CSS Best Practices: 16 Möglichkeiten, Ihre CSS-Fähigkeiten schnell zu verbessern
Veröffentlicht: 2022-11-17Du bist CSS-Anfänger und fragst dich ständig, ob du die Dinge richtig machst? Haben Sie sich jemals gefragt, ob Ihr Markup den Anforderungen entspricht? Wenn ja, ist es eindeutig an der Zeit, einige Best Practices für CSS zu lernen.
Indem Sie sich an grundlegende Richtlinien zum Schreiben von CSS halten, können Sie sicherstellen, dass Sie sauberen, lesbaren und leicht unterstützbaren Code erstellen. Wissen Sie, die Art, die andere verstehen lässt, was sie tut, und die Sie stolz ansieht.
Wenn Sie eines (oder beides) dieser Dinge anstreben, lassen Sie uns über Best Practices für CSS sprechen, die Ihnen dies ermöglichen.
1. Machen Sie Ihren Code lesbar

Die richtige Formatierung stellt sicher, dass der Code für Sie und andere menschliche Entwickler lesbar ist. Es ist zwar nicht notwendig, dass Maschinen (dh Browser) ausgeführt werden, aber es ist einfach eine gute Praxis, Ihr CSS leicht lesbar zu machen. Dadurch wird es einfacher, es zu verstehen, zu warten und damit zu arbeiten.
Wir haben einen ganzen Artikel über Codeformatierung und Kommentare geschrieben, daher werden wir hier nicht alles wiederholen. Hier ist jedoch ein kurzer Überblick (überprüfen Sie den Artikel für das Ganze):
- Code einrücken – Ob Sie Tabulatoren oder mehrere Leerzeichen verwenden (entscheiden Sie wie viele!), stellen Sie sicher, dass Sie Ihre CSS-Wertepaare einrücken. Wenn Sie Medienabfragen verwenden, verschachteln Sie sie ineinander, um Abhängigkeiten aufzuzeigen.
- Verwenden Sie Zeilenumbrüche – Trennen Sie unterschiedliche CSS-Eigenschaften durch Zeilenumbrüche und platzieren Sie die Wertepaare in einer eigenen Zeile.
- Ordnen Sie die Regeln in alphabetischer Reihenfolge – So finden Sie leichter, wonach Sie suchen.
- Kommentare verwenden — Fügen Sie Kommentare hinzu, um verschiedene Stylesheet-Abschnitte voneinander zu trennen. Ziehen Sie außerdem in Betracht, am Anfang der Datei ein Inhaltsverzeichnis einzufügen. Sie können auch Kommentare mit wichtigen Informationen hinterlassen, die Sie später vielleicht vergessen oder die wichtig sind, um das Vorhandensein einiger Markups zu verstehen (z. B. Fallbacks für ältere Browser).
Hier ist ein Beispiel für gut formatierten CSS-Code:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }Obwohl es verschiedene Konventionen für die Formatierung von CSS-Markup gibt, ist es wichtig, dass Sie konsistent bleiben. Nichts lässt eine CSS-Datei oder ihren Autor unordentlicher aussehen als eine inkonsistente Formatierung. Entscheiden Sie sich also für Ihre Vorlieben und bleiben Sie dabei. Wenn es einen bestehenden Styleguide gibt, bleiben Sie dabei.
Wenn Sie konsistent bleiben, selbst wenn Sie alles durcheinander bringen, ist es viel einfacher, dieselben Fehler auf einmal zu korrigieren (danke, Suchen und Ersetzen!).
2. Formatieren Sie Ihr Stylesheet gut

Sie sollten nicht nur Ihren Code lesbar machen, sondern auch sicherstellen, dass Ihre CSS-Stylesheets einfach zu handhaben und gut organisiert sind. Hier sind einige Tipps und Best Practices dafür:
- Verwenden Sie einen Top-Down-Ansatz – Ordnen Sie Stile in Ihrer Datei so an, wie sie im Browser gerendert werden. Das heißt, gehen Sie von allgemeineren Regeln zu spezifischeren Auszeichnungen. Beginnen Sie beispielsweise mit
body,a,p, dann mit Überschriften und dann mit spezifischeren Elementen. - Unterteilen Sie Dateien in Abschnitte – Gruppieren Sie Stile in thematische Bereiche: Typografie, Links, Navigation usw. Sogar einzelne Seiten können ihren eigenen Abschnitt haben, wenn sie mit ihrem eigenen Stil versehen sind. Siehe auch die früheren Hinweise zu Kommentaren und zum Erstellen eines Inhaltsverzeichnisses. Darüber hinaus können Sie auch Kommentare hinzufügen, um bestimmte Abschnitte zu markieren.
