Kreatives Webdesign: Tipps, Herausforderungen und mehr
Veröffentlicht: 2024-12-29Das Scrollen durch das Internet fühlt sich heutzutage an, als würde man durch eine überfüllte Stadt laufen. Sie kommen an Dutzenden von Ladenfronten vorbei, aber nur wenige locken Sie dazu, anzuhalten und einen Blick hineinzuwerfen. Das ist die Magie des kreativen Webdesigns: Gelegenheitsscroller in engagierte Besucher zu verwandeln, die etwas erkunden möchten.
Hinter diesen ansprechenden Designs stehen intelligente, kreative Entscheidungen, nicht nur trendige Effekte oder auffällige Animationen. Lassen Sie uns herausfinden, was den Unterschied zwischen einer anderen Website und einer Website ausmacht, an die sich die Leute erinnern. Websites wie diese lassen sich mit Tools wie Divi einfach erstellen.
- 1 Die Psychologie des kreativen Webdesigns
- 1.1 Was Designs haften lässt
- 1.2 Farbe, Raum und das Gehirn
- 1.3 Design, das Freude macht
- 2 wesentliche Elemente des kreativen Webdesigns
- 2.1 Mit Leerzeichen spielen
- 2.2 Rastermagie, die funktioniert
- 2.3 Farben, die Geschichten erzählen
- 2.4 Typografie mit Persönlichkeit
- 3 kreative Webdesign-Entscheidungen, die Sie kosten
- 3.1 Hübsch, aber schlechte Leistung
- 3.2 Falsche Reaktionsfähigkeit
- 3.3 Wenn Effekte den Umsatz zerstören
- 3.4 Technische Schulden, über die niemand spricht
- 4 Divi: Kreatives Webdesign leicht gemacht
- 4.1 Erstellen Sie im Handumdrehen mit Divi Quick Sites
- 4.2 Ihre gesamte KI-Unterstützung an einem Ort
- 4.3 Der alles-freundliche Builder
- 5 häufige Herausforderungen im kreativen Webdesign
- 5.1 Wenn Ideen gegen die Technik kämpfen
- 5.2 Mobile ruiniert alles
- 5.3 Geschwindigkeit vs. Stil
- 6 Über die Grundlagen hinaus: Power Moves
- 6.1 Sorgen Sie dafür, dass Mobilgeräte an erster Stelle stehen
- 6.2 Netze unterbrechen, nicht Standorte
- 6.3 Intelligente Farbsysteme
- 6.4 Layout-Tricks, die auffallen
- 7 Design, wie Sie es meinen
Die Psychologie des kreativen Webdesigns
Die einprägsamsten Websites sehen nicht nur gut aus – sie lösen auch emotionale Reaktionen aus. Nicht nur „Oh, das ist schön“, sondern Sie verändern Ihre Stimmung oder wecken den Wunsch, etwas zu unternehmen. Das ist kein Zufall. Es ist Psychologie am Werk, und wenn wir sie verstehen, verändert sich unsere Herangehensweise an Design. Hier sind einige Grundlagen der Designpsychologie.
Was Designs haften lässt
Denken Sie an die letzte Website, die Ihnen nicht aus dem Kopf ging. Vielleicht war es das Portfolio mit den sanften Scroll-Effekten, die sich wie Butter anfühlten, oder die Landingpage, auf der sich die Bilder wie ein perfekt choreografierter Tanz entpuppten. Dies sind nicht nur glückliche Zufälle – es sind sorgfältig gestaltete Momente, die sich auf die Funktionsweise unseres Gehirns auswirken.
Wenn Netflix-Folien Vorschauen anzeigen, während Sie mit der Maus darüber fahren, oder die Fotos von Airbnb beim Durchsuchen von Inseraten nahtlos übergehen, sind sie nicht nur eine Zurschaustellung. Sie greifen auf das Belohnungssystem unseres Gehirns zu und erschaffen jene „das ist befriedigend“-Momente, die in uns den Wunsch wecken, weiter zu erkunden.
Unser Gehirn liebt Muster, aber sie leuchten auf, wenn sie auf interessante Weise durchbrochen werden, etwa wenn ein Hauch Orange in einem ansonsten monochromen Design plötzlich alles zum Platzen bringt. Das ist der Grund, warum manche Seiten magnetisch wirken, während andere einfach … na ja, wirken.
Farbe, Raum und das Gehirn
Dunkle und helle Schnittstellen lösen völlig unterschiedliche psychologische Reaktionen aus. Tiefe, stimmungsvolle Farbschemata schaffen immersive Erlebnisse, die sich perfekt für Unterhaltung und kreative Portfolios eignen, während hellere Paletten Vertrauen und Professionalität schaffen. Dabei handelt es sich nicht nur um die Intuition eines Designers, sondern um jahrelange psychologische Forschung.
Über die reine Ästhetik hinaus prägen Farbe und Raum unser Fühlen und Handeln. Warme Farben können Dringlichkeit ohne Aggression erzeugen, während kühle Töne Ruhe und Selbstvertrauen fördern. Strategischer Weißraum ist nicht nur leerer Raum – er ist ein Raum zum Atmen, der den wesentlichen Elementen die Aufmerksamkeit auf sich zieht, ähnlich wie ein Gemälde an der Wand einer Galerie.
Das Verständnis dieser psychologischen Auslöser verwandelt gutes Design in großartiges Design. Wenn wir Farben mit angemessenen Abständen kombinieren, dekorieren wir nicht nur, sondern schaffen emotionale Erlebnisse. Eine ausgewogene Farbpalette in Kombination mit einem durchdachten räumlichen Design führt Benutzer auf natürliche Weise durch den Inhalt und sorgt gleichzeitig für emotionales Engagement.
Design, das Freude weckt
Kreatives Webdesign kann die gleiche Aufregung erzeugen wie das Auspacken eines wunderschön präsentierten Geschenks, und zwar nicht durch auffällige Animationen oder endlose hüpfende Elemente, sondern durch durchdachte Details, die das Stöbern zu etwas Besonderem machen.
