Benutzerdefinierte Datenbanktabellen in WordPress: Teil 2
Veröffentlicht: 2022-08-01Im ersten Teil unserer Serie über benutzerdefinierte Datenbanktabellen in WordPress haben wir uns angesehen, wie Sie eine benutzerdefinierte Datenbanktabelle aus Ihrem eigenen benutzerdefinierten Plugin heraus erstellen können. In Teil 2 führen wir Sie durch, wie Sie eine benutzerdefinierte WordPress-Tabelle ändern und modifizieren können, einschließlich des Löschens der benutzerdefinierten Datenbanktabelle nach dem Löschen des Plugins. Darüber hinaus erklären wir, wie Sie Menüelemente für das Plugin im Admin-Bereich hinzufügen können, mit Optionen zum Anzeigen oder Hinzufügen von Einträgen in Ihrer benutzerdefinierten Datentabelle.
So löschen Sie Ihre benutzerdefinierte Tabelle nach dem Löschen des Plugins
Um die Tabelle zu löschen, wenn das Plugin selbst gelöscht wird, müssen wir die Funktion register_uninstall_hook() verwenden, die WordPress bereitstellt, um den Deinstallations-Hook für ein Plugin zu setzen.
function uninstall_students_plugin(){ global $wpdb; $table_name = $wpdb->prefix . 'students'; $wpdb->query("DROP TABLE IF EXISTS $table_name"); } register_uninstall_hook(__FILE__,'uninstall_students_plugin');Wenn Sie das Plugin jetzt deaktivieren und löschen, sollten Sie nun sehen, dass die Tabelle „students“ in der Datenbank erfolgreich gelöscht wurde.
Benutzerdefinierte Tabellenverwaltungsmenüelemente und -seite
In diesem Abschnitt zeigen wir Ihnen, wie Sie eine Admin-Seite zusammen mit ihren Menüelementen für die benutzerdefinierte Tabelle „Studenten“ hinzufügen.
Elemente des Admin-Menüs
Hier ist der Code, den Sie ausprobieren können – hängen Sie ihn an die aktuelle Plugin-PHP-Datei an:
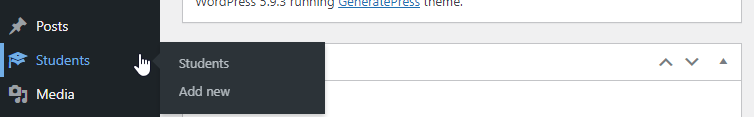
function students_custom_table_admin_menu() { add_menu_page(__('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler', 'dashicons-welcome-learn-more', '5'); add_submenu_page('students', __('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler'); add_submenu_page('students', __('Add new', 'students_custom_table'), __('Add new', 'students_custom_table'), 'activate_plugins', 'students_form', 'students_custom_table_page_handler_add_form'); } add_action('admin_menu', 'students_custom_table_admin_menu');Jetzt sollten Sie im Admin-Bereich so etwas sehen.

Wie erwartet sehen Sie, dass nichts angezeigt wird, wenn Sie auf eines der Symbole klicken. Wir werden die Seiteninhalte im nächsten Abschnitt definieren, aber zuerst wollen wir die obigen Codezeilen untersuchen, um zu verstehen, wie sie funktionieren.
