Kumulative Layout-Verschiebung erklärt: So korrigieren Sie Ihre Punktzahl
Veröffentlicht: 2023-01-05Kämpfen Sie mit kumulativen Layoutverschiebungsproblemen auf Ihrer Website? Oder sind Sie sich nicht sicher, was Cumulative Layout Shift überhaupt bedeutet?
Cumulative Layout Shift, kurz CLS, ist eine Metrik, die Teil der Core Web Vitals-Initiative von Google ist.
Kurz gesagt misst es, wie viel vom Inhalt einer Webseite „unerwartet“ verschoben wird. Ein hoher CLS-Score kann auf eine schlechte Benutzererfahrung hinweisen und auch die SEO Ihrer Website beeinträchtigen.
In diesem Beitrag erfahren Sie alles, was Sie über Cumulative Layout Shift wissen müssen und wie es sich auf WordPress-Sites (und das Web im Allgemeinen) auswirkt.
Was ist kumulative Layoutverschiebung (CLS)? Erläuterung der Bedeutung der kumulativen Layoutverschiebung
Die kumulative Layout-Verschiebung ist das Maß dafür, wie viel sich eine Seite Ihrer Website während des Besuchs eines Benutzers unerwartet bewegt, gemessen von der Layout-Instabilitäts-API, einer standardisierten Leistungstest-API.
Cumulative Layout Shift (CLS) ist neben Largest Contentful Paint (LCP) und First Input Delay (FID) eine der drei Metriken in Googles Core Web Vitals-Initiative.
Um die Bedeutung der kumulativen Layoutverschiebung zu verstehen, ist es wichtig, die Layoutverschiebung im Allgemeinen zu besprechen.
Eine Layoutverschiebung tritt auf, wenn sich Inhalte auf Ihrer Website unerwartet „bewegen“ oder „verschieben“.
Oder technisch ausgedrückt, wenn ein beliebiges Element, das im Ansichtsfenster sichtbar ist, seine Startposition zwischen zwei Frames ändert.
Ein gängiges Beispiel wäre, dass Sie gerade einen Textblock lesen … aber dann erscheint plötzlich eine spät ladende Anzeige und schiebt den Textinhalt auf der Seite nach unten.
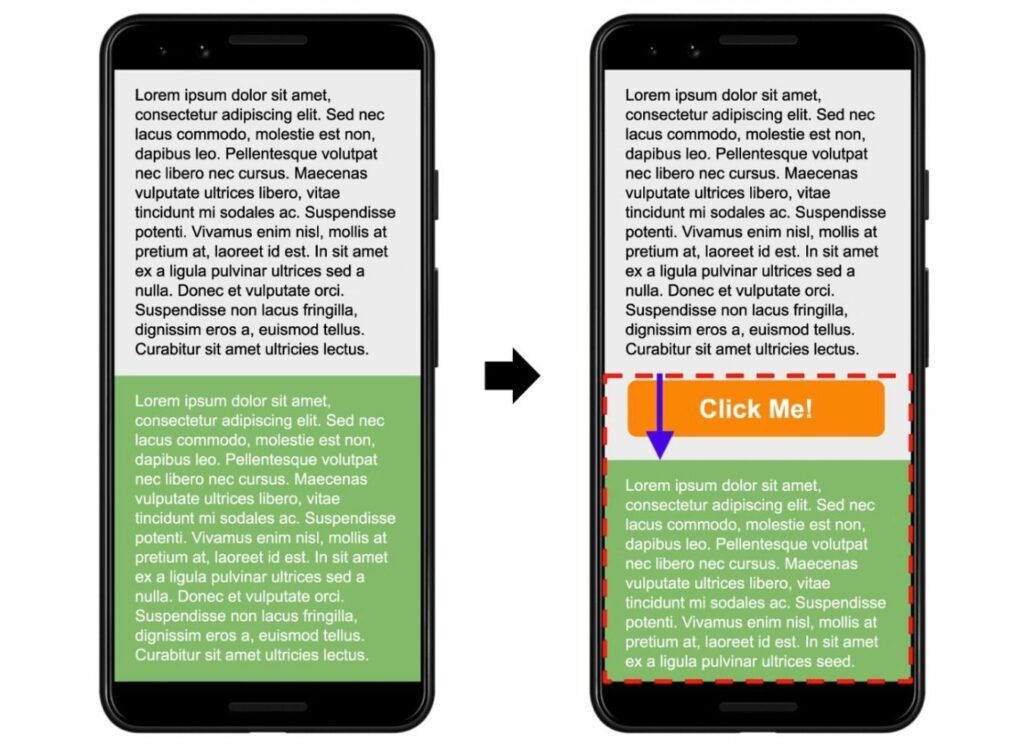
Hier ist ein weiteres Beispielbild von Google, das dies zeigt:

Beim Surfen im Internet sind Sie mit ziemlicher Sicherheit auf Layoutverschiebungen gestoßen, auch wenn Sie sie nicht unter diesem Namen kennen.
Ein einzelner Besuch kann mehrere separate Layout-Shift-Ereignisse haben. Daher zielt die Metrik Cumulative Layout Shift darauf ab, das gesamte Bild zu erfassen, indem sie die Gesamtmenge unerwarteter Layoutverschiebungen auf einer Seite misst*.
*Das genaue Maß ist nach einigen Änderungen von Google etwas technischer, aber das ist immer noch die Grundidee. Wenn Sie an den wesentlichen Details interessiert sind, können Sie hier darüber lesen .
Warum ist die kumulative Layoutverschiebung schlecht?
Der Hauptgrund dafür, dass Cumulative Layout Shift schlecht ist, ist, dass es eine schlechte Benutzererfahrung auf Ihrer Website schafft.
Im besten Fall ist es für Ihre Besucher leicht nervig. Im schlimmsten Fall kann es dazu führen, dass Besucher Aktionen ausführen, die sie nicht ausführen möchten.
Stellen Sie sich zum Beispiel vor, ein Benutzer möchte auf „Abbrechen“ klicken, klickt aber versehentlich auf „Bestätigen“, weil eine Layoutverschiebung die Position der Schaltflächen nach rechts verschoben hat, als die Person geklickt hat.
Abgesehen davon, dass die Erfahrungen Ihrer menschlichen Besucher beeinträchtigt werden, können schlechte kumulative Layout-Shift-Ergebnisse auch die Suchmaschinen-Rankings Ihrer Website beeinträchtigen.
Ab dem Page Experience-Update von Google (das im August 2021 fertiggestellt wurde) verwendet Google Core Web Vitals als einen seiner SEO-Ranking-Faktoren. Da die kumulative Layoutverschiebung Teil von Core Web Vitals ist, bedeutet dies, dass sie die Suchleistung Ihrer Website beeinträchtigen kann.
Grundsätzlich wird die Behebung von Problemen mit der kumulativen Layoutverschiebung auf Ihrer Website dazu beitragen, sie sowohl für menschliche Besucher als auch für Suchmaschinen zu verbessern.
Also – was könnte die kumulative Layoutverschiebung verursachen? Lassen Sie uns das als nächstes behandeln …
Was verursacht eine kumulative Layoutverschiebung?
Hier ist ein kurzer Überblick über die häufigsten Ursachen für Layoutverschiebungen:
- Keine Abmessungen für Bilder, iFrames, Videos oder andere Einbettungen festlegen.
- Probleme beim Laden benutzerdefinierter Schriftarten, die dazu führen können, dass Text unsichtbar ist oder die Größe ändert, wenn benutzerdefinierte Schriftarten geladen werden.
- Responsive Anzeigen (z. B. AdSense) mit unterschiedlichen Größen schalten (und keinen Platz für diese Anzeigen reservieren).
- Dynamisches Einfügen von Inhalten mit Plugins (Cookie-Zustimmungsmitteilungen, Formulare zur Lead-Generierung usw.).
