So erstellen Sie eine benutzerdefinierte WooCommerce-Mein-Konto-Seite
Veröffentlicht: 2022-04-14Wenn Sie einen Online-Shop mit dem WooCommerce-Plug-in betreiben, sind Sie wahrscheinlich mit der Seite „Mein Konto“ vertraut. Dies ist die Seite, die Ihre Kunden sehen, wenn sie sich bei ihrem Konto anmelden.
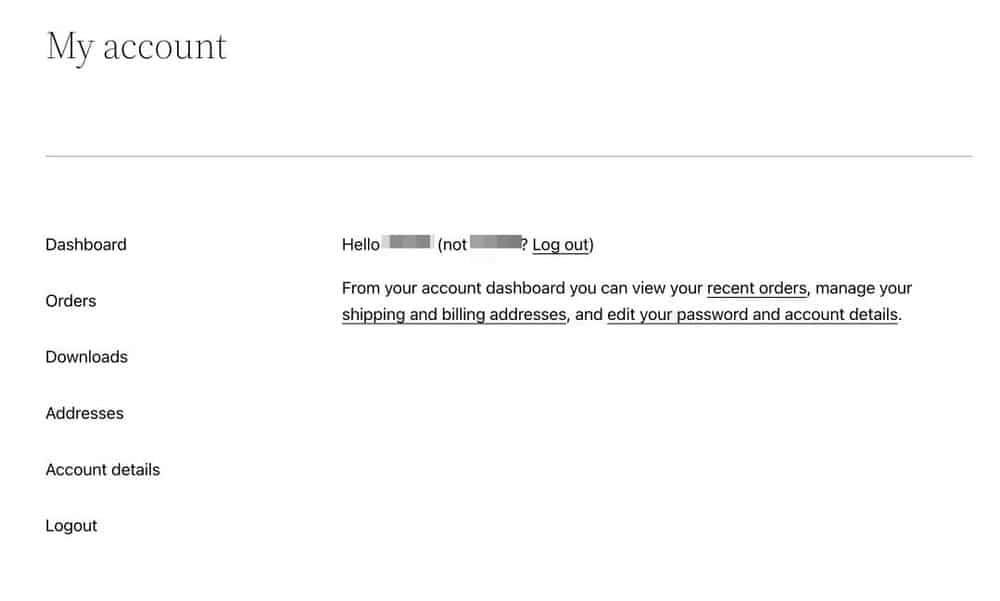
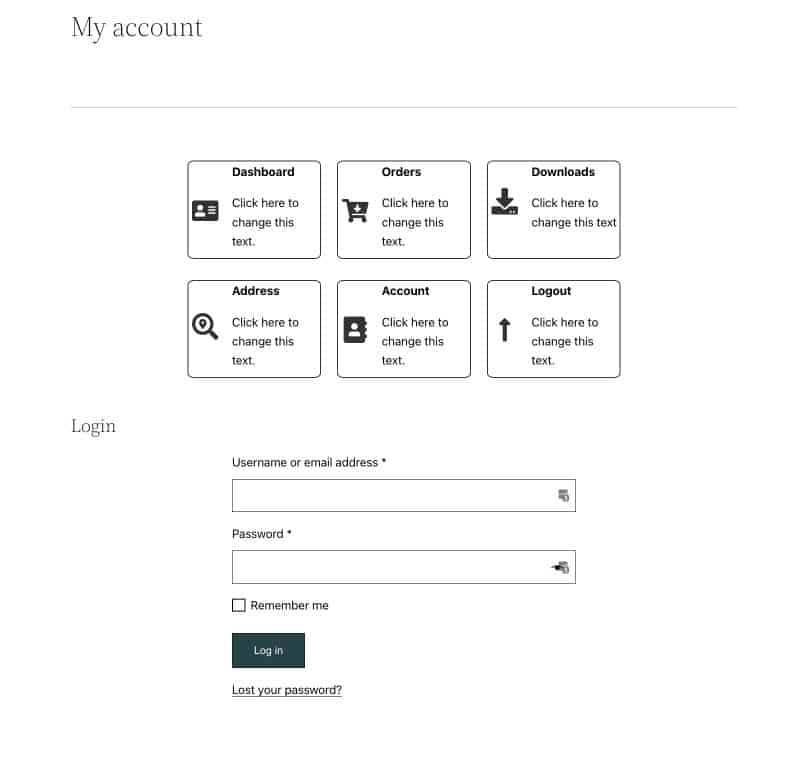
Standardmäßig ist diese Seite ziemlich leer, wie diese.

