Die 6 besten CSS-Generator-Tools, die Sie im Jahr 2024 verwenden können
Veröffentlicht: 2024-07-05Suchen Sie nach den besten CSS-Generator-Tools, um Ihren Webdesign-Prozess zu optimieren?
Die Erstellung optisch ansprechender und responsiver Websites erfordert ein solides Verständnis von CSS. Allerdings ist das Schreiben von CSS von Grund auf zeitaufwändig und kann schwierig sein.
Erinnern Sie sich an die Tage des manuellen Schreibens und der perfekten Anpassung von CSS? Obwohl diese Methode immer noch wertvoll ist, bieten die heutigen digitalen Tools fortschrittliche CSS-Generatoren, die Ihren Arbeitsablauf verändern, Zeit sparen und Ihr Design aufwerten.
Stellen Sie sich vor, atemberaubende, responsive Webdesigns zu erstellen, ohne den Aufwand endloser Programmierung. Ja, du findest es richtig.
Entdecken Sie unsere Liste der besten CSS-Generator-Tools, die Ihr Design auf die nächste Stufe heben können.
Von eleganten Layouts und lebendigen Animationen bis hin zu komplexen Rastersystemen bieten diese Generator-Tools endlose kreative Möglichkeiten.
Egal, ob Sie ein erfahrener Designer oder ein Anfänger sind, unsere Liste der besten CSS-Generator-Tools ist Ihr Begleiter bei der Erstellung einer visuell beeindruckenden und hochfunktionalen Website.
Inhaltsverzeichnis
Ein Überblick über CSS-Generator-Tools
CSS-Generator-Tools sind für Entwickler, die ihren Arbeitsablauf verbessern und den Designprozess rationalisieren möchten, unerlässlich.
Diese Tools bieten eine Vielzahl von Funktionen, darunter Layoutanpassung, Farbanpassung und Animationserstellung, und helfen Designern, beeindruckende Ergebnisse zu erzielen.
Mit CSS-Generatoren können Designer verschiedene Stile und Effekte erkunden, ohne dass fortgeschrittene Programmierkenntnisse erforderlich sind.
Ganz gleich, ob es um die Entwicklung responsiver Designs oder einzigartiger Typografie geht, mit diesen Tools können Designer ihre kreativen Visionen effizient umsetzen.
Vorteile der Verwendung von CSS-Generator-Tools
Durch den Einsatz von CSS-Generator-Tools können Sie Ihren Arbeitsablauf optimieren und schnell professionelle Ergebnisse erzielen. Sie bieten verschiedene Vorteile:
- Zeitersparnis bei der manuellen Codierung
- Bietet gebrauchsfertige Stile
- Gewährleistung der Designkonsistenz
- Passen Sie Farben, Schriftarten, Layouts und mehr an
- Vereinfachen Sie komplexe CSS-Aufgaben mit benutzerfreundlichen Oberflächen
- Ermöglichen das Ausprobieren verschiedener Gestaltungsmöglichkeiten und Variationen
- Erstellt Layouts, die sich an alle Bildschirmgrößen und Geräte anpassen
- Hilft Anfängern zu verstehen, wie der Code für verschiedene Effekte generiert wird
Beste CSS-Generator-Tools
CSS-Verlaufsgeneratoren
Diese Tools bieten eine Reihe von Farbverläufen, mit denen Sie die visuelle Attraktivität Ihrer Website mühelos verbessern können.
Mit intuitiven Benutzeroberflächen und Anpassungsoptionen können Sie wunderschöne Verläufe für Hintergründe, Schaltflächen und andere Elemente erstellen.
Egal, ob Sie lineare, radiale oder konische Farbverläufe bevorzugen, diese CSS-Generatoren bieten alles, was Sie brauchen. Einige beliebte Tools sind:
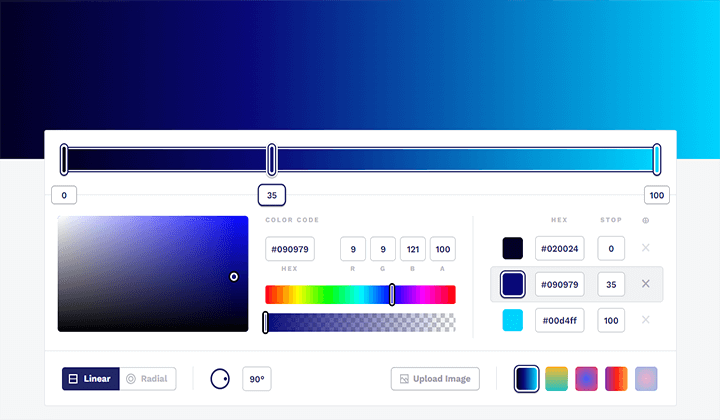
CSS-Verlauf

