So fügen Sie benutzerdefinierte Code-Snippets sicher zu WordPress hinzu
Veröffentlicht: 2022-06-23Obwohl WordPress bereits so viele Anpassungsoptionen hat, kann es vorkommen, dass Sie Code-Snippets zu Ihrem WordPress hinzufügen möchten, um eine bestimmte Funktionalität hinzuzufügen.
Beispielsweise möchten Sie möglicherweise einen benutzerdefinierten Code mit einer bestimmten Funktion hinzufügen, die Sie in keinem verfügbaren Plugin finden können, oder Sie möchten das Plugin nicht verwenden, da Sie Vorsichtsmaßnahmen für die Sicherheit Ihrer Website treffen. Abgesehen davon, dass Sie den Code aus einigen Tutorials erhalten, gibt es glücklicherweise einige Online-Plattformen, auf denen Benutzer benutzerdefinierte Code-Snippets wie GitHub und WordPress.org-Entwickler teilen und kopieren können, wenn Sie keine guten Kenntnisse der Programmiersprache haben.
Es gibt 3 Möglichkeiten, Code-Snippets sicher zu deinem WordPress hinzuzufügen
- Erstellen eines Child-Themes
- Verwenden eines Plugins
- Indem Sie ein benutzerdefiniertes Plugin erstellen.
Bevor Sie beginnen, wird immer empfohlen, Ihre WordPress-Site regelmäßig mit der Backup-Funktion Ihres Hosting-Providers oder einem Backup-Plugin zu sichern, um Sicherheit zu haben, falls Sie Probleme durch Fehlkonfigurationen oder erfolglose Updates haben.
Methode 1: Erstellen Sie ein untergeordnetes Thema
Ein untergeordnetes WordPress-Theme ist ein untergeordnetes Element eines vorhandenen übergeordneten Designs, das die Möglichkeit bietet, sicher Änderungen an Ihrem übergeordneten Design vorzunehmen, ohne das übergeordnete Design selbst zu bearbeiten.
Sie können oft über untergeordnete Themen lesen, wenn Sie anfangen, Änderungen an Ihrem WordPress-Site-Theme vorzunehmen. Wenn Sie eines erstellen möchten, haben wir es bereits in unserem vorherigen Artikel zum Erstellen eines untergeordneten Themas für Ihre WordPress-Site behandelt.

Das Hinzufügen des benutzerdefinierten Code-Snippets zu Ihrem untergeordneten WordPress-Theme ist ähnlich wie bei jedem regulären Design, indem Sie die Datei „function.php“ auf der Seite Aussehen → Theme-Datei-Editor öffnen und dann den benutzerdefinierten Code dort einfügen.
Wenn Sie jedoch nur ein paar geringfügige Änderungen vornehmen möchten, ist es möglicherweise zu viel des Guten, ein untergeordnetes Thema zu erstellen. Verwenden Sie möglicherweise die beiden anderen Methoden, die wir Ihnen in diesem Beitrag zeigen.
Methode 2: Verwenden eines Plugins
Jetzt zeigen wir Ihnen, wie Sie mit einem Plugin namens Code Snippets Code-Snippets zu Ihrer Website hinzufügen. Bevor wir zur Aktion kommen, erklären wir zuerst, warum wir dieses Plugin wählen.
Code Snippets ist ein kostenloses (bald verfügbare Pro-Version) Plugin und die beliebteste Option zum Ausführen von Code-Snippets auf Ihrer Website, die zum Zeitpunkt des Schreibens auf über 600.000 aktiv ist. Sie können das Plugin von wordpress.org herunterladen.

Code Snippets sind nicht nur ein einfaches und einfaches Plugin zum Ausführen und Verwalten von Code-Snippets auf Ihrer Website, sondern machen es auch überflüssig, der Datei function.php Ihres Themes einen benutzerdefinierten Code hinzuzufügen, wodurch Ihre Änderung wahrscheinlich nach einem Theme-Update bestehen bleibt. Und wenn du kein Child-Theme function.php verwendest, kann deine Haupt-Theme-Datei nach einer Weile ziemlich lang und unordentlich werden und du wirst deine Arbeit verlieren, wenn du dein Theme aktualisierst.
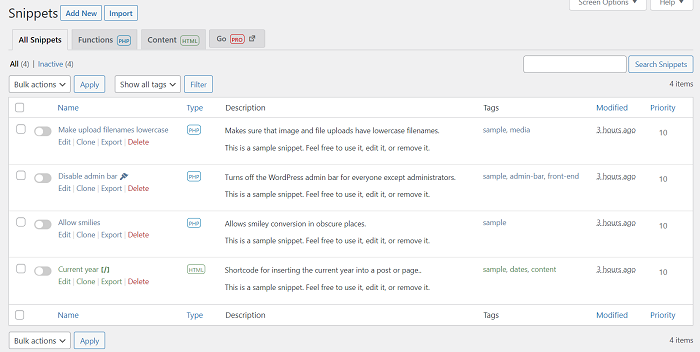
Sobald Sie bereit sind, installieren und aktivieren Sie die Code-Snippets, dann wird das „ Snippet “-Menü in Ihrem WordPress-Admin-Dashboard hinzugefügt, versuchen wir, darauf zu klicken.