Es gibt so viel mehr Potenzial und so viel mehr können Sie mit diesem sehr wichtigen Teil Ihres E-Commerce-Shops tun.
Sie können es so anpassen, dass es viel mehr Informationen und interessante Funktionen enthält, um die Benutzererfahrung zu verbessern.
Wir zeigen Ihnen, wie Sie die Seite „Mein Konto“ von WooCommerce anpassen und Ihren Kunden ein viel besseres Erlebnis bieten können!
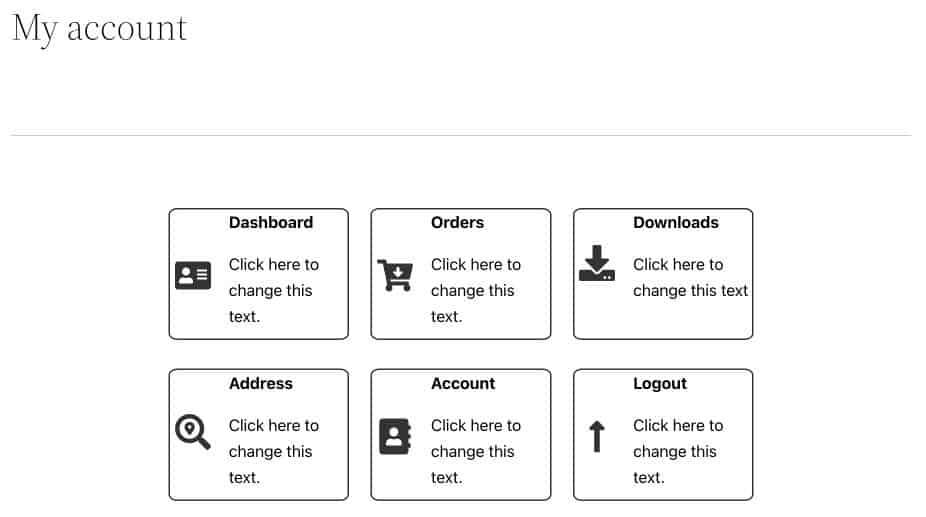
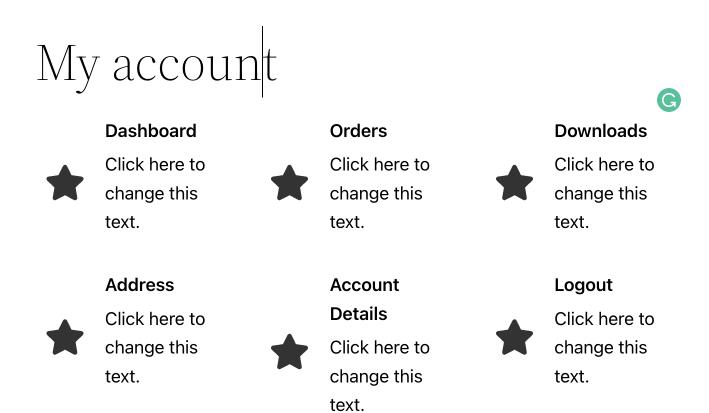
Indem Sie diesen Schritten folgen, können Sie eine professionell aussehende Seite „Mein Konto“ erstellen, genau wie die unten abgebildete.

Bereit? Lass uns anfangen!
Warum die Seite „Mein Konto“ in WooCommerce anpassen?
Die Seite Mein Konto ist das Dashboard Ihres Benutzers, um seine Bestellungen zu verwalten, Downloads zu prüfen, seine Adresse zu bearbeiten und seine Kontodetails zu bearbeiten.
Eine gut gestaltete Seite „Mein Konto“ kann Ihren Kunden ein besseres Benutzererlebnis bieten.
Dieses Layout ist nicht nur angenehm für die Augen (wer liebt schöne Dinge nicht?), sondern macht auch die Verwaltung von Konten viel bequemer.
Hier sind einige Gründe, warum es wichtig ist, eine großartige Seite „Mein Konto“ zu erstellen:
Bessere Kundenzufriedenheit
Wenn Sie Ihren Kunden auf der Seite „Mein Konto“ alle erforderlichen Informationen zur Verfügung stellen können, ist es weniger wahrscheinlich, dass sie Sie um Hilfe bitten.
Eine gut angepasste Seite „Mein Konto“ sorgt dafür, dass sich Ihre Kunden beim Einkaufen in Ihrem Geschäft wohler und sicherer fühlen.
Bessere Kundenbindung
Das Anpassen der Seite „Mein Konto“ kann auch dazu beitragen, Kunden zu binden.
Wenn Sie es ihnen leicht machen, auf ihre Kontoinformationen und ihren Bestellverlauf zuzugreifen, werden sie mit größerer Wahrscheinlichkeit weiterhin bei Ihnen einkaufen.
Ein zufriedener Kunde kommt eher zurück.
Reduzierte Produktrückgaben
Wenn Sie die Seite „Mein Konto“ verbessern, erhalten Kunden alle Informationen, die sie über das Produkt benötigen, einschließlich Versanddetails, Tracking-Informationen und mehr.
Mit all diesen Informationen an einem Ort, in einer benutzerfreundlichen Oberfläche, müssen sich die Kunden keine Sorgen um die Erfüllung des Produkts machen.
Wenn Sie Ihre Kunden beruhigen, haben sie eine viel positivere Erfahrung, was zu wiederholten Kunden führen kann.
So passen Sie die Seite „Mein Konto“ an
Jetzt kennen wir die Vorteile und wissen, wie sie auf Ihr Unternehmen angewendet werden können. Lassen Sie uns diese Designänderungen zu Ihrer Seite „Mein Konto“ hinzufügen.
Passen Sie Ihre Seite „Mein Konto“ manuell an
Für diese Methode installieren wir zunächst alle erforderlichen Plugins und Designs. Als Nächstes entwerfen wir das Dashboard „Mein Konto“ und blenden schließlich die standardmäßige WooCommerce-Navigation aus.
Wichtig : Kopieren Sie jeden Link von Ihrer aktuellen Seite „Mein Konto“ und speichern Sie ihn in einem separaten Dokument.
Dies wird sich in zukünftigen Schritten als nützlich erweisen.

Schritt 1: Installieren Sie die erforderlichen Plugins
Sie können jeden beliebigen WordPress-Seitenersteller verwenden, den Sie bevorzugen.
Für dieses Design haben wir Ultimate Addons for Gutenberg (UAG) verwendet.

UAG ist ein leichtgewichtiges Plugin, das der Gutenberg-Bibliothek fantastische Design-Layouts und -Blöcke hinzufügt.
Es ist mit allen Themen kompatibel und kann kostenlos heruntergeladen werden.
Sie benötigen außerdem ein weiteres Plugin namens Gutenberg Blocks Library & Toolkit – Editor Plus.

