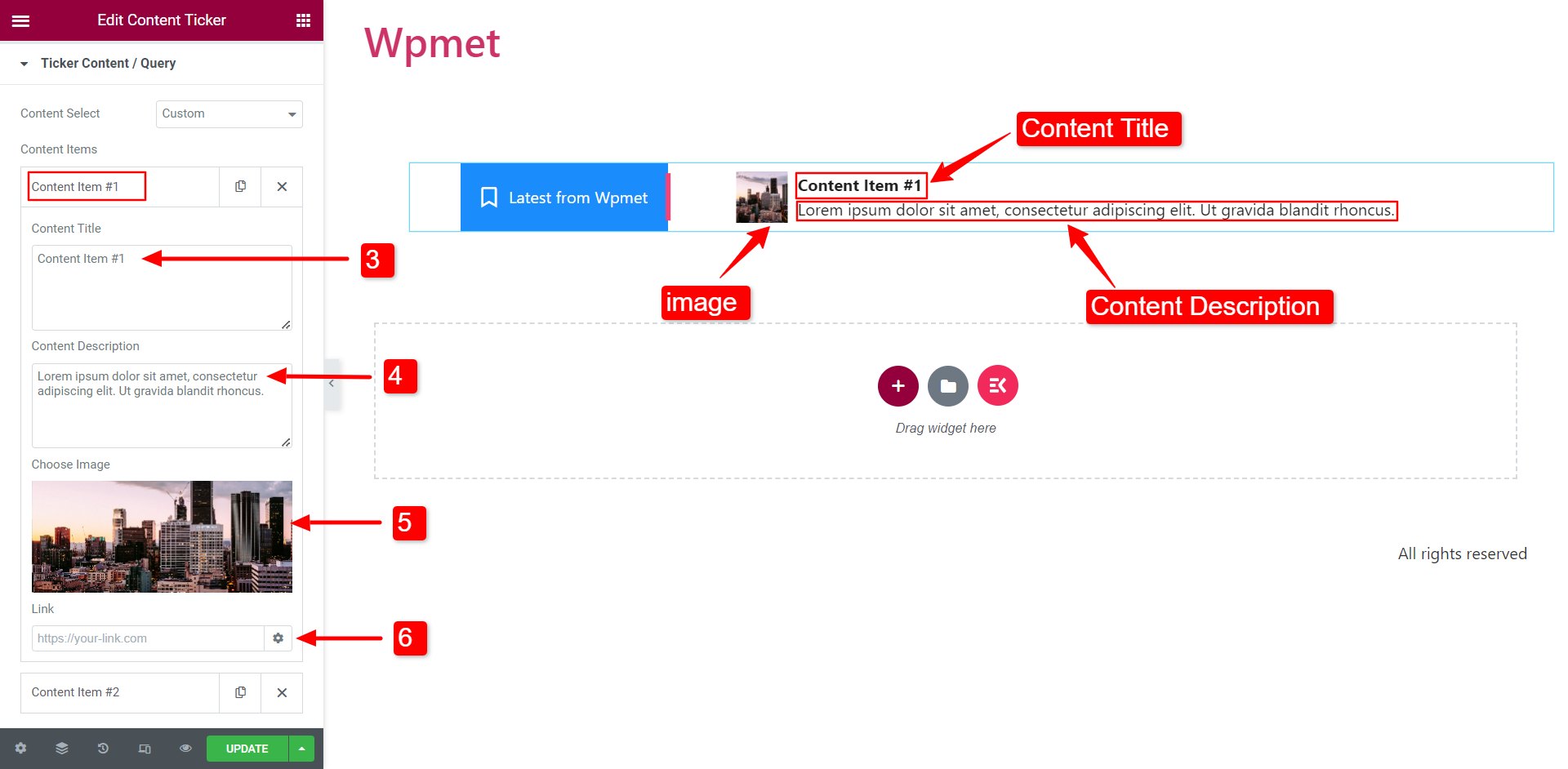
- Inhaltstitel: Geben Sie den Titel für den Tickerinhalt ein.
- Inhaltsbeschreibung: Geben Sie eine Beschreibung für den Tickerinhalt ein.
- Bild auswählen: Fügen Sie ein Bild ein, das im Tickerinhalt angezeigt wird.
- Link: Geben Sie eine URL ein, um den Inhalt mit einer Webseite zu verknüpfen.

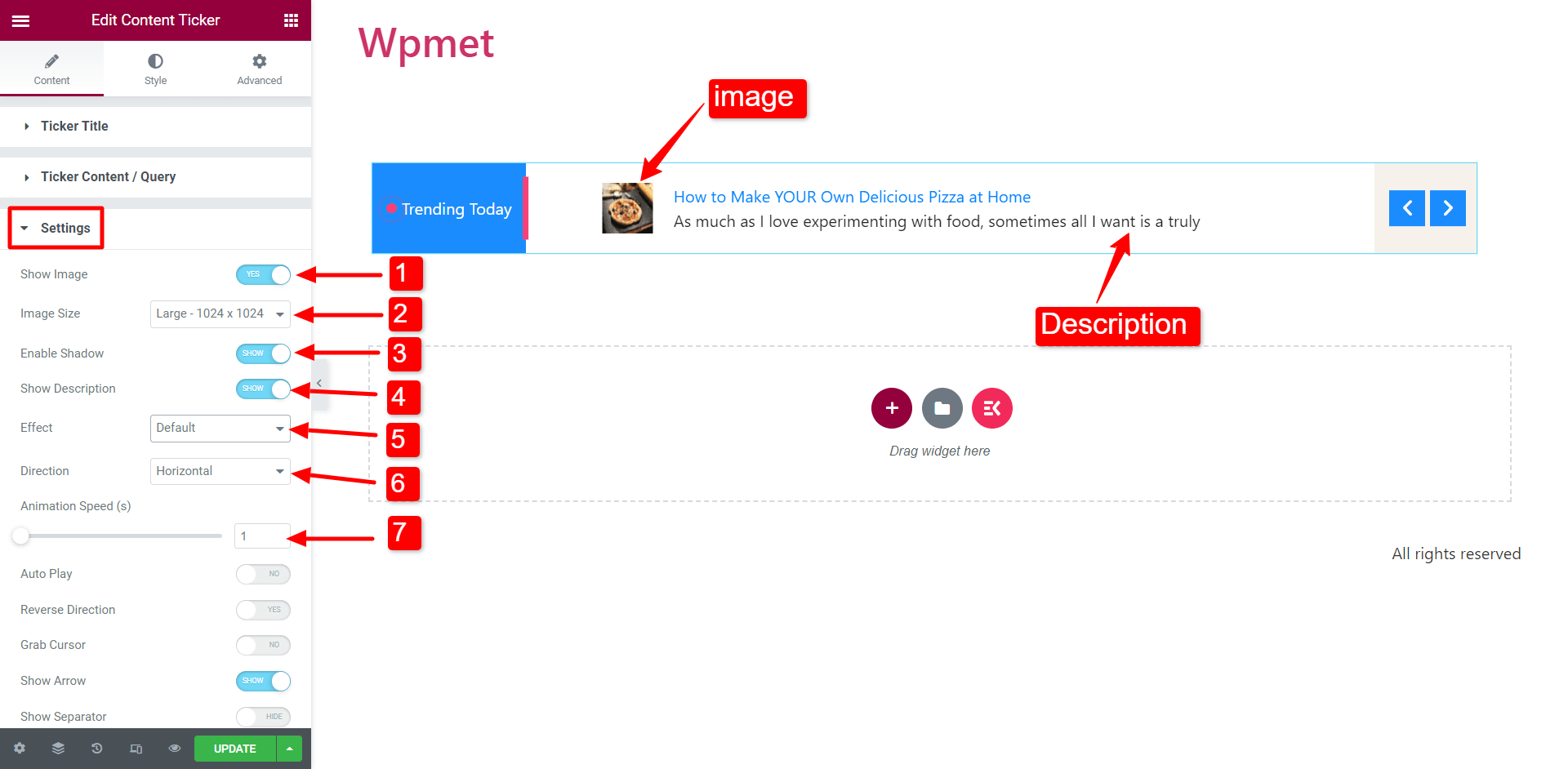
Einstellungen
In diesem Abschnitt können Sie die Tickereinstellungen anpassen.

- Bild anzeigen: Wählen Sie aus, ob das vorgestellte Bild des Inhalts im Ticker angezeigt werden soll.
- Bildgröße: Ändern Sie die Größe des Bildes innerhalb des Tickerinhalts.
- Schatten aktivieren: Aktivieren Sie den Schatten am linken und rechten Ende des Tickerinhalts.
- Beschreibung anzeigen: Entscheiden Sie, ob die Inhaltsbeschreibung in den Ticker aufgenommen werden soll.
- Effekt: Wählen Sie den gewünschten Animationseffektstil aus den Optionen „Standard“, „Ausblenden“, „Marquee“ und „Typing“ aus. Tipp: Wenn Sie sich für den Marquee-Effekt entscheiden, erhöhen Sie die Animationsgeschwindigkeit für eine bessere Sichtbarkeit.

