Atemberaubende WordPress-Header mit Elementor erstellen (Affiliate-Marketing-Tipps)
Veröffentlicht: 2021-12-12Haben Sie Angst davor, dass die Besucherzahlen auf Ihrer Website von Minute zu Minute sinken? Es ist ein großes Problem, das aus vielen Gründen auftreten kann, und der Header Ihrer Website ist einer davon.
Sie können eine einfache Lösung finden, um dieses Problem zu lösen, indem Sie mit Elementor beeindruckende WordPress-Header erstellen. Ein Header, der die Aufmerksamkeit der Besucher auf den ersten Blick auf sich zieht, wird sicherlich mehr Traffic auf Ihre Website bringen.
In diesem Artikel werde ich Sie Schritt für Schritt durch den Prozess der Erstellung atemberaubender WordPress-Header mit Elementor für Ihre Website führen, obwohl Sie keine Programmierkenntnisse haben.
Warum ein umwerfender Header so wichtig ist?
Das Design Ihrer Website bestimmt, wie lange Besucher auf Ihrer Website bleiben. Darüber hinaus bestimmt es den Eindruck, den sie von der Website haben werden, noch bevor sie deren Inhalt lesen. Insbesondere eine gut gemachte Kopf- und Fußzeile kann einen positiven Eindruck hinterlassen und die Benutzerbindung erhöhen.
Beispielsweise ermöglicht ein Navigationsmenü oder eine Suchleiste Ihren Benutzern, das zu finden, was sie auf Ihrer Website benötigen. In der Zwischenzeit wird das Hinzufügen von Schaltflächen für soziale Medien sie dazu ermutigen, Ihre Inhalte zu teilen.
Ein Website-Header ist der obere Bereich Ihrer Webseite. Es ist der entscheidende Punkt Ihrer Website. Der Header sorgt normalerweise für Konsistenz auf Ihrer gesamten Website. Benutzer durchsuchen im Allgemeinen Websites und sehen sich zuerst die obere AKA-Kopfzeile einer Website an.
Indem Sie atemberaubende WordPress-Header mit Elementor attraktiv erstellen, wird es die Aufmerksamkeit Ihrer Benutzer auf sich ziehen und sie werden beeindruckt sein, dann werden sie weiter durch den Header zum Rest Ihrer Website scrollen. Der Header erhöht die Conversion-Raten nach diesen
- Fördert die Markenidentität Ihres Unternehmens.
- Enthält Elemente wie das Firmenlogo, Typografie, Farben und die allgemeine Markensprache.
- Enthält funktionale Optionen wie Seitennavigation, Seitensuche, einen Warenkorb (für Verkaufsseiten), CTA-Schaltflächen und andere Funktionen.
Warum Elementor wählen?
Wenn Sie keine Ahnung vom Programmieren haben, ist der Seitenersteller von Elementor die beste Wahl für Sie. Weil Elementor ein kostenloser WordPress-Seitenersteller ist, der mit einer Drag-and-Drop-Option und hervorragenden Designfunktionen ausgestattet ist. Sie können damit erstaunliche und effektive Designs erstellen. Die überraschende Tatsache ist, dass mehr als 12 Millionen Live-Websites Elementor verwenden.
Die meisten WordPress-Benutzer bevorzugen Elementor, um Webseiten anzupassen. Es ist eines der besten Tools zum Entwerfen, Bearbeiten, Anpassen und mehr auf der Webseite. Darüber hinaus enthält Elementor wichtige Add-Ons, mit denen Sie Ihre Website einfach anpassen können.
Gründe für die Wahl des Seitenerstellers Elementor:
- Es ist einfach zu bedienen
- Sie können mit der Live-Site entwerfen
- Mobile Bearbeitungsfunktion
- Wichtige Widgets zum Anpassen
- Visueller und angeborener Formularersteller
- Undo/Redo und Revisionsverlauf
- Globale Widgets, benutzerdefinierte Schriftarten
Und mehr.
Die Voraussetzung für die Erstellung beeindruckender WordPress-Header mit Elementor:
Elementor free und pro sind beide mit außergewöhnlich wertvollen Highlights gespickt. Elementor Pro ist eine bemerkenswerte Erweiterung Ihrer Toolbox, wenn Sie eine WordPress-Website betreiben und ständig Websites entwickeln.
Bevor Sie daran denken, beeindruckende WordPress-Header mit Elementor zu erstellen, müssen Sie diese beiden Dinge im Hinterkopf behalten:
- Sie müssen die kostenlose Version von Elementor Page Builder installieren.
- Dann müssen Sie auf Elementor Pro upgraden.
Ich gehe davon aus, dass Sie bereits die kostenlose und die Pro-Version von Elementor installiert haben. Der Installationsprozess von Elementor free ist derselbe wie bei anderen Plugins.
Prozess zum Erstellen beeindruckender WordPress-Header mit Elementor:
Lassen Sie uns nun den Prozess der Erstellung atemberaubender WordPress-Header mit Elementor in 7 einfachen Schritten durchgehen. In diesem Abschnitt zeigen wir Schritt für Schritt, wie Sie einen beeindruckenden Header für Ihre Website erstellen oder gestalten können.
Liste der Schritte zum Erstellen atemberaubender WordPress-Header mit Elementor:
- Schritt-1: Erstellen Sie eine leere Kopfzeile
- Schritt-2: Einrichten des allgemeinen Layouts
- Schritt-3: Hinzufügen eines Logos
- Schritt-4: Hinzufügen eines Menüs
- Schritt-5: Hinzufügen eines Suchfelds
- Schritt-6: Fügen Sie weitere zusätzliche Elemente hinzu
- Schritt-7: Veröffentlichen Sie Ihren Header
Tauchen wir tief ein!
1. Schritt-1: Erstellen Sie eine leere Kopfzeile
Bevor Sie einen leeren Header erstellen, befolgen Sie diese Schritte, um beeindruckende WordPress-Header mit Elementor zu erstellen:
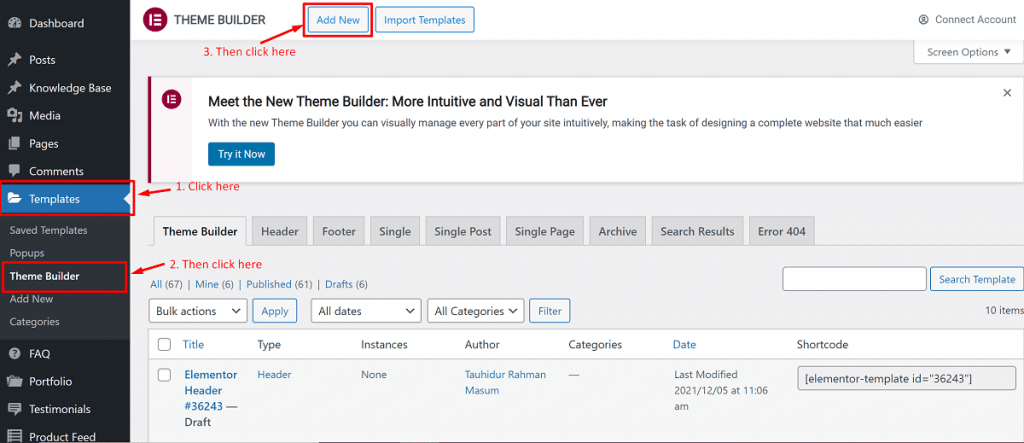
Gehen Sie zu Vorlagen > Themen-Generator > Neu hinzufügen

