So erstellen Sie eine benutzerdefinierte WooCommerce-Dankeschön-Seite (einfach)
Veröffentlicht: 2022-06-30Möchten Sie eine benutzerdefinierte WooCommerce-Dankeseite erstellen?
Das Erstellen einer Dankesseite für Ihren Online-Shop ist eine hervorragende Möglichkeit, Kundenbeziehungen aufzubauen und den Umsatz zu steigern. Dieser Artikel zeigt Ihnen, wie Sie ganz einfach eine benutzerdefinierte WooCommerce-Dankeseite erstellen können.
- Schritt 1. Installieren Sie das SeedProd-Plugin
- Schritt 2. Wählen Sie eine Zielseitenvorlage aus
- Schritt 3. Bearbeiten Sie Ihre WooCommerce-Dankeschön-Seite
- Schritt 4. Veröffentlichen Sie Ihre Dankesseite
- Schritt 5. Leiten Sie die Standard-WooCommerce-Dankeseite auf Ihre neue Seite um
Was ist eine WooCommerce-Dankeschön-Seite?
Eine WooCommerce-Dankeschön-Seite ist eine einzelne Seite in Ihrem WooCommerce-Shop, auf der Käufern für den Kauf Ihrer Produkte oder Dienstleistungen gedankt wird. Die Seite enthält normalerweise eine Dankesnachricht und die Bestelldetails, aber versierte Ladenbesitzer können weitere Funktionen hinzufügen, um den Umsatz und das Engagement zu steigern.
Warum Ihre WooCommerce-Dankeseite anpassen?
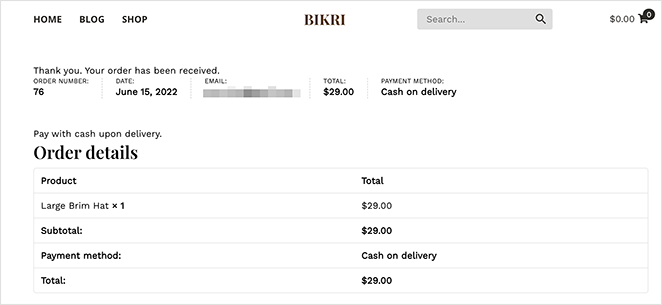
WooCommerce wird zunächst mit einer Standard-Dankeseite geliefert. Nachdem Käufer einen Kauf auf Ihrer Checkout-Seite abgeschlossen haben, sehen sie eine ähnliche Dankesseite wie diese:

Wie Ihre Dankesseite aussieht, hängt von Ihrem WordPress-Theme ab. Die Standardseite ist jedoch nicht für Conversions optimiert.
Wenn Sie die standardmäßige WooCommerce-Dankeseite durch ein benutzerdefiniertes Design ersetzen, können Sie sie in eine hochkonvertierende Seite mit Funktionen verwandeln, die Ihnen helfen:
- Upselling und Empfehlen von Produkten
- Präsentieren Sie die meistverkauften Produkte
- Sonderangebote für Wiederholungskäufe anzeigen
- Leiten Sie Kunden zu den hilfreichsten Inhalten
So erstellen Sie eine benutzerdefinierte WooCommerce-Dankeschön-Seite in WordPress
Wir verwenden SeedProd, um eine benutzerdefinierte Dankesseite für Ihren Online-Shop zu erstellen.

