So fügen Sie WordPress eine benutzerdefinierte Warnmeldung hinzu
Veröffentlicht: 2023-03-09Möchten Sie Ihrer WordPress-Website eine Warnmeldung hinzufügen?
Mit einer benutzerdefinierten Warnmeldung können Sie Besucher über wichtige Updates, Benachrichtigungen oder Fehler informieren. Die standardmäßigen WordPress-Funktionen sind jedoch möglicherweise nicht immer ausreichend für die Art der Warnung, die Sie anzeigen möchten.
Glücklicherweise ist das Hinzufügen von benutzerdefinierten Warnmeldungen zu WordPress ein einfacher Prozess, der die Benutzererfahrung Ihrer Website verbessern kann. In diesem Artikel werden wir die Schritte untersuchen, die zum Hinzufügen einer benutzerdefinierten Warnmeldung in WordPress erforderlich sind.
Was ist eine Warnmeldung in WordPress?
Eine Warnmeldung ist eine Meldung, die auf Ihrer WordPress-Website erscheint, um Besucher über wichtige Updates, Benachrichtigungen oder Fehler zu informieren. Sie können sie an verschiedenen Stellen auf Ihrer Website anzeigen, z. B. in der Kopfzeile, Fußzeile, Seitenleiste oder in Blogbeiträgen und -seiten.
WordPress bietet standardmäßige Warnmeldungen für verschiedene Ereignisse, z. B. wenn sich ein Benutzer erfolgreich anmeldet oder wenn beim Senden eines Kontaktformulars ein Fehler auftritt. Diese standardmäßigen Warnmeldungen sollen informativ und benutzerfreundlich sein, reichen jedoch möglicherweise nicht immer für die spezifischen Anforderungen Ihrer Website aus.
Warum eine Warnmeldung zu Ihrer WordPress-Site hinzufügen?
Durch das Hinzufügen benutzerdefinierter Warnmeldungen zu WordPress können Sie Meldungen anzeigen, die auf Ihre spezifischen Anforderungen zugeschnitten sind.
Beispielsweise möchten Sie Benutzer möglicherweise über eine neue Funktion auf Ihrer Website informieren oder ihnen einen Rabattcode für ein E-Commerce-Produkt zur Verfügung stellen. Ebenso möchten Sie Benutzer möglicherweise vor Artikeln warnen, die sich noch in ihren Einkaufswagen befinden, und nach erfolgreichem Auschecken eine Erfolgsmeldung anzeigen.

Indem Sie benutzerdefinierte Warnmeldungen hinzufügen, können Sie die Benutzererfahrung auf Ihrer Website verbessern, wichtige Informationen an Ihre Zielgruppe übermitteln und die Dringlichkeit erhöhen, um sie zum Handeln zu ermutigen.
So fügen Sie WordPress eine benutzerdefinierte Warnmeldung hinzu
Es gibt mehrere Möglichkeiten, WordPress eine benutzerdefinierte Warnmeldung hinzuzufügen. Sie können die Funktionalität manuell codieren, ein WordPress-Plugin für die Benachrichtigungsleiste installieren, ein Popup-Plugin verwenden oder eine Benachrichtigungssoftware ausprobieren. Heute zeigen wir Ihnen, wie Sie 2 der einfachsten Methoden verwenden: die Verwendung eines WordPress-Seitenerstellungs-Plugins und einer leistungsstarken Popup-Software.
Beide Lösungen sind super einfach, erfordern keine technischen Kenntnisse und Sie müssen kein benutzerdefiniertes CSS, HTML, PHP, Javascript oder anderen Code verwenden.
- Methode 1: Erstellen einer WordPress-Warnmeldung mit SeedProd
- Methode 2: Erstellen einer Warnleiste mit OptinMonster
Tauchen wir ein!
Methode 1: Erstellen einer WordPress-Warnmeldung mit SeedProd
Für die erste Methode verwenden wir SeedProd. Mit über 1 Million Benutzern ist es das beste Seitenerstellungs-Plugin für WordPress.

SeedProd verfügt über eine leistungsstarke Drag-and-Drop-Oberfläche, die das Hinzufügen neuer Layouts zu WordPress zum Kinderspiel macht. Mit seiner professionellen Vorlagenbibliothek und dem blockbasierten Designsystem können Sie in wenigen Minuten überall auf Ihrer Website benutzerdefinierte Warnmeldungen und Widgets hinzufügen.
Sie können SeedProd auch verwenden, um:
- Erstellen Sie eine in Kürze erscheinende Seite in WordPress
- Passen Sie das Design Ihrer WooCommerce-Website an
- Erstellen Sie ein benutzerdefiniertes WordPress-Theme
- Fügen Sie Ihrer Website benutzerdefinierte Symbole für soziale Medien hinzu
- Versetzen Sie Ihre Website in den Wartungsmodus
- Und vieles mehr.
Wenn Sie also bereit sind, loszulegen, führen Sie die folgenden Schritte aus, um mit SeedProd eine benutzerdefinierte Warnmeldung in WordPress zu erstellen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Als erstes müssen Sie die Preisseite von SeedProd besuchen und das Plugin herunterladen. Wenn Sie dabei Hilfe benötigen, können Sie unserer Dokumentation zur Installation von SeedProd folgen.
Hinweis: SeedProd hat eine kostenlose Version; Wir verwenden jedoch SeedProd Pro für die Alert Box-Funktion.
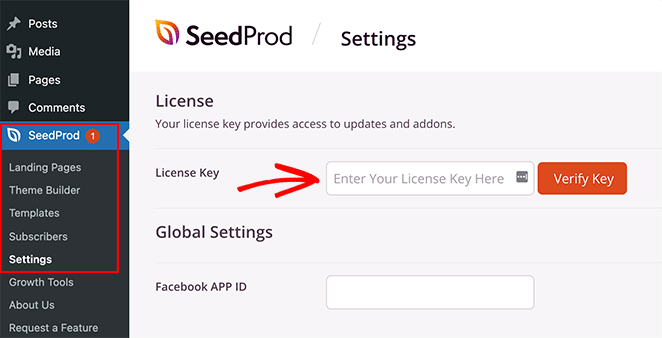
Gehen Sie nach der Aktivierung des Plugins zu SeedProd » Einstellungen und fügen Sie Ihren Lizenzschlüssel in das Lizenzfeld ein.