- Verwenden von Animationen ohne die CSS-Transformationseigenschaft.
Wir werden später in diesem Beitrag ausführlicher auf diese Probleme eingehen, wenn wir Ihnen zeigen, wie Sie die einzelnen häufigen Probleme beheben können.
So messen Sie die kumulative Layoutverschiebung: Die besten Testwerkzeuge
Es gibt eine Reihe von Tools, mit denen Sie den kumulativen Layout-Shift-Score Ihrer Website testen können.
Cumulative Layout Shift ist Teil des Lighthouse-Audits, sodass jedes Geschwindigkeitstest-Tool, das Lighthouse als Teil seines Audits verwendet, CLS-Daten enthält – dazu gehören PageSpeed Insights, GTmetrix, Chrome Developer Tools und viele andere beliebte Test-Tools.
Hier sind einige der besten Tools zum Testen von kumulativen Layoutverschiebungen, die sich durch ihre Nützlichkeit auszeichnen …
PageSpeed-Einblicke
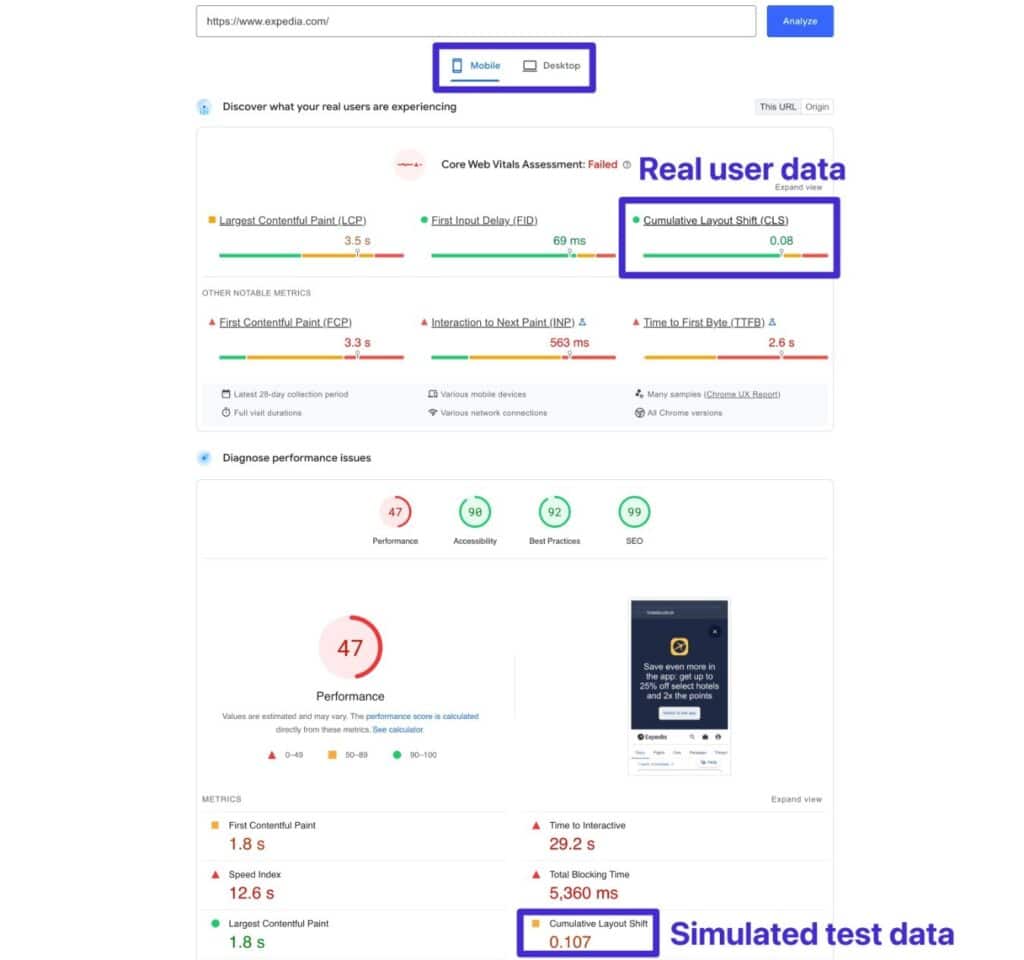
PageSpeed Insights ist eines der nützlichsten Tools zur Bewertung des Status der Layoutänderung Ihrer Website, da es Ihnen zwei Datenquellen bietet:
- Felddaten – echte Benutzerdaten aus dem Chrome UX-Bericht (vorausgesetzt, Ihre Website hat genügend Traffic, um in den Bericht aufgenommen zu werden). Auf diese Weise können Sie die tatsächlichen Daten der kumulativen Layoutverschiebung für Ihre echten menschlichen Besucher anzeigen. Dies sind auch die Daten, die Google als Ranking-Signal verwendet.
- Labordaten – simulierte Testdaten, die von Lighthouse gesammelt werden (was PageSpeed Insights verwendet, um seine Leistungsanalyseberichte zu erstellen).
Sie können auch Daten für Desktop und Mobilgerät anzeigen, indem Sie zwischen den Registerkarten wechseln.

Hinweis – Die Labordaten können nur Layoutverschiebungen messen, die während des Ladens der Seite auftreten, sodass Ihre Ergebnisse für echte Benutzer möglicherweise etwas höher sind, wenn Sie Layoutverschiebungen haben, die nach dem Laden der Seite auftreten.
Chrome-Entwicklertools
Die Chrome-Entwicklertools bieten einige nützliche Ressourcen zum Messen von CLS und zum Debuggen der einzelnen Layoutänderungen, die auf Ihrer Website auftreten.
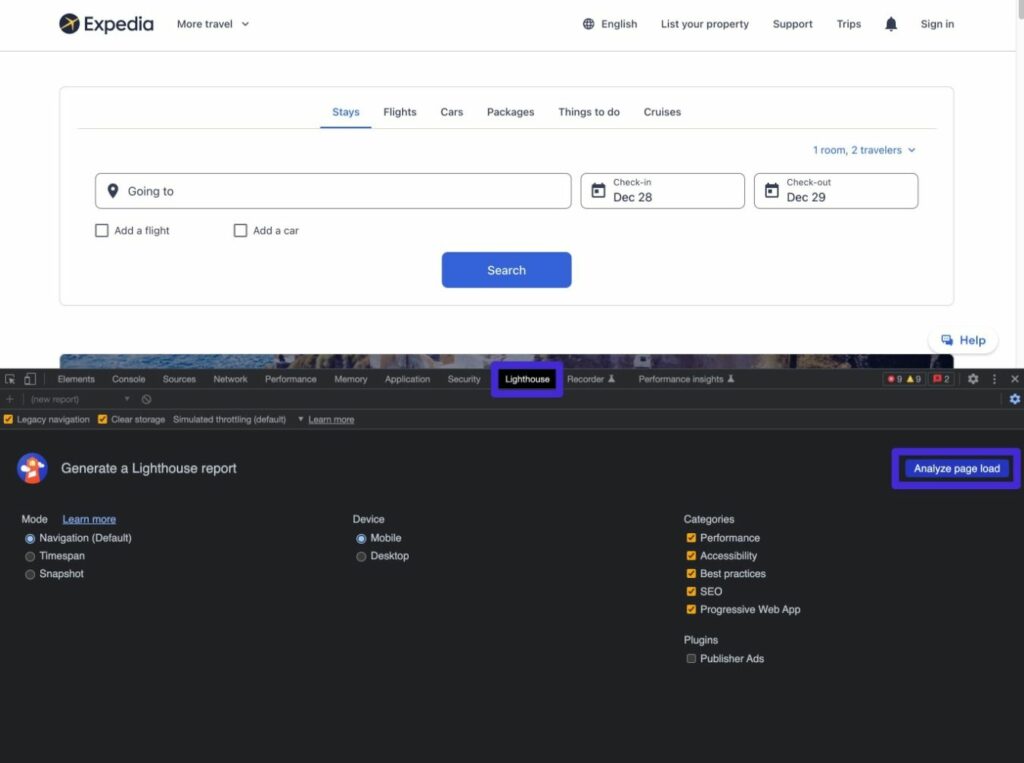
Zunächst können Sie ein Lighthouse-Audit durchführen, um den CLS-Score Ihrer Website anzuzeigen. Hier ist wie:
- Öffnen Sie die Chrome-Entwicklertools.