Mit diesem Plugin können Sie individuelles CSS zu einzelnen Gutenberg-Blöcken hinzufügen. Wir benötigen dieses Plugin in Schritt 3.
Beide Plugins sind in der WordPress-Plugin-Bibliothek verfügbar und können kostenlos heruntergeladen werden.
Schritt 2: Gestalten Sie Ihr Dashboard
Nachdem Sie die gewünschten Plugins heruntergeladen haben, ist es an der Zeit, die Seite „Mein Konto“ von WooCommerce anzupassen.
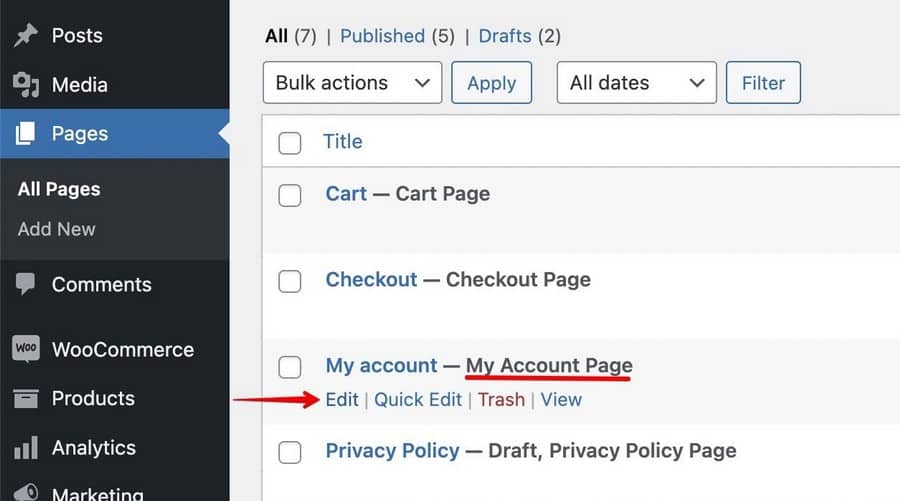
1. Gehen Sie in Ihrem WordPress-Dashboard zu Seiten > Mein Konto .

2. Klicken Sie auf Bearbeiten , um mit der Bearbeitung der Seite zu beginnen.
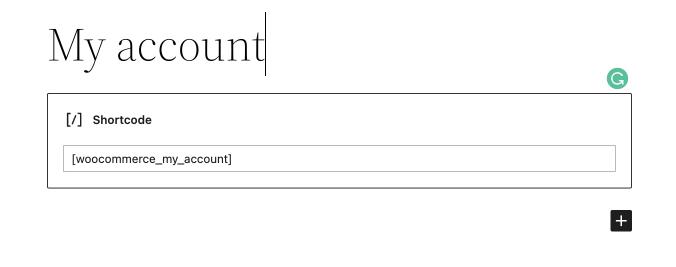
Dort wird mein standardmäßiger Funktionscode für mein Konto hinzugefügt. Dieser Shortcode lässt WordPress wissen, dass die Seite die Seite „Mein Konto“ ist.

3. Kopieren Sie den Shortcode vorerst in ein anderes Dokument und löschen Sie den Block. Wir werden es brauchen, nur nicht jetzt.
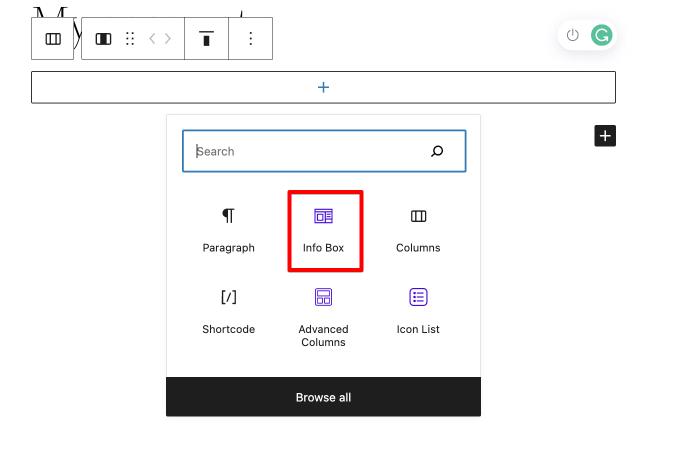
4. Fügen Sie in der Spalte einen Infobox -Block hinzu.

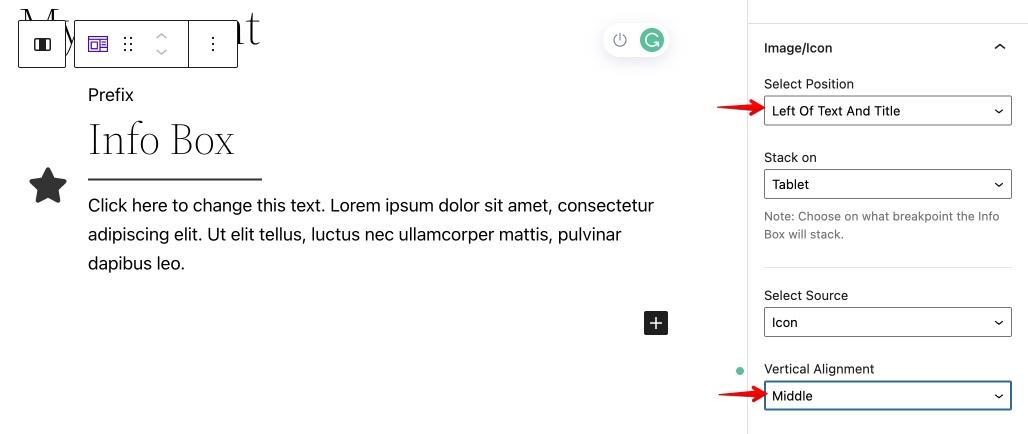
5. Verwenden Sie in der rechten Seitenleiste die Blockeinstellungen, um den Block anzupassen.
Stellen Sie hier die Symbolposition auf Left Of Text And Title und die vertikale Ausrichtung auf Middle ein.