Sie finden den Lizenzschlüssel in Ihrem Konto-Dashboard auf der SeedProd-Website. Nachdem Sie Ihren Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche Schlüssel überprüfen .
Als Nächstes müssen Sie sich für die Art des Layouts entscheiden, das Sie erstellen möchten. Mit SeedProd können Sie entweder individuelle WordPress-Seiten mit dem Landing Page Builder erstellen oder benutzerdefinierte WordPress-Themes mit dem Theme Builder erstellen.
Wenn Sie Ihr aktuelles WordPress-Theme weiter verwenden möchten, empfehlen wir die Option Landing Page Builder. Wenn Sie jedoch Ihr Design ersetzen und Warnfelder zu Ihrer Kopfzeile, Fußzeile, Seitenleiste und anderen Designvorlagen hinzufügen möchten, ist der Theme Builder die beste Wahl.
Für dieses Tutorial verwenden wir die Theme Builder- Option. Wenn Sie jedoch eine Zielseite erstellen möchten, können Sie dieser Anleitung zum Erstellen einer Zielseite in WordPress folgen.
Profi-Tipp: Sie können die Alert Box-Funktion mit beiden Optionen verwenden.
Schritt 2. Wählen Sie eine vorgefertigte Vorlage
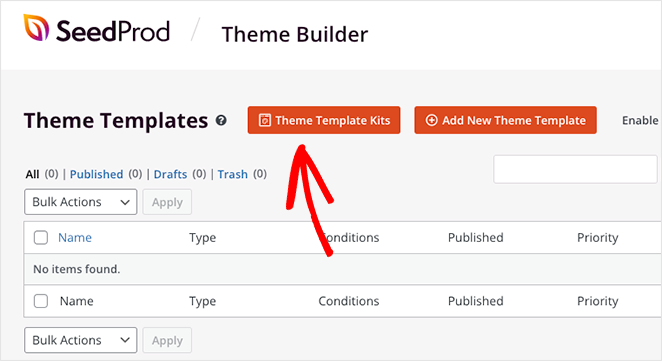
Da wir uns für die Theme Builder-Option entscheiden, ist der nächste Schritt der Besuch der SeedProd » Theme Builder- Seite. Auf dieser Seite müssen Sie auf die Schaltfläche Theme Template Kits klicken, um ein vorgefertigtes Website-Layout auszuwählen.

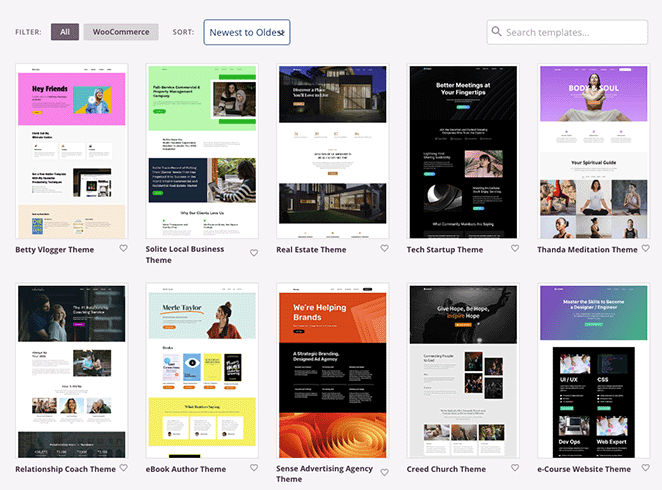
Sie sehen sofort eine Bibliothek mit Website-Kits, die Sie mit einem einzigen Klick zu Ihrer Website hinzufügen können. Mit den Filtern in der oberen Leiste können Sie die Vorlagen nach Beliebtheit, Neuheit, WooCommerce und mehr sortieren.

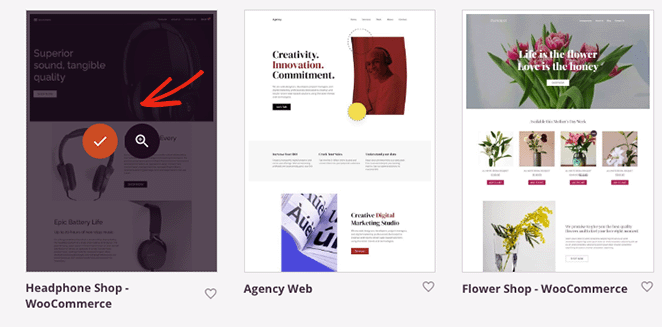
Wenn Sie eine Vorlage finden, die Ihnen gefällt, bewegen Sie den Mauszeiger darüber und wählen Sie das Häkchen-Symbol aus, um sie zu Ihrer WordPress-Site hinzuzufügen. In wenigen Sekunden importiert SeedProd die gesamte Vorlage, einschließlich bestimmter Seiten und Inhalte aus der Demo.

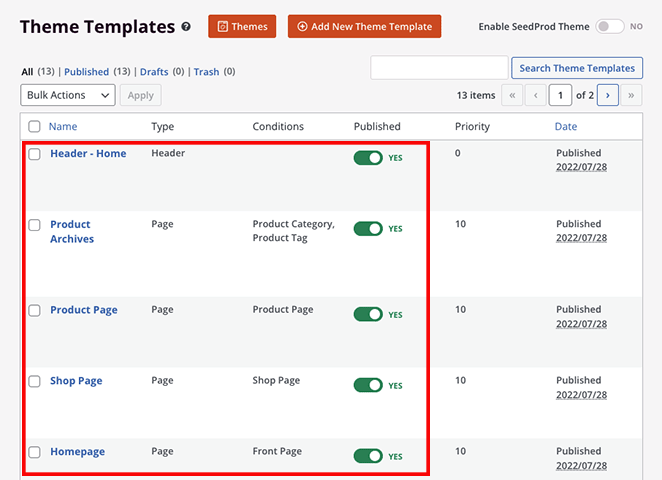
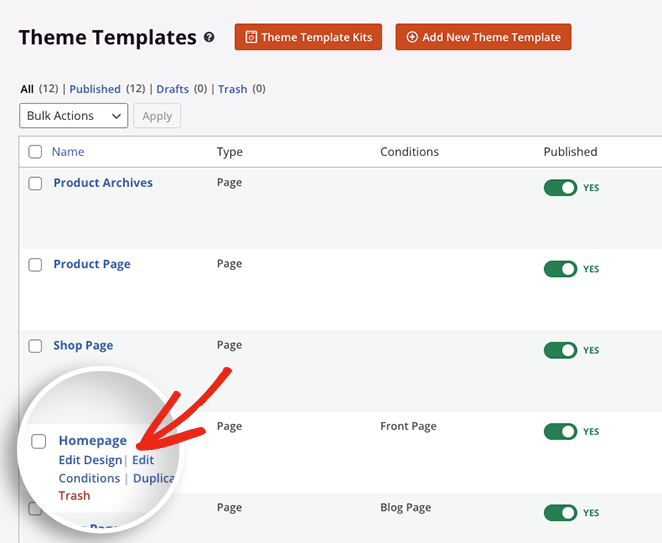
Von dort aus sehen Sie die einzelnen Teile, aus denen Ihr Design besteht, in Ihrem WordPress-Dashboard. Sie können jeden Designteil anpassen, indem Sie den Mauszeiger darüber bewegen und auf den Link Design bearbeiten klicken.