- Gehen Sie zur Registerkarte Leuchtturm .
- Konfigurieren Sie Ihren Test.
- Klicken Sie auf die Schaltfläche Seitenlast analysieren , um den Test auszuführen.
Nach einer kurzen Wartezeit sollten Sie dann die reguläre Lighthouse-Audit-Oberfläche sehen (die PageSpeed Insights sehr ähnlich sieht).

Mit den Chrome Developer Tools können Sie jedoch mit seiner Rendering -Analyse auch tiefer in CLS eintauchen. Auf diese Weise können Sie einzelne Layout-Verschiebungsbereiche auf Ihrer Website hervorheben, was Ihnen beim Debuggen hilft.
Hier ist wie:
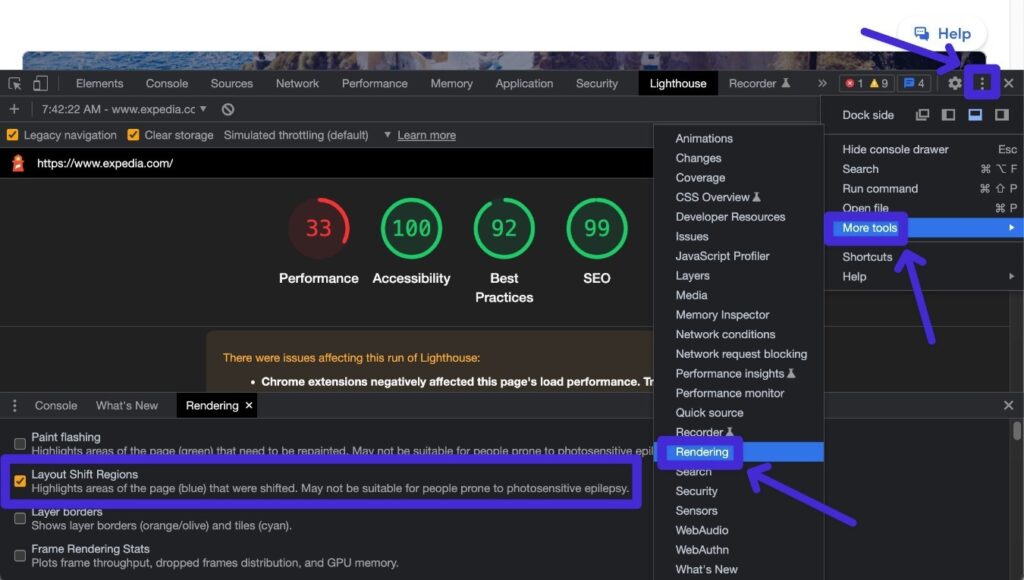
- Klicken Sie auf das „drei Punkte“-Symbol in der oberen rechten Ecke der Chrome Developer Tools-Oberfläche.
- Wählen Sie More Tools → Rendering , was unten eine neue Oberfläche öffnen sollte.
- Aktivieren Sie das Kontrollkästchen für Layout Shift Regions .

Laden Sie nun die Seite neu, die Sie testen möchten, und Chrome sollte alle Bereiche mit Layoutverschiebungen mit einem blauen Kästchen hervorheben. Diese Hervorhebungen werden auf der eigentlichen Seite angezeigt, während der Inhalt geladen wird, und verschwinden, nachdem die Schicht beendet ist.
Wenn die Höhepunkte zu schnell erscheinen, als dass Sie ihnen folgen könnten, können Sie Ihre Website verlangsamen und beobachten, wie sie Bild für Bild geladen wird, indem Sie die Registerkarte Leistung verwenden.
Google Search Console
Mit der Google Search Console können Sie zwar keine Labortests durchführen, um die kumulative Layoutverschiebung zu bestimmen, aber sie bietet Ihnen eine einfache Möglichkeit, Probleme mit der kumulativen Layoutverschiebung auf Ihrer Website zu erkennen, wie im Chrome UX-Bericht gemessen.
Der Vorteil der Verwendung der Google Search Console gegenüber anderen Tools besteht darin, dass Sie Probleme auf Ihrer gesamten Website schnell erkennen können, anstatt Seite für Seite zu testen.
So zeigen Sie potenzielle Probleme auf Ihrer Website an:
- Gehen Sie zur Google Search Console. Wenn Sie Ihre Website noch nicht verifiziert haben, können Sie unserer Anleitung zur Verifizierung der Google Search Console folgen.
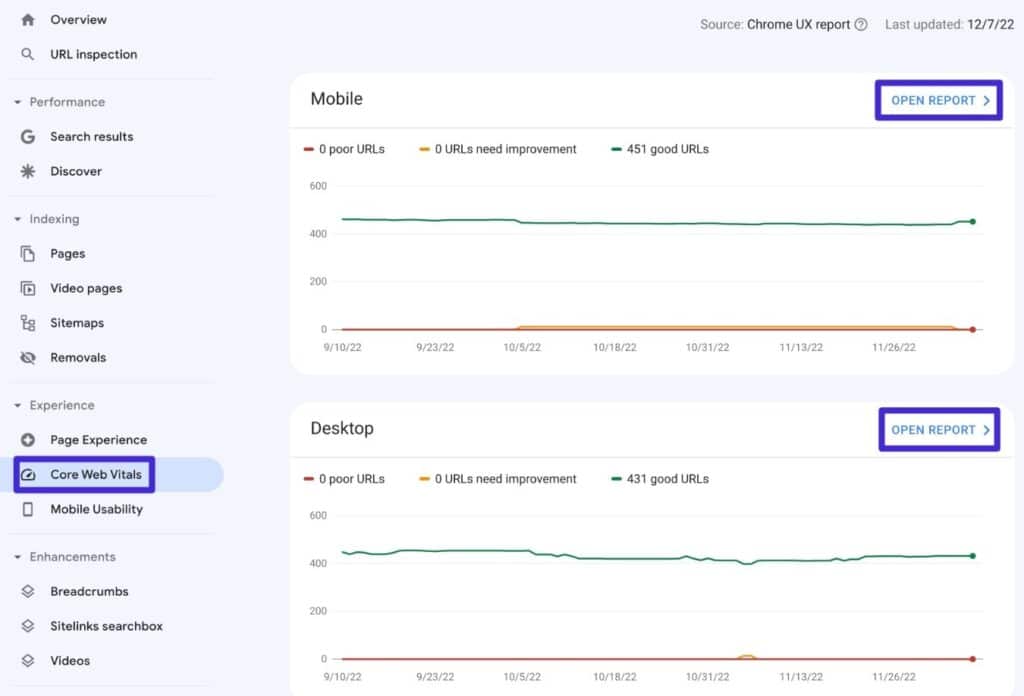
- Öffnen Sie den Core Web Vitals- Bericht unter Experience .
- Klicken Sie auf Bericht öffnen neben Mobil oder Desktop , je nachdem, was Sie analysieren möchten.