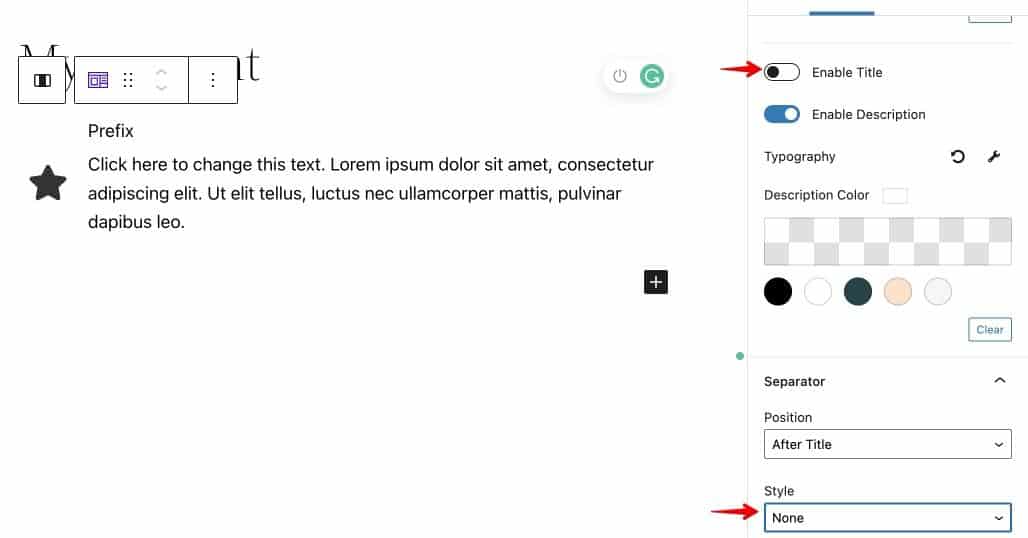
6. Sie können auch den Titel und das Trennzeichen in der Seitenleiste aktivieren oder deaktivieren.

Hier deaktivieren wir den Titel und das Trennzeichen.
Sie können dies tun, indem Sie die Umschaltfläche neben der Option Titel aktivieren deaktivieren.
Um das Trennzeichen zu deaktivieren, wählen Sie unter „ Trennzeichen “ die Option „ Stil “ aus.
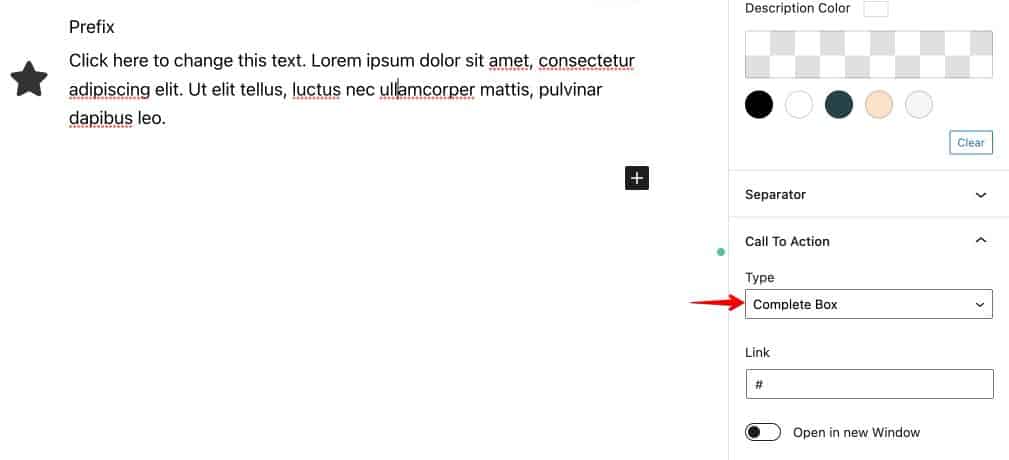
7. Gehen Sie schließlich zum CTA-Bereich und stellen Sie den CTA-Typ als vollständiges Feld ein.


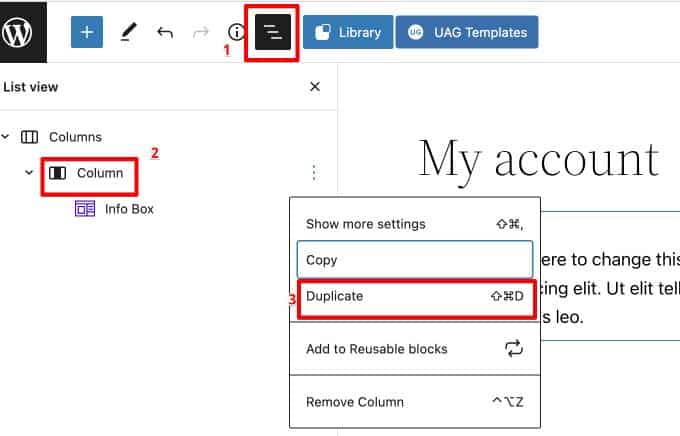
8. Gehen Sie als nächstes zur Listenansicht von oben und wählen und duplizieren Sie die Spalte, bis Sie 6 davon haben.

Fügen Sie den erforderlichen Inhalt in den bearbeitbaren Bereich ein, und Ihre Seite sollte so aussehen.

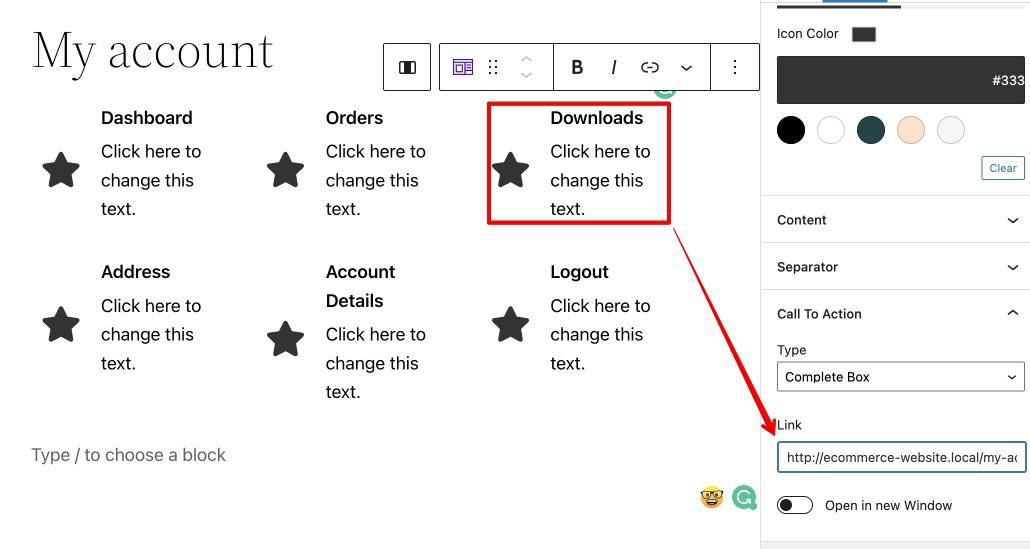
9. Jetzt ist es an der Zeit, die richtigen Links zu jedem Feld hinzuzufügen.