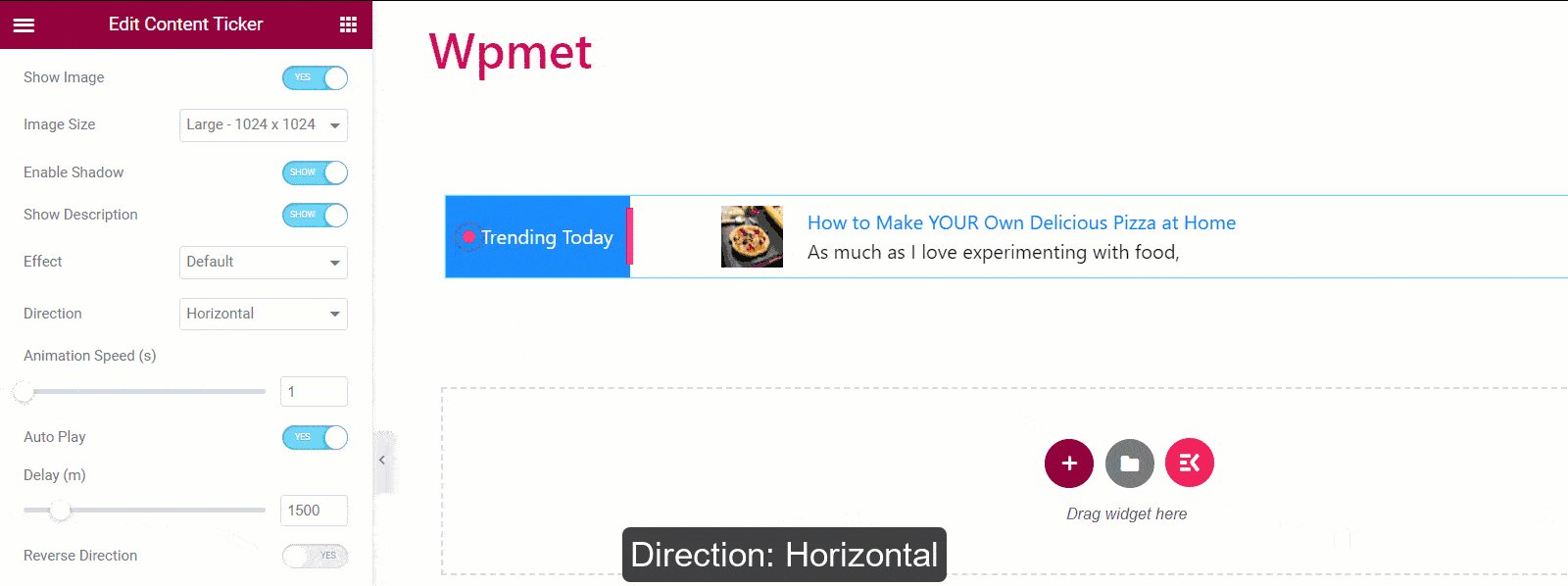
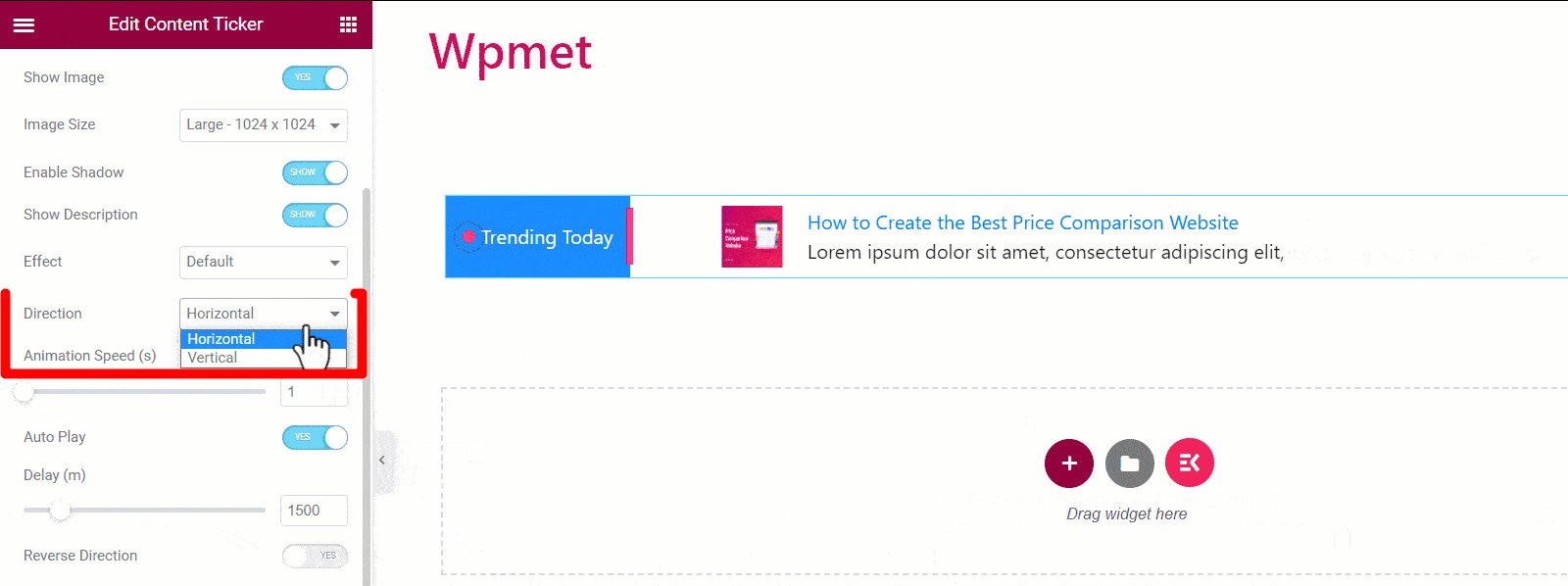
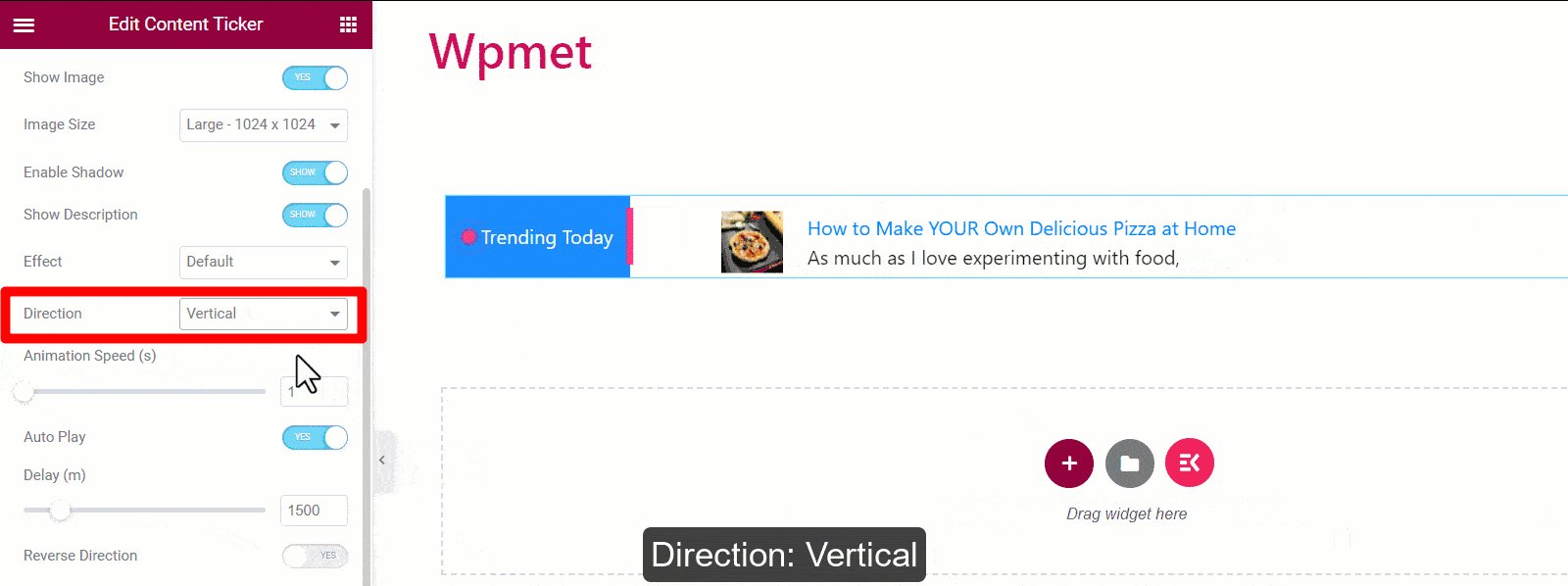
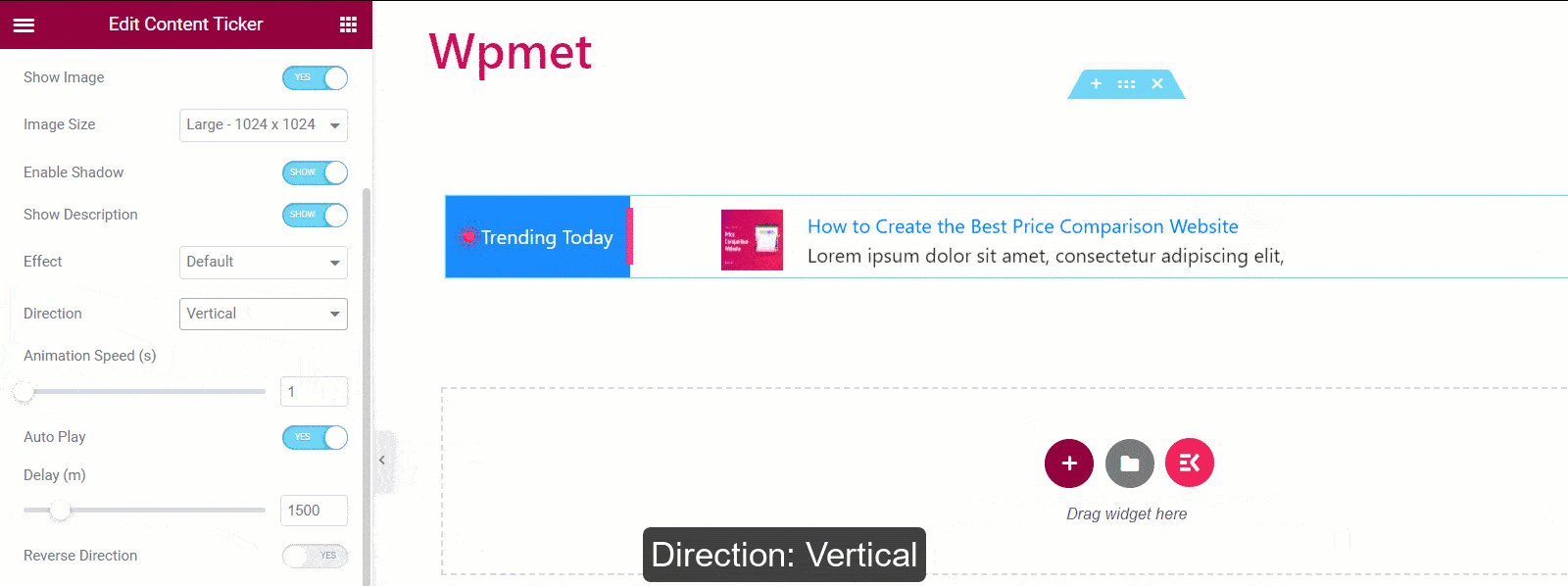
- Richtung: Geben Sie die Bildlaufreihenfolge als i an. Horizontales Scrollen oder ii. Vertikales Scrollen. Hinweis: Die Richtungseinstellung gilt nicht für den Marquee-Effekt.

