Best Practices zum Erstellen eines mobilfreundlichen WooCommerce-WordPress-Themes
Veröffentlicht: 2023-03-29Das Erstellen eines mobilfreundlichen WooCommerce-WordPress-Themes kann schwierig sein. Bei der mobilen Leistung sind viele Faktoren zu berücksichtigen, von der Ladegeschwindigkeit über Plugins bis hin zur Bildoptimierung.
Ein WooCommerce-Thema muss aus offensichtlichen Gründen auf Mobilgeräten gut funktionieren; E-Commerce-Käufer werden wegklicken, wenn eine Website für die Verwendung auf Mobilgeräten ansprechender sein könnte.
Darüber hinaus verwendet Google Best Practices für die Mobile-First-Indexierung, was bedeutet, dass mobile Versionen von Websites in Bezug auf Indexierung und Ranking priorisiert werden. Daher ist es sehr wichtig, sicherzustellen, dass Ihr WooCommerce-Theme so mobilfreundlich wie möglich ist.
Wenn Sie neu bei WooCommerce sind und ein mobilfreundliches Design erstellen oder die mobile Leistung eines aktuellen Designs verbessern möchten, sind hier einige Schlüsselfaktoren, die Sie berücksichtigen sollten.
1. Wählen Sie ein responsives Design
Die Wahl eines ansprechenden Designs ist für die mobile Leistung von entscheidender Bedeutung. Wenn Sie das gleiche Thema schon eine Weile haben, ist es eine gute Idee, es mit einem für Mobilgeräte optimierten Testtool zu testen (mehr dazu im nächsten Abschnitt).
Wenn Ihre WordPress- oder Theme-Version Updates benötigt, ist jetzt der richtige Zeitpunkt; Selbst geringfügige Anpassungen können dazu führen, dass Ihr Design auf Mobilgeräten reibungsloser läuft, und einige kleine Probleme beheben, auf die Sie achten müssen.
Sie sollten dies in Ihrem WordPress-Administrationsmenü sehen können; Wenn Sie zu Dashboard > Updates gehen, sollten alle neuen Updates angezeigt werden, die Sie installieren müssen. Dies kann etwas Zeit in Anspruch nehmen, aber es lohnt sich, dafür zu sorgen, dass Ihre Website reibungslos läuft.
Stellen Sie einfach sicher, dass Sie das Design nach dem Update testen, um sicherzustellen, dass alles so funktioniert, wie es sollte.
Auswahl eines neuen Themas: Einige Tipps
Die Auswahl eines neuen Themas ist komplexer als es klingt! Es gibt Tausende von WooCommerce-Themen für WordPress; Sie zu sichten, nimmt etwas Zeit in Anspruch, aber es gibt ein paar Dinge, die Sie beachten können, um den Prozess zu vereinfachen:
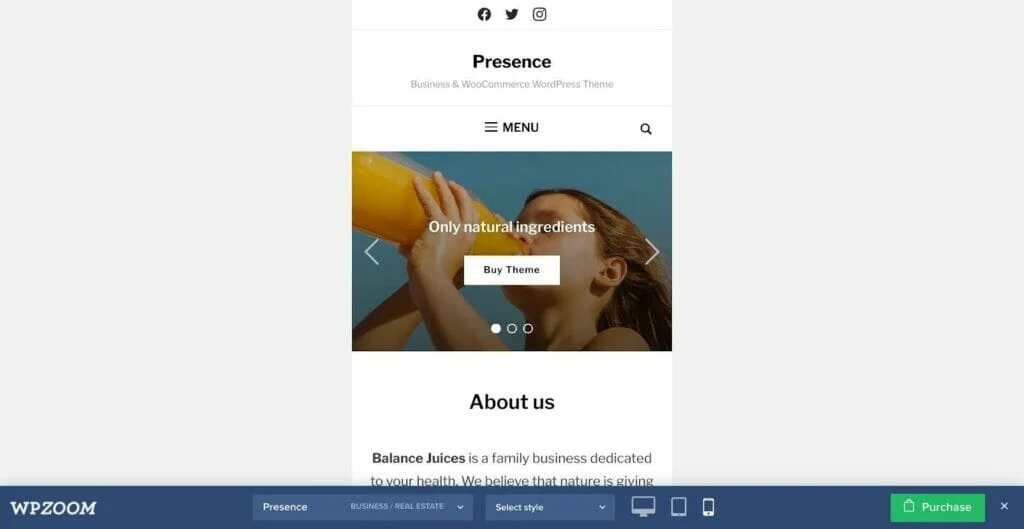
- Testen Sie das Design, um zu sehen, wie es auf einem Bildschirm in Handygröße funktioniert. Sie können dies mit der Demo tun, die Ihnen eine gute Vorstellung davon gibt, wie es auf einem kleineren Bildschirm aussieht.