Auf diese Weise wird jede Icon-Box aktiv und leitet Ihren Kunden auf die entsprechende Seite weiter.
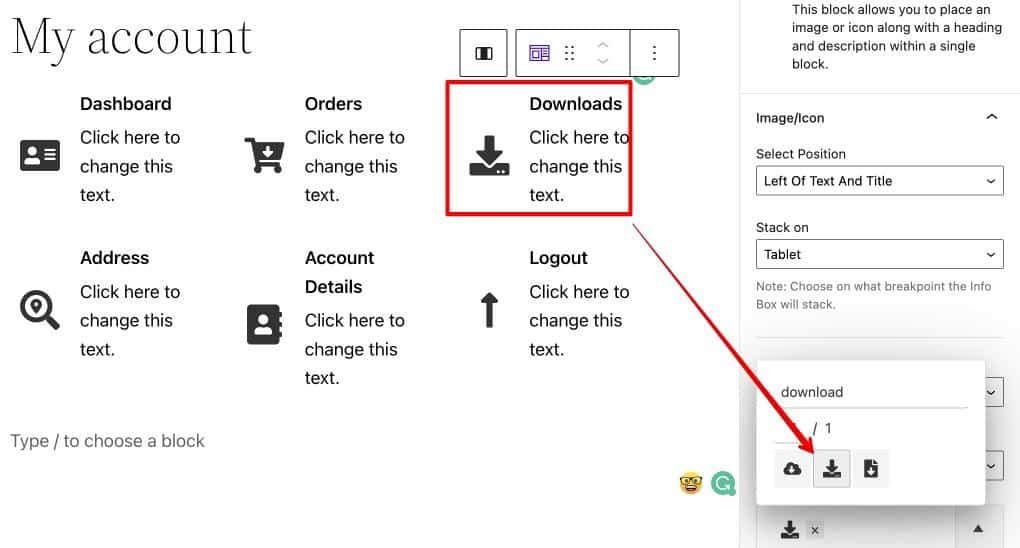
10. Ändern Sie die Symbole in jedem der Symbolfelder in etwas, das mit dem Titel in Beziehung steht.
Wählen Sie dazu ein Symbolfeld aus , gehen Sie zu den Symboleinstellungen und suchen Sie nach dem Symbol, das dem Titel am nächsten liegt.
Klicken Sie abschließend auf das Symbol in der Symbolbox.

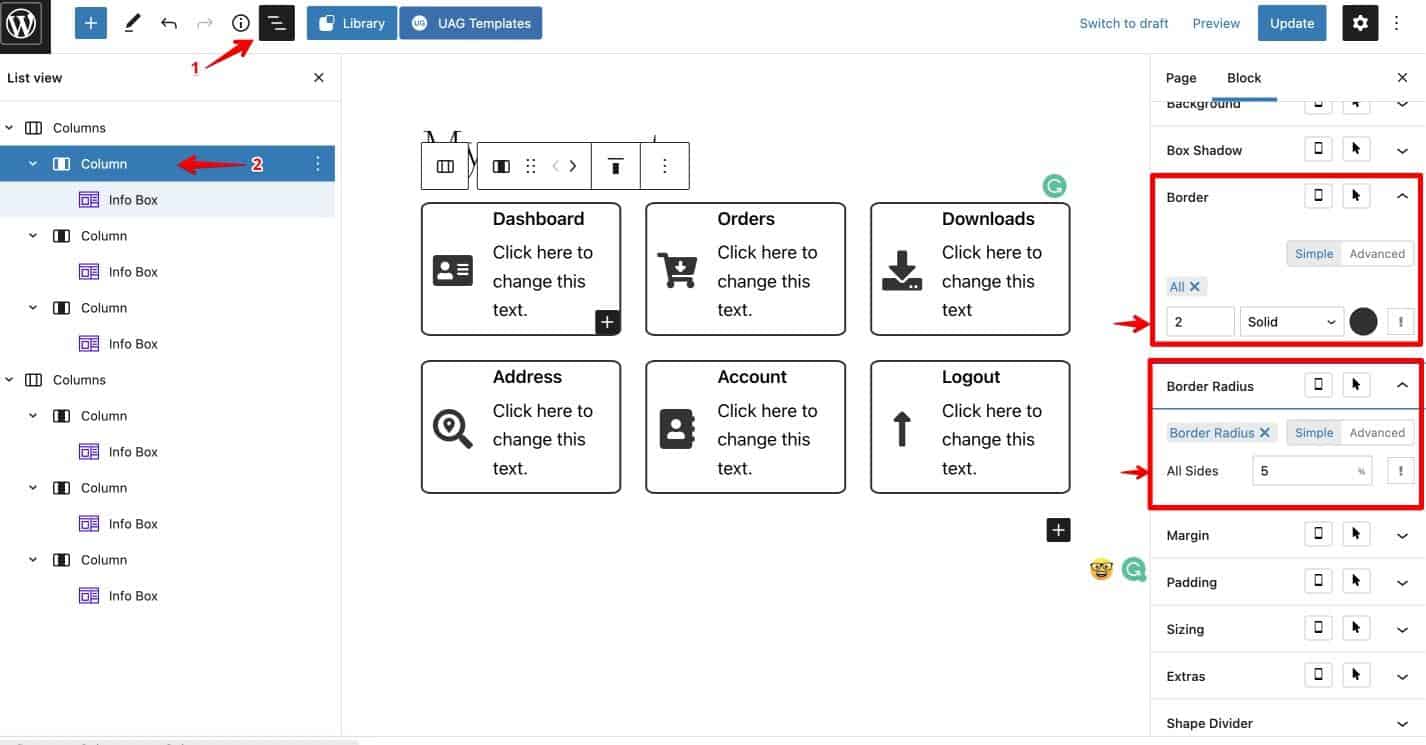
11. Wir können einige Rahmen hinzufügen, um eine Trennung zwischen den Symbolfeldern zu erstellen.
- Gehen Sie zur Listenansicht und wählen Sie eine Spalte aus.
- Gehen Sie in der rechten Seitenleiste zu den Randeinstellungen und fügen Sie der Einstellung etwas Dicke hinzu. In diesem Fall haben wir 2 px hinzugefügt.
- Gehen Sie zu Randradius und ändern Sie den Radius, wenn Sie möchten. Wir haben einen Radius von 5 % hinzugefügt, um in diesem Fall eine leichte Krümmung hinzuzufügen.