- Animationsgeschwindigkeit: Sie können die Geschwindigkeit des Animationseffekts ändern und feinabstimmen. Hinweis: Die Richtungseinstellung gilt nicht für den Marquee-Effekt.
- Autoplay: Sie haben die Möglichkeit, Autoplay für den Content-Ticker zu aktivieren. Wenn aktiviert, können Sie die Verzögerungszeit zwischen Inhaltsänderungen festlegen. Hinweis: Die Autoplay-Einstellung gilt nicht für den Marquee-Effekt.
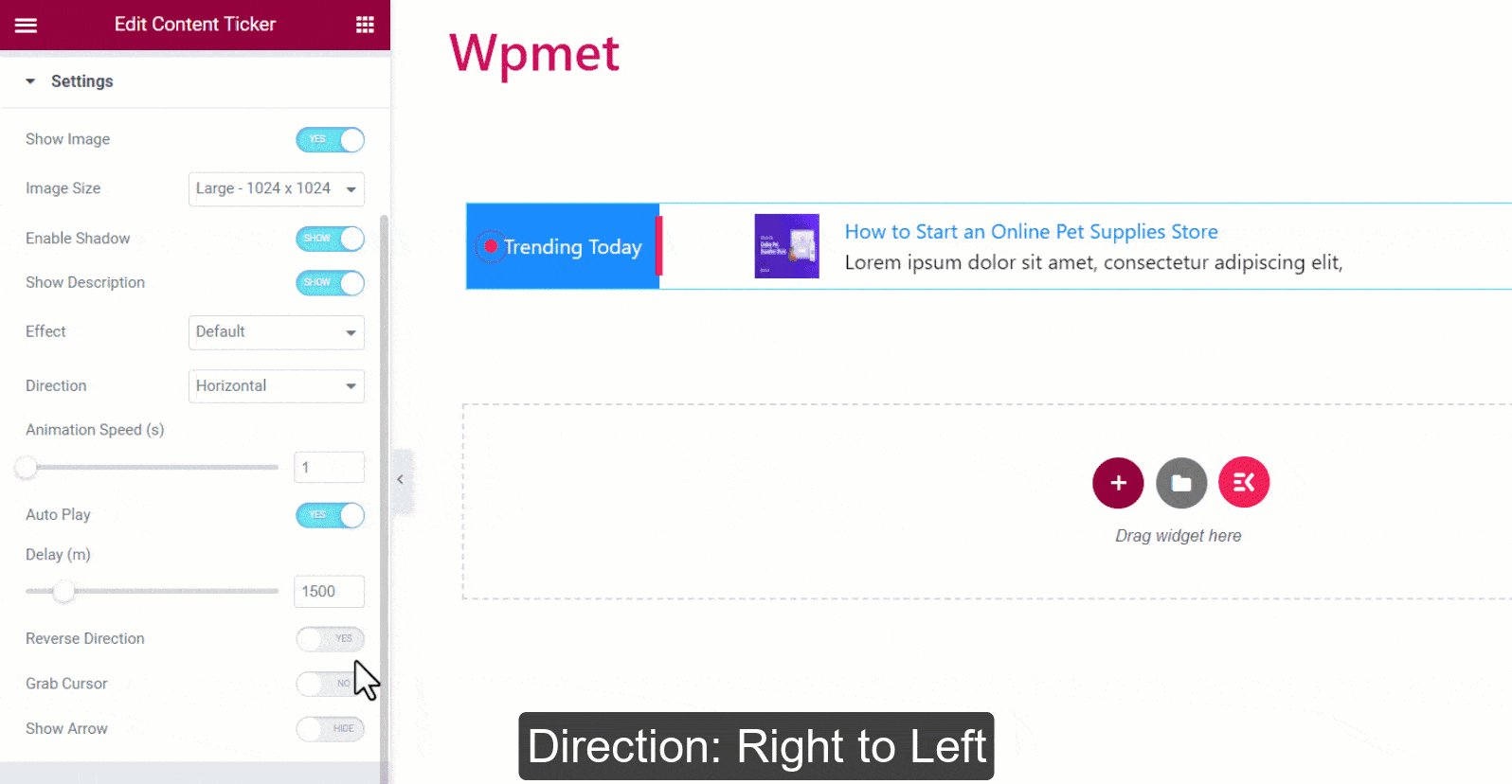
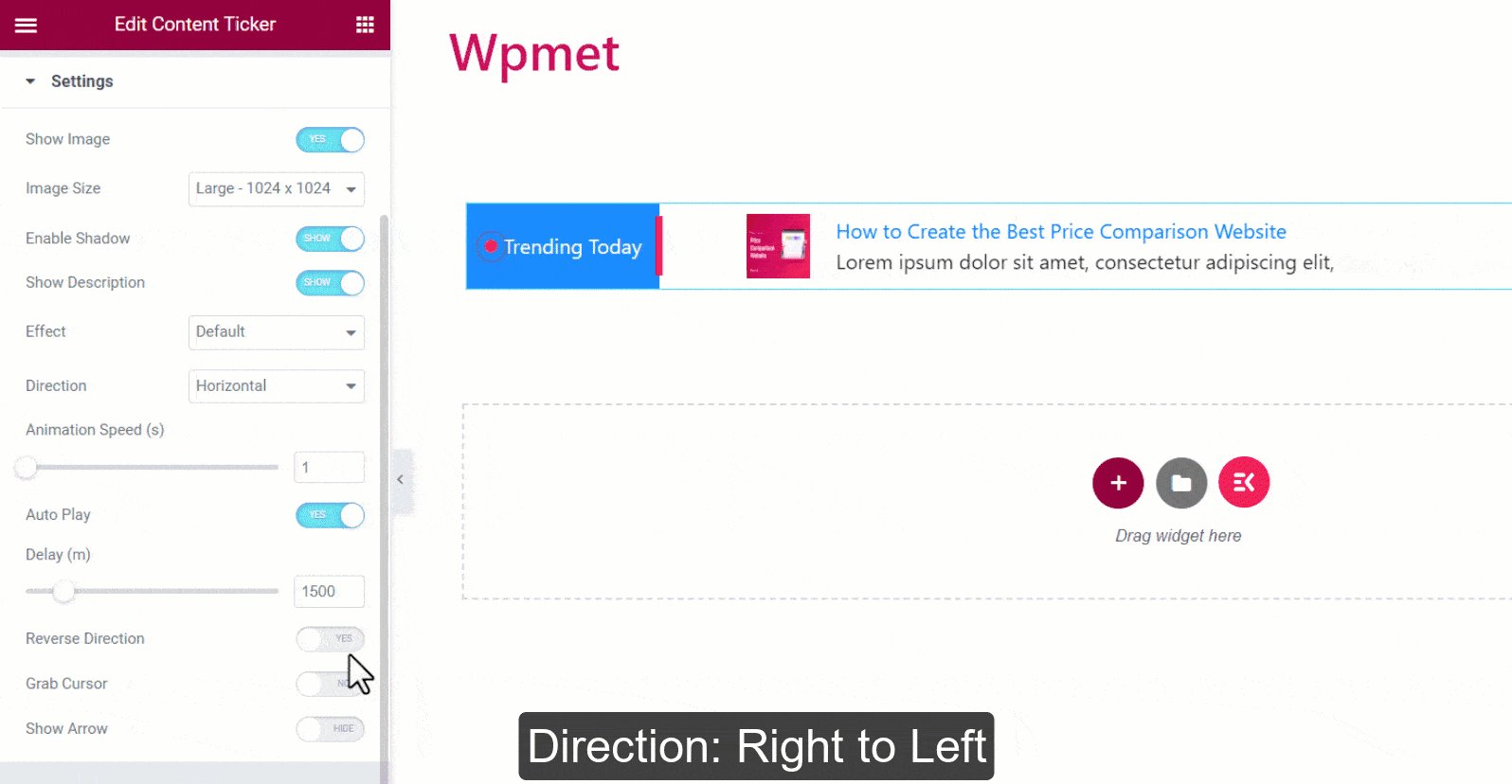
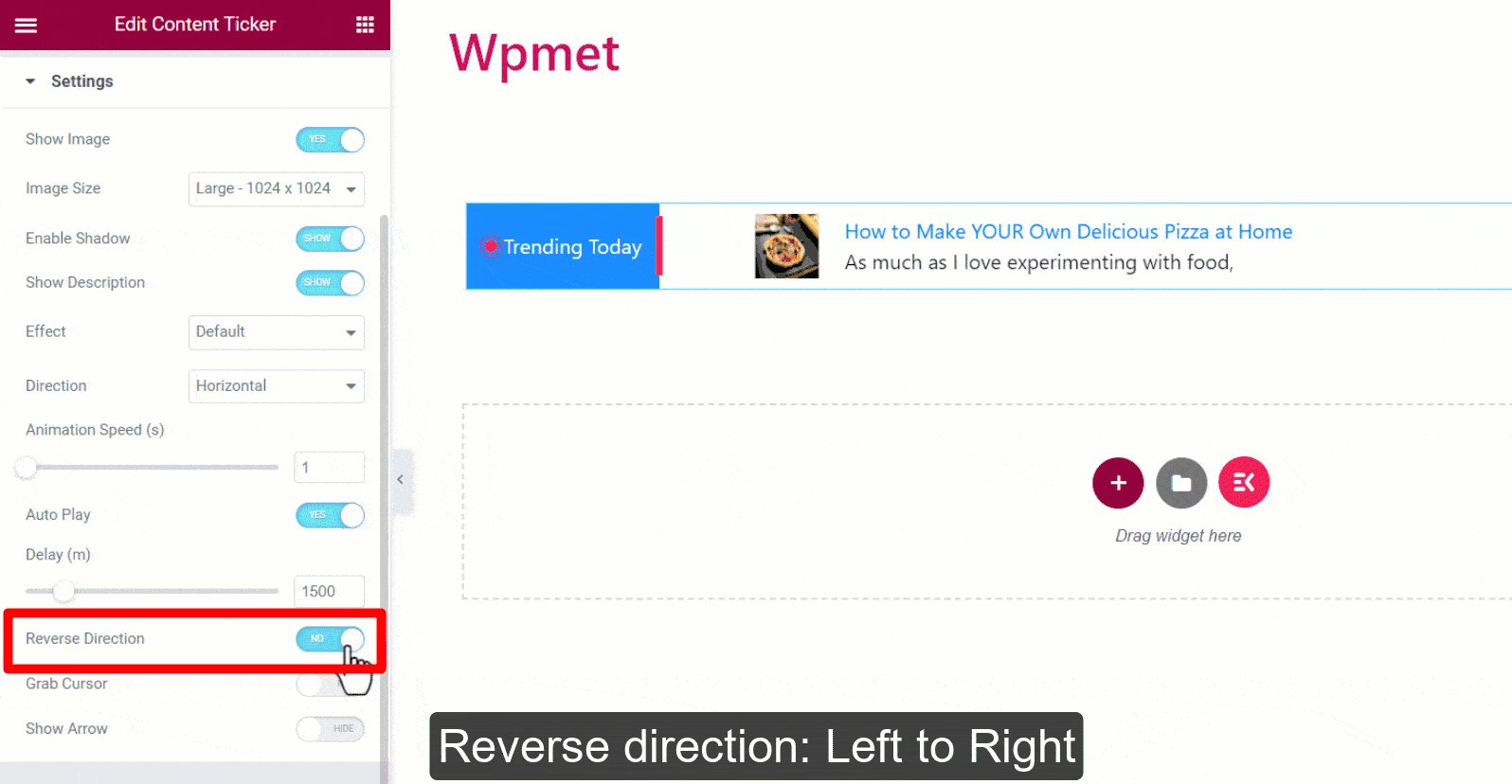
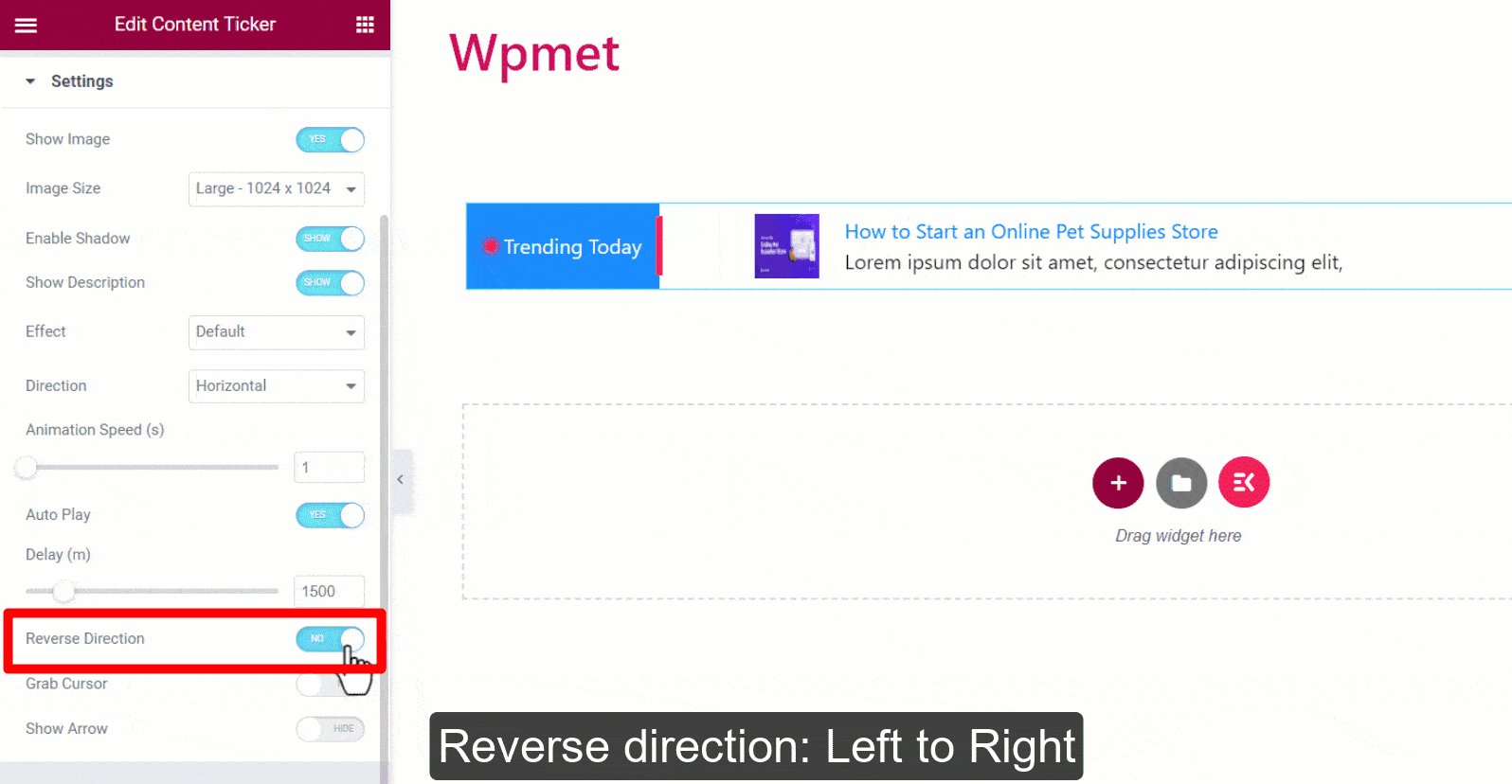
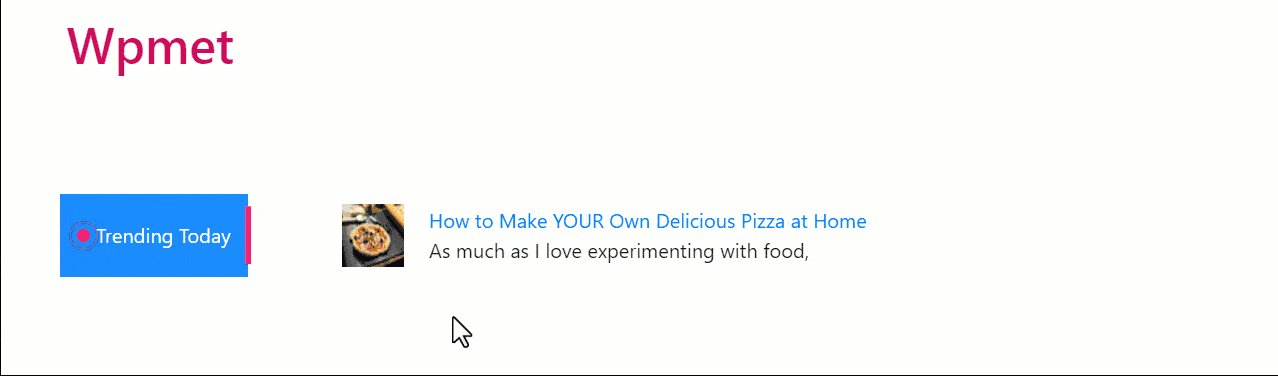
- Umgekehrte Richtung: Standardmäßig scrollt der Ticker von rechts nach links. Sie können für das Scrollen des Tickers aber auch die Richtung von links nach rechts wählen.

