So fügen Sie CSS-Code-Snippets in Ihr Elementor-Design ein
Veröffentlicht: 2019-08-22Das Personalisieren Ihrer Website wird mit dem WordPress Page Builder wie Elementor sehr einfach, der Sie mit einer einfachen, aber effektiven Drag-and-Drop-Oberfläche unterstützt.
Elementor hilft Ihnen, Ihre hochwertige und pixelgenaue Design-Website zu erstellen.
Dennoch benötigen Sie möglicherweise zusätzliche Flexibilität, um Ihr Elementor-Design anzupassen. Damit Sie Ihr Unternehmen Ihrer Zielgruppe attraktiver präsentieren können.
Sie können jedoch Ihren eigenen Markengeschmack hinzufügen, indem Sie CSS-Code-Snippets in Elementor anwenden und sie entsprechend den Anforderungen Ihrer Website ändern.
Mit Cascading Style Sheet können Sie das Layout erstellen und die Präsentation Ihrer Website anzeigen.
Darüber hinaus verleiht es Ihrer Marke eine einzigartige Identifikation nach Ihren Vorstellungen.
Mit CSS können Sie die Webseitenstruktur definieren, ein Bild oder eine benutzerdefinierte Animation einfügen, Farben hinzufügen, das richtige Dateiformat einrichten, Text bearbeiten, Schrifteigenschaften formatieren und ansprechende Layouts erstellen.
Kurz gesagt, CSS beschreibt, wie Elemente auf einer Webseite aussehen sollen.
Heute werden wir besprechen, wie Sie CSS-Code-Snippets hinzufügen, um Ihre Elementor-Website anzupassen.
Warum sollten Sie CSS-Code-Snippets hinzufügen?

Elementor ist vollständig kompatibel, um professionelle Websites mit einer großen Auswahl an benutzerdefinierten und kreativen Widgets schneller zu erstellen.
In Elementor erhalten Sie eine Handvoll Optionen , um Ihre Website einzigartig zu gestalten. Mit einer einzigartigen Kombination können Sie Ihrer Website einen unverwechselbaren Geschmack und eine persönliche Note verleihen.
Trotzdem fehlt Ihnen vielleicht etwas oder Sie möchten eine neue Dimension Ihres Unternehmens einführen, die Sie von der Masse abhebt.
In dieser Situation können Ihnen Grundkenntnisse in CSS helfen, Ihre Website gemäß Ihren Anforderungen zu gestalten.
„Fantasie ist alles. Es ist die Vorschau auf die kommenden Attraktionen des Lebens.“ - Albert Einstein
Um eine herausragende Ausgabe und eine Out-of-the-Box-Präsentation zu erzielen, müssen Sie Ihrer Fantasie freien Lauf lassen.
Glücklicherweise können Sie Ihr Website-Design in jede beliebige Form bringen, indem Sie CSS-Code-Snippets in Ihrem Elementor -Bedienfeld hinzufügen.
Darüber hinaus, wenn Sie ein technischer Gig sind und die Programmiersprache beherrschen , dann können Sie natürlich beabsichtigen, an der Codierung Ihrer persönlichen Website mitzuwirken.
Haben Sie keine Angst, wenn Sie ein Anfänger sind!
Es erfordert sehr grundlegende Kenntnisse , um das Design Ihrer Elementor-Site mit CSS-Code-Snippets anzupassen .
Ein weiteres Problem ist, dass das Stylesheet von Elementor von anderen Plugins und Themes , die Sie auf Ihrer Website installiert haben, beeinflusst werden kann.
Sie können dieses Problem leicht beseitigen, indem Sie CSS-Code-Snippets in Ihr Elementor-Design einfügen.
Vor allem das Einfügen von CSS Code Snippets kann für Sie von Vorteil sein.
Kurz gesagt, es kann -
- Erweitern Sie die Möglichkeit der Anpassung.
- Fügen Sie eine einzigartige Ansicht Ihrer Marke hinzu.
- Verstärken Sie den Sinn für Design und die Stilstruktur.
- Schaffen Sie Gelegenheiten zur persönlichen Kodierung .
- Verringern Sie die Machbarkeit von überschriebenen .
Obwohl Elementor viele integrierte Design-Widgets bietet, benötigen Benutzer möglicherweise mehr, um ihre Nachfrage zu befriedigen.
Kümmern Sie sich nicht um die Begrenzung.
Mit den Grundlagen von CSS können Sie Ihren Signaturstil erstellen, um Ihr in Elementor erstelltes Design zu individualisieren.
Darüber hinaus können Sie das leistungsstarke und funktionsreiche Elementor-Widget Happy Addons verwenden, um Ihrer Website ein elegantes Aussehen zu verleihen, mit dem Sie atemberaubende Animationen mit speziell angepasstem Happy-Effekt erstellen können.
Nun, wenn Sie den Designstil Ihrer Website betonen möchten, fügen Sie einfach CSS-Snippets-Code auf Ihrem Elementor-Board hinzu.
Fügen Sie CSS-Code-Snippets aus dem Elementor-Panel ein