SeedProd ist einer der besten Website-Builder für WordPress, der von über 1 Million WordPress-Sites verwendet wird.
Damit können Sie hochkonvertierende Landingpages, benutzerdefinierte WordPress-Designs und ansprechende Website-Layouts ohne Code erstellen. Sie können sogar den Drag-and-Drop-Builder von SeedProd verwenden, um WooCommerce-Websites zu erstellen, ohne einen Entwickler einzustellen.
Befolgen Sie die nachstehenden Schritte, um mit SeedProd eine benutzerdefinierte WooCommerce-Dankeseite zu erstellen.
Schritt 1. Installieren Sie das SeedProd-Plugin
Laden Sie zunächst das SeedProd-Plugin herunter und installieren Sie es auf Ihrer WordPress-Website. Hier ist eine Anleitung zur Installation eines WordPress-Plugins, wenn Sie Hilfe benötigen.
Sie können eine kostenlose Version von SeedProd erhalten, aber wir verwenden SeedProd Elite für die von uns benötigten WooCommerce-Blöcke.
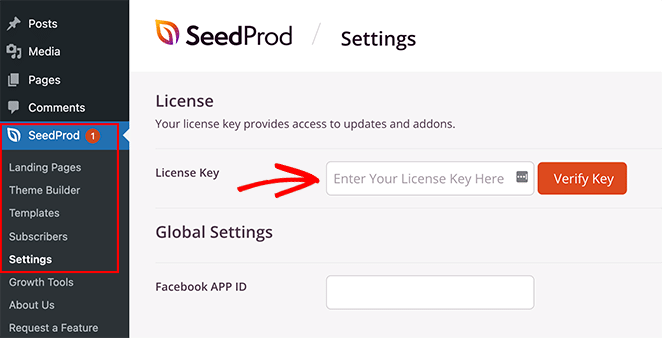
Navigieren Sie nach der Installation und Aktivierung des Plugins in Ihrem WordPress-Dashboard zu SeedProd » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden Ihren Lizenzschlüssel im Kontobereich der Website von SeedProd.
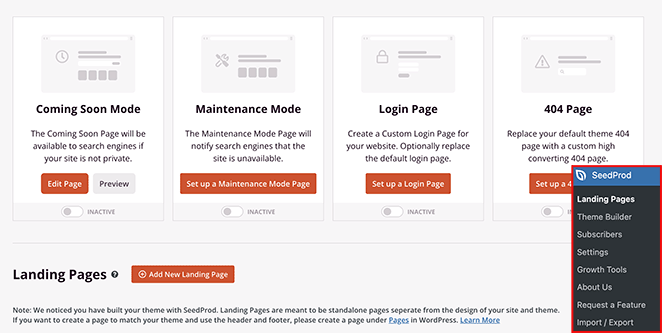
Als nächstes müssen Sie zu SeedProd » Landing Pages gehen. Hier können Sie alle Seitenmodi von SeedProd aktivieren und eine neue Dankesseite erstellen.

Wählen Sie die Schaltfläche Neue Zielseite hinzufügen, um eine Dankeschön-Seite zu erstellen.
Schritt 2. Wählen Sie eine Zielseitenvorlage aus
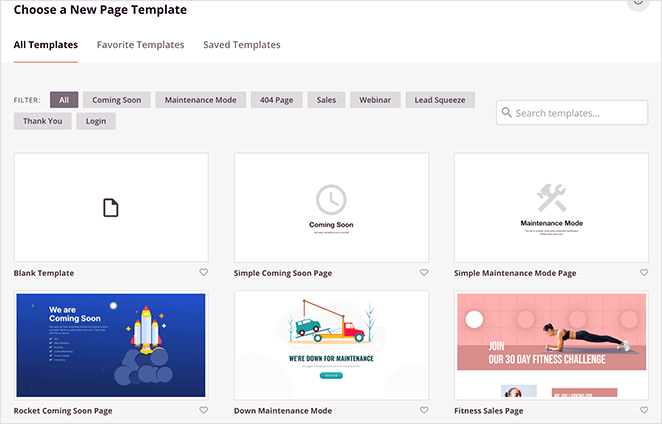
Sie können auf dem nächsten Bildschirm eine Zielseitenvorlage auswählen, und Hunderte von Vorlagen sind verfügbar.

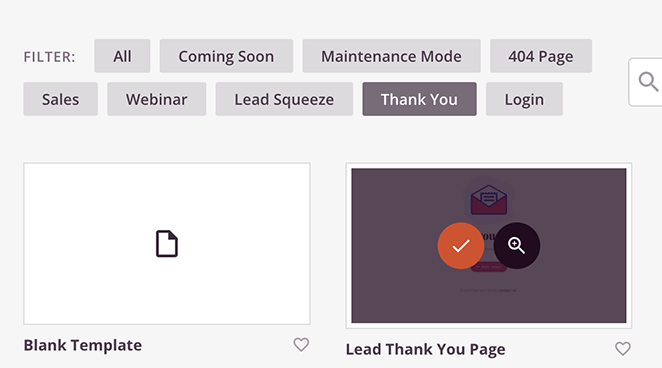
Klicken Sie auf die Registerkarte „ Dankeschön “, um nur die Dankeschön-Seitenvorlagen anzuzeigen. Bewegen Sie dann den Mauszeiger über eine Vorlage, die Ihnen gefällt, und klicken Sie auf das Häkchen-Symbol, um sie zu starten.

