So verwenden Sie CSS- und SVG-Beschneidungs- und Maskierungstechniken
Veröffentlicht: 2023-11-02SVGs eignen sich hervorragend für die Arbeit im Web, und das Ausschneiden und Maskieren bietet einige interessante Möglichkeiten, Teile Ihrer Webgrafiken anzuzeigen oder auszublenden. Die Verwendung dieser Techniken ermöglicht auch mehr Flexibilität bei Ihren Designs, da Sie keine manuellen Änderungen vornehmen und keine neuen Bilder erstellen müssen – alles erfolgt mit Code. Durch die Verwendung einer Kombination aus CSS-Clipping- und Maskierungstechniken stehen Ihnen zahlreiche Optionen für die Grafiken Ihrer Website zur Verfügung.
Zur Verdeutlichung: Maskieren und Ausschneiden sind zwei verschiedene Möglichkeiten, Bilder mit CSS zu manipulieren. Beginnen wir mit dem Ausschneiden.
Clipping-Grundlagen
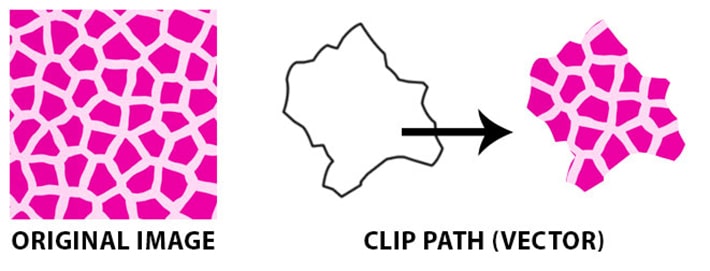
Wenn Sie jemals Photoshop verwendet haben, sind Sie wahrscheinlich bereits mit Schnittmasken vertraut. Es ist ein ähnlicher Ansatz. Beim Ausschneiden wird eine Vektorform wie ein Kreis oder ein Dreieck über ein Bild oder ein Element gelegt. Jeder Teil des Bildes hinter der Form wird sichtbar, während alles außerhalb der Grenzen der Form ausgeblendet wird.
Wenn sich beispielsweise eine dreieckige Schnittmaske über einem Bild eines Waldes befindet, sehen Sie das Waldbild innerhalb der Dreiecksform. Die Grenze der Form wird Clip-Pfad genannt und ist nicht mit der veralteten clip Eigenschaft zu verwechseln. Sie erstellen den Clippfad mithilfe der Eigenschaft clip-path .

Hinweis: Versuchen Sie dies nicht auf Ihrer Live-Site
Denken Sie daran: Sie sollten den Code niemals direkt auf Ihrer Website ändern, um sicherzustellen, dass nichts kaputt geht. Unsere kostenlose lokale Entwicklungs-App Local hilft Ihnen beim Einrichten einer Testumgebung, in der Sie diesem Tutorial sicher folgen können.
Clipping in Aktion
Clips sind immer Vektorpfade. Es kann verwirrend sein, es zu verstehen, aber alles außerhalb des Pfades wird ausgeblendet, während alles innerhalb des Pfades sichtbar ist. Um ein besseres Verständnis zu erhalten und dies selbst zu testen, sehen Sie sich das Beispiel auf CodePen an.

Hier ist ein Ausschnitt der HTML-Struktur aus dem Beispiel:
[html] <svg class="clip-svg"> <defs> <clipPath id="polygon-clip-triangle-equilateral" clipPathUnits="objectBoundingBox"> <Polygonpunkte="0 0,87, 0,5 0, 0,5 0, 1 0,87" /> </clipPath> </defs> </svg> [/html]
Dies ist das CSS, um das Ausschneiden zu ermöglichen:
[css]
.polygon-clip-triangle-equilateral {
-webkit-clip-path: Polygon(0 % 87 %, 50 % 0 %, 50 % 0 %, 100 % 87 %);
Clip-Pfad: Polygon (0 % 87 %, 50 % 0 %, 50 % 0 %, 100 % 87 %);
-webkit-clip-path: url("#polygon-clip-triangle-equilateral");
Clip-Pfad: url("#polygon-clip-triangle-equilateral");
}
[/css] Sie können sehen, wo im HTML auf die clipPath ID verwiesen wird und wie die clip-path URL zum Ausschneiden verwendet wird.