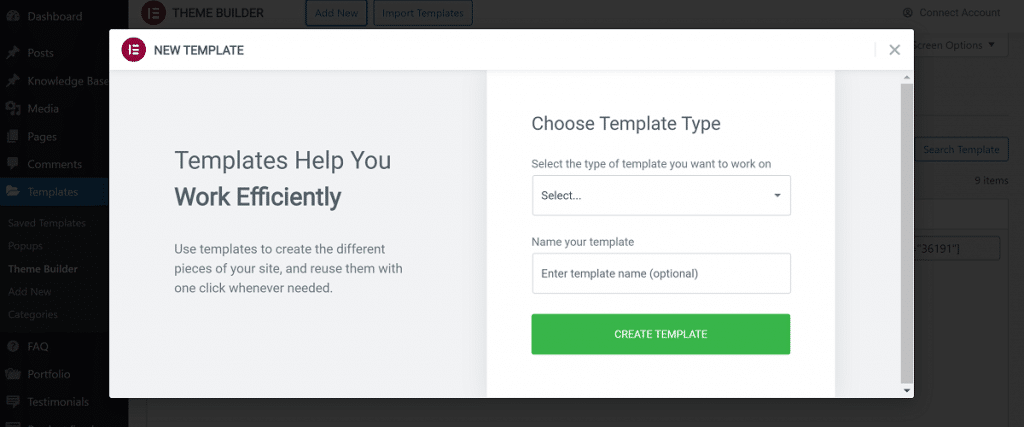
Es erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, auszuwählen, was Sie erhalten möchten.

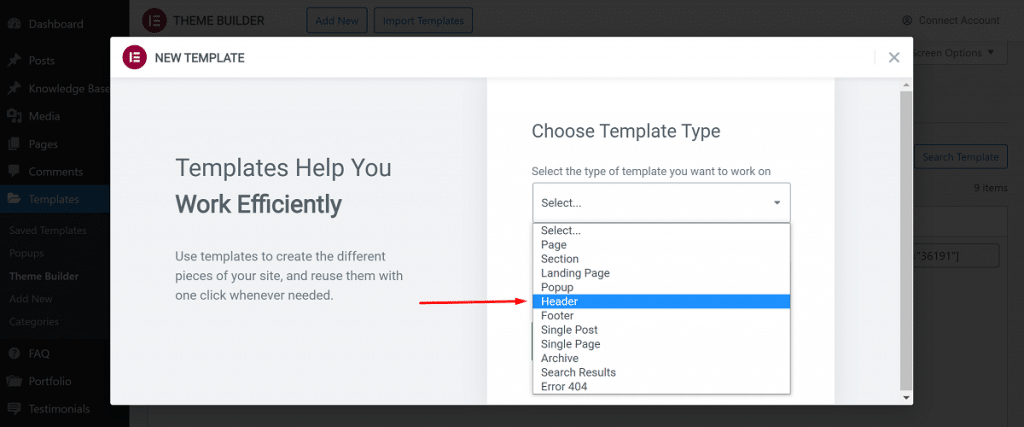
Wählen Sie dann Kopfzeile aus, da Sie eine Kopfzeile erstellen möchten.