Dies ist ein benutzerfreundliches Tool zum Generieren sowohl linearer als auch radialer Farbverläufe. Es bietet eine einfache Benutzeroberfläche zum visuellen Anpassen von Verlaufswinkeln, Farben und Übergängen.
Benutzer können den generierten CSS-Code sofort kopieren oder den Farbverlauf als Bild herunterladen.
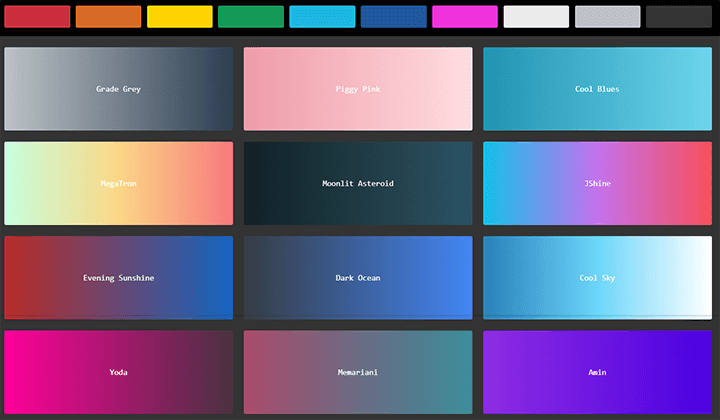
uiGradients

uiGradients ist ein benutzerfreundliches Tool für Designer und Entwickler zum Erstellen und Anwenden wunderschöner Farbverläufe. Es bietet eine kuratierte Sammlung von Farbverlaufsschemata, die individuell angepasst werden können.
Es ermöglicht Anpassungen in Echtzeit und generiert sofortigen CSS-Code, sodass Sie Ihren Websites und Anwendungen ganz einfach attraktive Farbverläufe hinzufügen können.
CSS-Animationsgeneratoren
Möchten Sie ein dynamisches Website-Design? Animations-CSS-Generator-Tools können Ihre Website dynamischer und ansprechender machen.
Mit diesen Tools können Sie ganz einfach Animationen und visuelle Effekte hinzufügen, ohne dass komplexe Codierung erforderlich ist.
Sie sind benutzerfreundlich und ermöglichen Ihnen die Anpassung und Erstellung subtiler Hover-Effekte und auffälliger Animationen. Verwandeln Sie statische Designs mühelos in ansprechende Websites.
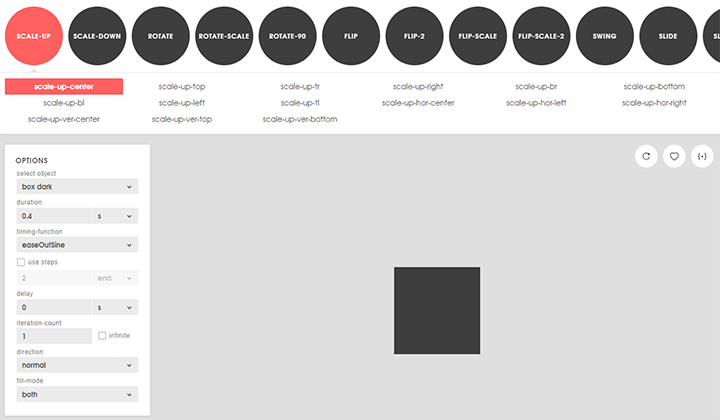
Animista