- Verwenden Sie separate Stylesheets für große Projekte – Wenn Ihr Markup Tausende von Codezeilen enthält, kann es sinnvoll sein, es in mehrere Dateien für verschiedene Bereiche Ihrer Website aufzuteilen. Das gilt insbesondere dann, wenn diese Bereiche ein sehr unterschiedliches Design haben (z. B. ein Online-Shop im Vergleich zu einer About-Seite). In diesem Fall ist ein größeres Blatt für globale Stile und separate kleinere Dateien für bestimmte Website-Abschnitte sinnvoller.
3. Befreien Sie sich von Redundanz
Redundanter Code ist Code, der mehr Platz einnimmt als er benötigt. Es wird langsamer geladen und ist auch schwieriger zu warten und zu beheben. Daher ist es wichtig, Redundanzen möglichst zu vermeiden. Hier sind ein paar Tipps dafür:
- Verwenden Sie DRY („Don’t Repeat Yourself“) – Suchen Sie nach Wiederholungen in Ihrem Markup. Sie machen Ihren Code langsamer und schwerer lesbar. Dinge einmal definieren, dann weiter unten bei Bedarf überschreiben.
- Nutzen Sie die CSS-Kurzschrift – CSS bietet viele Möglichkeiten, mehrere Eigenschaften auf einmal zu definieren. Beispielsweise können
margin-top,margin-bottom,margin-rightundmargin-leftalle mit einer einzigenmargindefiniert werden. Es nimmt weniger Platz ein, verwendet weniger Code und funktioniert genauso gut, was zu einer besseren Leistung führt. - Kombinieren Sie Selektoren nach Möglichkeit – Wenn mehrere Elemente, wie z. B. die Typografiedefinitionen für Überschriften und Absätze, alle dieselben Stile verwenden, stellen Sie sicher, dass Sie sie alle in einem Aufrufregelsatz kombinieren. Es ist nicht erforderlich, dasselbe Markup separat zu wiederholen.
- Vermeiden Sie redundante Selektoren – Seien Sie bei Ihren Selektoren so spezifisch wie nötig, um Ihr Ergebnis zu erzielen, aber nicht darüber hinaus. Wenn Sie sich daran halten, ist es auch einfacher, Markup bei Bedarf mit spezifischerem CSS zu überschreiben. Vermeiden Sie umgekehrt sehr breite Selektoren, da dies mehr Rechenleistung verbraucht.
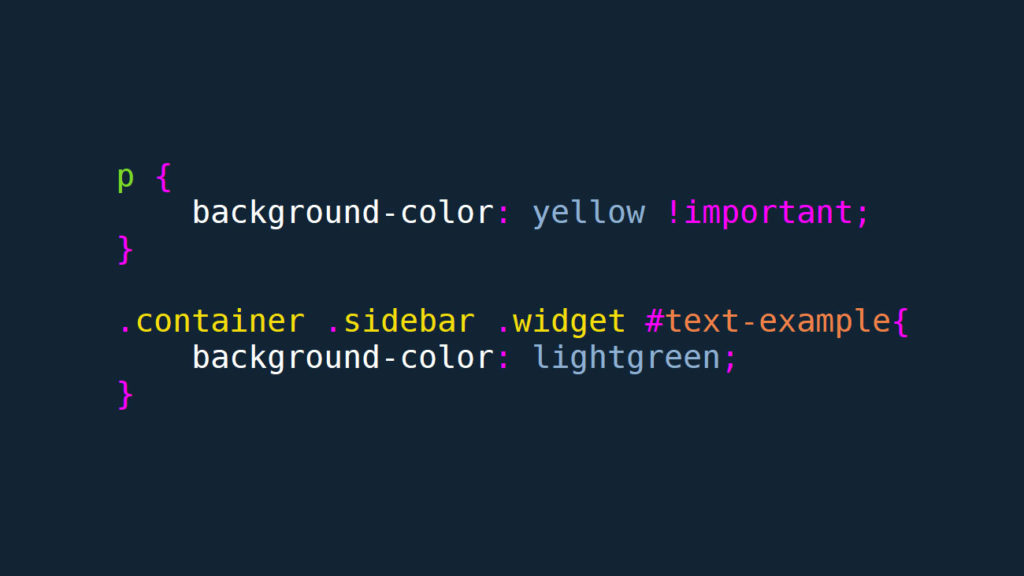
4. Wichtig: Vermeiden Sie !wichtig
Als nächstes versuchen wir in unseren Best Practices für CSS, die Verwendung des !important -Tags so weit wie möglich zu vermeiden.