Da wir einen Menüpunkt der obersten Ebene und zwei Unterpunkte erstellen möchten, haben wir sowohl die Funktion add_menu_page() als auch die Funktion add_submenu_page() verwendet, die WordPress bereitstellt. Diese Funktionen akzeptieren die folgenden Argumente:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )- Der
$page_titlemuss definiert werden und ist im Grunde der erste Teil der Title-Tags der Seite, auf die Sie umgeleitet werden, wenn Sie diesen Menüpunkt auswählen. In unserem Fallstudents_custom_table. - Der
$menu_titleerforderlich- ist der Text, der für das Menü verwendet werden soll. Als Text haben wir „Studenten“ gewählt. -
$capabilityist die Fähigkeit, die erforderlich ist, damit dieses Menü vom Benutzer angezeigt wird. In unserem Fall haben wir die Berechtigungactivate_pluginsgewählt. Standardmäßig wird es nur an Superuser und Administratoren vergeben. Wenn Sie verstehen möchten, welche Rolle oder Funktion Ihren Anforderungen entspricht, können Sie die zugehörige offizielle Dokumentation konsultieren. - Der
$menu_slugist unserestudents, die direkt nach der Erlaubnis kommt. Es ist auch erforderlich und sollte eindeutig sein. Es verwendet nur alphanumerische Kleinbuchstaben, Bindestriche und Unterstriche, die mit sanitize_key() kompatibel sind. - Die
$icon_urlist ein optionales Argument und ist die URL, die auf die Symboldatei verweist, die für das Menüelement verwendet wird. Wir haben eines aus der Dashicons-WordPress-Bibliothek ausgewählt. - $position ist dort, wo Sie optional die Position in der Menüreihenfolge festlegen, an der dieses Element erscheinen soll.
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ) Abgesehen von den Parametern, die es mit der add_menu_page gemeinsam hat, sehen wir auch
- Der Parameter
$parent_slugist die erforderliche Zeichenfolge für das übergeordnete Menü, in unserem Fallstudents. - Im Argument
$functiondefinieren Sie die Callback-Funktion, die den Inhalt der Einstellungsseite erstellt. In unserem Fall ist esstudents_custom_table_page_handler()für die Schüleranzeigetabelle undstudents_custom_table_page_handler_add_form()für das Formular, das wir zum Hinzufügen von Schülern verwenden werden.
Wir haben diese Funktionen noch nicht deklariert, aber das werden wir in Kürze tun.
Anzeige benutzerdefinierter Tabellendatensätze
Beginnen wir mit dem Hinzufügen des Codes, der die Schülertabelle unter dem Menüpunkt „Students“ anzeigt.
Um die Daten der Admin-Tabellen anzuzeigen, erweitert WordPress die eingebaute Klasse WP_List_Table . Die Klasse WP_List_Table wird als private Klasse in der Datei wp-admin/includes/class-wp-list-table.php eingeführt. Private Klassen werden als privat bezeichnet, da sie nur für die Verwendung durch andere Kernklassen und -funktionen und nicht für Entwickler vorgesehen sind.
WordPress bietet Ihnen jedoch die Möglichkeit, diese Klasse neu zu definieren, indem Sie sie erweitern. Wir erstellen also eine benutzerdefinierte Klasse, in der wir die Eigenschaften und Methoden der Klasse WP_List_Table neu definieren, um die Admin-Tabelle mit den gewünschten Daten zu füllen. Wir haben die Klasse „Students_Custom_Table_List_Table“ genannt und die Codezeilen, die wir benötigen, sind die folgenden.