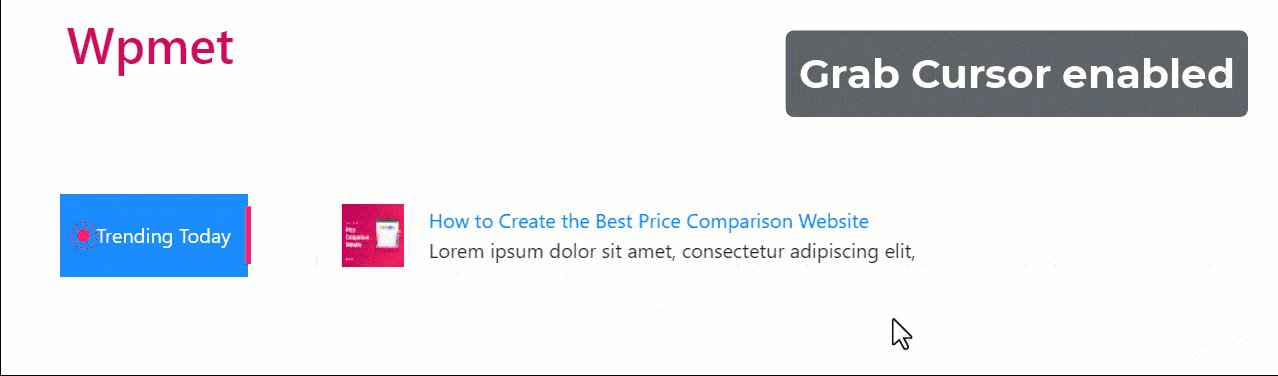
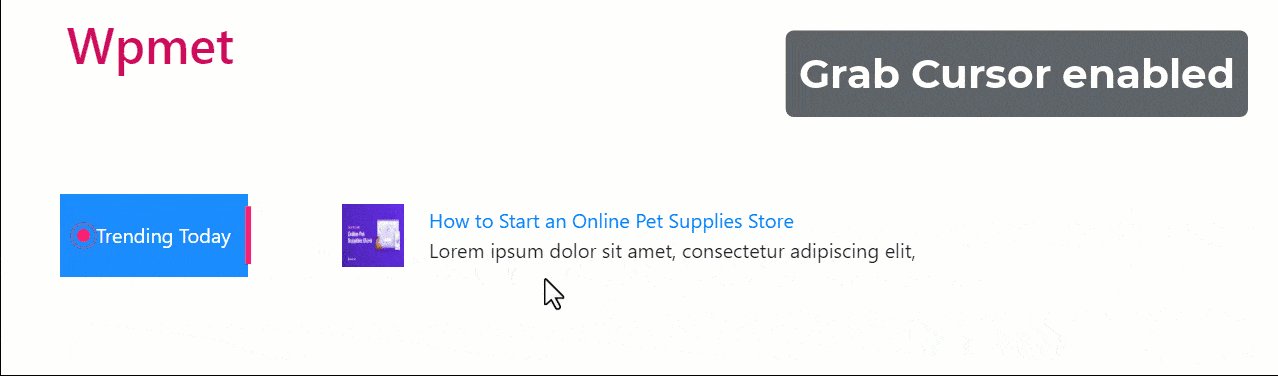
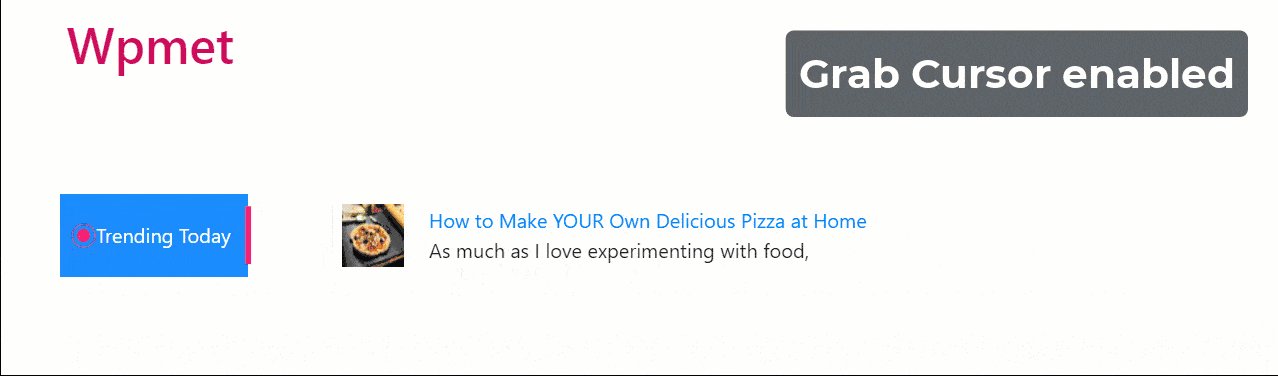
- Cursor greifen: Benutzer können den Tickerinhalt verschieben, indem sie ihn einfach mit dem Mauszeiger anfassen. Hinweis: Die Einstellung „Cursor greifen“ gilt nicht für den Marquee-Effekt.