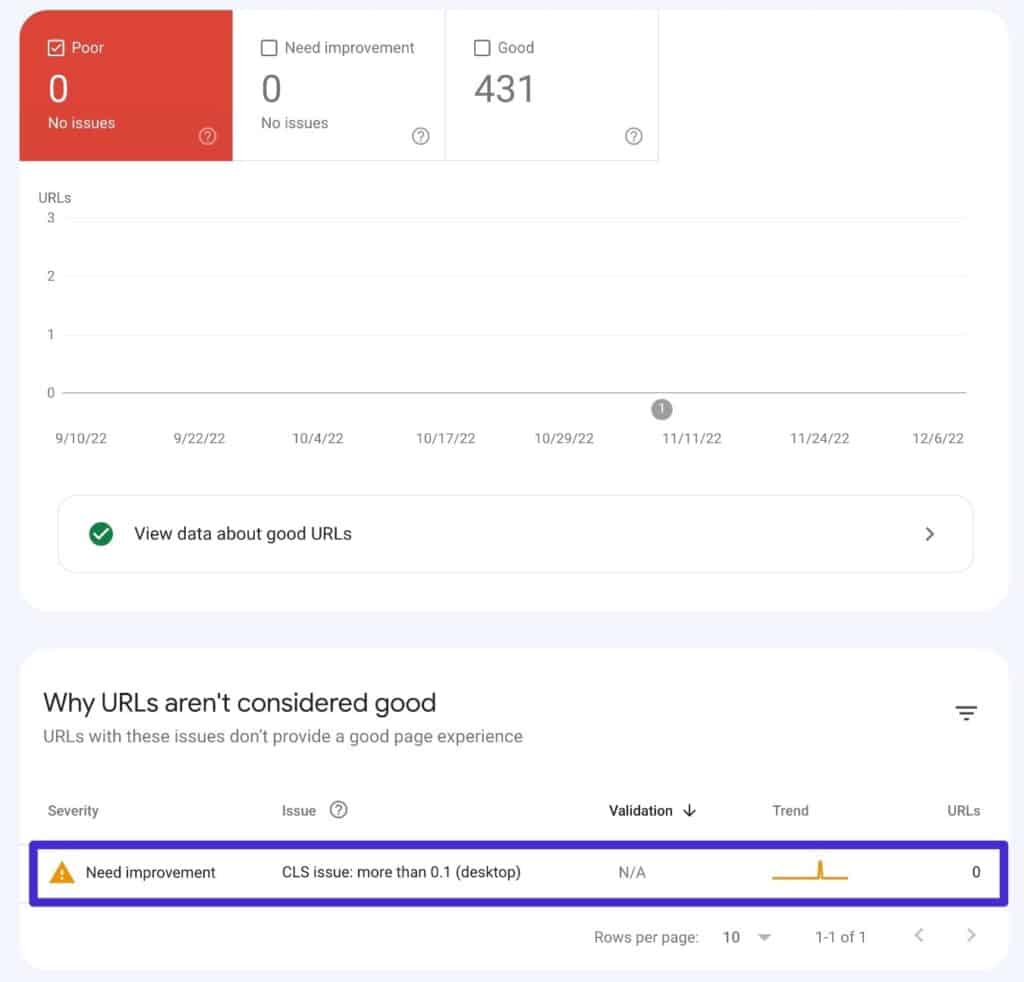
Gegebenenfalls hebt Google URLs mit problematischen kumulativen Layout-Shift-Ergebnissen hervor.

Hinweis – Sie sehen hier nur Daten, wenn Ihre Website über genügend monatlichen Traffic verfügt, um in den Chrome UX-Bericht aufgenommen zu werden.
Layout-Shift-GIF-Generator
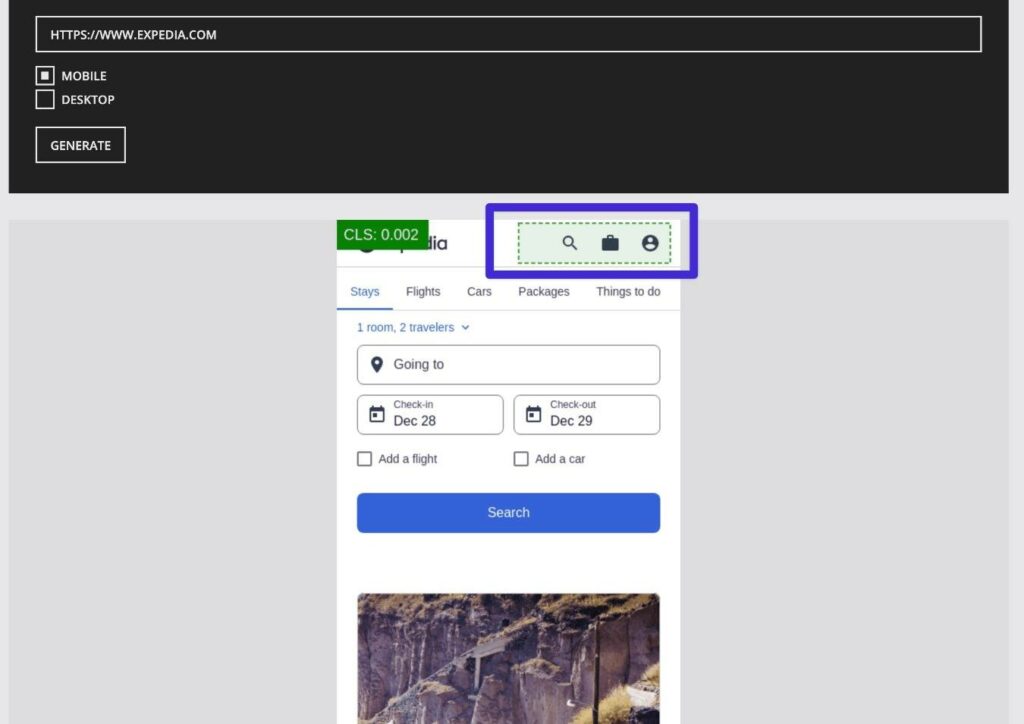
Wie der Name schon sagt, generiert Layout Shift GIF Generator ein GIF der Layoutverschiebungen auf Ihrer Website, damit Sie genau sehen können, welche Inhalte Probleme verursachen. Es gibt Ihnen auch Ihre Punktzahl, obwohl dies nicht der Hauptfokus des Tools ist.
Alles, was Sie tun müssen, ist die URL hinzuzufügen, die Sie testen möchten, und zwischen Mobil oder Desktop zu wählen. Dann wird ein GIF Ihrer Website mit grünen Hervorhebungen erstellt, die genau die Elemente anzeigen, die sich verschieben.
Indem Sie sehen, welche Elemente sich verschieben und zu Ihrem kumulativen Layout-Shift-Score beitragen, wissen Sie genau, worauf Sie sich konzentrieren müssen, wenn es darum geht, die Scores Ihrer Website zu verbessern.

Was ist ein guter kumulativer Layout-Score?
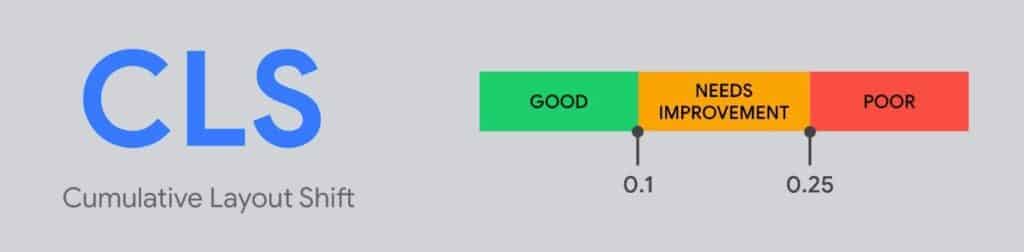
Laut der Core Web Vitals-Initiative von Google liegt ein guter kumulativer Layout-Shift-Wert bei 0,1 oder weniger .
Wenn Ihr kumulativer Layout-Shift-Score zwischen 0,1 und 0,25 liegt, definiert Google dies als „Verbesserung erforderlich“.