Animista ist ein Online-Tool zum einfachen Erstellen und Anpassen von CSS-Animationen. Über die benutzerfreundliche Oberfläche können Benutzer eine Vielzahl vorgefertigter Animationen durchsuchen, Parameter wie Dauer, Verzögerung, Timing-Funktion und mehr anpassen und dann sofort CSS-Code generieren.
Dies macht es ideal für Designer und Entwickler, die optisch ansprechende Websites ohne komplexe CSS-Codierung suchen.
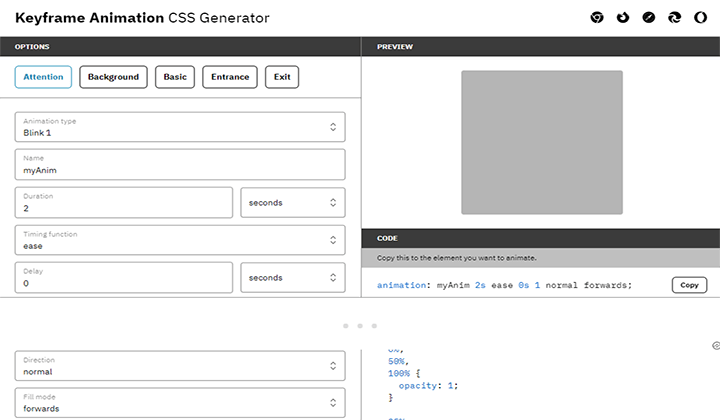
Keyframe-Animation

Das Keyframe-Animations-CSS-Generator-Tool vereinfacht die Erstellung von CSS-Animationen durch Keyframes. Es bietet eine intuitive Benutzeroberfläche zum Verwalten von Keyframes und zum Anpassen von Animationsparametern wie Dauer und Timing-Funktionen.
Es bietet eine Echtzeitvorschau und generiert optimierten CSS-Code, der für Responsive Design bereit ist, und richtet sich sowohl an Anfänger als auch an erfahrene Entwickler.
CSS-Grid-Generatoren
Mit den CSS-Grid-Generator-Tools können Benutzer das gitterbasierte Webdesign vereinfachen und verbessern. Diese Tools bieten präzises Layout, Reaktionsfähigkeit und Anpassungsmöglichkeiten und sorgen für visuell beeindruckende Ergebnisse.
Durch die Integration in Ihren Workflow können Sie den Designprozess optimieren, mit verschiedenen Layouts experimentieren und pixelgenaue Designs erzielen.
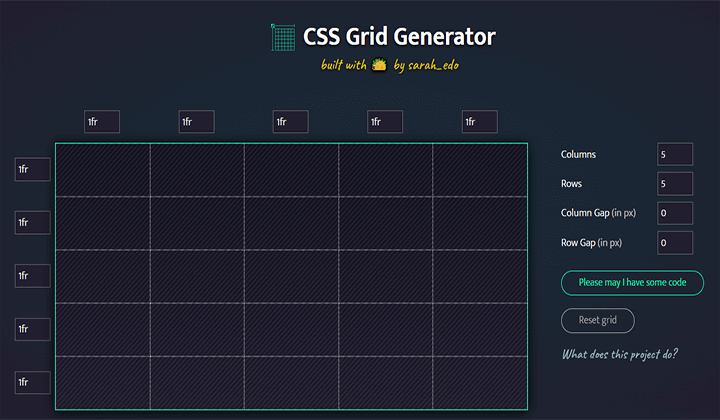
CSS Grid Generator von Sarah Drasner

