CSS Hero-Gutscheincode. Sparen Sie beim ultimativen WordPress-Theme-Anpassungstool
Veröffentlicht: 2023-10-09
CSS Hero bietet gelegentlich verlockende Rabatte, wie zum Beispiel einen 40 %-Rabatt-Gutscheincode, was es zu einem hervorragenden Zeitpunkt macht, in dieses robuste WordPress-Anpassungstool zu investieren. Wenn Sie von einem solch erheblichen Rabatt profitieren, können Sie auf alle Funktionen von CSS Hero zugreifen und gleichzeitig Ihre Gesamtausgaben erheblich reduzieren. Schauen Sie sich die offizielle Website oder vertrauenswürdige Coupon-Seiten an, um sich diese zeitlich begrenzten Angebote zu sichern.
So verwenden Sie einen CSS Hero-Gutscheincode
- Besuchen Sie die CSS Hero-Website : Navigieren Sie zunächst zur offiziellen CSS Hero-Website, auf der Sie einen Kauf oder ein Abonnement tätigen möchten.
- Wählen Sie Ihr gewünschtes Produkt oder Ihren gewünschten Plan aus : Durchsuchen Sie die verfügbaren Produkte oder Pläne und wählen Sie das Produkt oder Plan aus, das Sie kaufen möchten.
- Zur Kasse gehen : Sobald Sie Ihre Auswahl getroffen haben, gehen Sie zur Kasse, indem Sie auf die Schaltfläche „Jetzt kaufen“, „Kaufen“ oder eine ähnliche Schaltfläche klicken.
- Suchen Sie das Coupon-Code-Feld : Auf der Checkout-Seite sollte ein Feld oder Kästchen mit der Bezeichnung „Coupon-Code“, „Promo-Code“, „Rabattcode“ oder etwas Ähnliches vorhanden sein.
- Geben Sie den Gutscheincode ein : Geben Sie Ihren CSS Hero-Gutscheincode ein oder fügen Sie ihn in das dafür vorgesehene Feld ein.
- Code anwenden : Klicken Sie neben dem Gutscheincodefeld auf die Schaltfläche „Anwenden“, „Einlösen“ oder eine ähnliche Schaltfläche. Der Rabatt sollte nun vom Gesamtpreis abgezogen werden.
- Überprüfen und bestätigen : Stellen Sie sicher, dass der Rabatt aus dem Gutscheincode korrekt auf die Gesamtsumme angewendet wurde.
- Schließen Sie den Kauf ab : Geben Sie Ihre Zahlungs- und Rechnungsdaten ein und schließen Sie Ihren Kauf ab.
- Genießen Sie Ihre Ersparnisse : Feiern Sie die Ersparnisse, die Sie mit dem Gutscheincode erzielt haben, und genießen Sie die Nutzung von CSS Hero!
Denken Sie daran, immer sicherzustellen, dass der von Ihnen verwendete Gutscheincode gültig und nicht abgelaufen ist. Für einige Codes gelten möglicherweise besondere Geschäftsbedingungen. Stellen Sie daher sicher, dass Sie die Voraussetzungen erfüllen, um in den Genuss des Rabatts zu kommen.
Bis zu 40 % Rabatt möglich. Besuchen Sie CSS Hero, um den aktuellsten Status zur Verfügbarkeit von Gutscheincodes zu erhalten!
Die große Frage: Gibt es einen CSS Hero-Gutscheincode?
Eine der häufig gestellten Fragen zu CSS Hero ist, ob es einen Gutscheincode für Rabatte gibt. Auch wenn die Details variieren können und es ratsam ist, die offizielle Website oder vertrauenswürdige Coupon-Seiten zu besuchen, führt CSS Hero häufig Werbeaktionen durch, die es Ihnen ermöglichen, ein gutes Angebot für die Lizenzen zu erhalten. Halten Sie Ausschau nach saisonalen Werbeaktionen, Sonderveranstaltungen oder sogar Bundle-Angeboten mit anderen WordPress-Tools.

CSS Hero-Preise
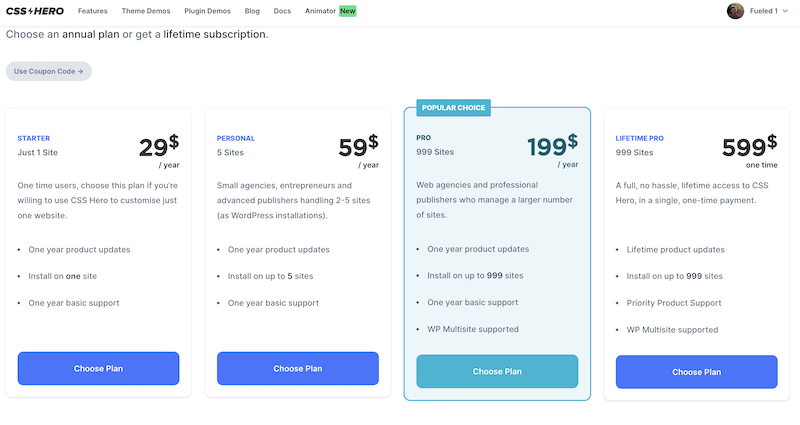
CSS Hero bietet vier Preisstufen für unterschiedliche Anforderungen. Der Starter-Plan für 29 $/Jahr ist ideal für Einzelpersonen, die eine Website anpassen und ein Jahr lang Updates und grundlegenden Support bieten. Für 59 $/Jahr richtet sich der Personal-Plan an kleine Agenturen mit bis zu 5 Standorten. Der Pro-Plan für 199 $/Jahr richtet sich an größere Agenturen, ermöglicht die Nutzung auf bis zu 999 Websites und unterstützt WP Multisite. Für eine einmalige Zahlung von 599 US-Dollar bietet der Lifetime Pro-Plan lebenslange Updates und vorrangigen Support. Jeder Plan ist auf spezifische Benutzeranforderungen zugeschnitten, vom einzelnen Websitebesitzer bis hin zu großen Agenturen.