Und wenn Ihr kumulativer Layout-Shift-Score über 0,25 liegt, definiert Google das als „Schlecht“.
Hier ist eine Grafik von Googles Core Web Vitals-Website, die diese Ergebnisse visuell darstellt:

So beheben Sie die kumulative Layoutverschiebung in WordPress (oder anderen Plattformen)
Nachdem Sie nun verstanden haben, was mit der kumulativen Layoutverschiebung passiert, ist es an der Zeit, sich mit einigen umsetzbaren Tipps zur Behebung der kumulativen Layoutverschiebung in WordPress zu befassen.
Obwohl diese Tipps aus WordPress-Sicht stammen, sind sie alle universell und Sie können sie auf andere Tools zum Erstellen von Websites anwenden.
Geben Sie immer die Abmessungen für Bilder an
Eine der häufigsten Ursachen für Layoutverschiebungen ist das späte Laden von Bildern, die Inhalte verschieben, insbesondere wenn Sie Taktiken wie Lazy Loading verwenden.
Um dies zu vermeiden, können Sie die Abmessungen eines Bildes beim Einbetten im Code angeben. Auf diese Weise reserviert der Browser des Besuchers diesen Platz, auch wenn das Bild noch nicht geladen wurde, was bedeutet, dass das Bild den Inhalt nicht verschieben muss.
Wenn Sie Bilder über den WordPress-Editor (entweder den Gutenberg-Blockeditor oder den klassischen TinyMCE-Editor) einbetten, müssen Sie die Bildabmessungen nicht manuell angeben, da WordPress dies automatisch für Sie erledigt.
Das Gleiche gilt für beliebte Seitenerstellungs-Plugins wie Elementor, Divi, Beaver Builder und so weiter.
Es können jedoch Probleme auftreten, wenn Sie Bilder manuell mit Ihrem eigenen Code einbetten, was passieren kann, wenn Sie Inhalte zu einem Plugin hinzufügen, die Vorlagendateien Ihres untergeordneten Designs bearbeiten und so weiter.
Der HTML-Code für eine einfache Bildeinbettung sieht folgendermaßen aus:
<img src="https://kinsta.com/example-image.jpg" alt="An example image">
Um seine Abmessungen anzugeben, können Sie Höhen- und Breitenparameter hinzufügen. Hier ist ein Beispiel dafür, wie das für ein 600 x 300 Pixel großes Bild aussehen könnte:
<img src="https://kinsta.com/example-image.jpg" alt="An example image" width="600" height="300" >
Viele WordPress-Performance-Plugins enthalten auch Funktionen, um dies zu automatisieren, wie z. B. die Funktionen zum Hinzufügen fehlender Bildabmessungen in WP Rocket oder Perfmatters.
Geben Sie immer Abmessungen für Videos, iFrames und andere Einbettungen an
Genau wie bei Bildern sollten Sie auch beim Hinzufügen von Videos, Iframes oder anderen Einbettungen Abmessungen angeben.
Die Einbettungstools der meisten Websites sollten automatisch Abmessungen für die Einbettung angeben.
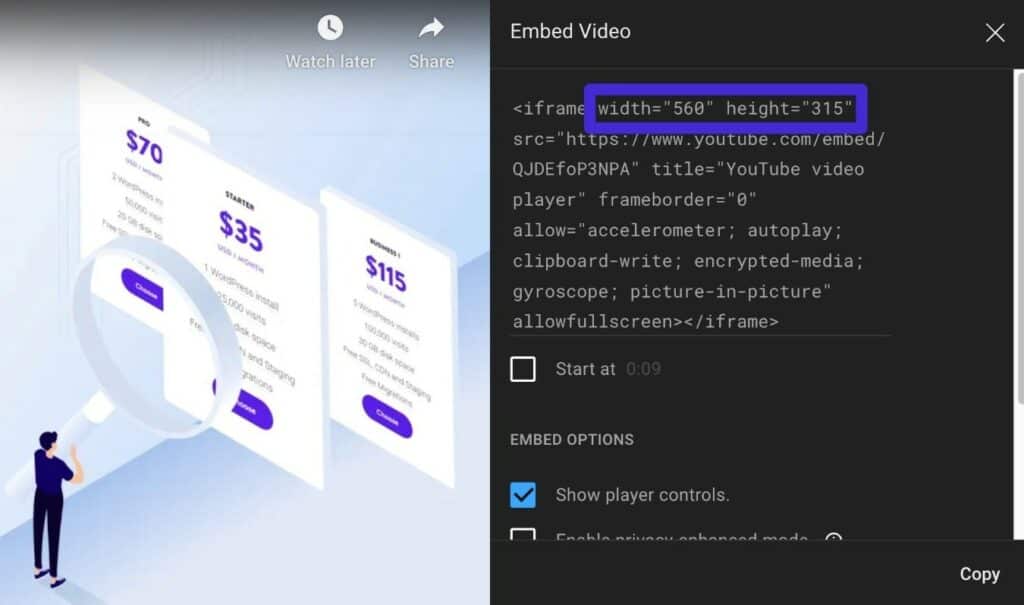
Wenn Sie sich beispielsweise den YouTube-Einbettungscode ansehen, sehen Sie, dass er Abmessungen enthält:

Dasselbe gilt für viele andere Dienste.
Wenn Ihr Einbettungscode jedoch keine Höhe und Breite angibt, können Sie diese Abmessungen manuell zum Einbettungscode hinzufügen.
Korrigieren und optimieren Sie das Laden von Schriftarten
Probleme beim Laden und Optimieren von Schriftarten können eine weitere häufige Ursache für Layoutverschiebungen sein, da es zwei potenzielle Probleme gibt:
- Flash of Invisible Text (FOIT) – Die Seite lädt zunächst, ohne dass überhaupt Textinhalte erscheinen. Sobald die benutzerdefinierte Schriftart geladen ist, wird der Text plötzlich angezeigt (was dazu führen kann, dass vorhandene Inhalte verschoben werden).
- Flash of Unstyled Text (FOUT) – Der Textinhalt wird mit einer Systemschriftart (unstyled) geladen. Nachdem die benutzerdefinierte Schriftart geladen wurde, ändert sich der Text in diese benutzerdefinierte Schriftart, was dazu führen kann, dass sich der Inhalt verschiebt, da die Textgröße und der Abstand möglicherweise unterschiedlich sind.
Um diese Probleme zu vermeiden, müssen Sie optimieren, wie Sie Schriftarten auf Ihrer Website laden (was auch einige Vorteile für die Leistung Ihrer Website haben kann).
Schriftarten lokal hosten und Schriftarten vorab laden
Indem Sie Schriftarten lokal hosten und vorab laden, teilen Sie den Browsern der Besucher mit, dass sie dem Laden benutzerdefinierter Schriftartdateien eine höhere Priorität einräumen sollen.
Indem Sie Schriftdateien vor anderen Ressourcen laden, können Sie sicherstellen, dass die Schriftdateien bereits geladen werden, wenn der Browser mit der Wiedergabe Ihrer Inhalte beginnt, wodurch Probleme mit FOUT und FOIT verhindert werden können.
Um zu erfahren, wie Sie Schriftarten lokal in WordPress hosten, können Sie unsere vollständige Anleitung zum lokalen Hosten von Schriftarten in WordPress lesen.
Von dort aus können Sie das Vorladen von Schriftarten manuell oder mithilfe eines Plugins einrichten. Die meisten Leistungs-Plugins enthalten Optionen zum Vorladen von Schriftarten, einschließlich WP Rocket, Perfmatters, Autoptimize und andere.
Wenn Sie Google Fonts verwenden, können Sie auch das kostenlose OMGF-Plugin verwenden, um die Schriftarten lokal zu hosten und vorab zu laden.
Sie können Schriftarten auch manuell vorab laden, indem Sie den Code zum Abschnitt <head> Ihrer Website hinzufügen.