Dies ist ein beliebtes Tool, das die Erstellung komplexer CSS-Rasterlayouts vereinfachen soll. Es bietet eine intuitive visuelle Oberfläche, über die Benutzer Zeilen, Spalten und Lücken definieren und dann den erforderlichen CSS-Code generieren können.
Es ist besonders nützlich für Entwickler, die schnelles Experimentieren und präzise Layoutkontrolle suchen und so die Effizienz und Kreativität beim Webdesign steigern möchten.
Dieses Tool ist für die Entwicklung eines responsiven Rasterlayouts unerlässlich, ohne dass das gesamte CSS manuell geschrieben werden muss.
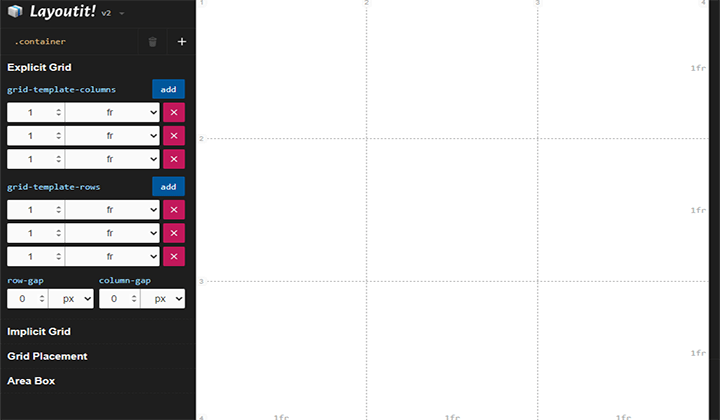
Layoutit

Dieses Tool verfügt über eine benutzerfreundliche Oberfläche zum Erstellen von CSS-Rasterlayouts. Es ermöglicht Entwicklern und Designern, komplexe Raster visuell zu entwerfen, indem sie Zeilen, Spalten und Rasterelemente mit einfach anzupassenden Eigenschaften wie Lücken und Ausrichtung definieren.

Benutzer können optimierten CSS-Code für die nahtlose Integration in Webprojekte generieren, was ihn ideal für reaktionsfähige und anpassbare Rasterdesigns macht.
Box Shadow CSS-Generatoren
Das Hinzufügen von Schatten zu Elementen kann die Tiefe und Authentizität Ihres Designs erhöhen. Die Box-Shadow-CSS-Generator-Tools bieten einfache Methoden zum Verbessern von Website-Elementen mit anpassbaren Schatteneffekten und sorgen so mühelos für visuelle Tiefe und Dimension.
Von subtilen Schatten bis hin zu kräftigen Effekten bieten diese Tools Optionen, um Ihren Webprojekten ein professionelles Aussehen zu verleihen.
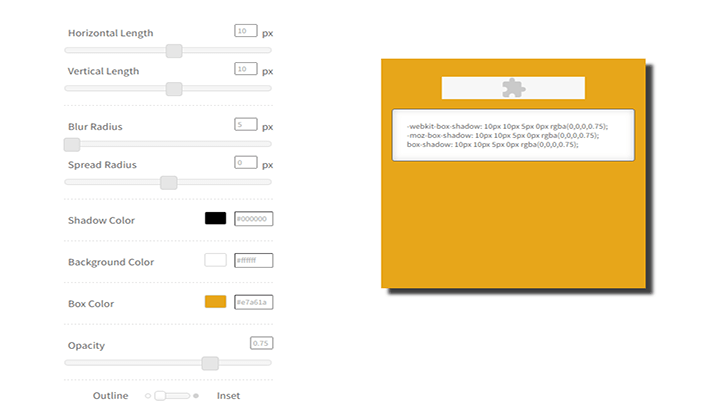
CSSmatic Box Shadow Generator