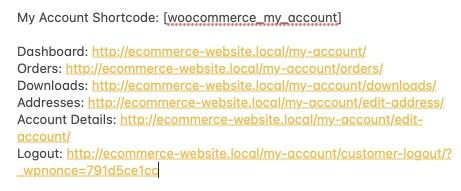
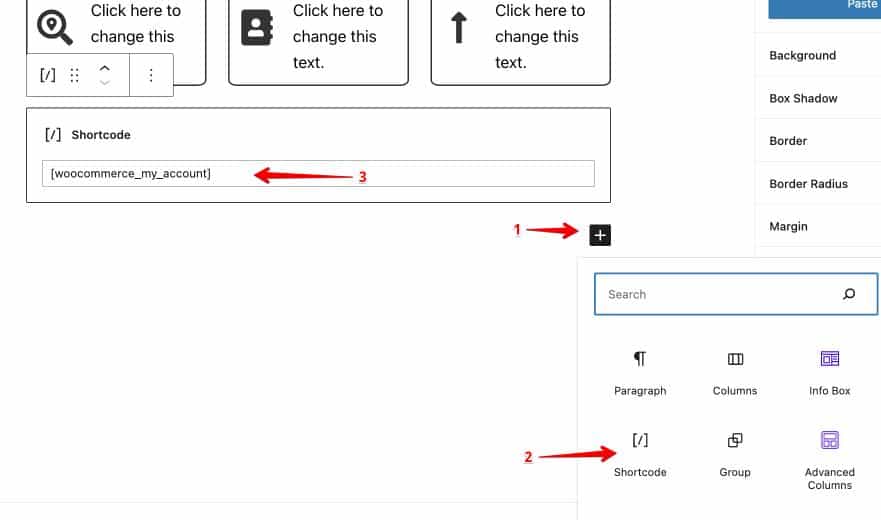
12. Fügen Sie abschließend den WooCommerce My Account Shortcode hinzu .
- Klicken Sie auf die Schaltfläche „+“.
- Wählen Sie die Shortcode- Option.
- Fügen Sie den WooCommerce Mein Konto-Shortcode in die angezeigte Leiste ein.

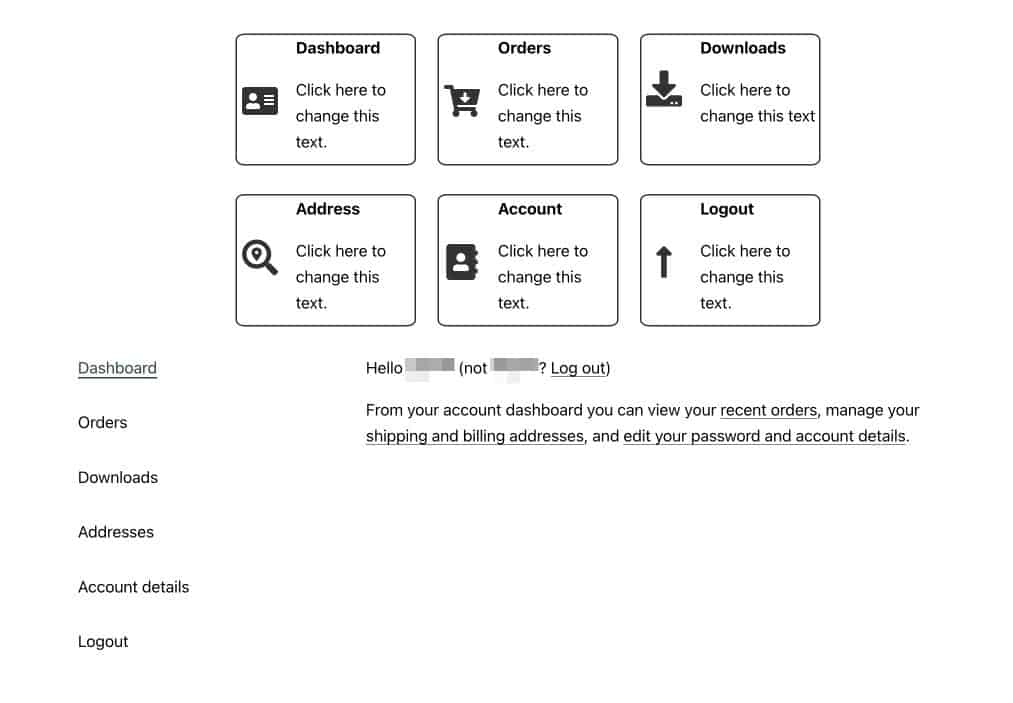
Sobald Sie den Shortcode hinzugefügt haben, werden Sie feststellen, dass das alte WooCommerce My Account-Dashboard wieder unter Ihrem aktuellen Design angezeigt wird.
Wir können das einfach mit dem CSS-Code ausblenden, den wir im nächsten Schritt behandeln werden.