Elementor Pro ermöglicht es Ihnen, Ihr eigenes Design zu personalisieren, indem Sie CSS-Code-Snippets aus seinem Bedienfeld hinzufügen.
Sie können beispielsweise den Stil des Widgets ganz einfach bearbeiten, indem Sie ein paar einfache Schritte befolgen:
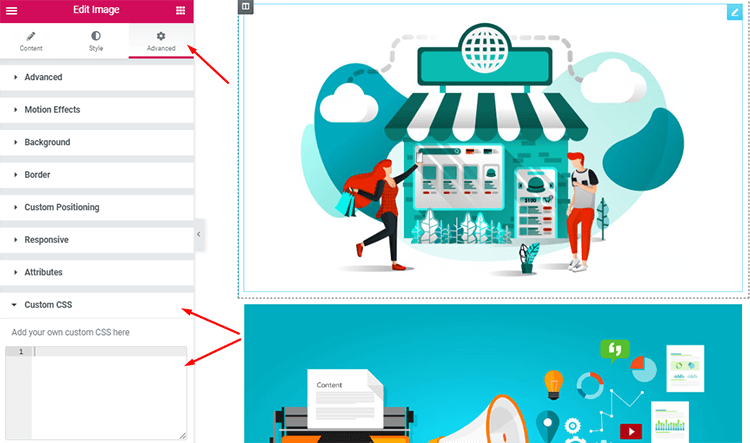
- Gehen Sie zunächst zum Backend Ihres WordPress-Dashboards und öffnen Sie das Elementor-Bedienfeld , um Ihr gewünschtes Widget zu bearbeiten.
- Jetzt müssen Sie das Widget auswählen, das Sie mit Ihrem eigenen Design modifizieren möchten
- Danach klicken Sie einfach auf die Registerkarte „Erweitert“ .
- Dort finden Sie ganz unten den Abschnitt „Benutzerdefiniertes CSS“ .
- Fügen Sie hier Ihren personalisierten CSS-Code hinzu und sehen Sie die Änderungen in Echtzeit.

Sie können die gesamte Vorschau sehen, nachdem Sie sofort Ihr eigenes CSS-Code- Snippet hinzugefügt haben.

Daher können Sie Ihrer Fantasie freien Lauf lassen, um Ihre Website zu verschönern und zu bewerten, bis Sie zufrieden sind.
Verwenden Sie den Standard-Customizer von WordPress