Hier ist ein Beispiel für den Code – stellen Sie sicher, dass Sie ihn durch den tatsächlichen Namen/Speicherort der Schriftdatei ersetzen, die Sie vorab laden möchten:
<link rel="preload" href="https://kinsta.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
Du kannst es direkt über ein untergeordnetes WordPress-Theme hinzufügen oder es mit dem wp_head-Hook und einem Plugin wie Code Snippets einfügen.
Setzen Sie Font-Display auf Optional oder Swap
Mit der Eigenschaft CSS Font-Display können Sie das Darstellungsverhalten der Schriftarten auf Ihrer Website steuern und FOIT vermeiden.
Im Wesentlichen können Sie eine Fallback-Schriftart in Situationen verwenden, in denen Ihre benutzerdefinierte Schriftart noch nicht geladen wurde.
Es gibt zwei Hauptoptionen, die Sie verwenden können, um CLS zu adressieren:
- Austauschen – verwendet eine Fallback-Schriftart, während die benutzerdefinierte Schriftart geladen wird, und ändert sie dann in Ihre benutzerdefinierte Schriftart, sobald die Schriftart geladen ist.
- Optional – lässt den Browser basierend auf der Verbindungsgeschwindigkeit eines Besuchers bestimmen, ob eine benutzerdefinierte Schriftart verwendet werden soll oder nicht.
Mit Swap wechselt der Browser nach dem Laden immer zur benutzerdefinierten Schriftart.
Während Swap FOIT vollständig löst, kann es zu FOUT führen. Um dies zu minimieren, sollten Sie sicherstellen, dass die Fallback-Schriftart (zumindest so viel wie möglich) identische Abstände wie die benutzerdefinierte Schriftart verwendet. Selbst wenn sich der Schriftstil ändert, führt dies auf diese Weise nicht zu Layoutverschiebungen, da die Abstände gleich bleiben.
Mit Optional gibt der Browser der benutzerdefinierten Schriftart 100 ms zum Laden. Wenn die benutzerdefinierte Schriftart bis dahin jedoch nicht verfügbar ist, bleibt der Browser einfach bei der Fallback-Schriftart und ändert sie nie zur benutzerdefinierten Schriftart für diesen Seitenaufruf ( er verwendet die benutzerdefinierte Schriftart für nachfolgende Seitenaufrufe, da es wahrscheinlich ist, dass die Schriftart Datei wurde bis dahin heruntergeladen und zwischengespeichert ).
Während Optional sowohl FOIT als auch FOUT lösen kann, besteht der Nachteil darin, dass der Besucher möglicherweise bei seinem ersten Seitenaufruf mit der Fallback-Schriftart hängen bleibt.
Wenn du mit CSS vertraut bist, kannst du die Font-Display-Eigenschaft im Stylesheet deines Child-Themes manuell bearbeiten.
Wenn Sie sich dabei nicht wohl fühlen, finden Sie auch einige Plugins, die Ihnen helfen werden:
- Google Fonts Display tauschen – ermöglicht ganz einfach den Font-Display Swap für Google Fonts.
- Asset CleanUp – unterstützt Google Fonts für kostenlose und benutzerdefinierte lokale Schriftarten mit der Pro-Version.
- Perfmatters – bietet eine Funktion für Google Fonts.
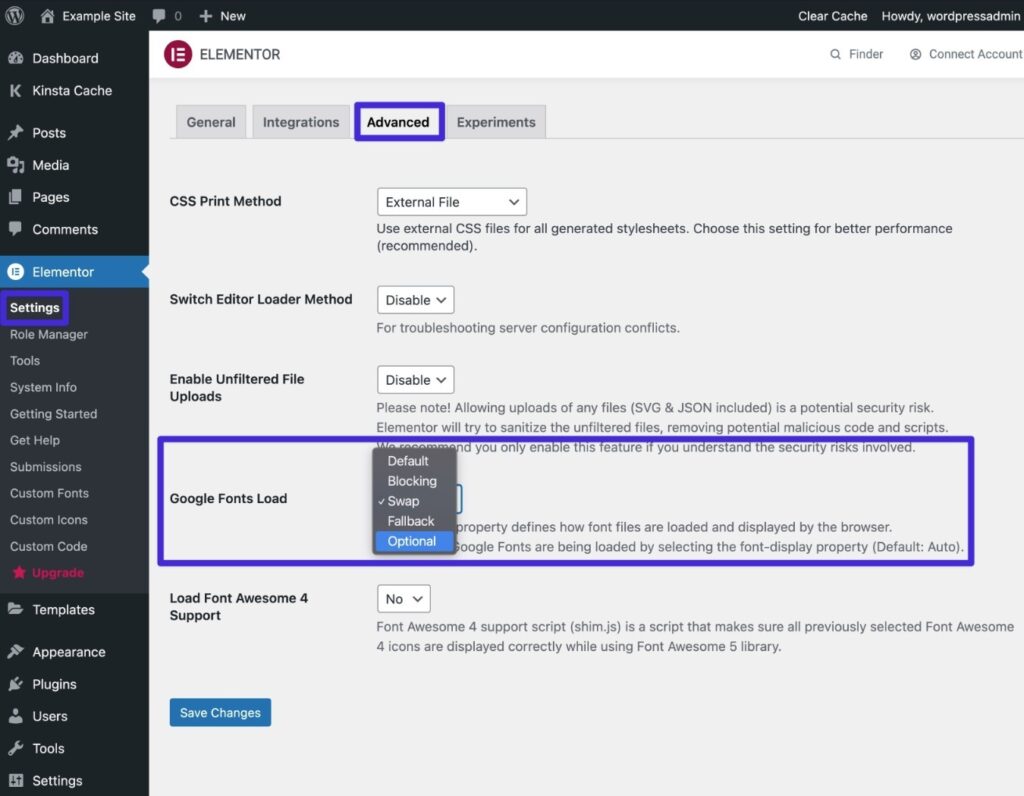
Wenn Sie Elementor verwenden, enthält Elementor auch eine integrierte Option dafür. Gehen Sie zu Elementor → Einstellungen → Erweitert . Sie können dann das Drop-down-Menü zum Laden von Google Fonts je nach Ihren Vorlieben auf „Swap“ oder „Optional“ setzen:

Zu komplex? Betrachten Sie einen Systemfont-Stack!
Wenn all dieses Gerede über das Vorladen und die Schriftanzeige etwas verwirrend ist, besteht eine einfache Lösung darin, einfach einen Systemschriftstapel anstelle eines benutzerdefinierten Schriftartstapels zu verwenden.
Dies schränkt zwar Ihre Designoptionen ein, löst jedoch vollständig die Probleme mit der Schriftart Cumulative Layout Shift, FOIT und FOUT. Außerdem wird es auch dazu beitragen, dass Ihre Website viel schneller geladen wird.
Wenn Sie daran interessiert sind, sehen Sie sich Brians Anleitung zur Verwendung eines Systemschriftenstapels in WordPress an.
Platz für Anzeigen reservieren (bei Verwendung von Display-Anzeigen)
Wenn Sie Display-Anzeigen verwenden, ist es wichtig, dass Sie Platz für diese Anzeigen im Code Ihrer Website reservieren. Dies folgt der gleichen Idee wie das Reservieren von Speicherplatz für Bilder, Videos und Einbettungen.
Display-Anzeigen verdienen jedoch eine besondere Erwähnung, da es sehr häufig vorkommt, dass Display-Anzeigen spät geladen werden, wenn Sie irgendeine Art von Gebotstechnologie verwenden. Dies liegt daran, dass die Gebotstechnologie Zeit braucht, um zu arbeiten und herauszufinden, welche Anzeige angezeigt werden soll.