Für dieses Tutorial verwenden wir die Dankesseite „Bestellung abgeschlossen“.
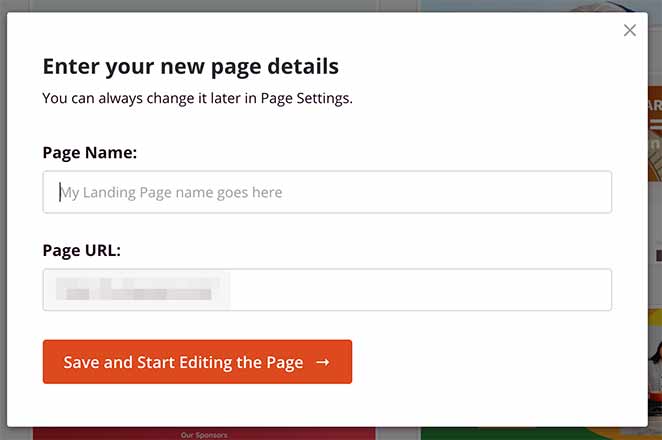
Nachdem Sie Ihre Dankesseitenvorlage ausgewählt haben, müssen Sie einen Namen und eine Seiten-URL eingeben. Sie können jetzt auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen klicken.

Schritt 3. Bearbeiten Sie Ihre WooCommerce-Dankeschön-Seite
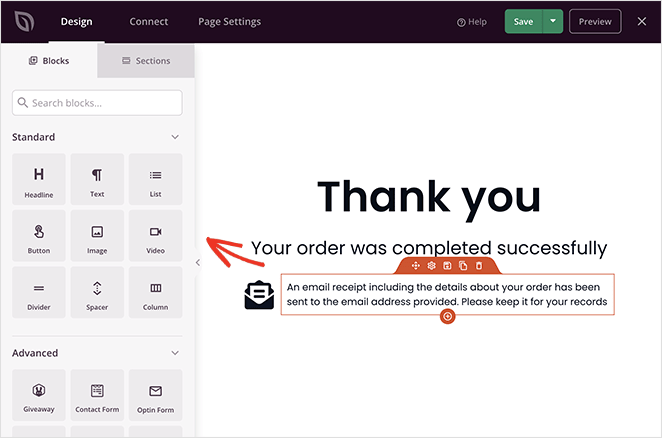
Sie können jetzt mit der Bearbeitung Ihrer Dankesseite mit dem Drag-and-Drop-Builder beginnen.
Der visuelle Editor hat rechts eine Live-Vorschau Ihrer Seite. Um ein beliebiges Seitenelement zu bearbeiten, klicken Sie auf das Element, und auf der linken Seite wird ein Einstellungsmenü angezeigt.

Das linke Bedienfeld enthält Elemente namens Blöcke, die Sie per Drag-and-Drop auf die Seite ziehen können.
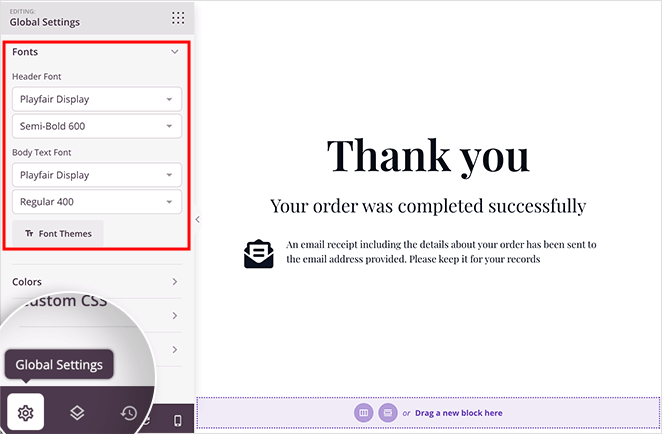
Wir beginnen damit, die Schriftarten der Seite an unser WooCommerce-Thema anzupassen. Klicken Sie auf das Symbol „ Globale Einstellungen “ in der unteren linken Ecke und erweitern Sie dazu die Registerkarte „ Schriftarten “.