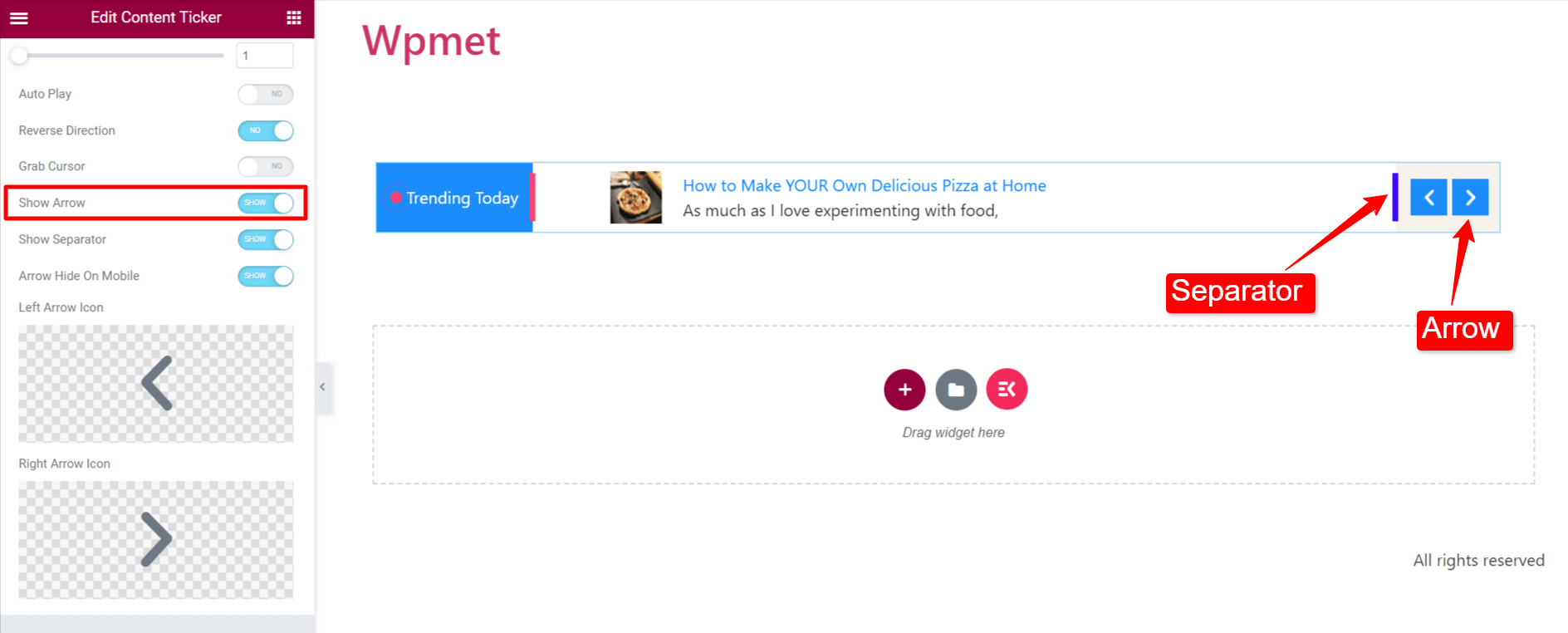
- Pfeil anzeigen: Aktivieren Sie die Pfeilfunktion, um manuell durch den Tickerinhalt zu navigieren. Wenn Sie die Pfeile anzeigen möchten, wählen Sie ein Linkspfeil-Symbol und ein Rechtspfeil-Symbol aus.

Schritt 3: Passen Sie den Content-Ticker-Stil an
Auf der Registerkarte „Stil“ in Elementor können Sie den Inhaltsticker nach Ihren Wünschen anpassen.

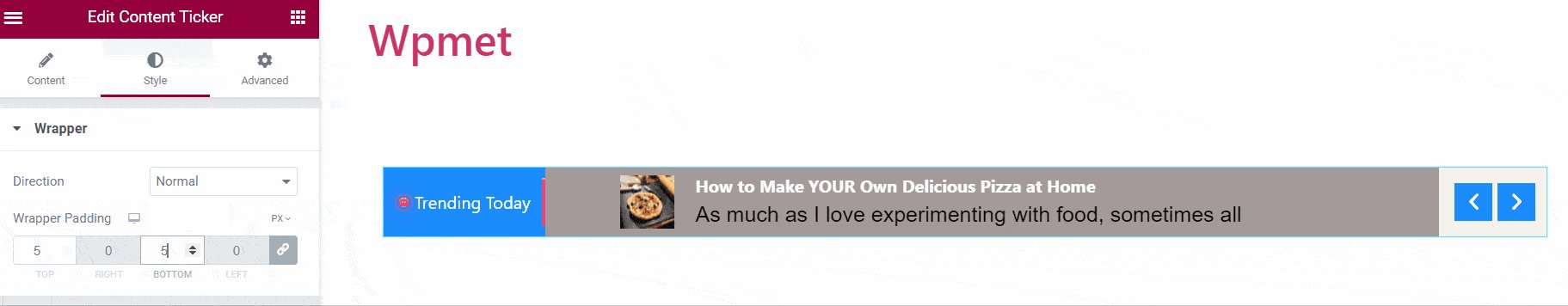
Verpackung
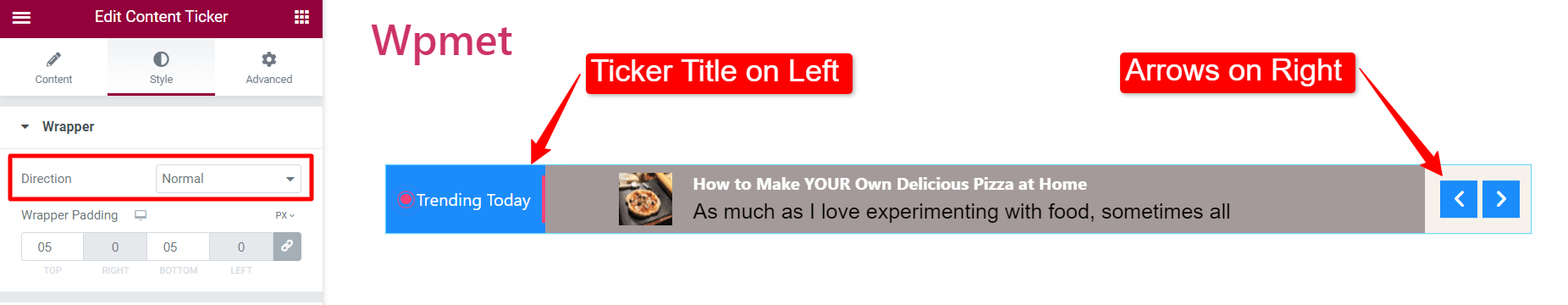
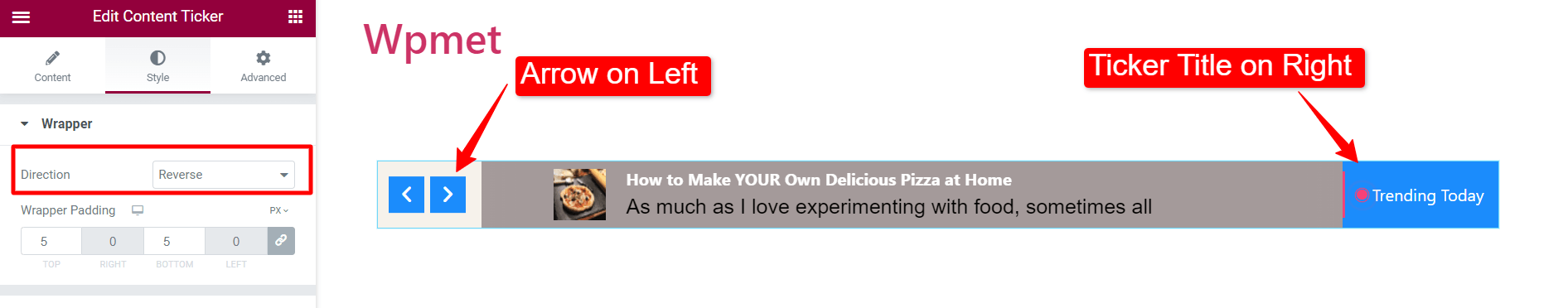
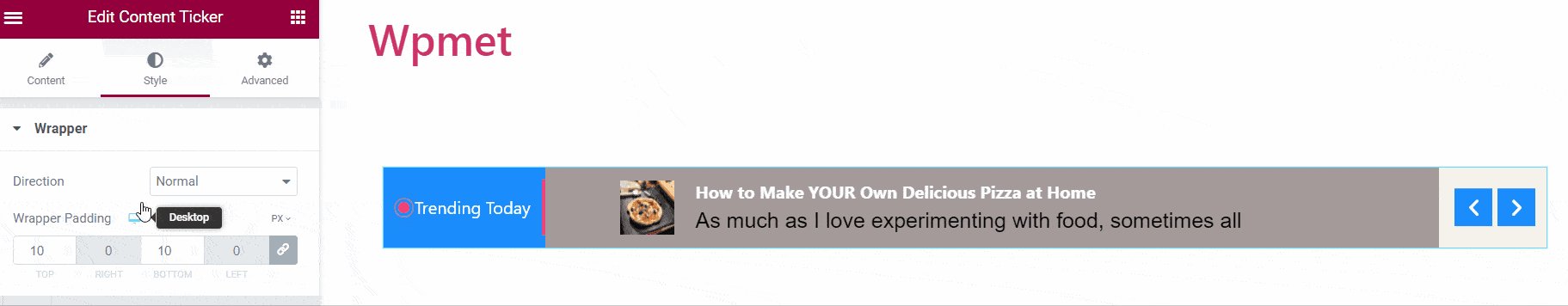
1. Richtung: Wählen Sie die Positionierung des Tickertitels und der Pfeile aus.
- Normal: Der Tickertitel befindet sich links und der Pfeil rechts.

- Umgekehrt: Der Tickertitel befindet sich rechts und der Pfeil links.

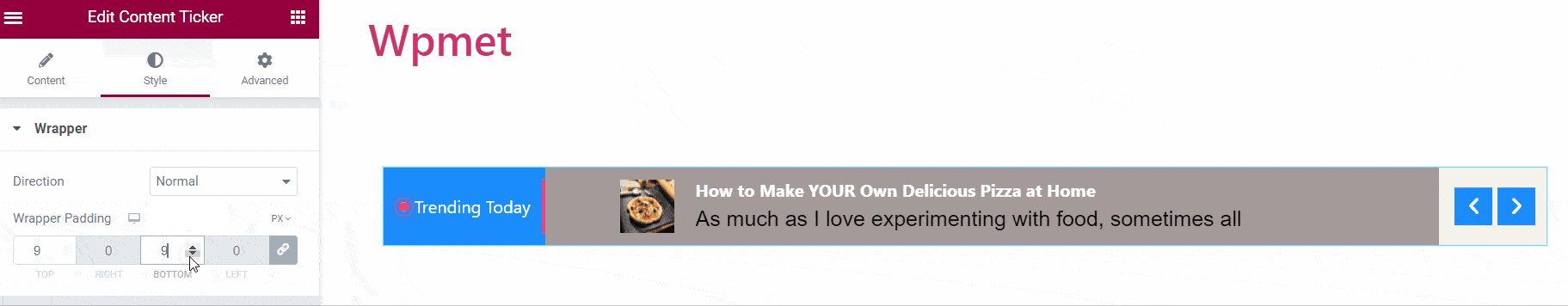
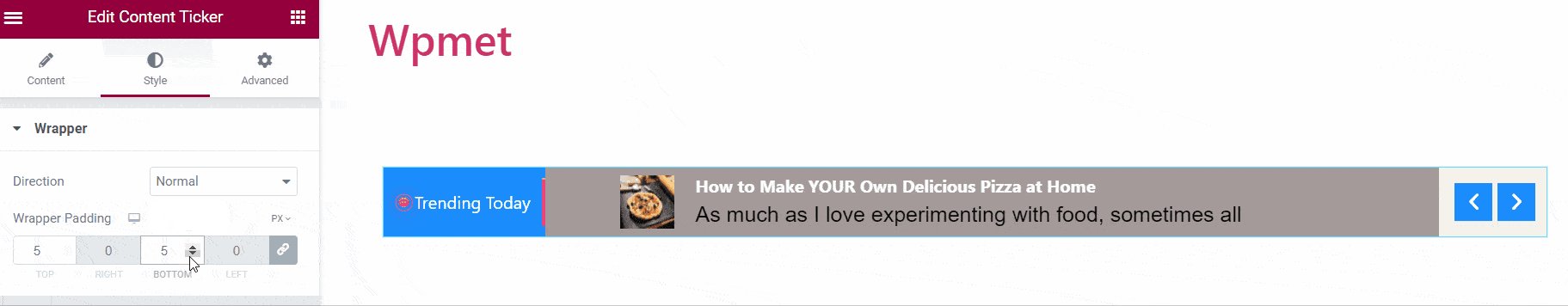
2. Wrapper-Polsterung : Passen Sie die obere und untere Polsterung für den gesamten Content-Ticker-Bereich nach Ihren Wünschen an.