Während einige Designer jeden Effekt einbauen, den sie kennen, entsteht die wahre Magie in subtilen Momenten. Denken Sie an die Mikrointeraktionen, die das Surfen zum Vergnügen machen – der subtile Hover-Effekt, der mehr Informationen preisgibt, das befriedigende Rauschen beim Erledigen einer Aufgabe oder die spielerische Ladeanimation, die das Warten weniger langweilig macht.
Es erfordert Übung, dieses Gleichgewicht zu finden, da zu viele Websites in die Falle tappen, Effekte hinzuzufügen, nur weil sie es können. Anstatt anzugeben, konzentrieren Sie sich auf die „genau richtigen“ Momente, in denen sich das Bewegen des Mauszeigers über eine Schaltfläche oder das Scrollen durch eine Galerie so natürlich anfühlt wie das Durchblättern eines Lieblingsbuchs. Benutzer besuchen Ihre Website nicht nur, wenn alles klickt – sie erleben es.
Wesentliche Elemente des kreativen Webdesigns
Überspringen Sie die grundlegende Aussage „Jede Website braucht einen Header“. Dies sind die Designelemente, die Unvergessliches von Faszinierendem unterscheiden:
Mit Leerzeichen spielen
Die meisten Designer behandeln Leerzeichen wie leere Kalorien, aber es ist Ihre Geheimwaffe. Während Neulinge sich beeilen, jeden Pixel zu füllen, nutzen innovative Designer den Raum, um die Aufmerksamkeit zu lenken und Rhythmus in ihren Layouts zu erzeugen.
Stellen Sie sich Leerräume als die Pausen in einem Gespräch vor – ohne sie gäbe es Lärm. Indem Sie den Spielraum zwischen den Elementen variieren, organisieren Sie nicht nur Inhalte, sondern erstellen auch visuelle Geschichten mit Zweck und Fluss.
Unterschiedliche Dichten schaffen natürliche Schwerpunkte, die Benutzer durch Ihre Inhalte ziehen. Wenn Sie dieses Gleichgewicht finden, fühlen sich selbst komplexe Informationen leicht verdaulich an, und Kernbotschaften werden deutlich, ohne viel Aufhebens machen zu müssen. Der Trick? Leerraum ist kein Leerraum, sondern ein aktives Designelement, das die Art und Weise prägt, wie Benutzer Ihre Website erleben.
Gittermagie, die funktioniert
Hinter jedem atemberaubenden Layout verbirgt sich ein sorgfältig ausgearbeitetes Rastersystem, auch wenn Sie es vielleicht nie bemerken. Sich von starren Säulen zu lösen bedeutet nicht, die Struktur aufzugeben – es geht darum, genau zu wissen, welche Regeln man beugen und welche man einhalten muss.
Wie Jazzmusiker, die die Musiktheorie verstehen, bevor sie improvisieren, beherrschen die besten Designer die Grundlagen des Rasters, bevor sie sie sinnvoll brechen.
Innovative Rastersysteme lassen sich flexibel und fließend gestalten, schaffen organische Layouts und sorgen gleichzeitig für eine perfekte Ausrichtung an den entscheidenden Stellen. Indem Sie Rasterskalen mischen und gelegentlich aus ihren Grenzen ausbrechen, können Sie kreative Webdesigns erstellen, die überraschen und erfreuen, ohne ihre Kohärenz zu verlieren.
Denken Sie darüber nach, wie Zeitschriften Raster verwenden – manchmal streng und geordnet, manchmal absichtlich durchbrochen von Mustern, um Wirkung zu erzielen. Der Schlüssel liegt darin zu verstehen, wann dieser Bruch dem Inhalt dient und wann er rebellisch um der Rebellion willen erfolgt.
Die wahre Magie entsteht, wenn Ihr Raster für Benutzer unsichtbar wird, sie aber genau dorthin führt, wo Sie sie haben möchten. Es ist, als würde man einen Tanz choreografieren – jedes Element kennt seinen Platz, dennoch fühlt sich die Gesamtbewegung natürlich und ungezwungen an. Benutzer sollten das Raster nicht sehen, aber seine Auswirkungen durch den intuitiven Inhaltsfluss und die visuelle Hierarchie spüren.
Die besten Layouts schaffen Rhythmus und Bewegung und wahren gleichzeitig die strukturelle Integrität, die verhindert, dass alles ins Chaos gerät. Wenn es richtig gemacht wird, fühlen sich selbst die komplexesten Arrangements unvermeidlich an, als ob die Elemente nicht anders zusammenpassen könnten.
Farben, die Geschichten erzählen
Bei Ihrer Farbpalette geht es nicht nur darum, hübsch auszusehen – es geht darum, Ihre Benutzer ohne Worte anzusprechen. Jeder Farbton sollte seine Aufgabe erfüllen, ob er Aufmerksamkeit lenkt, Emotionen auslöst oder die Stimme Ihrer Marke stärkt.
Aber was viele übersehen: Farben müssen als Team zusammenarbeiten. Das bedeutet, Beziehungen zwischen verschiedenen Elementen zu schaffen, die sich natürlich und nicht erzwungen anfühlen. Primärfarben führen die Show an, während unterstützende Farben wissen, wann sie zurücktreten müssen.
Die besten Farbsysteme passen sich Ihrer gesamten Website an und behalten dabei ihre Kernpersönlichkeit bei. Sie schaffen Tiefe und Hierarchie, ohne die Benutzer zu überfordern, wodurch komplexe Informationen leichter verständlich und wichtige Aktionen unübersehbar werden.