- Überprüfen Sie Bewertungen von anderen Benutzern. Sie können Strg+F drücken und „responsive“ oder „mobile“ eingeben, um zu sehen, was angezeigt wird. Sollte es in diesem Bereich zu Problemen kommen, kann man eventuell noch ausführlichere Bewertungen finden.
- Schau dir die Geschwindigkeit an. Auch hier kann es hilfreich sein, die Bewertungen hier zu überprüfen, aber Sie können auch die Themenbeschreibung lesen, um sicherzustellen, dass das Thema reibungslos und schnell läuft. (Wir werden später in diesem Artikel ausführlicher auf die Geschwindigkeit eingehen. Es gibt Möglichkeiten, die Geschwindigkeit Ihres vorhandenen Designs zu verbessern, aber es ist gut zu wissen, ob ein neues Design, für das Sie bezahlen/installieren möchten, so konzipiert ist schnell wie möglich.)

Sie können im obigen Beispiel (Presence by WPZoom) sehen, dass Sie das Thema auf verschiedenen Geräten anzeigen können; Auf diese Weise können Sie sicherstellen, dass Ihre Website auf Desktops, Mobilgeräten und Tablets gut aussieht.
Der Artikel wird unten fortgesetzt
2. Verwenden Sie ein für Mobilgeräte optimiertes Testtool
Sie können Ihr vorhandenes oder neu installiertes Design mit einem für Mobilgeräte optimierten Testtool wie diesem kostenlosen Tool von Google testen. Kopieren Sie einfach Ihre URL und fügen Sie sie in die Suchleiste ein.

Es dauert ein paar Augenblicke, aber es kommt zu einem Urteil: Entweder Sie erhalten ein grünes Häkchen oder ein rotes Kreuz. Wenn das Tool entscheidet, dass Ihre Website auf Mobilgeräten nicht nutzbar ist, teilt es Ihnen den Grund mit (z. B. „Text zu klein zum Lesen“).
Das bedeutet, dass Sie die erforderlichen Änderungen vornehmen können, damit Ihr WooCommerce-Design für mobile Benutzer einfach zu navigieren ist. Überprüfen Sie die vorgeschlagenen Änderungen und sehen Sie, ob Sie Ihr Design anpassen können, um sie aufzunehmen. Selbst kleinere Korrekturen (z. B. ein etwas zu kleiner Text) können für mobile Benutzer einen großen Unterschied machen!
3. Denken Sie an Plugins
Jetzt können Sie anfangen, über Plugins nachzudenken. Plugins können in Bezug auf Design und Funktionalität auf einem Desktop so viel hinzufügen, aber dieselben großartigen Funktionen können auf Mobilgeräten Probleme verursachen. Wenn Sie also ein neues Plugin für Ihr ausgewähltes Design installieren, sehen Sie sich an, wie es auf Mobilgeräten und Desktops aussieht.
Einige Plugins wurden speziell entwickelt, um die Leistung Ihrer Website zu steigern – Sie können mehr darüber in unserem Leitfaden zu unverzichtbaren WordPress-Plugins zur Verbesserung Ihrer Website für eine optimale Leistung lesen.
Obwohl es keine gute Idee ist, Plugins zu überlasten (dies kann dazu führen, dass Ihre Website langsamer wird), können ein paar gut ausgewählte Plugins aus der Sicht eines Besuchers einen großen Unterschied in der Leistung und Benutzerfreundlichkeit bewirken.
4. Denken Sie an Geschwindigkeit
Je schneller Ihr WooCommerce WordPress-Theme geladen wird, desto besser! Kunden werden sich abwenden, wenn das Laden Ihrer Website lange dauert, aber langsamen Ladezeiten auf den Grund zu gehen, kann Zeit und Mühe kosten.