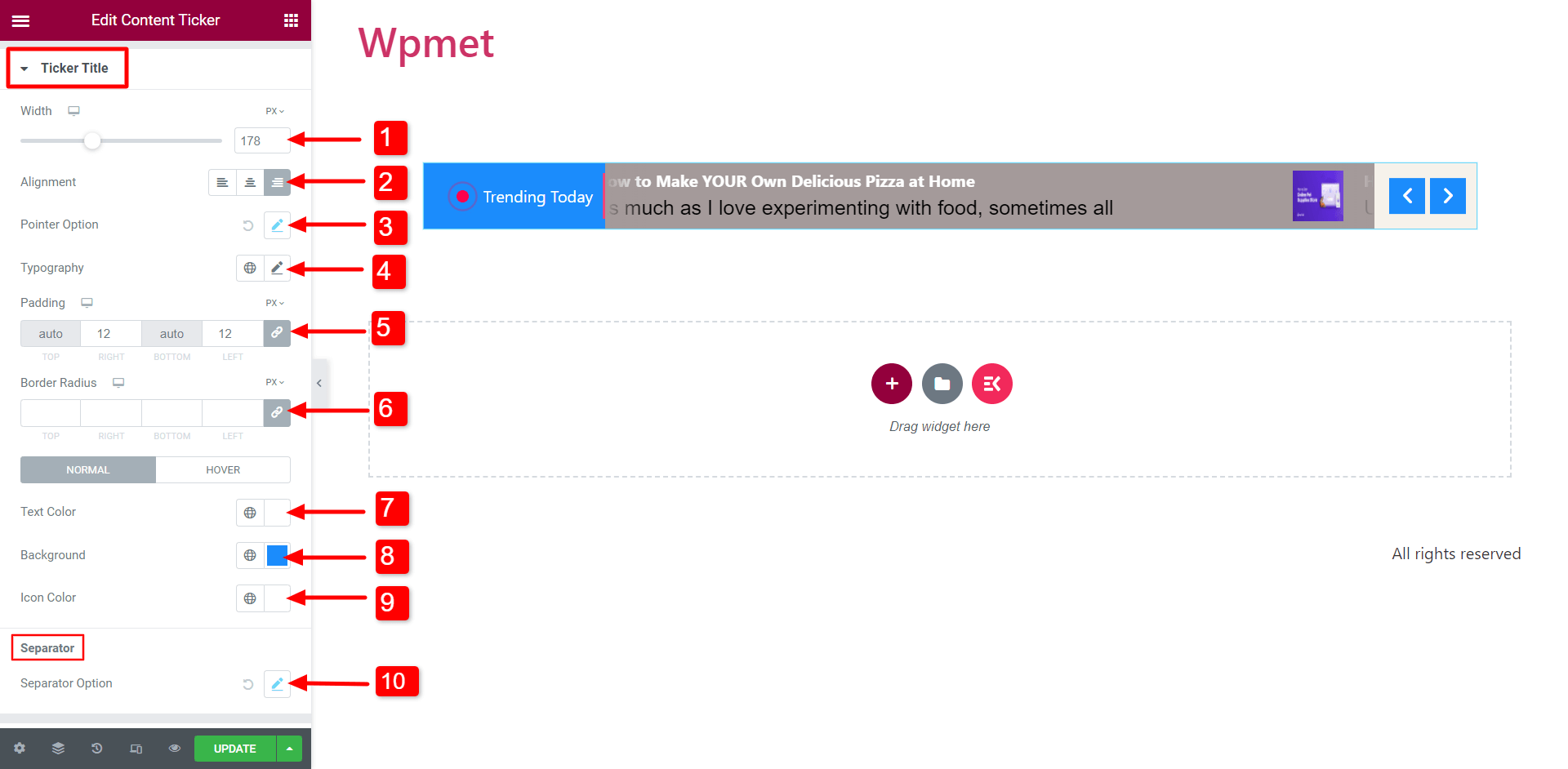
Tickertitel

- Breite: Ändern Sie die Breite des Ticker-Titelabschnitts, um das gewünschte Erscheinungsbild zu erzielen.
- Ausrichtung: Wählen Sie die Ausrichtung für das Symbol und den Text im Tickertitel.
- Zeigeroptionen/Symboloption: Passen Sie die Größe, den Abstand zwischen Titel und Zeiger/Symbol sowie die Farbe des Zeigers/Symbols an.