Typografie mit Persönlichkeit
Typografie ist wie die Stimme Ihrer Website. Es muss den richtigen Ton treffen und gleichzeitig glasklar sein. Bei großartigem Schriftdesign geht es jedoch nicht nur um die Auswahl hübscher Schriftarten. Es geht darum, Systeme zu schaffen, die Inhalte scannbar und ansprechend machen.
So wie eine gut modulierte Stimme eine Präsentation über Erfolg oder Misserfolg entscheiden kann, können Ihre Typografie-Entscheidungen Benutzer anlocken oder abschrecken, bevor sie ein einziges Wort gelesen haben.
Größe, Gewicht und Abstand wirken zusammen, um Benutzer durch Ihre Inhalte zu führen. Schlagzeilen erregen Aufmerksamkeit, Fließtexte halten sie und Akzenttexte verleihen Persönlichkeit, ohne die Show zu stehlen. Der Trick besteht darin, Schriftarten zu finden, die sich gegenseitig ergänzen und gleichzeitig ihre unterschiedlichen Rollen beibehalten.

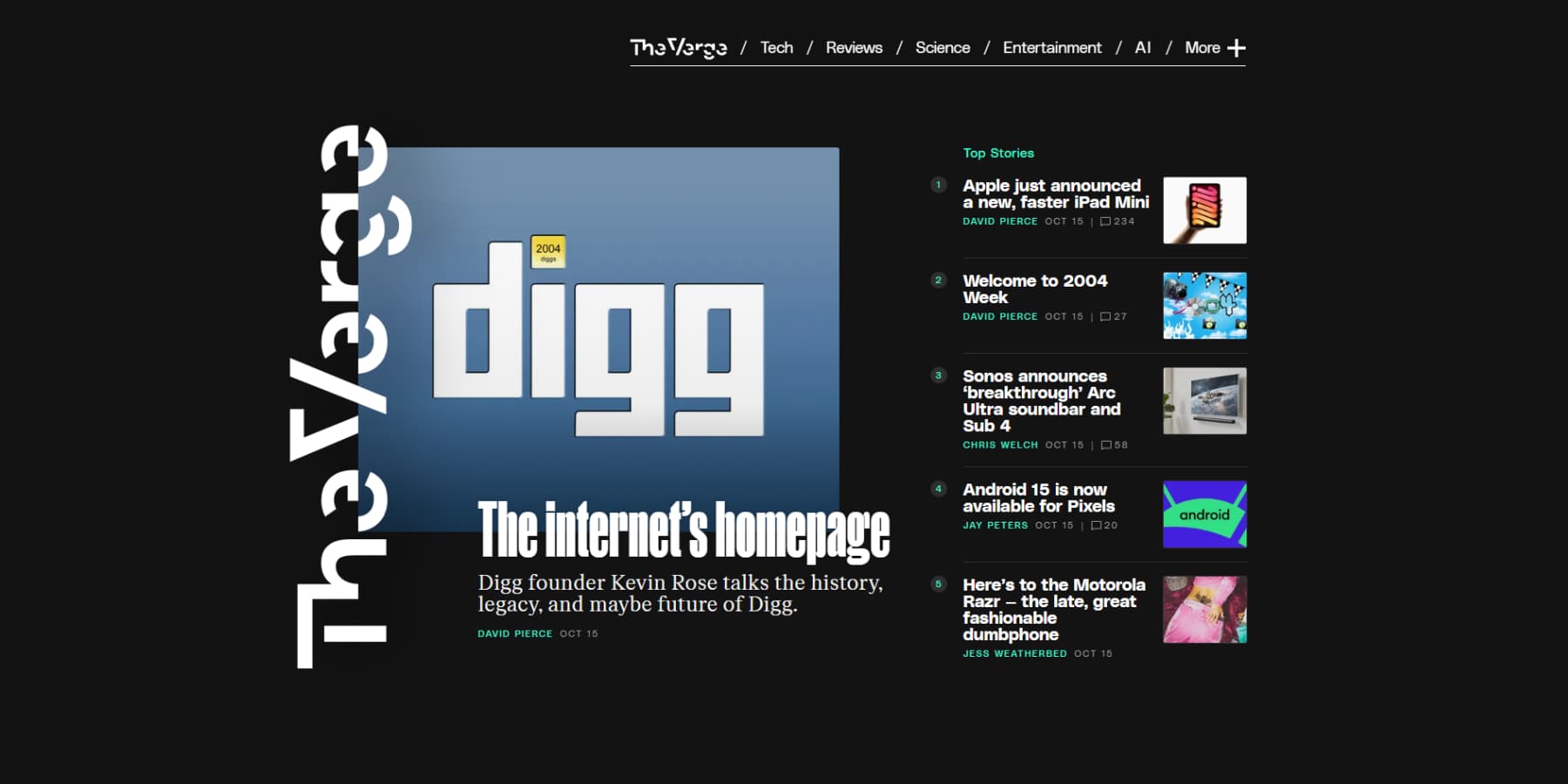
Ein Beispiel für großartige Typografie von The Verge
Stellen Sie sich das wie die Besetzung von Schauspielern für ein Theaterstück vor – jede Schriftart muss ihre Rolle perfekt erfüllen und gleichzeitig harmonisch mit dem Ensemble zusammenarbeiten. Diese Anzeigeschrift sieht in Ihrer Kopfzeile vielleicht umwerfend aus, aber Sie haben den Überblick verloren, wenn sie mit Ihrem Fließtext in Konflikt gerät.
Gute Typografie fühlt sich für Benutzer unsichtbar an – sie sind zu beschäftigt mit Ihren Inhalten, um es zu bemerken. Aber wenn man es falsch macht, wird Lesen plötzlich zur Arbeit statt zum Vergnügen. Achten Sie auf häufige Fallstricke: Zeilenlängen, die das Auge ermüden, Kontraste, die die Lesbarkeit erschweren, oder Abstände, die Wörter zusammendrängen.