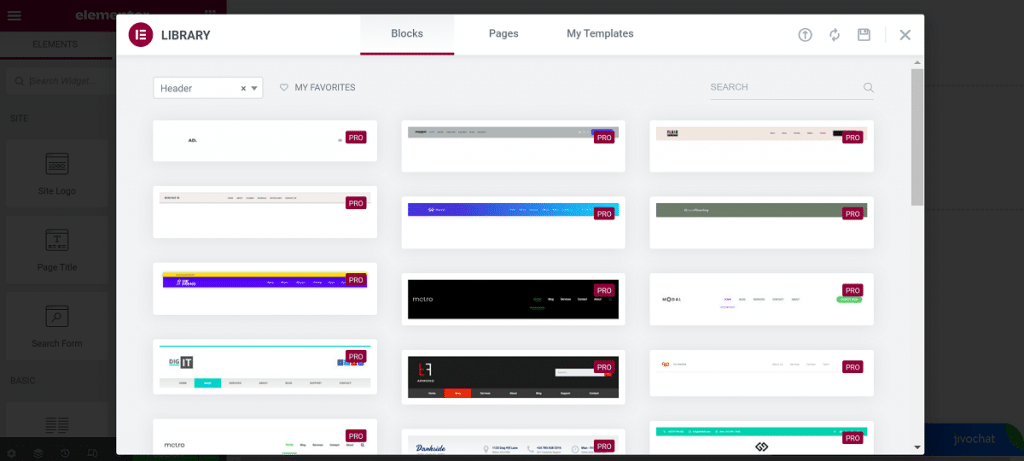
Elementor zeigt Ihnen viele kostenlose Vorlagen und Blöcke. Sie können auch Ihre Lieblingsvorlage speichern.

2. Schritt-2: Einrichten des allgemeinen Layouts
Um eine benutzerdefinierte Kopfzeile zu erstellen, müssen Sie entscheiden, welche Art von Layout Sie benötigen.
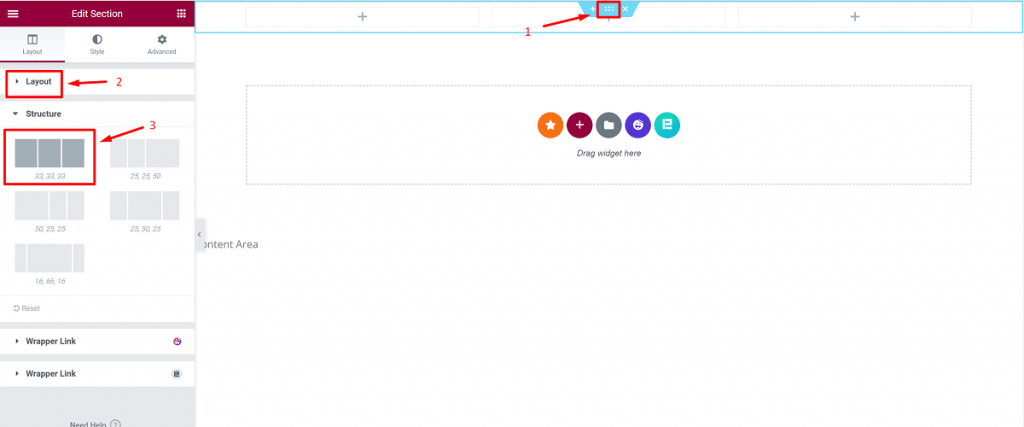
- Klicken Sie zunächst auf die Schaltfläche +.

- Klicken Sie auf die Hauptanpassungsschaltfläche Ihres Kopfzeilenteils, um den Abschnitt „Layout“ in der Seitenleiste zu bearbeiten.
- Wählen Sie dann die gewünschte Struktur aus.