Sie können dann benutzerdefinierte Google-Schriftarten auswählen und diese global auf Ihre Seite anwenden. Sie können im selben Bedienfeld auch globale Farben, Hintergründe und benutzerdefiniertes CSS anwenden.
Als Nächstes fügen wir der Seite einige neue Elemente hinzu.
Hinzufügen eines WooCommerce-Upsells
Das Hinzufügen eines Upsells zu Ihrer WooCommerce-Dankeseite ist eine hervorragende Möglichkeit, mehr Ladenverkäufe zu generieren. Es ist wahrscheinlicher, dass Käufer nach einem Kauf erneut bei Ihnen kaufen, insbesondere wenn es sich um ein verwandtes Produkt handelt.
So erstellen Sie einen Upselling auf der Bestellbestätigungsseite Ihres Shops.
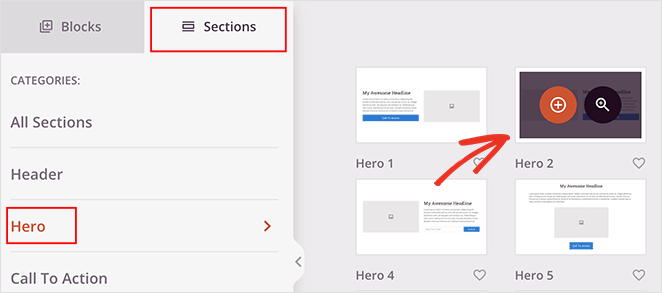
Klicken Sie im linken Bereich auf die Registerkarte Abschnitte , wodurch ein Bildschirm mit verschiedenen vorgefertigten Inhaltsabschnitten geöffnet wird. Wähle die Registerkarte „ Hero “ und dann den Abschnitt „ Hero 2 “, indem du auf das orangefarbene Plus-Symbol klickst, um es in deine Seite einzufügen.


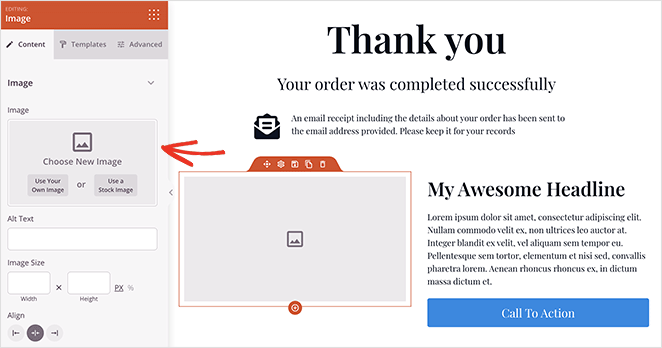
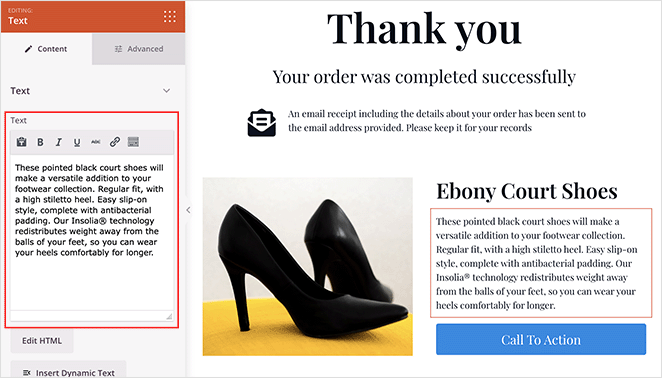
Jetzt können Sie im neuen Abschnitt auf den Bildblock klicken und ein Bild des Produkts hinzufügen, das Sie verkaufen möchten.

Das Gleiche können Sie für den Produkttitel und die Produktbeschreibung tun.