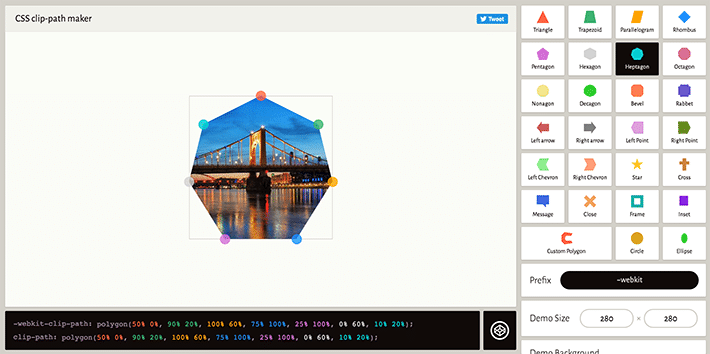
Clippy-Tool
Clippy ist ein großartiges Tool zum Generieren von CSS-Clippfaden. Es gibt eine große Auswahl an Starterformen und -größen, die individuell angepasst werden können.

Maskierungsgrundlagen
Die Maskierung erfolgt mithilfe eines PNG-Bilds, eines CSS-Verlaufs oder eines SVG-Elements, um einen Teil eines Bilds oder eines anderen Elements auf der Seite auszublenden. Wir werden uns auf SVG-Grafiken konzentrieren, aber bedenken Sie, dass dies auch mit anderen Bildtypen oder -stilen möglich ist.
Die Maskeneigenschaft und das Maskenelement
Zur Erinnerung: Es ist wichtig zu bedenken, dass es sich bei dem maskierten Element um das „Originalbild“ (vor der Anwendung der Maske) handelt. Da Sie möglicherweise nicht das gesamte Bild sehen möchten, können Sie Teile davon mit der CSS- mask ausblenden. Die mask ist die CSS-Abkürzung für eine Gruppe einzelner Eigenschaften, auf die wir gleich näher eingehen werden. Das SVG-Element <mask> wird innerhalb einer SVG-Grafik verwendet, um Maskierungseffekte hinzuzufügen. In diesem Beispiel ist die Maske ein Kreis und es wird auch ein Farbverlauf angewendet.
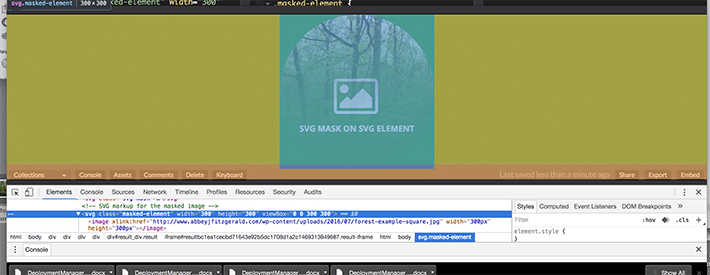
Verwenden des SVG-Maskenelements auf einer SVG-Grafik
Um ein Gefühl für die SVG- <mask> zu bekommen, maskieren wir sie mit einer SVG-Grafik.
Auf den ersten Blick mag es etwas komplex sein, aber alles zusammen trägt dazu bei, das zugrunde liegende Bild zu maskieren. Wir haben ein tatsächliches Bild als Hintergrund. Wo kommt also die SVG-Datei ins Spiel? Im Gegensatz zu den Clipping-Beispielen befindet sich dieses Hintergrundbild technisch gesehen innerhalb eines SVG-Elements. Wir verwenden CSS, um diese Maske auf das Bild anzuwenden. Die Eigenschaften stammen aus dem SVG-Maskenelement und wir geben ihm in unserem CSS die ID masked-element .