Hinweis: Wir haben das markierte Layout im obigen Bild zum Erstellen der Kopfzeile verwendet.
3. Schritt-3: Hinzufügen eines Logos
Dies ist ein sehr einfacher Schritt. Sie können ein Logo sehr einfach auf zwei Arten hinzufügen:
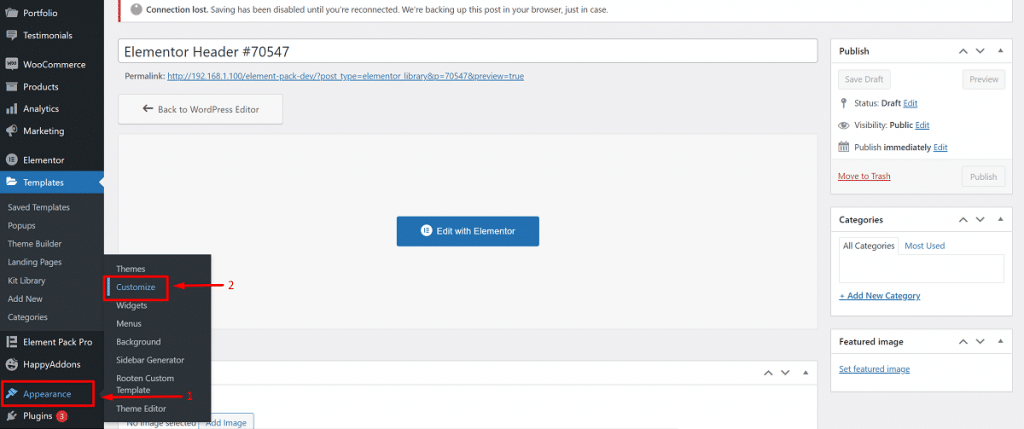
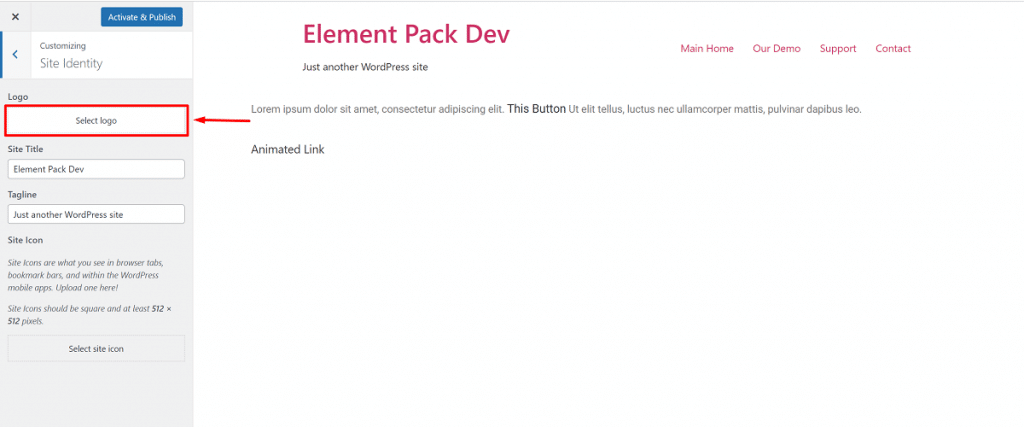
- Gehen Sie zu Dashboard > Darstellung > Anpassen > Website-Identität
- Wählen Sie danach das Logo und setzen Sie es auf die Kopfzeile.

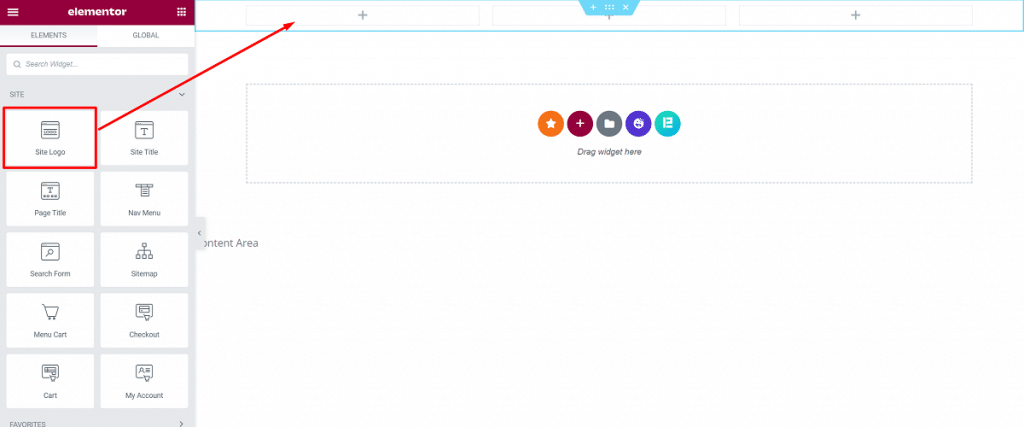
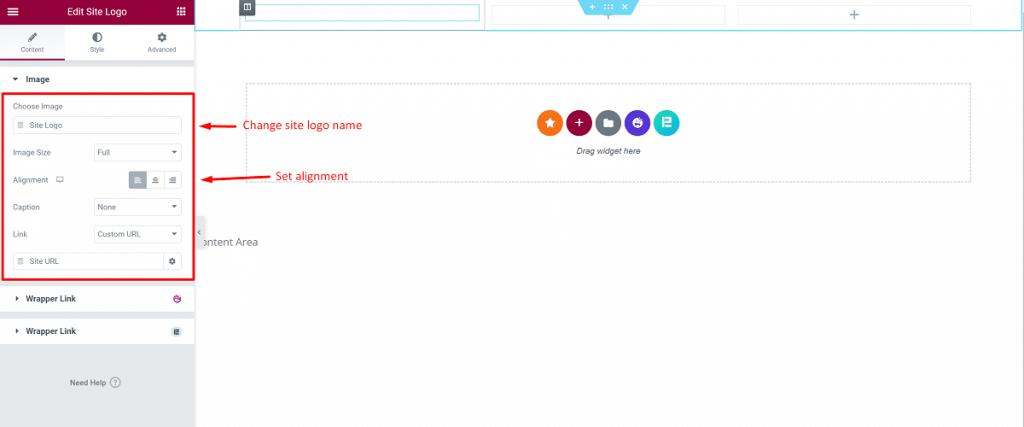
B. Wählen Sie den Site-Logo-Block in der Seitenleiste aus. Ziehen Sie es dorthin, wo Sie es verwenden möchten.