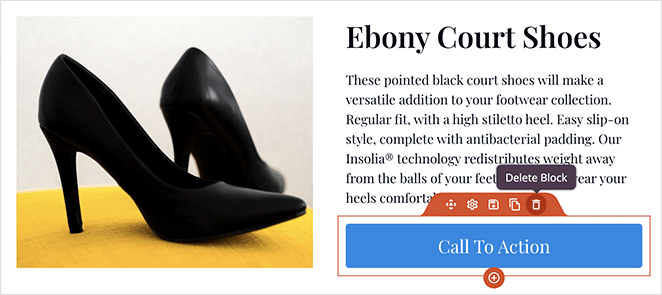
Jetzt fügen wir eine neue Call-to-Action-Schaltfläche hinzu, also bewegen Sie den Mauszeiger über die vorhandene Schaltfläche und klicken Sie auf das Papierkorbsymbol, um sie zu entfernen.

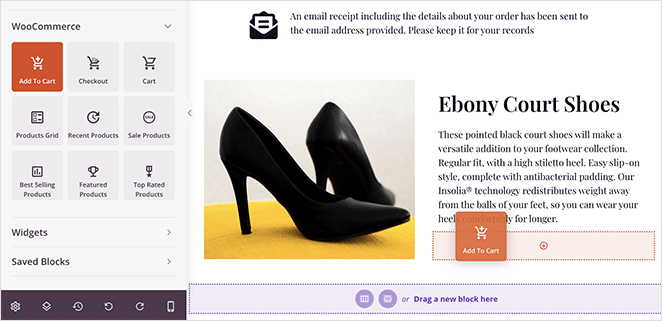
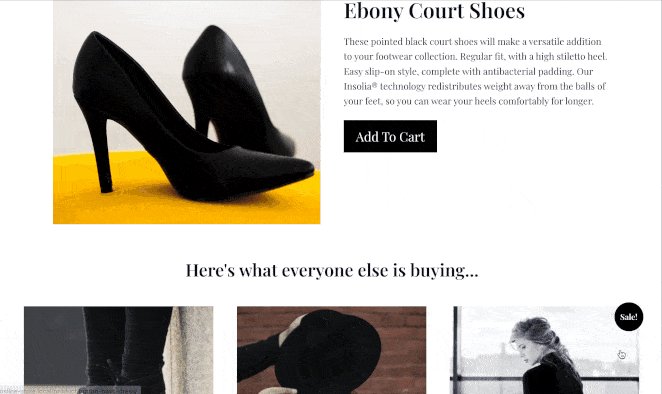
Scrollen Sie als Nächstes nach unten zu den WooCommerce -Blöcken und ziehen Sie sie über die Schaltfläche „Zum Warenkorb hinzufügen“. Es ersetzt Ihren alten Button durch einen, der sich mit Ihren WooCommerce-Produkten verbindet.

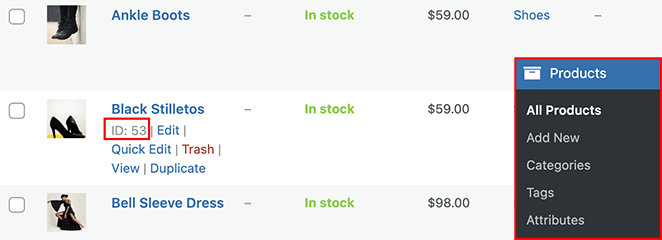
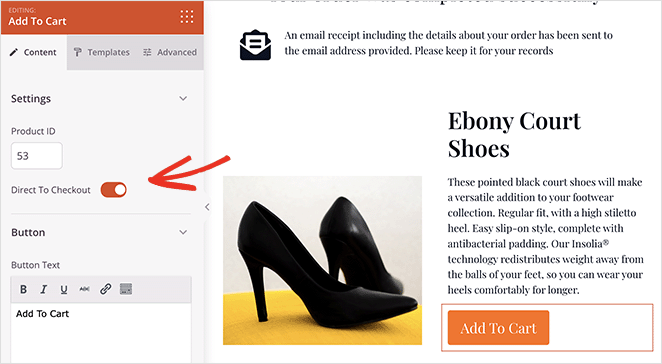
Klicken Sie auf die Schaltfläche, um das Einstellungsfeld zu öffnen, und geben Sie dann die Produkt-ID dieses Produkts ein. Dadurch wird automatisch sichergestellt, dass der Artikel dem Warenkorb Ihres Kunden hinzugefügt wird.
Sie finden Ihre Produkt-ID, indem Sie in Ihrem WordPress-Adminbereich zu Produkte » Alle Produkte gehen und Ihr Produkt suchen.