Schritt 3: Blenden Sie die Navigation auf der Seite „Mein Konto“ von WooCommerce aus
Für diesen Schritt müssen Sie Ihrer Website ein kleines CSS-Snippet hinzufügen.
- Gehen Sie zur Live-Ansicht.
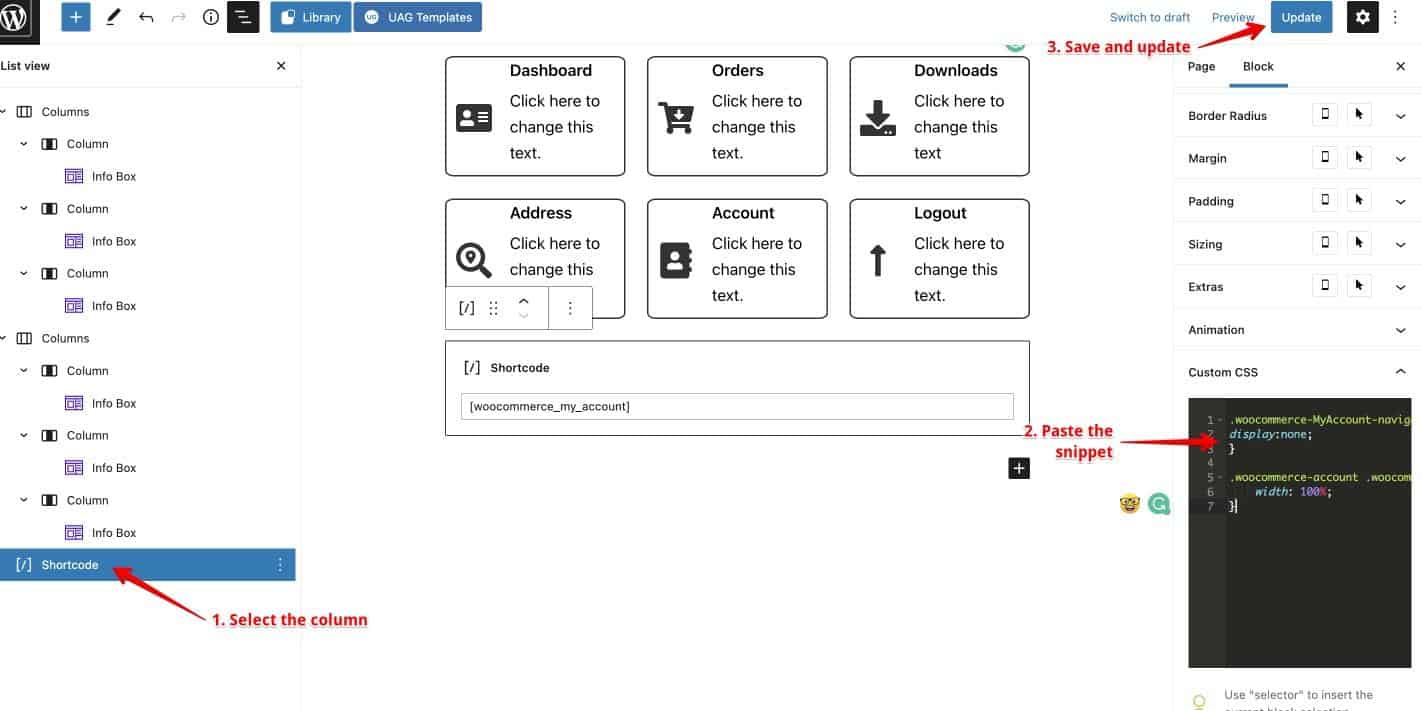
- Wählen Sie die Spalte aus, die Sie ausblenden möchten. In diesem Fall die Shortcode-Spalte.
- Gehen Sie in der rechten Seitenleiste zu Benutzerdefinierte CSS- Einstellung.
- Fügen Sie das folgende benutzerdefinierte CSS ein:
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
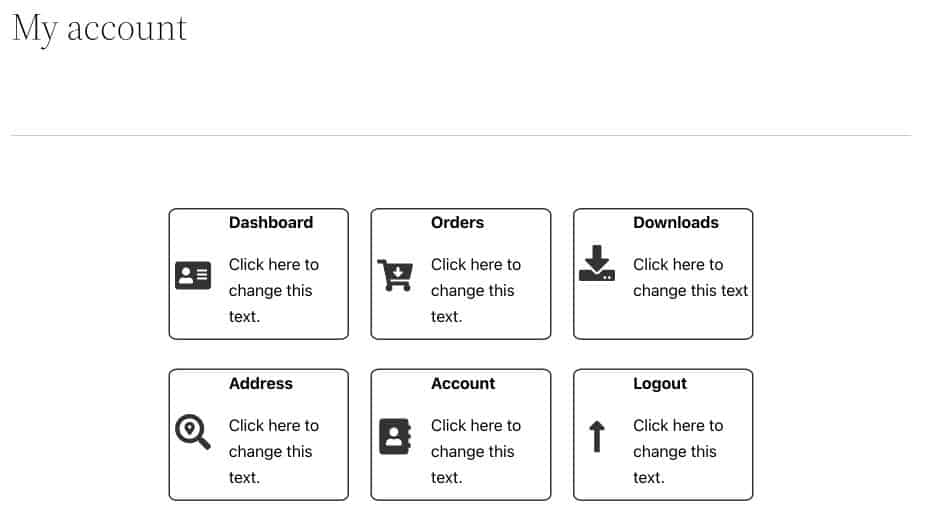
Mit diesen Einstellungen sieht Ihre Seite „Mein Konto“ jetzt viel besser aus!

Schritt 4: Ändern Sie die Sichtbarkeitseinstellungen Ihrer Seite
Jetzt sieht die Seite „Mein Konto“ besser aus als die Standardversion. Nur ein Problem ist, dass selbst abgemeldete Benutzer dasselbe Format sehen.
So sieht es aus, wenn ein abgemeldeter Benutzer die Seite „Mein Konto“ von WooCommerce besucht.