→ Schließlich wird Ihr aktuelles Logo automatisch abgerufen, nachdem Sie das „Site-Logo“ in den gepunkteten Bereich gezogen haben.

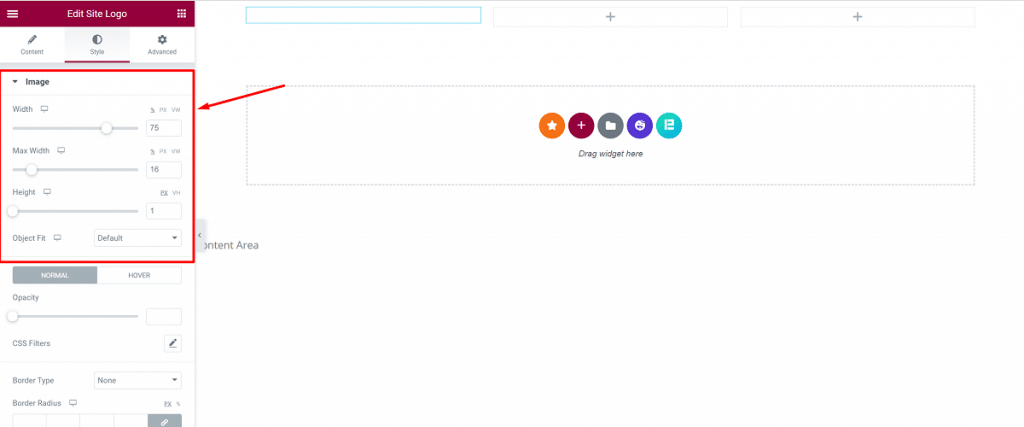
→ In dieser Einstellung können Sie auswählen, wie das Logo beim Klicken aussehen soll, und Sie können hier auch Größe und Ausrichtung anpassen.

→ Mit den Optionen „Stil“ und „Erweitert“ können Sie viele Dinge tun.

4. Schritt-4: Hinzufügen eines Menüs
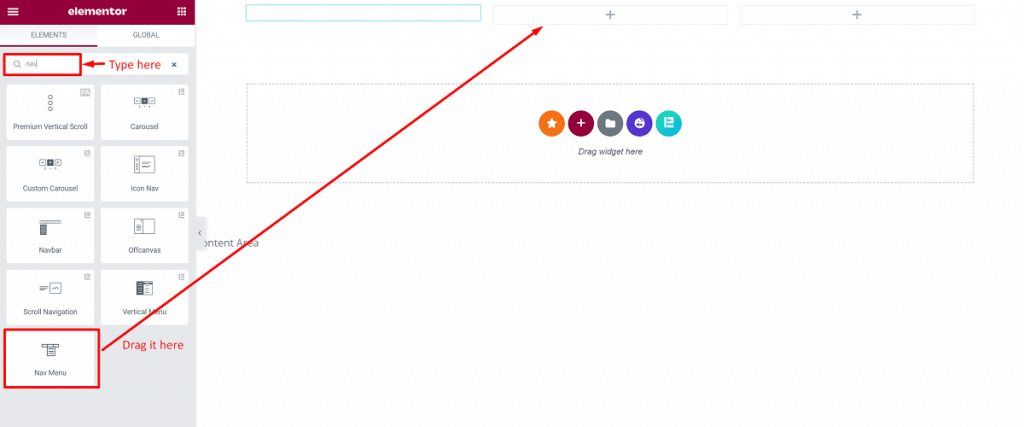
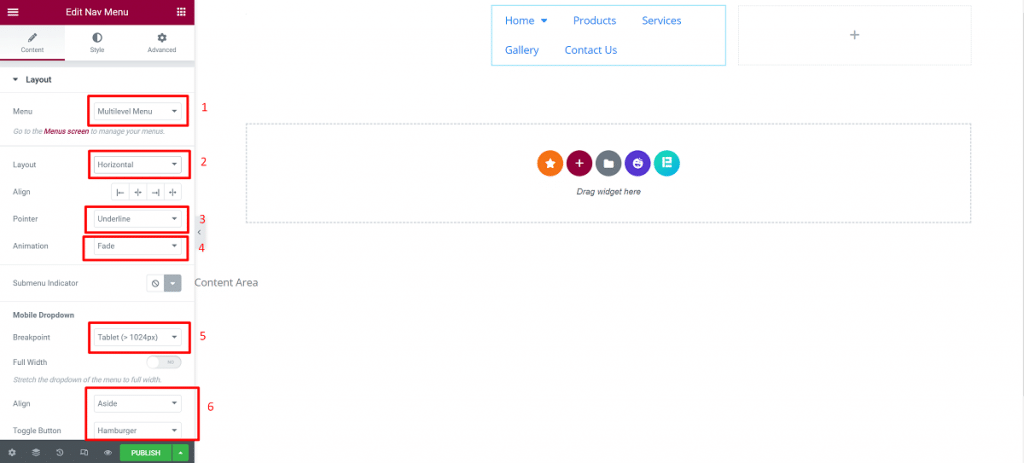
- Wählen Sie das Widget „Nav-Menü“ in der linken Seitenleiste aus. Ziehen Sie es in den Kopfbereich.