Mithilfe der folgenden Tutorials können Sie beispielsweise:
- Erstellen Sie eine benutzerdefinierte Blog-Seite
- Erstellen Sie eine benutzerdefinierte Vorlage für einzelne Posts
- Bearbeiten Sie Ihre WordPress-Homepage
- Passen Sie Ihren WordPress-Header an
- Bearbeiten Sie Ihre WordPress-Fußzeile
- Erstellen Sie eine benutzerdefinierte Seitenleiste
- Und mehr.
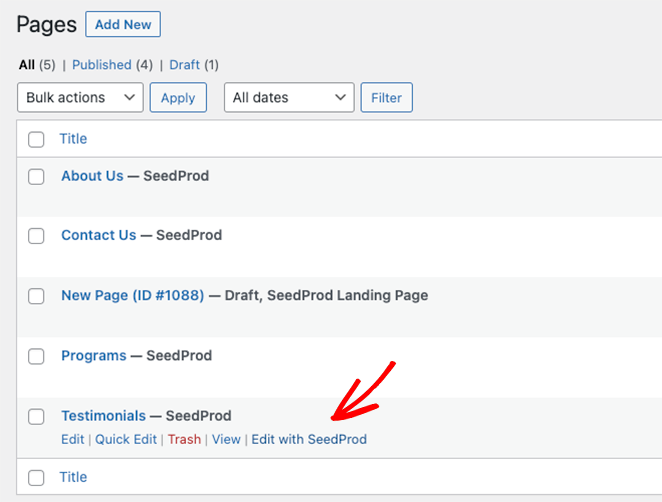
Darüber hinaus können Sie einzelne Seiten anpassen, z. B. Ihre Info-, Kontakt- und Serviceseite. Besuchen Sie einfach Seiten » Alle Seiten und klicken Sie neben der Seite, die Sie anpassen möchten, auf den Link Mit SeedProd bearbeiten .

Zu Beginn zeigen wir Ihnen, wie Sie Ihrer WordPress-Homepage eine Warnmeldung hinzufügen. Fahren Sie also fort und bewegen Sie den Mauszeiger über die Homepage-Vorlage und klicken Sie auf den Link Design bearbeiten .

Schritt 3. Fügen Sie den Warnmeldungsblock hinzu
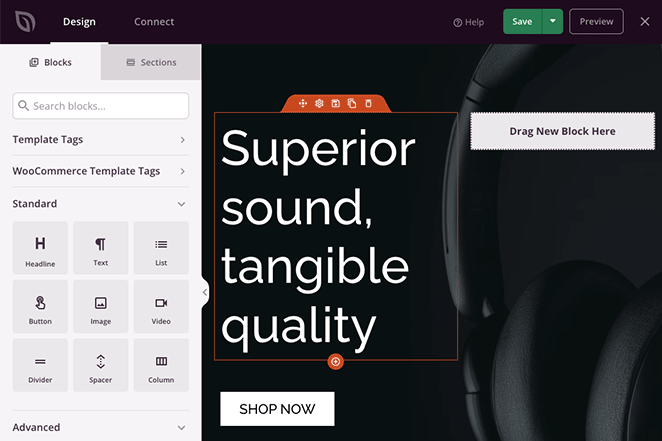
Wenn Sie die Vorlage öffnen, sehen Sie den Drag-and-Drop-Seitenersteller von SeedProd. Auf der linken Seite befinden sich WordPress-Blöcke und -Einstellungen und auf der rechten Seite eine Live-Vorschau Ihrer Homepage.

Sie können auf eine beliebige Stelle in der Vorschau klicken, um den Inhalt der Vorlage anzupassen und die Änderungen in Echtzeit anzuzeigen. Darüber hinaus können Sie neue WordPress-Blöcke aus dem linken Bereich auf Ihre Seite ziehen, um weitere Features und Funktionen hinzuzufügen.
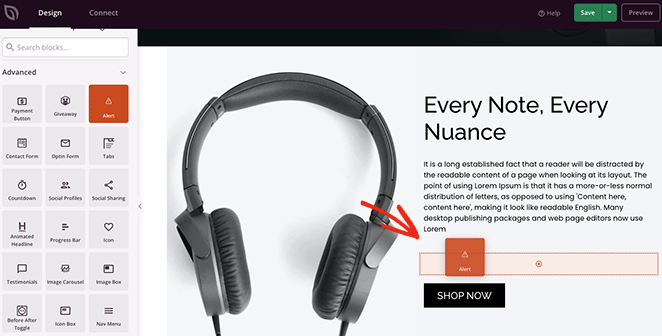
Auf diese Weise fügen wir der Homepage eine Warnmeldung hinzu. Suchen Sie einfach den Warnblock im Bereich „Erweiterte Blöcke“ und ziehen Sie ihn dorthin, wo Sie Ihre Warnmeldung anzeigen möchten.