Um dies in Aktion zu sehen, sehen Sie sich dieses Codepen-Beispiel an. Hier ist der Arbeitscode für die maskierte SVG-Grafik:
[html] &amp;amp;lt;svg class=&quot;maskiertes-element&quot; width=&quot;300&quot; Höhe=&quot;300&quot; viewBox=&quot;0 0 300 300&quot;&amp;amp;gt; &amp;amp;lt;image xlink:href=&quot;image link&quot; width=&quot;300px&quot; height=&quot;300px&quot; /&amp;amp;gt; &amp;amp;lt;/svg&amp;amp;gt; [/html]

Mit diesem CSS geben wir an, wo die Maske zu finden ist. Es wird nach der ID von #mask-this:
[css]
/* Hier ist das CSS zum Maskieren */
.masked-element image {
Maske: URL(#mask1);
}
[/css] 
Ist Ihnen ein Farbverlauf in der Kreisform aufgefallen? Es wurde ein Farbverlauf angewendet und die Kreisform für die Maske festgelegt.
[html]
&amp;amp;lt;svg class=&quot;svg-mask&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;mask1&quot; maskUnits=&quot;objectBoundingBox&quot; maskContentUnits=&quot;objectBoundingBox&quot;&amp;amp;gt;
&amp;amp;lt;linearGradient id=&quot;grad&quot; gradientUnits=&quot;objectBoundingBox&quot; x2=&quot;0&quot; y2=&quot;1&quot;&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;white&quot; offset=&quot;0&quot;/&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;green&quot; stop-opacity=&quot;0&quot; offset=&quot;1&quot;/&amp;amp;gt;
&amp;amp;lt;/linearGradient&amp;amp;gt;
&amp;amp;lt;circle cx=&quot;0,50&quot; cy=&quot;0,50&quot; r=&quot;0,50&quot; id=&quot;circle&quot; fill=&quot;url(#grad)&quot;/&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
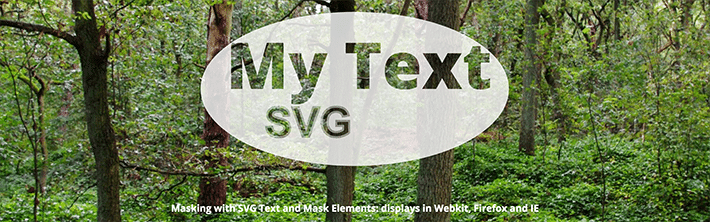
[/html]SVG-Textmaskierung
Textmaskierung kann einige ziemlich coole Dinge bewirken, z. B. das Anzeigen eines Bildes durch einen Textblock. Die gute Nachricht ist, dass ein Textelement innerhalb einer SVG-Maske verwendet werden kann. Da die Browserunterstützung in Zukunft zunimmt, könnte dies eine wirklich interessante Möglichkeit sein, Bilder und Typografie zu kombinieren.

Hier finden Sie eine grundlegende Erklärung dessen, was vor sich geht. In der SVG-Maske befindet sich ein SVG-Textelement. Wir haben den RGB-Wert für Weiß angegeben, wodurch der ovale Bereich um den maskierten Text entsteht. Alles, was sich hinter dem ovalen Bereich befindet, scheint durch den Text hindurch und vermittelt den Eindruck einer Aussparung.