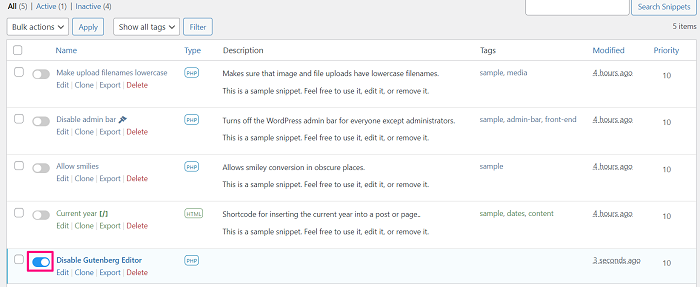
Wie Sie im obigen Bild sehen können, gibt es bereits einige vorgefertigte Code-Snippets, die Sie verwenden können, wenn Sie sie benötigen.
Alle Snippets im Code Snippets Plugin können wie ein Lichtschalter mit nur einem Klick aktiviert und deaktiviert werden.
Wir werden benutzerdefinierten Code verwenden, um den Gutenberg-Editor für dieses Tutorial zu deaktivieren. Sie können den Code aus unserem vorherigen Artikel zum Deaktivieren des Gutenberg-Editors kopieren.
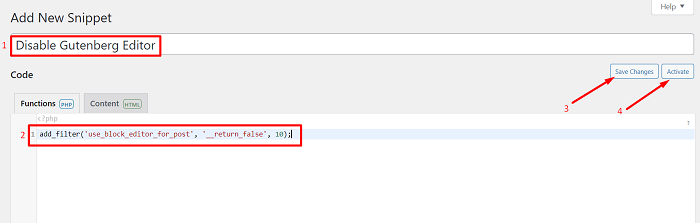
Um nun den benutzerdefinierten Code hinzuzufügen, klicken Sie auf die Schaltfläche „ Neu hinzufügen“, und Sie werden zur Seite „Neues Snippet hinzufügen“ weitergeleitet. Auf dieser Seite fügen Sie den Titel hinzu und fügen den Code direkt darunter in den verfügbaren Editor ein.

Sobald der Code vorhanden ist, klicken Sie auf die Schaltfläche Änderungen speichern, um das Snippet zu speichern, und fahren Sie dann mit der Aktivierung fort, indem Sie auf die Schaltfläche Aktivieren klicken.

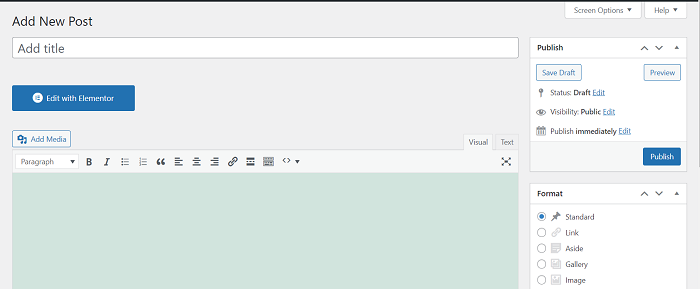
Wenn Sie jetzt versuchen, einen neuen Beitrag hinzuzufügen, wird der Gutenberg-Editor deaktiviert und Sie erhalten den klassischen Editor wieder in Aktion.

Gehen Sie zurück zur Code-Snippet-Startseite und Sie finden Ihr neues Snippet dort am Ende der Snippet-Liste.

Sie können das Snippet jederzeit deaktivieren, indem Sie einfach auf den Artikelschalter klicken.
Methode 3: Erstellen Sie ein benutzerdefiniertes Plugin
Es mag überwältigend klingen, ein eigenes Plugin zu erstellen, wenn Sie es noch nie zuvor getan haben, aber keine Sorge, das Erstellen eines Plugins für unser Code-Snippet ist eigentlich einfach.
Sie können das Plugin von Ihrem PC aus erstellen. Beginnen wir mit der Erstellung eines Ordners für das Plugin, gehen Sie in den Ordner, erstellen Sie eine Textdatei mit einem Namen Ihrer Wahl und fügen Sie am Ende eine PHP-Erweiterung hinzu, so etwas wie „ myplugin.php “ reicht aus.
Öffnen Sie nun die Datei und fügen Sie das folgende Snippet in die Datei ein
<?php /* Plugin-Name: Mein Plugin Plugin-URI: https://www.wppagebuilders.com Beschreibung: Benutzerdefiniertes Plugin zum Hinzufügen von benutzerdefiniertem Code Version: 1.0.0 Autor: WPPagebuilders Autoren-URI: https://www.wppagebuilders.com/ Lizenz: GPL2 Lizenz-URI: https://www.gnu.org/licenses/gpl-2.0.html */
Fahren Sie dann fort, indem Sie mit einem beliebigen Dateiarchivierungsprogramm eine ZIP-Datei aus dem Ordner erstellen.