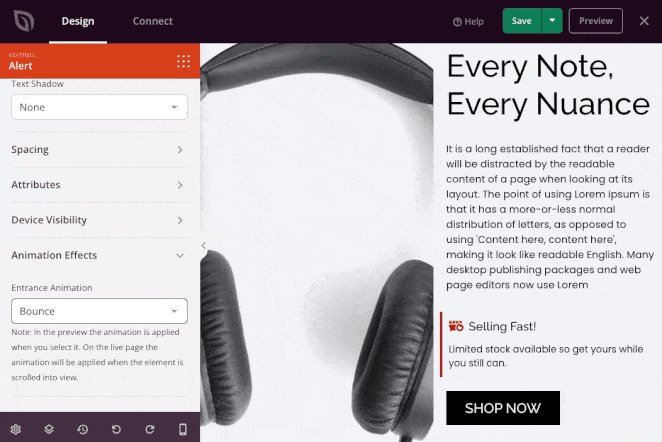
Sobald der Block eingerichtet ist, können Sie sein Aussehen und die Nachricht, die er Ihren Website-Besuchern anzeigt, anpassen.
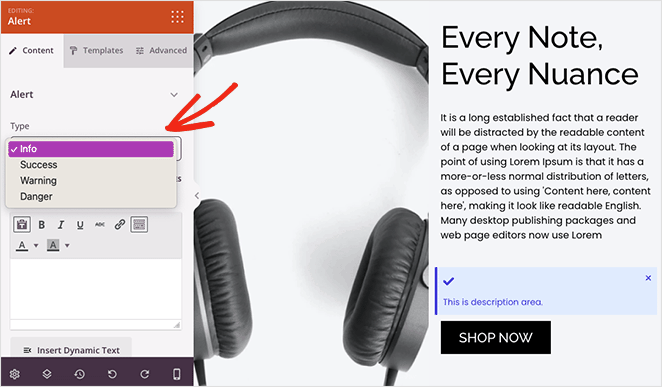
Klicken Sie zunächst auf das Dropdown-Menü „Typ“ und wählen Sie einen Warnungstyp aus, z. B. „Info“, „Erfolg“, „Warnung“ oder „Gefahr“.

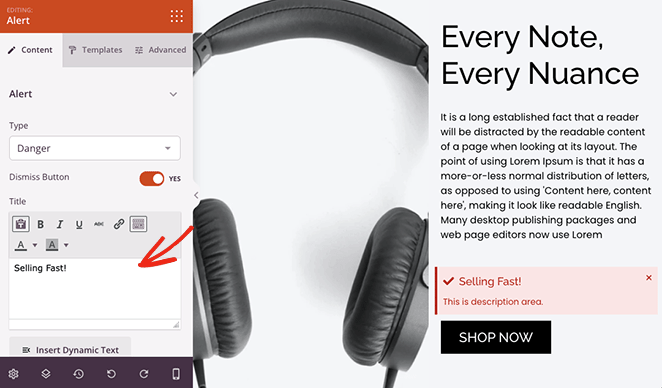
Geben Sie Ihrer Warnung als Nächstes einen Titel. Sie können auch die Schließen-Schaltfläche aktivieren oder deaktivieren, mit der Benutzer die Nachricht schließen können.

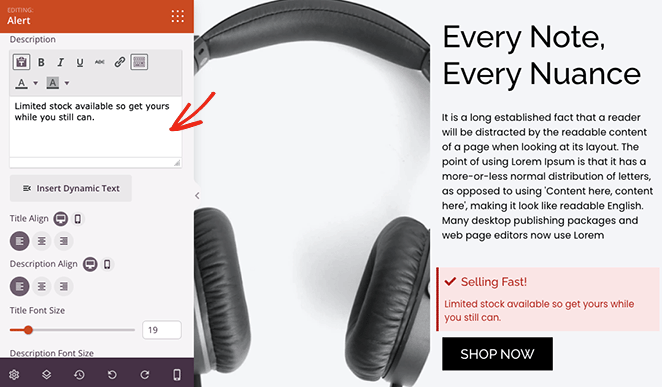
Geben Sie nun eine Beschreibung für Ihre Benachrichtigung ein, um Benutzern weitere Informationen zu geben. Darunter können Sie Titel und Beschreibung, Größe, Ausrichtung und Überschriftenebene ändern.

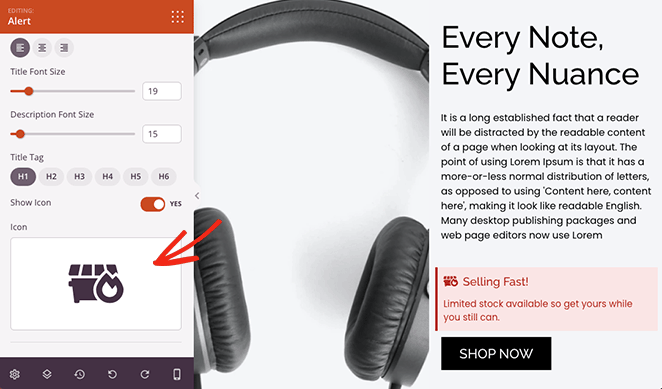
Um die Warnung hervorzuheben, können Sie ein benutzerdefiniertes Symbol hinzufügen. SeedProd hat Hunderte von Font Awesome-Symbolen, also gibt es viele Optionen.

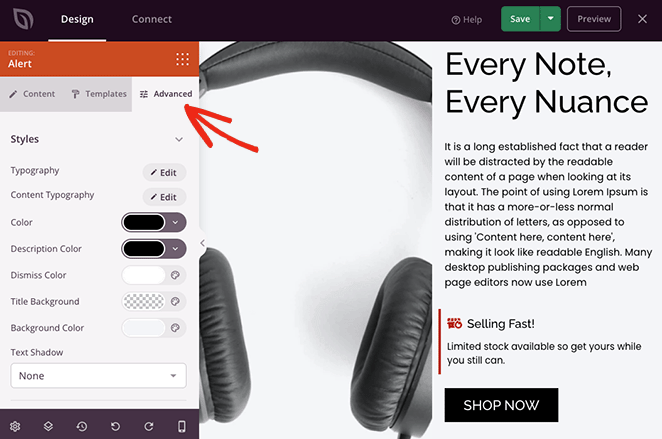
Wenn Sie benutzerdefinierte Farben für Ihre Warnmeldung verwenden möchten, klicken Sie in den Blockeinstellungen auf die Registerkarte Erweitert . Hier können Sie die Typografie bearbeiten, die Farben für die Beschreibung, den Titel und die Hintergrundfarben ändern und einen Textschatten auswählen.