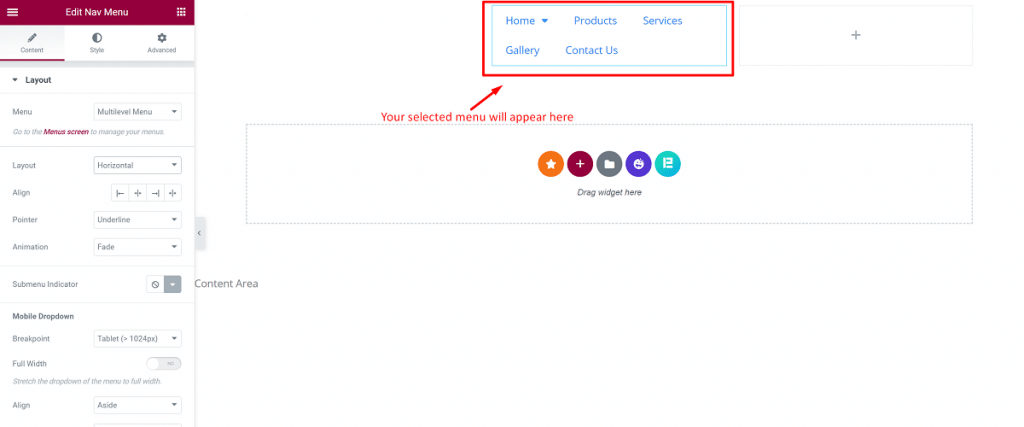
- Dadurch wird das von Ihnen erstellte Menü angepasst.

Hier sind die wichtigen Dinge, die Sie wissen sollten.

- Menü: Wählen Sie das gewünschte Menü aus. Sie können zwischen Darstellung > Menüs wählen.
- Layout: Sie erhalten Horizontal, Vertikal oder Dropdown.
- Ausrichten: Links, zentriert, rechts oder strecken, um den gesamten verfügbaren Bereich auszufüllen.
- Zeiger: Wie Sie den aktiven Link markieren möchten.
- Animation: Wie der Mauszeiger aussehen soll.
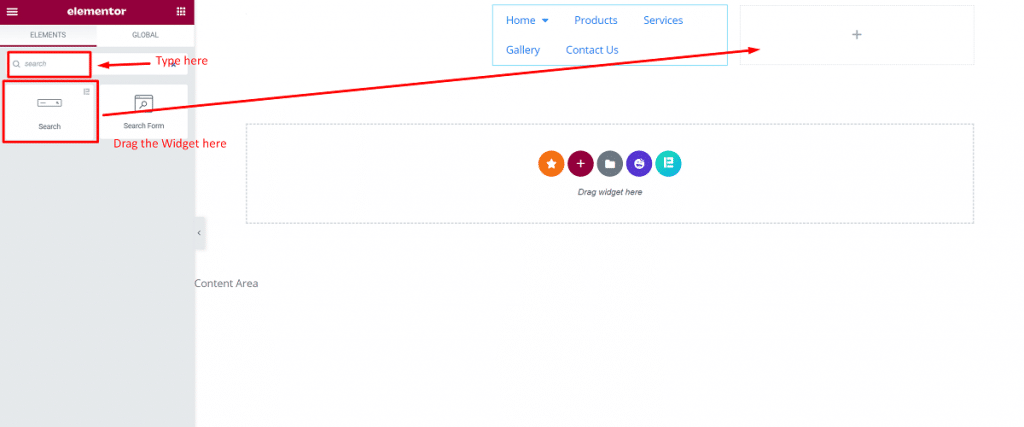
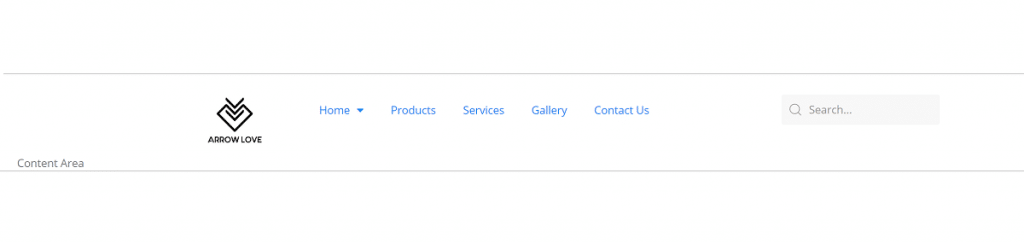
5. Schritt-5: Hinzufügen eines Suchfelds
Sie müssen lediglich das Such-Widget auswählen, wenn Sie das Suchfeld hinzufügen möchten, und Sie können es an die gewünschte Stelle ziehen.