Nachdem Sie die Produkt-ID zu Ihrer Schaltfläche „In den Einkaufswagen“ hinzugefügt haben, aktivieren Sie den Schalter „ Direkt zur Kasse “.

Sie können auch auf die Registerkarte Erweitert klicken, um die Farbe, Polsterung, Ausrichtung und mehr Ihrer Schaltfläche anzupassen.
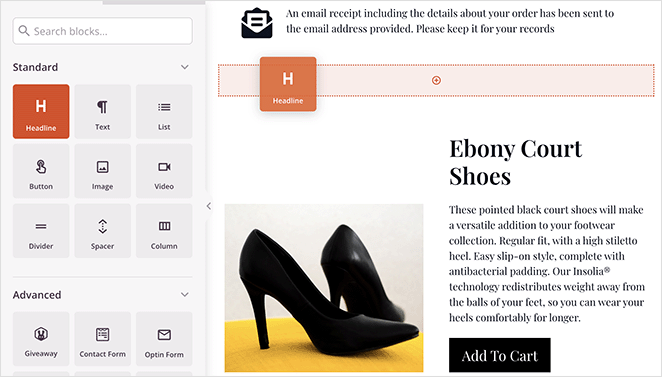
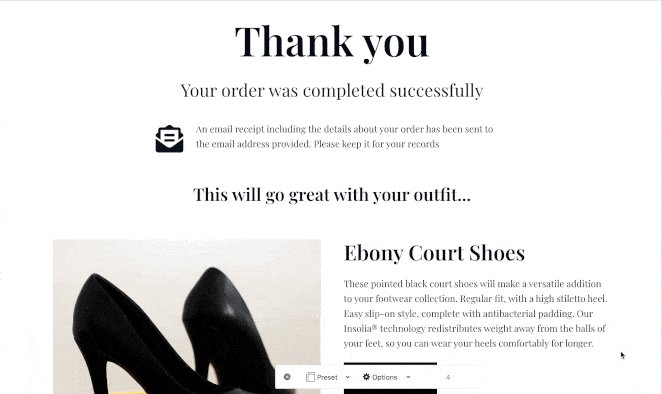
Lassen Sie uns nun eine Überschrift hinzufügen, um Ihr Upsell-Produkt zu bewerben. Ziehen Sie den Schlagzeilenblock über Ihr Upsell und fügen Sie eine verlockende Schlagzeile hinzu, um Käufer zum Kauf anzuregen.

Hinzufügen eines Rasters für meistverkaufte Produkte
Das Hinzufügen von meistverkauften Produkten zu Ihrer WooCommerce-Dankeseite ist eine einfache Möglichkeit, den Umsatz zu steigern. Da sich diese Produkte nachweislich verkaufen, sind Ihre Kunden wahrscheinlich bereit, sie zu kaufen.
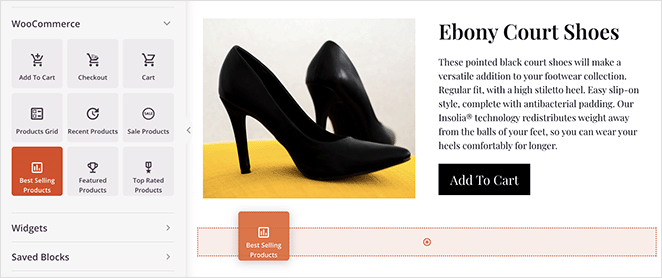
Scrollen Sie dazu zum Abschnitt WooCommerce -Blöcke und ziehen Sie das Raster Meistverkaufte Produkte auf Ihre Seite.