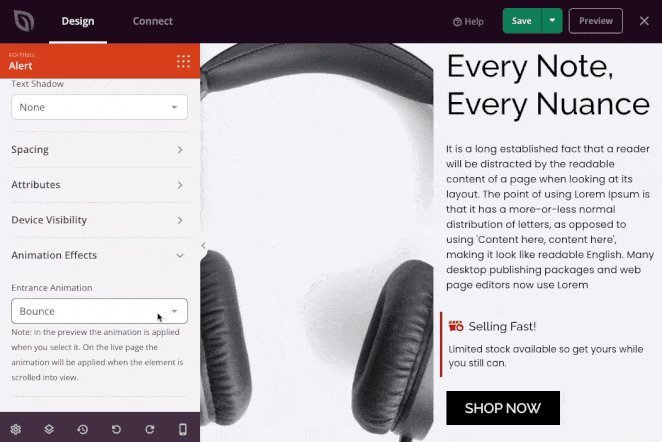
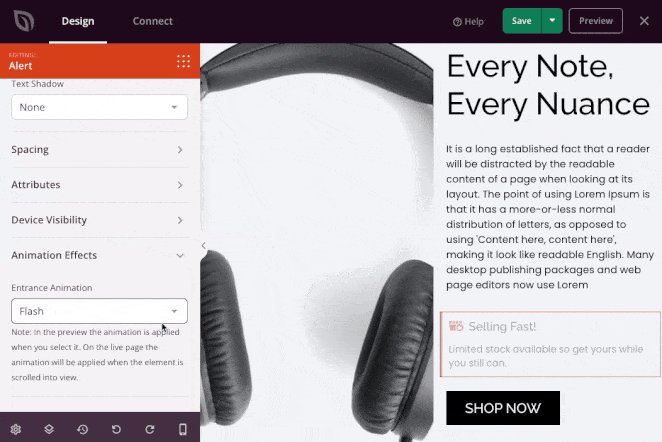
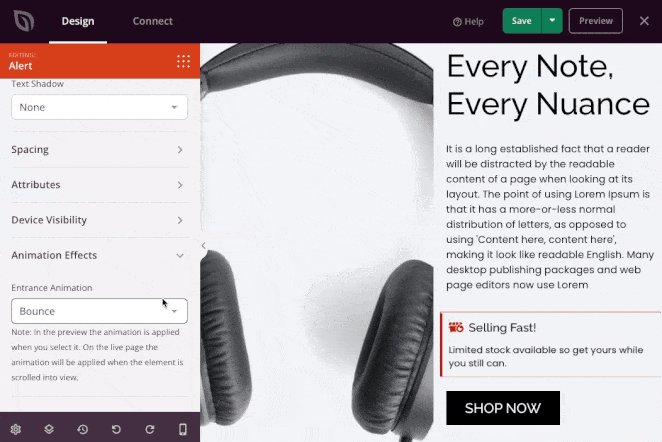
Im selben Bedienfeld können Sie den Blockabstand und die Sichtbarkeit bearbeiten und sogar eine Animation hinzufügen, um ihn auffälliger zu machen.

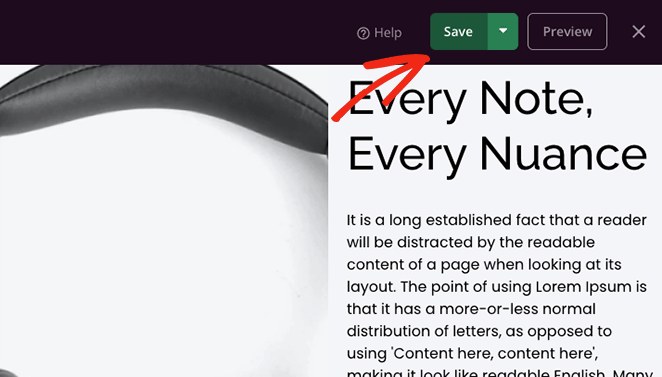
Stellen Sie sicher, dass Sie auf die Schaltfläche Speichern klicken, bevor Sie andere Seiten anpassen.

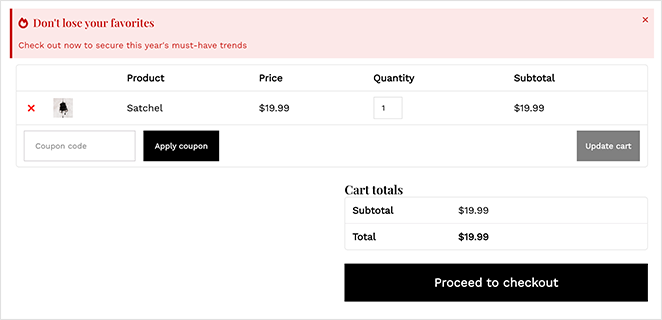
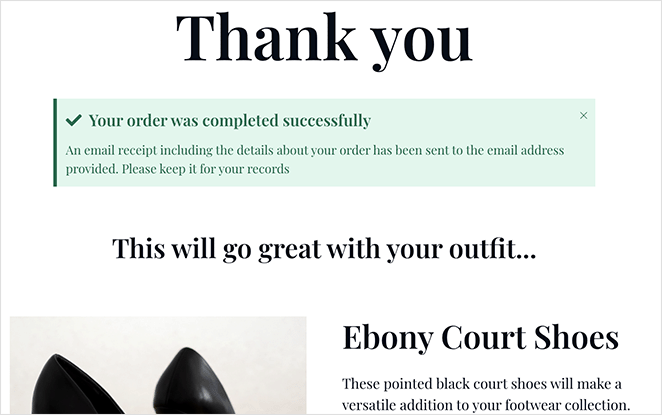
Warnmeldungen sind eine fantastische Möglichkeit, die Aufmerksamkeit auf andere Bereiche Ihrer Website zu lenken. Im folgenden Screenshot haben wir beispielsweise eine Erfolgsmeldung zur Bestellbestätigungsseite eines Online-Shops hinzugefügt.

Werden Sie also kreativ mit benutzerdefinierten Benachrichtigungen und folgen Sie dann dem letzten Schritt, um sie auf Ihrer Website live zu schalten.
Schritt 4. Veröffentlichen Sie Ihre Änderungen
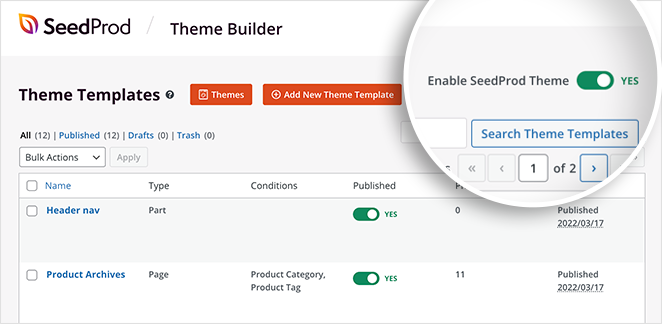
Nach dem Bearbeiten einer SeedProd-Designvorlage müssen Sie das Design aktivieren, um die Änderungen auf Ihrer Live-Website anzuzeigen. Beenden Sie dazu den Page Builder und gehen Sie zurück zum Theme Builder-Dashboard.
Suchen Sie von dort aus den Schalter „Enable SeedProd Theme“ und schalten Sie ihn auf die grüne „Yes“-Position.