So möchten wir nicht, dass die Seite funktioniert. Wir möchten, dass diese Elemente nur für angemeldete Benutzer sichtbar sind.
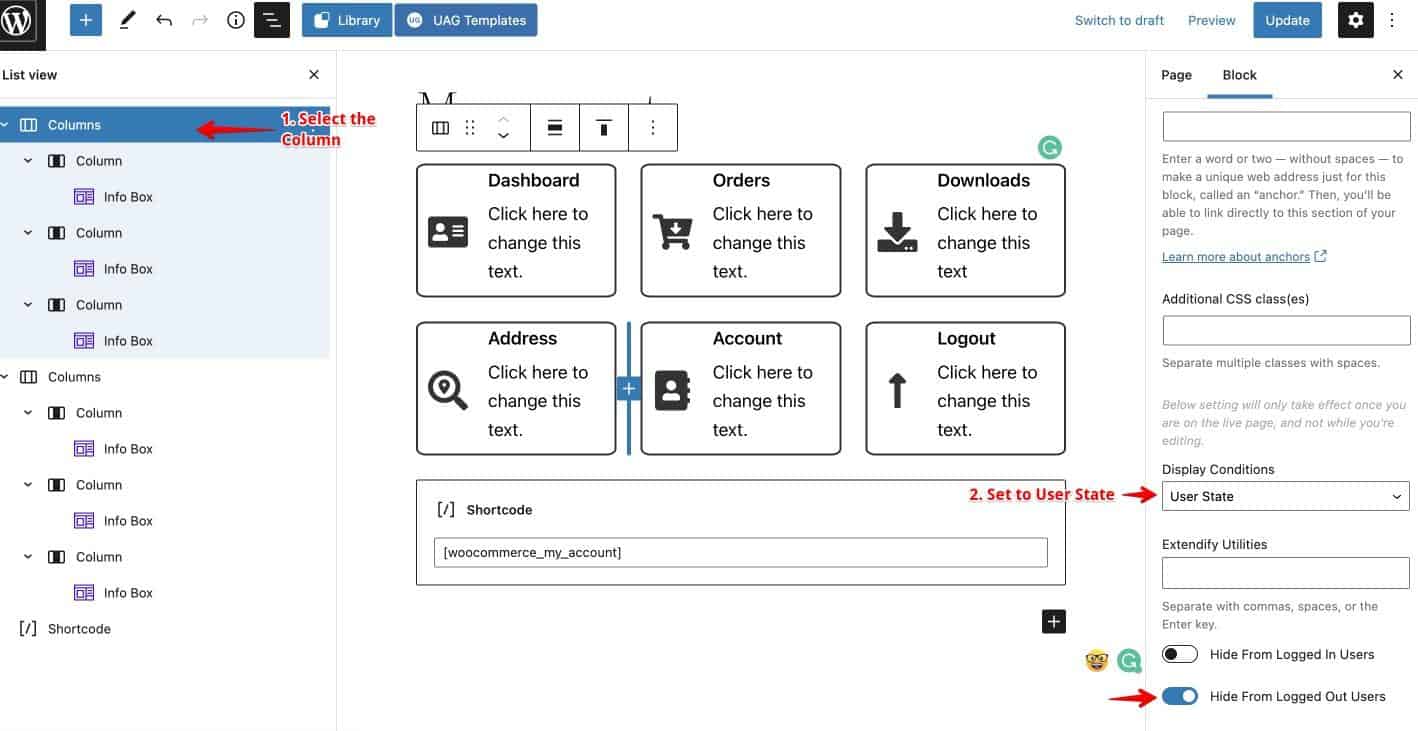
- Wählen Sie in der Listenansicht die Spalte aus, die vor abgemeldeten Benutzern verborgen bleiben soll. Wählen Sie in diesem Fall die Spalten aus, die Symbolfelder enthalten.
- Gehen Sie in den rechten Einstellungen in der Seitenleiste zu Blockeinstellungen > Erweitert.
- Stellen Sie die Anzeigebedingungen auf Benutzerstatus ein.
- Aktivieren Sie die Option „Vor abgemeldeten Benutzern verbergen “.
- Tun Sie es für beide Spalten.

WordPress-Plugins zum Anpassen der WooCommerce-Seite „Mein Konto“.
Wenn Sie nicht die ganze Arbeit selbst erledigen möchten, sind hier 3 Plugins, die Ihnen helfen können.
WooCommerce-Kontoseiten von Iconic WP

WooCommerce Account Page by IconicWP Plugin ist eines der nahtlosesten Plugins für WooCommerce und funktioniert gut mit allen gängigen WordPress-Themen.
Mit diesem Plugin können Sie Ihre benutzerdefinierten Inhalte zur Seite Mein Konto hinzufügen. Sie können im Bereich „Mein Konto“ auch so viele benutzerdefinierte Seiten hinzufügen, wie Sie möchten.
YITH WooCommerce Meine Kontoseite anpassen

Die Seite „Mein Konto anpassen“ von YITH WooCommerce bietet eine Vielzahl von Anpassungsoptionen.
Es stellt sicher, dass Kunden im Abschnitt „Mein Konto“ Ihrer Website sehen können, was sie benötigen. Mit unbegrenzten Menüoptionen haben Sie viel Platz für Anweisungen und Benachrichtigungen und können ein solides Kundenerlebnis bieten.
Sie können auch benutzerdefinierte Inhalte wie Umfragen, Anleitungen, Coupons, Benachrichtigungen und Videos hinzufügen.
Passen Sie die Seite „Mein Konto“ von ThemeGrill an

Customize My Account Page von ThemeGrill ist im offiziellen WooCommerce-Plugin-Verzeichnis verfügbar.
Mit diesem Plugin können Sie beeindruckende „Mein Konto“-Seiten erstellen, indem Sie Schriftgröße, Farbe und Hintergrund anpassen. Darüber hinaus gibt es viele Möglichkeiten, Informationen wie Adressen oder Zahlungsmethoden hinzuzufügen.
Sie können die Seite so gestalten, wie Sie es für richtig halten und zu Ihrem gesamten Website-Branding passen.
Passen Sie noch heute Ihre WooCommerce-Seite „Mein Konto“ an
Das ist alles, was Sie tun müssen, um die Seite „Mein Konto“ von WooCommerce anzupassen!
Diese Methode funktioniert mit allen Themen und über alle Seitenersteller hinweg. Hier ist ein Video, in dem wir die WooCommerce-Seite „Mein Konto“ mit Elementor anpassen.
Wenn Sie Fragen oder Kommentare haben, können Sie diese gerne im Kommentarbereich unten hinterlassen, und wir werden uns so schnell wie möglich bei Ihnen melden.