Über CSS Hero
Die Anpassung von Websites war noch nie so einfach wie im heutigen digitalen Zeitalter. Vorbei sind die Zeiten, in denen Sie sich ausschließlich auf Programmierkenntnisse verlassen mussten, um Ihre Website an Ihre Vorlieben anzupassen. Dank CSS Hero können Sie Ihre WordPress-Site mit einer benutzerfreundlichen Point-and-Click-Oberfläche anpassen – keine Programmierung erforderlich. Egal, ob Sie Anfänger oder erfahrener Entwickler sind, CSS Hero bietet eine effiziente Möglichkeit, Ihre Anpassungsziele zu erreichen.

Funktionen von CSS Hero
Bearbeitung in Echtzeit
CSS Hero bietet einen Live-WordPress-Theme-Editor, mit dem Sie Änderungen sehen können, während Sie sie vornehmen. Bewegen Sie einfach die Maus über das Element, das Sie bearbeiten möchten, klicken Sie darauf und erleben Sie, wie die Magie geschieht.
Nativ reaktionsfähig
In einer Welt, in der das mobile Surfen den Desktop überholt hat, ist Reaktionsfähigkeit der Schlüssel. Mit CSS Hero können Sie in der Vorschau sehen, wie Ihre Website auf verschiedenen Geräten angezeigt wird, und so Anpassungen vornehmen, die das Benutzererlebnis verbessern.
Sicher und zerstörungsfrei
Eines der größten Probleme beim Bearbeiten von Themes ist die Gefahr, dass etwas kaputt geht. CSS Hero bietet einen sicheren, zerstörungsfreien Ansatz, der sicherstellt, dass keine Original-Themedateien verändert werden.
Erweiterte Bearbeitungsoptionen
Für Benutzer, die mit dem Codieren vertraut sind, hält CSS Hero Sie nicht zurück. Das Plugin wird mit einem vollwertigen CSS- und LESSCSS-Editor inklusive Live-Rendering geliefert.
Warum CSS Hero heraussticht
Egal, ob Sie ein Neuling sind, der eine einzigartige Website erstellen möchte, oder ein Entwickler, der den Anpassungsprozess optimieren möchte, CSS Hero hat für jeden etwas zu bieten. Mit seinem intuitiven Design, den robusten Funktionen und dem kostengünstigen Preis (vor allem, wenn Sie einen Rabatt mit einem Gutscheincode erhalten) ist es schwer, dieses Plugin zu übersehen, wenn man über WordPress-Anpassungsoptionen nachdenkt.
Bis zu 40 % Rabatt möglich. Besuchen Sie CSS Hero, um den aktuellsten Status zur Verfügbarkeit von Gutscheincodes zu erhalten!
FAQ:
Gutscheincodes für CSS Hero finden Sie häufig bei Sonderaktionen oder Verkaufsveranstaltungen auf der offiziellen Website. Möglicherweise finden Sie Codes auch auf vertrauenswürdigen Coupon-Websites, Tech-Blogs oder Affiliate-Websites. Stellen Sie immer sicher, dass die Couponquelle zuverlässig ist, um Betrug zu vermeiden.
Um einen Gutscheincode anzuwenden, gehen Sie zur Checkout-Seite, nachdem Sie Ihren gewünschten CSS Hero-Plan ausgewählt haben. Es sollte eine Option oder ein Feld zur Eingabe Ihres Gutscheincodes geben. Nach der Eingabe sollte der Rabatt automatisch auf Ihren Gesamtpreis angewendet werden.
Die Anwendbarkeit von Gutscheincodes kann variieren. Einige Codes gelten möglicherweise speziell für bestimmte Pläne oder Pakete, während andere möglicherweise allgemein gültig sind. Überprüfen Sie immer die Geschäftsbedingungen jedes Gutscheincodes, um sicherzustellen, dass er auf den von Ihnen gewählten Plan angewendet werden kann.
Ja, die meisten Gutscheincodes haben ein Ablaufdatum und sind nur für einen begrenzten Zeitraum gültig. Überprüfen Sie immer die Gültigkeit des Gutscheincodes, um sicherzustellen, dass er noch aktiv ist, wenn Sie versuchen, ihn zu verwenden.
Normalerweise erlaubt CSS Hero möglicherweise nicht das Stapeln mehrerer Gutscheincodes oder die Kombination eines Gutscheincodes mit anderen Werbeaktionen. Dies kann jedoch von Aktion zu Aktion unterschiedlich sein. Lesen Sie daher zur Sicherheit am besten die spezifischen Geschäftsbedingungen.