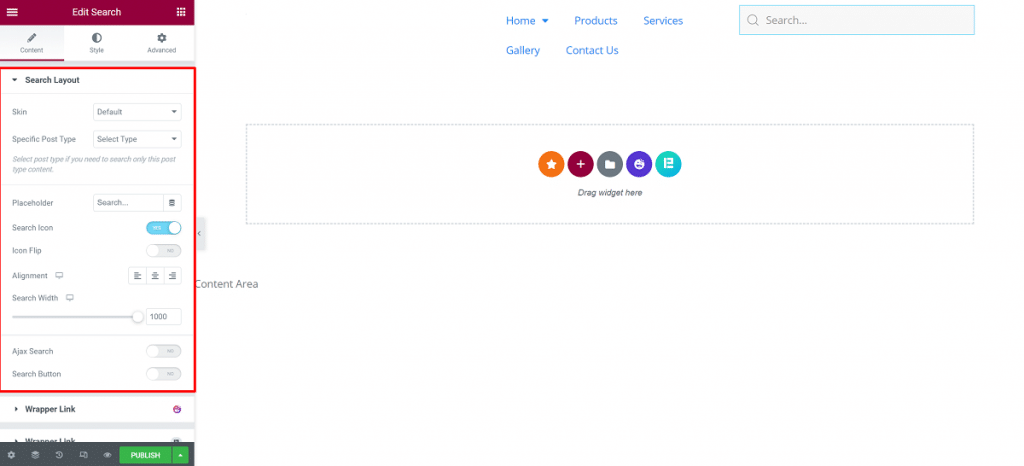
Diese erhalten Sie in diesem Abschnitt:
- Skin:- Sie erhalten Classic, Minimal, Full Screen.
- Platzhalter:- Sie können diesen Abschnitt verlassen oder so etwas wie „Suchen“ dort lassen.
- Ausrichtung, Größe:- Von hier aus richten Sie das Suchfeld aus.

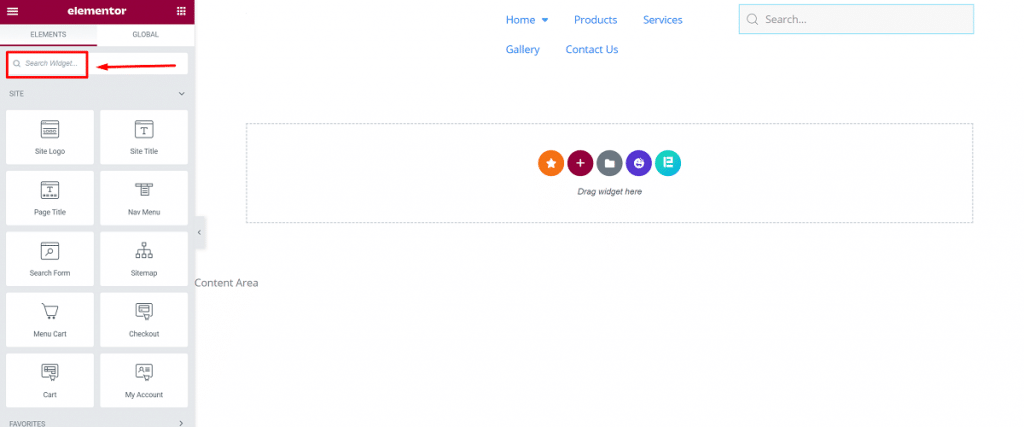
6. Schritt-6: Fügen Sie weitere zusätzliche Elemente hinzu
Wenn Sie möchten, dass sich Ihr Header beim Erstellen atemberaubender WordPress-Header mit Elementor lohnt, können Sie ein Widget von der linken Seite Ihres Bildschirms hinzufügen. Sie können mit diesen Widgets experimentieren, um erstaunliche Effekte zu erzielen. Sie können nach allem suchen, was Sie wollen.