Sie wissen wahrscheinlich, dass dies die Kernoption ist, um eine CSS-Deklaration den ganzen Weg entlang der Kaskade weiterzugeben, ohne überschrieben zu werden. Das Problem ist, wenn Sie sich zu sehr darauf verlassen, benötigen Sie möglicherweise viele davon, was dazu führt, dass Ihr CSS-Code zu dem führt, was wir als verdammtes Durcheinander bezeichnen (um den Fachbegriff zu verwenden).
Die Wahrheit ist, wenn Sie sich auf !important verlassen, damit Ihr Markup funktioniert, müssen Sie wahrscheinlich etwas mehr Zeit damit verbringen, sich mit CSS-Spezifitäten vertraut zu machen. Wenn Sie wissen, wie Spezifität funktioniert, ist es normalerweise nicht so schwierig, einen gezielteren Selektor zu erstellen, um das zu überschreiben, was Sie überschreiben müssen.

Andere Fälle, in denen !important oft verwendet wird, sind Inline-Stile oder externe Stylesheets. Wenn Sie auf diese stoßen, sollten Sie die Gelegenheit nutzen, über eine bessere Organisation und Struktur Ihrer Stile nachzudenken, anstatt nuklear zu werden.
Kurz gesagt, reservieren !important für Testzwecke, aber vermeiden Sie es in Produktionsumgebungen.
5. Erwägen Sie die Verwendung eines Frameworks
CSS-Frameworks können sehr nützlich sein und Ihnen helfen, schnell loszulegen. Wie andere Frameworks verfügen sie über vorkonfigurierte Elemente, mit denen Sie Layouts schnell erstellen können, ohne bei Null anfangen zu müssen. Wenn Sie mehr über CSS-Frameworks erfahren möchten, können Sie sich Tailwind, Bootstrap oder Bulma ansehen.


Gleichzeitig gibt es einen großen Vorbehalt: Bringen Sie ein Framework nur dann in Ihr Projekt ein, wenn Sie es tatsächlich verwenden werden. Andernfalls wird es wahrscheinlich Ihre Leistung beeinträchtigen. Wenn Sie sich auf ein Framework nur für eine Funktion festlegen, muss es immer noch sein gesamtes Stylesheet laden, um zu funktionieren. Wie Sie sich vorstellen können, ist das oft viel mehr Code, als es wert ist.
Wenn Sie also feststellen, dass Sie Ihre Framework-Stile überschreiben oder anderweitig hacken, sollten Sie sie wahrscheinlich nicht verwenden.
6. Setzen Sie Ihr CSS zurück/normalisieren Sie es
Resets erscheinen am Anfang eines Stylesheets und definieren eine Reihe von Standardeigenschaften wie Zeilenhöhe, Ränder, Hintergrundfarben usw. für Ihre Website. Dies hilft, Design-Inkonsistenzen zwischen verschiedenen Browsern zu beseitigen und eine gemeinsame Baseline zu schaffen. Hier ist ein Beispiel:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }Das Obige stammt von MeyerWeb, einer der beliebtesten Lösungen. Sie können sich auch Normalize.css ansehen.