[html]
&amp;amp;lt;div class=&quot;text-wrap&quot;&amp;amp;gt;
&amp;amp;lt;svg class=&quot;text-demo&quot; viewBox=&quot;0 0 600 400&quot; width=&quot;600&quot; height=&quot;400&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;myMask&quot;&amp;amp;gt;
&amp;amp;lt;rect width=&quot;100%&quot; height=&quot;100%&quot; fill=&quot;#fff&quot; /&amp;amp;gt;
&amp;amp;lt;text x=&quot;50&quot; y=&quot;200&quot; id=&quot;myText&quot;&amp;amp;gt;My Text&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;text x=&quot;125&quot; y=&quot;293&quot; id=&quot;mySubtext&quot;&amp;amp;gt;SVG&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;ellipse class=&quot;masked&quot; cx=&quot;300&quot; cy=&quot;200&quot; rx=&quot;300&quot; ry=&quot;150&quot; fill=&quot;rgba(255, 255, 255, 0.8)&quot; /&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
&amp;amp;lt;/div&amp;amp;gt;
[/html] [css]
/* Hier ist das CSS für das Textelement */
#meinText {
Schriftgröße: 125px;
Schriftstil: fett;
füllen: #000;
}
/* Hier ist das CSS zum Maskieren */
.maskiert {
mask: url(&quot;#myMask&quot;);
}
[/css]Um es vollständig zu verstehen, ist es hilfreich, mit dem Code herumzuspielen und zu experimentieren. Versuchen Sie, in diesem Codepen Farben zu ändern, Text zu ändern und Größen anzupassen.
Die Mask-Image-Eigenschaft
Ein Bild kann deklariert werden und das mask-image kann auf einen URL-Wert gesetzt werden. Das mask-image kann ein PNG-, SVG- oder ein Verweis auf ein SVG- mask sein, wie ich im vorherigen Beispiel gezeigt habe.
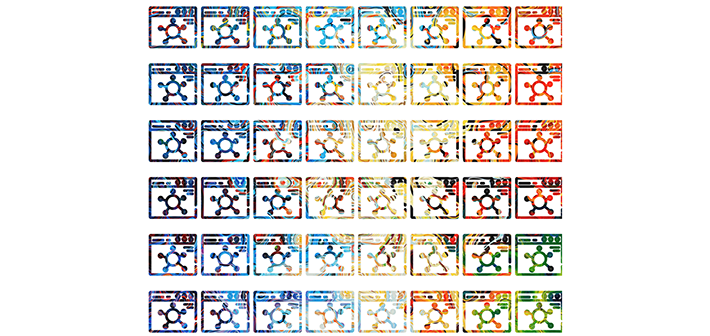
Da Maskierung dazu dient, Teile eines Objekts oder Elements teilweise oder vollständig auszublenden, benötigen Sie zunächst einen Bildlink zu einer Datei für das Element, das maskiert werden soll. So sieht dieses Bild aus. Es ist farbenfroh, um deutlich zu machen, welchen Teil die Maske zeigt und welchen Teil sie verbirgt.
[css] &amp;amp;lt;img class=&quot;mask-img example-mask&quot; src=&quot;https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;Maskiertes Bild&quot;&amp;amp;gt; [/css]

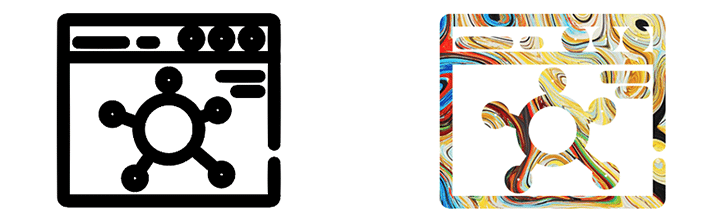
Bisher gab es eine Menge SVG-Code, aber dieses Beispiel ist etwas anders, da es ein mit SVG maskiertes Rasterbild geben wird.