CSSmatic bietet mehrere CSS-Generator-Tools, darunter einen Box Shadow Generator. Benutzer können Schatteneffekte mühelos anpassen und in der Vorschau anzeigen, indem sie Parameter wie Unschärferadius, Ausbreitungsradius, Farbe und Position anpassen.
Mit Echtzeitvorschauen können Designer Änderungen sofort visualisieren und den generierten CSS-Code kopieren, um ihn nahtlos in Webprojekte zu integrieren. Wenn Sie also attraktive Schatteneffekte wünschen, ist dieses Tool genau das Richtige für Sie.
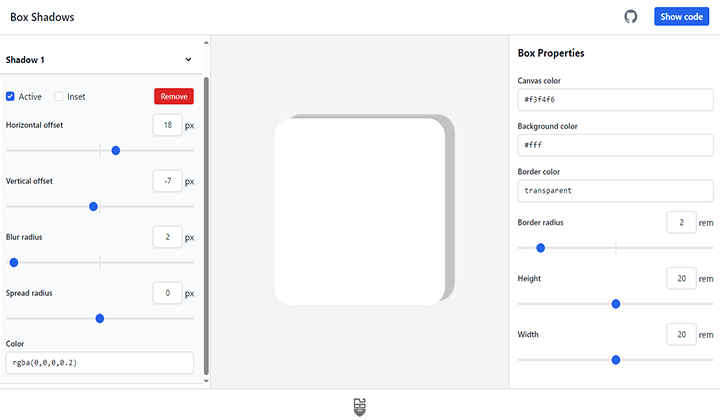
Kastenschatten

Box Shadows ist ein spezielles Tool, das die Erstellung und Anpassung von CSS-Boxschatten für Webelemente vereinfacht.
Es verfügt über eine benutzerfreundliche Oberfläche, über die Benutzer Einstellungen wie Unschärfe, Ausbreitung, Farbe und Position anpassen können, um einzigartige Schatteneffekte zu erzeugen.
Außerdem können Benutzer mehrere Boxschatten auf ein einzelnes Element anwenden. Jede Schattenebene kann unabhängig hinzugefügt, entfernt und angepasst werden, was komplexe Schatteneffekte ermöglicht.
Es bietet Echtzeitvorschauen und optimierte CSS-Codegenerierung, perfekt für Designer und Entwickler, die präzise und attraktive Schattendesigns suchen.
CSS-Flexbox-Generatoren
Flexbox-CSS-Generatoren sind wichtige Tools, mit denen Webdesigner Website-Layouts effizient verwalten und mühelos visuell beeindruckende Designs erstellen können.
Sie spielen eine entscheidende Rolle bei der Verbesserung der Arbeitsablaufeffizienz und der nahtlosen Kontrolle über Designelemente. Schauen wir uns einige Tools an:
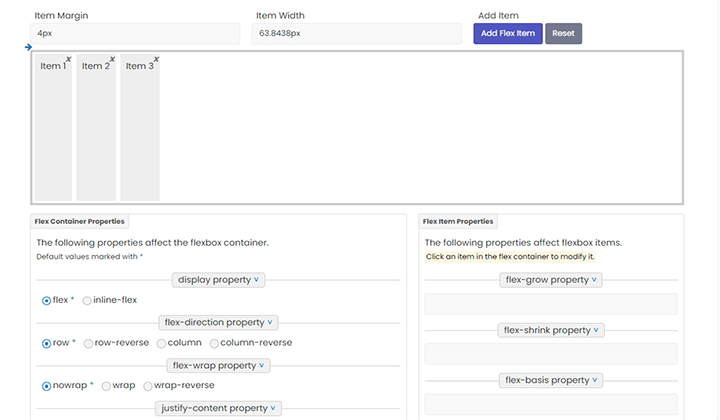
Der Flexbox-Generator des CSS-Portals