- Typografie: Wählen Sie die gewünschte Typografie für den Titeltext aus.
- Polsterung: Passen Sie die Polsterung des Tickertitels an.
- Randradius: Bearbeiten Sie den Randradius des Tickertitels.
- Textfarbe: Wählen Sie die Farbe für den Text aus.
- Hintergrund: Wählen Sie den Hintergrund für den Tickertitel.
- Symbol: Wählen Sie ein Symbol aus, das im Titel des Tickers angezeigt wird.
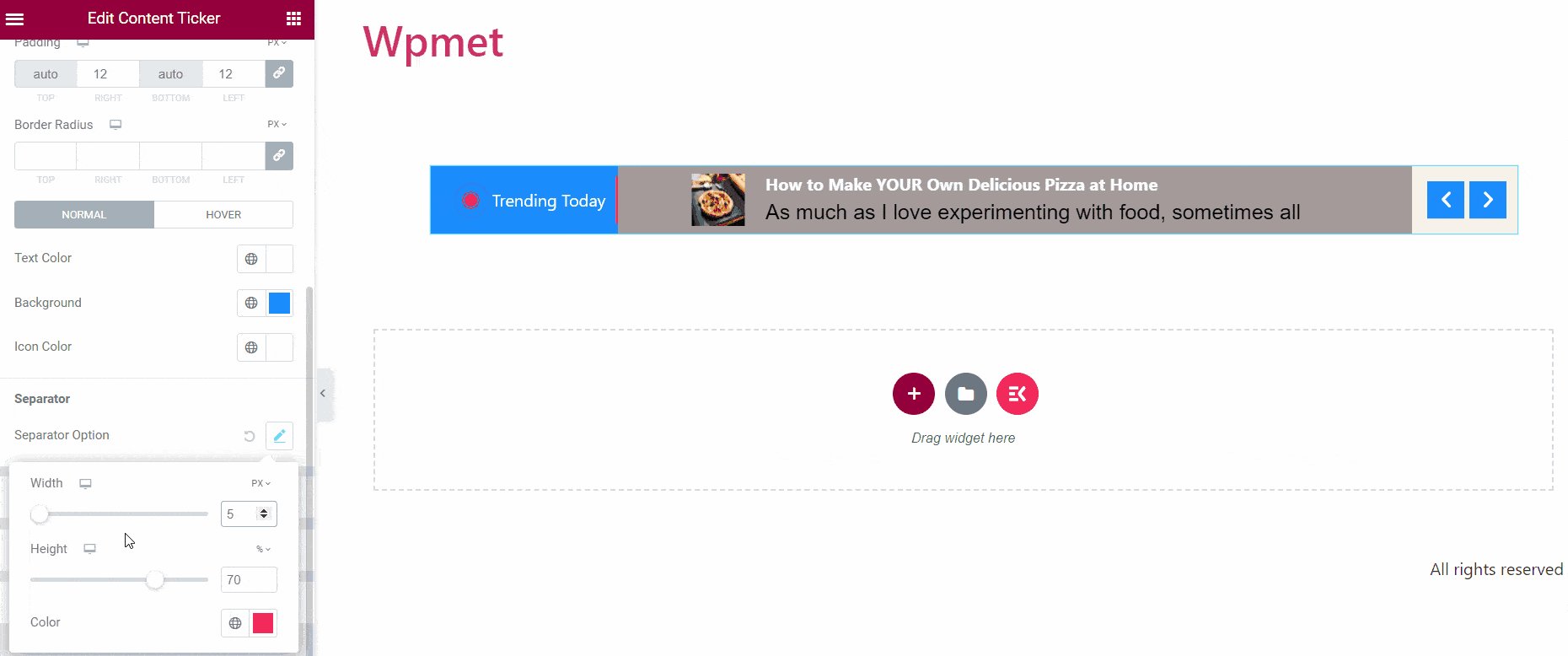
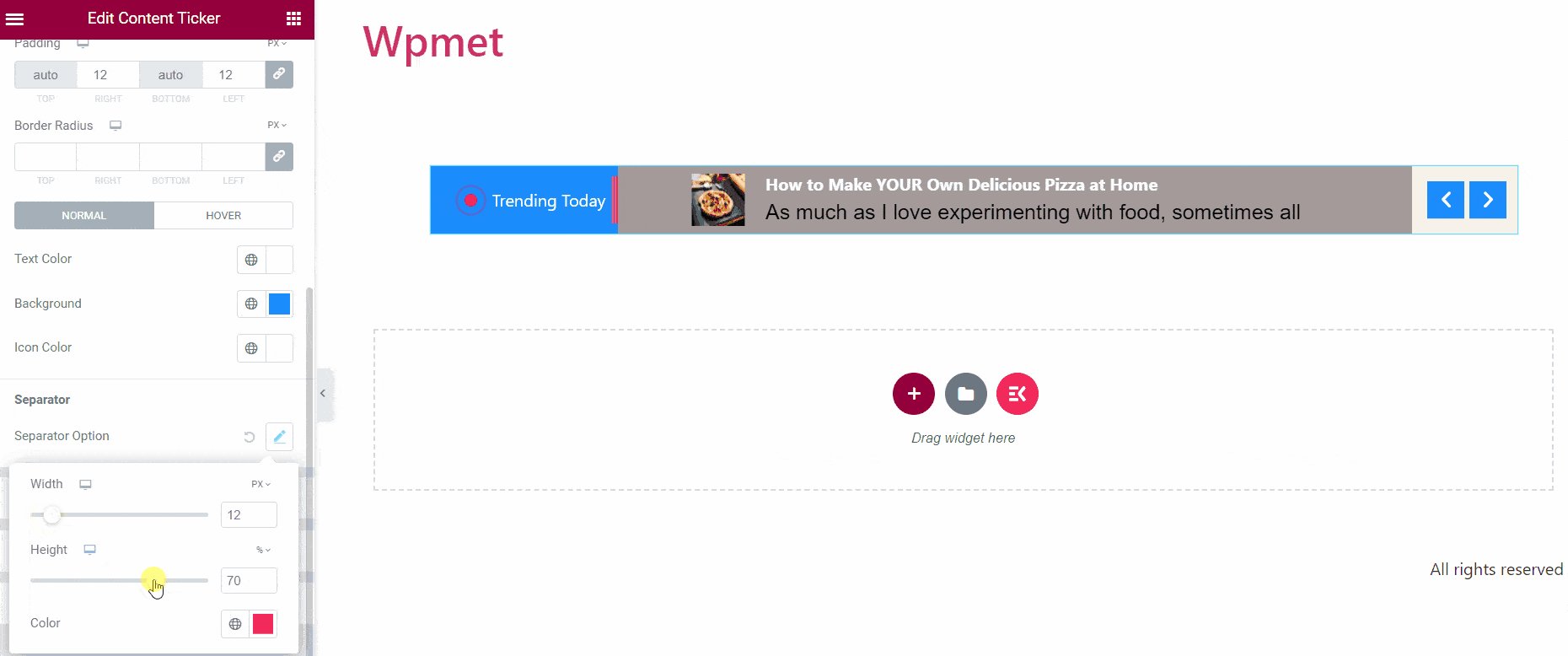
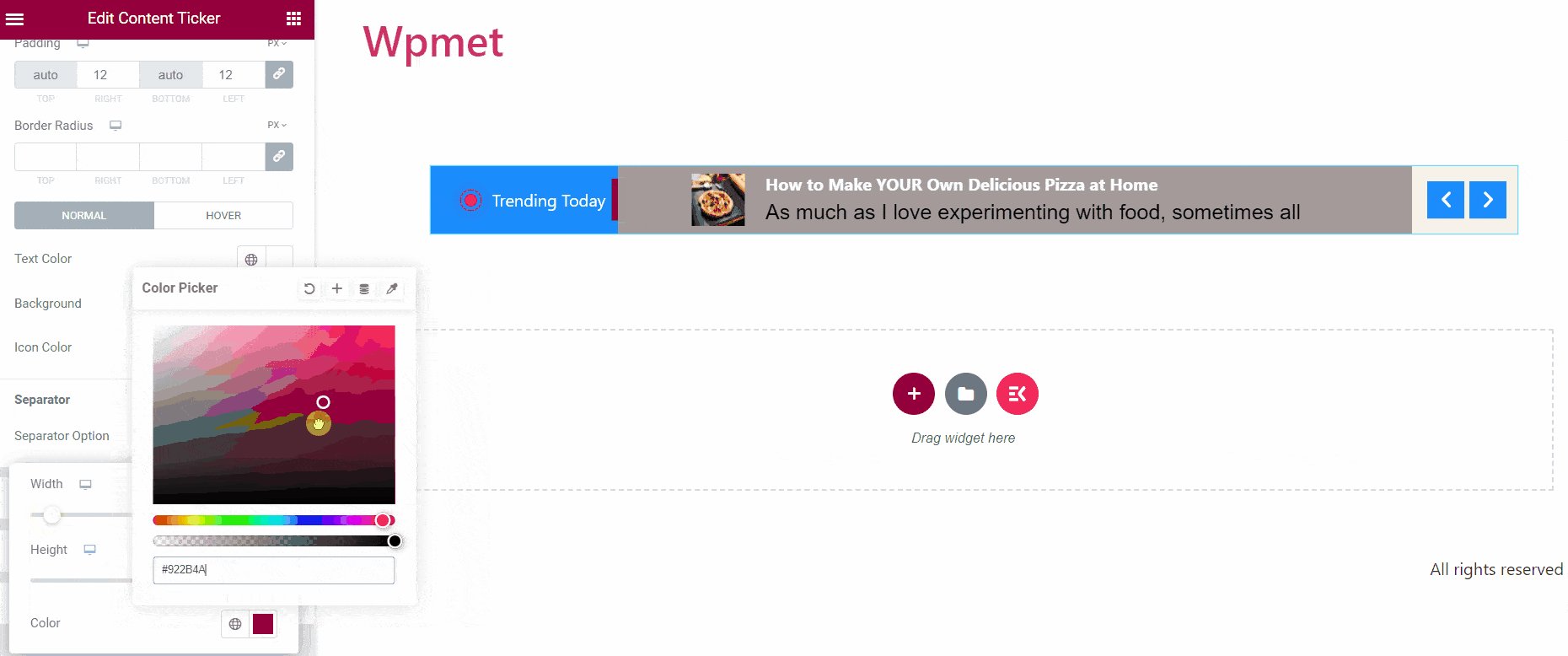
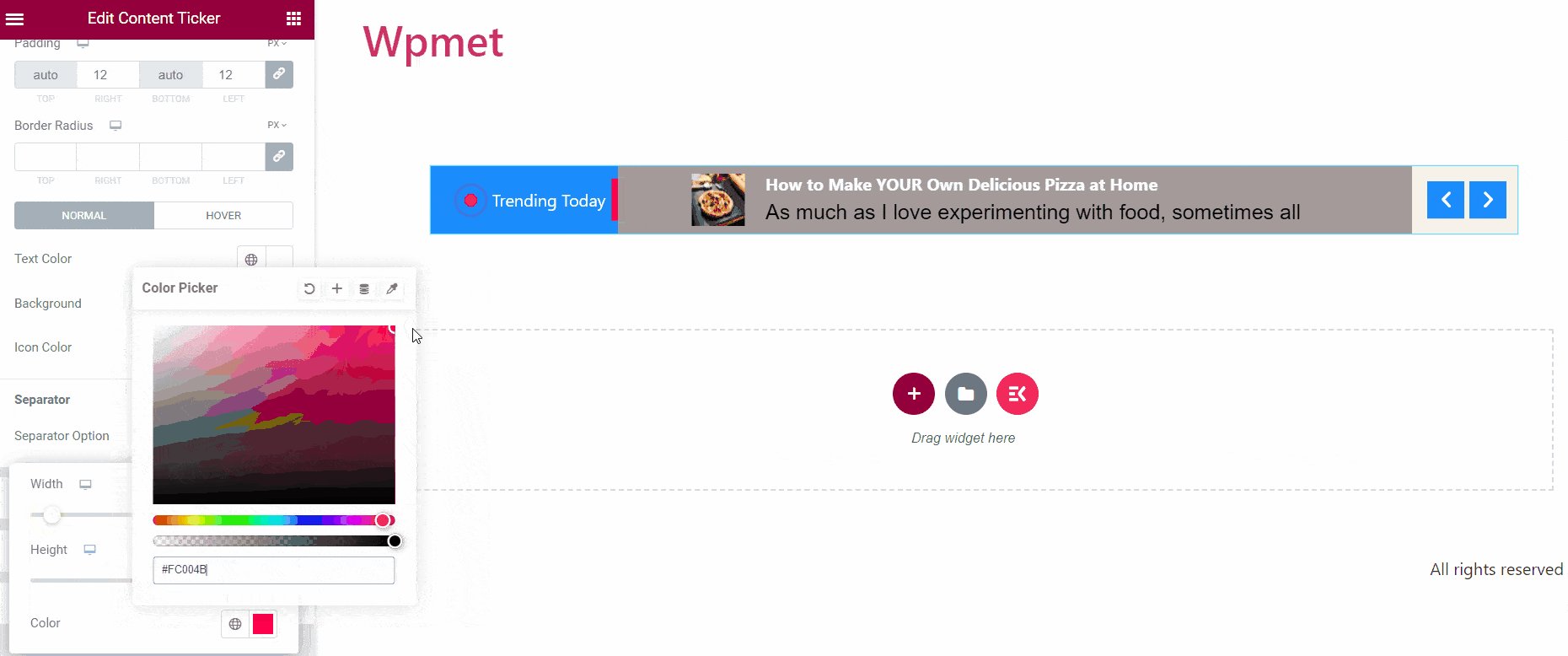
- Trennzeichenoption: Wenn diese Option aktiviert ist, können Sie den Stil anpassen, indem Sie Eigenschaften wie Breite, Höhe und Farbe anpassen.