[css]
.example-mask {
Maskenbild: URL(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/browser-icon-01.svg);
Maskenmodus: Alpha;
Webkit-Maskenmodus: Alpha;
Maskenwiederholung: keine Wiederholung;
Webkit-Maskenwiederholung: keine Wiederholung;
Maskengröße: 200px;
Webkit-Maskengröße: 200px;
Maskenposition: Mitte;
Webkit-Maskenposition: Mitte;
}
[/css] In der mask-image Eigenschaft wird die Maskenform deklariert. In diesem Fall ist das Maskenbild eine SVG-Grafik. Durch die Angabe des URL-Links wird die Maske erstellt.

Hier ist es auf Codepen.
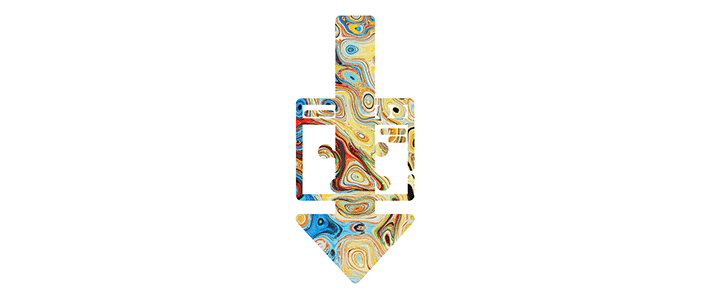
Kombinieren mehrerer Maskenbilder
Gerade als Sie dachten, die Maskierung könnte nicht noch besser werden, gibt es die Option, mehr als eine Maskenbildebene festzulegen. Sie müssen lediglich zwei URL-Werte (oder mehrere, wenn Sie ehrgeizig sind) durch ein Komma getrennt hinzufügen.
Um die einfache Maske von oben zu erweitern, wird der Originalgrafik ein Pfeil hinzugefügt. So werden zwei Masken kombiniert.
[css]
.combined-mask {
Maskenbild: URL (https://linktoimage.com/arrow-01.svg), URL (https://linktoimage.com/browser-icon-01.svg);
Webkit-Maskenbild: URL (https://linktoimage.com/arrow-01.svg), URL (https://linktoimage.com/browser-icon-01.svg);
}
[/css] 
Sie müssen lediglich die beiden Werte addieren (mit einem Komma) und schon gibt es zwei kombinierte Masken, wodurch die Maskierungsmöglichkeiten endlos sind.
Hier ist es auf Codepen.
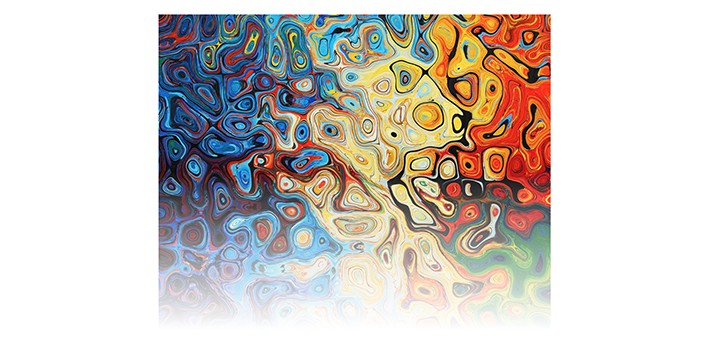
Erstellen Sie einen einfachen Farbverlauf mit mask-image
Nicht alle Masken müssen eine komplexe Form haben. Manchmal ist es nicht ein bestimmtes Bild, sondern eine einfache Maske wie ein Farbverlauf. Wenn Sie nach einer schnellen Möglichkeit suchen, dies zu erreichen, ist die mask-image Eigenschaft eine Option, die ziemlich einfach zu implementieren ist.
In diesem Beispiel wurde eine Klasse auf einen Farbverlauf angewendet, der als mask-image Eigenschaft festgelegt wurde. Mit dieser einfachen Deklaration war es einfach, eine Verlaufsmaske für das Bild zu erstellen.
[css] Maskenbild: linearer Farbverlauf (schwarz, weiß, transparent); -webkit-mask-image: linearer Farbverlauf (schwarz, weiß, transparent); [/css]

Sehen Sie sich dies auf Codepen an.