Die besten typografischen Systeme sorgen für einen natürlichen Rhythmus und Fluss, sodass sich Benutzer auf Ihre Botschaft konzentrieren können, ohne sich mit deren Entschlüsselung abmühen zu müssen. Wenn Typografie funktioniert, ist sie wie ein perfekt gestimmtes Instrument; Es erregt keine Aufmerksamkeit, lässt aber alles um sich herum besser klingen.
Kreative Webdesign-Entscheidungen, die Sie kosten
Wunderschöne Katastrophen – wir alle haben sie verursacht. Diese atemberaubenden Designs, die Umbauten behindern oder langsamer laden als ... na ja, wissen Sie. Lassen Sie uns über die kreativen Webdesign-Entscheidungen sprechen, die den Erfolg Ihrer Website heimlich sabotieren.
Hübsch, aber schlechte Leistung
Wir alle haben schon einmal diese pixelgenauen Designs voller atemberaubender Animationen und hochauflösender Bilder erstellt, nur um dann zuzusehen, wie sie geladen werden. Diese wunderschönen Vollbildvideos und Parallaxeneffekte stellen zwar Ihre Fähigkeiten unter Beweis, beeinträchtigen jedoch die Leistung Ihrer Website.
Hier ist die harte Wahrheit: 53 % der mobilen Nutzer verlassen Websites, deren Ladezeit mehr als 3 Sekunden dauert. Die Hälfte Ihres Publikums sieht möglicherweise nie die sorgfältig gestalteten Animationen, an deren Perfektionierung Sie stundenlang gearbeitet haben. Jeder Absprung ist nicht nur ein verlorener Besucher, sondern ein potenzieller Kunde, der weggeht.
Die Antwort liegt nicht darin, auf kreative Elemente zu verzichten, sondern sie sinnvoll umzusetzen. Nutzen Sie Lazy Loading, optimieren Sie Bilder und lösen Sie Animationen strategisch aus. Großartige Designs vereinen visuelle Wirkung mit Leistung und funktionieren auf allen Geräten einwandfrei.
Die Reaktionsfähigkeit ist schief gelaufen
Ihr Desktop-Design sieht vielleicht museenwürdig aus, aber öffnen Sie es auf dem Mobilgerät und beobachten Sie, wie sich das Grauen entfaltet. Elemente überlappen, Text verschwimmt und diese cleveren Hover-Effekte werden auf Touchscreens unbrauchbar. Was Benutzer beeindrucken sollte, frustriert sie nun stattdessen.
Das Problem liegt nicht im responsiven Design, sondern darin, Mobilgeräte als Nebensache zu behandeln. Wir kennen alle diese mobilen Menüs mit fünf Fingertipps und kaputten Bildergalerien. Diese sind nicht nur nervig; Sie kosten Engagement und Glaubwürdigkeit.
Cleveres, responsives Design bedeutet, die Funktionsweise von Elementen an verschiedenen Haltepunkten zu überdenken. Überlegen Sie, wie Menschen ihre Telefone halten, wo ihre Daumen normalerweise ruhen und welche Informationen sie benötigen. Hervorragende responsive Designs fühlen sich an jedes Gerät an und passen sich den Erwartungen der Benutzer an.
Wenn Effekte den Umsatz zerstören
Ausgefallene Animationen und Übergänge können Ihrer Website ein erstklassiges Erscheinungsbild verleihen, sie können aber auch zwischen Nutzern und ihren Zielen stehen. Diese kreativen, durch Scrollen ausgelösten Animationen könnten den Lesefluss stören, und der elegante Hover-Effekt auf Produktbildern könnte es für Benutzer schwieriger machen, Artikel schnell zu vergleichen.
Beobachten Sie, wie echte Benutzer mit Ihrer Website interagieren. Sie werden merken, wenn sie anfangen, Ihr Design zu bekämpfen, anstatt es zu genießen.
Die gefährlichsten Effekte sind diejenigen, die in Demos gut aussehen, echte Benutzer aber frustrieren. Jede kreative Entscheidung sollte einem Zweck dienen, der über die Ästhetik hinausgeht. Diese Einblendeffekte in Produktbeschreibungen? Sie zwingen Benutzer dazu, zu warten, bevor sie wichtige Informationen lesen.
Mehrstufige Hover-Animationen in der Navigation erschweren häufig den Zugriff auf Menüelemente, insbesondere für Benutzer, die mehr Zeit zum Lesen oder Klicken benötigen.
Beim Interaktionsdesign geht es nicht darum, anzugeben, sondern die Benutzerfreundlichkeit zu verbessern und gleichzeitig die Benutzer zu begeistern. Wenn Effekte den Stil über die Substanz stellen, sind sie nicht nur nervig; Sie beeinträchtigen aktiv die Conversion-Raten.
Die besten interaktiven Elemente fühlen sich natürlich an. Sie führen Benutzer durch Inhalte, heben wichtige Informationen hervor und schaffen unvergessliche Momente, ohne ihnen im Weg zu stehen. Denken Sie daran: Wenn eine Animation die Nutzung Ihrer Website nicht erleichtert, sollte sie wahrscheinlich nicht vorhanden sein.
Technische Schulden, über die niemand spricht
Diese benutzerdefinierte JavaScript-Animation, die vor sechs Monaten noch brillant schien, heimgesucht Ihre Website-Updates mit Kompatibilitätsproblemen und Code, den niemand anzufassen wagt. Designer brauchen Entwickler für einfache Änderungen, und Entwickler fürchten sich davor, diese „einfachen“ Effekte zu modifizieren.

Das sind technische Schulden – wenn komplexe Lösungen zu den Problemen von morgen werden. Wie ein hochverzinsliches Darlehen erfordert benutzerdefinierter Code, der zunächst Zeit sparte, endlose Wartungsstunden. Browser-Updates lösen Krisen aus und das Hinzufügen von Funktionen fühlt sich an, als würde man digitales Jenga spielen.