Sie haben Elementor Pro nicht?
Keine Sorge, Sie können Ihrem Elementor-Design immer noch CSS-Code-Snippets über den WordPress-Customizer hinzufügen.
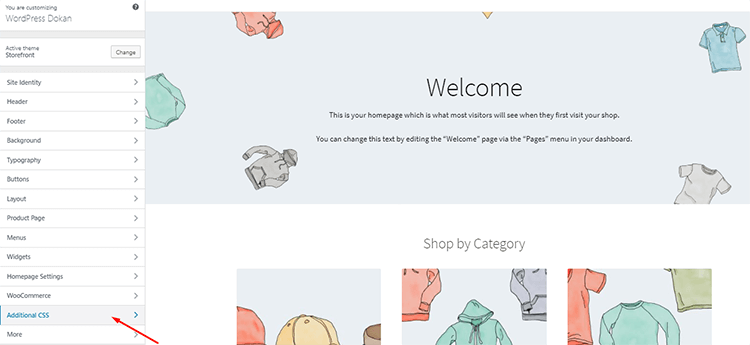
Sie müssen zu Ihrem WordPress-Dashboard -> Aussehen -> Anpassen navigieren.
Die standardmäßige Anpassungsoption von WordPress bietet Ihnen die Möglichkeit, das Design Ihrer Website zu ändern, indem Sie Ihren eigenen CSS-Code einfügen .
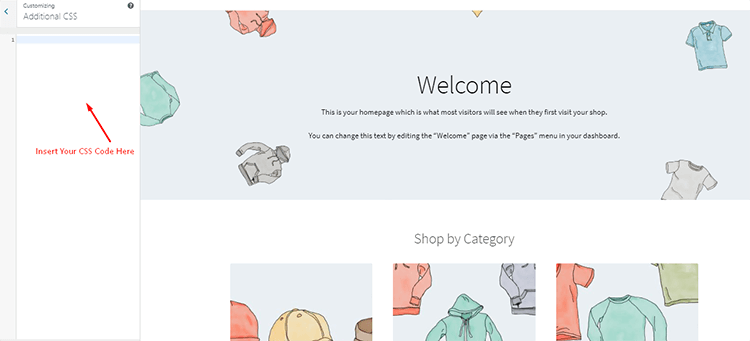
Auf der Anpassungsseite erhalten Sie unten die Registerkarte „Zusätzliches CSS“ . Klicken Sie einfach auf die Registerkarte und Sie erhalten einen Platz zum Einfügen Ihres eigenen CSS-Codes.

Geben Sie außerdem hier Ihren CSS-Code ein, um Ihr Design zu personalisieren, und speichern Sie die Änderungen, um den Stil Ihrer Website zu verbessern.

Dinge, die beim Hinzufügen von CSS-Code zu beachten sind
Sie sollten die Grundlagen kennen, bevor Sie CSS-Code in Ihrem Elementor Page Builder hinzufügen:
- Sie benötigen Element Pro , um CSS-Code von Elementor Pro einzufügen
- Geben Sie den Code nur an der genannten Stelle ein
- Wählen Sie zuerst das Widget aus, in dem Sie den CSS-Code implementieren möchten
- Verwenden Sie „selector“, um auf das Wrapper-Element abzuzielen. Beispiele:
selector {color: red;} // Für Hauptelement
selector .child-element {margin: 10px;} // Für untergeordnetes Element
.my-class {text-align: center;} // Oder verwenden Sie einen benutzerdefinierten Selektor
Lernen Sie Happy Addons für Elementor kennen

Superflexibilität, unbegrenzte Designkombinationen und spezielle Animationseffekte machen Happy Add-on innerhalb kurzer Zeit populär.
Diese leistungsstarken Elementor-Addons können die Designoptionen und die einfache Anpassung so stark erweitern, dass Sie eine hochkonfigurierte professionelle Website erstellen können, ohne Code zu kennen.
Es lässt sich in trendige Designs , voreingestellte Engines und alle Bildschirmreaktionen integrieren, um Ihrer Website ein elegantes Aussehen zu verleihen und die Ladezeit der Website zu minimieren.
HappyAddons stellt Ihnen eine noch nie dagewesene Funktion in Elementor-Widgets vor, um Ihre Erfahrung im Webdesign mit speziell vorgestellten Happy Effects zu verbessern.
Obwohl Happy Addons den Anpassungsbereich von Elementor Page Builder so weit erweitert, haben Sie dennoch die Möglichkeit, Ihre persönliche Note zu verleihen, indem Sie CSS-Code-Snippets in Elementor-Design einfügen.
Letzter Gedanke
Nun, es ist wirklich einfach, CSS-Code-Snippets in Ihrem Elementor-Design hinzuzufügen und zu verwalten .
Sie können Ihre eigene Website entwerfen, indem Sie CSS-Code einfügen und den Stil Ihrer Website gemäß Ihren Anforderungen ändern .
Wenn Sie kein Programmierer sind, machen Sie sich keine Sorgen. Elementor selbst bietet Ihnen viele benutzerdefinierte Drag-and-Drop-Steuerelemente , um Ihre Website anzupassen.