Die Mask-Repeat-Eigenschaft
Sobald Sie eine Maske erstellt haben, können Sie ganz einfach weitere erstellen. Dies ist wirklich praktisch, wenn Sie ein individuelles Muster erstellen möchten. Die mask-repeat-Eigenschaft ermöglicht die Wiederholung der Maske. Wenn Sie schon einmal einen gekachelten Hintergrund erstellt haben, ist dies ähnlich.
Es gibt ein paar wichtige Dinge zu beachten, wie etwa die Größe und die Art der Maskenwiederholung, die angegeben werden muss, damit das perfekte Muster entsteht.
Die mask-size ist ziemlich einfach zu visualisieren, insbesondere mit dem hier eingestellten Pixelwert.
[css] Maskengröße: 200px; Webkit-Maskengröße: 200px; [/css]

Wenn Sie nach einem anderen Effekt für das Muster suchen, gibt es noch einige weitere Optionen für die Maskenwiederholung:
-
repeat-xwiederholt sich entlang der x-Koordinate. -
Repeat-ywiederholt die Y-Koordinate nach unten. -
spacewiederholt sich und breitet sich im verfügbaren Bereich aus. -
roundwiederholt sich mehrmals über den verfügbaren Bereich (die Skalierung hilft bei Bedarf dabei, den Raum auszufüllen).
Browser-Unterstützung
Bevor Sie sich auf diese neue Art der Arbeit mit Grafiken festlegen, ist es wichtig zu beachten, dass die Browserunterstützung nicht mit Beschneiden und Maskieren vereinbar ist. Das Ausschneiden wird stärker unterstützt als das Maskieren, Internet Explorer unterstützt das Ausschneiden jedoch nicht vollständig.
Die aktuelle Browserunterstützung für CSS-Masken ist ebenfalls recht begrenzt, daher wird empfohlen, sie als Erweiterung für einige dekorative Elemente zu verwenden. Wenn es vom Browser des Benutzers nicht unterstützt wird, hat es auf diese Weise keinen Einfluss auf das Anzeigeerlebnis von Inhalten.
Um die Dinge auszuprobieren und zu sehen, ob Ihre Masken und Ausschnitte unterstützt werden, empfehlen wir Ihnen, einen JSFiddle oder Codepen zu erstellen und ihn dann in verschiedenen Browsern auszuprobieren. Die Browserunterstützung hat in den letzten Jahren zugenommen und wird irgendwann einen Punkt erreichen, an dem sie vollständig unterstützt wird.
Lassen Sie sich von den Einschränkungen nicht unterkriegen – es ist immer gut, der Konkurrenz einen Schritt voraus zu sein, und wenn der Support erst einmal zum Mainstream gehört, wissen Sie genau, wie Sie Ihre Grafik revolutionieren können. Im Zweifelsfall sollten Sie unbedingt auf die vertrauenswürdige Anleitung „Can I Use“ verweisen.
Nachdem Sie mit diesen Beispielen experimentiert haben, sollte dies eine gute Einführung in die Maskierung und das Clipping bieten. Obwohl die Browserunterstützung derzeit begrenzt ist, wird dies in Zukunft wahrscheinlich zur gängigen Praxis werden.
Es macht immer Spaß, darüber nachzudenken, wie man mit diesen Techniken interessante Bilder erstellen kann. Die Zukunft der Webgrafiken wird uns unabhängiger von Bildbearbeitungsprogrammen machen und effektivere Möglichkeiten ermöglichen, Bilder direkt im Browser zu erstellen und zu ändern.
Wenn Sie all die harte Arbeit, die Sie in Ihre Websites gesteckt haben, wirklich zur Geltung bringen möchten, stellen Sie sicher, dass Sie sich für das bestmögliche WordPress-Hosting mit WP Engine entscheiden!