Wenn Ihre Website wächst, werden diese benutzerdefinierten Lösungen eher zu Einschränkungen als zu Vorteilen. Was auf fünf Seiten funktionierte, wird auf fünfzig Seiten unüberschaubar. Intelligente Designer wählen Lösungen, die Kreativität mit Wartbarkeit in Einklang bringen und es ermöglichen, dass sich Websites ohne ständige Neuaufbauten weiterentwickeln.
Divi: Kreatives Webdesign leicht gemacht
Früher war kreatives Webdesign ziemlich schwarz-weiß – entweder lernte man Programmieren oder man gab sich mit einfachen Vorlagen zufrieden.
Ihre kreativen Möglichkeiten sind endlos, insbesondere wenn Sie mit leistungsstarken Themes wie Divi arbeiten.

Möchten Sie etwas bewegen? Das Anpassen des Abstands ist so einfach wie Klicken und Ziehen. Jedes Teil Ihres Designs befindet sich auf dem Bildschirm und kann genau so geformt werden, wie Sie es sich vorstellen.
Die meisten Design-Tools bieten Ihnen ein paar Optionen und sagen: Fertig. Divi geht einen anderen Weg. Neben den wichtigsten Designfunktionen erhalten Sie über 200 Spezialmodule, sodass Sie fast alles bauen können, was Sie sich vorstellen. Und wenn Sie Lust auf Lust haben? Sie können weiterhin Code hinzufügen.
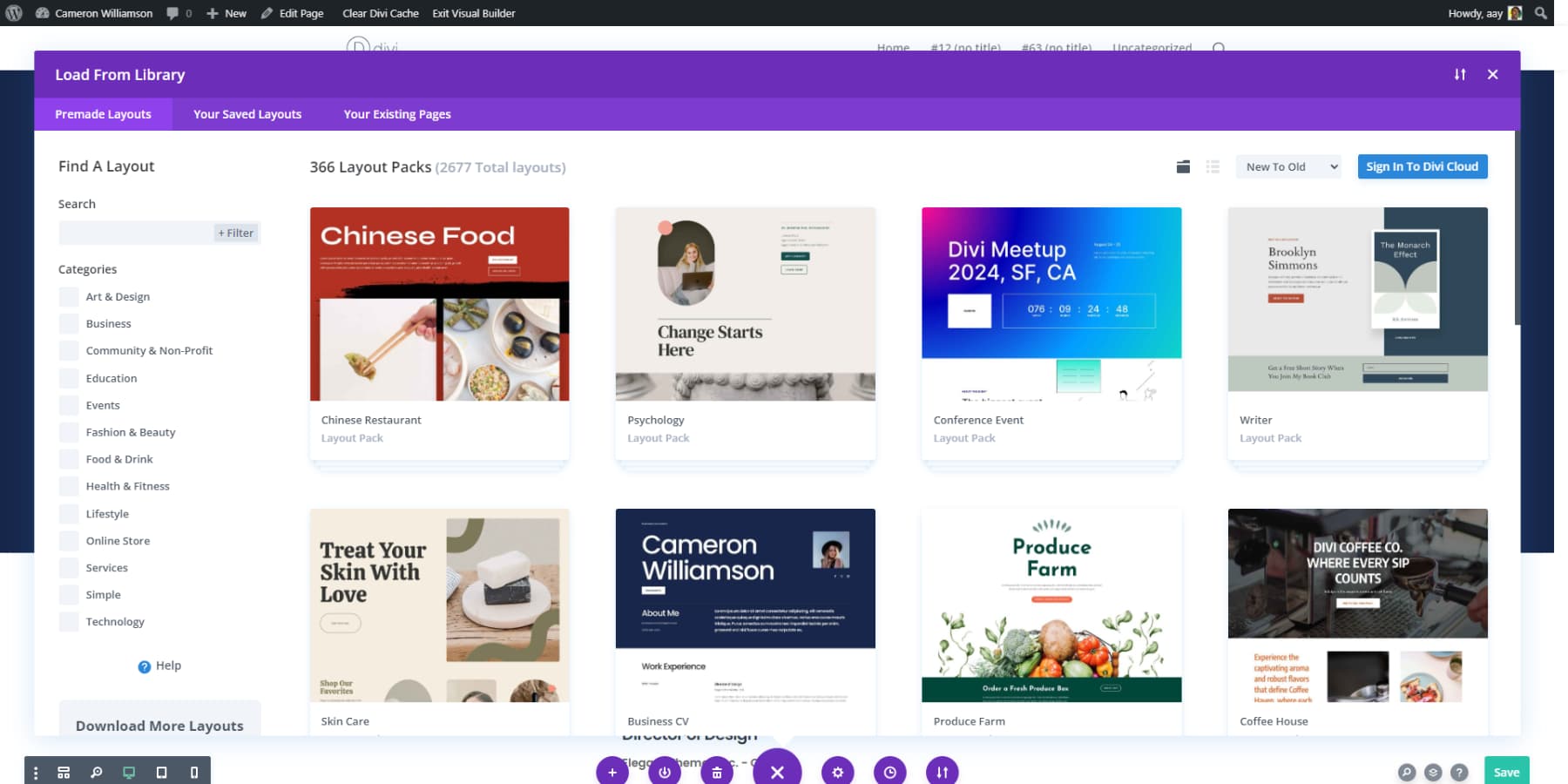
Wenn man mit einer leeren Leinwand beginnt, stagniert die Kreativität oft eher, als dass sie inspiriert. Aus diesem Grund ist es sinnvoll, Zugriff auf die umfangreiche Bibliothek von Divi mit über 2.000 vorgefertigten Designs zu haben – Sie kopieren nicht, Sie fangen an.

Sie können jedes Layout anpassen, indem Sie Farben ändern, Module austauschen oder Abstände anpassen – was auch immer Sie schneller zu Ihrer Vision bringt.