Es kann auch ein Problem mit automatischen AdSense-Anzeigen geben, wenn Sie über dynamische Anzeigenflächen verfügen, da AdSense zusätzlich zum Gebotsproblem auch Anzeigen unterschiedlicher Größe lädt (so dass Sie die Größe der Anzeige möglicherweise nicht im Voraus kennen).
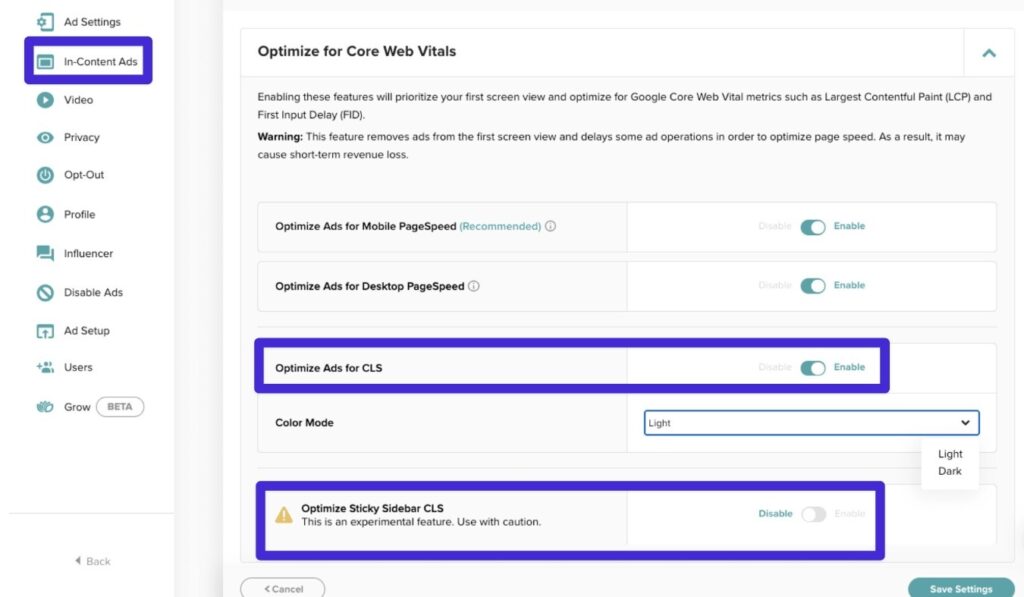
Wenn Sie eines der beliebten Display-Werbenetzwerke wie Mediavine oder AdThrive verwenden, sollten diese bereits Tools anbieten, mit denen Sie Layoutverschiebungen bei Ihren Anzeigen vermeiden können. Wenn Sie beispielsweise den Bereich Anzeigeneinstellungen von Mediavine öffnen, können Sie einen Schalter aktivieren, um Anzeigen für CLS zu optimieren :

AdSense für die kumulative Layoutverschiebung zu optimieren, ist etwas kniffliger.
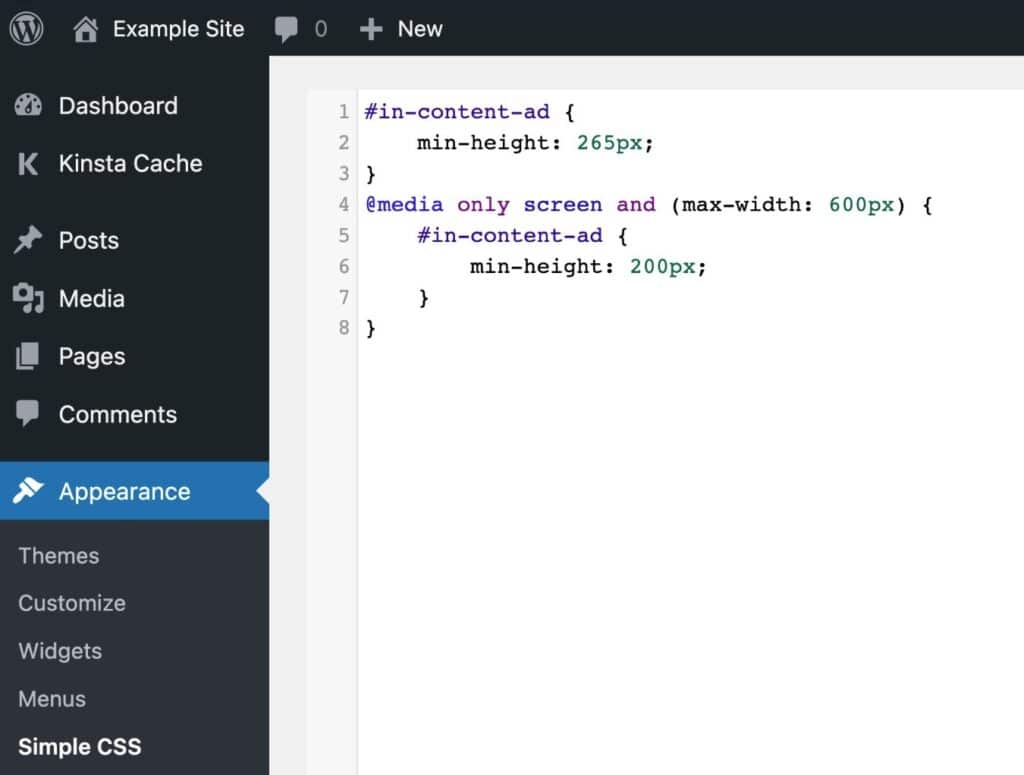
Eine gängige Lösung besteht darin, ein <div>-Wrapperelement um jeden Anzeigenblock hinzuzufügen, das mithilfe der CSS-Eigenschaft „ min-height “ eine Mindesthöhe angibt. Sie können auch Medienabfragen verwenden, um die Mindesthöhe basierend auf dem Gerät eines Benutzers zu ändern.
Google empfiehlt, die Mindesthöhe gleich der größtmöglichen Anzeigengröße festzulegen. Während dies zu Platzverschwendung führen kann, wenn eine kleinere Anzeige geschaltet wird, ist dies die beste Option, um jede Wahrscheinlichkeit einer Layoutverschiebung auszuschließen.
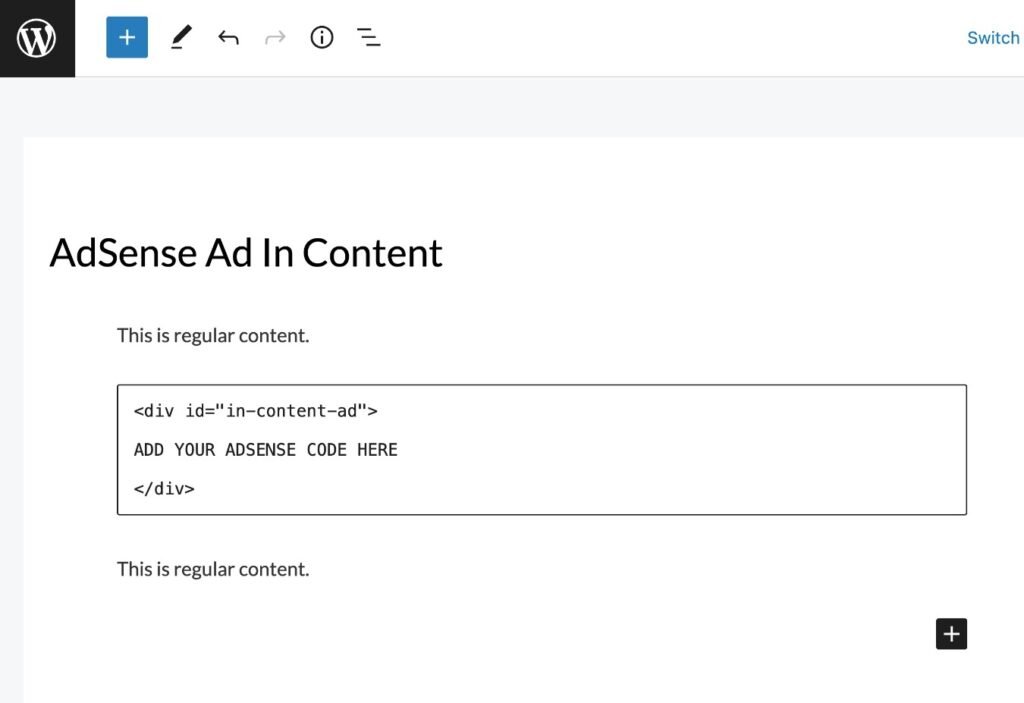
Stellen Sie beim Einrichten dieses Wrapper-Elements sicher, dass Sie eine CSS-ID anstelle einer Klasse verwenden, da AdSense die CSS-Klasse häufig von übergeordneten Objekten entfernt.