Jetzt können Sie Ihre Website besuchen und Ihre Warnmeldung in Aktion sehen!

Methode 2: Erstellen einer Warnleiste mit OptinMonster
Eine andere Möglichkeit, Ihrer WordPress-Site eine Warnmeldung hinzuzufügen, besteht darin, eine Warnbenachrichtigungsleiste zu erstellen. Die Warnleiste befindet sich oben oder unten auf Ihrer Website und zeigt Besuchern eine benutzerdefinierte Nachricht an.
Für diese Methode verwenden wir OptinMonster, die beste Conversion-Optimierungssoftware auf dem Markt. Mit seiner benutzerfreundlichen Oberfläche hilft es Ihnen, Website-Besucher in Abonnenten und Kunden umzuwandeln.

OptinMonster verfügt über mehrere Opt-in-Typen, darunter Lightbox-Popups, Willkommensmatten, Countdown-Timer und mehr, die Ihnen helfen, Abonnenten und Verkäufe auf Ihrer Website zu steigern. Es bietet auch unbegrenzte Benachrichtigungstypen und Add-Ons für verschiedene E-Mail-Marketing-Dienste und APIs.
Außerdem können Sie, wie oben erwähnt, OptinMonster verwenden, um eine Warnmeldungsleiste für Ihre Website zu erstellen. Die Software verfügt über unzählige vorgefertigte Vorlagen. Dies macht es super einfach, in wenigen Minuten eine großartig aussehende Warnleiste zu erstellen.
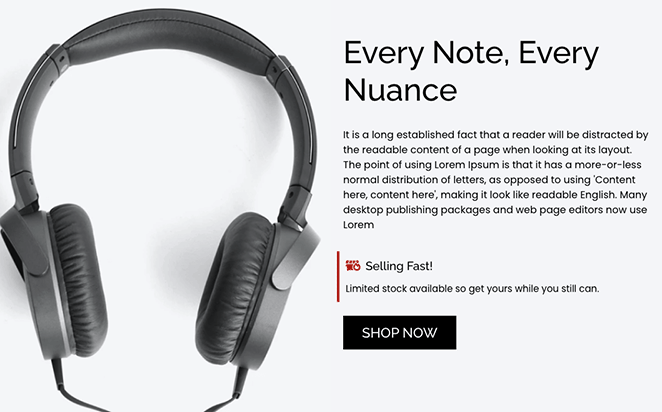
Hier ist diejenige, die wir in diesem Tutorial erstellen werden:

Lass uns anfangen!
Schritt 1. Installieren und aktivieren Sie OptinMonster
Gehen Sie zuerst zur OptinMonster-Website und melden Sie sich für Ihr Konto an.
Als nächstes installieren und aktivieren Sie das OptinMonster WordPress-Plugin. Um Hilfe dabei zu erhalten, können Sie diese Anleitung zur Installation eines WordPress-Plugins besuchen.
Mit dem OptinMonster-Plugin können Sie Ihre Website ganz einfach mit wenigen Klicks mit der Software verbinden.
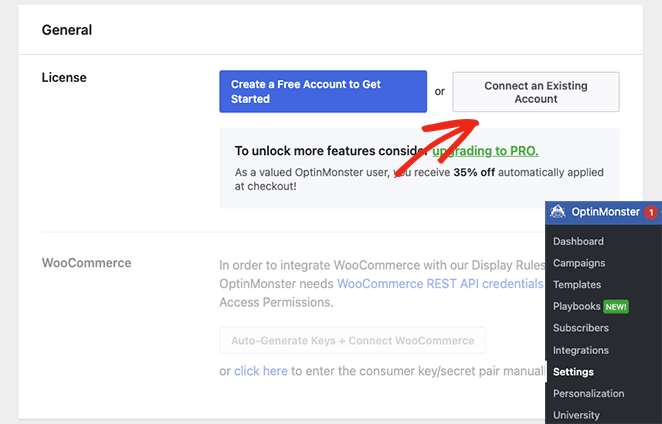
Nachdem Sie das Plugin aktiviert haben, müssen Sie Ihr Konto verbinden. Gehen Sie dazu in Ihrem WordPress-Adminbereich zu OptinMonster » Einstellungen .
Klicken Sie dort auf die Schaltfläche Bestehendes Konto verbinden .

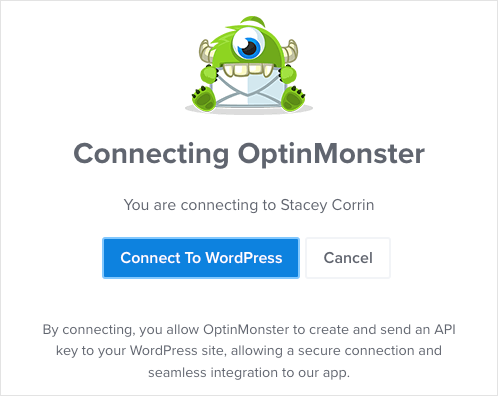
Es öffnet sich ein Fenster, in dem Sie aufgefordert werden, Ihre E-Mail-Adresse einzugeben. Nachdem Sie Ihre E-Mail-Adresse hinzugefügt haben, klicken Sie auf die Schaltfläche Mit WordPress verbinden .

Schritt 2. Wählen Sie eine Floating-Bar-Vorlage
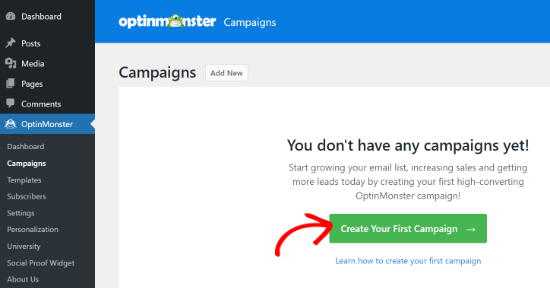
Nachdem Sie Ihr OptinMonster-Konto verbunden haben, gehen Sie von Ihrem WordPress-Dashboard zu OptinMonster » Kampagnen . Jetzt können Sie auf die Schaltfläche „Erste Kampagne erstellen“ klicken.