Hier wird es interessant: der Theme Builder. Kennen Sie die Teile Ihrer Website, die normalerweise langweilig aussehen? Blog-Vorlagen, Archivseiten, Suchergebnisse? Sie können sie visuell gestalten und so Standard-Website-Elemente in kreative Möglichkeiten verwandeln. Möchten Sie, dass Ihre Kategorieseiten genauso elegant aussehen wie Ihre Homepage? Erledigt. Benötigen Sie ein einzigartiges Layout für Ihre Blogbeiträge? Kein Problem.
Holen Sie sich jetzt Divi
Erstellen Sie mit Divi Quick Sites, während Sie blinzeln
Niemand möchte Wochen damit verbringen, seine Website zu entwerfen. Hier kommt Divi Quick Sites (mit KI) ins Spiel. Es verwandelt Ihre Geschäftsdaten schneller in eine vollständige Website, als Sie ein Mittagessen bestellen können.
Aber wir sprechen hier nicht von den generischen KI-Ausgaben, die Sie wahrscheinlich schon herumschwirren sehen. Teilen Sie Divi Quick Sites einfach einige Informationen über Ihr Unternehmen und Ihre Bedürfnisse mit und beobachten Sie, wie es wie ein ganzes Kreativteam arbeitet – es entwirft Layouts, schreibt sinnvolle Inhalte und stellt Bilder zusammen, die zu Ihrer Marke passen.
Sie haben die Wahl zwischen Unsplash oder vollständig KI-generiert – Sie müssen sich nicht mehr mit vorgefertigten Vorlagen zufrieden geben, die wie die Websites aller anderen aussehen.
Der coole Teil? Während Sie einen Kaffee trinken, erledigt Divi Quick Sites all die mühsamen Einrichtungsaufgaben, die normalerweise Ihren Tag unterbrechen. Ihr Navigationsmenü? Erledigt. Diese kniffligen Theme Builder-Vorlagen? Sortiert. Sogar die Farben Ihrer Marke werden ausgewählt und auf der gesamten Website angewendet. Betreiben Sie einen Online-Shop? Außerdem werden Ihre WooCommerce-Seiten eingerichtet, von Produktanzeigen bis hin zu Kategoriearchiven.
Wenn Sie kein KI-generiertes Design bevorzugen, greifen Sie stattdessen zu einer der professionell gestalteten Starter-Sites. Dies sind keine durchschnittlichen Vorlagen – jede enthält individuelle Fotografien und Originalillustrationen.
Wählen Sie ein Design, das zu Ihrem Stil passt, geben Sie Ihre grundlegenden Informationen ein und Divi Quick Sites erledigt die schwere Arbeit. Bevor Sie es wissen, haben Sie eine voll funktionsfähige Website.
Das Beste an beiden Ansätzen? Alles funktioniert zusammen. Ihr Designsystem, Ihre Farbschemata und Schriftarten sind alle eingerichtet und funktionieren gut. Sobald alles läuft, können Sie in den Builder springen und wie bei normalen Websites Änderungen vornehmen.
Ihre gesamte KI-Unterstützung an einem Ort
Denken Sie an alle Registerkarten, die Sie normalerweise beim Entwerfen geöffnet haben – Inhaltstools, Archivfotos, Layout-Inspiration. Schließen Sie sie nun. Divi AI erledigt diese kreativen Aufgaben durch einfache Textaufforderungen, sodass Sie sich auf das Gesamtbild konzentrieren können, anstatt zwischen Diensten hin und her zu wechseln.
Mit Divi AI sind hervorstechende Schlagzeilen und verkaufsfördernde Produktbeschreibungen eine Selbstverständlichkeit. Sagen Sie ihm, wonach Sie suchen, und es lernt die Persönlichkeit Ihrer Marke kennen und erstellt Inhalte, die nach Ihnen klingen – und nicht nach einem generischen Unternehmensroboter.
Das Foto Ihres Serviceteams, auf dem es ein bisschen… daneben aussieht? Legen Sie es in Divi AI ab. Eine kurze Eingabeaufforderung und plötzlich haben Sie ein ausgefeiltes, professionelles Bild, das zu Ihrer Marke passt – kein externer Bildbearbeiter erforderlich.
Das Hinzufügen neuer Abschnitte zu Ihrer Website erfolgt nahtlos. Anstatt Vorlagen durchzusuchen oder bei Null anzufangen, beschreiben Sie Divi AI Ihre Vision. „Kontaktbereich mit Kontaktformular erstellen“ – fertig. Layout, Inhalt und Optik passen zu Ihrem bestehenden Design; Es ist kein Pixel-Pushing erforderlich.
Arbeiten Sie intelligenter, nicht härter mit Divi AI
Der alles-freundliche Baumeister
Beim Stapeln von Features bekämpfen sich einige Tools gegenseitig. Nicht WordPress und Divi – sie sind die perfekten Teamplayer. Divi kümmert sich um Ihre kreative Vision, während WordPress Tausende von Plugins öffnet. Fügen Sie SEO-Plugins hinzu, um das Suchranking zu verbessern, ergänzen Sie Mitgliedschaftssysteme, um den Umsatz zu steigern, oder erweitern Sie Ihre Website nach Ihren Vorstellungen.
Die Magie entsteht, wenn alles reibungslos zusammenarbeitet. Während andere Builder möglicherweise Probleme haben, wenn Sie neue Funktionen hinzufügen, sorgt Divi mit über 75 integrierten Integrationen dafür, dass Ihre Website wie am Schnürchen läuft – unabhängig davon, wie viele Plugins Sie verwenden.

Die meisten Designer stoßen irgendwann auf Hindernisse. Hier kommt das umfangreiche Support-System von Divi ins Spiel. Eine über 76.000 Mitglieder starke Facebook-Community teilt täglich ihre besten Tricks und kreativen Webdesign-Inspirationen.