Beim Erstellen beeindruckender WordPress-Header mit Elementor können Sie mithilfe dieser zusätzlichen Widgets soziale Symbole, Seitenkopftext und mehr hinzufügen.
7. Schritt-7: Veröffentlichen Sie Ihren Header
Fast fertig! Jetzt haben Sie nur noch einen Schritt, um atemberaubende WordPress-Header mit Elementor zu erstellen, und Sie sind bereit, mit Ihrem neuen Header zu rocken. Es ist an der Zeit, den soeben erstellten Header zu veröffentlichen!
Dies ist in der Tat der wichtigste Teil! Sie müssen sehr vorsichtig mit Ihrem gewünschten Header sein, nachdem Sie mit Elementor beeindruckende WordPress-Header erstellt haben.
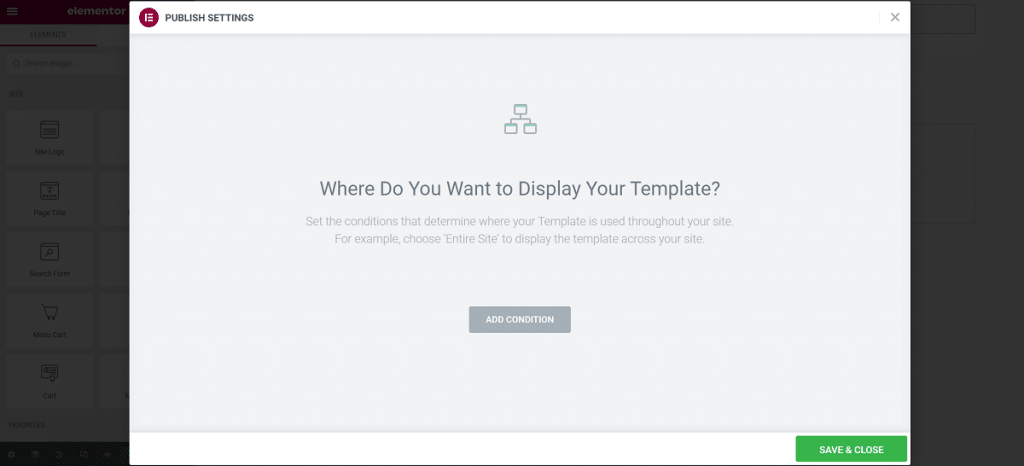
- Klicken Sie dazu auf die Schaltfläche „VERÖFFENTLICHEN“ auf der linken Seite der Fußzeile. Es erscheint ein Popup, in dem Sie gefragt werden, wo Ihre neue Kopfzeile angezeigt werden soll.
Beim Erstellen beeindruckender WordPress-Header mit dem Elementor-Prozess bedeuten Anzeigebedingungen, wo Sie den Header auf Ihrer WordPress-Website anzeigen möchten.
Es gibt drei Möglichkeiten:
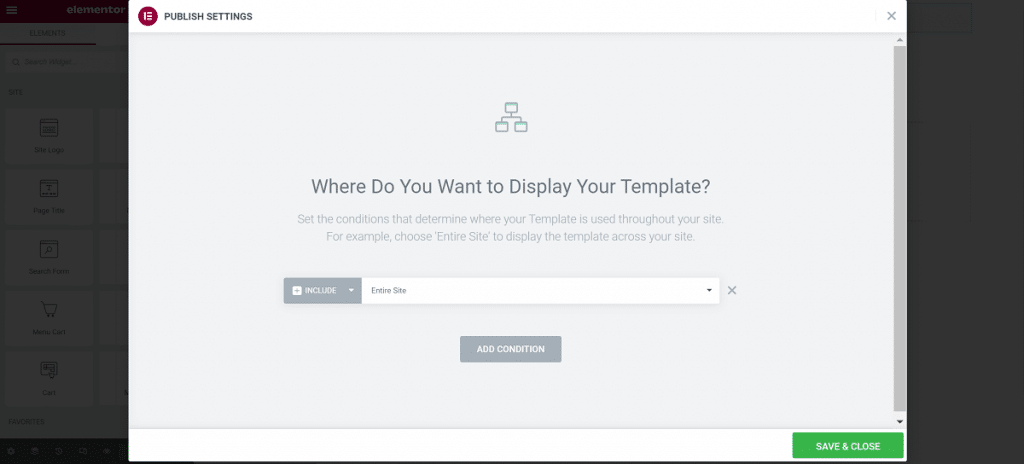
- Gesamte Website: Die Kopfzeile wird auf allen Seiten und allen Blog-Beiträgen Ihrer Website angezeigt, wenn Sie dies auswählen.
- Archive: Sie können die Kopfzeile in einer bestimmten archivierten Seite oder einem bestimmten Beitrag anzeigen, wenn Sie diese Option auswählen.
- Singular: Wenn Sie diese Option auswählen, können Sie die Kopfzeile auf einer bestimmten Seite, Kategorie oder einem bestimmten Beitrag anzeigen.
Diese gezielte Anzeigeoption beim Erstellen atemberaubender WordPress-Header mit Elementor ist eines der mächtigsten Dinge. Sie können dies verwenden, um benutzerdefinierte Seiten, Beiträge und sogar Zielseiten innerhalb Ihrer WordPress-Website zu erstellen.

- Die grundlegende Bedingung für diesen Abschnitt ist, „Gesamte Site“ auszuwählen und dann auf die Schaltfläche „SPEICHERN & SCHLIESSEN“ zu klicken.

Glückwünsche! Endlich haben Sie mit Elementor atemberaubende WordPress-Header erstellt und Ihr Header-Teil ist fertig. Es wird Besucher anziehen und mehr von ihnen antreiben.

Wenn Sie diesen obigen Schritten folgen, können Sie mit Elementor ganz einfach atemberaubende WordPress-Header erstellen, Ihren eigenen Header für Ihre Website nach Ihren Wünschen entwerfen und anpassen und mehr Besucher darauf lenken.
Fazit
Ich habe Ihnen eine einfache Möglichkeit gezeigt, mit Elementor atemberaubende WordPress-Header zu erstellen, damit Sie problemlos Ihren eigenen Site-Header erstellen können. Sie müssen dafür nicht einmal Codes verwenden oder einen Webentwickler beauftragen.
Fühlen Sie sich frei und erstellen Sie mit Elementor atemberaubende WordPress-Header für Ihren eigenen Website-Header!
Vielen Dank für das geduldige Lesen dieses Artikels. Den Kontakt halten. Einen schönen Tag noch!