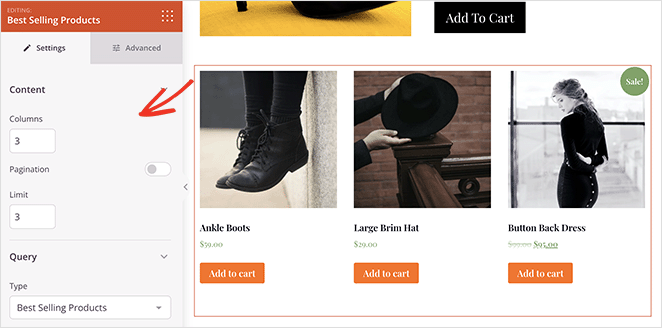
Sie können den Block so einstellen, dass er mehrere Produkte, Spalten, Paginierung und mehr anzeigt. Anschließend können Sie auf der Registerkarte „Erweitert“ die Gitterfarben, den Stil, die Ausrichtung und den Abstand anpassen.

Es gibt so viele andere Möglichkeiten, Ihre WooCommerce-Dankeseite mit SeedProd anzupassen, z. B. das Hinzufügen von:
- Kürzlich hinzugefügte Produkte
- Verkaufsprodukte
- Ausgewählte Produkte
- Erstklassige Produkte
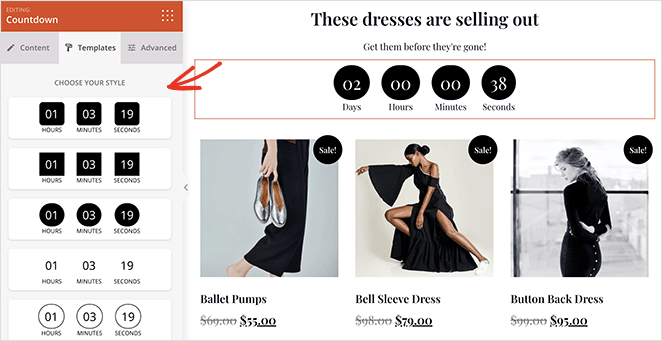
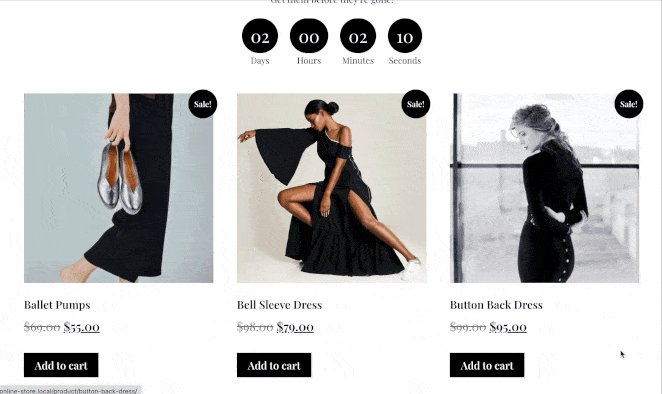
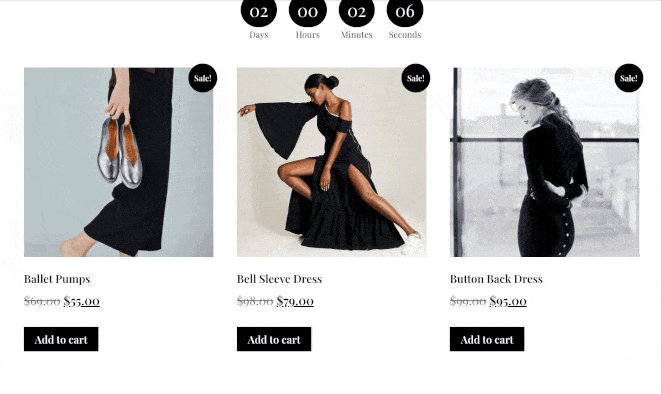
Sie können sogar einen Countdown-Timer hinzufügen, um Benutzer zum Kauf von Sonderangeboten zu ermutigen, bevor das Angebot endet.