if (!class_exists('WP_List_Table')) { require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php'); } class Students_Custom_Table_List_Table extends WP_List_Table { function __construct() { global $status, $page; parent::__construct(array( 'singular' => 'person', 'plural' => 'persons', )); } function column_default($item, $column_name) { return $item[$column_name]; } function column_age($item) { return '<em>' . $item['age'] . '</em>'; } function column_ip($item) { return '<em>' . $item['ip_address'] . '</em>'; } function column_name($item) { $actions = array( 'edit' => sprintf('<a href="?page=students_form&id=%s">%s</a>', $item['id'], __('Edit', 'students_custom_table')), 'delete' => sprintf('<a href="?page=%s&action=delete&id=%s">%s</a>', $_REQUEST['page'], $item['id'], __('Delete', 'students_custom_table')), ); return sprintf('%s %s', $item['name'], $this->row_actions($actions) ); } function column_cb($item) { return sprintf( '<input type="checkbox" name="id[]" value="%s" />', $item['id'] ); } function get_columns() { $columns = array( 'cb' => '<input type="checkbox" />', //Render a checkbox instead of text 'name' => __('Name', 'students_custom_table'), 'email' => __('E-Mail', 'students_custom_table'), 'age' => __('Age', 'students_custom_table'), 'ip_address' => __('IP address', 'students_custom_table'), ); return $columns; } function get_sortable_columns() { $sortable_columns = array( 'name' => array('name', true), 'email' => array('email', false), 'age' => array('age', false), 'ip_address' => array('ip_address', false), ); return $sortable_columns; } function get_bulk_actions() { $actions = array( 'delete' => 'Delete' ); return $actions; } function process_bulk_action() { global $wpdb; $table_name = $wpdb->prefix . 'students'; // do not forget about tables prefix if ('delete' === $this->current_action()) { $ids = isset($_REQUEST['id']) ? $_REQUEST['id'] : array(); if (is_array($ids)) $ids = implode(',', $ids); if (!empty($ids)) { $wpdb->query("DELETE FROM $table_name WHERE id IN($ids)"); } } } function prepare_items() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $per_page = 5; $columns = $this->get_columns(); $hidden = array(); $sortable = $this->get_sortable_columns(); $this->_column_headers = array($columns, $hidden, $sortable); $this->process_bulk_action(); $total_items = $wpdb->get_var("SELECT COUNT(id) FROM $table_name"); $paged = isset($_REQUEST['paged']) ? ($per_page * max(0, intval($_REQUEST['paged']) - 1)) : 0; $orderby = (isset($_REQUEST['orderby']) && in_array($_REQUEST['orderby'], array_keys($this->get_sortable_columns()))) ? $_REQUEST['orderby'] : 'name'; $order = (isset($_REQUEST['order']) && in_array($_REQUEST['order'], array('asc', 'desc'))) ? $_REQUEST['order'] : 'asc'; $this->items = $wpdb->get_results($wpdb->prepare("SELECT * FROM $table_name ORDER BY $orderby $order LIMIT %d OFFSET %d", $per_page, $paged), ARRAY_A); $this->set_pagination_args(array( 'total_items' => $total_items, 'per_page' => $per_page, 'total_pages' => ceil($total_items / $per_page) )); } }Wenn Sie den Code genau untersuchen, werden Sie feststellen, wie die Spalten „age“ und „ip_address“ definiert sind. Jetzt können wir fortfahren und auch die Funktion definieren, die uns schließlich den Inhalt des Verwaltungsbildschirms „Studenten“ liefert.

function students_custom_table_page_handler() { global $wpdb; $table = new Students_Custom_Table_List_Table(); $table->prepare_items(); $message = ''; if ('delete' === $table->current_action()) { $message = '<div class="updated below-h2"><p>' . sprintf(__('Items deleted: %d', 'students_custom_table'), count($_REQUEST['id'])) . '</p></div>'; } ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Students', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students_form');?>"><?php _e('Add new', 'students_custom_table')?></a> </h2> <?php echo $message; ?> <form method="GET"> <input type="hidden" name="page" value="<?php echo $_REQUEST['page'] ?>"/> <?php $table->display() ?> </form> </div> <?php } Kurz gesagt, wir haben zuerst eine Instanz der benutzerdefinierten Klasse Students_Custom_Table_List_Table erstellt und dann die HTML-Elemente, die die Tabellendaten der Schüler enthalten. Sie sollten die jetzt angezeigte Tabelle sehen können, aber beachten Sie, dass sie leer sein wird.
Jetzt haben wir dies getan, fügen wir einige Schüler hinzu.!