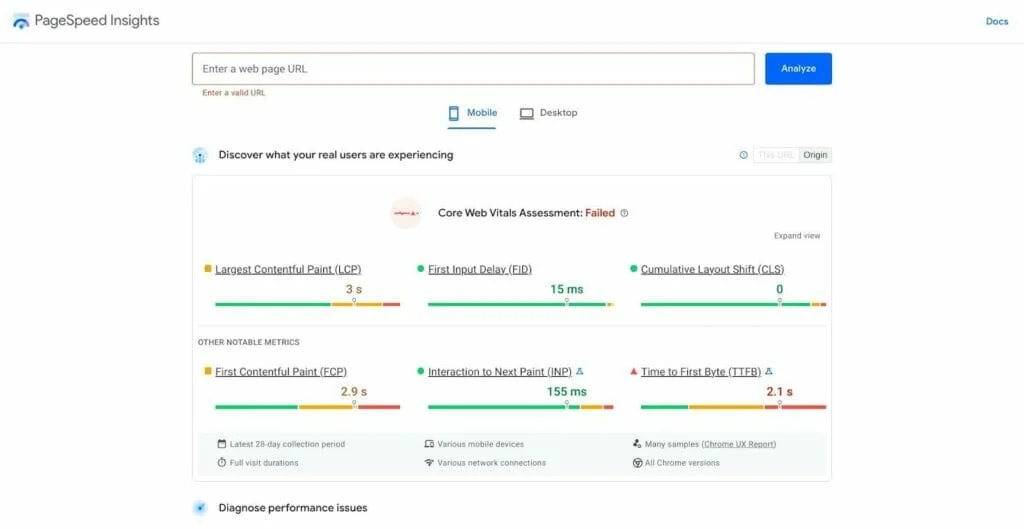
Sie können ein kostenloses Tool verwenden, um Ihre Seitenladezeit ehrlich einzuschätzen: PageSpeed Insights von Google ist eine großartige Option.

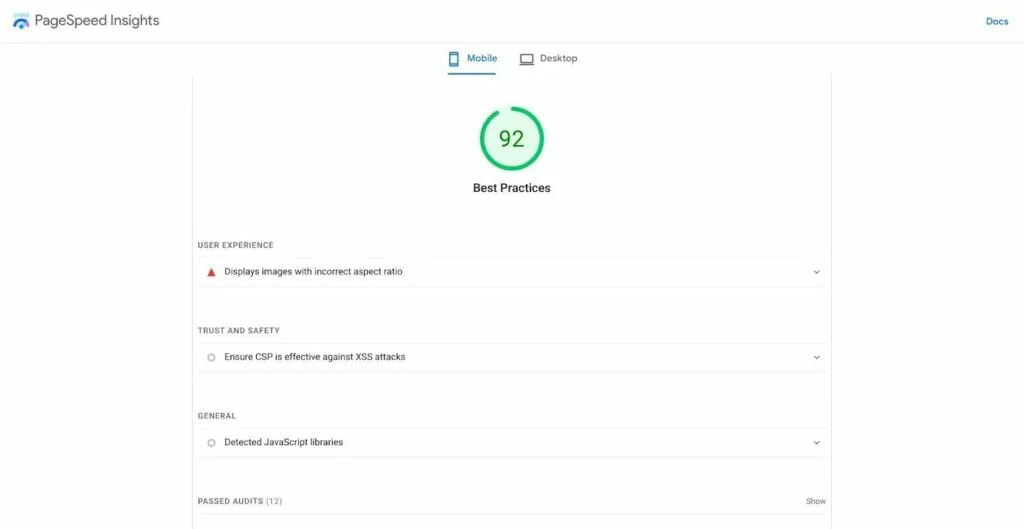
Wenn Sie Ihre URL in die Suchleiste einfügen, erhalten Sie eine detaillierte Aufschlüsselung in vier Schlüsselbereiche: Leistung, Zugänglichkeit, Best Practices und SEO.