Denken Sie daran, auf die Schaltfläche Speichern in der oberen rechten Ecke zu klicken, um Ihre Änderungen zu speichern.
Schritt 4. Veröffentlichen Sie Ihre Dankesseite
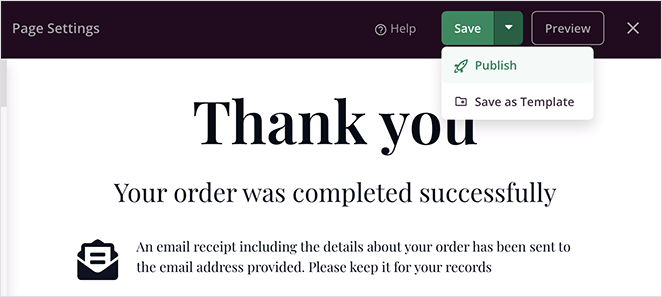
Wenn Sie mit dem Aussehen Ihrer WooCommerce-Bestellbestätigungsseite zufrieden sind, können Sie sie auf Ihrer Website live schalten. Klicken Sie dazu auf den Dropdown-Pfeil auf der Schaltfläche „Speichern“ und wählen Sie „ Veröffentlichen “ aus.

Jetzt können Sie Ihre Dankesseite besuchen, um zu sehen, wie sie aussieht.

Schritt 5. Leiten Sie die Standard-WooCommerce-Dankeseite auf Ihre neue Seite um
Nachdem Sie Ihre Dankesseite veröffentlicht haben, müssen Sie sie in WooCommerce umleiten. Dadurch wird sichergestellt, dass Kunden nach dem Kauf eines Produkts Ihre neue Dankesseite anstelle der Standardseite sehen.
Sie können Ihre Dankesseite umleiten, indem Sie Ihre WordPress-Designdateien bearbeiten, aber dies ist nicht einfach, wenn Sie Anfänger oder mit Code nicht vertraut sind. Stattdessen empfehlen wir die Verwendung eines WordPress-Plugins, was viel einfacher ist.
Wir empfehlen die Verwendung des Thanks Redirect for WooCommerce-Plugins. Es ist einfach zu bedienen und lässt Sie die Weiterleitung schnell und einfach hinzufügen.
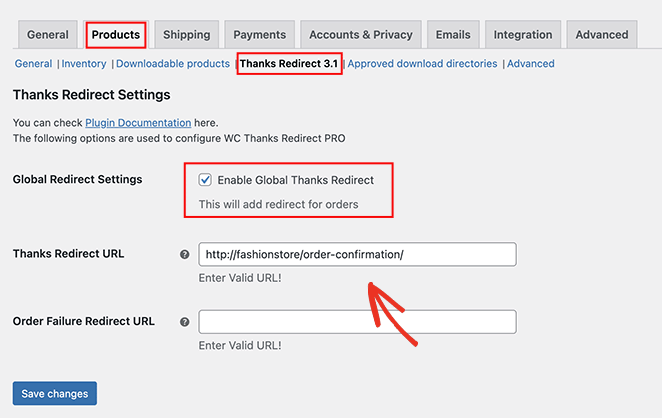
Sie können das Plugin kostenlos aus dem WordPress-Plugin-Repository herunterladen. Gehen Sie dann nach der Installation und Aktivierung zur Seite WooCommerce » Einstellungen und klicken Sie auf die Registerkarte Produkte .

Klicken Sie auf dem folgenden Bildschirm auf den Link Thanks Redirect und aktivieren Sie dann das Kontrollkästchen Enable Global Thanks Redirect . Danach sehen Sie ein Feld mit der Bezeichnung Thanks Redirect URL .
Fügen Sie die URL Ihrer neuen WooCommerce-Dankeschön-Seite in dieses Feld ein und klicken Sie dann auf die Schaltfläche Änderungen speichern .
Das ist es!
Sie haben jetzt eine benutzerdefinierte WooCommerce-Dankeseite, die für die Konvertierung von Leads und Verkäufen optimiert ist. Wir hoffen, dass dieser Artikel geholfen hat.
Sind Sie bereit, eine hochkonvertierende Dankesseite für WooCommerce zu erstellen?
Beginnen Sie noch heute mit SeedProd.
Vielleicht gefällt Ihnen auch dieses Tutorial zum Erstellen von Abschnittstrennern in WordPress, um das Engagement zu steigern und Leads und Verkäufe zu steigern.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.