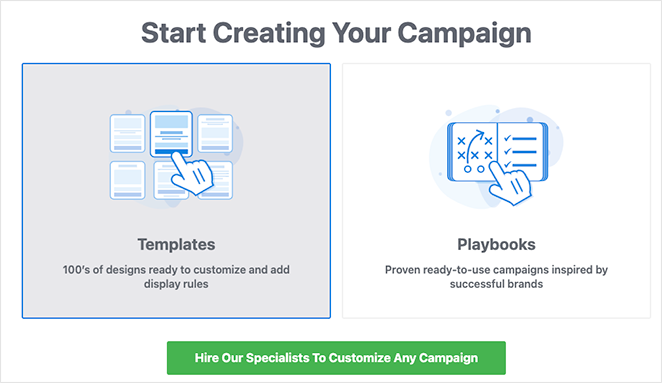
OptinMonster lässt Ihnen die Wahl zwischen einer vorgefertigten Vorlage oder der Verwendung ihrer Playbooks, die erfolgreiche Kampagnen von echten Marken replizieren. Für diese Anleitung wählen wir die Option Vorlagen.

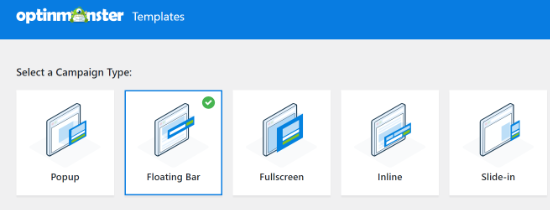
Wählen Sie auf dieser Seite die schwebende Leiste als Kampagnentyp aus, um Ihre Benachrichtigungsleiste zu erstellen.

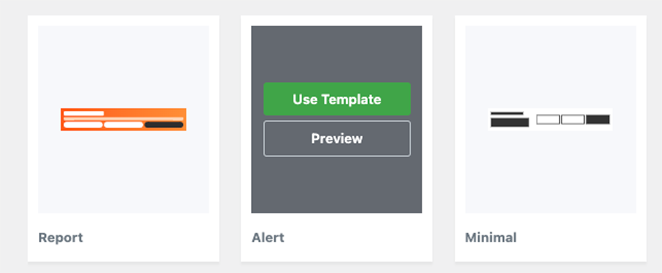
Als Nächstes sehen Sie eine Auswahl verschiedener Kampagnenvorlagen. Um eine Vorlage auszuwählen, bewegen Sie den Mauszeiger darüber und klicken Sie auf die Schaltfläche Vorlage verwenden .

Wir verwenden die 'Alert'-Vorlage für unsere Benachrichtigungsleiste.
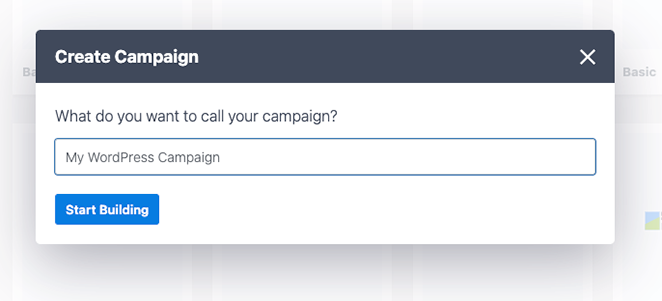
Nachdem Sie die Vorlage ausgewählt haben, werden Sie aufgefordert, Ihre Kampagne zu benennen. Nachdem Sie Ihren Namen eingegeben haben, klicken Sie auf die Schaltfläche Bau beginnen .

Schritt 3. Passen Sie Ihre Benachrichtigungsleiste an
Auf dem nächsten Bildschirm sehen Sie den Kampagnen-Editor von OptinMonster. Hier können Sie Ihre Warnmeldung gestalten und anpassen.
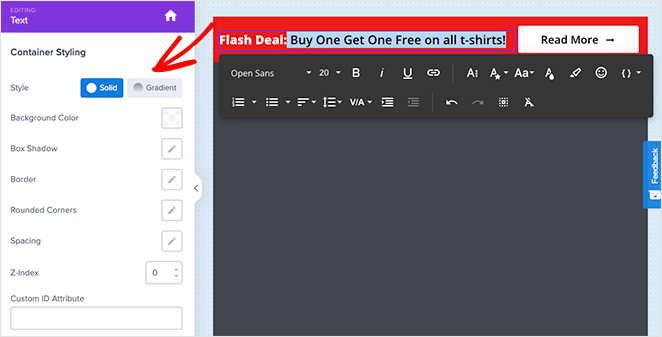
Die Warnleiste wird standardmäßig oben auf Ihrem Bildschirm angezeigt. Um den Text in der schwebenden Leiste zu ändern, klicken Sie auf den Bereich, den Sie bearbeiten möchten, und geben Sie Ihre benutzerdefinierte Nachricht ein.

Sie können auch Schriftart, Schriftgröße, Farbe und mehr ändern.
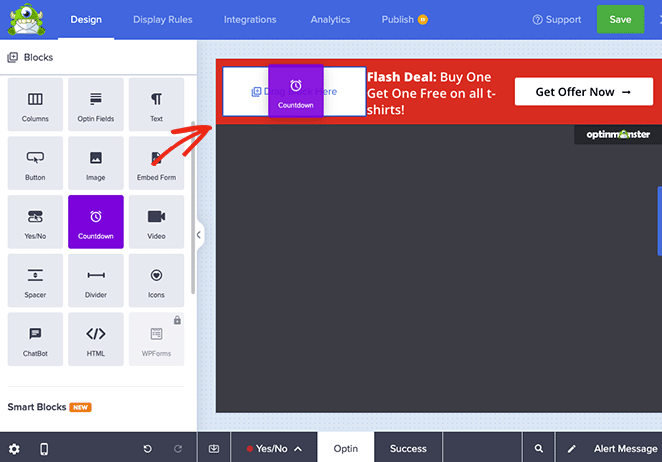
Wenn Sie Ihrer Alarmleiste mehr Dringlichkeit verleihen möchten, können Sie über den Countdown-Block ziehen und ihn auf der schwebenden Leiste ablegen.