Der Flexbox Generator von CSS Portal vereinfacht CSS-basierte flexible Layouts mit einer intuitiven Benutzeroberfläche. Es ermöglicht Benutzern, Container und Elemente zu definieren, sie in Zeilen oder Spalten anzuordnen sowie Ausrichtung und Abstand festzulegen.
Außerdem können verschiedene Flexbox-Eigenschaften wie Flexrichtung, Ausrichtung und Reihenfolge angepasst und Änderungen sofort in der Vorschau angezeigt werden.
Nach der Fertigstellung des Designs können Benutzer den CSS-Code für eine reibungslose Integration einfach kopieren. Es ist perfekt für Designer und Entwickler, die reaktionsfähige und effiziente Weblayouts anstreben.
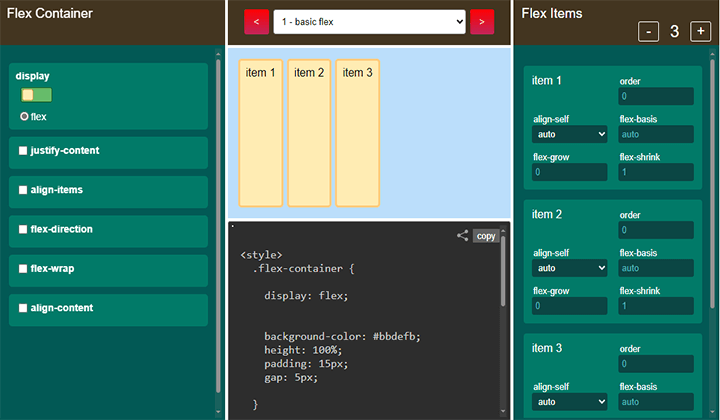
Angry Tools CSS Flexbox

Dabei handelt es sich um ein robustes Tool, das Entwickler bei der einfachen Erstellung von Flexbox-Layouts unterstützen soll. Es verfügt über eine intuitive Benutzeroberfläche, über die Benutzer flexible Container- und Artikeleinstellungen wie Richtung, Ausrichtung, Reihenfolge und Verpackung festlegen können.
Das Tool bietet Echtzeitvorschauen, um Layoutanpassungen sofort zu visualisieren. Sobald Sie Ihr Flexbox-Layout-Design fertiggestellt haben, können Benutzer den generierten CSS-Code mit einem einzigen Klick kopieren.
CSS-Randradiusgeneratoren
Die CSS-Generatortools für den Randradius sollen die Erstellung abgerundeter Ecken für Webelemente vereinfachen.
Diese Tools bieten die Flexibilität, subtile Kurven oder kräftige abgerundete Kanten zu erstellen und so die visuelle Attraktivität Ihrer Webseiten zu verbessern.
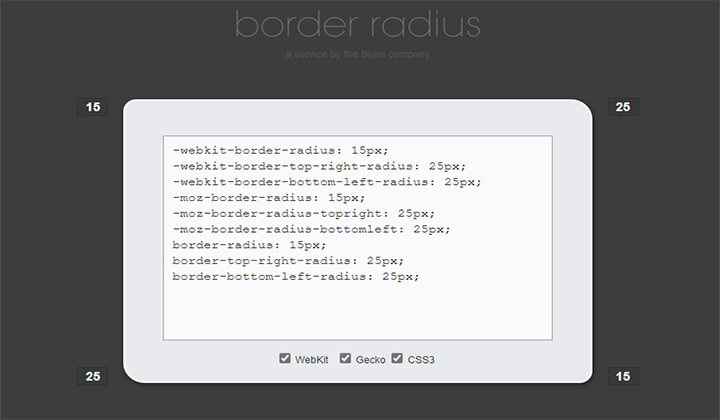
Grenzradius

Es handelt sich um ein benutzerfreundliches Werkzeug zum Erstellen abgerundeter Ecken, mit dem jede Ecke unabhängig oder gleichmäßig über alle Elemente hinweg angepasst werden kann.
Es bietet Echtzeitvorschauen und sofortige CSS-Codegenerierung. Es wurde für Webentwickler und Designer entwickelt, gewährleistet die Kompatibilität mit allen Browsern und bietet eine nahtlose Möglichkeit, die Ästhetik von Webseiten durch abgerundete Ecken zu verbessern.
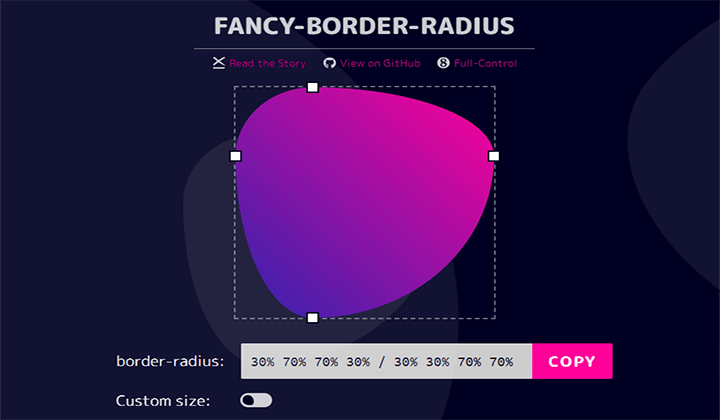
9elements Ausgefallener Randradius