Erstellen des Formulars zum Hinzufügen unserer benutzerdefinierten Daten
Wie bereits erwähnt, ist die Funktion, die für das Hinzufügen von Schülern verantwortlich ist, students_custom_table_page_handler_add_form() .
function students_custom_table_page_handler_add_form() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $message = ''; $notice = ''; $default = array( 'id' => 0, 'name' => '', 'email' => '', 'age' => null, 'ip_address' => null, ); if (wp_verify_nonce($_REQUEST['nonce'], basename(__FILE__))) { $item = shortcode_atts($default, $_REQUEST); $result = $wpdb->insert($table_name, $item); $item['id'] = $wpdb->insert_id; if ($result) { $message = __('Item was successfully saved', 'students_custom_table'); } else { $notice = __('There was an error while saving item', 'students_custom_table'); } } add_meta_box('students_form_meta_box', 'Student data', 'students_custom_table_students_form_meta_box_handler', 'student', 'normal', 'default'); ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Student', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students');?>"><?php _e('back to list', 'students_custom_table')?></a> </h2> <?php if (!empty($notice)): ?> <div class="error"><p><?php echo $notice ?></p></div> <?php endif;?> <?php if (!empty($message)): ?> <div class="updated"><p><?php echo $message ?></p></div> <?php endif;?> <form method="POST"> <input type="hidden" name="nonce" value="<?php echo wp_create_nonce(basename(__FILE__))?>"/> <input type="hidden" name="id" value="<?php echo $item['id'] ?>"/> <div class="metabox-holder"> <div> <div> <?php do_meta_boxes('student', 'normal', $item); ?> <input type="submit" value="<?php _e('Save', 'students_custom_table')?>" class="button-primary" name="submit"> </div> </div> </div> </form> </div> <?php } Wie Sie im Code sehen können, legen wir zuerst ein $default Array fest, das für unsere neuen Datensätze verwendet wird.
Als nächstes, nachdem wir überprüft haben, dass die Anfrage gepostet wurde und wir die richtige Nonce haben, verwenden wir shortcode_atts(). Dies ist eine sehr nützliche integrierte WordPress-Funktion, die die angegebenen Parameter kombiniert und bei Bedarf Standardwerte ausfüllt.
Und schließlich fügen wir unsere benutzerdefinierte Metabox hinzu und fügen die Daten in die benutzerdefinierte Tabelle ein, wobei wir eine Nachricht erhalten, die uns darüber informiert, dass der Vorgang erfolgreich war.
Für die Zwecke dieses Tutorials haben wir einige Elemente übersprungen, die Sie bei Verwendung in der realen Welt hinzufügen möchten. Dazu gehört die Validierung der der Datenbank hinzugefügten Informationen, indem beispielsweise definiert wird, was passiert, wenn ein doppelter Name oder eine doppelte E-Mail-Adresse hinzugefügt wird.
Zu guter Letzt sollten wir einen Handler für unsere benutzerdefinierte Metabox hinzufügen:
function students_custom_table_students_form_meta_box_handler($item) { ?> <table cellspacing="2" cellpadding="5" class="form-table"> <tbody> <tr class="form-field"> <th valign="top" scope="row"> <label for="name"><?php _e('Name', 'students_custom_table')?></label> </th> <td> <input name="name" type="text" value="<?php echo esc_attr($item['name'])?>" size="50" class="code" placeholder="<?php _e('Your name', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="email"><?php _e('E-Mail', 'students_custom_table')?></label> </th> <td> <input name="email" type="email" value="<?php echo esc_attr($item['email'])?>" size="50" class="code" placeholder="<?php _e('Your E-Mail', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="age"><?php _e('Age', 'students_custom_table')?></label> </th> <td> <input name="age" type="number" value="<?php echo esc_attr($item['age'])?>" size="50" class="code" placeholder="<?php _e('Your age', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="ip_address"><?php _e('IP', 'students_custom_table')?></label> </th> <td> <input name="ip_address" type="number" value="<?php echo esc_attr($item['ip_address'])?>" size="50" class="code" placeholder="<?php _e('Your IP address', 'students_custom_table')?>" required> </td> </tr> </tbody> </table> <?php }Und das ist es. Jetzt haben wir ein benutzerdefiniertes Plugin, mit dem wir Schüler hinzufügen, die Schülerliste anzeigen oder einen Schüler löschen und die Daten in einer benutzerdefinierten Datenbanktabelle speichern können!