Auf diese Weise können Sie Anpassungen vornehmen, um Schlüsselbereiche zu verbessern. Der Hauptbereich, auf den Sie sich konzentrieren sollten, ist die Leistung (wenn Sie versuchen, die Ladegeschwindigkeit zu verbessern): Dieser Bereich schlüsselt einige Schlüsselfaktoren auf, damit Sie alles identifizieren können, was eine Verzögerung Ihrer Ladegeschwindigkeit verursacht. Wenn Sie Hilfe benötigen, um herauszufinden, was diese Messwerte bedeuten, bietet Google eine gute Wissensdatenbank mit weiteren Informationen.
Sie können auch Caching-Widgets finden, um die Website-Geschwindigkeit zu verbessern, was die Lösung sein kann, wenn Ihre Ladezeiten zu lang sind.
Schließlich können Sie ein kostenpflichtiges Tool verwenden, um die Seitengeschwindigkeit zu testen: Synthetic by Sematext bietet beispielsweise eine Website-Überwachung, um Leistungsprobleme zu diagnostizieren und zu melden. Dies kann eine gute Option sein, wenn Sie einen größeren E-Commerce-Shop betreiben und automatisch über potenzielle Probleme informiert werden möchten.

Der Artikel wird unten fortgesetzt

5. Bilder optimieren
Die Optimierung von Bildern wird ebenfalls wichtig sein. Zum Beispiel sehen einige WooCommerce-WordPress-Themen auf dem Desktop großartig aus, aber die Bilder müssen für Mobilgeräte besser verkleinert werden.
Sie können Bildoptimierungs-Plugins finden, die dabei helfen – sehen Sie sich unseren WP Compress Review für weitere Details an.
Zwei wichtige Dinge, die Sie tun können, um Ihre Bilder für Mobilgeräte zu optimieren:
- Komprimieren Sie Ihre Bilder – Sehen Sie sich die Größe Ihrer Bilder an, einschließlich aller Fotos, die Sie in Ihrem Thema verwenden. Die Reduzierung ihrer Dateigröße kann dazu beitragen, die Leistung von Desktops und Mobilgeräten zu verbessern. Lesen Sie unseren Optimus Review, um mehr darüber zu erfahren!
- Entfernen Sie unnötige Bilder – obwohl einige fotografielastige Themen schön aussehen, ist es eine gute Idee, noch einmal zu prüfen, ob alle Bilder aus Kundensicht notwendig sind. Ein Split-Testing-Tool kann hier helfen; Sie können einen A/B-Test mit entfernten Bildern durchführen, um zu sehen, wie sich die Reise des Kunden auf Ihrer Website verändert.
- Verwenden Sie ein CDN, um die Bildbereitstellung zu beschleunigen – die Verwendung eines Content Delivery Network-Dienstes kann hier Abhilfe schaffen. Dadurch können Seiten schneller geladen werden, indem die Belastung des Servers Ihrer Website verringert wird. Obwohl dies einige zusätzliche Schritte erfordert, lohnt sich der Aufwand.
Das Optimieren von Bildern kann einen großen Geschwindigkeitsunterschied bewirken, daher ist es eine gute Investition, ein wenig Zeit damit zu verbringen, vorhandene Bilder durchzugehen, um ihre Dateigröße so weit wie möglich zu reduzieren, ohne die Qualität zu beeinträchtigen.
6. Einige zu vermeidende Fallstricke
Es gibt ein paar Dinge, die Sie vermeiden sollten, wenn es darum geht, ein mobilfreundliches WooCommerce-WordPress-Theme zu erstellen:
- Vermeiden Sie Pop-ups auf Mobilgeräten. Pop-ups können unglaublich frustrierend und für mobile Benutzer schwer zu entfernen sein. Wenn Besucher mit Popups bombardiert werden, klicken sie möglicherweise weg. Sogar E-Mail-Opt-in-Popups (ideal zum Erweitern Ihrer E-Mail-Marketingliste) können für mobile Benutzer fummelig und lästig sein.
- Überprüfen Sie Ihre Plugins noch einmal. Plugins, die zusätzliche Inhalte und dynamische Menüs hinzufügen, müssen auch auf Mobilgeräten getestet werden: Manchmal lassen sie sich auf Mobilgeräten nicht gut skalieren und können die Navigation auf einem kleineren Bildschirm frustrierend machen.