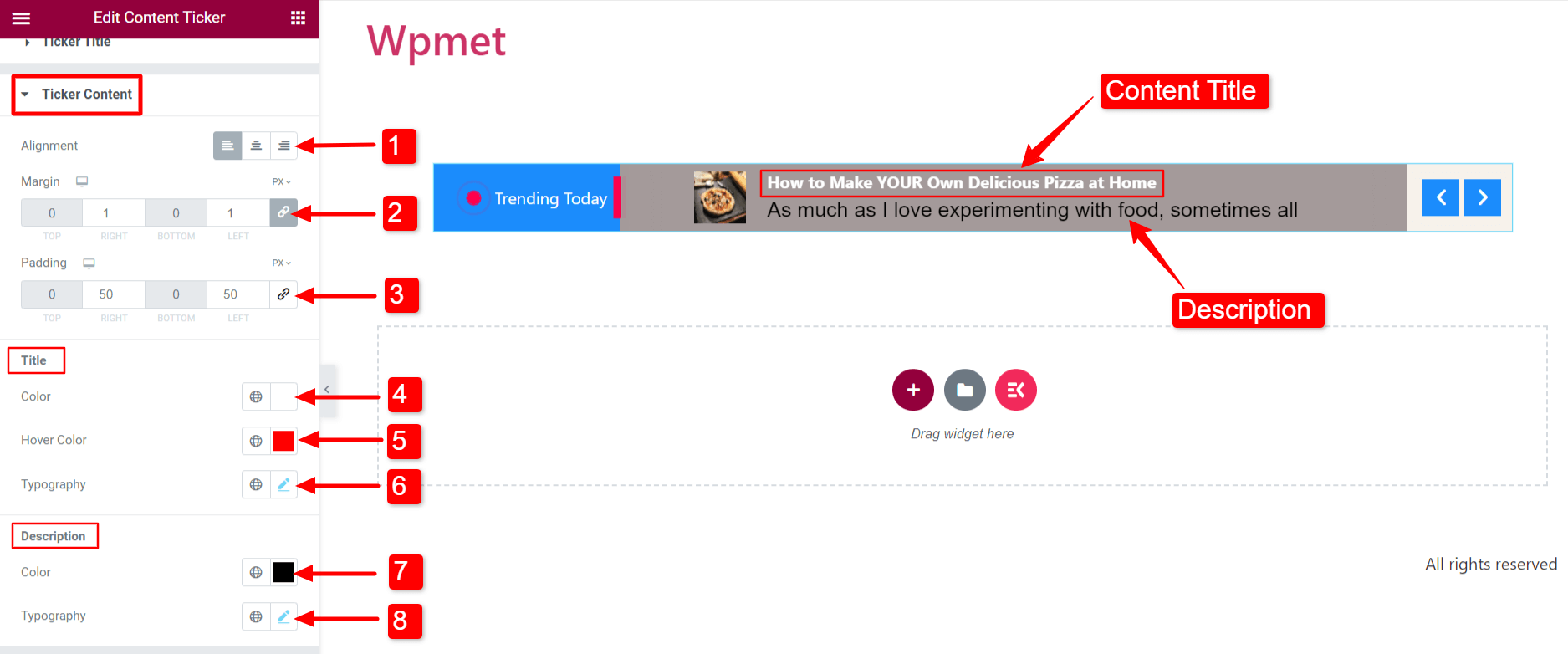
Tickerinhalt

- Ausrichtung: Wählen Sie die Ausrichtung des Tickerinhalts.
- Rand: Legen Sie den rechten und linken Rand des Tickerinhalts fest.
- Polsterung: Passen Sie die Polsterung des Inhalts an.
- Titelfarbe: Wählen Sie eine Farbe für den Titel des Tickerinhalts aus.
- Titel-Hover-Farbe: Wählen Sie eine Farbe aus, die angezeigt werden soll, wenn Sie mit der Maus über den Inhaltstitel fahren.
- Titeltypografie: Legen Sie die Typografie für den Titeltext des Inhalts fest.
- Beschreibungsfarbe: Ändern Sie die Farbe der Inhaltsbeschreibung.
- Beschreibungstypografie: Definieren Sie die Typografie für den Beschreibungstext.
Bild
Durch Aktivieren der Option „ Bild anzeigen “ im Abschnitt „Einstellungen“ umfasst der Inhalt die Anzeige eines Bildes.

- Passen Sie die Breite und Höhe des Bildes an Ihre Vorlieben an.
- Wählen Sie den Rahmentyp.
- Passen Sie den Randradius an.
- Legen Sie den Rand für das Inhaltsbild fest.
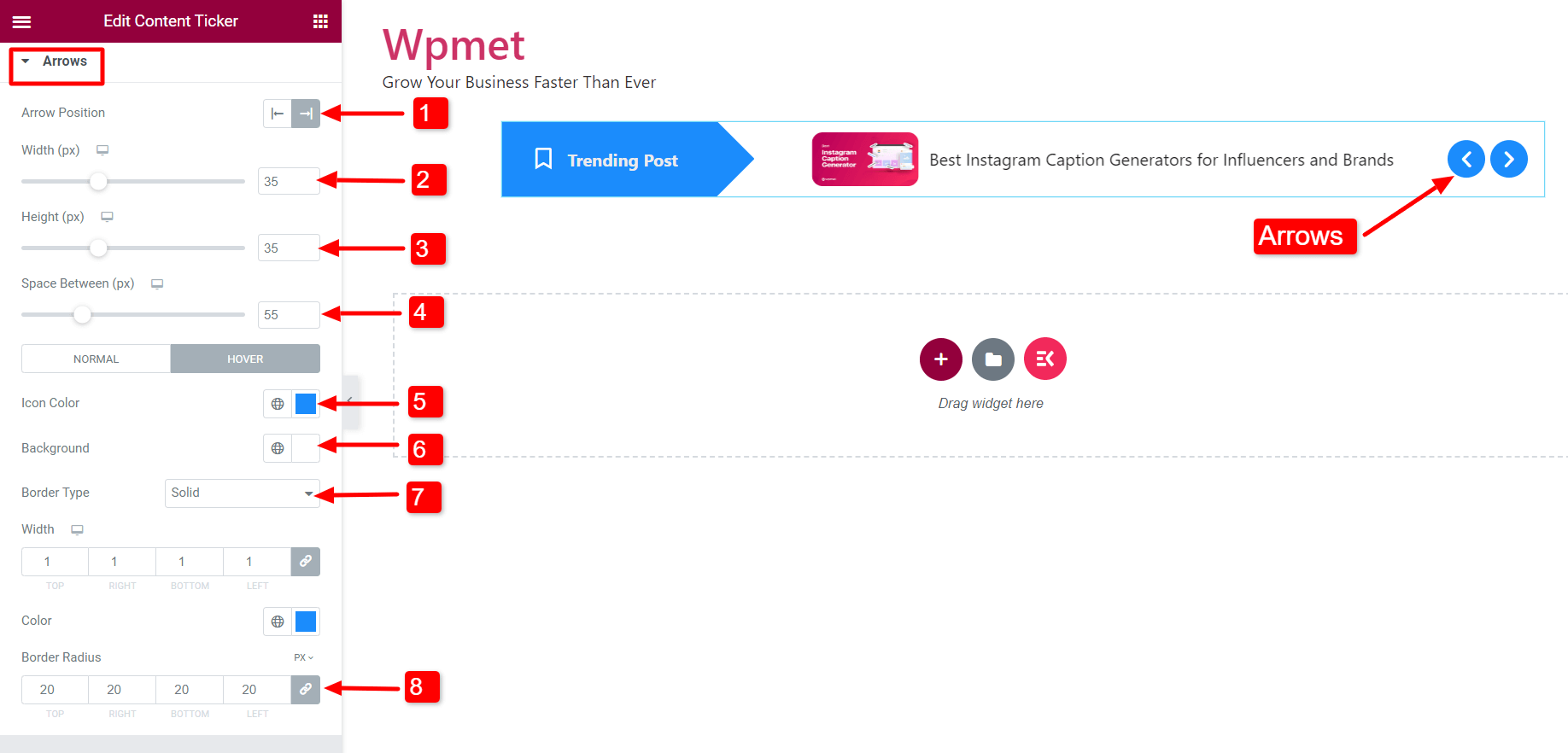
Pfeil
Sobald Sie die Funktion „ Pfeile anzeigen “ aktivieren, werden Pfeile auf dem Ticker angezeigt.

- Pfeilposition: Legen Sie die Pfeilposition entweder links oder rechts vom Ticker fest.
- Breite: Passen Sie die Breite der Pfeile an.
- Höhe: Passen Sie die Größe der Pfeile an.
- Abstand zwischen: Ändern Sie den Abstand zwischen den beiden Pfeilen.
- Symbolfarbe: Wählen Sie die Farbe für die Pfeilsymbole.
- Hintergrundfarbe: Wählen Sie eine Hintergrundfarbe für die Pfeile.
- Rahmentyp: Wählen Sie einen Rahmentyp und passen Sie die Rahmenbreite und -farbe an.
- Randradius: Passen Sie den Randradius an.
Best Practices für Newsticker-Inhalte in WordPress
Um Ihren Newsticker in WordPress optimal zu nutzen, ist es wichtig, Best Practices für Inhalte zu befolgen. Durch die sorgfältige Auswahl und Präsentation von Informationen können Sie Ihr Publikum effektiv ansprechen.
- Bleiben Sie relevant
Stellen Sie sicher, dass der Inhalt des Newstickers aktuell und für das Publikum relevant ist. Halten Sie den Inhalt regelmäßig auf dem neuesten Stand, um seine Aktualität und Attraktivität zu bewahren.
- Priorisieren Sie die Lesbarkeit
Wählen Sie Schriftstile, -größen und -farben aus, die optisch ansprechend zu lesen sind. Vermeiden Sie komplexe Animationen oder Designs, die die Lesbarkeit Ihrer Inhalte beeinträchtigen könnten.
- Optimieren Sie Geschwindigkeit und Dauer
Optimieren Sie die Geschwindigkeit des Tickers, um den Benutzern Zeit zu geben, den Inhalt zu lesen und zu verstehen. Vermeiden Sie es, es zu schnell oder zu langsam einzustellen, da dies das Benutzererlebnis beeinträchtigen kann.
- Begrenzen Sie die Artikelanzahl
Um ein nahtloses Benutzererlebnis zu gewährleisten, ist es ratsam, eine angemessene Anzahl von Elementen beizubehalten.
- Verwenden Sie prägnanten und klaren Text
Halten Sie den Text in Ihrem Newsticker kurz und fokussiert. Ermöglichen Sie den Benutzern, die Hauptidee jedes Artikels schnell zu verstehen.
- Fügen Sie relevante Links hinzu
Fügen Sie Hyperlinks zum Text in Ihrem Newsticker hinzu. Es verbindet Benutzer mit relevanten Seiten Ihrer Website. Der Ticker verwandelt sich in ein wertvolles Navigationstool, das den Nutzer zum Inhalt führt.
- Überprüfen Sie die Reaktionsfähigkeit aller Geräte
Testen Sie den Newsticker auf verschiedenen Geräten, Bildschirmgrößen und Auflösungen. Stellen Sie sicher, dass es auf allen Plattformen ein konsistentes Benutzererlebnis bietet.
- Überwachen und optimieren Sie die Leistung
Bewerten Sie kontinuierlich die Leistung Ihres Newstickers. Nehmen Sie die notwendigen Änderungen vor, um die Benutzererfahrung und die Engagement-Metriken zu verbessern.
Einpacken
Sie können Ihre Website mit einem Newsticker in WordPress erweitern. Es kann aktuelle Nachrichten, Trends und wichtige Updates präsentieren. Stellen Sie sicher, dass der Inhalt Ihres Newstickers relevant, lesbar und auf Geschwindigkeit optimiert ist. Verwenden Sie prägnanten Text, relevante Links und testen Sie die Reaktionsfähigkeit auf allen Geräten, um die Benutzererfahrung zu verbessern.
Wählen Sie ein Plugin, das nicht nur als automatisch scrollender Newsticker in WordPress fungiert, sondern auch vielseitig einsetzbar ist. Ein gutes Newsticker-Plugin kann Nachrichtenschlagzeilen, Ankündigungen, Werbeaktionen oder jede andere Art von Scroll-Informationen anzeigen. Das ist der Komfort, den unser ElementsKit Content Ticker Widget Ihrer Website bieten kann.
Lassen Sie Ihr Plugin die Arbeit für Sie erledigen. Installieren und aktivieren Sie unser ElementsKit-Plugin, um einen Newsticker mit anpassbaren Einstellungen zu erstellen. Integrieren Sie es ganz einfach, indem Sie den Anweisungen folgen und sein Potenzial auf Ihrer WordPress-Site nutzen.
Es könnte Sie interessieren, die besten SEO-Tools für WordPress zu kennen, die Sie ausprobieren sollten, um Ihr Blogging-Erlebnis zu verbessern und die Leistung Ihrer Website zu verbessern.