Der Divi Marketplace bringt Ihre Website mit Premium-Extras noch weiter – von speziellen untergeordneten Themen bis hin zu leistungsstarken Erweiterungen. Dabei handelt es sich auch nicht um generische Add-ons: Sie wurden speziell für kreatives Webdesign von Entwicklern entwickelt, die Divi leben und atmen.

Erleben Sie Divi risikofrei
Häufige Herausforderungen im kreativen Webdesign
Niemand zeigt seinen Designprozess auf Instagram. Wenn sie es täten, würden Sie viele frustrierte Gesichter sehen, die versuchen, kreative Visionen in die reale Welt umzusetzen. Das passiert hinter diesen perfekten Websites:
Wenn Ideen gegen Technologie kämpfen
Kreative Designideen kollidieren oft mit der technischen Realität. Schöne Parallaxeneffekte können den Browser zum Stottern bringen, während sanfte Übergänge die Akkus von Mobilgeräten belasten. Was in Modellen perfekt aussieht, kann zu echten Leistungsproblemen führen.
Der Schlüssel liegt darin, Kreativität mit technischen Einschränkungen in Einklang zu bringen. Beginnen Sie frühzeitig mit dem Prototyping komplexer Interaktionen und nutzen Sie moderne CSS-Funktionen wie Containerabfragen anstelle umfangreicher Skripte. Durch die frühzeitige Festlegung von Leistungsbudgets wird verhindert, dass unnötige Effekte die Dinge verlangsamen.
Der Visual Builder von Divi hilft, diese Lücke zu schließen, indem er voroptimierte Animationen und Effekte bietet, die auf allen Geräten getestet wurden. Sie können mit Parallax-Hintergründen und Scroll-Animationen experimentieren, ohne sich Gedanken über browserübergreifende Probleme oder komplexen Code machen zu müssen, wodurch technische Einschränkungen in kreative Möglichkeiten umgewandelt werden.
Mobile ruiniert alles
Auf Mobilgeräten können Designmängel aufgedeckt werden – perfekt platzierte Elemente beginnen sich unbeholfen zu stapeln, Hover-Effekte werden unbrauchbar und Typografie bricht auf kleineren Bildschirmen ab. Sogar die Navigation kann zu einem Labyrinth werden, wenn interaktive Elemente an für den Daumen unfreundlichen Stellen landen.
Intelligentes, responsives Design beginnt mit mobilen Prioritäten, berücksichtigt Daumenzonen für wichtige Tasten und sorgt dafür, dass der Text ohne Zoomen lesbar bleibt. Durch die Aufteilung komplexer Layouts in einfachere Anordnungen bleibt die visuelle Hierarchie erhalten. Aber vertrauen Sie keinen Emulatoren – genaue Gerätetests erzählen die wahre Geschichte.
Die reaktionsschnellen Bearbeitungssteuerelemente von Divi machen diesen Prozess intuitiver. Sie können Layouts, Abstände und Textgrößen speziell für mobile Ansichten anpassen und dabei die Desktop-Ästhetik beibehalten.
Mit Divi können Sie gerätespezifische Abschnitte erstellen, die nur auf bestimmten Bildschirmgrößen angezeigt werden. Dadurch wird sichergestellt, dass Inhalte auf natürliche Weise fließen, anstatt Desktop-Layouts in mobile Ansichten zu zwingen. Das bedeutet, dass Sie für jedes Gerät perfekt optimierte Erlebnisse schaffen können, ohne Kompromisse einzugehen.
Unabhängig davon, ob Sie Divi oder Ihre bevorzugten Tools verwenden, erfordert erfolgreiches mobiles Design, über die Bildschirmgrößen hinaus zu denken und zu berücksichtigen, wie Menschen ihre Geräte nutzen.
Geschwindigkeit vs. Stil
Schöne Websites sind oft mit Leistungseinbußen verbunden. Hochauflösende Bilder, Animationen und komplexe Layouts können die Ladezeiten erheblich verlangsamen. Wenn man diese Elemente jedoch aus Gründen der Geschwindigkeit entfernt, wirken die Websites flach und uninspiriert.
Der Schlüssel liegt in der intelligenten Optimierung. Beginnen Sie mit einer soliden Hosting-Grundlage – Anbieter wie SiteGround bieten spezialisiertes WordPress-Hosting mit integrierten Leistungsfunktionen. Integrieren Sie dann Caching-Lösungen wie WP Rocket, um die Serverlast zu reduzieren und wiederholte Besuche zu beschleunigen.
Divi geht diese Herausforderung systematisch an. Seine Leistungsmerkmale minimieren die Dateigröße und reduzieren Serveranfragen, ohne die visuelle Qualität zu beeinträchtigen.

Mit der effizienten Codebasis von Divi können Sie weiterhin ansprechende Animationen und dynamische Layouts erstellen und gleichzeitig kurze Ladezeiten beibehalten. Dies bedeutet, dass Ihre Website auch dann schnell und reaktionsfähig bleibt, wenn erweiterte Designfunktionen aktiviert sind.
Das Ziel besteht nicht darin, zwischen Geschwindigkeit und Stil zu wählen – es geht darum, Ihre Designentscheidungen zu optimieren, um beides zu erreichen.
Über die Grundlagen hinaus: Power Moves
Vergessen Sie den üblichen „Make it pop“-Rat. Diese fortschrittlichen Techniken verwandeln gute Designs in großartige, ohne Einbußen bei Leistung oder Benutzerfreundlichkeit.
Bringen Sie Ihr Mobilgerät zum Strahlen
Hier ist eine unpopuläre Meinung: Beginnen Sie mit mobilen Designs und erweitern Sie sie später auf den Desktop. Während die meisten Designer zuerst ihre Desktop-Layouts perfektionieren, führt dieser rückständige Ansatz zu beeinträchtigten mobilen Erlebnissen, die sich wie nachträgliche Einfälle anfühlen.