7. Eingebaute Zugänglichkeit in Ihr Design
Ihre Website zugänglich zu machen bedeutet, sie für so viele Menschen wie möglich nutzbar zu machen, unabhängig von ihren Fähigkeiten. Ihr CSS spielt dabei eine wichtige Rolle, also gehen wir einige Best Practices dafür durch:
- Bieten Sie genügend Kontrast – Stellen Sie sicher, dass Sie genug Variation zwischen Ihren Vorder- (z. B. Text) und Hintergrundfarben haben, damit sehbehinderte Menschen ihn lesen können. Sie können einen Kontrastprüfer verwenden dafür. Machen Sie Ihre Links auf ähnliche Weise bunt, damit sie erkennbar sind. Verwenden Sie außerdem eine ausreichend große Schriftgröße (mindestens 18-20px).
- Behalten Sie die
outlinebei – Umrisse sind entscheidend für Personen, die mit einer Tastatur oder Bildschirmleseprogrammen auf Ihrer Website navigieren. Sie helfen zu verfolgen, welches Element aktiv ist. Wenn Ihnen das Aussehen Ihrer Gliederung nicht gefällt, haben Sie die Möglichkeit, sie zu stylen. Mehr Informationen dazu hier. - Hover-Elemente sichtbar halten – Stellen Sie in ähnlicher Weise sicher, dass QuickInfos oder andere Elemente, die erscheinen, wenn Sie mit der Maus über ein Element fahren, auch erscheinen, wenn Sie es über die Registerkarte auswählen. Schauen Sie sich dafür die ARIA-Rollen an.
Für viele der oben genannten Punkte ist es sehr nützlich, Pseudoelemente zu kennen. Mehr zu CSS und Barrierefreiheit hier.
8. Vermeiden Sie es, Design-Stylesheets direkt in WordPress zu bearbeiten
WordPress enthält jede Menge CSS, das meiste davon befindet sich in Theme-Stylesheets (es sei denn, Sie verwenden ein Block-Theme). Wenn Sie Änderungen am Stil Ihres Themas vornehmen möchten, ist es am schlechtesten, style.css direkt zu bearbeiten.
Wieso den?
Denn wenn Sie das nächste Mal auf die Schaltfläche Jetzt aktualisieren für Ihr Design klicken (oder wenn Ihre automatischen Updates das nächste Mal starten), werden alle Ihre Änderungen gelöscht.
Was also stattdessen tun?
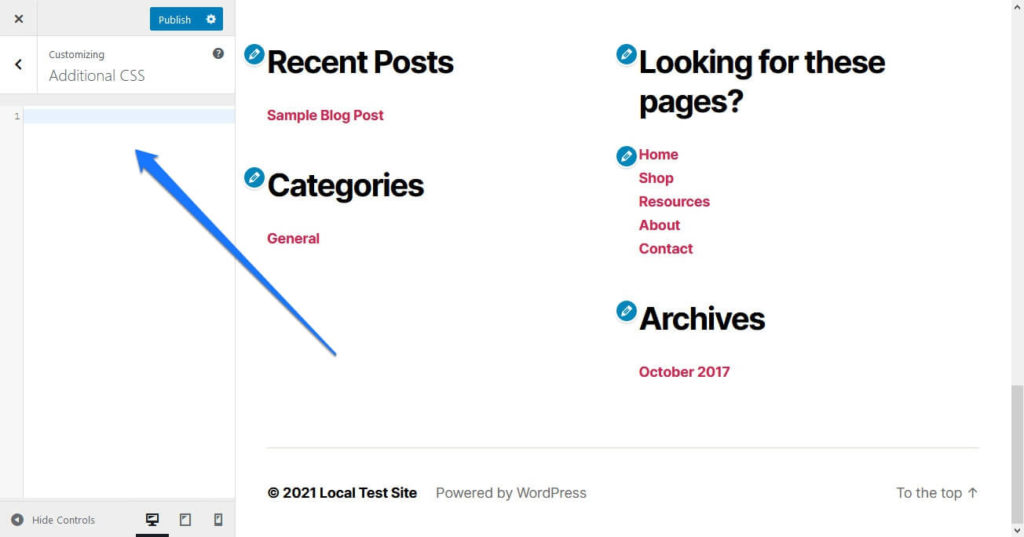
Wenn Sie nur kleinere Änderungen planen, können Sie den Abschnitt Zusätzliches CSS im WordPress-Customizer verwenden.