Dieses Tool bietet einen einzigartigen Randradius-Generator, mit dem Sie ein detailliertes und stilvolles Randradius-Design erstellen können.
Im Gegensatz zur Standardeigenschaft „Rahmenradius“, die gleichmäßige Kurven auf alle Ecken anwendet, ermöglicht dieses Werkzeug die Erstellung komplexer Formen durch individuelles Anpassen des Radius jeder Ecke. Benutzer können elliptische und unregelmäßige Formen erstellen, indem sie Punkte auf einem Kontrollgitter ziehen.
Das Tool bietet eine visuelle Oberfläche, die Änderungen sofort in der Vorschau anzeigt und es Benutzern ermöglicht, Anpassungen in Echtzeit zu sehen. Nach der Fertigstellung des Designs können Benutzer den CSS-Code mühelos kopieren und so problemlos in ihre Webprojekte integrieren.
FAQ
F: Was sind CSS-Generator-Tools?
Antwort: CSS-Generator-Tools sind Online-Anwendungen, die Benutzern helfen, CSS-Code effektiv zu generieren. Es ermöglicht die Erstellung komplexer Stile wie Farbverläufe, Schatten, Animationen und andere Designelemente, ohne dass manuelle Codierung erforderlich ist.
F: Kann ich den generierten CSS-Code anpassen?
Antwort: Ja, fast alle CSS-Generator-Tools bieten Anpassungsoptionen. Benutzer können Einstellungen und Parameter anpassen, um sie an ihre individuellen Designanforderungen und persönlichen Vorlieben anzupassen.
F: Sind Programmierkenntnisse erforderlich, um ein CSS-Generator-Tool zu verwenden?
Antwort: Ein grundlegendes Verständnis von CSS kann zwar von Vorteil sein, ist aber nicht unbedingt erforderlich. Viele Tools sind so konzipiert, dass sie auch für Anfänger intuitiv und einfach zu bedienen sind.
F: Kann ich den von CSS Generator Tools generierten Code in meine bestehenden Projekte integrieren?
Antwort: Ja, Sie können die von diesen Tools generierten Daten problemlos in Ihre bestehenden Projekte integrieren. Kopieren Sie einfach den generierten CSS-Code und fügen Sie ihn in das Stylesheet oder HTML-Dokument Ihres Projekts ein.
Letzte Worte
CSS-Generator-Tools sind eine wertvolle Ressource für Entwickler aller Erfahrungsstufen. Ihre benutzerfreundlichen Oberflächen, Live-Vorschauen und die Möglichkeit, automatisch Code zu generieren, vereinfachen die Erstellung komplexer CSS-Designs.
Es kann Ihren Webentwicklungsprozess erheblich beschleunigen und Ihnen dabei helfen, mit minimalem Aufwand schöne, reaktionsfähige Websites zu erstellen.
Vielen Dank, dass Sie diesen Blog gelesen haben. Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn bitte mit Ihren Freunden. Wenn Sie hierzu Fragen haben, zögern Sie nicht, unten einen Kommentar abzugeben. Wir helfen Ihnen, Ihr Problem zu lösen.
Wir hoffen, dass dieser Artikel Ihnen dabei hilft, die besten CSS-Generator-Tools zu finden.
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch tolle Inhalte hoch. Folgen Sie uns auf Instagram und Twitter .
Mehr lesen -
- 9+ beste WordPress-Themes und -Vorlagen für einzelne Produkte
- Was ist eine XML-Sitemap? Erfahren Sie, wie Sie in WordPress für Anfänger erstellen