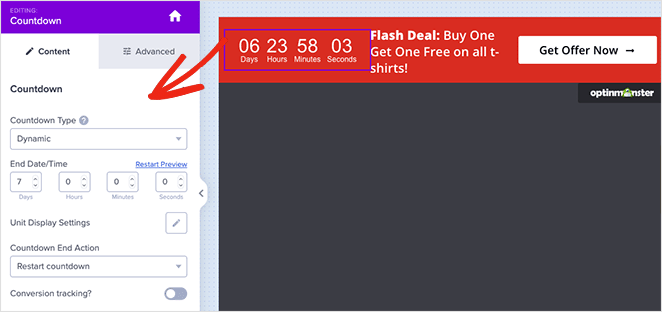
Von dort aus können Sie den Timer in der Vorlage auswählen, seine Einstellungen anpassen und das gewünschte Enddatum und die Uhrzeit eingeben.

Sie können den Timer auch als immergrünen Countdown einstellen. Ein immergrüner Countdown wird für jeden Besucher Ihrer Website separat festgelegt.
Wenn Sie mit Ihrer Warnleiste zufrieden sind, klicken Sie oben auf dem Bildschirm auf die Schaltfläche Speichern .
Schritt 4. Konfigurieren Sie Ihre Anzeigeeinstellungen
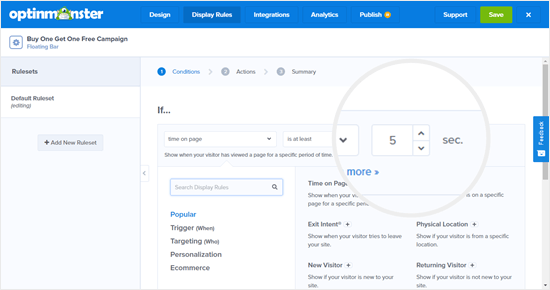
Der nächste Schritt besteht darin, zur Registerkarte „Anzeigeregeln“ zu gehen und auszuwählen, wann und wo Ihre Bar angezeigt werden soll. Die Standardregel zeigt die Leiste an, nachdem ein Besucher 5 Sekunden lang auf der Seite war.

Wir ändern dies auf 0 Sekunden, sodass sofort eine Warnmeldung angezeigt wird. Ändern Sie dazu einfach den Sekunden-Countdown auf 0.
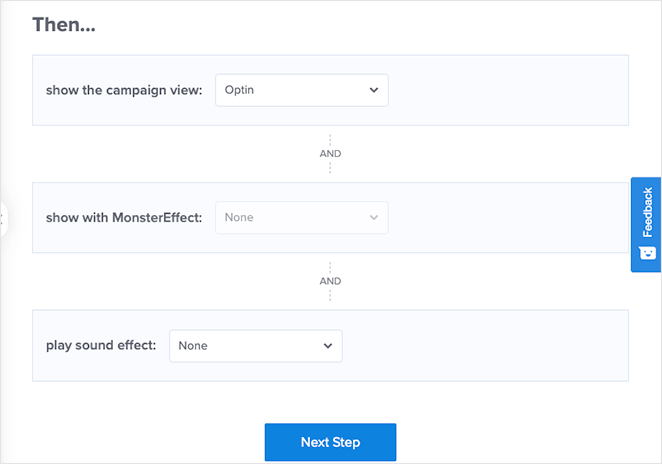
Klicken Sie anschließend auf die Schaltfläche „Nächster Schritt“ , um die Aktionseinstellungen zu ändern. Sie können das Dropdown-Menü „Kampagnenansicht anzeigen“ auf „Optin“ eingestellt lassen und auswählen, ob beim Erscheinen der Warnleiste ein Soundeffekt abgespielt werden soll.

Nachdem Sie diese Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Nächster Schritt . Auf der folgenden Seite sehen Sie eine Zusammenfassung Ihrer Kampagne.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern .
Schritt 5. Veröffentlichen Sie Ihre Benachrichtigungsleiste
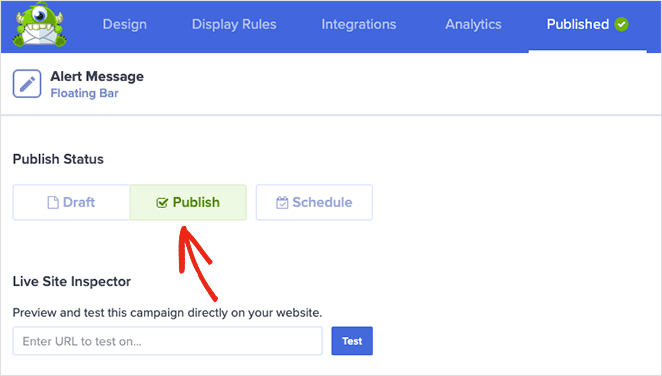
Im nächsten Schritt wechseln Sie zur Registerkarte Veröffentlichen und ändern den Veröffentlichungsstatus in Veröffentlichen .

Der letzte Schritt besteht darin, die Kampagne auf Ihrer WordPress-Seite zu aktivieren.
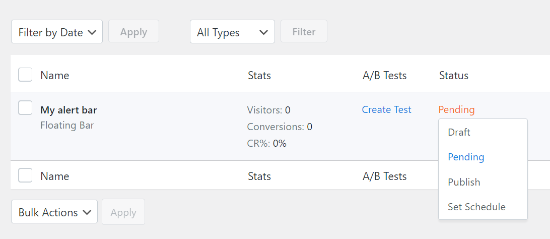
Schließen Sie dazu den Kampagneneditor und gehen Sie zu OptinMonster » Kampagnen . Ihre Kampagne wird in der Liste angezeigt und der Status lautet „Ausstehend“.

Um ihn zu ändern, klicken Sie auf den Status „Ausstehend“ und wählen Sie „Veröffentlichen“ aus dem Dropdown-Menü aus.
Jetzt können Sie jede Seite Ihrer Website besuchen und Ihre Benachrichtigungsleiste in Aktion sehen.

Das ist es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Warnmeldung in WordPress erstellen. Bevor Sie gehen, könnten Ihnen auch diese Anleitungen zum Hinzufügen von Google Analytics zu WordPress und die besten WordPress-Hosting-Anbieter gefallen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.