Es ist aktualisierungssicher und fügt Ihr CSS direkt in den <head> -Abschnitt Ihrer Website ein.
Verwenden Sie andernfalls für größere Änderungen ein untergeordnetes Thema. Alles, was Sie in das Stylesheet einfügen, überschreibt das, was im übergeordneten Design enthalten ist, und bleibt auch bei einem Design-Update erhalten.
9. Schnelle Tipps für CSS Best Practices
In Ordnung, für den letzten Abschnitt geben wir Ihnen einige schnelle CSS-Best Practices, die Sie im Hinterkopf behalten sollten:
- Erfahren Sie mehr über Klassen und IDs – Klassen und IFs werden auf sehr unterschiedliche Weise verwendet. Klassen sind für sich wiederholende Elemente, IDs für eindeutige Elemente. Für weitere Informationen haben wir einen ganzen Artikel darüber.
- Entscheiden Sie sich für Flex und Grid statt Float – Floats waren früher die Hauptmethode, um Webelemente links und rechts anzuordnen und Layouts zu erstellen. Inzwischen gibt es dafür solide Systeme mit Flexbox und Grid, also geh mit der Zeit und nutze sie.
- Profitieren Sie von Präprozessoren – Präprozessoren helfen Ihnen, Ihr Markup zu organisieren, Wiederholungen zu vermeiden, Modularisierung hinzuzufügen, Automatisierung bereitzustellen und vieles mehr. In Zeiten von benutzerdefinierten Variablen sind sie nicht mehr so notwendig, aber immer noch nützlich. Die beliebtesten sind SASS, LESS und Stylus. Sie können sich auch Postprozessoren wie PostCSS und Autoprefixer ansehen.
- Verwenden Sie relative Einheiten – In den Tagen von responsivem Design und Websites, die auf einer Vielzahl von Bildschirmgrößen angezeigt werden, sollten Sie sich normalerweise auf Einheiten wie
em,rem,%und andere relative Größen verlassen. Feste Größen wiepxgelten nur für bestimmte Szenarien. - Verkleinern Sie Ihr CSS – Beim Verkleinern werden alle Dinge aus dem Code entfernt, die für das menschliche Lesen notwendig sind (dh alles, was wir Ihnen zuvor gesagt haben). Browser benötigen jedoch keine spezielle Formatierung und Minimierung sorgt für kleinere Dateien und schnelleres Laden, also machen Sie es! Autoptimize ist ein großartiges Plugin, das dies automatisch tun kann.
- Unbenutztes Markup entfernen – Überprüfen Sie aus ähnlichen Gründen wie oben Ihren Code auf Markup, das nicht wirklich auf Ihren Seiten verwendet wird, und entfernen Sie es. Dadurch werden Ihre Dateien weiter verkleinert. Wir haben auch einen ganzen Artikel zu diesem Thema.
- Verwenden Sie einen CSS-Validator – Validieren Sie Ihr CSS, um Ihr Markup auf korrekte Verwendung zu überprüfen. Dafür gibt es genügend Online-Tools.
CSS Best Practices sind eine gute Grundlage für weiteres Lernen
Wenn Sie sich zum ersten Mal mit CSS beschäftigen, kann es etwas überwältigend sein. Es gibt so viel zu lernen und viel, um den Kopf zu wickeln. Indem Sie CSS Best Practices frühzeitig übernehmen, schaffen Sie sich eine gute Grundlage, auf der Sie stehen und von der Sie weiter lernen können.
Oben haben wir eine Reihe der wichtigsten Praktiken behandelt, die es zu übernehmen gilt. Dies ist bei weitem nicht alles, was es in Sachen CSS Best Practices zu wissen gibt, aber es ist ein guter Ausgangspunkt. Wir hoffen, Sie genießen Ihre Weiterreise!
Welche anderen Best Practices für CSS halten Sie für unbedingt erforderlich? Lassen Sie es uns im Kommentarbereich unten wissen!