So könnte das CSS aussehen:

Und so könnte die AdSense-Einbettung aussehen:

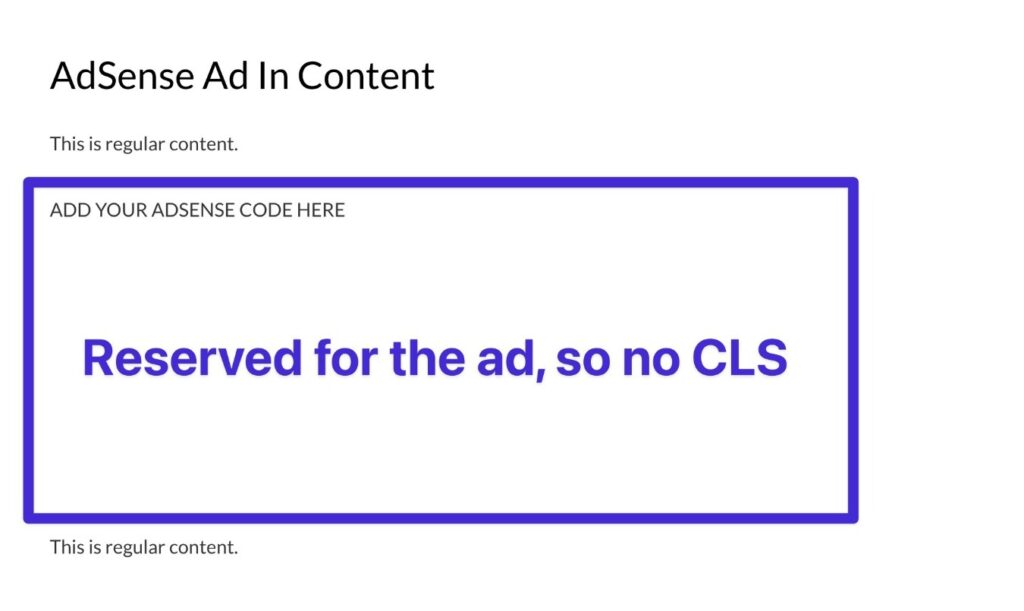
Auf dem Frontend sehen Sie jetzt, dass Ihre Website Platz für diese Anzeige reserviert, auch wenn sie leer ist:

Seien Sie schlau, wenn Sie Inhalte dynamisch mit Plugins einfügen
Viele WordPress-Sites fügen Inhalte für Funktionen wie Cookie-Zustimmungsmitteilungen, verwandte Inhalte, E-Mail-Opt-in-Formulare usw. dynamisch ein.
Dies ist zwar in Ordnung, Sie sollten jedoch darauf achten, dies nicht auf eine Weise zu tun, die zu Layoutverschiebungen führt.
Eine gute bewährte Methode für das Webdesign besteht darin, niemals Inhalte über vorhandenen Inhalten einzufügen, es sei denn, der Benutzer hat ausdrücklich eine Interaktion vorgenommen (z. B. das Klicken auf eine Schaltfläche).
Wenn Sie beispielsweise einen Cookie-Zustimmungshinweis hinzufügen, möchten Sie ihn nicht oben auf Ihrer Seite einfügen, da dies dazu führen würde, dass der Inhalt nach unten gedrückt wird ( es sei denn, Sie reservieren bereits Platz für das Cookie-Zustimmungsbanner ). .
Stattdessen sollten Sie den Hinweis unten auf der Seite anzeigen, um zu vermeiden, dass sichtbare Inhalte nach unten verschoben werden.
Um zu sehen, ob dynamische Inhalte das Problem verursachen, können Sie die Visualisierungstools von oben verwenden (z. B. Layout Shift GIF Generator).
Wenn Sie sehen, dass Inhalte aus einem bestimmten Plugin Layoutverschiebungen auslösen, können Sie die Einstellungen dieses Plugins anpassen oder zu einem anderen Plugin wechseln.
Zum Beispiel sind einige Cookie-Zustimmungs-Plugins besser als andere, wenn es um Layoutverschiebungen geht, daher lohnt es sich, mit verschiedenen Plugins zu experimentieren, wenn Sie Probleme haben.
Wenn Sie noch tiefer in das Plugin-Verhalten eintauchen möchten, können Sie ein Tool zur Überwachung der Anwendungsleistung verwenden. Wenn du bei Kinsta hostest, ist das APM-Tool von Kinsta kostenlos in deinem MyKinsta-Dashboard verfügbar, oder du kannst andere APM-Tools finden.
Um dir beim Testen von Plugins zu helfen, kannst du auch die Staging-Sites von Kinsta oder das lokale Entwicklungstool DevKinsta verwenden.
Verwenden Sie nach Möglichkeit die CSS-Transformationseigenschaft für Animationen
Wenn Sie Animationen auf Ihrer Website verwenden, können diese eine weitere häufige Ursache für Layoutverschiebungen sein.
Um Probleme mit Animationen zu vermeiden, die Layoutverschiebungen verursachen, sollten Sie die CSS-Transformationsfunktion eher für Animationen als für andere Taktiken verwenden:
- Anstatt die Eigenschaften height und width zu verwenden, verwenden Sie transform: scale()
- Wenn Sie Elemente verschieben möchten, verwenden Sie transform: translate() anstelle von top , bottom , right oder left
Dies ist eher ein technischer Tipp, daher ist es unwahrscheinlich, dass Sie dies tun müssen, es sei denn, Sie fügen Ihr eigenes CSS hinzu. Um mehr zu erfahren, können Sie die Google-Seite zu CLS und Animationen/Übergängen lesen.
Zusammenfassung
Wenn Ihre Website einen hohen kumulativen Layout-Shift-Wert aufweist, ist es wichtig, dies zu beheben, um sowohl eine bessere Erfahrung für Ihre menschlichen Besucher zu schaffen als auch die Leistung Ihrer Website in den Suchergebnissen von Google zu maximieren.
Zwei der häufigsten Probleme sind fehlende Abmessungen für Bilder/Einbettungen und Probleme beim Laden von Schriftarten. Wenn Sie diese beheben, sollten Sie auf dem Weg zu einer viel besseren Punktzahl sein.
Andere Websites müssen möglicherweise weiter gehen und sich mit dem Laden von Anzeigen, dynamischen Inhalten und Animationen befassen. Wenn Sie Schwierigkeiten haben, diese Art von Optimierungen selbst zu implementieren, können Sie die Zusammenarbeit mit einer WordPress-Agentur oder einem Freiberufler in Betracht ziehen.
Um mehr über Core Web Vitals im Allgemeinen zu erfahren, kannst du den vollständigen Kinsta-Leitfaden zu Core Web Vitals lesen.
Und wenn du einen WordPress-Host möchtest, der dir dabei helfen kann, eine leistungsstarke Website zu erstellen, die in Core Web Vitals gut abschneidet, solltest du das verwaltete WordPress-Hosting von Kinsta in Betracht ziehen – wir migrieren deine WordPress-Websites kostenlos!