- Achten Sie auf Ihre Analytik. Wenn Sie sich Sorgen darüber machen, wie Benutzer mit Ihrem neuen Thema interagieren, sehen Sie sich die Interaktionsrate an: Diese misst, wie Ihre Benutzer mit Ihrer Website interagieren und wie lange sie dort bleiben. Wenn mobile Benutzer beispielsweise schnell wegklicken, könnten sie das mobile Erlebnis als frustrierend empfinden.
- Denken Sie daran, es zu testen! Wenn Ihr Design fertig ist, sehen Sie es sich auf einem Mobilgerät an. Überprüfen Sie jede Seite, von Ihren Produktseiten bis zu Ihrem Blog. Sehen die Bilder noch gut aus? Sind die Menüs Touchscreen-freundlich?
Denken Sie an iPad-/Tablet-Benutzer. Es ist auch eine gute Idee, zu überprüfen, wie Ihre Website auf einem Tablet funktioniert: Werden die Bilder angemessen verkleinert? Sind die Menüs auf einem Bildschirm in Tablet-Größe nutzbar?
Häufig gestellte Fragen
Bevor Sie gehen, hier sind ein paar häufig gestellte Fragen, die Sie vielleicht wissen möchten:
Ist WooCommerce für Anfänger geeignet?
Unserer Meinung nach ja. Es sind einige Schritte erforderlich, um ein WooCommerce-Design für WordPress zu installieren. Aber sobald Sie es getan haben, ist WooCommerce selbst brillant für den E-Commerce. Es bietet Anleitungen für neue Ladenbesitzer, die nützlich sind, und die WooCommerce-Oberfläche ist einfach zu navigieren.
Wie viel kostet es, eine WordPress-Seite zu betreiben?
Die tatsächlichen Kosten für den Betrieb einer WordPress-Site variieren je nachdem, wofür Sie sie verwenden müssen. Eine detaillierte Aufschlüsselung finden Sie in unserem Leitfaden: Wie viel kostet es, eine WordPress-Website zu erstellen?
Einige der in diesem Artikel erwähnten Plugins sind mit zusätzlichen Kosten verbunden. Während WooCommerce kostenlos ist, sind einige Optimierungstools für Mobilgeräte eine zusätzliche Investition. (Obwohl wir denken, dass sie das Geld wert sind!)
Der Artikel wird unten fortgesetzt

Sind alle WooCommerce-Themes mobilfreundlich?
Nicht unbedingt. Die meisten neuen Themen wurden für mobile Benutzer entwickelt, aber einige ältere Themen funktionieren auf Mobilgeräten möglicherweise nicht so reibungslos wie auf dem Desktop.
Das eigene Theme von WooCommerce, Storefront, ist so konzipiert, dass es für Mobilgeräte geeignet ist. Wenn Sie also die Dinge einfach halten möchten, können Sie immer bei Storefront bleiben und es an Ihre Marke anpassen.
Erstellen eines mobilfreundlichen Designs: Schlüsselprinzipien
Hoffentlich hat Ihnen dies geholfen, eine grundlegende Vorstellung davon zu bekommen, wie Sie sicherstellen können, dass Ihr gewähltes WooCommerce-Theme für WordPress auf Mobilgeräten gut funktioniert.
Die wichtigsten Dinge, die zu berücksichtigen sind, sind Geschwindigkeit und Navigation. Sie müssen sicherstellen, dass Ihre Website so schnell wie möglich läuft, von der Startseite bis zur Kasse.
Navigation ist ein großer Faktor. Alle klobigen, schwierig zu bedienenden Menüs auf Mobilgeräten werden Ihre Kunden frustrieren, daher ist es wichtig, Ihr Design auf Mobilgeräten zu testen. Toll aussehende Menüs auf einem Desktop können auf einem kleinen Bildschirm lästig sein, wenn Sie sie mit Ihren Daumen verwenden.
Letztendlich sind die meisten neuen Themen für Mobilgeräte konzipiert, aber es lohnt sich dennoch sicherzustellen, dass das von Ihnen gewählte Thema auf allen Geräten funktioniert. Langfristig kann dies die Kundenzufriedenheit erhöhen und den Umsatz verbessern, und ein besonders reibungsloses mobiles Erlebnis kann Kunden sogar dazu verleiten, in Zukunft wiederzukommen!