Denken Sie darüber nach: Mobile Nutzer machen den größten Web-Traffic aus, dennoch betrachten wir ihr Erlebnis immer noch als eine abgespeckte Desktop-Version. Erstellen Sie stattdessen einspaltige Layouts, die zunächst die Inhaltshierarchie und die berührungsfreundliche Navigation festlegen. Die reaktionsschnellen Steuerelemente von Divi erleichtern dies, da Sie mobile Ansichten unabhängig erstellen und Layouts für größere Bildschirme sorgfältig erweitern können.
Das erscheint vielleicht kontraintuitiv, führt aber zu schnelleren, gezielteren Designs, die auf allen Geräten besser funktionieren. Ihre Website bleibt schlank, weil Sie die Komplexität erhöhen, und das ist nur der Punkt, an dem das Erlebnis wirklich verbessert wird.
Brechen Sie Raster, nicht Websites
Herkömmliche Rasterlayouts sorgen für die Organisation von Inhalten, können jedoch dazu führen, dass Websites vorhersehbar und langweilig wirken. Der Trick besteht darin, zu wissen, wo man Gittermuster durchbrechen kann, ohne die strukturelle Integrität zu verlieren.
Strategische Rasterbrüche erzeugen visuelles Interesse und lenken die Aufmerksamkeit auf Schlüsselelemente. Versuchen Sie, Abschnitte leicht zu versetzen, Elemente zu überlappen oder asymmetrische Layouts in Hauptbereichen zu verwenden.
Halten Sie Navigation, Fußzeilen und wichtige Inhaltsabschnitte jedoch in klaren Rasterstrukturen – Benutzer benötigen weiterhin vertraute Muster, um bequem navigieren zu können.
Dank der erweiterten Abstandssteuerung und Positionsoptionen von Divi sind diese kreativen Pausen einfach umzusetzen. Sie können Elemente aus ihren Containern ziehen, Ränder visuell anpassen oder überlappende Effekte erzeugen und dabei das Reaktionsverhalten beibehalten.
Der visuelle Builder zeigt, wie sich diese Unterbrechungen auf Ihr Layout über verschiedene Bildschirmgrößen hinweg auswirken, und hilft Ihnen dabei, den optimalen Kompromiss zwischen Kreativität und Benutzerfreundlichkeit zu finden.
Intelligente Farbsysteme
Durch die zufällige Farbauswahl wirken Websites amateurhaft, egal wie gut das Design ist. Professionelle Websites verwenden systematische Farbansätze, die eine visuelle Hierarchie schaffen und die Markenkonsistenz auf jeder Seite gewährleisten.
Intelligente Farbsysteme beginnen mit der Definition klarer Rollen – Primärfarben für Schlüsselaktionen, Sekundärfarben für unterstützende Elemente und neutrale Farbtöne für Inhaltsbereiche. Jede Farbe sollte einem bestimmten Zweck dienen, sei es, die Aufmerksamkeit auf Handlungsaufforderungen zu lenken oder lesbaren Text zu erstellen.
Die Global Colors-Funktion von Divi setzt diese Theorie in die Praxis um. Anstatt die Farben für Hunderte von Elementen manuell zu aktualisieren, können Sie eine dynamische Farbpalette erstellen, die automatisch auf der gesamten Website aktualisiert wird.
Wenn Sie beispielsweise das Blau Ihrer Marke ändern, werden alle Schaltflächen, Überschriften und Akzentelemente, die diese Farbe verwenden, sofort aktualisiert – so bleibt die perfekte Konsistenz erhalten und Designaktualisierungen sind mühelos möglich.
Der Schlüssel liegt darin, Farben als System und nicht als individuelle Auswahl zu betrachten, unabhängig von Ihrer Plattform.
Layout-Tricks, die auffallen
Die meisten Designer halten sich an Standardlayouts – Kopfzeile, Inhalt und Fußzeile. Allerdings spielen die herausragenden Websites mit unerwarteten Arrangements, die den Benutzer auf natürliche Weise durch den Inhalt führen.
Versuchen Sie, Inhaltsabschnitte übereinander zu schichten, negative Räume kreativ zu nutzen oder Inhalte in diagonale Abschnitte aufzuteilen.
Das Geheimnis liegt in der strategischen Platzierung: Erstellen Sie visuelle Pfade, die Benutzer durch Ihre Geschichte führen und gleichzeitig die Navigation intuitiv halten.
Die Transformationssteuerelemente und Positionsoptionen von Divi machen diese erweiterten Layouts ohne komplexen Code realisierbar. Sie können Abschnitte übereinander legen, Winkel anpassen und durch überlappende Elemente Tiefe erzeugen, während Sie gleichzeitig das Reaktionsverhalten beibehalten. Denken Sie daran: Einzigartige Layouts sollten Ihre Inhalte aufwerten und nicht in den Schatten stellen.
Design, wie Sie es meinen
Ihre Website sollte nicht mehr auf Nummer sicher gehen. Kreatives Webdesign lebt dort, wo sich durch Scrollen ausgelöste Animationen wie Butter anfühlen, Layouts Raster durchbrechen, ohne Websites zu zerstören, und jede Interaktion dazu führt, dass Besucher mitten beim Scrollen innehalten.
Es sind diese perfekten Momente, in denen Form auf Funktion trifft – Erlebnisse schaffen, die lange nach dem Klicken der Besucher im Gedächtnis bleiben. Divi mit Divi Quick Sites und Divi AI legt diese Macht in Ihre Hände – verwandelt Ihre „Was-wäre-wenn“-Momente schneller in funktionierende Funktionen, als Sie sie skizzieren können. Ganz gleich, ob Sie Pixel überfordern oder Designregeln brechen: Sie verfügen über die kreative Kraft, um Ihre kühnsten Ideen zu verwirklichen.
Im Internet gibt es genug gewöhnliche Seiten. Bauen Sie außergewöhnlich.
Erwecken Sie Ideen mit Divi zum Leben