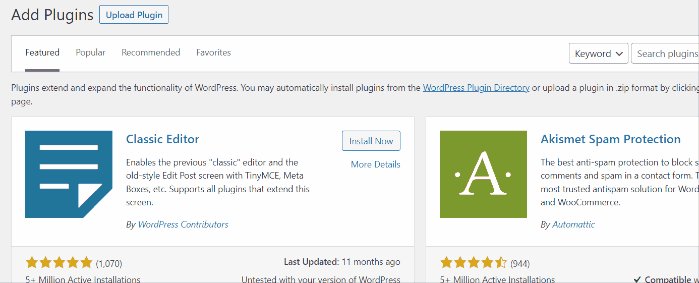
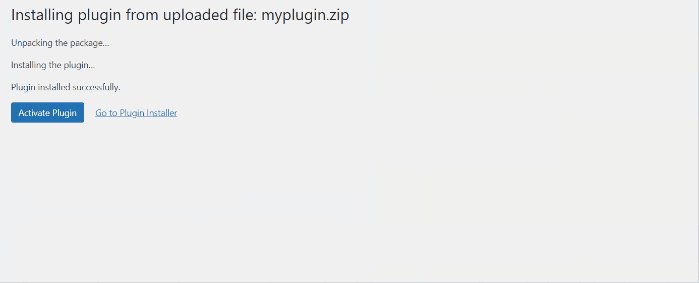
Sobald die Datei fertig ist, gehen Sie zu Ihrer WordPress-Admin-Seite und laden Sie die Datei hoch, indem Sie zu Plugin → Neu hinzufügen → Plugin hochladen → Datei auswählen gehen und die gerade erstellte ZIP-Datei auswählen. Klicken Sie dann auf die Schaltfläche Jetzt installieren, um das Plugin zu installieren.

Jetzt finden Sie die Datei, die Sie gerade hochgeladen haben, in der Plugin-Liste. Wir empfehlen, sie später zu aktivieren, nachdem Sie das Code-Snippet hinzugefügt haben, das Sie dem Plugin hinzufügen möchten.
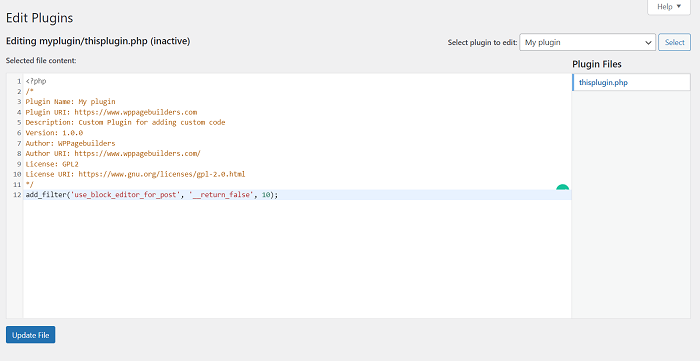
Um das Snippet zum Plugin hinzuzufügen, gehen Sie zu Plugins → Plugin File Editor. Wählen Sie dort Ihr Plugin in der Dropdown-Liste „Zu bearbeitendes Plugin auswählen“ aus und klicken Sie dann auf Auswählen , um den Dateieditor Ihres Plugins zu öffnen.
Wir werden auch für dieses Mal den benutzerdefinierten Code zum Deaktivieren des Guttenberg-Editors von zuvor verwenden.

Sobald der benutzerdefinierte Code vorhanden ist, klicken Sie auf die Schaltfläche Datei aktualisieren, um Ihre Plugin-Änderungen zu speichern. Fahren Sie dann fort, indem Sie das Plugin in der Liste der installierten Plugins aktivieren.
Jetzt ist, ähnlich wie bei der vorherigen Methode, Ihr Gutenberg-Editor weg und Sie erhalten stattdessen einen klassischen Editor.
Etwas zusammenfassen
WordPress bietet bereits viele Anpassungsmöglichkeiten, die Sie verwenden können. Darüber hinaus gibt es mehr als 50.000 Plugins, mit denen Sie die Funktionalität Ihrer Website erweitern können. Wenn Sie jedoch nicht finden, was Sie benötigen, füllen Code-Snippets die Lücken in Ihrer spezifischen Anforderung.
Mit den drei Methoden, die wir gerade behandelt haben, können Sie den Code sicher zu Ihrem WordPress-Theme hinzufügen, ohne sich Sorgen machen zu müssen, dass Dinge kaputt gehen und Ihre Arbeit verloren geht.
